
こんにちは!今回の記事では、「BubbleとGoogle Tag Managerの連携方法 - BubbleにGoogle Analyticsタグを埋め込む」をご紹介します。
Google Tag Managerは、ウェブサイトやモバイルアプリにGoogle AnalyticsやFacebook広告などの複数のマーケティングタグを埋め込みたいときに便利なツールです。
うまく活用すればサービス向上だけでなくメンテナンスの時間短縮にも役立てることができますよ。
- Google Tag Managerとは
- BubbleとGoogle Tag Managerの連携方法
- 今回の目標
- 事前準備
- Google Tag Managerの設定
- Bubbleの設定
- 動作確認
- タグの公開
- おまけ
- まとめ
Google Tag Managerとは
Google タグ マネージャーとは、ウェブサイトやモバイルアプリに含まれる「タグ」(トラッキング コードや関連するコードの総称)を素早く簡単に更新できるタグ管理システムです(「タグ マネージャーの概要」より)。
※ タグの例…Google Analyticsタグ/Google広告タグ/Yahoo!広告タグ/Facebookピクセル(広告タグ)/ヒートマップ用タグ
■ Google Tag Managerの使い方
Google Tag Managerから発行される「インストールコード」をサイトのHTMLに埋め込んで使用します。インストールコードはGoogle Tag Managerの「コンテナ」単位で発行されるもので、一度発行されたら変更されることはありません。コンテナには複数のタグを紐づけでき、タグに変更や修正があった場合はGoogle Tag Managerの管理画面上で編集します。
※「インストールコード」や「コンテナ」についてはGoogle Tag Managerの設定についての段落で解説しています。
■Google Tag Managerを利用するメリット
①HTML編集の手間が省ける
タグは通常、解析したい全てのページのHTMLに埋め込む必要があります。また、タグの変更や修正があるとタグを埋め込んだ全ページのHTMLからタグを修正しなければなりません。しかしGoogle Tag Managerでは、一度インストールコードを対象のページに埋め込めばそれ以降は管理画面上でタグの変更や修正をするだけでよいのでHTMLを編集する手間が省けます。
②Googleのマーケティングツールと相性が良い
GoogleサービスのためGoogle AnalyticsやGoogle広告タグの導入が簡単にできます。例えばGoogle Analitycsは無料で利用できることから「最初のマーケティングツール」として利用している方も多いかと思いますが、以降他のマーケティングツールも導入していくことを考えると、初期からGoogle Tag Managerを使ってBubbleアプリに導入しておくのがおすすめと言えます。
BubbleとGoogle Tag Managerの連携方法
Bubbleで構築したアプリとGoogle Tag Managerを連携するにはどのような方法があるのかをご紹介します。2022年5月時点では3つの方法があります。
方法①Settingsタブで設定
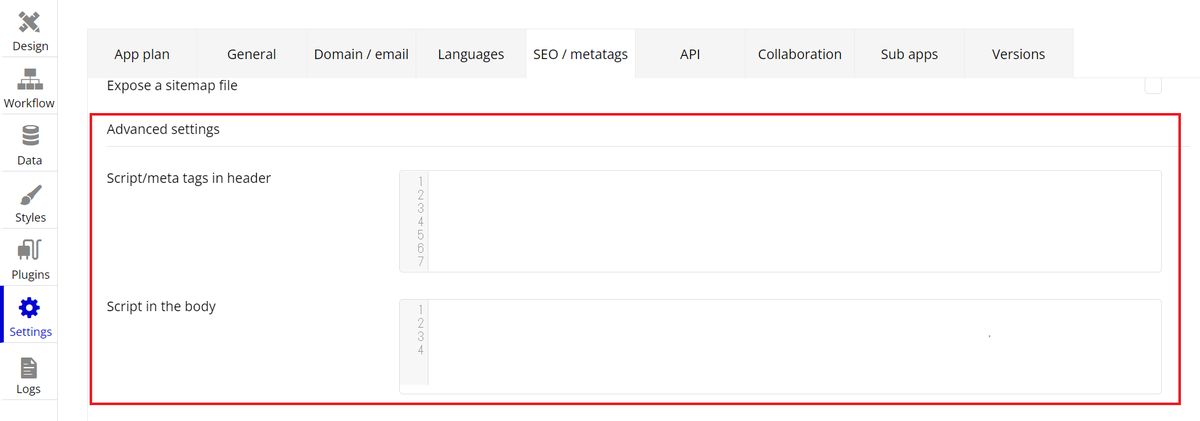
最もシンプルな方法です。Settingsタブ>SEO / metatags>Advanced settingsからGoogle Tag Managerのインストールコードを設定します。ここでコードを設定することで、Bubbleが全てのページにタグを適用してくれます。

※利用条件:いずれかの有料プランに加入していること
方法②プラグイン「Google Tag Manager(by Najmuzzaman)」を使う
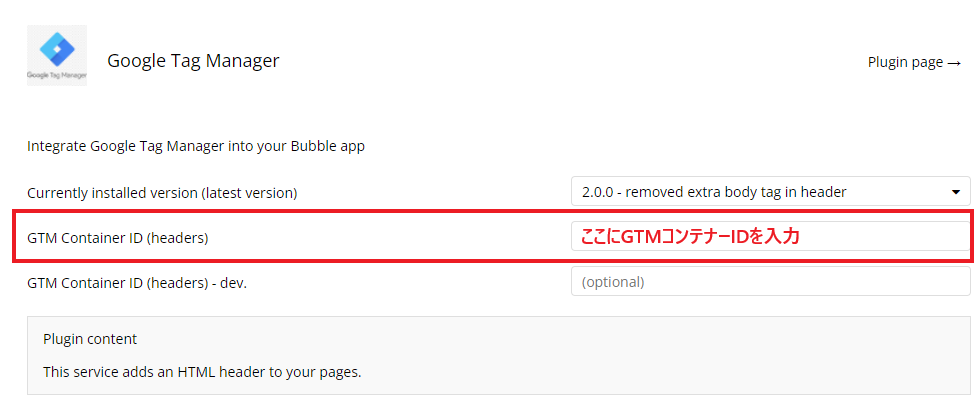
Pluginsタブで設定した「GTM Container ID」(Google Tag Managerで発行される、コンテナごとのID)が全てのページに適用されるプラグインです。

設定したコードがバックグラウンドでHTMLに追加されるので、Action等の実行は不要です。
※利用条件:プラグインをインストールする
方法③プラグイン「Google Tag Manager (GDPR control)(by Estare)」を使う
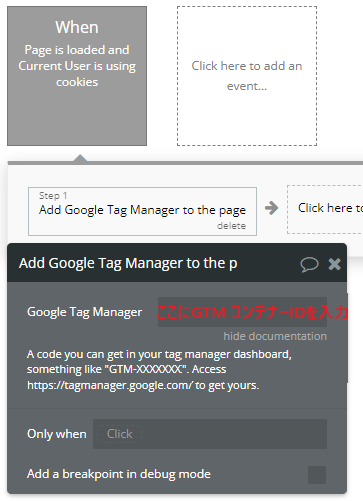
インストールコードをHTMLに埋め込むActionをページごとに実行するプラグインです。「Page is loaded」をトリガーとするWorkflowを作成してStep1のActionに「Add Google Tag Manager to the page」を設定するのが一般的な使い方になります。

