
この記事は 【 Bubble で calendly クローンを作ってみる!(初級者向け) 】の第4回です。 前提条件等、確認されていない方は先にこちらの記事を確認してください。
みなさん、こんにちは!前回は、ユーザー(管理者)のダッシュボードやイベントカレンダーの一覧ページを作成しました。
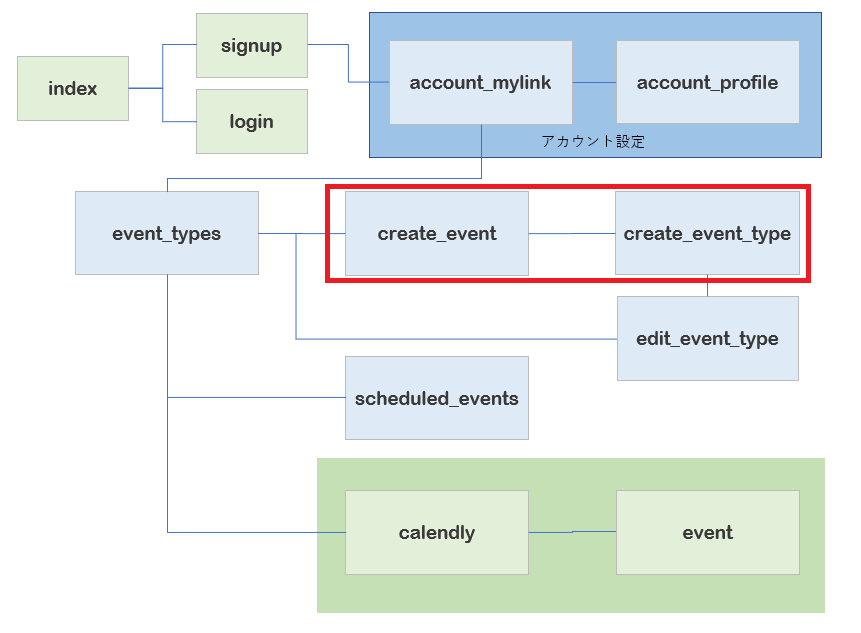
今回作成するページは、以下赤枠の create_event と create_event_type を作成していきます。これらのページは、ユーザー自身がイベントを作成できるページです。第2回で初期データとして登録していたのは、「1対1のイベント」で「15分間のミーティング」、「30分間のミーティング」、「1時間のミーティング」の3種類でしたが、今回は「1対1のイベント」「グループのイベント」「1回限りの会議」のどれにするかを、ユーザー自身で決めて登録する為のページです。

1. create_event ページの作成
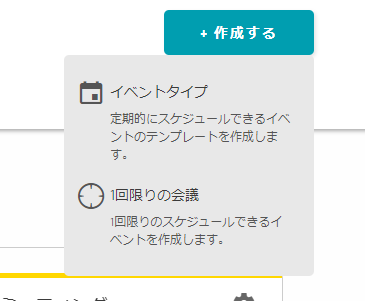
create_event は 下図にある event_types の「イベントを新規作成」ボタンから遷移してくるページで、「1対1」もしくは「グループ」のどちらのイベントを作成するか選択するページです。

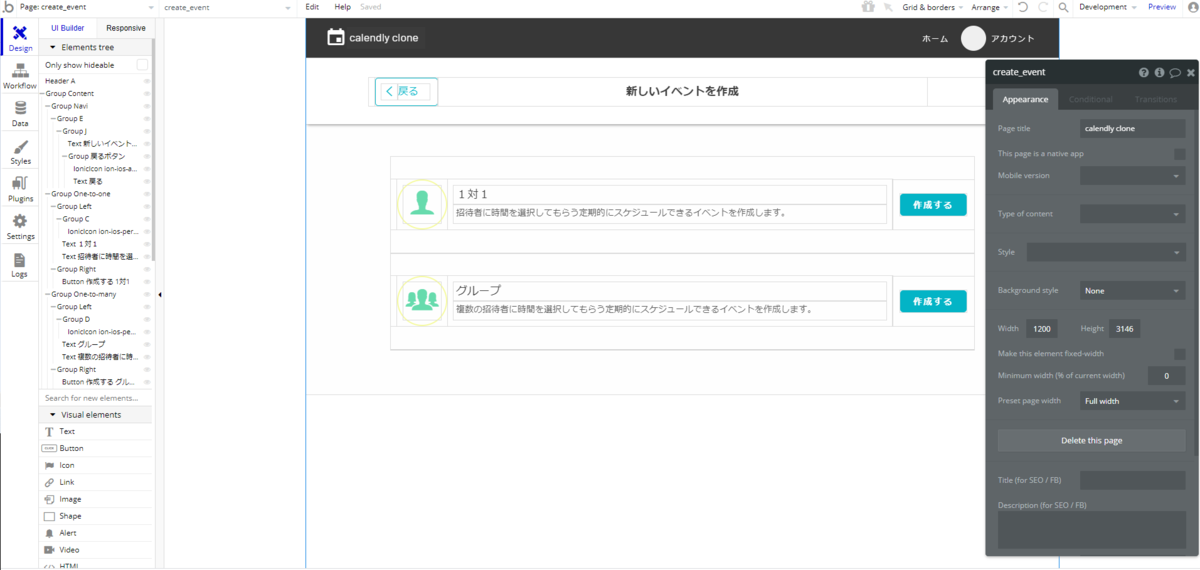
Bubble エディタの出来上がりは以下のようなイメージになります。

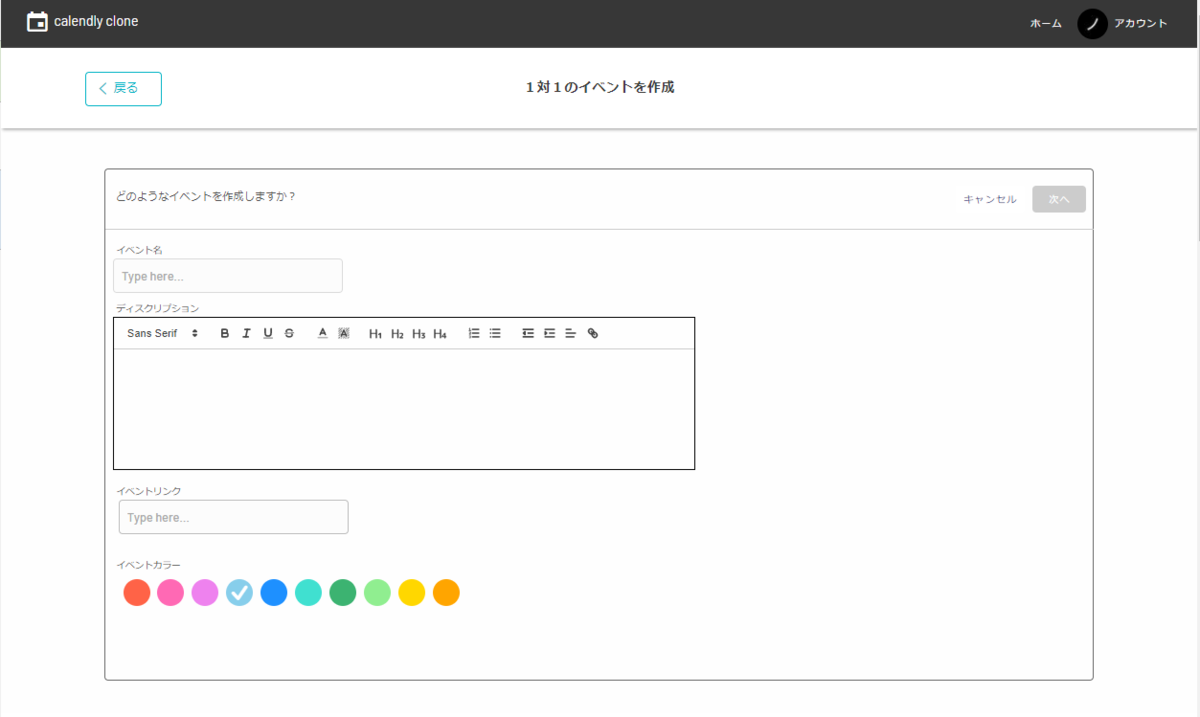
ブラウザで見ると以下のようなイメージです。

1.1. 画面の作成
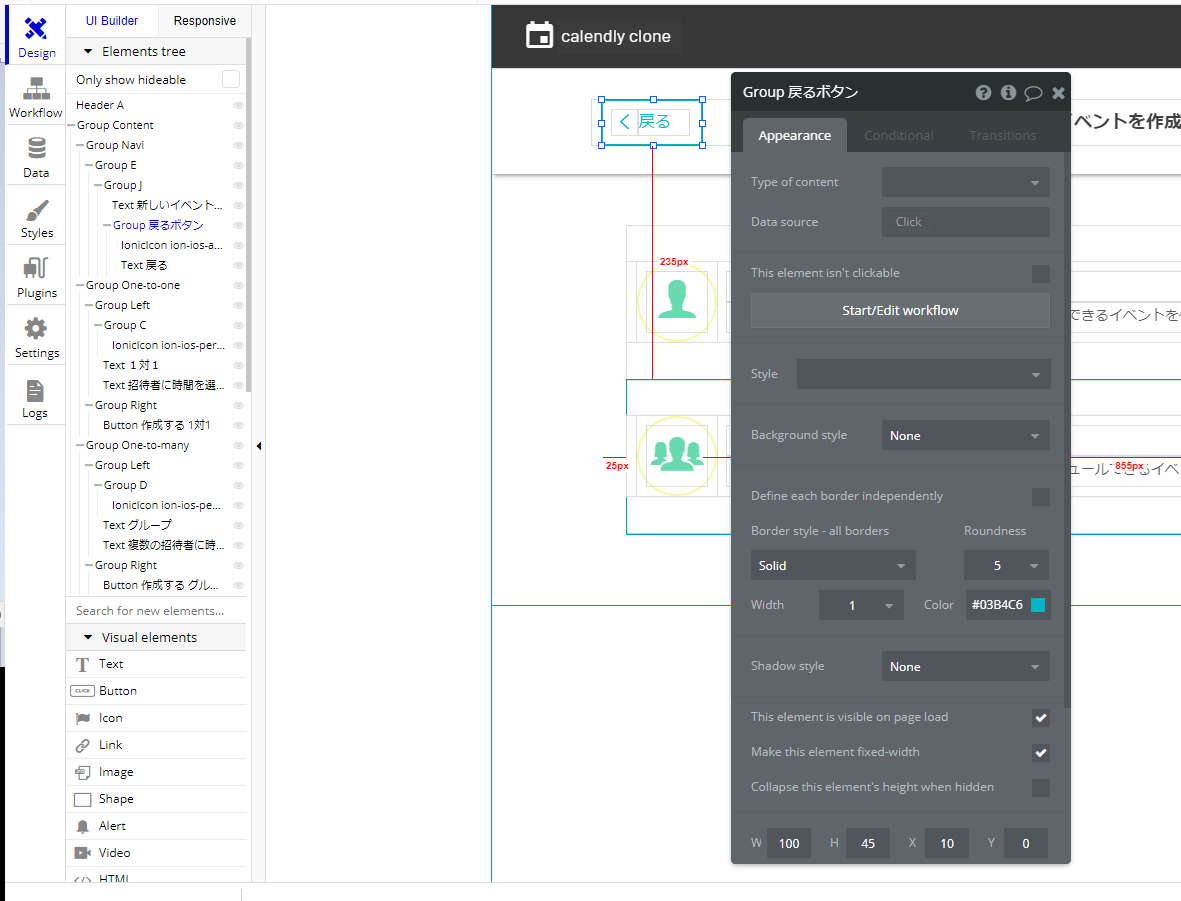
では、作成していきます。まずは、前回の event_types と同じように、Reusable element の Header を配置し、Group Content を作成してください。Group Content の中に「< 戻る」ボタン と「新しいイベントを作成」Text を配置して、さらに Group でまとめておきます。

