
- 1. はじめに
- 2. 新規アプリを作る
- 3. 新レスポンシブモードへ変更
- 4. 画面のデザイン
- 5. データベースの設計
- 6. Tweet 部分にデータベースの内容を反映させる
- 7. デザインの修正
- 8. Tweet ボタンの処理を作る
- 次回
- コンテンツ
1. はじめに
この記事は 【 twitter のような簡単な SNS を bubble で作ってみる(新レスポンシブ版)】の第1回です。 過去の記事(入門者向け)では基本的に旧レスポンシブエンジンを使う事を想定して執筆されていましたが、新レスポンシブが普及してきた事を踏まえて、旧シリーズを新レスポンシブに対応した形で書き換えていきます!
前提条件等、確認されていない方は先にこちらの記事を確認してください。
ここでは、簡単な twitter もどきの Webアプリを作成してみます。 機能としては大きく2つです。
- ツイートする
- ツイートを一覧表示する
2. 新規アプリを作る
では、早速始めていきましょう!
新しくアプリを作る場合は画面右上の「NEW APP」というボタンを押します。
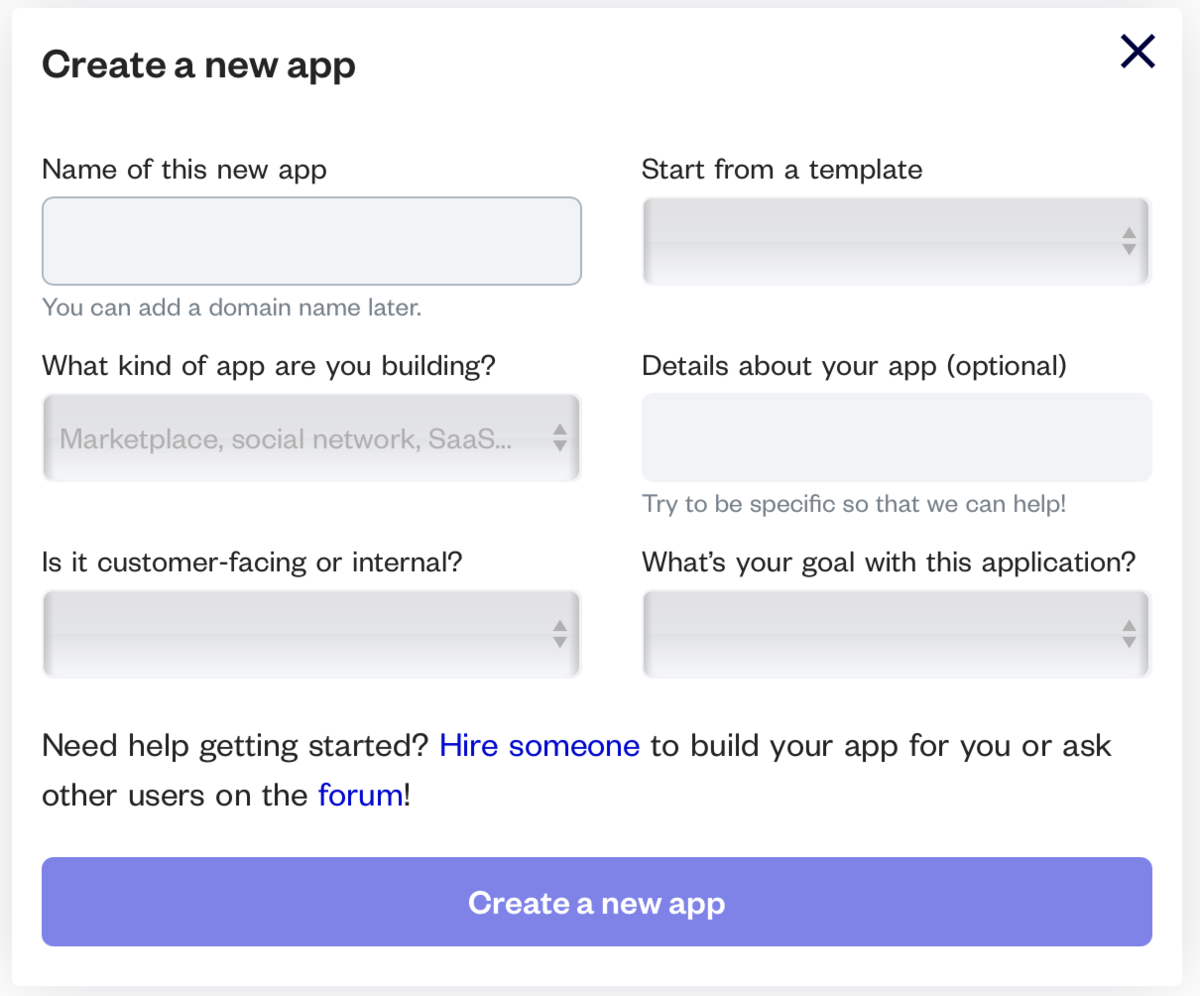
「Create a new app」という画面が表示されます。
Name of this new app の欄に新しいアプリの名前を入力します。
今回は twitter もどきなので、[Twetter1234]にしてみます。入力したら「CREATE A NEW APP」ボタンを押します。

Bubble の編集画面が表示されます。
左側に「New Application Assistant」というのが表示されます。
一度くらいは、この Application Assistant を見てみるのも良いかとは思いますが、通常は「Start with a blank page」を押し、「Close the assistant」をクリックすることで新規アプリを作ることができるようになっています。

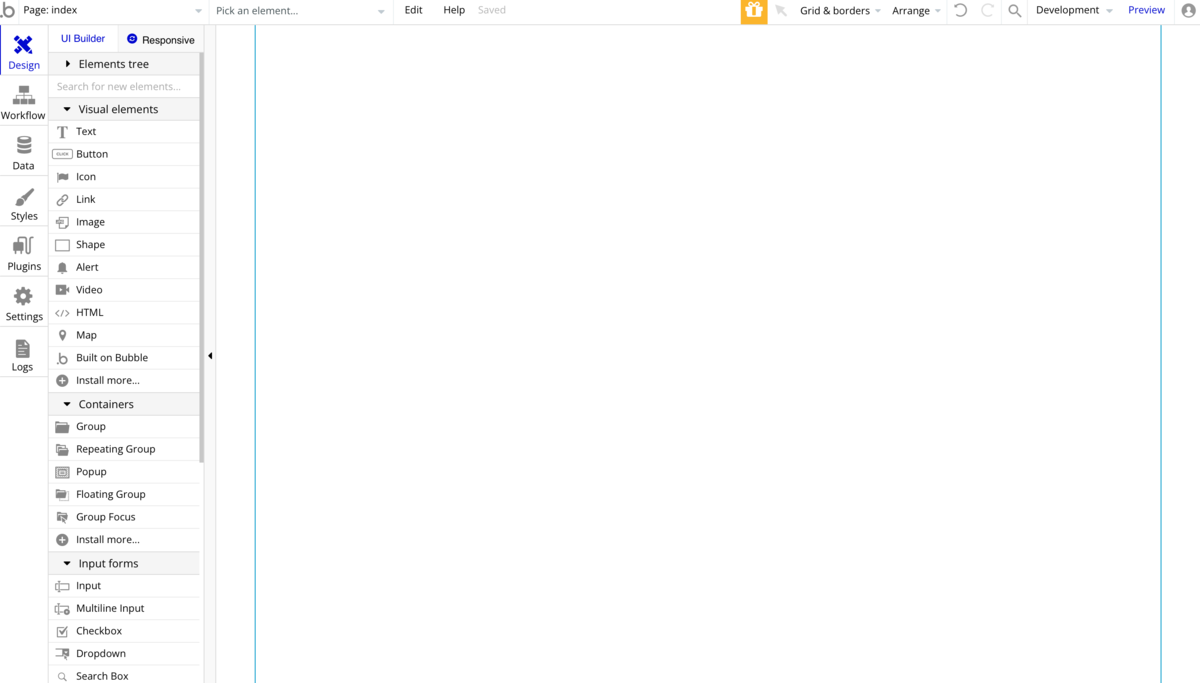
完全なブランク状態の編集画面が表示されます。
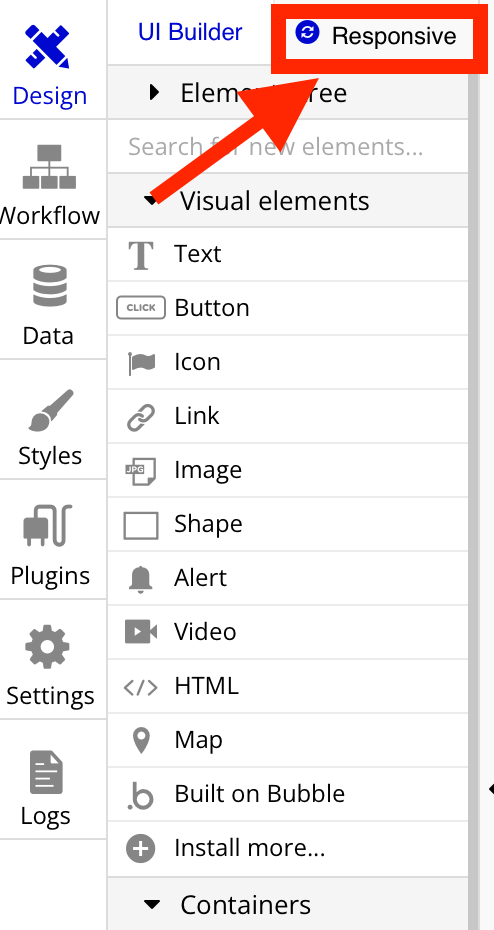
3. 新レスポンシブモードへ変更

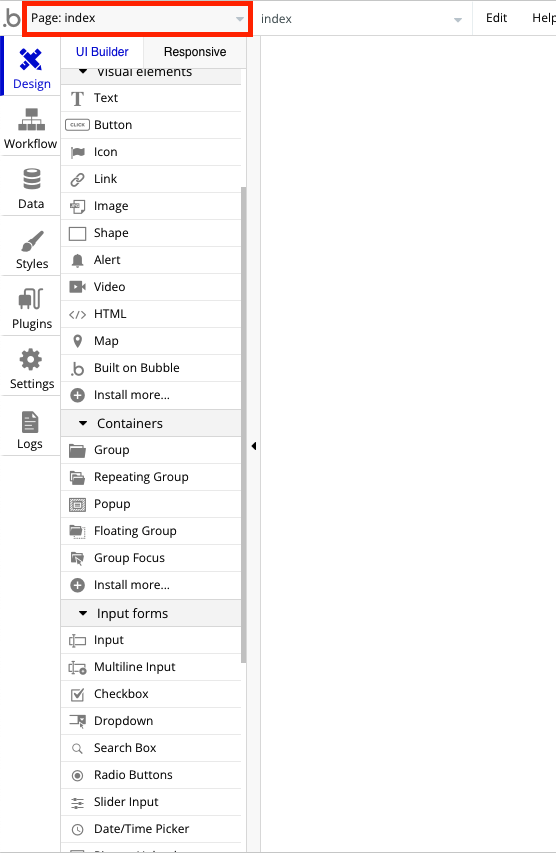
上の画像のResponsiveの所をクリックします。

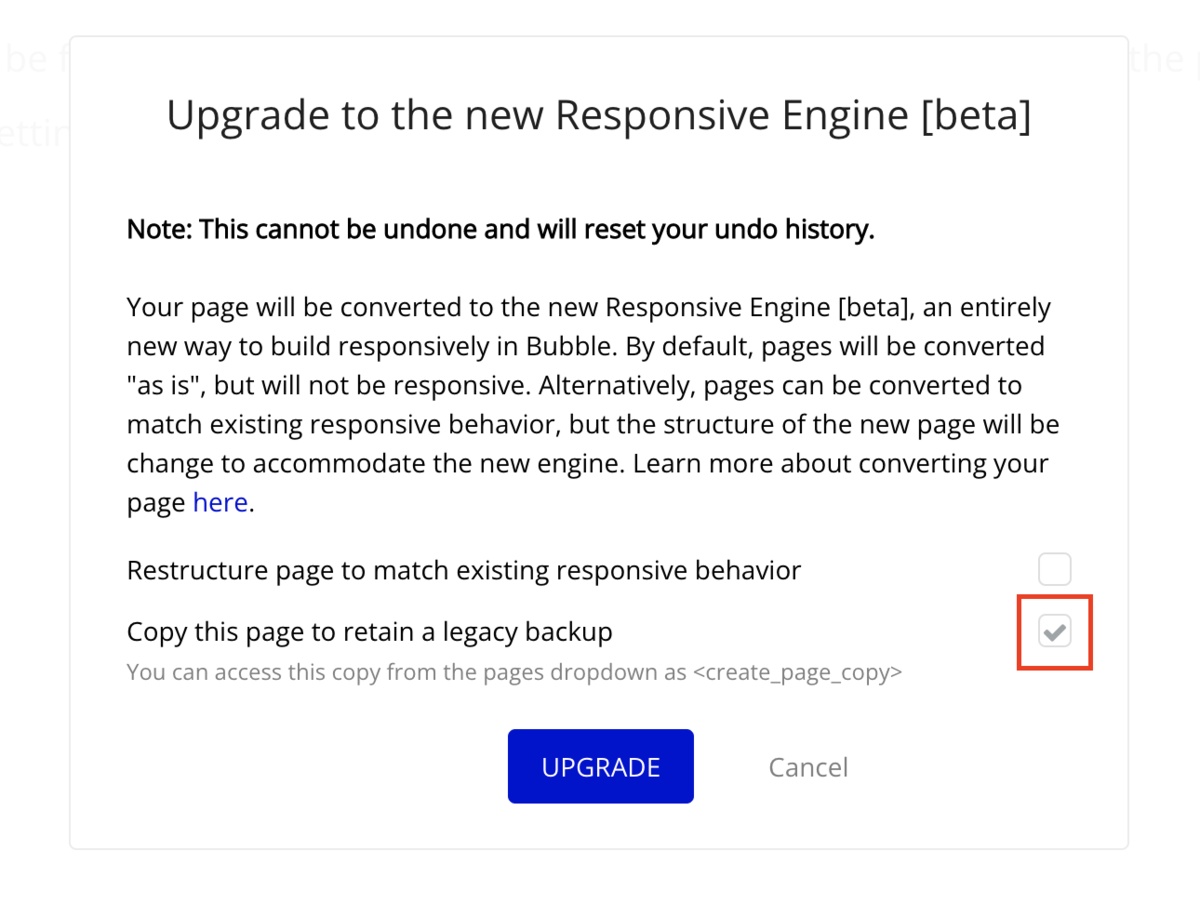
Upgrade responsive [beta]をクリックします。

赤枠の"Copy this page to retain a legacy backup"にチェックを入れておくことで、旧レスポンシブのバックアップをとっておくことができます。
最後にUPGRADEボタンを選択します。

