
皆さん、こんにちは!今回は、Bubble の有料プラグインについて、ご紹介したいと思います。「有料プラグインは使ってみたいけど、もし思ってたことが出来なかったら嫌だな~」なんてこと、ありませんか?
ノーコードラボでは、今までに使ったことがある有料プラグインについて「このプラグインで出来ること、出来ないこと」といった視点も合わせて、ご紹介できたらなと思っていますので、是非お付き合いくださいね!
なお、本記事の内容につきましては、執筆時点での情報になります。今後バージョンアップなどで機能の変更や、仕様追加などの可能性がございますので、ご承知おきください。現時点でのバージョンは 1.2.0 を使用しています。
では、今回は Zeroqode の有料プラグインについて、ご紹介していきます!
Zeroqode「Reverse Repeating Group」プラグイン
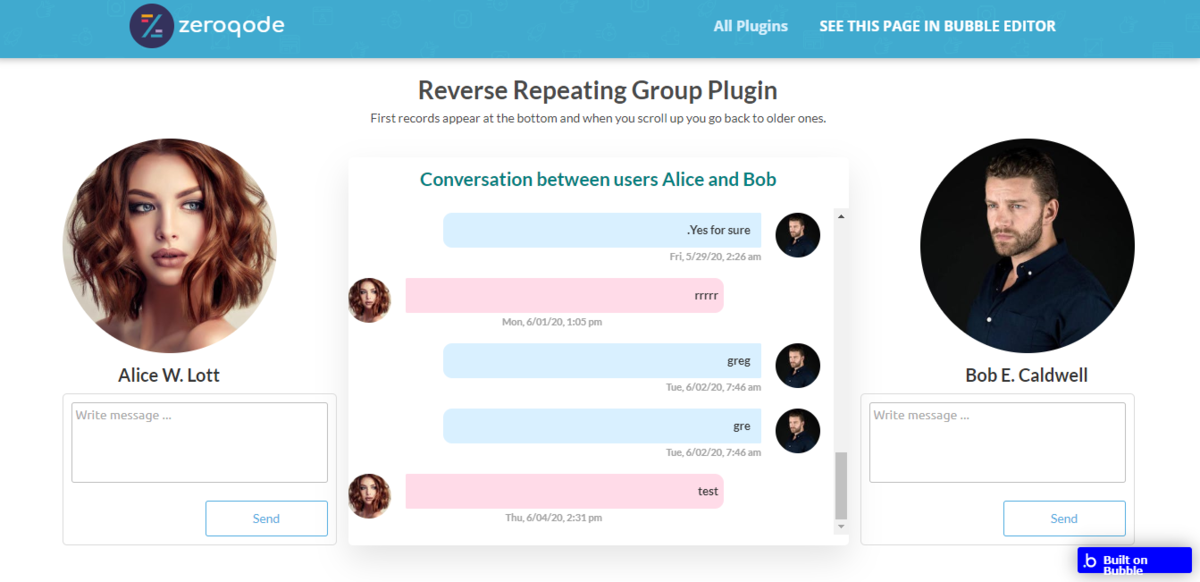
Zeroqode は Bubble で200以上のプラグインや 100以上のテンプレート(2020/06/08現在)を販売している、超老舗メーカーですが、今回は この Zeroqode の「Reverse Repeating Group」というプラグインについて、ご紹介したいと思います。
プラグインページ
プラグインページは以下になります。
ライブデモサイト

zeroqode-demo-17.bubbleapps.io
このプラグインで実現できること
