
この記事は 【 Bubble で calendly クローンを作ってみる!(初級者向け) 】の第5回です。 前提条件等、確認されていない方は先にこちらの記事を確認してください。
みなさん、こんにちは!前回は、ユーザーによって指定された「1回限り」「1対1」「グループ」のいずれかの Event Type を登録する create_event_type を作成しましたが、今回は作成された Event Type を編集する edit_event_type を作成していきたいと思います!

なお、シリーズ開始当初、第5回で予定していたイベントの削除機能については、第2回で解説済みとなっていますので、予定を変更させていただき、今回は編集ページ作成のみの解説となっています。ご了承ください。では、早速はじめていきましょう~!
1. edit_event_type ページの作成
1.1. 画面の作成(create_event_type を Clone form する)
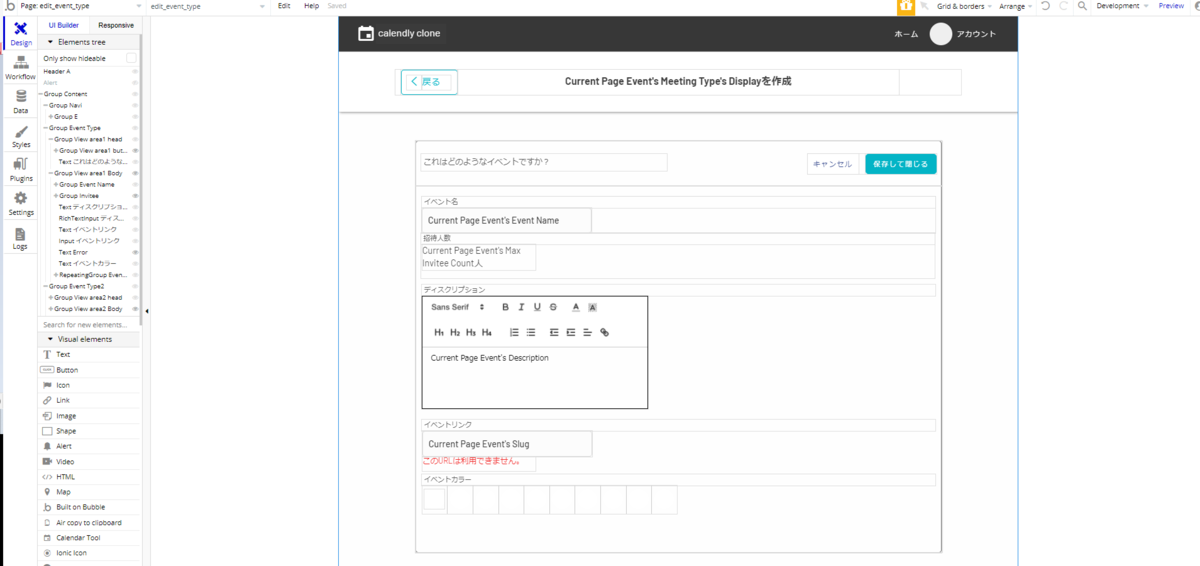
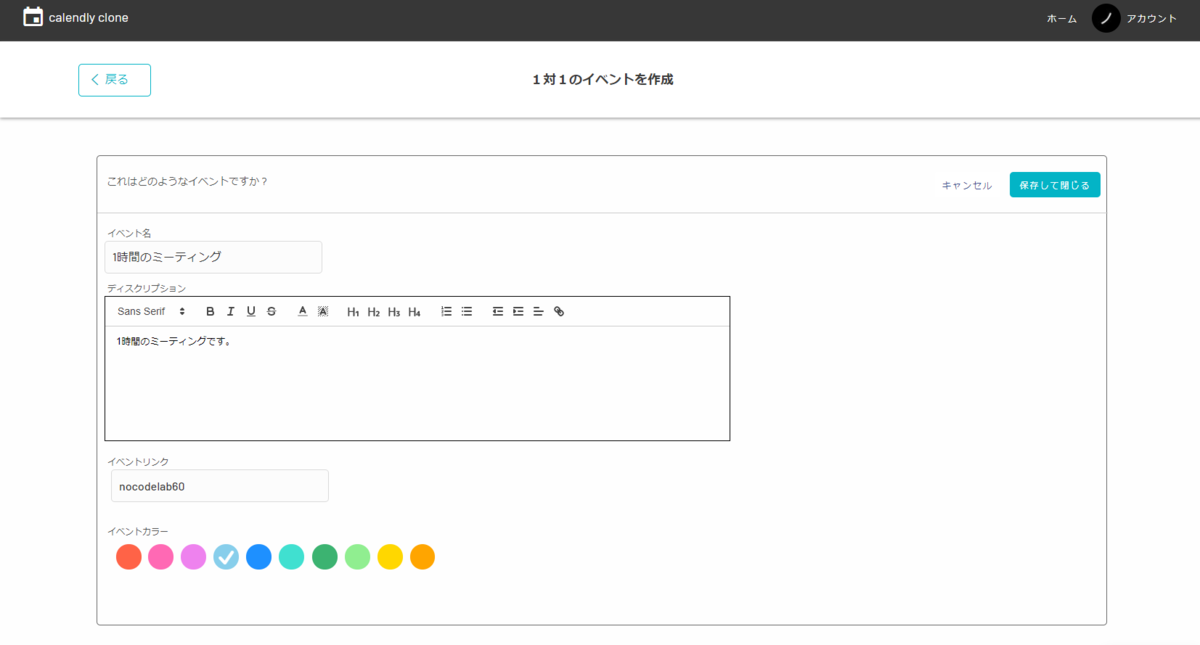
エディタの出来上がりは以下のようなイメージです。ヘッダー部分と「これはどのようなイベントですか?」という部分については、編集ページとなるので、基本的に create_event_type と同じ構成をしています。なので、edit_event_type ページを作成する際は、create_event_type を Clone form していただければと思います。もし第2回のリンクを設定する時点で既にページを作成しているようでしたら、必要な部分をコピーしてくださいね。


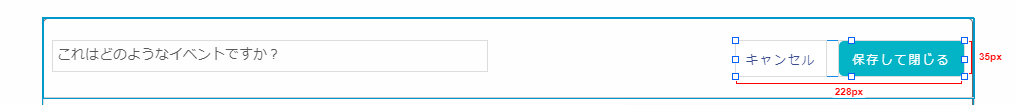
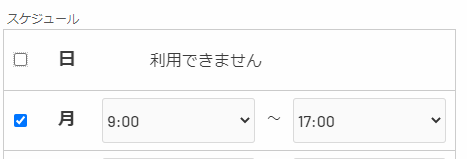
ブラウザでは、以下のようなイメージになります。


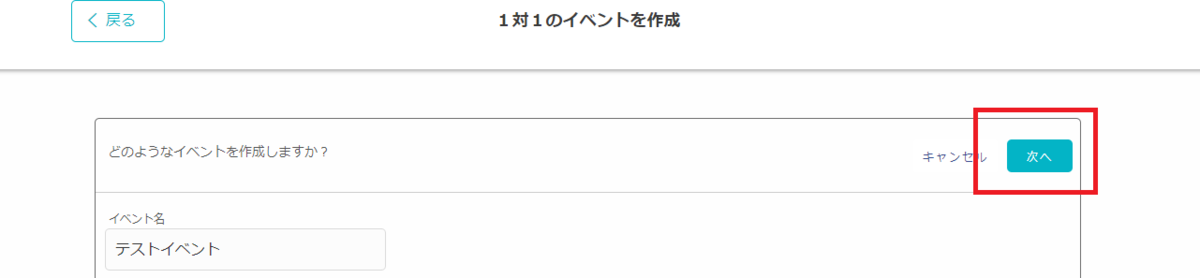
UIとしては、create_event_type ページで、まずはイベント名などをユーザーに入力してもらい「次へ」ボタンで、今回の edit_event_type に遷移させて、ここでイベントに紐づくスケジュールなどを登録させるという流れになっているため、edit_event_type には create_event_type と重複する項目も含まれています。
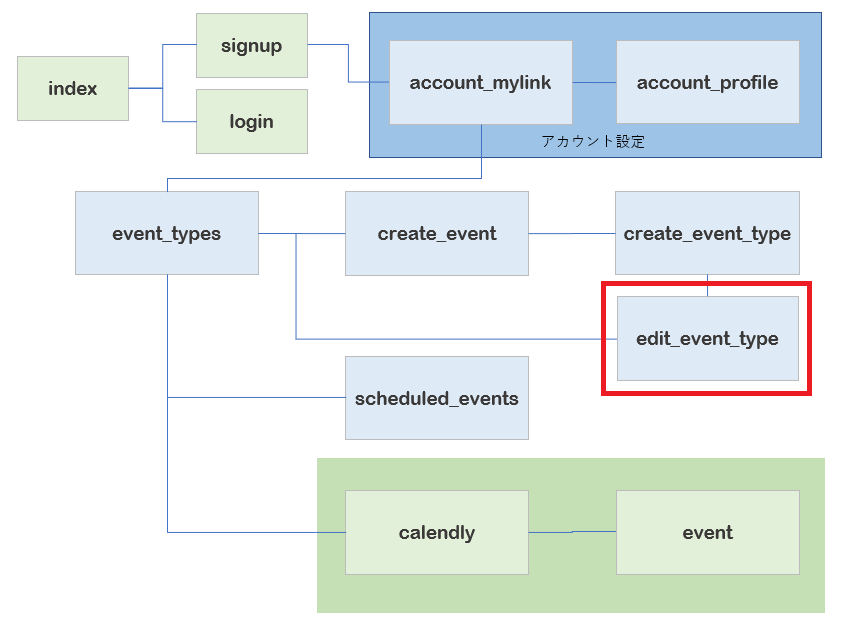
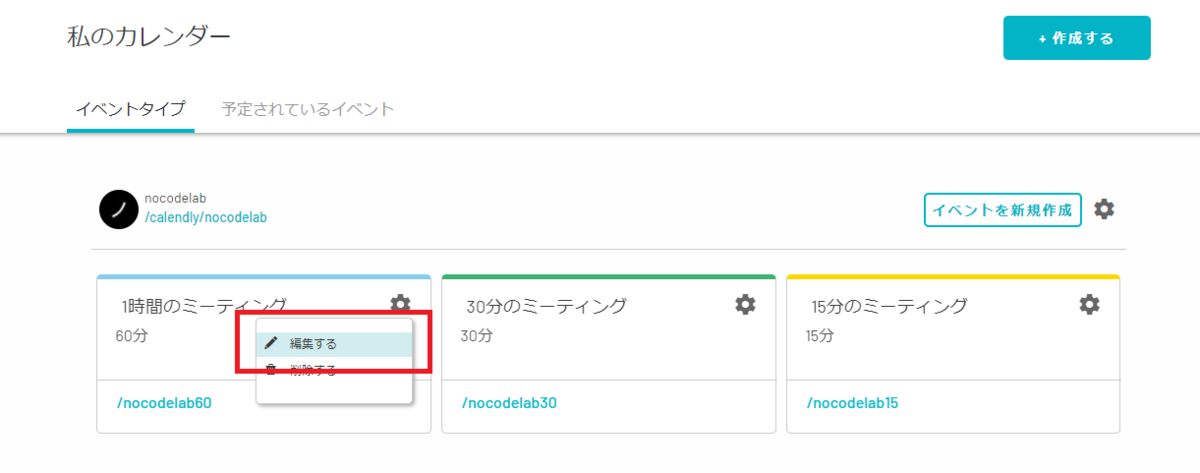
なお、edit_event_type ページの遷移元となる入口は、2箇所になっています。ダッシュボードにある、イベントの「編集する」ボタンか、create_event_type でイベントを作成して「次へ」ボタンをクリックする部分です。Go to page のアクションで edit_event_type をまだ指定していない場合は、設定しておいてくださいね。


