
こんにちは!ノーコード ラボの岡崎です。
今回の記事で 100記事目という節目になるので、ちょっとだけ先の話をしてみたいと思います。
2020年は、日本国内でも NoCode の認知が進んできていると実感しています。
NoCode のプレイヤーもどんどん増えてきていますね。
このブログの読者の方は、Bubble や Webflow、Glide などの有名どころはご存知だと思います。そこで、今回はまだ正式リリースされていないけどとても有望そうに思える3つのサービスと、最後にBubble の新バージョンの噂についてご紹介したいと思います。
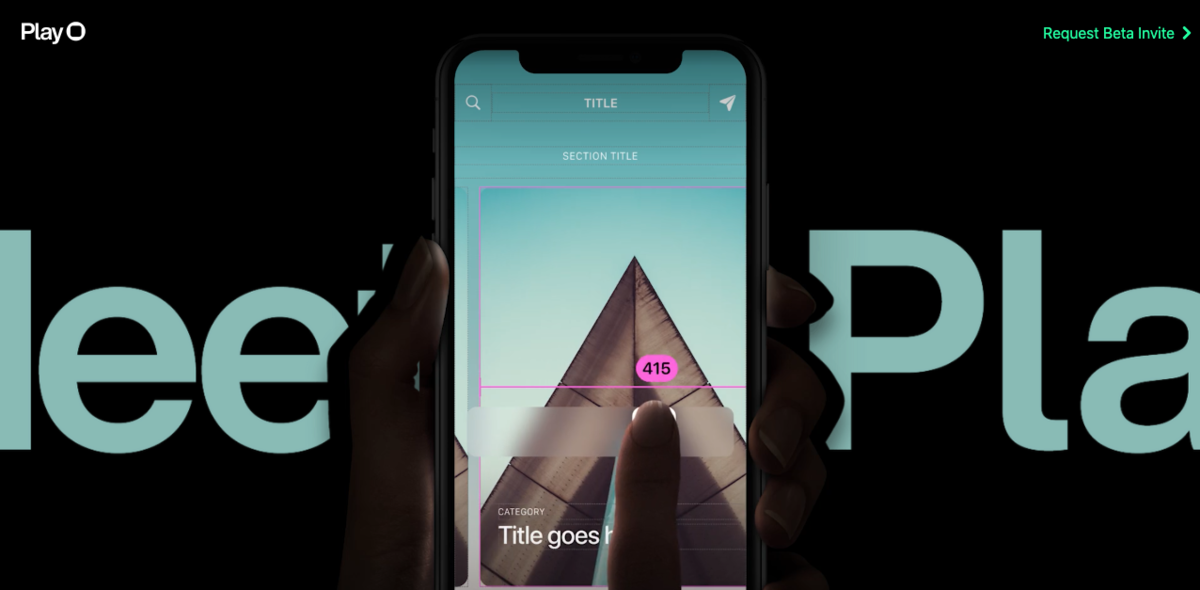
1. Play

Play: The new tool for creating better mobile apps.
iPhone でノーコード でネイティブアプリが作れるというサービス。
Check out our official launch video! pic.twitter.com/wRUzZn7XF0
— Play (@createwithplay) 2020年1月29日
言葉はいらないですね。この動画をみるか、ホームページ見てください。
とてもかっこいいです!次の時代のアプリ開発はこんな感じになるみたいですよ!
今年の後半にパブリックベータが予定されており、そこでは Xcode にエクスポートできるようになるそうです。
また Swift だけでなく、Flutter や React にも対応する予定とのこと。
ここから先は私の妄想ですが、Play で大まかにネイティブアプリを作ったあと、得意な言語で細かい調整ができるのかな?と思いました。あとで紹介するツールもそうなのですが、新しいツールは完全なノーコードではなく、コードを書ける余地があるローコードが多いです。
完全なノーコードだと融通が効かないということをよく聞きますので、ローコードに向かうというのは自然な流れなのかもしれません。
参考:
2. Bildr
 Bildr - No-code websites and web apps for professionals
Bildr - No-code websites and web apps for professionals
Bubble の対抗馬になりそうな Webアプリビルダー。
後発だけあって UI も Bubble より洗練されている感じ。
Bubble をよく研究していて、Bubble の苦手なところをしっかりカバーしてきています。
コラボレーションを重視
Bildr はコラボレーションを重視しているというのも良いですね!
Bubble だとコラボレーションをしようとすると高いプランを使わないといけないので助かります。
プロジェクトをまたいでページやエレメントなどを共有可能
プロジェクトをまたいでページやシンボル、アクション、エレメントを共有可能というのも魅力的です。
Bubble だとせっかく作った Reusable Group、プロジェクトをまたいでの共有できないですよね?