なお「< 戻る」ボタンについては、「<」マークのアイコンを含めたかったので、Button ではなく、Group を使用して作成しました。

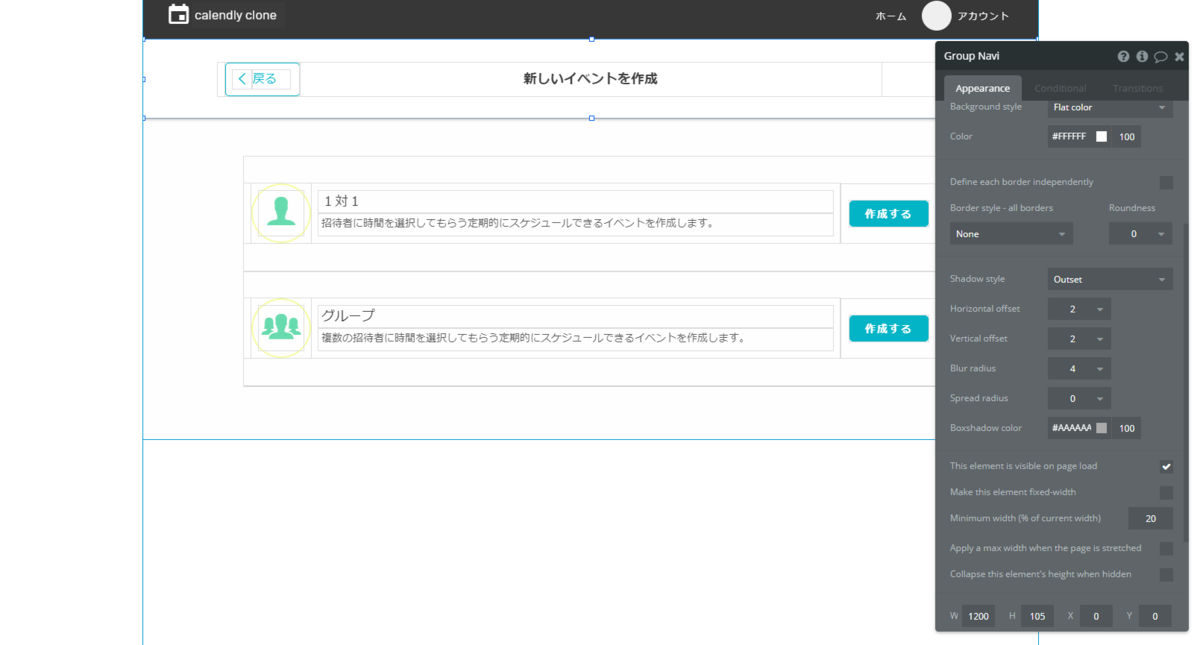
次にこの Group をさらに Group の中に入れて、横幅を 1200 まで広げておき、Shadow style を設定しておきます。ここでは Group Navi という名前にしています。

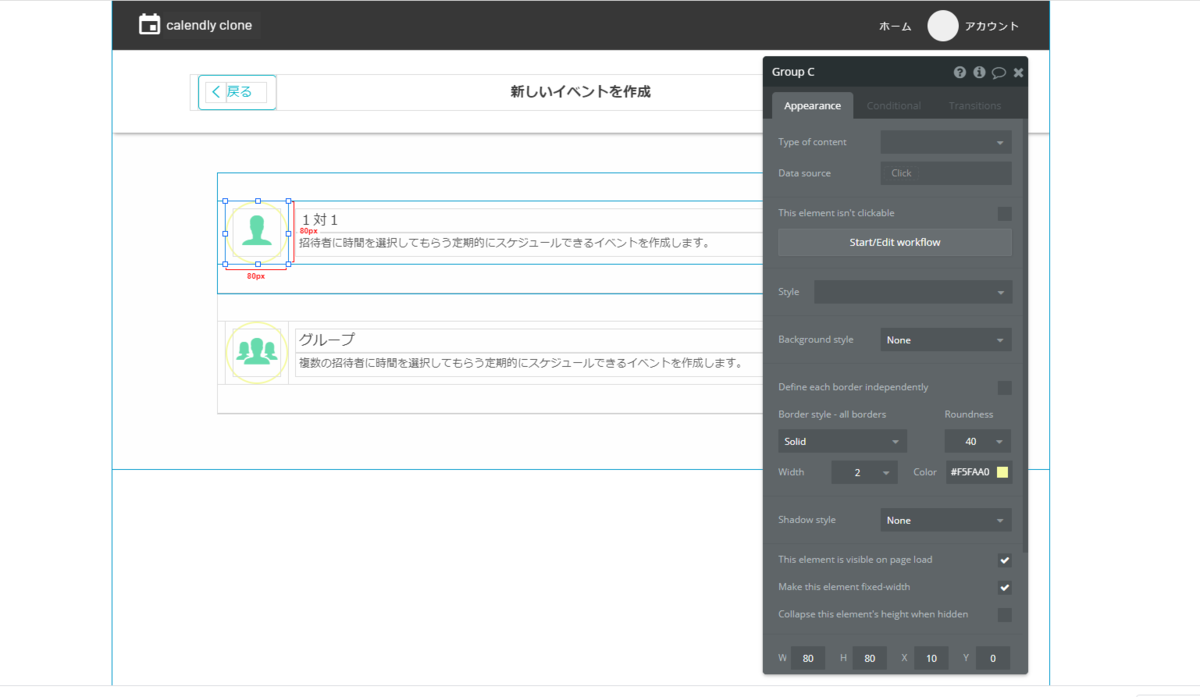
次に「1対1」の部分を作成していきます。まずは、一番左側にあるアイコンを作成していきます。 縦横のサイズが 80px の Group を配置して Border style を Solid、Roundness を 40 とし円を作成します。さらに作成した Goup内に IonicIcon ion-ios-person を配置してアイコンっぽくしておきます。

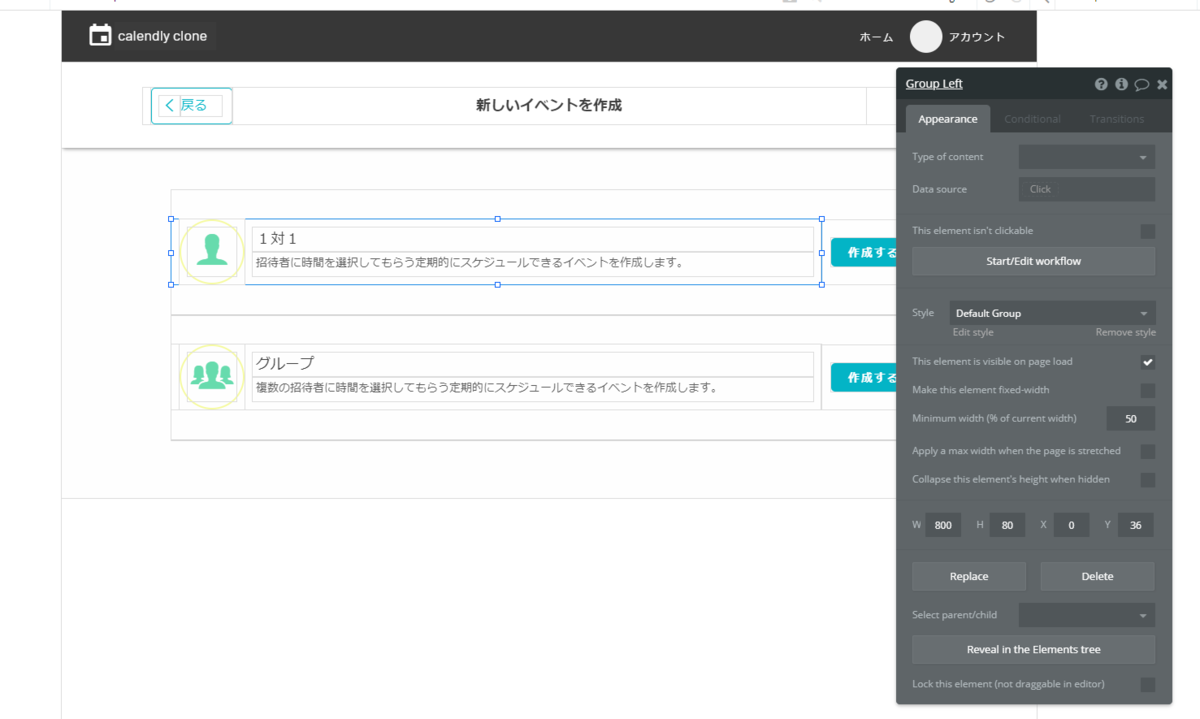
「1対1」Text と 補足説明「招待者に時間を選択してもらう定期的にスケジュールできるイベントを作成します。」の Text を配置して、先ほどのアイコンと一緒に Group にまとめておきます。ここでは、名前を Group Left としました。

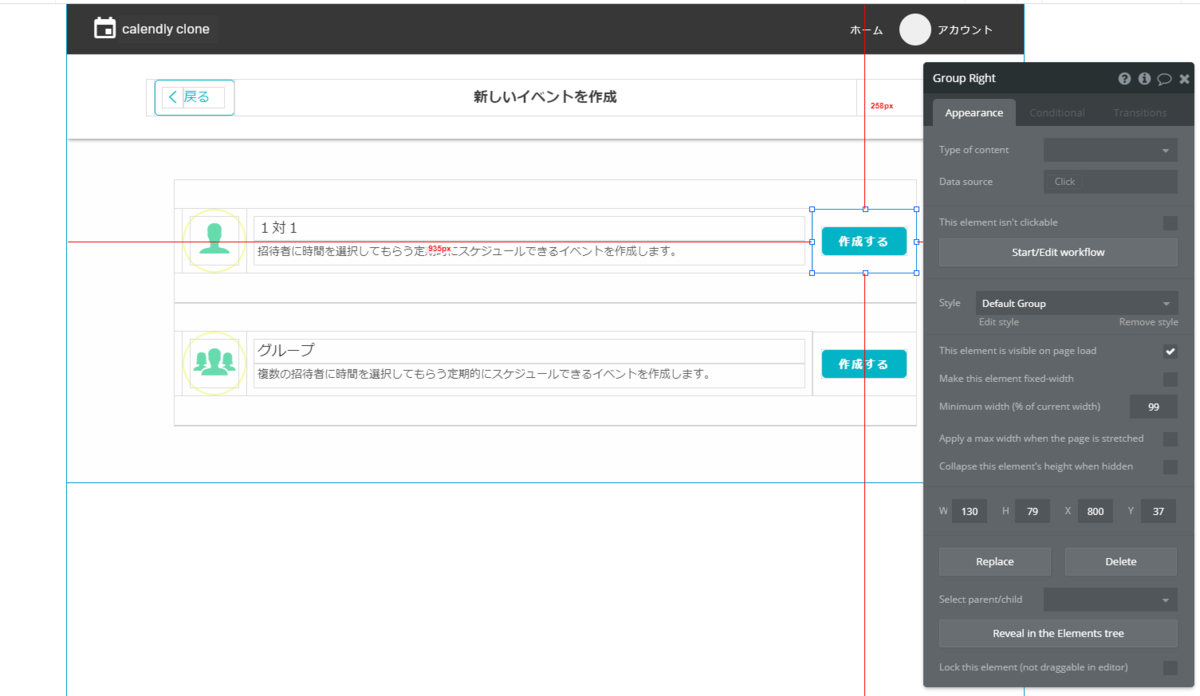
右側に新しく Group Right という名前の Group を作成して、その中に「作成する」Button を配置します。