1.1.1. Clone form した edit_event_type を編集する
では、まずは create_event_type からコピーしたボタンなどを一部修正していきます。
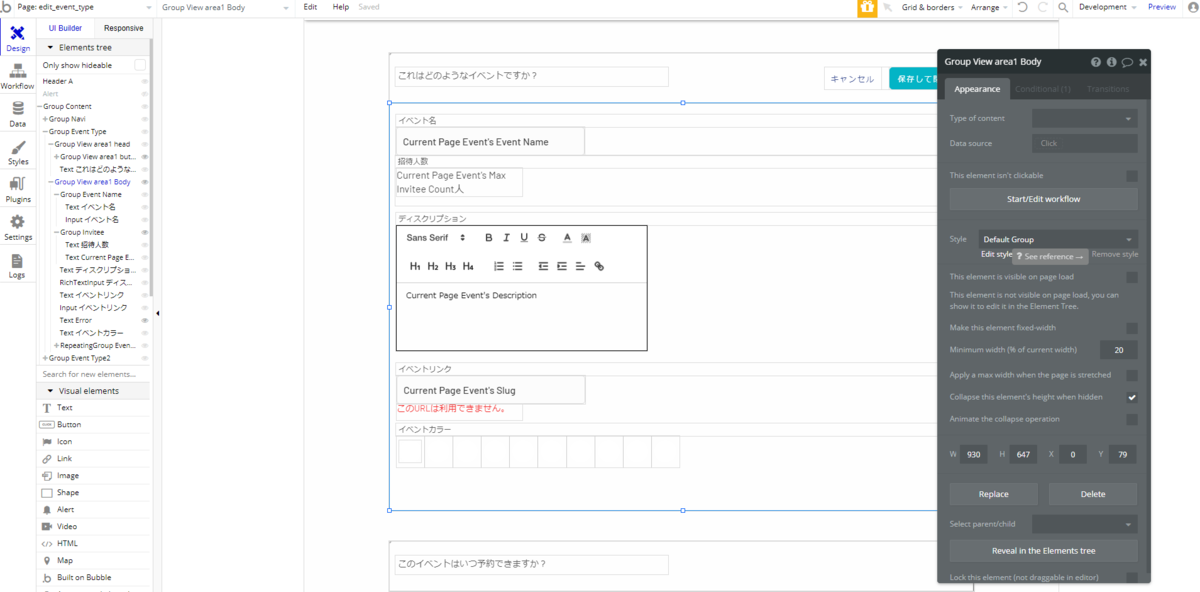
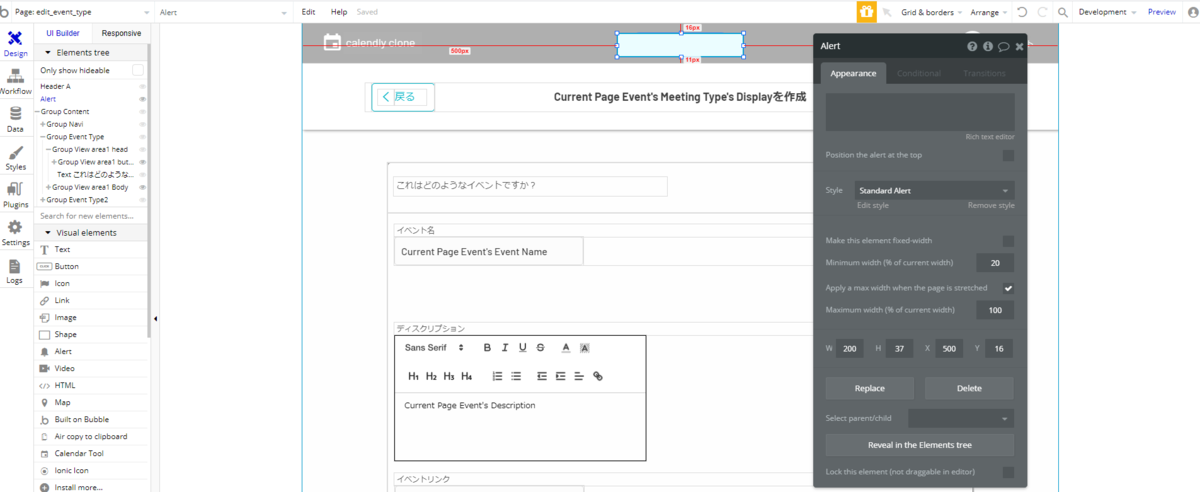
create_event_type では「次へ」としていた Button を「保存して閉じる」に変更します。また、細かい部分ですが、ここでは Group Event Header としていた Group の名前を Group View area1 head に、Group Event Body を Group View area1 Body に変更しています(Group 名なども参考にされている方は、画像にあります Elements tree もあわせてご確認ください)。


イベント名などを表示しているエリア(Group View area1 Body) は、前ページで登録した同じ内容となっているので、画面のロード時は、This element is visible on page load のチェックを外して非表示としておき、「これはどのようなイベントですか?」Text だけが表示されている状態にします。また非表示の場合は、エリアの高さもカットしておきたいので、Collapse this element's height when hidden にチェックを入れておきましょう。
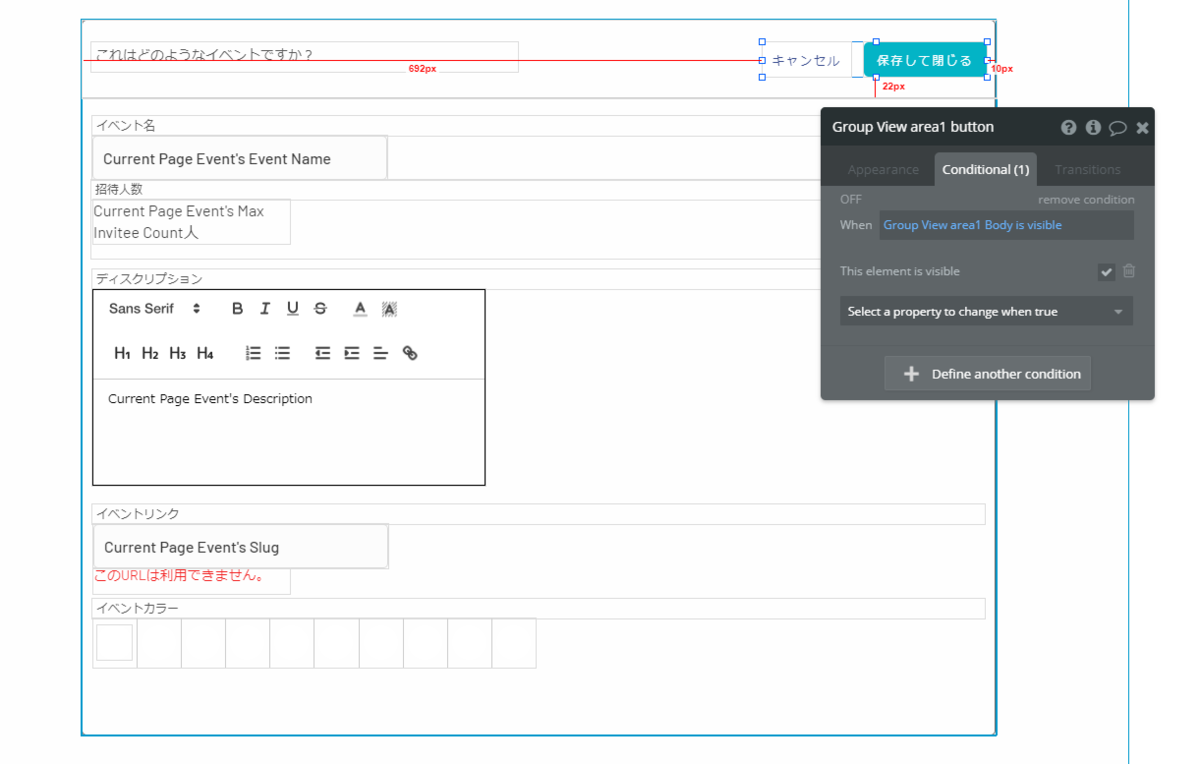
キャンセルと保存して閉じる Button をまとめた Group(ここでは Group View area1 button) も This element is visible on page load のチェックを外して、Group View area1 Body が表示されている場合は、自身も表示するという意味の Conditional を設定しておきます。

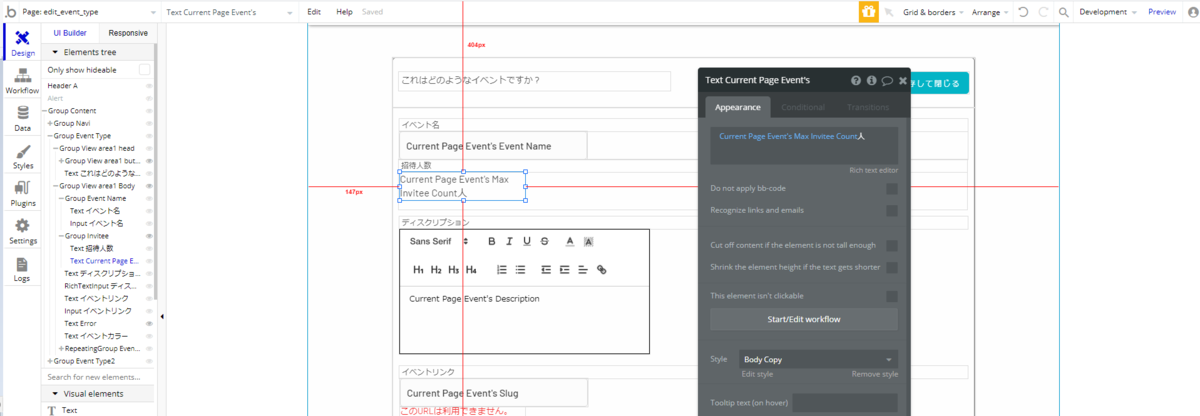
次に、「グループのイベント」である場合に表示される招待人数の Dropdown ですが、こちらについては、今回の calendly クローンでは、本家の仕様を簡略化するため、値の更新はしない仕様とし、Text に置き換えています。もし「招待人数も更新できるようにする」という仕様にしたい場合は、ユーザー(お客様)によって既に予約がされているイベントの場合は、どのように扱うかといった動作を別途考えておく必要がありそうですね。

