
- 概要
- 新規アプリを作る
- 画面のデザイン
- データベースの設計
- Tweet 部分にデータベースの内容を反映させる
- Tweet ボタンの処理を作る
- 次回
- twitter のような簡単な SNS をBubble で作ってみる(入門者向け)
2020/9/2 追記
あぽとさんに協力していただき、このページの内容を動画にし、YouTube にアップしました。
動画の方が入門者の方にはわかりやすいと思いますので、是非見てみてください!
それでは実際に Bubble を使って Webアプリを作っていきたいと思います。
今回は twitter のようなマイクロSNS を作ってみたいと思います。
概要
目的
- Bubble を最初に触る人向けに簡単な機能を紹介する
- Bubble にはユーザー登録が終わっており、ログインまでできている前提
はじめに
ここでは、簡単な twitter もどきの Webアプリを作成してみます。 機能としては大きく2つです。
- ツイートする
- ツイートを一覧表示する
新規アプリを作る
新しくアプリを作る場合は画面右上の「NEW APP」というボタンを押します。

すると「Create a new app」という画面が表示されます。
Name of this new app の欄に新しいアプリの名前を入力します。
今回は twitter もどきなので、1文字変えて「twittel」にしてみます。
入力したら「CREATE A NEW APP」ボタンを押します。

すると、Bubble の編集画面が表示されます。
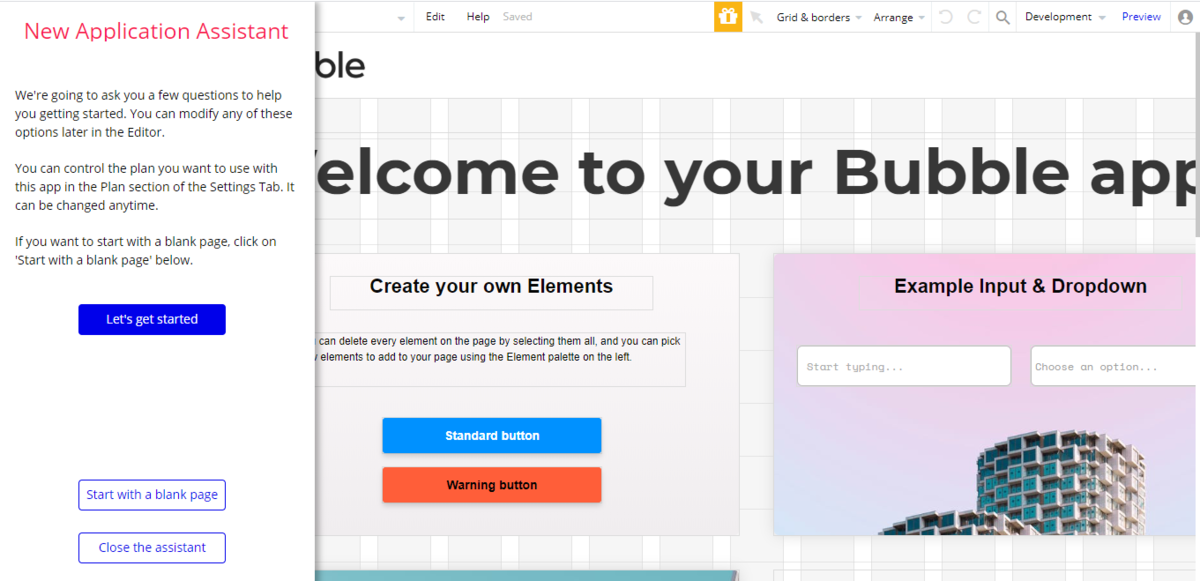
左側に「New Application Assistant」というのが表示されます。
一度くらいは、この Application Assistant を見てみるのも良いかとは思いますが、通常は「Start with a blank page」を押し、「Close the assistant」をクリックすることで新規アプリを作ることができるようになっています。

