
第4回ソーシャルログインをしよう
Bubbleでノーコードライフ楽しんでいますか?
ログイン処理シリーズのブログも第4回、ついに今回が最終回になりました。
第3回で予告しましたとおり、ソーシャルログインに触れていきます。
これまでのログイン処理シリーズはこちらをご覧ください。↓↓↓
第1回ユーザ登録をしてみよう
第2回パスワードをリセットしよう
第3回パスワードポリシーについて
ソーシャルログインって?
ソーシャルログインってご存知ですか?
知っている方が多いと思いますし、耳なじみがなくてもおそらく見たことあると思いますが、各Webサイトにログインをするときに、そのサイトのメールアドレス(またはユーザID)&パスワードでログインするのではなく、Google、Twitter、Facebook等のSNSのログインを利用して認証することをソーシャルログインと言います。
いちいち、メールアドレス&パスワードを設定するより、既存のもので簡単にログインできる方がユーザ側もラクですし、アプリ側もログイン率が高くなるというメリットがあります。
そんなソーシャルログインもBubbleでできちゃうんです!!
次に方法を見ていきましょう。
ソーシャルログインの利用方法
では、どうやってBubbleでソーシャルログインを実装するのでしょうか。
普通に実装するには、各プラットフォームの仕様に合わせてゴリゴリコーディングすることになり大変ですが、 Bubbleには様々な認証用のプラグインが用意されているので、これを利用します。
ソーシャルログインするためのBubbleのプラグインは主に以下のものがありました。
- Amazon 等
今回はGoogleで試してみようと思います。
1. Googleのプラグインをインストールしよう
早速組み込んでみましょう。
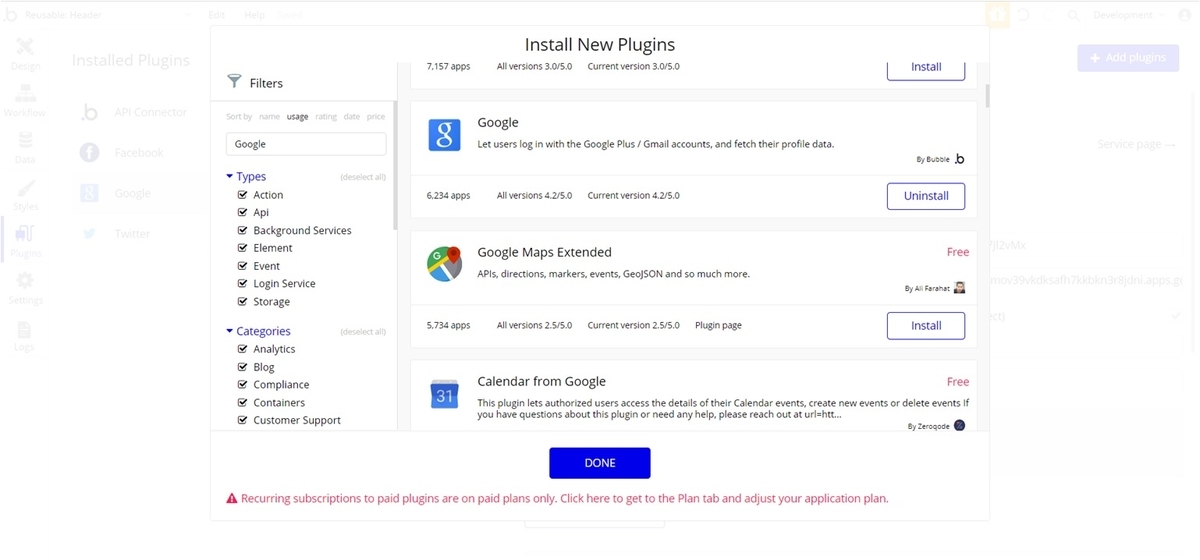
まずはGoogleプラグインをインストールします。 Google関連のプラグインは多数ありますが、ここでは「Google」を選択してください。

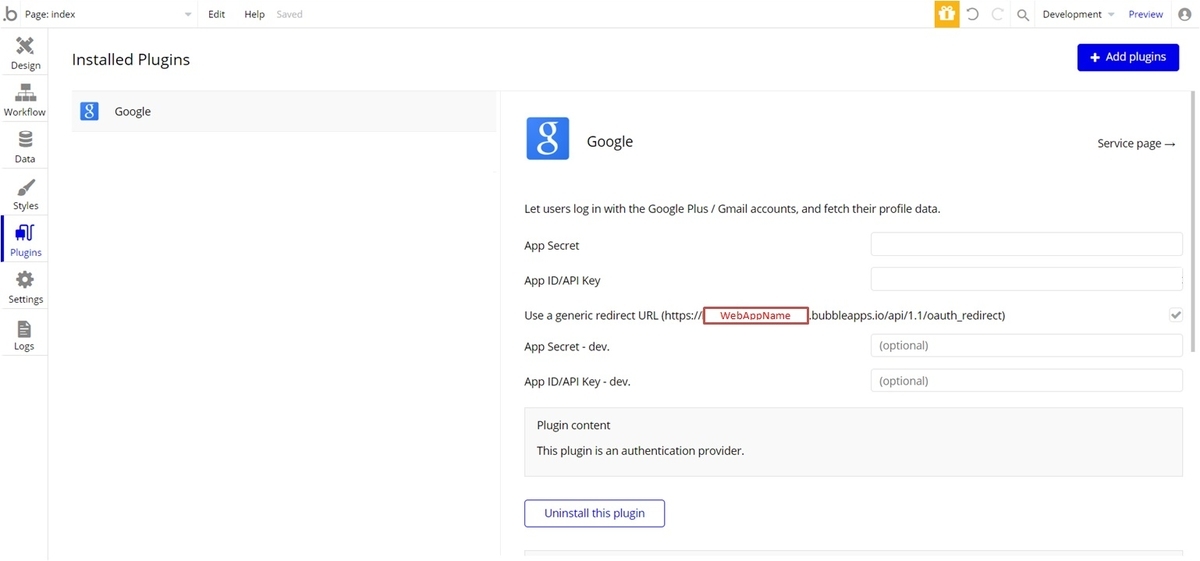
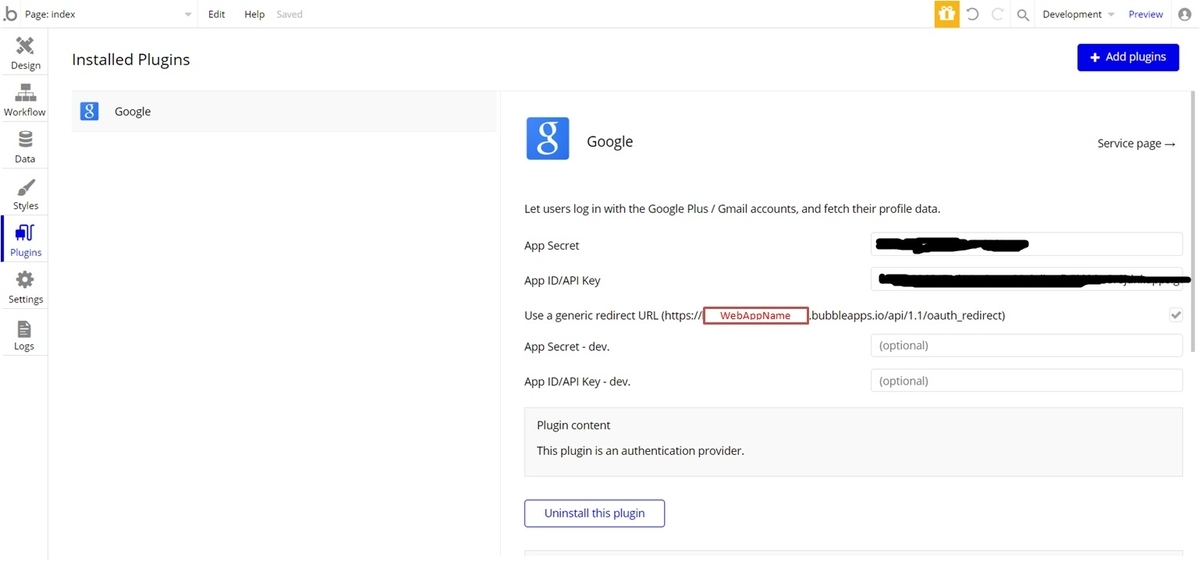
インストールすると、何やら設定する項目があることがわかりますね。

「AppSecret」、「App ID/API Key」はGoogleAPI コンソールから取得し、それを設定します。
「Use a generic redirect URL」のチェックボックスにチェックすると、ここにかかれているURLをリダイレクト設定するだけで、どんな画面からGoogleを呼んでもこのURL一つの設定だけで済むようになります。
