

こんにちは! ノーコード ラボの岡崎です。
日本語環境向けの Bubble のテンプレートを作成し、無事リリースができました。
製品紹介のページをイメージして作っていますが、あまり作り込まない方が良いだろうと思っているのでデザインは簡易なものです。
認証周りを考えなくて良いだけでも大幅な時短が期待できると思います。
テンプレートのプレビュー画面はこちらから見れますので、是非、ご検討ください。無料です。
https://starter0.bubbleapps.io/
1. テンプレートを作った理由
テンプレートを作った理由は大きく3つあります。 これらが最初から準備されていると恐らくは今までよりも早くサービスを作ることができると思います。
1.1 日本語環境への対応
Bubble は海外の製品ですので、どうしても日本語には弱いところがあります。エラーメッセージなども日本語訳があるにはあるのですが、デフォルトのままだとちょっとわかりにくいです。そこで、弊社で日本語訳を作ってそれをテンプレートに含めています。
しかしながら、カスタマイズされた日本語訳は残念ながらテンプレートに残らなかったので、以下の記事を参考にして設定する必要があります。
テンプレートでは残りませんが、アプリをコピーした場合にはカスタマイズされた日本語訳も残りましたので、一度各自でメッセージの日本語訳を入力しただけのアプリをテンプレ代わりに作っておいて、それをコピーするという運用の方が楽をできるかもしれません。
1.2 認証周りの処理の作り込み