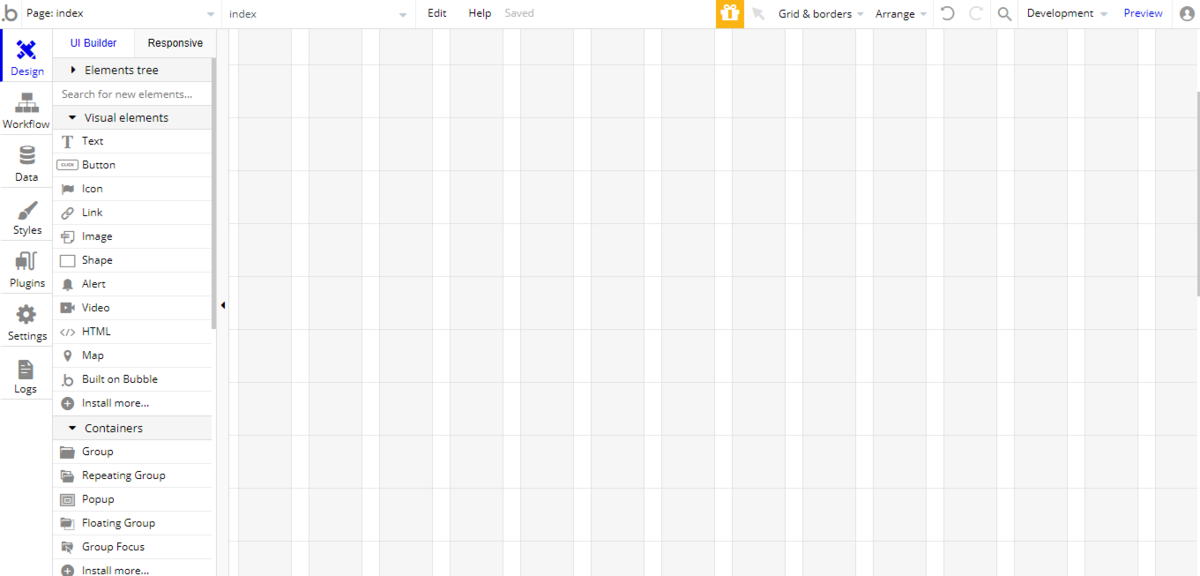
すると、完全なブランク状態の編集画面が表示されます。
2020/04/27 追記
アシスタントを使用してページを作成した場合は、ページの横幅が1200で作成されます。 その後ページを追加していく際に、add a new page で、Clone form せずに Blankページを作成した場合のページ幅は「960」となりますので、ご注意ください。
画面のデザイン
まずは index ページのサイズを確認しましょう。
右側のデザインエリアのところでダブルクリックすると次のような表示が出ます。

この絵の真ん中あたりに Width: 1200、Height: 1731 という表示がありますが、これが bubble のデフォルトのサイズになります。ここでは、サイズを Width: 960 としておきましょう。
このキャンパスに左側のツールから要素を選んで配置していくのですが、まずはヘッダ部分とボディの部分に分けようと思います。
Containers の中にある Group をクリックします。Group が青色に変わるのを確認したら、デザインエリアの好きなところでクリックします。

するとデザインエリアの中に Group A という要素が作られます。
この Group A をヘッダーエリアにしたいので、Group A の名前を Group Head に変えます。
そして画面の上の方に持っていき、平べったく貼り付けます。
わかりやすいように Group Head の色を変えます。また、テキストを貼り付けて Head と名前をつけます。
2020/07/18 追記
Style に Default Group が設定されていると思いますので、一度 Remove Style をクリックして Style を外してください。
そうすると、Background style と Color の設定ができると思いますので、Background style を Flat color、Color を #FF0000 などに設定してください。
もう一つコンテンツボディの部分を作りたいので、Group Head をコピーして作ります。
Group 名を Group Body に変更し、テキストを Body、背景色を青っぽくしておきます。

