
- 1. 準備
- 2. List Shifter を動かしてみよう
- 3. List Shifter でループ処理をしよう!
- 4. PROCESS Listを使ってループ処理をしよう
- 5. まとめ
皆さんこんにちは!
今日はBubble の無料プラグインであるList Shifter についてご紹介します。
このプラグインの動きを理解し使いこなすのは少し難しいところがあるのですが、 非常に便利なプラグインで、アイデア次第で様々な使い方ができる事と、基本的に無料であり、Bubbleの無料プランでループ処理を行いたい場合必須のプラグインであるため、ぜひ使いこなしていただきたいなと思います。
まず、このList Shifter がどのように動いているのかをご紹介するため、最もシンプルな使い方であるリストの反転と回転処理をご紹介します。
1. 準備
1.1. List Shifter をインストールしよう
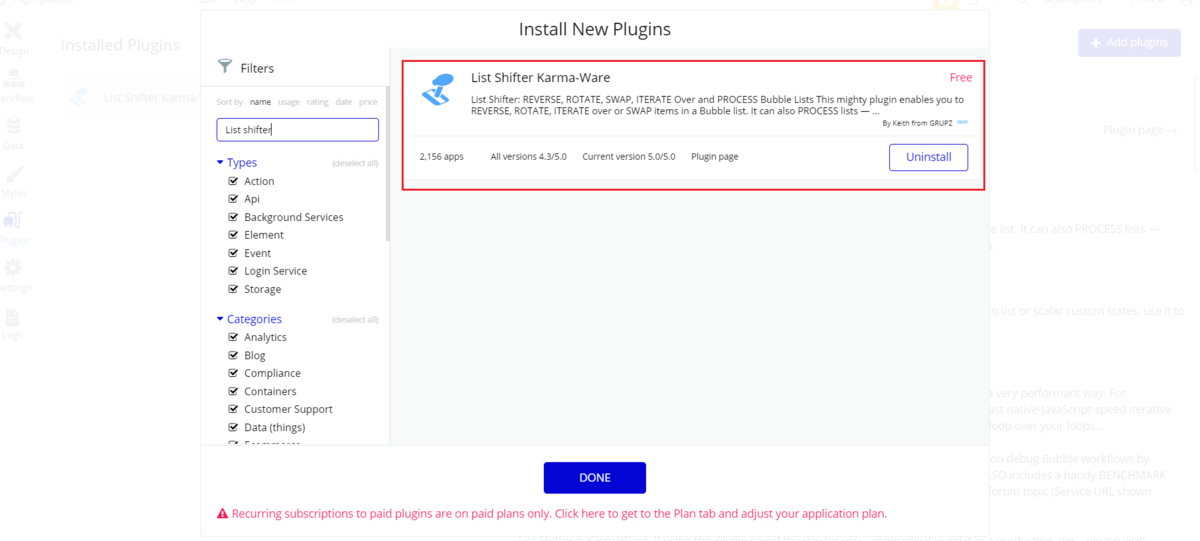
「Add plugins」でList Shifter を検索し、「Install」をクリックしてインストールしてください。

今回インストールしたバージョンは1.9.25 となります。
こちらのプラグインは無料ですが、気に入ったら何ドルでも良いのでお金を払ってサポートしてねというスタンスをとっており、このシステムをKarma-Wareと呼んでいます。
List Shifter Karma-Ware Plugin | Bubble
1.2. 使用するリストを作ろう
今回は最もシンプルに数字のみのリストを作ります。 リストの名前はDigitsとします。
2. List Shifter を動かしてみよう
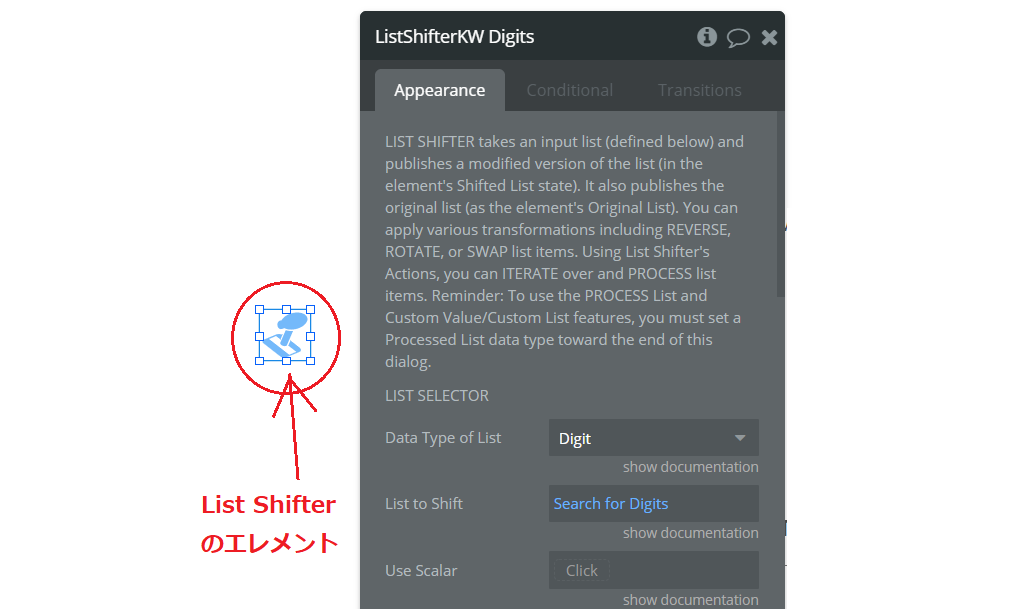
デザイン画面のどこでも良いので、List Shifter をドラッグして配置します。 そしてList Shifter のセッティングを行います。 ここで行うセッティングは、リストDigitsとつなげる作業のみです。

List Shifter の名前もわかりやすいように変更しておきましょう。ここでは「ListShifter KW Digits」としました。
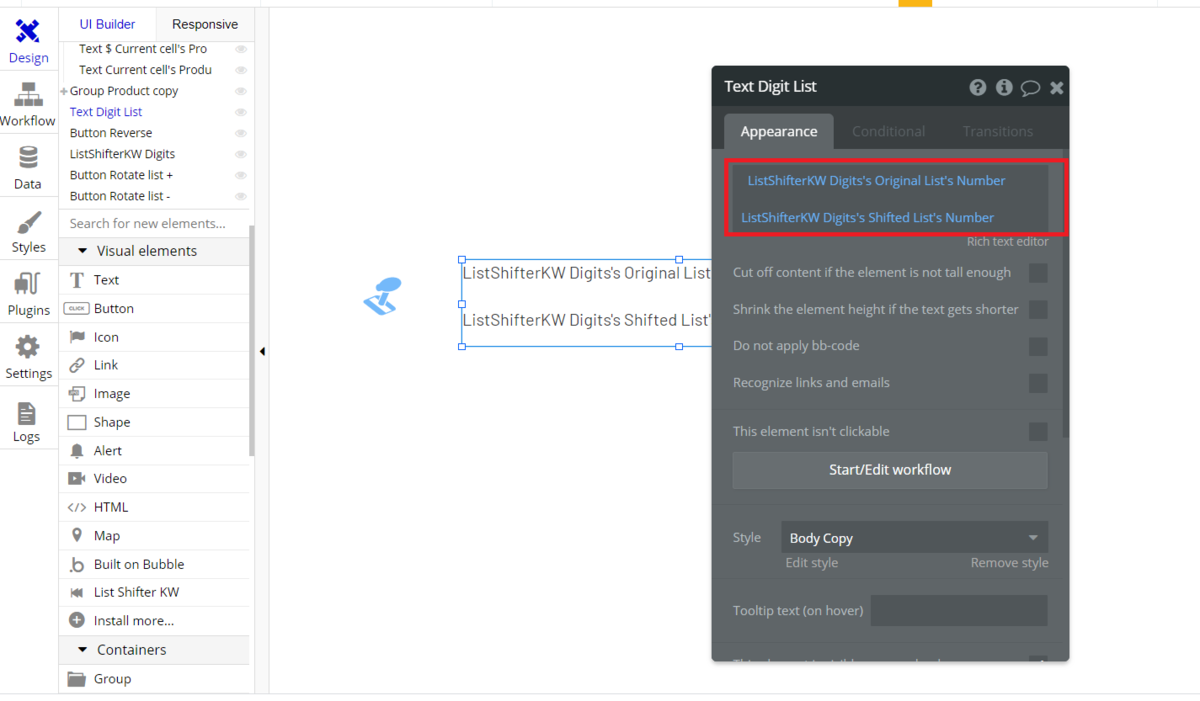
次に、テキストを配置します。
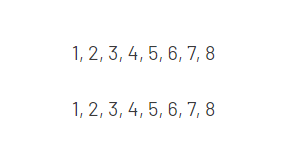
そして、テキストにInsert dynamic data を使って下図のように記述してください。

これで、オリジナルリストとシフトされたリスト(Shifted List)の違いを見ることができます。
実際に確かめてみます。

今は、トリガーを何も作っていないので、当然ながらオリジナルリストとシフトされたリストは同じです。
ではトリガーとなるボタンを配置します。
2.1. List Shifter でリストをReverse しよう
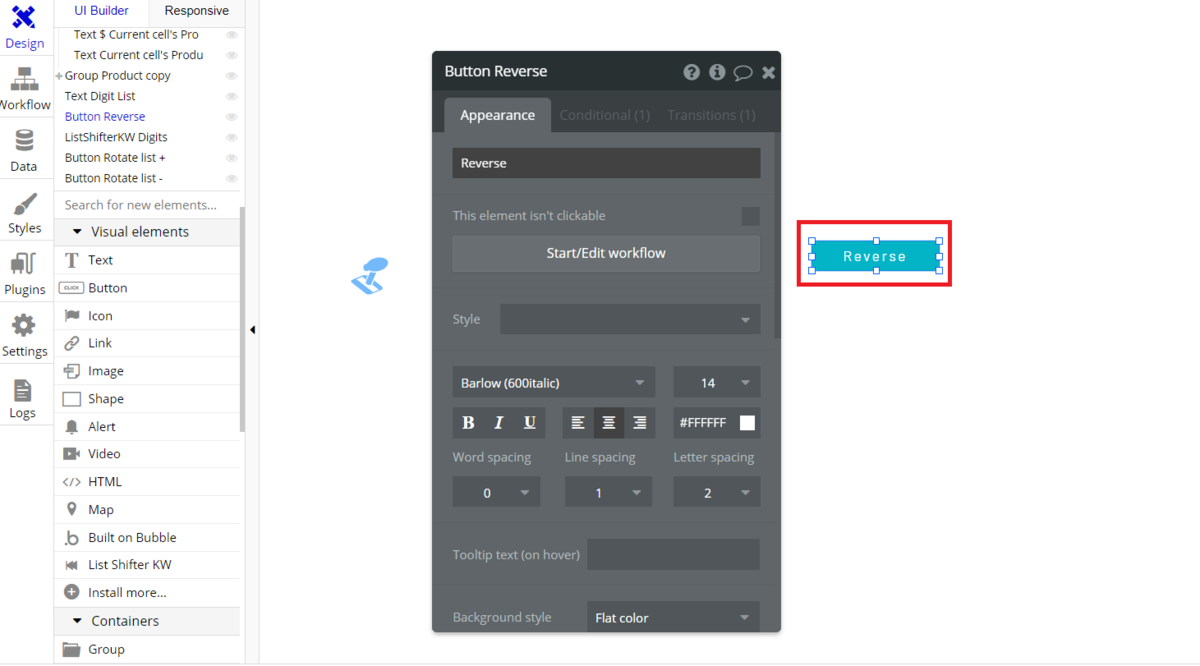
List Shifter でリストをリバースするボタンを作ります。

