
この記事は 【 Bubble で calendly クローンを作ってみる!(初級者向け) 】の第3回です。 前提条件等、確認されていない方は先にこちらの記事を確認してください。
みなさん、こんにちは!前回は、ログイン周りとアカウントの設定ページを作成していきました。また、ユーザーが account_mylink ページで User Type の Slug フィールドを更新するタイミングにあわせて Event Type や Schedule Type などに初期データを登録しました。
今回作成するページは、下図の赤枠にあります 管理者のダッシュボードとなる event_types ページと、イベントカレンダー一覧の calendly ページ です。また今回は、Bubble においての、テーブルの親子関係についてや、 データの削除を行う場合の考え方などについても少しだけ触れていきたいと思います。長丁場になりますが、是非お付き合いください。では、早速始めていきましょう!

- 1. event_types ページの作成
- 2. calendly ページの作成
- 次回
- コンテンツ
1. event_types ページの作成
1.1. 画面の作成
event_types はユーザーがログイン後に遷移してくるダッシュボードの役割をしているページです。初回のサインアップ時は、前回作成した通り マイリンクの登録をユーザーに促したいため account_mylink ページへ遷移しますが、マイリンク登録済みの場合は、こちらの event_types を表示します。Bubble エディタの出来上がりは以下のようなイメージです。

ブラウザで見ると以下のようなイメージになります。

表示している内容は主に以下の情報です。
- ログインしているユーザー情報
- ユーザーのマイリンクURL
- イベント(Event Type)の新規作成ボタン
- ユーザーのイベントカレンダーの一覧
上記の項目で表示しているデータが、前回作成した、ユーザーがサインアップ時に登録するマイリンクや、その際にバックグラウンド側で登録していた初期データとなっています。
1.1.1 ページに表示している element の役割について
もう少し詳しくページの中身について解説しておきたいと思います。
1.1.1.1. ナビメニュー

クリックすると、「イベントタイプ」は event_types ページに、「予定されているイベント」は schedule_events ページに遷移します。
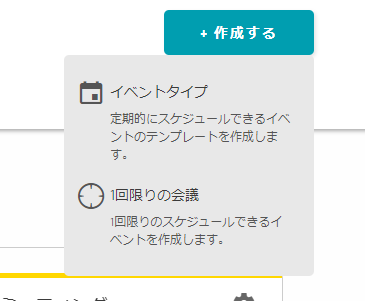
1.1.1.2.「+作成する」ボタン

「+作成する」ボタンをクリックすると、「イベントタイプ」と「1回限りの会議」というメニューを表示し、create_event_type ページに遷移することができます。
1.1.1.3.「イベントを新規作成」ボタンと設定アイコン
「イベントを新規作成」ボタンをクリックすると、create_event ページへ遷移し、設定アイコンをクリックすると、リンクコピーのメニューを表示し、マイリンクのURLをクリップボードにコピーします。

1.1.1.4. マイリンクURL

リンクをクリックすると、別タブで calendly ページを開きます。
1.1.1.5. イベント一覧の設定アイコンとURL

設定アイコンをクリックすると、選択しているイベントの「編集する」「削除する」メニューが表示されます。「編集する」をクリックすると、edit_event_type ページへ遷移し、「削除する」をクリックすると、ポップアップを表示して、この Event Type を削除することができます。URL をクリックすると、別タブで event ページが表示されます。
では、event_types ページ を作成していきましょう。まずは、event_types という名前の新規ページを作成していただき、前回作成した Reusable element の Header を配置しておいてください。

配置した Header のすぐ下に、コンテンツの枠となる Group を配置しておきます。ここでは、Group Content とし、背景色を #FEFEFE で設定しています。Group Content は、これから作成するページの多くで使用していますので、設定を Style に保存しておくと便利です。

次に、event_types ページで使用する Reusable element を作成していきます。
1.1.2. Reusable element でタブメニューを作る
まず作成するのは、下図の赤枠部分です。

前回の 7.1.3.項で作成した Reusable element と同じ要領で作成していきます。もしくは、前回のものを下図のように Clone from でコピーしていただいてもOKです。その場合は、element の横幅を1000ぐらいに調整していただければと思います。

ここでは、Reusable element の名前を Navi Menu とし、「イベントタイプ」という Text と「予定されているイベント」という Text を配置しました。

対象のページが表示された場合に、タブのボーダーカラーが変わるよう、Conditional を設定しておきます。「Text イベントタイプ」の条件は、本ページが表示されていることが条件となるので Current page name is event_types とし、「Text 予定されているイベント」では、スケジュール一覧ページが表示されている場合としたいので、Current page name is scheduled_events としておきます。

1.1.3. Reusable element でイベントの設定メニューを作る
次に作成したいのは、下図の赤枠にある設定アイコンの部分です。設定アイコンをクリックしたら設定メニューを表示させます。

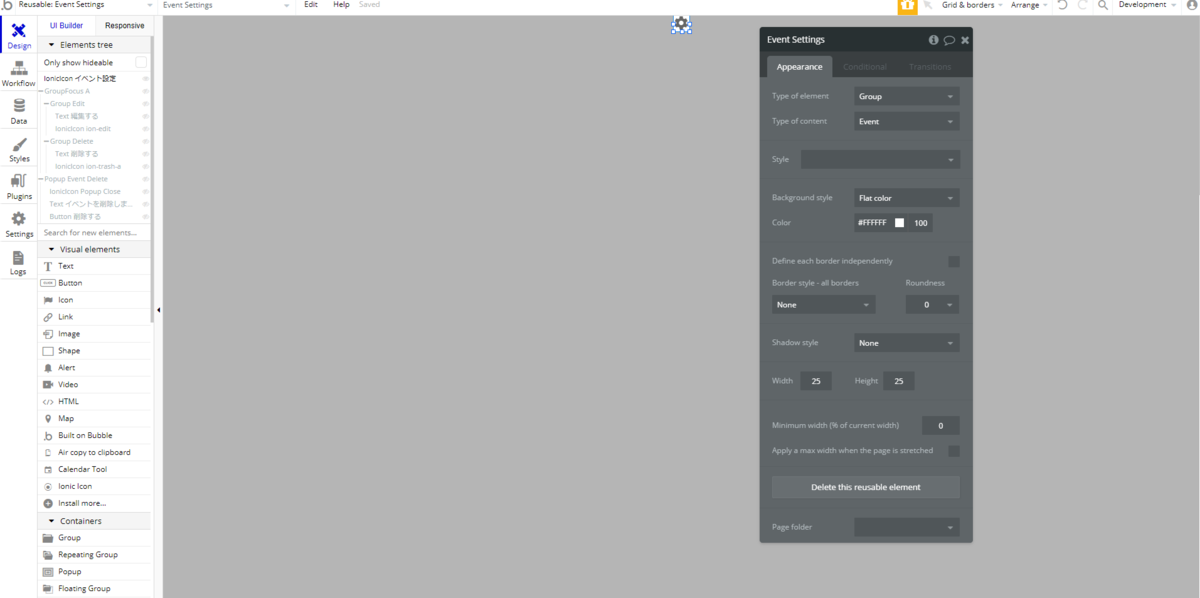
ここでは Reusable element の名前を Event Settings としました。Reusable element を配置するページで どの Event Type のデータを扱うかを指定できるように、Type of content を Event としておきましょう。