この状態で右上の Preview をクリックします。
するとブラウザに新しいタブが開かれて、プレビューをみることができるようになります。

ただ、このままの状態ですと、Width が固定されてしまっているので、スマホで見ようとするととても見にくい状態です。
このままでもアプリを作っていくことは可能ですが、せっかくですので、レスポンシブデザインにしたいと思います。
まずは、先ほど確認した index ページのプロパティを表示します。
Width や Height の下に Make this element fixed-width というチェックボックスがありますので、これを外してください。そうするとこのアプリはレスポンシブデザインに対応することになります。
もう一度、プレビュー画面を表示してみましょう。

Head 部分も Body 部分も横に大きく広がり、レスポンシブデザインに対応したことがわかると思います。
ヘッダー部分のデザイン
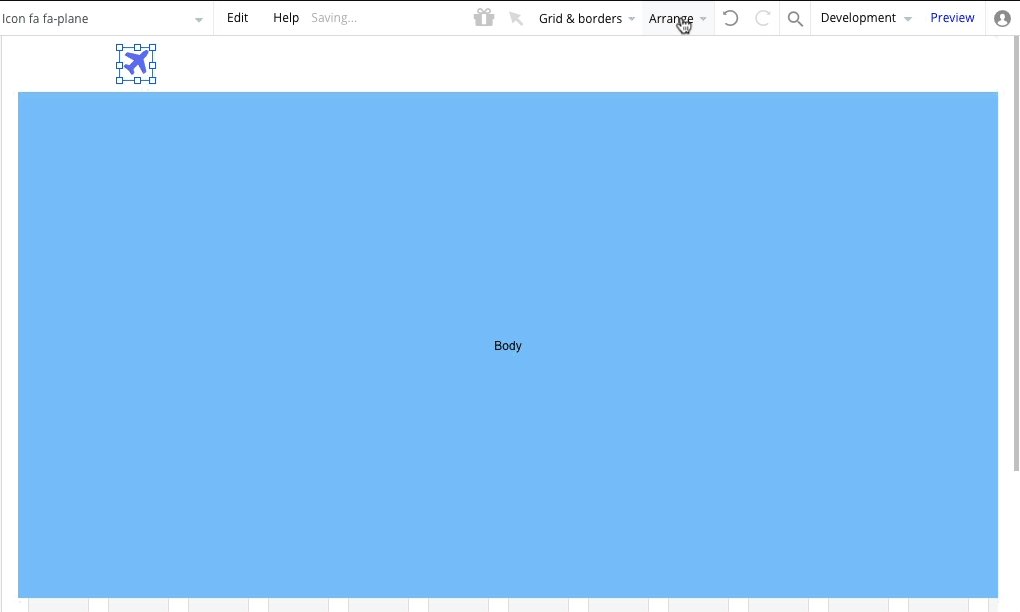
それでは続いてヘッダー部分をデザインしていきます。
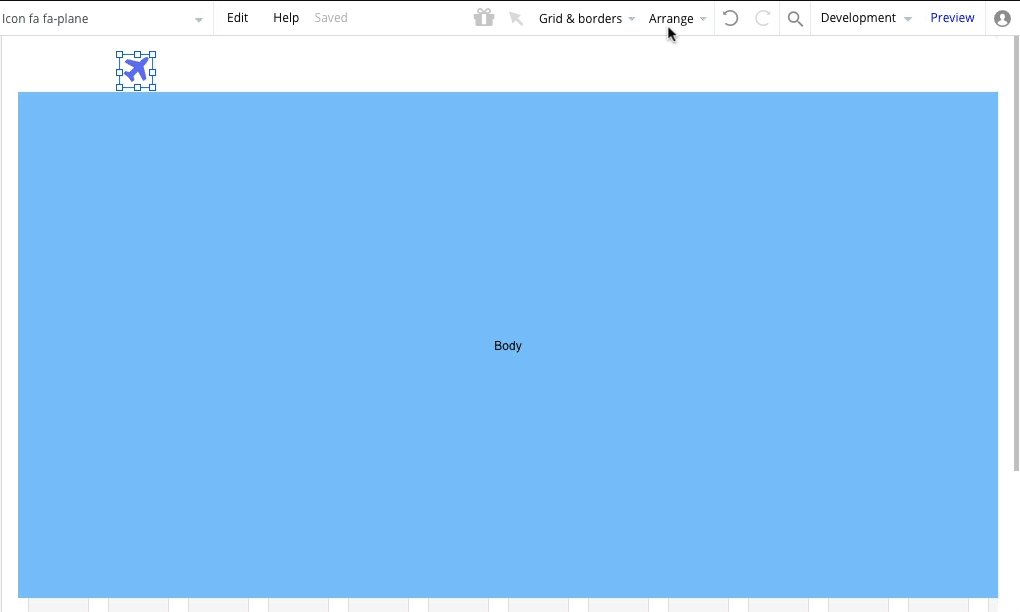
背景はあっさり白にして、真ん中に何かアイコンを配置しようと思います。
ひとまず、飛行機にしておきます
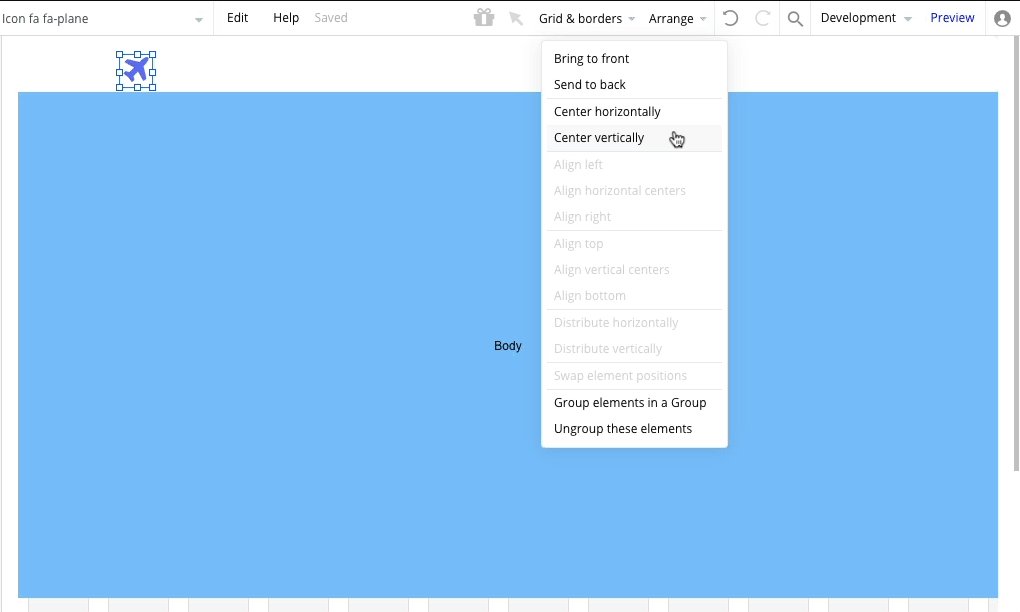
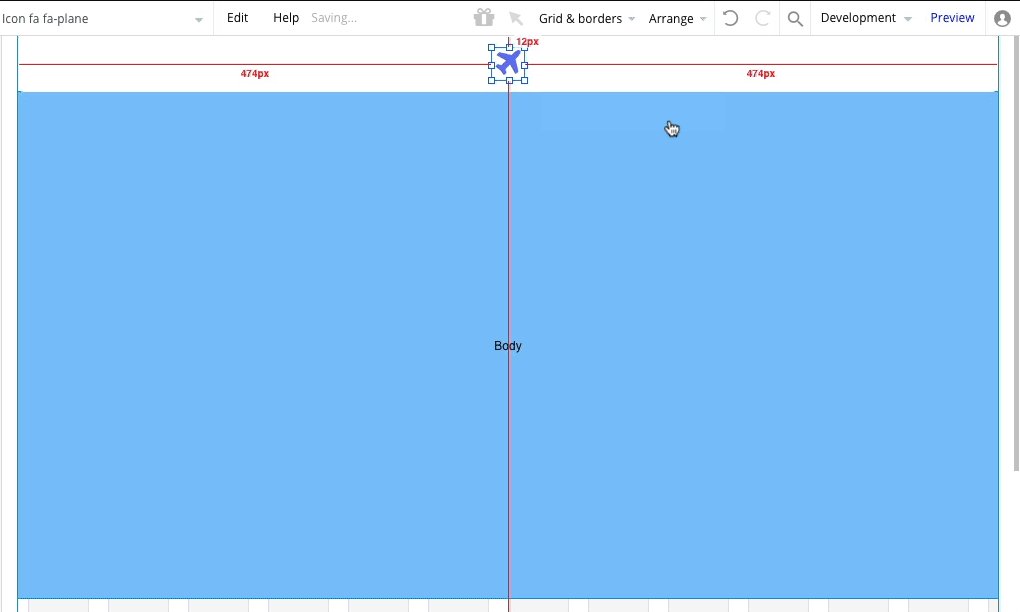
サイズを整えて、center horizontal というのをクリックすると、ちょうど真ん中に置いてくれます。
2020/02/03 画像追加