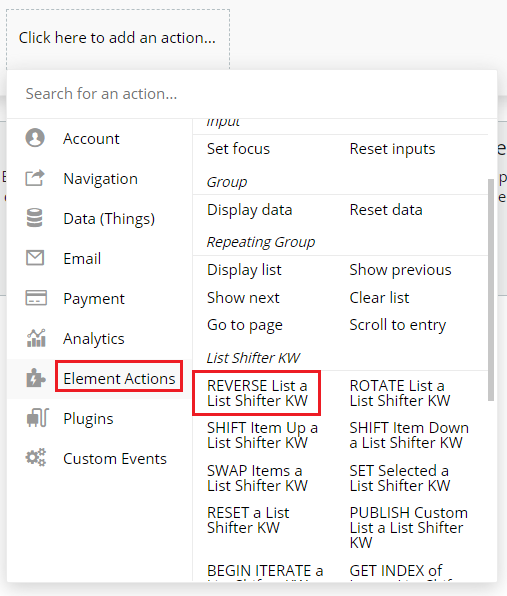
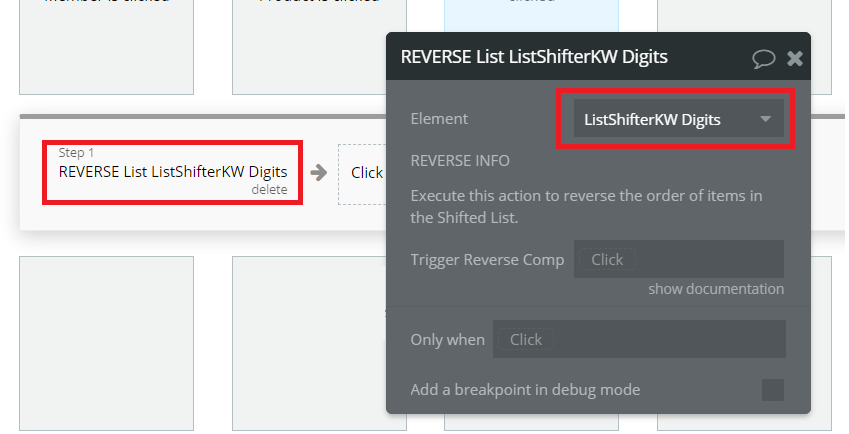
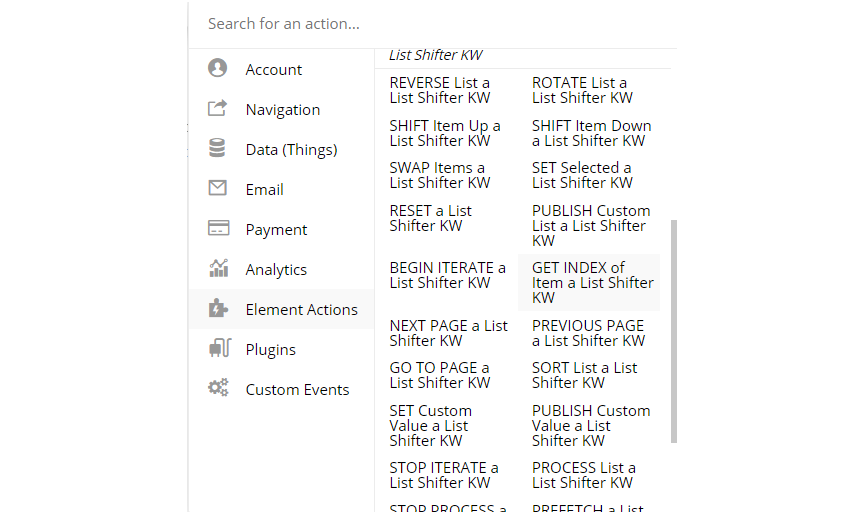
ワークフローで、Element Actions から REVERSE List a List Shifter KW を選択してください。

Element にList Shifters を設定します。

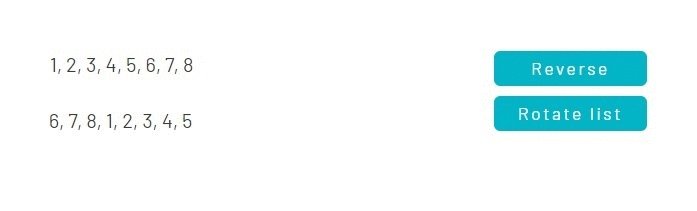
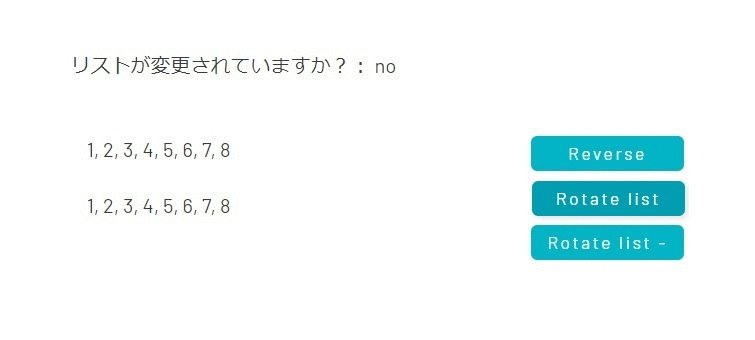
プレビューに戻り、Reverse ボタンを押すとどうなるでしょうか?

上がオリジナルリスト、下がシフトされたリストとなります。Reverse ボタンを押すと「Shifted List (シフトされたリスト)」が逆順に表示されました。
2.2. List Shifter でリストを回転(Rotate)しよう
他の機能も確認してみます。例えばRotate を使ってみましょう。
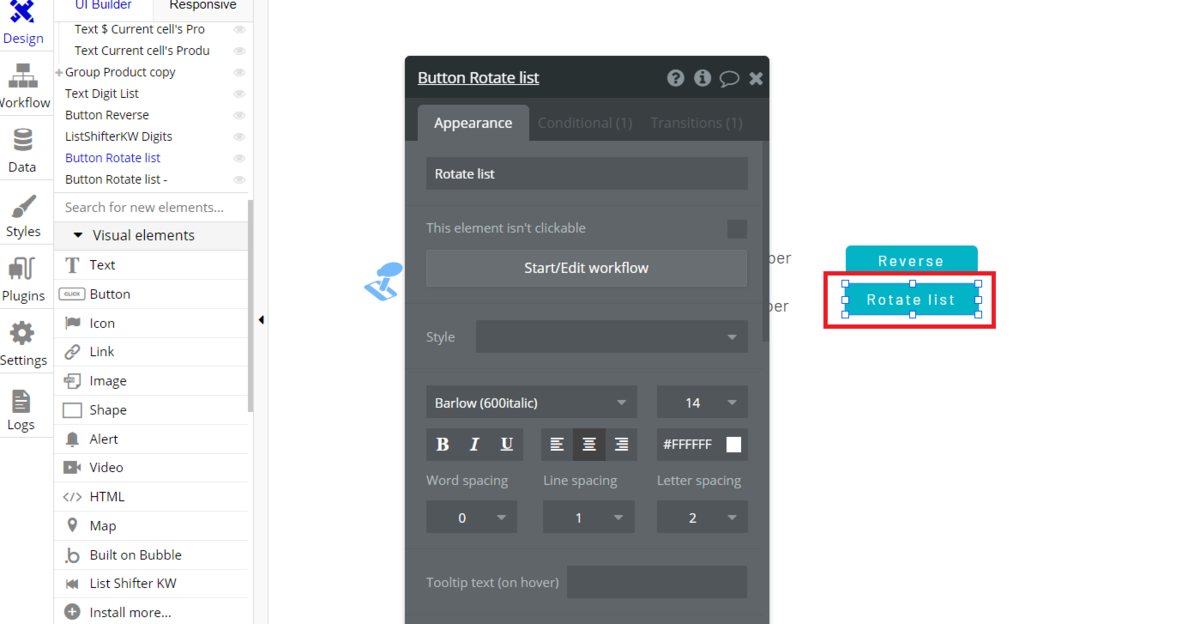
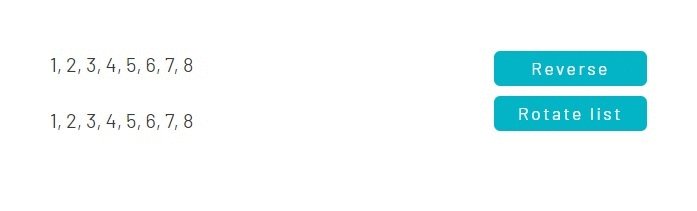
まず、トリガーとなるRotate ボタンを配置します。

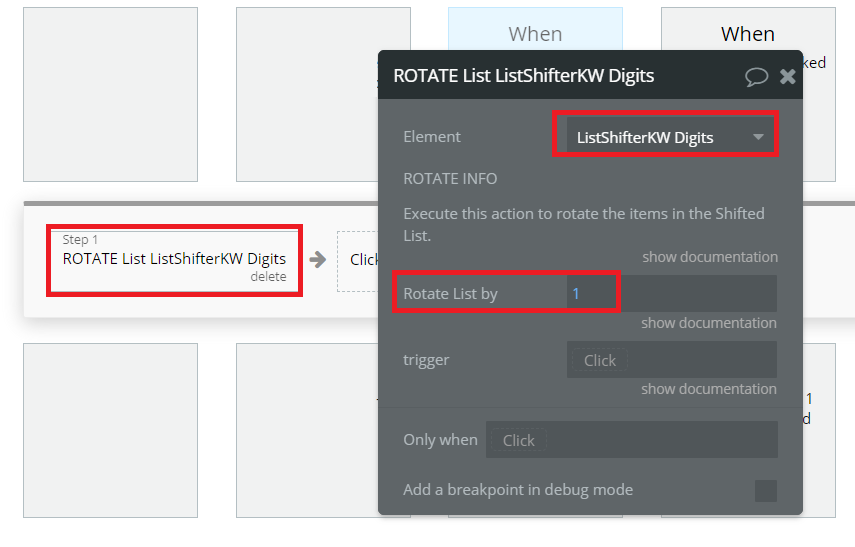
ワークフローを追加します。 Element Actions のROTATE List a List Shifter KW を選択し、Element に動かしたいリスト(ここでは ListShifter KW Digits)を選択します。
Rotate List by には数字を入力します。いくつずつ回転させるか、という意味で、ここでは1つずつ回転させるため、「1」を入力します。

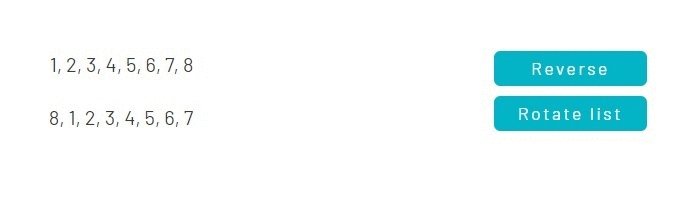
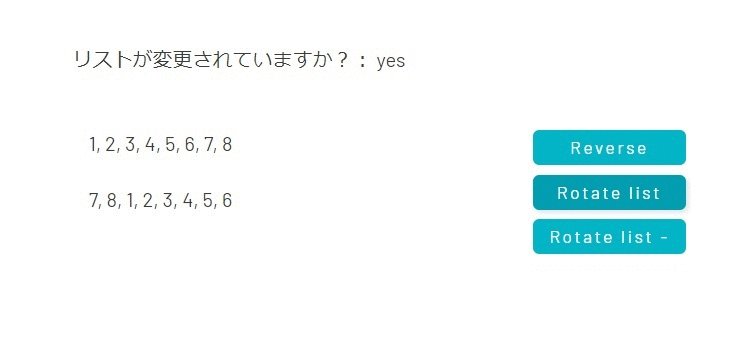
プレビューに戻り、Rotate list ボタンを押すとどうなるでしょうか?

Rotate list ボタンを押すとShifted List (シフトされたリスト)の一番後ろの数字が一番前に表示されました。
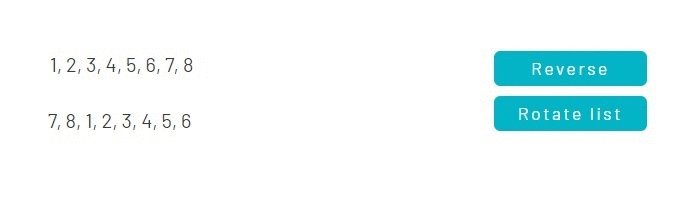
リストの回転を逆向きにするには、先程のRotate List by の数字をマイナスにします。
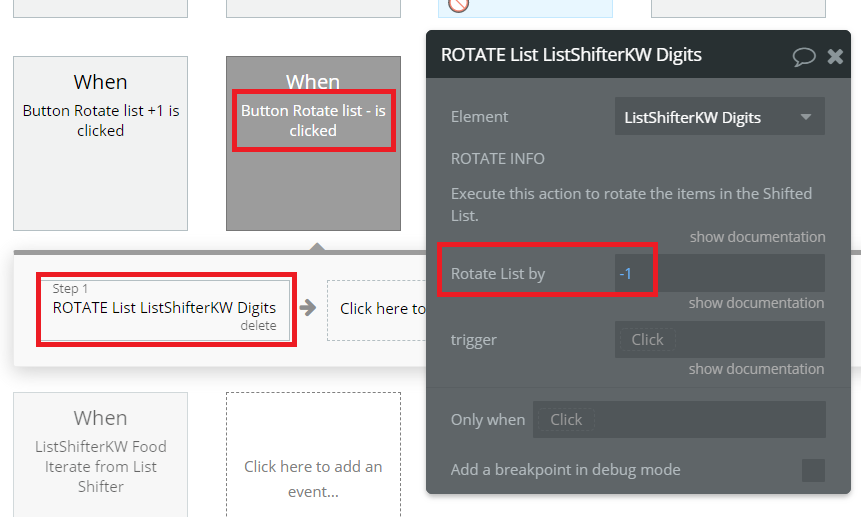
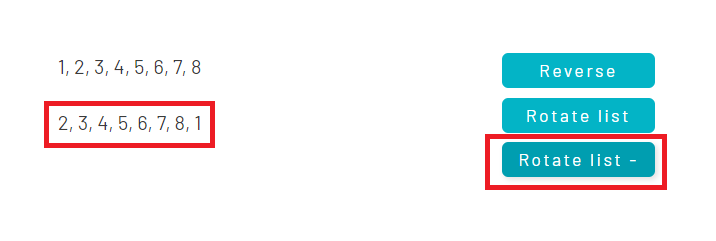
新たにRotate List - ボタンを作成し、ワークフローを下図のように設定します。

Rotate list - ボタンを押すとShifted List (シフトされたリスト)の一番前の数字が一番後ろに表示され、その他の数字が一つずつ前に移動しました。

このように、List Shifter はリストを自在に動かせるプラグインです。その動かし方は様々で、例をあげると、
- Iterate(ループ)
- Swap(リスト内のアイテムの入れ替え)
- Get Index of Item(リスト内のアイテムの位置を検索)
- Set Selected List(選択したアイテムを一挙に設定する)
- Sort(並べ替え)
- Set Custom Value(カスタム値の設定)
- Prefetch(自動読み込み)
- Clear Processed List(リセット)
などがあります。

