
みなさんこんにちは!
前回は、Toolboxプラグインの中でも、Javascriptに関するエレメントを使ってみました。
今回は、ExpressionとList of Expressionについて見ていきましょう。
どんな機能?
さて、英語でExpressionとはどういう意味でしょうか?
いろんな意味がありますが、ここで言うExpressionとは、日本語で言うと「式」のこと。
つまり、指定した「式」の値を返すエレメントということですね。
List of Expressionは、リストに対して式を適用し、リストの値を返します。
それでは、意味がわかったところで、早速その機能を見ていきましょう!
Expression
Expressionエレメントで出来ることはたくさんあるので、この記事ではそのいくつかを紹介していきます。
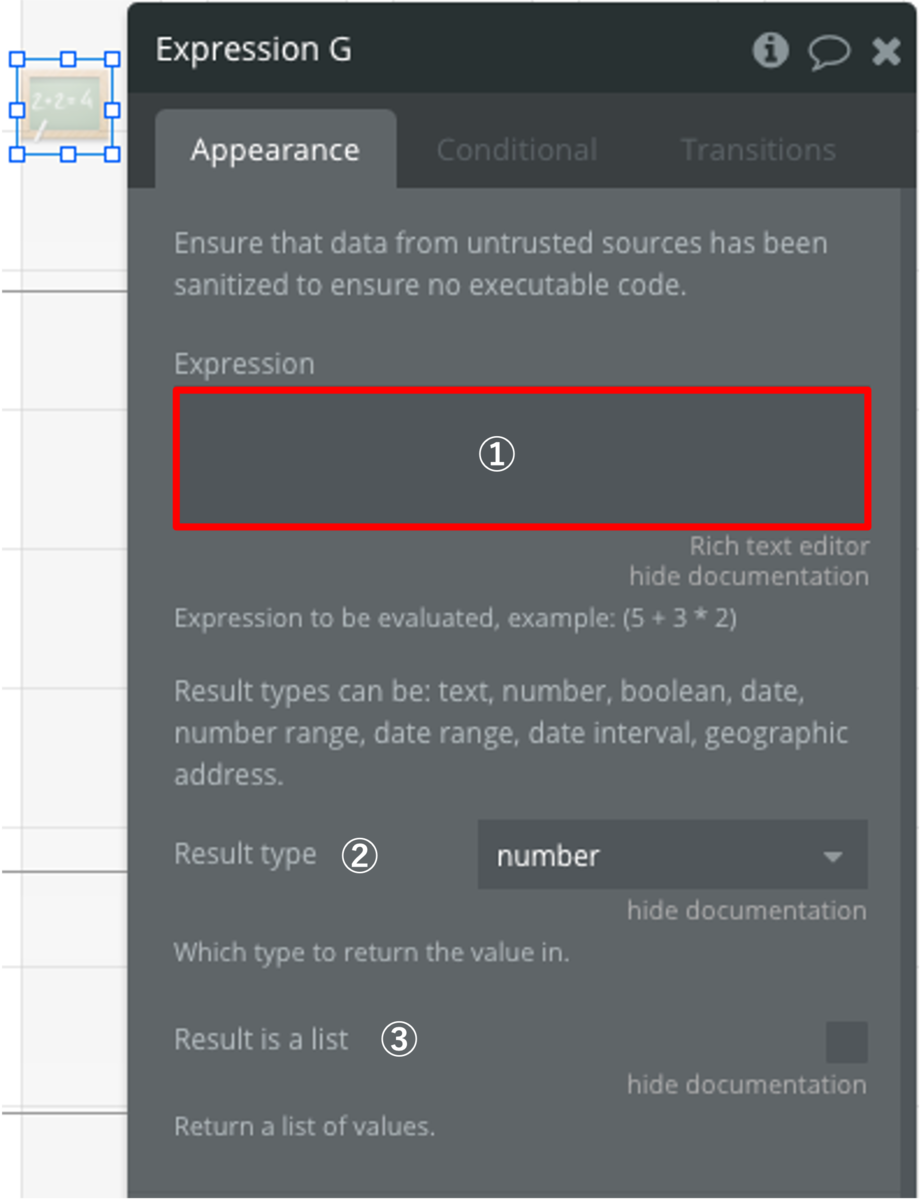
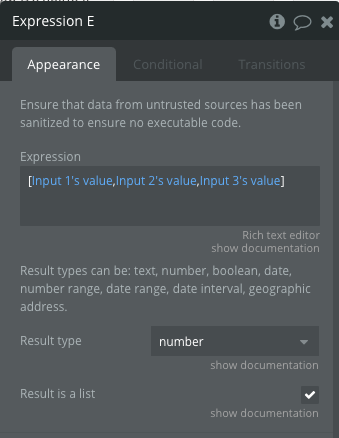
まずは、Expressionエレメントのプロパティを見てみましょう。