まずは、このプラグインを使ったら どんな事ができるの?という部分ですが、「Reverse Repeating Group」プラグインを使用すると、RepeatingGroup で取得したデータの最終行を最初に表示させることが簡単できます。例えばこれは、メッセージアプリやチャットなど、最新の投稿データを表示したい場合などに便利です。
ノーコードラボの Bubble 初級者向けコンテンツにある「iPhone のメッセンジャーもどきを Bubble で作ってみる」でも、最新の投稿データを表示するといった動作を「scroll to entry」というアクションを使ってご紹介していますが、この場合だと、データ量が多ければ多いほど、表示までにある程度のレスポンスが必要になったり、スクロールされる動きが気になるといった問題が発生します。
しかし「Reverse Repeating Group」プラグインを使用すると、最初に最終行のデータから表示される上に、レスポンスも早くページロードがよりスムーズになります。
このプラグインで実現できないこと
「Reverse Repeating Group」プラグインは、前項でも述べた通り、最終行から表示することを目的としていますので、高さの調整が難しい RepeatingGroup の場合には、レイアウトする際に注意が必要です。
Layout style で「Ext.vertical scrolling」を選択した場合は、データ件数が多い場合は特に、最終行を最初に表示させるという想定した動作を思ったように実現することができませんでした。(スクロールすると、最終行が表示される前に次のデータがロードされるため、全てのデータをロードしないと最終行が見えない状態。)

