
こんにちは!今回は、Bubbleで2024/6/13に公開された、アプリ構築をサポートしてくれるAI機能「Build Guides」と「AI Page Designer」を紹介いたします。
Build Guidesは、構築したいアプリの簡単な説明から必要機能の整理や構築の手順、データベースを提案してくれるAI機能で、AI Page Designerは、アプリのターゲット、主要機能や色等の説明からページを生成してくれるAI機能です。
本記事では、実際に2つの機能を試してどれくらい役立ちそうかを検証していきます。
1. Build Guides
1.1. 概要
Build Guidesは、アプリの構築をサポートしてくれるAI機能です。構築したいアプリの説明を入力すると内容に沿って下記を提示してくれます。
- 必要な機能と技術的難易度
- 機能ごとの構築の手順
- 機能ごとに必要なData typeの例
Bubble初心者の方が構築をスムーズに進められるようサポートしてくれ、難易度から機能の取捨選択ができるようになります。
生成数の上限は特にないようです。
また、生成したBuild Guidesは、入力欄から過去の入力内容を選択して振り返ることできます。

1.2. 使い方
それでは、実際にBuild Guidedsを試してみます。Bubbleにログインし、下記のURLを開きます。

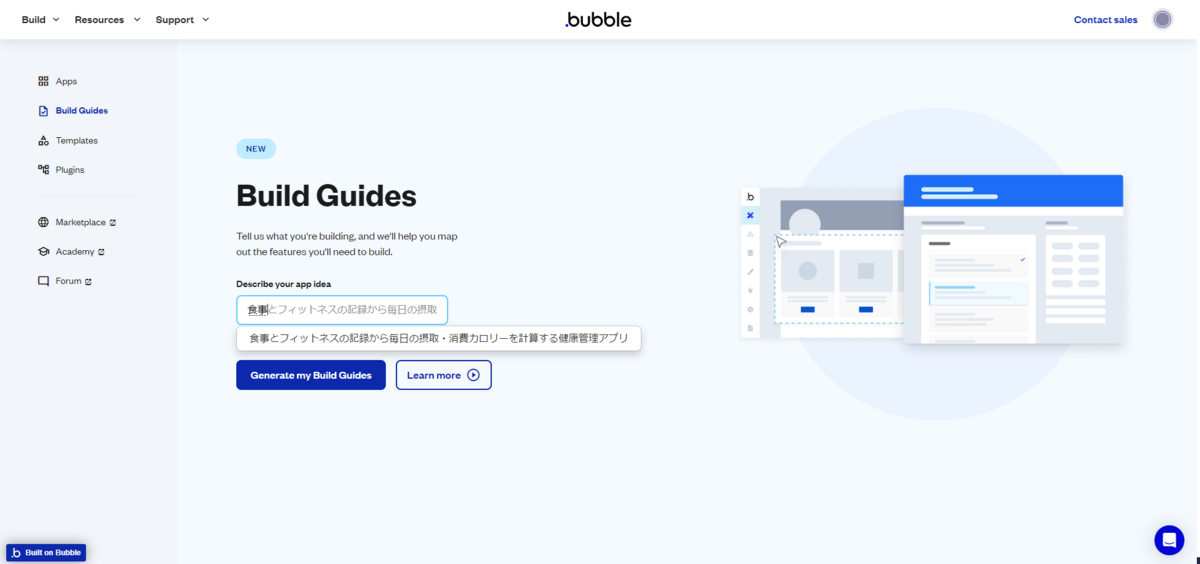
「Describe your app idea」欄に、構築したいアプリの説明を入力します。今回は食事とフィットネスの記録からカロリーを計算する健康管理アプリを構築するつもりで、下記の内容を入力します。
食事とフィットネスの記録から毎日の摂取・消費カロリーを計算する健康管理アプリ
入力したら、「Generate my Build Guides」ボタンをクリックします。
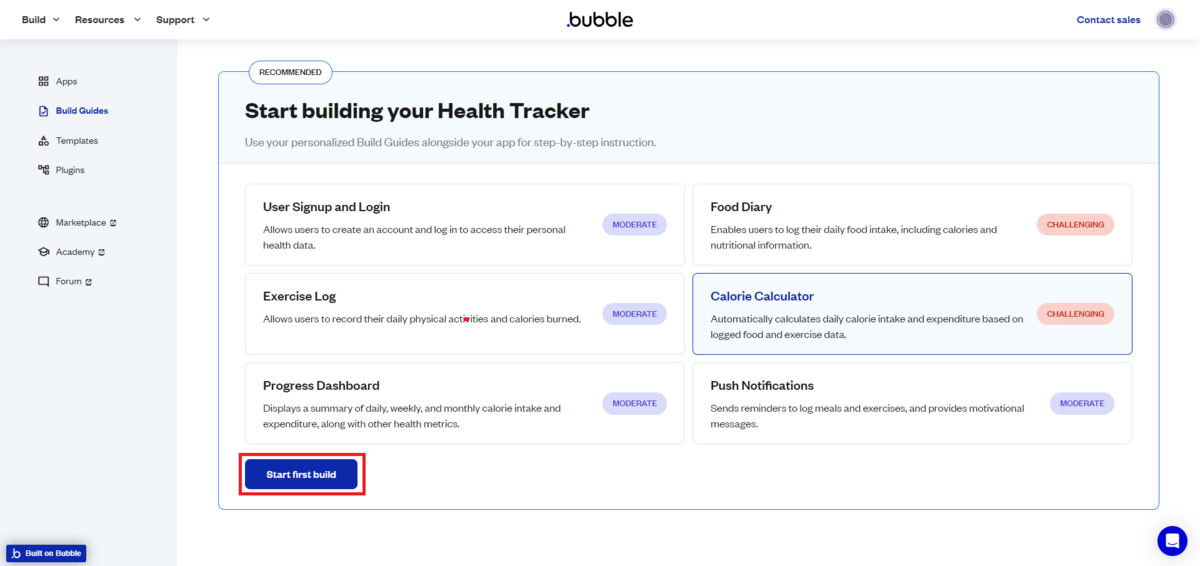
数秒後、入力された内容から必要な機能が推測され、リストで表示されます。ここで選択した機能のBuild Guidesを次の画面で表示します。ここでは難易度も表示されるので、工数を考慮して機能を選択することができます。なお、ここで選択しなかった機能についても後ほどBuild Guidesを確認することはできるのでご安心ください。

