
第3回 音声の録音&投稿、再生機能の作成方法
みなさんこんちには!チームリアルカレッジの岩田史門です! Bubbleでの開発楽しんでいますか? 今回は、Bubbleで名言SNS「SHarK!!!」の簡易版を作ってみる(初級者向け)の第3回となります。 書籍名言SNSサービス「SHarK!!!」はこちらになります☟
先日、「 2:SNSに欠かせない「いいね機能」の導入と「いいねTOP」の表示方法」について書かせて頂きました。
今回は、音声の録音&投稿、再生機能の作成方法について解説します!
なお、スタート時の状況はこちらになります。第2回終了時の状況と大きな差はありませんが、 エディターを公開しておきますので、念の為ご確認ください。
エディター
bubble.io (2020/11/27 追記)
1. 音声録音機能導入
1.1 音声録音プラグインのインストール
まずは、音声を録音するために必要なプラグインをインストールしましょう。
1.2 「Popup tweet」の編集
次に、語るボタンを押したときに表示される「Popup tweet」の編集をしていきます。このポップアップの中に、音声保存を開始するための「録音開始マーク」、録音中であることを示す「録音中マーク」、音声を録音するために先ほどインストールした「Audio Recorder & Vizualiser」、音声を保存するための「保存ボタン」を設置していきます。
1.2.1 録音開始マーク、録音中マークの設置
まず録音開始マークと録音中マークとなる画像を探しておきましょう!
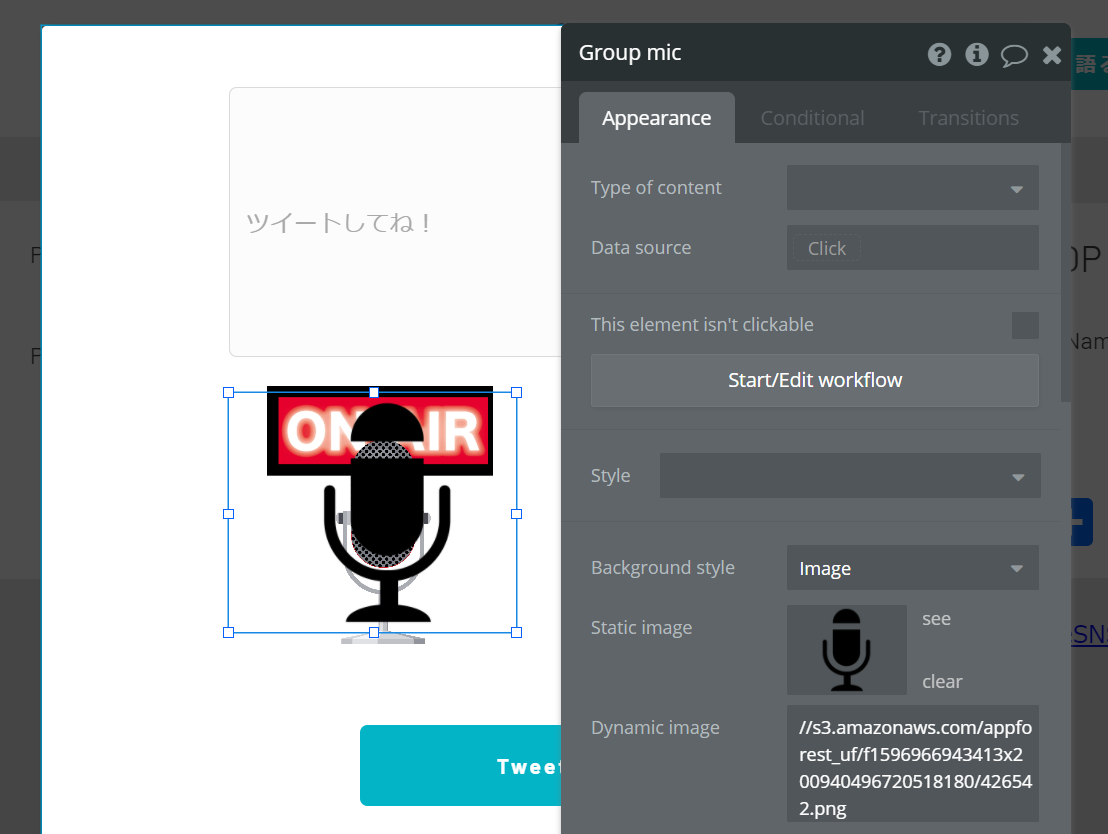
次に、録音を開始するためのボタンを設置しましょう。エレメントバーから「group」を選択し、「Popup tweet」の中に設置します。「style」の部分の「remove style」をクリックし、「background style」の部分を「image」にしましょう。すると、画像をアップロードできるようになるので、先ほど取ってきた「録音開始マーク」の画像をアップロードしてください。同様の手順で、もう1つグループを設置し今度は「録音中マーク」の画像をアップロードしてください。ただここで注意点が一点あります。録音中マークは普段は見えないような設定にしたいので、黒い編集画面の「This element is visible on page load」という項目のチェックを外しておきましょう。ここまでが完了したときの完成図は下の写真のようになります。使用している画像は皆さん異なるので、それ以外の部分を参考にしてみてください。

