
2020/11/2 追記
あぽとさんに協力していただき、このページの内容を動画にし、YouTube にアップしました。
動画の方がわかりやすい場合もあると思いますので、是非見てみてください!
Bubbleで名言SNS「SHarK!!!」の簡易版を作ってみる(初級者向け)2:SNSに欠かせない「いいね機能」の導入と「いいねTOP」の表示方法
第2回 SNSに欠かせない「いいね機能」の導入と「いいねTOP」の表示方法
みなさんこんちには!チームリアルカレッジのしげです! Bubbleでの開発楽しんでいますか? 今回は、Bubbleで名言SNS「SHarK!!!」の簡易版を作ってみる(初級者向け)の第2回となります。 書籍名言SNSサービス「SHarK!!!」はこちらになります☟
先日、「1:twitterの共有ボタンや、タイムラインの埋め込み」について書かせて頂きました。
今回は、SNSに欠かせない「いいね機能」の作り方と、「いいねTOP」の表示方法について解説します!
なお、スタート時の状況はこちらになります。第1回終了時の状況と大きな差はありませんが、 エディターを公開しておきますので、念の為ご確認ください。
1. いいね機能の追加
1.1 アイコンとテキスト配置
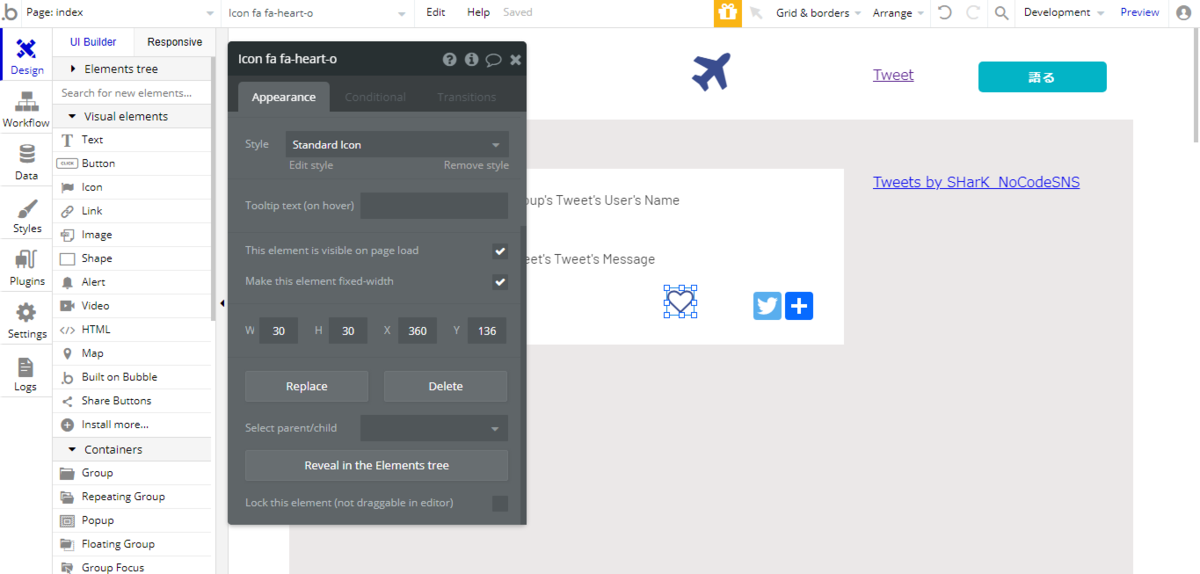
まずは、heartアイコンの配置と、数字の配置です。Designタブで、Visual elementsからIconをドラック&ドロップします。iconの検索窓で「heart」と検索するとハートの形のアイコンが選択できます。ここでは、中塗りされていないハートアイコンを選択します。