|
① |
Expression |
式を記入する |
|
② |
Result type |
式から返される値のタイプを指定する |
|
③ |
Result is a list |
返される値がリストの場合にチェック |
赤枠で囲んだ部分に「式」を指定します。
Result typeから返却値のタイプを選択し、返却値がリストの場合はResult is a listにチェックを入れます。
プロパティで設定が必要な項目は以上です!
では、実際の動きを見てみましょう!
数式の計算
プロパティのExpressionで指定した数式の値を返します。
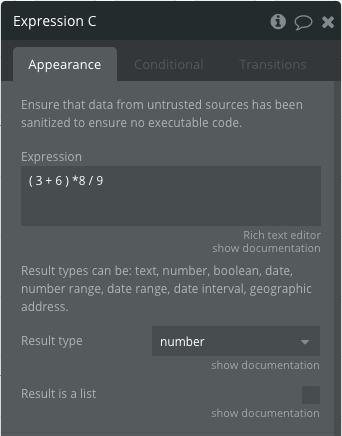
プロパティのExpressionに、なんでも良いので、計算したい数式を書き、Result typeをNumberとします。
今回は、(3 + 6)* 8 / 9 という式にしました。

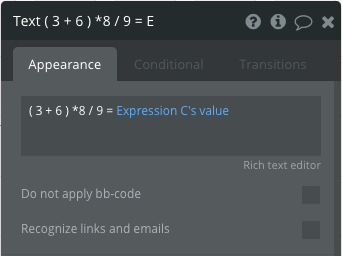
次に、このExpression の値を表示するテキストを用意します。
Expressionの返す値は、Expression名's valueで受け取ることができます。

Preview結果は以下の通り。

数式の計算結果「8」が表示されました!
このように、直接式を記述することも可能ですが、Inputから入力された値を数式に当てはめて計算することもできます。
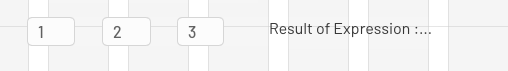
数値を入力するInputと、結果を表示するTextを用意しましょう。

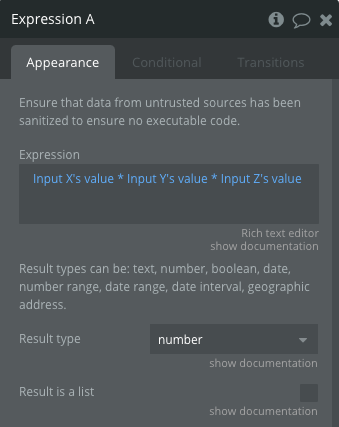
用意できたら、Expressionに計算式を指定します。
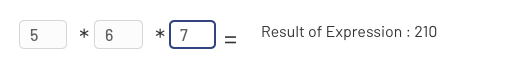
今回は、3つのInputの値を掛け合わせる式にしました。

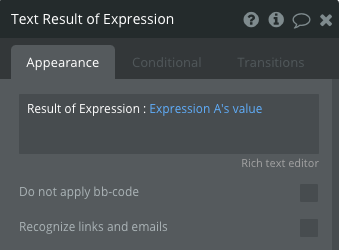
結果を表示するテキストに、Expression's valueを指定します。

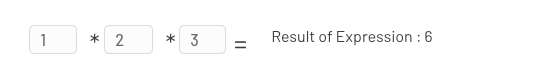
PreviewでInputの値を変更して、結果を見てみましょう。


入力値がExpressionの式で計算されて、結果が表示されました!
リストを生成する
次に、Expression を使ってリスト形式の値を生成する例を紹介します。
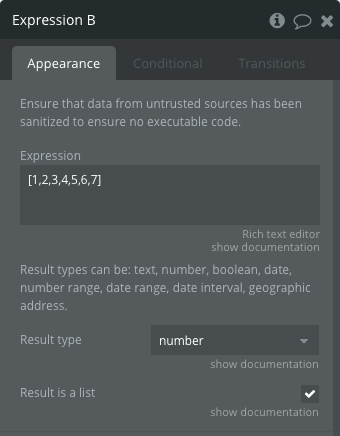
下の図のように、Expressionにリスト[1,2,3,4,5,6,7]を指定します。
Result typeをNumber、Result is a listにチェックを入れます。