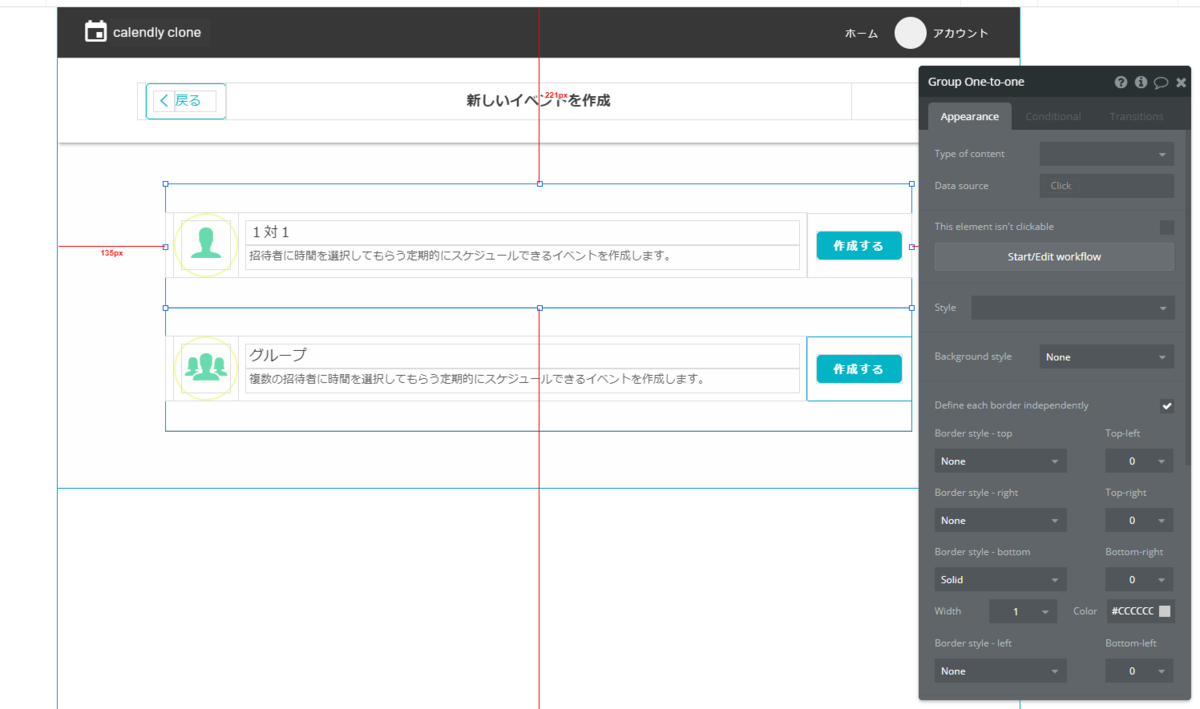
次に、先ほどの Group Left と Group Right をさらに Group One-to-one という名前の Group でまとめておきます。Group の Define each border independently にチェックを入れて、Border style - bottom を Solid とし、境界線を設定しておきます。

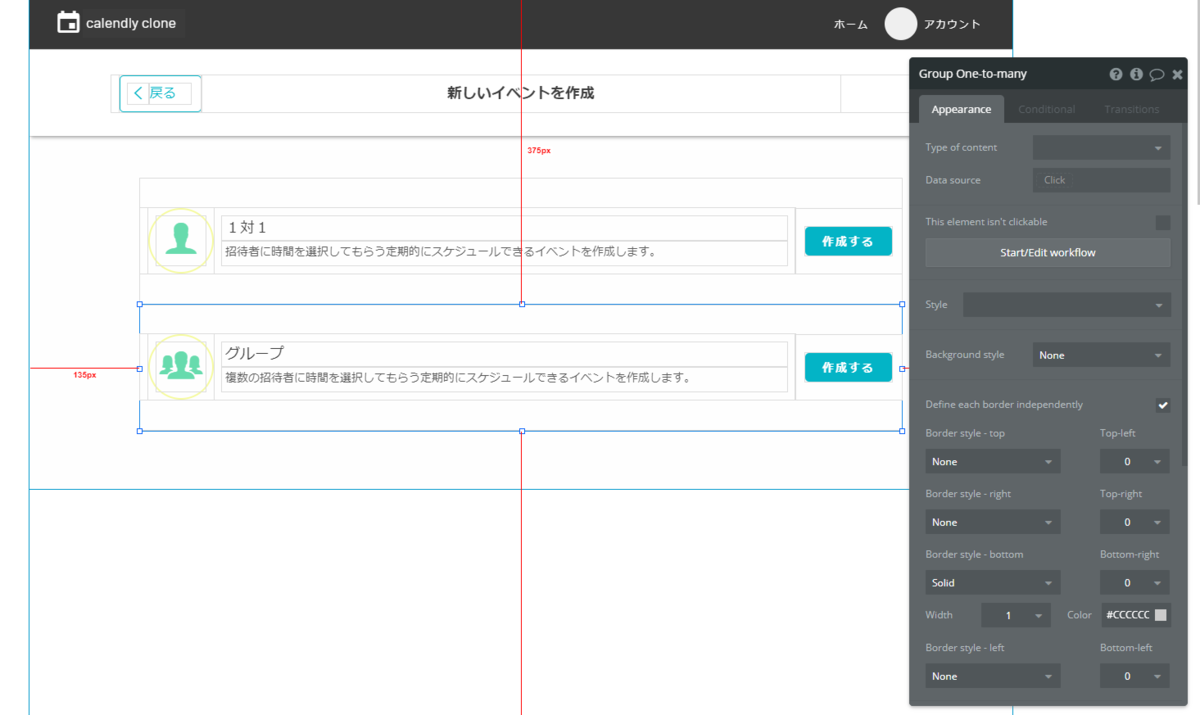
「1対1」と同じ要領で「グループ」も作成します。

Design ができました。では、次にワークフローを設定していきます。
1.2. ワークフローの設定
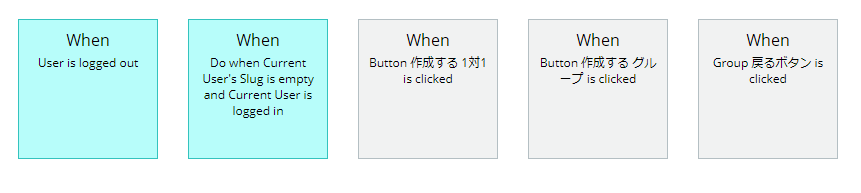
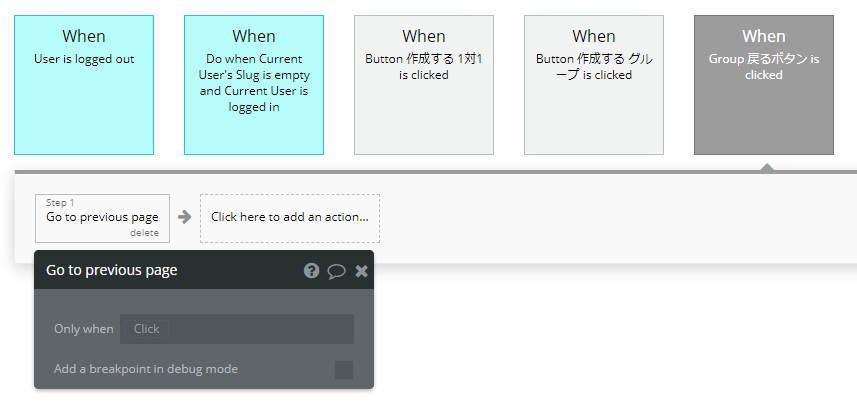
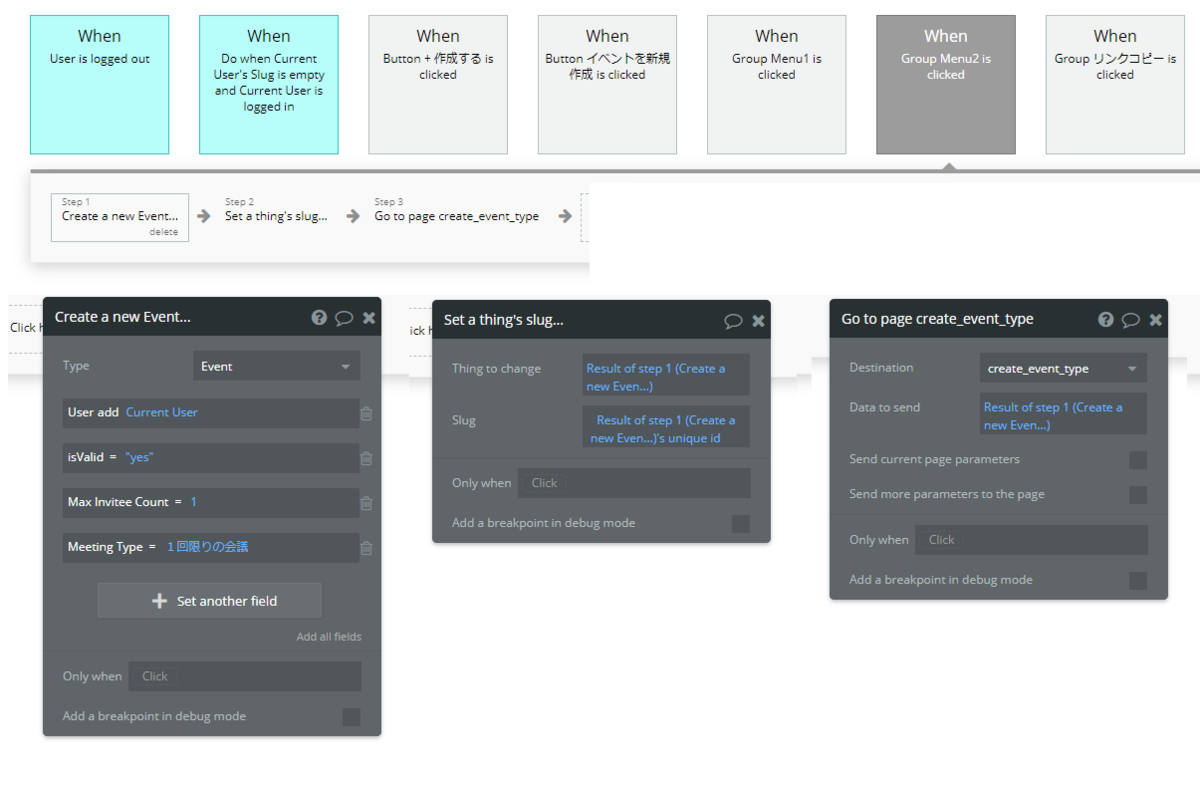
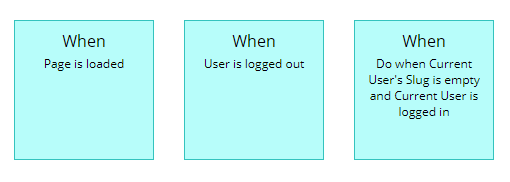
ワークフローは、下図の5つを設定していきます。

