
第3回パスワードポリシーについて
Bubbleでノーコードライフ楽しんでいますか?
ログイン処理シリーズのブログも第3回になりました。
第1回はユーザ登録~ログインまで
第2回はパスワードをリセットする、でした。 blog.nocodelab.jp
今回は、
- パスワードポリシー
- 2段階認証
- ログアウト
について説明します。
パスワードポリシーって?
説明不要かもしれませんが、簡単に説明すると、パスワードポリシーとは、 パスワードで使える文字や桁数の条件のことです。
何も設定しないと、例えばパスワード「1」のような1桁でもパスワードとして認められてしまいます。それだとセキュリティ的には不用心ですよね?
そのために、予めパスワードを決める際にどんな文字を利用するか、桁数にするかを多くのアプリで決められていますね。
Bubbleでも、簡単にパスワードポリシーの設定ができ、もちろんチェックもしてくれます!
1. パスワードポリシーを設定しよう
では、早速パスワードポリシーを設定してみましょう。
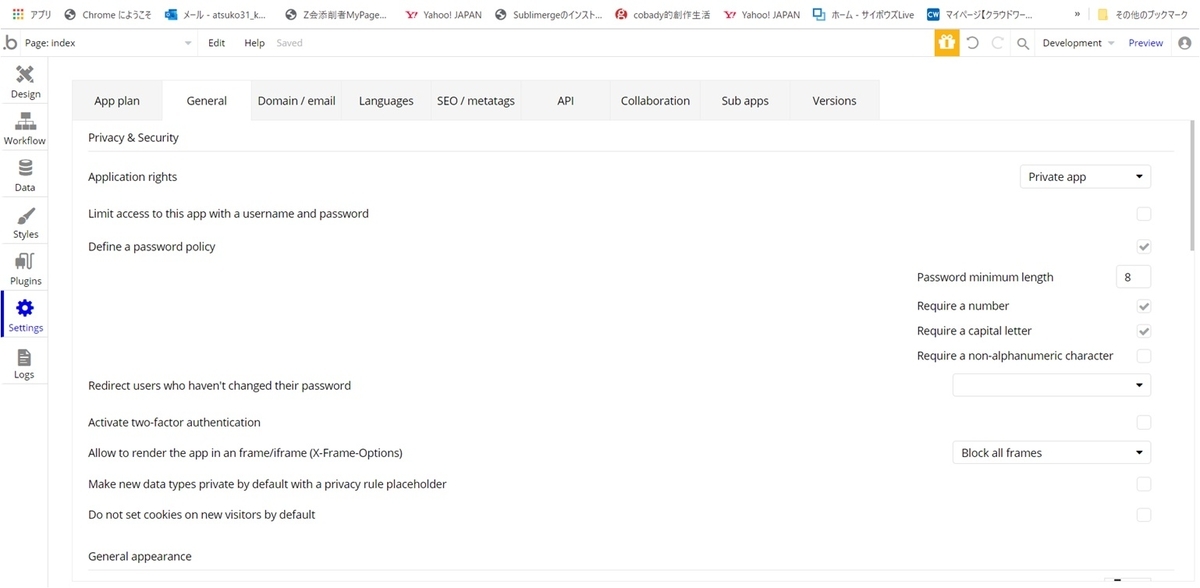
SettingsタブのGeneralタブを選択しましょう。
上から4番目に「Define a password policy」とあります。このチェックボックスにチェックを入れましょう。