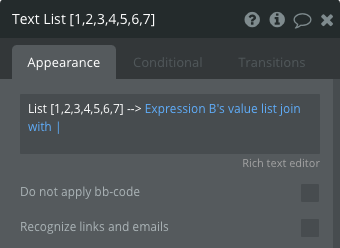
画面に表示するためのテキストを用意します。
この時、Expression が返す値はリストなので、Expression名's value list になります。

Previewすると、

このように表示されました!
動的にInputエレメントなどから値を持ってくることも可能です。
Inputを用意し、

Expressionにリストとして記述します。

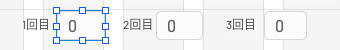
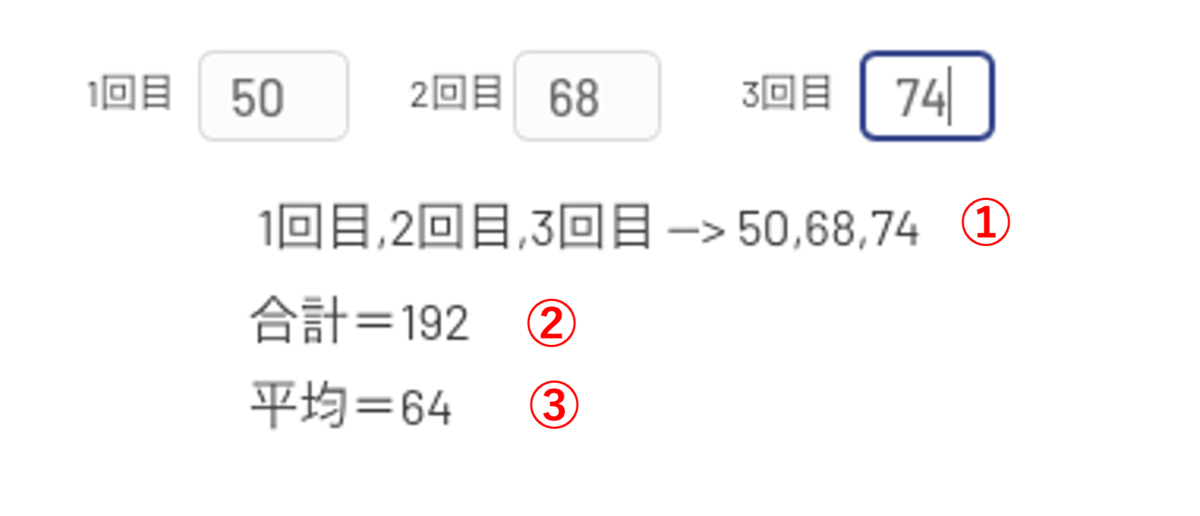
このExpressionで生成されたリストが下図の①です。
そして、その値を使用して合計と平均を算出したものが②と③です。

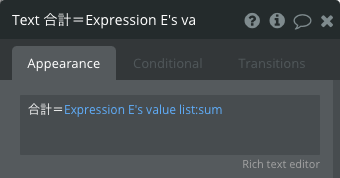
合計算出にはExpression名's value list:sum
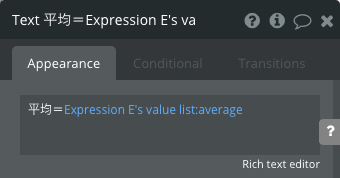
平均算出にはExpression名's value list:average
を指定しています。