一応、Bubble でもコピペはできるけど、毎回同じような Reusable Element 作るのめんどくさいですよね〜。
独自に Javascript / CSS
もちろん、独自に Javascript / CSS を書くこともできます。やっぱりローコード対応しますよね?
また、Bubble のホームページは Bubble のプラットフォーム上で作られていることはよく知られているのですが、Bildr では Bildr のビルダー自体を Bildr で作っているそうです。何言っているかわかります?w
We built Bildr, with Bildr
We didn't clone Bildr, and we didn't only build our interface using Bildr.
We built our entire product with itself.
Bildr is built and maintained visually, using Bildr.
この Bildr の創業メンバーの方はきっと Bubble 好きだったんだろうな〜と思います。
好きじゃなかったらこんなに Bubble のダメなところを的確に把握できないでしょう?
とても共感できますw
3. Draftbit
 Draftbit - Visually build native mobile apps
Draftbit - Visually build native mobile apps
こちらは Adalo の競合になりそうでしょうか?
ノーコードでネイティブアプリを作るためのサービスです。
UI はこんな感じ。
とても洗練されていますね!
React Native に基づいて作られているということなので、GUI でデザインしたものが React Native のソースになるみたいですね。
7才の女の子が Draftbit でプログラムを作っていたという話もあります。
そんなに直感的に使えるのであれば、是非使ってみたいものです。
4. Bubble の新バージョンの噂
ノーコード ラボの一押しの Bubble ですが、次世代のツールに負けじときっといろいろと策を練っていると思います。
昨年末くらいから Bubble の新バージョンの噂があるのはご存知でしょうか?
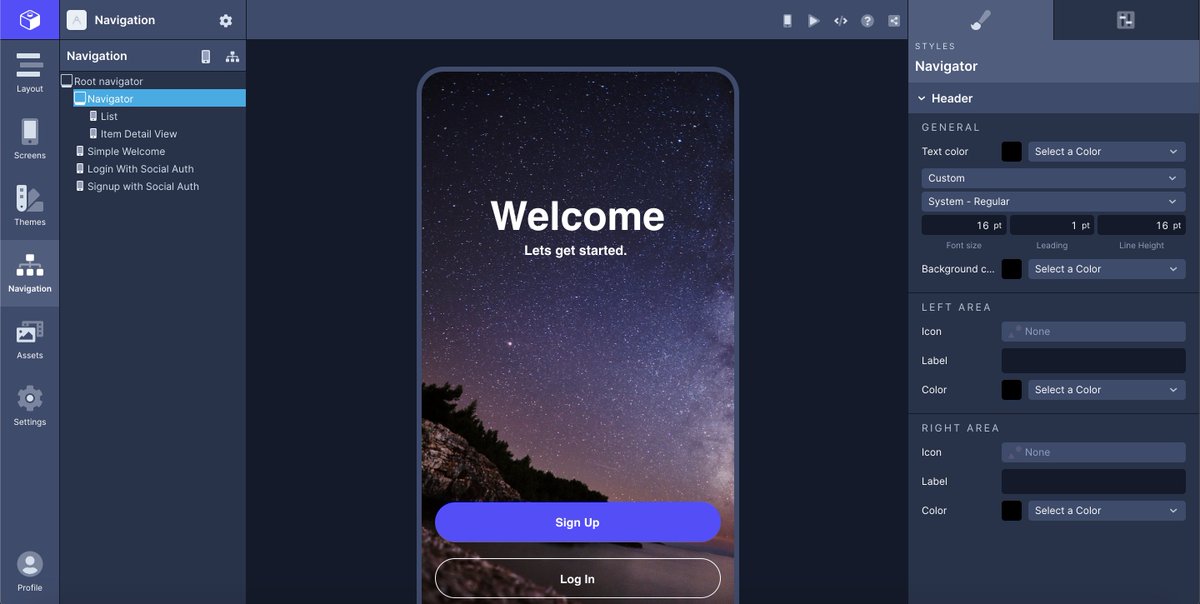
噂の出所は昨年6月から Bubble の Head of Design になった Matt Legrand さん。
彼のホームページには Bubble と思われる Webアプリビルダーのとてもかっこいいデザインが載っています。
(参照元:https://forum.bubble.io/t/will-this-be-the-new-editor-design/81506)
※スマホだと Matt Legrand さんのホームページからうまく画像ファイルが開けないみたいなので、Bubble forum に載っていた画像の方にリンクを切り替えました。元々の参照元は https://insprd.io/ です。
たった一枚の絵ですが、どうでしょう?
私はこれを見た時、心の中でガッツポーズをしてました!いやー、テンション上がります!!カッコイイ!!
ただ、問題は Bubble 本家がいつこうなるか、明言しないんですよね。いつになることやら・・・。
終わりに
100記事目ということで、いつもとは違う感じの記事にしてみましたが、いかがでしたでしょうか?
今後とも ノーコード ラボ をどうぞよろしくお願いいたします!