
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~3:ヘッダーを作ろう
皆さん、こんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」第3回目はヘッダーを作成してみましょう!
機能内容や前提条件等はこちらをご覧ください。
本シリーズのリンクもこちらに全てあります。
前回の記事はこちらです。
この記事では、以下の内容を説明しています。
- Reusable elementの説明
- PCとスマートフォンのヘッダー切り替え
- GroupFocusについて
- Twitterログインとアプリログインでのログインチェックについて
- Bubbleのコメント
Reusable elementsについて
Bubbleには「Reusable element」というのがあります。
その名の通り、再利用できるエレメント、つまり共通部品ということです。
正直、Bubbleはコードを書くよりも共通化しにくいと個人的には思いますが、Textでも、Group単位でもどんなエレメントでもReusable element化が簡単にできるのはとても便利です。
Bubbleでは、デフォルトでいくつかReusable elementsが用意されています。
ヘッダー(Header)も既にデフォルトで用意されていますので、それを修正していきましょう!
ヘッダーは全画面に配置します。
使い方は他のエレメントと同様に、UI Builderの「Reusable elements」のメニューから選択して配置します。
他のエレメントと異なり配置する画面内で編集はできませんので、ご注意ください。
ヘッダーの機能
それでは、ヘッダーでの機能を簡単に説明しましょう。
機能ポイント
- 画面サイズによって表示を変更
- ログインされていない場合、強制的にindex画面に遷移する
- アプリログインされていない場合、強制的にログアウトする
- メニューからの画面遷移
一番のポイントは、ログインチェックを行うところです。
ほぼ全部の画面でログインチェックは必要となりますので、ヘッダーでチェック処理をしてしまいましょう。
nosyuではTwitterログインとアプリログインが異なるので、少し複雑になりますが、ワークフローで詳しく説明します!
ヘッダーの画面遷移
ヘッダーではログインチェックもしますが、メニューもあり、画面遷移を主に行います。
タイトルクリック時
- 未ログイン時:index画面へ遷移
- ログイン時:mypage画面へ遷移
検索アイコン、テキストクリック時:nosyu-search画面へ遷移
各メニュークリック時
- あなたの募集:mypage画面へ遷移
- 応募した募集:oubo-list画面へ遷移
- 【ニックネーム】の設定:profile画面へ遷移
- ログアウト:ログアウトしてindex画面へ遷移
ヘッダーを修正しよう
では、おおよその仕様がわかったところで、早速修正してみましょう!
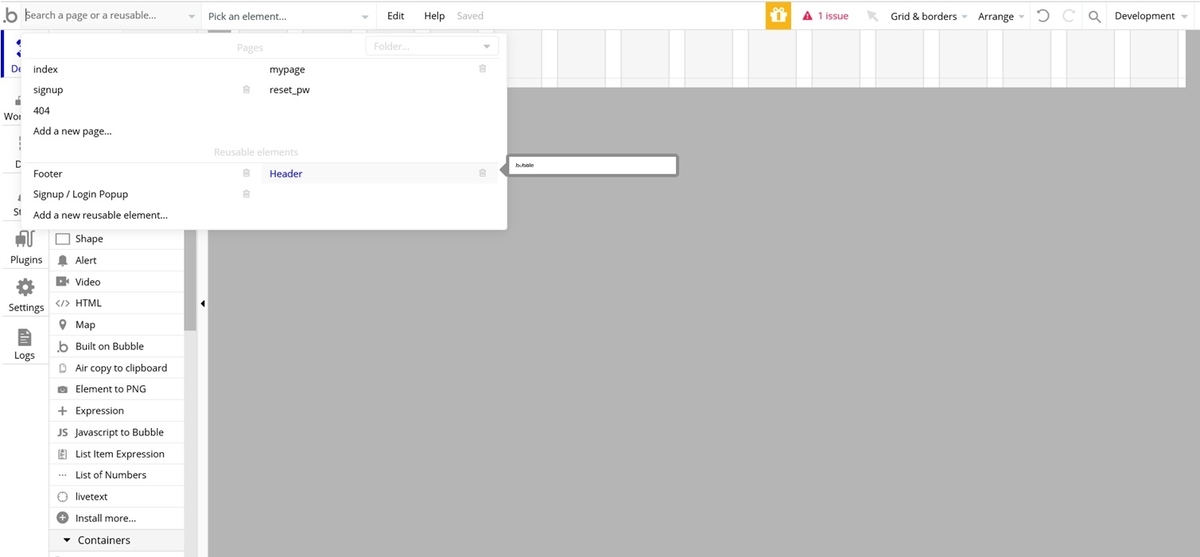
ヘッダーは、Pageの下の「Reusable elements」にリンクがありますので、そこから「Header」を選択しましょう。