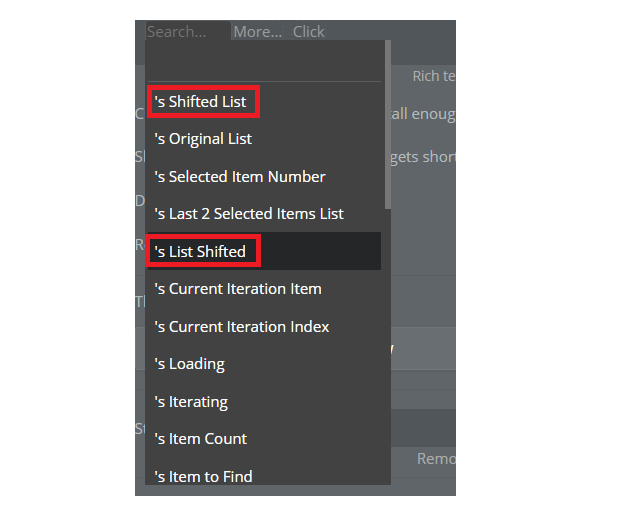
2.3. List Shifted とShifted List の違いは?
この2つ、名前が似すぎていて混乱するので、その使い方をご説明します。

Shifted List は、[シフトされた]リストなので、リストが表示されます。
一方、List Shifted は、[リストがシフトされたか]を表示するためのもので、「Yes/No」表示となります。
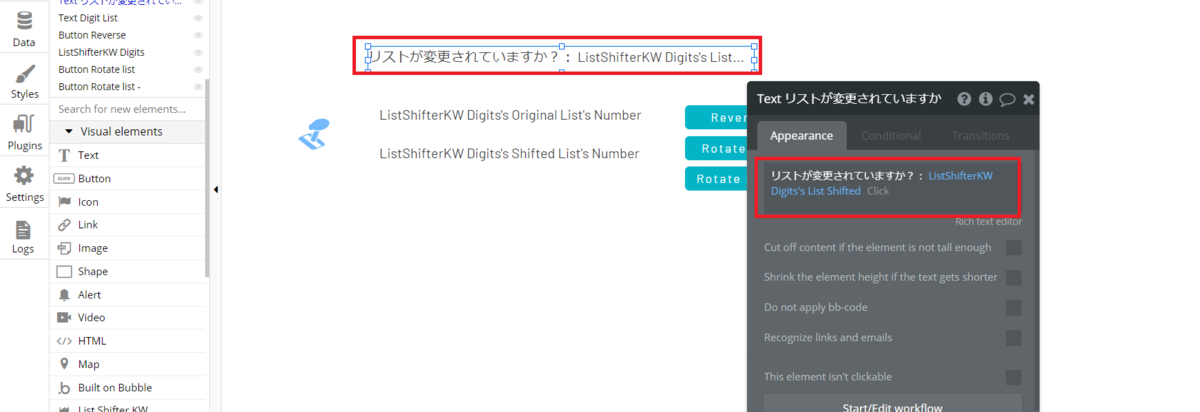
例えば、画面に下図のようなテキストを配置します。

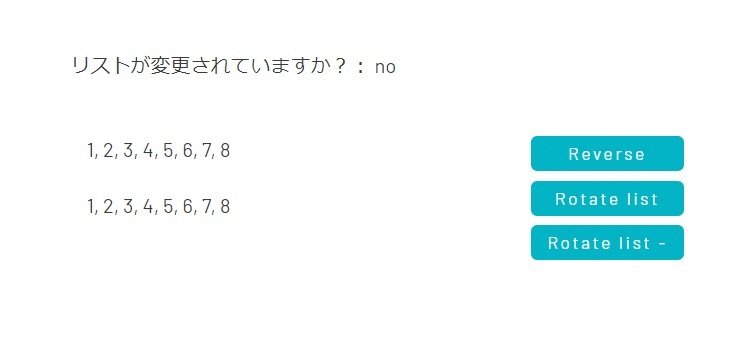
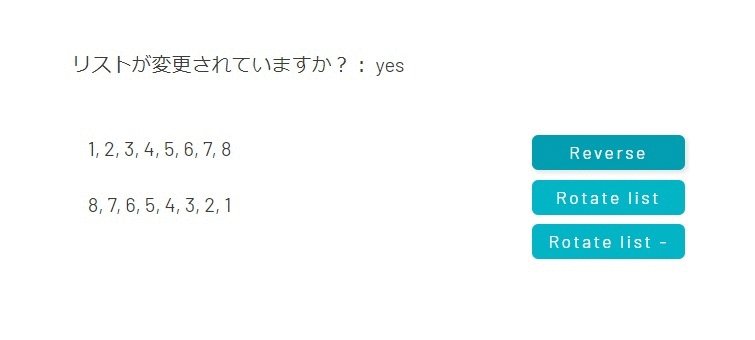
プレビューで見てみると、シフテッドリストがオリジナルと同じ場合は「No」となり、リストにリバース(REVERSE)や回転(ROTATE)などの変更をした場合は「Yes」と表示されます。

開発用の確認作業などに便利な機能です。
3. List Shifter でループ処理をしよう!
現在Bubble では、有料プランでなければループ処理や反復処理をする機能がありません。List Shifter はこの問題を解決するプラグインです。
List Shifter の「Iterate」機能を使って、ループ処理が解決できます。
今回は仮の税抜き表示の価格リストを作り、そのリストを税込み価格リストに変更するというループ処理をします。
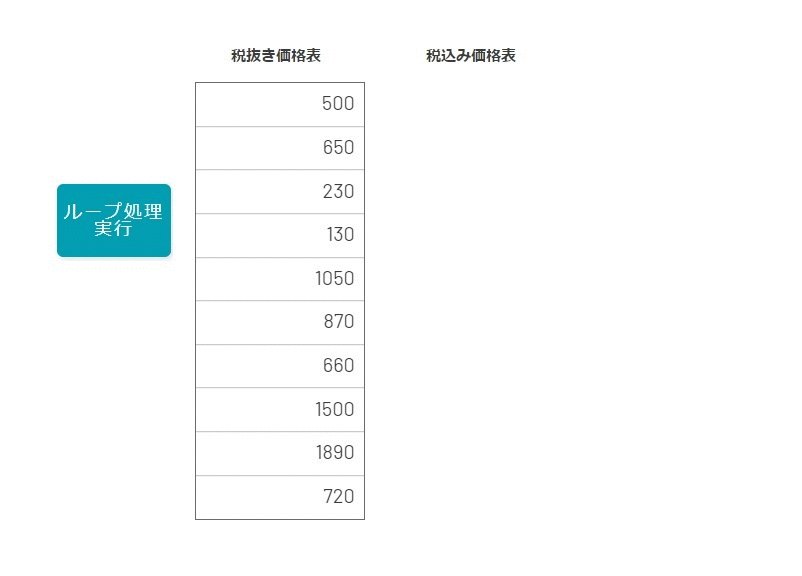
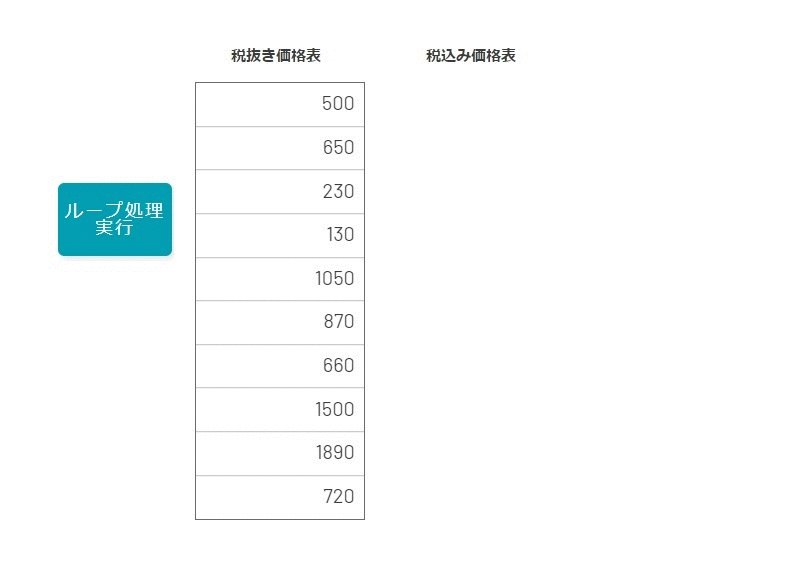
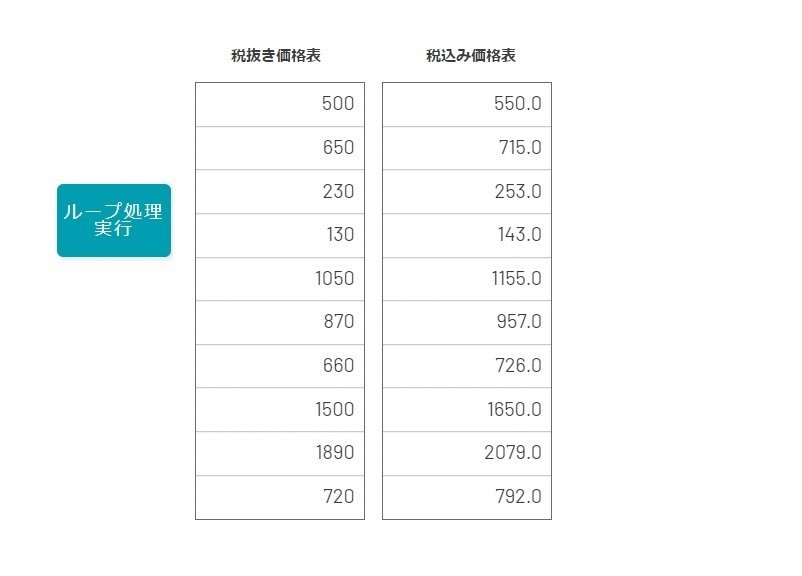
下図の完成イメージのように、税抜き価格リストが表示されており、「ループ処理実行」ボタンを押すと税込み価格表が表示されます。

リストの一番目の数値に1.1をかけて新リストに追加→リストの二番目の数値に1.1をかけて新リストに追加→・・・・→リストの最後の数値に1.1をかけて新リストに追加、という処理となります。
デザインページに配置するものは以下の通りです。
- 元となるリスト(税抜き価格リスト)
- 計算結果を表示するリスト(税込み価格リスト)
- ListShifterのエレメント
- トリガーとなるボタン(ループ処理実行ボタン)
- 値を一時的に保持するRepeating Group

では一つずつ見ていきましょう。
3.1. 元となるリストの作成と表示
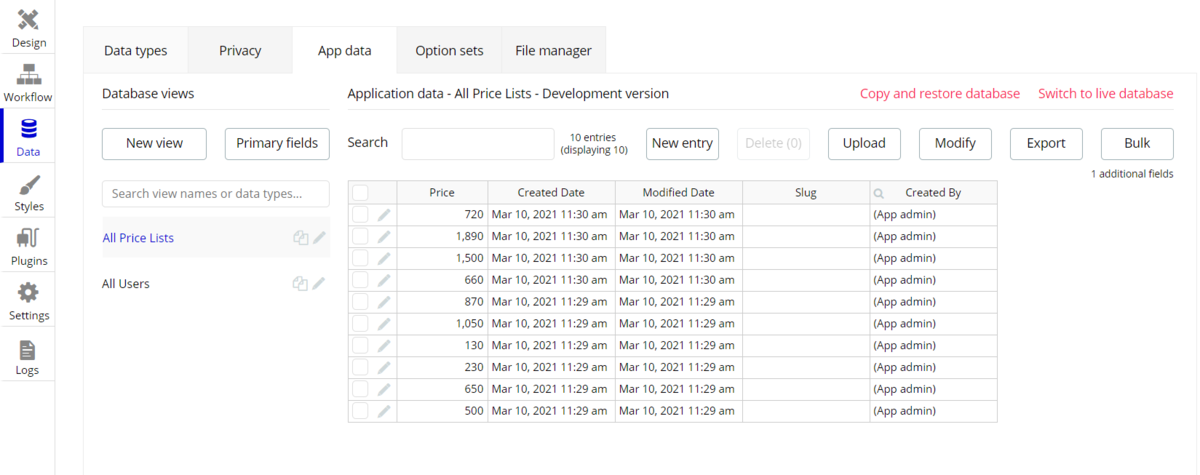
Dataタブから新しくPrice List を作り、そこにデータを入力しておきます。 Type 名は「Price List」、Field 名は「Price」としました。