今回は、アプリの主要機能とも言える「Calorie Calculator」を選択し、「Start first build」をクリックします。

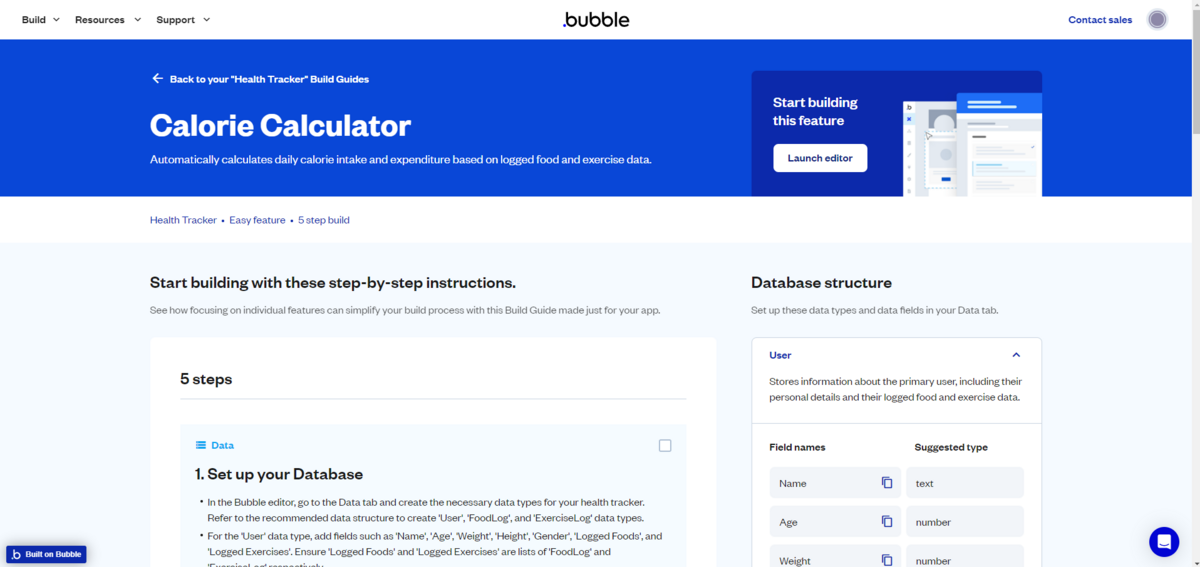
次に、選択した機能のBuild Guidesが表示されます。下記が実際に生成されたBuild Guidesの一部です。

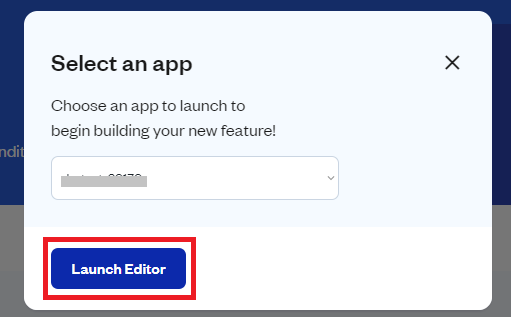
「Launch editor」をクリックすると、アプリを選択するポップアップが表示されるので、選択して「Launch editor」をクリックします。これで既存のアプリのEditorを開けますが、Build Guidesの内容がEditorに反映されたりはすることはありません。


1.3. 実用度検証
それでは、実際に生成されたBuild Guidesを確認して、アプリ構築に役立ちそうかどうかを検証していきます。
まずは、Builde Guidesの構成と見方を紹介します。中央に構築の手順、右側にData typeの例が表示されています。

