
この記事は 【 iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け) 】の第3回です。 本コンテンツの記事が初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認くださいね。
コンテンツを公開してから、少し期間が開いてしまいましたが、アプリ完成まで しっかりと紹介していきますので、これからも是非お付き合いくださいね!
今回作成するページ
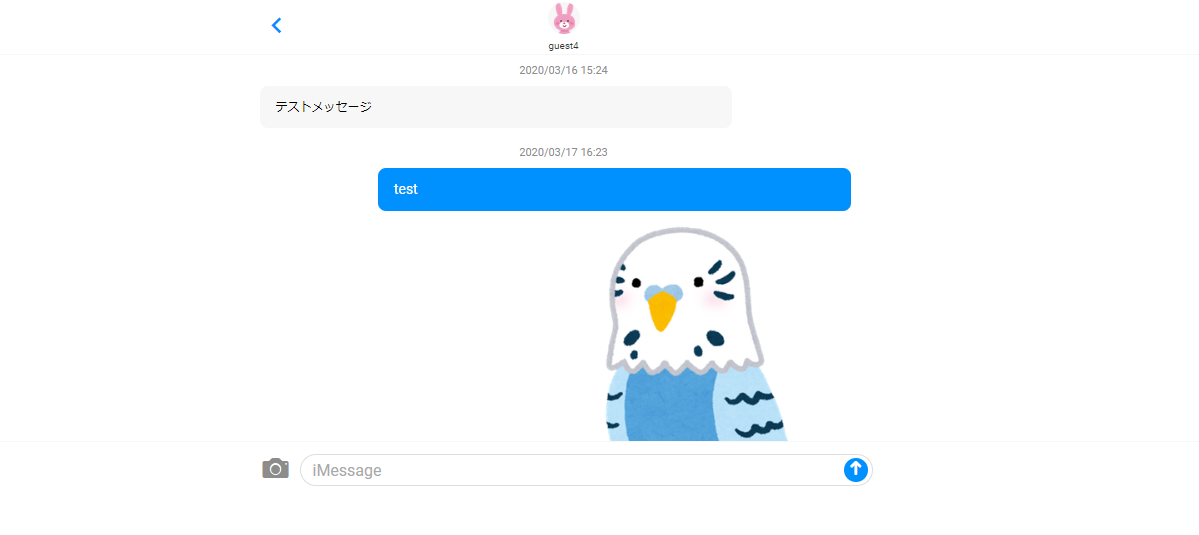
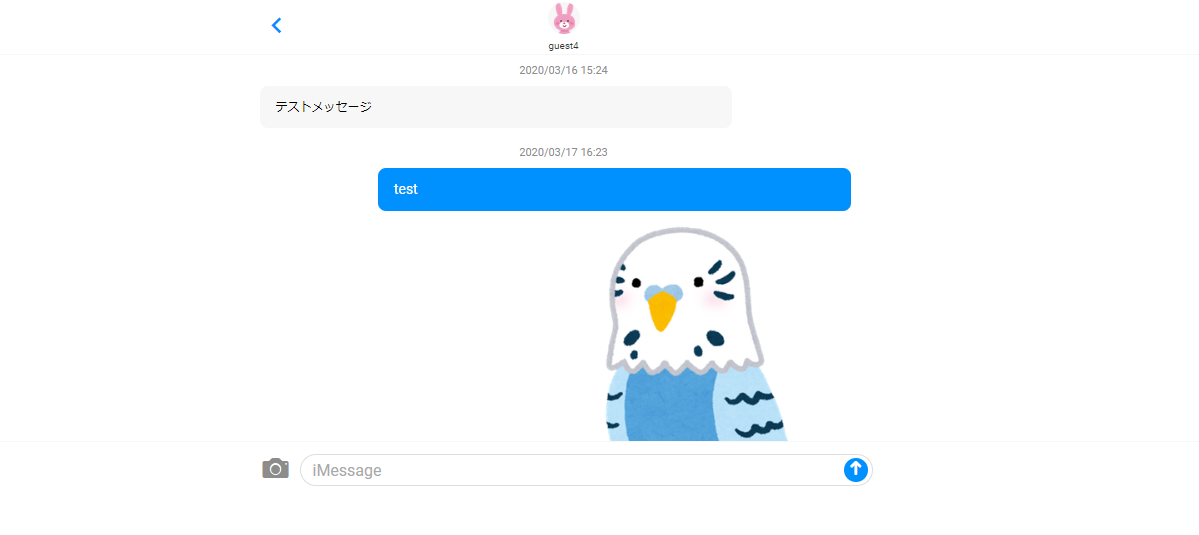
今回は、前回作成した index(メッセージを送信する相手を選択する画面)から遷移する先のページとなる、メッセージ表示画面(room)を作成していきたいと思います。

↑上記画像のようなページを作成してきます!
- 今回作成するページ
- 1. メッセージ表示画面(room)の枠を作成する
- 2. index からメッセージ表示画面(room)へ遷移設定
- 3. メッセージ表示画面(room)の作り込み
- 4. プレビュー
- 5. まとめ
- iMessage clone コンテンツ一覧
1. メッセージ表示画面(room)の枠を作成する
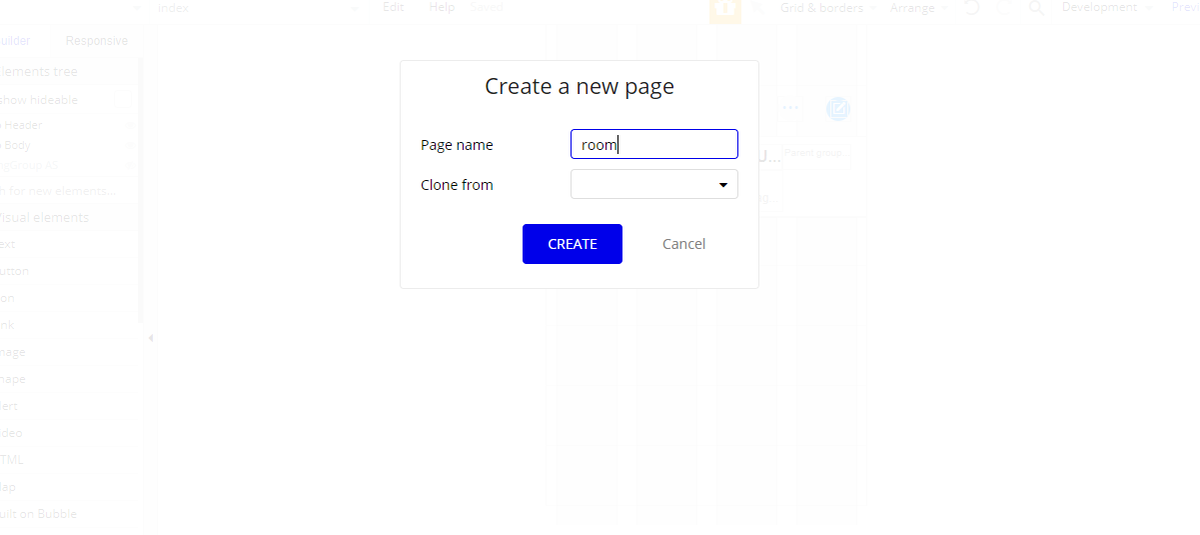
では、まず index ページからの遷移先である room の枠組みから作成していきましょう。「Create a new page」で Page name を「room」で作成します。

