
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~12:レスポンシブデザイン
皆さんこんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」も第12回、ついに最終回です~!!
最後はあまり触れてこなかった、レスポンシブデザインの設定について説明します!
早いもので約3か月、この間、我々の生活は一変しましたが、本家bosyuさんもレイアウトや、内容がますます充実し、nosyuはbosyuさんのcloneとは言い難いものになってしまいましたが、最後までお付き合いください!
nosyu全体の機能内容や前提条件等はこちらをご覧ください。 本シリーズのリンクもこちらに全てあります。
前回はプロフィール画面についてでした。
レスポンシブデザインとは
レスポンシブデザインとは何か?と思う方のために、簡単に説明しておきます。
PCだけではなく、スマートフォン、タブレットと画面サイズが異なるものでも、同じHTMLでそれらに合わせて表示するデザインのことです。
PCのサイトをスマホでみると見づらかったり、って昔はよくありましたよね。
そもそもURL自体を分けて対応する方法もありますが、レスポンシブデザインでは、HTMLは分けずに対応します。
nosyuで行ったレスポンシブの設定を見ていきましょう。
レスポンシブ設定
まず、前提として、レスポンシブにするための設定、毎回画面説明のところでもお伝えしていましたが、画面の「Make this element fixed-width」のチェックを必ず外しましょう。
これだけでも画面サイズが固定ではなくなり、画面サイズを変更するとそれに合わせて縮小したり、配置変更したりします。※その中のエレメントの設定にもよるので、必ずなるとは限りませんが。
前回作成したプロフィール画面で見てみましょう。
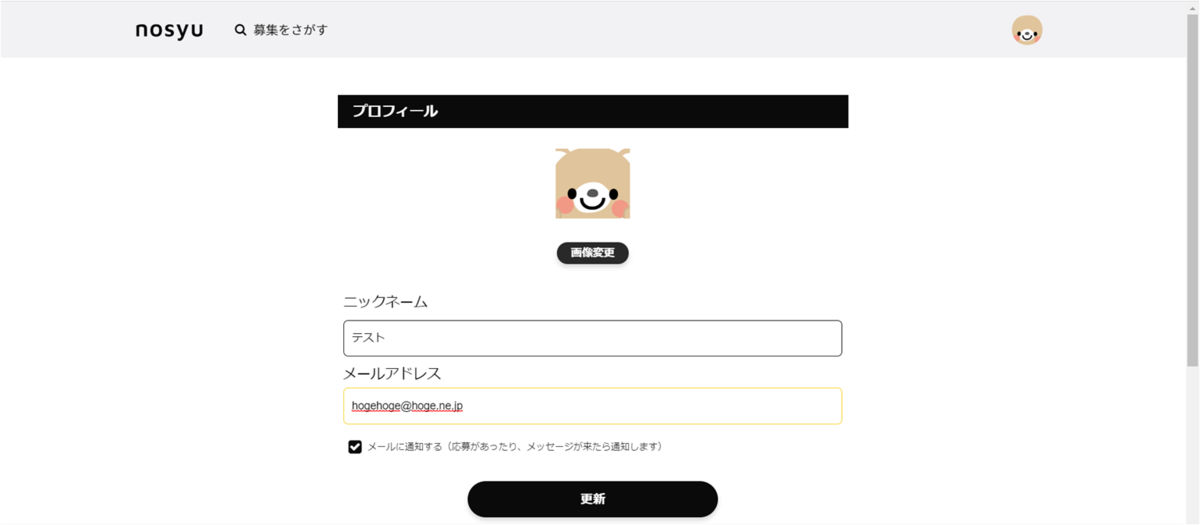
まずは、PCで見た場合、