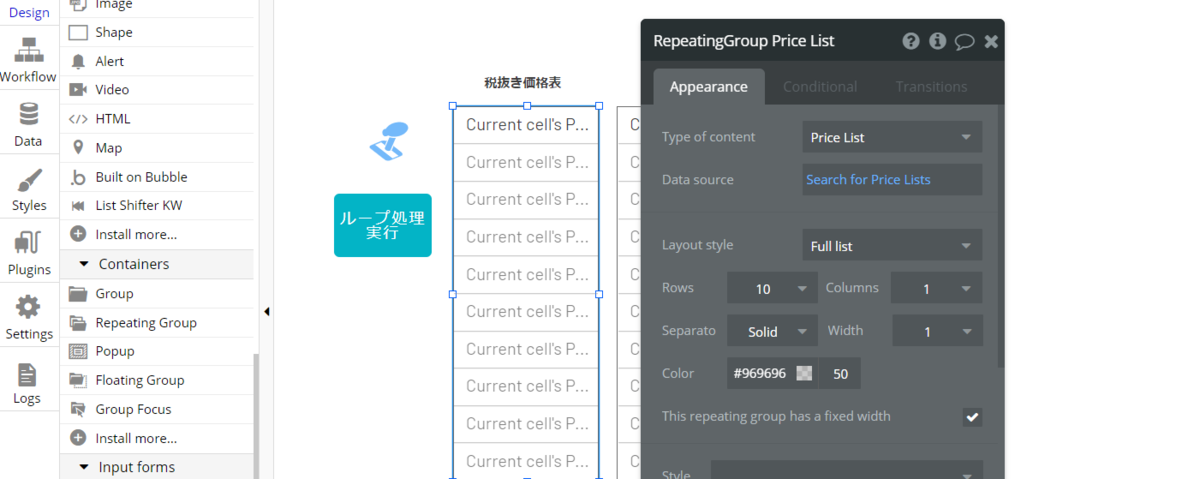
Repeating Group を配置して、価格表を表示させます。
Type of content はPrice List とし、Data source はDo a search for Price Lists とします。

Repeating Group 内にテキストを配置し、Current cell's Price List's Price と設定します。

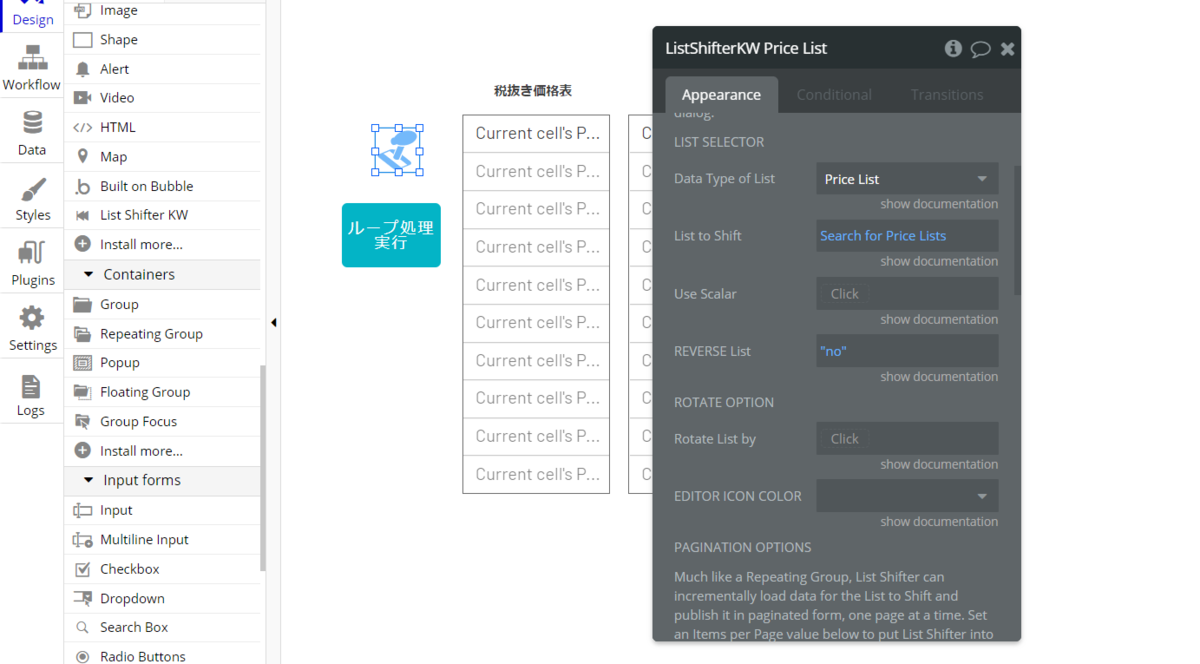
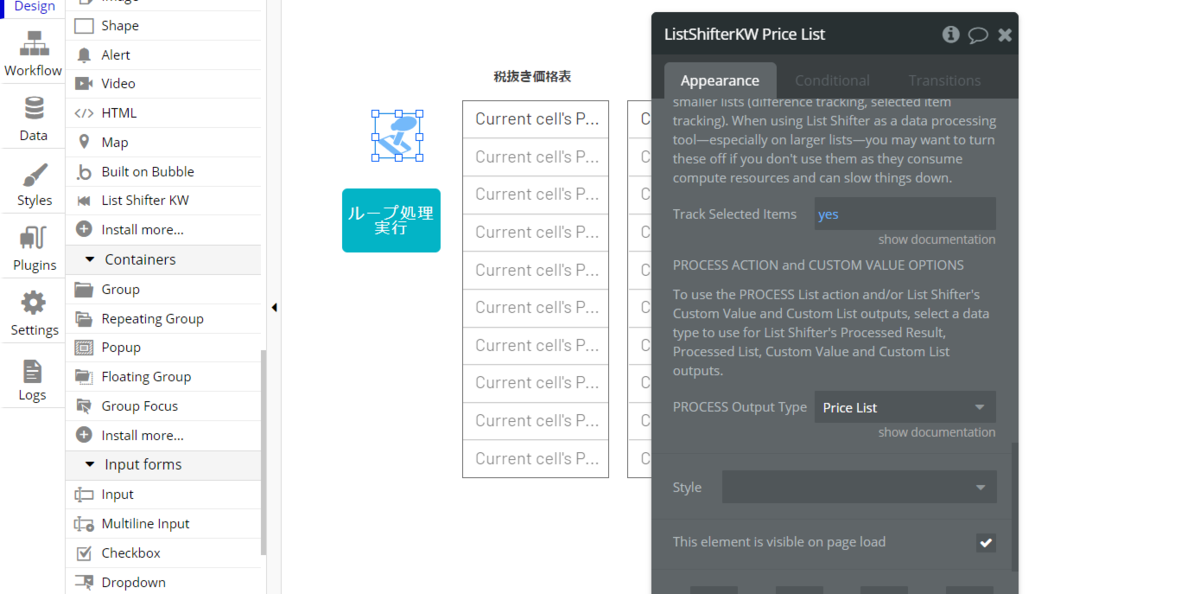
3.2. ListShifter の設置と設定
ドラッグ&ドロップでListShifter のエレメントを配置し、下記の通り設定します。
- Data Type of List : Price List
- List to Shift : Search for Price Lists
- REVERSE List : ”no”
- Track Selected Items : yes


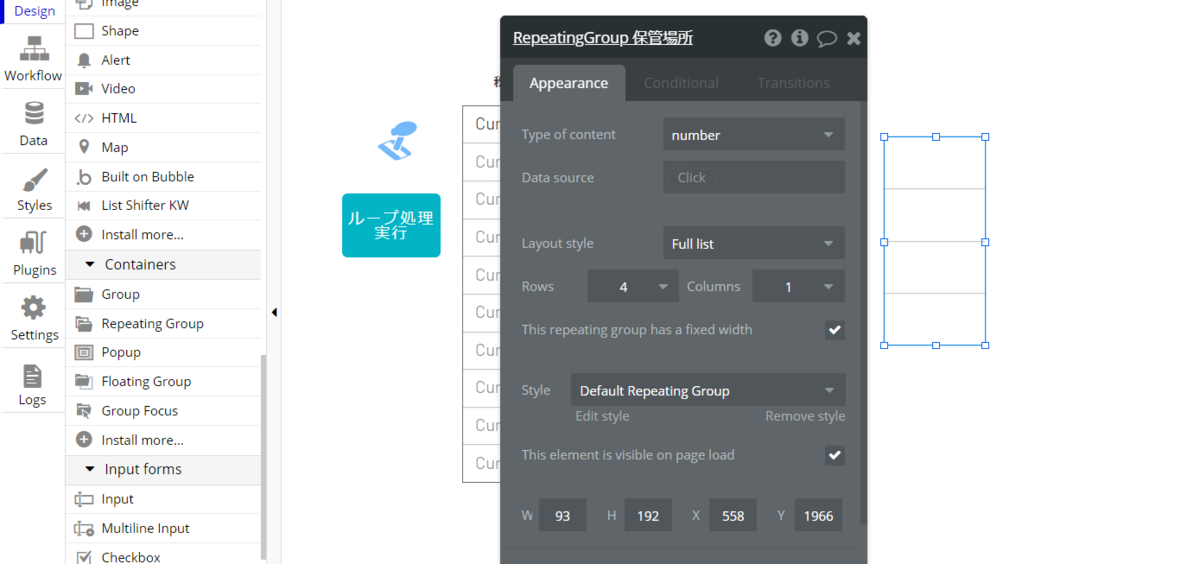
3.3. 値を保持するRepeating Group の設置とCustom State の設定
データの一時的な保管場所としてRepeating Group を設置します。
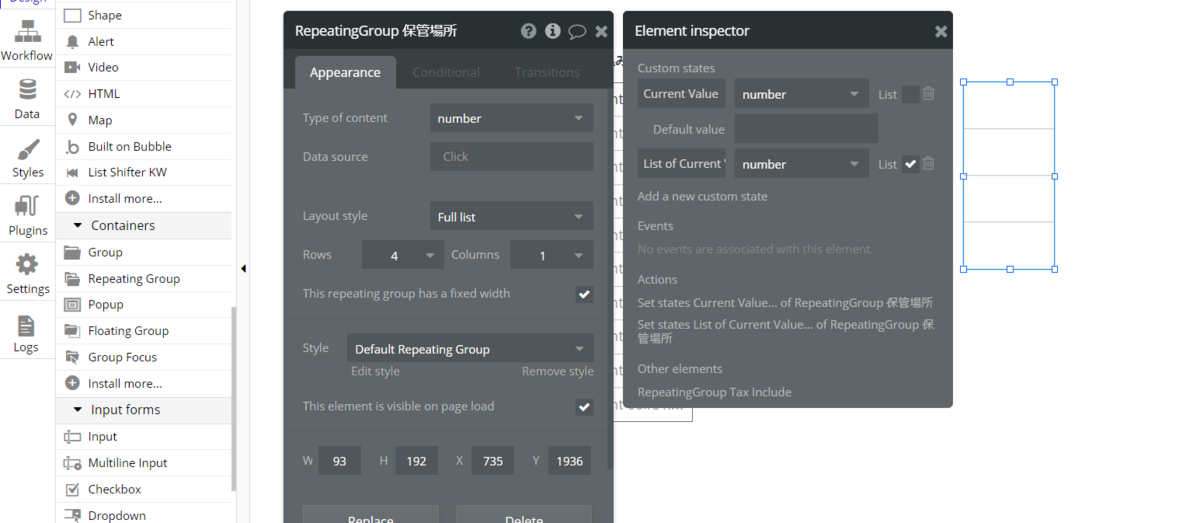
設置したら、Element Inspector から一時的に保有する値と一時的に値を格納するリストを定義します。

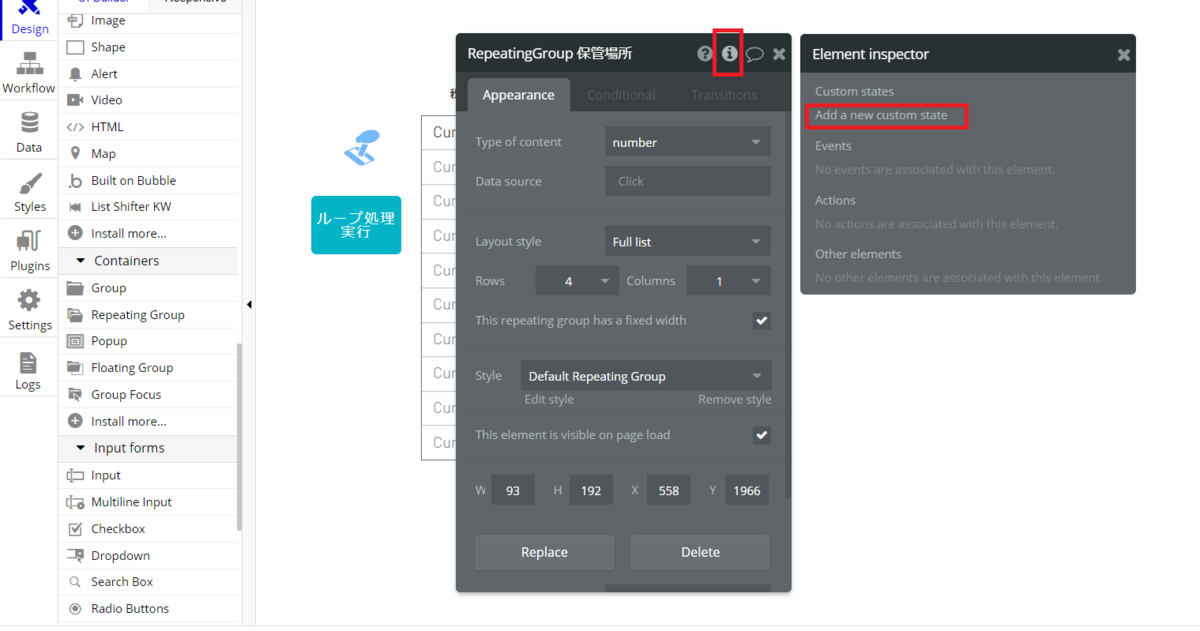
「i」のマークをクリックし、Element inspector 設定画面を表示し、「Add a new custom state」でカスタムステイトを設定します。