大きさが少し大きいため、サイズを調整します。W:30、H:30に設定します。これでIconの配置は完了です。

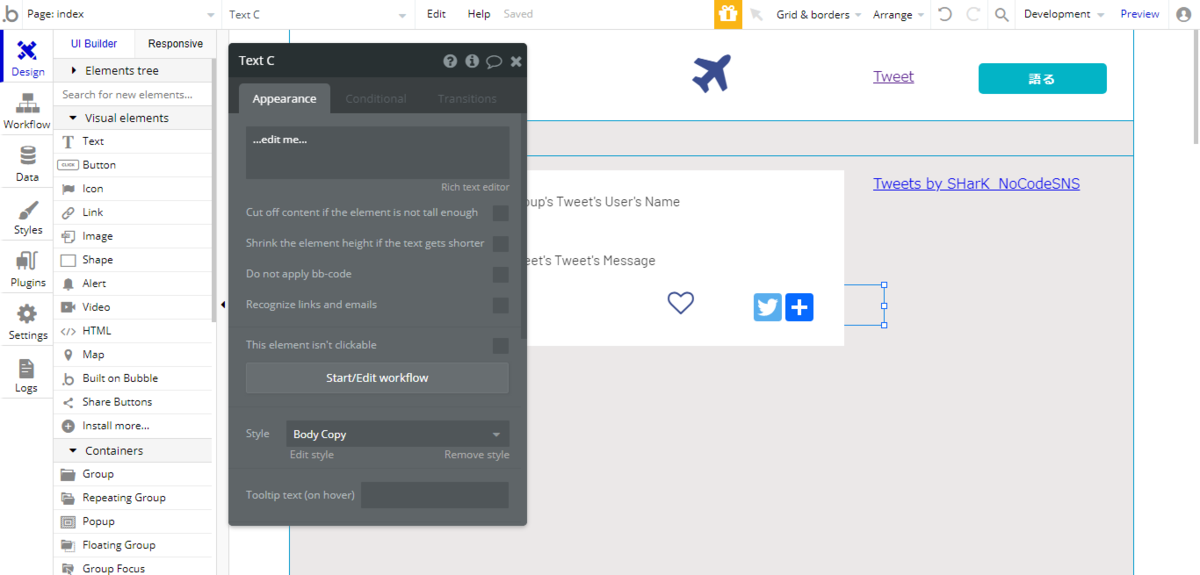
次にいいねの数を表示するためのTextを配置します。Visual elementsからTextをIconの隣にドラック&ドロップで挿入します。

