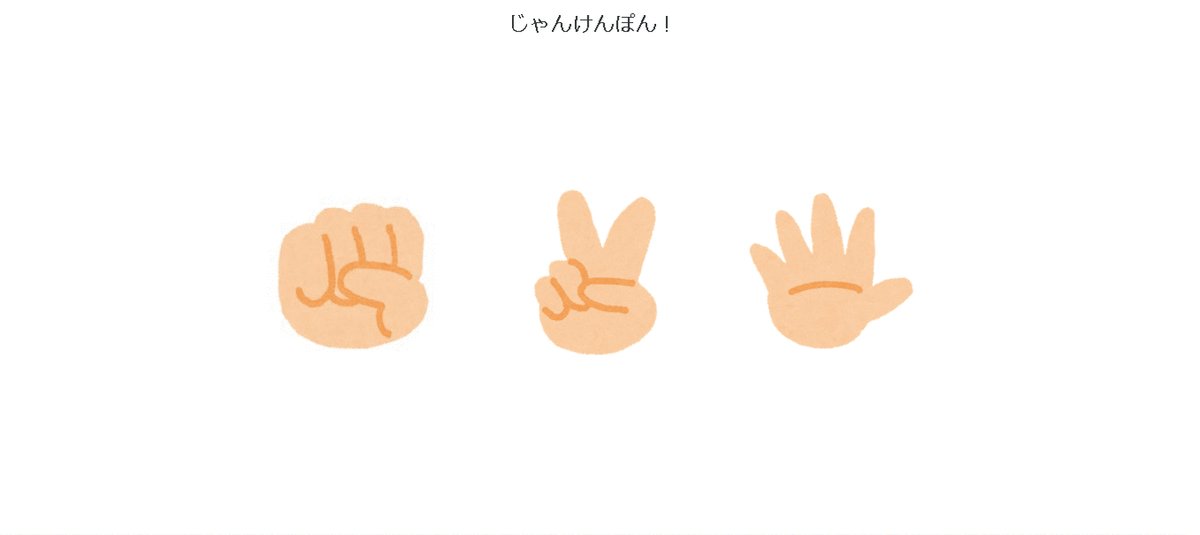
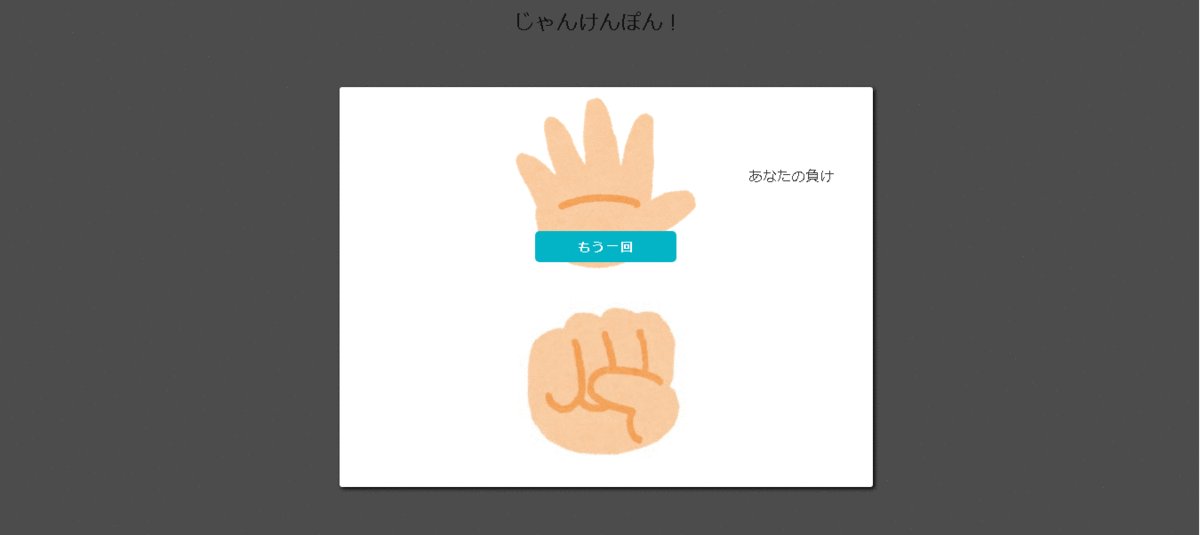
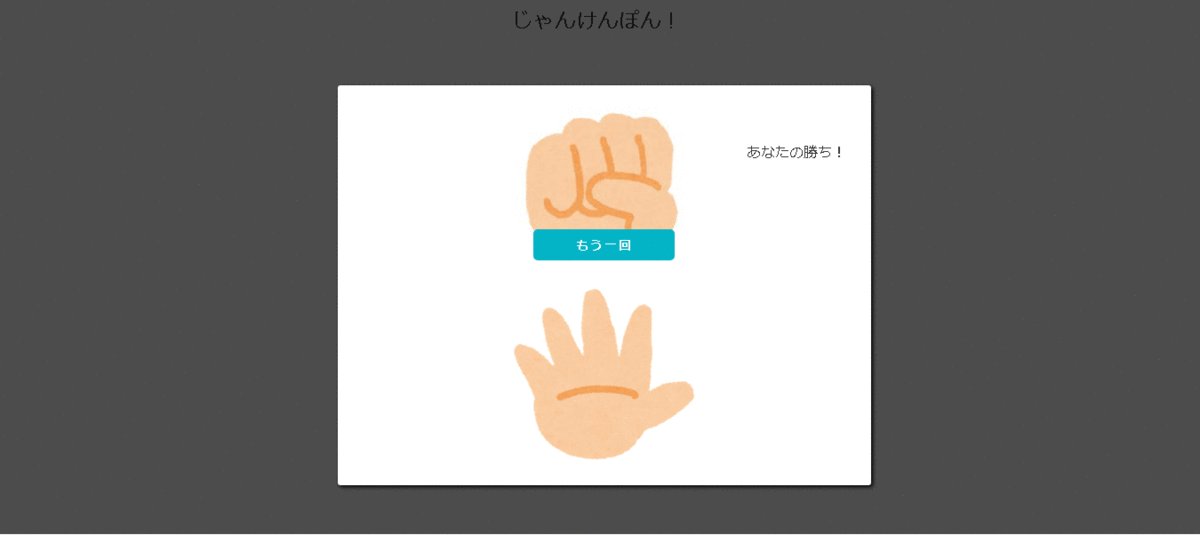
皆さんこんにちは! 今回は入門者向けのコンテンツとして、簡単なじゃんけんゲームを作り、Bubbleの基礎を学ぶ記事となります。 特に、Option sets やCustom state の使い方がまだよくわからないという皆さんの勉強の一助となれば幸いです。 今回作るゲームはこちらです。 グーチョキパーの中から一つを選択し、勝つと「あなたの勝ち!」、負けると「あなたの負け」、あいこの場合は「あいこだよ」と結果が表示されるというものです。
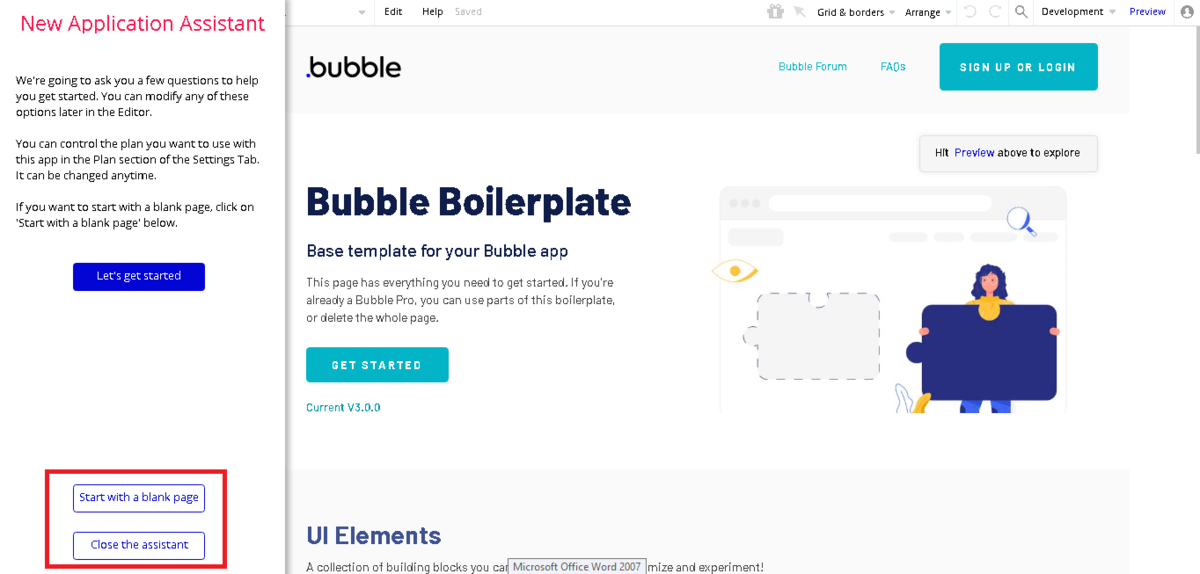
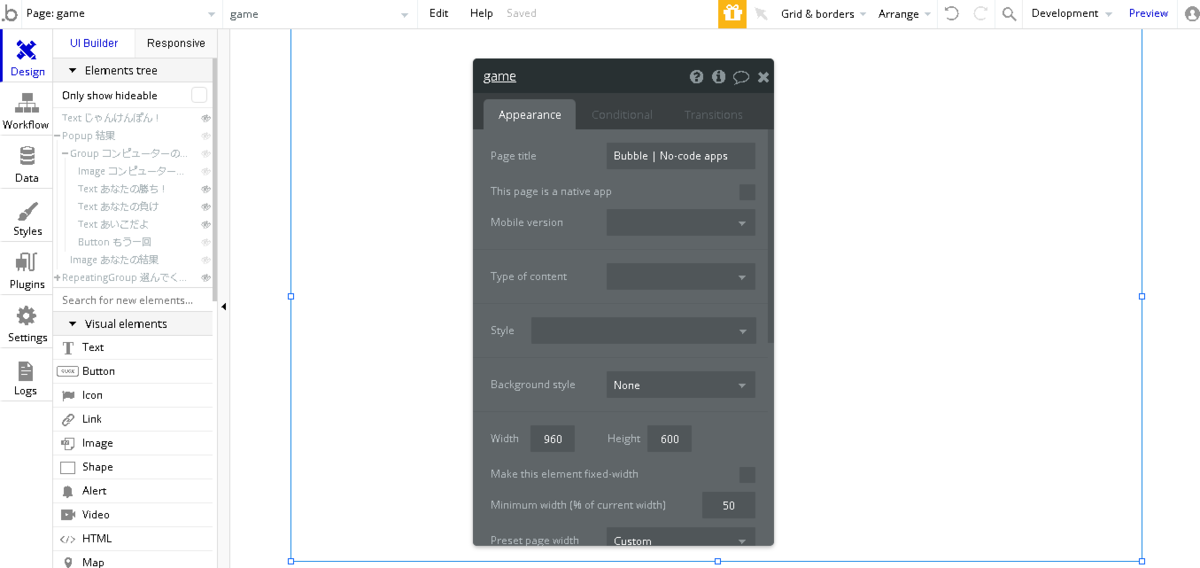
「もう一回」ボタンを押すと何度でもゲームで遊ぶことができます。 では早速Bubbleにログインして作ってみましょう。 まず、「New App」のボタンをクリックします。 すると、「Create a new app」のポップアップが出てくるので、 「Name of this new app」に作成したいアプリの名称を入力します。 ここでは「janken-game」というアプリ名にしました。 その他、「What kind of app are you building?(どんなアプリを作りますか?)」「What’s your goal with this application?(このアプリの目標はなんですか?)」「When do you want to launch it?(いつ公開したいですか?)」の3つの質問に回答してください。その他の「Start from a template」と「Details of what you're building」への回答は任意です。 ※名称に日本語は使用できません。 ※アプリ名は、Bubbleで一意になっているので、作成する場合、違う名称にしてください。 入力が終わったら「Create a new app」ボタンをクリックします。すると アプリの画面が開かれます。 「Start with a blank page」と「Close the assistant」の両方のボックスをクリックして空白のページで始めてください。 まずページのサイズを設定します。オリジナルの幅は960pxとなります。縦幅はとりあえず600としておきます。 次にデータの準備をします。 データの管理として、動的にデータを管理するデータベースがあり、それに対して静的にデータを管理するオプションセットがあります。今回はグーチョキパーの画像というユーザーによる変更の可能性のないデータの部分に、オプションセットを使います。 オプションセットはデータベースの読み取りを必要としない分、速くアクセスすることができます。