こちらのプラグインでは、Workflowの「Only when」で「Current user is using cookies」を設定することでユーザーのcookies設定に応じてタグを追加するかを選択できるようになります。この点は方法①・②と異なる点です。
※「Only when」で「Current user is using cookies」を設定するには、Settingsタブ>General>Privacy&Securityで「Do not set cookies on new visitors by default」のチェックをオンにする必要があります。
②と比較すると、ユーザーがページを表示するたびにコード追加のActionを実行する必要があるというデメリットはありますが、Bubbleで保持しているユーザーのCookies同意ステータスに基づいてコード埋め込みの有無を決められるというメリットもあります(外部の同意管理プットフォームと統合することで、GTMでも同意ステータスに基づいたタグの配信設定が可能です)。
※利用条件:プラグインをインストールする
上記のなかで最も簡潔な方法は①Settingsタブで設定する方法です。そもそもプラグインをインストールせずに連携できる方法があるのですから、無料プランのままGoogle Tag Managerと連携したい場合以外は方法①で連携するのがおすすめです。
以上のことから、今回の記事ではGoogle Tag Managerの基本設定とSeettingsタブでGoogle Tag Managerと連携する方法を解説します。
今回の目標
- Google Analytics トラッキングタグを、Bubbleに埋め込んだGoogle Tag Managerから配信する。
Google Analyticsには「ユニバーサルアナリティクス(UA)」と「グーグルアナリティクス 4(GA4)」の2種類の無料アナリティクスがあります。GA4はUAの次世代版に当たりますが、2022年5月時点ではUAの全ての機能が使えるわけではないので、今回はUAとGA4両方のトラッキングタグをGoogle Tag Managerで設定する方法をご紹介していきます。
事前準備
Google Tag Manager
Googleアカウントを作成します。
Bubble
①アプリを作成し、いずれかの有料プランに加入します。
②動作確認用に2、3ページ作成します。このとき、ページ上のボタンやリンクを押下すると別のページに遷移するWorkflowを設定しておくと便利です。
Google Tag Managerの設定
それでは、Google Tag Managerの初期設定をしていきましょう!
アカウント・コンテナ作成
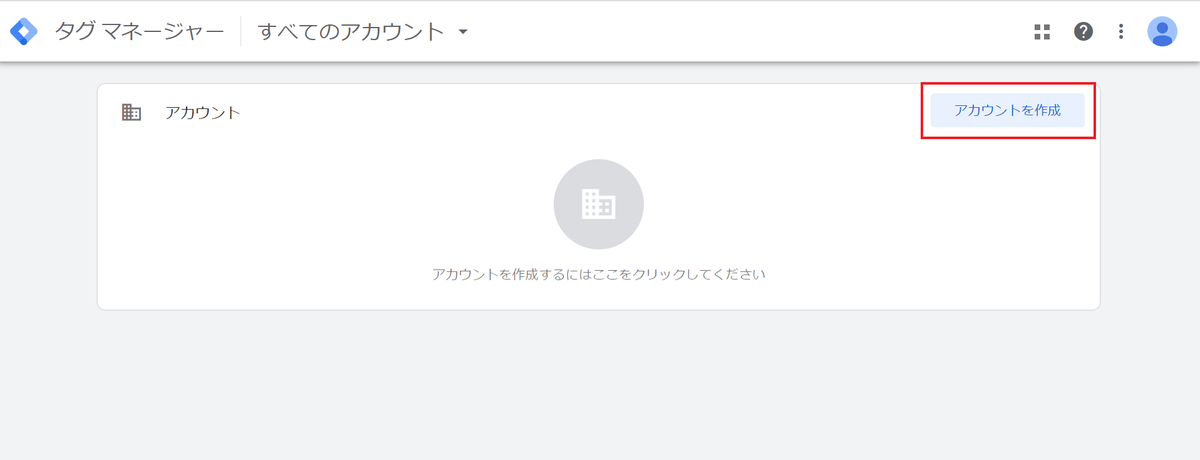
Google Tag Managerにアクセスしたら、「アカウントを作成」を押下します。
Google Tag Managerの「アカウント」は、管理したいサイトの親グループのようなものです。基本的に1企業に1アカウントで複数のサイトを管理していく形になります。

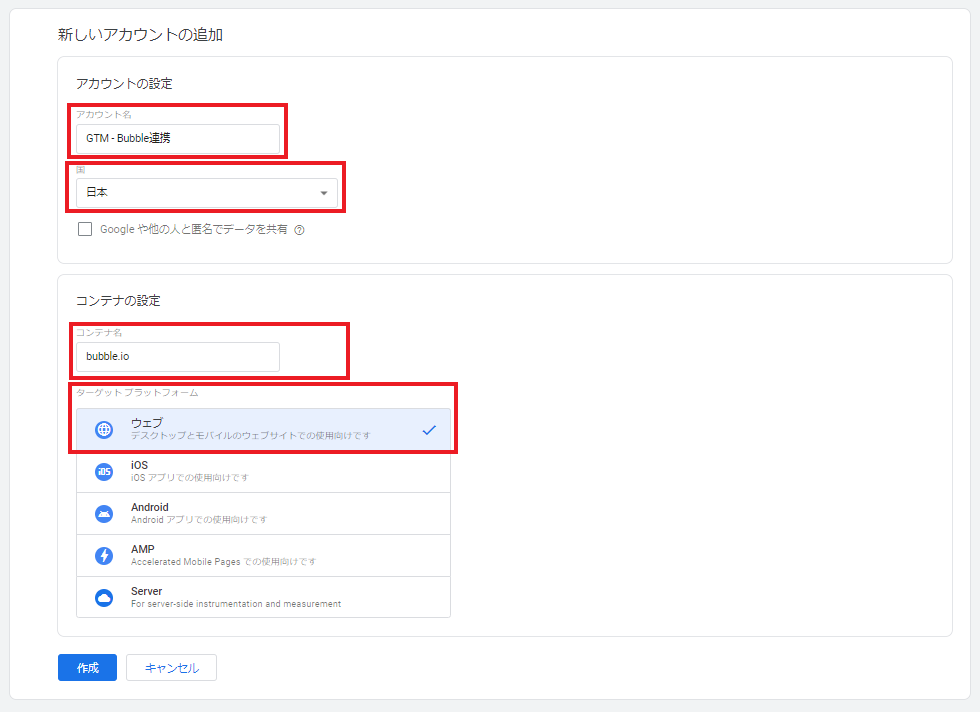
「新しいアカウントの追加」タブでは、以下を参考にして新規アカウントを作成してください。

2つ目のブロック「コンテナの設定」では、「アカウント」に帰属する、管理したいサイトを1つずつ設定していきます。新規アカウント作成時点では1つのコンテナしか設定できませんが、今後複数のコンテナを追加してくことができます。
設定ができたら左下の「作成」を押下します。Google Tag Managerの利用規約が表示されるので、「同意する」について「はい」を選択します。
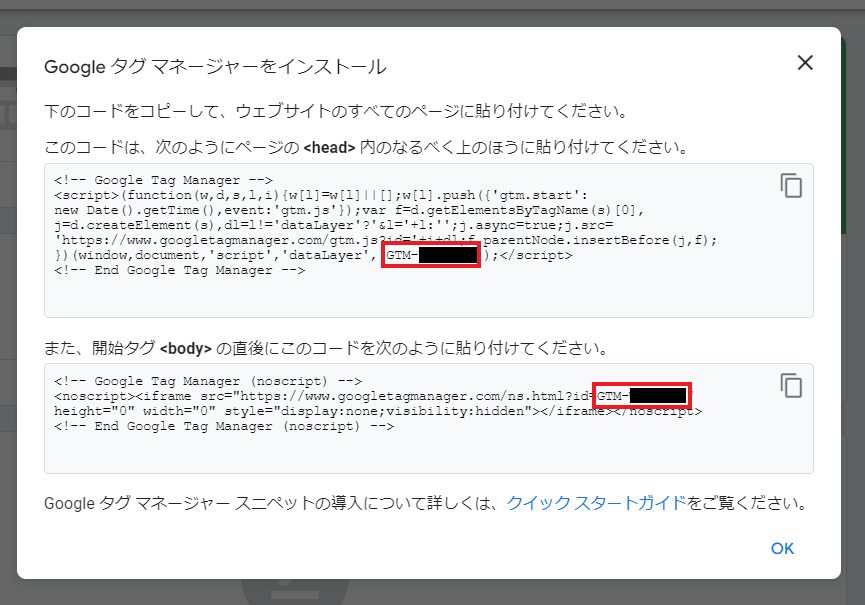
すると、以下のようなポップアップが表示されます。
こちらがBubbleのSettingsタブに張り付けるGoogle Tag Manager インストールコードになるので、コピーしておきます。

コード内の赤枠部分に、GTMコンテナIDが入ります。
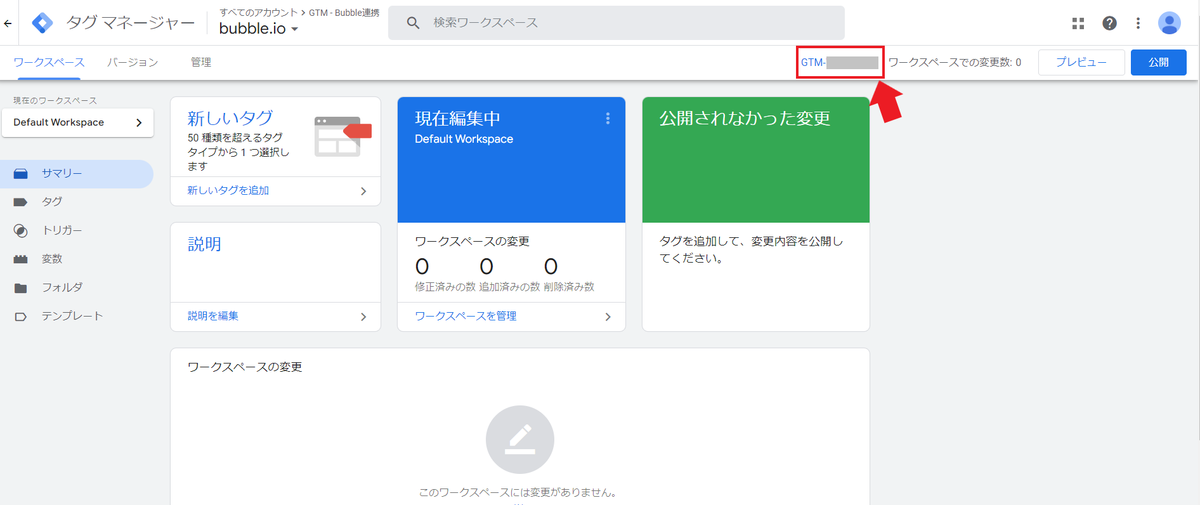
※ポップアップを閉じた後も、インストールコードはコンテナのワークスペースに表示されるGTM-IDを押下して確認することができます。

