
みなさん、こんにちは!シリーズ記事リニューアルのご案内です。
今回は、過去に本ブログ内にて公開していた、Bubble の入門者向けコンテンツ「Bubble で作る4択クイズアプリ」を新レスポンシブエンジン※に対応したバージョンで改めてお届けします。
※ 新レスポンシブエンジンとは、2021年11月に発表されたレイアウトに関係する機能で、旧式エンジンとは Bubble エディターの仕様も一部異なっています。
旧シリーズについては 2019年にご紹介した内容となり、当時の Bubble では、Option sets などの機能もありませんでしたので、今回の新レスポンシブ版では、追加された機能も積極的に使って再実装していきたいと思います。
また、Option sets 以外の Custom states や Custom event といった Bubble 特有の機能も使いつつ、これから Bubble をスタートされる方でも、ざっくりと Bubble の基本的な操作方法が分かるようなシリーズにしたいと思いますので、どうぞよろしくお願いいたします。
作成するアプリ
4つの選択肢から答えを選ぶ簡単なクイズアプリを作成します。
アプリの主な機能
- 問題と4つの選択肢が表示され、答えを選択すると解答を表示する
- 成績表が見れるようにする
- クイズ問題はデータベースから取得する
サンプルアプリURL
https://4-choice-quiz-ver2.bubbleapps.io/version-test
画面イメージ

目標
- Bubble 開発においての基本的な手順を理解する
- Bubble のワークフロー設定について理解を深める
- Custom states や Option sets、Custom Event などの使い方を学ぶ
- データベースとアプリの連携について学ぶ
- レスポンシブデザインの基本を理解する(モバイルにも対応させる)
前提条件
Bubble にはユーザー登録が終わっており、ログインまでできている状態
事前準備(アプリの新規作成)
では、初回となる今回は事前準備としてアプリの新規作成をしておきましょう。My apps の右側にある「New app」ボタンをクリックします。

Create a new app のポップアップで、アプリ名と質問に答えて「Create a new app」ボタンをクリックします。なお、Name of this new app はアプリの URL としても使用されますので、今までに作成されていない一意の名前である必要があります。ここでは「4-choice-quiz-ver2」としていますが、同じ名前は使うことができませんので、適宜変更するようにしてくださいね。

アプリを作成すると Bubble エディタが開き「New Application Assistant」が表示されます。「Close the assistant」で閉じても問題ありませんが、ここではアプリを実装する前に基本的な設定を行うことができますので、今回は「Let's get started」を選択して設定していきます。

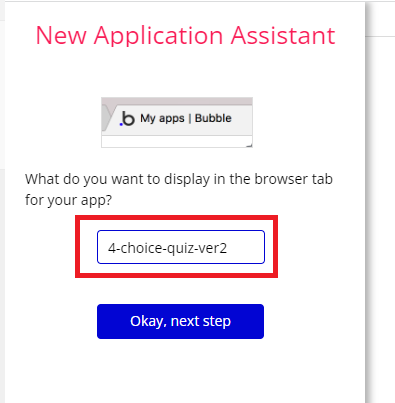
Web ブラウザのタブで表示したいタイトルを指定します。ここでは、デフォルトのアプリ名を使用しますので、このまま「Okey,next step」で進みます。

次に言語設定を行います。ここで設定しているのは、アプリで使用するメッセージや、メールのテンプレート文などの言語となります。この言語は、Settings タブからいつでも変更することができます。ここでは「Japanese(ja_jp)」を選択して「Okey,next step」で進みます。

次に favicon の設定です。Free プランでは指定しても実際には反映されませんので、ここでは指定せずにデフォルトのまま進みます。指定した favicon をアプリに反映させたい場合は、いずれかの有料プランにアップグレードが必要となりますが、Settings タブからいつでも変更することができます。

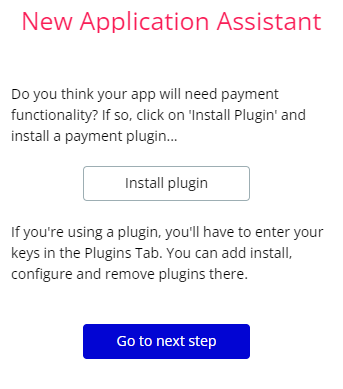
次にインストールしておきたいプラグインがある場合は、ここでインストールすることも可能です。今回は画面作成時にインストールすることとしますので、ここでは「Go to next step」で進みます。

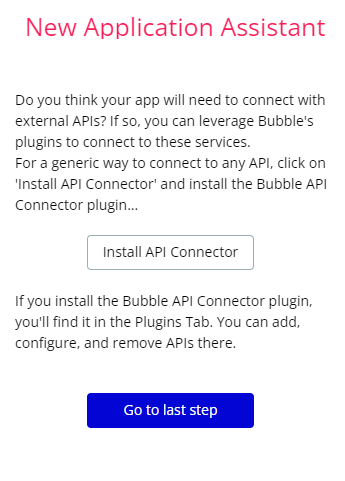
次に API Connector プラグインをインストールするかの確認です。API Connector は、外部サービスと連携する際などに、よく使用されるプラグインになりますが、今回は使用しませんので「Go to last step」で次に進みます。

以上で、基本設定が完了しました!「Close」で New Application Assistant を閉じて終了します。


上図のように、空白のエディタが表示されれば準備完了です!
次回からは実際にアプリを作成していきます。第1回は「データベースと Option sets の作成」について取り上げていきたいと思いますので、どうぞお楽しみに~!
コンテンツ
0:Bubble で作る4択クイズアプリ(新レスポンシブ版)
3:ワークフローの設定と Custom states の使い方
※ コンテンツが追加されるとリンクされるようになります。今しばらくお待ちください😌