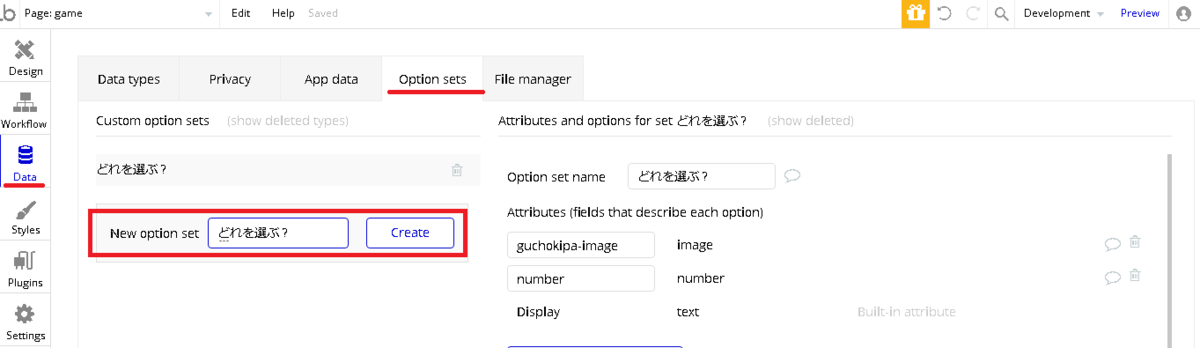
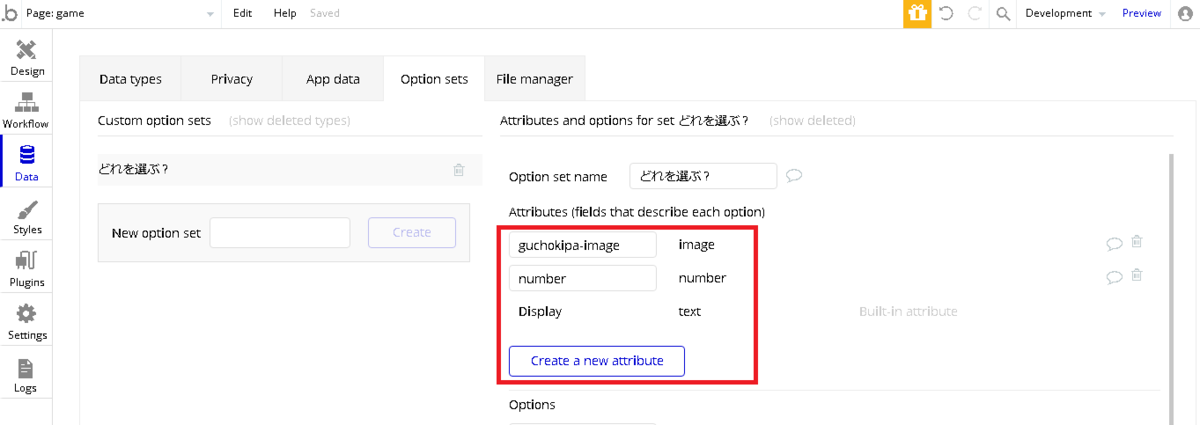
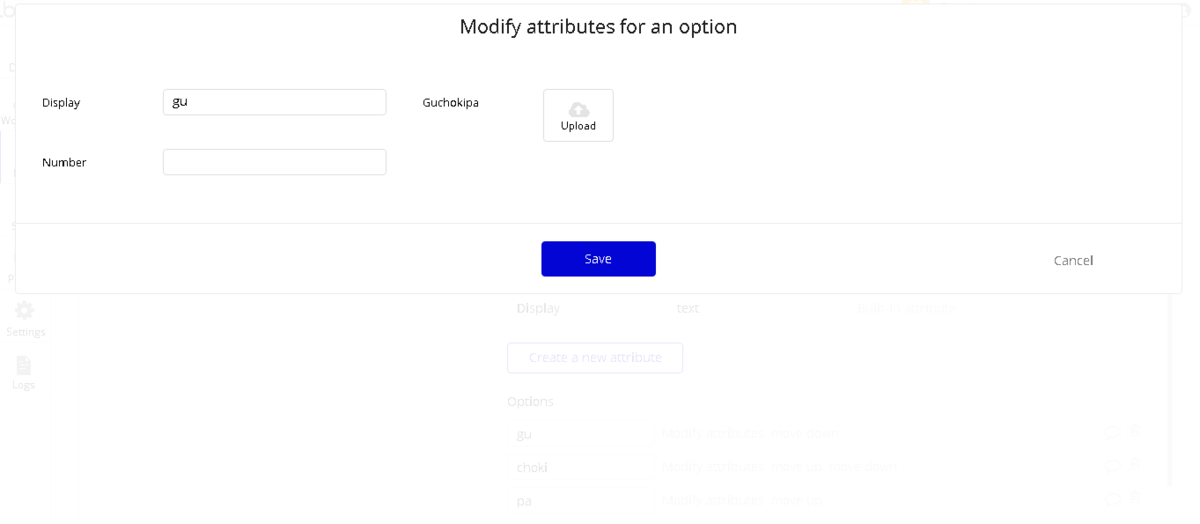
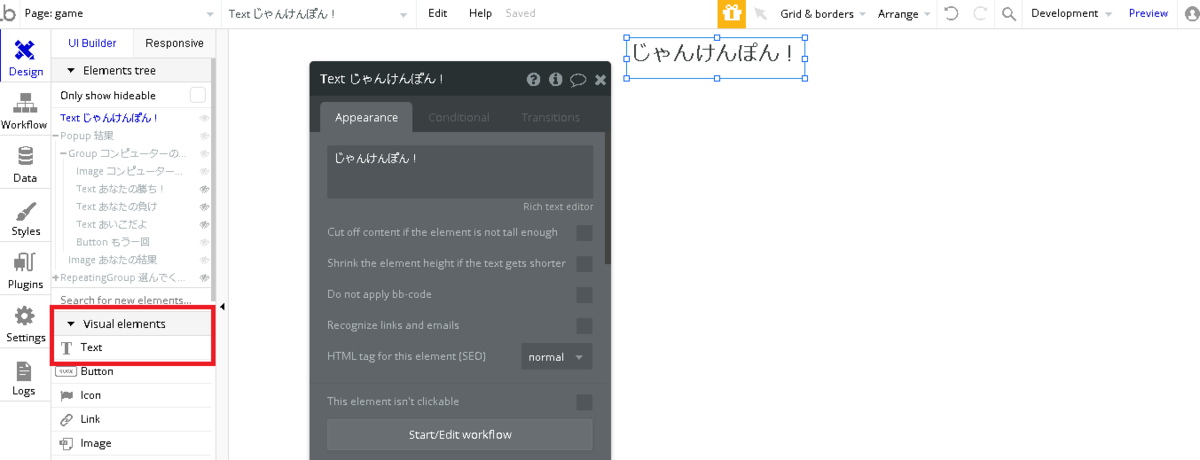
一方、プライバシー設定がないため、機密データの扱いには向きませんので注意してください。 ではデータの準備をします。まずはグーチョキパーの画像データを保存します。フリー素材集の「いらすとや」などネット上で適当な画像を検索し、デスクトップ上に画像保存しておきます。(★) 次に、その画像をBubble上のオプションセットに保存します。 左側に縦に並んでいるタブの中から「Data」を選択し、上部のタブから「Option sets」を選択します。「New option set」にて新しいオプションセットに名前をつけます(ここでは「どれを選ぶ?」という名前のオプションセットとしました)。 次に属性を設定していきましょう。 「Create a new attribute」をクリックし、属性の名前(name)と型(type)を入力します。今回用意するのは、番号と画像の2つです。それぞれ、Attribute name(属性の名前)とAttribute type(属性の型)をNumber / number、guchokipa-image / imageとしました。 次にオプション(選択肢)を作成します。 「New option」の隣のボックスにオプションの名前を入力し「Create」をクリックしてください。ここでは「gu」「choki」「pa」の3つのオプションを作成しました。 次に「Modify attributes」をクリックします(薄い文字です)。 下図のようなページがポップアップされるので、先程(★)でデスクトップ上に保存しておいたグー、チョキ、パーの3つの画像をそれぞれアップロードし、番号を1から順に入力していきます。 これでデータの準備は完了です。 「Design」タブをクリックして、画面を作成していきます。 ゲームのタイトルとも言えるテキスト「じゃんけんぽん!」を表示させましょう。 Visual elementsの中からTextを選び、画面上部に配置します。 文字の大きさや配置場所も見栄えの良いように調整してください。
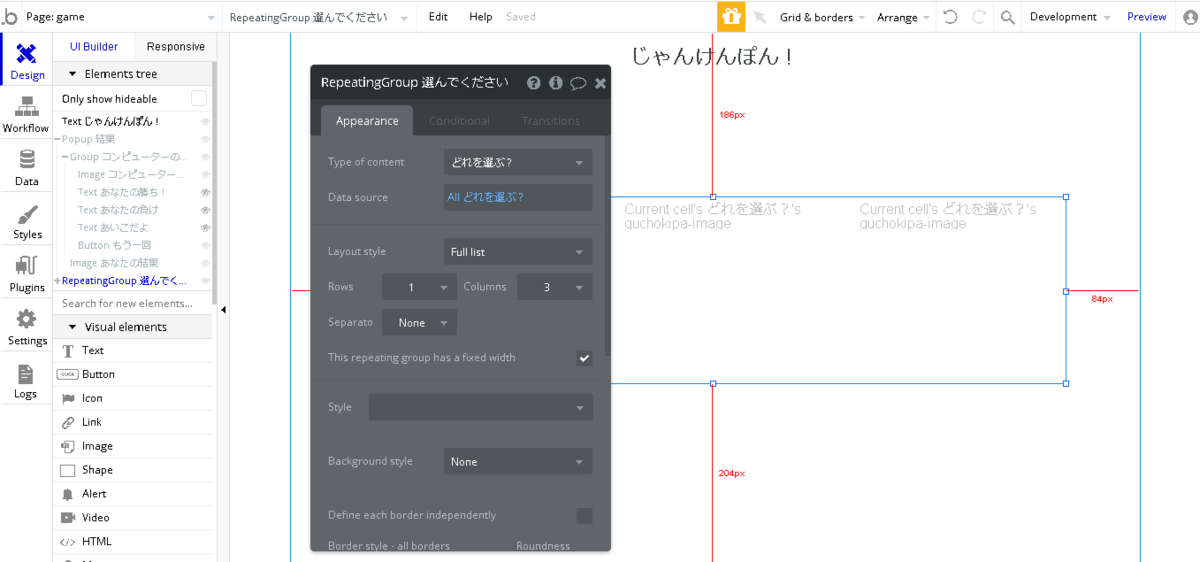
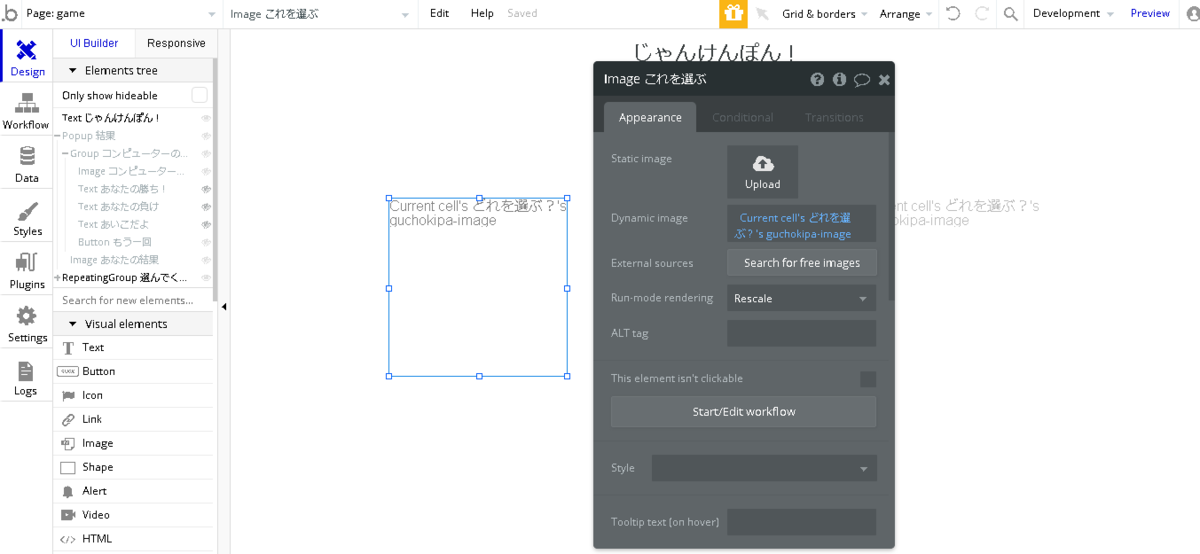
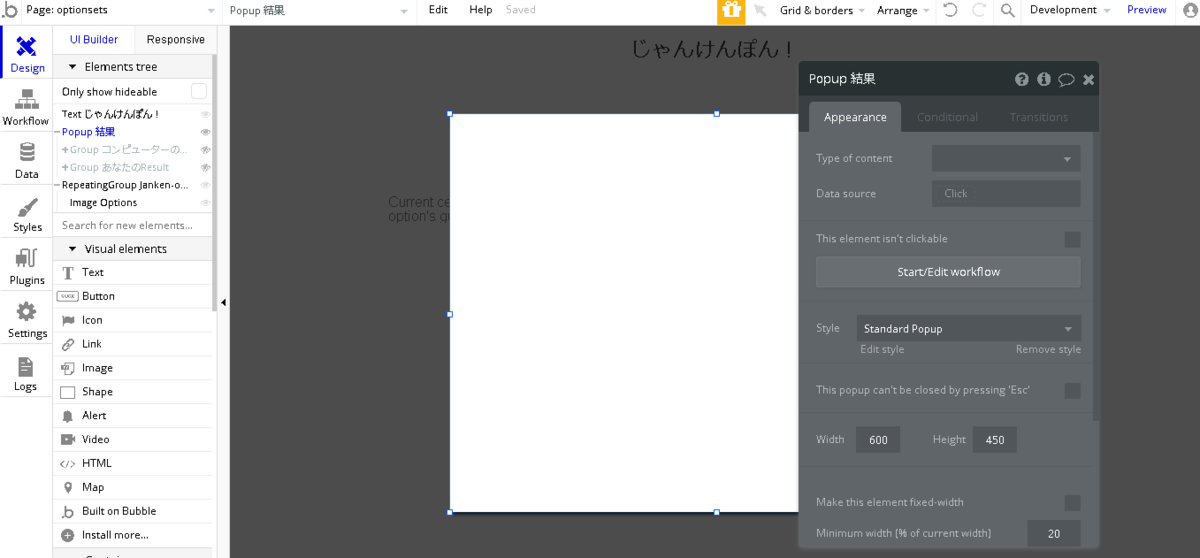
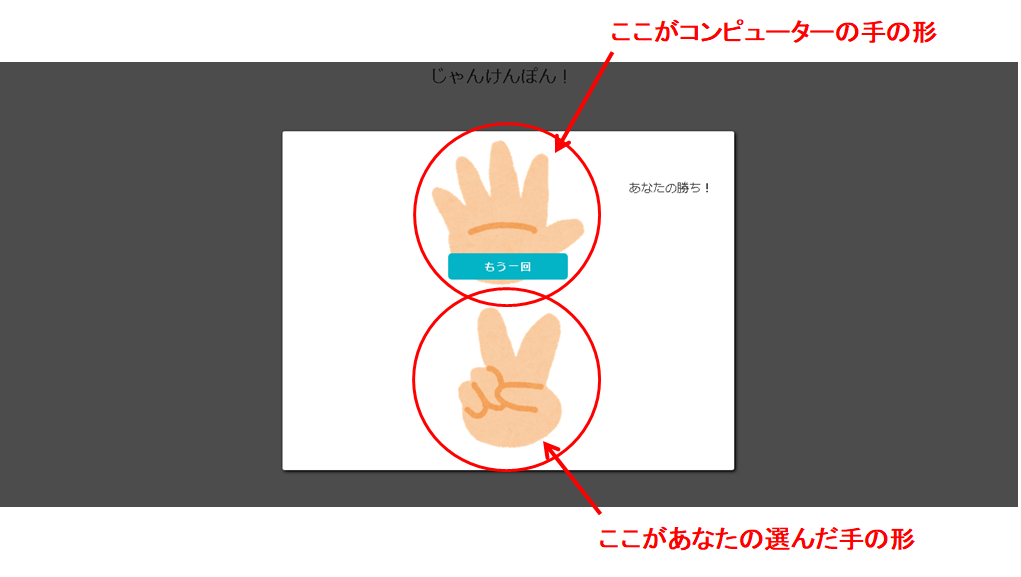
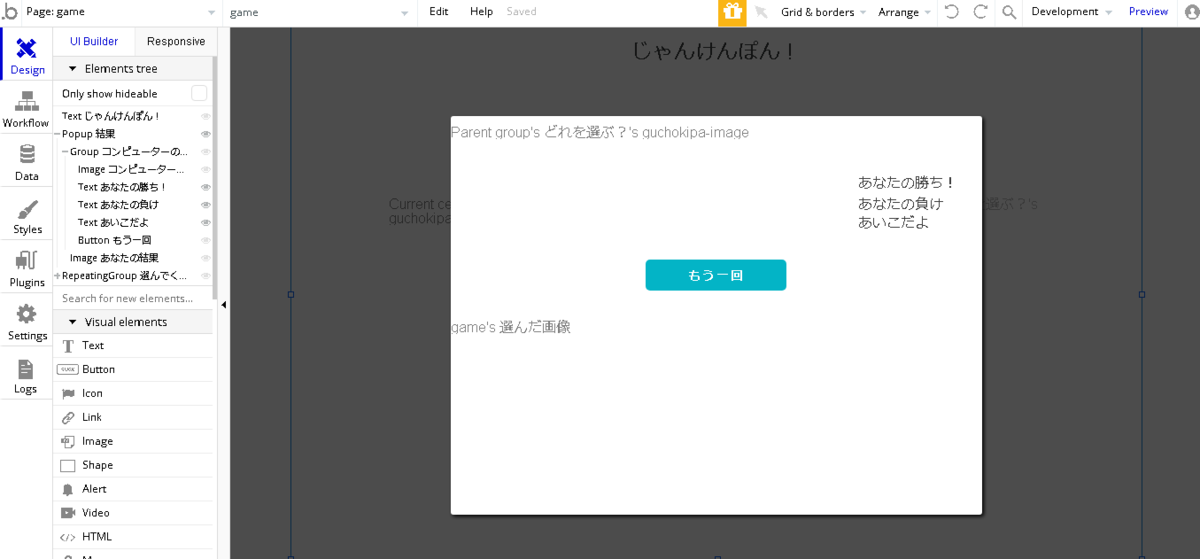
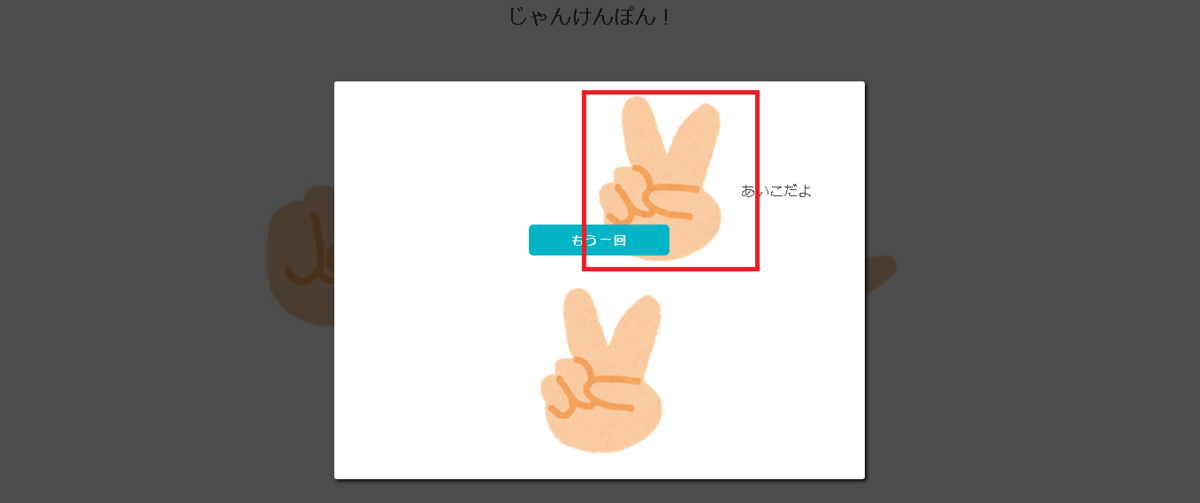
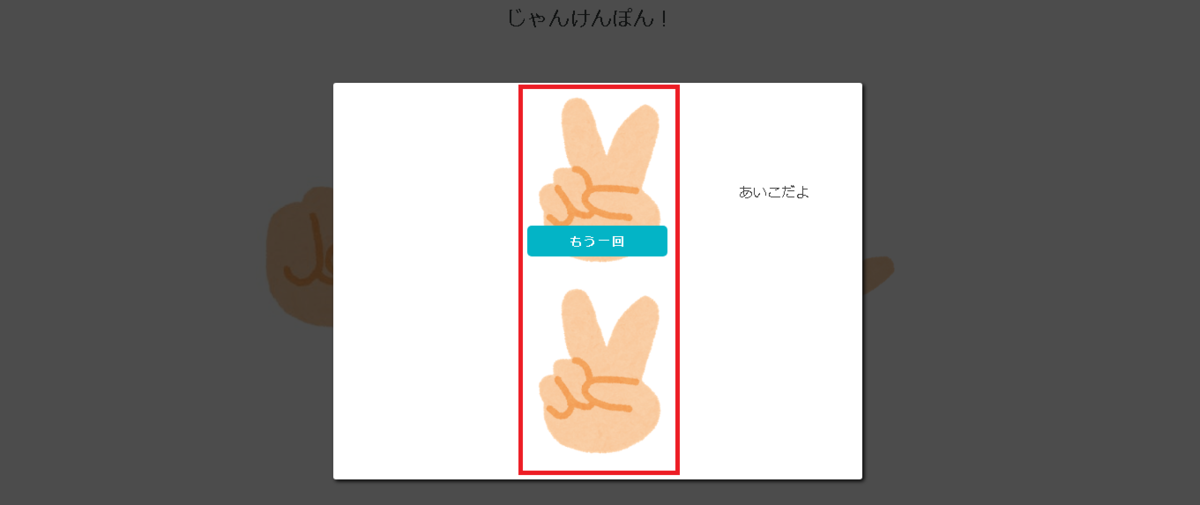