1.2.2 Audio Recorder & Vizualiserの設置
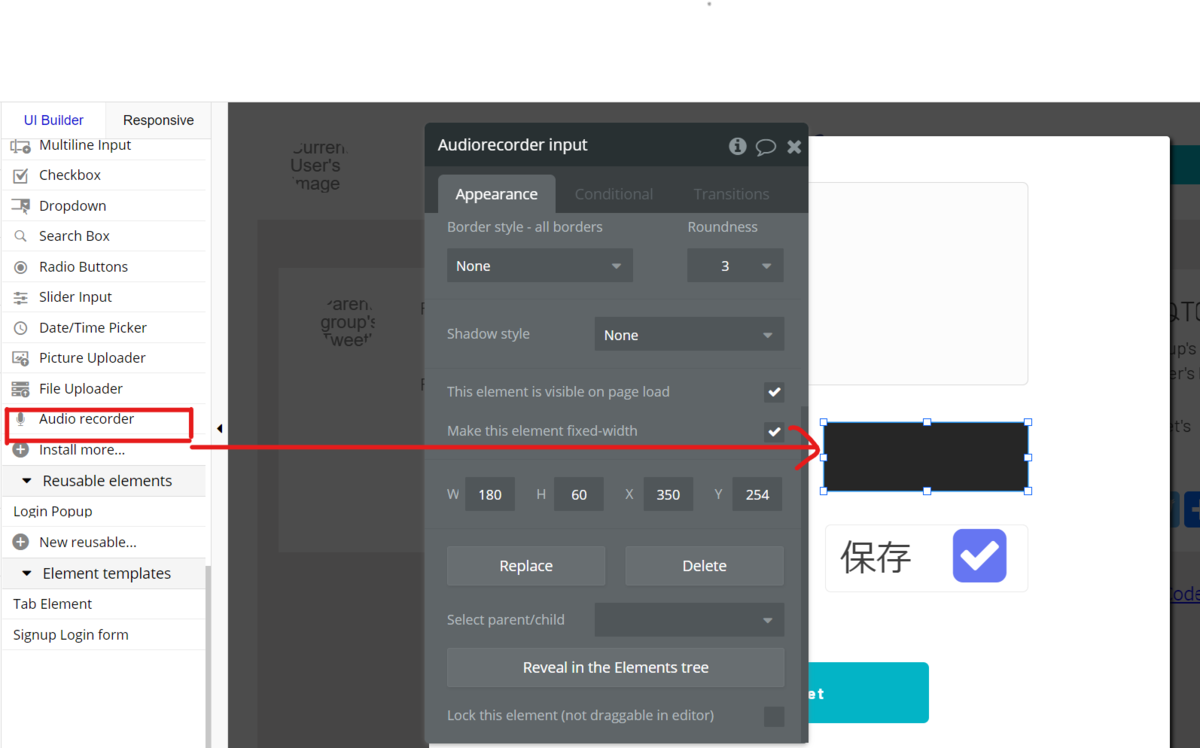
次に「Audio Recorder & Vizualiser」を「Popup tweet」の中に設置します。「Audio Recorder & Vizualiser」を設置することで「音声の録音」と「録音した音声の可視化」を可能にします。それでは、エレメントバーの「input forms」から「audio recorder」を選び、設置しましょう。サイズや、設置後のイメージは下の写真を参考にしてください。

1.2.3 保存ボタンの設置
次に、録音を終えた後保存するための「保存ボタン」の設置を行います。それでは、まずはエレメントバーから「group」を選択し、先ほど設置した「audio recorder」の下に設置してください。つぎに、そのグループの中に「保存」というテキストを配置しましょう。最後に、チェックマークのようなアイコンを選択しグループの中に設置しましょう。保存ボタンの設置の完成イメージは下の写真のようになります!