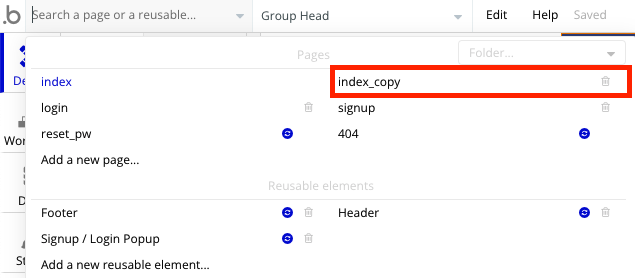
バックアップが取れているか確認してみましょう。

赤枠のように新レスポンシブにしたpage名+_copyという名前のpageが作成されます。
4. 画面のデザイン
まずはindexページのサイズを確認しましょう。
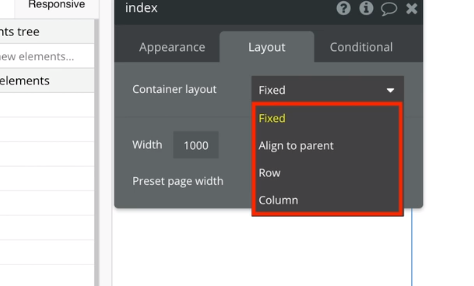
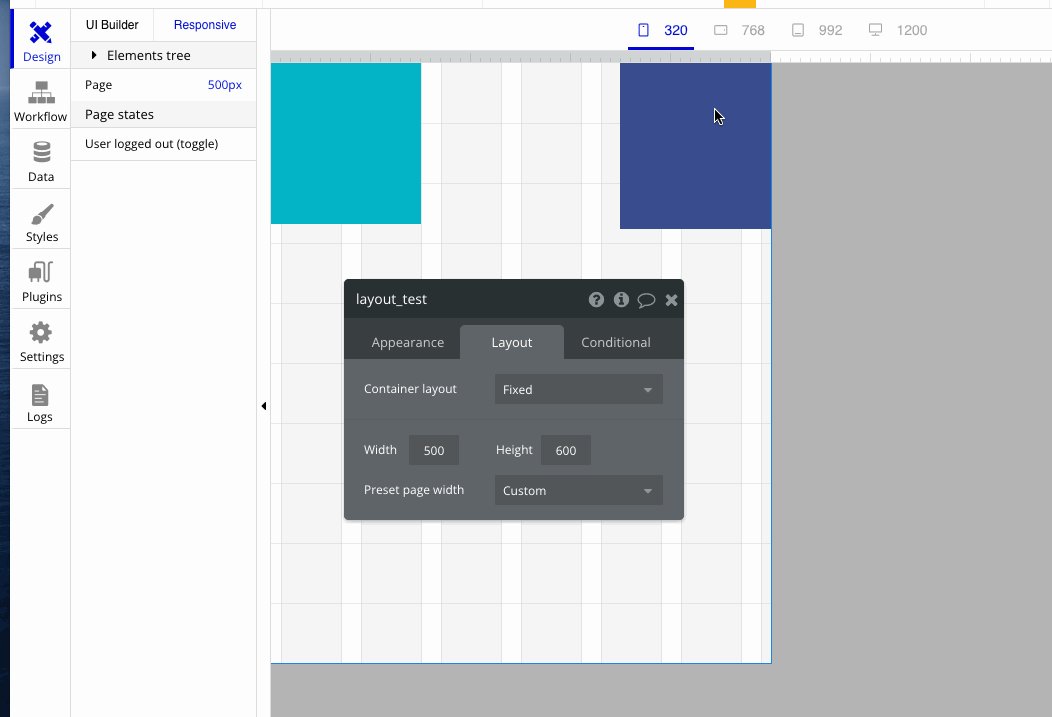
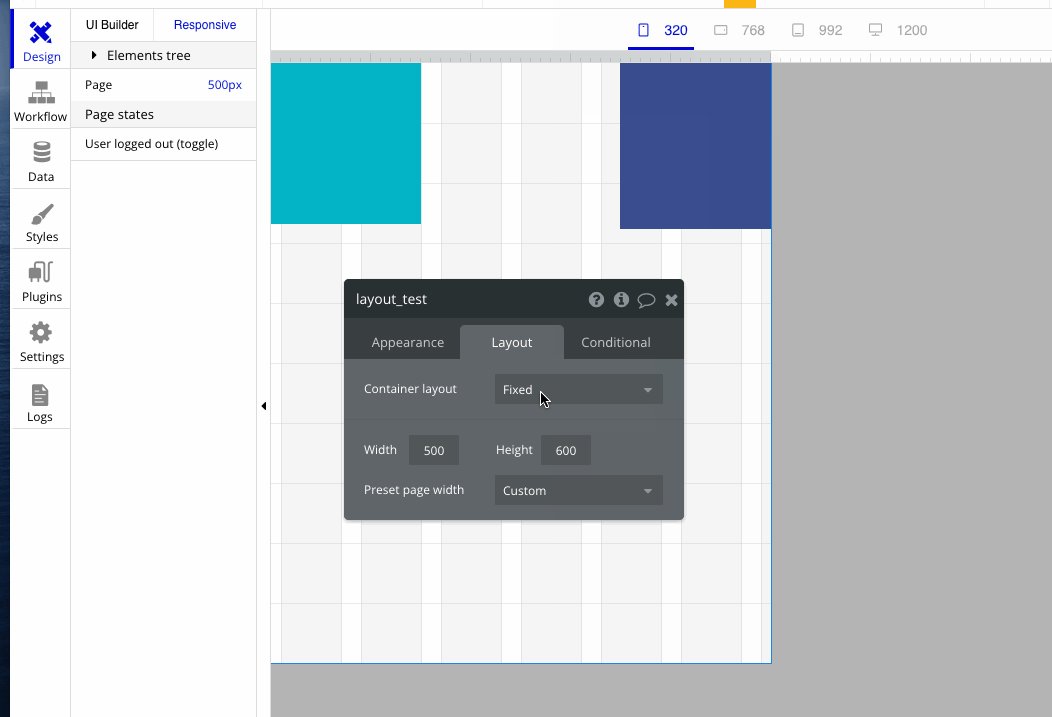
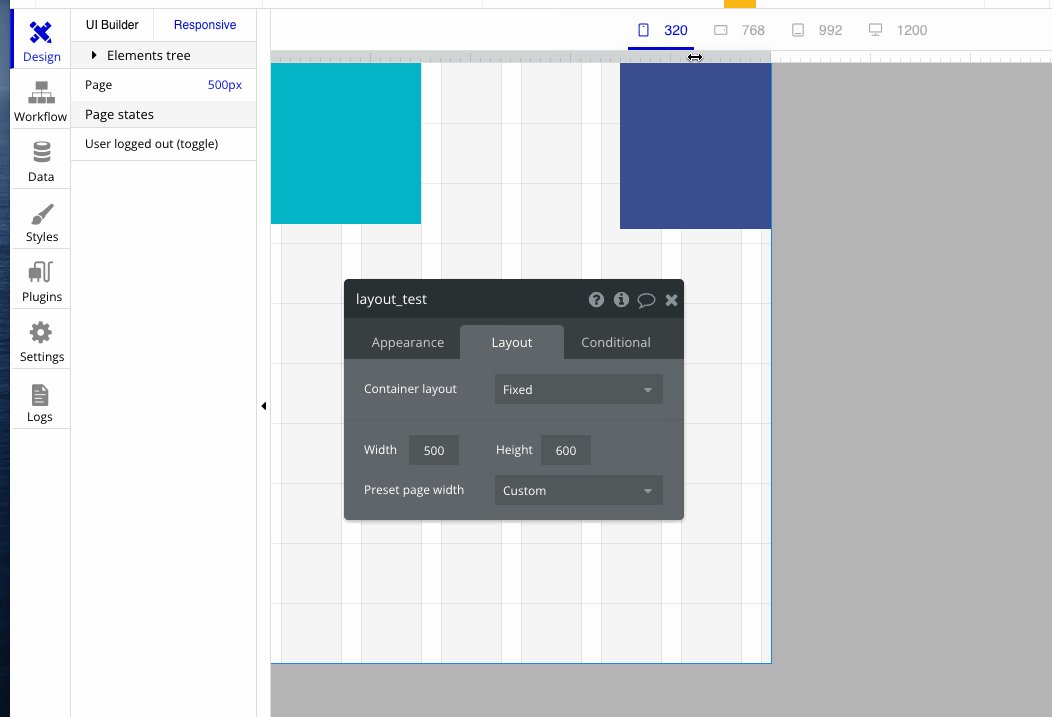
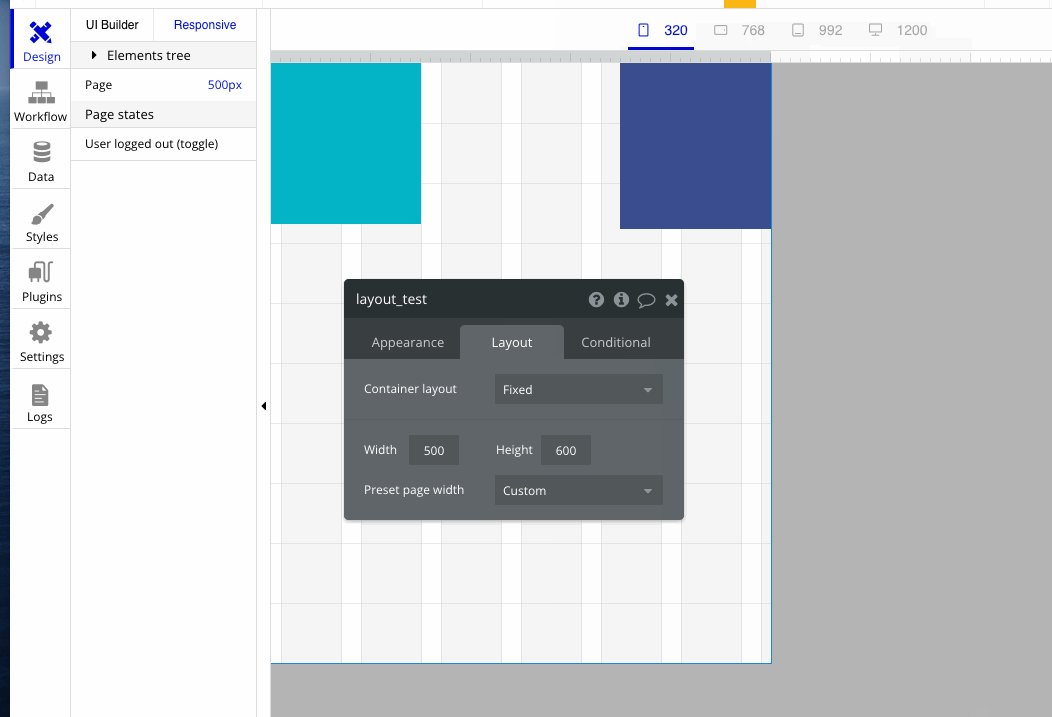
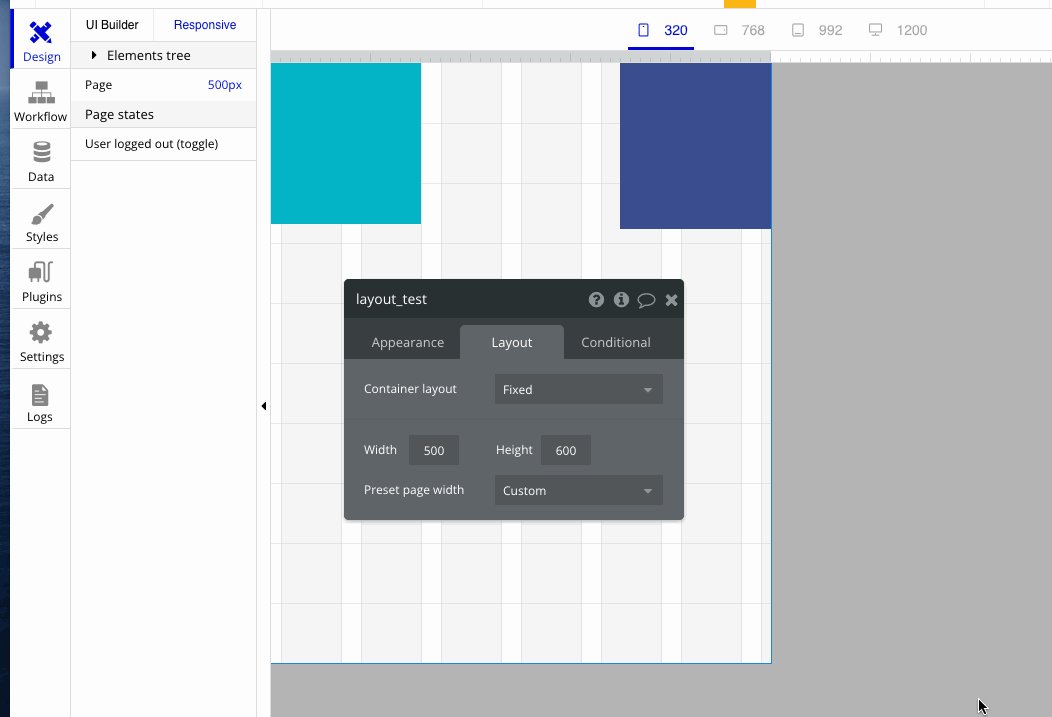
右側のデザインエリアのところでダブルクリックすると次のような表示が出ます。

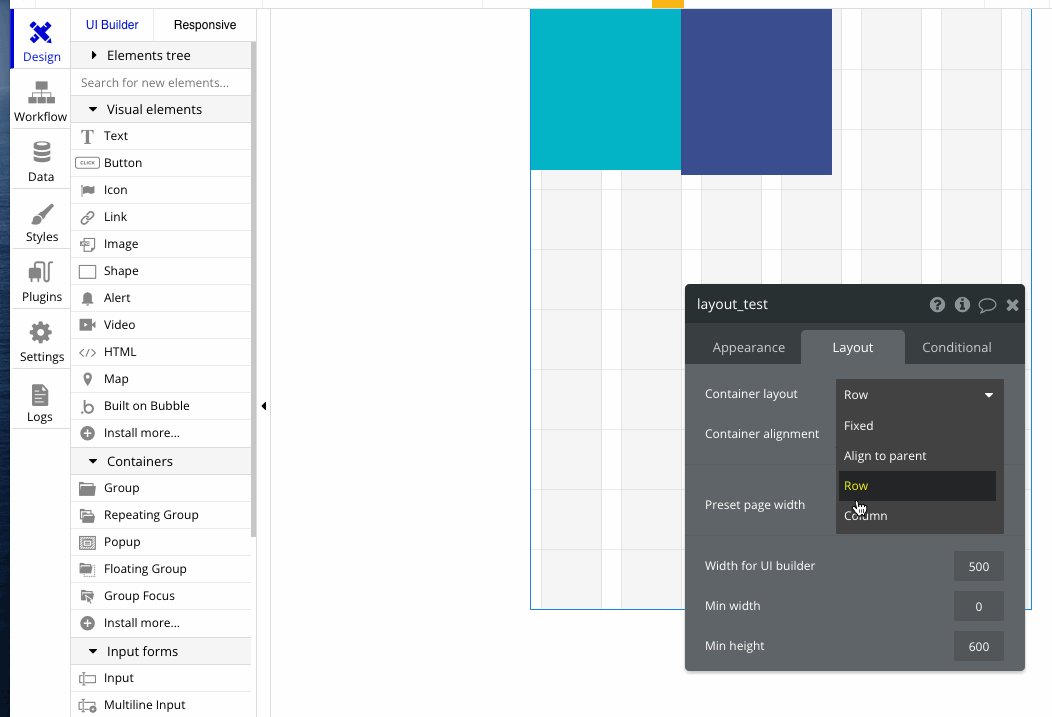
Container layoutを選択すると、「Fixed」「Align to parent」「Row」「Column」が出てきます。
4.1. 4つのレイアウトタイプの解説
- Fixed Fixed containerは、画面やコンテンツのサイズが変わっても変化はありません。