右クリックをして「Center horizontally」を選択するとエレメントが真ん中に配置されます。 次に「グー」、「チョキ」、「パー」の図を配置します。 Repeating Groupを使います。 ContainersにあるRepeating Groupを選択し、画面に配置させます。Repeating Groupの名前は「Repeating Group 選んでください」としました。 中に配置する画像を200 px × 200 px のサイズにしようと思います。なので、これらを包括するコンテナであるRepeating Groupは高さ200 px以上必要で、横幅は200pxの3倍である600px以上が必要です。少し間隔をあけて配置できるように、高さ210 px、横幅800 pxとします。 この中には、オプションセットで作成したデータを使用します。ですから、「Option set どれを選ぶ?」からデータを取ってこれるようにするため、Type of contentに「どれを選ぶ?」を選択し、Data sourceに「All どれを選ぶ?」を選択します。 Repeating Groupの端に現れるスクロールバーを表示したくないので、Layout styleで「Full list」を選択しました。Horizontal scrollingなども選択できますが、そうするとスクロールバーが出てきます。 「Full list」レイアウトにするとスクロールバーはなくなります。ですので、私はFull listを選択しました。 リストの罫線も邪魔なので「Border style - All borders」で「None」を選択して表示を消しておきます。 Rows は1、Columsは3とします。 これで、グー、チョキ、パーを表示させる準備ができました。 「Repeating Group 選んでください」の中に貼り付ける画像はオプションセットから持ってきます。 Visual elementsからImageを選択し、「Repeating Group 選んでください」の子エレメントとなるように配置します(配置する時に「Repeating Group 選んでください」の上に配置すると親エレメントとなるRepeating Groupの罫線が赤くなります。無事に親子関係に配置されたのかの確認はElements treeでできます) Dynamic imageで、「Current cell's どれを選ぶ?'s guchokipa-image」を入力すると、オプションセット「どれを選ぶ?」の中の「guchokipa-image」という名前をつけた属性のデータ(つまりグー、チョキ、パーの画像)がそれぞれ表示されます。 サイズは W = 200 px × H = 200 pxとしておきます。 プレビューで確認すると、無事、選択肢となるグー、チョキ、パーの画像が表示されています。 コンピューターが出す手の形を表示させ、さらに、「あなたの勝ち!」「あなたの負け」「あいこだよ」の結果も表示させます。 