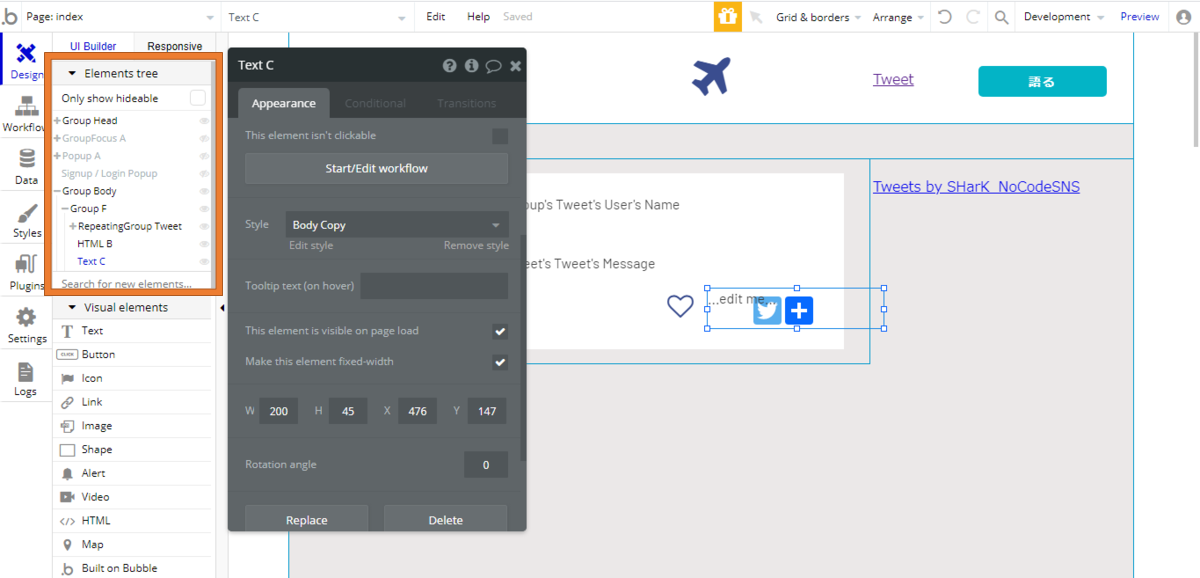
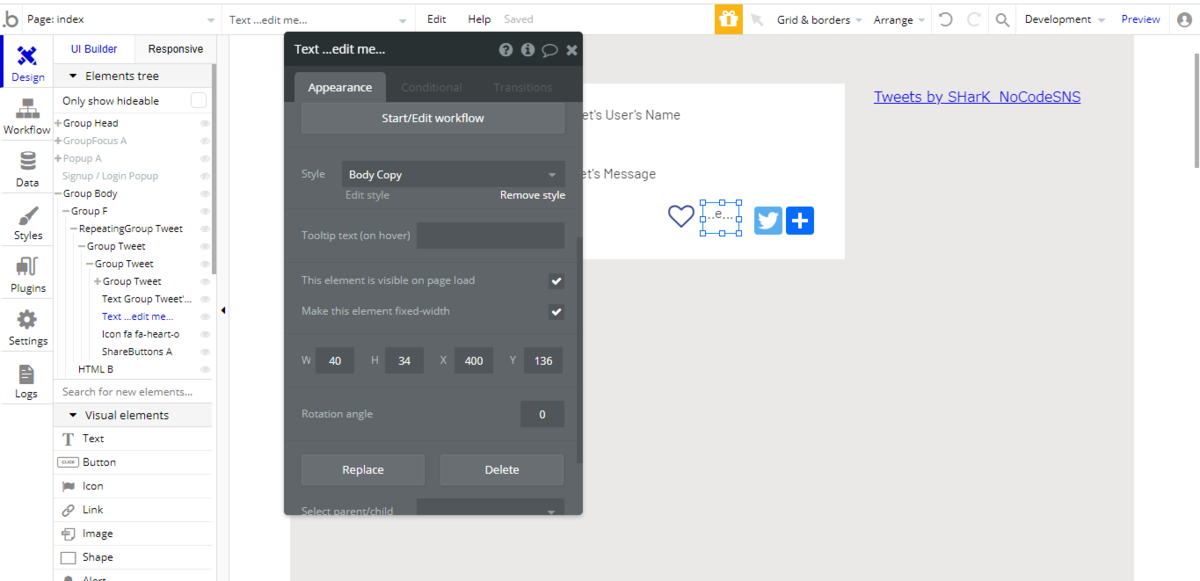
このとき、画像にあるようにTextが消えてしまう現象が起きることがありますが、落ち着いて対処しましょう。このTextが消えてしまう現象というのは、Text elementが他のelementsの後ろに隠れてしまうときにおこる現象です。この時にElementを探す方法として、左上にあるElements treeを使います。Elements treeで探すとしっかりと挿入したText elementsが存在するので安心してください。Elements treeは選択しづらいelementや、Groupを簡単に選択できるとても便利なものです。階層構造になっていて、左横にある+マークをクリックすると、下にある階層のelementやGroupが表示されます。使い方になれると作業効率がすごく上がるので活用しましょう!