Bubble のデフォルトでもある程度は作り込まれている認証周りの処理なのですが、毎回この処理を作り直すのは嫌だなと思い、このテンプレートでは一通りの処理を丁寧に作り込んでみました。
ただし、Twitter 認証については、このテンプレートではひとまずボタンだけ用意しています。処理は作り込んでいないので、必要な方は次のリンクを見て組み込んでみてください。
1.3 いいね!とコメント機能 の実装
両方とも多くのサービスで必要となる機能であることから、テンプレートに含めました。
1.4 あえてやっていないこと
デザイン周りはできるだけしないようにシンプルに作っています。 私はデザイナーではないですし、デザイン周りは自分で作り込んでこそ楽しいと思いますので。
1.5 その他
このテンプレートで作った Style や Reusable Element については、S0_ から始まるプレフィックスをつけています。 アイコンは IonicIcon を使っています。その関係で既に Ionic Elements plugin がインストール済みとなっています。
2. テンプレートの設計
テンプレートを作成するにあたり以下のような設計をしました。
- 画面の Width の想定は 320 〜 1440 とします。レスポンシブデザインに対応します。ただし、スマートフォンは 360 で設計し、320 でも表示が著しく崩れなければ OK としています。
- 画面の Width は 720 で設計します。基本は1カラムで作成しようと思いますが、コンテンツ部分は 360 x 2 に分けて 2カラムでも表示できるように考えています。
2.1 画面構造
画面は次のような構造になっています。
製品紹介関連のページ
- index: トップページです。製品を並べるページとしています。誰でも見れるようにしていますが、いいね!はログインしていないと出来ないようにしています。なお、index ページのみ Width >= 1080 でコンテンツ部分が 2カラムになるように設定しています。
- item: 製品ページです。こちらも誰でも見れるようにしていますが、いいね!とコメントはログインしていないと出来ないようにしています。
認証周りのページ
- signup: ユーザー登録するページです。誰でも見れます。
- terms: 利用規約やプライバシーポリシーなどを記述するページです。誰でも見れます。
- login: ログイン用のページです。誰でも見れます。
- recover: パスワードを忘れてしまった方向けのページです。誰でも見れます。
- reset_pw: パスワードを忘れてしまった方向けのページから送信されたメールに記載されたリンクからアクセスできるページです。メールのリンクからアクセスしないとパスワードを変更することは出来ないようになっています。
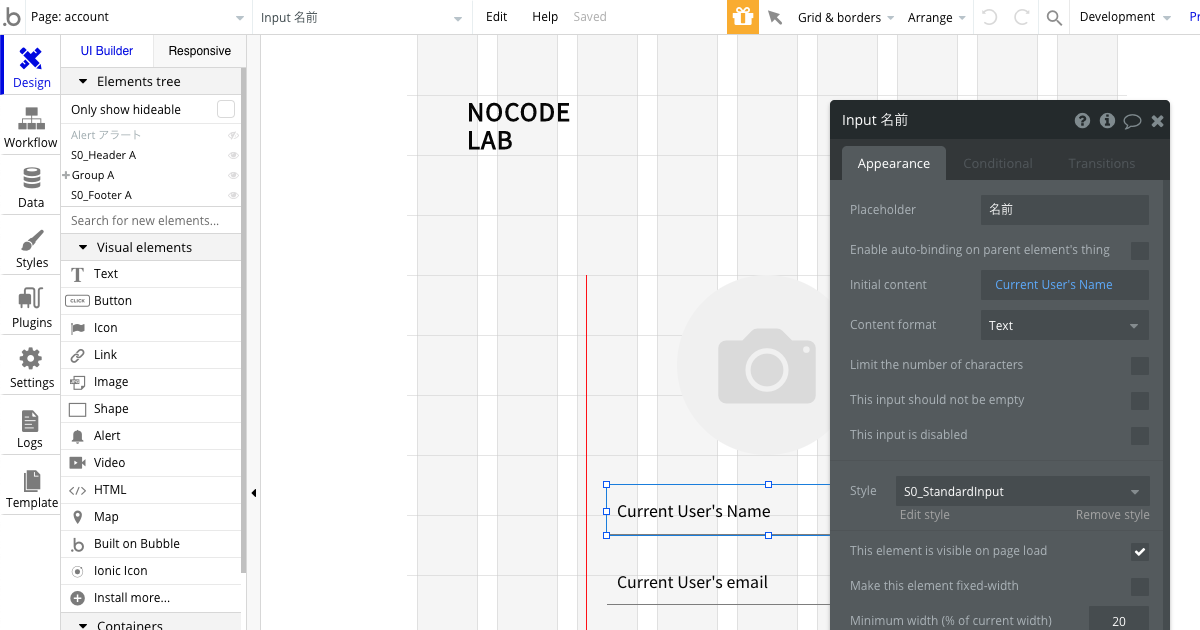
- account: 自分のアカウントのページです。アカウント情報を変更することが出来ます。こちらはログインが必須です。
3. 使い方
3.1 テンプレートの利用
(1) まずは、こちらのページにアクセスしてください。
(2) USE TEMPLATE をクリックします。

(3) USE NOW をクリックします。

(4) GO TO MY APPS をクリックします。

(5) いつもの画面になりますが、アプリ名を入力し、template が「StarterKit for Japan」に変更されているのを確認して、CREATE A NEW APP をクリックします。