- Align to Parent 親要素に合わせて動きます。

- Row 要素が横に並びます。

- Column 要素が縦に並びます。

基本的には、開発は画面の上からしていくのでColumnが一番使うかと思います。今回もColumnを選択しましょう。

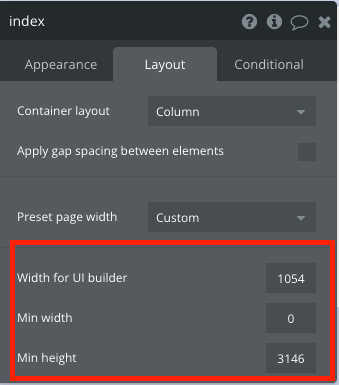
赤枠にそれぞれ、width for UI builder,Min width,Min heightがありますが、それぞれの意味は以下のようになります。
- width for UI builder:開発する際の画面の横幅
- Min width:画面の最小幅
- Min height:画面の最大幅
layout設定は今は一旦、上画像のように設定してください。

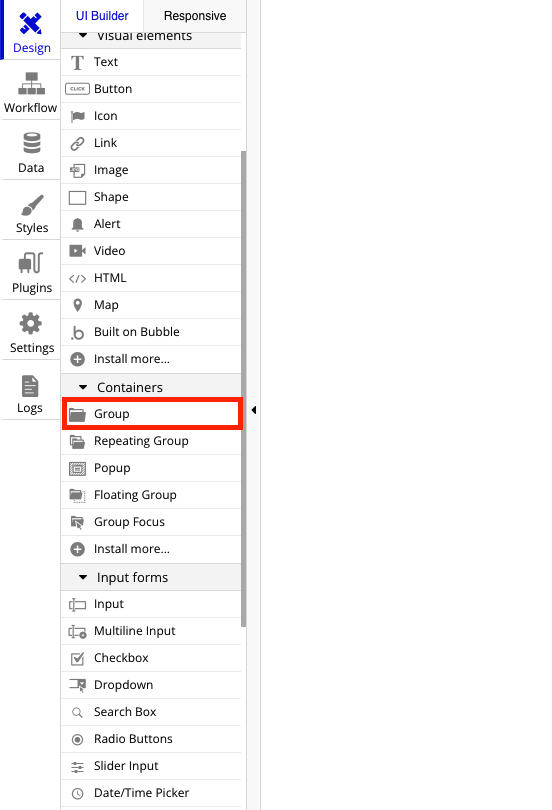
このキャンパスに左側のツールから要素を選んで配置していくのですが、まずはヘッダ部分とボディの部分に分けようと思います。
上画像のContainers の中にある Group をクリックしデザインエリアの好きなところでクリックします。

するとデザインエリアの中に Group A という要素が作られます。
この Group A をヘッダーエリアにしたいので、Group A の名前を Group Head に変えます。

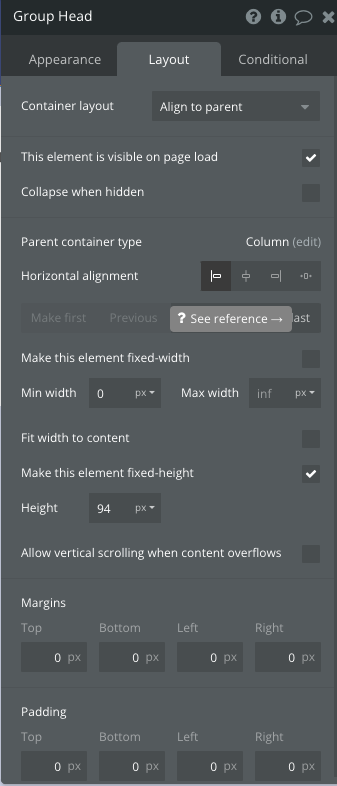
そしてそれぞれ新レスポンシブでの設定をしていきます。
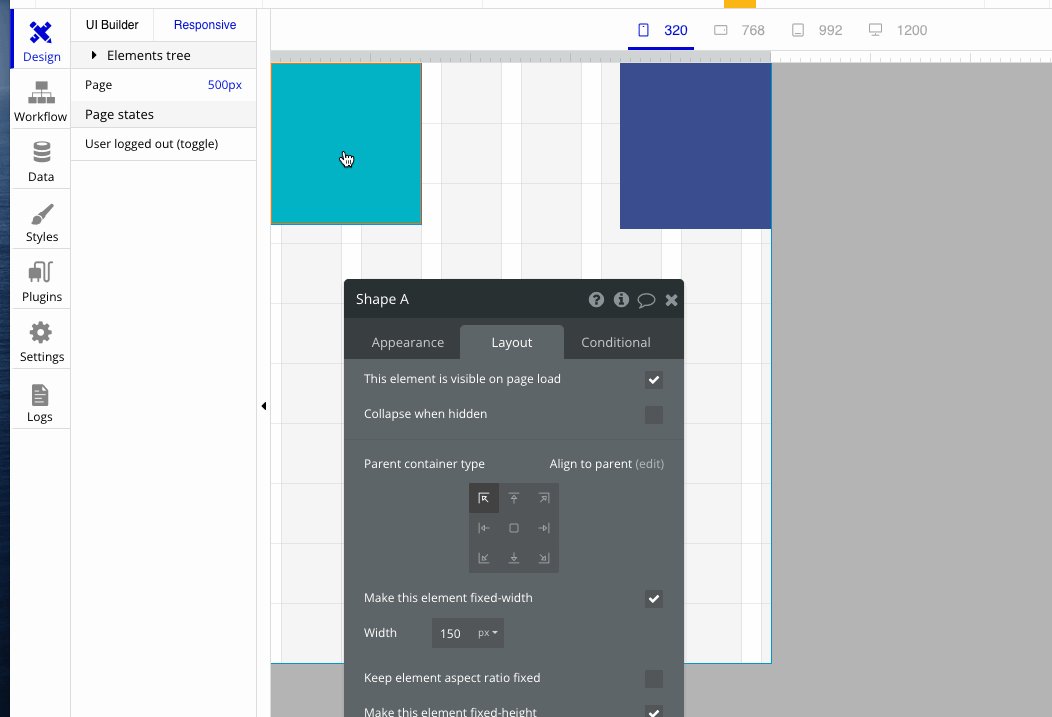
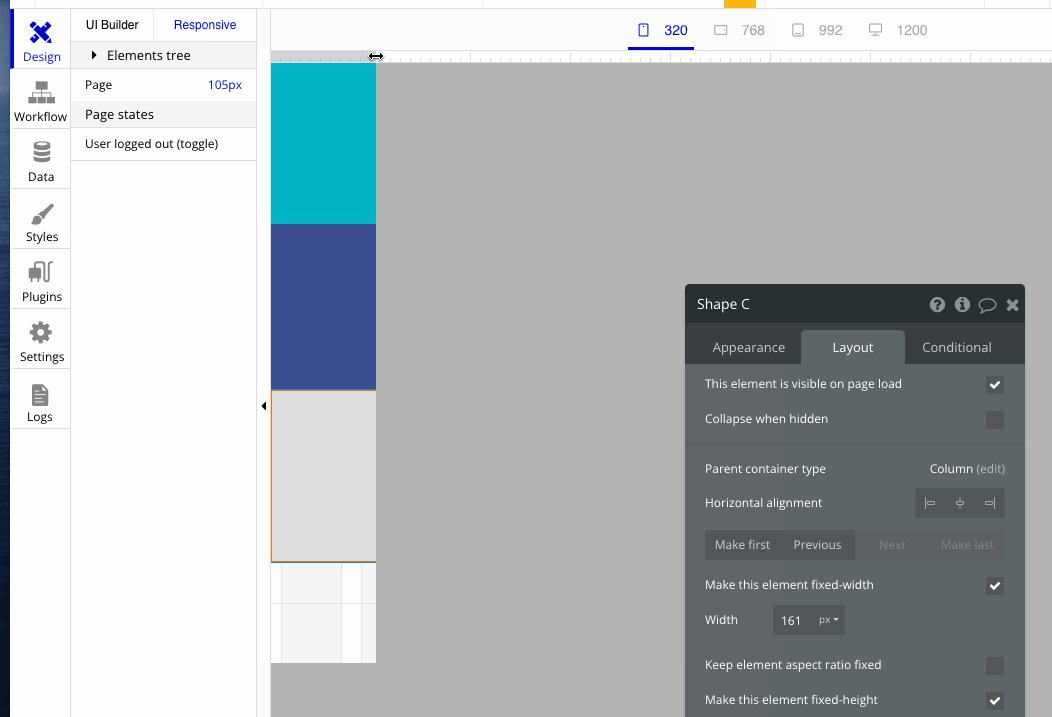
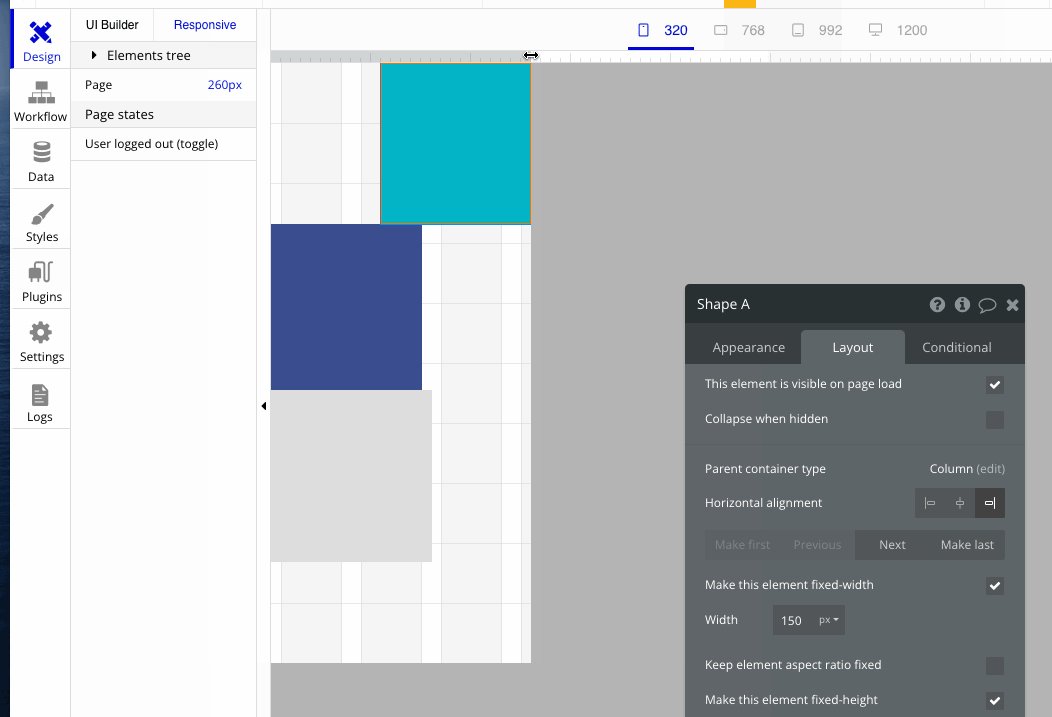
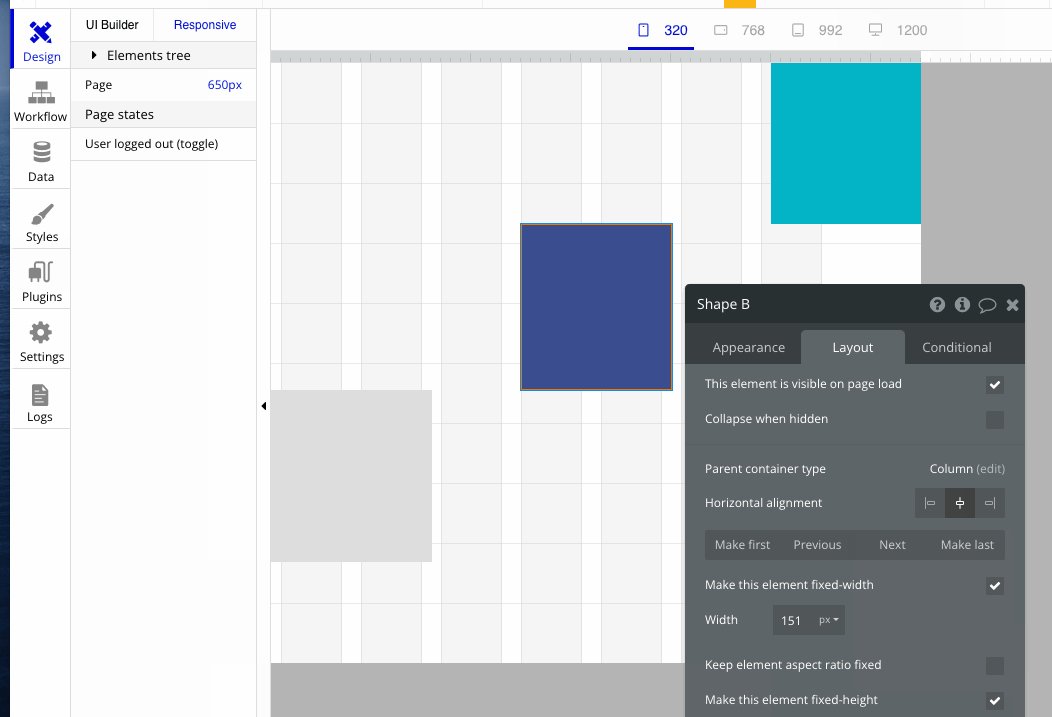
Container layoutは「Align to parent」を選択。
Make this element fixed-widthのチェックを外しましょう。ここにチェックが入っていると横幅が固定されますが、今回は画面サイズに応じて横幅も伸びて欲しいのでチェックを外しています。
Make this element fixed-heightにチェックを入れて、Heightを94pxにします。
わかりやすいように Group Head の色を変えます。
Style に Default Group が設定されていると思いますので、一度 Remove Style をクリックして Style を外してください。
そうすると、Background style と Color の設定ができると思いますので、Background style を Flat color、Color を 好きな色などに設定してください。
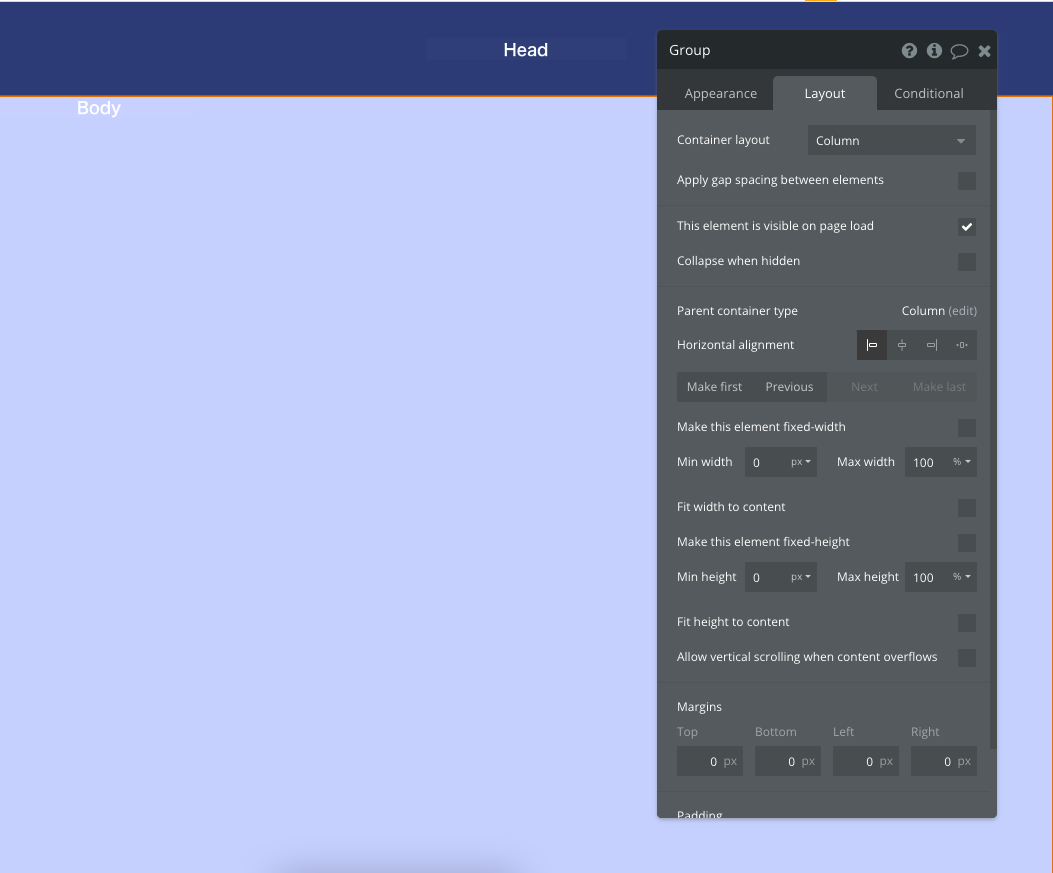
もう一つコンテンツボディの部分を作りたいので、Group Head をコピーして作ります。
Group 名を Group Body に変更し、layoutの設定を以下のように変更します。