まずは、他のページでも定義した ログインしていないユーザーの閉め出し処理である User is logged out と Current User の Slug が登録されていない場合は、account_mylink に強制で遷移させてしまうフローを設定しておいてください。
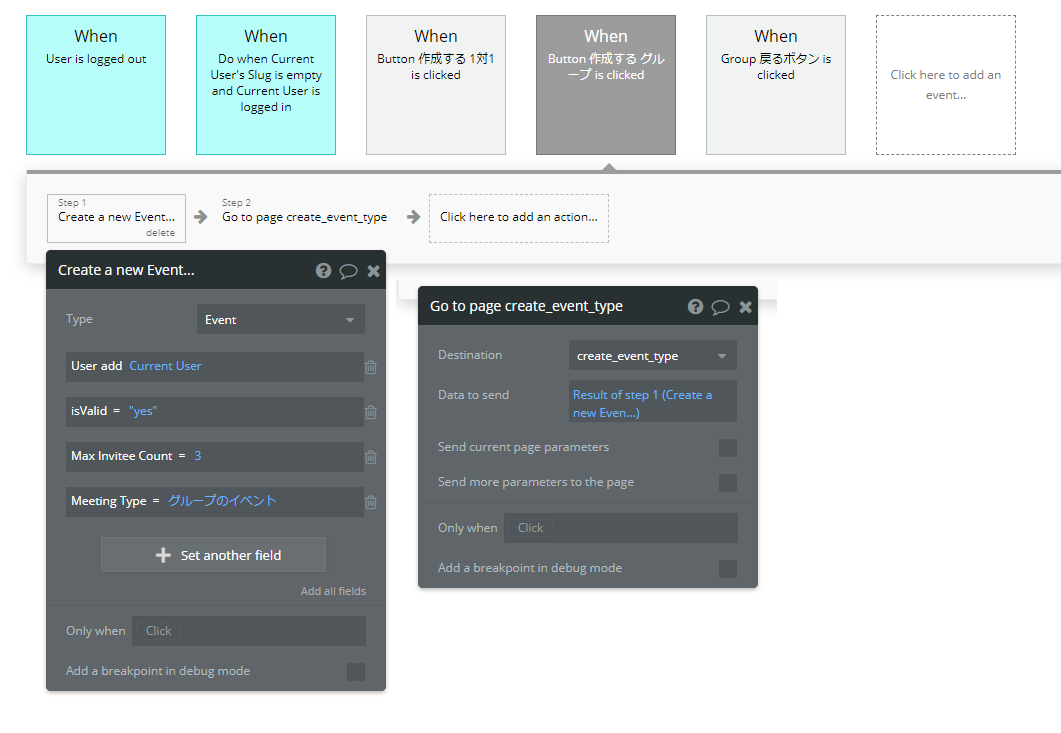
次に、1対1のイベントを「作成する」Button がクリックされた場合のワークフローを設定していきますが、こちらのフローは、第3回の「+作成する」Button の「イベントタイプ」をクリックした時と全く同じ処理となるので、定義する内容もまた同じものになります。

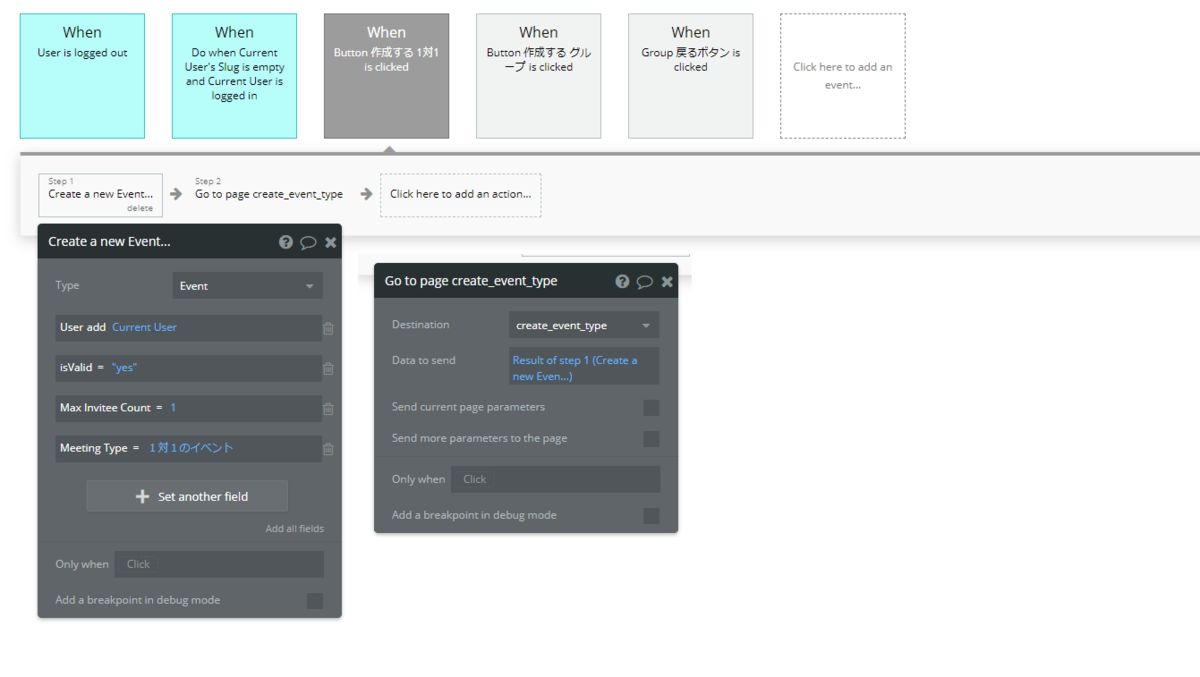
Step1 で Event Type にデータを Create して、Step2 で遷移する先の create_event_type ページに Data to send で Step1 で登録した Event Type を引き渡しています。

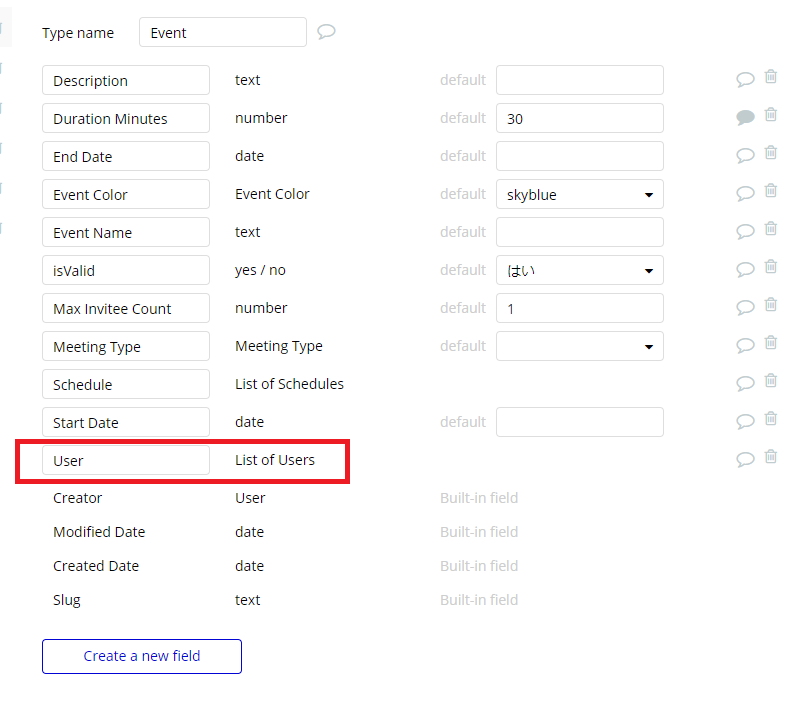
フィールドをもう少し詳しく見ていきましょう。User は「誰のイベントか?」が分かるように登録するフィールドです。User = Current User ではなく、 User add Current User となっているのは、フィールドの設定を List of Users としている為です。今回の calendly クローンでは実装しませんが「多対多」のイベントを作成する場合などは、 List of Users とすることで、複数人で管理できるイベントにすることができるかと思います。

次に isValid ですが、こちらも今回の実装では使用しませんでしたが、管理者が「このイベントを一旦ユーザー(お客様)には非表示にしたい」といった場合に使えるフィールドです。例えば、本家の calendly では、トグルボタンでイベントの有効無効を設定できるようにしています。そういった機能を実装する場合は、こちらの isValid を使用すると簡単に作成することができるかと思います。 Max Invitee Count はイベントの招待数で、Meeting Type はどの種類のイベントかを登録しています。また Meeting Type では、Field Type で Option sets を使用しています。
では、次にグループのイベントを「作成する」Button がクリックされた場合のワークフローを設定していきましょう。基本的な流れは、先ほどの1対1のイベントを作成していた時と同じですが、Event Type を Create する際の登録値が異なります。

グループは、Max Invitee Count を 3 で設定し、Meeting Type を「グループのイベント」で登録します。 ちなみに、第3回では「1回限りの会議」も登録していますが、その時は、Max Invitee Count を 1 で Meeting Type を「1回限りの会議」で登録しています。
このように、今回作成する calendly クローンでは「1対1」「グループ(1対多)」「1回限り」の3種類のイベントを全て共通のテーブルとなる Event Type に登録しています。そして、Meeting Type を参照することで、どのイベントであるかを判断するようにしています。もし今後、例えば「多対多」といった種類を増やしたいといった場合は、Option sets の Options を増やすことで対応することもできます。
しかしながら、どんどん蓄積されていくデータ件数などを考慮すると、Event Type に全ての種類のデータを登録してしまうのではなくて、それぞれ別の Data Type に登録する方が適している場合があるかもしれません。データベースの構成を考える場合は、作成するアプリの規模なども考慮して構築されると良いかと思います。
では、最後に「戻る」がクリックされた場合の処理です。Go to previous page で前ページに戻るようにしておきます。

2. create_event_type ページの作成
2.1. Rich Text Editor プラグインのインストール
では、 create_event_type ページを作成していきましょう。まず初めに、本ページでは Bubble 純正の Rich Text Editor を使用しますので、Plagins タブよりインストールを行ってください。

2.2. 画面の作成
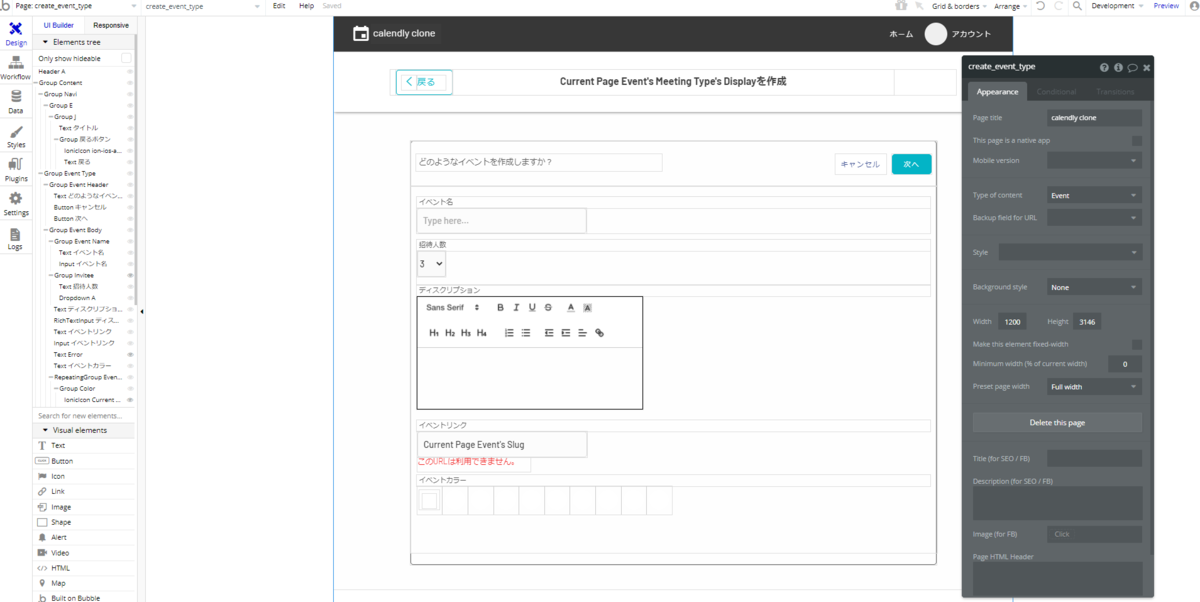
ページの出来上がりは以下のようなイメージです。

create_event_type ページの Type of content を Event とすることで、遷移元から Event Type を取得したり、Current Page Event という設定値を利用することができるようになります。下図はブラウザで表示したイメージです。