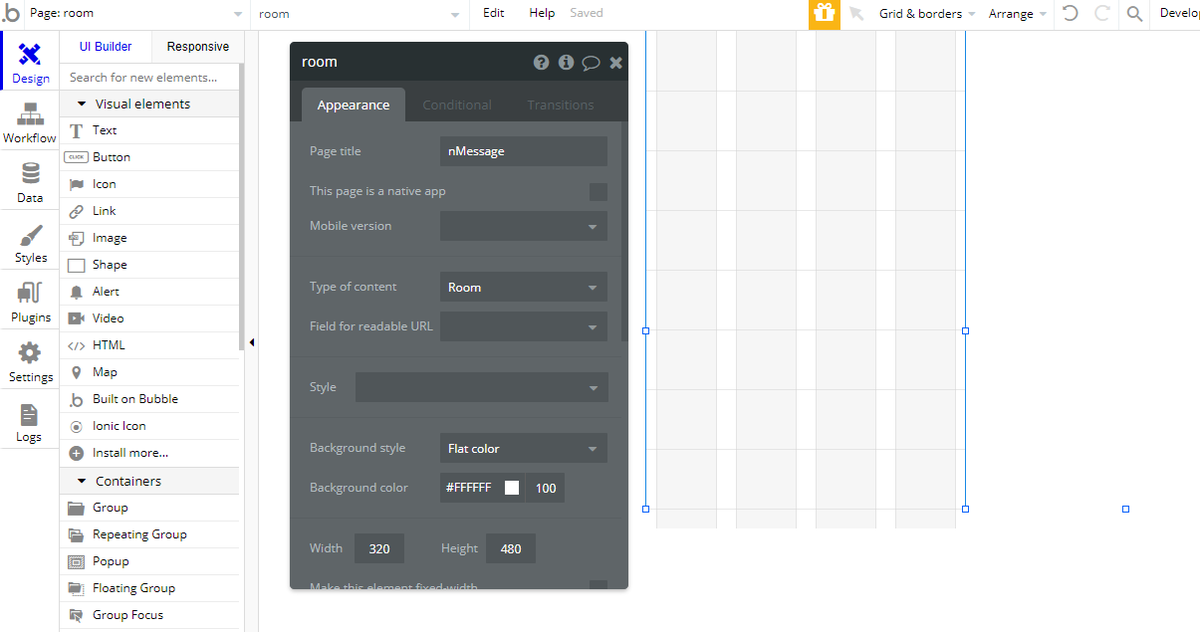
Page title を「nMessage」とし Type of content に「Room」Type(room テーブル)を選択します。Width は index の時と同じように「320」で設定します。

ひとまず枠組みが準備出来ました。では、次にメッセージの送信先を選択したら遷移するようにしていきましょう。
2. index からメッセージ表示画面(room)へ遷移設定
index に戻り、 前回作成した Group Room に カーソルがホバーされた時の Conditional を設定していきます。
「Group Room」を選択し、Conditional タブから 条件の When を「This Gruop is hovered」、Select a property to change when true から「Background color」を選択し、色を #0091FF 、透過率を 10で設定ます。

では次にクリックイベントを作成していきます。Workflowタブの Click here to add an event... から Elementで「Group Room」を選択します。

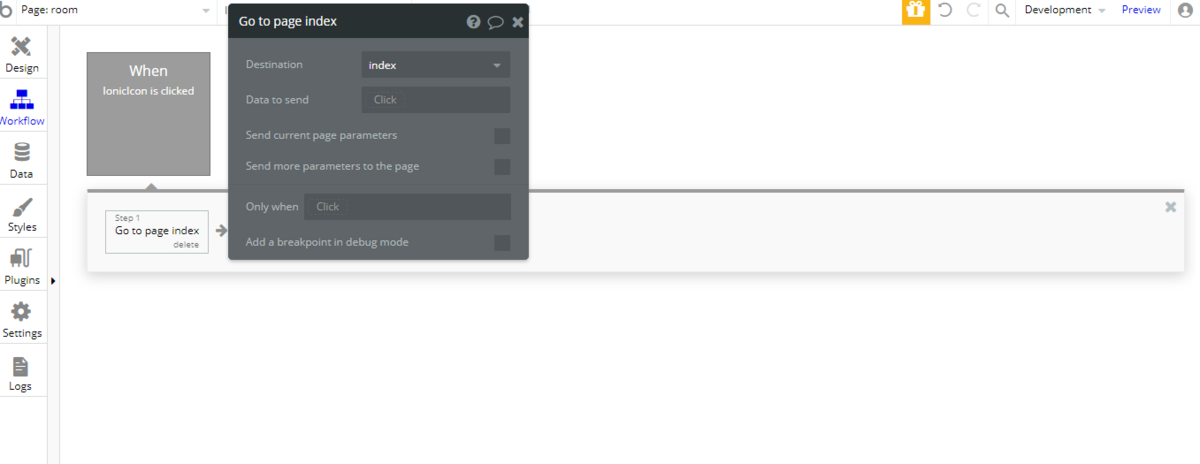
Click here to add an action... から Navigation で「Go to page...」を選択し、Destination に「room」ページを選び、Data to send を「Current cell's Room」とします。ここで送信するデータを Room Type で設定しているのは、選択された Room のデータを遷移先に引継ぐためです。前項1の Type of content で Room を選択したと思うのですが、ここで データのTypeを一致させておく必要があります。

では、一度 index をプレビューして、room に遷移する確認しておきましょう。
3. メッセージ表示画面(room)の作り込み
遷移する事が確認できたら、room ページの中身を作成していきます。
3.1 ヘッダー部分の作成
では、room ページのヘッダー部分を作成していきます。
ヘッダーはスクロール時に固定しておきたいので、「FloatingGroup」を使用します。UI Builder の Containers から「FloatingGroup」を選択し、roomページの上部に配置します。
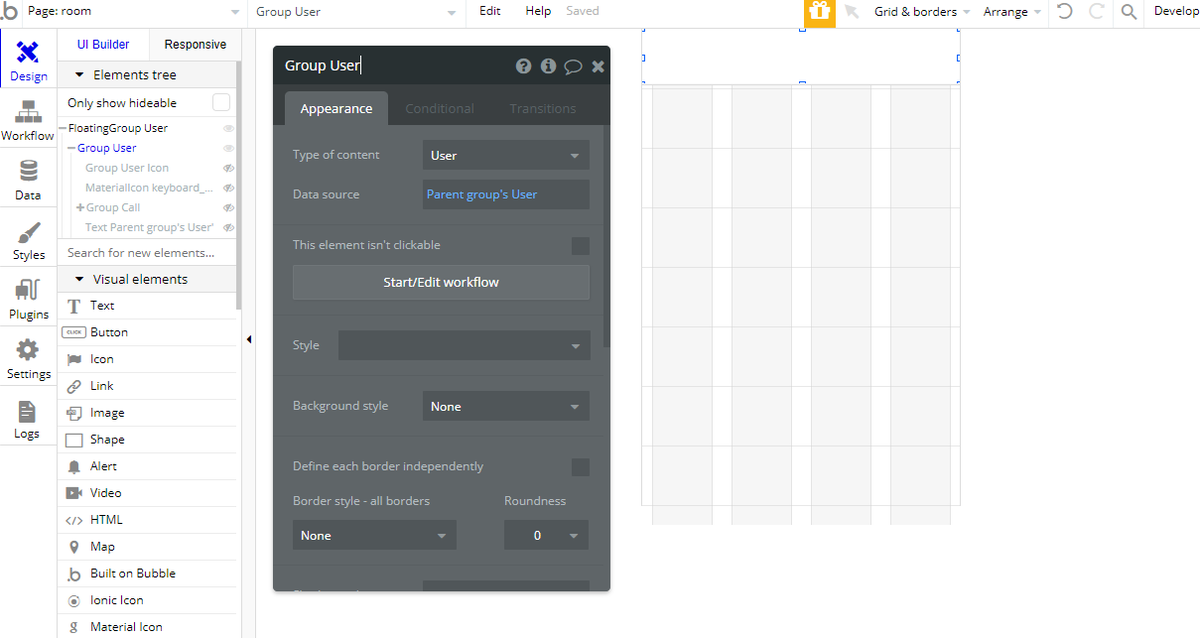
名前を「FloatingGroup User」としておきます。Vertically float relative to を「Top」とし、Horizontally の方を「Left」とします。
Type of content は「User」Type を選択して、Data source を「Current Page Room's Member:minus item Current User:first item」としておきます。データソースは、index から引き継いできた Room のメンバーから、自分を除いた1行目」という意味になりますが、これは メッセージをやり取りする相手のユーザー情報を取得しています。

あとは Define each border independently のチェックをオンにして、 Border style-bottom の Widthを「1」に Color を「#F7F7F7」としておきましょう。エレメント自体の大きさと配置は W320 H56 X0 Y0 とします。
では、この FloatingGroup User にユーザー情報を表示するエレメントを配置していきます。Group エレメントを配置し名前を「Group User」とします。Type of content を「User」として「Data source」には FloatingGroup User から引き継いで「Parent group's User」とします。Apply a max width when the page is streatched のチェックをオンにして、Maximum width を「200」とます。

