
今回は、Bubbleでフェードインしてくるような動きのあるメニューの作成方法についてご紹介したいと思います。

1. Designタブの設定
まず メニューのアイコンから配置していきましょう。今回はプラグインで利用することが出来る Google Material Icons を使用していきたいと思います。
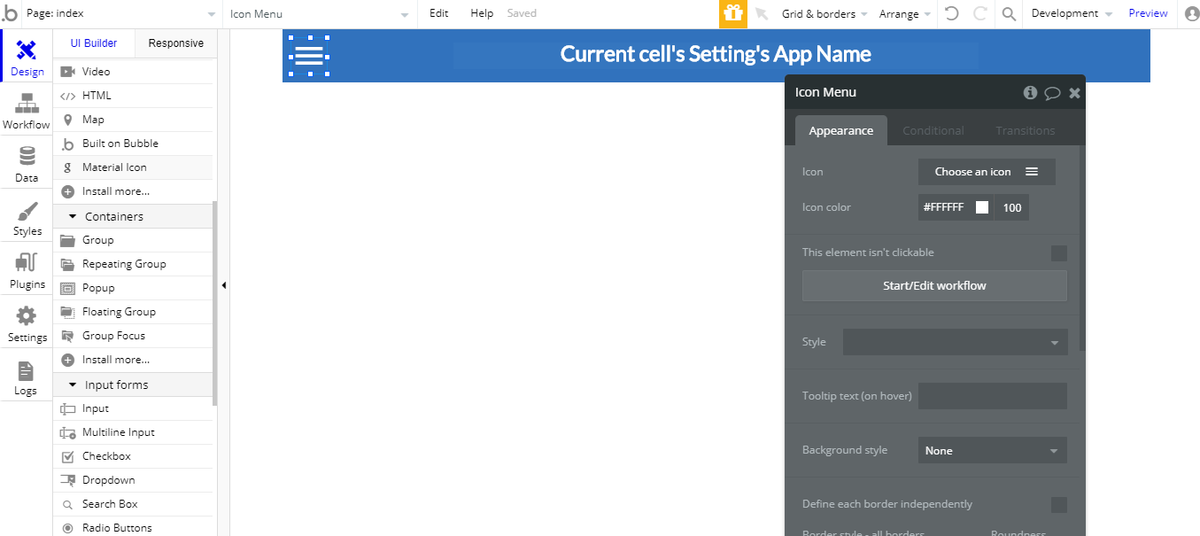
Design タブの Visual elements から Material Icon を配置し、Appearance の Icon で、ハンバーガーメニューのアイコンを選択します。

次にメニューグループを作成していきましょう。Containers から Gruop を選択し左端に配置します。このメニューはページロード時は非表示であるため、「This element is visible on page load」のチェックを外しておきます。

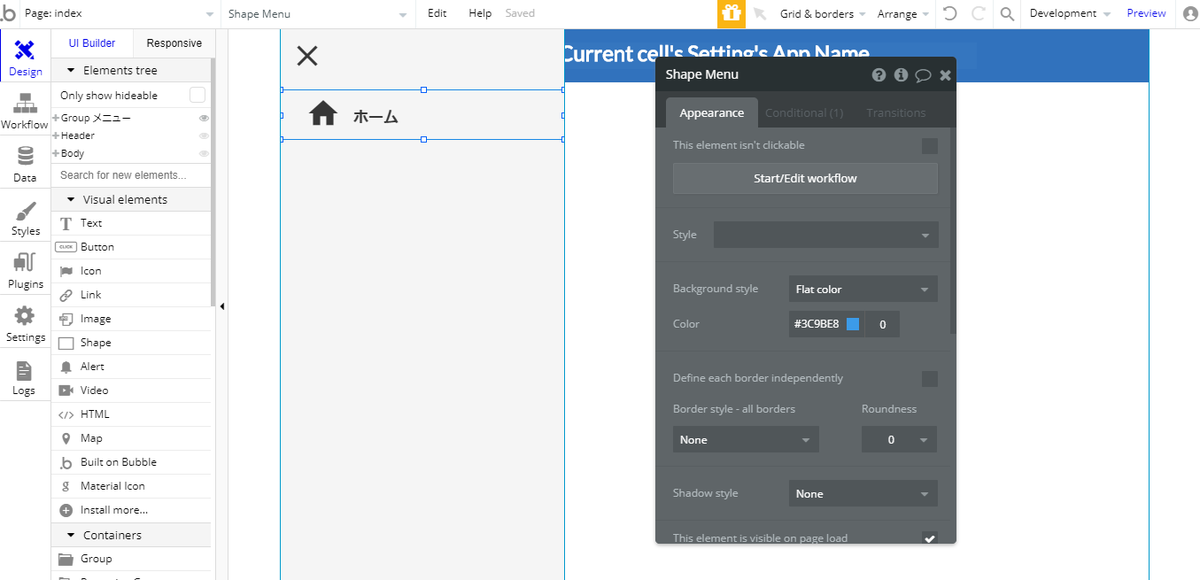
Gruop配下に Material Icon から 「×」マークの「閉じる」アイコン、「家」マークの「ホーム」アイコン、「ホーム」テキストを配置します。 また「ホーム」メニュー選択時に背景色が変わるように メニューに被せて Shape を配置します。