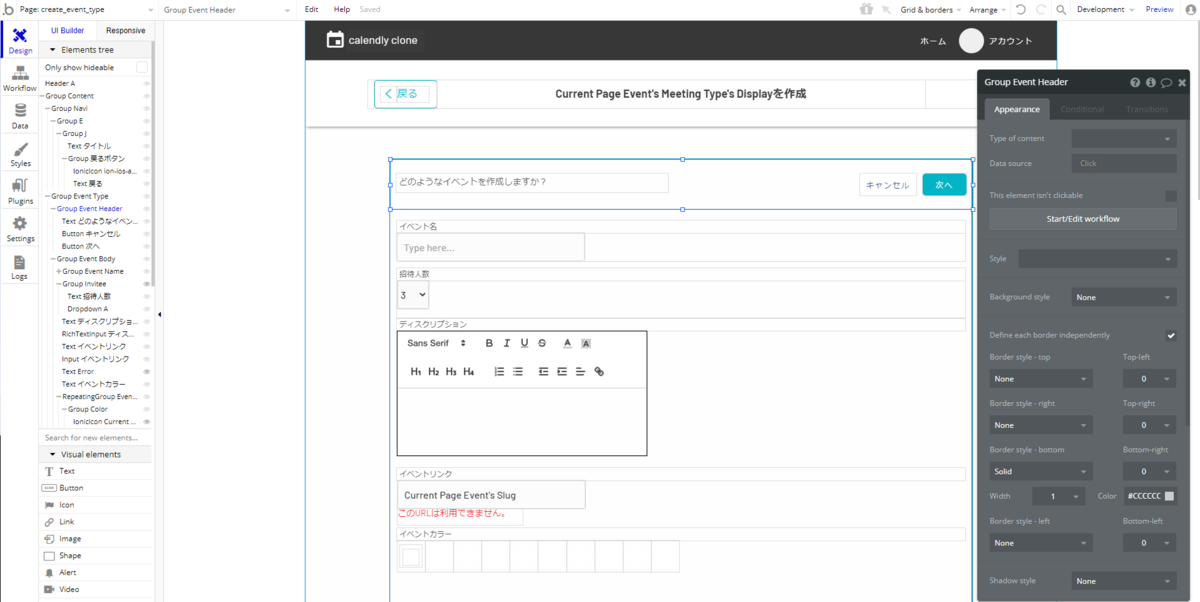
まずは create_event と同様に、Reusable element の Header を配置し、Group Content を作成します。 また、create_event で作成した同じ要領で Group Navi を作成していきますが、タイトル部分に、どの Meeting Type のイベントを作成しているのかが分かるように、Text を「Current Page Event’s Meeting Type’s Display を作成」としておきます。こうすることで、Data to send で引き渡された Event Type の Meeting Type フィールドを参照してタイトルを表示することができます。

次に「とのようなイベントを作成しますか?」Text と、キャンセル Button、次へ Button を配置し、Group にまとめておきます。名前を Group Event Header としました。

次に、イベント名を入力する Input、招待人数を選択する Dropdown、イベントのディスクリプションを入力する RichTextInput を配置します。
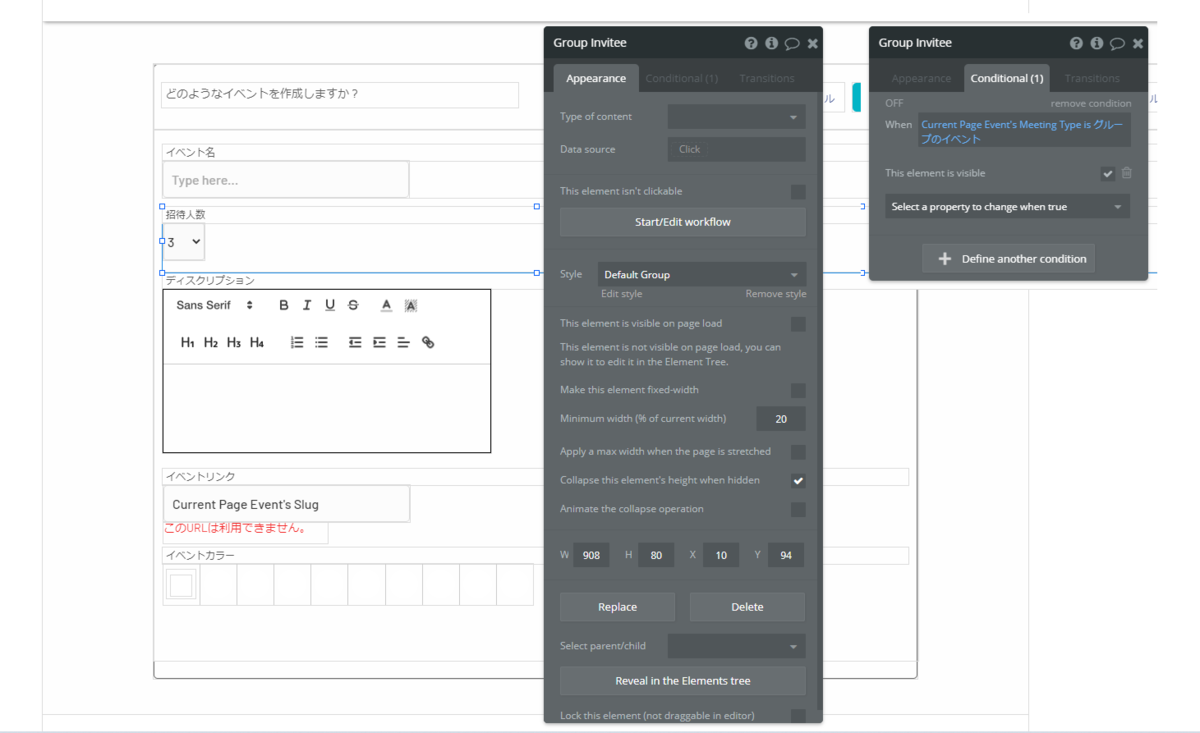
招待人数のエリアは Meeting Type が「グループのイベント」の場合のみ登録することができるように、Group の This element is visible on page load のチェックを外して、初期ロード時は非表示にしておき、Conditional の条件で、Current Page Event's Meeting Type is グループのイベント の場合に visible になるように設定しておきます。また、Appearance の Collspase this element's height when hidden にチェックを入れて、非表示の場合は element の高さもカットされるようにしておきましょう。

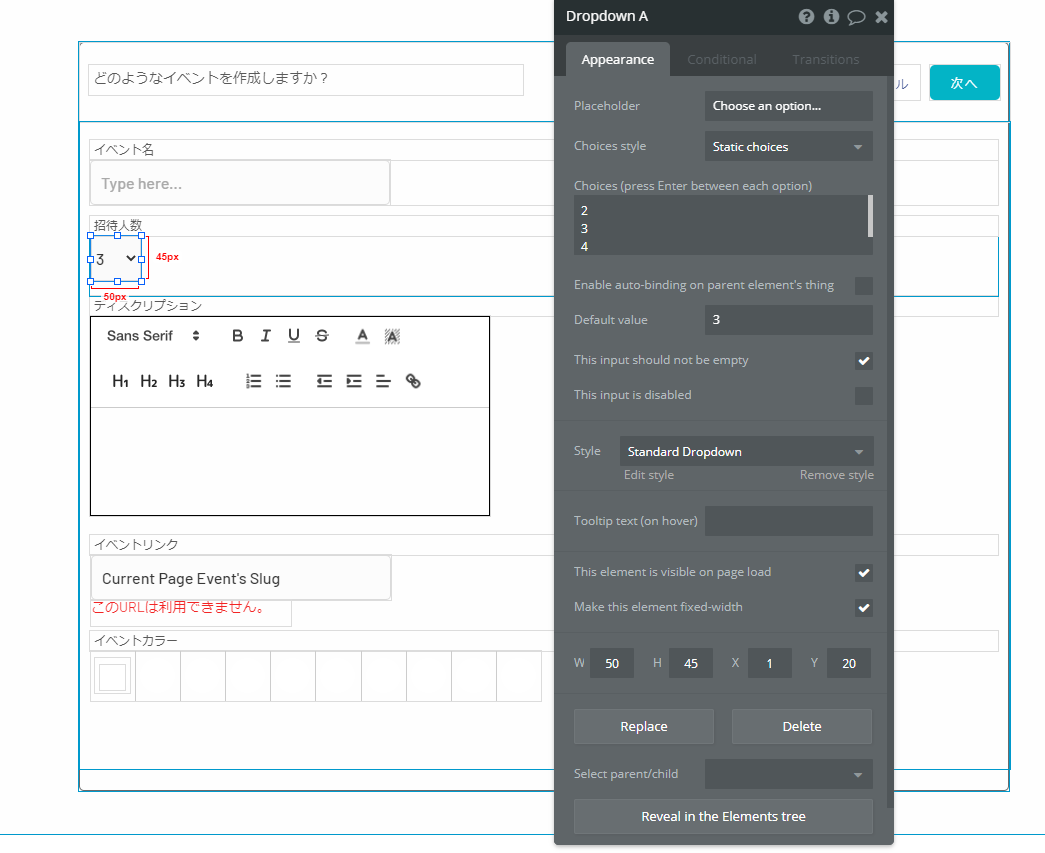
Dropdown element は、招待人数を選択できるように、Choices の値で 2~5 の値を設定します。この値は、Event Type の Max Invitee Count の値になりますので、Default value を遷移元の create_event ページでも登録した 3 にしておきます。