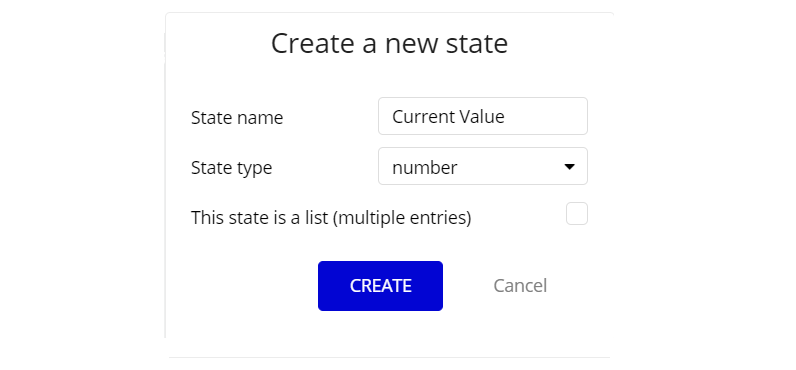
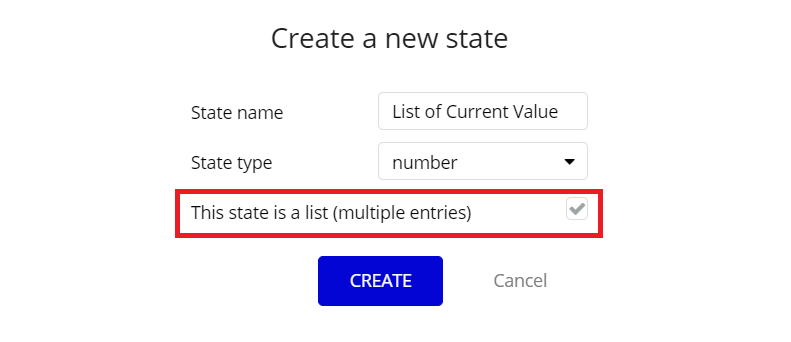
Custom stateを2つ設定します。1つは仮値となる「Current Value」(State type はnumber)です。もう一つは仮値を保有するリストである「List of Current Value」(State type はnumber)です。「List of Current Value」」はリストなので、「This state is a list (multiple entries) に必ずチェックをしてください。



3.4. ループ処理を実行するためのトリガーとなるボタンの設置
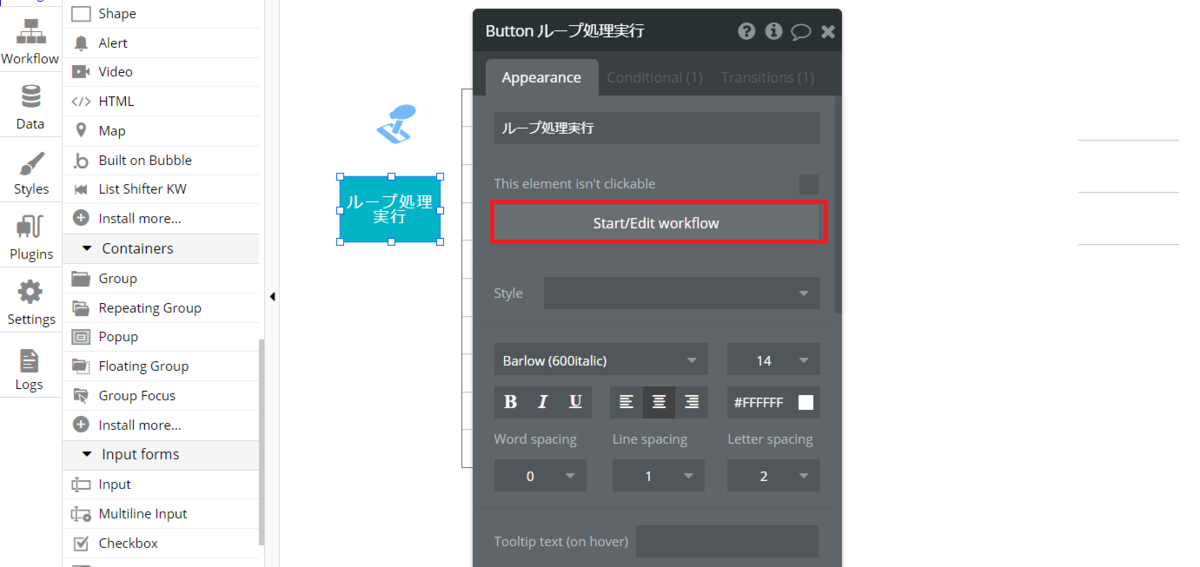
「ループ処理実行」ボタンを設置します。このボタンが処理のトリガーとなります。
ループ処理ボタンがクリックされた時のワークフローを設定していきます。「Start/Edit workflow」をクリックし、ワークフロー設定画面へ移ります。

3.5. ワークフローの設定
3.5.1. ワークフロー① Button ループ処理実行 is clicked
BEGIN ITERATE ListShifter KW Practice
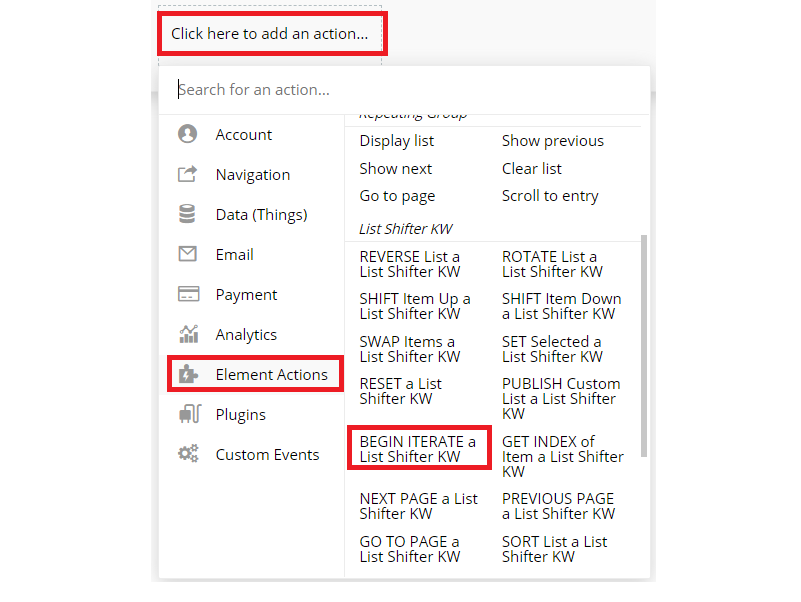
「Click here to add an action」をクリックし、「Element Actions」から「BEGIN ITERATE a List Shifter KW」を選択します。

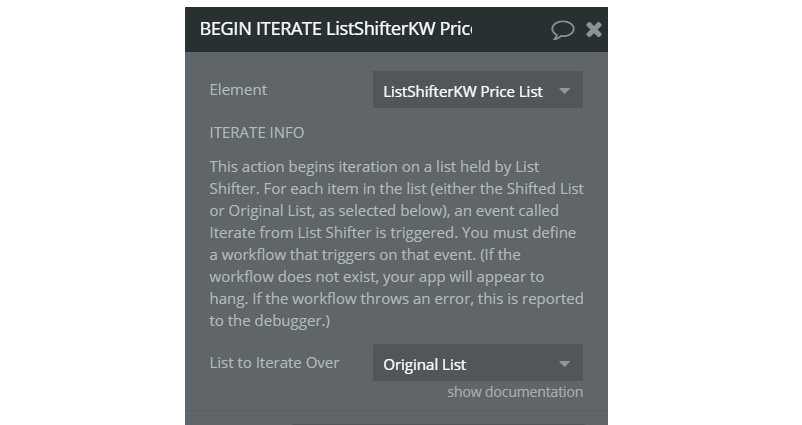
Elementで「ListShifterKW Price List」を選択します。

ここでの設定はこれだけです。
もう一つワークフローを作ります。
3.5.2. ワークフロー② ListShifterKW Practice Iterate from List Shifter
「Click here to add an event」をクリックし、「Elements」から「A List Shifter KW Iterate from List Shifter」を選択します。

ここでは、List Shifter の中で実際に行う動作(ここでは税込み計算をするループ処理)を細かく設定していきます。
Set State Current Valueに値を代入する
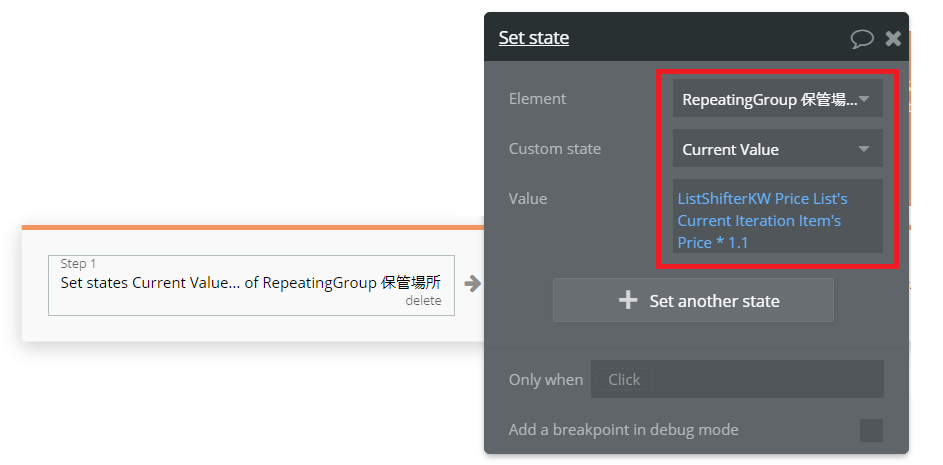
まず、「Click here to add an action」をクリックし、「Element Actions」から「Set state」を選択します。
「Repeating Group 保管場所」に設定したCustom State である「Current Value」に値を代入するので、下図のように設定します。
代入する値は、Price List の中のループ中の現在の値(ListShifterKW Price List's Current Iteration Item's Price)に消費税10%をかけたもの(* 1.1)となります。

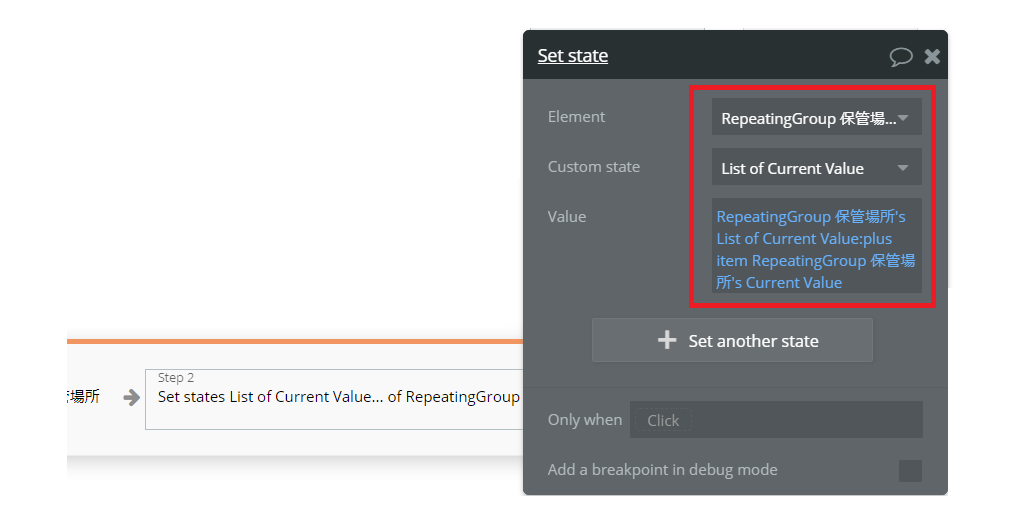
Set state List of Current Value への代入
次に、Set state Current Value で算出した値を「List of Current Value」へ保管します。
RepeatingGroup 保管場所's List of Current Valueに、アイテム(RepeatingGroup 保管場所's Current Value)を追加(plus item)という設定となります。

