
こんにちは!ノーコード ラボの岡崎です。
先日から bosyu さんっぽいものを bubble で作ってみて、その作り方を bubble の初級コースとして記事にできないかなと考えています。
その調査段階で「bosyu さんのような OGP画像をかんたんに作れる Web アプリ」を作ってみました。
せっかくなので、Twitter に流したところ、ありがたいことに bosyu.me の中の人たちの目に止まったようで、リツイートやいいねをいただきました。
bosyu さんみたいな OGP画像をかんたんに作れる Webアプリを作ってみました。https://t.co/7qdnIAWQ2q pic.twitter.com/kPkAOv3BwN
— ノーコード ラボ (@nocodelab) 2020年1月13日
また、これもありがたいことに作り方知りたいというリクエストもいただきましたので、この記事で作り方の解説をさせていただきたいと思います。
まだ bubble をご存知ない方はこちらを先にご参照ください。
また、この記事は本ブログ内で作った元号ジェネレーターを参考に作っています。こちらの記事を先に読んでいた方がわかりやすいかもしれません。ご参考まで。
必要なもの
- bubble の無料プラン(ユーザー登録してログインしておいてください)
- Air color picker プラグイン
- Element to Image プラグイン
- Ionic Elements プラグイン
作る方針
- 1200x630 のエレメントを用意して、そのエレメントを画像ファイルに変換してダウンロードできるようにする
- 背景の色や文字はユーザーが自由に変更可能。色については初期値は bosyu さんと同じものとする
- 背景の色や文字を変更する部分は Group Focus を利用して画面左側に表示する
- 1200x630 のエレメントはレスポンシブ対応して形が変更してしまうと画像ファイルに変換したときに 1200x630 にならなくなってしまう。そのため、このアプリについてはレスポンシブ対応しない。横1200 の固定幅とする。
- スマホでも画像ファイルを作れるようにはしておく
- フォントは bosyu さんと似たようなものを選択しておく
- DB は使わない
作り方
1. アプリの新規作成及びプラグインのインストール
まずはアプリを新規作成し、index の Width の値を設定します。
(1) ログイン後の MyApps の画面で「NEW APP」ボタンをクリックします。

(2) Name of this new app のところにこの Webアプリの名前を入力します。 今回は、「bosyu-san-ogp」としておきます。Webアプリの名前は一意である必要がありますので、被らないように名前を決めてください。

入力したら「CREATE A NEW APP」ボタンを押します。
(3) New Application Assistant が表示されますが、今回は利用しませんので、「Start with a blank page」ボタンをクリックした後、「Close the assistant」ボタンをクリックしてアシスタントを閉じます。

(4) まっさらな index ページが表示されます。今回は横幅を 1200 で設定します。index ページをダブルクリックもしくは Edit から開き、Width を 1200 に変更してください。なお、今回はもともと 1200 でしたので、そのまま利用します。

(5) 「Plugin」タブをクリックし、Add plugins ボタンを押します。

(6) 「Search for a plugin」に「ionic」と入力してください。Ionic Elements が表示されるので、install ボタンをクリックしてください。

(7) 同様に「Element to Image」と「Air color picker」をインストールします。
Element to Image は無料版と有料版がありますが、今回は無料版で大丈夫です。


3つのプラグインがインストールされると Installed Plugins のところに3つ表示されますので、入っていることを確認してください。

2. ヘッダーの作成
続いて、ヘッダー部分を作成します。
(1) Group を作成し、ヘッダーの位置に配置します。
今回は、Group Header と名前をつけて、W:1200、H:56、X:0、Y:0 とします。

(2) Group Header 内にテキストを配置し、「OGP画像 かんたん作成」とします。
また、今回は、Remove style を押して style を外し、フォントを Noto Sans JP(700)、サイズは 24、文字を中央寄せにして、Center the text vertically にチェックを入れて、 垂直方向も中央に来るようにします。
W:1200、H:40、X:0、Y:8 と設定します。

(3) Group Header 内にメニューのアイコンを配置します。 アイコンは今回は Ionic Icon を利用します。Ionic Icon をクリックし、Group Header 内に配置します。
Icon は ion-android-menu を選択し、W:32、H:32、X:16、Y:12 とします。