まず、これらを全て表示するコンテナとなる、ポップアップエレメントを配置します。 ポップアップを使う理由は、画像が重なってしまうとじゃんけんの結果となる画像が邪魔をしてグーチョキパーの画像を選択するときにクリックできなくなってしまうからです。 ポップアップエレメントは、Containersの中の「Popup」を選択して配置します。 ポップアップの名称を「Popup 結果」としWidth 600、Height 450とします。サイズはそれぞれ見栄えとレスポンシブデザインを意識してW 600とH 450とすることにしましたがお好みで決めて大丈夫です。 この「Popup 結果」の中に、コンピュータの結果とあなたの結果を表示させます。完成予想図はこちらです。 まず、コンピューター手の形を表示させます。
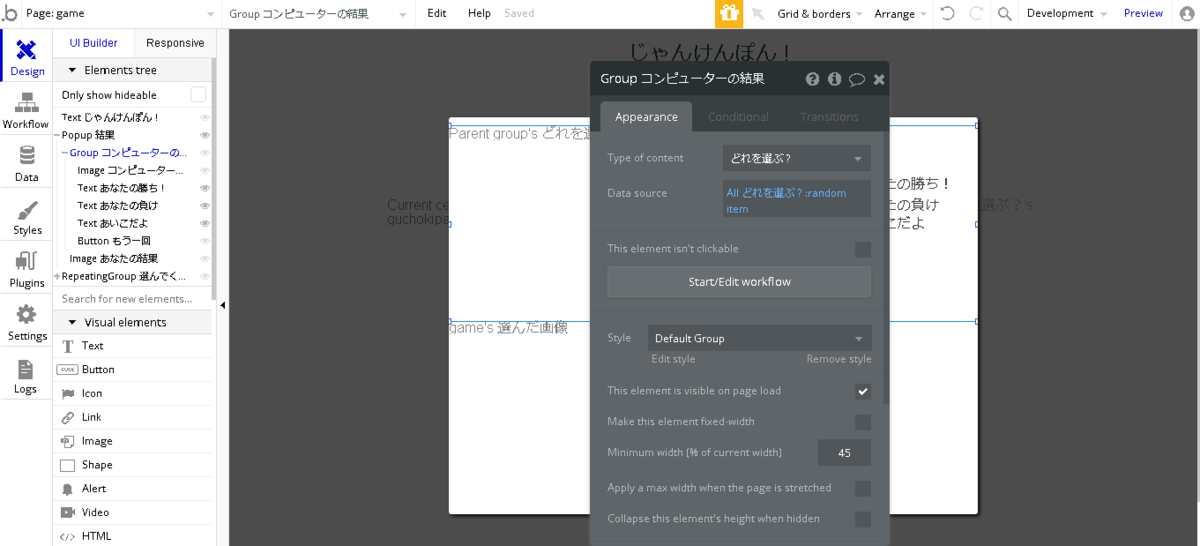
これは、オプションセットの中からランダムに表示させるようにします。 まず「Popup 結果」の上半分ほどの大きさで「Group コンピューターの結果」を配置します。
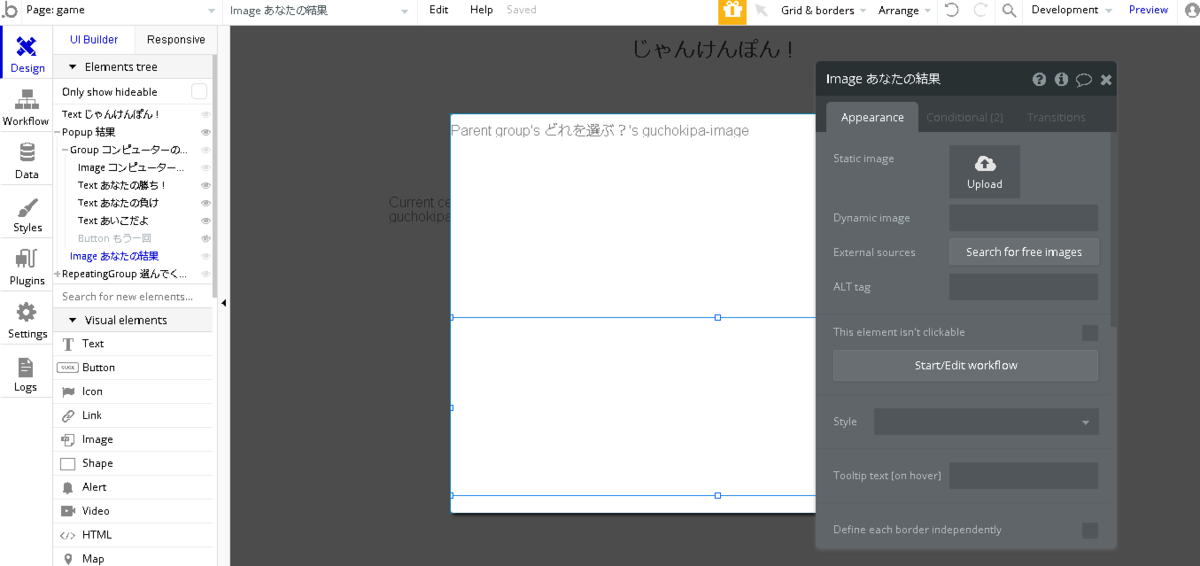
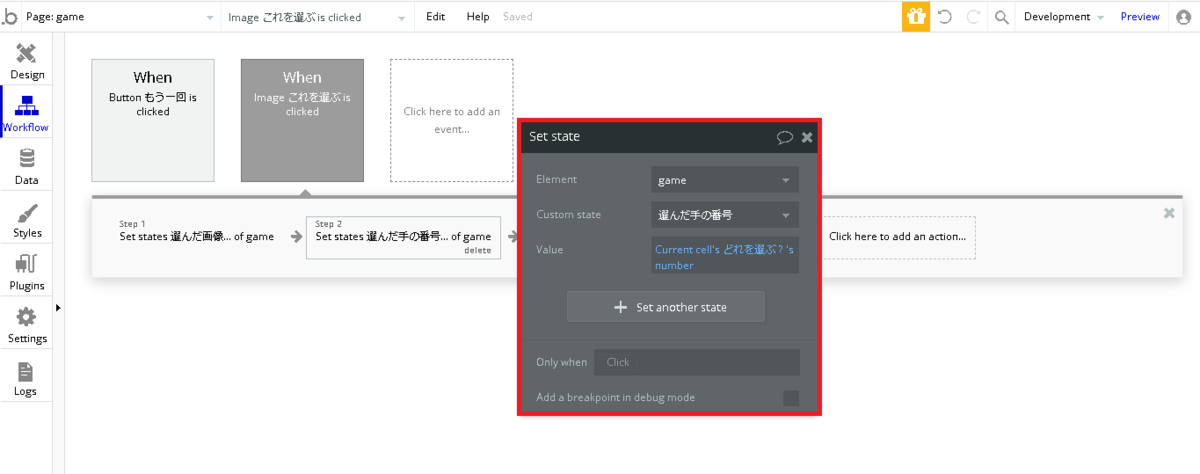
ここは「Option set どれを選ぶ?」からデータを持ってくるので、Type of contentは「どれを選ぶ?」となります。そして、Data sourceにて、「Get an option」を選択 → Option set 「どれを選ぶ?」を選択 → Option 「All options」を選択 → Data source に戻り、コンピューターの手の形がランダムに表示されるように、「random item」を選びます。以上の手順で、Data sourceは「All どれを選ぶ?:random item」となります。 次に、あなたが選んだ手の形を表示させます。 これは、どの手を選んだかを一時的に保管できるようにするため、Custom state を使います。このCustom stateの設定の仕方は下に詳述しています。今はエレメントの配置のみしておきます。 まず、「Popup 結果」の下半分ほどの大きさで「Image あなたの結果」を配置します。 Dynamic imageのところにCustom stateの情報を入力します。ここではまだ空白としておいてください。 次に「あなたの勝ち!」「あなたの負け」「あいこだよ」の3つのテキストエレメントを配置しておきます。どこにでも配置できますが、邪魔にならず、かつよく見える場所に配置しておきましょう。 さらに、何度もゲームできるように結果と同時に「もう一回」ボタンも表示させるので、このボタンも配置しておきます。Visual elementsからButton elementを選び、よく見える場所に配置します。 以上でコンテンツの配置は完了です。 ワークフローの設定をしていきます。 Custom stateは様々な設定の仕方があるのですが、ここではワークフローからの設定の仕方をご紹介します。 