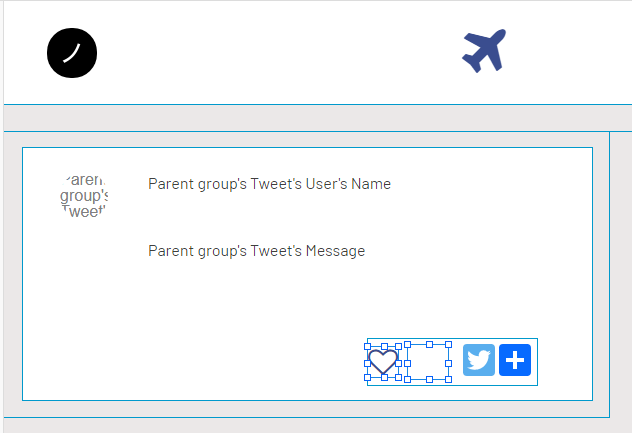
また、今回の原因はGroupをはみ出したままText elementを配置しようとしたのが原因です。elementを配置する際は注意しましょう。ElementがGroupをはみ出たまま配置すると、自分が配置したいと思っているところに配置することができせん。Group内に配置したいときは、入れたいGroupが赤枠で囲まれたのを確認してから配置します。赤枠で囲まれているときに配置するとしっかりとGroupに配置することができます!


elementの大きさと配置を決め、文字サイズの変更をします。文字サイズを変更する項目が出ていない場合はStyleのRemove styleを押すことで文字サイズを変更することができます。


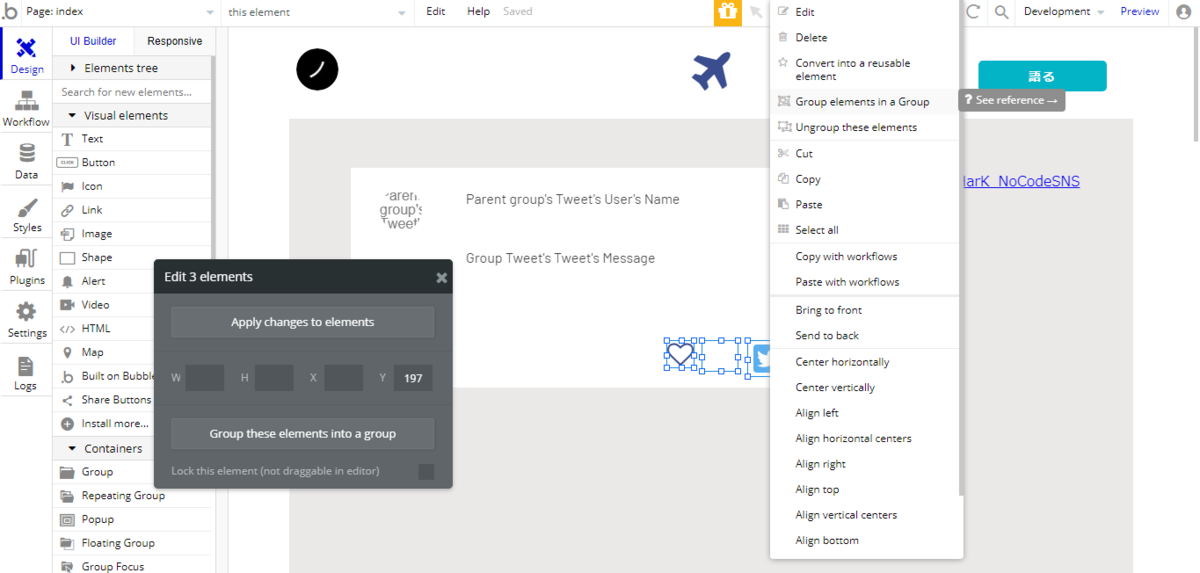
最後に、配置を調整します。Groupやelement同士が重なっていたりすると、うまくレスポンシブができなくなったりするので調整をしましょう。今回は、一つのTweetを全体的に大きくし、ハートアイコン、カウントテキストと前回作成したShare Buttonをグループ化しました。あとからグループ化するときは、グループ化したいものを複数選択→右クリック→Group elements in a Groupで複数選択したものをGroup化することが可能です!とても便利なので積極的に使って慣れていきましょう。


Group化ができたら、ハートアイコンとカウントをするためのText elementの配置はそれぞれ高さを中心にします。(高さを中心にするには、右クリック後Center verticallyで中心にすることが可能です。)また、ここで作ったGroupのType of contentはTweetにし、Data sorceはParent group's Tweetにしてください。これでアイコンとテキストの配置は完了です!