3. OGP画像用グループの作成
続いて、OGP画像用のグループを作成します。OGP画像は 1200x630 という大きさが推奨されているので、その大きさで作ります。
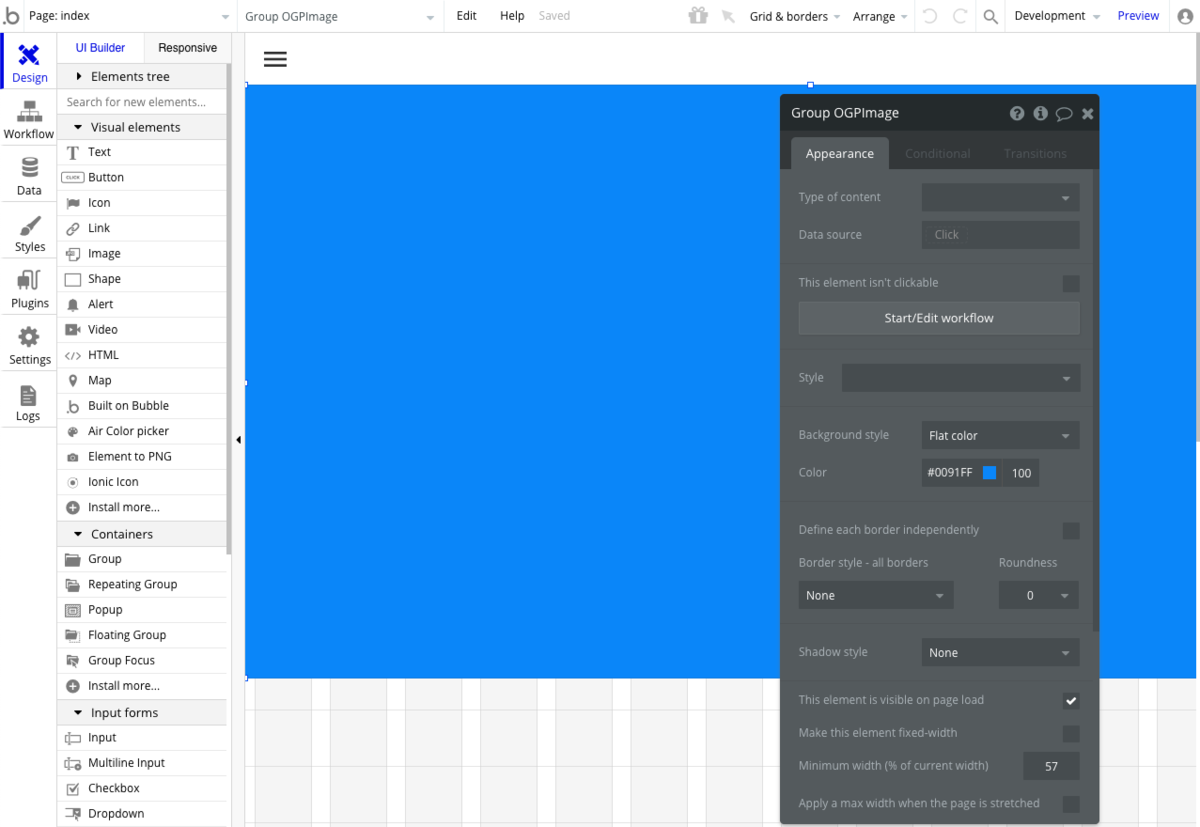
(1) Group Header の下に Group OGPImage を作成し、W:1200、H:630、X:0、Y:56 とします。
Remove style で style を外し、Border style の Roundness を 0 にします。Roundness の設定が残ったままだと角が丸くなってしまうためです。
また、ヘッダーとの区別がつくように一旦、Background Color を変更します。とりあえずは #0091FF としておきます。

(2) Group OGPImage 内にタイトル文字列のテキストエレメントを配置します。文字列は「タイトル」とします。
Remove style で style を外して、フォントは Noto Sans JP(900)、サイズは 82、中央寄せ、Line spacing を 1.35 に設定します。
W:1000、H:240、X:100、Y:46 と設定します。

