
この記事は 【 Bubble で作る4択クイズアプリ(新レスポンシブ版) 】の第2回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
前回の記事では、データベースと Option sets の作成を行いました。今回は、フロントエンド側となるアプリ画面を作成していきたいと思います。では、早速はじめていきましょう~!
1. Bubble の Design タブについて
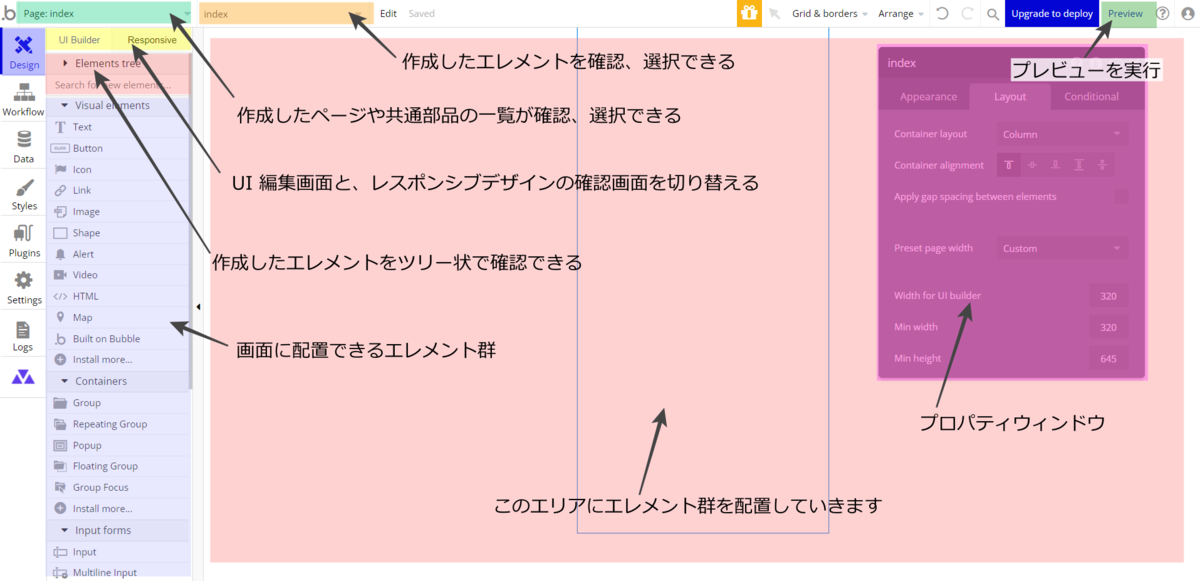
まずは Bubble の初学者の方向けに、改めて Bubble の「Design」タブについて、ざっくりと下図にまとめておきますので、ご参考ください。不要の方は、次項に読み飛ばししていただければと思います。

Bubble では、この「Design」タブを使って、フロントエンド側の画面を作成していきます。
2. index ページ編集
では、枠組みとなる index ページのサイズから編集していきましょう。

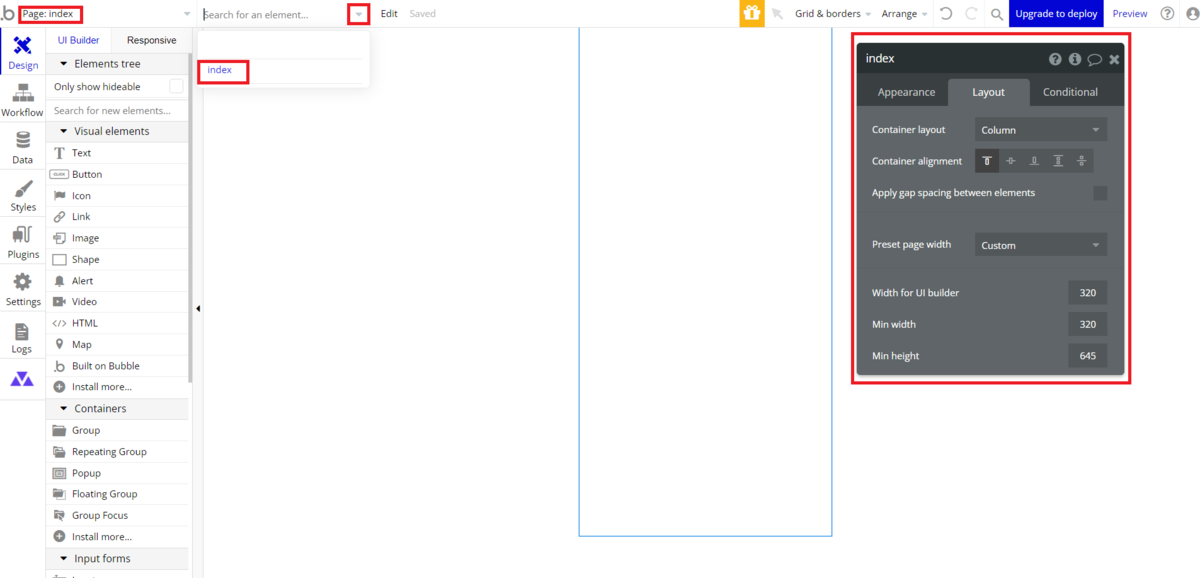
上図の赤枠を参考に index ページが選択されていることを確認して、「Search for an element...」ドロップダウンを利用するか、エディタの中央あたりをダブルクリックするかして、index のプロパティウィンドウを表示します。
Layout タブを選択し、Container layout で「Column」を選択、Width for UI builder の Min width を「320」にしておきます。これで、エレメントは上から順に配置されることになり、また、画面の横幅が 320px と比較的小さめのスマホでも対応できるサイズに設定することができました。
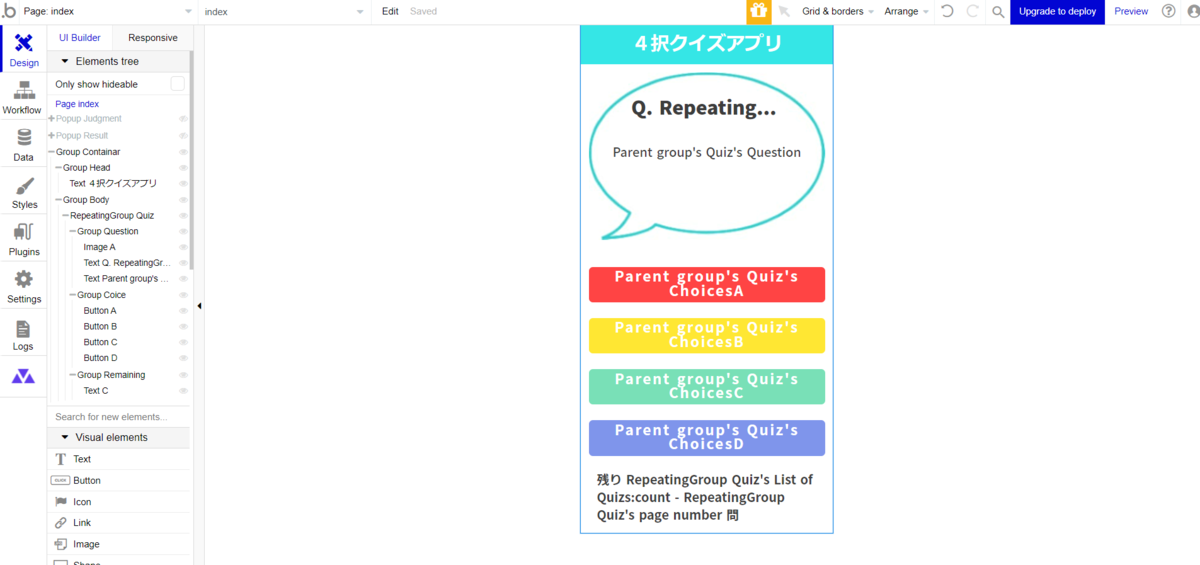
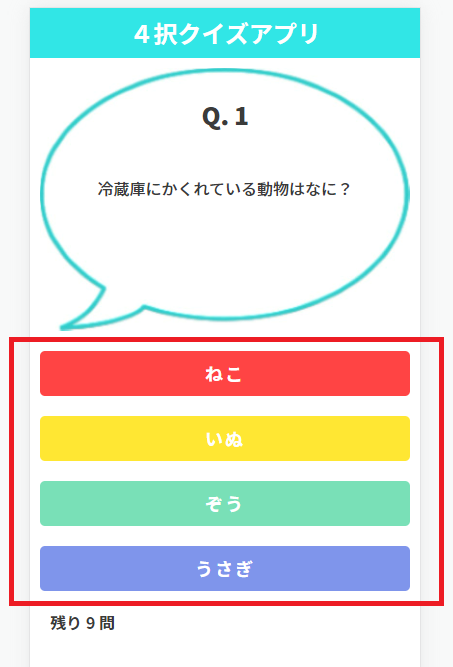
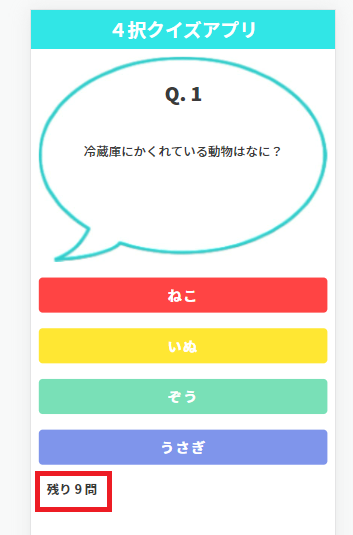
枠組みの準備ができたので、エレメントを配置して UI を作成していきます。完成イメージは下図のようになります。