タグ追加
次に、Google Analyticsトラッキングタグを設定します。今回は、ページの閲覧をトラッキングするタグを設定します。
UAタグ追加
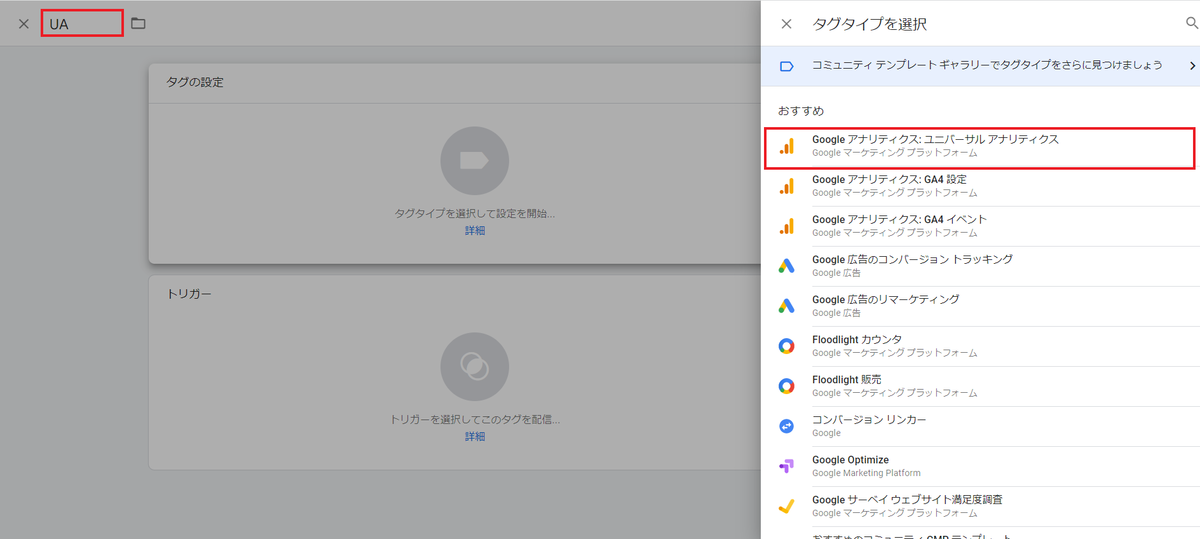
作成したコンテナのワークスペース>サマリー>「新しいタグを追加」を押下します。タグの設定タブが開くので、タグの名前を「UA(ご自由にご設定ください)」に設定し、「タグの設定」ブロックを押下してタグタイプから「Google アナリティクス:ユニバーサル アナリティクス」を選択します。

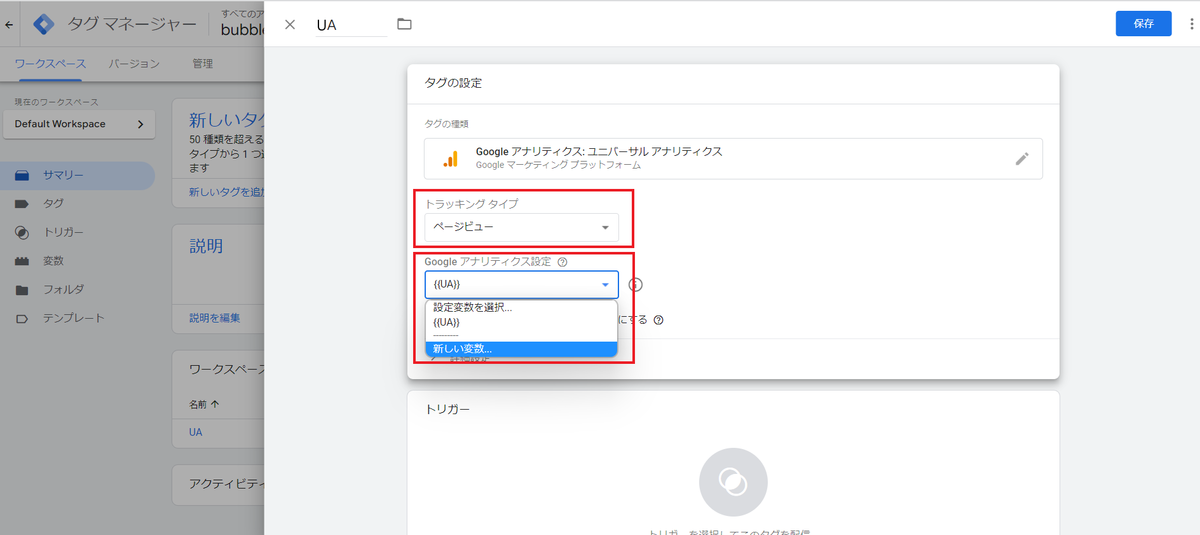
タグのタイプを選択したら、トラッキングタイプを「ページビュー」に、Google アナリティクス設定を「新しい変数」に設定します。

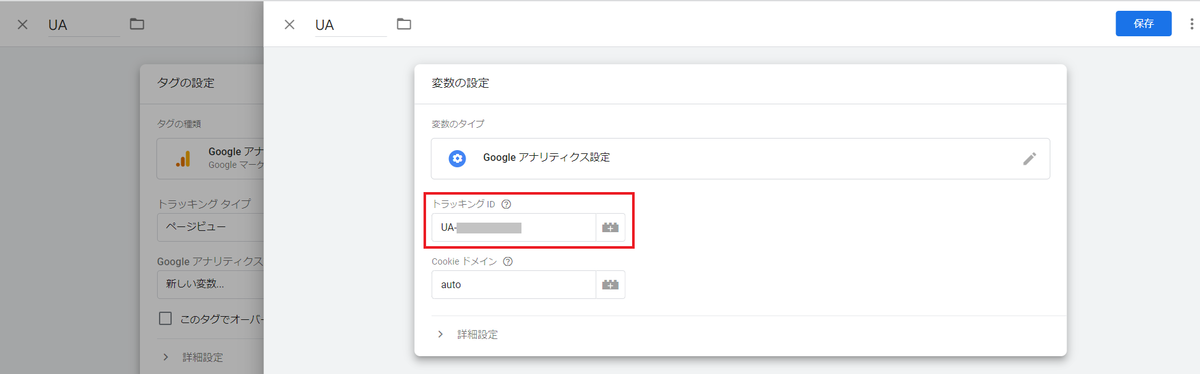
「新しい変数」を選択すると変数の設定タブが開きます。トラッキングのボックスにUAのトラッキングIDを入力したら、右上の「保存」を押下します。UAのトラッキングIAは「UA-」から始まるIDで、Google Analyticsのページで確認できます。

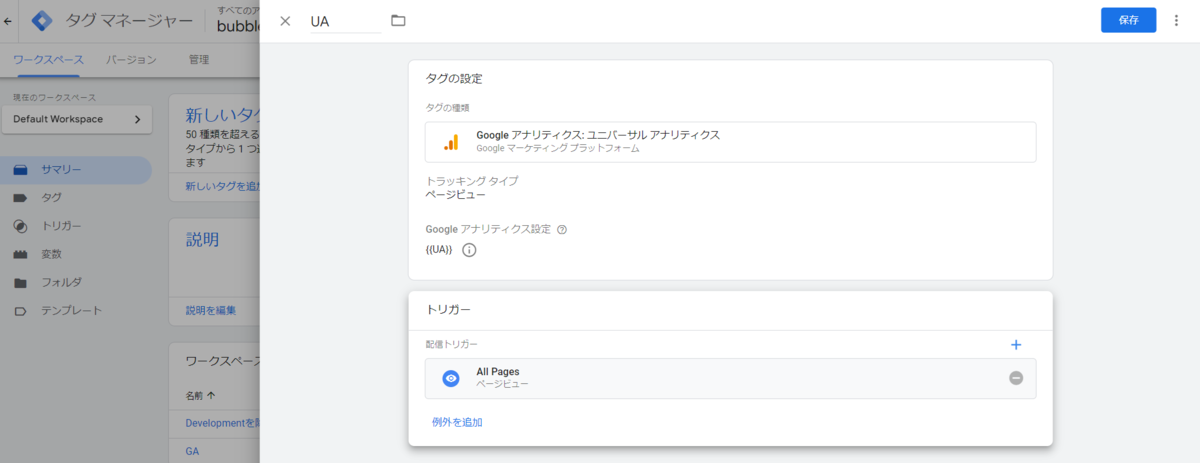
ここまでで「タグの設定」は完了です。次に「トリガーの設定」を行います。トリガーとは、タグが呼び出される条件となるイベントです。
「トリガー」のブロックを押下します。トリガーの選択タブで「All Pages」を選択したら右上の「追加」を押下します。

上記の「All Pages」トリガーを設定すると、全てのページを対象にページが表示されたときにタグが呼び出されることになります。
これでUAタグの設定は完了です。右上の「保存」を押下します。