あとはツイート用のボタンを右上の方に配置しておきます。

ボディ部分のデザイン
続いて、ボディ部分をデザインしていきます。
ここは、ツイートした投稿が表示されるエリアになります。
背景を少しだけ灰色にして、ツイートした部分を作成します。
Group を配置し、Group Tweet と名前をつけます。
大きさを 640x200 に設定して、Style を Group Light Border に設定します。
Text を Group Tweet 上に配置して、
W:576、H:136、X:32、Y:32 と設定します。
ひとまず、文章を「はじめての Bubble Twittel」と入力しておきます。

データベースの設計
続いてデータベースの設計を行います。
とは言っても、今回は Tweet の内容を格納するだけの簡単なものを作成します。
テーブルのデザイン
まず、Bubble Editor で「Data」タブをクリックします。
すると次のような画面が表示されます。

この画面の「New type」というところに「Tweet」と入力し、「Create」ボタンを押します。そうすると「Tweet」というテーブルができます。

ここで、「Create a new field」というボタンを押して、新しい field を作ります。
Tweet の内容を保存するところになりますので、ひとまず、「Message」としておきます。Field type は text を選んで「CREATE」ボタンを押します。
そうすると Message という Field ができたのを確認できます。

データの作成
続いて、このテーブルに実際のデータを作成していきます。
「App data」タブをクリックします。

ここで、「All Tweets」を選択し、「New entry」ボタンを押します。
すると、「Create a new database entry」という画面が表示されます。

Message 欄に Tweet したい内容を入力して、「CREATE」ボタンを押します。
ひとまず、「はじめての Bubble データベース」と入力しておきます。
そうすると、次のように Tweet テーブルの Message Field に「はじめての Bubble データベース」が入力されていることを確認できます。
もし、入っていないようであれば、左下の「Refresh data」というリンクをクリックしてみてください。そうすると、画面が最新に更新されます。
Tweet 部分にデータベースの内容を反映させる
それでは、次は、Tweet 部分に実際のデータベースの内容を反映させたいと思います。
Repeating Group の設定
まずは、Repeating Group というのを利用します。
「Design」タブに戻っていただき、Containers の中から「Repeating Group」を選択します。
一旦、Tweet 部分の下の方に広く配置しましょう。

赤く表示されている「Type of content」ですが、ここに使いたいテーブルを設定します。今回でしたら、Tweet テーブルを使いたいので、「Tweet」を選択します。
続いて、「Data source」ですが、「Do a search for」を選択し、Type に「Tweet」を選択します。これは「Tweet」テーブルから検索するという意味になります。
条件を入れたり、並び替えたりもできますが、一旦、ここまでで「Close」ボタンを押します。これで、この Repeating Group は Tweet テーブルと連携することができました。