2. 音声再生機能導入
2.1 データベースの編集
まずは、録音された音声ファイルが保存されるデータベースを作成しましょう。「Data」タブに移動し、「Tweet」の項目で「Create a new field」をクリックしてください。そして、「Field name」を「audio」、「Field type」を「file」に設定しましょう。下の写真を参考に設定・作成してみましょう!


2.2 音声再生プラグインのインストール
次に、音声を再生するために必要なプラグインをインストールしましょう。

2.3 「Group tweet」の編集
次に、Tweet1つ1つに対して音声再生機能をつけ、音声データがある時に再生できるような設定をしていきます。そのために、「Howler.js music/audio playerの設置」と、「再生ボタンの設置」に取り組んでいきます。
2.3.1 「Howler.js music/audio player」の設置
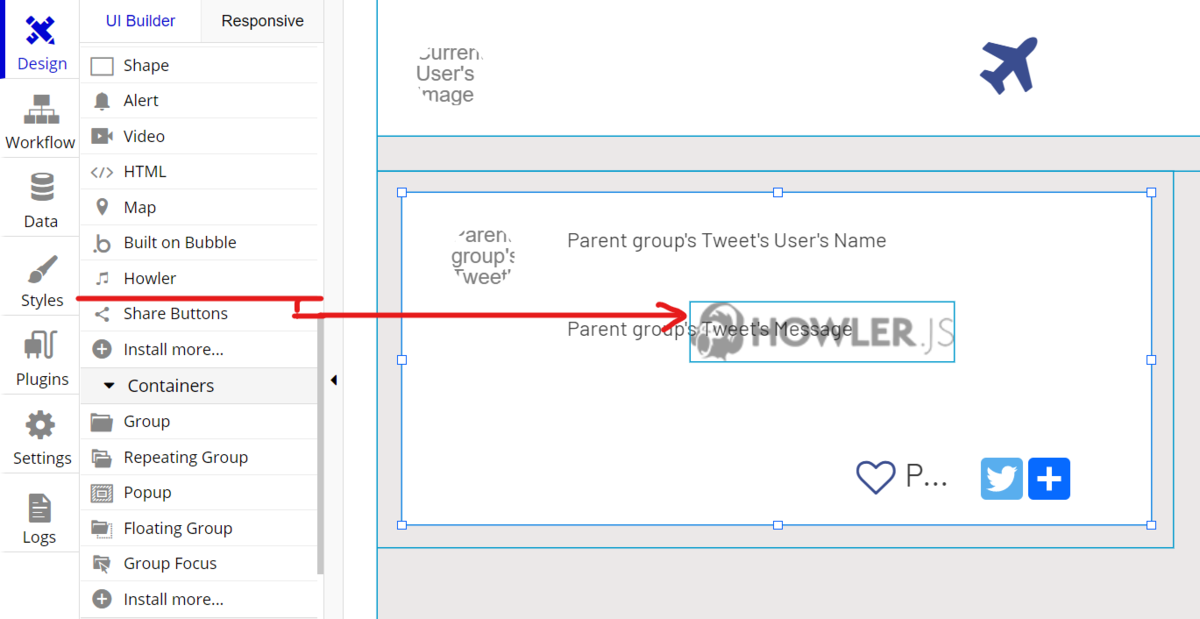
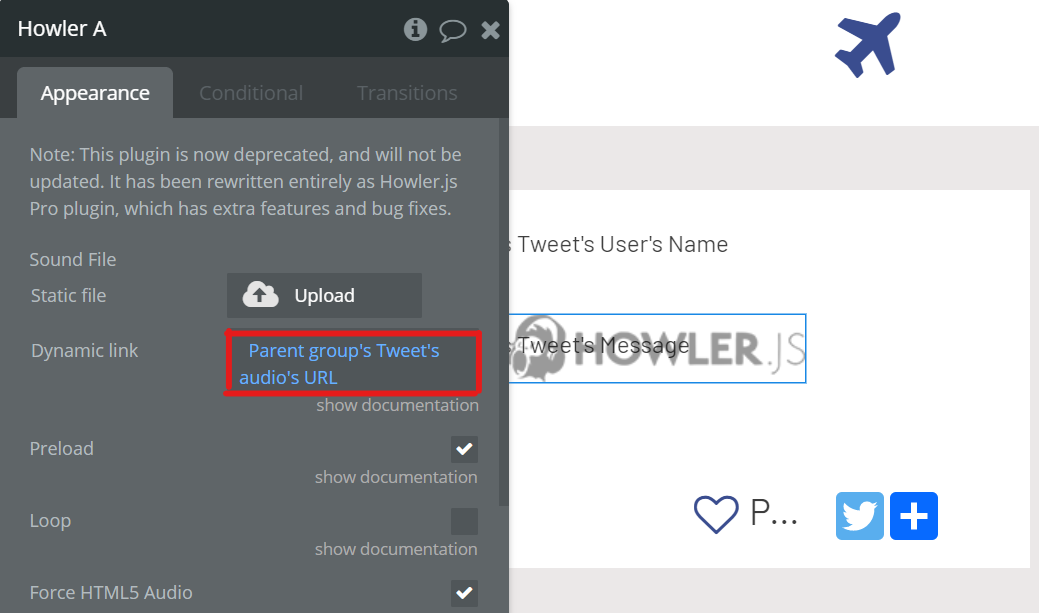
ここでは、先ほどインストールした「Howler.js music/audio player」の設置をしていきます。これを設置することで、音声の再生の機能が導入できます。やることはとても簡単なので安心して取り組んでいきましょう!まずは、「Design」タブに移動し、エレメントバーのから「Howler」を選択し、「Group tweet」の中に設置しましょう。設置後のイメージは下の写真を参考にしてください。