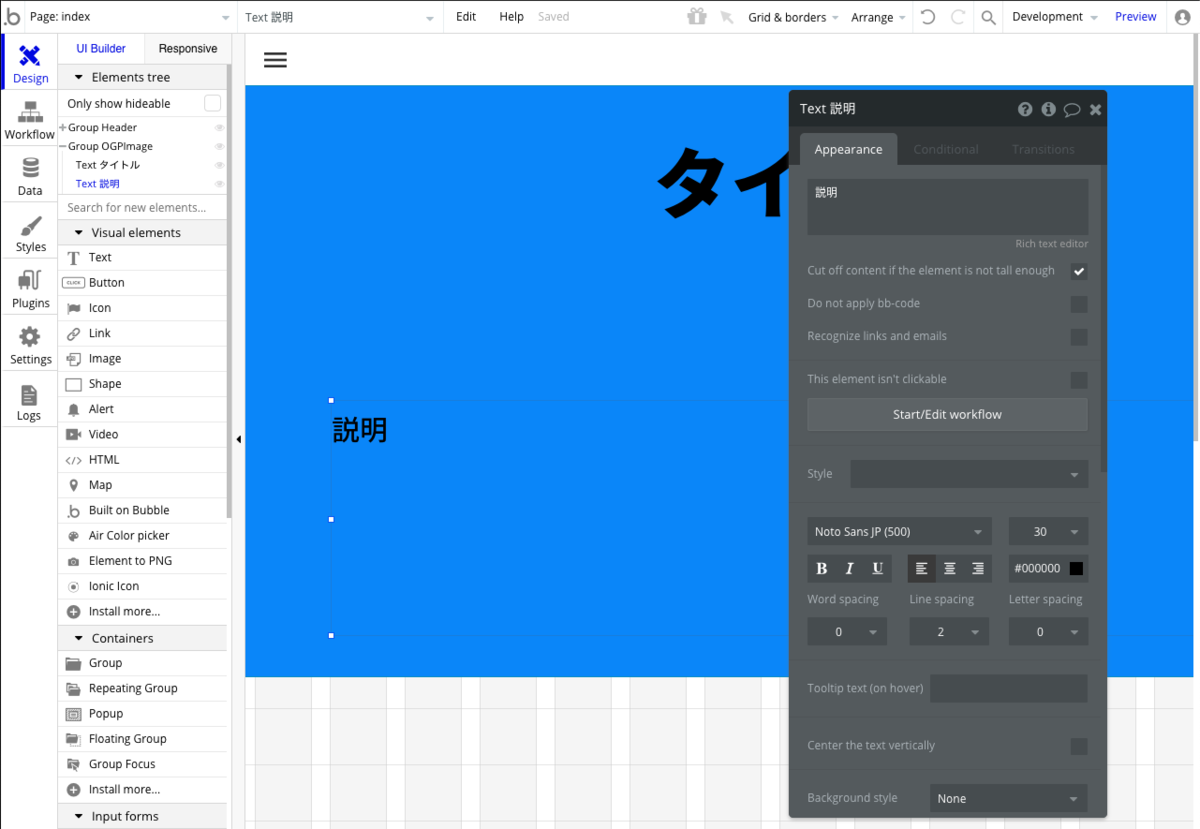
(3) 続いて、Group OGPImage 内に説明用の文字列のテキストエレメントを配置します。文字列は「説明」とし、Cut off content if the element is not tall enouth のチェックボックスにチェックを入れます。このチェックボックスにチェックを入れると文字列が長くなりすぎて、エレメント内に収まらなくなった場合、途中までで切られるようになります。
Remove style で style を外して、フォントは Noto Sans JP(500)、サイズは 30、Line spacing を 2 に設定します。
W:1016、H:250、X:92、Y:336 と設定します。

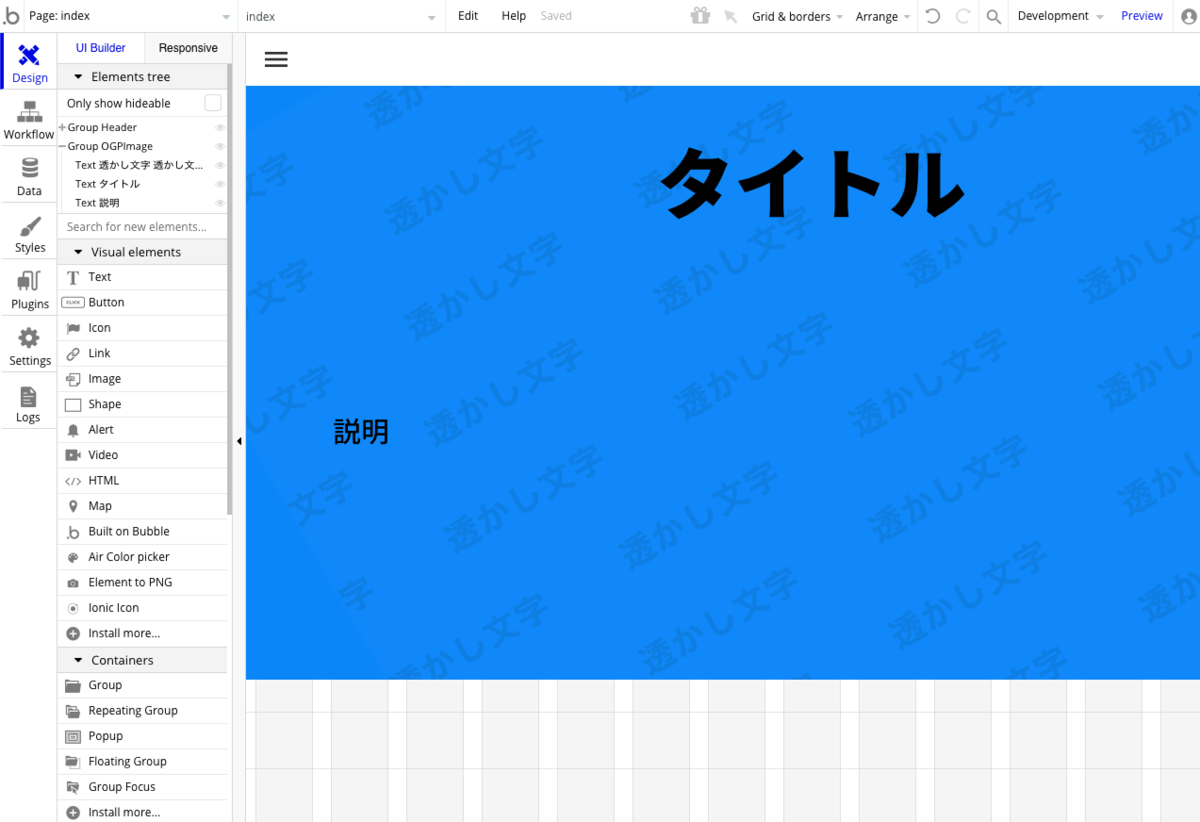
(4) もう一つ、Group OGPImage 内に透かし用の文字列のテキストエレメントを配置します。 Remove style で style を外して、フォントは Varela Round(regular)、サイズは 36、ボールド、Word spacing を 80、Line spacing を 3、Letter spacing を 2 に設定します。
W:1200、H:1200、X:80、Y:-250 とし、Rotation angle を -30 とします。(30° 文字列を傾けます)
文字列は「透かし文字 透かし文字 透かし文字 ...」という感じで 50個くらい「透かし文字」を並べておきます。
「透かし文字」がうるさく感じますので、一旦、フォントカラーを変更します。#0085EB としておきます。