次に、データを更新したタイミングでメッセージを表示させたいので、ヘッダー付近に Alert を配置しておきます。

1.1.2. Air Date/Time Picker プラグインのインストール
ここで Zeroqode の Air Date/Time Picker プラグインを Plugins からインストールしておきましょう。

1.1.3. 登録したい項目を追加作成する
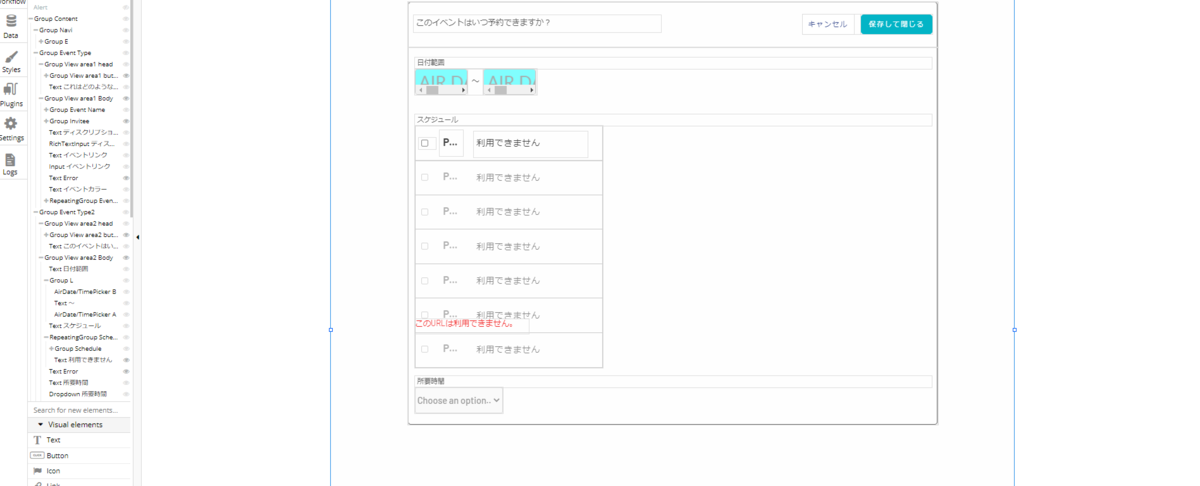
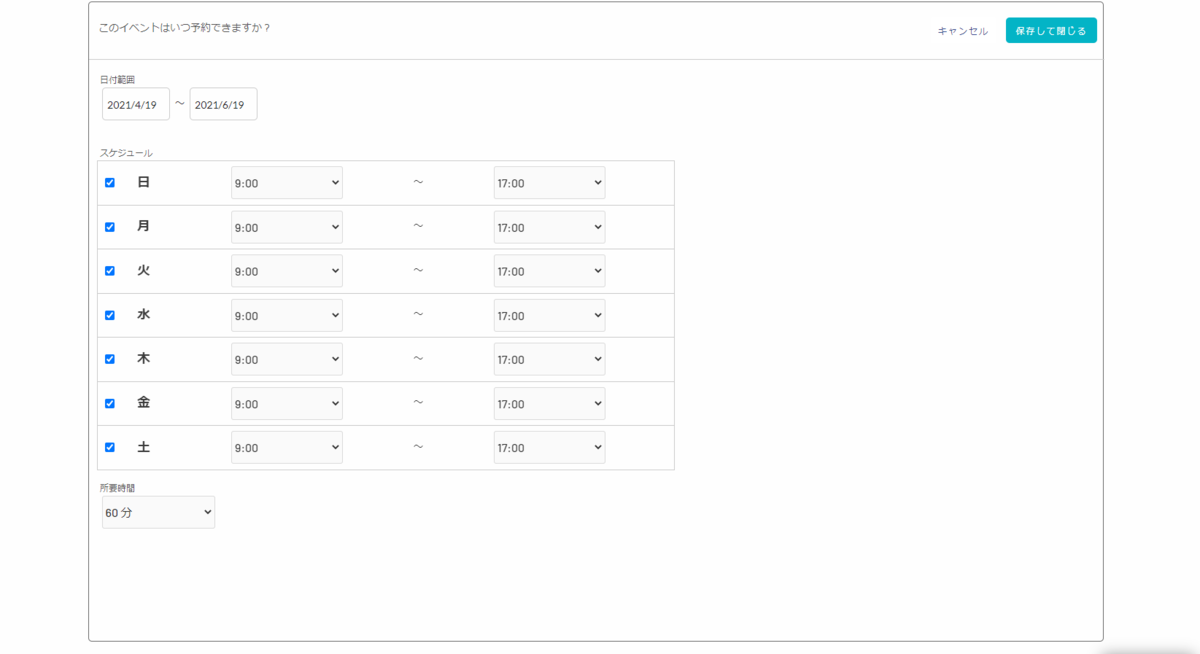
では、edit_event_type で登録してもらいたい部分を作成していきます。「このイベントはいつ予約できますか?」と表示されている部分になります。
先の「これはどのようなイベントですか?」をまとめた Group(Group Event Type)をコピーして配置します。ここでは名前を Group Event Type2 としました。また、Group 配下についても Group View area2 head、Group View area2 Body とリネームしておき、コピーで重複した不要な項目(イベント名や招待人数など)は削除しておきます。
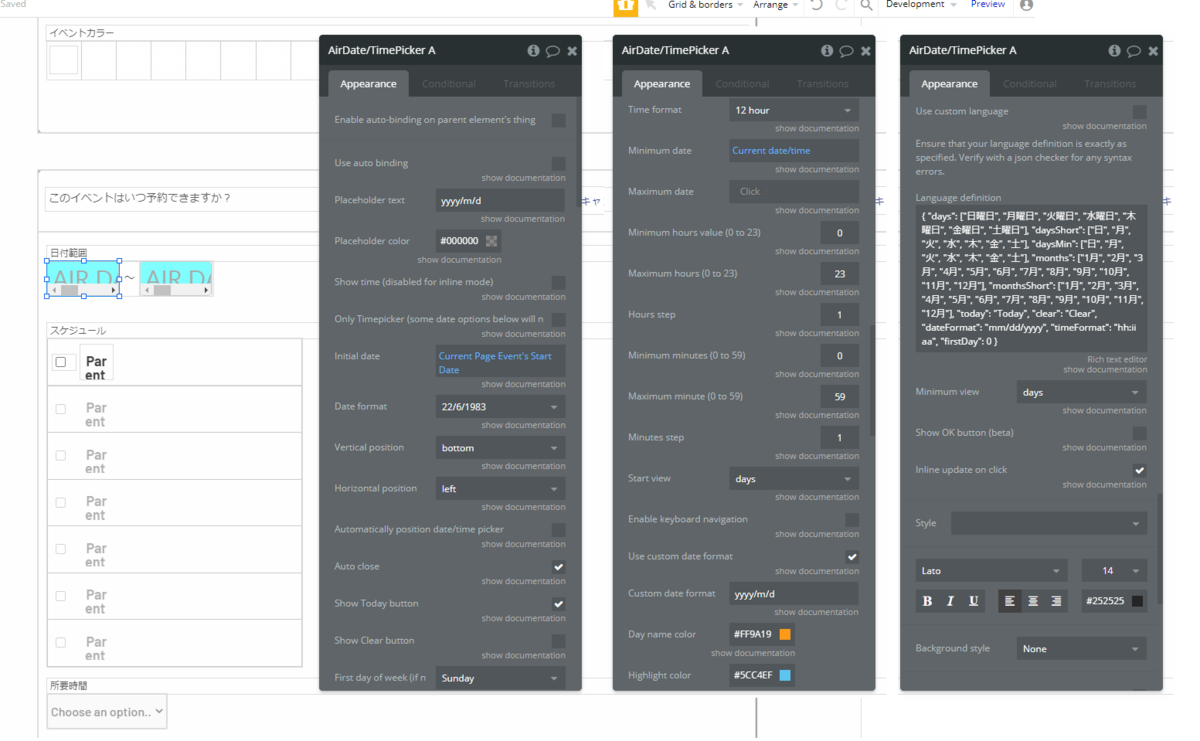
次に、イベントの対象日付を選択する AirDate/TimePicker を2つ配置します。1つ目の Initial date は Current Page Event's Start Date とし、2つ目は Current Page Event's End Date としておきます。
Language definition は以下をご利用ください。
{ "days": ["日曜日", "月曜日", "火曜日", "水曜日", "木曜日", "金曜日", "土曜日"], "daysShort": ["日", "月", "火", "水", "木", "金", "土"], "daysMin": ["日", "月", "火", "水", "木", "金", "土"], "months": ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], "monthsShort": ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], "today": "Today", "clear": "Clear", "dateFormat": "mm/dd/yyyy", "timeFormat": "hh:ii aa", "firstDay": 0 }

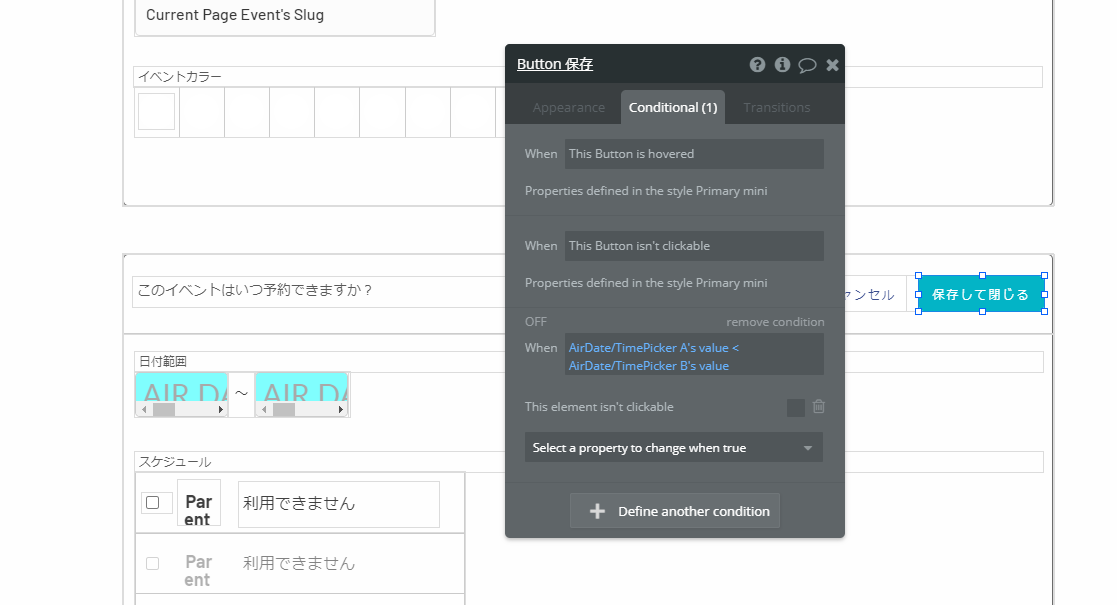
また、日付の範囲が正しい場合にのみ、保存して閉じる Button がクリックできるよう Conditional で設定しておきましょう。今回は作成しませんでしたが、もし日付の範囲が不正の場合は、エラーメッセージなどを表示してあげるのも良いかと思います。

次に、スケジュールの部分ですが、こちらは第4回の Custom Create Schedule で登録したデータを表示させています。このイベント(=Current Page Event)に紐づく Schedule Type です。
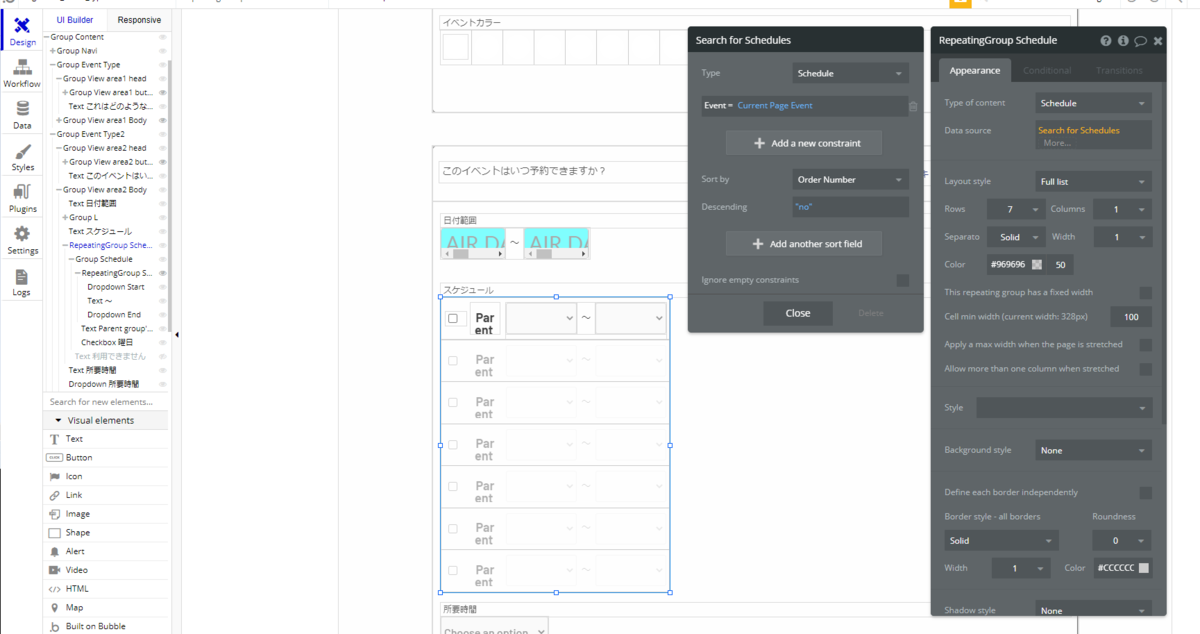
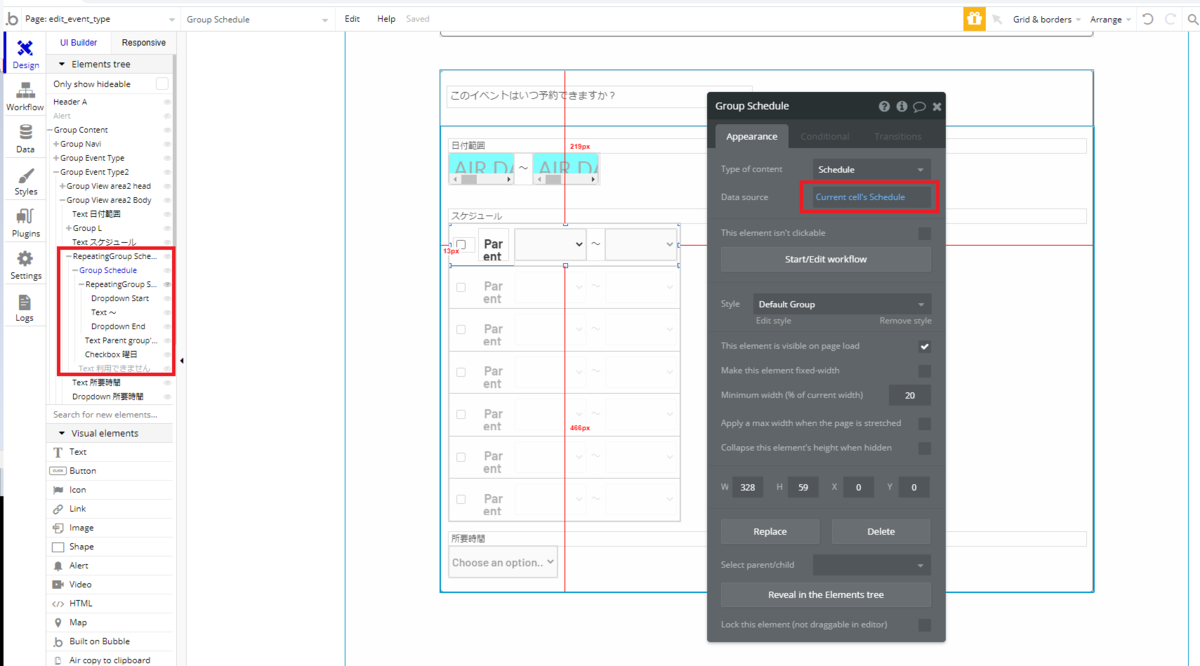
Repeating group を配置して、Data source に Schedule Type を Event = Current Page Event を条件に検索したものを設定します。その際、曜日順で表示させるため Sort by で Order Number を並び替えて取得するようにしてください。