次にユーザーのアイコンを表示します。Group エレメントの名前を「Group User Icon」として、Background style を「Image」、 Dynamic image を「Parent group's User's UserImage」、Background color if e に「#F7F7F7」とします。Roundness を「16」、エレメントの大きさを W32 H32 として丸くしておきましょう。

次に IonicIcon を配置して、index に戻るアイコンを作成しておきます。色は「#0091FF 」とし、W32 H32 X8 Y12 にしておきます。

クリックした時に index ページへ戻るようにワークフローも合わせて設定しておきましょう。Click here to add an event... から IonicIcon を選択して、Click here to add an action... から Navigation で「Go to page...」を選択し、Destination に「index」ページを選びます。

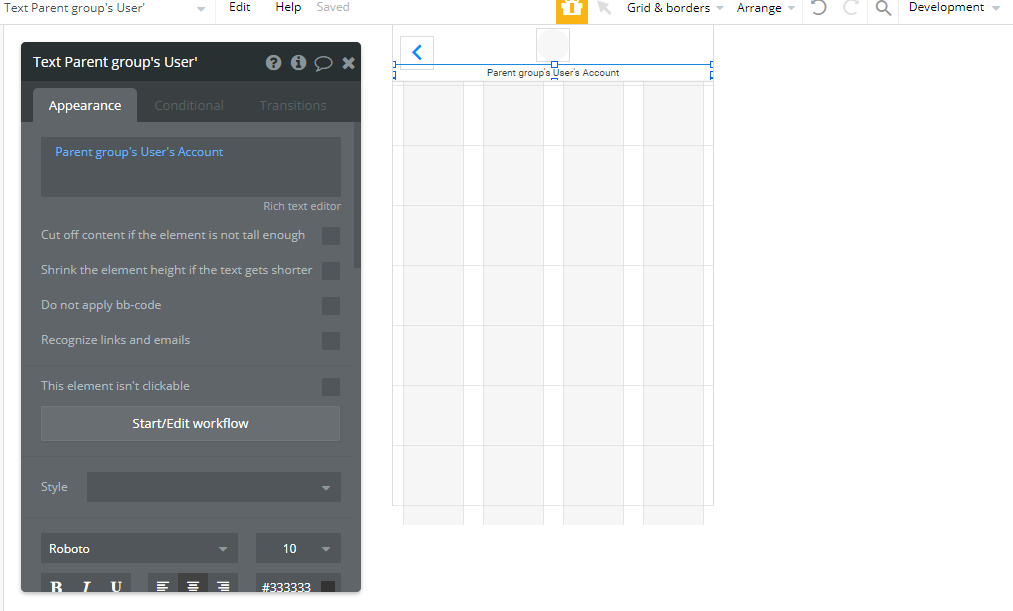
次にユーザーのアカウント名を表示しましょう。Text エレメントを「Parent group's User's Account」としてフォントカラーなども設定しておきます。


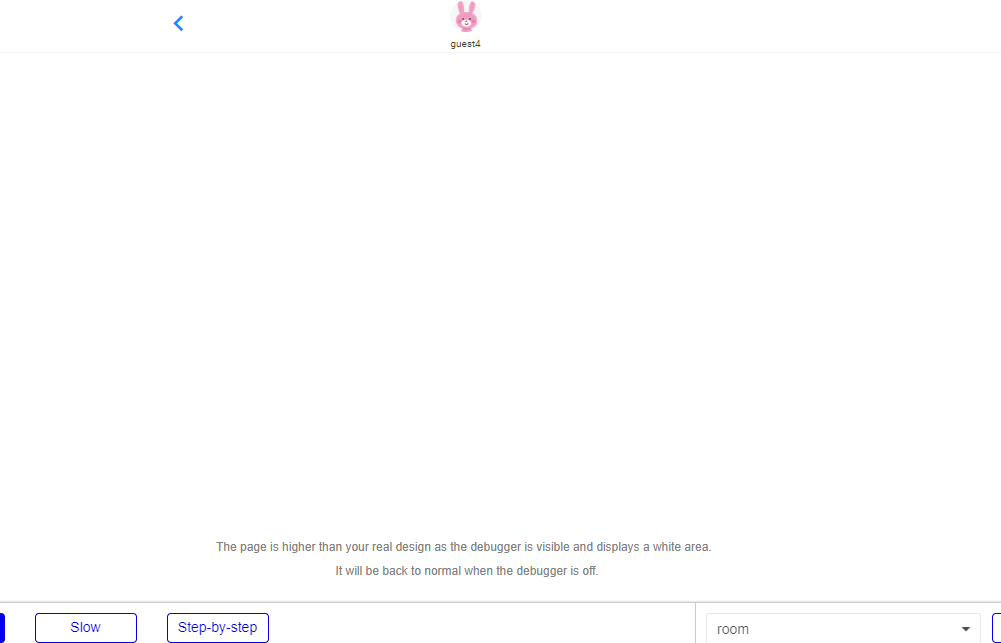
さあ、これで index ページからプレビューして room ページに遷移し表示を確認してみましょう!

3.2 再利用可能な reusable element を作成する
では、次にメッセージの入力エリアと、登録されたメッセージ一覧を 再利用が可能な reusable elemet で作成していきたいと思います。reusable elemet は、特定の機能を、気軽に再利用することができるようにエレメント群として保存することができます。
3.2.1 DBの準備
まずは、その前に Message テーブルに必要となるフィールドを2つ追加しておきましょう。
Data タブの Data types から 「Create a new field」で 1つ目の Field name 「MessageImage」、Field type 「image」を、同じように2つ目の Field name 「User」、Field type 「User」を作成します。



DBの追加はこれでOKです。
3.2.2 メッセージ入力用の reusable element
では、次に reusable element を作成していきます。Add a new reusable element... をクリックして、Element name に作成したいエレメント名を入力していきます。ここでは「Message_Send」としました。Clone from はコピーできそうな reusable element がある場合は、ここで指定することができます。


「Message_Send」が作成できたら、Type of content を 「Room」に、横幅を「320」で設定しておきましょう。

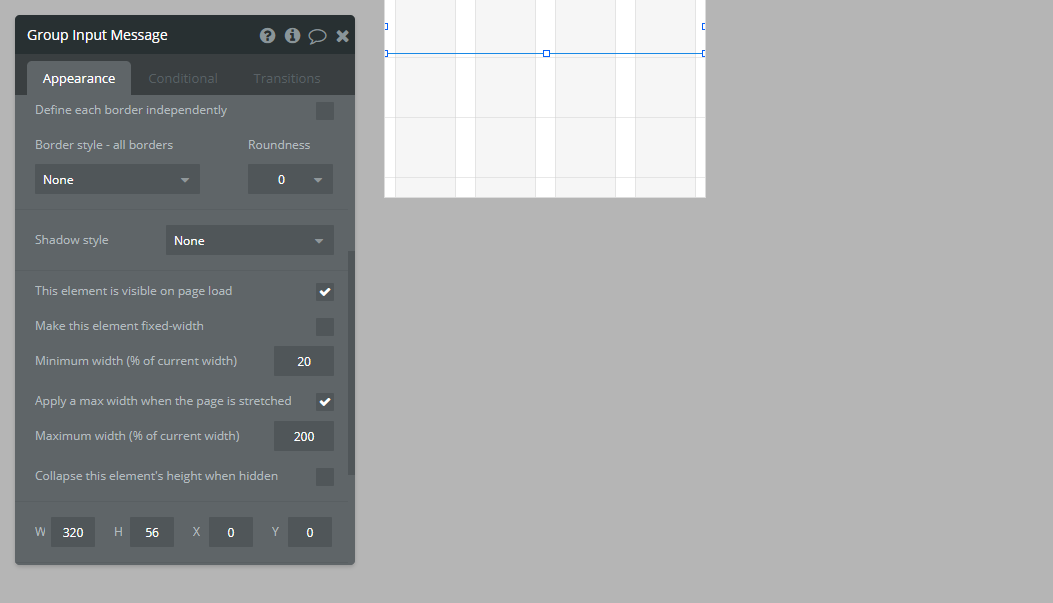
Group エレメントを配置していきます。名前を「Group Input Message」として、Apply a max width when the page is streatched のチェックをオン、Maximum widthを「200」としておきます。