このままだと、透かし文字がタイトルや説明の上に来てしまいますので、一番後ろに持っていきたいと思います。
透かし文字のエレメントを選択して右クリック。Send to back を選択してください。

4. 設定用グループの作成
続いて、設定用のグループを作成します。設定用のグループは Group Focus を使用します。
(1) Group Focus をクリックして、画面の左側に配置します。
Reference element で IonicIcon ion-android-menu を選択します。
Offset top を -43、Offset left を -16 に設定します。合わせて、Background color を #F7F7F7 に設定します。
Width は 320、Height は 687 と設定します。

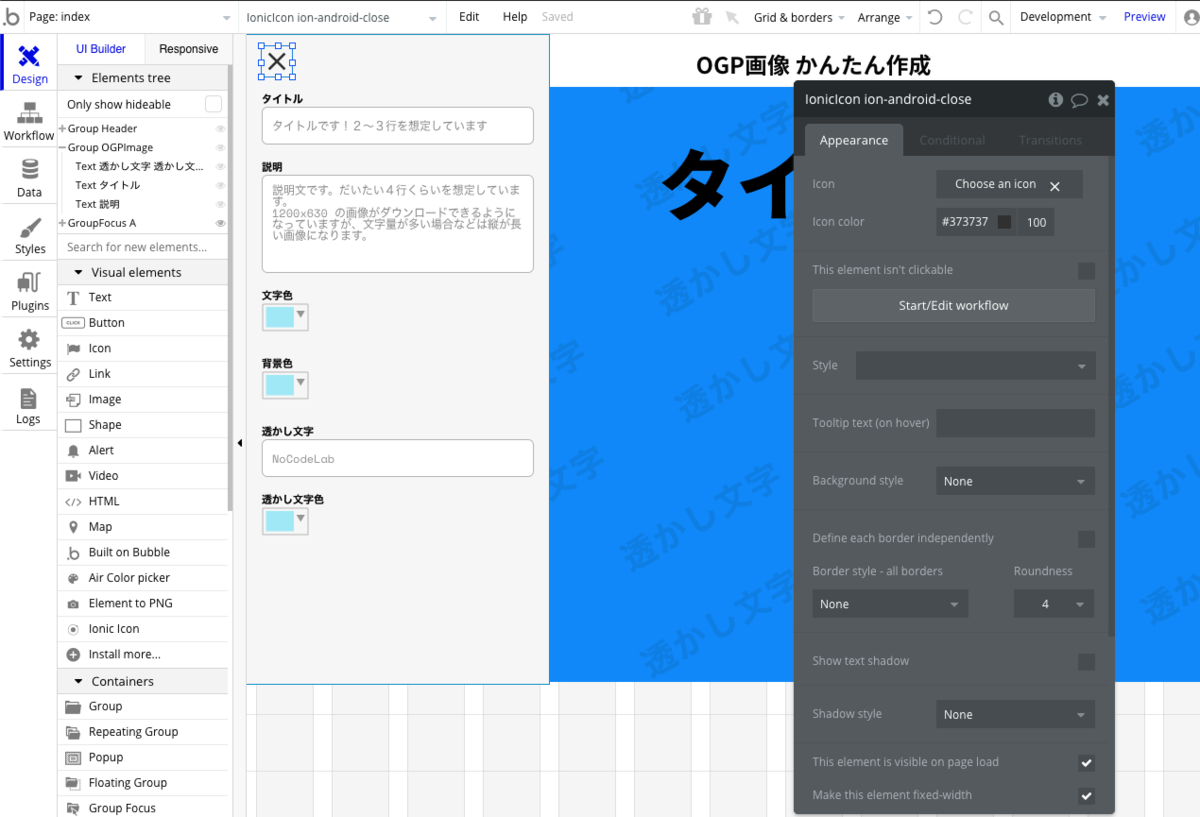
(2) Group Focus 内に Close のアイコンを配置します。 Ionic Icon をクリックし、Group Focus の左上に配置します。
Icon は ion-android-close を選択し、W:32、H:32、X:16、Y:12 とします。

