
Bubble の Schedule API Workflow を使った簡単バッチ処理をしよう!
皆さん、こんにちは! ノーコードライフいかがお過ごしでしょうか?
突然ですが、BubbleのSchedule API Workflow機能をご存知でしょうか?
簡単にいうとワークフローのスケジューリングを行うことができます。いわゆるバッチ処理のイメージでしょうか。
しかし、残念ながら、Bubbleの無料プランではできず、有料プランのみです。
以前、Integromat+Bubbleでバッチ処理をスケジューリングしてBubbleのワークフローを実行する、というのを説明しました。
Schedule API Workflowを利用せずに、上記のようなやり方も一つの方法です。 しかし、仕様によりこのやり方だとよろしくない場合もある(逆も然りですね)と思いますので、今回は、有料プランのみですが、Schedule API Workflowについて説明します!
サンプルURL
今回のサンプルURLです。
前準備
Schedule API Workflowでは、通常のページ内で設定するWorkflowをスケジューリングできるわけではありません。
スケジューリングができるWorkflowはBackend workflowのみです!
まずは、Backend workflowを使えるように設定が必要になります。

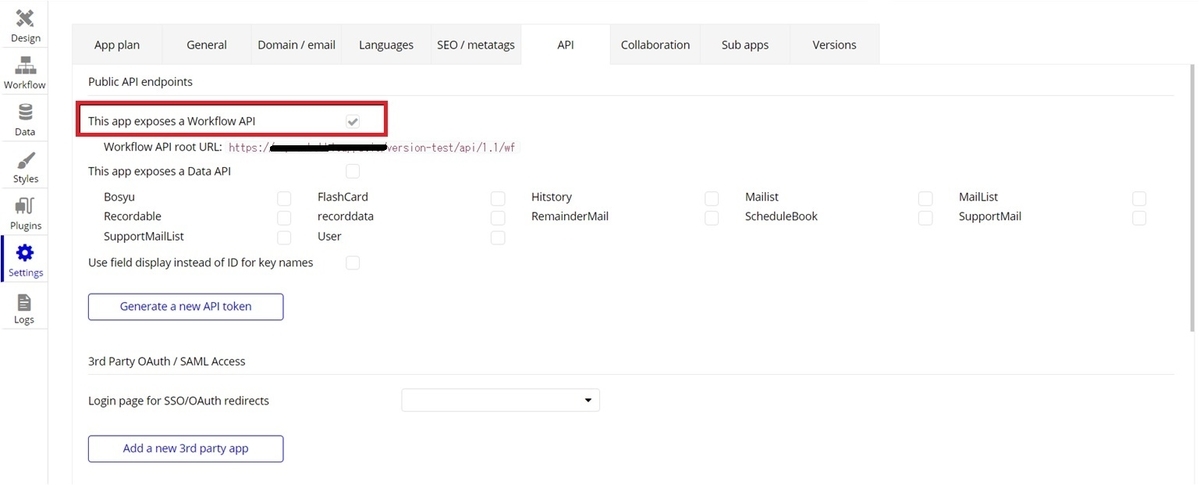
SettingsタブのAPIの「This app exposes a Workflow API」にチェックを入れましょう。
これで準備はできました!
実際に作成してみよう
それでは実際に試してみましょう!
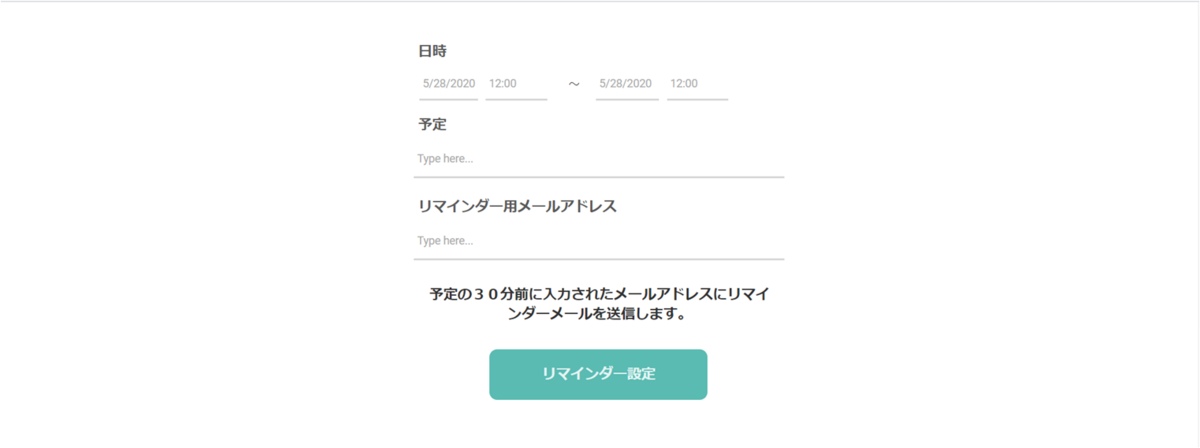
サンプルですので、簡単な画面です。予定を入力したら、その30分前に入力されたメールアドレスにリマインダーメールを送信する簡単なアプリです。
画面作成