次に IonicIcon でカメラを選択し、色を「#8C8C8C」で設定します。

そして、このカメラアイコンに被せるように、PictureUploader エレメントを配置します。後ほどワークフローを設定します。

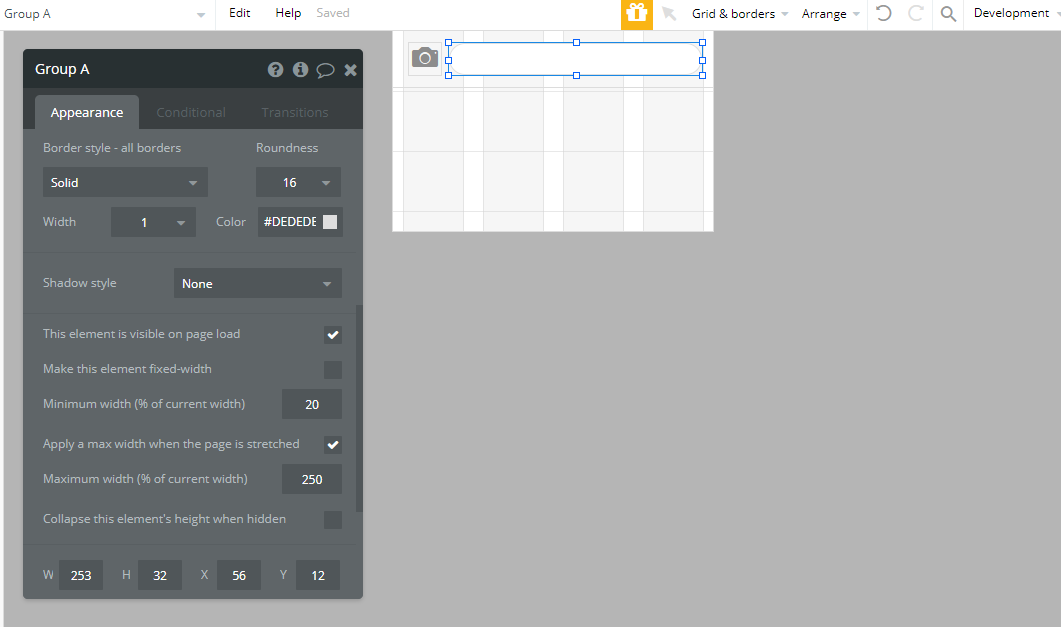
次にメッセージを入力するエレメントを作成していきます。今回は背景は白の角丸のエレメントを作成したいので、Groupエレメントを利用します。太さが「1」の「Solid」ボーダーに、Roundness を「16」、大きさを W253 H32 とします。また、Apply a max width when the page is streatched のチェックをオン、Maximum widthを「250」としておきましょう。

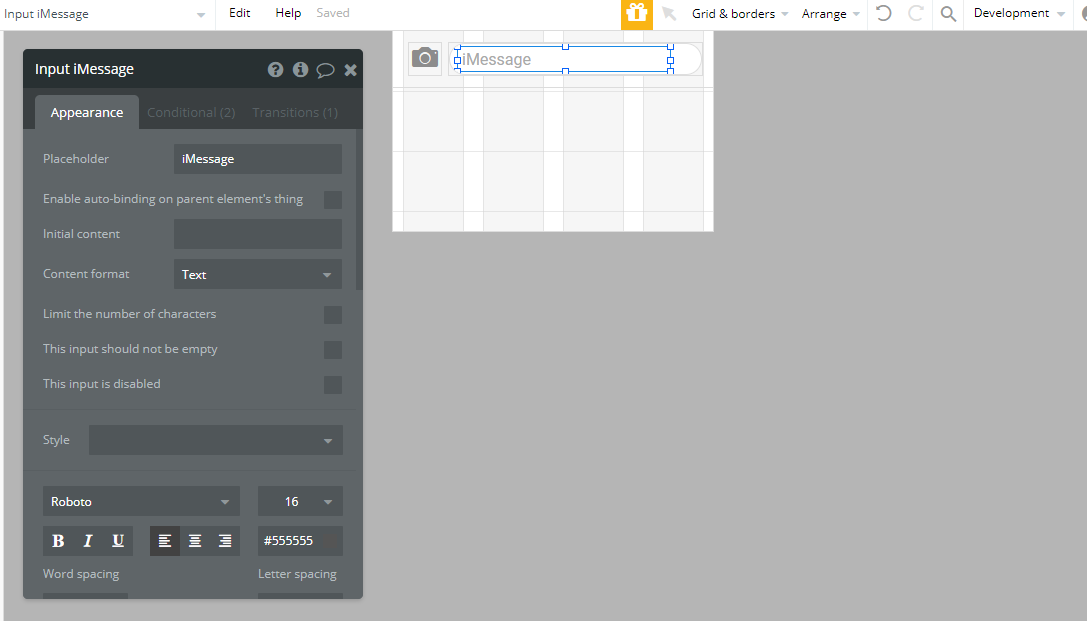
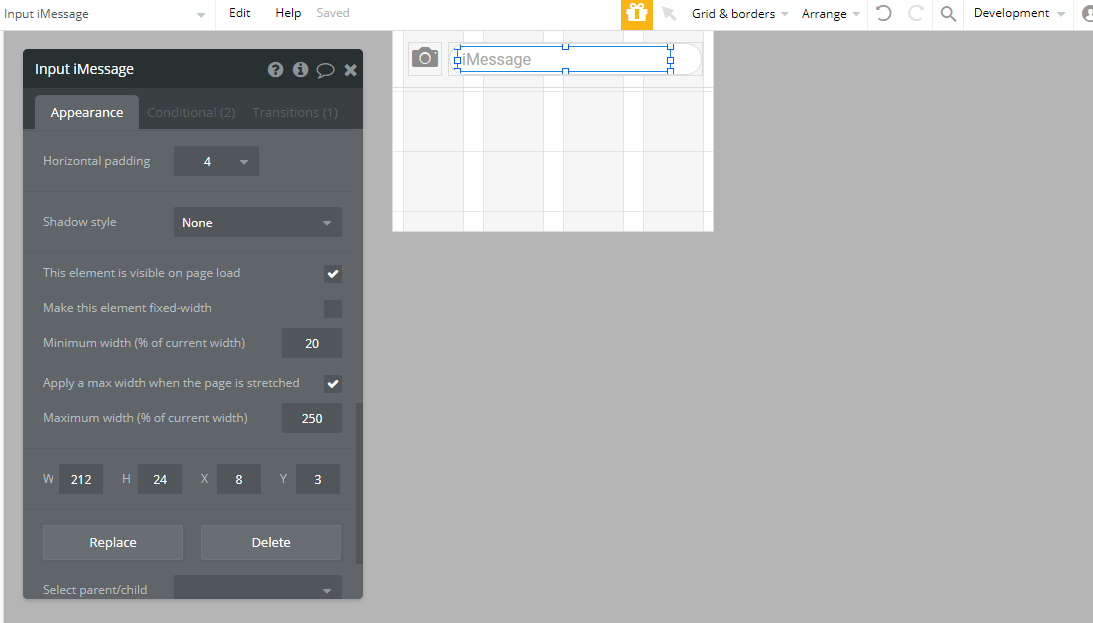
次に作成したGroup 内に実際に文字を入力する Input エレメントを配置します。Placeholder を「iMessage」、Content formatを「Text」、フォントサイズを「16」、色を「#555555」とします。


次に送信ボタンを作成します。今まで同様のテクニックで、背景をGroup で作成し、その中にアイコンを入れていきます。


「Message_Send」これでエレメントの配置が完了です。高さをフィットさせておきましょう!