(3) タイトルの入力を作ります。 Group Titleを作り、その中にテキストとインプットのエレメントを配置します。
Remove style で style を外して、Background style を None に設定します。
Group Titleは W:320、H64、X:0、Y:56 とします。

テキストの方には「タイトル」と入力します。
Remove style で style を外して、フォントは Arial、サイズは 11、ボールドに設定します。
Style から create a new style を選択し、この style を登録しておきます。style名は input_label としておきます。
W:288、H:16、X:16、Y:4 と設定します。

また、Input ですが、Placeholder に「タイトル」、Initial content に「タイトルです!2〜3行を想定しています」と入力します。
こちらは W:288、H:40、X:16、Y:20 と設定します。

(4) 説明の入力を作ります。
上で作成した Group Title をコピー&ペーストし、Group description を作ります。
テキストの方には「説明」と入力します。
Input は Replace ボタンをクリックし、Multiline Input に置き換えます。
Placeholder に「説明」と入力します。
Initial content には「説明文です。だいたい4行くらいを想定しています。
1200x630 の画像がダウンロードできるようになっていますが、文字量が多い場合などは縦が長い画像になります。」と入力します。
Style は Multiline Input Light を選択し、背景色を Input に合わせたいので、Edit style をクリックし、 Background style を Flat color に設定します。
また、入力エリアも合わせて大きくしたいので、H:104 に設定します。
なお、合わせて Group description は H:128、Y:128 とします。

(5) 文字色の入力を作ります。
同様に Group Title をコピー&ペーストし、Group font-color を作ります。
今回は Y:264 とします。
テキストの方には「文字色」と入力します。
Input は削除し、代わりに Air Color picker を配置し、AirColorpicker font-color とします。
X:16、Y:20 とします。
Initial color は #000000 とします。
Show input にチェックを入れます。このチェックを入れると、「#000000」のように色を RGB で入力できるようになります。

(6) 背景色の入力を作ります。
同様に Group font-color をコピー&ペーストし、Group background-color を作ります。
今回は Y:336 とします。
テキストの方には「背景色」と入力します。
AirColorpicker は AirColorpicker background-color とします。
initial color は #FBD13C とします。

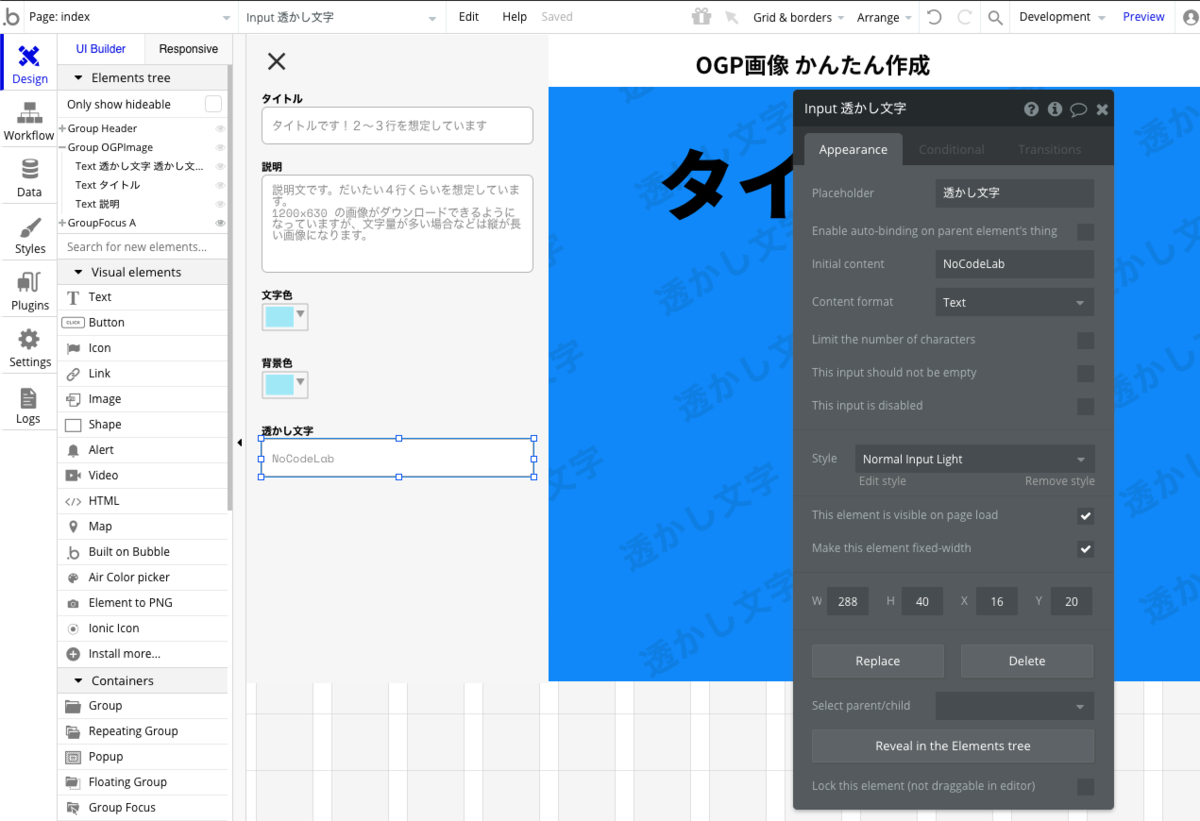
(7) 透かし文字の入力を作ります。
Group Title をコピー&ペーストし、Group watermark を作ります。Y:408 とします。
テキストの方には「透かし文字」と入力します。
Input の Placeholder には「透かし文字」と入力します。
Initial content には「NoCodeLab」と入力します。