テンプレートを使う場合、いつもより時間がかかります。少々お待ちください。
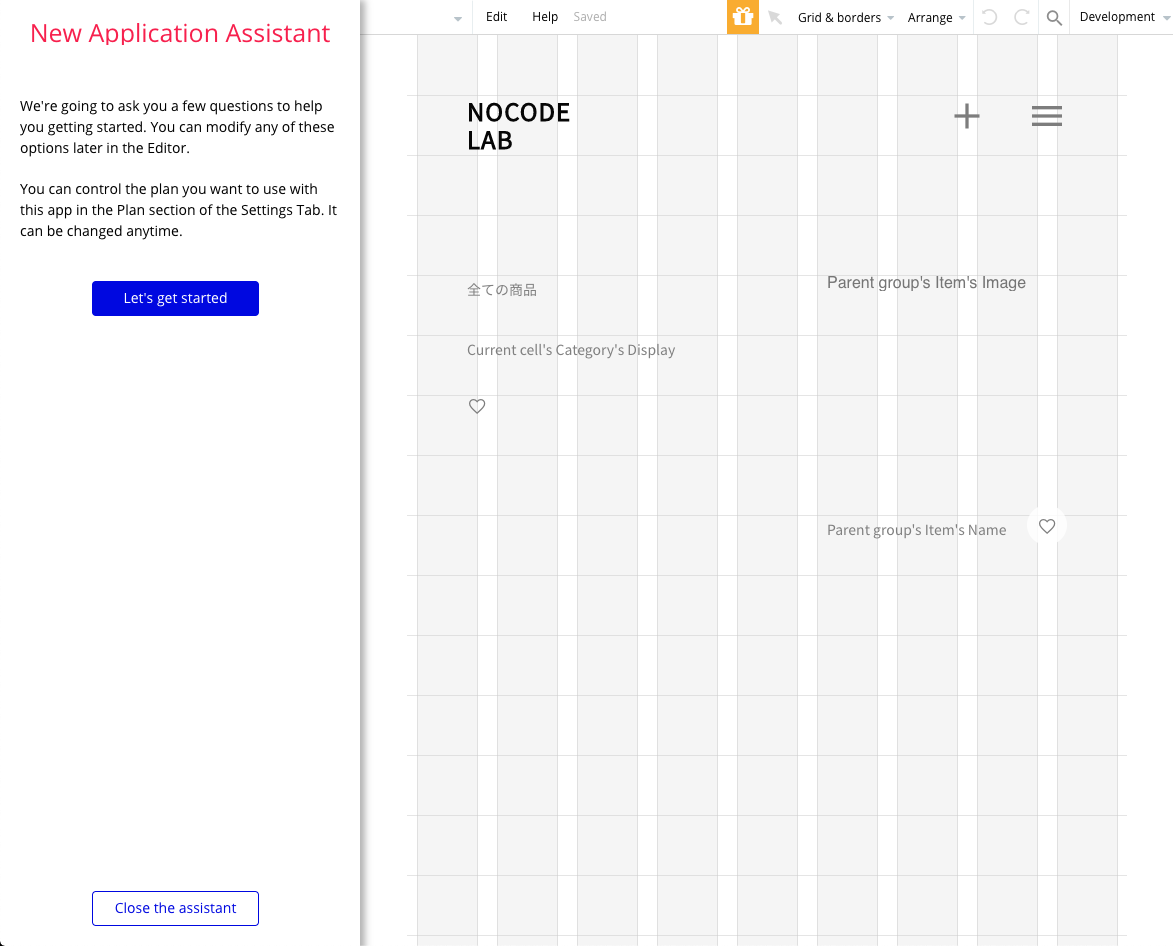
(6) アプリが用意できるといつものアシスタントが立ち上がります。

Close the assistant を押してアシスタントを終了します。
3.2 開発前準備
3.2.1 日本語環境を整える
こちらを参考に日本語環境を整えてください。
3.2.2 サービス名を設定する
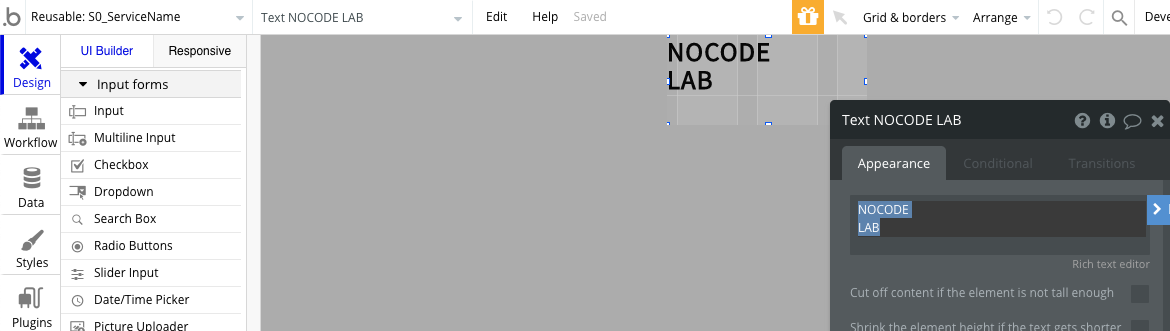
Reusable Group に S0_ServiceName を作っていますので、こちらを編集します。