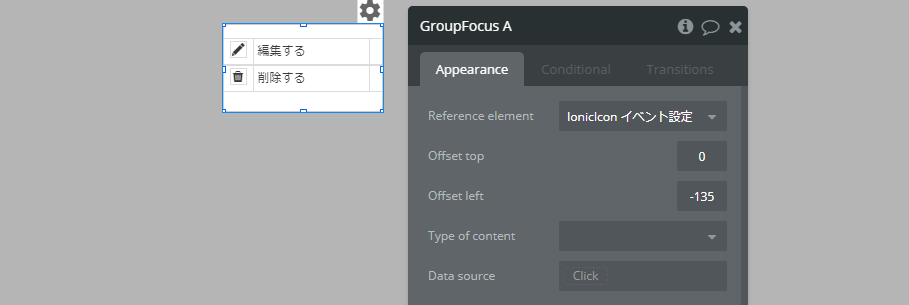
次に設定アイコンをクリックした時に表示するメニューを GroupFocus で作成していきます。Reference element で設定アイコンを指定して、Offset left を -135 としておきます。GroupFocus 内には、「編集する」「削除する」の Text を配置しておきます。お好みでIonicIcon ion-edit や IonicIcon ion-trash のアイコンも合わせて配置しておき、それぞれを Groupでまとめておきます。

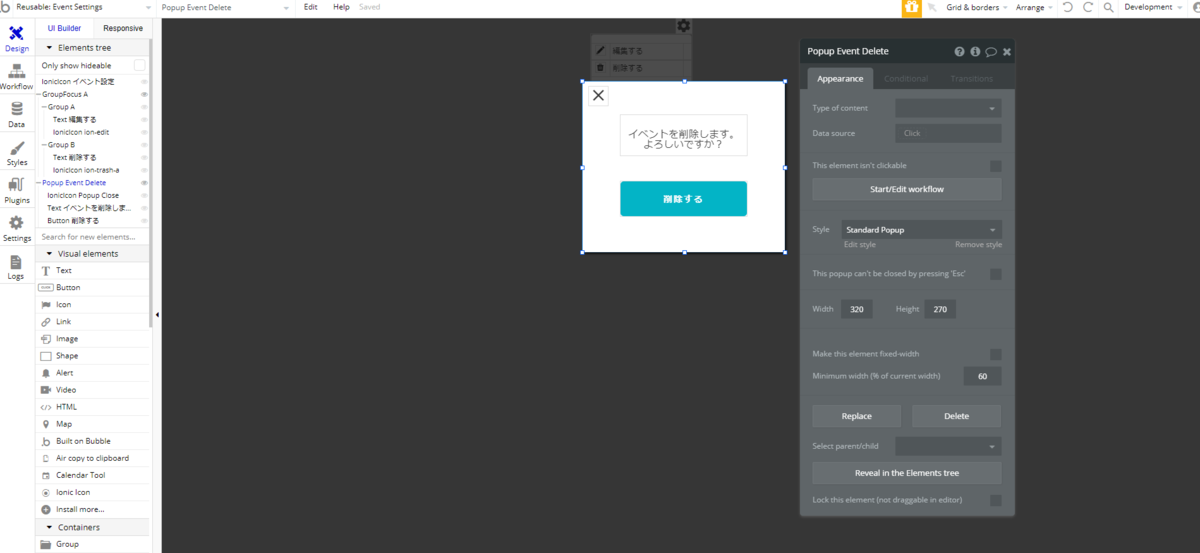
次に GroupFocus 内の「削除する」がクリックされた場合に、ダイレクトでデータを削除するのではなく、ワンクッション間に表示する Popup を作成します。 ここでは名前を Popup Event Delete としました。Popup element には、× マークの IonicIcon と「Text イベントを削除します。よろしいですか?」、「Button 削除する」 を配置しています。

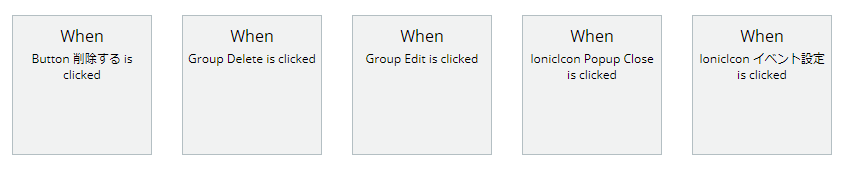
1.1.3.1 Reusable element のワークフロー設定

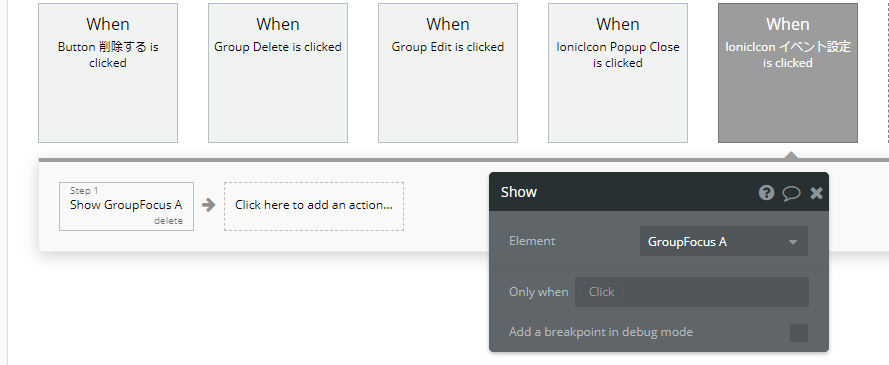
Event Settings では、上記のワークフローを設定していきます。まずは、設定アイコンをクリックされた場合、GroupFocus を Show しておきましょう。