まずは全てブランクにしてください。
画面サイズは、横:1200px、縦:72pxにします。

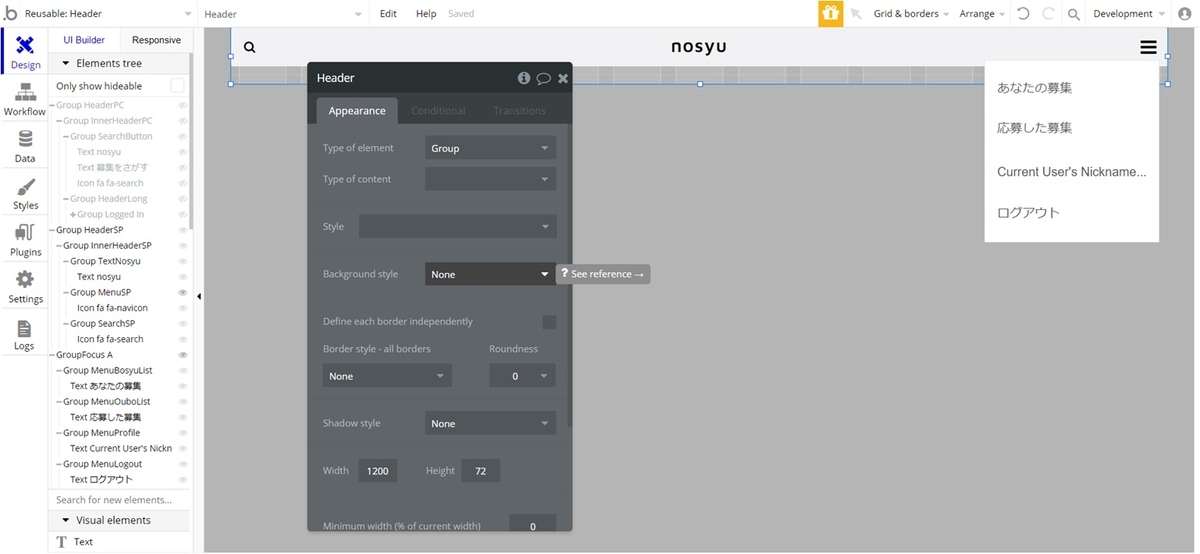
画面項目
画面項目は以下のとおりです。
- スマートフォン用ヘッダー:Group
- 検索アイコン:Icon
- アプリタイトル:Text
- メニューハンバーガーアイコン:Icon
- PC用ヘッダー:Group
- アプリタイトル:Text
- 検索アイコン:Icon
- 検索テキスト:Text
- ユーザ画像:Image
- メニュー:GroupFocus
- あなたの募集:Text
- 応募した募集:Text
- 【ニックネーム】の設定:Text
- ログアウト:Text
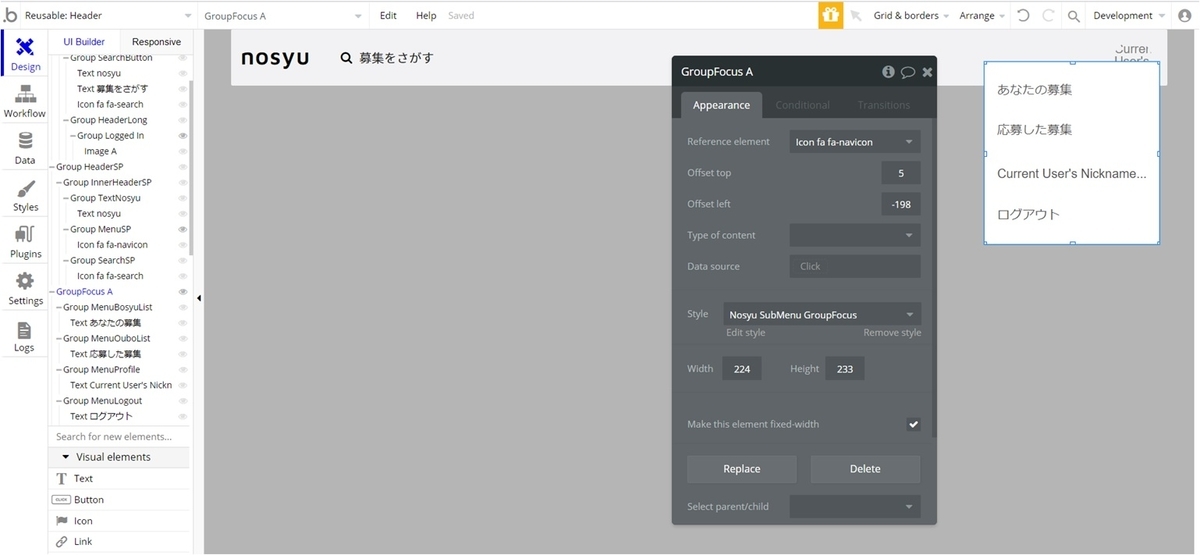
Groupは適宜していますので、上図の階層を参考にGroup化してみてください。
特に、検索アイコン+検索テキストは一つのGroup化にしましょう。Group化することで、アイコン、テキストそれぞれワークフローを設定するのではなく、そのGroup一つのワークフローのみの設定で済みます。
余談ですが、ボタンにアイコン+文字を表示したい場合があると思いますが、これをBubbleで実現する場合、Buttonエレメントではできないので、IconとTextをGroup化してButtonに見たてて行います。
各メニューもそれぞれTextだけをGroup化していますが、Textだけであれば特にGroup化する必要はありません。
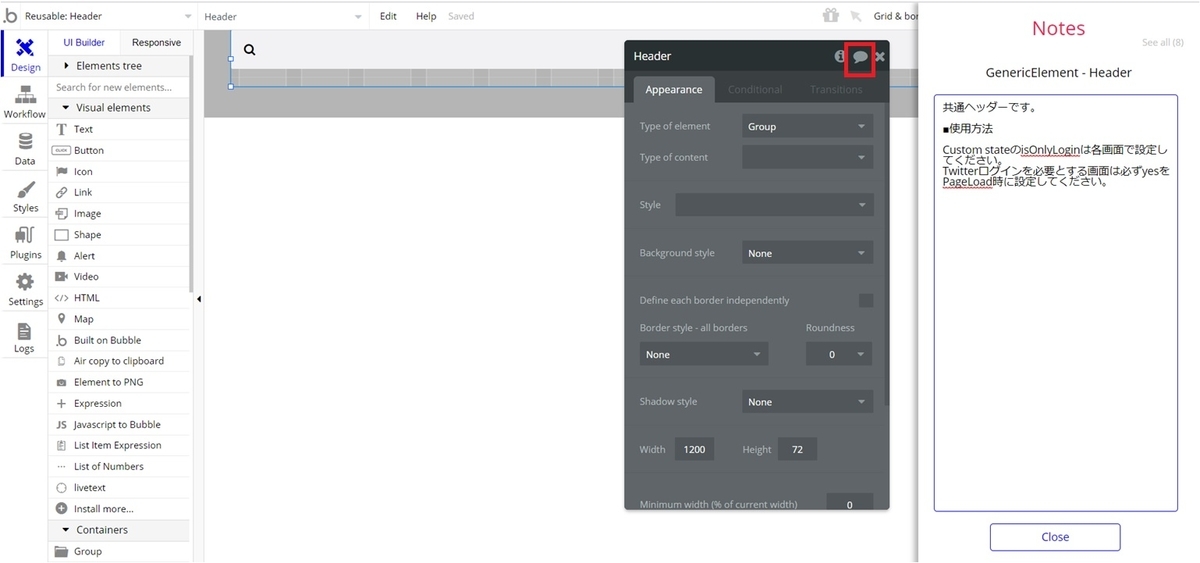
Header
HeaderにCustom stateを設定してください。
- isOnlyLoginーログイン中のみかどうか:yes/no デフォルトはnoにしてください。
スマートフォン用ヘッダー
横:1200px、高さ:50pxにしています。

