
今回は前回の記事で解説した「4択クイズアプリ」で使用するエレメントを、実際に「Design」タブに配置して設定していく方法を解説したいと思います。
- 1. 枠組みの作成
- 2. データベースと連携する「Repeating Group」の配置と設定
- 3.「Repeating Group」に、データをバインドさせる
- 4. 正解、不正解アイコン
- 5. Preview で動作確認
- 4択クイズアプリ コンテンツ一覧(全4回)
1. 枠組みの作成
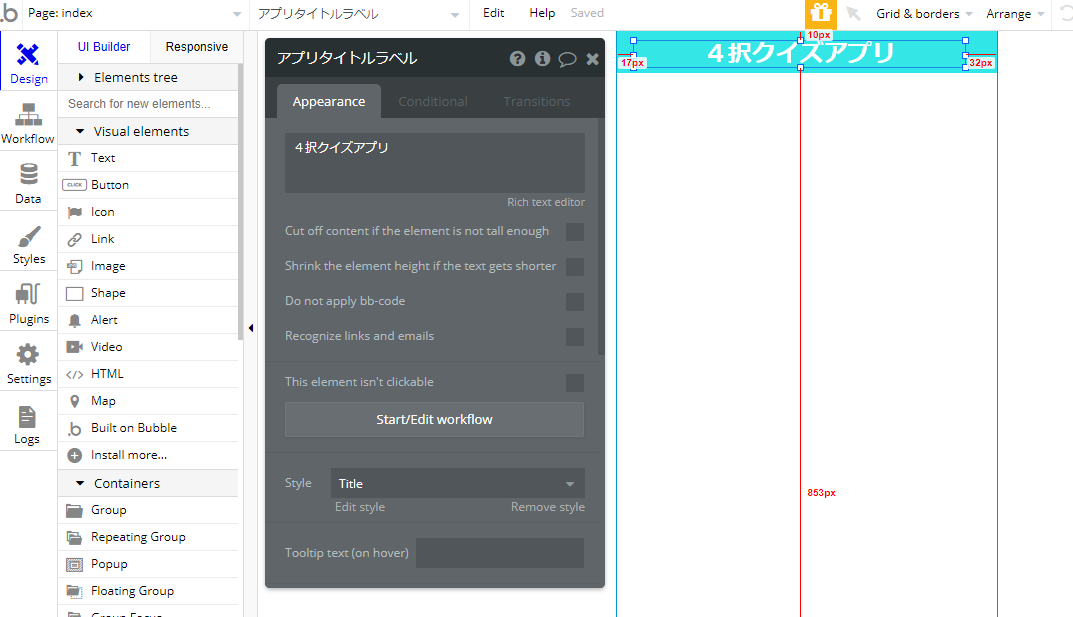
「Design」-「UI Builder」-「Containers」から「Group」を配置し、名前を「Group Head」としておきます。ここではヘッダーの背景色を「Appearance」-「Color」から水色に設定しています。次にメインコンテンツ部分となる「Group」を配置し、名前を「Group Body」とします。 ついでに「Group Head」上に、アプリのタイトルテキストも配置しておきましょう。

2. データベースと連携する「Repeating Group」の配置と設定
次に「Group Body」内に「Repeating Group」を配置します。この「Repeating Group」に参照先のデータ設定を行うことで、データベースと連携します。
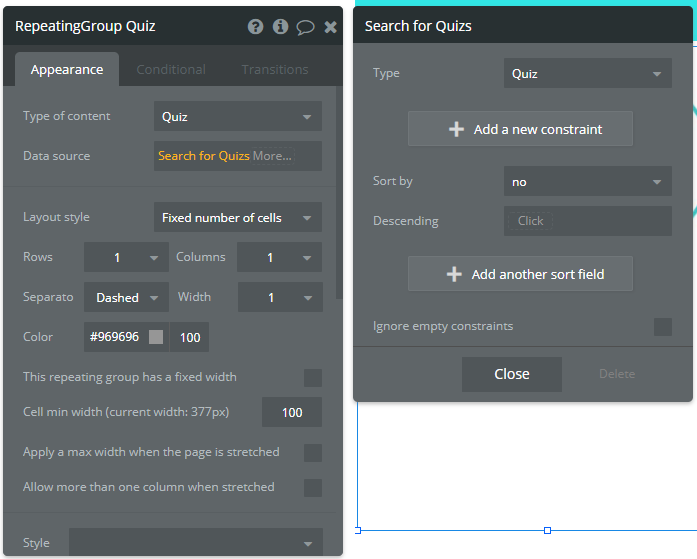
「Design」-「UI Builder」-「Containers」から「Repeating Group」を配置したら、名前を「RepeatingGroup Quiz」とします。「Appearance」-「Type of content」で、前回のエントリーで準備しておいたテーブル「Quiz」を選択します。次に「Data source」で「Search for Quizs」として、「Sort by」で問題番号の「no」フィールドを選択します。 これで、「RepeatingGroup Quiz」エレメントは、「Quiz」テーブルから「no」でソートしたデータを取得するように設定できました。 クイズ問題は画面に1問ずつ表示したいので、「Appearance」-「Rows」を「1」に設定します。