この状態で右上の Preview をクリックします。
するとブラウザに新しいタブが開かれて、プレビューをみることができるようになります。

4.2. ヘッダー部分のデザイン
それでは続いてヘッダー部分をデザインしていきます。
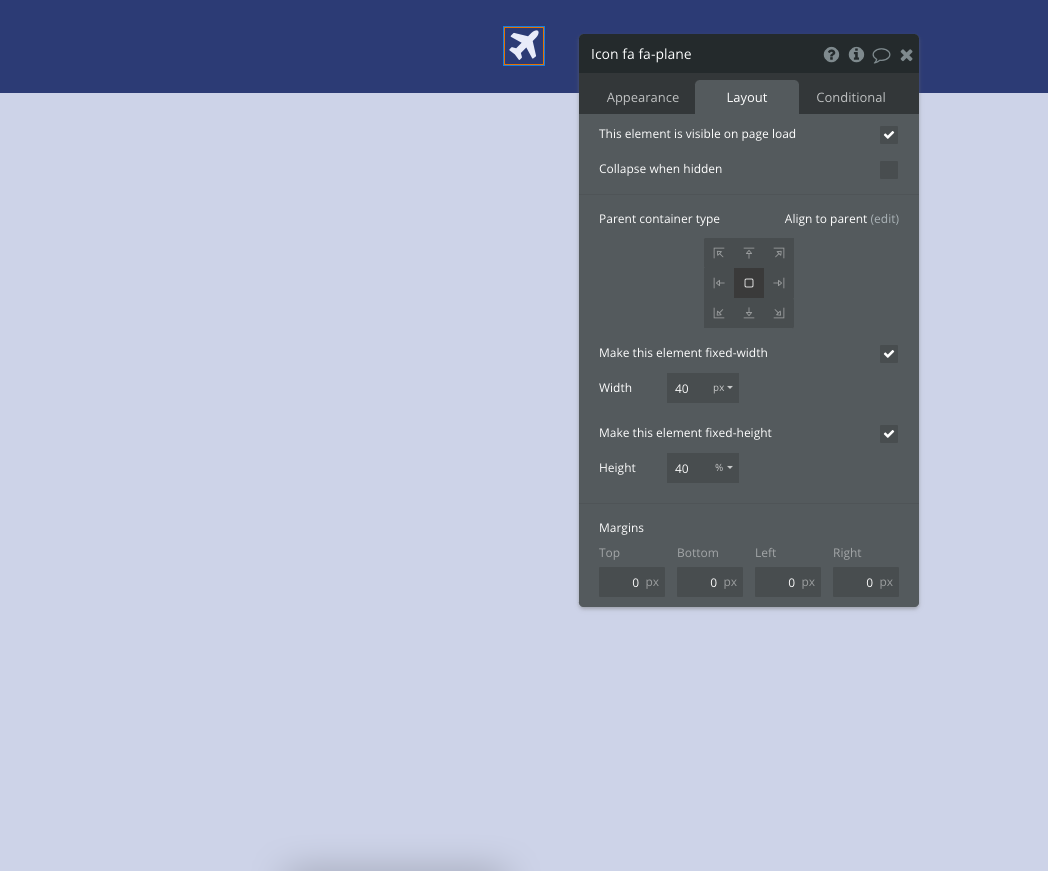
真ん中に飛行機アイコンを配置しようと思います。
layoutは以下のように設定してください。

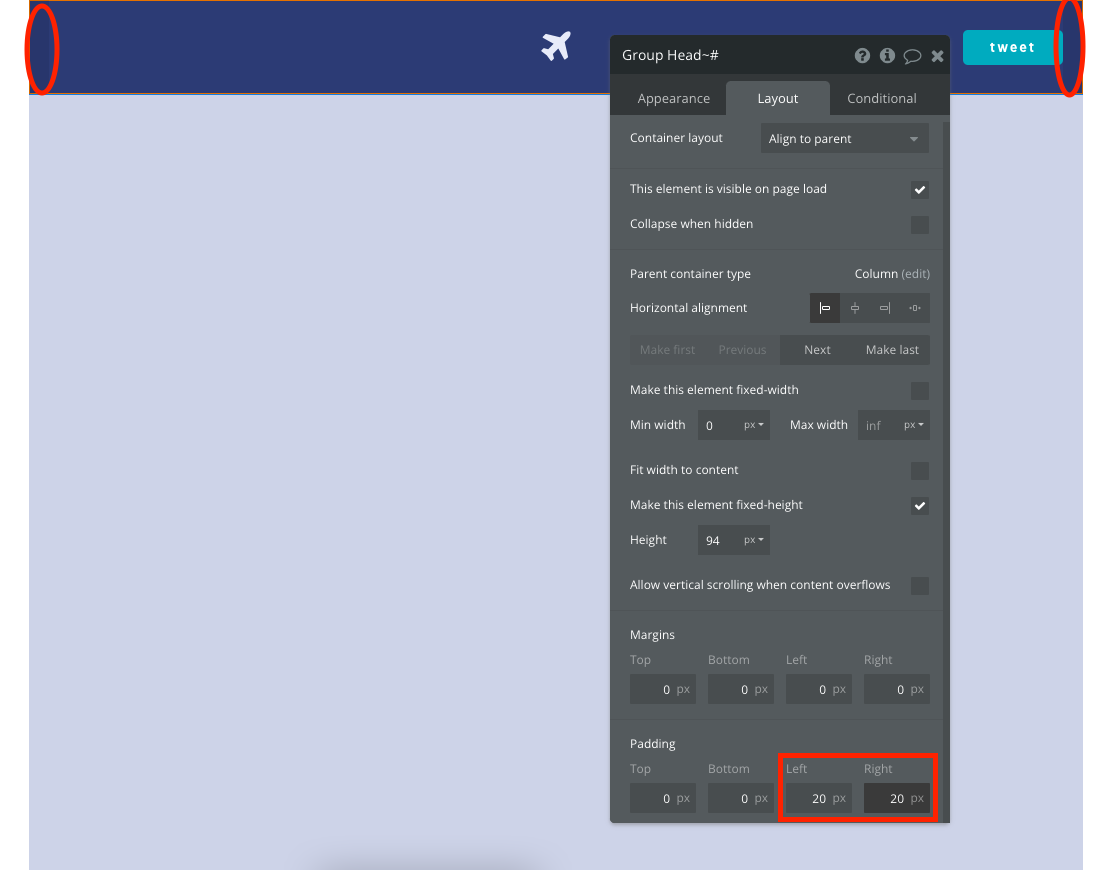
あとはツイート用のボタンを右上の方に配置しておきます。

ただこれだと、ボタンの右側に余白がないので、Group HeadのpaddingのLeftとRIghtに20pxずつ設定をします。

4.3. ボディ部分のデザイン
続いて、ボディ部分をデザインしていきます。
ここは、ツイートした投稿が表示されるエリアになります。
背景を少しだけ灰色にして、ツイートした部分を作成します。
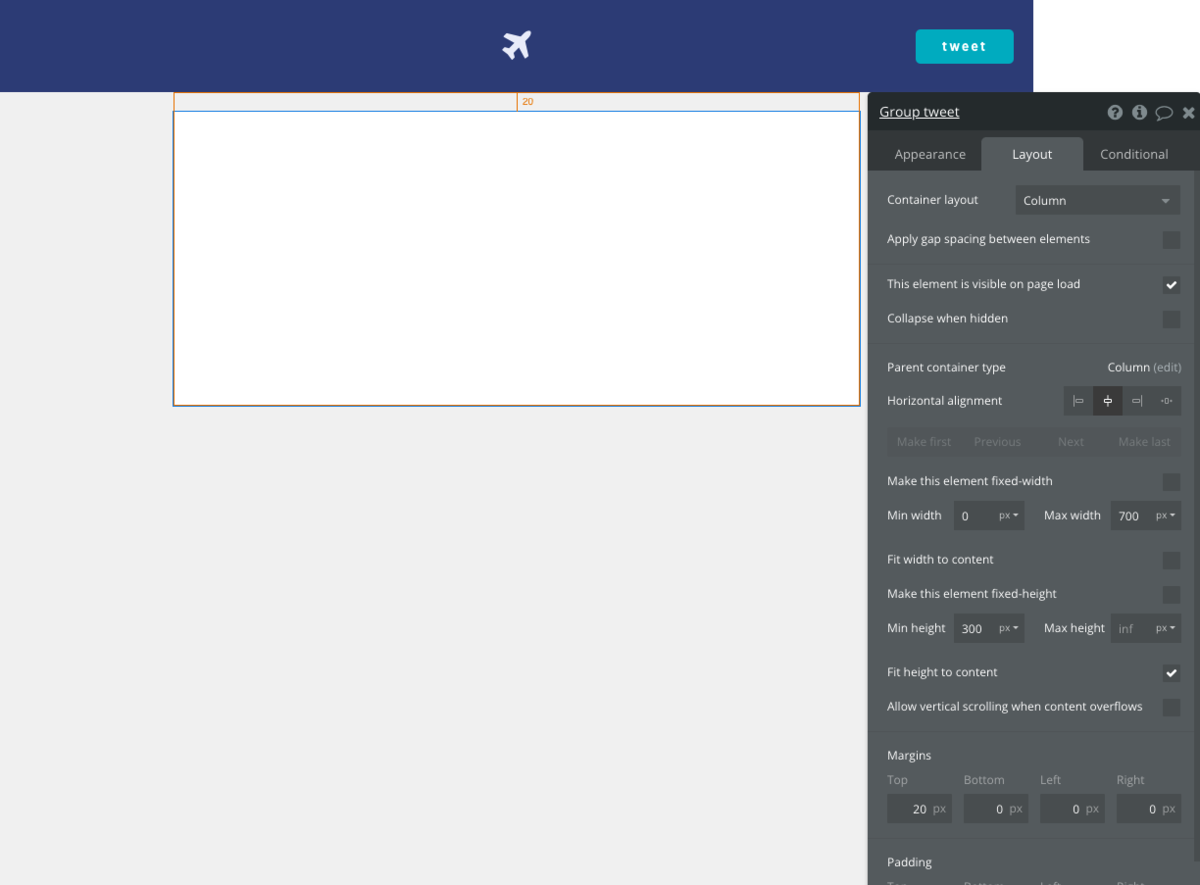
Group を配置し、Group Tweet と名前をつけます。
LayoutはContainar layout→Columnと設定しその他は画像の様に設定をします。
今回このグループを置くとヘッダーにピッタリくっついてしまうのでMarginsのtopを20pxと設定をし上に隙間を開ける様にします。

5. データベースの設計
続いてデータベースの設計を行います。
とは言っても、今回は Tweet の内容を格納するだけの簡単なものを作成します。
5.1. テーブルのデザイン
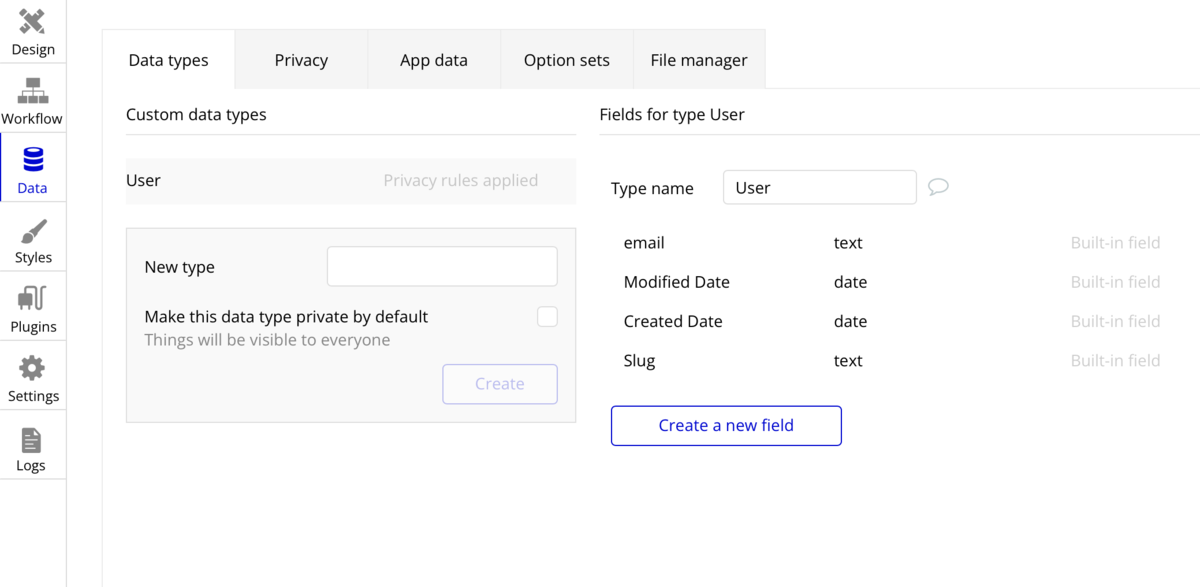
まず、Bubble Editor で「Data」タブをクリックします。
すると次のような画面が表示されます。