1.2 データベース設計
次にデータベースの設計をします。Tweetに対して、何人がいいねを押したのかデータに残しておく必要があります。ハートアイコンを押したら数字が上がるだけでは、無制限にいいねを押すことができてしまうため1ユーザーが1つまでいいねができるうようにする必要があります。そこで、データベースの設計が必要になります。それではやってみましょう!
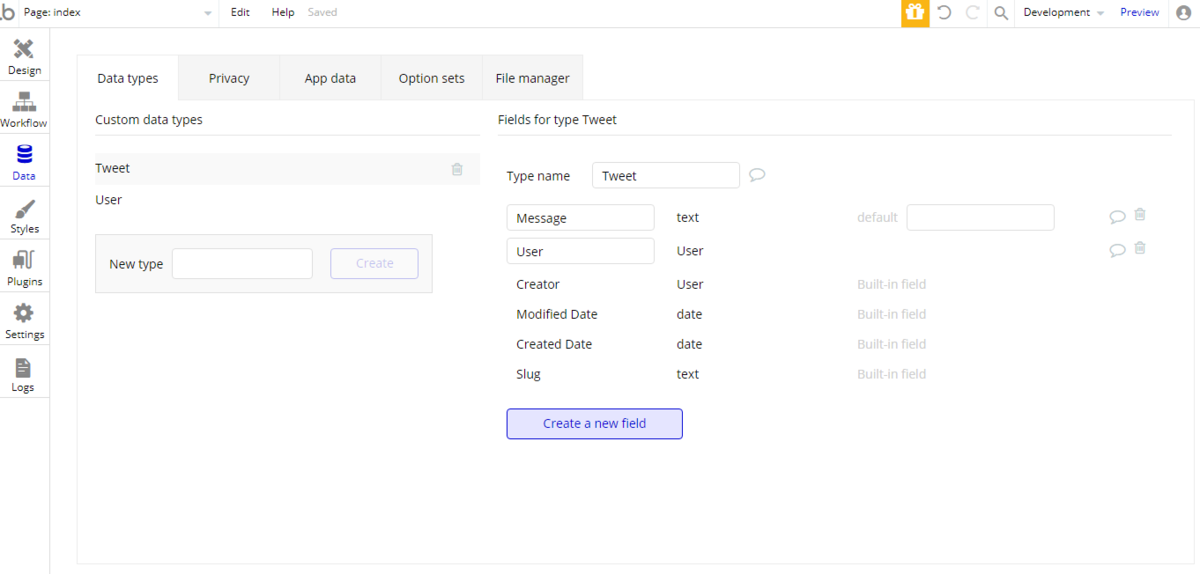
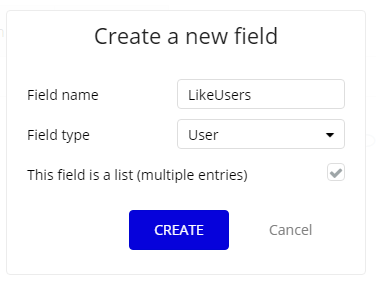
まずは、Dataタブをクリックして、DesignタブからDataタブに移動します。DataタブのData typesが選択されていることを確認し、その中のTweet dataに新しいフィールドを作成します。Create a new fieldをクリックし、Field nameをLikeUsers、Field typeをUserにし、This field is a list (multiple entries)にチェックを入れ、CREATEで作成します。This field is a list (multiple entries)にチェックを入れるとデータがリスト化され、データベースの一つの項目の中に、紐づく複数のデータを入れたいときに使います。リスト化されている項目にデータを入れる際は、「=」ではなく「add」を使用します。今回の場合はLikeUserにUserの情報すべてを格納したいため、This field is a list (multiple entries)にチェックを入れます。これでTweetとUserのデータをつなげることができるようになりました。この作ったデータの中にUserの情報を追加していきます。