2.3.2 再生ボタンの設置
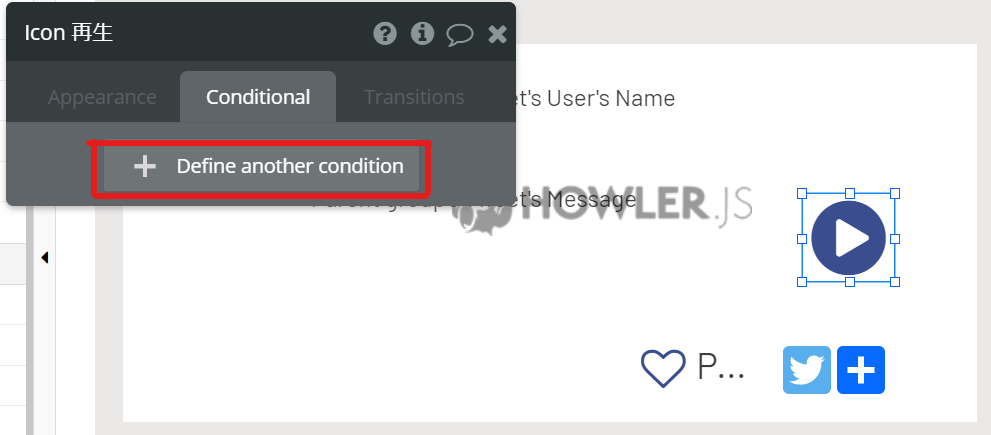
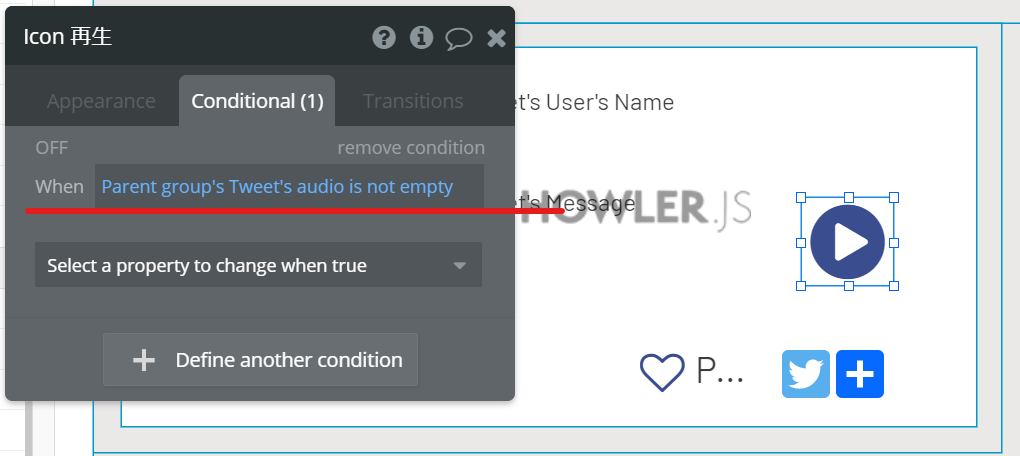
ここでは、再生ボタンの設置をしていきます。エレメントバーから「icon」を選択し、「再生ボタン」のような見た目のアイコンを選択しましょう。そして、「Group Tweet」の中に配置します。そして、再生ボタンの設定を編集していきます。この再生ボタンは、ツイートに対し音声が登録されているときだけ表示させたいですよね。そのため、ツイートに音声が登録されていない投稿の場合は再生ボタンを表示しない設定をしていきます。再生ボタンの黒い編集画面を開いてください。すると「Conditional」というタブが上にあるのでそこをクリックしましょう。すると下の写真のような画面が出てくるので、写真で赤く囲まれている「Define another condition」という所をクリックしましょう。