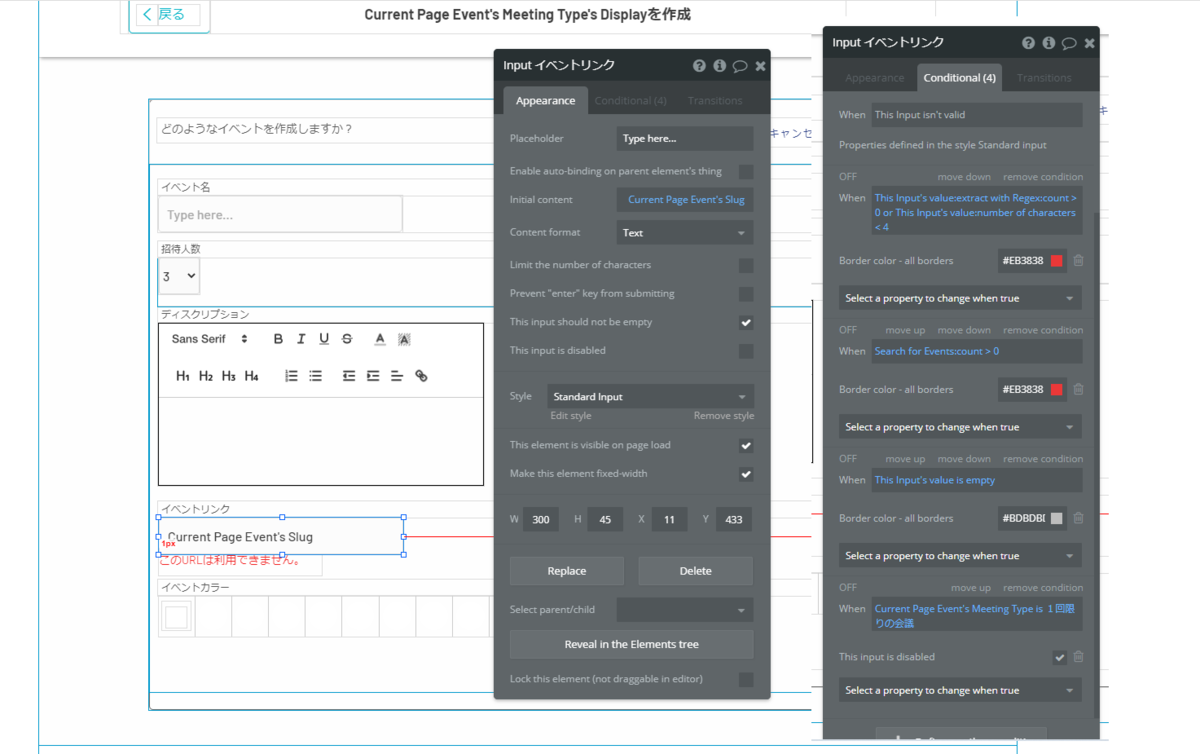
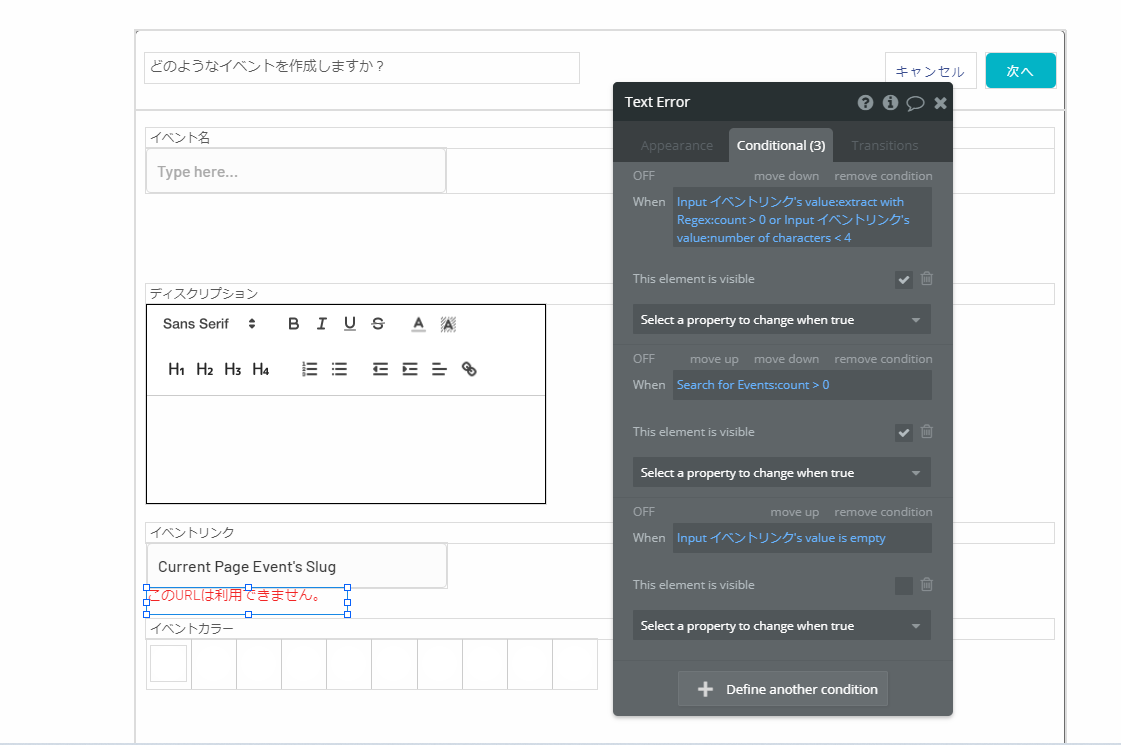
次に、イベントリンクの URL を入力する Input を配置します。この Input には、今後作成する event ページ(第6回での作成を予定しています)の URL になる値、つまり Event Type の Slug の値が入力されます。その為、重複されることがないように、入力チェックを行うように Conditional を設定していきます。

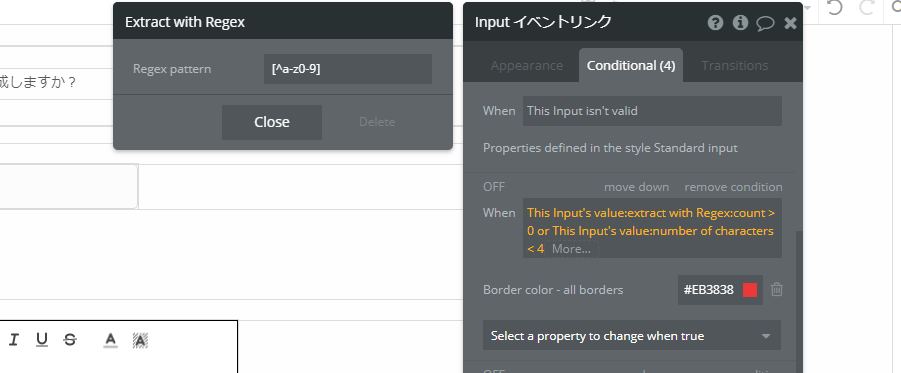
まずは extract with Regex を使用して、入力値が半角英数字であるか、また文字数が4文字以上であるかをチェックし、条件を満たされない場合は、Input の枠線を赤色にします。

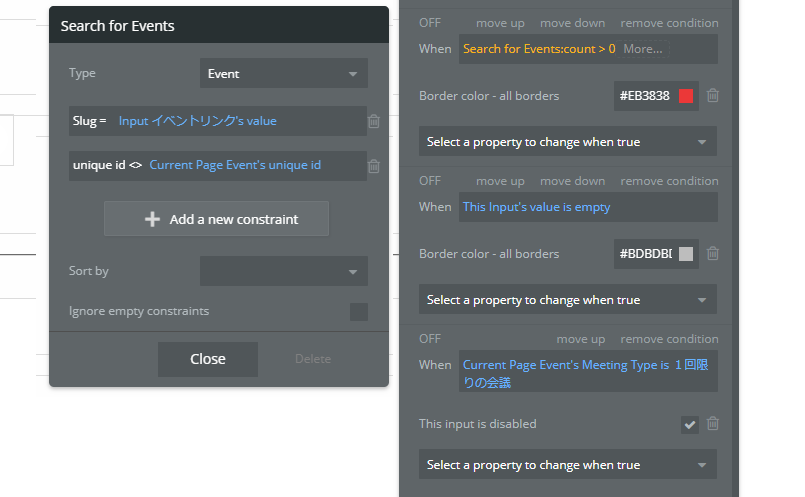
次に Event Type に重複した Slug が登録されていないかチェックします。unique id <> Current Page Event's unique id で、現在表示している Event Type を以外を検索しています。

3つ目の Conditional にある This Input's value is empty の場合に、Input の枠線の色を「#BDBDBD」にセットしているのは、「1対1」や「グループ」作成された場合の初期ロード時に、1つ目の Conditional で設定した条件に反応して枠線が赤くなるのを防いでいます。
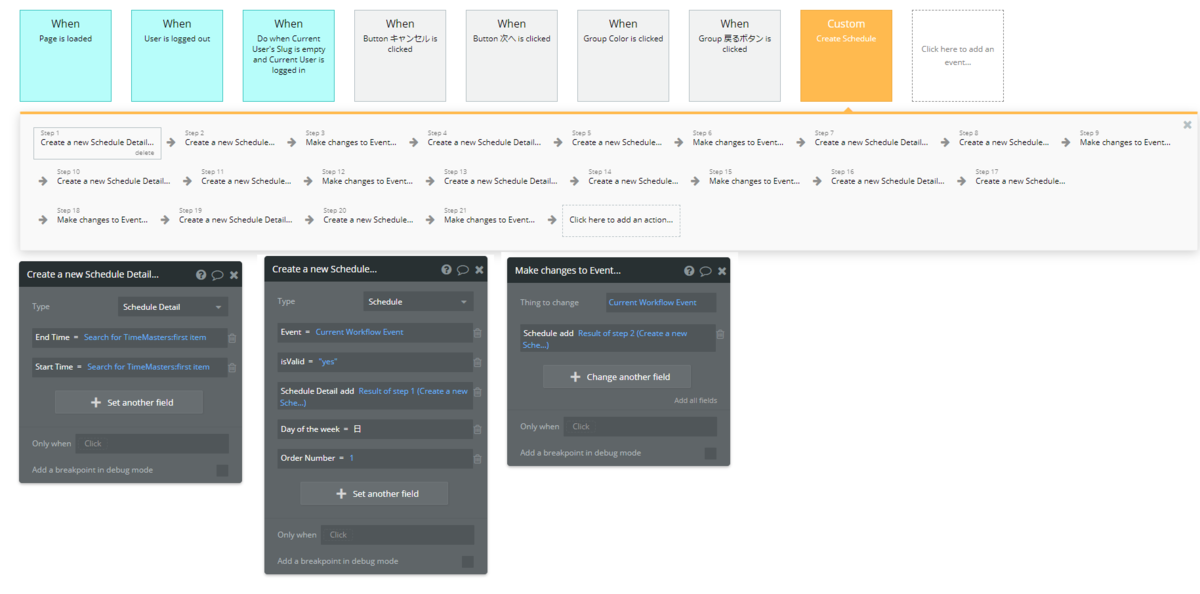
そして最後の「1回限りの会議」の場合は Input を disabled としている Conditional を見ていきましょう。第2回では「1回限りの会議」を作成する際、下図のように Step1 でEvent Type を Create した後、Step2 で Slug を Step1 でCreate された Event Type の Unique id で更新し、Step3 で本ページに Data to send で値を引き渡すように設定しました。

これは、本家の calendly の仕様と同じように、1回限りの会議の場合は、リンクの URL は固定で割り振られるようにするためですが、この場合の URL はユーザーに更新させたくない部分となるため、Conditional で「Current Page Event’s Meeting Type is 1回限りの会議」の場合は、This input is disabled にチェックを入れて、値を変更できないようにしています。
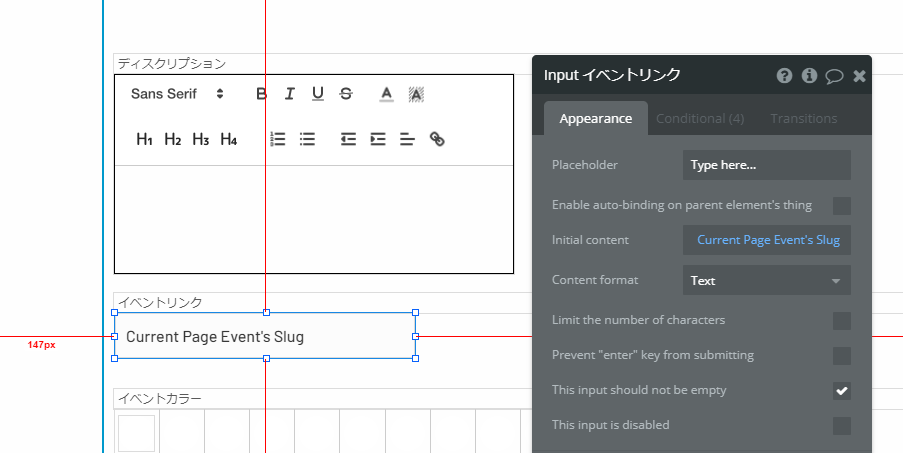
Appearance の Initial content で Current Page Event’s Slug と設定することで、ページの初期ロード時に、Unique id で登録した Slug の値を取得して表示させます。「1回限りの会議」以外の「1対1」や「グループ」のイベント場合は、Slug も未登録であるため、空欄で表示され、ユーザーによる Input への値の入力も可能となります。