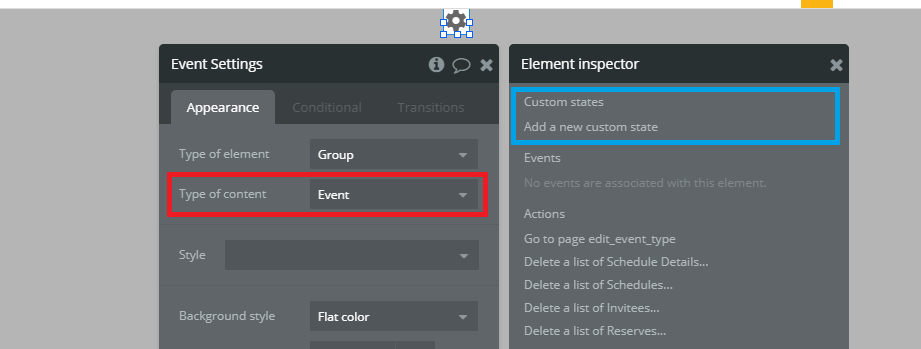
次に、GroupFocus内の「編集する」がクリックされた場合は、Go to page でイベントの編集ページである edit_event_type へ遷移させます。現時点では、まだ edit_event_type ページは作成されていないので、後ほど作成した際に設定してもOKです。その際、Data to send で Event Setting's Event として、Reusable element に引き渡されてきた Event Type を送信するのですが、これは edit_event_type ページの Type of content が Event Type であるためです。詳しくは、第5回の「イベントの編集ページの作成とイベントの削除機能」で解説する予定です。

なお、Event Setting's Event としているので、見た目上、Custom state と混同してしまいがちですが、こちらは Type of content で設定した Type のこと(下図の赤枠)を指しています。試しに下図の青枠は Inspector で Custom state を表示させたものですが、何も設定されていない状態であることが分かります。

次に GroupFocus 内の「削除する」がクリックされた場合は、GroupFocus を Hide して、Popup を Show させます。また、Popup 内の × マークの IonicIcon がクリックされた場合は、Popup を閉じたいので、Hide させておきましょう。

では次に、Popup の「削除する」Button がクリックされた場合は、データベースに登録されている関連データを削除していきます。
ここでポイントとなるのは、複数のテーブルから関係するデータを削除していく時は、テーブルの親子関係で考えて「子」から削除していくようにします。 例えば、今回のデータベース構成で考えると、Schedule Type が親で Schedule Detail Type は子の役割をしています。もし、子の Schedule Detail Type ではなく、親の Schedule Type のデータを先に削除してしまった場合、必要なくなった Schedule Detail Type を削除するには、別途「Schedule Type に登録されていない」を条件にデータを検索する必要があります。その際、検索の対象は最悪の場合、Schedule Type に登録されたデータの全件が対象となる為、データが少ない場合は問題ありませんが、データが増えてきた時のことを考えると、子から削除するという手順が大切になってきます。

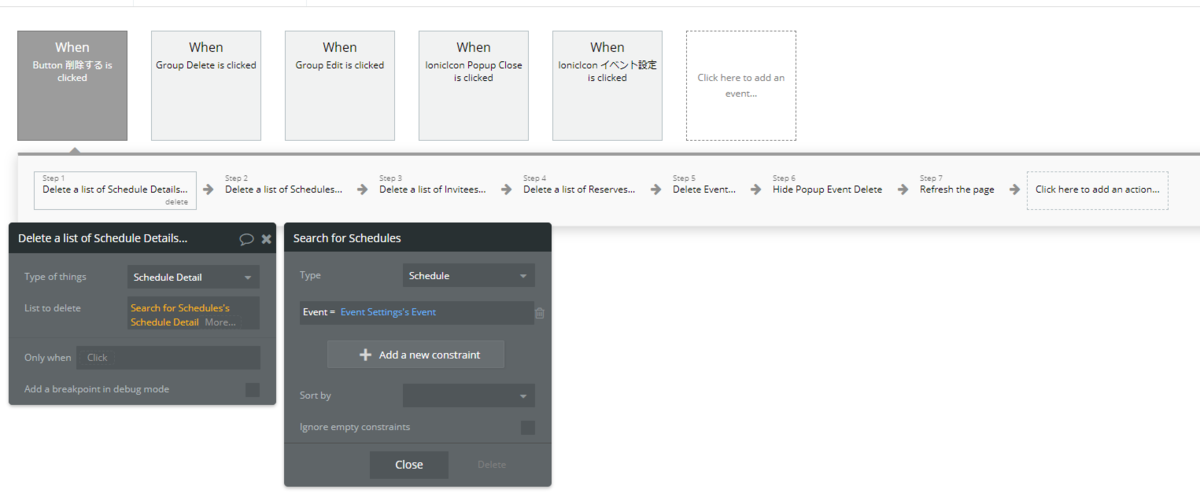
なので「削除する」がクリックされたら、まずは、Step1 で Schedule Detail Type から削除していきます。複数件のデータを一括で削除できるように、Delete a list of things... を使用します。Type of things で Schedule Detail を選択し、List to delete は Do a search for で Event = Event Setting's Event を条件に Schedule Type を検索し、Search for Schedule's Schedule Detail とします。こうすることで、Reusable element に引き渡された Event の Schedule Type に登録されている Schedule Detail Type の全件を対象に削除が実行されます。言葉では非常に分かりにくいと思いますので、下図もあわせて参考にしてくださいね。