ワークフローの設定はここまでで、デザインページへ戻ります。
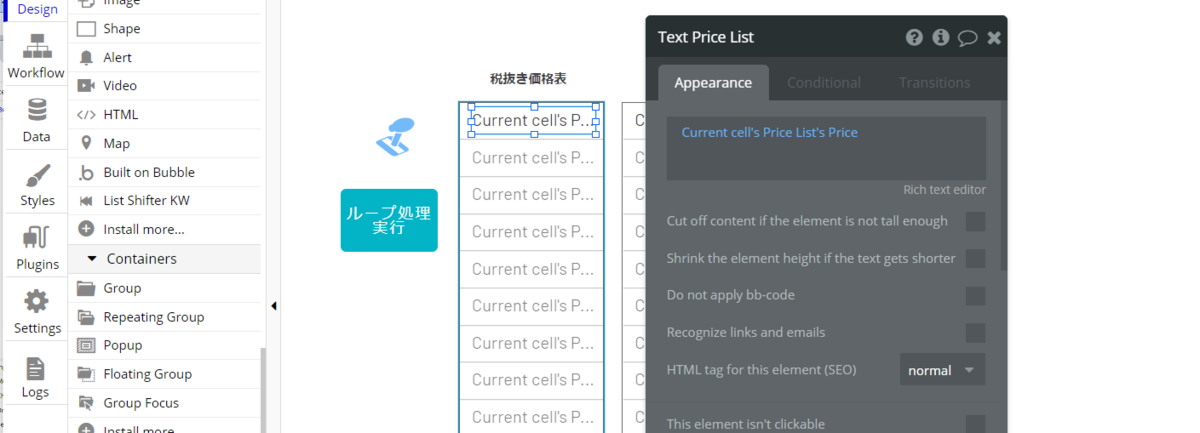
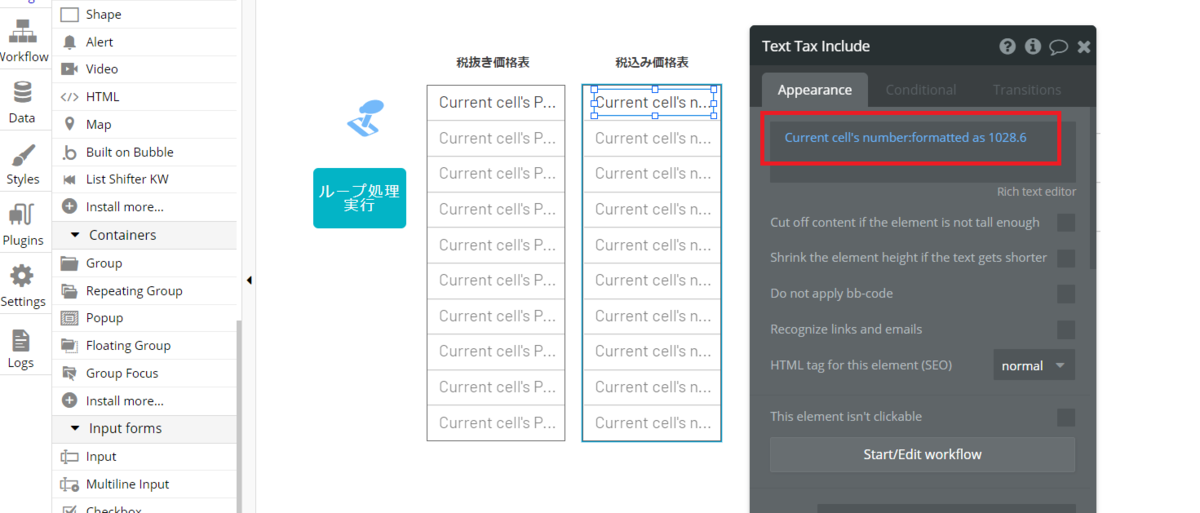
3.6. 計算結果を表示するリスト(税込み価格リスト)の設置と設定
下図の赤く囲ったリストを設置し設定を行います。

計算結果を表示するため、設定は下記の通りとなります。
- Type of content : number
- Data source : RepeatingGroup 保管場所's List of Current Value
また、リストの中のテキストは「Current cell's number」とします。小数点以下1桁表示とするため、「:formatted as 1028.6」を付け加えていますが「Current cell's umber」だけでも問題ありません。

以上で設定は全て終了です。
プレビューで確認してみましょう。
最初に税抜き価格表のみが表示され、ループ処理実行ボタンをクリックするとループ処理により税込み価格が自動で計算されて、税込み価格表が表示されます。
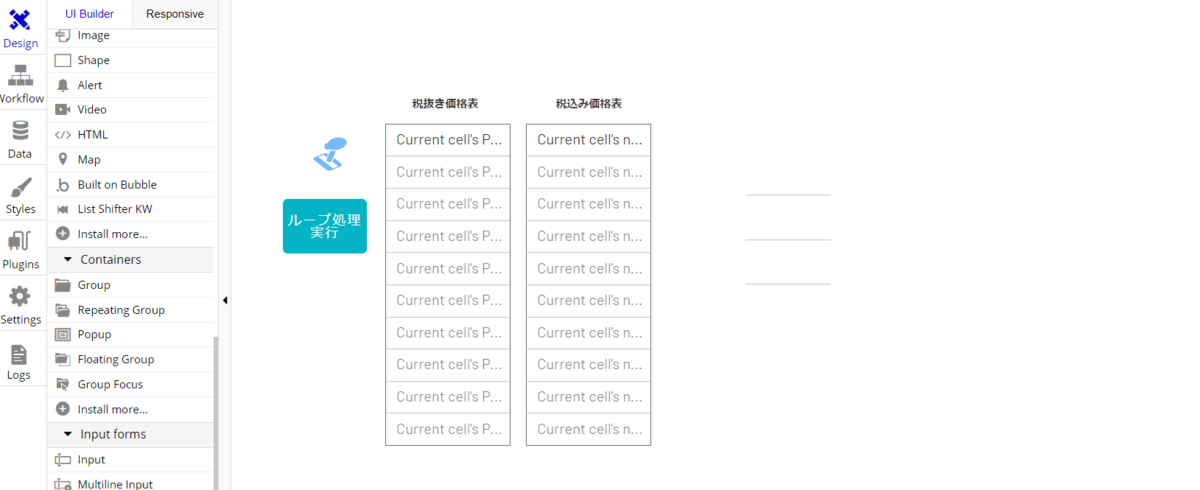
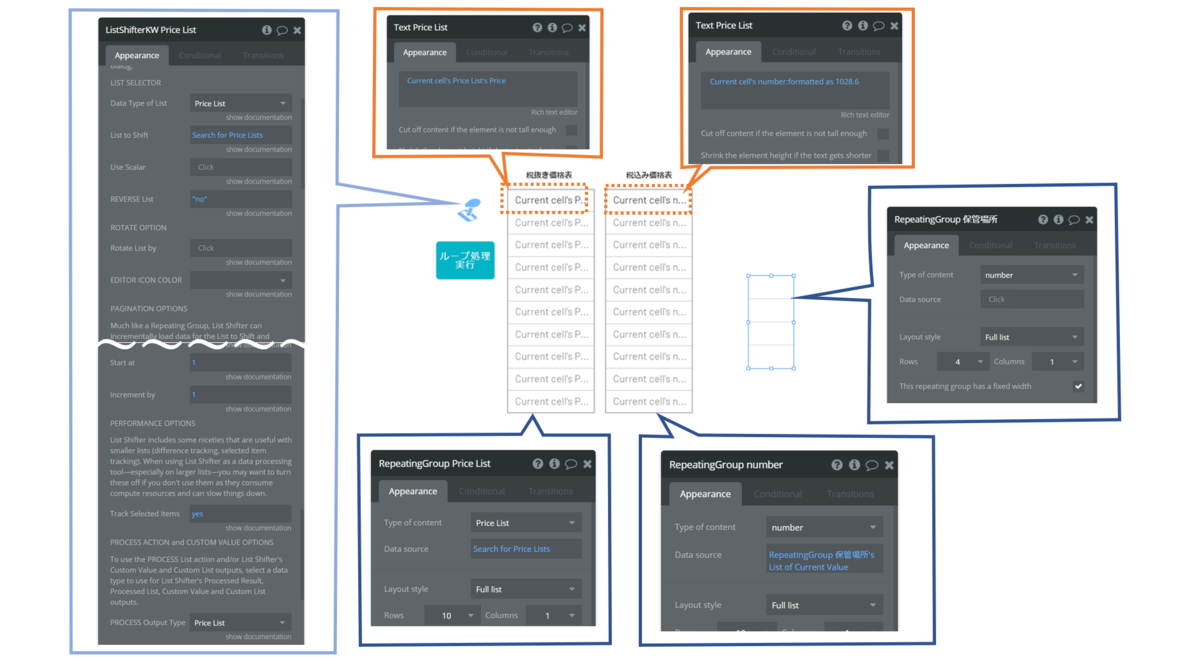
設定項目が多いため、デザインページの設定のみ下図にまとめました。ここまでの流れが繋がりましたでしょうか。

4. PROCESS Listを使ってループ処理をしよう
3.では「Iterate」機能を使ってのループ処理についてご紹介しました。
この「Iterate」機能を使ったループ処理については、値を一時的に保管する場所を作るなど、なんだかややこしい・・・と思われた方もいらっしゃるかもしれません。
List Shifter には、「PROCESS List」という機能があり、List Shifter が自動生成した機能にのみ、非常に簡単にループ処理を行う事が可能です。
将来、この「プロセスリスト」機能がデータベースのリストにも利用可能になれば、List Shifter はさらに便利になるだろうと期待しつつ、プロセスリストについてもご紹介します。
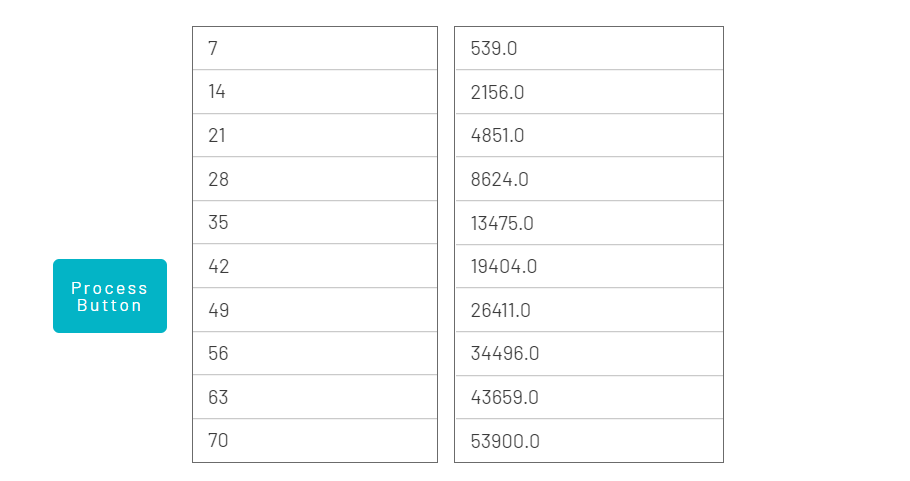
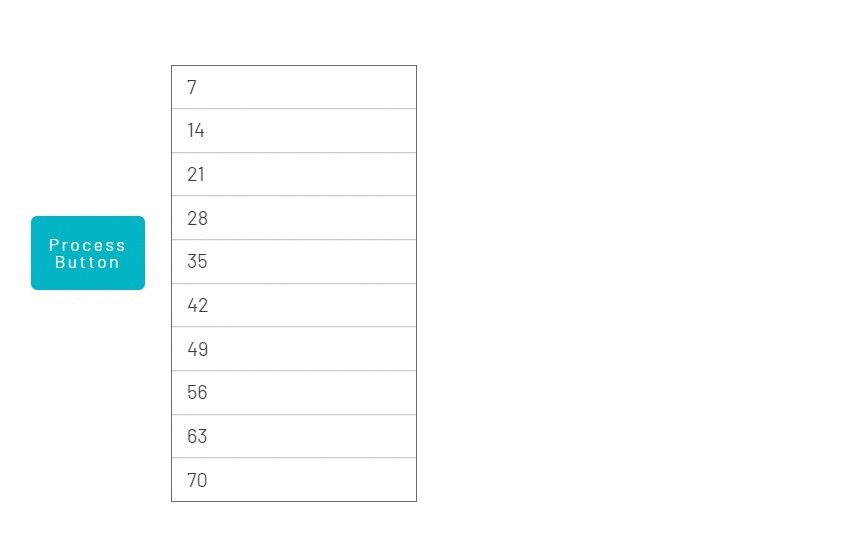
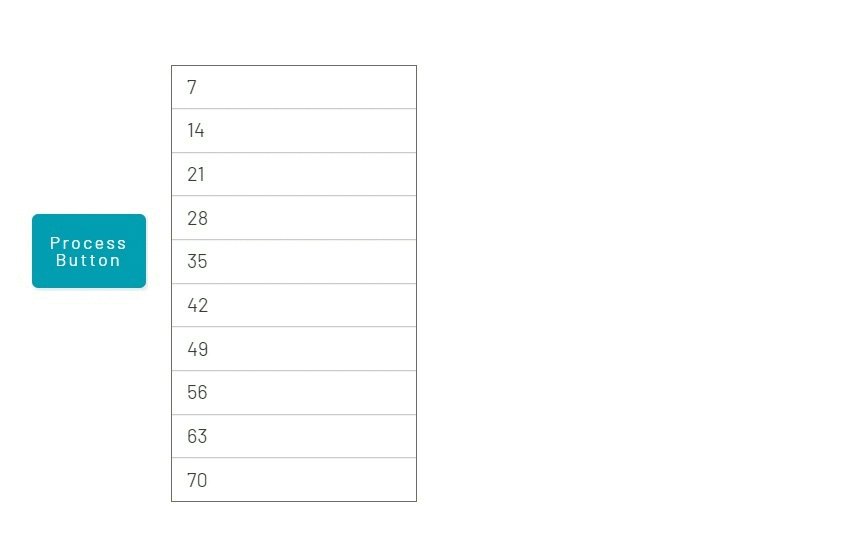
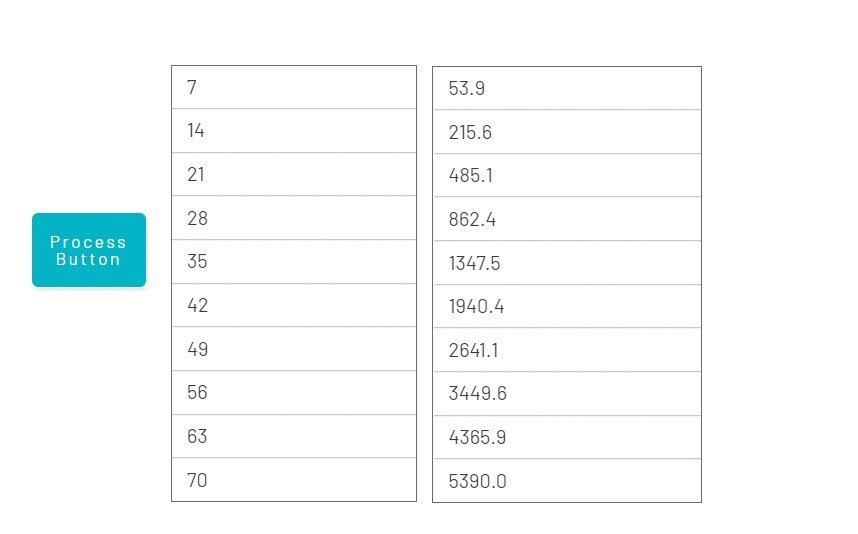
プロセスリストを用いた自動計算リストを作ります。完成図は下図のようになります。