ロゴなどを用意してある場合は、こちらのステップは不要です。
S0_ServiceName の代わりにロゴを使ってください。
3.2.3 ヘッダーを編集する
ヘッダーはちょっと迷ったのですが2種類用意することにしました。 違いは右上のメニューの ある/なし です。 メニューがある方が S0_Header、メニューがない方が S0_Header_NoMenu です。
2種類作った理由はログインやサインアップなどの画面にメニューは不要と考えたためです。 1種類にして、フラグの あり/なしでメニューを出し入れするという方法も考えましたが、StarterKit ということを考えると簡単な方が良いだろうと思い、2種類にしています。
なお、3.2.2 でサービス名を変更した方はヘッダー部分も自動的に変更されています。 3.2.2 でロゴを使うと考えた方は S0_Header 及び S0_Header_NoMenu の S0_ServiceName のところをロゴに置き換えてください。
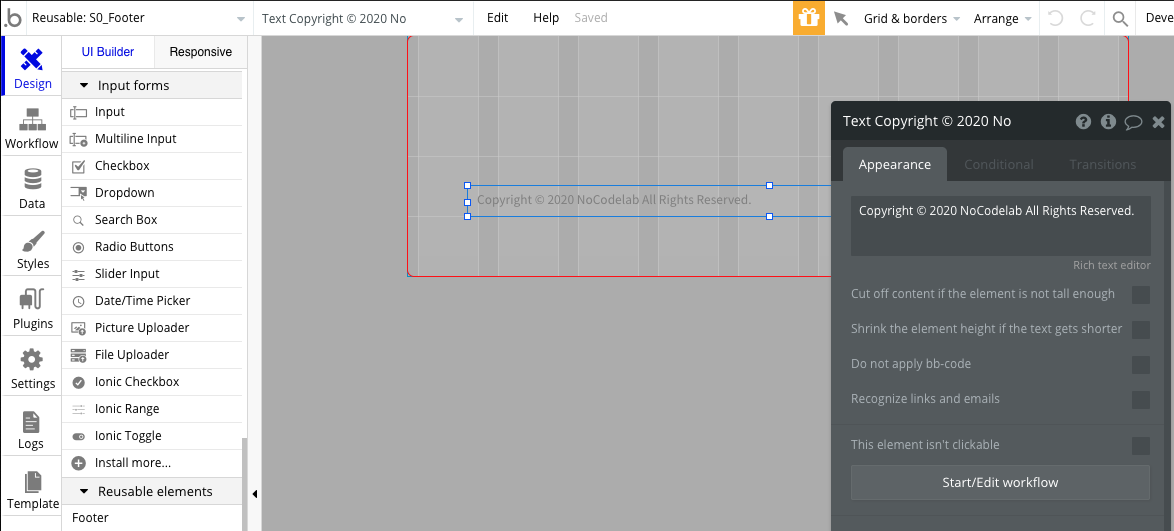
3.2.4 フッターを編集する
フッターは S0_Footer を用意しました。 NoCodeLab の部分をサービス名や会社名に変更してください。