Step2では Schedule Detail の親である Schedule のデータを削除します。こちらも複数件を一括で削除するので Delete a list of things... を使用します。検索条件は Step1 と同じです。

下図にある Step3 と Step4 で使用している Invitee Type と Reserve Type については、現時点ではまだ使用していないテーブルですが、ユーザー(お客さん側)が予約した際に登録されるデータを格納しています。こちらのテーブルも親子関係となっていますので、子から削除しています。
以下で設定している通り、今回の calendly clone では Event Type を削除するタイミングで、予約データも削除するようにしています。予約に関連するテーブルの解説については、第7回の「予約機能の考え方とデータベースへの登録」を予定しています。


そして、最後に Event Type のデータを削除します。関連データの削除ができたら、Popup を Hide で閉じて、ページを Refresh させておきます。

以上で、パーツが出来上がりましたので、あとはページにどんどん配置していきます。
1.1.4. ナビメニューエリアを作成する
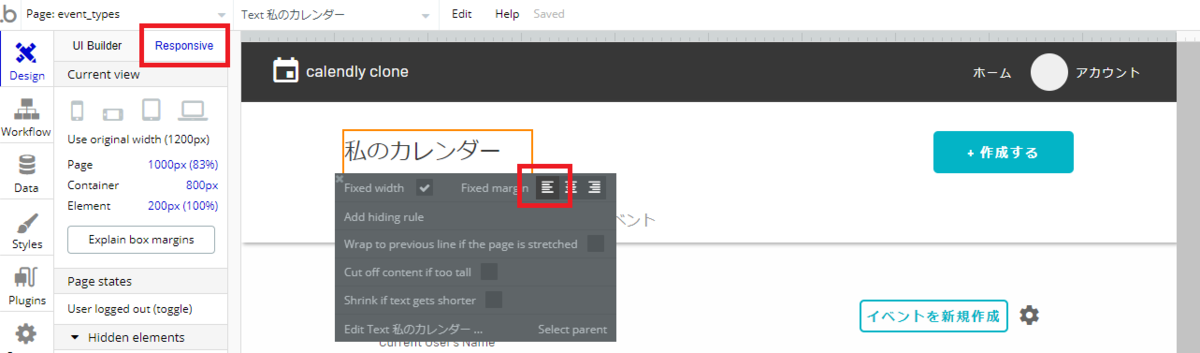
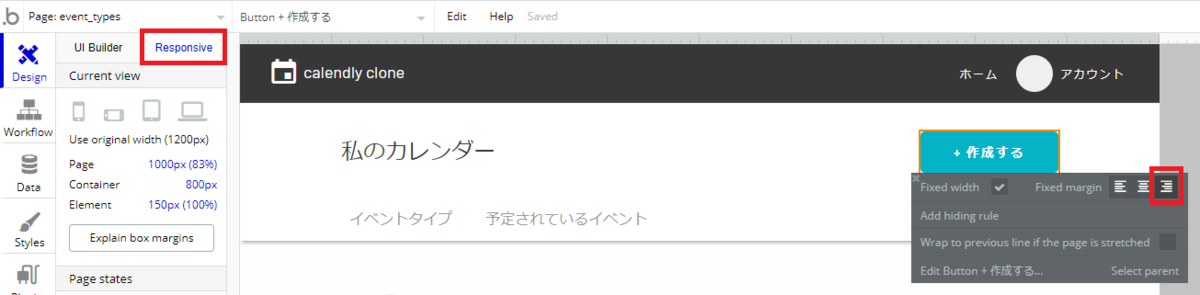
ヘッダー下(ナビメニューエリア)を作成していきます。「私のカレンダー」という Text と「+作成する」という Button を配置し、Group でまとめておきます。名前を「Group Title」としました。

Text と Button が右左にレイアウトされるように、Responsive タブで Fixed margin を設定しておきます。


次に、先ほど作成した Reusable element の Navi Menu を配置して、先ほどの Group Title とあわせて Group にまとめておきます。名前を Group Navi として、Shadow style を Outset にしておきます。

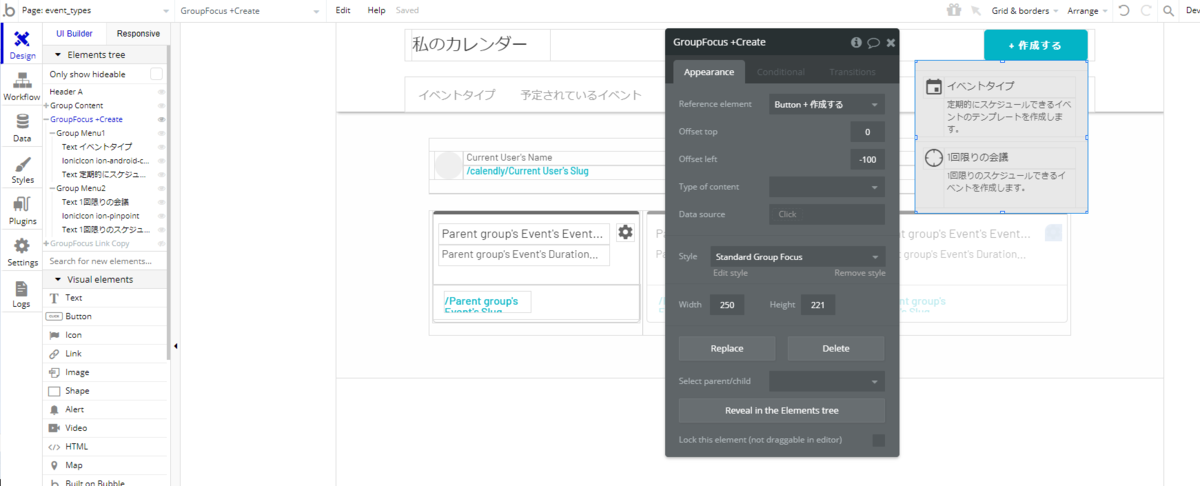
「Button +作成する」がクリックされた際に表示するメニューを Group Focus で作成します。ここでは、Group の名前を GroupFocus +Create としました。Group 内には「イベントタイプ」と「1回限りの会議」とした Text を配置して Group にまとめ、名前をそれぞれ Group Menu1、Group Menu2 としておきます。