支払いを遅延してしまい、延滞金をとられてしまう場合のその延滞料をリスト表示します。
延滞料は、期限の翌日から、延滞した日の2乗×1.1×10円とされているとします。
7日遅延すると延滞料は539円となり、14日遅延すると2156円となります。70日遅延してしまうと53,900円もの延滞料に膨れ上がってしまいます。
4.1. List Shifter を使ってリストを自動生成しよう
上図の左側のリスト、7の倍数のリストはList Shifter の自動生成機能を使っています。
まずRepeating Groupを設置し、Repeating Group とその中のテキストを下図のように設定します。


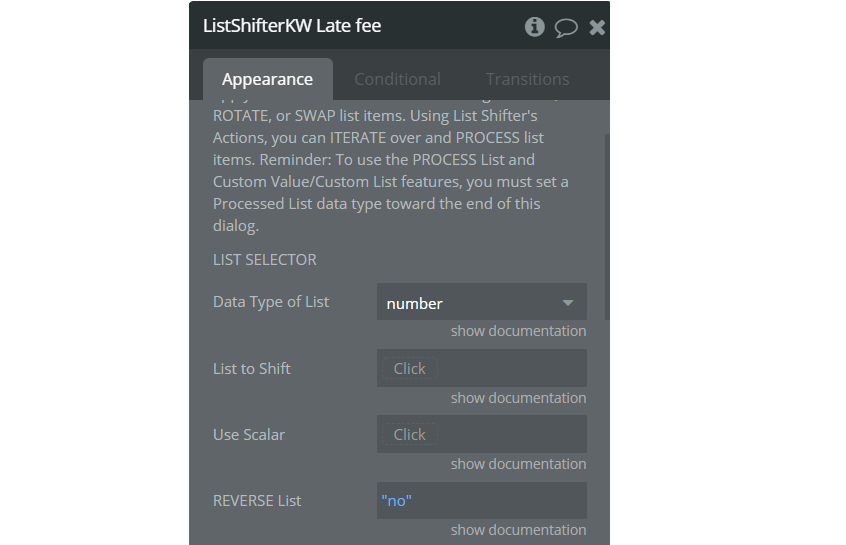
そしてList Shifter のエレメントも設置します。このエレメント内でリストを生成する設定を行います。
基本設定は下記の通りです。
- Data Type of List → number
- REVERSE List → "no"

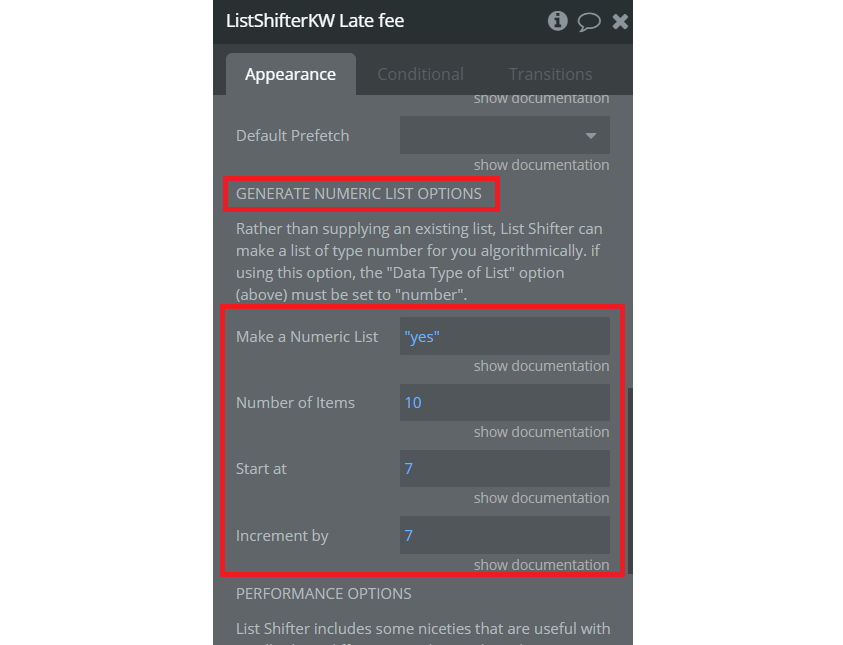
そしてずっとスクロールダウンしていくと、GENERATE NUMERIC LIST OPTIONSという項目が見つかるかと思います。ここで、リスト自動生成を設定できます。
まず、リストを自動生成したいので、Make a Numeric List を"yes"としtます。
Numeric of Items はリストに表示するアイテムの下図です。ここでは10とします。
Start at は、リストに表示する最初の数字です。そしてIncrement by は、リストの項目ごとの間隔となります。
ここでは、一週間後から一週間ごとに計算するので、Start at は7 とし、Increment byも7とします。

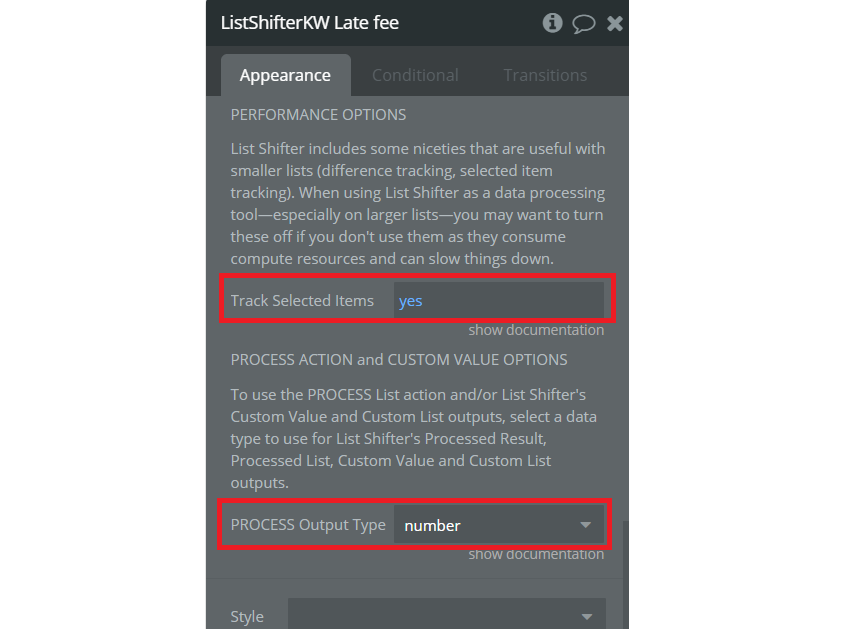
さらに、Track Selected Items は yes を、 PROCESS Output Type は number を選択してください。

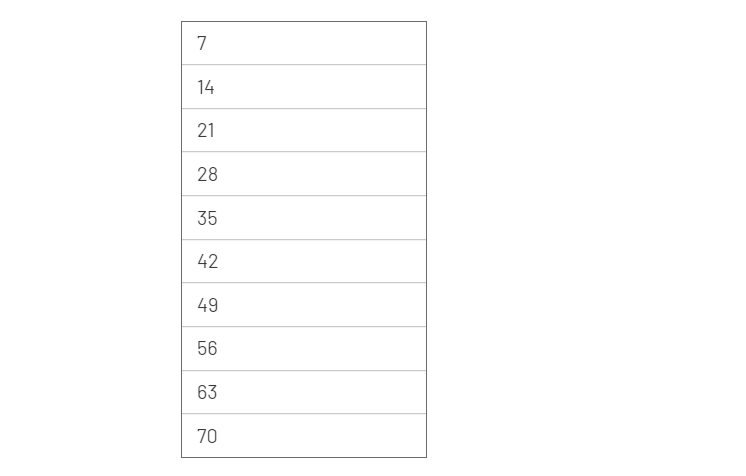
プレビューで確認してみます。

完成図の左側のリストができました。
4.2. PROCESS List を使ってループ処理をしよう
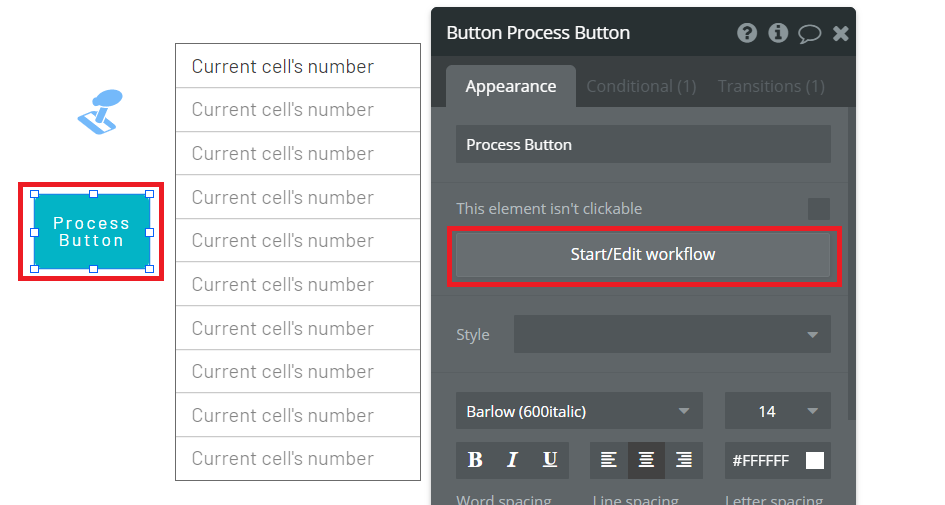
プロセスリスト実行のトリガーとなるボタンを作成し、Workflow画面へ進みます。

今回必要なワークフローは一つだけです。
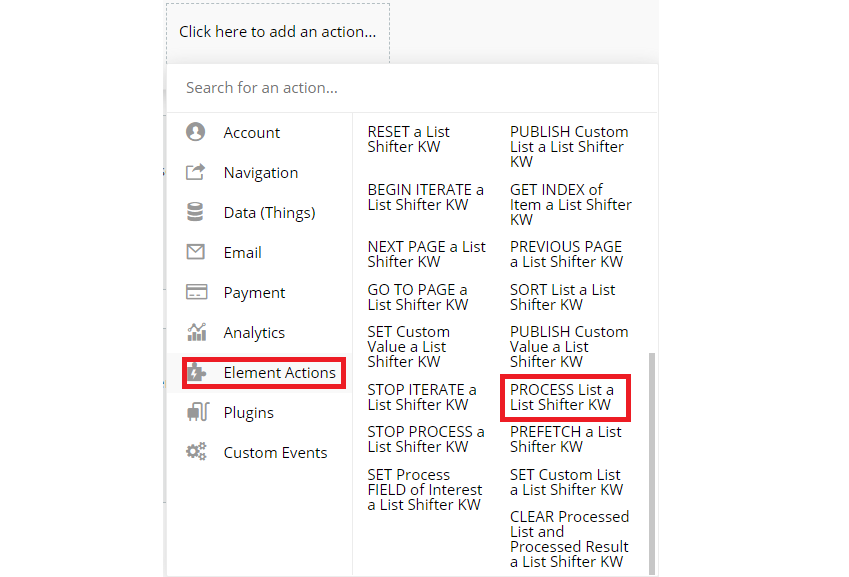
Click here to add an actionで、Element Actions の中のPROCESS List a List Shifter KWを選択します。