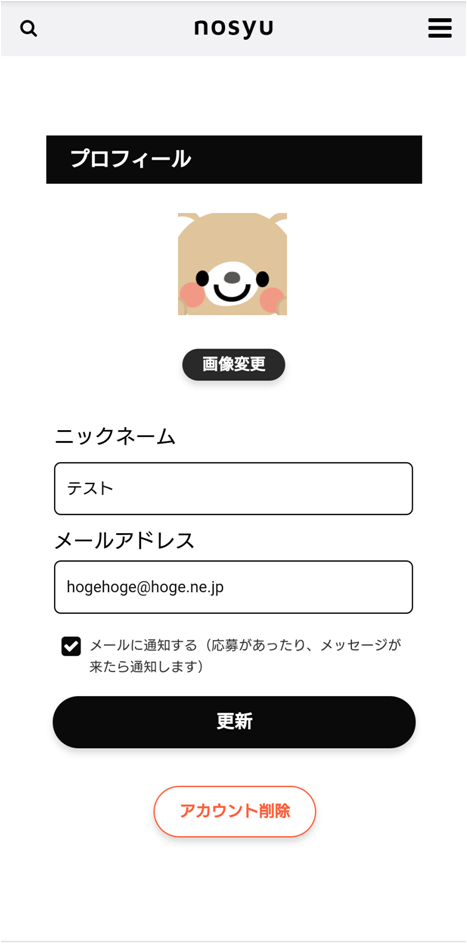
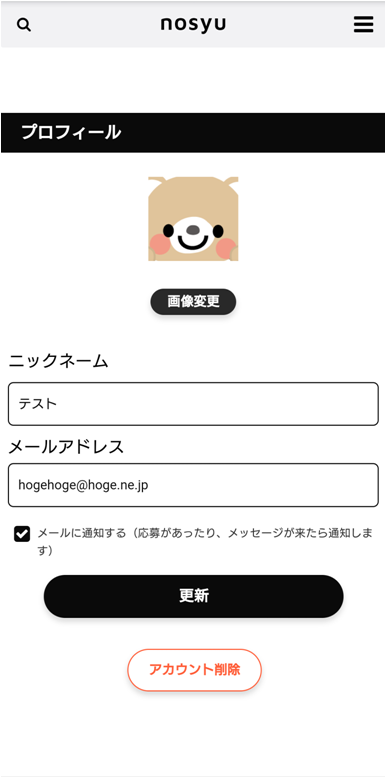
何も設定しないでスマホで見た場合、

となります。スマホの場合でもレイアウトは崩れていないので、この場合はこのままでも大丈夫ですが、スマホ・タブレットの場合は、画面いっぱいに表示したいですよね?! それでは見てみましょう。
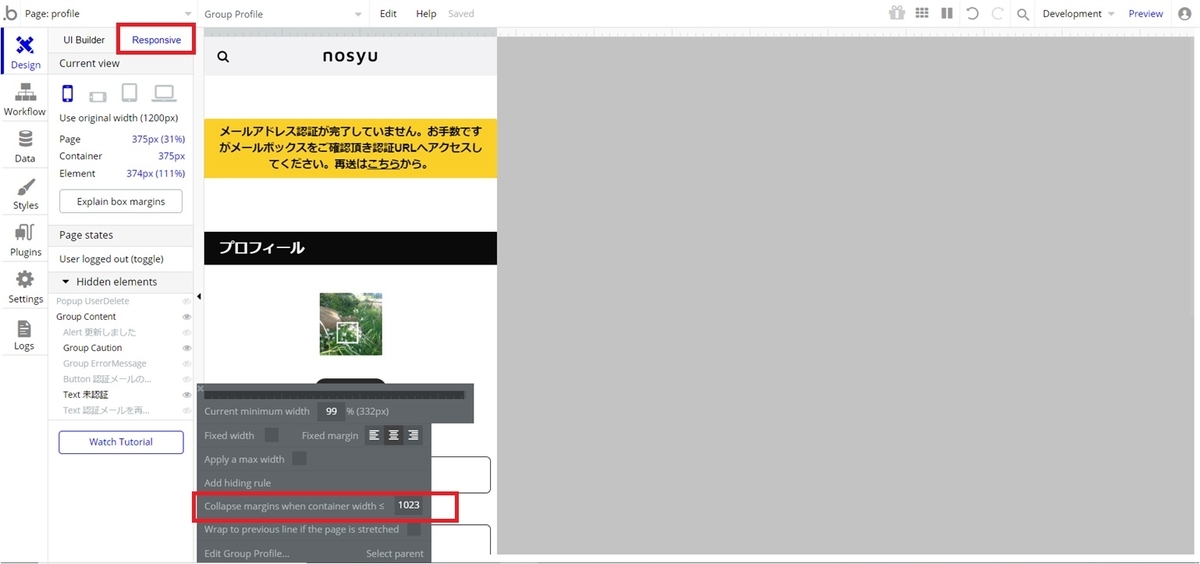
「UI Builder」のとなりにある「Responsive」タブから設定します。