3.3 開発開始
あとはいつも通り開発をしてください。
index ページが2カラム、item ページが1カラムを想定していますので、新しいページを作成する際は、それぞれのページをコピーしていただくと楽かもしれません。
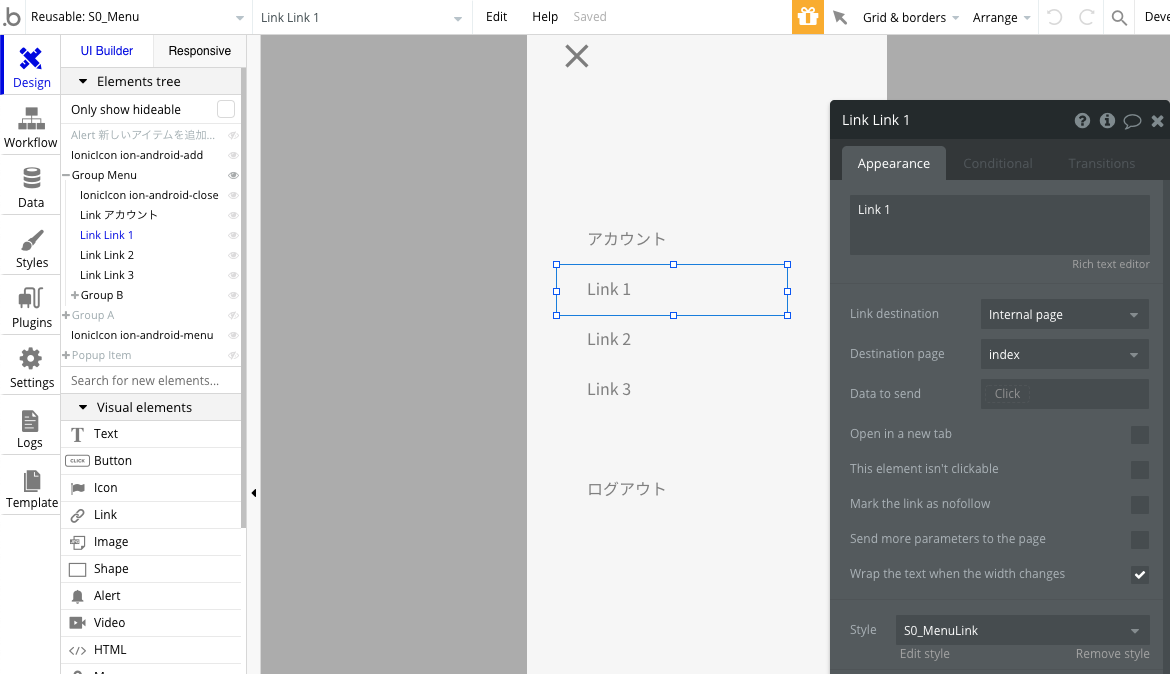
3.3.1 メニューを編集する
ページを増やしたら、メニュー用の Reusable Group (S0_Menu)を編集してください。
S0_Menu の中の Group Menu にメニューができています。
Link1〜3 をページに合わせて変更してください。

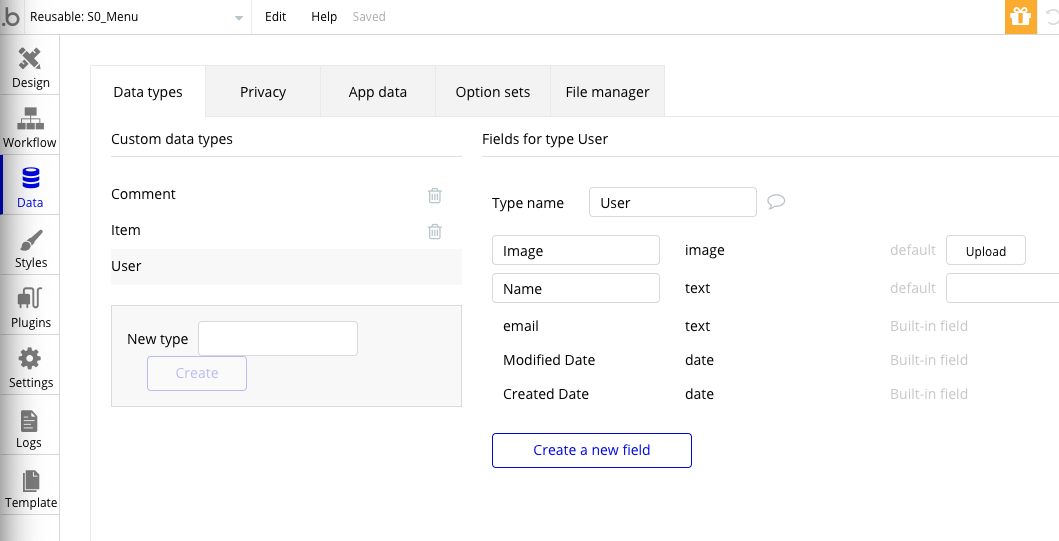
3.3.2 ユーザーの情報を増やす
このテンプレートでは、User Type には Image と Name の2 field のみ追加しています。
他にも情報を増やしたい場合には、Data から追加してください。