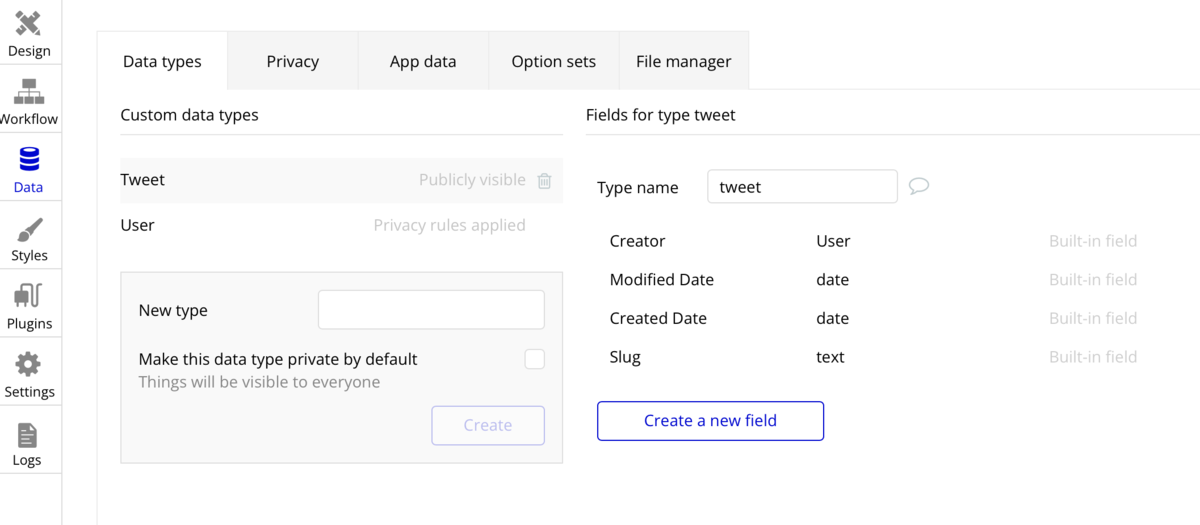
この画面の「New type」というところに「Tweet」と入力し、「Create」ボタンを押します。そうすると「Tweet」というテーブルができます。

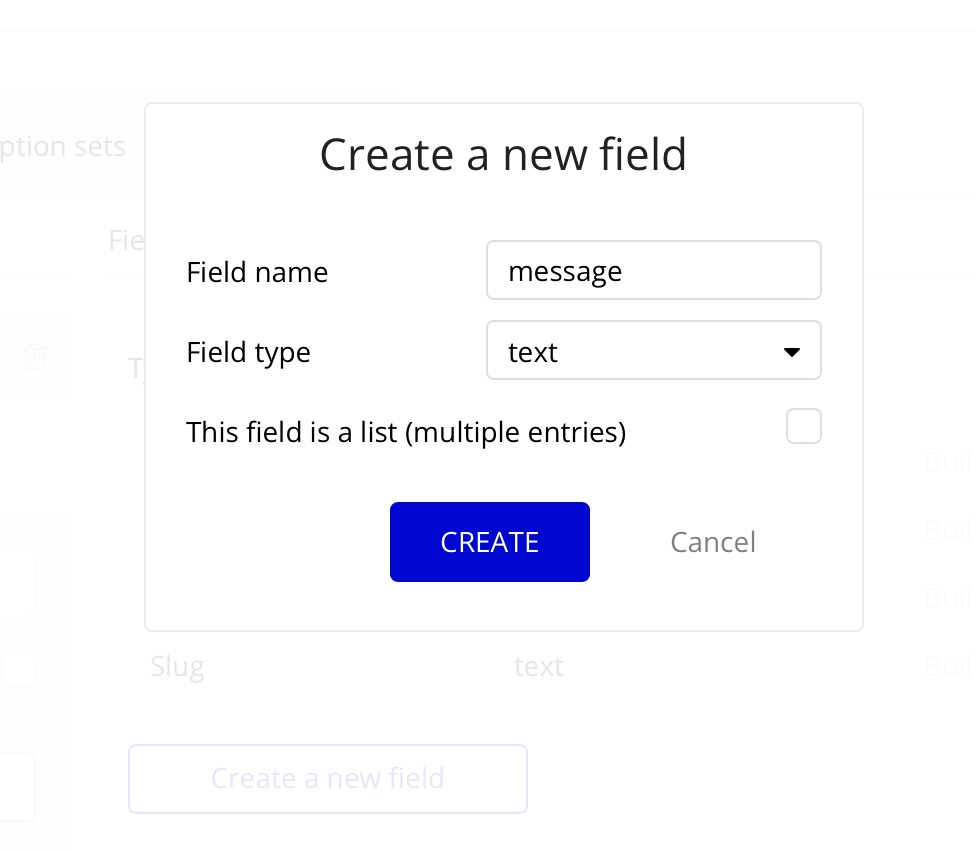
ここで、「Create a new field」というボタンを押して、新しい field を作ります。
Tweet の内容を保存するところになりますので、ひとまず、「Message」としておきます。
Field type は text を選んで「CREATE」ボタンを押します。
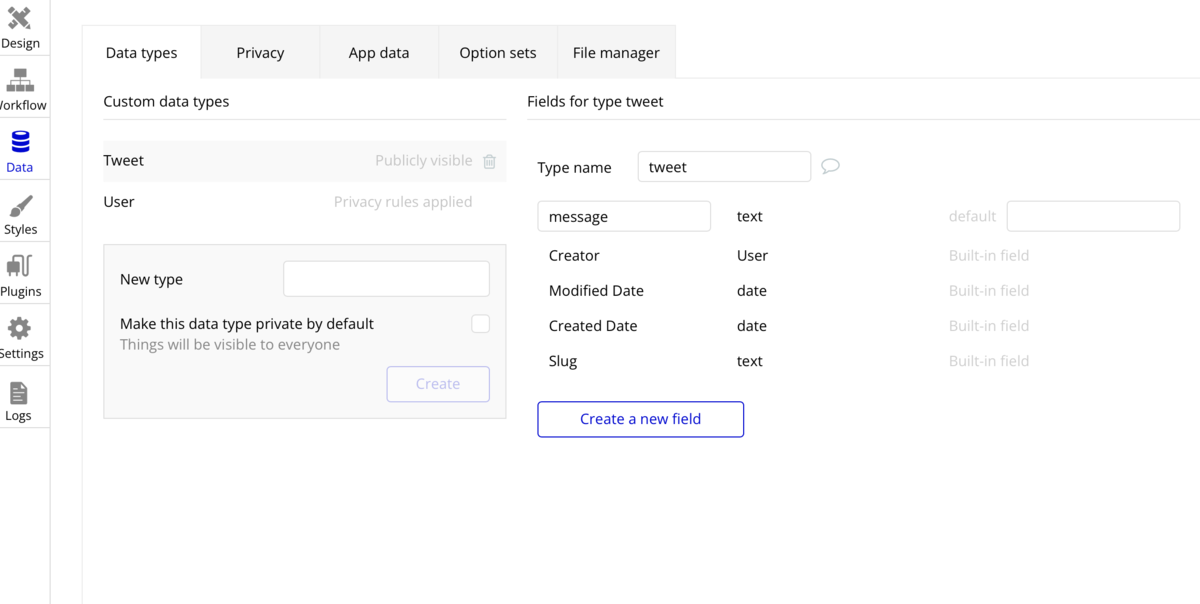
そうすると Message という Field ができたのを確認できます。


5.2. データの作成
続いて、このテーブルに実際のデータを作成していきます。
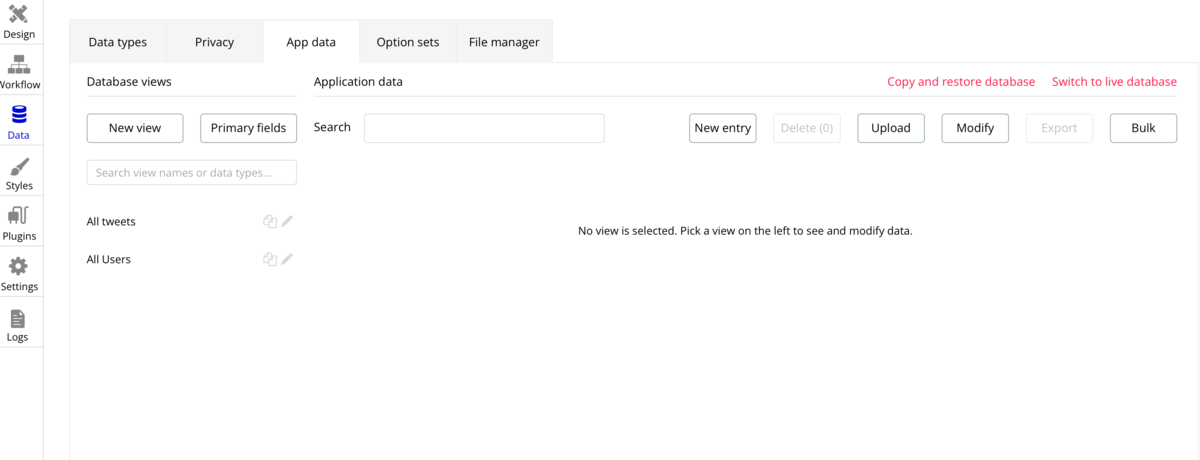
「App data」タブをクリックします。

ここで、「All Tweets」を選択し、「New entry」ボタンを押します。
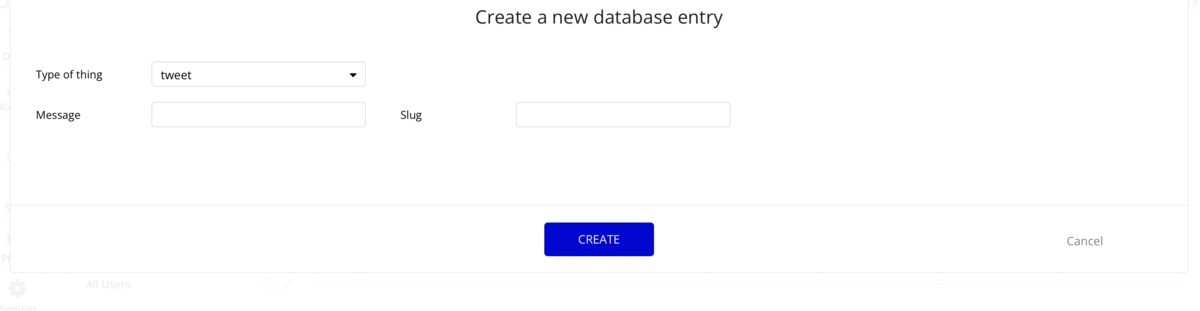
すると、「Create a new database entry」という画面が表示されます。

Message 欄に Tweet したい内容を入力して、「CREATE」ボタンを押します。
ひとまず、「はじめての Bubble データベース」と入力しておきます。
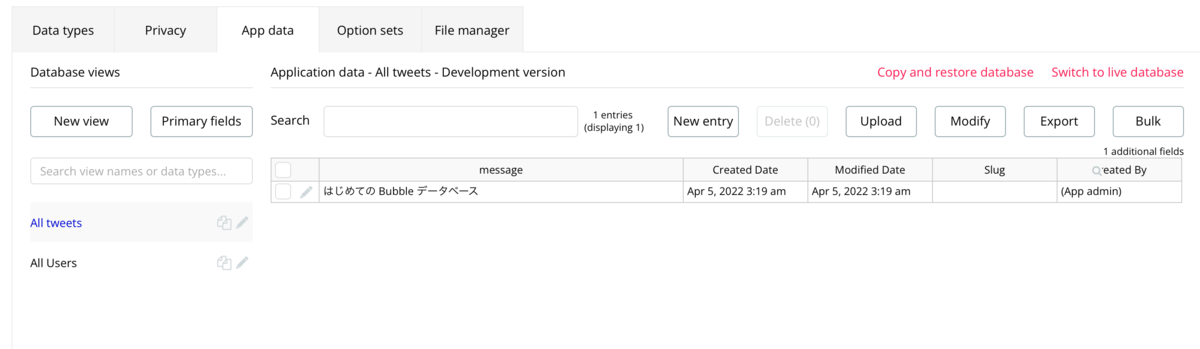
そうすると、次のように Tweet テーブルの Message Field に「はじめての Bubble データベース」が入力されていることを確認できます。
もし、入っていないようであれば、左下の「Refresh data」というリンクをクリックしてみてください。そうすると、画面が最新に更新されます。

6. Tweet 部分にデータベースの内容を反映させる
それでは、次は、Tweet 部分に実際のデータベースの内容を反映させたいと思います。
6.1. Repeating Group の設定
まずは、Repeating Group というのを利用します。
「Design」タブに戻っていただき、Containers の中から「Repeating Group」を選択します。
一旦、Tweet 部分の下の方に広く配置しましょう。
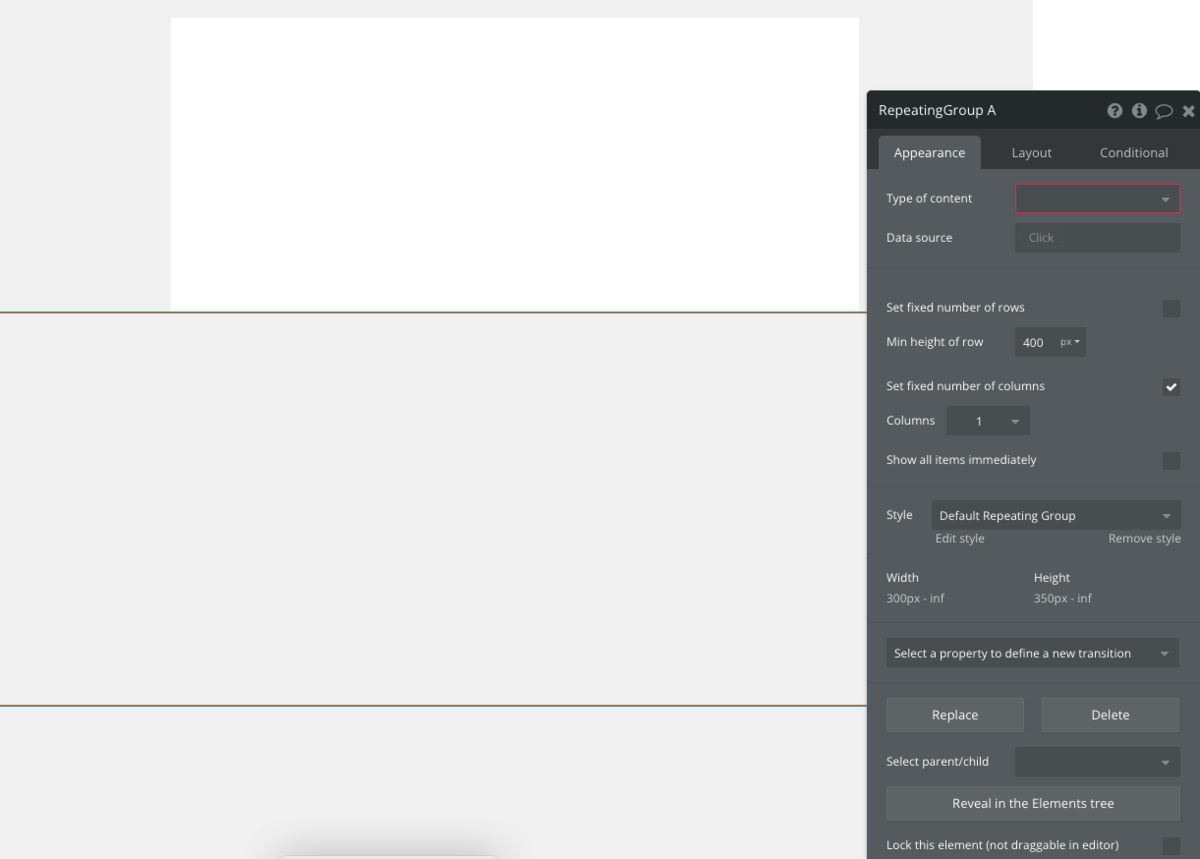
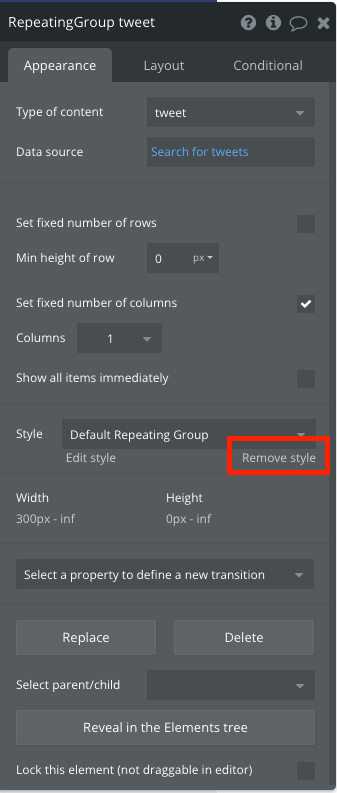
Appearanceは以下のように設定してください。