このように、Expressionが生成するリストの値を使用して「:sum」や「:average」で計算することができるので、色々な応用ができそうですね!
なお、リスト形式で値を指定する場合、Text型のリスト(例:["a","b"])は扱えないようですので、ご注意ください。
テキストを合成する
次に、Expression を使って、テキストを合成する方法を紹介します。
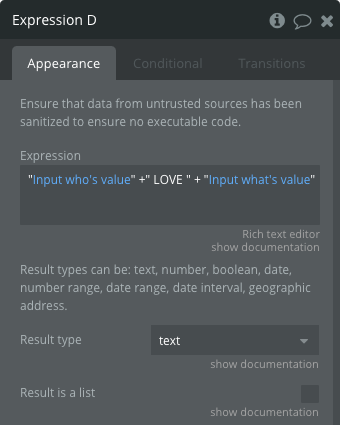
””と「+」を使用して、テキストを合成することができます。
テキストを入力するためのInputを二つ以上用意し、合成されたテキストを表示するためのTextエレメントを用意します。

Exressionでテキスト同士を繋げます。

Preview結果はこのとおり。
![]()
![]()
Inputの値を変更すれば、変更したテキストが合成されて表示されます!
ドロップダウンとのマッピング
次は、ドロップダウンの選択肢と、対応する値をマッピングする例です。
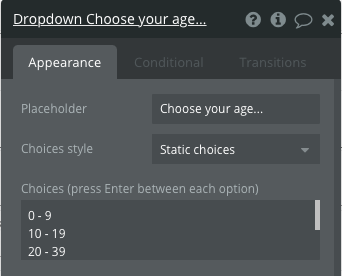
今回は、年齢層をドロップダウンの選択肢として、その呼称をexpressionでマッピングしています。
ドロップダウンエレメントを用意し、Static choicesで選択肢を設定します。

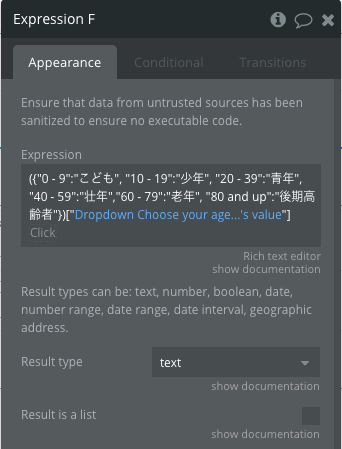
次に、Expressionで各選択肢に対応する値を指定します。

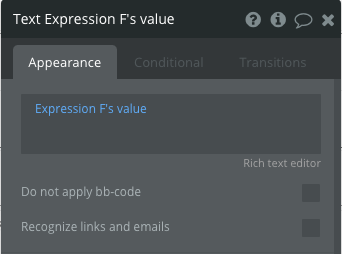
結果を表示するテキストを用意したら、Previewしてみましょう。

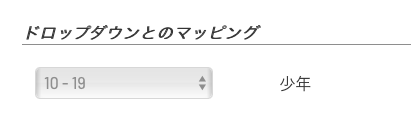
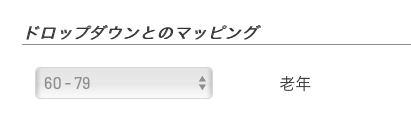
ドロップダウンの選択肢を変更すると、その横に対応する値が表示されます。



いかがでしたか?
ここで挙げたサンプルはあくまでも一例です。
ぜひ皆さんもExpessionを試して、活用法を見つけてくださいね!
List of Expression
List of Expressionはリストに対して式を適用してリストを返します。
使用するリストはエレメントで生成したもの(ExpressionやList of Numbersなど)でも、データベースの値でも構いません。
今回は、List of Numbersで生成したリストを使用する場合と、データベースのデータを使用する場合の例を見てみましょう。
生成したリストの値を使う
List of Numbersについては、Bubble のToolboxを使ってみよう①を参照してください。
それでは、List of Numbersで生成したリストの値それぞれを3乗する仕組みを作ってみます。
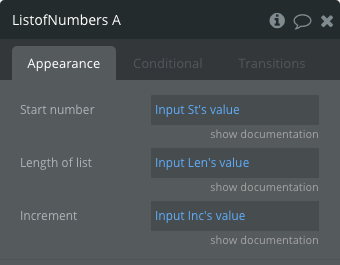
List of Numbersでリストを生成する場合には、最初の数(start number)、繰り返しの回数(Length of list)、増加する値(Increment)が必要でした。
それぞれにInputを用意し、リストを生成します。