また、デモサイトでも使用されている「Vertical scrolling」を Layout style で使用すると、高さを固定する場合は問題ありませんが、今度はレスポンシブな高さに調整することは難しくなりますので、そういった場合は、「Full list」を使用して、段階的にデータ取得するといった方法を合わせて導入することをお勧めします。
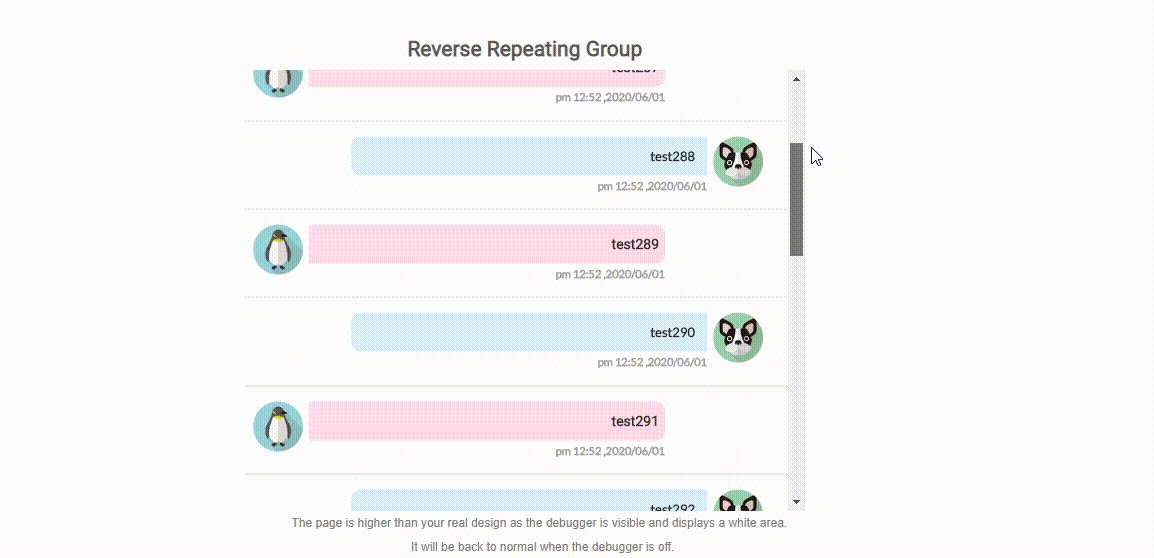
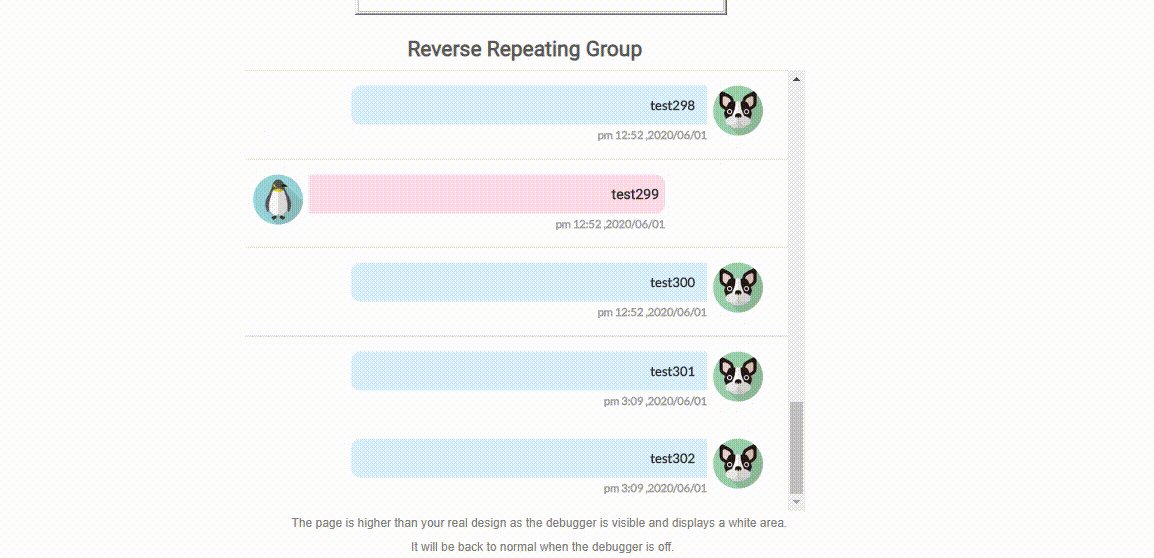
なお「Vertical scrolling」の場合にも、スクロールの動作に特徴がある点に注意してください。「Reverse Repeating Group」プラグインでは、スクロールバーに表示されているツマミ(ノブ)と、マウスを指で操作するスクロール方向が逆になります。スクロールの動作は、ライブデモでも確認できますので、一度動かしてから導入を検討した方が良いかもしれません。また「Horizontal scrolling」の場合は、マウスのスクロールによる制御は使用できませんでした。
使い方
では、ここからはプラグインの使い方について、ご紹介したいと思います!
プラグインのインストール
まずは、Plugins タブで「Reverse Repeating Group」を検索し、インストールしましょう。