Remove styleを選択

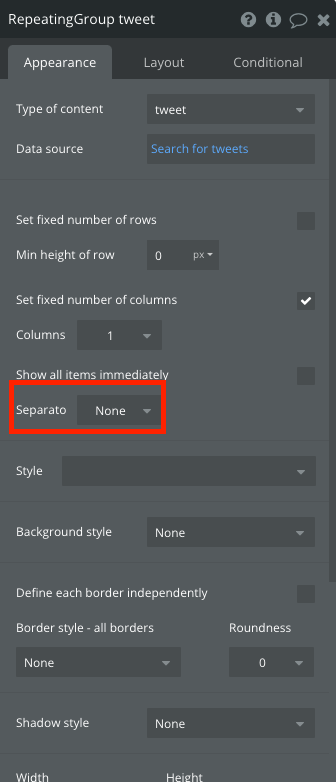
SeparatpをNoneにしてください。Separatoがsolidだと各データ毎に線が入ってしまうので今回はNoneにして線が表示されないようにしています。

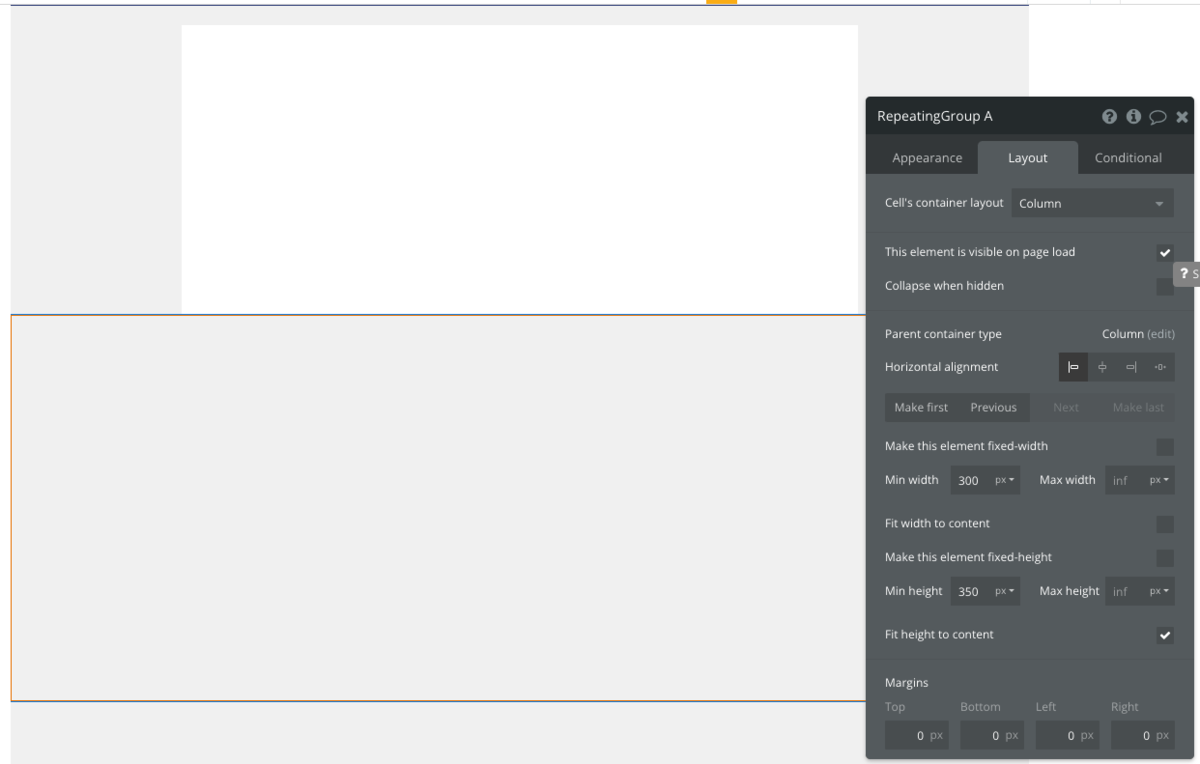
layoutは以下のように設定してください。

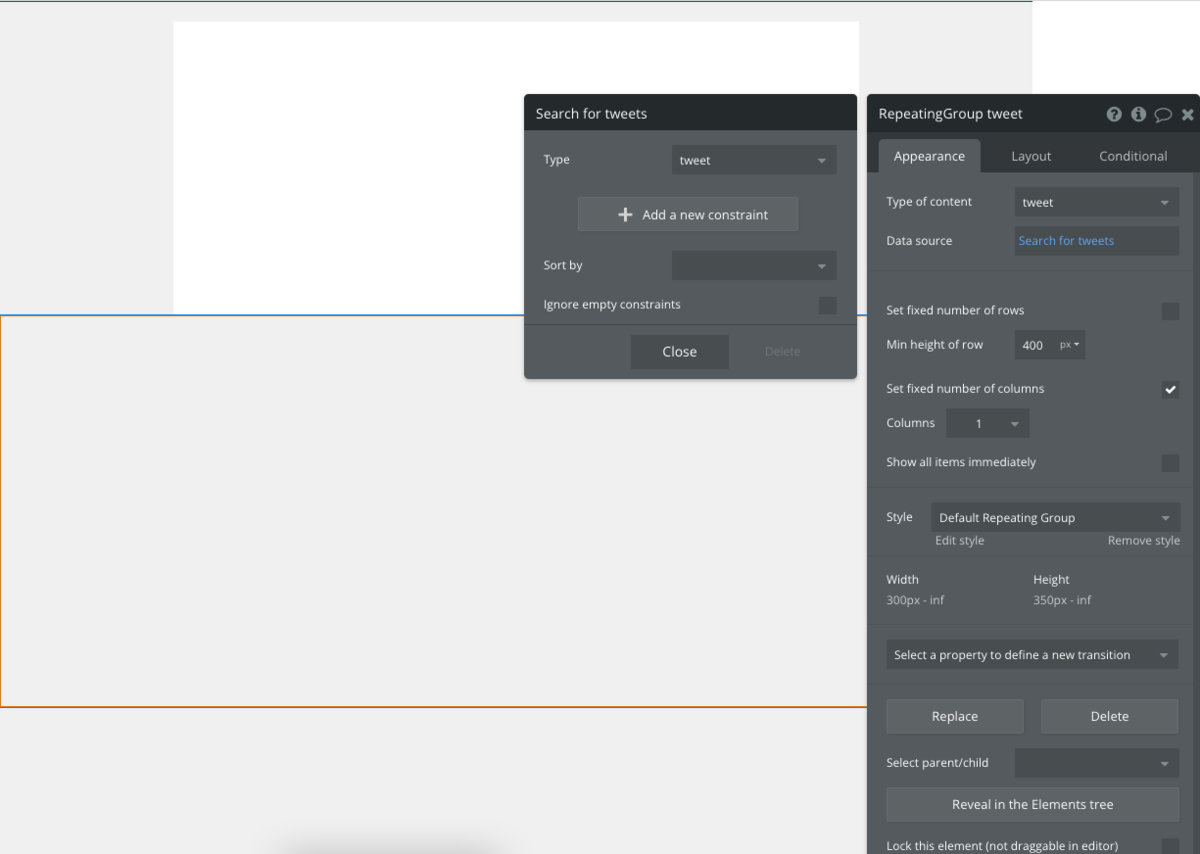
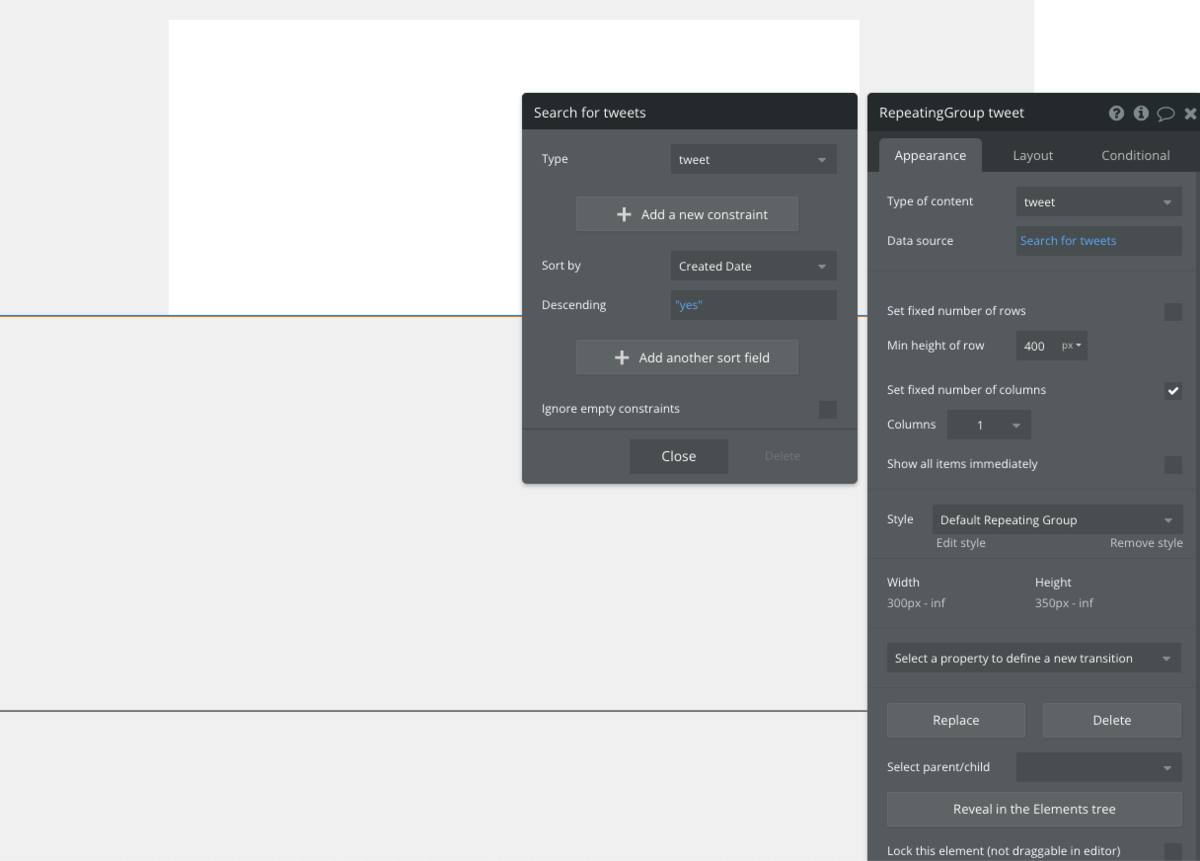
そして画像1枚目の赤く表示されている「Type of content」ですが、ここに使いたいテーブルを設定します。今回でしたら、Tweet テーブルを使いたいので、「Tweet」を選択します。
続いて、「Data source」ですが、「Do a search for」を選択し、Type に「Tweet」を選択します。これは「Tweet」テーブルから検索するという意味になります。
条件を入れたり、並び替えたりもできますが、一旦、ここまでで「Close」ボタンを押します。これで、この Repeating Group は Tweet テーブルと連携することができました。

上記の設定の場合、Tweet は古いものが上、新しいものが下になってしまいます。
最新の Tweet を上に持ってくる場合は、RepeatingGroup Tweet の Data source の Search for Tweet を変更し、Sort by に「Created Date」、Descending に「yes」を選択してください。
これは「Created Date」をキーにして並び替えを行い、その並び替えは「降順(大きい順)」に行うという意味です。

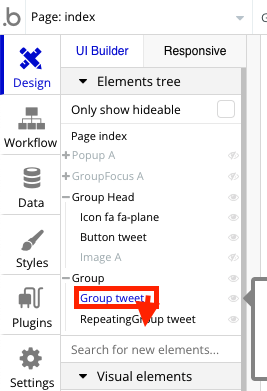
そうしたら、上にある Group Tweet を Repeating Group にドラッグ&ドロップします。もしくは、下画像のようにエレメントツリーからGroup Tweet を Repeating Groupの中に入れる事もできます(こちらは、新レスポンシブエンジンから追加された新しい仕様となります)。