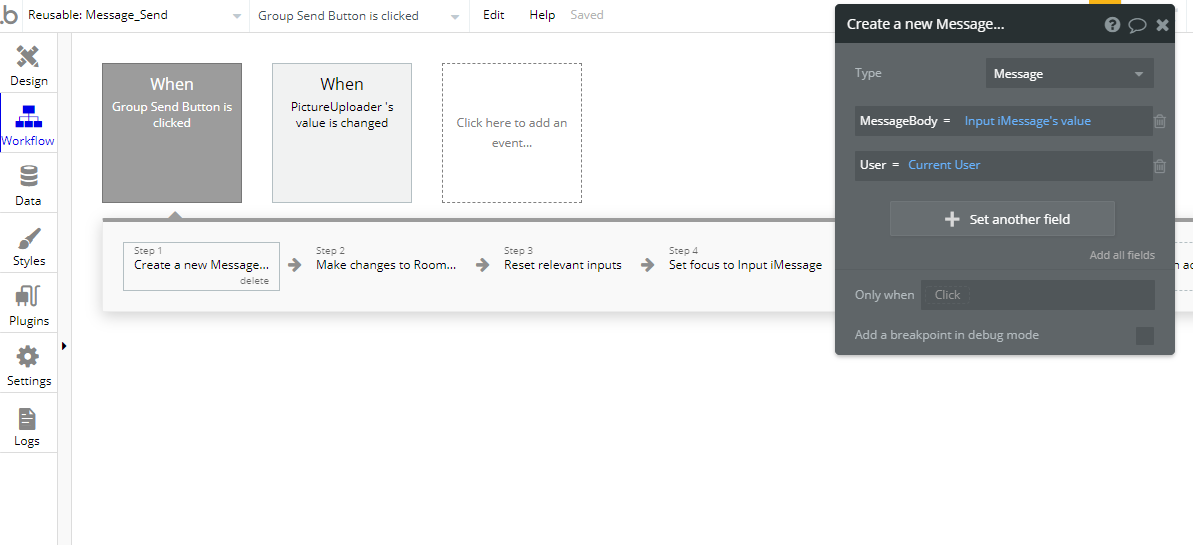
次にワークフローを作成していきます。Workflowタブの Click here to add an event... から Elementで「PictureUploader」のエレメントを選択します。(実際にクリックされているのは、PictureUploaderエレメントですが、エレメントの配置でユーザーにはカメラアイコンをクリックしているように見えます。)

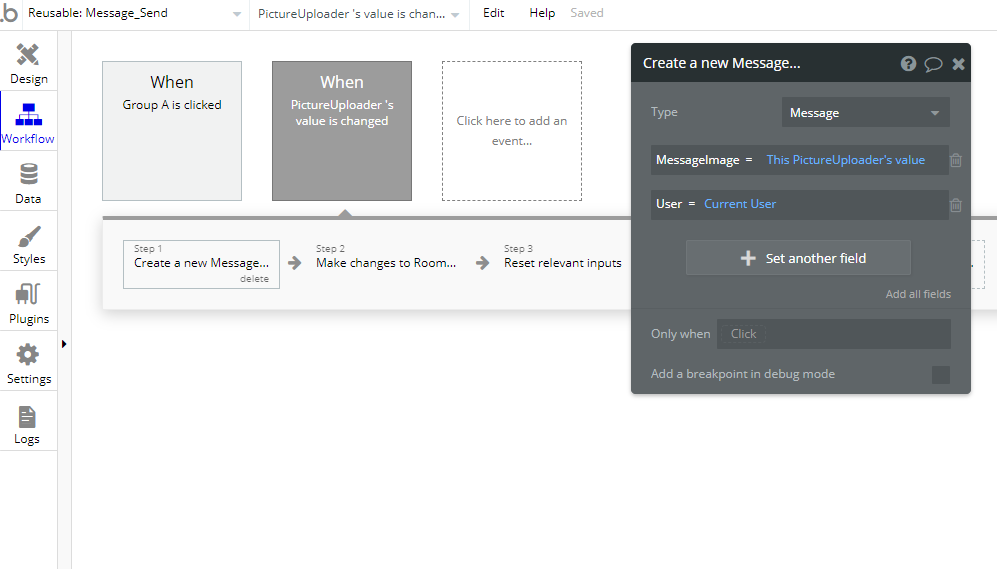
では、カメラアイコン(実際にはPictureUploader)をクリックした時のアクションである、イメージをDBに登録していきましょう。Click here to add an action... から Data(Things) の Create a new thing... を選択し、 Typeで「Message」、登録するデータを「MessageImage = This PictureUploader's value」「User = Current User」とします。

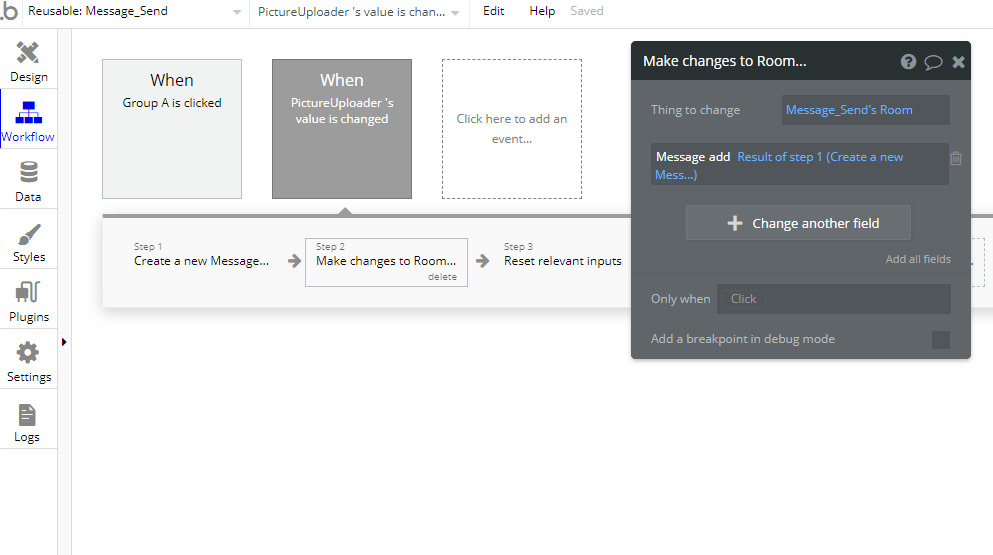
Make changes to thing... で、このRoom の Message フィールドに、先ほど Create したデータを add していきます。Thing to change を「Message_Send's Room」とし、「Message add Result of step1(Create a new Mess...)」とします。

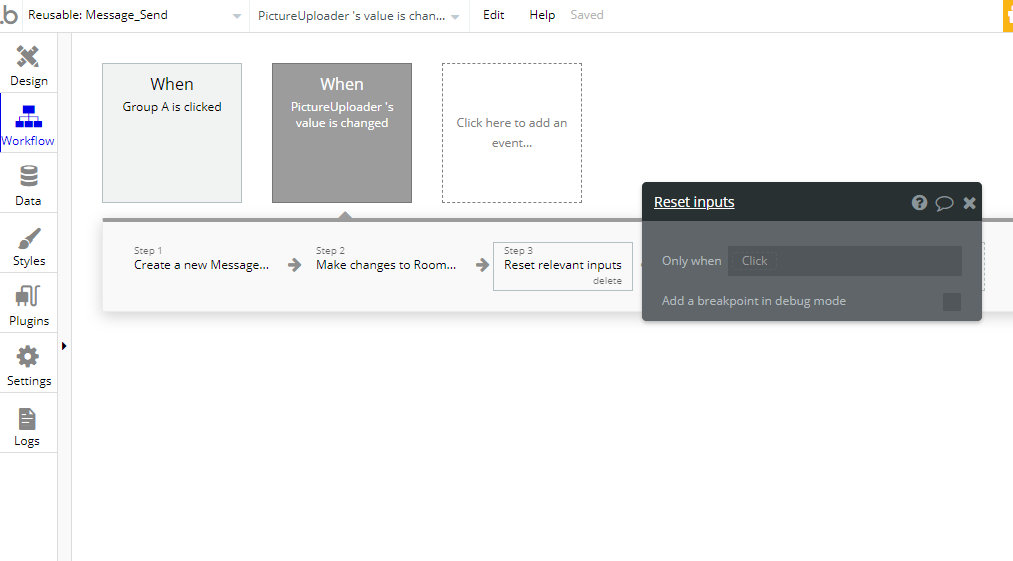
3つ目のステップで、Reset inputs をしておきましょう。これで、画像登録時のイベントが作成できました!