1.1.5. ユーザー情報エリアの作成
では、次に下図にあたる、ユーザ情報エリアを作成していきます。

前回作成した Reusable element の User Icon を配置し、Data source を Current User としておきます。Current User’s Name を表示する Text と マイリンクへの アドレスを表示する Link を配置します。
ではここで、ひとまずリンクの遷移先となる calendly という名前のページを新規作成していただき、作成した calendly ページの Type of content を User としておいてください。
リンクの設定に戻り、テキストを「/calendly/Current User's Slug 」、Link destination を Internal page 、Destination page で作成した calendly を選択して、Data to send に Current User を入力します。また、別タブでページを開くように、Open in a new tab にチェックをいれておきましょう。

ここまで出来たら、User Icon と Text、Link を一つの Group にまとめ、名前を Group Left をしておきます。次に、「イベントを新規作成」とした Button と Ionic Icon の 歯車アイコンを配置して、Goup にまとめ、Group Right としておきます。

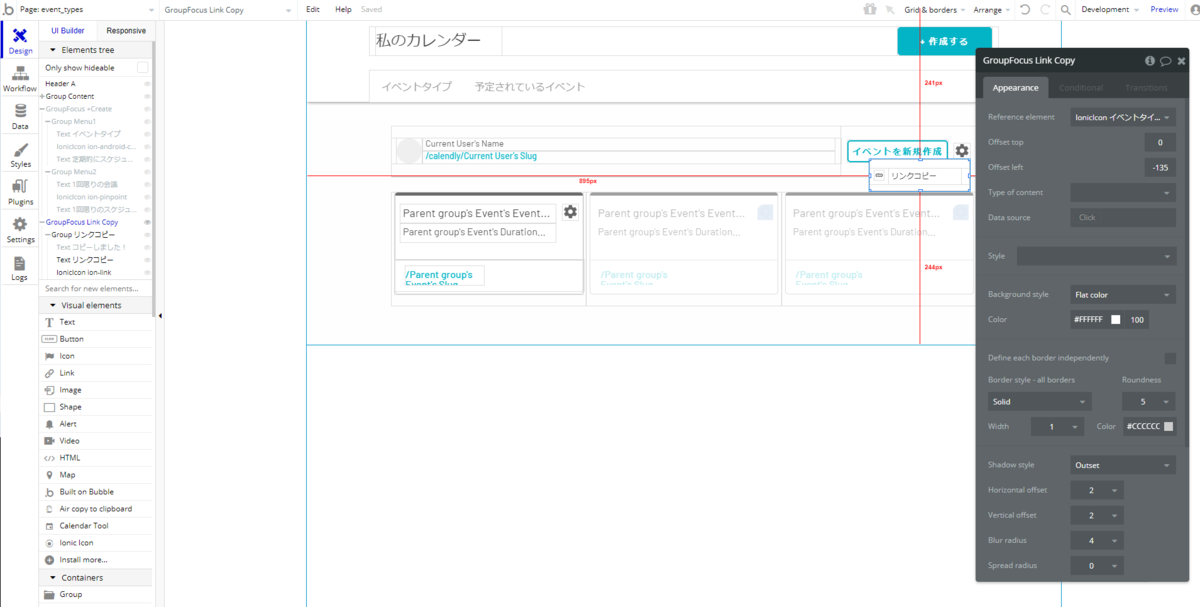
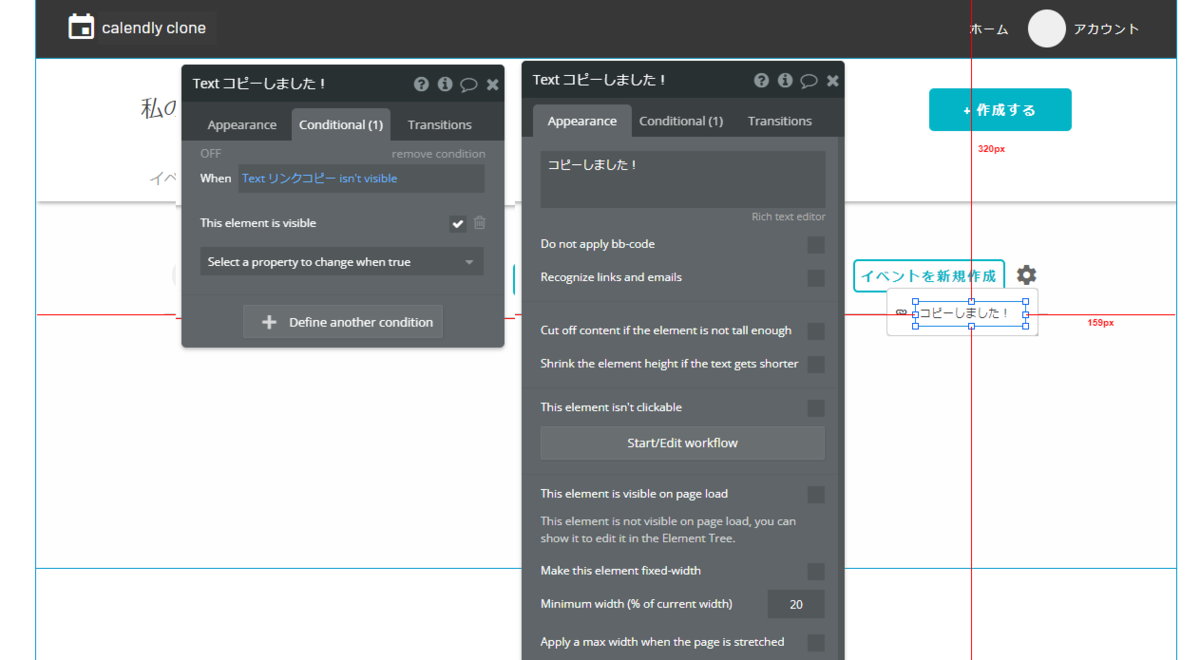
そして、この Group Left と Group Right をひとつにまとめて、Group User info としました。次に、歯車アイコンがクリックされたら、マイリンク の URLがコピーできるメニューを表示する Group Focus を作成しておきます。ここでは、名前を GroupFocus Link Copy としました。