6.2. Repeating Group 上の Group に Repeating Group の内容を反映させる
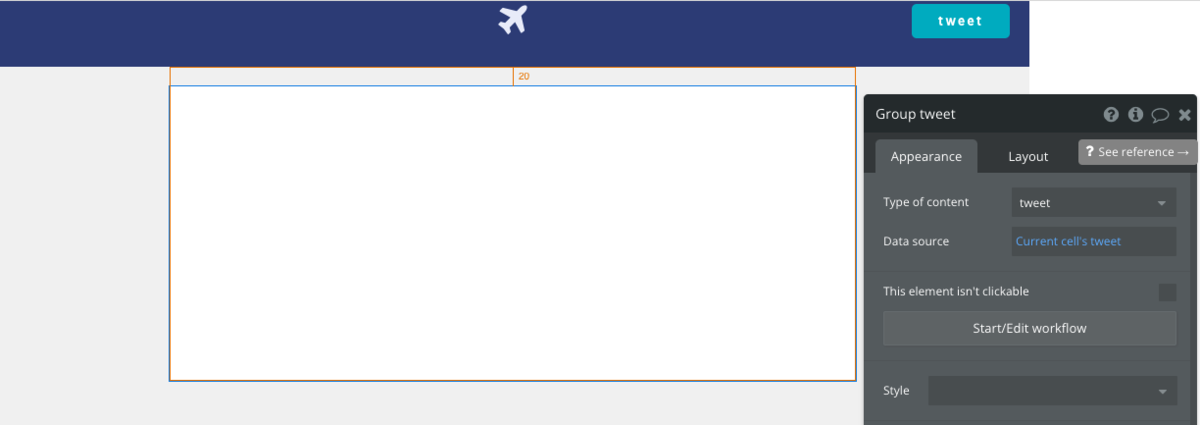
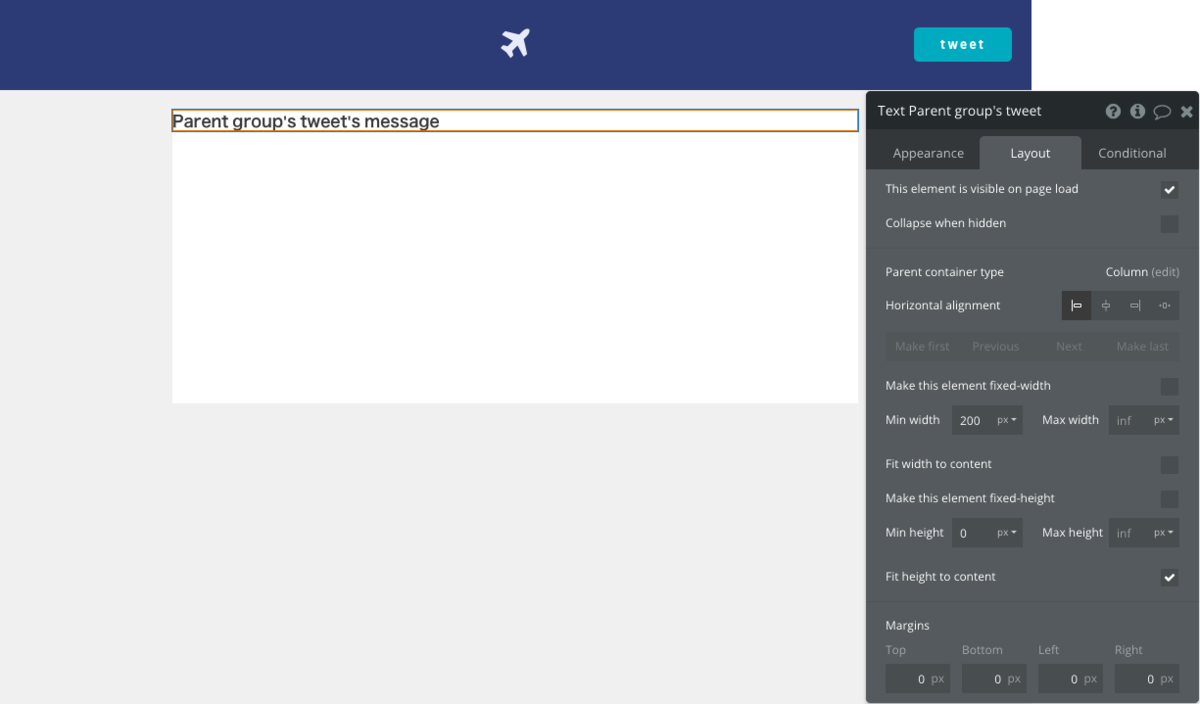
Group Tweet をダブルクリックしてプロパティを表示します。
ここの Type of content を Repeating Group と同じ「Tweet」に設定します。
Data source は「Parent group's Tweet」というものを選択します。
そうすることで、Repeating Group で検索された結果を利用することができるようになります。

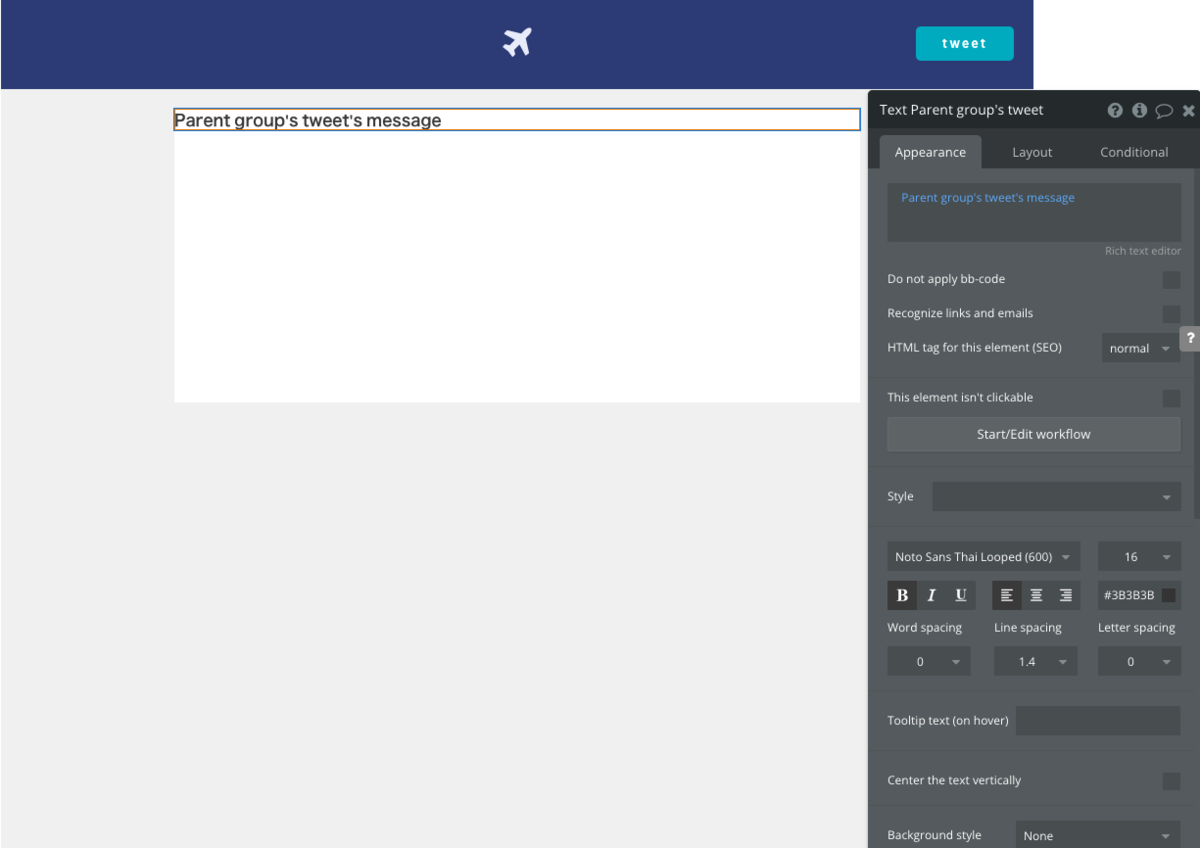
続いてこのグループの中にテキストを入れていきます。
「...edit me...」と入力されている文字をクリックして、「Insert Dynamic Data」をクリックし、Parent group's tweet'Is messageとしてください。

次にlayoutタブは以下のように設定をしてください。

7. デザインの修正
続いて、一旦デザインの修正をしていきます。
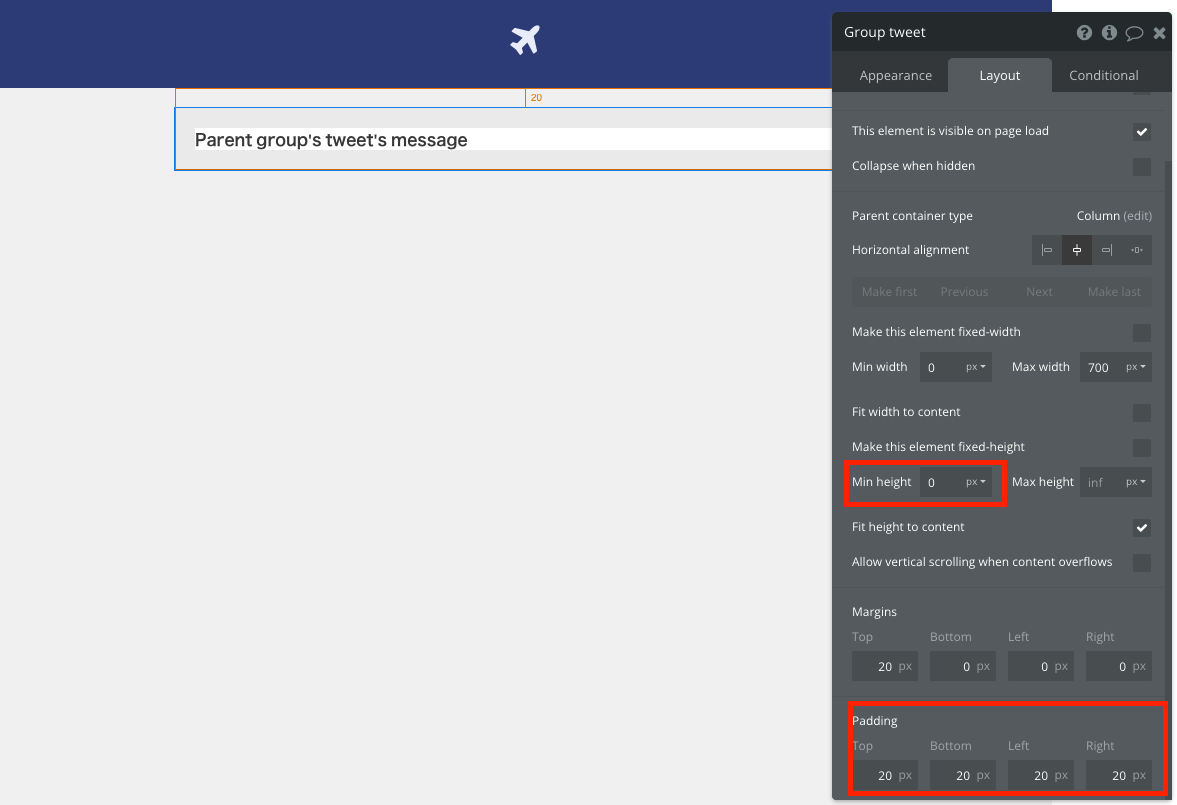
まず、group tweetのlayoutを下画像のように変更してください。
下画像のように Min heightnのチェックを外した理由は、Min heightが設定されているとGroup tweetの中のテキストがどれだけ短くてもgroup tweetの高さが固定されてしまうので、テキストの合わせてフィットするようにチェックを外しました。

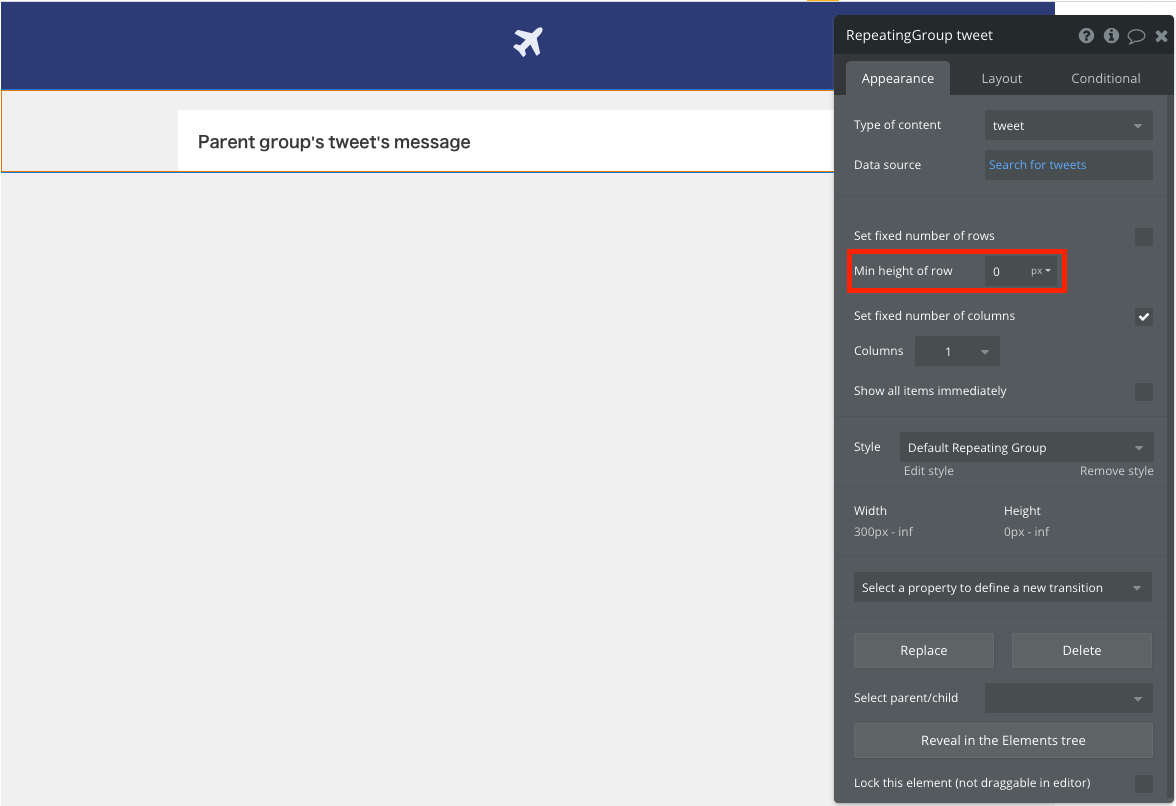
続いて、RepeatingGroup teetのMin height of rowの値も0にしましょう。
これも先ほどと同じ理由で、teet内容によって最適な高さにフィットさせたいからです。