次に、もう一つ同じ手順でTweet dateにフィールドを追加します。今度は、Field nameをLikeCount、Field typeをnumberにします。This field is a list (multiple entries)にチェックはいりません。このデータに、いいね数のカウントを記録していきます。最後にdefaultを0にしましょう。これを設定することで、何もデータがない時でも0を表示することができるようになります。これで、いいね数をカウントするためのフィールドを作成することができました!データベースの設計はこれで完了です。


1.3 ハートアイコンをクリックしたときの処理
ここからは、ハートアイコンクリック時の処理をしていきます。作りたいものは、ハートアイコンクリック時に、クリックしたユーザーの情報をTweet dataにいれること、カウントのデータを変更すること、ハートアイコンを塗りつぶすことの3点です。まずは、いいねを押すときの解説をし、その後いいねを解除するときの解説をします。
1.3.1 クリックしたユーザーの情報をTweet dataに入れる
まずは、ハートアイコンクリック時にデータを更新したいので、Start/Edit workflowをクリックしハートアイコンがクリックされたときのWorkflowを設定していきます。

Data(Things)→Make changes to things...を選択し、Thing to changeにParent group's Tweetを選択します。その後、+Change another fieldをクリックし、変更処理をするfieldを選択していきます。クリック時にクリックしたユーザー情報を入れたいため、LikeUsersを選択し、現在のUserを追加します。LikeUsers add Current Userにできたら完了です。これでクリック時にクリックしたユーザーの情報をLikeUserに追加するWorkflowを組むことができました!


1.3.2 カウントのデータを変更する
次にカウントのデータを変更する必要があります。このWorkflowは、1.3.1同様にデータを変更できれば良いため、先ほどのMake changes to things...にfieldのデータを追加し変更する記述をします。カウントはLikeCount を選択し、Parent group's Tweet'sを選択して現在のデータを指定後、LikeCountの数値を+1します。LikeCount = Parent group's Tweet's LikeCount + 1 にできていればOKです!

そして、最初に配置したTextにこの数値を表示します。Designタブに戻り、ハートアイコンの隣に配置したTextのeditorを開き、Insert dynamic dataをクリックし、Parent group's Tweet's LikeCountを選択します。これで、Textにデータを表示させることができるようになりました。

1.3.3 ハートアイコンの塗りつぶし
最後にハートアイコンの塗りつぶしをします。ハートアイコンをクリックすると、アイコンが塗りつぶされてログインユーザーがいいねしていることが分かるようにします。今回は、Designタブでheart iconのconditionalを設定して変更をします。conditionalでは、elementを条件に合わせて表示したり、文字サイズを大きくしたりなど様々な設定をすることができます。まずは、heart iconのeditorを開きconditionalをクリックします。

すると、+ Define another conditionが表示されるので、クリックします。whenの隣にあるClickと表示されている箇所に条件を設定していきます。今回は、「ログインしているユーザーが、このTweetのLikeUsersデータに含まれているとき」というのを条件にします。Bubbleでは、「Parent group's Tweet's LikeUsers contains Current User」というのが条件になるのでこれを記入します。これで条件が設定できました。


次に、この条件の時にiconを変更する設定をします。先ほど条件を設定した箇所の下にある、Select a property to change when trueをクリックし、Iconを選択します。表示されたChoose an iconをクリックし、条件の時に表示したいiconを選択します。今回は、塗りつぶされたハートアイコンを選択します。これで設定完了です!これで、LikeUserにログインユーザーがいいねしているときは塗りつぶされているアイコンになり、いいねしていないときはくり抜かれているアイコンが表示されるようにできました!