構築の手順の下部には、先ほど機能のリストで表示されていた他の機能が表示されており、クリックするとその機能のBuild Guidesを表示します。

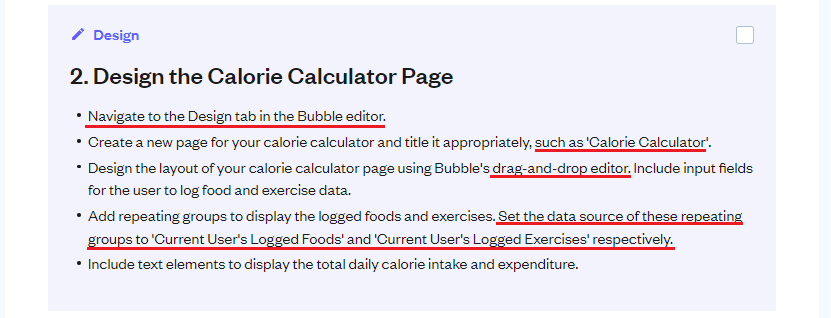
では、詳細を確認していきます。まずはBuild Guides中央の構築手順です。下記が実際の手順です。

手順は5ステップで、Data(Set up your Database)→Design(Design the Calorie Calculator Page)→Workflow(Create Workflows to Log Food and Exercise Data)→Workflow(Implement Calorie Calculation Logic)→Preview&Test(Preview and Test the Calorie Calculator)という流れで提案されています。
各ステップではData typeやWorkflowを作成する際の簡単な手順と基本的なチェックポイント等がまとめられています。よく見ると、この作業をどのタブで行うのかや、ページ名、Data sourceの設定値なども記載されており、丁寧な印象です。

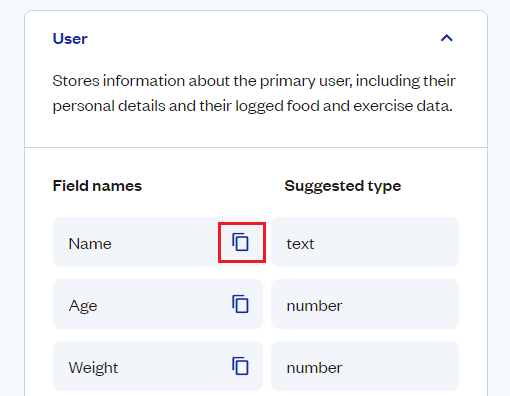
次に、Data typeの提案部分では、この機能に必要なData typeとFieldが提案されています。Field名の横のクリップボードアイコンは、タップすることでテキストをコピーすることはできますがData typeの作成自体を手伝ってくれるわけではありません。

何を実装していけばいいかがステップに分解され丁寧に悦明されていることから、やはりこの機能はBubble初心者向けの機能です。特にBubbleを始めたばかりの方は何から始めればよいか戸惑うこともあるので、こうして手順が整理されると迷わずに済みますね。しかし、提案内容をそのままアプリで実行するショートカットのような機能はないので、実際の開発工程の短縮にはつながらなさそうです。
ただ、機能の一覧と難易度を確認できる部分は、機能の優先順位をつけ工程を整理し、ロードマップを作成するのに役立つので、Bubble中級者以上が全く活用できないというわけでもなさそうです。
2. AI Page Designer
2.1. 概要
AI Page Designerは、作成したいページの種類を選択し機能や詳細を入力することでAIがページを生成してくれる機能です。生成の対象はページのデザインのみで、ComponentやWorkflow等は対象外です。ページの要素として使う画像も生成できます。
ページのデザインの検討や実装にかかる時間を短縮することで、機能面の構築に時間をかけられるようにします。こちらは、Bubble初心者だけでなく色々な方にとって嬉しい機能です。
また、記事作成時点では1週間につき25ページまでという生成数の上限が設定されていますが、この上限なら比較的試行錯誤しやすいですね。

ちなみに、AI Page Designerはβ版とのことですので今後の改善が期待できます。
2.2. 使い方
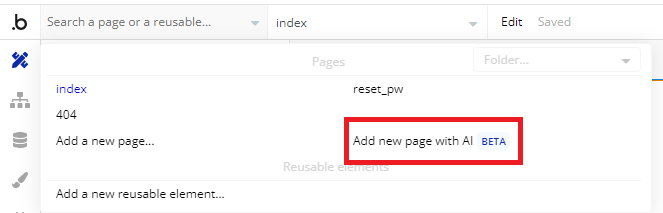
AI Page Designerは、アプリのEditorから使うことができます。Editorの左上に表示されているページ名をクリックしてページの一覧を開いたら、右下に表示されている「Add new page with AI」をクリックします。

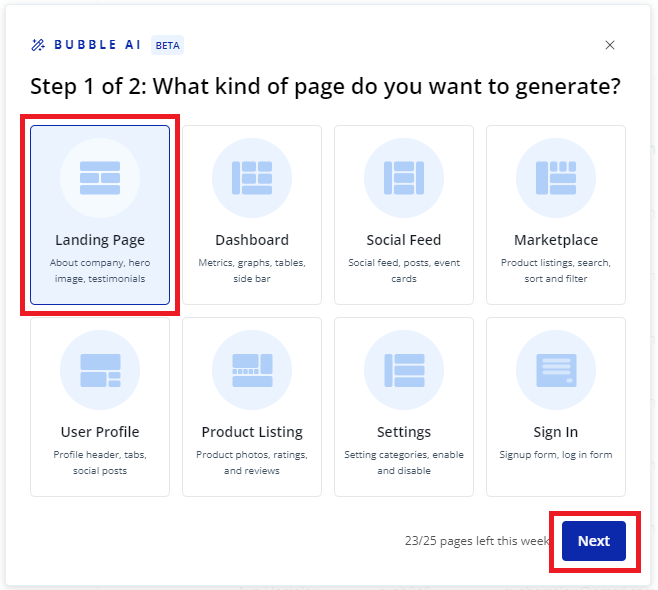
次に生成したいページの種類を選択するポップアップが表示されます。LP、DashboardやSocial Feedなど、一般的なアプリに含まれるページは一通り作成できそうです。今回は、先ほど作成したBuild Guidedsの続きで健康管理アプリのランディングページを作成する設定で「Landing page」を選択します。
ドキュメントによると色や画像を最もカスタマイズできるのはLanding pageとのことなので、カスタマイズ性も確認します。