2.1. ヘッダー部分の作成
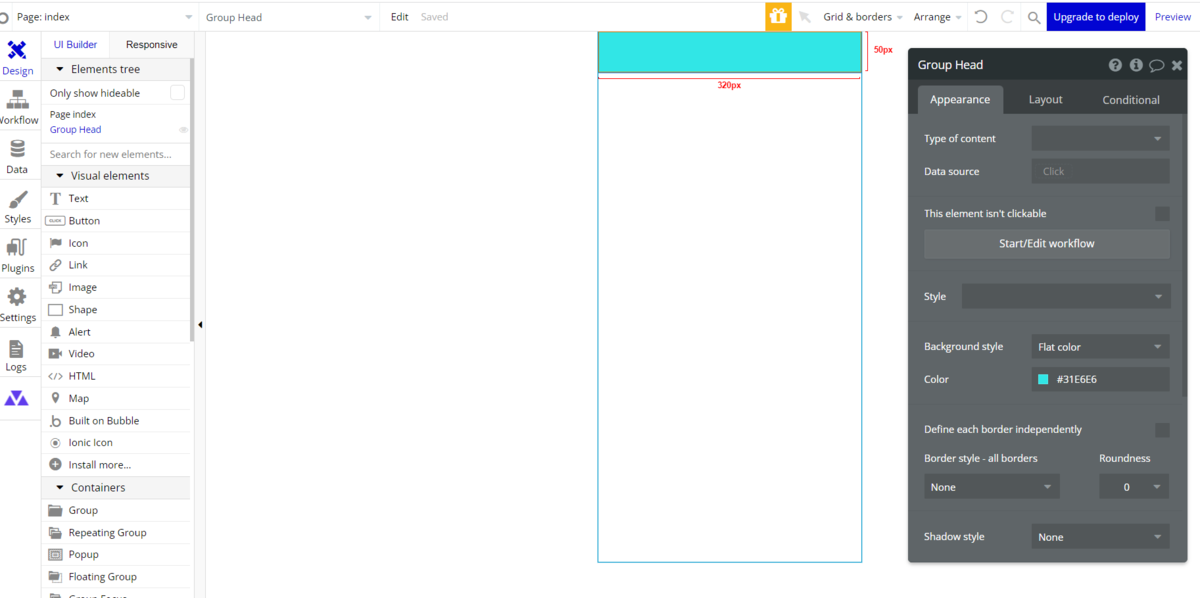
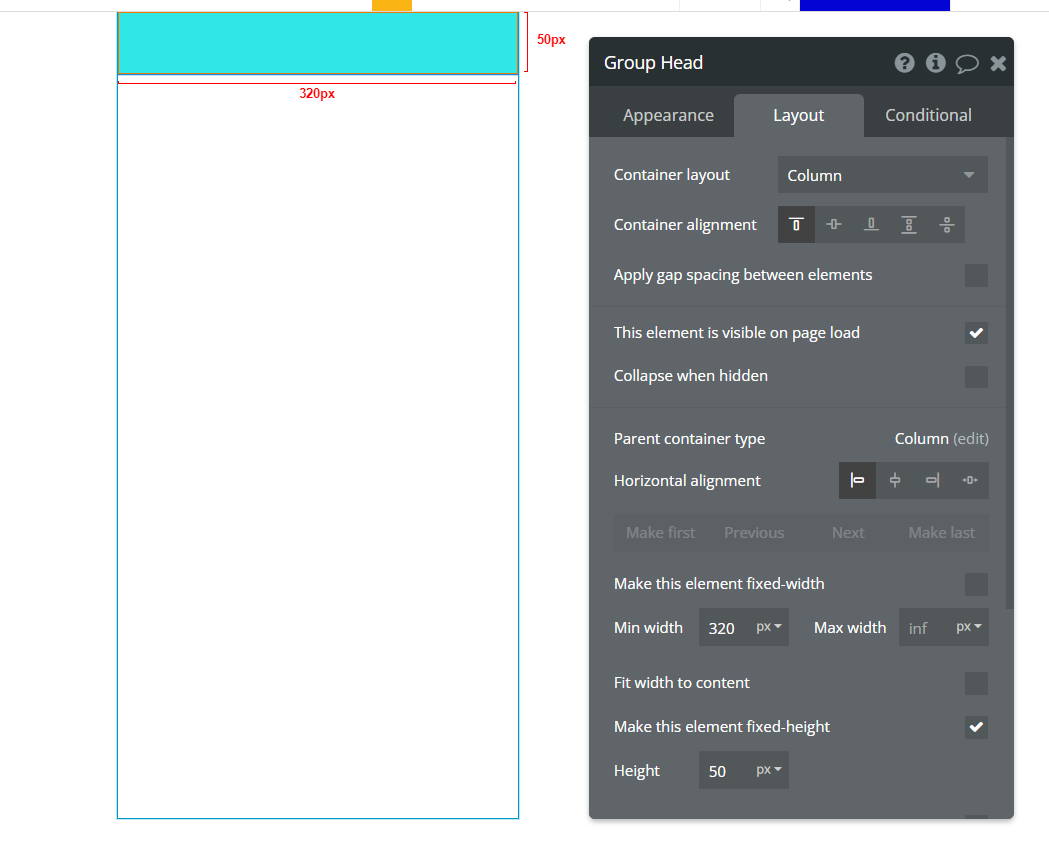
まずは、水色のヘッダー部分を作成していきます。 Containers の中から Group をひとつ配置して、名前を「Group Head」とします。Style の「Default Group」を Remove style で削除し、Background style を「Flat color」にして水色にしておきます。ここでは「#31E6E6」としました。

次に Layout タブを選択して、Container layout を「Column」にします。横幅は画面サイズに合わせて変動するように Make this element fixed-width のチェックを「オフ」にして、Min width を「320 px」、高さは固定としたいので、Height を「50px」に設定します。

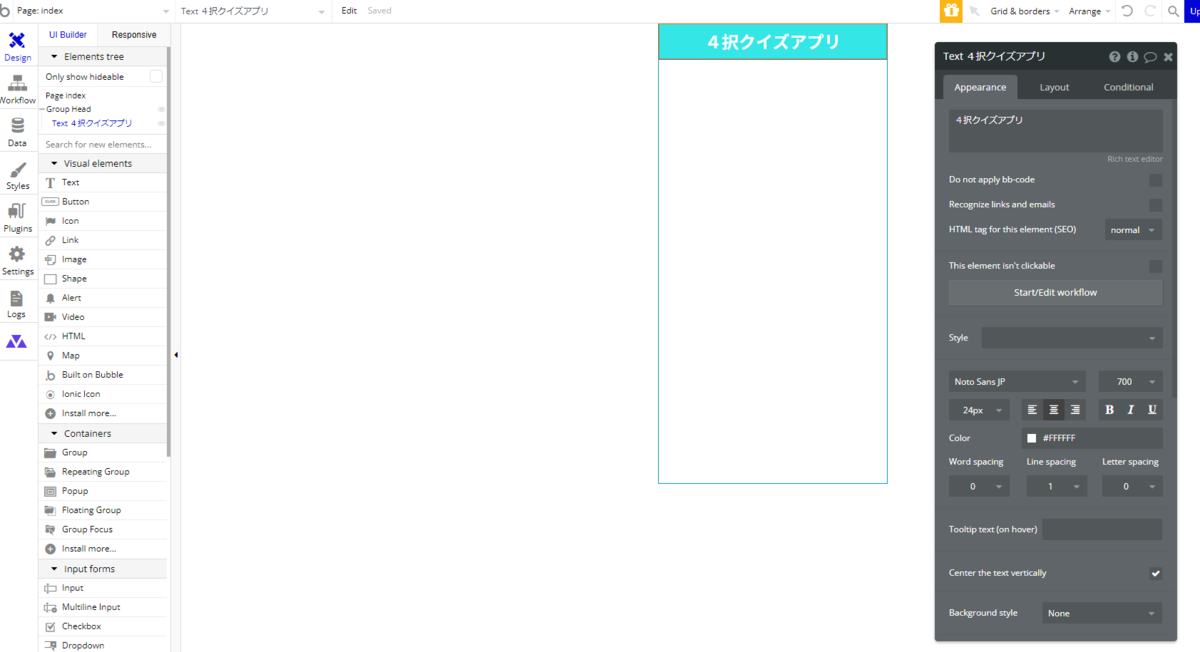
アプリのタイトルとなる Text を先ほどの Group Head 内に配置していきます。テキストを「4択クイズアプリ」としてフォントのスタイルを整えます。ここでは「Noto Sans JP」の「700」、サイズを「24px」、色を「#FFFFFF」としました。また、垂直方向に中央に配置されるようにしたいので Center the text vertically のチェックを「オン」にしています。

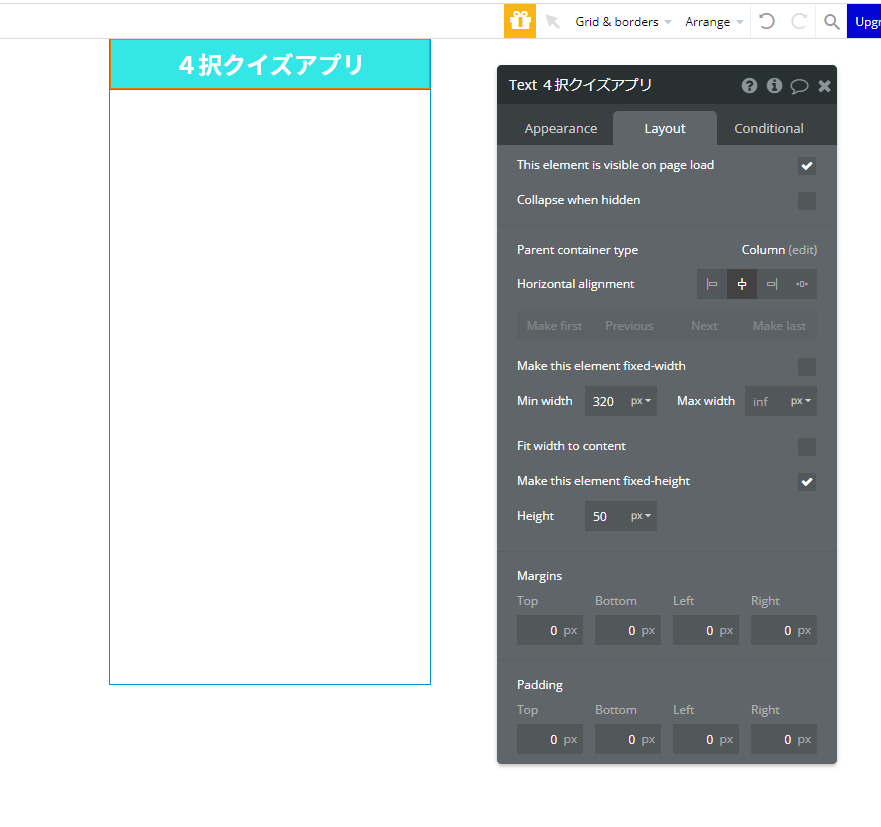
Layout タブでは、Group Head と同様に 320 × 50 でサイズを設定しておきます。