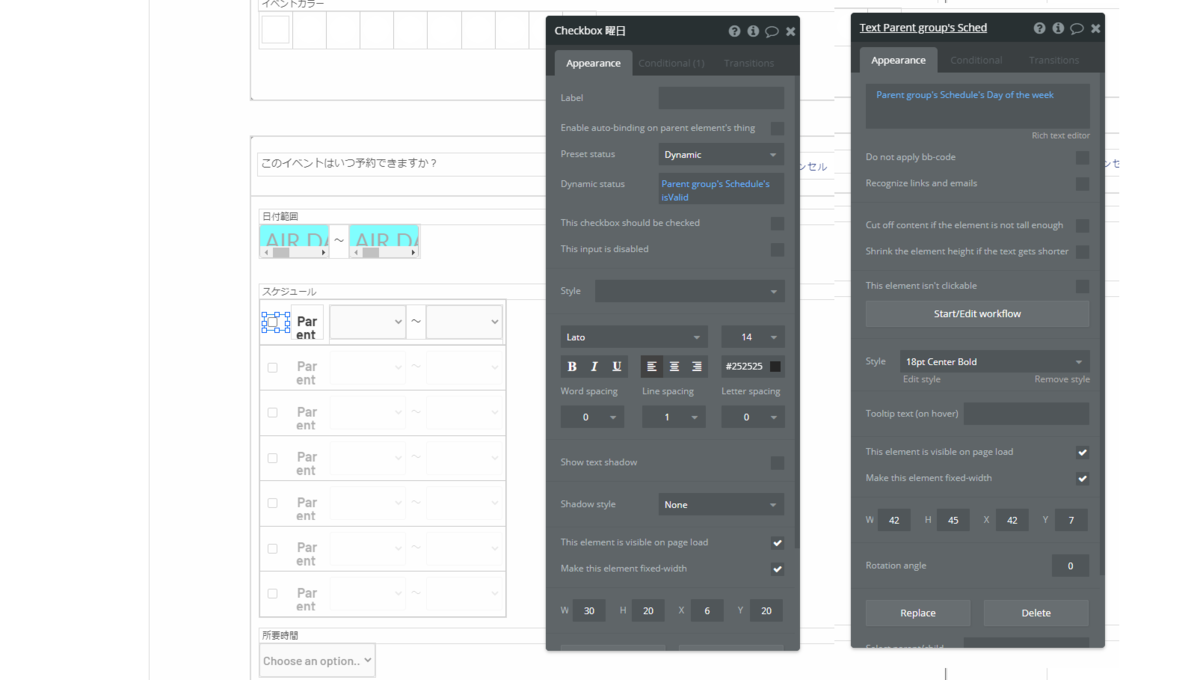
Cell には、Schedule Type の isValid を表示する Checkbox と Day of the week を表示させる Text を配置します。

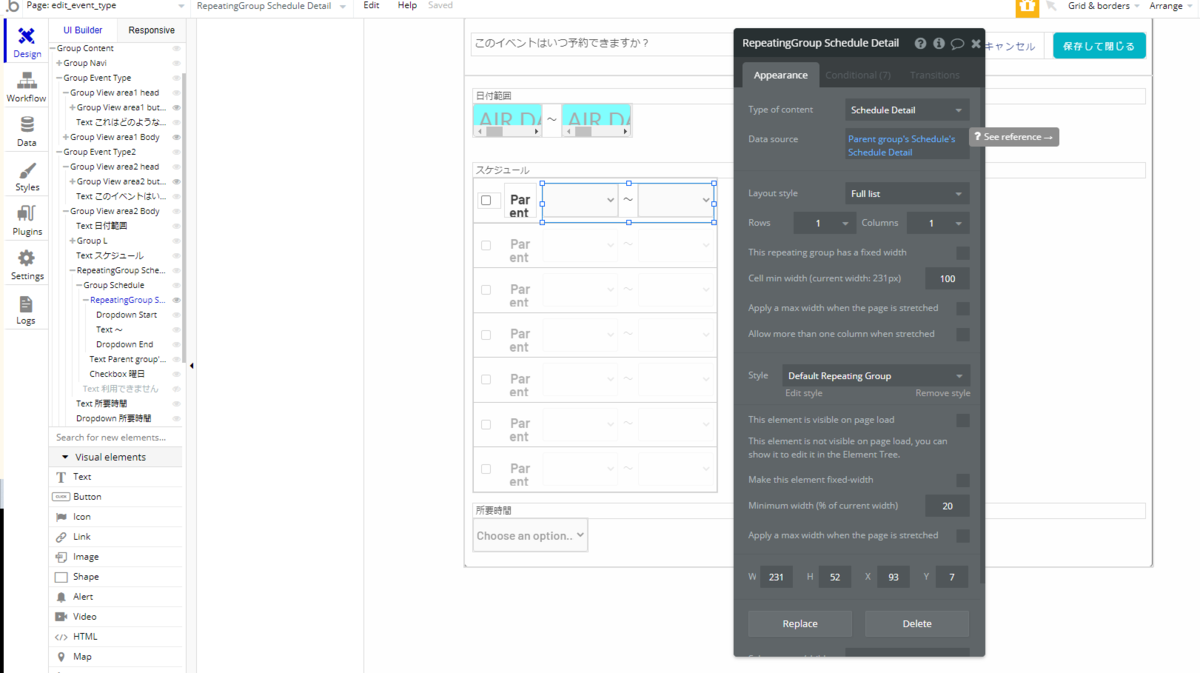
次に、さらに Data source で Schedule Detail の list を指定した Repeating group をネストさせます。

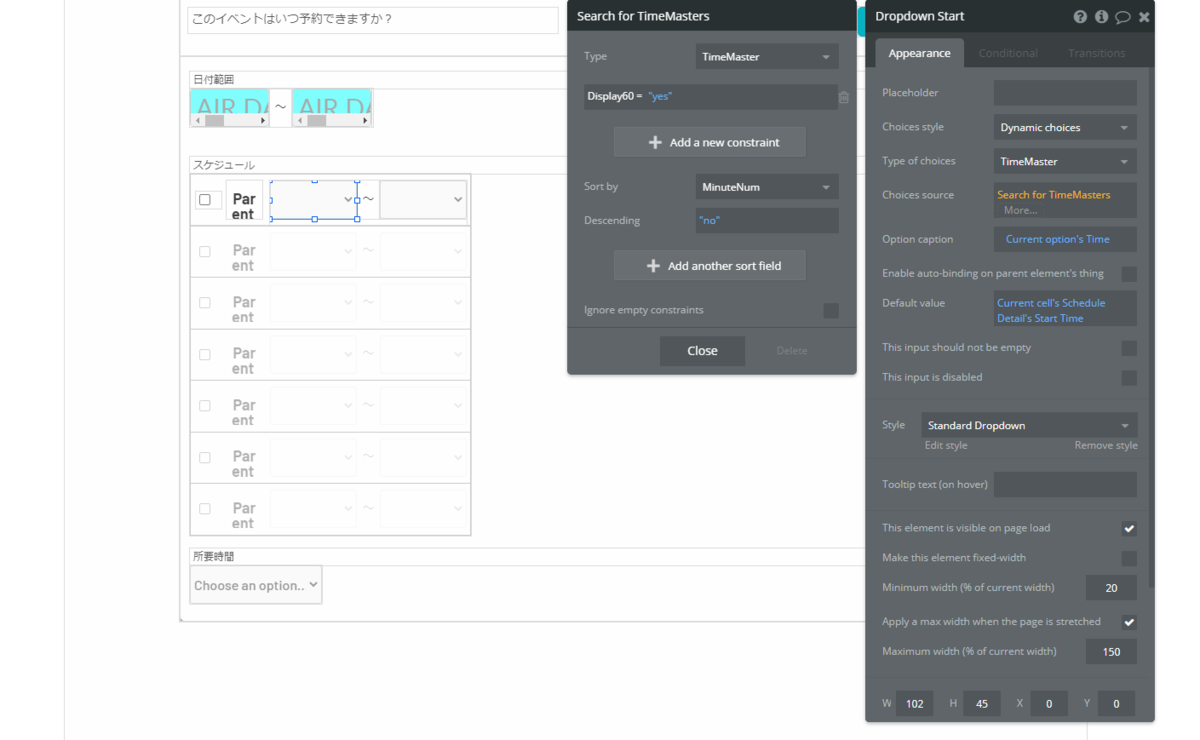
ネストさせた Repeating group の Cell に Display60 = "yes" を条件に取得したTimeMaster を Choices source としたDropdown を2つ配置します。Display60 = "yes" としているのは、1時間おきのデータを取得する為です。1つ目には Default value を Current cell's Schedule Detail's Start Time とし、2つ目を Current cell's Schedule Detail's End Time とします。

なお、スケジュールのデータベース構成を、Schedule Type と Schedule Detail Type に分割しているのは、曜日ごとに時間帯を複数指定できるようにする為ですが、今回の calendly クローンでは、仕様の簡略化で時間指定は単一のみとさせていただいていますのでご了承ください。
次に、もし Checkbox がチェックオフ(= Schedule Type の isValid が「いいえ」)の場合は、「ユーザー(お客様)が予約を取れない曜日に設定している」という意味になります。ここでは、そのことが分かるように、「利用できません」Text を表示し、ネストさせた Repeating group Schedule Detail は丸ごと非表示にさせていきます。

この際、留意するポイントとしては UI の関係で、Schedule Type と Schedule Detail Type のデータベースの更新は一括(保存して閉じる Button がクリックされたタイミング)で行う必要があるという点です。
また、現時点の Bubble では Repeating group 内に配置された elements の値を Repeating group の外側から参照することはできませんので、Checkbox などの値は、変更されたタイミングで Custom state などを利用して退避しておく必要があります。
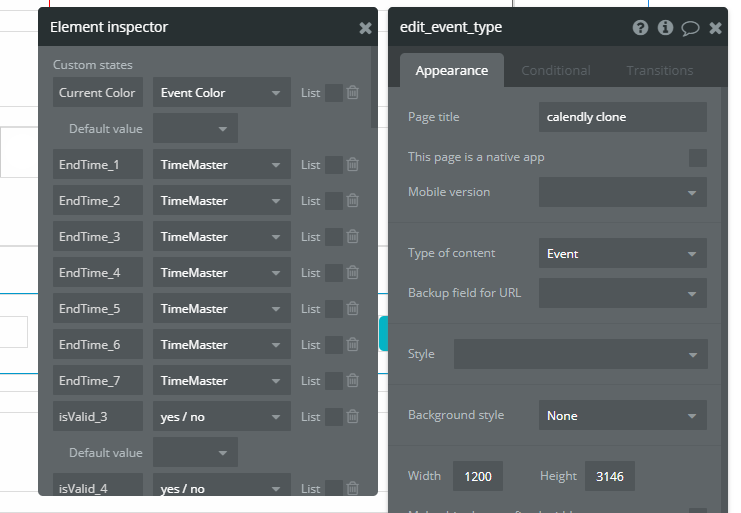
その為、次のような方法で実装しました。edit_event_type に Checkbox の値、開始時間の値、そして終了時間の値を、それぞれ1週間分保持する Custom state を作成し、値が変更されたタイミングで退避しておくようにしています。
| Data Type Name | Field Name | elements | Type | Custom state Name |
|---|---|---|---|---|
| Schedule Type | isValid | Checkbox | yes/no | isValid_1 ~ isValid_7 |
| Schedule Detail Type | StartTime | Dropdown | TimeMaster | StartTime_1 ~ StartTime_7 |
| Schedule Detail Type | EndTime | Dropdown | TimeMaster | EndTime_1 ~ EndTime_7 |