ここまでで、ハートアイコンをクリックすると、アイコンが塗りつぶされ、数値を+1するところまで設定できました!しかし、今の条件のままですと、いいねを取り下げることができないのと、アイコンをクリックすると無制限にいいね数を上げることができてしまいます。これは、いいねをしている状態の時にもう一度押すと取り下げるという条件を設定できていないからです。次はその条件を設定していきましょう!
1.3.4 いいねの取り下げ
いいねを取り下げるためには、1.3.1、1.3.2で行った設定の逆の設定をしなければいけません。そのためには、ユーザーが「いいねをしている状態」と、「いいねをしていない状態」の2つのパターンを設定することが必要です。Workflowタブで設定した「iconが押されたとき」という条件に加えて、TweetデータのLikeUserの中にログインしているユーザーが含まれているかどうかの条件を設定します。まずは、1.3.1で作成したiconを押されたときのWorkflowに条件を加えます。(Workflowタブで「icon fa fa-heart-o is clicked」を探すか、Designタブからiconのeditorを開きStart/Edit workflowをクリックすると先ほど設定したWorkflowを開くことができます。)
押されたときに条件を設定するには、画像の赤丸で囲まれているOnly whenに条件を書いていきます。ここでは、「このTweetのLikeUserデータにログイン中のユーザーが含まれていない」が条件になります。Bubbleですと、「Parent grop's Tweet's LikeUsers doesen't contain Current User」が条件になります。


次にログインユーザがLikeUserデータに含まれているときの条件を作ります。まず、Workflowのコピーを行います。先ほど設定していた、ハートアイコンのWorkflowを右クリックして、Copyをクリックします。コピー後、Clik here to add an event...で右クリックをしてPasteします。するとまったく同じものを作成することができます。


作成したWorkflowはログインユーザーがLikeUserに含まれているときの条件なので、この条件を含まれていないときの条件に変更します。Only whenに書いてある条件のdoesn't containをcontainsに変更します。これで、含まれているときの条件に変更されました。

次に、クリックされたときの処理も変更する必要があります。Workflowをコピーしただけですので、現状だと「LikeUsers add Current User」と「LikeCount = Parent group's Tweet's LikeCount + 1」の処理なので、これを「LikeUsers remove Current User」と「LikeCount = Parent group's Tweet's LikeCount - 1」に変更します。これで、全てのWorkflowを設定することができました!

1.3.5 プレビューで確認
早速プレビューで確認してみましょう!右上にあるPreviewをクリックし、確認します。ハートアイコンを押すと、数値が上がり色が塗りつぶされます。もう一度押すと数値が減りアイコンがくり抜かれたアイコンに変化したらOKです!

2.いいねTOPの表示
次は、1.いいね機能の追加 で作ったいいね数を使って、ランキングTOPのTweetを表示できるようにします! 早速やっていきましょう!
2.1 Groupを作る
まずは、Twitterタイムラインの上に今日のいいねTOPを作りたいので、Twitterタイムラインを下に移動させ、空いたスペースにGroupを作成します。作成する際は、グループにしっかりと入るように作りましょう。入れたいグループが赤枠になっているとしっかりとグループに配置することができます。サイズや配置を整え、Groupの名前をGroup like topにしましょう。名前を変更しておくと、探しやすくなるのでお勧めです!

2.2 今日のいいねTOPデータの取得
2.2.1 ランキングTOPのデータ取得
Type of contentをTweetにし、Data sourceをDo a search for→Tweetにします。そして、下にあるSort byを設定します。(Sort byはデータを並び替えることができるものです。)Sort by でLikeCountを選択します。その後、Descendingを"yes"にします。これで、LikeCountの数値が高い順番にデータが表示されるように設定することができました。closeを押し、今回はTOPを表示したいので:first itemを選択します。これで、いいねランキングTOPのTweetデータが取れるようになりました。