3.「Repeating Group」に、データをバインドさせる
次に、「Repeating Group」内にデータベースから取得してきたデータを表示させます。表示したいデータは「Quiz」テーブルの以下7フィールドです。あとは吹き出しのイメージ画像と「Q.」ラベルも一緒に配置しましょう。
- 問題番号(no)
- クイズ問題文(question)
- 選択肢A~Dの4つ(choicesA~D)
- 解答後に表示する正解答え(explanation)
3-1. クイズ問題部分
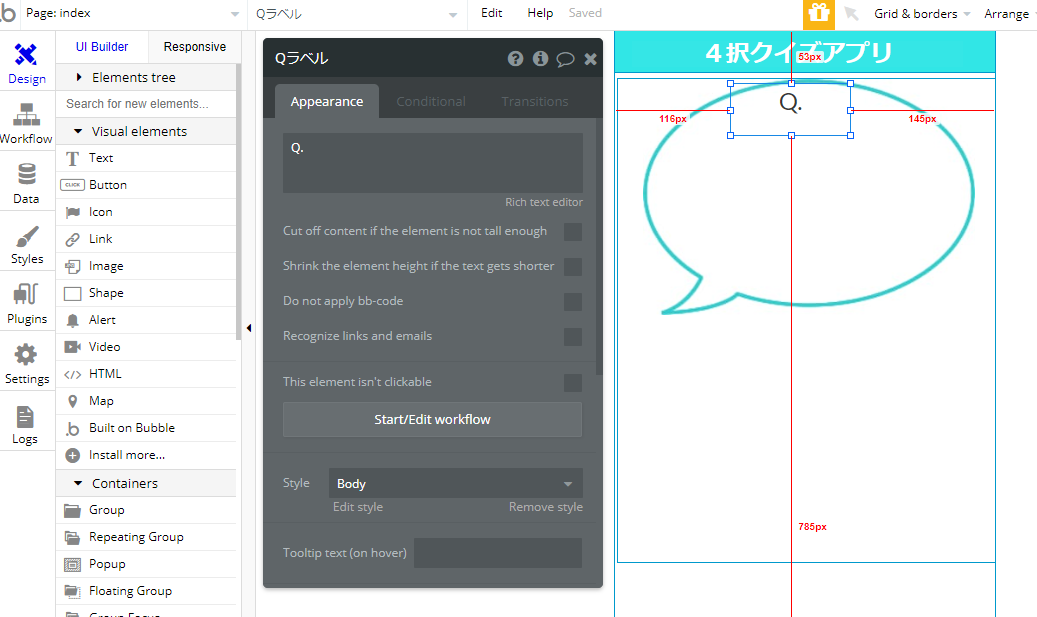
まずは「RepeatingGroup Quiz」上に、「Visual elements」-「Image」を選択し「Static image」-「Upload」から吹き出しのイメージ画像を指定したものと、「Text」の値を「Q.」としたラベルを配置しておきます。