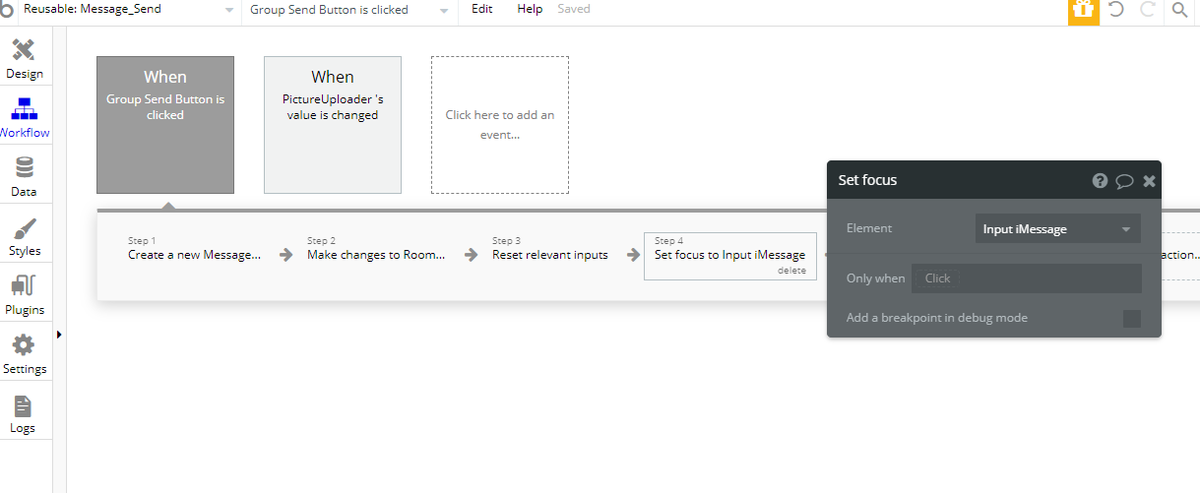
では次に、メッセージの送信ボタンをクリックした時のワークフローを設定していきましょう。Click here to add an event... から Elementで送信ボタンのエレメントを選択します。

先ほどの画像登録の時と同じように、Messageテーブルにデータを登録して、Room に add し、Input エレメントをリセットます。



4つ目のステップで Input エレメントに Set focus しておきます。

これで、メッセージ入力用の reusable element が作成できました!
3.2.3 登録済みメッセージ表示用の reusable element
では次に、登録済みのメッセージが表示される reusable element を作成していきます。「Message_Send」と同様、Add a new reusable element... から作成していきます。Type of content や 横幅なども同様に設定しましょう。



では、Room テーブルの情報を表示するエレメントを配置していきましょう。まずは、エレメントをまとめる Group エレメント(ここでは、Group Room)とし、このGroup 内に RepeatingGroupを配置していきます。

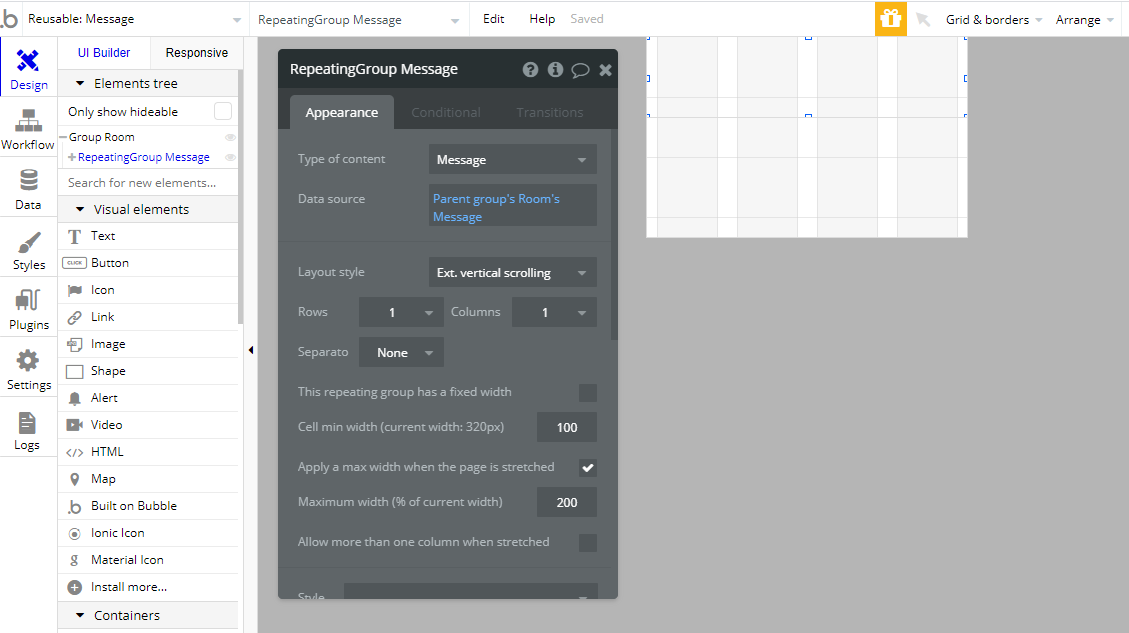
RepeatingGroup は Type of content を「Message」とし、Data source に「Parent group's Room's Message」とします。Layout style は「Ext. vertical scrolling」、Rows を「1」、Columns を「1」として、Maximum width を「200」で設定しておきます。

次に作成した RepeatingGroup 内に、メッセージ送信時(DBの Created Date フィールド)の時間を表示するようにしていきます。
LINE では、メッセージを送信した時間がメッセージ毎に表示されますが、今回は iMessage っぽくするために、5分以内に連続したメッセージの場合は 1回目しか送信時間を表示させないように設定していきましょう。
RepeatingGroup 内に Group エレメント(ここでは Group Message)を配置し、 Type of content を「Message」、Data source を「Current cell's Message」とします。

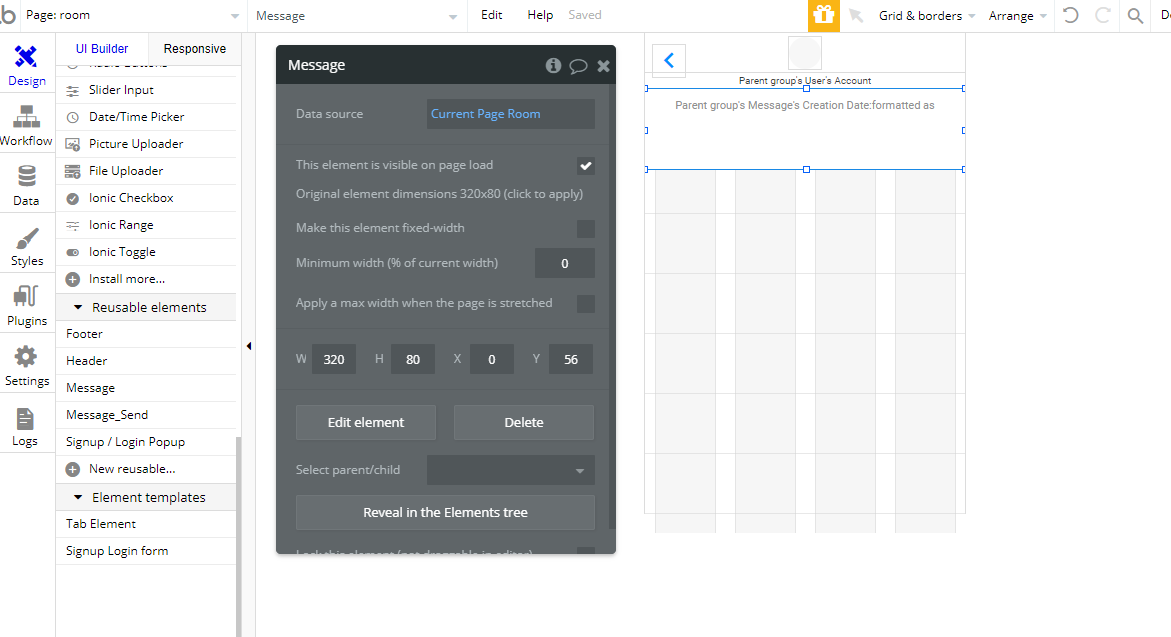
時間を表示する Text エレメント には、親エレメントである Group Message のデータを引き継いで「Parent group's Message's Creation Date:formatted as 2020/03/17 16:00」とし、フォントサイズを「11」、フォントカラーを「#8E8E8E」とします。