2.2. クイズ部分の作成
次にクイズ問題が表示される部分を作成していきます。まずは、レイアウトの枠となる Group を一つ、Group Head の下に配置します。ここでは名前を「Group Body」として、背景色を白(#FFFFFF)に設定しました。

Layout タブでは、Container layout を「Column」として上から順に詰めて配置されるように設定おき、Make this element fixed-width のチェックを「オフ」にして、Min width を「320」にしておきます。また、左右に余白を持たせるために Padding をそれぞれ「10px」としています。高さについては Min height を「580」としました。

2.2.1. Repeating group の設定(Quiz type からデータ取得)
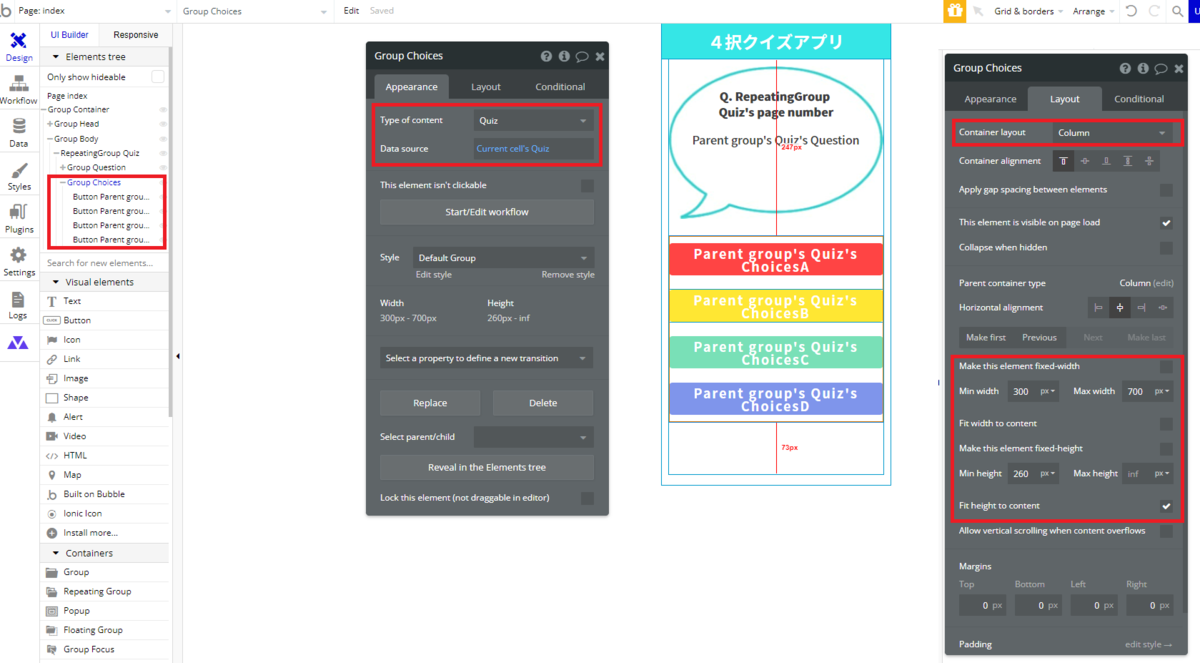
次に「Group Body」の中にデータベースから取得したクイズ問題を表示させる Repeating group をひとつ配置します。Type of content を「Quiz」として、配置した Repeating group の型を定義します。ここではデータベースの Quiz type のデータを表示させるので「Quiz」を選択しました。
次に、Data source で Do a search for から「Quiz」を指定して一覧を取得します。Sort by では Quiz type の「No」フィールドを指定して、Descending を「"no"」にして、問題番号の昇順に並び替えをするように設定します。
次に、問題は1問ずつ画面に表示させたいので、Set fixed number of rows のチェックを「オン」にして Rows を「1」とします。同様に Columns についても Set fixed number of columns のチェックを「オン」にして「1」にしておきます。これで Repeating group には1問ずつ表示されるように設定できました。

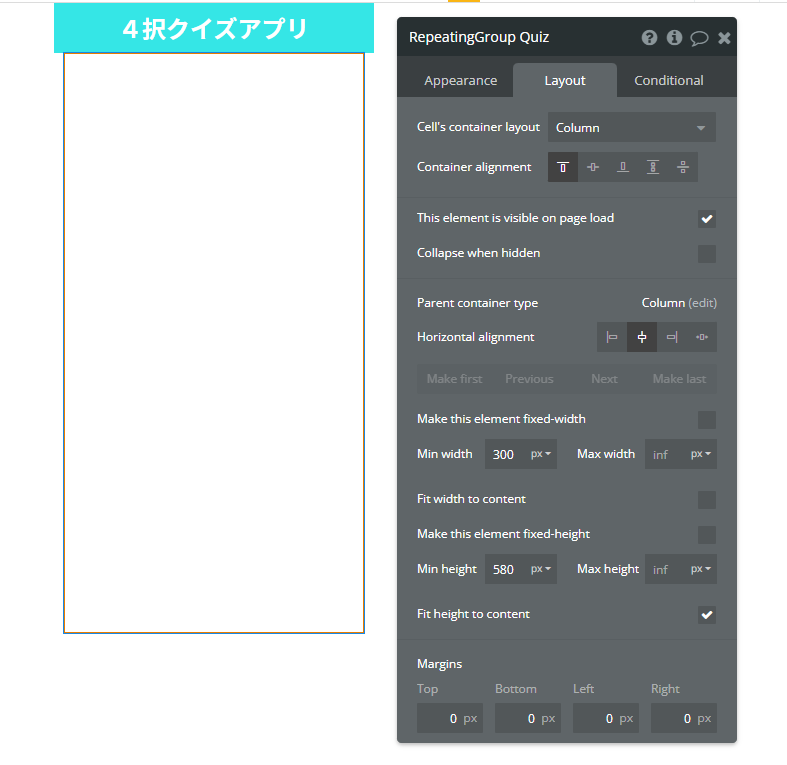
Layout タブを整えておきます。Cell’s container layout を「Columns」として横幅を「300」とし、高さを「580」にしておきます。また高さはコンテンツにフィットされるように Fit height to content のチェックを「オン」にしておきました。

では、一旦データベースから正しくデータを取得してきているか、Preview して確認してみましょう。分かりやすいように、Quiz type から取得した問題文を Text エレメントに表示させてみます。
先ほど作成した Repeating group 内に一つ Text を配置して、 Insert dynamic data から「Current cell's Quiz's Question」と設定し、「Preview」をクリックします。

ブラウザで新しくタブが表示され、下図のように1問目の問題文が表示されれば正しく設定できています。現時点では横幅などのレイアウトがまだ整っていませんが、こちらは後の作業で設定していきます。
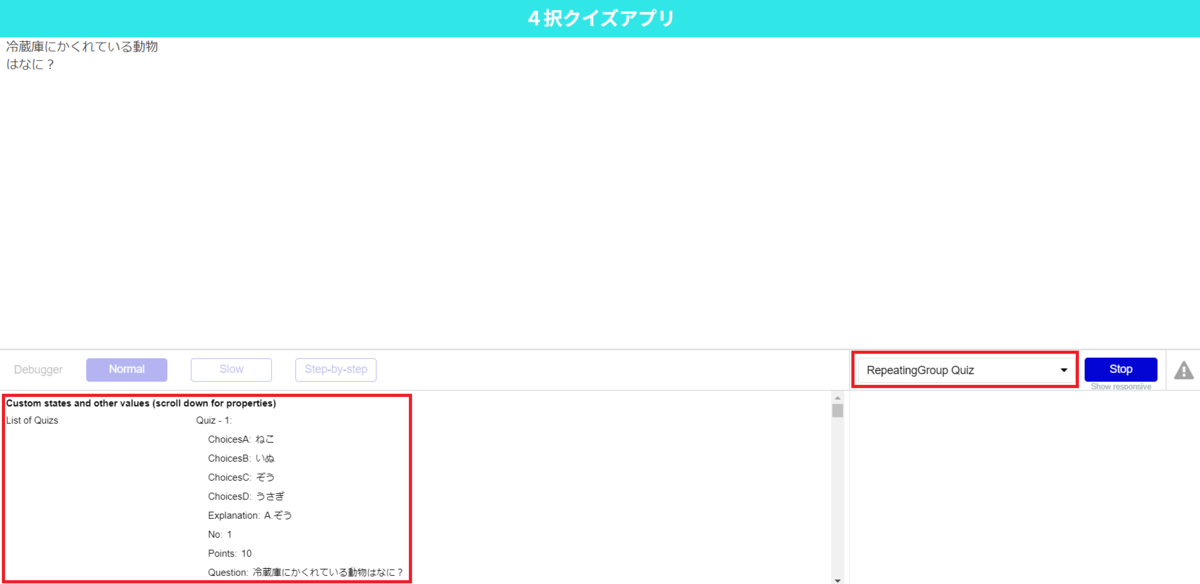
ここでは、どのように一覧が取得されているのかを Preview の「Inspect」ボタンを利用して確認してみましょう。

「Inspect」ボタンをクリックして、ボタン右側にあるドロップダウンから中身を確認したいエレメントを選択します。選択すると、Debugger ボタンの下に選択したエレメントのプロパティが表示されます。
ここでは「RepeatingGroup Quiz」を選択していますが、無事に Quiz type からリストを取得していることが確認できました。

2.2.2. アプリの横幅設定
データが正しく Repeating group にセットされていることが確認できたら、画面全体に広がる状態になっている、アプリ画面の横幅を整えていきましょう。
Group Head と Group Body の2つのエレメントを選択して、右クリック、もしくは Arrange のメニューから「Group elements in an Column container」を選択して、これらを Container layout が「Column」の Group にまとめます。

Horizontal alignment を「Centered」にして、fixed-width を「オフ」にしておき、Max width を「768」としておきます。高さは Fit height to content を「オン」にしてフィットさせておきましょう。ここでは名前を「Group Container」としました。

これで、横幅は最小 320 px ~ 768 px まで伸び縮みする状態となりました。

2.2.3. 問題文エリア
次に、下図の赤枠にある問題文エリアを作成します。

先ほど、Preview のデータ確認で配置した Text のフォントを整えます。ここではスタイルを「Noto Sans JP」の「500」にして中央配置にしておきました。