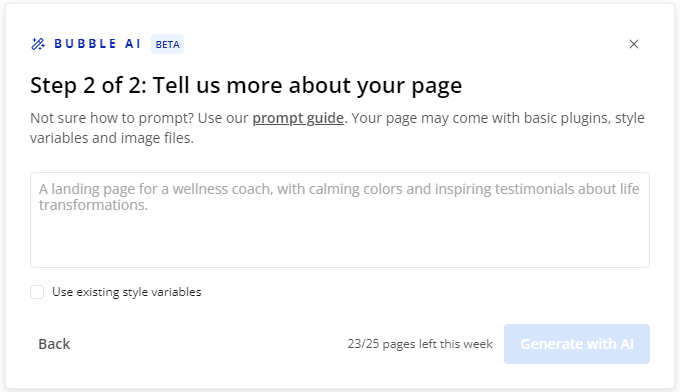
次に、ページの詳細を入力するポップアップが表示されます。

AI Page Designerのプロンプトについてはドキュメントで解説されています。ドキュメントによると、プロンプトは1~2文で[変数]を使って入力するのがよいとのこと。変数では下記を扱うことが出来ます。

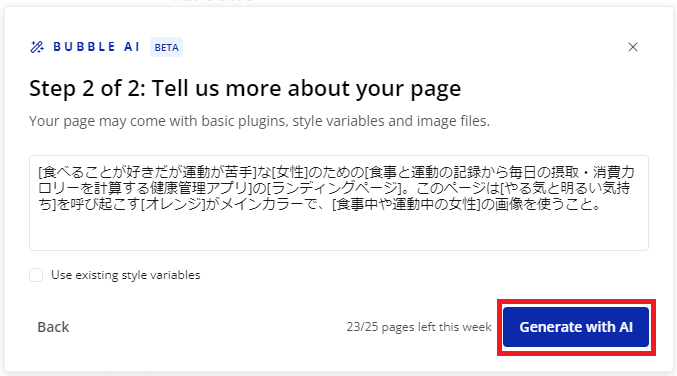
上記を参考に、今回は下記の内容を入力して「Generate with AI」ボタンをクリックします。
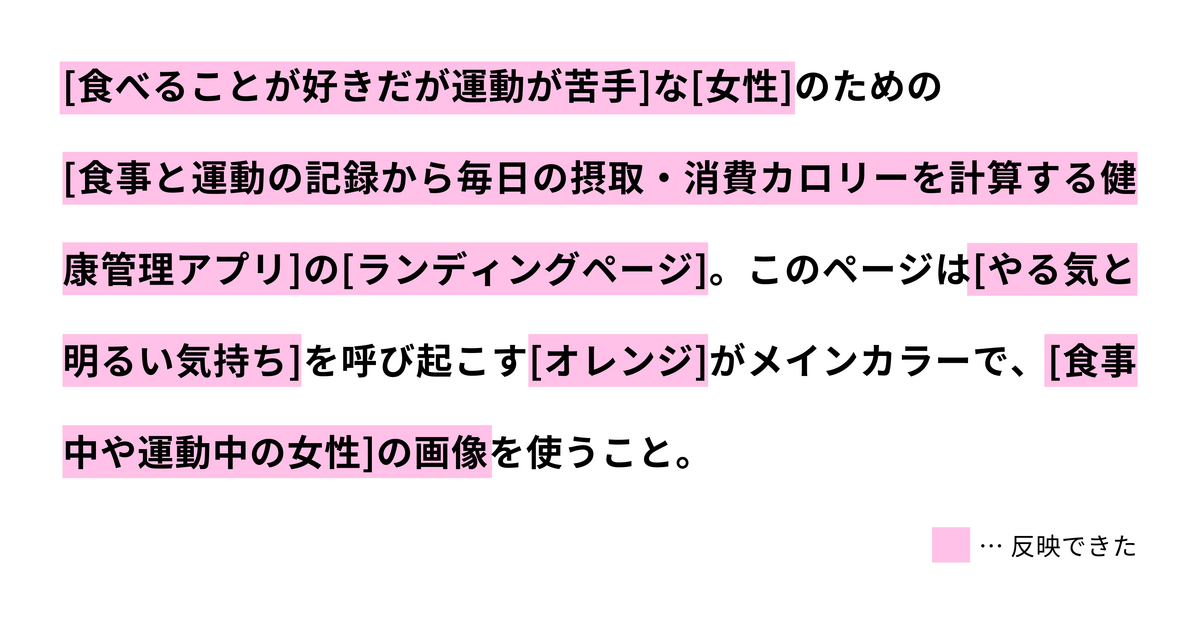
[食べることが好きだが運動が苦手]な[女性]のための[食事と運動の記録から毎日の摂取・消費カロリーを計算する健康管理アプリ]の[ランディングページ]。このページは[やる気と明るい気持ち]を呼び起こす[オレンジ]がメインカラーで、[食事中や運動中の女性]の画像を使うこと。