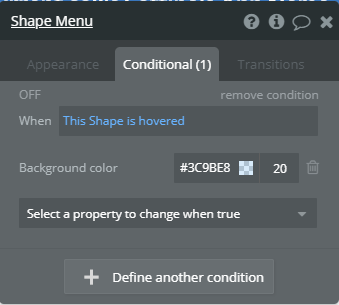
Shape は透過率を 0 としておき、Conditional の hovered で背景色が変わるように設定します。

これで、Designタブの設定が完了しました。次に、ワークフローを設定してきましょう。
2. Workflowタブの設定
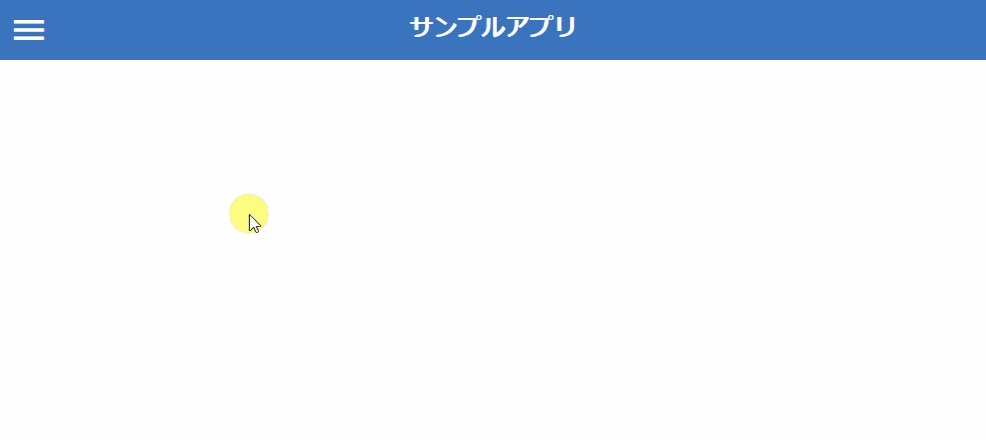
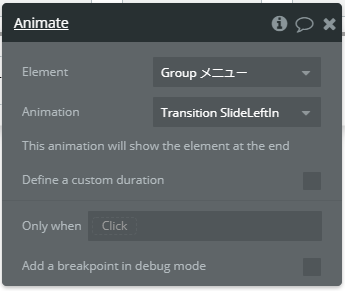
メニューアイコンがクリックされた時に、Gruop に設定したメニューがフェードインしてくるようにします。 Workflowタブの Click here to add an event... で Elements から An element is clicked を選択し、メニューアイコンがクリックされた時のイベントを作成します。Click here to add an action... で Element Actions から Animate を選択し、Element で メニューのグループを選択、Animation は複数ありますが、ここでは Transition SlideLeftIn を選択しました。