上図のように、今回は Custom state が混在してしまいましたが、本来であれば UI などで仕様を改善すると良いかと思います!
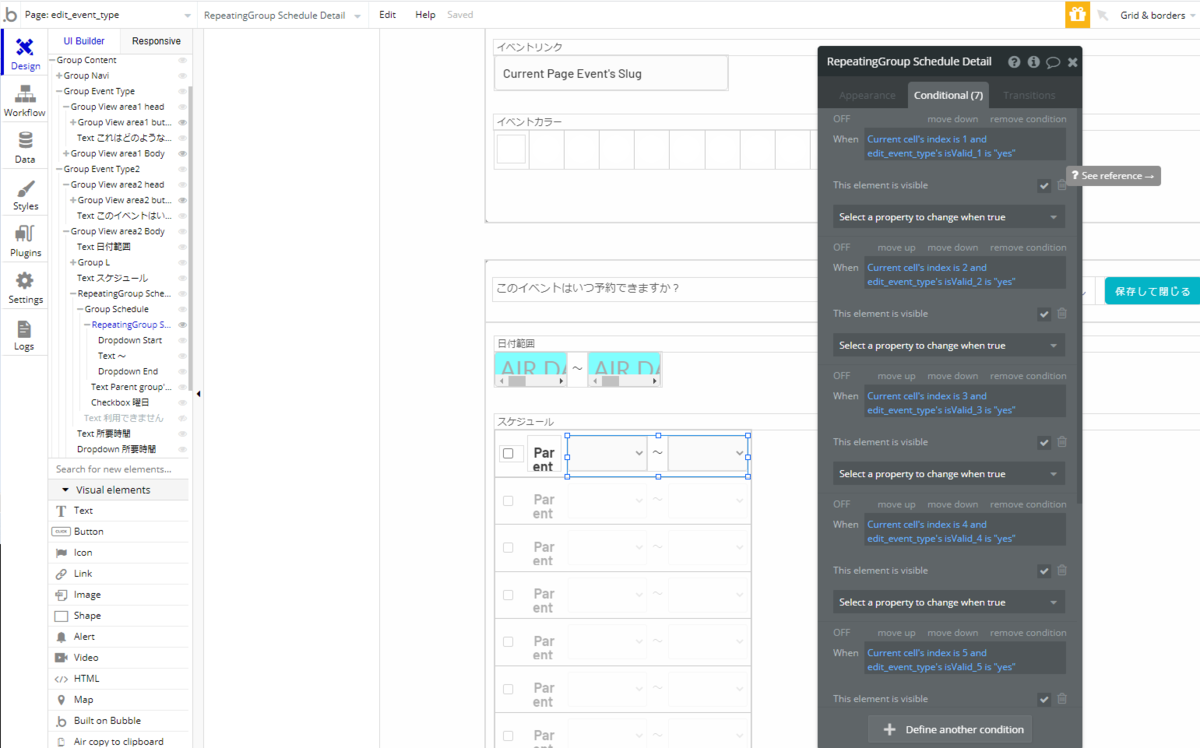
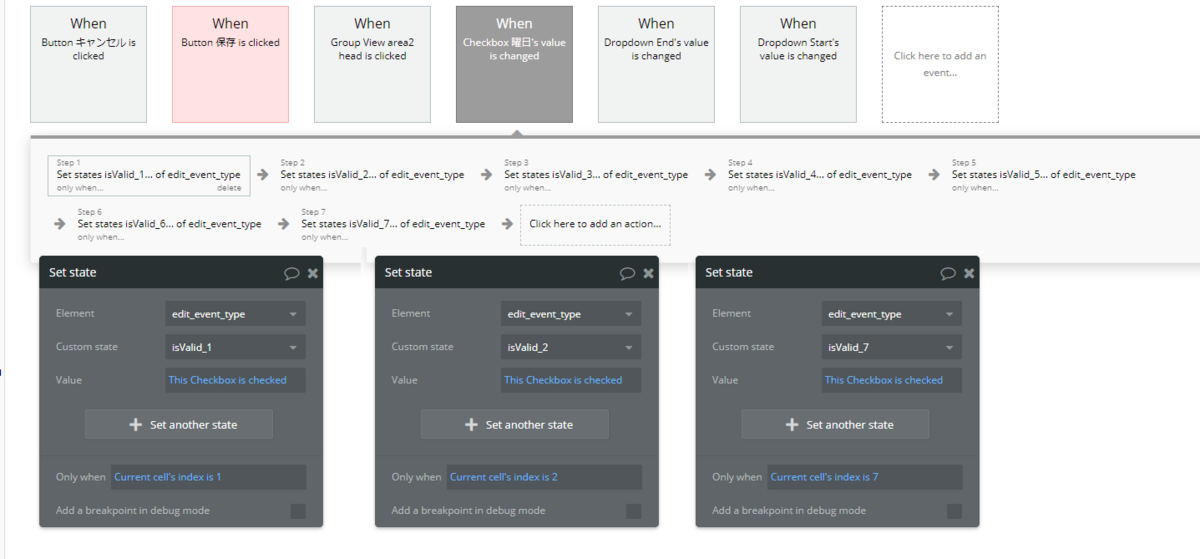
では、設定していきます。Repeating group Schedule Detail の This element is visible on page load のチェックを外して、Conditional を追加します。条件を Current cell's index is 1 and edit_event_type's isValid_1 is "yes" として、Repeating group の n 行目でかつ Custom state isValid_n が ”yes” である場合は、時間指定ができるように Schedule Detail を表示するように設定します。

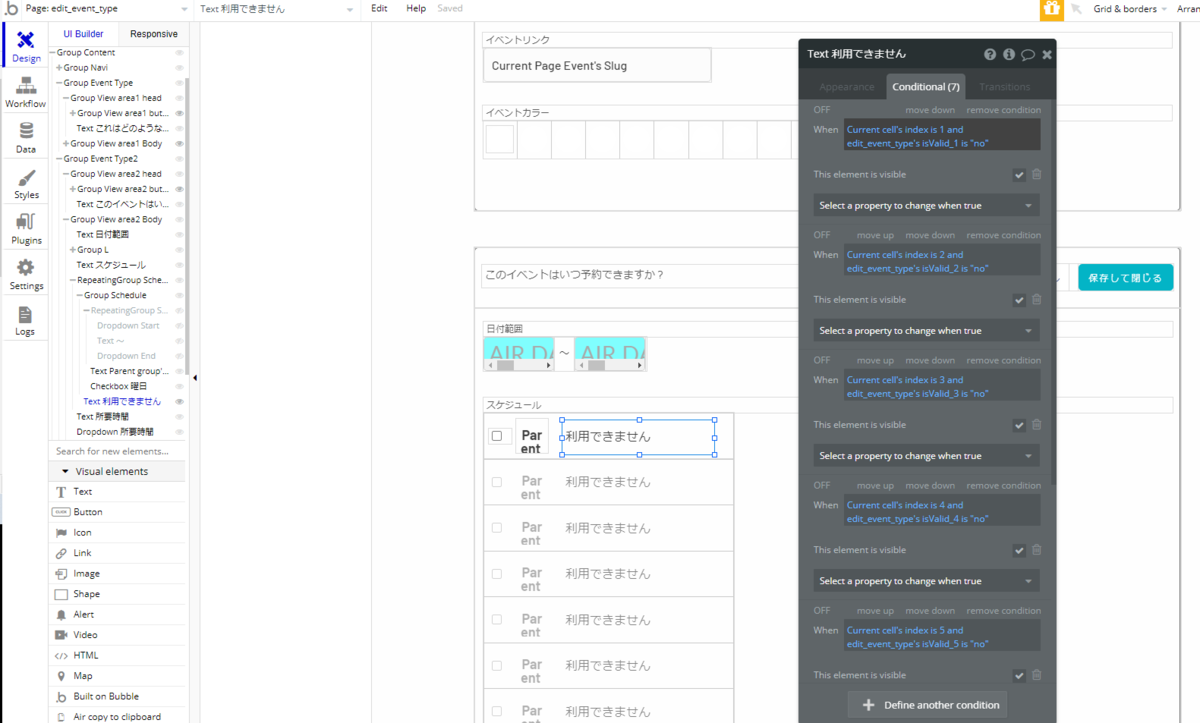
利用できません Text は条件を逆にします。 Current cell's index is 1 and edit_event_type's isValid_1 is "no" とし、全部で 7つの Conditional を設定します。

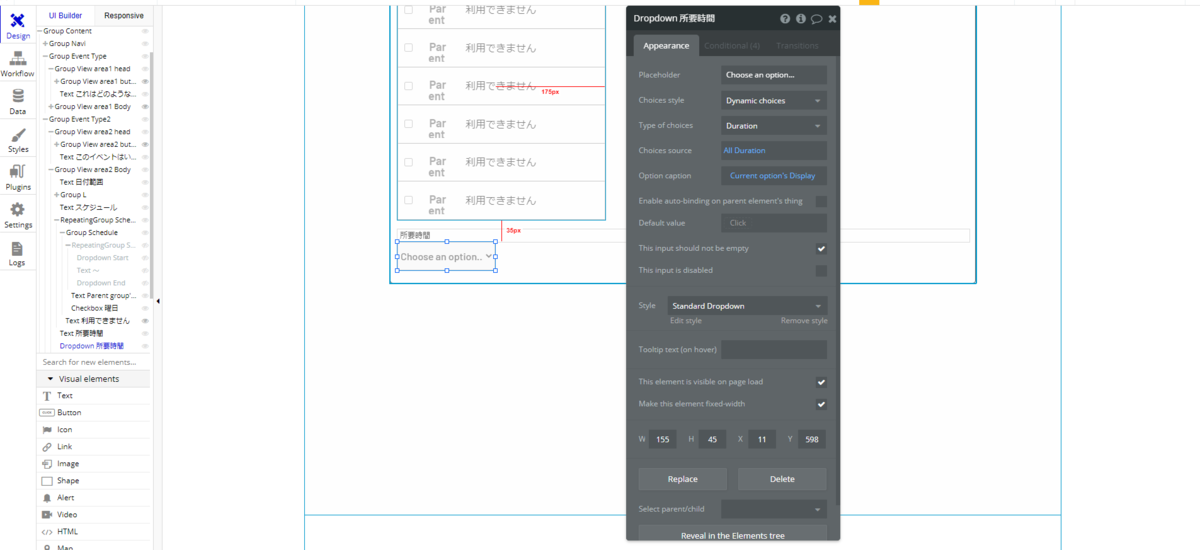
では、次の項目である所要時間の Dropdown を作成していきます。選択肢は、Option sets の Duration から取得しています。

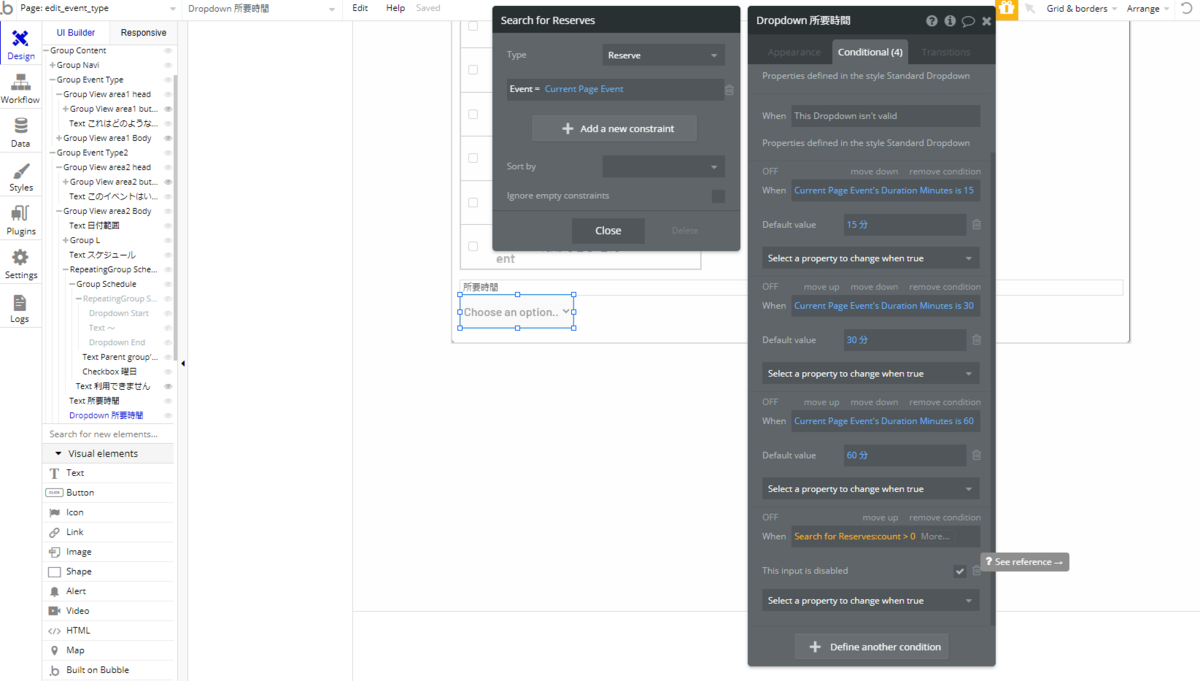
なお、この Dropdown に反映させたい Event Type の Duration Minutes は Type を number で作成しているため、Default value は 条件を Current Page Event's Duration Minutes is 15 などとして、Conditional で設定しています。
また、もしこの Event Type に対して既にユーザー(お客様)から予約が登録されている場合は、時間を変更できないようにしておきたいので、Reserve Type を検索して、データが存在すれば This input is disabled としています。ここでは作成していませんが、「既に予約が入っているイベントなので、所要時間は変更できないですよ」といった意味のメッセージを表示してあげると、より親切かもしれませんね。