ちなみに、「Use existing style valeables」をチェックすると、Styles>Style valeablesの既存のスタイルを適用してページを生成することができます。2ページ目以降の生成時等にご活用ください。今回はチェックをせず、全く新しいStyleを適用してもらいます。
ローディングポップアップが表示されて少し経つと、新規作成されたPageがEditor>Designで表示されます。

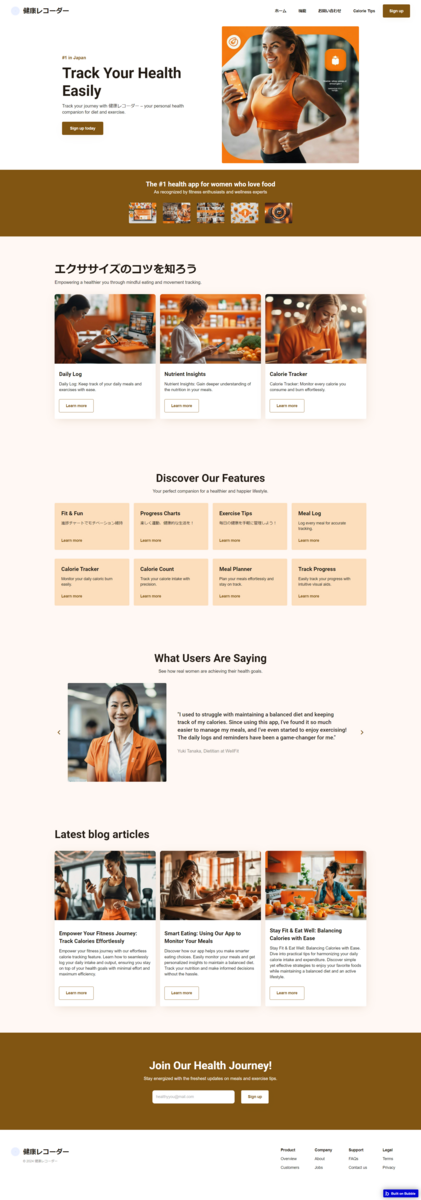
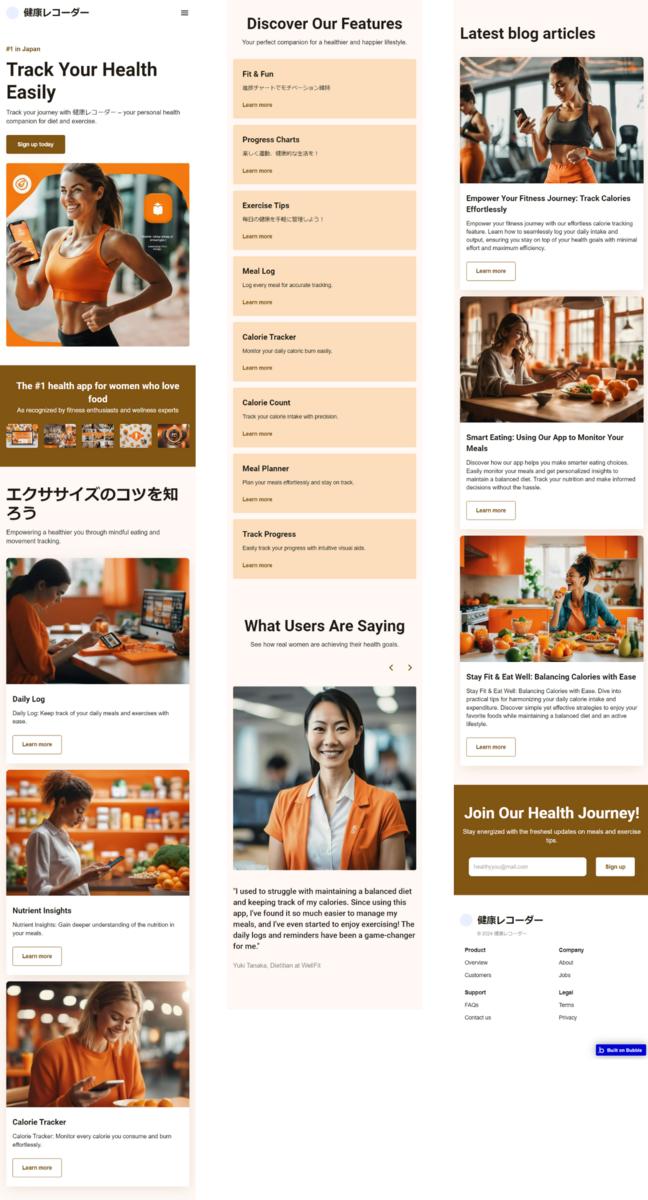
生成されたページの全体は下記の通りです(Preview表示)。