では次にデータフィールドのエレメントを配置していきましょう。「RepeatingGroup Quiz」上で、「Text」を配置し、名前を「問題番号テキスト」とします。エレメントが増えてくるので、ここからは分かりやすいように日本語で設定していきます。
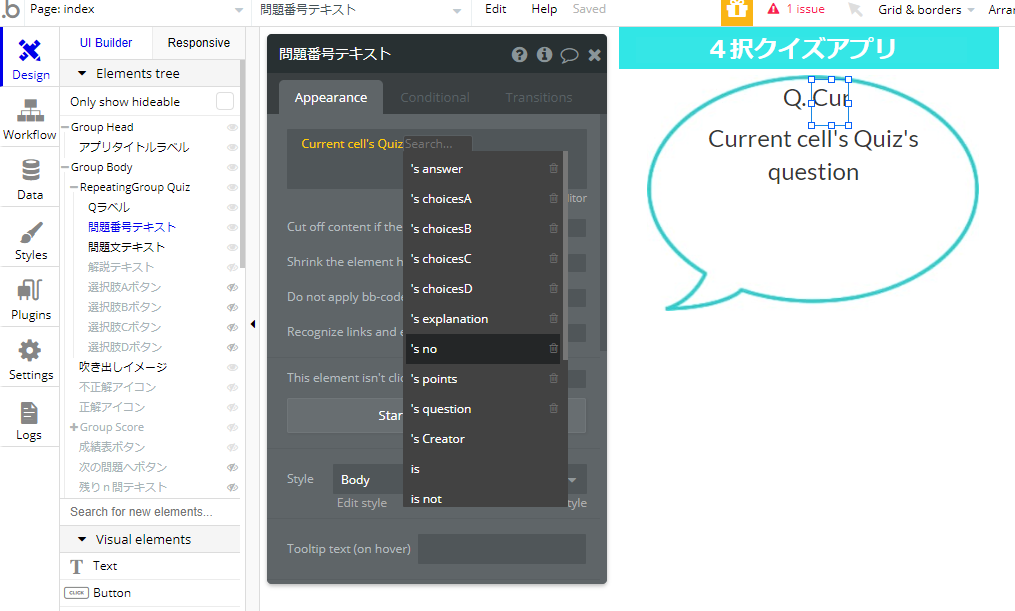
「問題番号テキスト」の「Appearance」で表示したいテキストをデータベースから取得した値に設定します。「Insert dynamic data」をクリックし、「Current cell's Quiz」-「's no」と順に選択し「Current cell's Quiz's no」とします。 同様に、「問題文テキスト」を配置して、「Appearance」で「Current cell's Quiz」-「's question」を選択します。これで、Textエレメントにデータベースから取得した値をバインドする設定ができました。