1.2. ワークフローの作成
1.2.1. Bubble のワークフローを整理する方法
では、ワークフローを作成していきますが、その前に、今回はいつもよりワークフローの数が多いので、ここで少し ワークフローが整理できる Bubble の便利なフォルダ機能について触れておこうと思います。

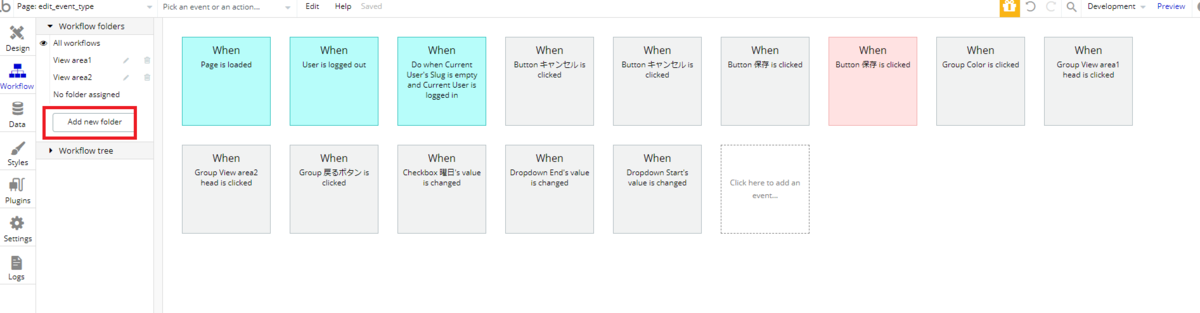
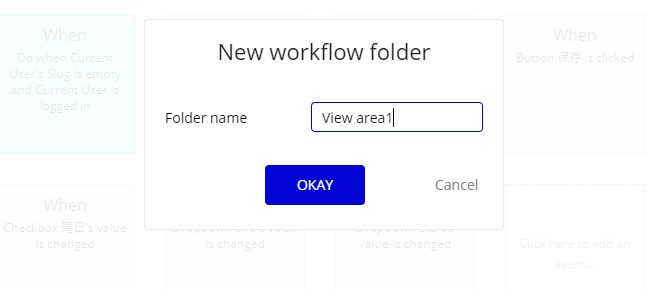
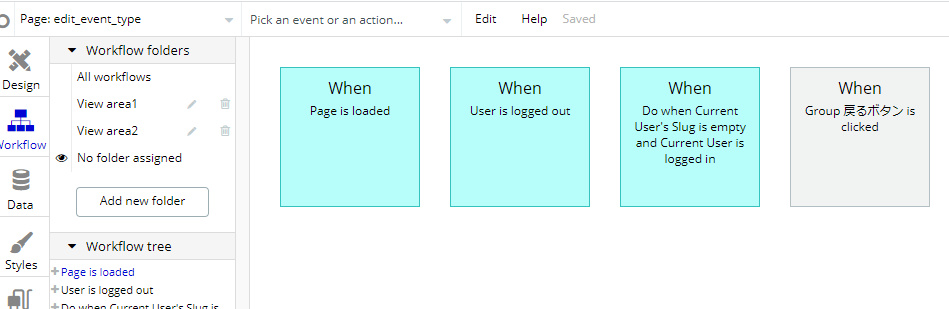
フォルダ機能は、Workflow タブにある Add new folder から利用することができます。自分が分かりやすいように Folder name をつけて、Workflow folder で作成したフォルダを選択すると、フォルダ毎にワークフローを表示することが可能です。


ここでは、「これはどのようなイベントですか?」という View area1 で行う処理と、「このイベントはいつ予約できますか?」という View area2 で行う処理を、それぞれフォルダにまとめました。All workflows を選択すると、フォルダ情報は無視して全ての Workflow が確認でき、No folder assigned は、フォルダにまとめられていないもので絞り込みを行うことができます。
一見地味ですが、処理が複雑になると、とても便利な機能です。例えば、期間限定のバッチ処理などがある場合は、まとめておいて、バッチが不要になった時点で、フォルダ内のフローだけを削除すれば、誤って他のフローを削除してしまったというミスを防ぐことができるかもしれません。
1.2.2. No folder assigned
では、ワークフローを作成してきます。まずは、上記でいう View area1、View area2 以外の No folder assigned の部分から作成していきます。

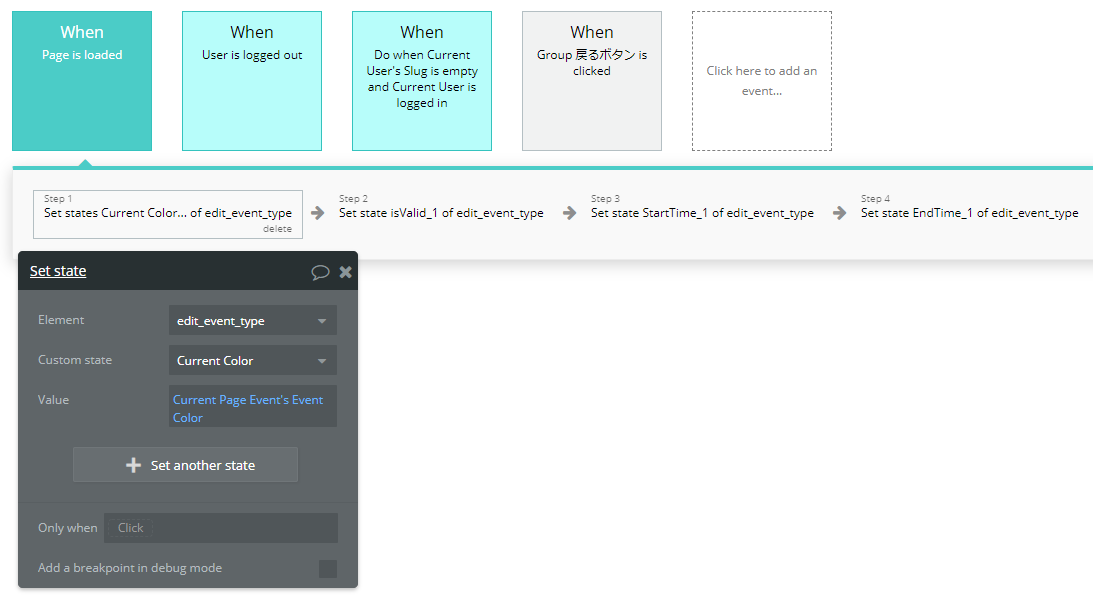
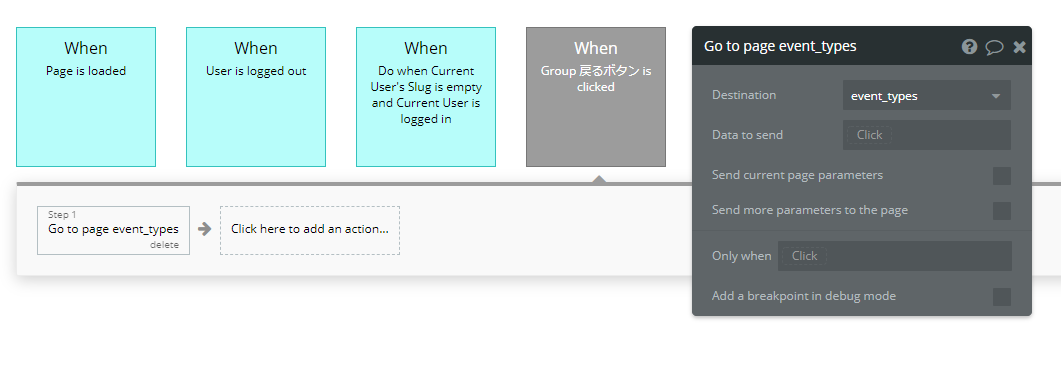
まずは、いつもの閉め出し処理と、account_mylink への強制遷移を追加しておきます。Page is loaded では、Current Page Event の値を それぞれの Custom state に Set state していきます。
まずは、create_event_type でも使用していた Event Color を Current Color にセットします。

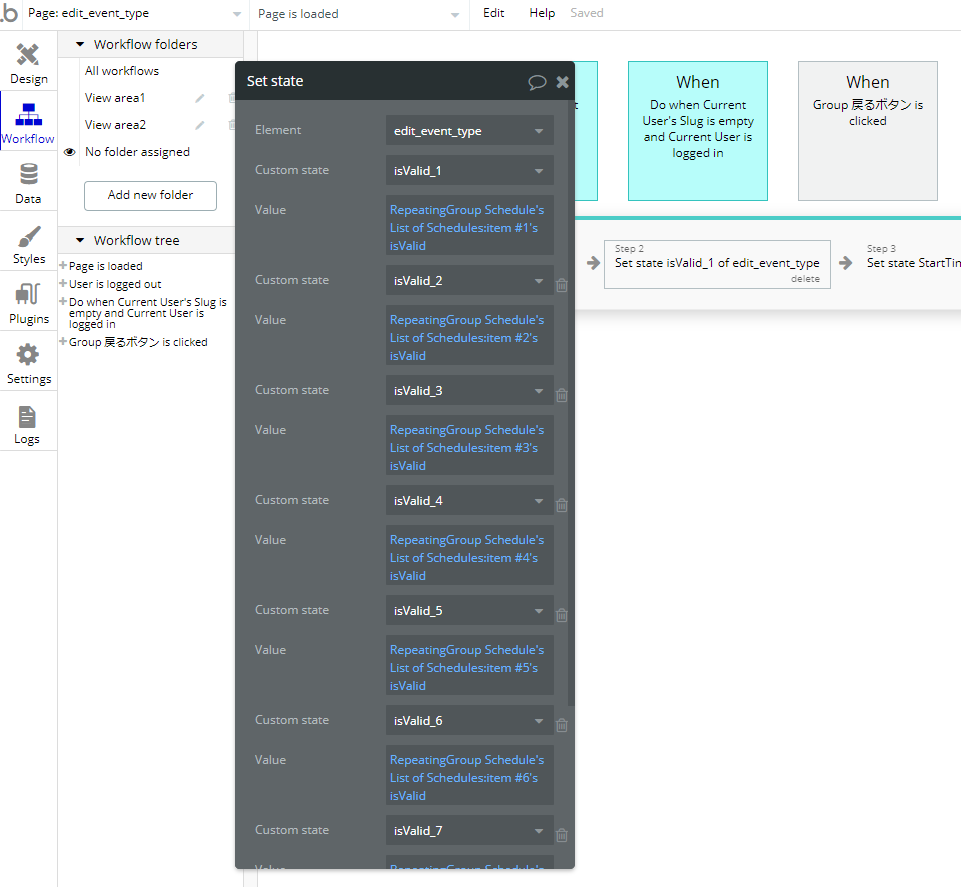
次に、チェックボックスの値となる Schedule Type の isValid の値を、それぞれ RepeatingGroup Schedule's List of Schedules:item #1's isValid として isValid_1 から isValid_7 までセットします。