イベントリンクの Input 下には、エラーテキストを表示させます。This element is visibule on page load のチェックを外して、画面ロード時は非表示としておき、Input と同様の判定でエラーがある場合のみ表示するように Conditional で設定します。

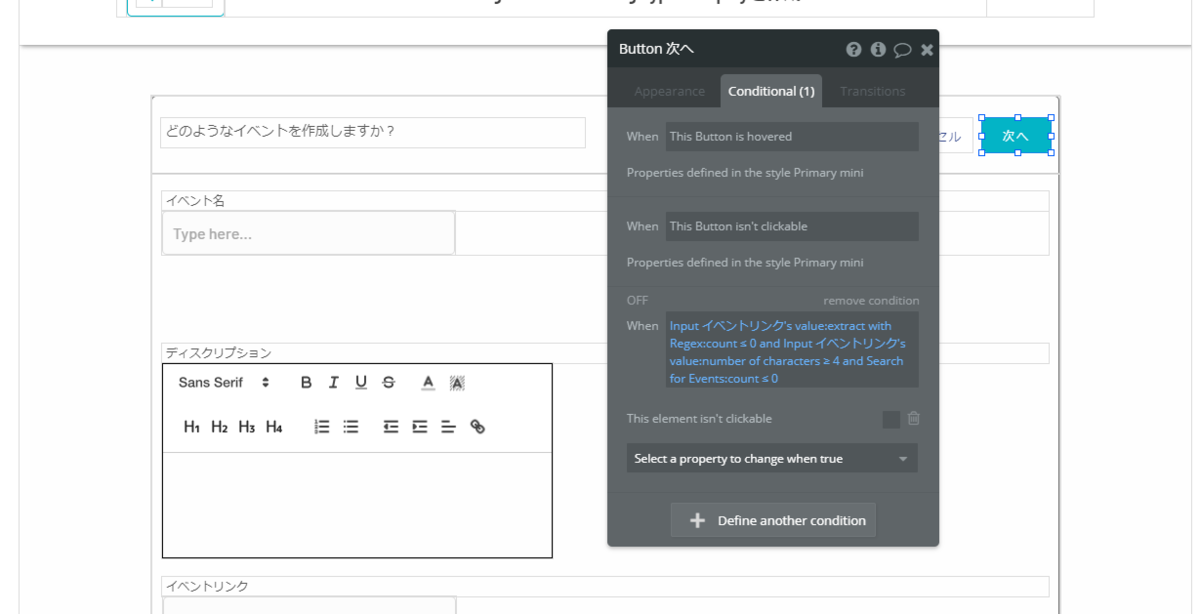
あわせて、先ほど作成した「次へ」Button にも Conditional を設定しておきましょう。This element isn's clickable にチェックを入れて、画面ロード時はクリックできないようにしておき、エラーがない場合のみ、クリックできるように設定します。

では、次にイベントカラーの部分を作成していきます。

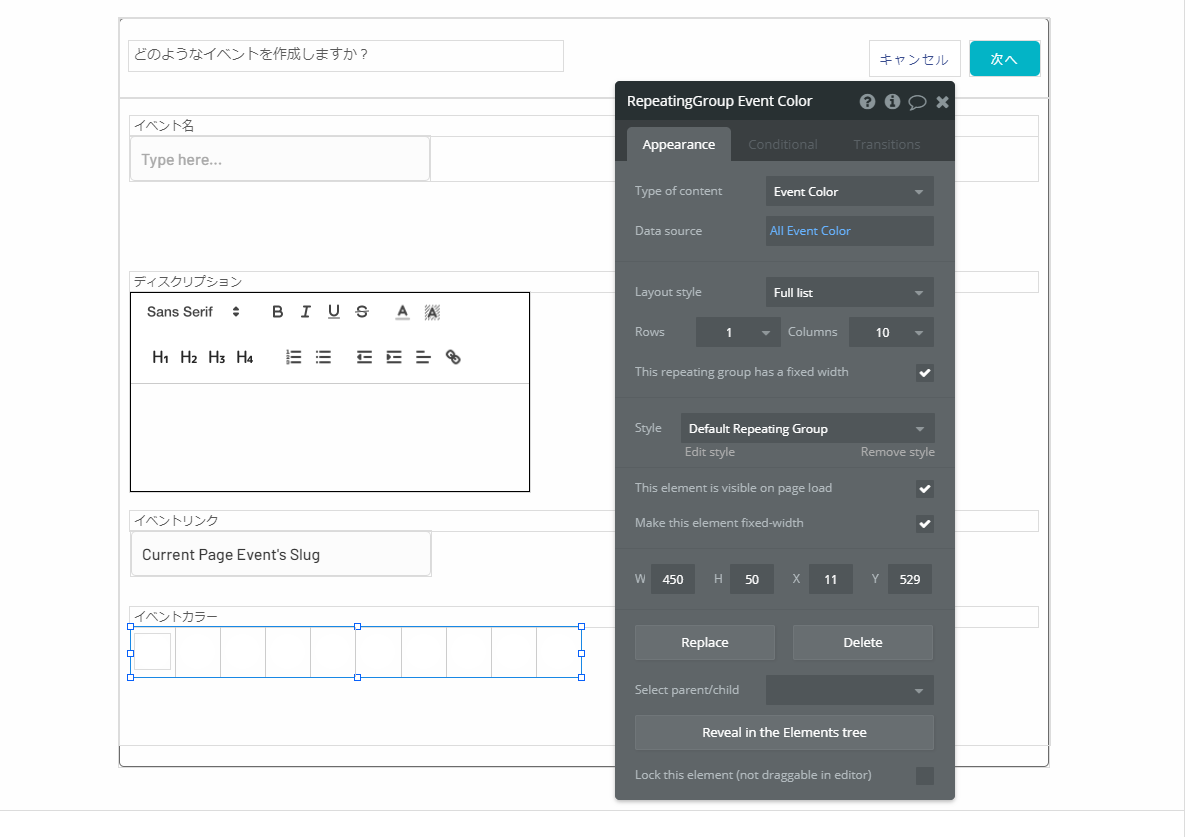
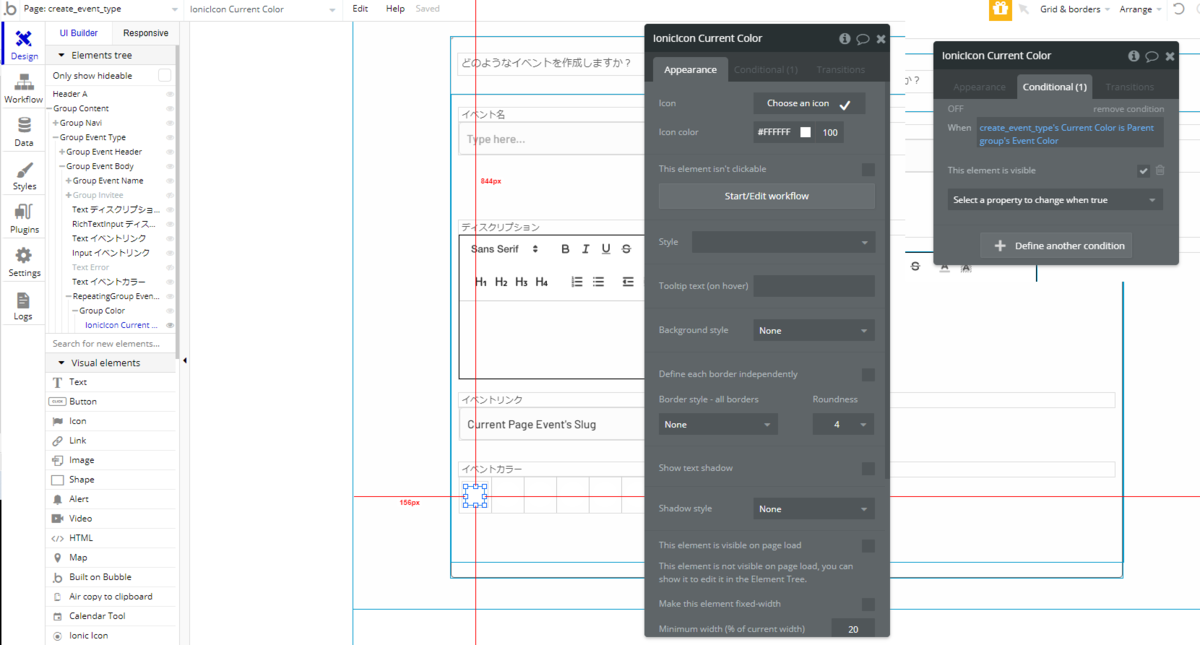
イベントカラーは、Option sets を使用していますので、RepeatingGroup を使用して表示することができます。Type of content で Event Color を選択し、Data source で All Event Color とします。Layout style で Full list を選択し、Columns を 10 にします。

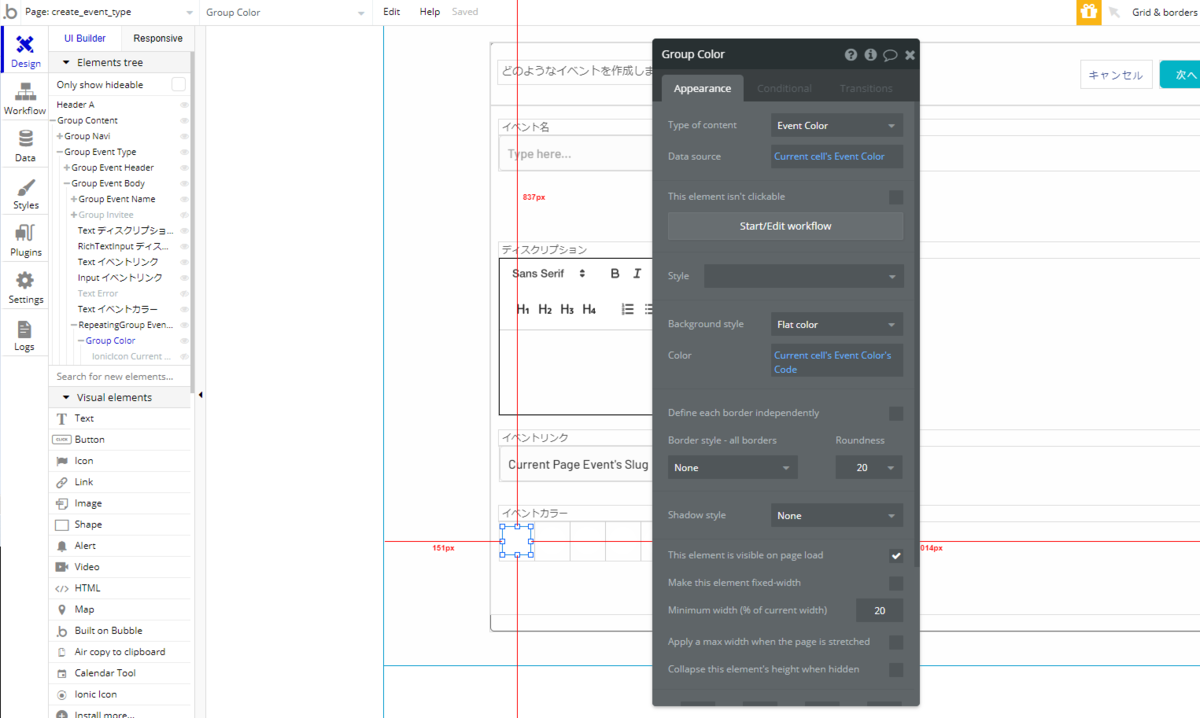
作成した RepeatingGroup に、Event Color の丸いアイコンが表示されるよう Group を配置します。ここでは名前を「Group Color」としました。Data source を Current cell's Event Color として、背景色に Event Color's Code を設定し、Group の Roundness を 20 として丸くします。 あわせて、どの色が選択されているのか分かるように、Group Color の上に チェックマークの IonicIcon を配置しておいてください。