Custom stateは、一時的なデータの保管です。ページをリフレッシュするとそのデータは削除されます。ここで躓く入門者の方も多いのではないでしょうか。できるだけ詳しくご説明したいと思います。 こちらのじゃんけんゲームは、Custom stateを使わなくても作る事は可能です。例えば、それぞれのグーチョキパーの画像をリピーティンググループを使わずにそのまま画像として表示させ、それぞれの画像にワークフローを設定し、勝ったか負けたかをアナログに設定していく方法も可能です。また、あなたの選んだ手の情報を毎回データベースに保存してページをリフレッシュするたびにデータを削除するなどの方法も可能です。しかし、Custom stateはとても便利な機能で、これを使うことでもっと複雑なアプリの実装まで幅が広がるので、Custom stateを使いこなせるように、このような簡単な事例でぜひ練習していきましょう。 ちなみに、Custom stateの便利さを最も実感できるケースとして、Bubbleマニュアルではこのように説明されています。 ① ページの現在のビューを一時的に保存するケース。例えば、ページに「表示」と「編集」のタブがあり、ユーザーはそのモードを切り替えることができる。ユーザーがページを更新すると、一時的に保管していたデータが削除されるようにする。 ② ワークフローに一時的な値を保存するケース。中間結果を保存する必要がある場合は結果を一時的に保存して次のアクションで使用します。当ブログで以前に紹介しました「4択クイズアプリ」における、正解/不正解のデータを一時的に保管しておき、最後に点数を発表する時に利用する場合などがこちらにあたります。 今回一時的に保管したいデータは、「あなたが選んだ手」です。じゃんけんゲームにおいて、あなたがグーを選んだのか、チョキを選んだのか、パーを選んだのか、その情報を保管します。 「Repeating Group 選んでください」の中の「Image これを選ぶ」の設定画面から「Start/Edit workflow」をクリックし、ワークフローの設定画面に進んでください。 「When Image これを選ぶ is clicked」にて、State(状態)を設定しましょう。 「Click here to add an action」「Element Actions」「Set state」を選択します。 Elementには現在のページの名前を入力してください。「Index」など、画面の左上に書いてあるものです。Custom stateは各エレメントにも保存する事ができますが、ページに一括管理しておく方が便利なため、ページを保管先とします。このじゃんけんゲームの場合は「game」という名前のページに保管するのでElementには「game」を選択します。 次の「Custom state」で、「Create a new custom state」を選びます。名前と型を入力します。 今回保管したい情報は2つで、「選んだ手の画像」と「選んだ手の番号」です。