シンプルな画面ですね。
主な画面項目は以下の通りです。
- 開始日時:Date/Time Picker(Input typeはDate & Time)
- 終了日時:Date/Time Picker(Input typeはDate & Time)
- 予定:Input(Content formatはtext)
- リマインダーメールアドレス:Input(Content formatはEmail)
- リマインダー設定:Button
- リマインダーメール登録しました。:Alert
開始日時、予定、リマインダーメールアドレスは「This input should not be empty」にチェックをいれます。
リマインダー設定ボタンをクリックしたら、入力された開始日時の30分前にリマインダーメールアドレスにメールを送るようにします。
Data作成
DBに登録するほどではないですが、Dataも用意しておきます。

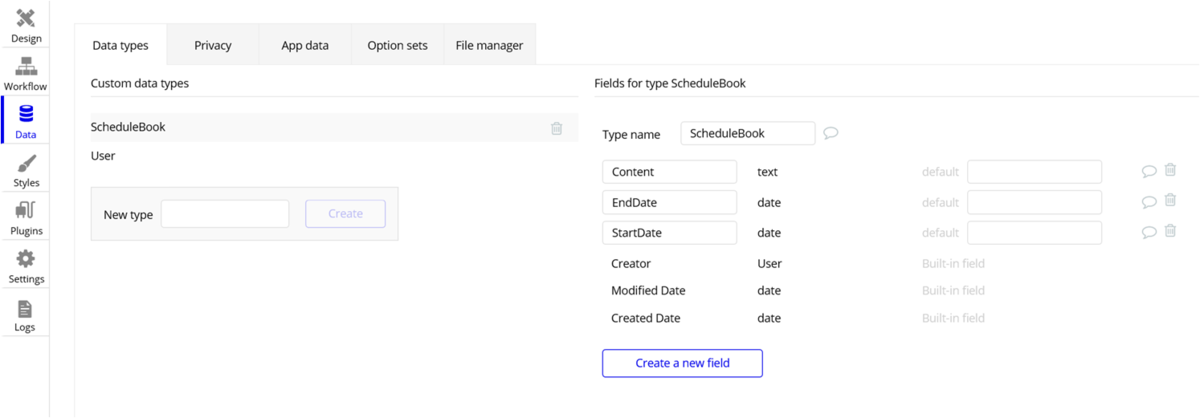
Data Type名は「ScheduleBook」とします。
- Content:text
- EndDate:date
- StartDate:date
フィールドは上記3つのみです。 画面で予定入力するとScheduleBookに登録するようにします。
Backend API Workflowを作成しよう
まずはBackend API Workflowを作成しましょう。
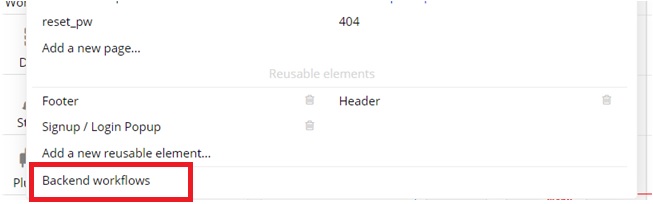
Backend API Workflowは、画面左上のPageやReuseable elementを選択するポップアップの一番下のBackend workflowsをクリックします。 ※前準備で説明した設定をしていないと表示されません。