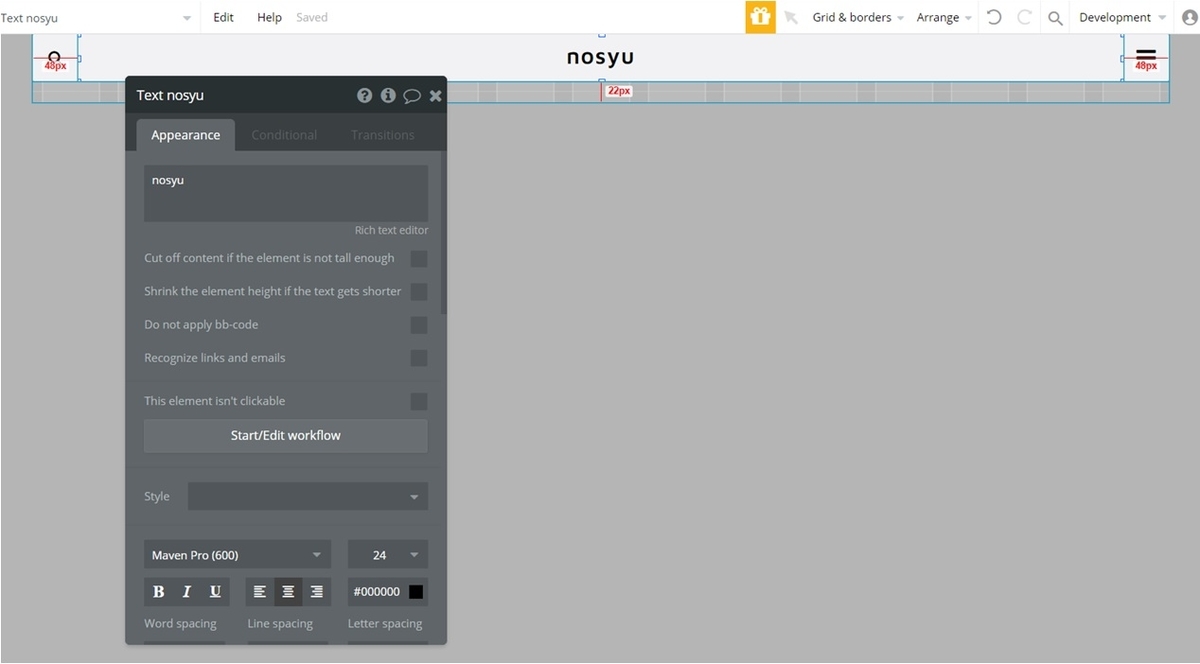
左に検索用アイコン、右にハンバーガーアイコン、タイトルのテキストを中央表示で配置します。
各アイコンはGroup化して、それぞれ横:48px、高さ:50pxにしていますが、このGroupは横幅固定にしてください。 「Make this element fixed-width」にチェックをいれます。
ただ、タイトルのTextは固定にはしないでください。固定にするとレスポンシブにならなくなります。ちなみに横幅は1104pxです。
また、ハンバーガーアイコンはログイン後のみメニューを表示するので、表示条件をつけます。