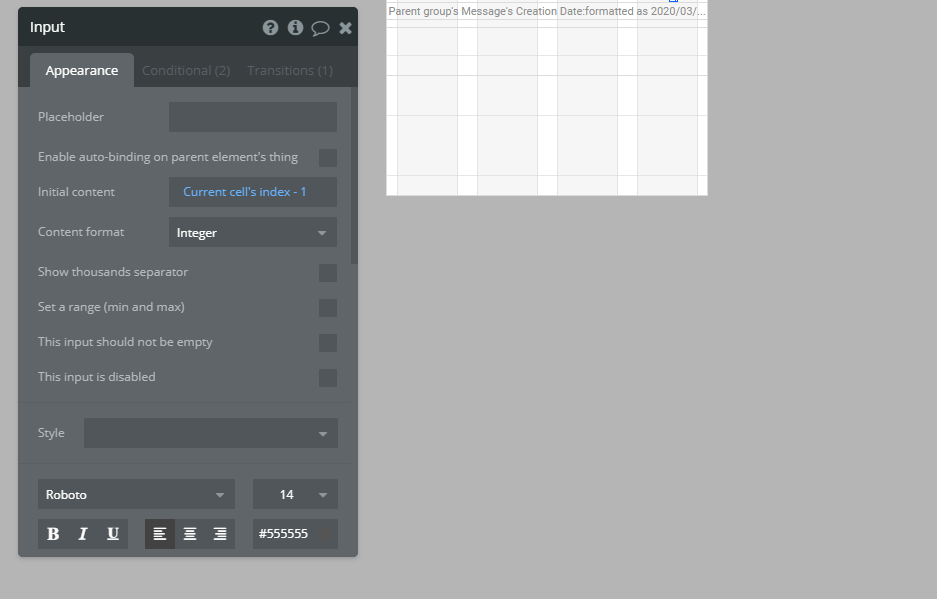
次に、5分以内のメッセージかどうかを判定するための Input エレメントを一つ配置しておきます。 Placeholder は空欄、Initial content を「Current cell's index - 1」、Countent format を「Integer」とします。画面上は W1 H1 X286 Y2 として、ユーザーには見えないようにしておきます。

では、メッセージの送信時間の表示非表示を切り替える Conditional を Group Message に設定していきましょう。「+ Define another condition」から Conditional を追加し、When に「Current cell's Message's Creation Date + (seconds): -300 < RepeatingGroup Message's List of Messages:item #Input's value's Creation Date」と登録します。これで、Current cell の日時が、一つ前のメッセージの日時より5分以内であれば、日時を表示しない設定になりました。

では次に、メッセージを表示していきましょう!まずはメッセージが画像だった場合の設定を行います。
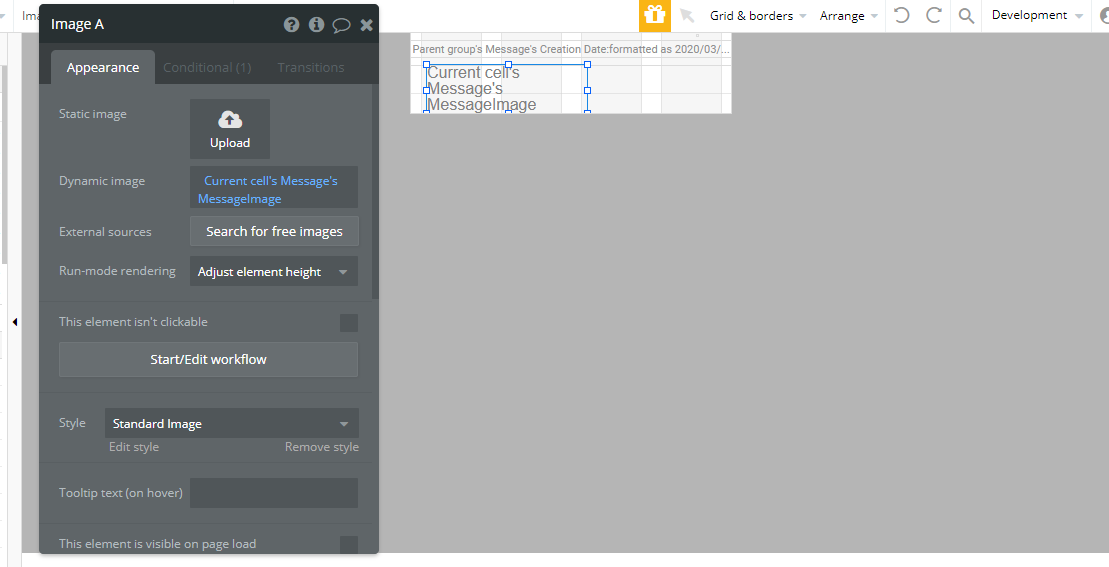
RepeatingGroup エレメント内に Image エレメントを配置し、Dynamic image を「Current cell's Message's MessageImage」とします。

この画像を表示するのは、やり取りしている相手のメッセージだった場合にしたいので、「This element is visible on page load」のチェックをオフにしておき、Conditional で「Current cell's Message's MessageImage is not empty and Current cell's Message's User is not Current User」として「This element is visible」をチェックオンに設定します。


次は、作成した Imageエレメントをコピーして、自分のメッセージだった場合の画像を表示するようにします。Conditional で 「Current cell's Message's MessageImage is not empty and Current cell's Message's User is Current User」とすればOKですね。レイアウトは、コピーした Image エレメントが右側になるように配置しましょう。

次に、テキストのメッセージを表示します。Imageエレメントと同じ手順で、やり取りしている相手のメッセージだった場合のテキストを表示させます。
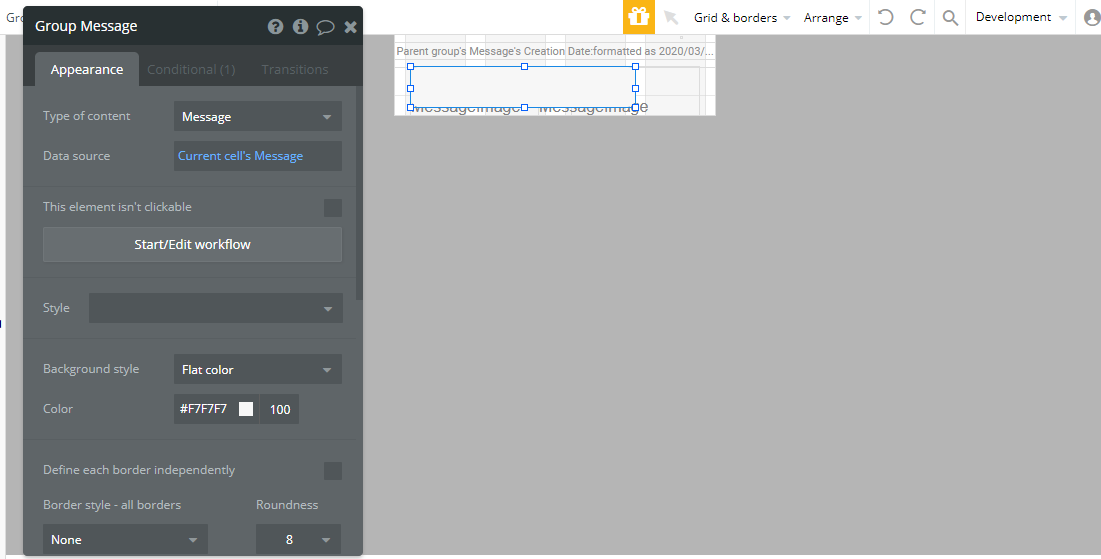
Imageエレメントに重ねて Groupエレメントを配置します。Type of content を「Message」、Data source を「Current cell's Message」、 Background style を「Flat color」の「#F7F7F7」、Border style を「None」、Roundness を「8」とし、This element is visible on page load のチェックを外しておきます。