Backend workflowsの編集画面になったら、イベントを追加します。
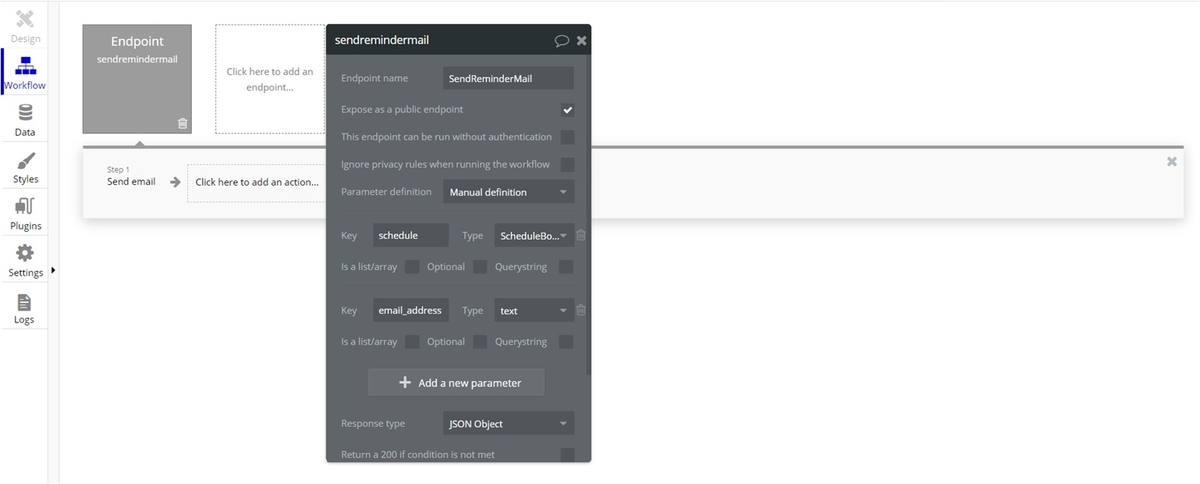
Generalから「New API endpoint」を選択します。

上の画像のように設定してください。
Endpoint NameはWorkflowの名前です。ここでは「SendRemindarMail」とします。(全部小文字になってしまいますけど) 他から呼ばれるときに使用する名称になります。
さらに、Endpointはパラメータを複数指定することができます。
Paramenter definitionは「Manual definition」にして、
「Add a new parameter」をクリックすると追加できるようになります。
以下、二つのパラメータを設定します。
| 名称 | 型 | 備考 |
|---|---|---|
| schedule | ScheduleBook | 登録された予定のデータ |
| email_address | text | メール送信先アドレス |
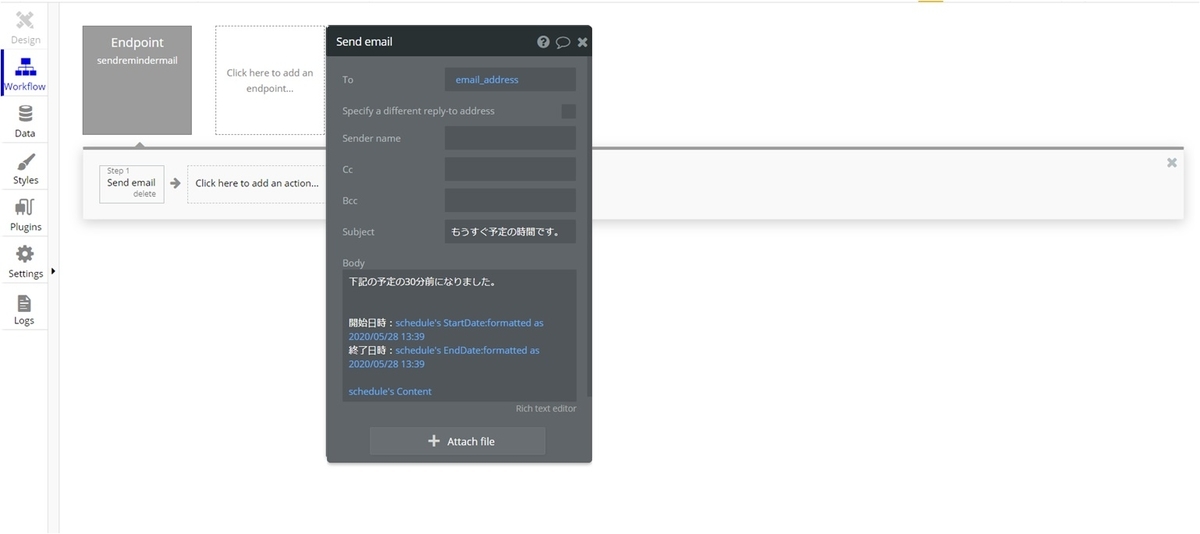
次に、Endpointのアクションを設定しましょう。
アクションは画面のアクションと同じです。ここではSend emailのアクションよりメールを送信します。