すると、さらに細かい設定項目が出てきます。
- Password minimum length - 最小桁数
- Require a number - 数字を一つ以上含める
- Require a capital letter - 大文字を一つ以上含める
- Require a non-alphanumeric character - 記号(; , " ' ? < > { } & ^ % $ # @ ! * . / - + = ~ )を一つ以上含める
Bubbleでは上記4つの設定が可能になっています。
※ここでは、最小桁数8桁、数字、大文字を入力するようにチェックしています。
2. エラーメッセージを表示しよう
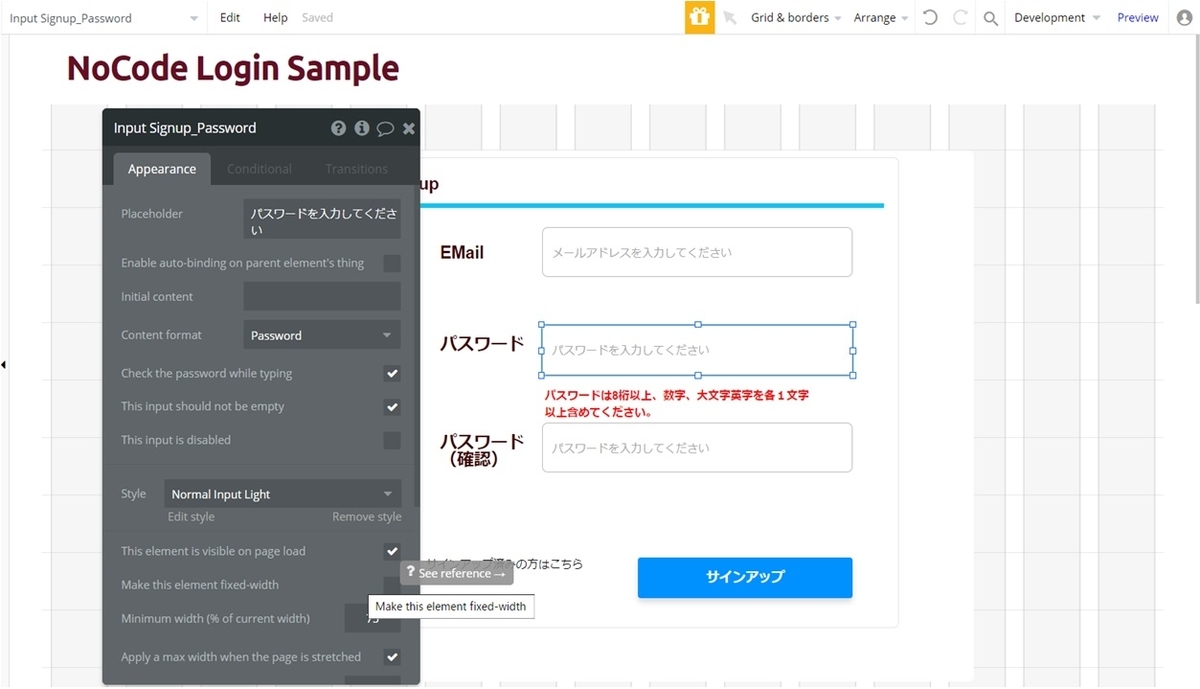
パスワードポリシーを設定すると、Inputエレメントの方で、「Check the password while typing」という設定が表示されるようになります。

ここにチェックを入れると、通常、ボタンをクリックして初めてinvalidになりますが、ボタンをクリックしなくてもチェックしてくれるようになります。
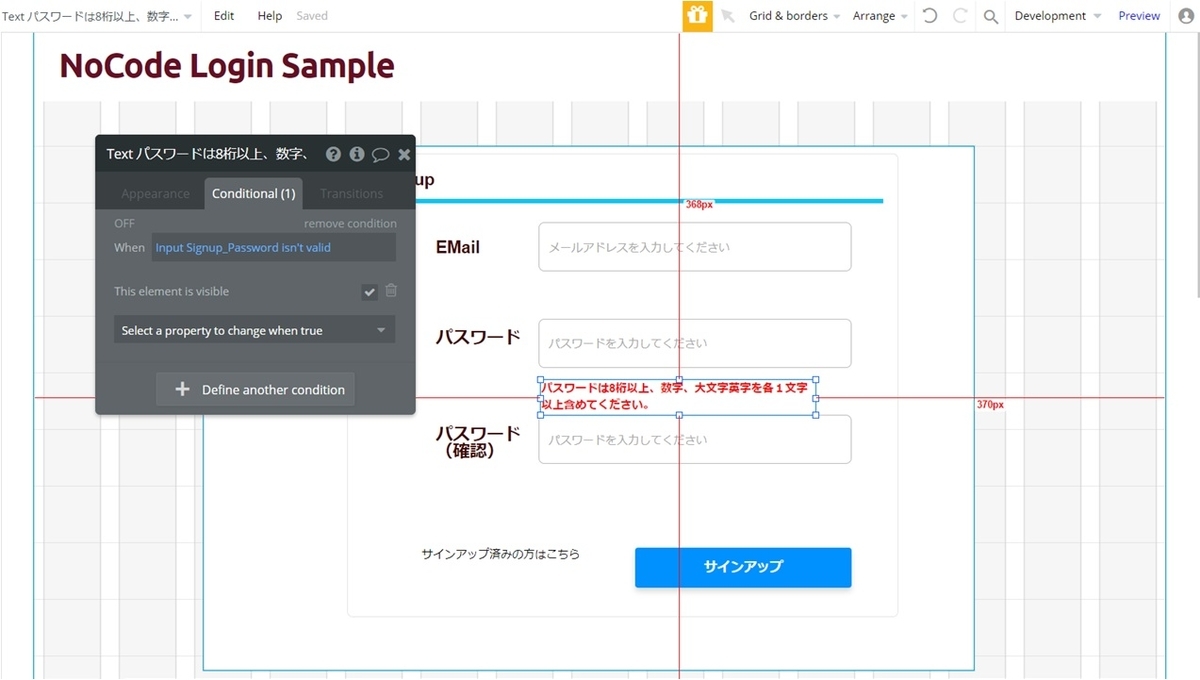
以下のようにパスワードがinvalidの時にエラーメッセージを表示させるようにしています。こうすると、入力中にinvalidになるので、すぐにエラー表示できるようになります。