これで、Inputで入力された値に従い、リストが生成されるようになりました。
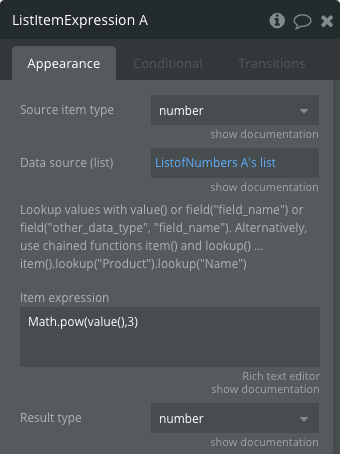
では、生成したリストの値それぞれを3乗するように、List of Expressionを設定してみましょう。

Source item typeはnumber、Data sourceは先に作成したList of Numbersエレメントのリストになります。
Item expressionに乗数を計算するJavascriptのメソッド
Math.pow(value(),3)
と記入します。value()は、Data sourceで指定したリスト全体の値を参照します。
Result typeは数値なので、numberです。
これで、List of Numbersで生成したリストのそれぞれの値を3乗したリストが生成されるようになりました!
では、生成されたリストを表示するためのRepeating Groupを用意して、結果を見てみましょう。

①がList of Numbersで生成されたリスト、
②がList of Expressionで生成された、元リストの各値を3乗したリストです。
Inputの値を変更すると、それぞれの値が変わります。試してみてください!
データベースの値を使う
次に、データベースの値を参照する方法を見てみましょう。
まずは簡単なデータベースを作ります。
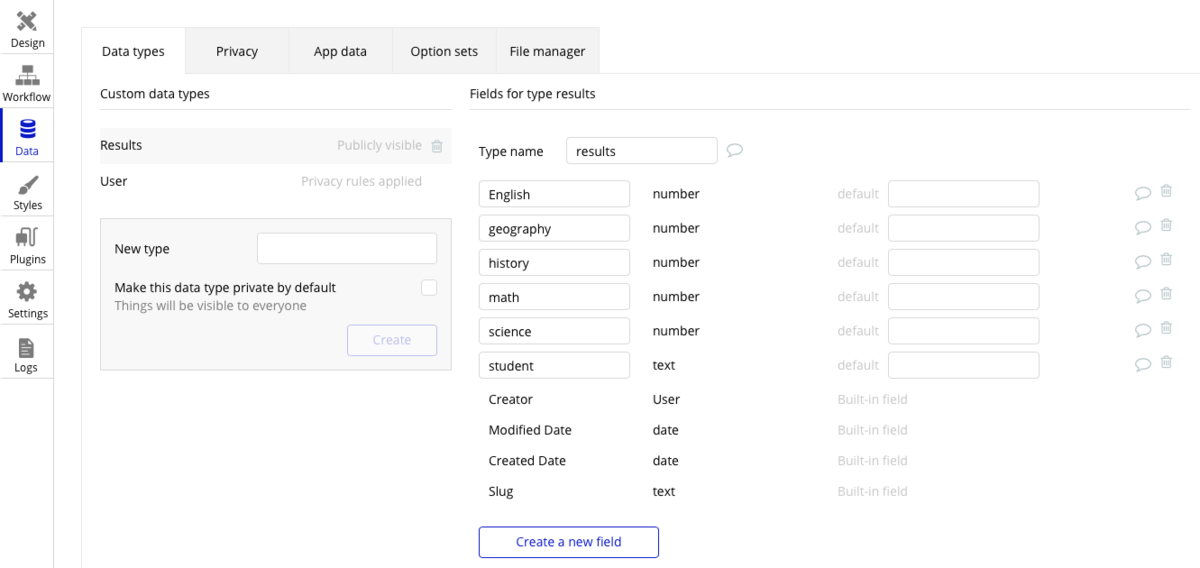
Resultsというデータタイプを作成し、いくつかのFieldを追加します。
English以外のフィールドはこのサンプルでは使用しませんが、いくつかあるFieldから特定のフィールドのみ取り出すという機能の確認のために、他のフィールドもいくつか用意しました。