3. ワークフローの設定
3.1 録音開始マークのワークフロー設定
ここでは、録音開始マークが押されたときの処理をワークフロー設定をしていきます。まず設定の内容は、録音開始マークが押されると、録音開始マークが隠れ、録音中マークが表示され、録音が開始されるというものです。それでは実際にワークフローを組んでいきましょう。まず、「Popup tweet」の録音開始マークをダブルクリックし、黒い編集画面の「Start / Edit workflow」をクリックし、ワークフロー画面に移動しましょう。step1に「Hide group mic」(録音開始マークを隠す)、step2に「show group onair」(録音中マーク表示)、step3に「Start/stop Audiorecorder input」を設定しましょう。設定後のイメージは下の写真を参考にしてください。

3.2 音声保存ボタンのワークフロー設定
ここでは、保存ボタンのワークフローを設定していきます。今回の設定の内容は、音声保存ボタンを押すと、audiorecorderで録音されていたデータをデータベースにアップロードし、録音中マークを隠し、録音開始マークを表示するというものです。それでは実際に設定していきましょう!!まずは「Popup tweet」の「Group音声保存」をダブルクリックし、黒い編集画面の「Start / Edit workflow」をクリックし、ワークフロー画面に移動しましょう。step1に「Upload content of Audiorecorder input」(録音されたデータをアップロード)、step2に「Hide group onair」(録音中マークを隠す)、step3に「Show group mic」(録音開始マークを表示)を設定しましょう。設定後のイメージは下の写真を参考にしてください。

3.3 再生ボタンのワークフロー設定
ここでは、再生ボタンのワークフローを設定していきます。今回の設定の内容は、再生ボタンを押すと、Howlerが起動し音声が流れるようにするというものです。とてもシンプルな設定なのですぐにできちゃいます!!それでは実際に設定していきましょう!!まずは「Group tweet」の「icon 再生」をダブルクリックし、黒い編集画面の「Start / Edit workflow」をクリックし、ワークフロー画面に移動しましょう。step1に「Play HowlerA」(Howlerを起動し音声を流す)という設定します。これで設定完了です。設定後のイメージは下の写真を参考にしてください。

3.4 Tweetボタンのワークフロー設定(2020/11/27 追記)
最後に音声データやTweetデータをDBに保存するTweetボタンのワークフローを設定していきます。「Popup tweet」のTweetボタンをダブルクリックし、黒い編集画面の「Start / Edit workflow」をクリックし、ワークフロー画面に移動しましょう。
Step1に「Data(Things)からCreate a new thing」(データベースへの登録)、Step2に「Reset inputs」(入力内容のリセット)、Step3にの「Audio recorder」の中の「Clear content」(音声データのクリア)、Step4に「Hide」(ポップアップを消す)を設定しましょう。設定後のイメージは下の写真を参考にしてください。

「Data(Things)からCreate a new thing」(データベースへの登録)の詳細設定は下の写真を参考にしてください。

4. プレビューで確認
それでは、最後にしっかりと反映されているかプレビュー画面で確認してみましょう!ツイートを入力、録音開始マークを押し声を入力、保存ボタンを押し投稿してみましょう。投稿に再生ボタンが表示され、押したときに音声が流れればOKです!音声機能をうまく活用すると、様々なアプリを作ることができるようになります。ぜひ、いろいろと試して楽しんでみてください!

次回
次回は、「レスポンシブデザイン対応」について解説します。