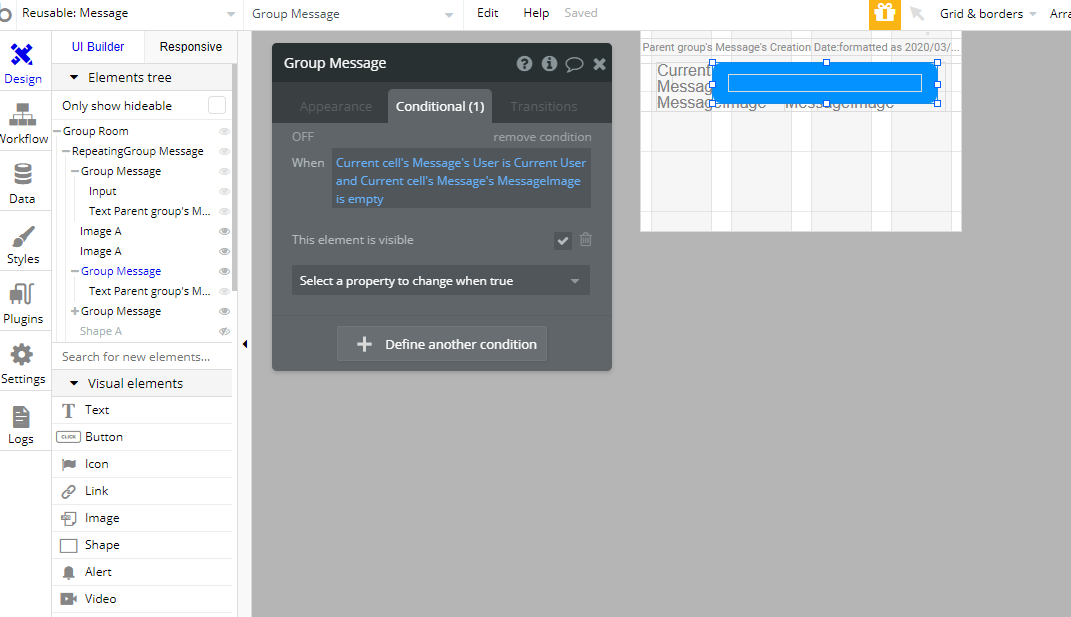
Groupエレメント内に、メッセージを表示する Text エレメントを配置し、Groupエレメントの Conditional を「Current cell's Message's User is not Current User and Current cell's Message's MessageImage is empty」と設定します。


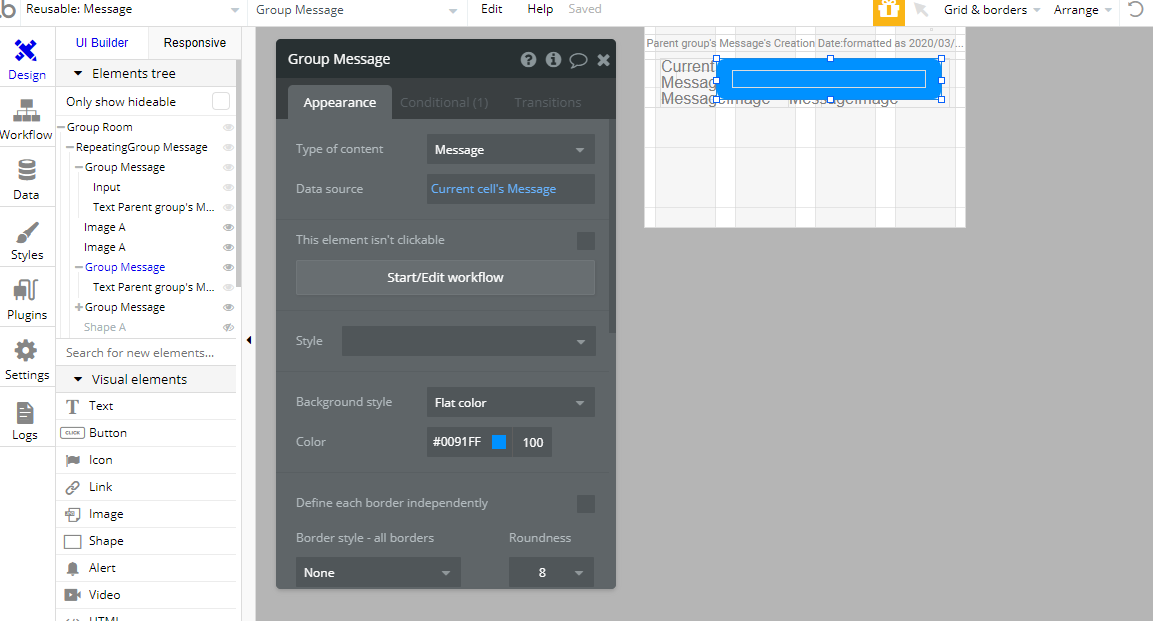
画像の時と同様に、テキストメッセージの Groupエレメントをコピーして、Background color(#0091FF)と Conditionalを「Current cell's Message's User is Current User and Current cell's Message's MessageImage is empty」に変更します。


これで、登録済みメッセージ表示用の reusable element 「Message」 が完成しました!
では、この「Message」を room に配置していきましょう。UI Builder の Reusable elements から、Message をクリックして room のヘッダー下辺りに配置し、Data source を「Current Page Room」とすればOKです。

3.2.4 最新のメッセージが表示されるようにする(2020/05/08 追記)
コメントもご質問いただきました内容で、メッセージを表示した際に、最新のメッセージを表示するようにする方法について追加させていただきます。
メッセージは RepeatingGroup を使って表示していますので、最新のメッセージまで画面をスクロールするには、Elementアクションである Scroll to entry を使用します。
また、Scroll to entry アクションを呼び出すイベントは Reusable elements の「Message」に追加していきます。
まずは、最新メッセージの unique id を保存する Custom states を作成します。Reusable elements の Message を選択し inspecter を利用して「last_messageId」という「text」型の Custom states を定義します。

次に、ワークフロータブでイベントを追加していきます。General の Do when condition is true を選択し、Run this を「Every time」、Only when を「Message's last_messageId is not RepeatingGroup Message's List of Messages:last time's unique id」として、先ほど作成した「last_messageId」Custom states が RepeatingGroup Message の最終行と一致しない場合を条件としてイベントを作成します。

次に、RepeatingGroup の Scroll to entry アクションを追加します。Element を「RepeatingGroup Message」、Entry to scroll to に「RepeatingGroup Message's List of Messages:last item」として、ヘッダーの高さ分を考慮して、Vertical offset を「60」としておきます。

次に、Set state で「last_messageId」Custom states の値を更新しておきます。Element で「Message」を選択して、Custom state で「last_messageId」を選択し、Value は「RepeatingGroup Message's List of Messages:last item's unique id」として、最新の unique id で更新しておきます。

そして最後に、もう一度最新のメッセージにスクロールされるように Step1 のアクションを Step3 にコピーします。

これで、メッセージを表示する際に、最新のメッセージまで、画面がスクロールされるようになりました!
3.3 フッター部分の作成
では、仕上げにフッター部分に作成した メッセージを入力する reusable element の「Message_Send」を配置します。「Message_Send」はフッター部分に固定して表示したいので、FloatingGroup を使用し、Vertically float relative to を「Bottom」、Horizontally を「Left」とします。 また、Define each border independently のチェックをオンにして、 Border style-top の Widthを「1」に Color を「#F7F7F7」としておきましょう。

では、この FloatingGroup 内に「Message_Send」を配置し、Data source を「Current Page Room」とします。

お疲れさまでした!以上で room ページの完成です!
4. プレビュー
では、index からプレビューして room へ遷移しメッセージを送信してみましょう!

5. まとめ
いかがでしたか?今回は【 iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け) 】の第3回、メッセージ表示画面(room)を作成しました!次回は、プロフィール画面を作成していきたいと思います。では、次回もどうぞお楽しみに!
iMessage clone コンテンツ一覧
iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け)
1:新規アプリの作成及び、ユーザー登録、ログイン画面を作成する
6:OneSignal を使って Web Push を実装する(iOS を除く)
7:Agora を使って Facetime もどきを実装する
8:iOS / Android のアプリ化を行う