アクションの中で、Endpointで設定したパラメータをその名称のまま扱えます。とても便利ですね!!
Toにはメール送信先なので、email_addressを設定します。
Bodyはメール本文ですが、その中でパラメータのscheduleの内容を設定しています。
Schedule API Workflowを設定しみよう
API Endpointが設定できたところで、実際に画面からこの呼んでみましょう。
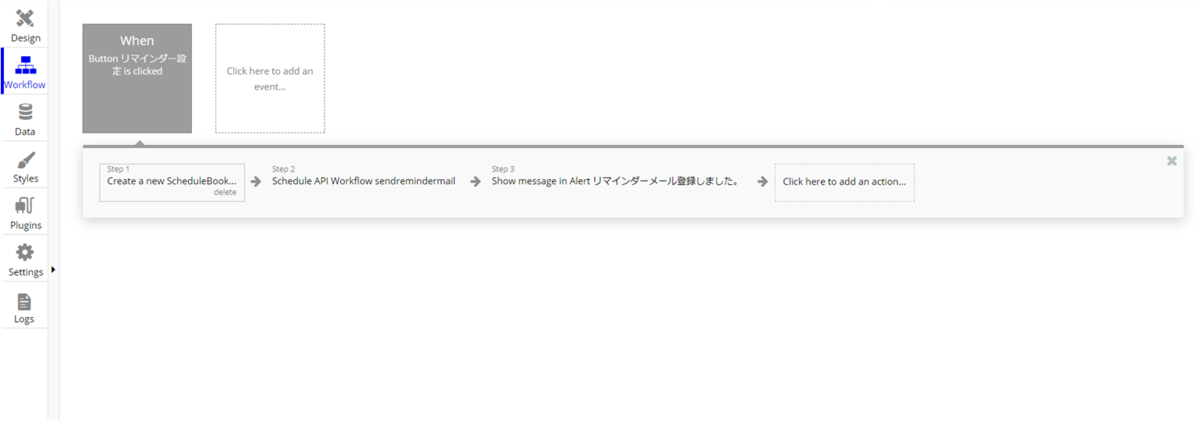
リマインダー設定ボタンのクリックイベントがトリガーになります。
リマインダー設定ボタンをクリックすると、ScheduleBookの登録、API Endpointのスケジューリング、処理終了のAlertの表示を行います。

| Step | Action | 設定内容 |
|---|---|---|
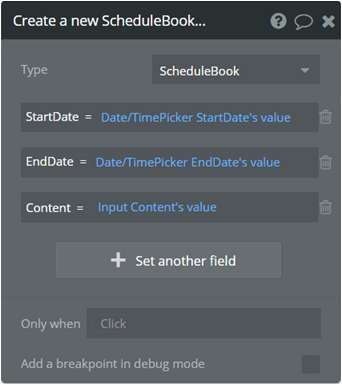
| Step1 | Create a new thing |  |
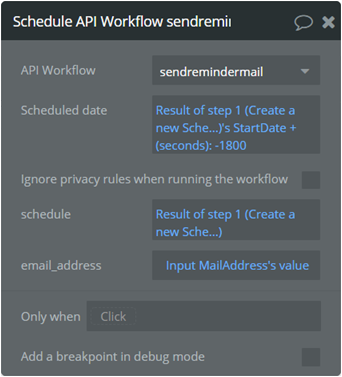
| Step2 | Schedule API Workflow |  |
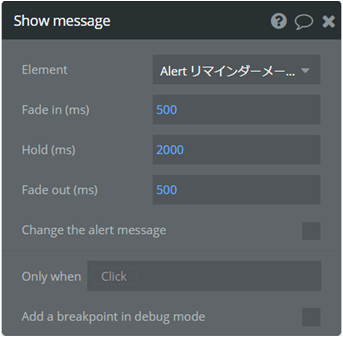
| Step3 | Show message |  |
Step1はScheduleBookに登録します。
Step2が今回のメインのSchedule API Workflowアクションです。Custom Eventsから選択できます。
項目について説明しておきましょう。
- API Workflow:実行するAPI Endpointを設定します。先ほど作成したAPI Endpoint「SendRemainderMail」を設定しましょう。
- Scheduled date:実行する日時を設定します。ここでは、開始日時の30分前です。「+(minutes)」は残念ながらないので、秒単位の追加を行う「+(seconds)」を使用し、引数には-1800(秒)を指定します。(上の画像では開始日時はStep1で生成した結果から持ってきていますが、Inputから持ってきてももちろん大丈夫です)
- schedule、email_address:API Endpointで設定した引数を設定します。
これで、開始日時の30分前にメールを送るスケジューリングができました!! 簡単にできますね!
まとめ
いかがでしたでしょうか?Schedule API Workflowは有料プランのみなので、単純に試すだけだと少し敷居が高いですが、これによりさらにアプリでできることが広がるので、こういう機能もBubbleでできることを知っておいてください!
最後まで読んでいただき、ありがとうございました!