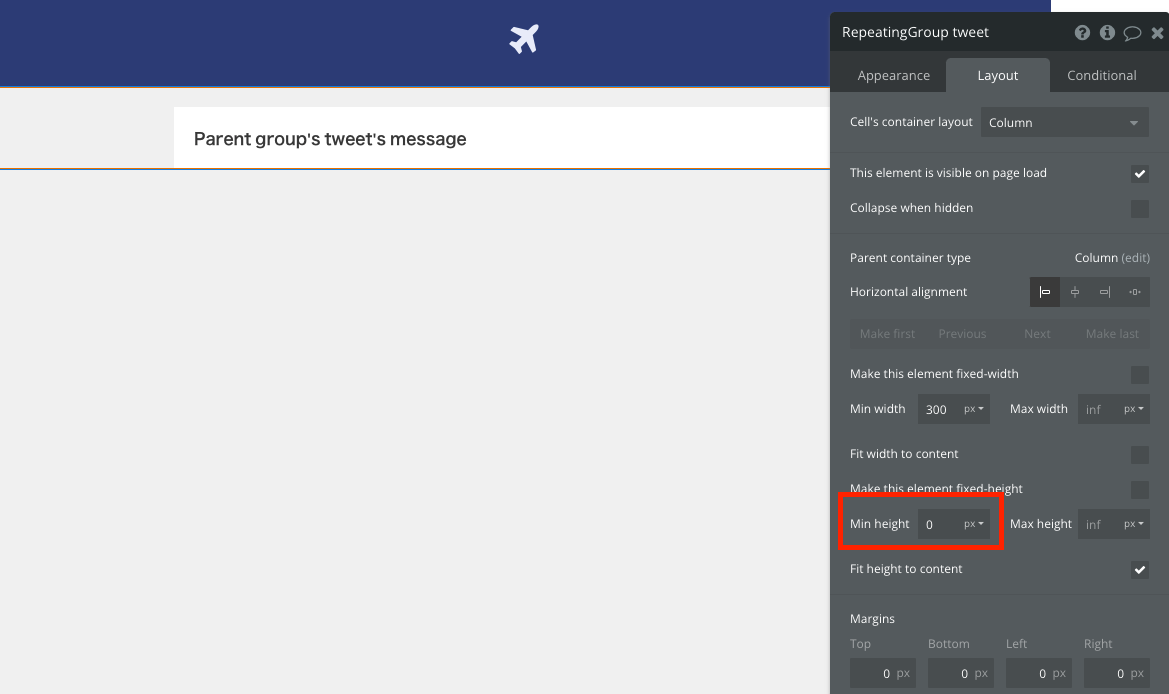
layoutタブの Min heightも0に変更しましょう。

そして一旦ここでプレビューで見てみましょう。

こんな感じで『はじめてのBubbleデータベース』と表示されていればOKです!
8. Tweet ボタンの処理を作る
8.1. Popup ウィンドウで Tweet 入力画面を作成する
まずは Popup ウィンドウを使って Tweet 入力画面を作成します。
Containers の中の「Popup」をクリックして、キャンパス上の任意の場所をクリックします。
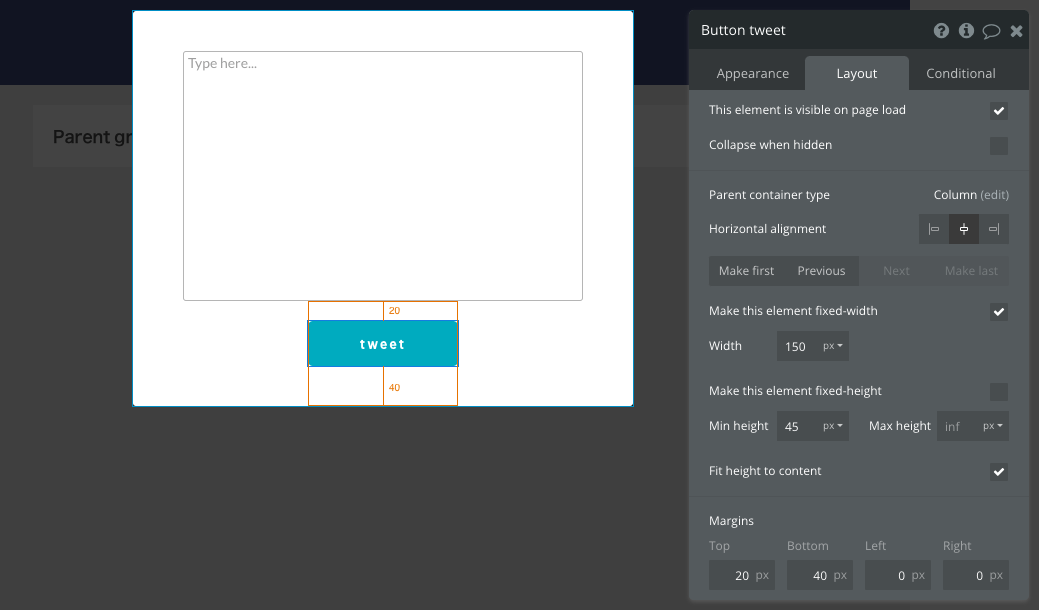
この Popup の中に Input forms の中の「Multi Input」と Visual elements の中の「Button」を配置します。Button は「Tweet」としておきます。
それぞれ画像の様にLayoutを触って見た目を整えます。

8.2. tweet ボタンを押したら、Popup が表示されるようにワークフローを設定する
まずは tweet ボタンをダブルクリックし、プロパティを表示します。

そこで、「Start/Edit workflow」というボタンをクリックします。

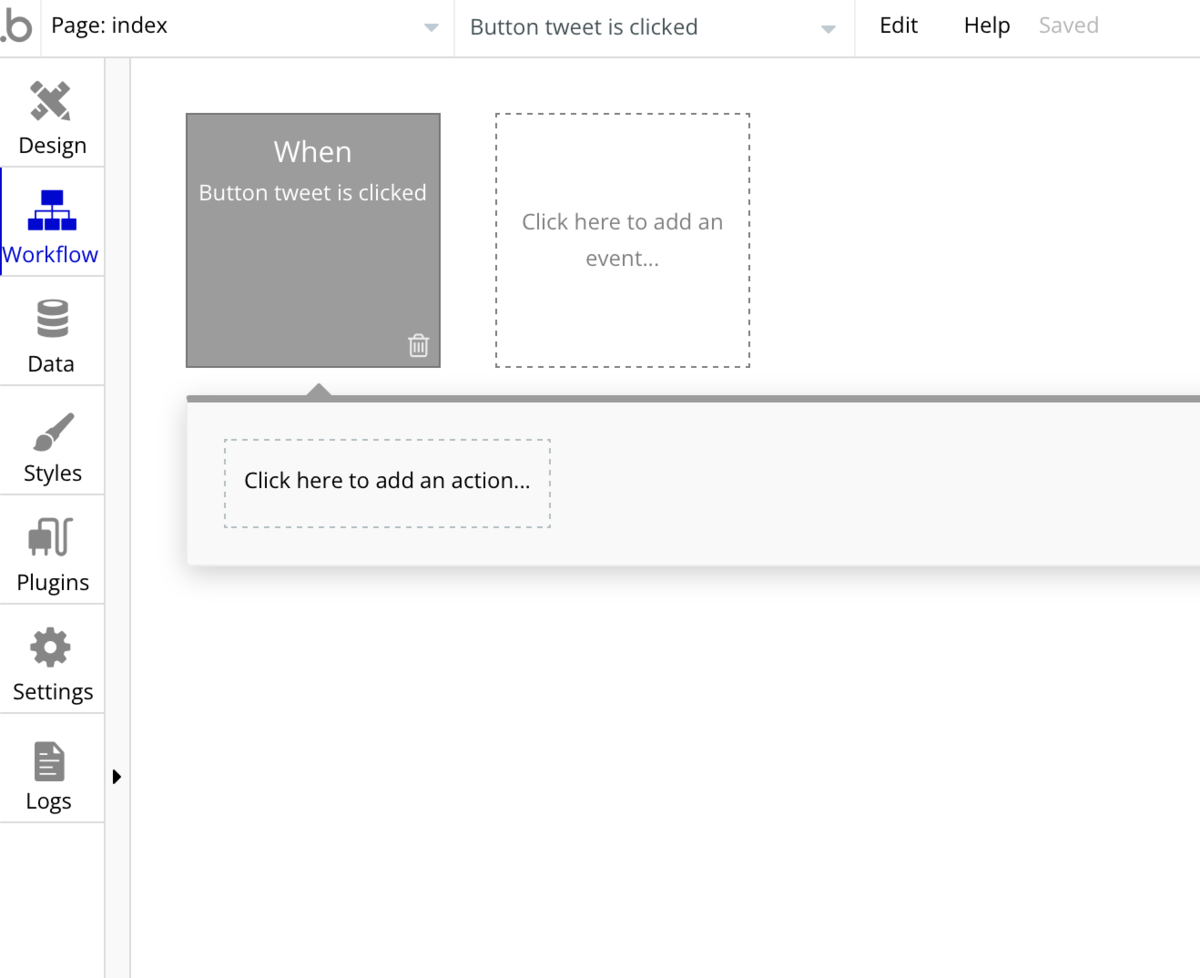
ワークフローの編集画面になりますので、「Click here to add an action」をクリックします。
今回は Popup を表示させたいので、「Element Actions」から「Show」を選びます。

Element で Popup A を選択します。これで、ボタンを押したら、Popup が表示されるようになります。
これもプレビューでどうなるか、試してみてください。
tweet ボタンを押して Popup が表示されたら OK です。

8.3. Tweet をデータベースに登録するようにワークフローを設定する
いよいよ最後の工程です。
Popup の方の「Tweet」ボタンの処理を作ります。
Element tree の中から「Popup A」を選択します。
続いて、「Tweet」ボタンをクリックして、「Start/Edit workflow」ボタンをクリックします。
ワークフローの画面が表示されるので、先ほどと同様に「Click here to add an action」をクリックします。
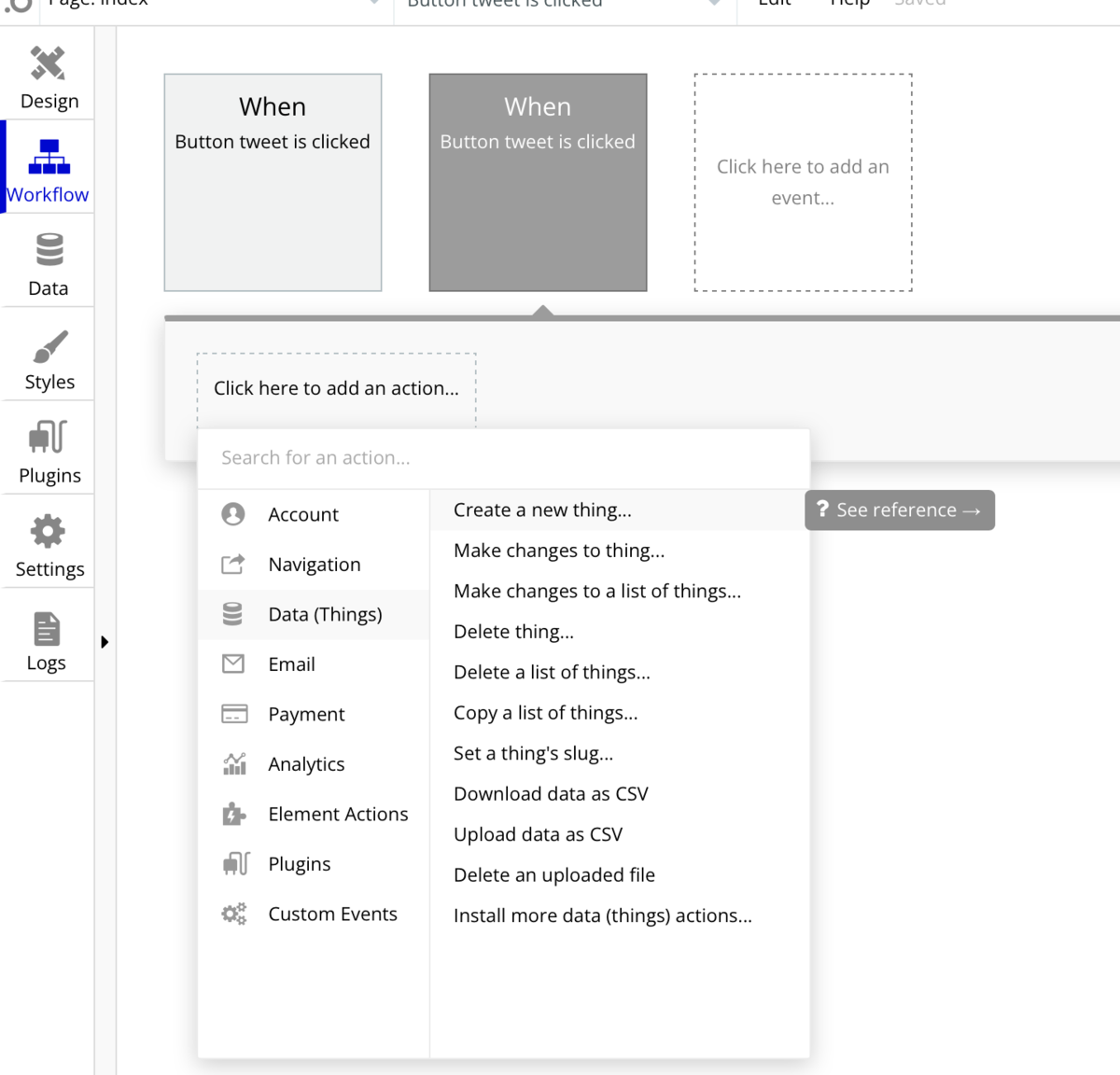
今回はデータベースに値を追加したいので、「Data (Things)」を選択し、「Create a new thing」をクリックします。

Type に Tweet を選択し、「Set another field」をクリックします。
Message =MultiInput A's value と入力します。

登録が終わったら、MultiInput ボックスをクリアしておきたいと思います。
再度、「Click here to add an action」をクリックします。
「Reset relevant inputs」を選択します。これで Input ボックスの中もクリアされます。

最後、Popup も閉じておきましょう。
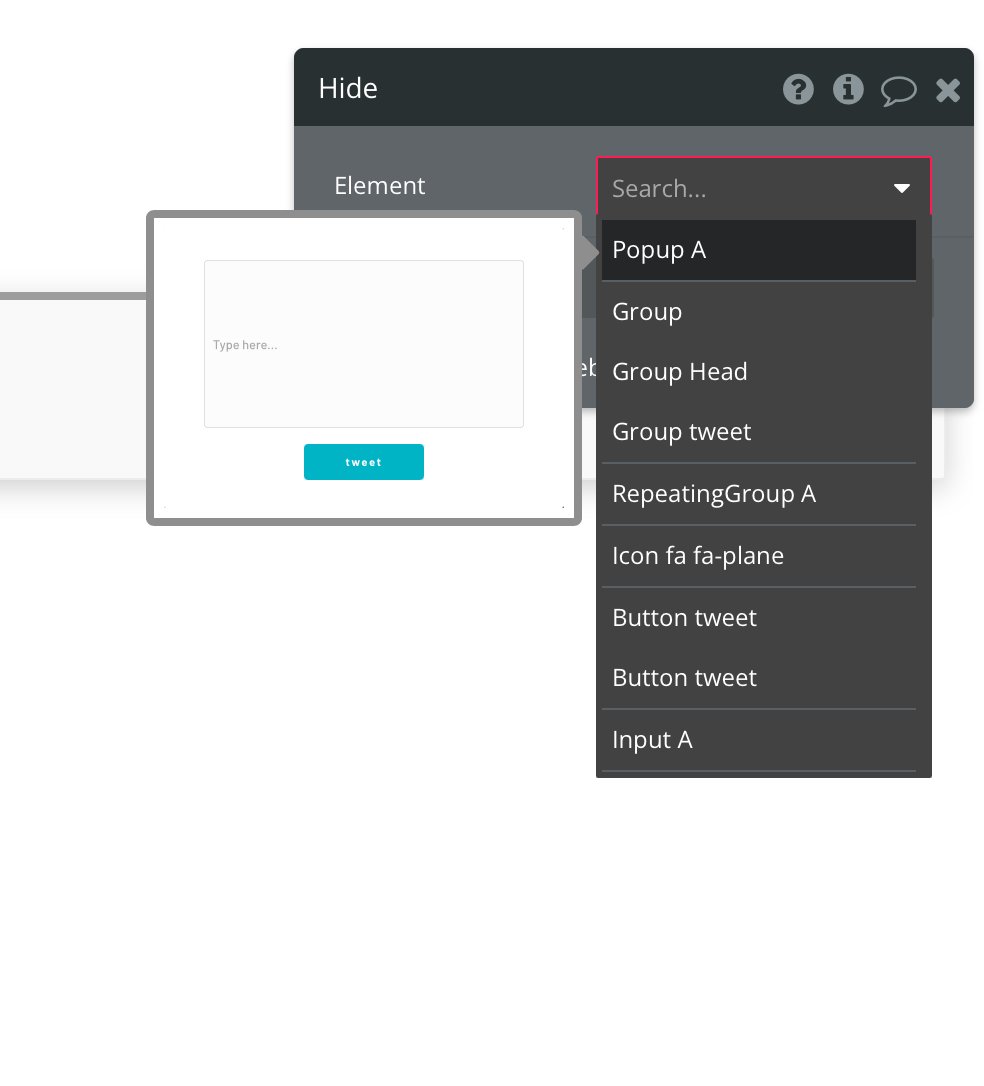
「Click here to add an action」をクリックして、「Element Actions」から「Hide」をクリックします。

Element で「Popup A」を選択します。
これで、処理は完成です。
それでは早速プレビューを見てみましょう。
ツイートしてみてください。新しくツイートした文章が下に表示されていれば OK です。

次回
次回は、サインアップとログイン/ログアウト処理について解説します。