GA4タグ追加
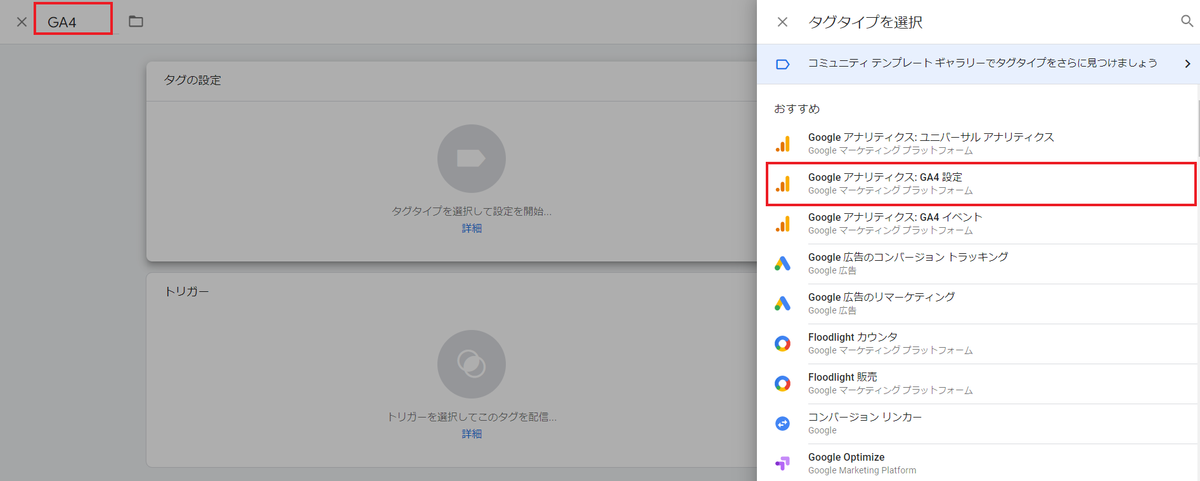
次に、GA4のタグを追加します。もう一度「新しいタグを追加」を押下して設定タブを開きます。
名前を「GA4(ご自由にご設定ください)」にしたらタグの設定ブロックを押下し、今度はタグタイプで「Google アナリティクス:GA4設定」を選択します。

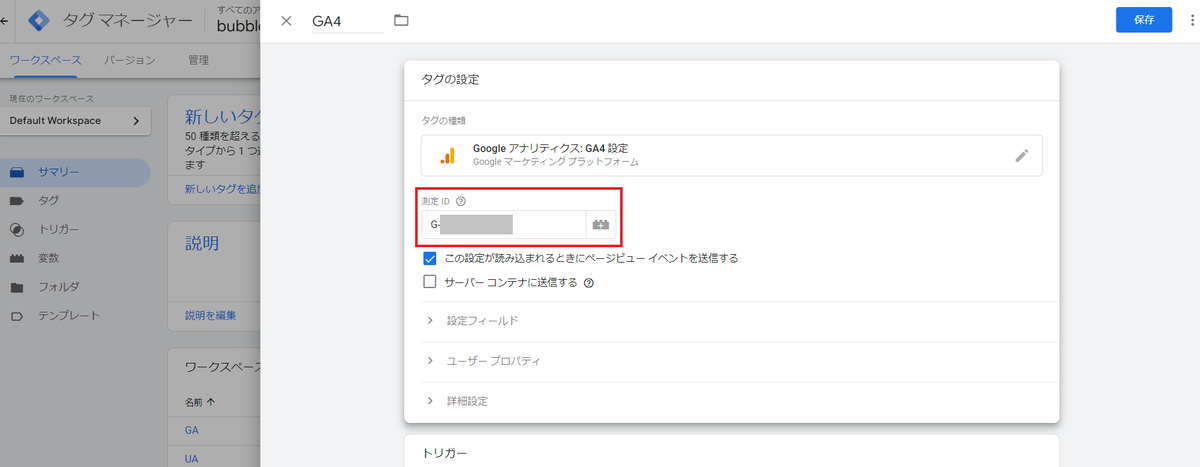
タグのタイプを選択したら、測定ID欄に「GA4測定ID」を入力します。測定IDは「G-」から始まるIDでGoogle Analyticsのページで確認できます。

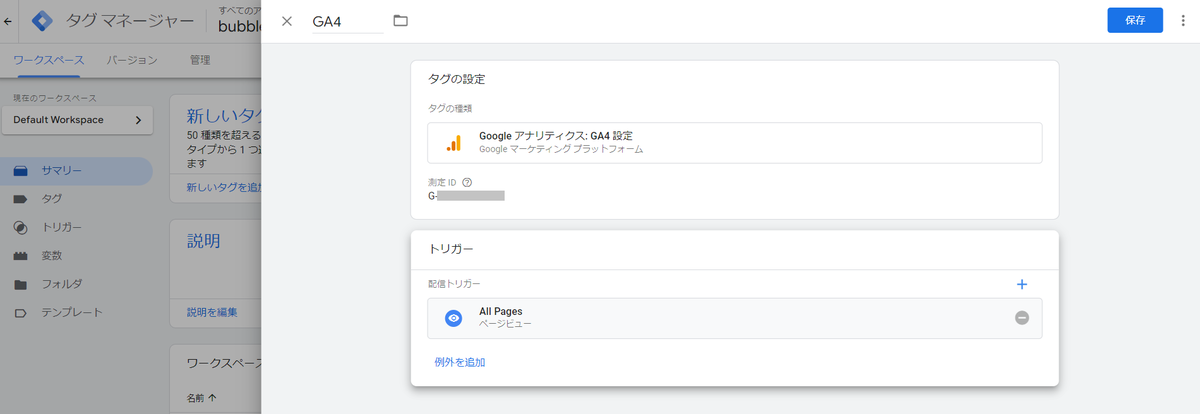
次に、トリガーの設定を行います。トリガーのブロックを押下し、トリガーの選択タブで「All Pages」を選択して右上の「追加」を押下します。

これでGA4タグの設定も完了です。右上の「保存」を押下します。

Bubbleの設定
それでは、Bubbleの方でも設定をしていきます。
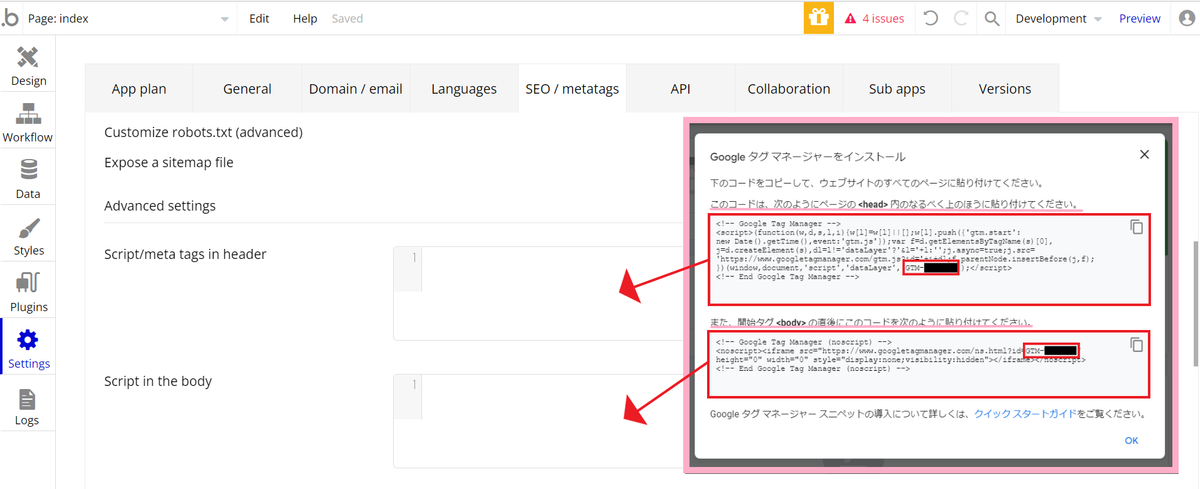
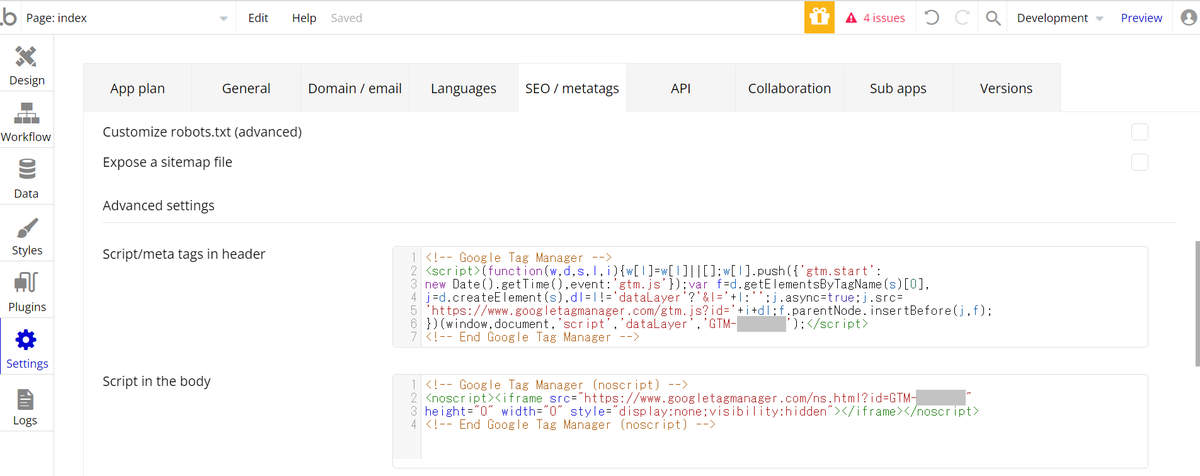
Google Tag Managerと連携したいBubbleアプリのSettingsタブを開き、SEO / metatags>Advanced settingsを確認します。
「Script /meta tags in header」と「Script in the body」の2つの入力ボックスがありますね。ここにGoogle Tag Managerインストールコードを入力します。
インストールコードは2種類ありましたね!「Script /meta tags in header」には「このコードは、次のようにページの head 内のなるべく上のほうに貼り付けてください。」と説明されているコードを、「Script in the body」には「また、開始タグ body の直後にこのコードを次のように貼り付けてください。」と説明されているコードを入力します。