あなたが選んだ手を表示させるために「選んだ手の画像」情報を使い、勝敗を計算するために「選んだ手の番号」を使います。 「選んだ手の画像」を保管するためにSet stateのValueを入力します。「Repeating group 選んでください」の中の「Image これを選ぶ」が、その画像です。「Image これを選ぶ」は「Option set どれを選ぶ?」の中の「guchokipa-image」という名前のimageデータ(画像データ)なわけなので、保管するデータは「Current cell's どれを選ぶ?'s guchokipa-image」という事になります。この設定により、グーやチョキやパーの選んだ手の画像データが「選んだ画像」という名前で使えるようになったわけです。 おさらいすると、「Custom state」にはこの情報を利用する時に使う名前(「選んだ画像」)を入れ、「Value」には保存したい情報を入力します。Elementはページの名前(「game」)です。(・・・※1) これをどのように使うのかも見ていきましょう。 デザインページに戻って、「Popup 結果」を表示してください。
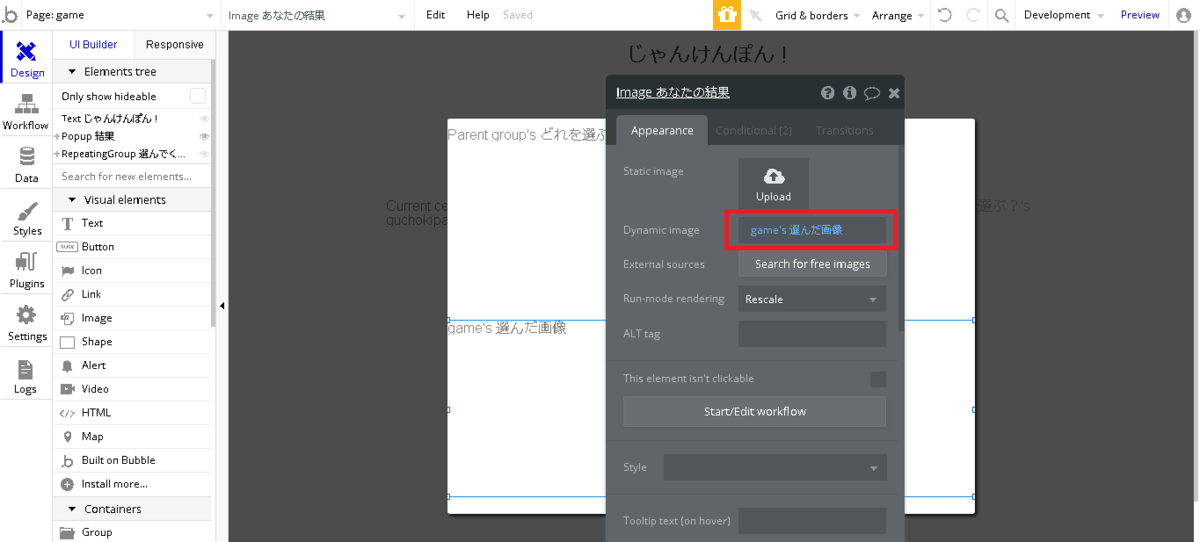
(表示できない場合はElement treeから「Popup 結果」を見つけ、目のマークをクリックしてください) あなたの結果が表示されるところである「Image あなたの結果」の設定画面を開き、Dynamic imageで「game's 選んだ画像」と入力します(※1と見比べて頭の中で整理してください)。 これで、あなたが選んだ手がここに表示されるようになりました。そしてそのデータはこのゲームのみで利用され、ページがリフレッシュされると違う手を選ぶことができるようになります。 もう一つ、Custom stateを使います。「選んだ手の番号」です。勝敗を計算するために「選んだ手の番号」を使います。 ではワークフローに戻り、こちらも設定していきます。 先程と同じように、 「When Image これを選ぶ is clicked」において、State(状態)の設定を追加します。 「Click here to add an action」「Element Actions」「Set state」を選択します。
Elementには現在のページの名前を入力します。この場合は「game」という名前のページに保管するのでElementには「game」を選択します。 次の「Custom state」で、「Create a new custom state」を選びます。名前と型を入力してください。 今保管しようとしている情報は「選んだ手の番号」です。Option setsで、グーは1、チョキは2、パーは3と設定しました。この番号をここに保管します。そうすることで、同じ番号ならあいこになりますし、番号の差によって勝ちなのか負けなのかわかるようになります(「あなたがグーで、コンピューターがパーの時はあなたの負け・・」と一つずつ設定していく事も可能ですが、じゃんけんゲームであれば9通りですが、もっと複雑なゲームでも応用できるように、このように番号で管理する方法をご紹介します)。 