Bubble でプラグインをインストールする方法は、以下の記事で詳しく紹介していますので、ご参考くださいね。
Bubble で HTML ID を使えるように設定
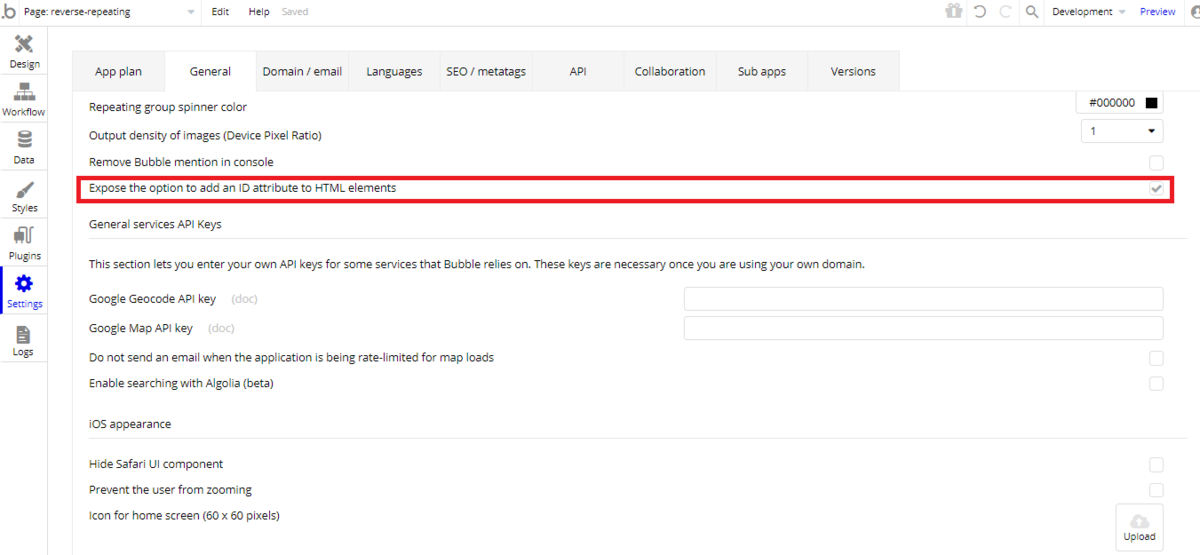
次に、Settings タブの General にある「Expose the option to add an ID attribute to HTML elements」という部分にチェックを入れます。

この設定で、エレメントのプロパティで「ID Attribute」が使えるようになります。この「ID Attribute」を使えるようにする設定は、CSSを個別に定義したい場合や、他のプラグインでも多々使用される項目ですので、覚えておくことをお勧めします。

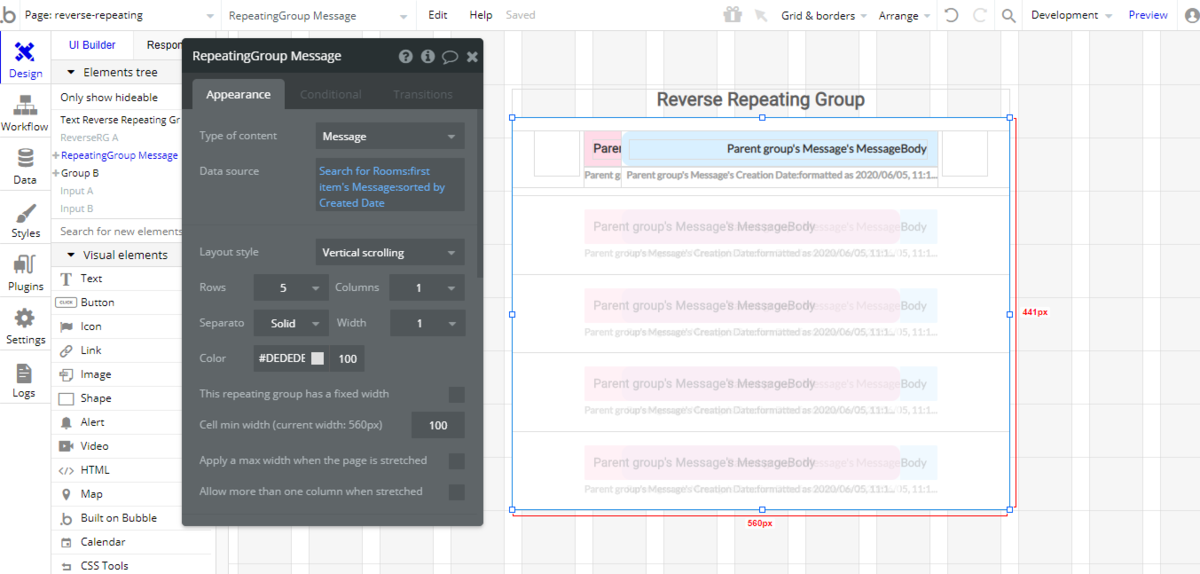
RepeatingGroup の設定
通常の RepeatingGroup エレメントを使用し、設定なども通常と同じ手順で配置していきます。
- Layout style で「Vertical scrolling」を選択
- Rows で表示させたい行数を指定する
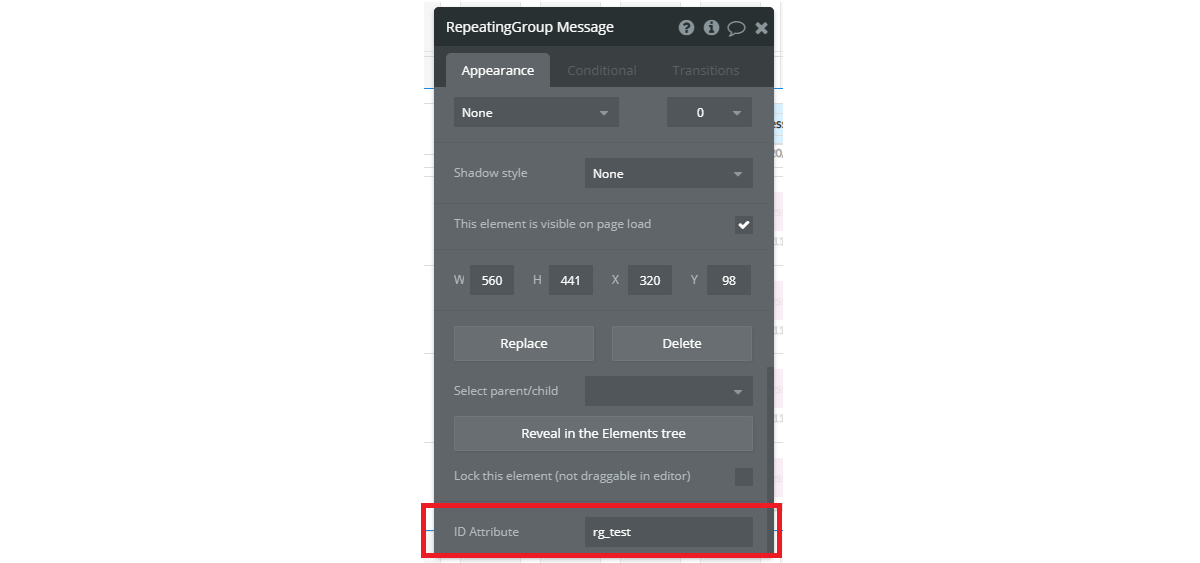
- ID Attribute に ID名を入力する(ここでは「rg_test」としました)

あとは、RepeatingGroup のセル内に Text エレメントなどを配置して、データを表示するようにしておきましょう。