追加したら、アカウントページで内容を追加してください。

3.3.3 Item の内容を変更する
このテンプレートでは商品紹介用に Item Type を用意しています。 サービスに応じて適宜変更してください。

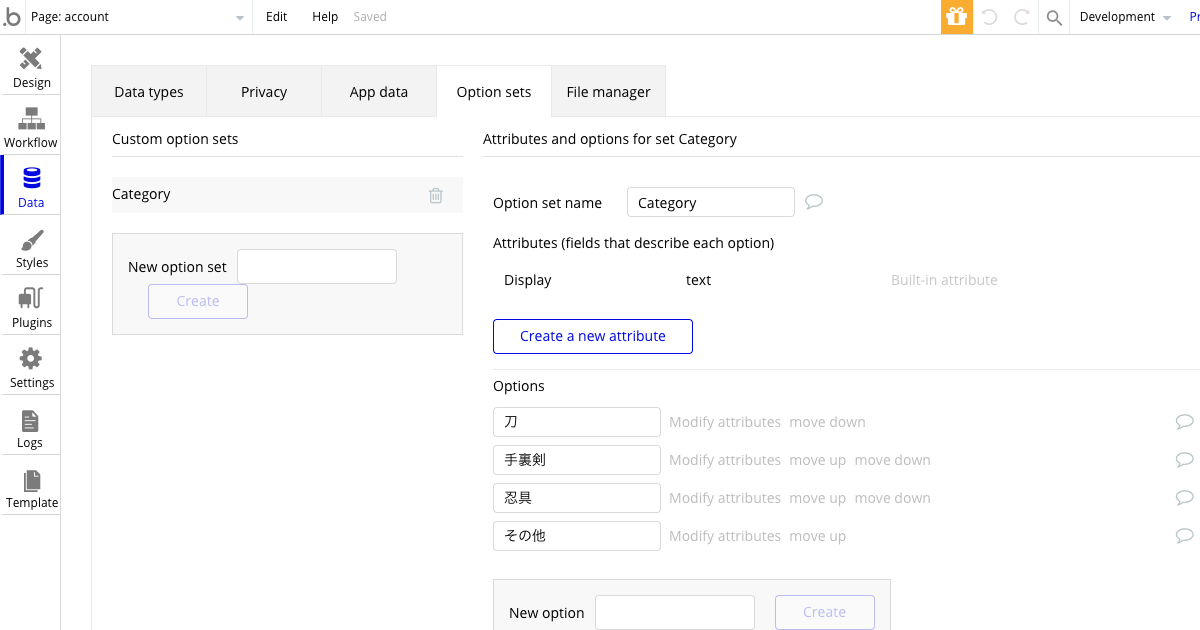
なお、Category は Option sets で定義しています。 こちらも適宜変更してください。

3.4 サービス利用規約及びプライバシーポリシー
terms というページを用意していますので、サービスに合わせて内容を作成してください。
まとめ
ざっくりと StarterKit for Japan のテンプレートの使い方の説明をしましたが、いかがでしたでしょうか?
無料で公開していますので、是非触っていただけたらと思います。
また、バグやご要望とかございましたら、このページのコメントや Twitter などでご連絡いただけたら幸いです。
それでは!