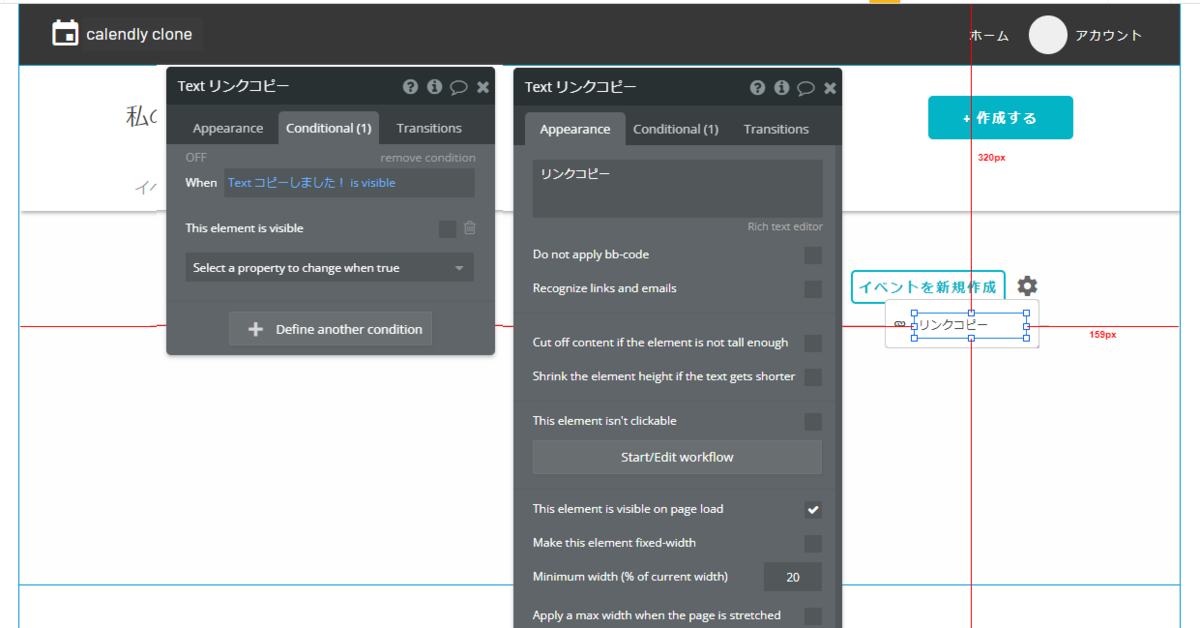
GroupFocus Link Copy 内には、「リンクコピー」と「コピーしました!」とした Text を配置しておき、それぞれに表示非表示を切り替える Conditional を設定しておきます。


1.1.6. イベント一覧の作成
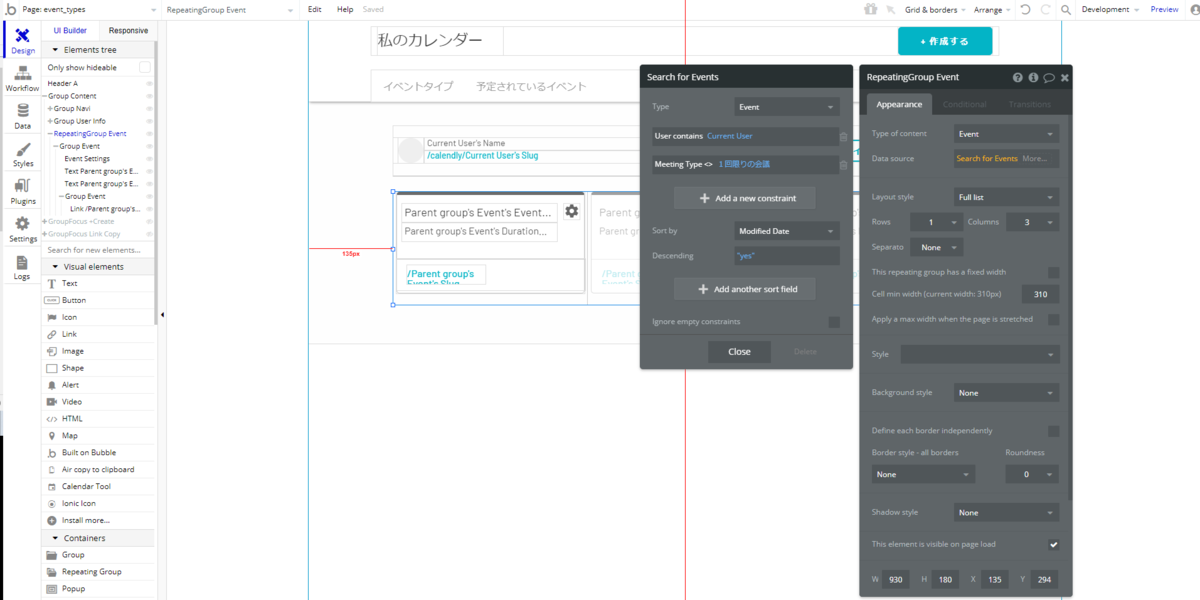
では、次にEvent Type を表示する Repeating Group の作成していきます。
Repeating Group を配置して、Type of content で Event を選択し、Data source に User contains Current User と Meeting Type <> 1回限りの会議 を条件に検索した Event Type のデータを設定します。 条件の意味は、Event Type に登録されているイベントのうち、User フィールドに自分が登録されているもの(つまりは、自分のイベントであること)と、本家 calendly の仕様と同じにするため、こちらの一覧からは、1回限りの会議のものは除外して表示するという意味になります。
また、Layout style では Full list を選択し、横向きに並べたいので、ここでは Columns を 3 としています。