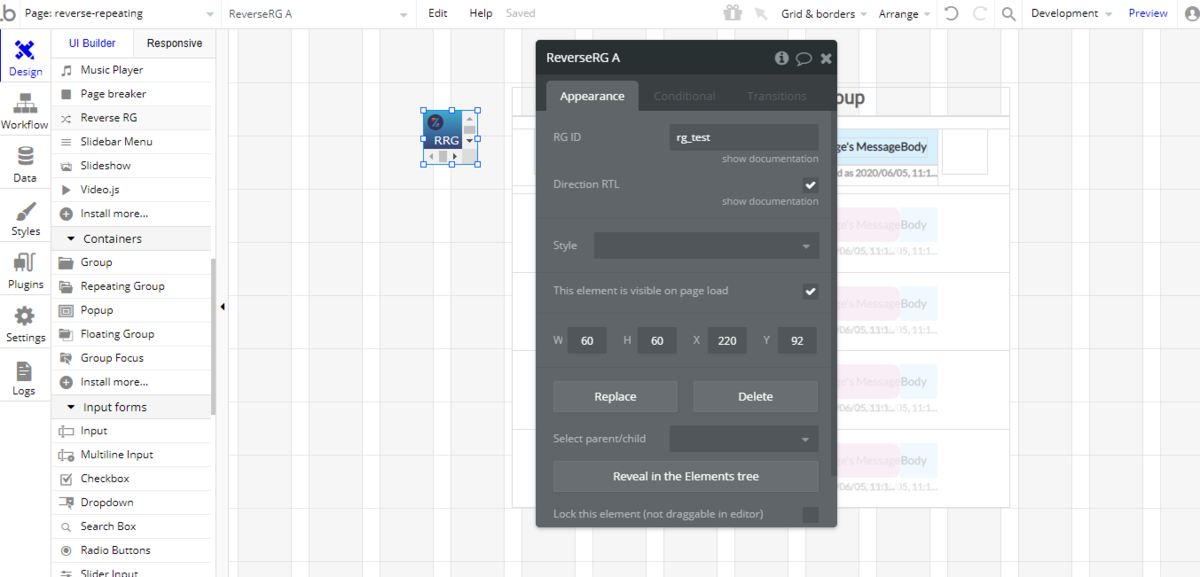
ReverseRG エレメントの設定
では、次に「Reverse Repeating Group」プラグインのエレメントとなる ReverseRG を画面の適当な位置に配置しましょう。ReverseRG エレメントは UI Bulider の Visual elements の中にあります。
ReverseRG エレメントのプロパティを設定していきます。設定項目は2つだけです。RG ID には、先ほど RepeatingGroup の設定で定義した ID Attribute を入力します。次に、Direction RTL にチェックを入れましょう。
Direction RTL はチェックを入れると、スクロールバーは RepeatingGroup の右側に表示され、チェックを外すと左側に表示されます。また、その性質上、レイアウトで「Horizontal scrolling」を使用する場合は、スクロールバーは上部に表示され、チェックを外す必要があります。

なお、画面に配置した ReverseRG エレメントはプレビューした際に、テキストやボタンなどのように、ページ上に表示されるようなエレメントではありませんが、Bubble のプラグインでは、こういった画面には表示されないエレメントを画面に配置することが多々あります。この手法は、表示の制御やアクションなどを追加できるようにするプラグインでよく利用されますので、あわせて覚えておくと便利ですね!