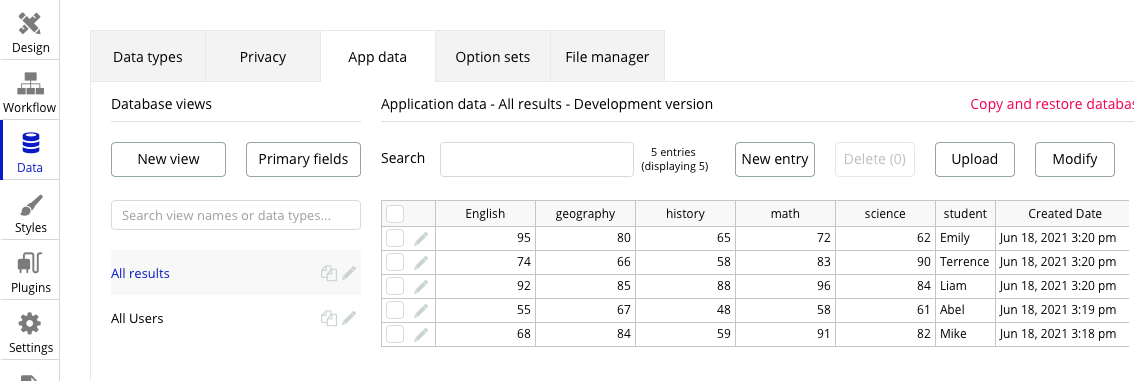
フィールドを作成したら、AppDataからNew Entryでデータをいくつか作成しておきます。

データが作成できたら、このデータからEnglishのデータのみリストとして取り出してみましょう!
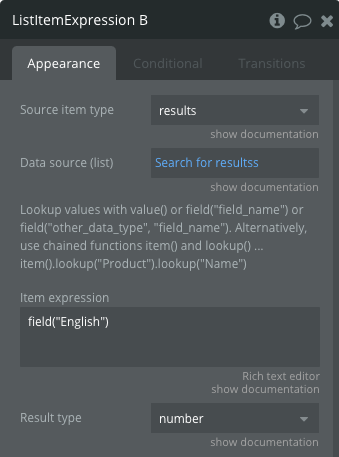
List Item Expressionで、Source Item typeをresultsに、Data sourceでDo a search forからresultsを選択し、Item expressionにfield("English")と記述します。

これで、データベースのResultタイプから、Englishフィールドの値をリストとして取り出すことができます。
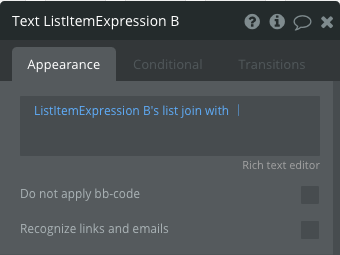
①このリストの値を表示するtextエレメント
と、
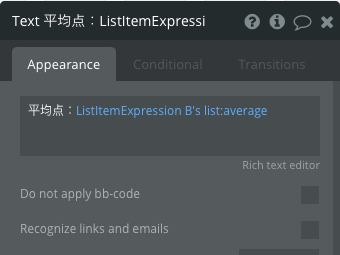
②このリストの値から平均を計算した値を表示するエレメント
を用意し、Previewしてみましょう。
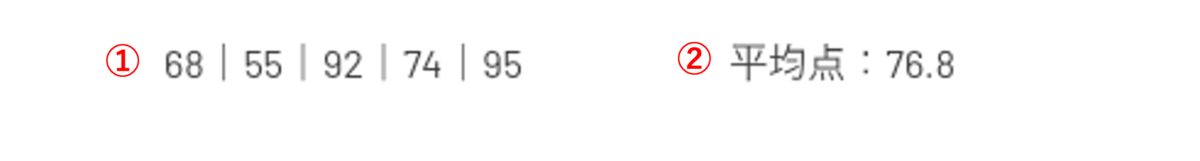
①リストの値を表示するtextエレメント(各値を”|”で繋げたもの)