「Collapse margins when container width ≤」に値を設定します。
設定した横幅以下の場合、対象のエレメントを画面いっぱいまで広げてくれます。
上記の例では、Group Profileに設定します。
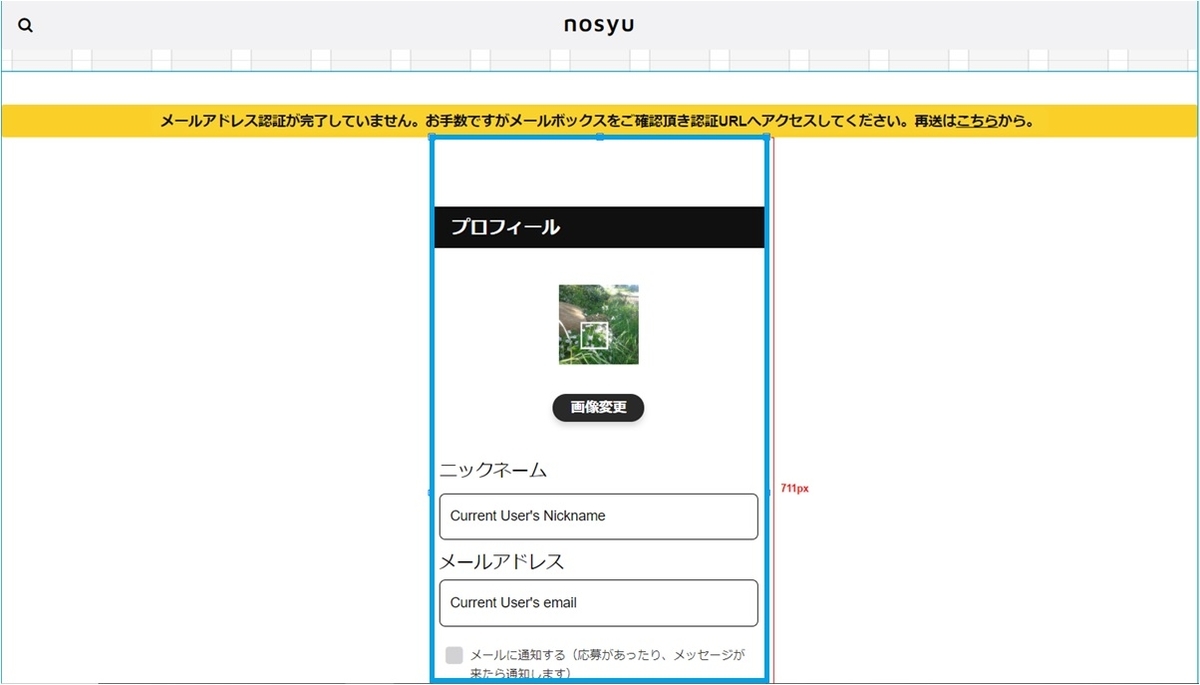
ちなみに、Group Profileは以下の青い枠で囲っている部分です(下は切れていますが)

ヘッダーを作成したとき、横幅1024px以上でPC用ヘッダーにしましたね。なので、1023px以下をモバイルとするので、1023を設定します。
設定すると、以下のようにGroup Profileの左右の余白がなくなります。

他の画面も同じように設定してみましょう。
もし、設定しても対応できない場合、対象のエレメントと他のエレメントが重なっていたり、親エレメントがサイズ固定になっているかもしれませんので、確認してみてください。
他にも幅の設定がありますが、「Collapse margins when container width」を設定すると、その条件に当てはまる場合、「Current minimum width」は何を設定しても無視されますが、「Apply a max width」の設定は優先されます。
また、「Collapse margins when container width」はGroupが並んで表示される場合も効かないので、ご注意ください。
その場合は、「Collapse margins when container width」を大きめにし、横に並べないようなサイズになると、縦並びになります。
逆に、元から縦並びでレイアウトし、「Wrap to previous line if the page is stretched」にチェックを入れて対応もできます。
実際に色々試してみてくださいね!
まとめ
レスポンシブについては、CSSで設定するより細かくはできないこともありますが、Bubbleでは、実機で見なくても「Responsive」タブから設定しながら確認できるのが、とても便利かと思います。
今回で nosyu は最後になります!
いかがでしたでしょうか?長々とここまで読んでいただいた方、本当にありがとうございました!!
ノーコードで簡単にWebアプリができて、すごいですよね!ただ、完全にしたいことができるわけではないので、何をして何を諦めるか、代替案等考慮が必要かと思います。
アプリを作る時の参考になりますように。
ここまで読んでいただき、ありがとうございました!!
終わりに
本シリーズは特にbosyu さんに許可を得ずに、思いつきで勝手に始めたものです。
それにも関わらず、毎回、いいねやリツイートをいただける石倉さんをはじめ、 bosyu の関係者の皆さんには本当に心の底から感謝しております。ありがとうございました!!