前回の記事でしつこく伝えたつもりですが、このアプリでは、メールアドレスの登録をもってサインアップ完了になります。
なので、ログイン中かつメールアドレスが設定済みの場合に表示するようにしています。
Appearanceタブの「This element is visible on page load」のチェックを外すことをお忘れなく。
PC用メニューバー
横:1200px、高さ:72pxにしています。

スマホ用と異なり、タイトルが左はじになっていますね。
タイトル、検索アイコン、検索テキストまでは一つのグループになっていますが、タイトルを必ず前面に配置しておいてください。
前面配置はエレメントの右クリックメニューから「Bring to front」で行えます。

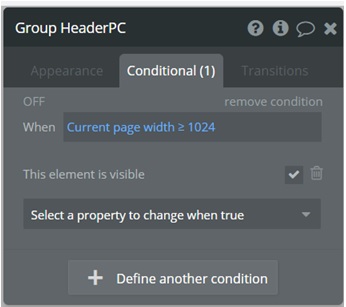
PCの時のみ表示するように全体のGroupに条件をいれましょう。
nosyuでは、PCは横1024px以上の場合とし、その場合のみ表示させることにします。
Appearanceタブの「This element is visible on page load」のチェックは外してください。
また、必ずスマートフォン用ヘッダーより前面配置してください!
PC用ヘッダーではハンバーガーアイコンの代わりにユーザの画像を丸く表示させています。

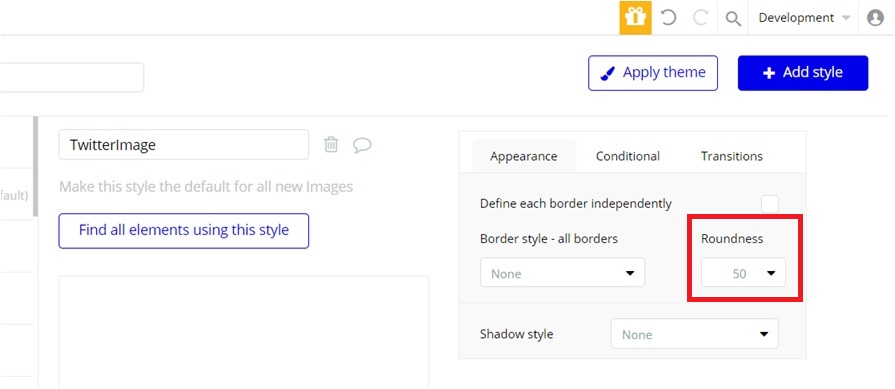
丸くするのはStyleで設定できます。Roundnessを50にし、画像エレメントの縦横を同じ幅にすると円になります。
上図では、styleを設定していますが、他の画面でもユーザ画像表示するので、styleを設定しましょう。
また、表示条件はアプリログイン時のみなので、スマホのハンバーガーアイコンと同じように表示条件を設定してください。
メニュー
メニューはGroupFocusエレメントを利用しましょう。
普段は非表示ですが、ハンバーガーアイコン、ユーザ画像をクリックするとメニューを表示させるようにします。