②リストの値から平均を計算した値を表示するエレメント

Previewの結果がこちら。

Englishフィールドの値が抜き出せましたね!
関連する別タイプのフィールドを参照する
ListItem Expressionでは、別タイプに存在する関連するフィールドを参照することもできます。
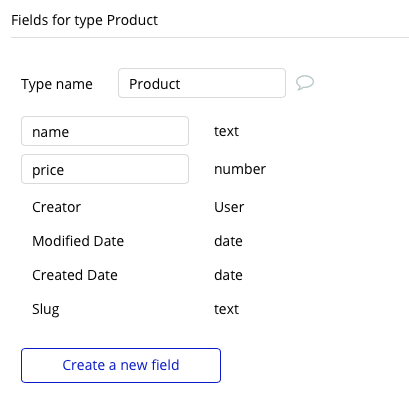
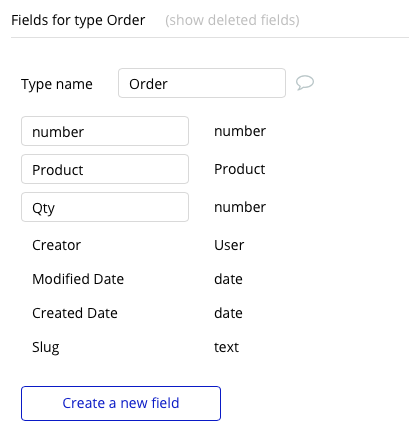
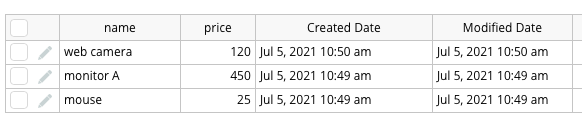
ProductとOrderという二つのデータベースタイプを用意し、それぞれ下図のように追加フィールドを作成します。
【Productタイプ】
|
Type |
Field |
Field type |
|
Product |
Name |
text |
|
Price |
number |

【Orderタイプ】
|
Type |
Field |
Field type |
|
Order |
Number |
text |
|
Product |
Product |
|
|
Qty |
number |

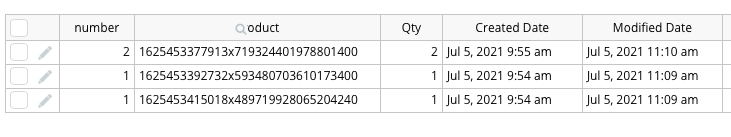
続いて、データをNew entryから作成しておきます。
この時、OrderのProductフィールドには、Productタイプが参照できるように、Productタイプの各アイテムのUniqueIDを設定しておきます。
【Productタイプ】

【Orderタイプ】

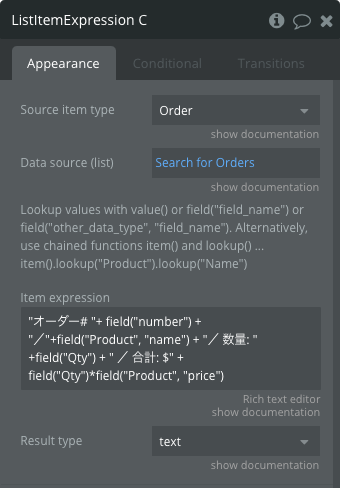
データが用意できたら、これらのデータを参照するList Item Expressionを作成しましょう。
Orderタイプを参照したいので、Source Item typeはOrder、Data Sourceはsearch for Ordersになります。

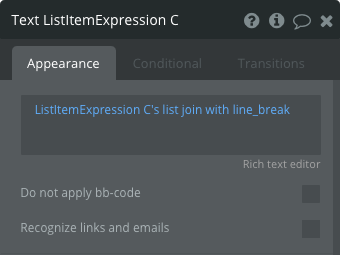
Orderタイプの各レコードについて「オーダー番号/プロダクト名/数量/合計金額」と表示されるリストを生成するため、Item expressionには、以下のように記述しました。
"オーダー# "+ field("number") + "/"+field("Product", "name") + "/ 数量: " +field("Qty") + " / 合計: $" + field("Qty")*field("Product", "price")
field("Product", "name")とすることで、Productタイプのnameフィールドを参照しています。
同様に、field("Product", "price")でProductタイプのpriceフィールドを参照しています。
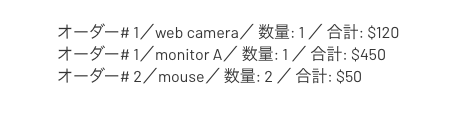
それでは、生成されたリストを見てみましょう。
List item Expressionが生成したリストを表示するtextエレメントを用意します。

Preview結果がこちら。

プロダクト名も表示されていますし、合計も計算されています!
このように、List Item Expressionでは、データベースの値を取り出し、リストとして生成することができます。
とても便利なので、ぜひ試してみてくださいね!
まとめ
いかがでしたでしょうか?
Expression とList Item Expressionで出来ることがイメージできたでしょうか?
Toolboxの他のエレメントや機能と組み合わせれば、もっと出来ることの範囲が広がるので、ぜひ試してみてください!