3-2. 選択肢ボタン
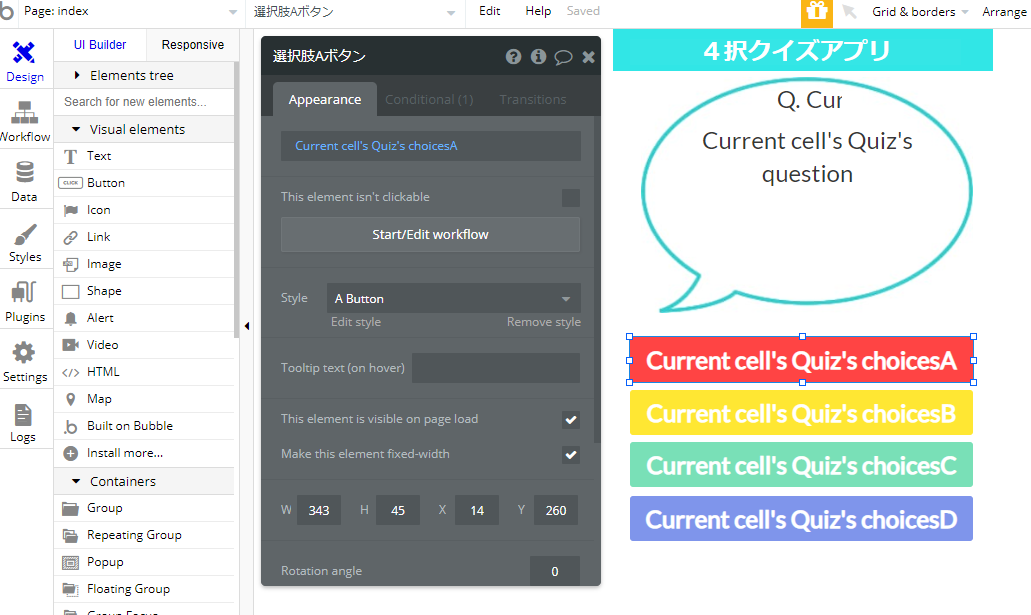
次に選択肢のボタンを配置していきましょう。「RepeatingGroup Quiz」上に「Visual elements」-「Button」を配置し、「問題番号テキスト」と同様、「Appearance」で「Current cell's Quiz's choicesA」としておきます。
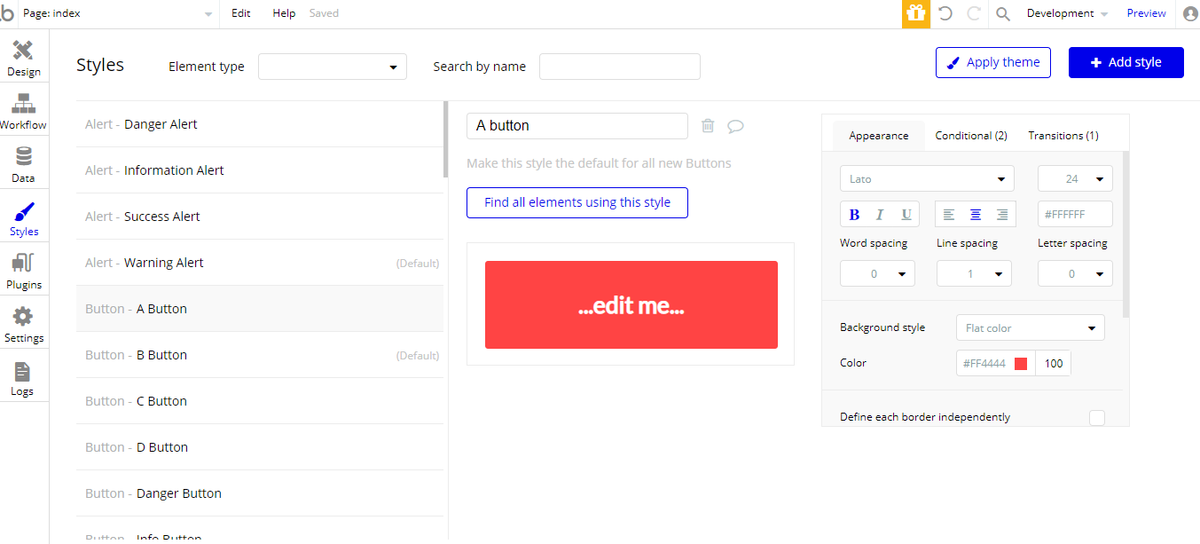
今回は選択肢ごとにボタンの色を変えてみましょう。スタイルは画面左の「Design」タブから「Sytles」に移動します。 「Sytles」タブに移動したら、画面右側にある「+ Add style」ボタンをクリックし、「Create a new style」で、選択肢A用のボタンスタイルを作成していきます。ここでは、名前を「A button」として作成します。作成したスタイルを「Appearance」-「style」に設定しておきましょう。

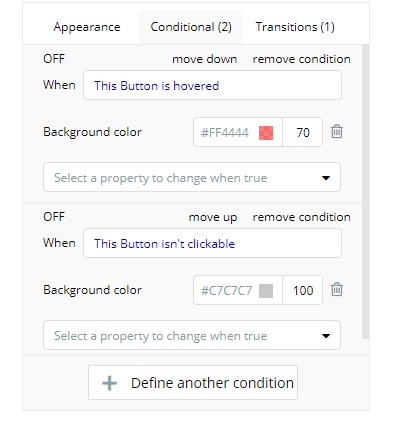
マウスをロールオーバーした際に色が変わったり、ボタンが非活性時にグレーアウトする設定は「Conditional」から行います。ここでは、ロールオーバーした際は、ボタンカラーの透過率を70%とています。