2.3. 実用度検証
生成されたページを確認して、AI Page Designerの実用度を確認していきます。
結果をまとめると、Step1で選択するページタイプによって決まっている要素を順番を変えて使用し、プロンプトに応じてテキストを変えてページが生成されるということが分かりました。そのため、どんなプロンプトを入力しても同じページタイプなら基本的には同じ要素で構成されるページになります。
嬉しい点は、レスポンシブデザインが適用されていることです。レスポンシブデザインの実装は時間がかかる部分でもあるのでカバーされているのは嬉しいですね。

少し残念な点は、Data source等が実際のData typeの値に設定されないことです。Data typeとサンプルデータを作成済みの場合でも、Data sourceが適切なData typeに設定されるといったことはありませんでした。
ちなみに、日本語と英語を使用したときでほとんど結果に差はありませんが、日本語で入力すると英語と日本語が混在したページが生成されることがあります。
また、「Generate with AI」ボタンクリックから生成ページをEditorで表示するまでにかかる時間はだいたい1~2分でした。
では、生成されたページがどの程度活用できそうか詳しく確認していきます。
2.3.1. プロンプトと生成ページの比較
ここではプロンプトで変数として入力した部分が生成ページに反映されているかを確認します。
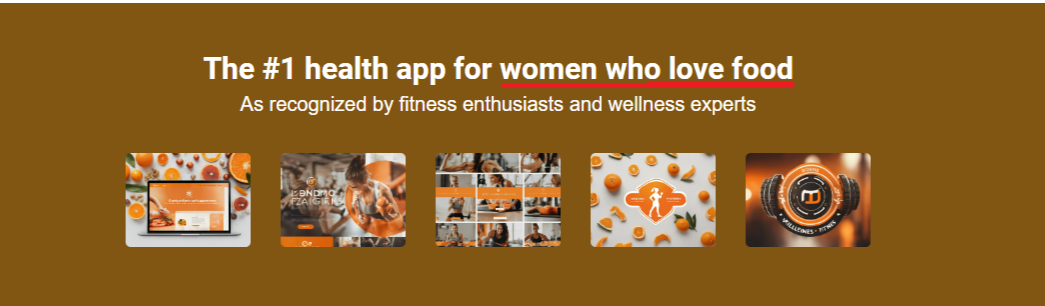
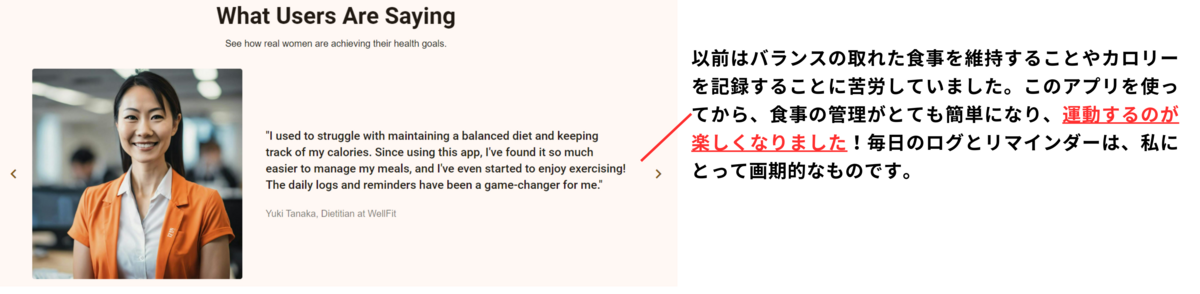
まずは、ターゲットに関する部分を確認します。下記のように、食べるのが好きで運動が苦手な人にアプローチするような部分が見られます。また、生成された画像から、ターゲットの性別が女性であることが分かります。ターゲットに関する部分はプロンプトの内容を反映できていると言えます。



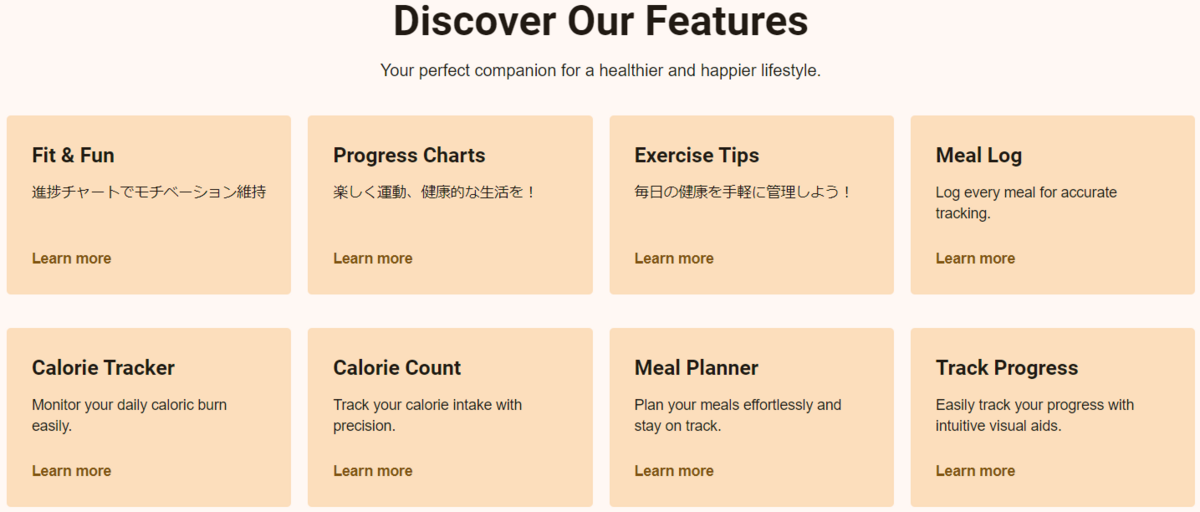
次に、主要機能に関する部分を確認します。下記の部分で特徴として「Daily Log」、「Nutrient Insights」、「Calorie Tracker」と表示されており、プロンプトの通り食事と運動の記録、摂取・消費カロリーのモニタリングに加え、食事から栄養を分析できる機能も記載されています。機能の一覧を見ても、必要そうな機能が網羅されており違和感のある機能はありませんね。以上の点から、主要機能についてはプロンプトの内容を反映できていると言えそうです。