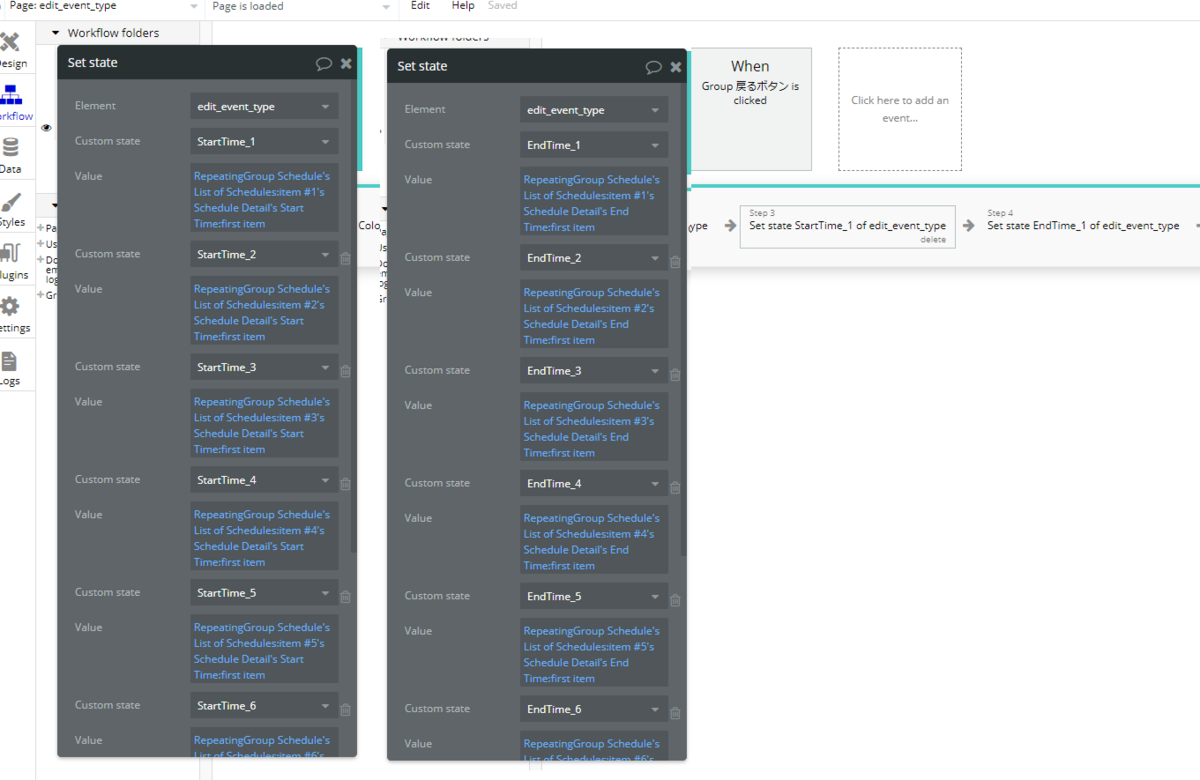
そして、次は Schedule Detail の Start Time と End Time を取得していきます。Schedule Type と Schedule Detail Type は、画面作成時に解説した通り、実際は1対1の関係になっているので、:first item で取得することができます。StartTime の場合、具体的には RepeatingGroup Schedule’s List of Schedules:item #1's Schedule Detail's Start Time:first item となります。#n の部分を書き換えて、StartTime_1 から StartTime_7、EndTime_1 から EndTime_7 をセットしてください。

では最後に、戻るボタンがクリックされた時はダッシュボードに遷移するように設定しておきます。

1.2.3. View area1
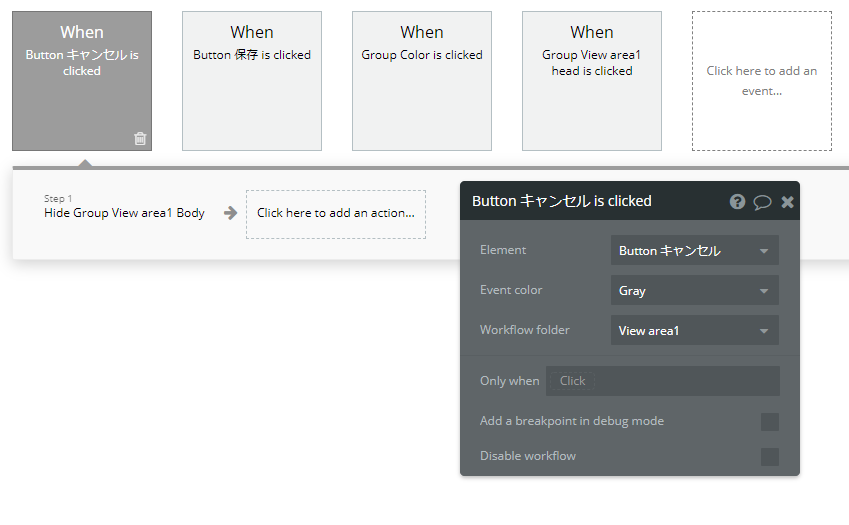
View area1 フォルダにまとめた Workflow を見ていきましょう。まずは、Button キャンセル がクリックされたら、Group View area1 Body を Hide させておきます。

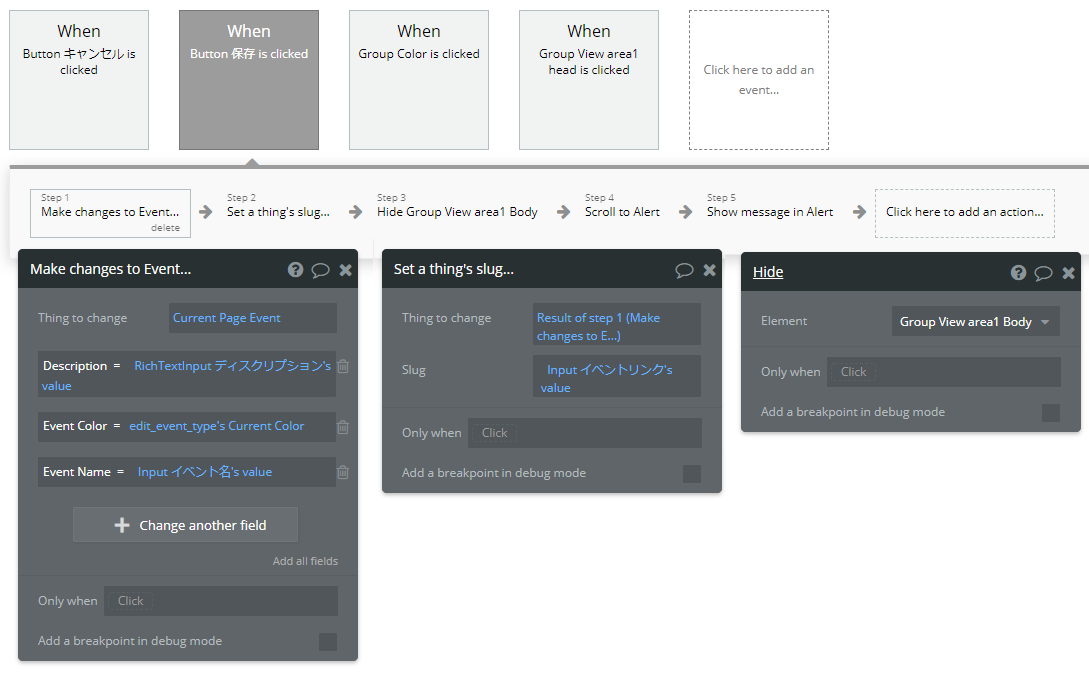
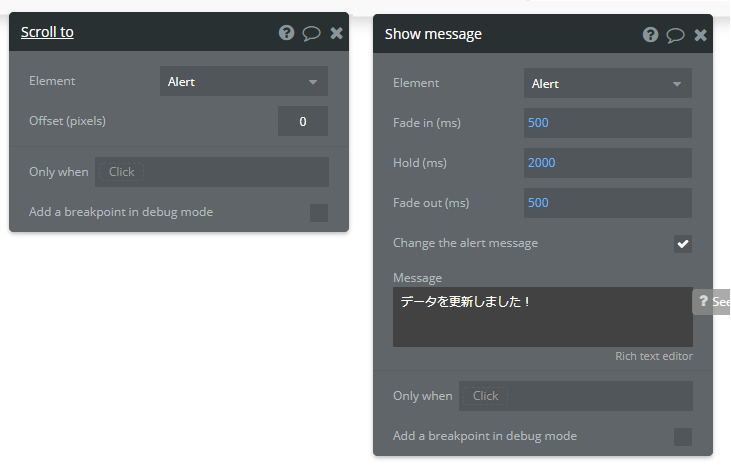
保存して閉じる Button では、Current Page Event の Description、Event Color、Event Name をそれぞれ入力された値で更新し、Step2 で Slug を更新しておきます。Step3 で Group View area1 Body を Hide して閉じておき、Step4と5でアラートを表示させます。


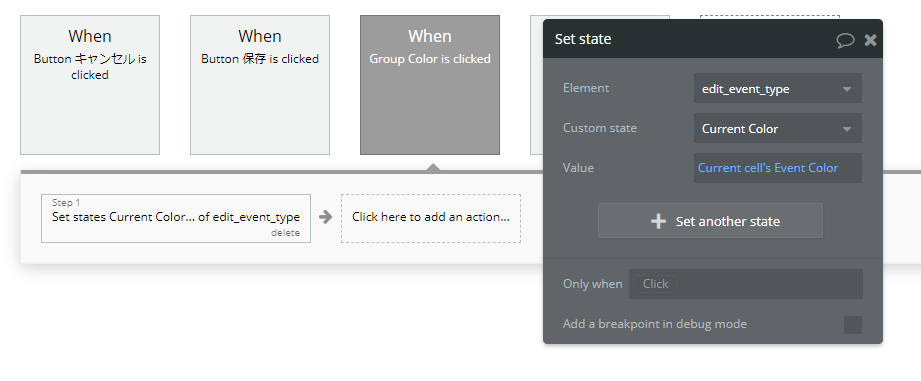
イベントの色が変更されたら、Custom state に Set state しておきます。こちらは、create_event_type の時と同じ処理になります。

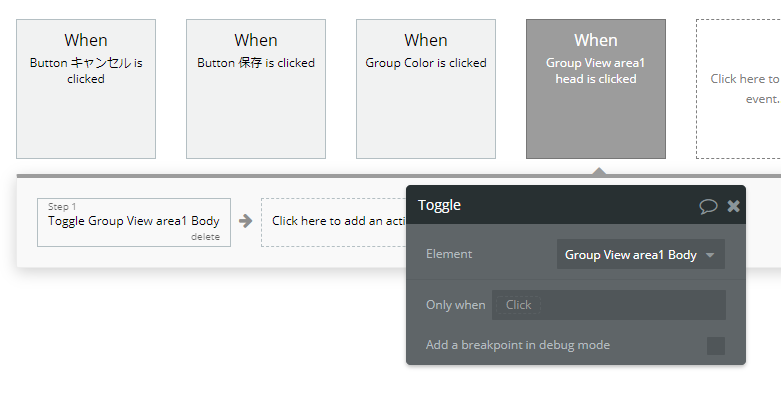
次に「これはどのようなイベントですか?」と表示されている Group がクリックされたら、閉じたり開いたりするように、Toggle アクションを設定しておきます。

1.2.4. View area2
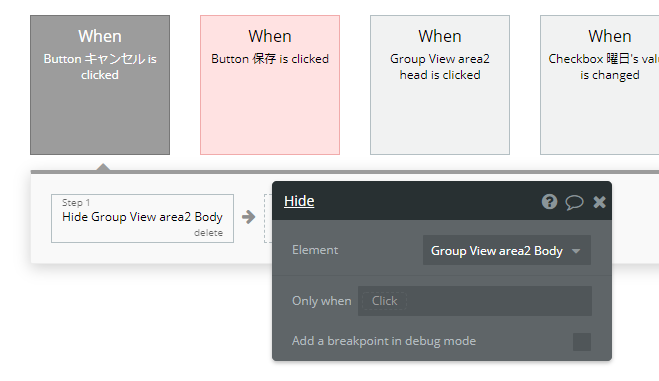
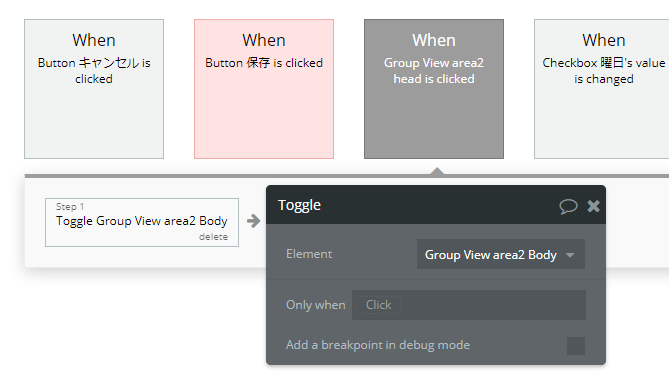
では最後に、View area2 にまとめた Workflow を見ていきます。キャンセルと Group View area2 head をクリックされた場合は、View area1 の時と同じ要領です。


次に、RepeatingGroup 内に配置した element は、RepeatingGroup 内から参照する場合にのみ値を取得することができますので、~'s value is changed のタイミングで Checkbox の値を取得し、Custom state に Set state していきます。具体的には、Only when を Current cell's index is 1 とすることで RepeatingGroup Schedule の1行目の Checkbox の値を取得していることになり、This Checkbox is checked として isValid_1 にセットしています。これを、 Current cell's index is 1 から 7 まで設定していきます。