同様に、選択肢BからDまで配置と設定を行います。

3-3. 解説テキスト
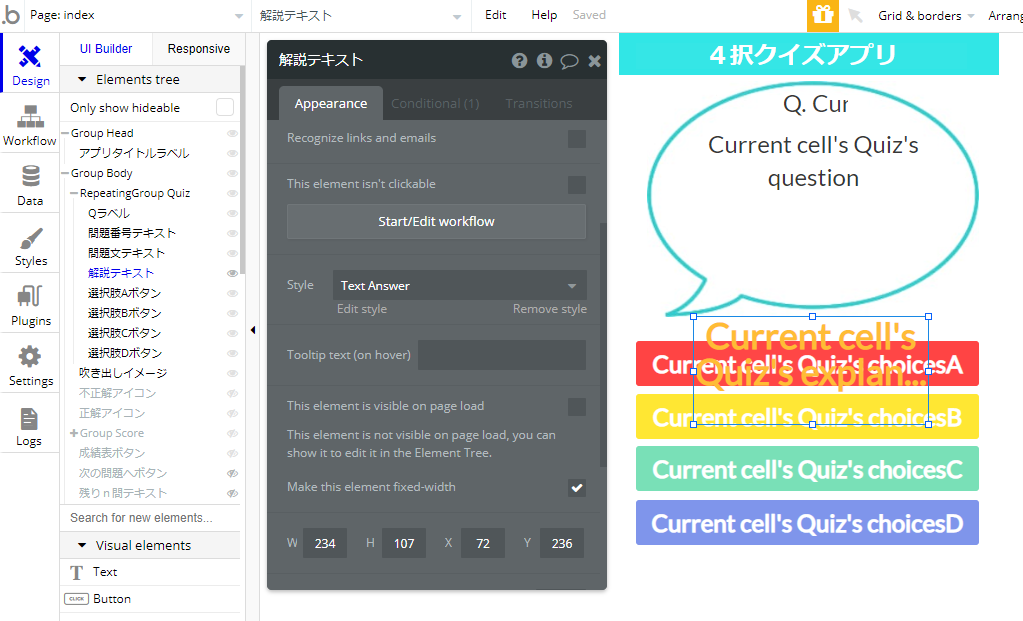
そして最後に、解答後に表示する正解答えのTextエレメントを配置します。名前を「解説テキスト」とし、「Appearance」は「Current cell's Quiz's explanation」を選択します。このエレメントはページがロードされた際は、非表示のため、「Appearance」の「This element is visible on page load」のチェックボックスを外しておきます。

これで、「Repeating Group」の設定が完了です。
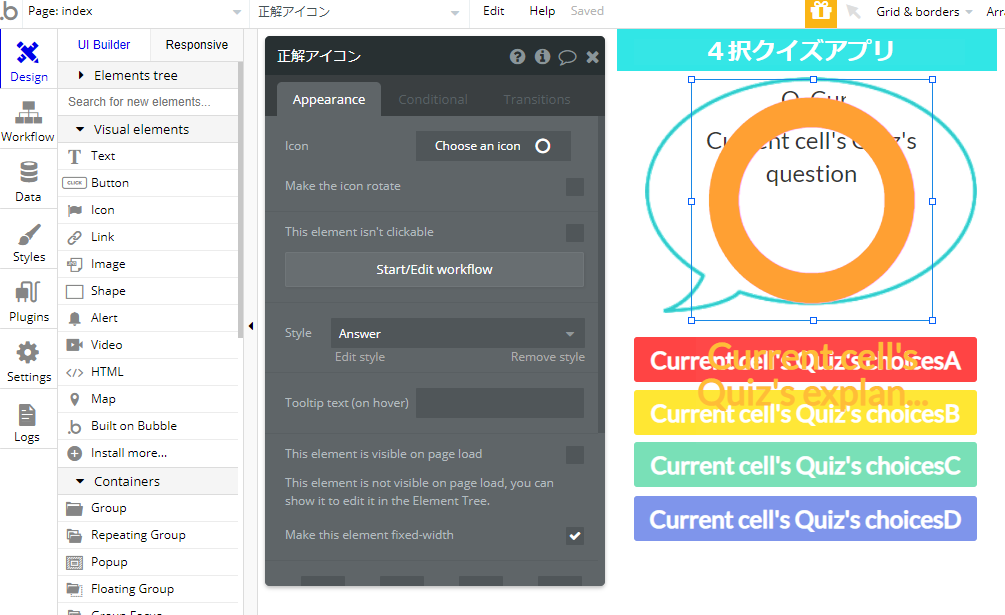
4. 正解、不正解アイコン
次は、選択肢ボタンを選んだ後に表示される、正解か不正解かの結果アイコンを配置していきます。 「Visual elements」-「Icon」を選択し、「Appearance」の「Icon」で〇マークを選びます。スタイルは、選択肢ボタンの時に設定した「Styles」タブから、新規スタイルを作成してお好みの色などに編集しておきましょう。アイコンではなく画像を使用しても良いですね。 また、このエレメントもページロード時には表示しませんので、「This element is visible on page load」のチェックは外しておきます。 同様に、不正解時のアイコンも配置しておきましょう。

5. Preview で動作確認
では一度「Preview」で、データベースからエレメントに正しくデータがバインドできるか確認してみましょう!

うまくバインドできましたか? では次回は、残りのエレメントと、Bubble の重要な機能「Custom state」について解説したいと思います。お楽しみに!