次に、この Text (問題文)の上に、問題番号を表示させたいので、上部にくるように Text を一つ新たに配置して、テキストに「Q. 」と入力し、さらに Insert dynamic data から「RepeatingGroup Quiz's page number」として問題番号が表示されるようにします。
なお、ここで表示する問題番号を「Current cell's Quiz's No」としても問題番号を表示させることができますが、例えば「出題順をランダムに並び替えたい」といったことがある場合は、Repeating group の page number を使用する方が「No」フィールドの値にかかわらず「1」から採番されるため、おすすめです。

次に Image エレメントを一つ配置して、Dynamic image から「吹き出しイメージ」をアップロードします。もし同じものを使用される場合は こちら の画像をよろしければご利用ください。

吹き出しイメージの Layout では、fixed-width のチェックを「オフ」にして Min width を「300」に、Keep element aspect raito fixed のチェックを「オン」にして、Aspect raito を「H 768 × H 545」として、画像サイズを縦横の比率と考えて設定しておきます。これで、画面幅に合わせて、画像の縦横を伸び縮みしてくれるようになりました。

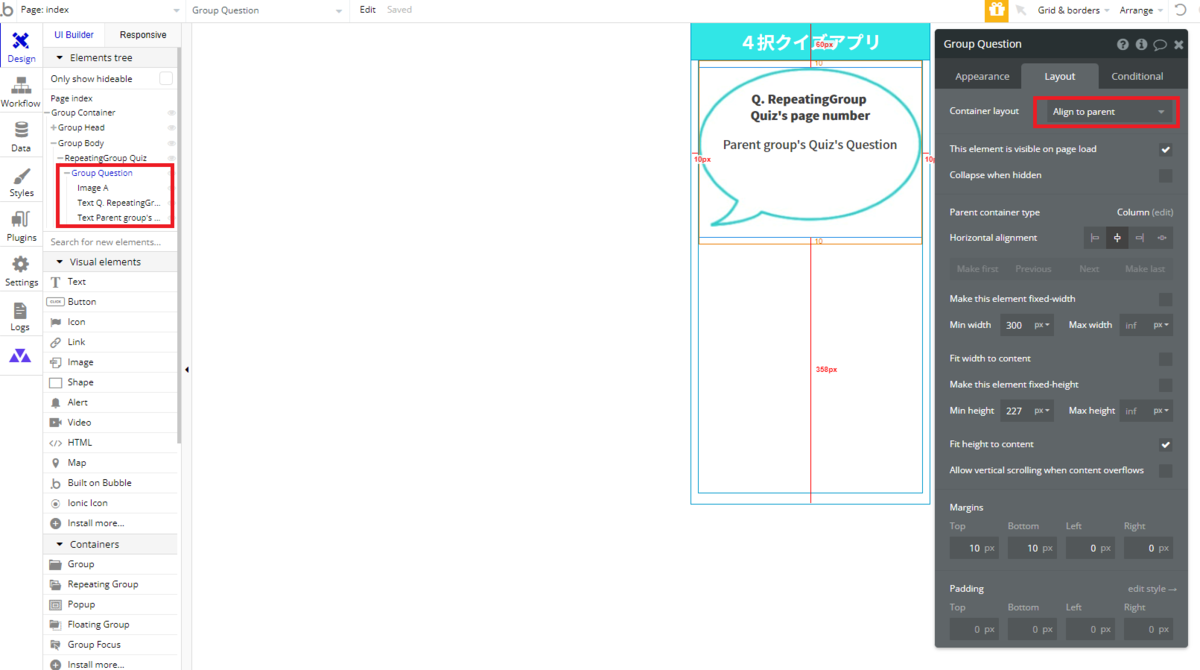
次に、配置した問題番号と問題文が、吹き出しイメージに重なるように表示されるよう、これらを Container layout が「Align to parent」の Group にまとめます。
Layout タブでは、fixed-width のチェックを「オフ」にして、Min width を「300」にしておき、高さは Fit height to content のチェックを「オン」にします。吹き出しイメージの上下に余白ができるように、Margins の Top と Bottom をそれぞれ「10」で設定しておきます。ここでは、Group 名を「Group Question」としました。

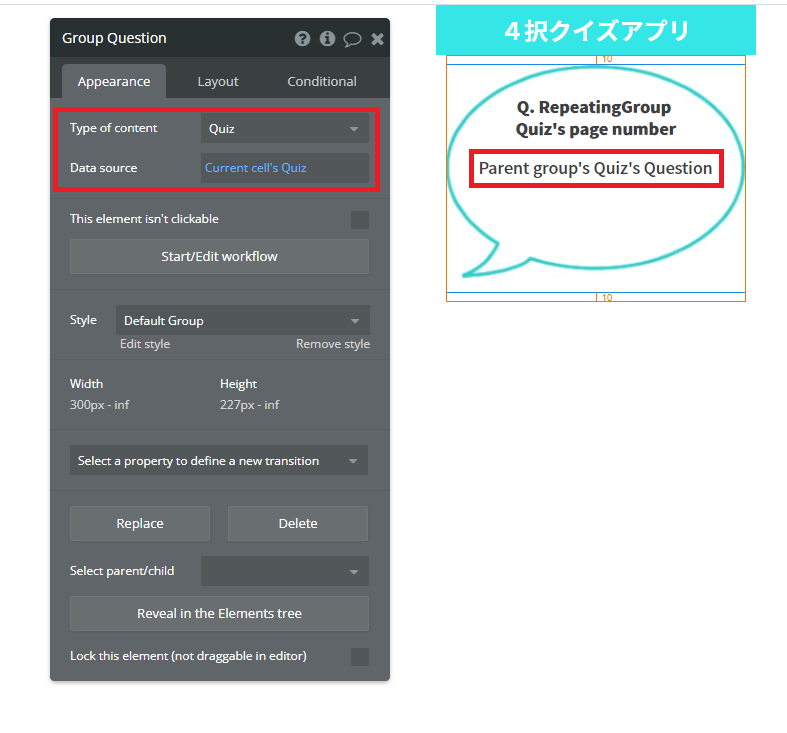
なお、「Group Question」にまとめたことで、Group Question は、問題文テキストなどから見て「親(Parent)」になり、「Group Question」の Data source は自動で「Quiz」の「Current cell's Quiz」が設定されます。また、問題文テキストも「Current cell's Quiz's Question」から「Parent group's Quiz's Question」に変換されていることに注意しておきましょう。

テキストの Layout は Align to parent の Group でまとめているので、下図のようにそれぞれ配置する位置を整えることができます。

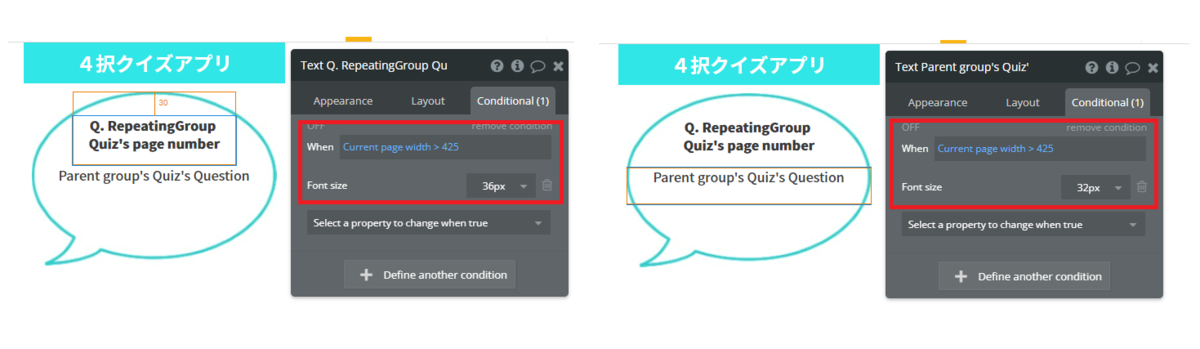
次に、画面の横幅サイズに合わせて、フォントサイズが調整されるように Conditional を設定しておきます。
Conditional タブの「Define another condition」から When の条件を「Current page width > 425」として、「Select a property to change when true」のドロップダウンから「Font size」を選択し、数値を指定します。これで、ページ幅が 425 px よりも大きい場合は、フォントサイズを「16 px」ではなく、指定したサイズに置き換えることができるようになります。ここでは、フォントをそれぞれ「36px」と「32px」になるように設定しました。

では、一旦 Preview して、画面デザインを確認してみましょう。デベロッパーツールを利用して確認すると、画面幅によるフォントサイズや吹き出しイメージの画像サイズなどの動作確認もできるので、おすすめです。
下図では、Chrome のデベロッパーツールを使用しています。

2.2.4. 解答ボタンエリア
では、次は解答ボタンを作成していきます。

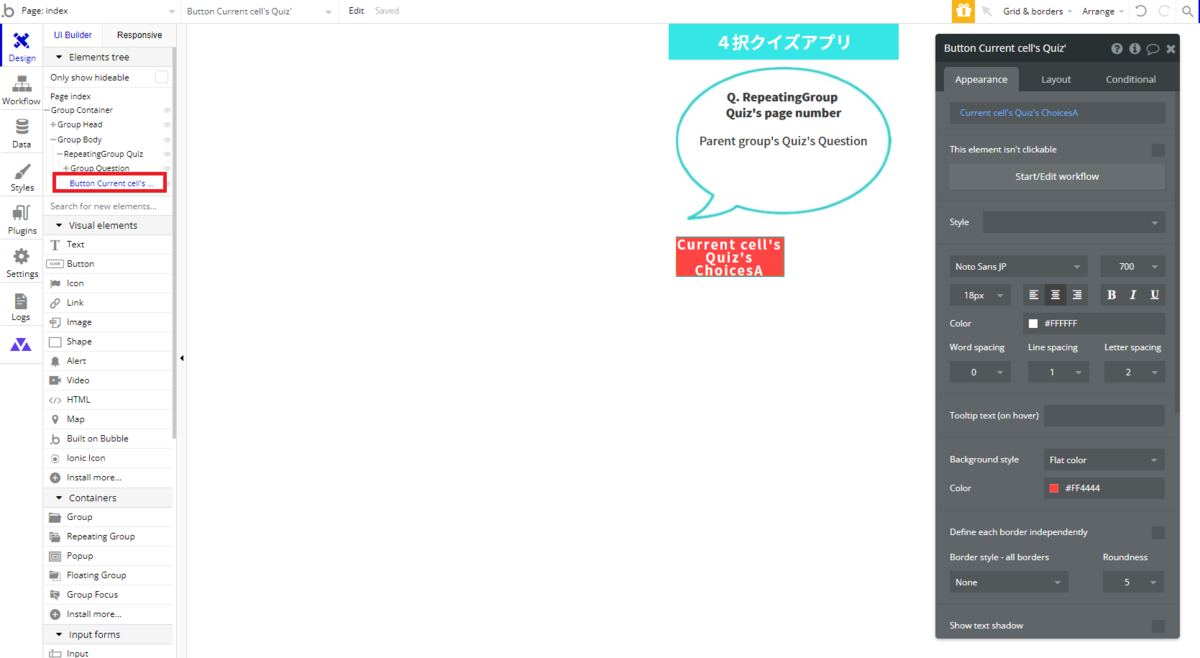
先ほど作成した Group Question(問題文エリア)の下に、Button エレメントを一つ配置し、表示させる値を「Current cell's Quiz's ChoicesA」とします。デフォルトのスタイルを Remove style して、好きなフォントなどに整えます。ここでは、「Noto Sans JP 700」の「18px」としました。背景色は「#FF4444」としています。