Tweet の最新を上に表示させる方法(2019/12/16 追記)
上記の設定の場合、Tweet は古いものが上、新しいものが下になってしまいます。
最新の Tweet を上に持ってくる場合は、RepeatingGroup Tweet の Data source の Search for Tweet を変更し、Sort by に「Created Date」、Descending に「yes」を選択してください。
これは「Created Date」をキーにして並び替えを行い、その並び替えは「降順(大きい順)」に行うという意味です。

Repeating Group のデザイン修正
続いて、この Repeating Group のデザインを修正していきます。
Layout Style を「Ext.vertical scrolling」にします。
Rows を「1」、Separatoを「None」にします。
あとは、W:960、X:0 に設定して横幅を画面いっぱいに設定します。
そうしたら、上にある Group Tweet を Repeating Group にドラッグ&ドロップします。Repeating Group の上に Group Tweet が載ったのを確認したら、Repeating Group ごと上の方に移動させます。
Repeating Group 上の Group に Repeating Group の内容を反映させる
Group Tweet をダブルクリックしてプロパティを表示します。
ここの Type of content を Repeating Group と同じ「Tweet」に設定します。
Data source は「Current cell's Tweet」というものを選択します。
そうすることで、Repeating Group で検索された結果を利用することができるようになります。

続いて、テキストを選択します。
「はじめての Bubble Twittel」と入力されている文字をクリックして、「Insert Dynamic Data」をクリックし、Group Tweet、Tweet、Message を選択します。


これで Text のプロパティを閉じてください。
Tweet の文字列が「Group Tweet's Tweet's Message」に変わっていると思います。
この状態で一旦プレビューを見てみましょう。

こんな感じで「はじめての Bubble データベース」という文字が表示されていれば OK です。
Tweet ボタンの処理を作る
Popup ウィンドウで Tweet 入力画面を作成する
まずは Popup ウィンドウを使って Tweet 入力画面を作成します。
Containers の中の「Popup」をクリックして、キャンパス上の任意の場所をクリックします。
この Popup の中に Input forms の中の「Input」と Visual elements の中の「Button」を配置します。Button は「Tweet」としておきます。

tweet ボタンを押したら、Popup が表示されるようにワークフローを設定する
まずは tweet ボタンをダブルクリックし、プロパティを表示します。

そこで、「Start/Edit workflow」というボタンをクリックします。

ワークフローの編集画面になりますので、「Click here to add an action」をクリックします。今回は Popup を表示させたいので、「Element Actions」から「Show」を選びます。

Element で Popup A を選択します。これで、ボタンを押したら、Popup が表示されるようになります。これもプレビューでどうなるか、試してみてください。
tweet ボタンを押して Popup が表示されたら OK です。
Tweet をデータベースに登録するようにワークフローを設定する
いよいよ最後の工程です。
Popup の方の「Tweet」ボタンの処理を作ります。
Element tree の中から「Popup A」を選択します。
続いて、「Tweet」ボタンをクリックして、「Start/Edit workflow」ボタンをクリックします。
ワークフローの画面が表示されるので、先ほどと同様に「Click here to add an action」をクリックします。今回はデータベースに値を追加したいので、「Data (Things)」を選択し、「Create a new thing」をクリックします。

Type に Tweet を選択し、「Set another field」をクリックします。
Message = Input A's value
と入力します。

登録が終わったら、Input ボックスをクリアしておきたいと思います。
再度、「Click here to add an action」をクリックします。
「Reset relevant inputs」を選択します。これで Input ボックスの中もクリアされます。

最後、Popup も閉じておきましょう。
「Click here to add an action」をクリックして、「Element Actions」から「Hide」をクリックします。

Element で「Popup A」を選択します。
これで、処理は完成です。
それでは早速プレビューを見てみましょう。
ツイートしてみてください。新しくツイートした文章が下に表示されていれば OK です。

次回
次回は、サインアップとログイン/ログアウト処理について解説します。