紐づけるエレメントはスマートフォン用ヘッダーのハンバーガーアイコンです!
PC用ヘッダーの場合は、ハンバーガーアイコンは隠れますが、PC用ヘッダーを前面に表示させて隠しているだけなので(スマホ用ヘッダーは常にvisualです)、PC用ヘッダーでも正しくGroupFocusが使用できます。
注意点としては、ハンバーガーアイコンとユーザ画像の位置は同じ場所にしましょう。
仮にスマホ用ヘッダーを隠す(Hide)してしまうと、GroupFocusに紐づけているハンバーガーアイコンが画面上になくなってしまうので、正しい位置に表示されなくなってしまうので、ご注意ください。
Offsetの位置は図を参考にしてください。
ワークフロー
次はワークフローを設定していきましょう。
画面遷移をしよう
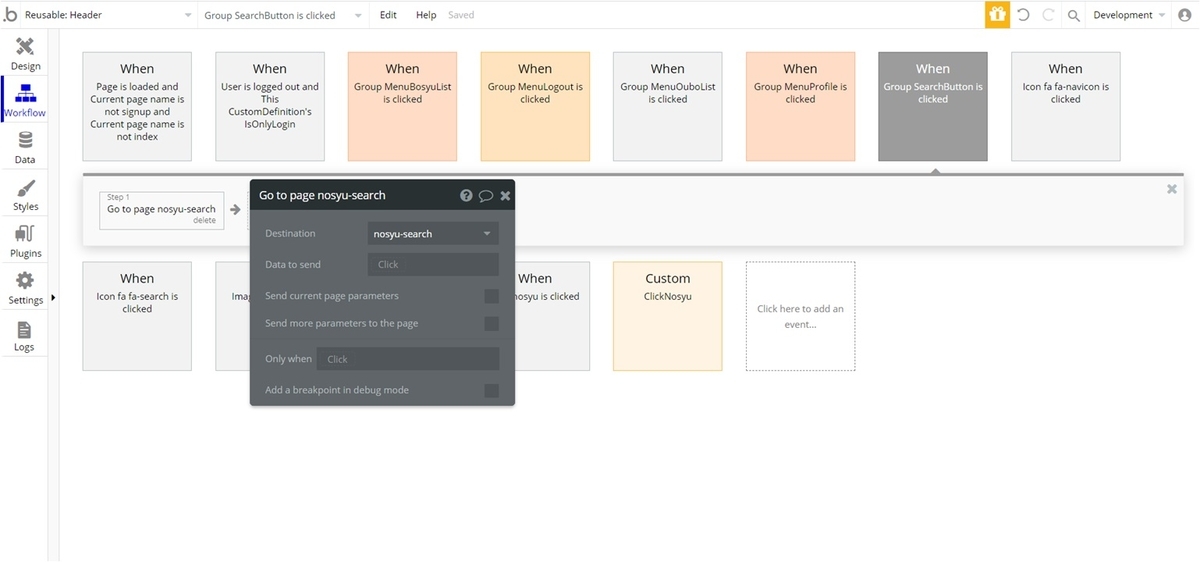
メニュー、および検索アイコン、検索テキストは全てクリック時にそれぞれ他のページに遷移するよう設定しましょう。
| エレメント | 遷移先 |
|---|---|
| スマホ用ヘッダーの検索アイコン | nosyu-search |
| PC用ヘッダー検索アイコン+テキストのGroup | nosyu-search |
| メニュー:あなたの募集 | mypage |
| メニュー:応募した募集 | oubo-list |
| メニュー:【ニックネーム】の設定 | profile |
| メニュー:ログアウト | index |