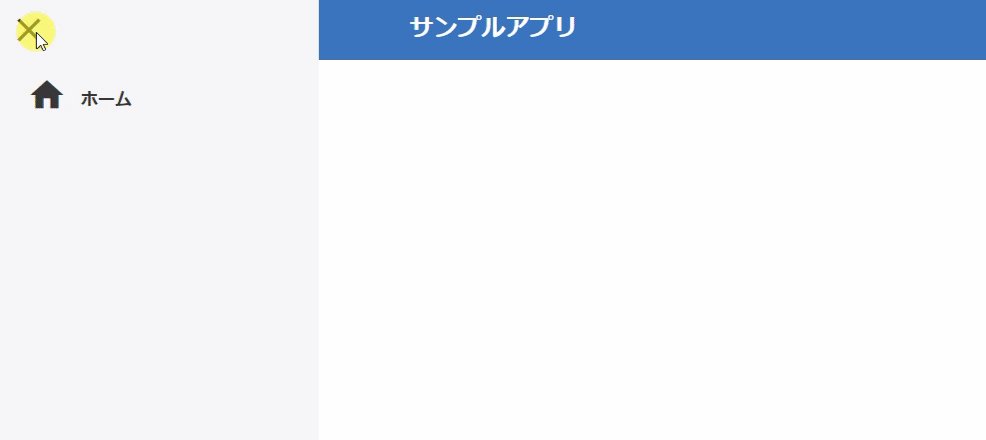
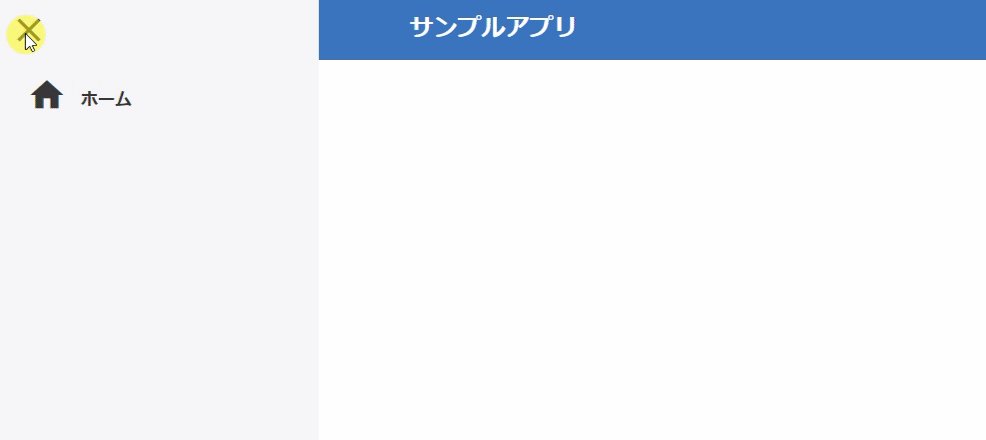
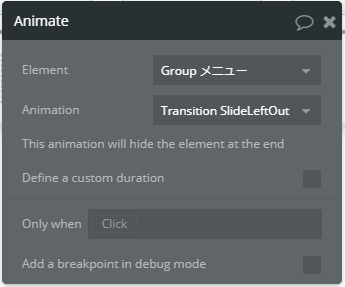
では、最後に閉じるアイコンのワークフローを設定しておきましょう。 メニューアイコン同様に、Workflowタブの Click here to add an event... で Elements から An element is clicked を選択し、閉じるアイコンがクリックされた時のイベントを作成します。Click here to add an action... で Element Actions から Animate を選択し、Element で メニューのグループを選択、Animation で Transition SlideLeftOut を選択しましょう。

3. まとめ
以上で、メニューアイコンをクリックしたら、非表示であったメニューが左側からアニメーション付きで表示され、メニューを選択すると背景色の色が変わることでフォーカス、閉じるアイコンをクリックで閉じるという動きのあるメニューの作成ができました。 アニメーションには他にも色々な動きがありますので、色々試してみるのも良いですね。
では、ここまでお読みいただき、ありがとうございました。次回もどうぞお楽しみに!
4. おすすめ記事
以下の記事では、ヘッダーの固定とレスポンシブメニューの作成方法についてご紹介しています。是非ご参考くださいね!