2.2.2 今日のいいねTOPのデータ取得
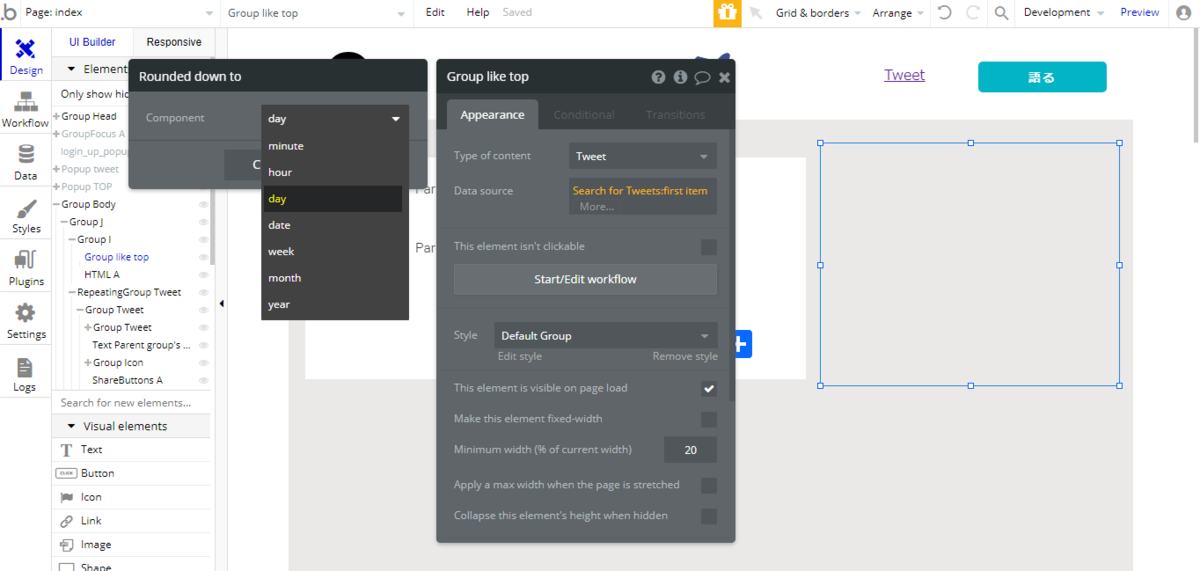
ここまでで、いいねランキングTOPのデータを取得できましたが、今日のTOPを表示することができていません。これを設定するためには、先ほど設定していたGroup like topのSearch for Tweetsをクリックし、Serch for tweetsに条件を追加する必要があります。+Add a new constraintをクリックし、Created Date ≧Current date/time :rounded down to ... を選択していき、:rounded down to のComponentはdayを設定します。これで、今日のいいねTOPのデータを取得することができるようになりました!



2.3 Groupの中にGroupを作る
次に、背景白のGroupをGroup like topの中に配置します。先ほど同様にGroupを配置し、色を変えて配置を整えます。中央に配置したいときは、右クリックをしてCenter horizontallyとCenter verticallyを使うと中央配置が可能です。Type of contentをTweet、Data sourceをParent group's Tweetにし、styleをRemove styleし、Background styleでFlat colorを白にします。

2.4 テキストなどの配置
いいねTOPにテキストや、アイコンなどを配置します。まずは、Textを配置して「いいねTOP」を作成します。文字サイズや、配置なども行います。

その後、アイコンやTweetしたテキストなどを作成します。今回は、Elementから作るのではなく、すでに作成済みのTweetの部分からimageやTextをコピー&ペーストで使います。欲しいElementをコピー&ペーストで配置することで、同じ情報を持ったElementをコピーして使用することが可能になります。Groupごとコピーすることもできるので、いいねの部分とTwitterシェアボタンのGroupはGroupごとコピーして配置すると簡単です。ここで、気を付けなければいけないのが、Workflowの処理がついているものはCopy with workflowsでコピーし、Paste with workflowでペーストするということです。ただのコピー&ペーストで行うとWorkflowが消えてしまい、同じような動きをしてくれなくなってしまいますので注意しましょう。
同じ条件を使用する際は、注意しながらコピー&ペーストを使って作成すると効率が格段に上がりますので積極的に使いましょう!
これで今日のいいねTOPの表示は完了です!



3.プレビューで確認
それでは、最後にしっかりと反映されているかプレビュー画面で確認してみましょう!いいねを押すと反映され、それと連動して今日のいいねTOPにも反映されていればOKです!
今回使ったデータの並び替えや、今日だけのデータ取得などをうまく活用すると、様々な表示の仕方をすることができるようになります。ぜひ、いろいろと試して楽しんでください!

次回
次回は、音声機能の録音&投稿、再生機能の作成方法について解説します。