上図はPC用ヘッダーの検索アイコン+テキストのGroupになっています。
ログアウトをしよう
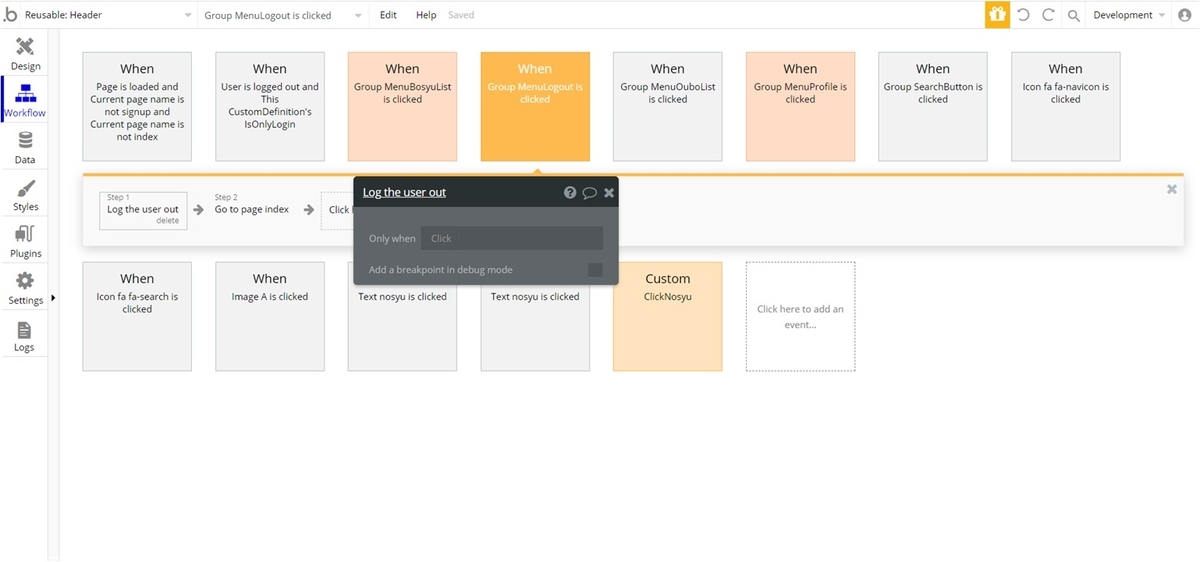
メニューのログアウトはindex画面に遷移する前にログアウト処理をいれましょう。

「Account」の「Log the user out」を選択します。
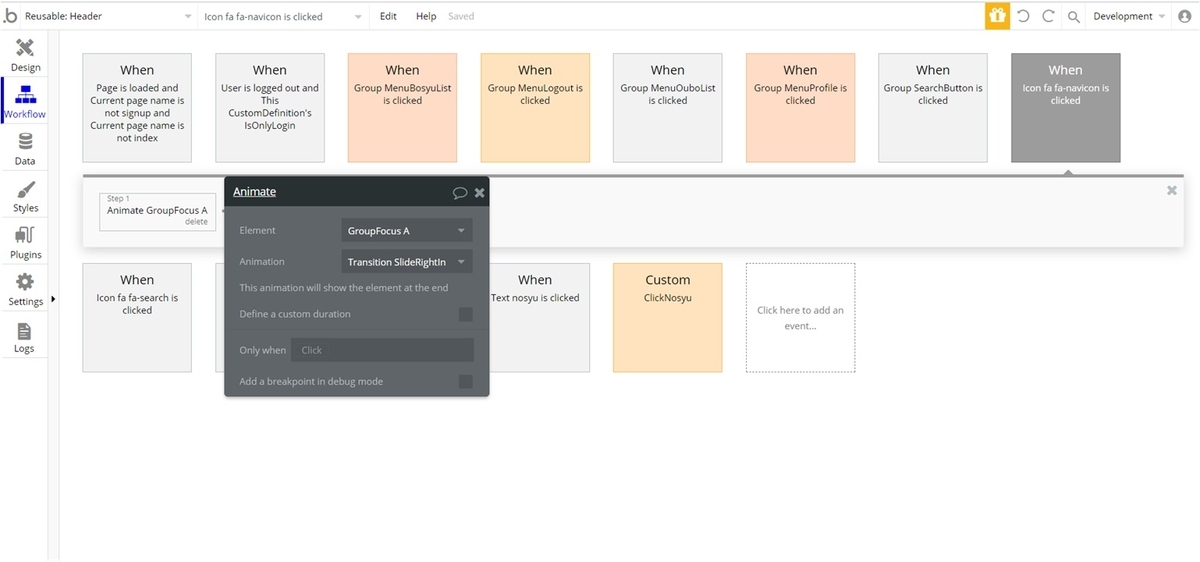
メニューを表示させよう
ハンバーガーアイコンとユーザ画像それぞれクリック時に、メニューのGroupFocusを表示させましょう。
表示方法は、Showを利用しても良いですが、ここでは、「Animate」の「Transition SlideRightIn」を使用してみます。