次に Repeating Group 内に Group を配置します。取得したデータを表示したいので、Type of content は Event として、Data source は Current cell's Event とします。
設定したイベントカラーを、Group のボーダーカラーを利用して設定します。ボーターのトップだけに色を付けたいので、Difine each border independently にチェックを入れておきます。Color は Current cell's Event's Event Color's Code としておきましょう。こうすることで、Event Type に登録されている Option Set に設定したカラーコードを取得することができます。その他の設定は、下図を参考にしていただければと思います。

次に、イベント名とイベントのディスクリプションを表示する Text を配置し、先ほど Reusable element で作成した Event Setting's を配置しておきます。その際、どの Event Type のデータか分かるように、Data source で Parent group's Event としておきましょう。

最後に、各イベントカレンダーへのリンクを設定します。

こちらに関しても、まだ event というページは作成されていないので、ひとまず新規で空ページを作成していただき、ページの Type of content を Event に設定して、上図のように Link を設定してください。

以上で、画面の作成ができました!
1.2. ワークフローの設定
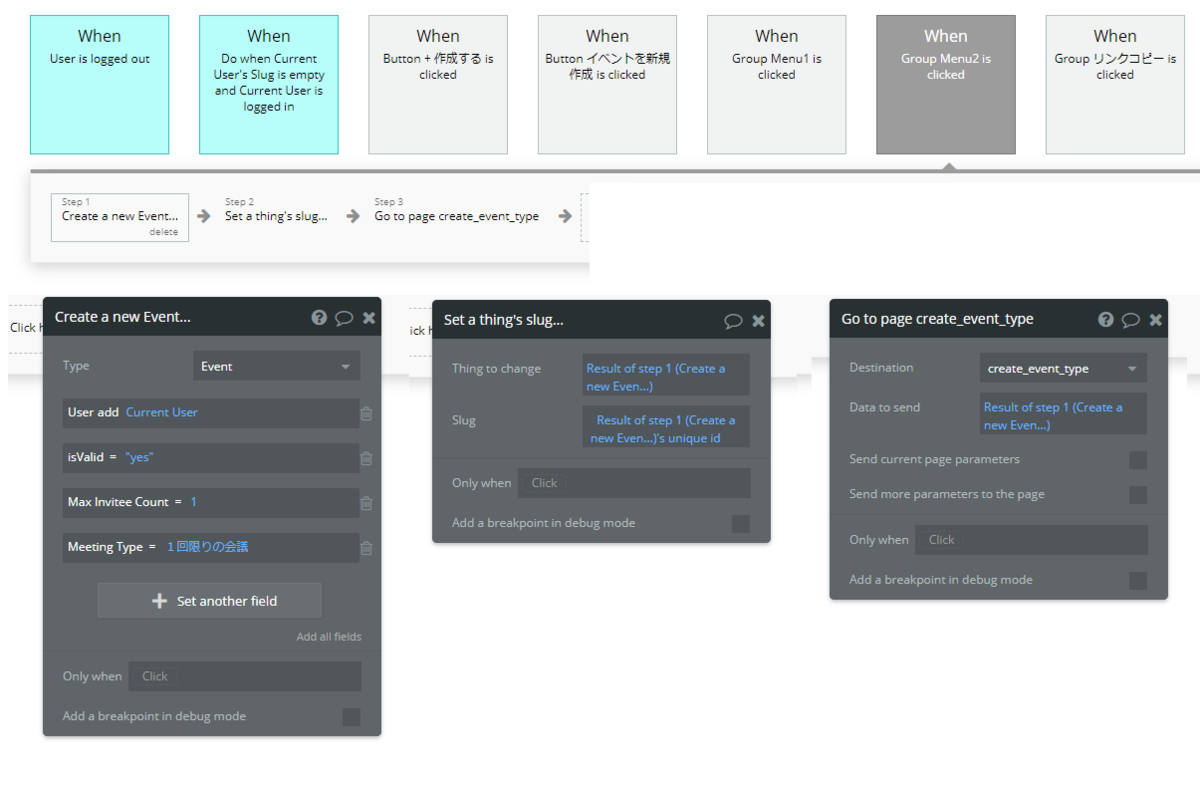
ワークフローは全部で下図のようになります。

左側2つのブルーのフローは、account_profile で設定したものと同様になります。
Button +作成する is clicked は、Group Focus を表示しています。

Button イベントを新規作成 is clicked は create_event へ遷移しています。

Group Menu1 is clicked と Group Menu2 is clicked は、ユーザー自身で 新しく Event Type を作成したい場合に使うボタンです。
遷移先の create_event_type ページ内のワークフローでデータを Create しても良いのですが、今回は、create_event_type ページに遷移する前から、「イベントタイプ」(定期的にスケジュールできるイベント)か、「1回限りの会議」であるかを判定したいので、遷移する前にデータを Create して登録してしまいます。
Group Menu1 is clicked が「イベントタイプ」(定期的にスケジュールできるイベント)を作成しています。また、このメニューで作成しているのは、1対1のイベントなので、Max Invitee Count(最大招待人数)は 1 になっています。

Group Menu2 is clicked は「1回限りの会議」を作成しています。こちらでは、Slug を、作成した Unique id で更新しています。Group Menu1の「イベントタイプ」は、ユーザーが好きなURLで登録できるように、遷移先の create_event_type ページで Slug を更新しますが、「1回限りの会議」の場合は、Slug を Unique id で登録してしまいます。こちらは、本家の calendly と似たような仕様にしてみました。