入力しながら、エラーメッセージを出すようにすると、ユーザは分かりやすくなりますね。
もし「Check the password while typing」にチェックを入れなくても、もちろんパスワードポリシーのチェックをしてくれます!
その際のエラーメッセージは、SettingsタブのLanguagesの「CORE - When the password dosen't meet the password policy」なので、こちらのメッセージを編集するようにしましょう。
2段階認証について
メールアドレス&パスワードのみならず、さらに安全にするために最近では2段階認証を導入しているところが多くなりましたね。
なんと、Bubbleでも、2段階認証対応しているんです!!
Google AuthenticatorとAuthyに対応しています。
ただし、これはProductionプランではないと利用できません。
Productionプランは、一番上のプランで、年払いでも月$475します。
必要な方はこちらもお試ししてみてください!
ログアウトについて
ログアウトについても簡単に触れておきます。
ヘッダーにログアウトボタンを追加します。

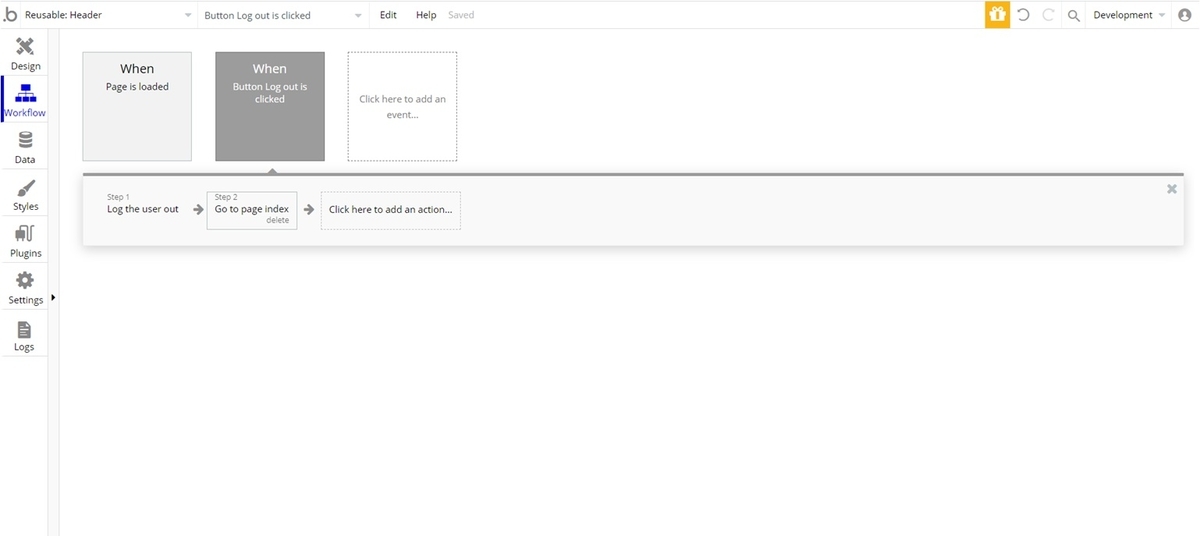
ログアウトボタンをクリックしたときのWorkflowを設定しましょう。 ログアウト処理もWorkflowのアクションに用意されています。 Accountの「Log the user out」です。

ログアウト処理をしたら、ログイン画面へ遷移するようにもしています。
ログアウト処理は簡単ですね!
予告
これでログイン処理シリーズ3回まで終わりました。 ログイン処理一連の流れが簡単にできることがわかりましたね!!
さらに次回、ソーシャルログインについて書こうと思います。
年明けになりますが、お待ちください。
読んでいただき、ありがとうございました!!
それでは皆様よいお年を!!