次に、色に関する部分を確認します。アクセントカラーはブラウンでほとんどの部分で使われている色はオレンジになっておりプロンプト通りです。
さらに、感情に関する部分を確認します。感情の変数として入力した「やる気と明るい気持ち」に関しては、色では表現できていないと言えそうです。感じ方は個人によって異なるので難しいですが、もう少しブラウンが明るい方がよかったかもしれません。ただし、ユーザーのやる気を引き出す文言や画像を生成することである程度は達成できています。感情に関する部分についてはプロンプトの内容を反映できていると言えそうです。

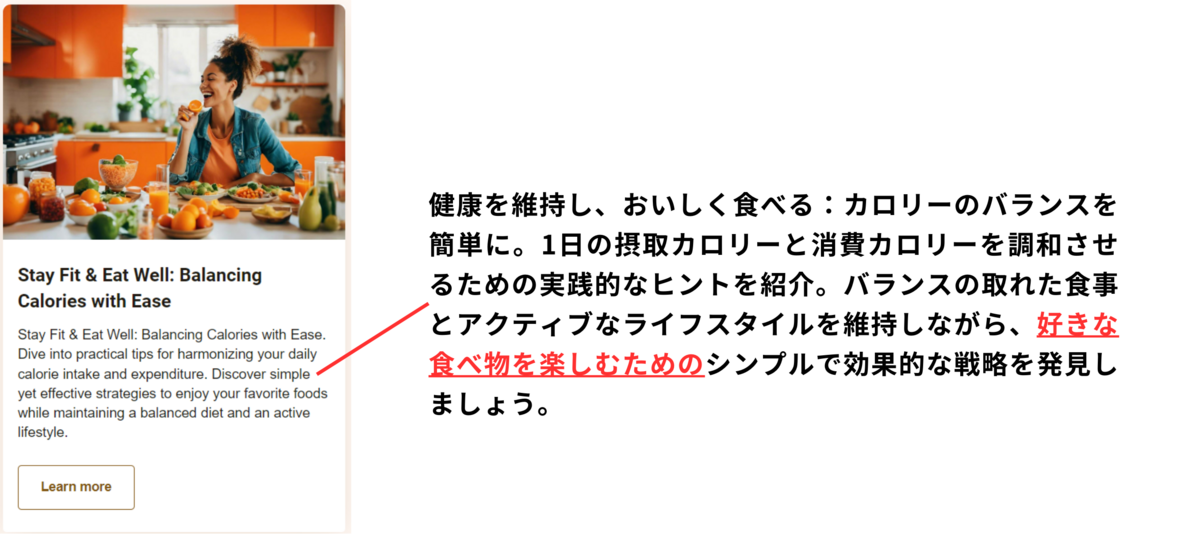
最後に、生成された画像を確認します。画像は全てアプリに関係あるもので、近くの文言の内容と組み合わせてみても違和感は特になかったのでプロンプトの内容を反映できていると言えそうです。一部は人物に違和感があったり、プロンプトで入力した基調色に寄せすぎだったりと生成AIの限界を感じるものもありますが、ほとんどはそのまま使うことができそうです。