実際にコードを入力すると以下のようになります。

これでBubbleの設定は完了です。プラグインを利用するより簡単だとお分かりいただけたかと思います。
動作確認
それでは、連携できているか確認していきます。
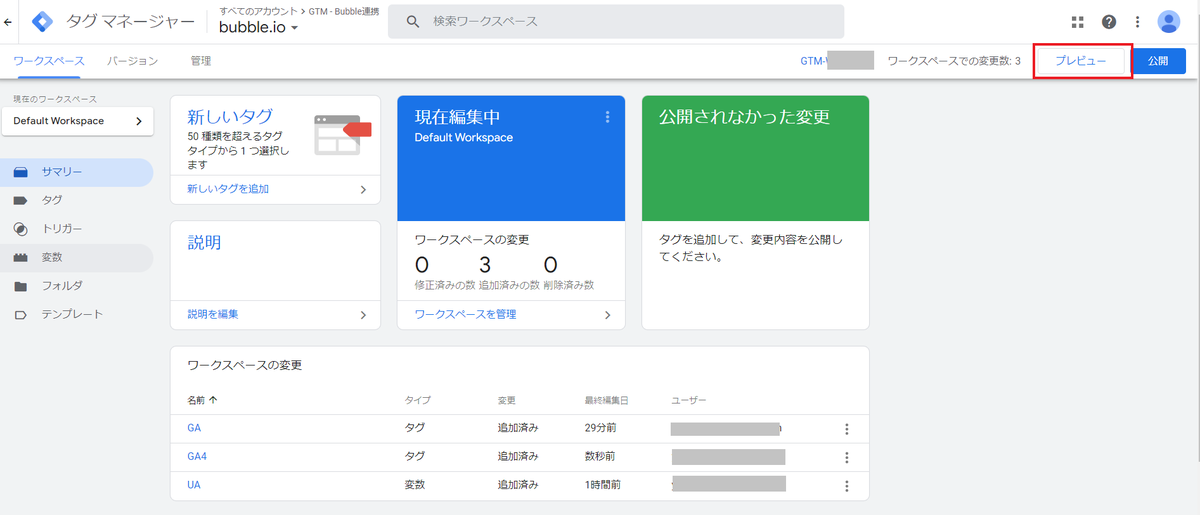
Google Tag Managerに戻り、ワークスペース右上の「プレビュー」を押下します。プレビュー機能は、設定したタグが正しく動作しているか確認できる便利な機能です。

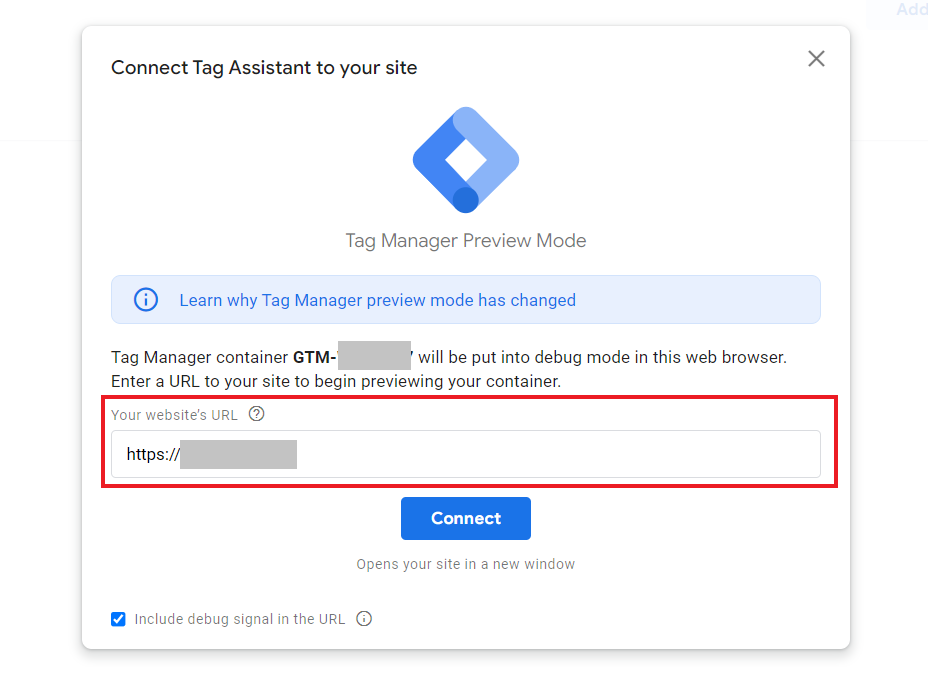
するとGoogle Tag Managerとサイトの連携ポップアップが表示されるので、連携したいBubbleアプリのURLをドメインまで(https://YOUR-DOMAIN)入力して「Connect」を押下します。まだ一度もLiveバージョンにデプロイしていない場合は「/version-test」まで入力するとスムーズです。

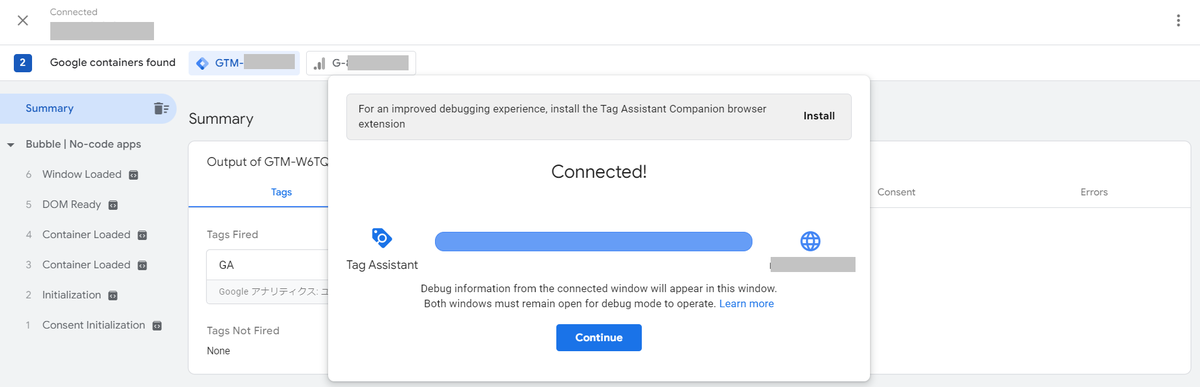
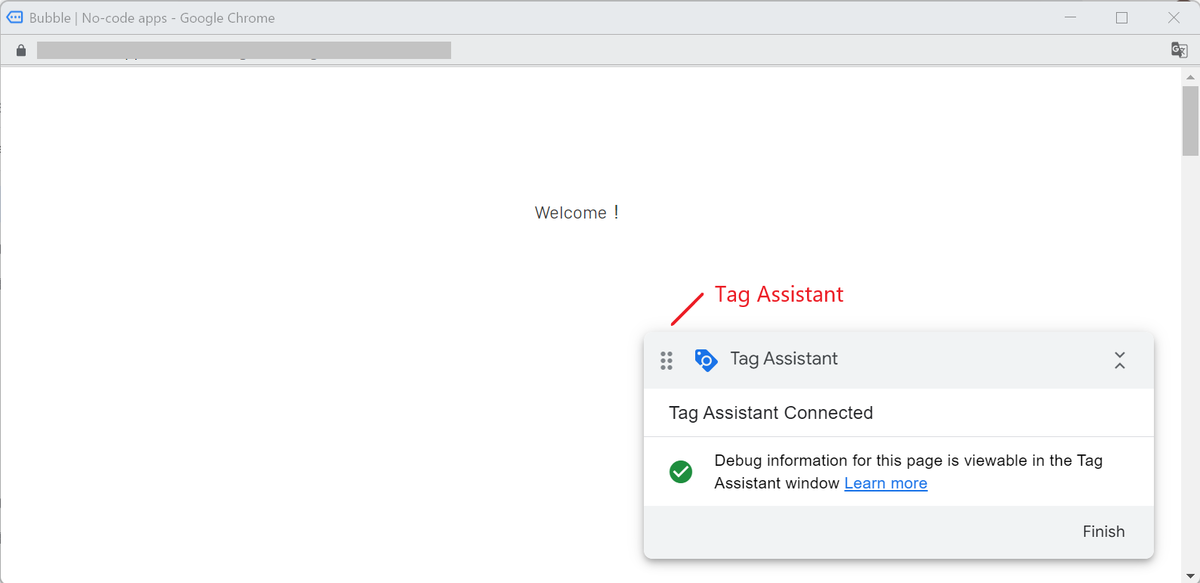
連携に成功すると、新しいタブで「Tag Assistant」が、新しいウィンドウで連携したBubbleアプリのトップページが開きます。
■Tag Assistantページ

■連携したBubbleのトップページ(画面右下にTag Assistantのポップアップ)