Animateでは様々な表示や隠すアニメーションが用意されていますので、簡単にフェードアウトやフェードイン等を確認しながら設定できます。色々試してみてください。
タイトルからトップページに遷移しよう
タイトルテキストをクリックしたら、トップページに遷移させたいです。
ただ、ログインしている時と未ログイン時では遷移先を変更します。
スマホ用タイトルと、PC用タイトルがあるので、それぞれクリック時のイベントの処理内容は同じなので、カスタムイベント(ここでは「ClilckNosyu」)を作成し、それを呼ぶようにしましょう。

index画面に遷移の条件に「Current User isn't logged in」にし、mypage画面に遷移する条件を「Current User is logged in」にしましょう。
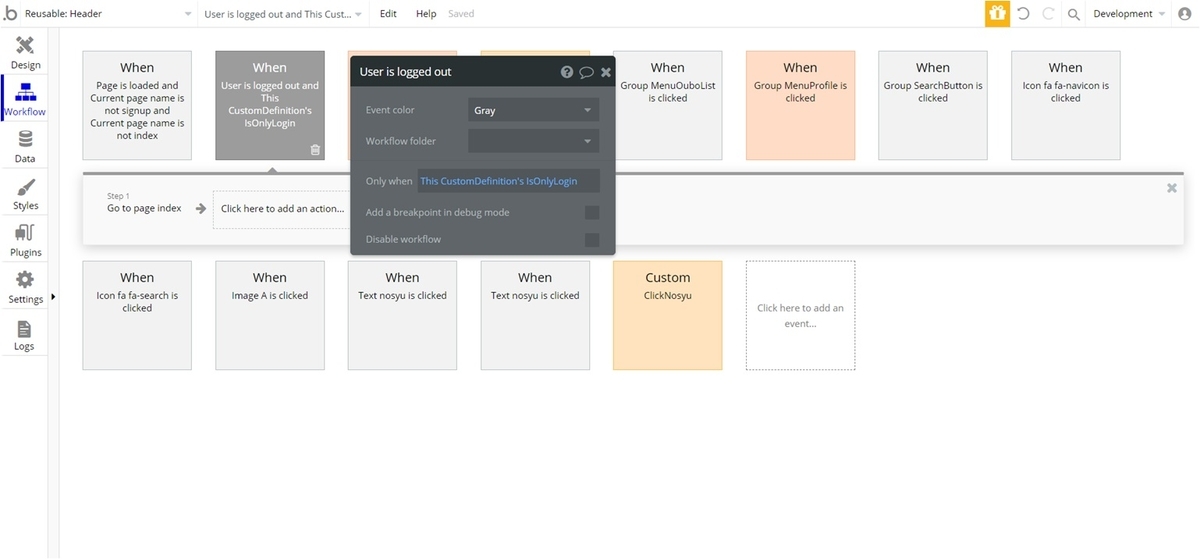
ログインと未ログインの処理をしよう
ログアウト時に、ログイン中(ここではTwitterのログインを指しています)のみ表示する画面に遷移しようとした場合、強制的にindex画面に遷移させます。
未ログインでも表示する画面、ログイン中のみ表示する画面と2通りあるため、フラグを用意しておきます。Headerで設定した、Custom stateのisOnlyLoginです。
※ここでのログインはTwitterログインを指しているので、もっとわかりやすい名称の方が良いですね・・・

イベントはGeneralの「User is logged out」を選択してください。
「This Custom Definition」でHeaderのcustom stateを指しています。isOnlyLoginがyesの場合強制的にindex画面へ遷移させるようにしています。
HeaderのisOnlyLoginの値の設定は、各画面のPage load時に必ずするようにします!! ただし、デフォルトはnoなので、ログイン不要の画面のみ設定していなくても問題ありません。(デフォルトをyesにした方が設定画面が少ないですけどね・・・)
前回作成したsignup画面にも早速設定しましょう。

一つ注意点があります。
画面でisOnlyLogin=yesに設定し、このイベントを実装すると、プレビューをするときログインしていないと強制的にindexに遷移してしまいます!!
プレビューしながら画面作成するかと思いますが、予めログインしておくか、isOnlyLoginの設定を最後にするようにしましょう!
ページロードでのログアウト処理をしよう
もう1点、大切なワークフローがあります。
しつこいようですが、Twitterログインしたら、Bubbleではユーザログイン済み(Curren User is logged inがyes)になりますが、nosyuでは、メールアドレスを登録するまではアプリログイン済みとは判断しないようにします!
nosyuでは、Twitterログインのみでも表示しなければならない画面は2つです。 indexとsignup画面です。 なので、その画面以外の場合で、メールアドレスが登録済みではなかった場合、強制的にログアウト処理をしてしまいましょう。

