
今回は、Bubble の基本的なデータ操作である「新規登録」と「更新」する方法について、サンプルページの作成を通じて ご紹介したいと思います。
1. 作成するサンプルページ
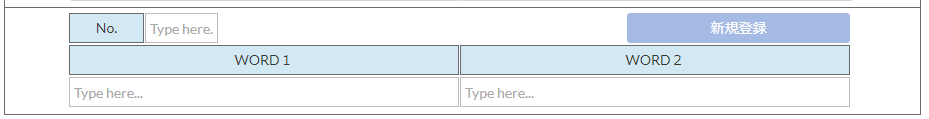
1-1. 画面イメージ

1-2. 仕様
作成するページは以下のような仕様を想定しています。
1-2-1. 更新
- 既存データは更新データとして、更新ボタンを追加して表示する。
- 既存データが入力フォームで変更されたら、更新ボタンを活性状態にする。
- 更新ボタンがクリックされたら、データベースの情報を更新する。
1-2-2. 新規登録
- 既存データ一覧の下方に、新規登録用の入力フォームを表示する。
- 新規登録用入力フォームに入力されたら、新規登録ボタンを活性状態にする。
- 新規登録ボタンがクリックされたら、データベースに登録を行う。
2. 手順
2-1. Dataタブの設定
まずは、データベースを準備しましょう。今回は、以前にご紹介した「フラッシュカード」アプリのデータベースを使用します。Type name(テーブル名)は「Flashcard」とし、フィールドは「no」「word1」「word2」の3つを作成します。

2-2. Designタブの設定
2-2-1. 更新用エレメント
では、次に Designタブで更新用のエレメントを配置していきましょう。
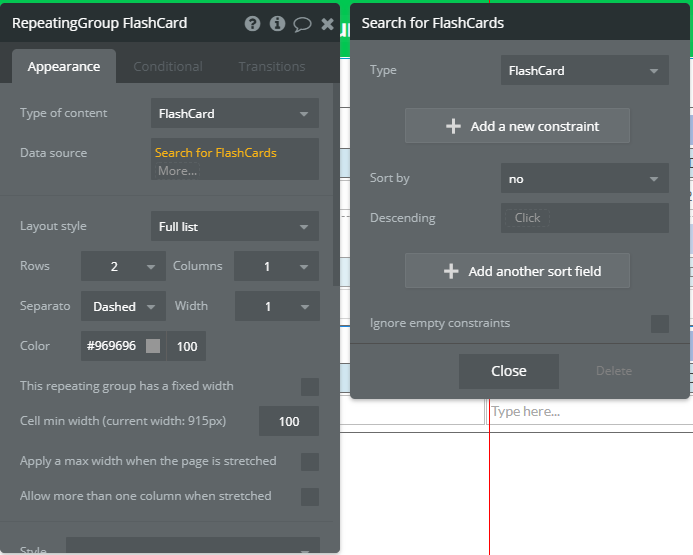
まずは Flashcard テーブルからデータを取得する Repeating Group を1つ配置し、Type of content を FlashCard 、Data source で Do a search for を選択し設定していきます。no でソートするようにしておきましょう。

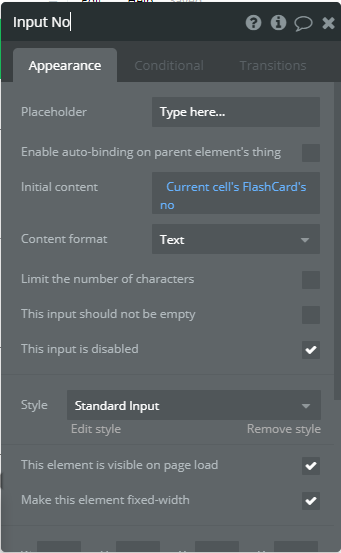
Repeating Group 内に、フィールド no、word1、word2 の値を表示する Input エレメントを配置し Initial content にそれぞれ Current cell's FlashCards ~ と設定していきます。no については、ユーザー入力ではなく自動採番にしておきたいので、This input is disabled にチェックをいれておきます。