「選んだ手の番号」を保管するためにSet stateのValueを入力します。「Option sets どれを選ぶ?」の中の「number」が、それです。保管するデータは「Current cell's どれを選ぶ?'s number」という事になります。この設定により、グーやチョキやパーの選んだ手の番号が「選んだ手の番号」という名前で使えるようになりました。 おさらいすると、「Custom state」にはこの情報を利用する時に使う名前(「選んだ手の番号」)を入れ、「Value」には保存したい情報を入力します。Elementはページの名前(「game」)です。(・・・※2) これをどのように使うのかもここで一緒に設定しましょう。 デザインタブに戻り、「Popup 結果」の「Text あなたの勝ち!」「Text あなたの負け」「Text あいこだよ」を表示します。 「あいこだよ」が表示される時は、コンピューターの結果とあなたの選んだ手が同じである時です。つまり、それぞれの番号が同じで、差が0になる時です。
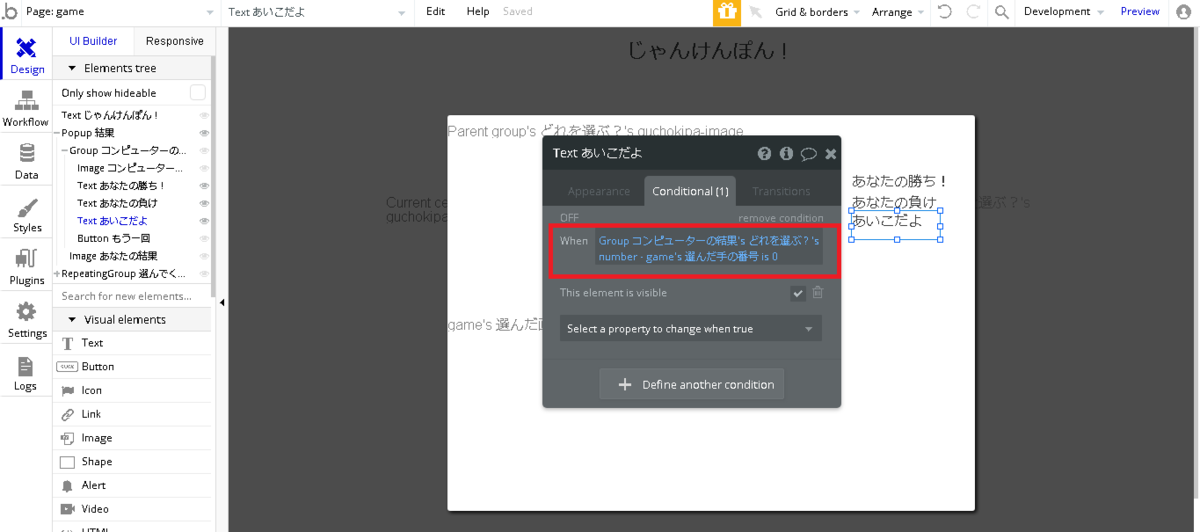
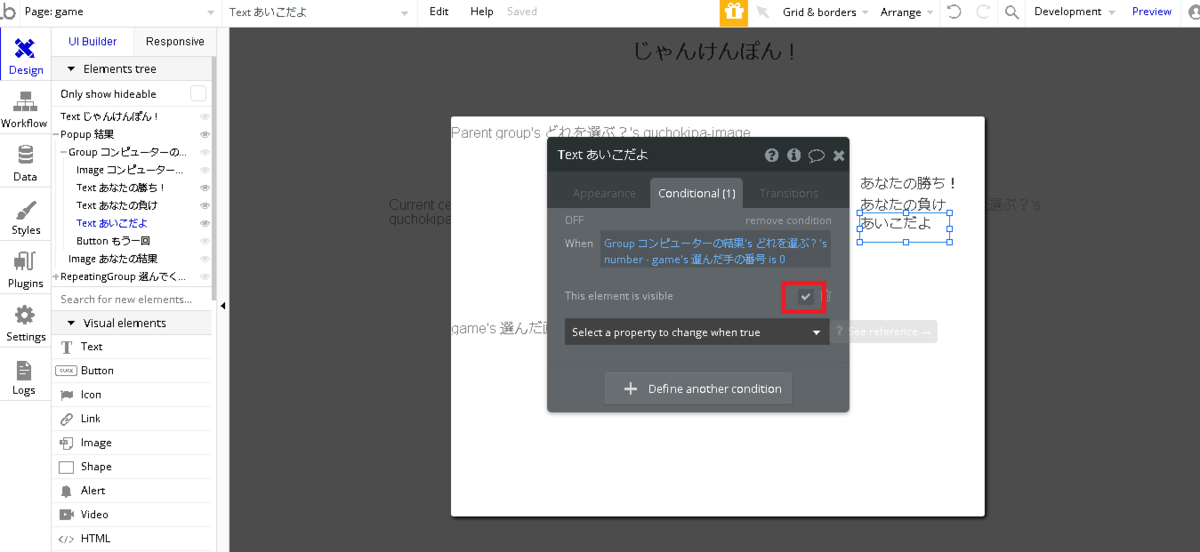
この設定を、設定画面の「Conditional」にて設定します。 「Group コンピューターの結果」にて、「Option set どれを選ぶ?」からランダムに情報を表示するように設定しました。その結果選ばれた手の番号は、「Group コンピューターの結果's どれを選ぶ?'s number」となります。そして、Custom stateで一時的に保管している情報である「あなたが選んだ手」の番号は「game's 選んだ手の番号」という事になります。(※2をもう一度見直してみてください) この差が0なので、設定は下図のようになります。 そして、この条件を満たす時、「Text あいこだよ」が表示されるわけですから、その下の「Select a property to change when true(”正(true)”の場合に変更するプロパティを選んでください)」にて、「The element is visible(エレメントが表示される)」を選びます。 選んだあと、隣のボックスにチェックを入れるのも忘れないでください。 同様に、「Text あなたの勝ち!」や「Text あなたの負け」が表示される条件も、Conditionalで設定していきます。 グーが1、チョキが2、パーが3だったので、
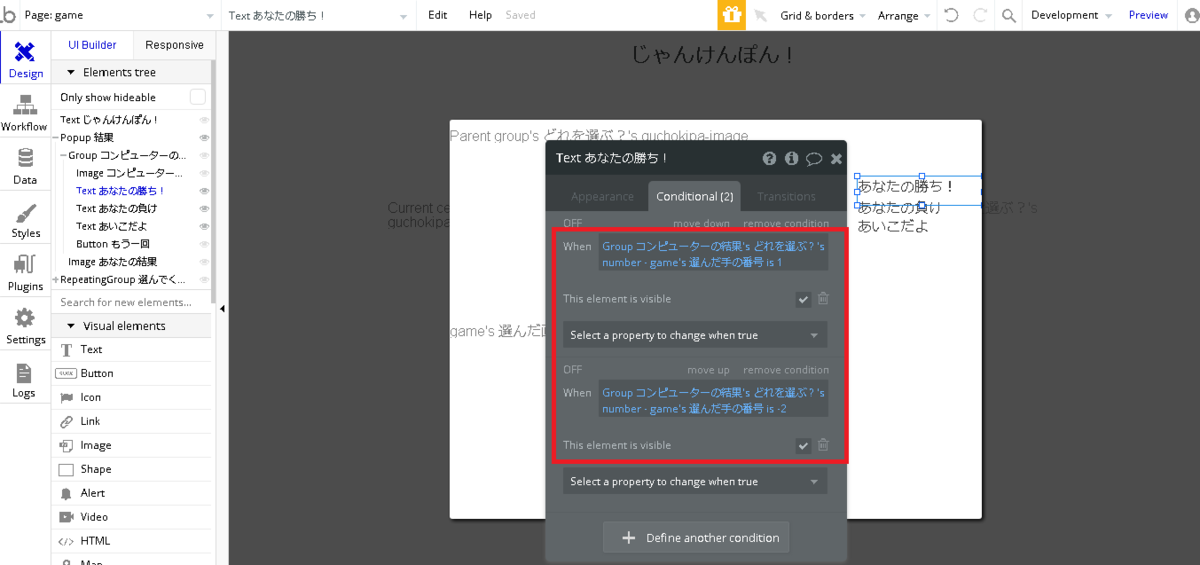
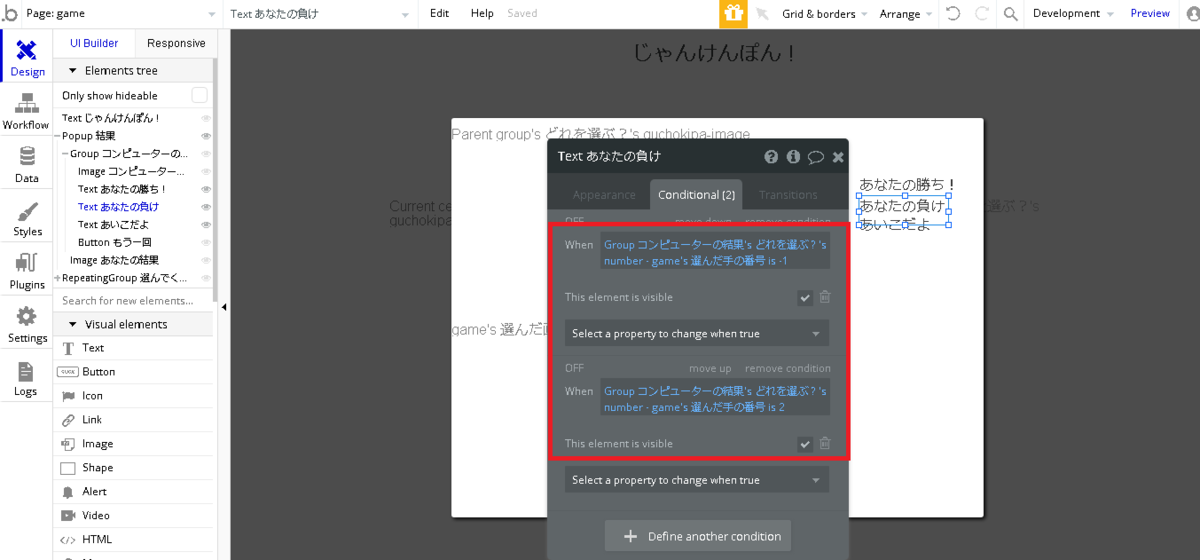