イベントは「Page is loaded」で、条件に、Current page name(画面名が取得できます)が「signup」と「index」以外、をつけましょう。
※2画面だけなので画面名で判定しましたが、isOnlyLoginのようなフラグを追加して同じようにしても良いでしょう。(フラグが多すぎると分かりにくいこともありますが)
アクションは、「Log the user out」です。条件に、ログイン中かつメールアドレスが未登録、をつけましょう。
ログインと未ログインの処理をしよう、ページロードでのログアウト処理をしようの二つの処理によって、ログインチェックの処理ができました!!
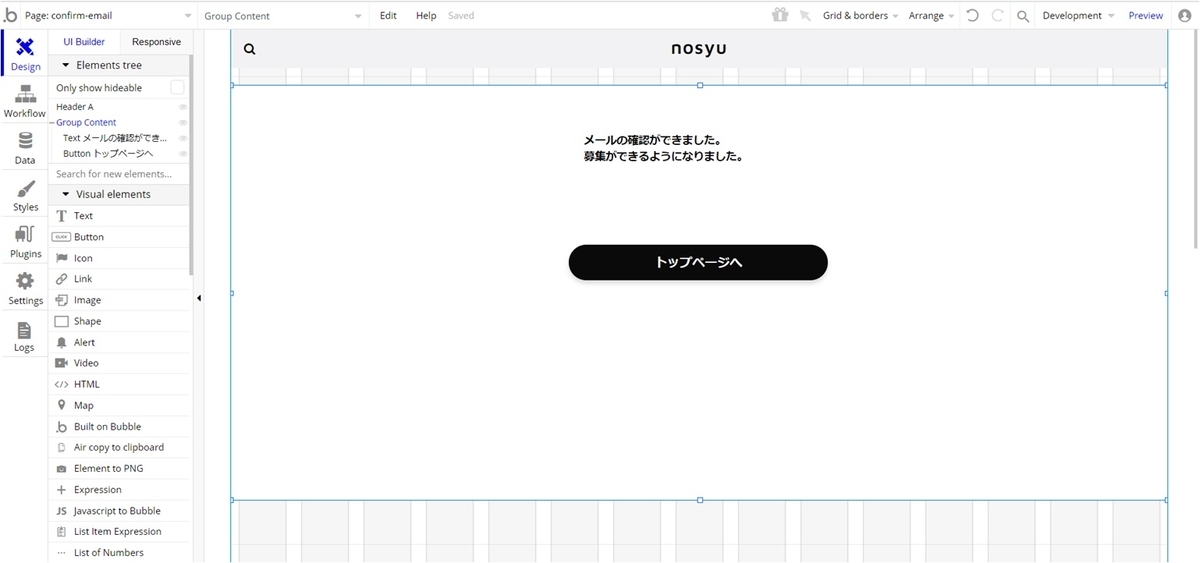
confirm-email画面について
前回、アプリ登録した際に、確認メールを送るようにしました。
確認メールの最後に自動的にリンクが表示されますが、そのリンク先の画面です。

nosyuではシンプルな画面にしています。見たまんまです。 「トップページに戻る」ボタンは単純にindex画面に遷移させています。
この画面はログイン不要の画面です。ログインしていなくても確認したかどうかはBubbleが判定してくれますので、便利ですね!
余談(コメントについて)
当たり前ですが、ロジックはノーコードも通常プログラミングも同じように考えなければならないですね。コードを書くと必ずコメントを書くかと思いますが、Bubbleでももちろんコメント書けます!(クリックしないと見れないですが)

各プロパティ(エレメントでもワークフローでも)の右上の吹き出しのアイコンをクリックするとNotesが出てくるので、そこからコメントが書けたり読めたりできるので、活用すると良いでしょう。自分の備忘録にもなりますね。
次回
共通のHeaderができ、ログイン処理周りもできました!!
ログインチェックはTwitterログインとアプリログインが違うということで少々面倒になってしまいましたが、このような切り分けがない場合はもっと単純にできます。
また、画面共通なものは、Headerにおいておくと便利になるかと思います(”ノーコード”ではないかもですが、CSSや、Javascriptとかも)。
次回は、いよいよ募集の作成をできるようにしましょう!
ここまで読んでいただき、ありがとうございました!