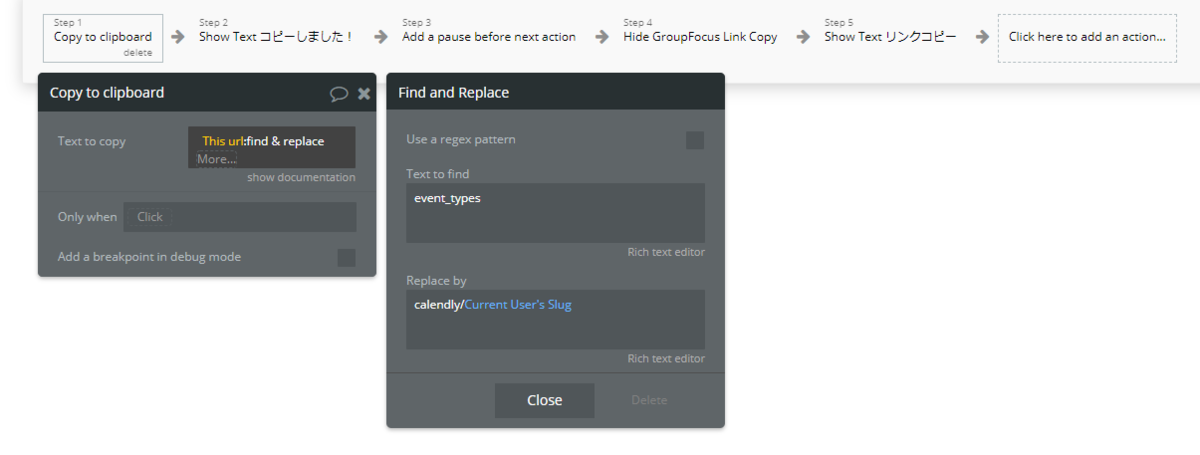
次に、Group リンクコピー is clicked ですが、こちらは、URLをクリップボードをコピーできるように、「Air Copy to clipboard」というプラグインを使用しています。Plugins タブからインストールを行ってください。

このプラグインでは、Copy to clipboard というアクションで、指定したテキストをコピーしてくれます。This url から event_types という文字列を検索し、calendly ページへのURLに置換します。

クリップボードにURLがコピーできたら、非表示設定にしていた 「Text コピーしました!」を表示し、1000ミリ秒後に GroupFocus を閉じて、Textを戻しておきます。

以上で、event_types ページの完成です!うまくできましたでしょうか?
2. calendly ページの作成
では次に、calendly ページ を作成していきましょう。このページは、下図にあるマイリンクから別タブで開く、もしくは、先ほどのリンクコピーから取得するURLで表示するページになります。

2.1. 画面の作成
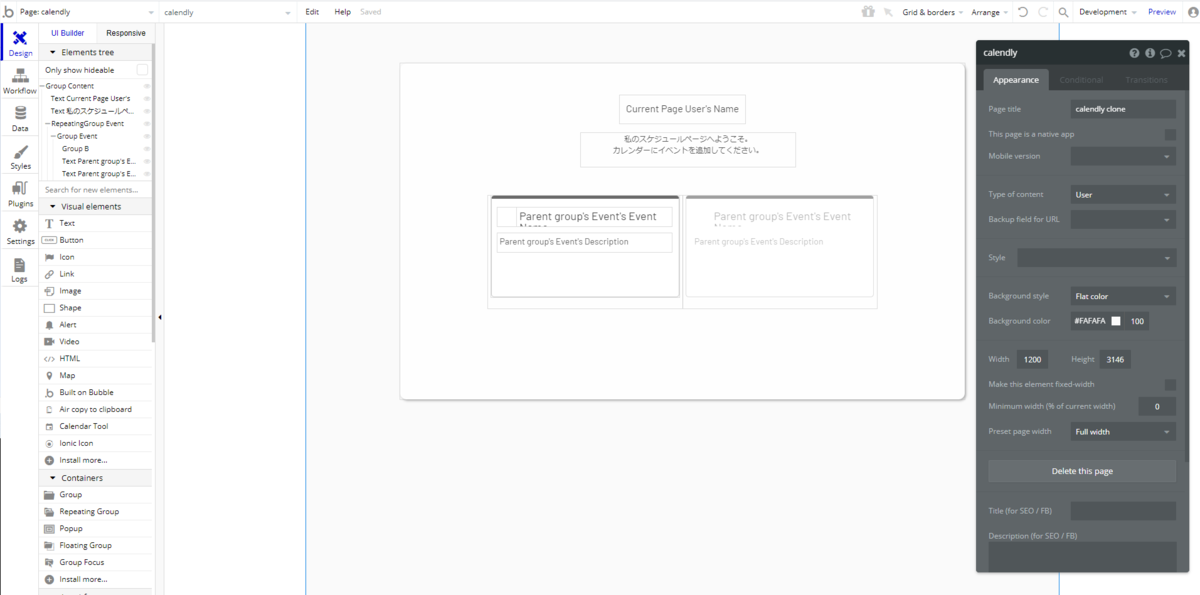
calendly ページ の Bubble エディタは以下のようなイメージです。

ブラウザで見ると以下のような感じになります。

このページの役割は、ユーザー(予約する側のお客さん)が閲覧することができる、管理者のイベント一覧ページです。ここでは、この管理者のイベントが全て表示されるようになっています。
現段階では、初期データで登録した3件のデータを閲覧することができるはずです。
では、作成していきましょう。まずは、ページの背景色を #FAFAFA に設定していただき、Group を配置します。Conditional で Current Page User is empty の場合は、一覧を隠してしまうように設定します。 なお、ここで Current Page User と指定できる理由は、calendly ページの Type of content を User としているからですね。この辺りがスムーズに設定できるようになると、かなり Bubble の理解が進んでいると思います!


Current Page User’s Name の Text と コメントを配置しておきます。あとは、event_types でも作成したような、Repeating Group を作成していきます。Data source は User contains Current User を条件に Event Type を検索し設定します。

あとは、取得したデータの中身を表示させておきましょう。ここでは、設定したタイトル、ディスクリプションを表示しています。

ちなみに、イベントカラーの〇アイコンは Group を使用して表示しています。

2.2. ワークフローの設定
このページは、誰でも閲覧することができるページで、閉め出し処理などは必要ありませんので、ワークフローは1つだけになっています。
イベントがクリックされたら、event ページへ遷移します。 Data to send で Current cell's Event として、選択されたイベントを引き渡しておきましょう。

お疲れさまでした!以上で、event_types と calendly のページが完成です。プレビューして、うまく動くかどうか確認してみてくださいね。
次回
今回は、Bubble においての、テーブルの親子関係についてや、 データの削除を行う場合の考え方などについても触れてみました。是非、ご自身のアプリを作成するときなどにも、参考にしてみてくださいね。次回は「イベントの新規作成ページの作成」をしていきたいと思います!
では、次回もどうぞお楽しみに~!
コンテンツ
Bubble で calendly クローンを作ってみる!(初級者向け)