次に Layout タブで、サイズなどを設定していきます。Horizontal alignment を「Centered」として、fixed-width のチェックを「オフ」にし、Min width を「300」、Max width を「700」ぐらいにしておきます。高さは Fit height to content のチェックを「オン」にしておきましょう。
また、ボタンの上下に余白を持たせたいので、それぞれ「10」で設定しておきます。

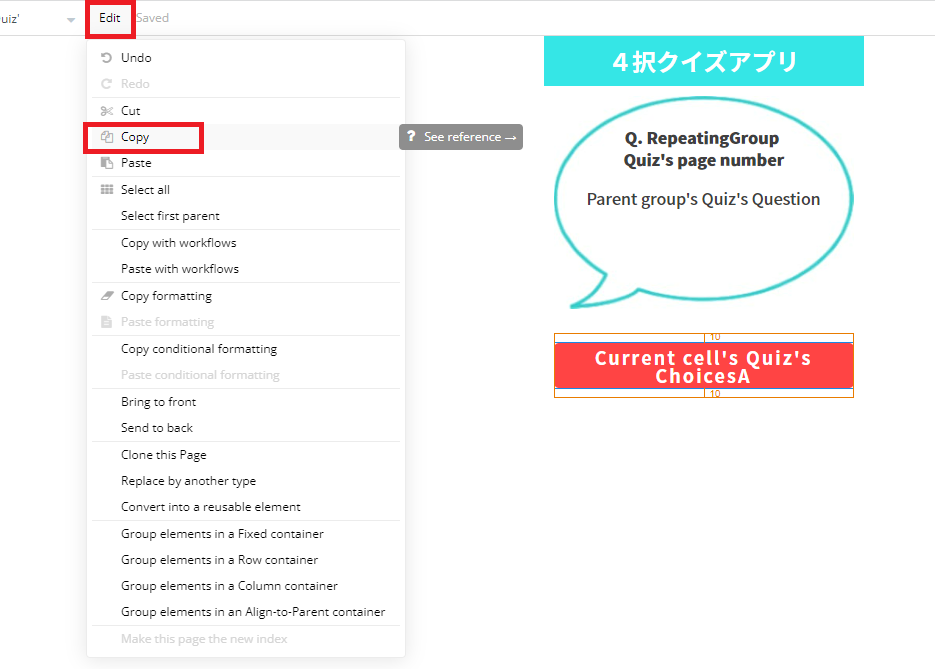
Layout タブの設定ができたら、Edit や右クリックなどから、作成した Button エレメントを3つ Copy してから Paste します。

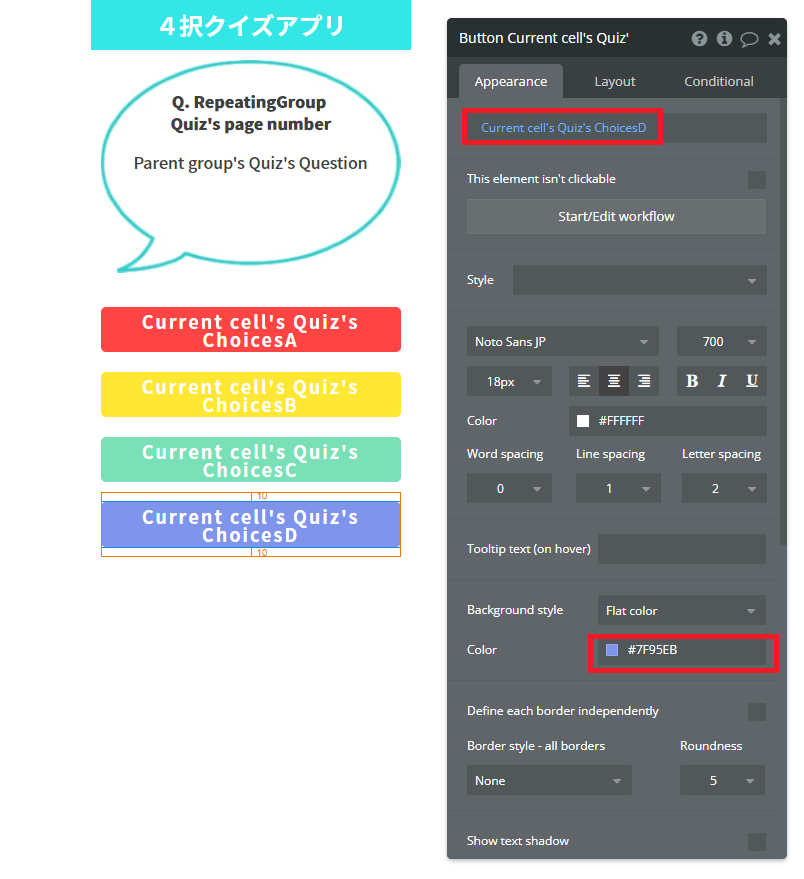
コピーできたら、ボタンの表示している値を、それぞれ「Current cell's Quiz's ChoicesB」「s ChoicesC」「s ChoicesD」に変更して、背景色を変更しておきます。ここでは背景色を、ボタンB は「#FFE733」、ボタンC は「#79E0B7」、ボタンD は「#7F95EB」としています。

解答ボタンが4つ作成できたら、これらのボタンを Column の Group にまとめておきましょう。グループ名は「Group Choices」としました。

なお、このタイミングで、解答ボタンの「Current cell's ~」が、親となる「Group Choices」の Type of content を参照することになるので、自動でボタン群の値は「Parent group's ~」に変更されます。

ここまで出来たら、また Preview でページを確認してみましょう。
2.2.5. 残りの問題数の算出と表示
残りの問題数を算出して表示するテキストを作成していきます。

算出には次の式を使います。
「Repeating group に取得している問題数 ー Repeating group の現在のページ番号」
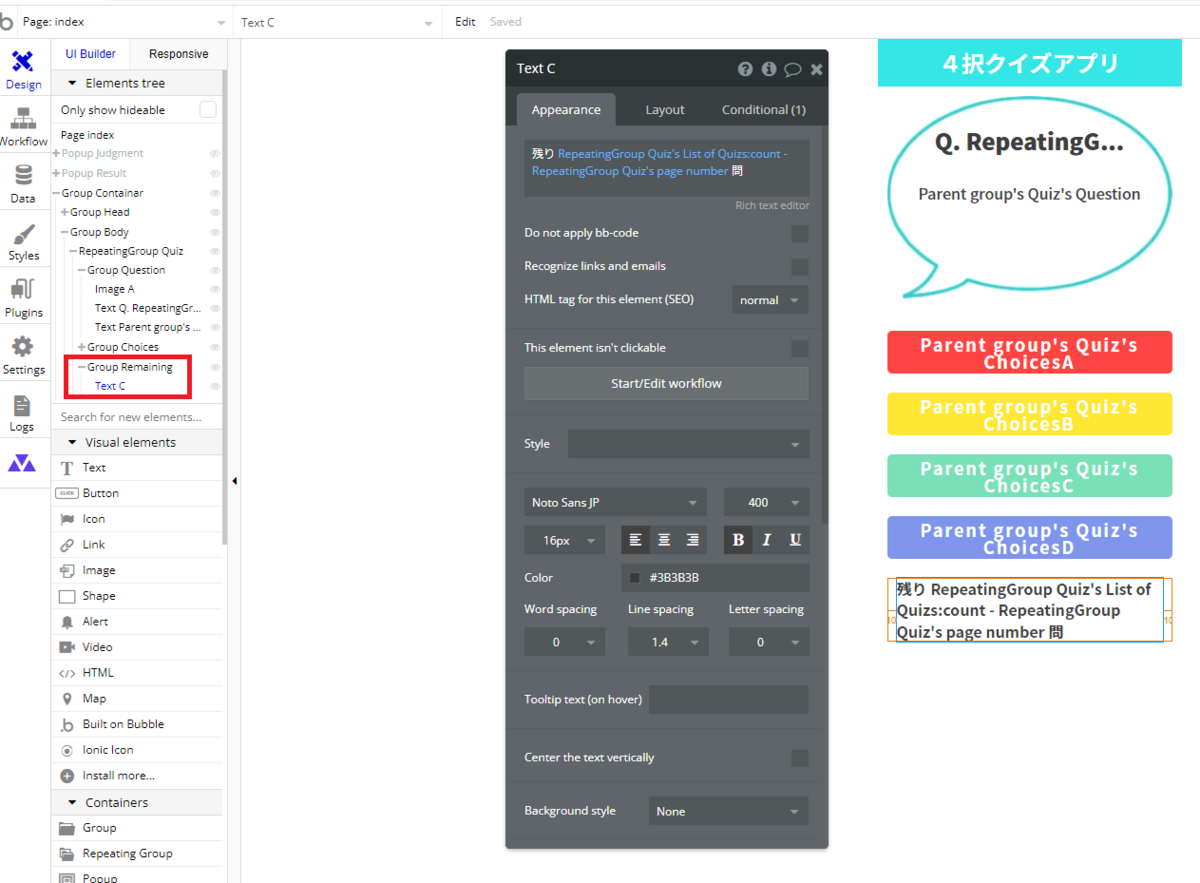
これを、Text エレメントを解答ボタンエリアの下に一つ配置して設定していきます。
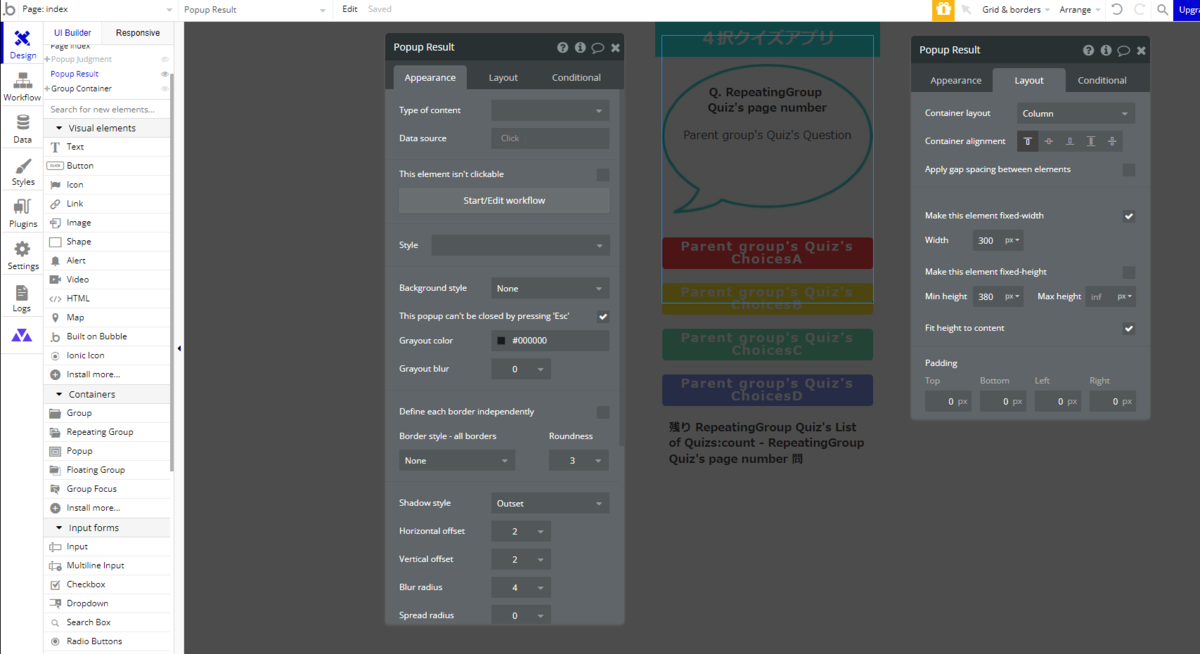
「残り」と直接テキストを入力してから、Insert dynamic data で RepeatingGroup を選択します。「's List of Quizs」で所得している Quiz type のリストとなり、「:count」でリストの件数を取得します。「:count」まで入力したら、「More...」から「-(マイナス)」を選択して、Repeating group の「's page number」を選択します。最後に「 問」とテキストを追加して完了です。
「残り RepeatingGroup Quiz's List of Quizs:count - RepeatingGroup Quiz's page number 問」となります。