以降の段落では、連携に不備がないかを2段階に分けて確認していきます。
タグが発火しているかの確認
まずはGoogle Tag Managerの設定に不備がないかを確認します。
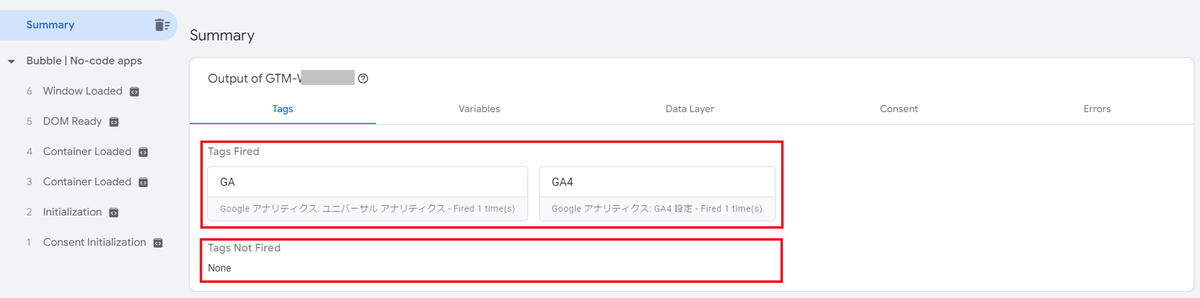
新規タブで開いたTag AssistantのページではデフォルトでSummaryが表示されています。「Output of GTM-xxxxxxx」の「Tags」のタブの「Tags Fired」以下に、設定した2つのタグが表示されているか確認します。ここに表示されているタグは発火しているタグになります。今回の例でいうと、「ページビュー」があるごとに呼び出されているタグが表示されます。

もし「Tags Not Fired」以下に設定したタグが表示されていた場合、タグの設定が間違っていることが考えられます。一度手順を見直してみてください。
Google Analyticsでアクセスがカウントされているかの確認
タグはきちんと動作していることが確認できたので、次にGoogle Analyticsでタグで設定した解析ができているかを確認します。
UAの確認
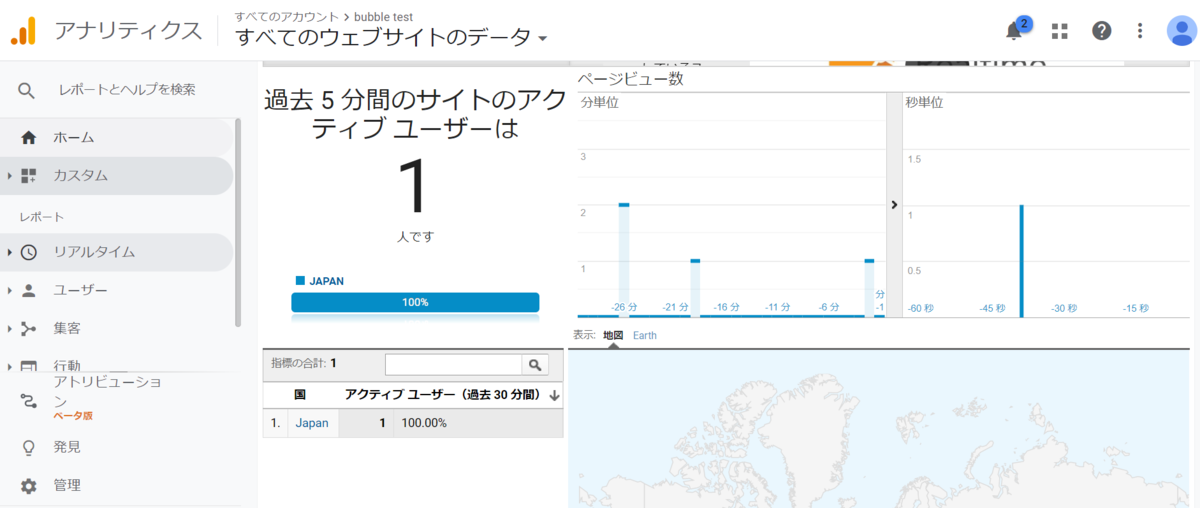
「リアルタイム」のタブを開き、アクティブユーザーが確認できれば正しく動作しています。

GA4の確認
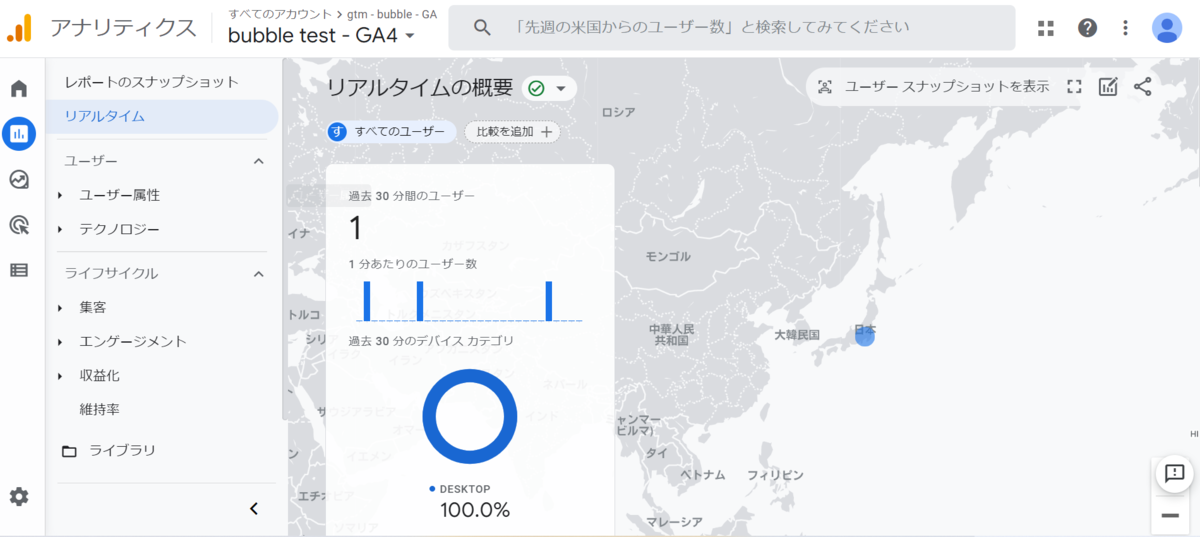
こちらも「リアルタイム」のタブを開き、アクティブユーザーが確認できれば正しく動作しています。

タグの公開
ここまででタグが正しく動作していることが確認出来たらタグを公開します。
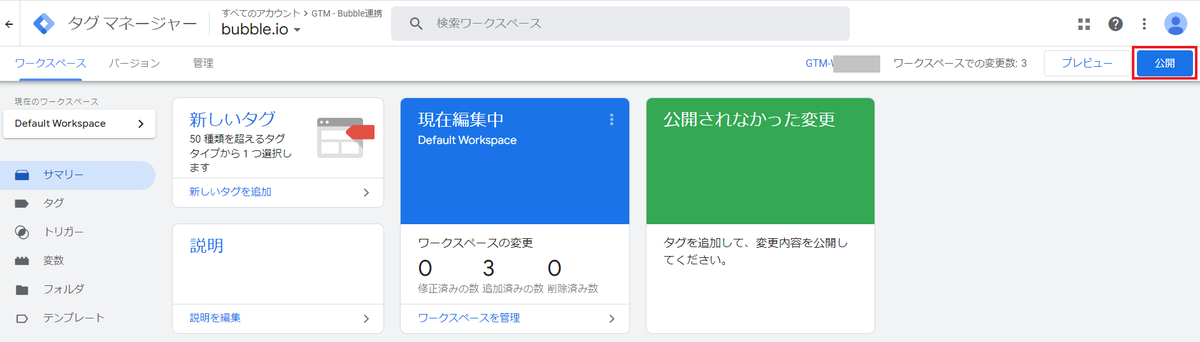
Google Tag Managerのワークスペースに戻って、プレビューボタンの右の「公開」を押下します。

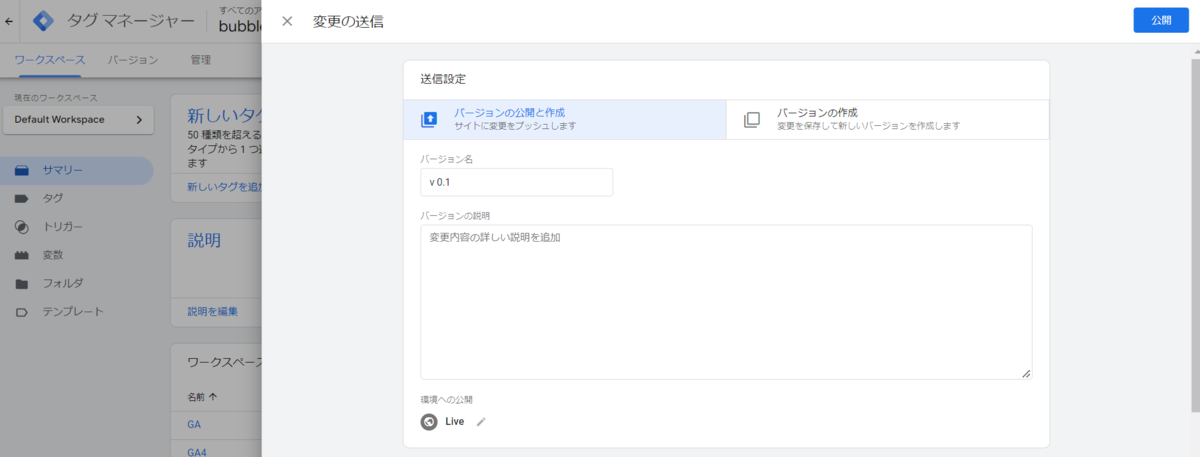
バージョンの設定タブが開きますので、適当なバージョン名を入力して「公開」を押下します。