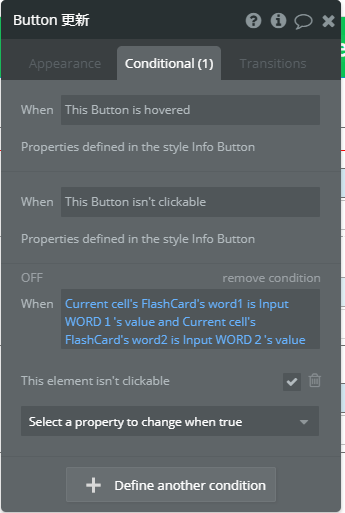
更新ボタンもRepeating Group 内にひとつ配置しておきます。入力値が変更された場合にボタンを活性状態にしたいので、Conditional を追加して When に以下の条件(データベースから取得した値と入力された値が同じ場合は非活性状態とする)を指定し、Select a property to change when true で This element isn's clickable を選択しチェックしておきましょう。
Current cell's FlashCard's word1 is Input WORD1's value and Current cell's FlashCard's word2 is Input WORD2's value

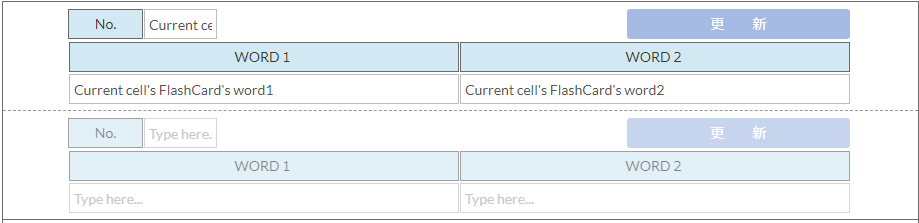
あとは、No. や WORD1、WORD2といったラベルを追加すれば、更新用エレメントの配置が完了です。

2-2-2. 新規登録用エレメント
では、次に新規登録用のエレメントを配置していきましょう。
更新用と同じく、フィールド no、word1、word2 の Input エレメントを準備します。no については自動採番とするので、Initial content に 「Repeating Group FlashCard's List of FlashCards's no:count +1」(FlashCard テーブルから取得したデータ件数 + 1) として、ユーザー入力は出来ないように This input is disabled にチェックをいれておきます。 また、入力フォームについては、すべて必須項目としたいので、This input should not be empty にチェックをしておきましょう。

新規登録ボタンを配置します。Conditional を追加して When に以下の条件(入力フォームが未入力の場合は非活性状態とする)を指定し、Select a property to change when true で This element isn's clickable を選択しチェックしておきましょう。
Input No's value is empty or Input WORD1's value is empty or Input WORD2's value is empty
No. や WORD1、WORD2ラベルを追加して、新規登録用エレメントの配置が完了です。

2-3. Workflowタブの設定
2-3-1. 更新処理
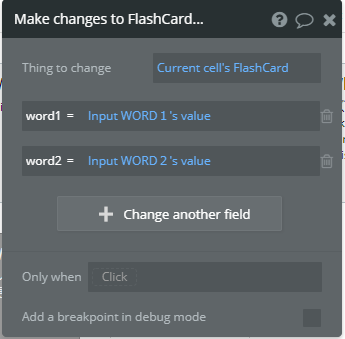
では、更新処理のワークフローを設定しましょう。 Click here to add an event... で更新ボタンを選択しイベントを追加します。Click here to add an action... から Data(Things) の Make changes to thing... を選んで、Thing to change を Current cell's FlashCard とし、Change another field から Input に入力された値をフィールドに設定していきます。ここでは、以下のように設定しました。

2-3-1. 新規登録処理
新規登録処理のワークフローを設定します。更新ボタン同様、Click here to add an event... で新規登録ボタンを選択しイベントを追加します。Click here to add an action... から Data(Things) の Create a new thing... を選んで、Type を FlashCard とし、Set another field から Input に入力された値をフィールドに設定していきます。ここでは、以下のように設定しました。

3. データ操作(新規登録・更新)のまとめ
以上でデータベースの情報を更新したり新規登録を行う設定が出来ました。Bubble でのデータ操作は、Designタブでエレメントの準備さえ行ってしまえば、ワークフロー自体は、ボタンがクリックされた時に更新、もしくは新規登録とするのみですので非常に簡単です。 以下にデータ操作時のポイントをまとめていますので、参考にしてみてくださいね。
3-1. データ更新のポイント
- 取得したいデータのテーブルを設定した Repeating Group 内に更新ボタンを配置し、Make changes to thing... アクションで設定を行う。
3-2. データ新規登録のポイント
- 新規登録ボタンクリックで、Create a new thing... アクションから入力フォームのデータをフィールドに代入するように設定する。
それでは、ここまでお読みいただき、ありがとうございました。次回もどうぞお楽しみに!
おすすめ記事
以下の記事では、本記事で使用しているDBでカウントダウンタイマー付きのフラッシュカードを作成しています!