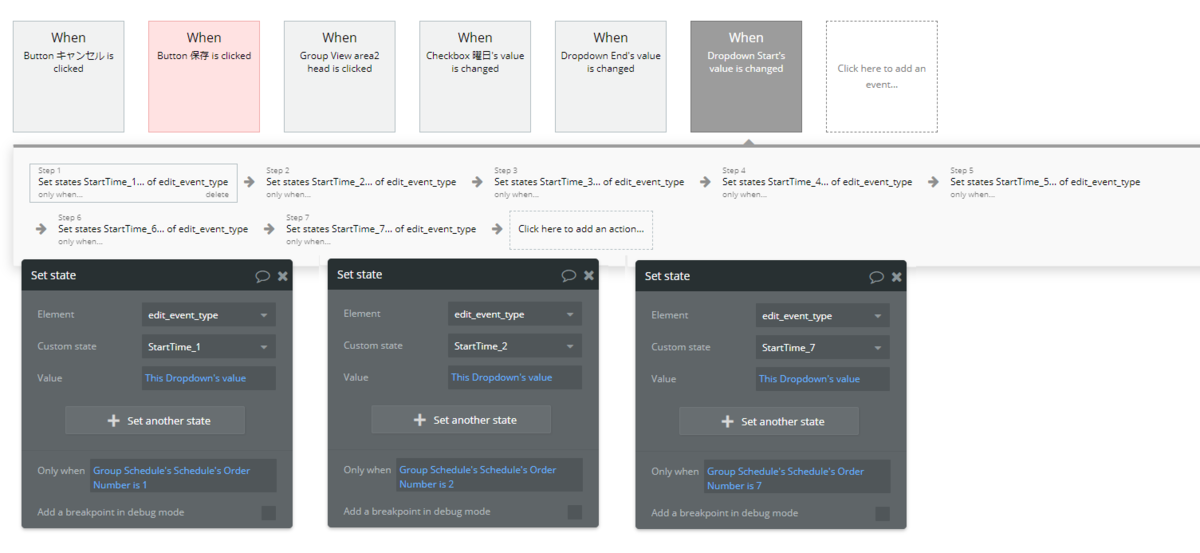
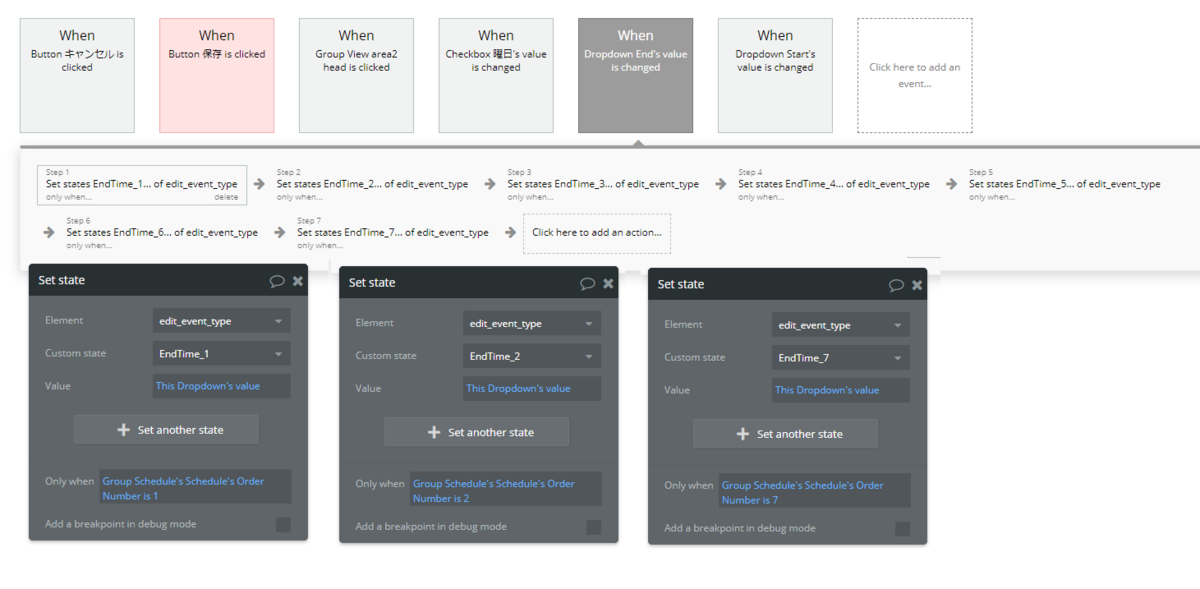
次に、Schedule Detail Type から取得している StartTime と EndTime の値を、それぞれ Dropdown から取得してセットしていきましょう。この場合、自分(Schedule Detail Type)が、どの Schedule Type に紐づくデータかを判断するには、RepeatingGroup Schedule Detail の親にあたる Group を参照していきます。

具体的には、Only when で Group Schedule's Schedule's Order Number is 1 とすることで、実際には RepeatingGroup Schedule の1行目(Data source の設定で Order Number で並び替えて取得しているため)であることが分かります。そして、それぞれの Custom state に This Dropdown’s value を Set state していくという流れになります。


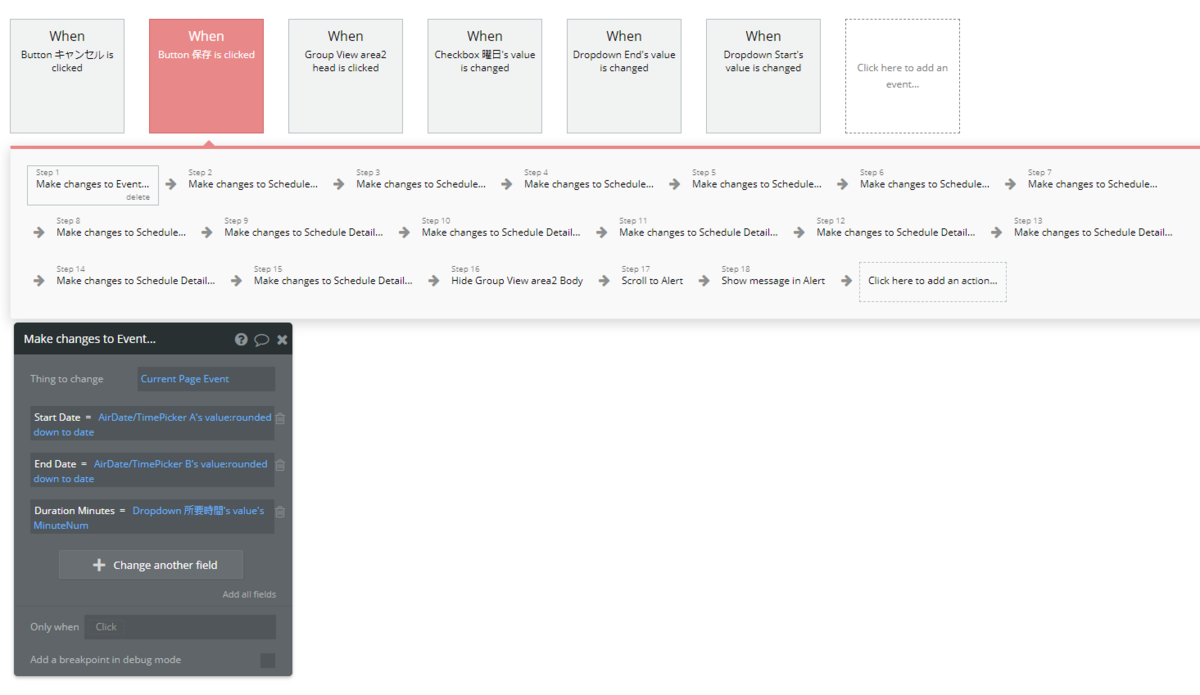
では最後に、Custom state などに保存しておいた値などをデータベースに登録していきます。まずは、Step1 で Current Page Event の Start Date、End Date、Duration Minutes を登録しましょう。

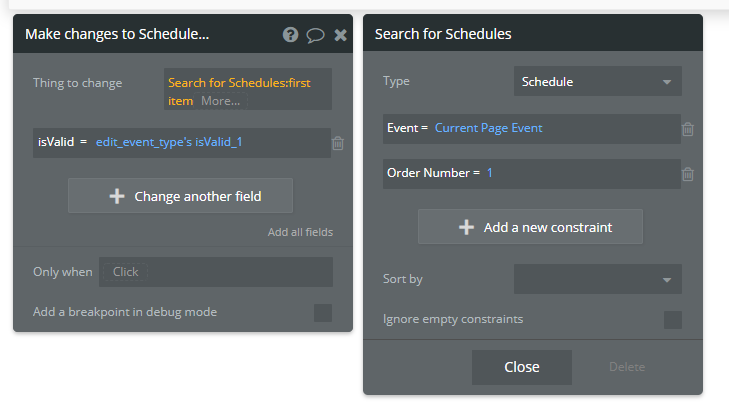
次に、Step2~8 で、Schedule Type を Event と Order Number で検索して、isValid を該当する Custom state の値で更新します。

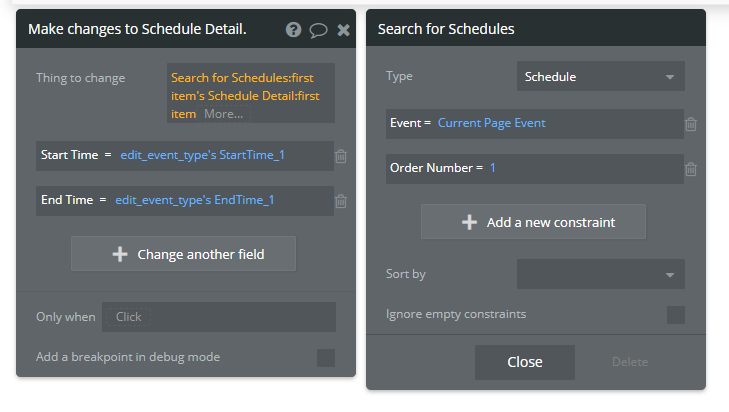
次に、Step9~15 で、先ほどと同じ条件で Schedule Type を検索し、紐付いた子データの Schedule Detail Type の Start Time と End Time を、それぞれ該当する Custom state で更新します。

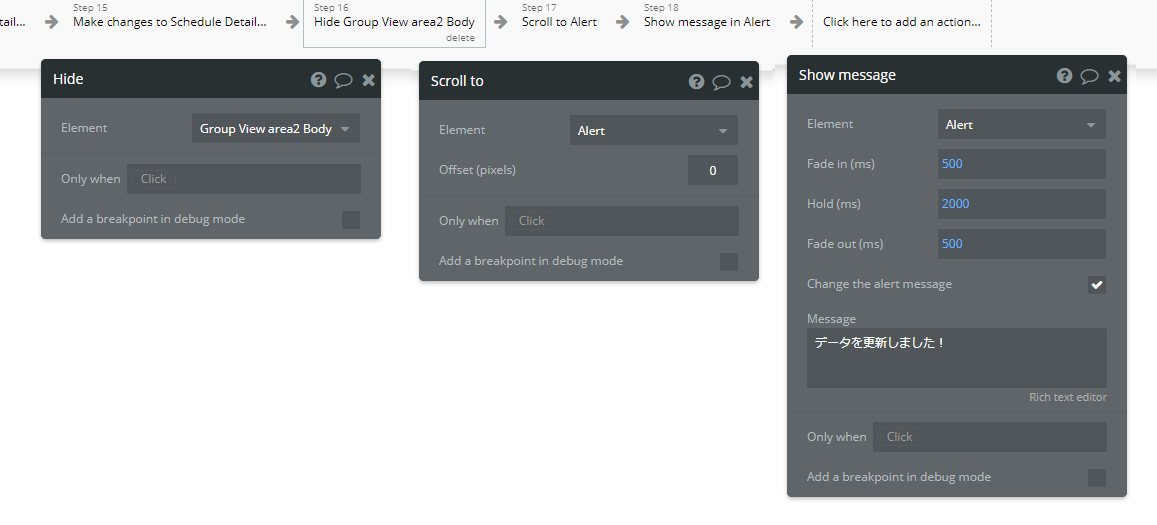
そして、View area1 の時と同様に、Group View area2 Body を Hide してから、Alert を表示させます。以上で Step18 まで設定することができました。

ワークフローの設定は以上です。プレビューしてイベントの編集が正しく実行されるか、動作確認してみてくださいね!お疲れさまでした!
次回
今回は、Event Type を編集する部分の実装と、Bubble の Workflow を整理する便利なフォルダ機能についてご紹介しました。次回は、Repeating group でカレンダーを作成していきたいと思います!ここまでお読みいただき、ありがとうございました!
では、次回もどうぞお楽しみに~!
コンテンツ
Bubble で calendly クローンを作ってみる!(初級者向け)