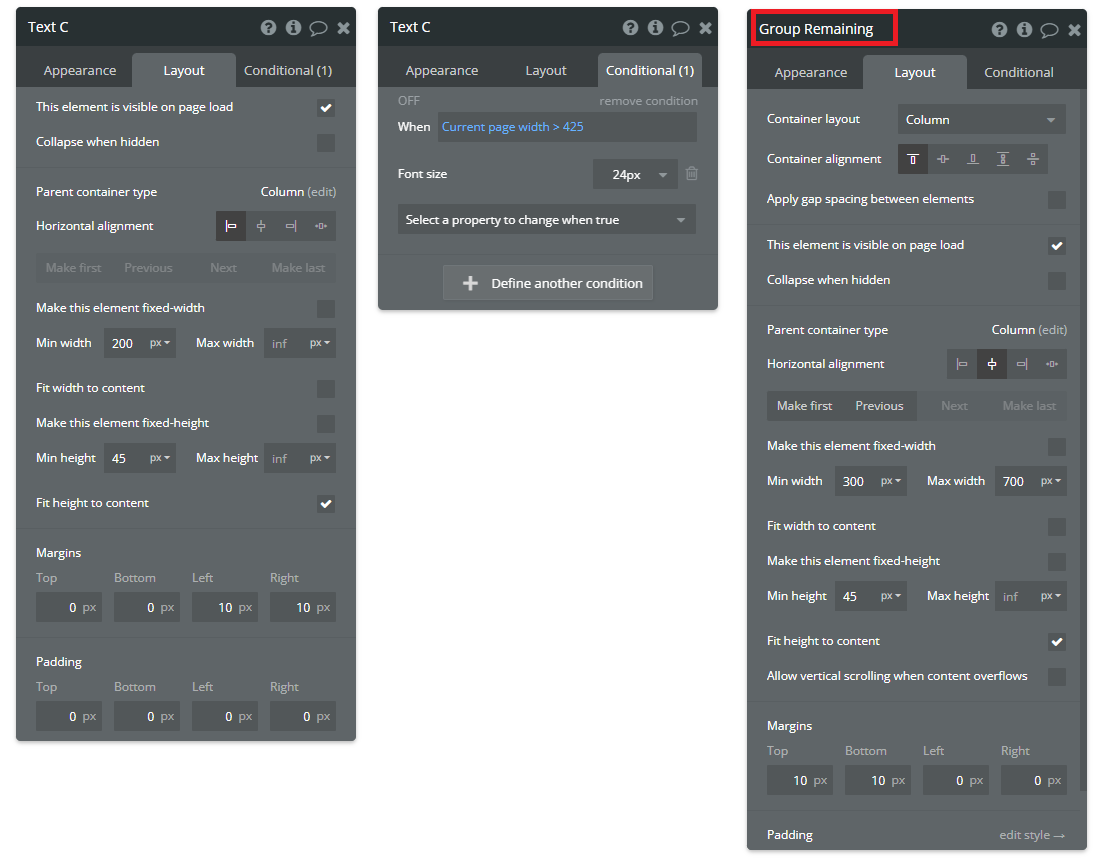
Style は Noto Sans JP 400 の 16px Bold で設定しています。その他 Layout や Conditional なども必要に合わせて設定してみてください。ここでは Text を Group で囲い、以下のように設定しています。

では、改めてもう一度 Preview して確認してみてくださいね!

3. 正誤判定ポップアップ
次に ユーザーが選択肢ボタンをクリックしたら「〇」または「×」を表示する、正誤判定用のポップアップを作成していきます。

3.1. Ionic Elements プラグインのインストール
「〇×」表示には、Ionic Icon というプラットフォームの種別に影響されないアイコンを使用していきます。Bubble ではプラグインをインストールすることで簡単に使うことができるようになります。「Plugins」タブを選択して、「+Add plugins」をクリックします。

Ionic Elements プラグインを検索して「Install」ボタンをクリックします。

Visual elements の一覧に「Ionic Icon」と表示されれば、プラグインのインストールが完了です。

3.2. Popup エレメント
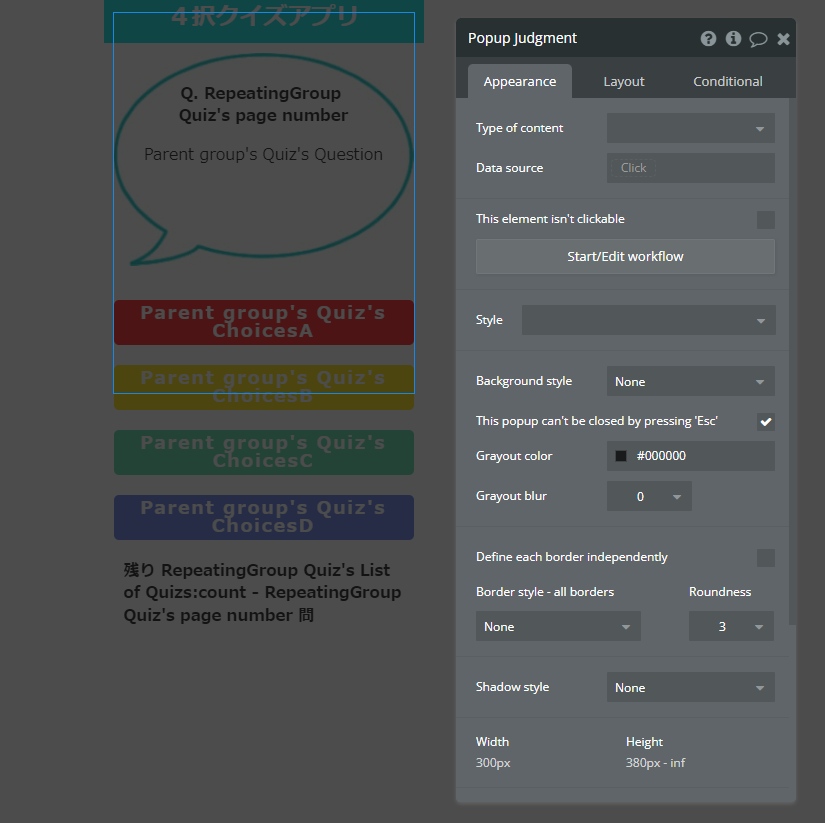
Popup エレメントを画面に一つ配置して、Container layout を「Column」にして、Width を「300」の固定幅にしておきます。ここでは名前を「Popup Judgment」としました。

ポップアップの Style を Remove して Background style を「None」にして透過しておき、Esc キーでポップアップが閉じないように「This popup can't be closed by pressing 'Esc'」のチェックを「オン」にしておきます。