(8) 透かし文字色の入力を作ります。 同様に Group font-color をコピー&ペーストし、Group watermark-color を作ります。
今回は Y:480 とします。
テキストの方には「透かし文字色」と入力します。
AirColorpicker は AirColorpicker watermark-color とします。
initial color は #F3CA3B とします。

5. 設定用グループのワークフローの設定
設定用グループで使用している Group Focus は最初は表示されていません。そのため、ページが表示されたタイミングで Group Focus を表示すること、メニューボタンでも Group Focus を表示すること、閉じるボタンで Group Focus を消すことをやりたいと思います。
エレメントの表示/非表示については、エレメントのアクションに Show と Hide があるのでそれを使えば目的は達成できるのですが、今回はせっかくなのでアニメーションを使いたいと思います。
Workflow タブを押して Workflow を表示させてください。
5.1 Page is loaded イベントで Animate で Group Focus を表示する
(1) Click here to add an event をクリックして、General の中から Page is loaded を選択します。

(2) Click here to add an action をクリックして、Element Actions の中の Animate を選択します。

Element は GroupFocus A を選択します。
Animation は Transition SlideLeftin を選択します。
Transition SlideLeftin はエレメントが左側からスライドして入ってくる(表示される)ように見えるアニメーションです。

5.2 メニューボタンを押したら Animate で Group Focus を表示する
5.1 とほぼ同様ですが、メニューボタンを押したら Group Focus を表示するようにします。
(1) Design タブをクリックし、Group Header の中の IonicIcon ion-android-menu を選択します。Start/Edit workflow のボタンをクリックします。

(2) Click here to add an action をクリックして、Element Actions の中の Animate を選択します。
Element は GroupFocus A を選択します。
Animation は Transition SlideLeftin を選択します。
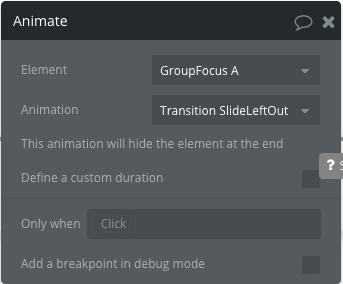
5.3 閉じるボタンを押したら Animate で Group Focus を消す
今度は、閉じるボタンを押したら Group Focus を消すようにします。
(1) Design タブをクリックし、Group Focus の中の IonicIcon ion-android-menu を選択します。Start/Edit workflow のボタンをクリックします。

(2) Click here to add an action をクリックして、Element Actions の中の Animate を選択します。
Element は GroupFocus A を選択します。
Animation は Transition SlideLeftout を選択します。
Transition SlideLeftout はエレメントが左側にスライドして出ていく(消えていく)ように見えるアニメーションです。