Element は該当するListShifterを選択します。 List Iterate Over は、ここではOriginal Listを選択します。あとでリストをリバースしたり回転したりする場合はShifted Listを選択します。
ここから下は非常に長いダイアログになっていますが、実は記述する箇所はそんなに多くはありません。
今回の計算を確認します。今回は、自動生成したリストの数値(滞納した日数)をまず二乗して、その後1.1をかけるという計算となります。
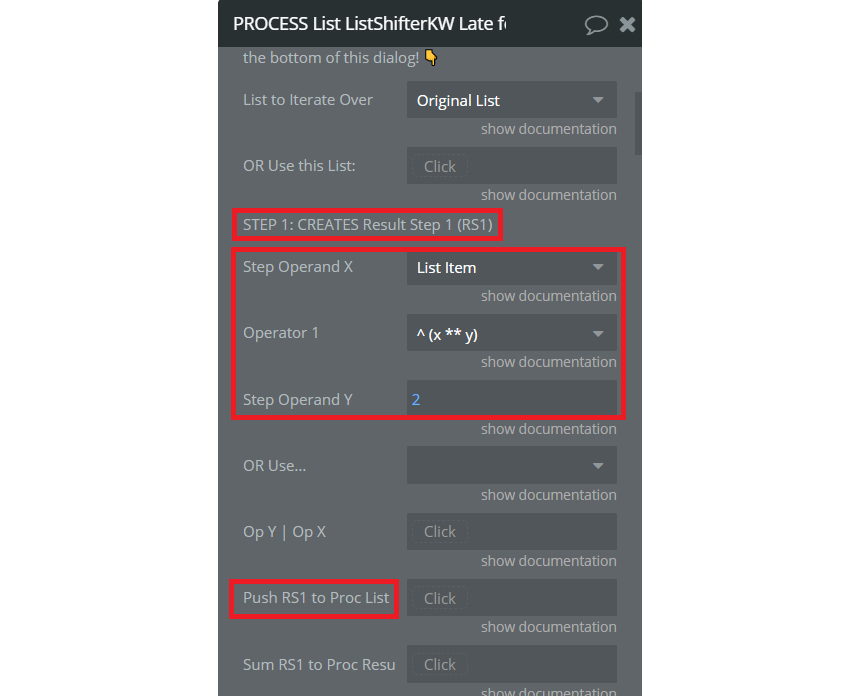
ということで、STEP 1は「リストの数値の二乗」です。 まずSTEP 1 : CREATES Result Step 1 (RS1)で下記の通り記述します。
- Step Operand X : List Item
- Operator 1 : ^(x**y)
- Step Operand Y : 2
^(x**y)はべき乗を表し、Yに2を代入することで、二乗を表します。Step 1に、リストアイテムの数値を二乗するという設定となります。
計算がStep 1のみであれば、「Push RS1 to Proc List(ステップ1の結果をプロセスリストに入力)」に"yes"を入力します。今回は「1.1をかける」というStep 2があるため、ここには何も入力せず、Step 2 へ進みます。

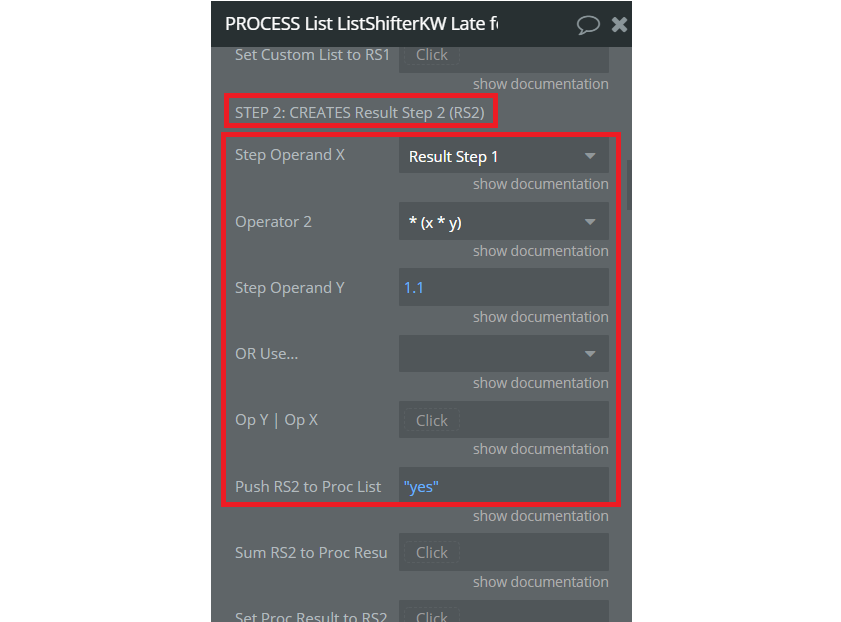
次に、STEP 2は「Step1の結果に1.1をかける」です。
「STEP 2: CREATES Result Step 2(RS2)」で下記の通り記述します。
- Step Operand X : Result Step 1
- Operator 2 : (xy)
- Step Operand Y : 1.1
- Push RS2 o Proc List : "yes"
(x*y)は掛け算を表し、yに1.1を代入することで、「x 1.1」を表します。x(Step1の結果)に1.1をかけるという設定となります。
計算はこれだけなので、「Push RS2 to Proc List(ステップ2の結果をプロセスリストに入力)」に"yes"を入力します。

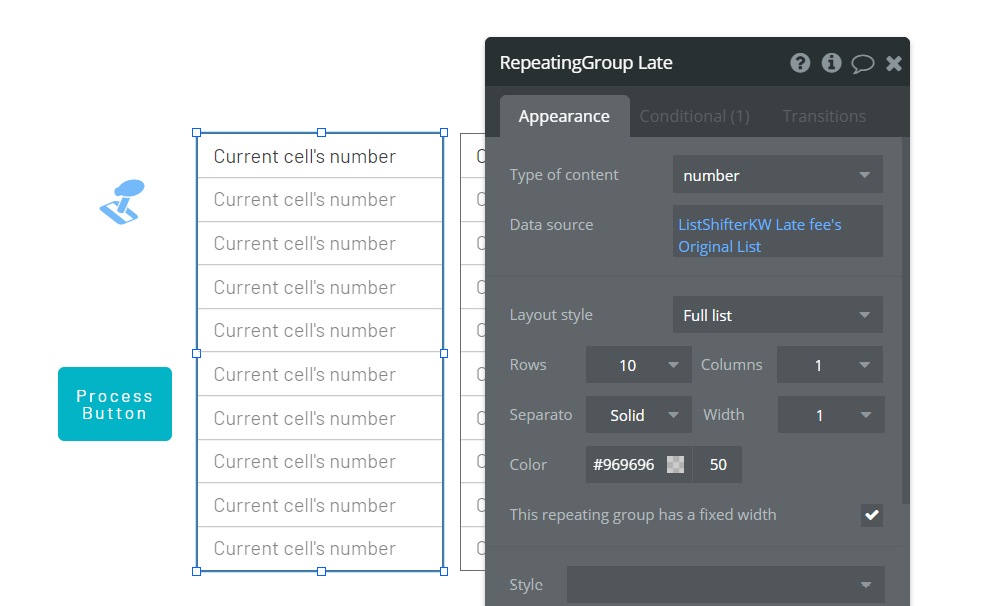
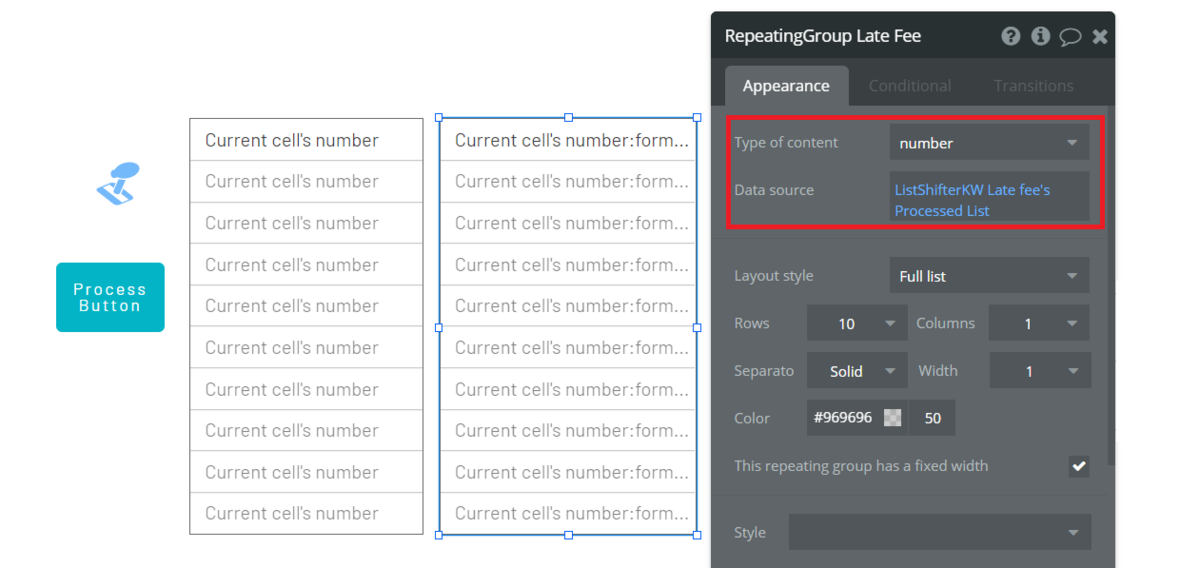
デザインページへ戻り、PROCESS Listで計算した結果を表示させるRepeating Group を配置します。
Type of contentは number とし、Data source は ListShiferKW Late fee's Processed List とします。

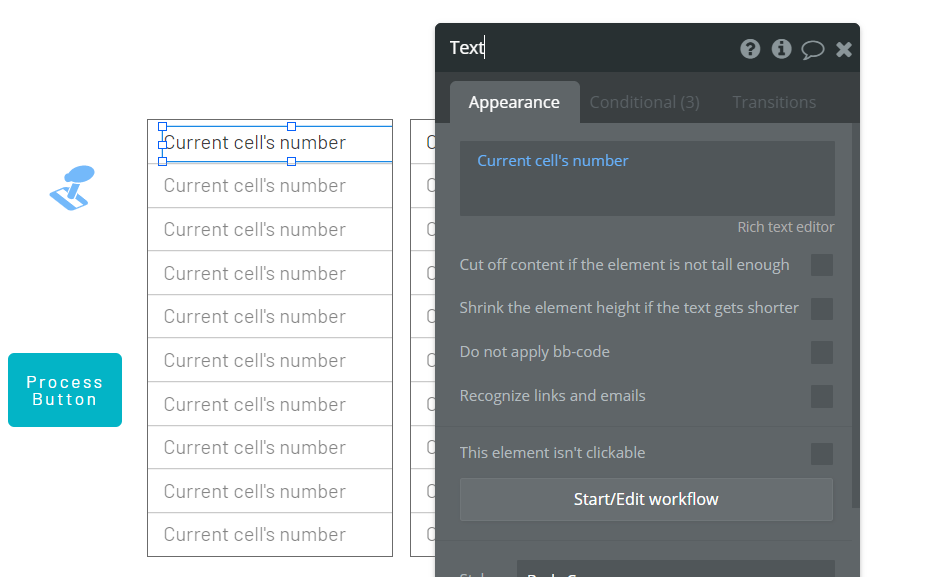
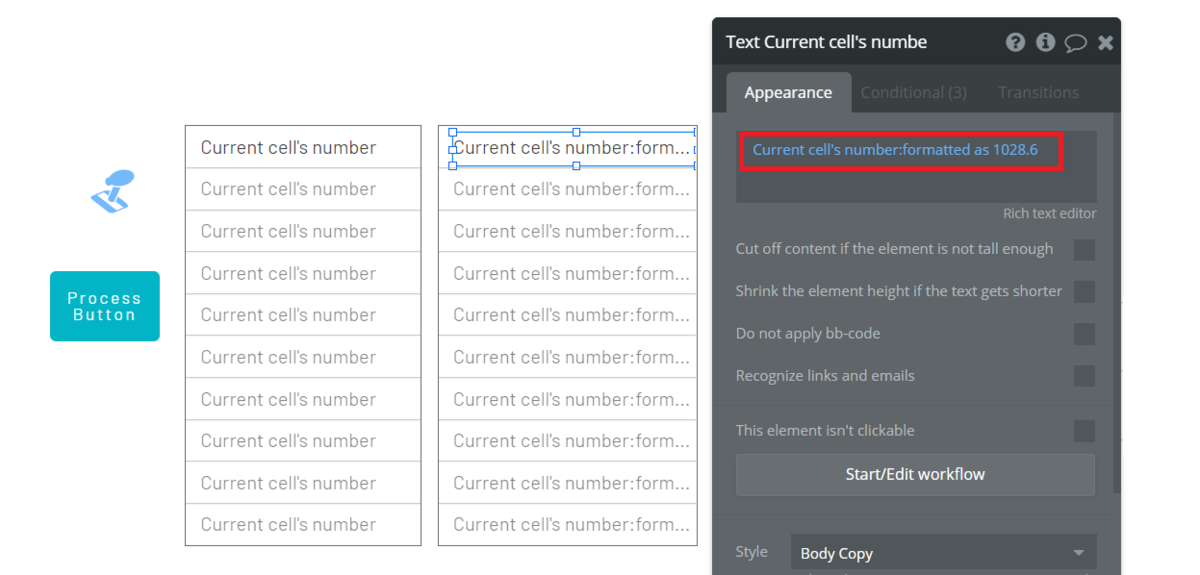
Repeating Group の中に配置するテキストは、Current cell's number とします。小数点以下1位までの表示とするため、「:formatted as 1028.6」も加えましたが、こちらはなくても問題ありません。

プレビューで確認してみましょう。

プロセスボタンをクリックすると、計算結果が表示されました。
5. まとめ
プラグインであるList Shifter の基本的な使い方と、List Shifter を使ったBubble でのループ処理をする方法についてご紹介しました。
有料プランではSchedule API Workflow on a listを使ってループ処理をする事は可能であるものの、無料プランでループ処理を行うには、List Shifter は必須のプラグインであると言えます。
ぜひList Shifter を使いこなして、Bubble の可能性を広げてください。