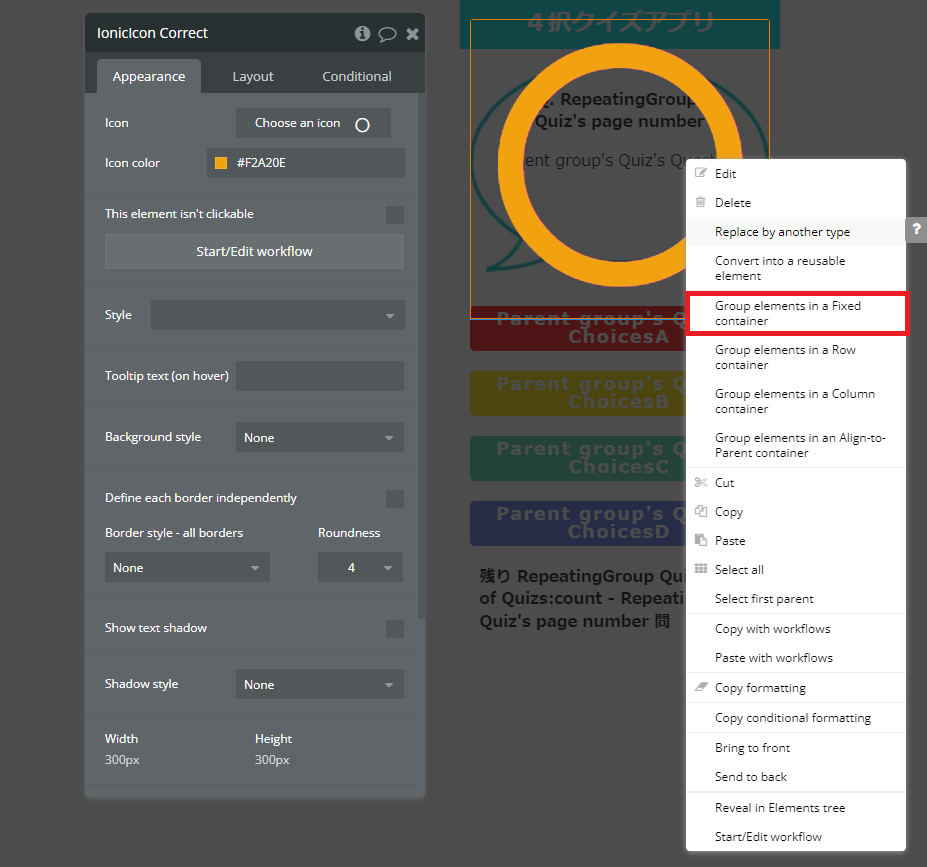
次に IonicIcon を Popup Judgment 内にひとつ配置して、Icon で「〇」を選択します。ここでは、Icon color を「#F2A20E」、名前を「IonicIcon Correct」としました。大きさは縦横「300」の固定にしています。
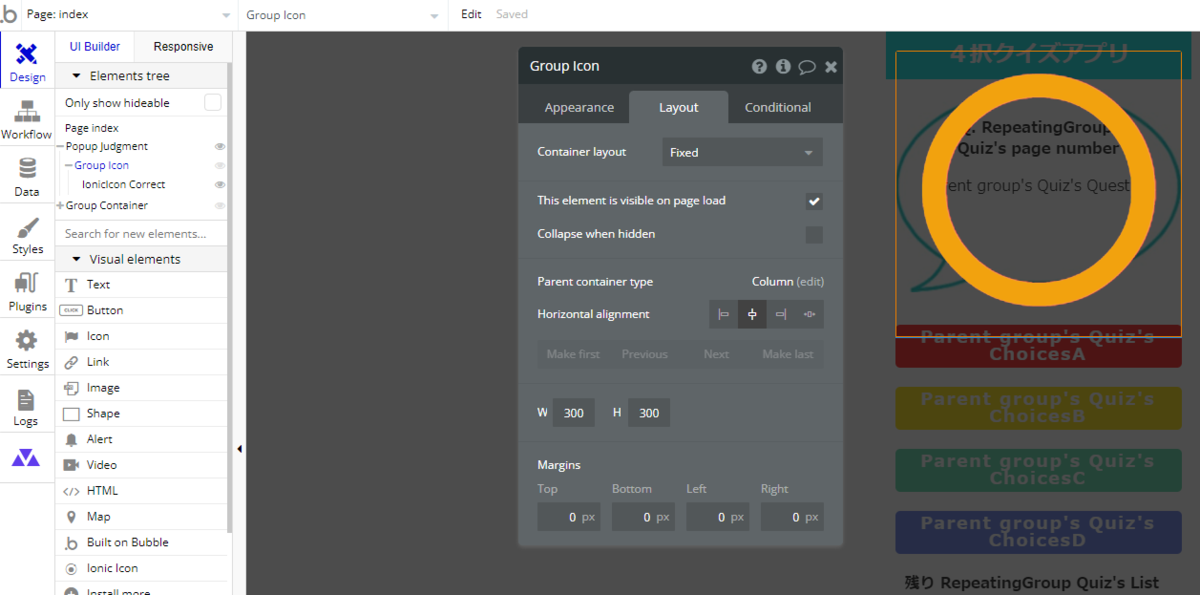
「〇」アイコンが作成できたら、次に作成する「×」アイコンと重ねて配置させたいので、このアイコンを Container layout を「Fixed」の Group に入れておきます。Group の名前は「Group Icon」しました。

IonicIcon Correct は正誤判定後に表示させますので、Layout で This element is visible on page load のチェックを「オフ」にしておきます。


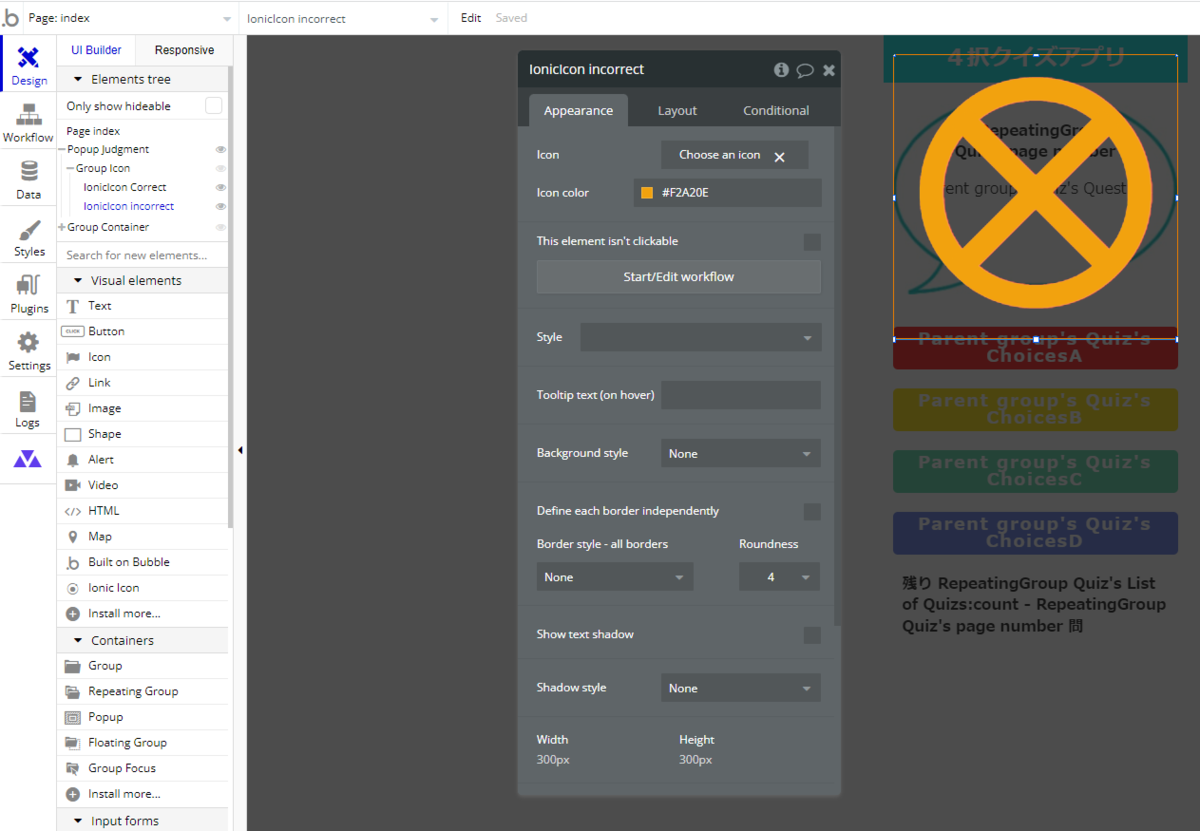
「Group Icon」が作成できたら、「IonicIcon Correct」をコピーして、「×」アイコンを作成し、名前を「IonicIcon Incorrect」としておきます。

「Group Icon」の下に、正解の解答を表示する Text エレメントをひとつ配置しておきます。テキストにはデータベースから取得した値を、次回の第3回で設定しますので、仮の値を入力しておいてください。ここでは「答え」と入力しておきました。
フォントは「Noto Sans JP 700」「36px」として、色はアイコンと同じ色の「#F2A20E」にしています。

次に「次の問題へ」ボタンを作成します。ここでは、ボタンのフォントを「Noto Sans JP 700」「18px」、色を「#00C851」として、余白の Margins の Top を「30」に設定しています。

4. スコア表
最後にスコア表を作成していきましょう。スコア表も正誤判定の時と同様に Popup エレメントを使用していきます。

Popup エレメントを配置して、Background style を「None」、固定幅「300」に設定しておきます。名前は「Popup Result」としました。

背景色が白色の Container layout が「Row」の Group をひとつ配置します。名前を「Group Result」としています。

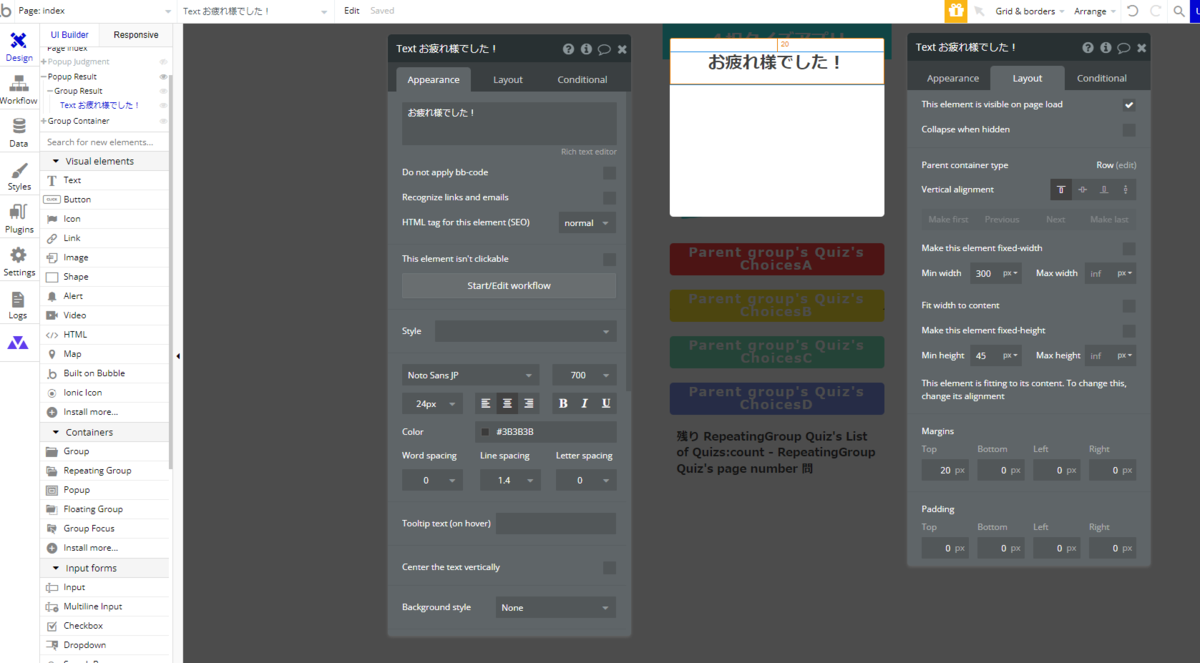
次に Group Result 内に解答結果のテキストを順に配置していきます。ここでは「お疲れ様でした!」をタイトルっぽくしています。Style や Layout は下図の設定を参考にしてください。