6. 設定用グループとOGP画像用グループを結びつける
続いて、設定用グループの入力と OGP画像用グループを結び付けて動的に変更できるようにします。
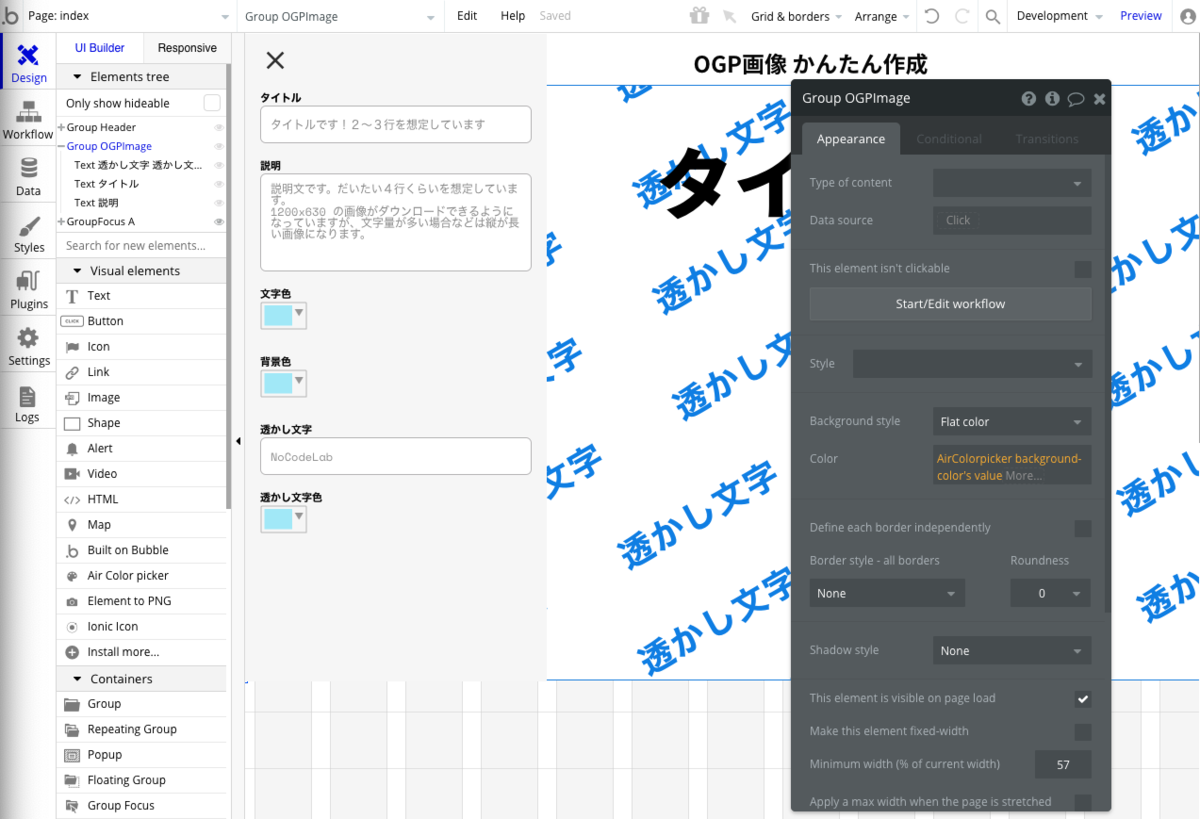
(1) Group OGPImage の Background color と AirColorpicker background-color を結びつける
Group OGPImage の Color をクリックし、Insert dynamic data をクリック、AirColorpicker background-color's value を選択します。

(2) タイトルの文字列、文字色を入力した値と結びつける
Text タイトルをクリックし、文字列を Input タイトル's value、文字色を AirColorpicker font-color's value に変更します。

(3) 説明の文字列、文字色を入力した値と結びつける
Text 説明をクリックし、文字列を MultilineInput 説明's value、文字色を AirColorpicker font-color's value に変更します。

(4) 透かしの文字列、文字色を入力した値と結びつける
Text 透かし文字... をクリックし、文字列を Input 透かし文字's value Input 透かし文字's value Input 透かし文字's value Input 透かし文字's value... のように「Input 透かし文字's value」を 50個程度、半角スペースで繋げてください。これをやる時ですが、コピペが効かないのが厄介なのですが、しょうがないので、一つ一つ、Insert dynamic data から選択してください。
文字色は AirColorpicker watermark-color's value に変更します。

(5) プレビューで確認 ここまでできたら設定値の内容と画像のエレメントが結びつきましたので、プレビューで確認してみましょう。
画面右上の Preview ボタンをクリックしてください。

添付の画像のように表示されましたでしょうか?
タイトルや説明、透かし文字、色などを変更すると、変更した内容が OGP画像用エレメントに即座に反映されますでしょうか?
反映されているようであれば、上手く設定ができています。
(6) ヘッダーから透かし文字を見えなくする
なお、今の状況だとヘッダーのところにも透かし文字が入ってしまっています。
ヘッダーに透かし文字が入ってしまうと見にくいので、ヘッダーを前面に持ってきます。
Group Header を選択して、Bring to front を押します。
すると、ヘッダーが透かし文字の上にくるので、ヘッダーの中の透かし文字は見えなくなります。