※リダイレクト設定はGoogleコンソール側で行います。
devのはおそらく開発用にGoogleを切り替える場合のみ設定すると思われます。
2.GoogleのAPIのKeyを取得しよう
Google API コンソール(https://console.developers.google.com/)からAPIKeyを取得してみましょう。
もしGoogleのアカウントがない場合は、アカウントを作りましょう。
※同じような作業は他のプラットフォームでも全て必要です。各プラットフォームの方法は各開発者用サイトから調べてください。
ちなみにTwitterは全部英語で、サイト説明等を英文で書く必要があります・・・。
Google API コンソールに移動しましょう。
左上の「プロジェクト選択」より新しいプロジェクトを作成
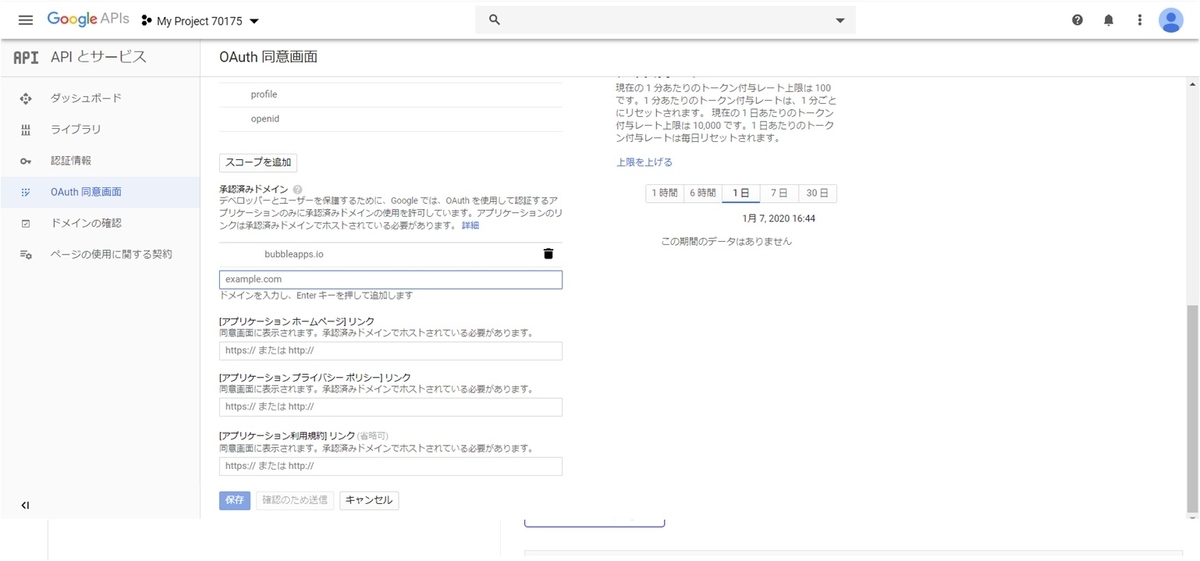
左のメニューの「OAuth 同意画面」をクリックし、OAuth 同意画面の作成
User Typeの内部と外部がありますが、ここでは外部に設定しています。
色々設定項目がありますが、一番上にある「アプリケーション名」と「承認済みドメイン」を入力すれば大丈夫です。「承認済みドメイン」には「bubbleapps.io」を設定して保存しましょう。

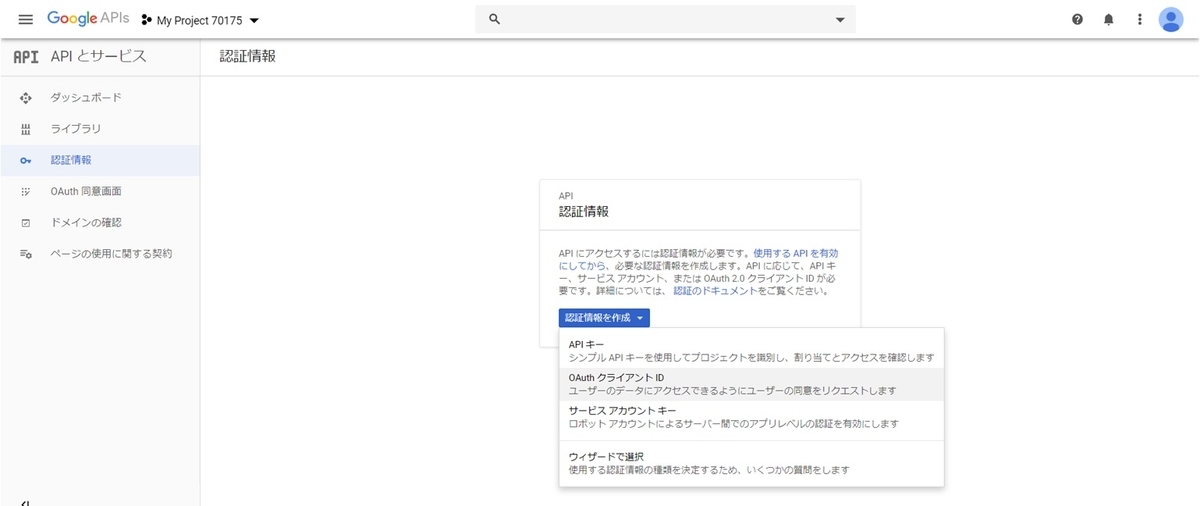