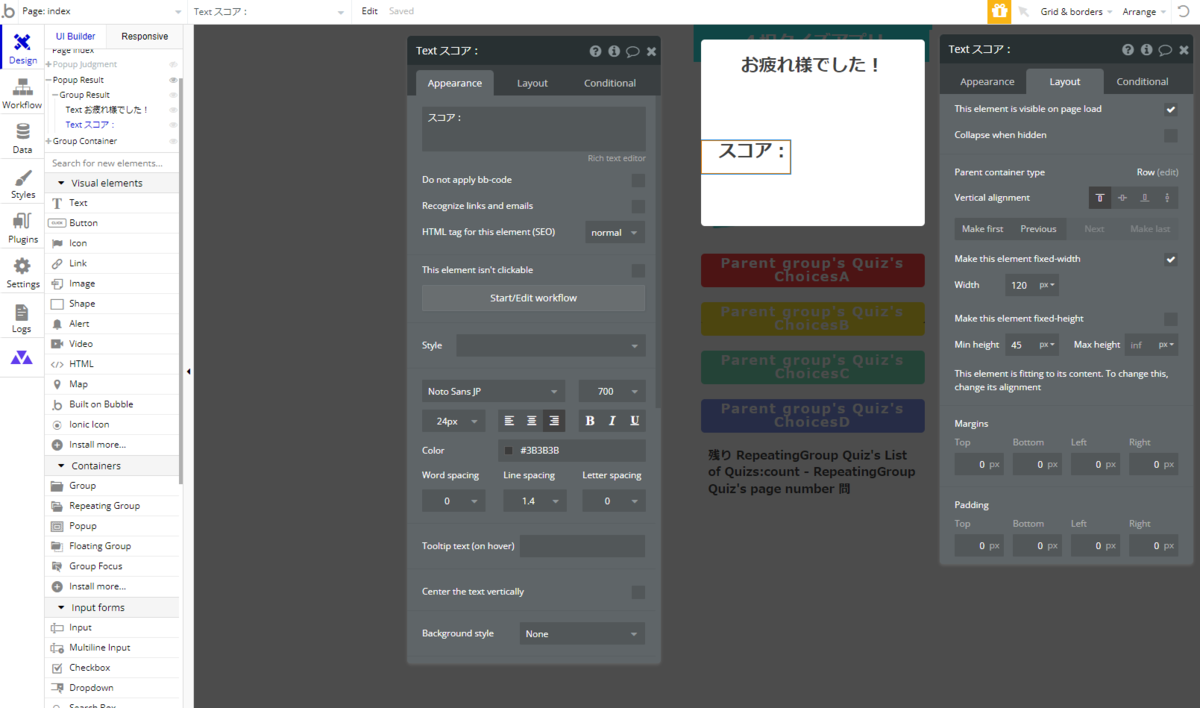
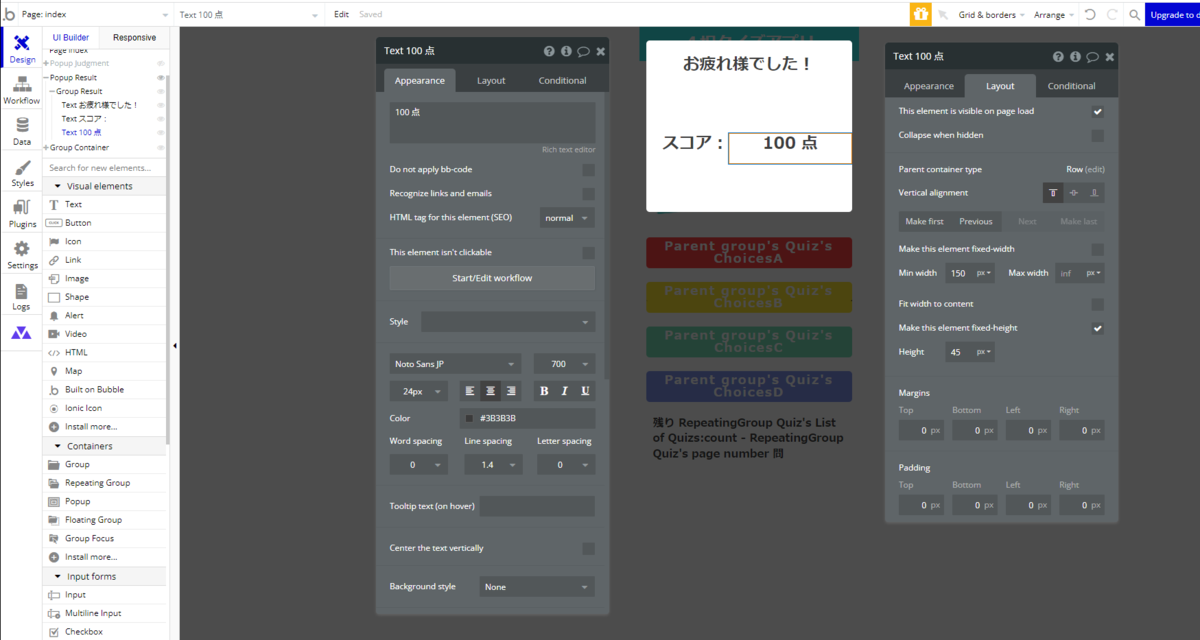
次に、スコアなどの合計を表示させるテキストを配置していきます。算出する部分については次回以降の設定となりますので、ここでは「スコア:」テキストと、仮の値「100 点」テキストを設定しておきます。


同じように「正解:」「10 問」、「不正解:」「0 問」としたテキストを配置しておきます。

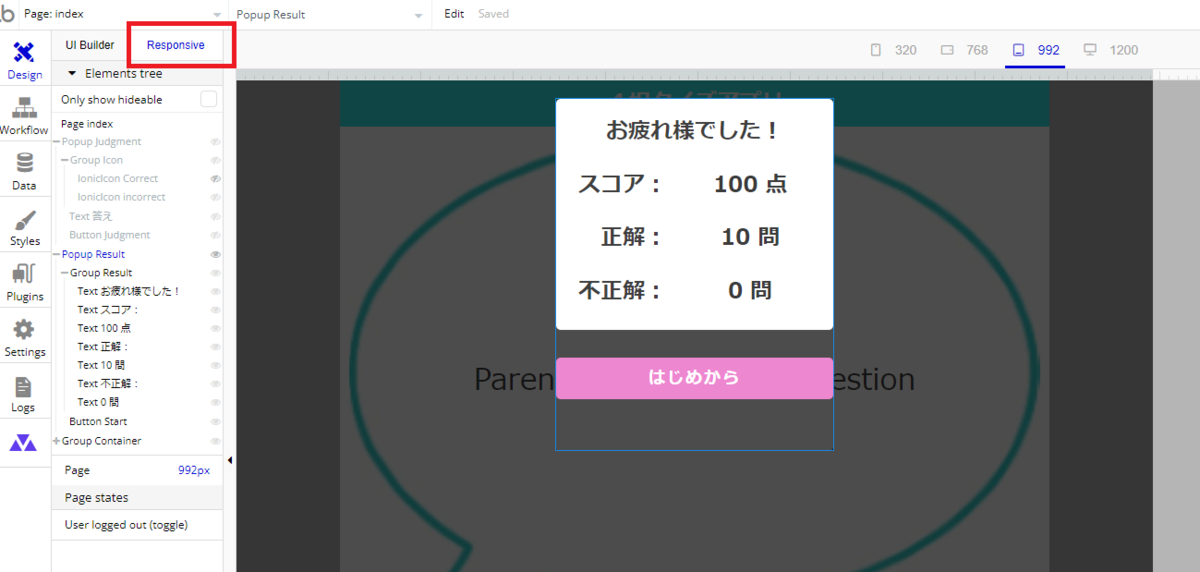
最後に Group Result の下に「はじめから」ボタンを配置しておきます。

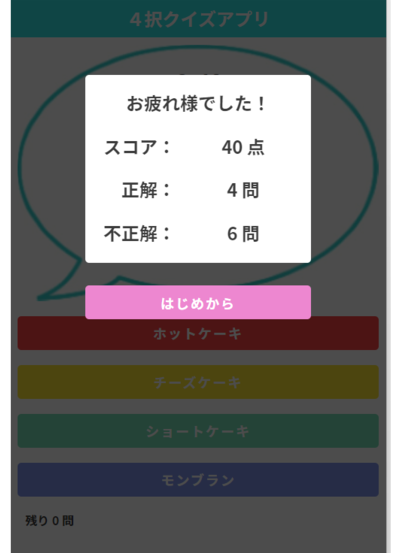
ポップアップの動作確認は、まだワークフローの設定をしていないため、Preview できないですが、一旦「Responsive」タブを利用して、レイアウトの確認をしてみてくださいね!

第2回は、ここまでです!お疲れ様でした!
次回
次回は、ボタンをクリックした時などに実行される Workflow の設定と Custom states の使い方についてを予定しています!ここまで、お読みいただきありがとうございました!
コンテンツ
0:Bubble で作る4択クイズアプリ(新レスポンシブ版)
3:ワークフローの設定と Custom states の使い方
※ コンテンツが追加されるとリンクされるようになります。今しばらくお待ちください😌