7. 画像のダウンロードボタンを作成し、ダウンロードできるようにする
最後に画像をダウンロードできるようにします。
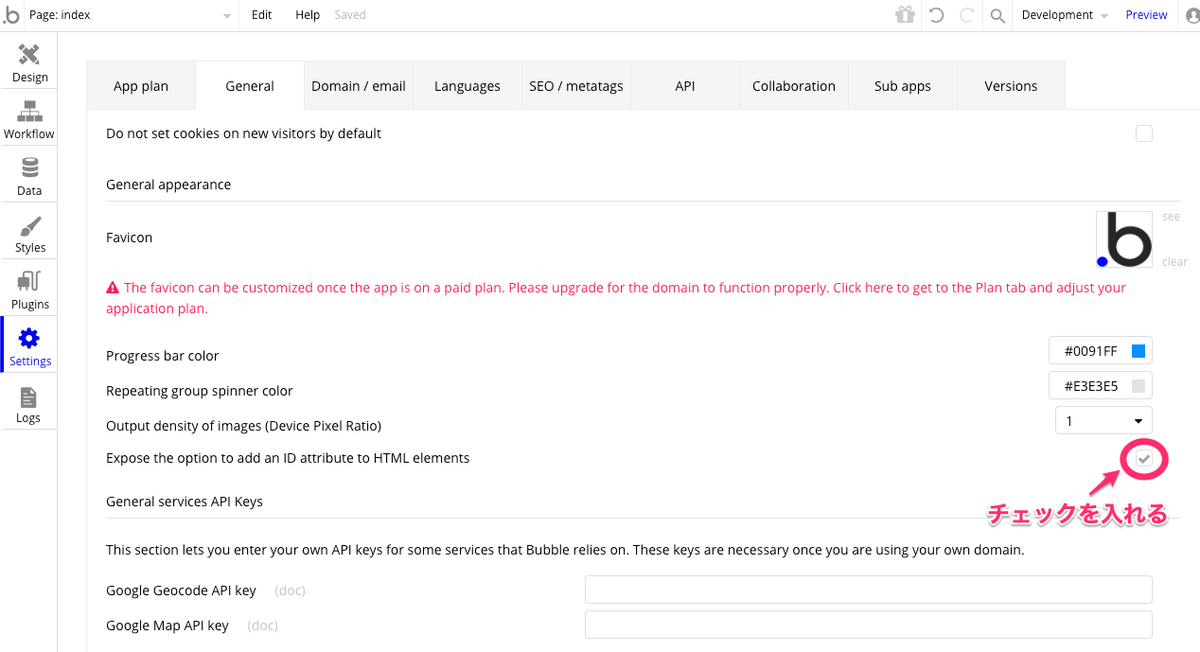
(1) 「Settings」タブをクリックして「General」タブをクリックします。General appearance にある Expose the option to add an ID attribute to HTML elements にチェックを入れます。これを入れるとエレメントに ID をつけることができ、プラグインからエレメントを操作することができるようになります。

(2) Element to PNG というエレメントを配置します。場所はどこでも OK です。

(3) Group OGPImage の Edit 画面の一番下に「ID Attribute」というパラメータが増えていますので、ここに「ogp_image」と入力します。

(4) ダウンロードボタンを画面の左下の方に配置します。
W:288、H:56、X:16、Y:694 で配置します。

(5) Start/Edit workflow を押し、Workflow の画面に行きます。
(6) Click here to add an action をクリックし、Element Actions から Element to PNG の Download Element As PNG a Element to PNG を選択します。

(7) Element ID に「ogp_image」と入力します。また、File Name にも「ogp_image」と入力します。

これで完成!のはずですので、プレビューで色々と動かして確認してみてください。ダウンロードボタンをクリックすれば ogp_image.png ファイルがダウンロードされます。
わかっている問題点
タイトルと説明文なのですが、これは長いと Group OGPImage の height も自動で長くなってします。そうなった場合、画像ファイルを作成した際に縦が630ではなく、もっと大きな画像になってしまいます。
対策としては、縦の長さを 630 で切ってしまって画像を作るということが考えられますが、今回利用した Element to Image ではそれができません。
一度画像化したものを再度別のグループに画像として読み込み、その際に縦の長さを 630 にすれば対策できると思うのですが、Element to Image の無料版では画像ファイルは Group の中に入れていても画像化した際に画像ファイルだけ抜けてしまいます。
有料版では画像ファイルが抜けることはありませんので、気になる方は試してみてください。
また、テキストエレメントを伸ばさないという対策も考えられます。 通常のテキストエレメントは文字数が多くなると自動で height を拡張するのですが、Rotation angle を 0 以外にすると自動拡張しなくなります。そのため、Rotation angle を 360 にすれば、テキストエレメントが自動拡張しなくなるので、OGPImage も自動拡張しなくなります。 あまり良い手ではないかもしれませんが、無料でやるなら、この対策の方がお手軽です。
以上、長くなりましたが、最後まで読んでいただき、ありがとうございました!
では、また!