- 左のメニューの「認証情報」をクリックし、認証情報を生成。
OAuthクライアントIDを選択します。

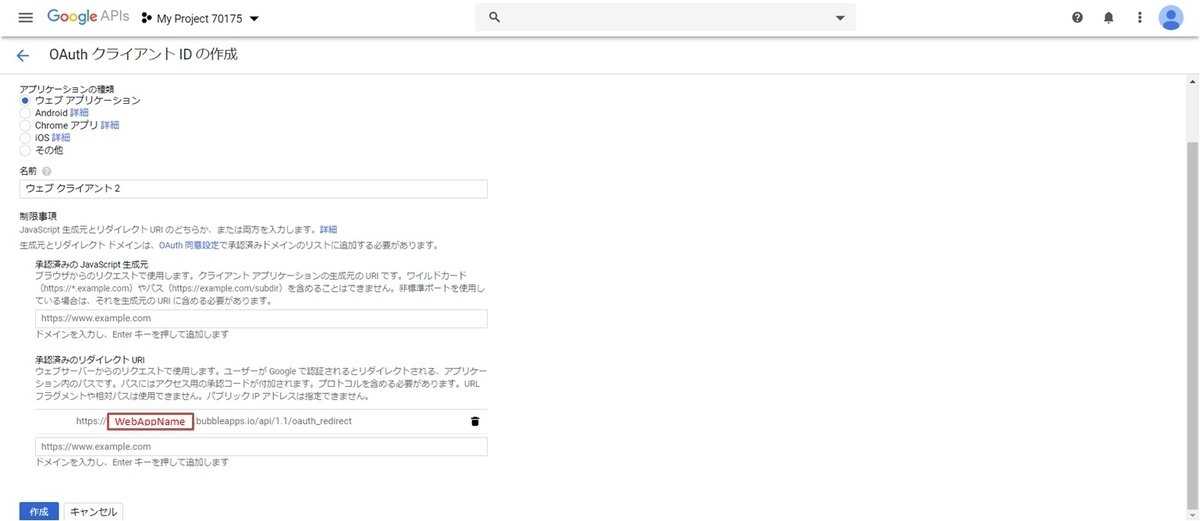
アプリケーションの種類はウェブアプリケーションを選択します。
さらに「承認済みのリダイレクト URI」にログイン後のリダイレクト先のURLを入力してください。
ここに、プラグインにあった「Use a generic redirect URL」のチェックボックスにチェックを入れた場合は、そこに表示されているURLをそのまま入力しましょう。
もしチェックボックスにチェックを入れない場合は、Googleプラグインを呼ぶ画面のURLを入力します。

作成ボタンをクリックすると、クライアントIDとクライアントシークレットが生成されます。
これでGoogleAPIからAPIKey(GoogleではクライアントID)とSecretを手に入れました。
これをコピーして、プラグインの方に設定しましょう。
3. Googleプラグインの設定をしよう
Bubbleに戻ってプラグインの設定をしましょう。
先ほど取得しました、クライアントIDを「App ID/API Key」に、クライアントシークレットを「App Secret」に設定します。

これでようやくプラグインを使う準備ができました!