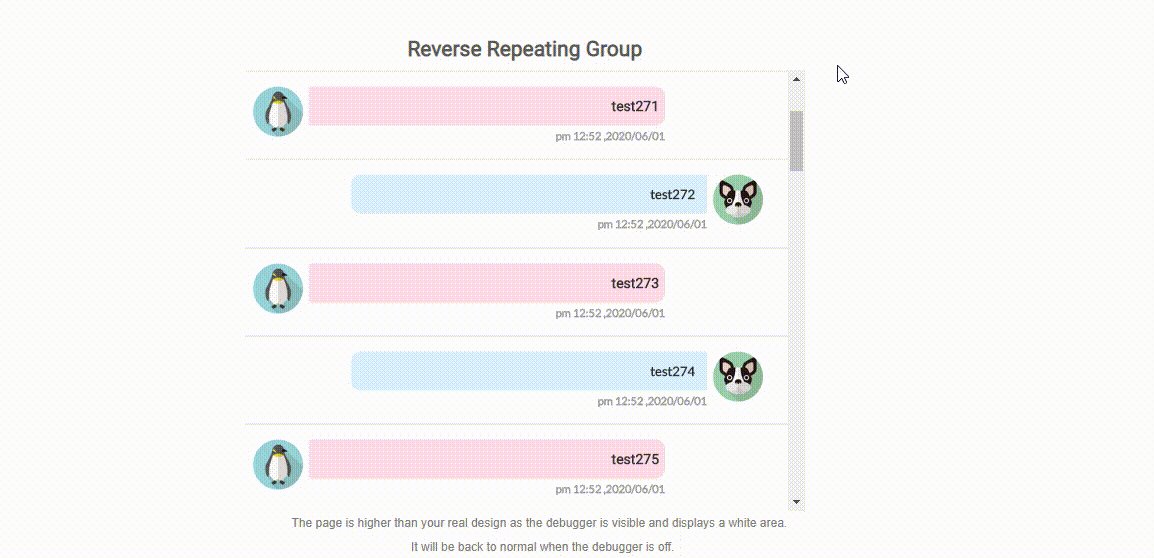
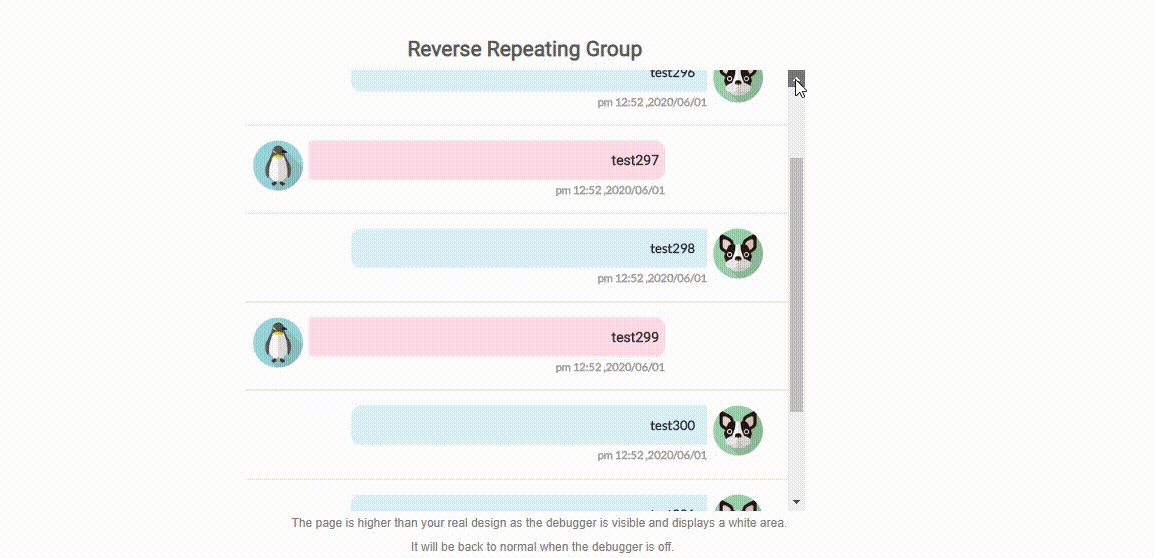
プレビューしてみよう
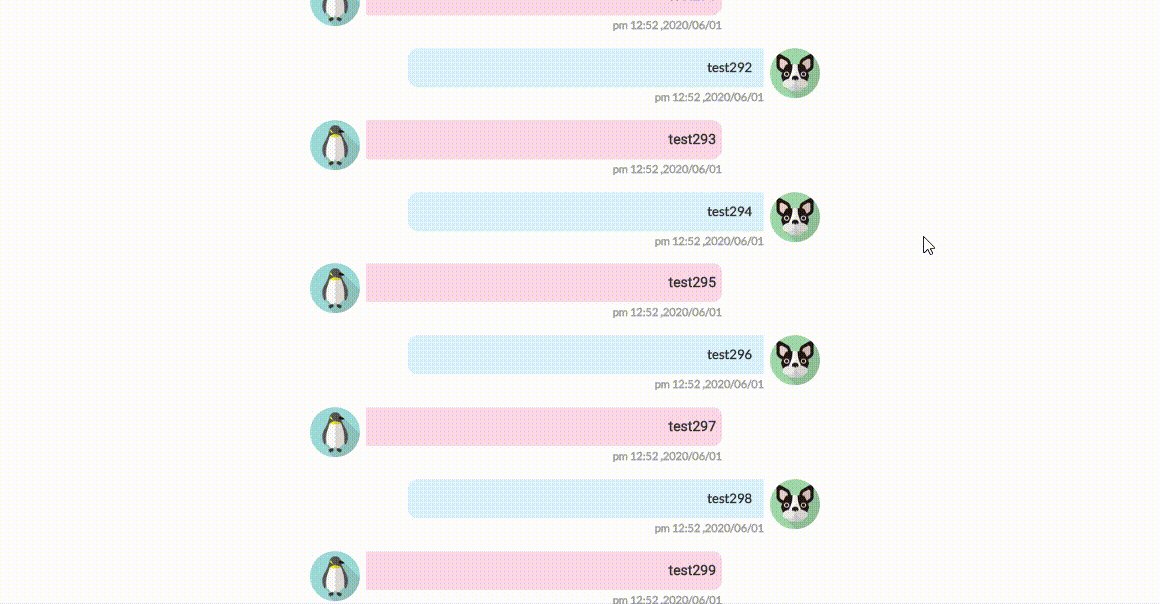
では、作成したページをプレビューしてみましょう!以下のサンプルは、500件ほどのデータから300件を取得し表示させています。

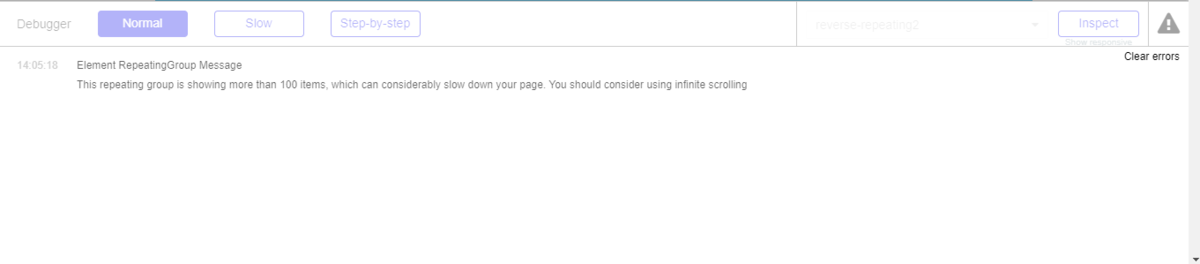
なお、Bubble の RepeatingGroup でデータを表示する際は、デバッグモードで以下のエラーが出力される通り、一度に表示させる件数は100件以内が推奨されています。「Vertical scrolling」や「Ext.vertical scrolling」の場合は、特に意識する必要はありませんが、前項でも述べた通り「Full List」を使用する際は、段階的に表示させるなど工夫するようにしましょう。
This repeating group is showing more than 100 items, which can considerably slow down your page. You should consider using infinite scrolling この繰り返しグループは100を超えるアイテムを表示しているため、ページがかなり遅くなる可能性があります。 無限スクロールの使用を検討する必要があります

まとめ
いかがでしたか?今回は、Bubble の有料プラグインである、「Reverse Repeating Group」についてご紹介しました!RepeatingGroup は Bubble でも非常に重要な概念でありエレメントです。それゆえに利用する頻度も高く、カスタマイズには頭を悩ませることも多いのではないでしょうか。そんな時は、色々難しく考え込むよりプラグインを利用するのも良いですね!では、次回もどうぞお楽しみに~!
ノーコードラボのプラグイン
ノーコードラボでは、プラグインも公開しています。機会があれば、是非使ってみてくださいね!