これで全ての設定は完了です!お疲れさまでした。
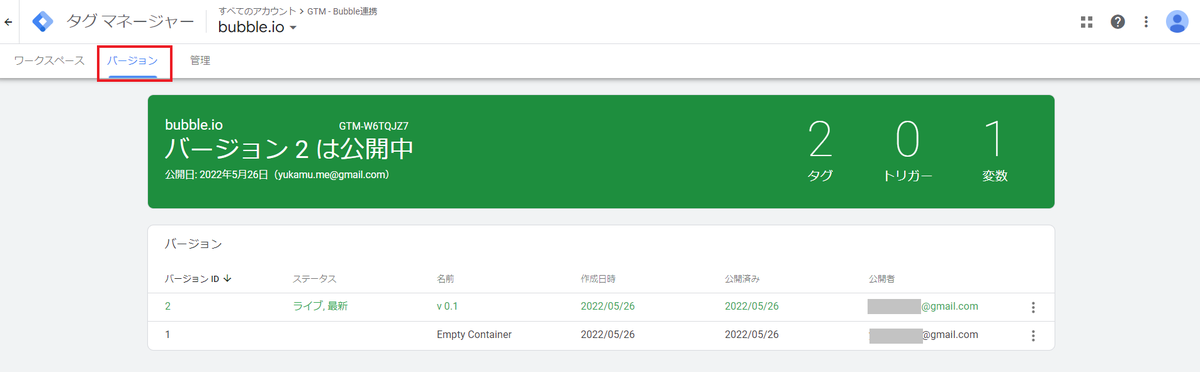
ちなみに公開中・過去のバージョンの詳細は、ページ上部のタブで「バージョン」を選択すると確認できます。

おまけ
この段落では、便利な設定を簡単にご紹介します。
Developmentバージョンのページビューをカウント対象外にする
Bubbleの開発はPreviewモードでDevelopmentバージョンのページを確認しながら進めることになりますが、Developmentバージョンのページのアクセスはアナリティクスの解析対象外にできれば便利ですよね。
Google Tag Managerのトリガーの設定で、Developmentバージョンのページを除外することができます。
設定方法
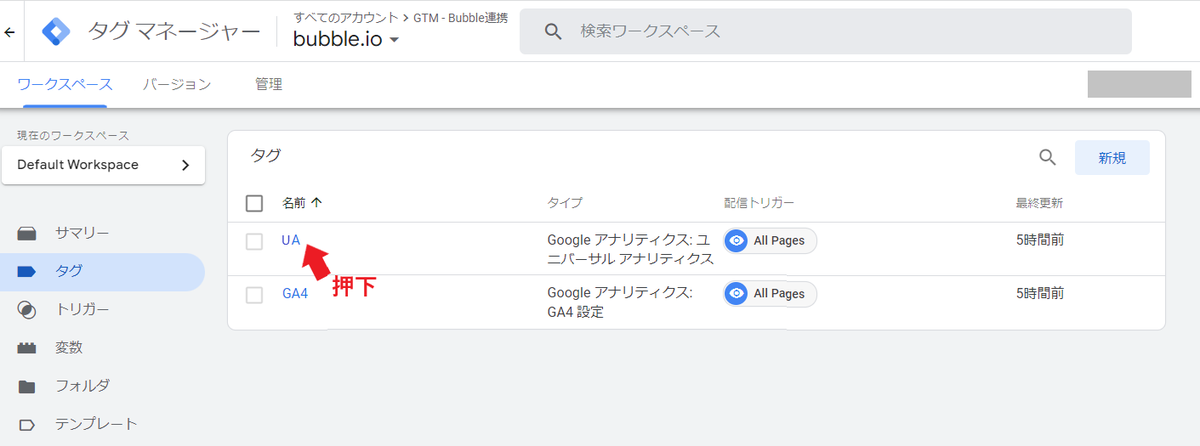
ワークスペースを開いたらサイドメニューから「タグ」を選択し、表示された一覧からDevelopmentバージョンのページを対象外にしたいタグの名前を押下します。

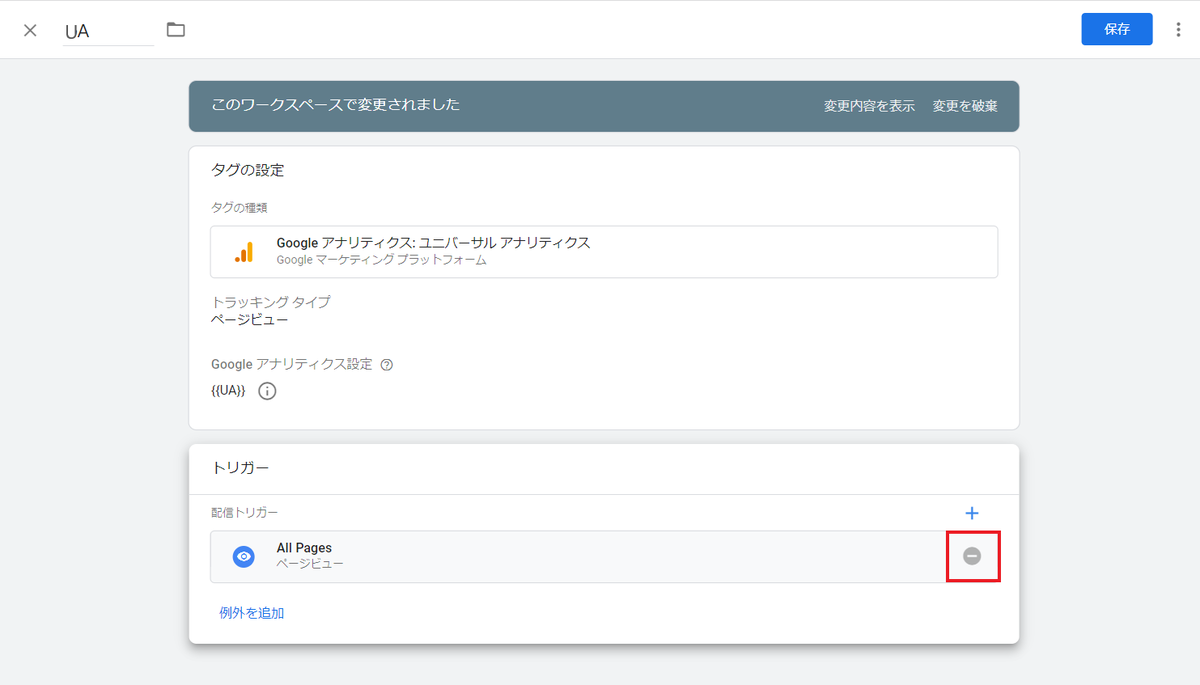
タグの編集タブが開いたら、トリガーのボックスの編集アイコン(右上の鉛筆のアイコン)を押下します。トリガーを編集できるようになるので、「All Pages」の右の「ー」を押下して設定したトリガーを削除します。

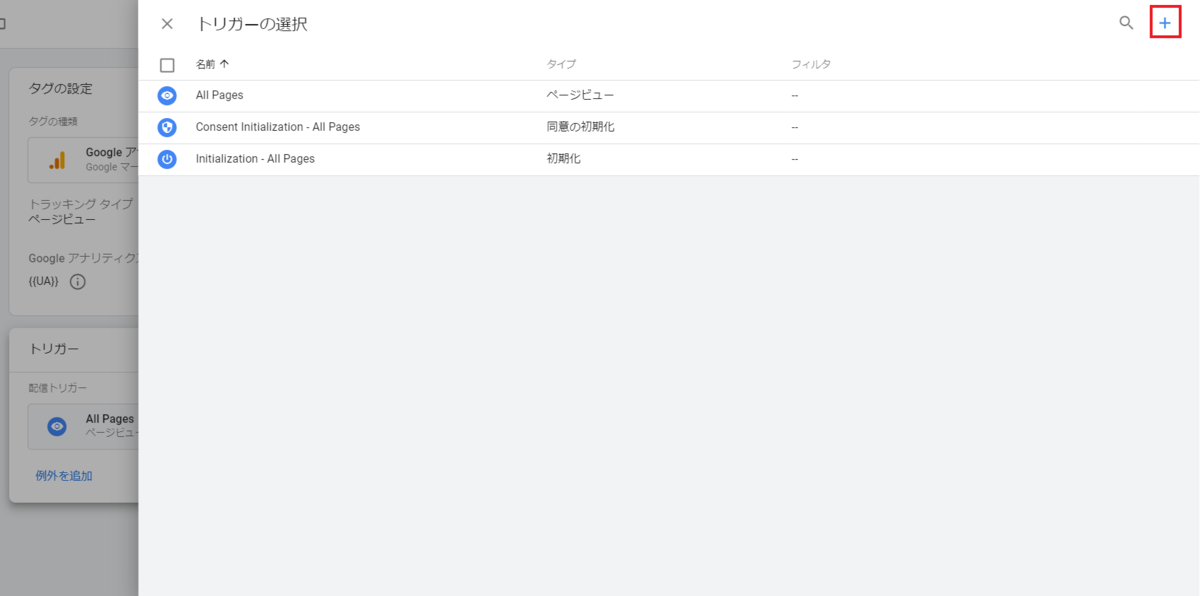
トリガーのボックスのどこかを押下し「トリガーの選択」タブが開いたら、右上の「+」を押下して条件付きトリガーを作成します。