2.3. ワークフローの設定
では、ワークフローを設定していきます。ここでは、以下の8つのイベントを設定しています。


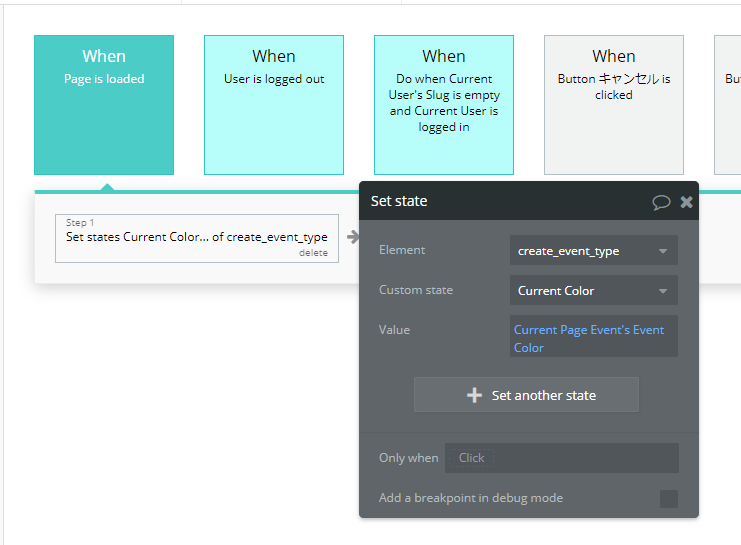
まずは、いつもの閉め出し処理と、マイリンク未登録時の強制遷移処理を入れておきましょう。次に、Page is Load で、create_event_type ページに Event Color を Type とした Current Color という名前の Custom state を作成し、Current Page Event の Event Color を Set state しておきます。

実際の処理としては、ページがロードされたタイミングで、Current Color には、 前ページの Event Type が Create されたタイミングで Default として登録されている skyblue がセットされることが分かっているので、Value には skyblue をセットしても良いのですが、Current Page Event の色を保持するという意味合いで、Set state の Value には Current Page Event's Event Color としています。(もしランダムな色にしたいといった場合は、前ページの登録するタイミングで Get an option から All Event Color:random item としてしまっても良いですね。)
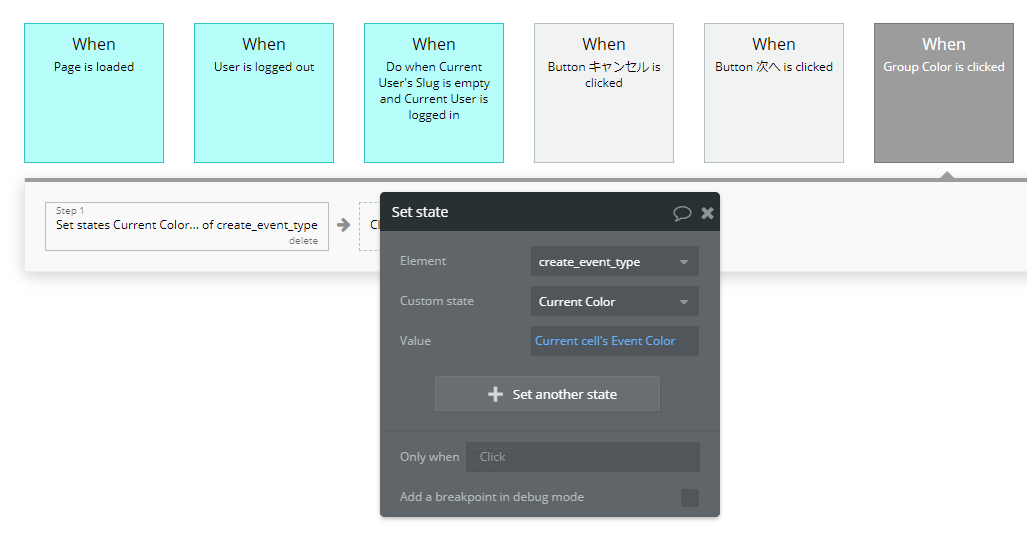
次に、イベントカラーの Group Color がクリックされた場合のフローを作成します。こちらも先ほど作成した Custom state(Current Color )を使用して、ユーザーがどの色を選択したのか退避しておくようにしましょう。Group Color がクリックされたら Set state アクションで Value に Current cell's Event Color をセットします。

画面側では、セットされた Current Color に合わせて、Group Color の上に配置しておいた IonicIcon の チェックマークが表示されるように、Conditional で This element is visible の設定を追加しておいてください。

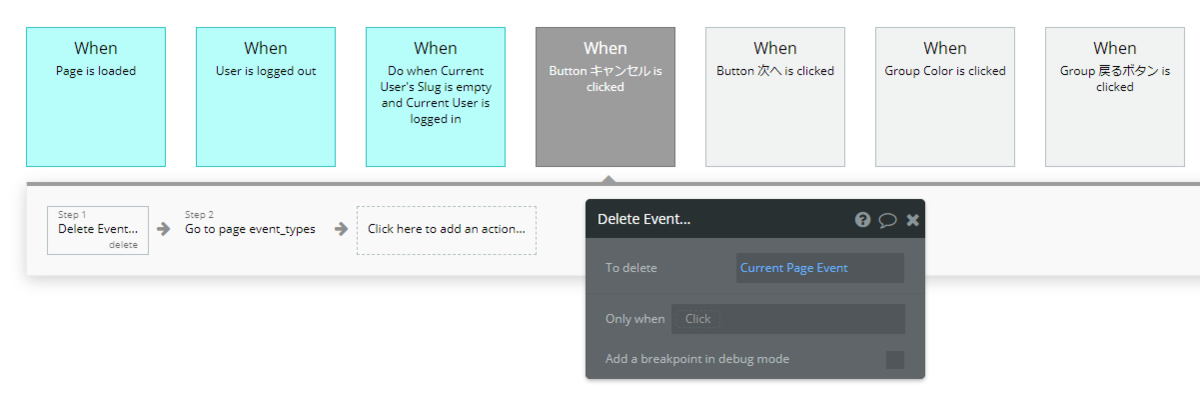
次に「キャンセル」ボタンと「戻る」がクリックされた場合のフローです。これらのボタンがクリックされたら、現在の Event Type を削除して、event_types ページに Go to page で遷移します。

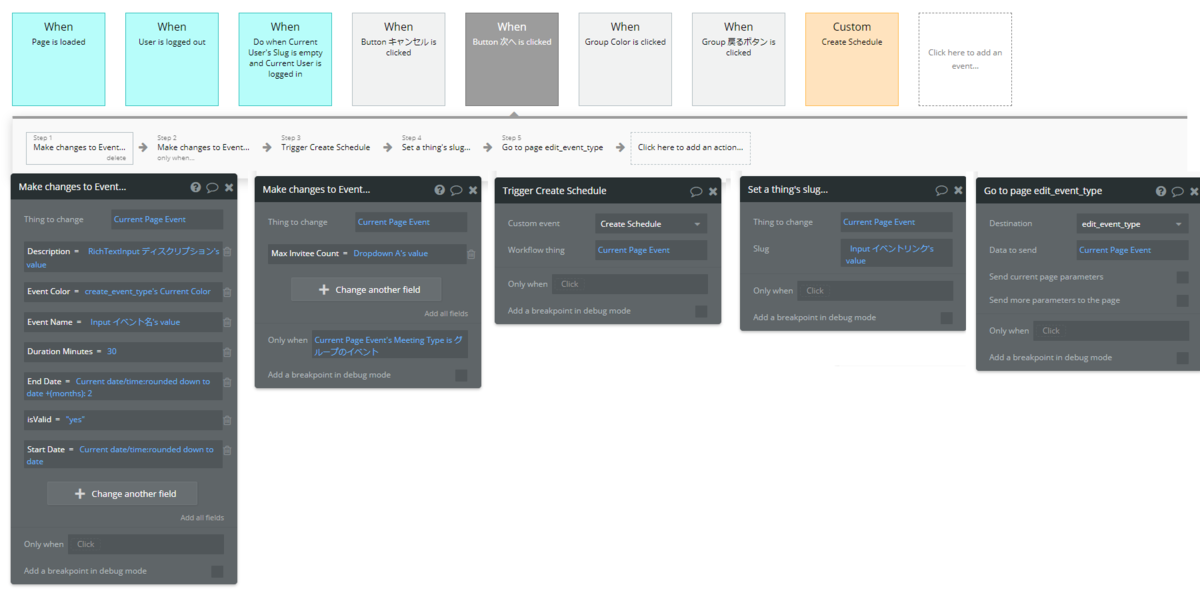
そして「次へ」ボタンをクリックしたら、ユーザーが画面に入力した値で Current Page Event を更新していきます。

Step1 では、Description、Event Color、 Event Name、Duration Minutes、End Date、isValid、Start Date のフィールドを更新します。Description、Event Color、 Event Name については、ユーザーが指定した値をそのまま登録しています。Duration Minutes は、イベントの所要時間のことで、ここでは30分で登録しています。isValid は上記で解説した通り、このイベントが有効か無効かという情報を yes/no で保持するフィールドで、有効を意味する yes を登録します。そして、Start Date と End Date は、このイベントの期間を登録したいので、Start には本日日付、End は2か月後の日を指定しています。:rounded doun to date とすることで、現在時刻を切り捨て am0:00 に丸めて登録しています。
Step2 では、作成している Event が「グループのイベント」の場合のみ、Max Invitee Count を登録しています。
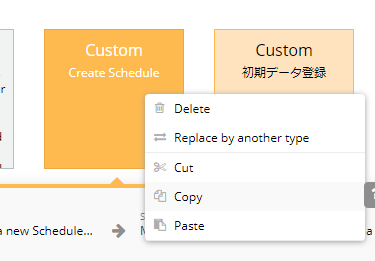
Step3 は 第2回の account_mylink ページで作成した Custom Create Schedule と全く同じ内容 の Custom Event を呼び出していて、この Event に紐づくスケジュールデータを登録します。イベントのコピー機能を利用して複製してください。


Step4 では、入力されたイベントリンクの値を Slug に登録しています。以前にも解説しましたが、Slug を使用するのは URL として利用したいためです。そして、最後の Step5 で、この更新した Event Type を Data to send で引き渡し、edit_event_type ページに遷移させます。
ワークフローの設定は以上です。お疲れさまでした!
次回
今回は、ユーザーによって指定された「1回限り」「1対1」「グループ」のいずれかの Event Type を登録する部分を実装しました。次回は、イベントの編集ページを作成していきます!
では、次回もどうぞお楽しみに~!
コンテンツ
Bubble で calendly クローンを作ってみる!(初級者向け)