4.Googleプラグインを使ってみよう
では、BubbleでGoogleにログインしてみましょう!
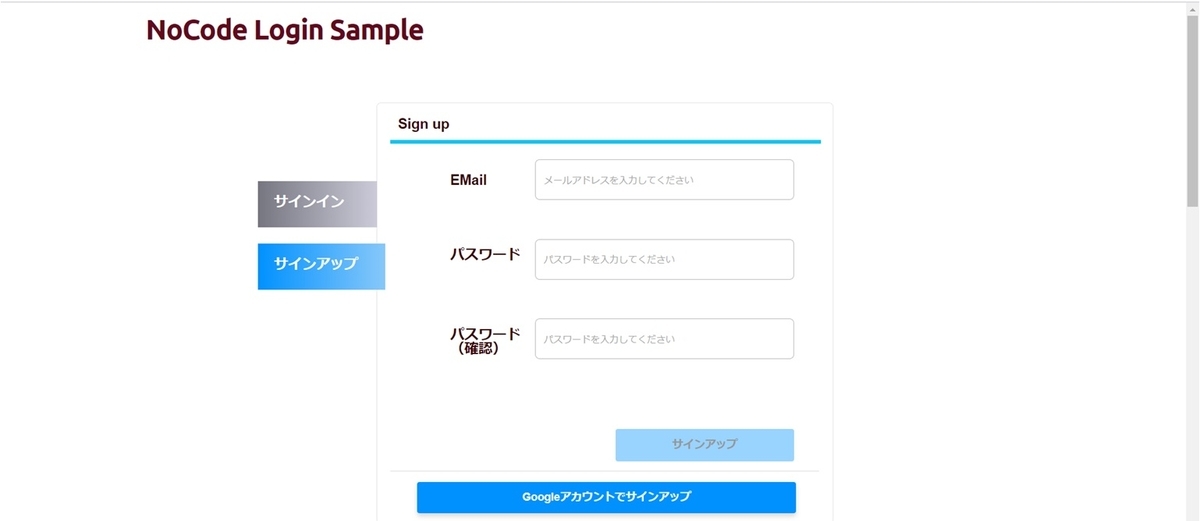
まずは、ボタンを用意しましょう。
サインアップとサインインとに両方ボタンを追加しても良いですし、後述しますが、ワークフローは同じなので、ボタン名を切り替えしても良いでしょう。

次に、ワークフローを設定します。
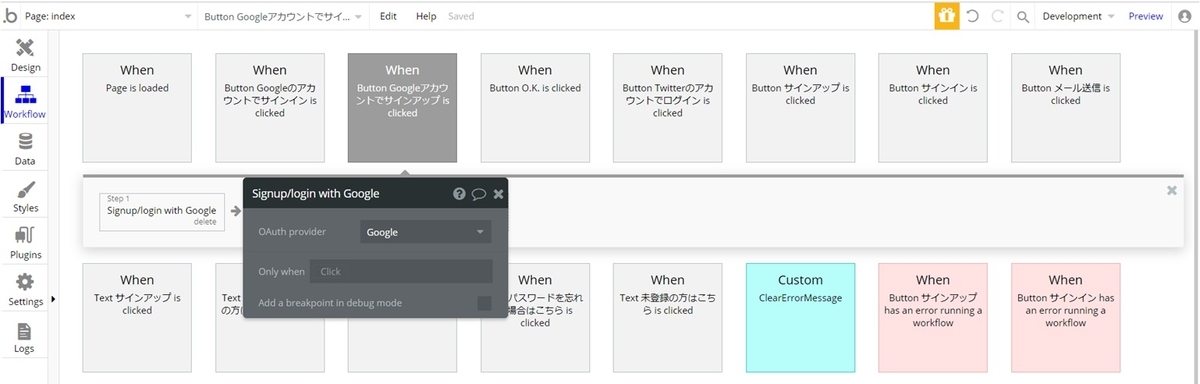
「Account」から「Signup/Login Social with a social network」を選択します。
OAuth providerのプロパティからGoogleを選択します。
選択すると、アクションの表記が下の画像のように、「Signup/Login with Google」になります。
※各プラグインをインストールすると、同様に選択できるようになります。

これでGoogleの認証が行えるようになりました。
アクションの名称から分かるように、サインアップ、サインイン共に同じアクションになります。 残念ながら切り分けはできないので、どちらのボタンをクリックしても同じ処理がされます。 つまり、ユーザがない場合は自動でサインアップ、既に存在している場合は、サインインを自動で行うようになっています。
ちなみにこのアクションでサインアップすると、BubbleのUserデータにメールアドレスが自動で登録されます。
もし、通常のBubbleの認証をしてUserデータに既にGoogleのメールアドレスを登録していた場合、改めてGoogleの認証を利用すると、エラーになります。
逆に、Google認証されたアカウントをUserデータに登録されているからといって、Bubbleの認証を行うことももちろんできません!