トリガーは以下を参考に設定してください。

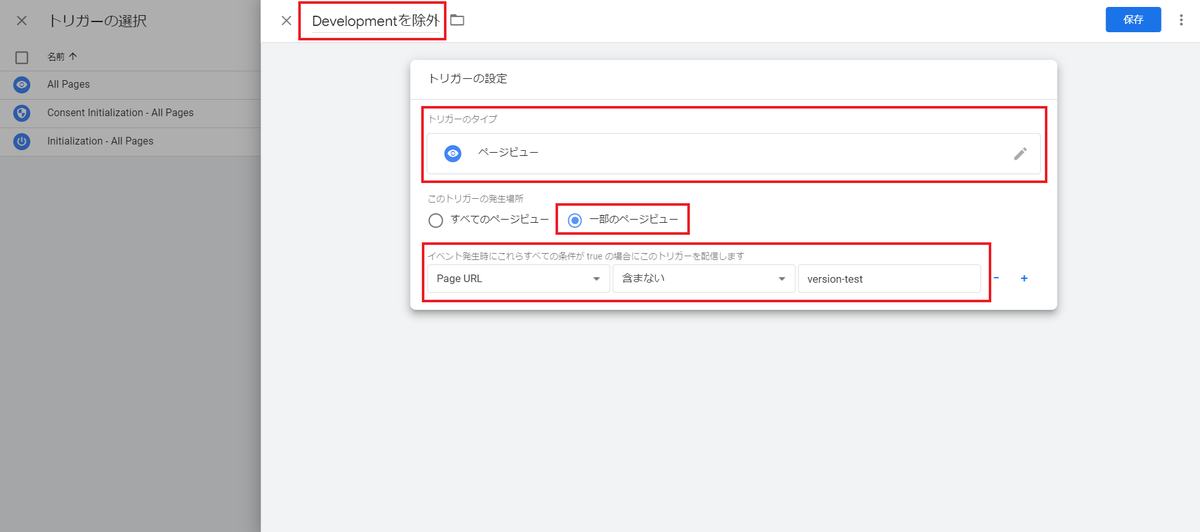
まず、トリガーの名前を「Developmentを除外(ご自由にご設定ください)」に設定し、トリガーのタイプは変更前と同じく「ページビュー」を選択します。
次に、「このトリガーの発生場所」で「一部のページビュー」を選択すると、発生場所の詳細を設定できるようになります。「イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します」の下部で、「Page URLにversion-testを含まない場合にトリガーを配信する」という条件を、上記の添付画像のように設定します。
設定できたら右上の「保存」を押下して、トリガーに今作成したトリガーが設定されていることを確認します。「保存」を押下して設定完了です。

設定が完了したので、Developmentバージョンのページビューが除外されているか、先ほどと同様プレビューとGoogle Analyticsで確認します。今回はGA4と比較できるようにUAタグのトリガーだけ修正したので、2つを比較してみましょう。
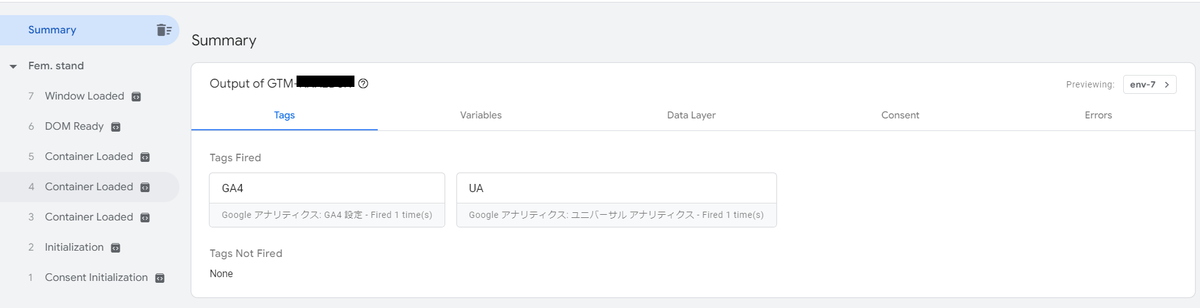
Tag Assistantのプレビューでは、「UA」と「GA4」両方のトリガーが発火しているのが確認できました。

次に、Google Analyticsで確認します。
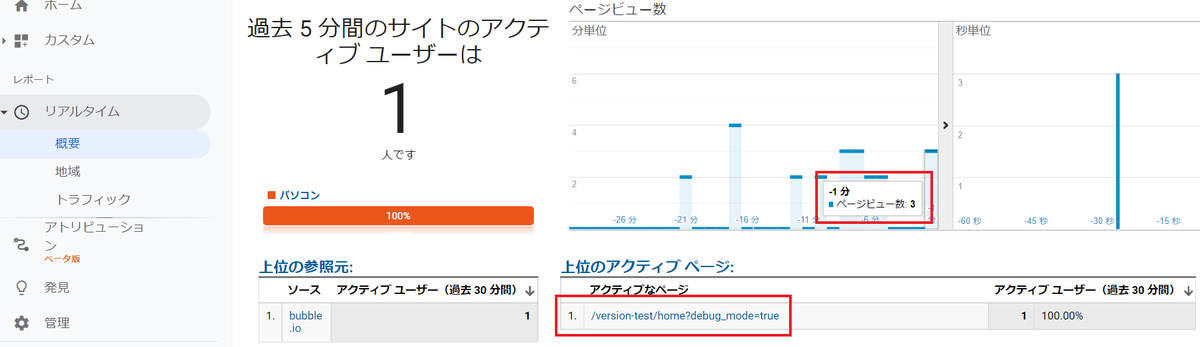
まずはDevelopmentページを除外していない「UA」のリアルタイム計測タブを開きます。

上記の通り、「アクティブなページ」に「version-test」を含むページが表示されています。また、1分前のページビューもカウントされていますね。
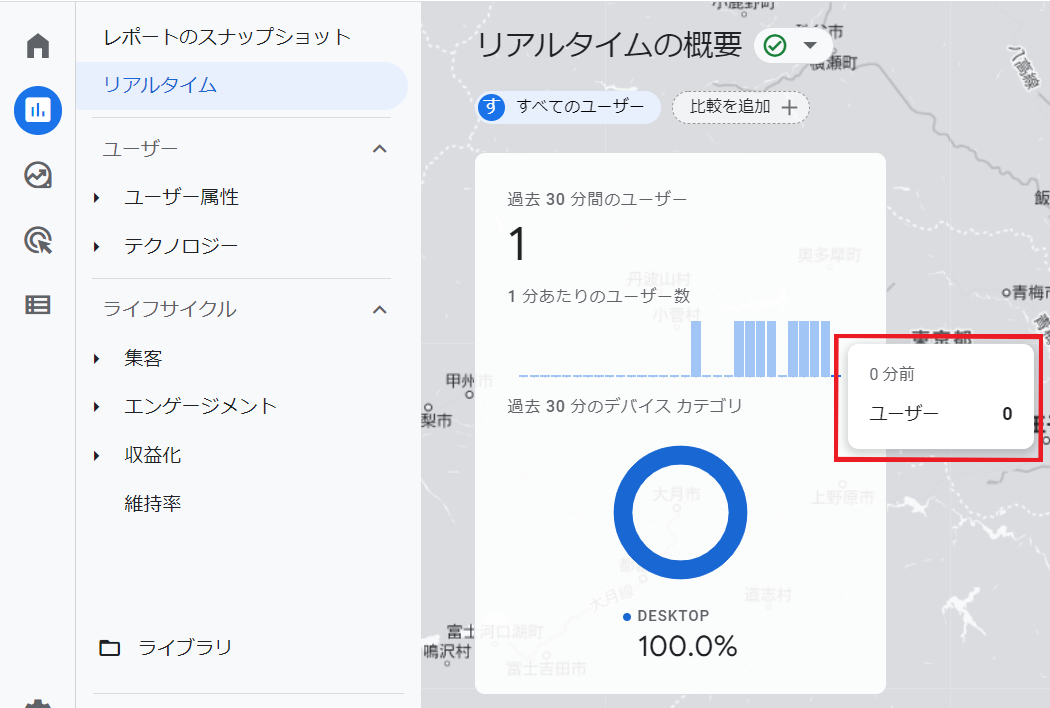
一方「GA4」の解析ページを見てみると、ページを閲覧中にも関わらず0分前のアクティブユーザーが0になっています。Developmentページを除外することができましたね!

この方法を使えば、特定のページをタグ配信の対象外にする/特定のページでのみタグを配信するというトリガーを設定することができます。ぜひ応用してアクセス解析にお役立てくださいね!
まとめ
今回は、「BubbleとGoogle Tag Managerの連携方法」をご紹介しました。Google Tag Managerは、一度インストールコードを埋め込んでしまえばメンテナンスの時間を短縮できる便利なマーケティングツールです。
ぜひ活用してサービス向上に役立ててくださいね!