例えばコンピューターがチョキ(2)、あなたがグー(1)だとあなたが勝ちになるわけです。また、例えばコンピューターがグー(1)、あなたがパー(3)や、コンピューターがパー(3)、あなたがチョキ(2)や、だとあなたが勝ちになるわけです。 なので、「(コンピューターの手)-(あなたの手)」が1か-2の時、「あなたの勝ち!」が表示されるようにします。これを入力すると下図のようになります。 続いて、「あなたの負け」が表示されるのは、「(コンピューターの手)-(あなたの手)」が-1か2の時となります。これを入力すると下図のようになります。 以上で、Custom stateの使い方の説明は終わりです。 いろいろな値が出てきて混乱してしまうかもしれませんが、なんとかここを理解して中級レベルまでがんばりましょう! 「もう一回」ボタンを押すと、ページがリフレッシュされ、新しいゲームが始まるようにワークフローを設定します。 「Click here to add an action」をクリックし、「Navigation」の「Refresh the page」を選択します。 ※ ページをリフレッシュせず、プラグインを使ってゲームを再開する方法もありますが、中級以上向けとなります。 以上でゲームは完成です! ゲームは完成しましたが、プレビューで動かしてみると少し画面がずれているかもしれません。また、レスポンシブデザインでスマートフォンやタブレットの小さな画面で表示するとレイアウトがずれているかもしれません。これらを一つずつ確認し、調整していきます。 まず、プレビューで確認するとグーチョキパーの画像がとても大きくなってしまっていました。 これを修正するには、「Apply a max width」にチェックを入れ、100%とする事で解決します。 次に、プレビューで確認した時、コンピューターの出した手が少し右にずれています。 これを修正するには、「Image コンピューターの結果」の横幅を、「Popup 結果」と同じ幅まで伸ばすと解決します。 次に、レスポンシブタブで、スマートフォンやタブレットで使用した時の表示を確認します。 今回は大きな問題はなさそうです。 もしレイアウトが崩れている箇所があれば、こちらのブログでレスポンシブデザインについて詳しく解説していますので、ぜひチェックしてみてください。 いかがでしたでしょうか?
簡単なゲームだからこそ、全体像が見えやすかったのではないでしょうか。
Bubble入門者の方はぜひ、このような簡単なゲームやアプリを実際に自分で作りながらBubbleに慣れていってください。 ここまで読んでいただきありがとうございました!
概要

アプリを作ってみよう
Bubbleでアプリを新規に作ろう


画面サイズの設定

データの作成
オプションセットとは?
データの準備





コンテンツの配置
テキスト「じゃんけんぽん!」の設置

グーチョキパーの図の設置




結果と「もう一回」ボタンの表示(ポップアップエレメント)







ワークフロー
Custom stateの使い方









「もう一回」ボタンを押した時のフロー
配置の調整とレスポンシブデザイン対応





終わりに