エラーチェックもしっかりしてくれていますね。
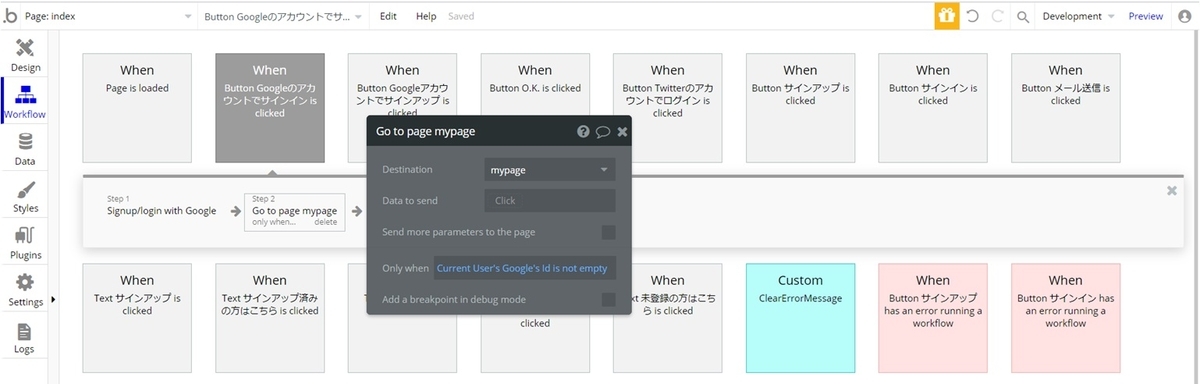
さて、認証したら、次はログイン後の処理が必要ですね。
認証後はmypage(ログイン後の画面)に遷移しましょう。

この時、条件にGoogleのユーザが取得されていることを確認しましょう。
Current UserにGoogleというプロパティが追加されていますので、そのIdがあるかどうか、を条件にしています。
ソーシャルログインが一通りできるようになりましたね!
注意点
ソーシャルログインのプラグイン、各プラットフォームによって微妙に動きが異なったりしますので、注意してください。
Googleのプラグインでは、Userデータにメールアドレスが登録されるとお伝えしましたが、
これがTwitterの場合、やはりUserデータには登録されますが、メールアドレスは空欄で登録されます。メールアドレスの取得はできないので、メールアドレスが必要な場合は、メールアドレスの入力が必要になります。
また、ログインされているかどうかのチェックもTwitterの場合は、条件が異なってきます。
各プラットフォームを試してみて違いを見てください。
まとめ
長かったですが、これでログイン処理シリーズ終了です!
Bubbleで行うと面倒なログインも簡単にできることがわかりましたね。
さらにソーシャルログインまで!
かゆいところには手が届かないこともあるかもしれませんが、
ノーコードでこんなにできるのは本当に便利です。
ここまで読んでいただきありがとうございました!
Bubble でログイン処理をしてみよう!コンテンツ一覧
2020/04/27 追記
ログイン処理シリーズのコンテンツが追加されました!