以上から、入力したプロンプトの反映結果を下記のようにまとめました。基本的にはプロンプトの内容を反映できていると判断しました。

2.3.2. 色々なページタイプ・プロンプト
AI Page Designerの実力をはかるべく、他のページタイプやプロンプトで生成してみた結果をページタイプごとに紹介します。
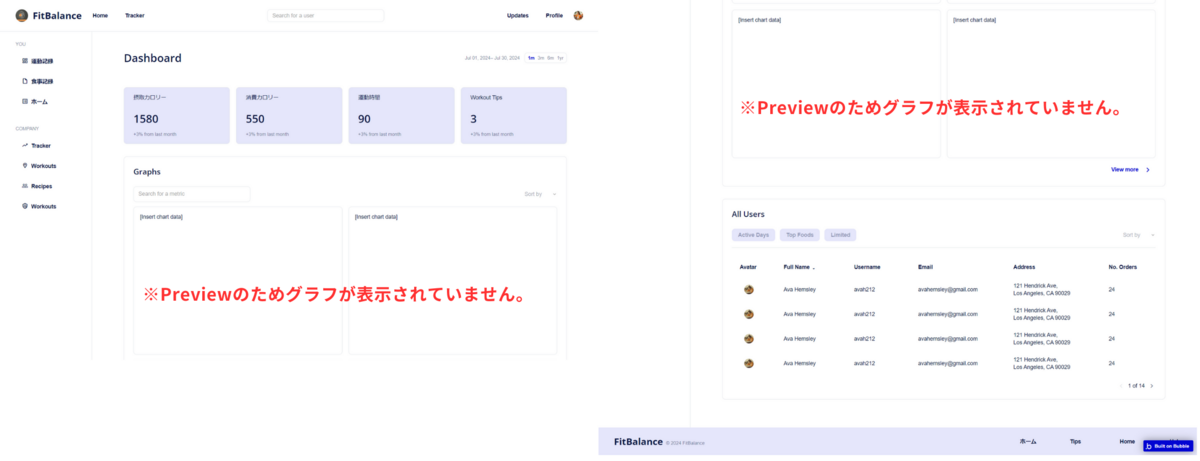
2.3.2.1. Dashboard
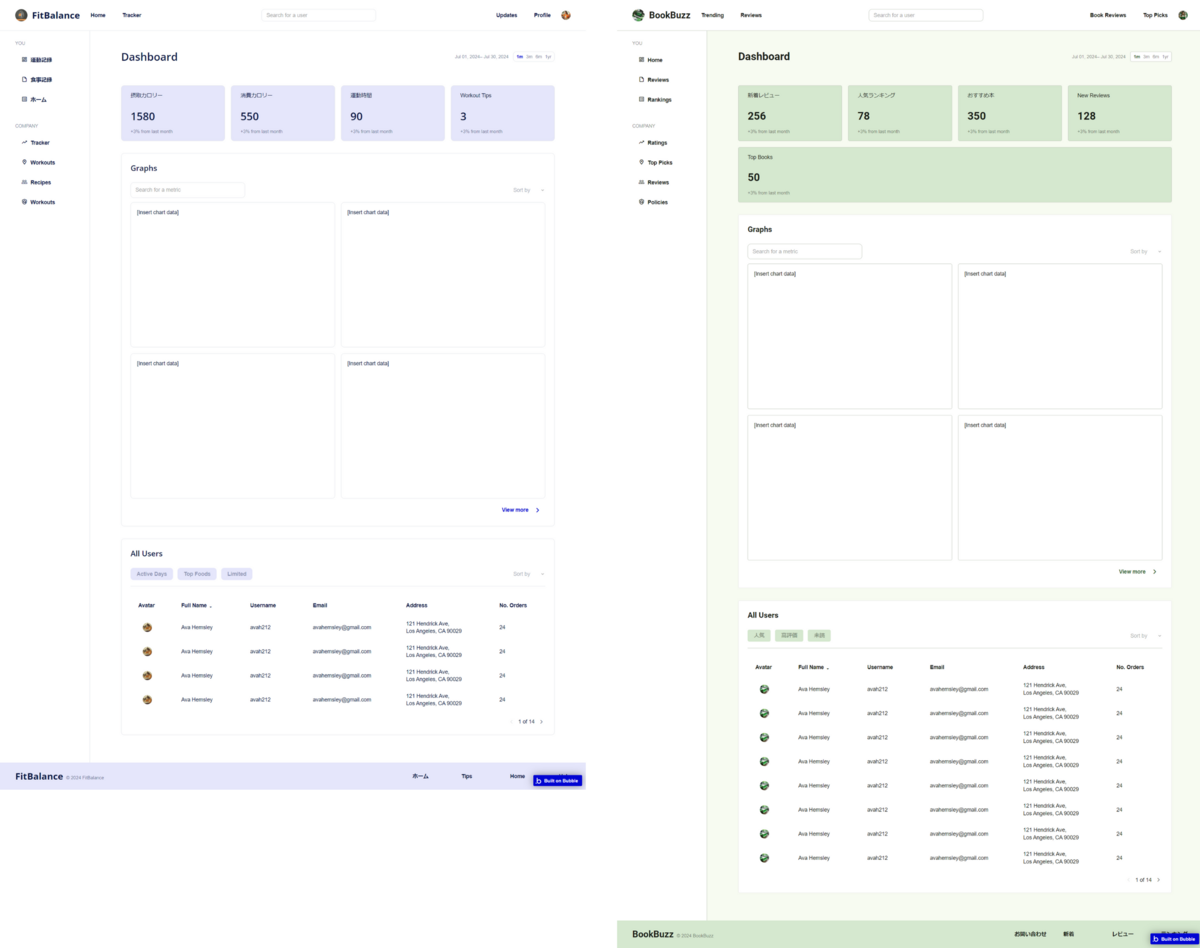
Dashboardを選択すると、カード、グラフ、リストで構成されるページが生成されます。

また、グラフの作成に必要なプラグイン「Chart Element」が自動でインストールされています。

個別にプロンプトと生成ページを確認します。
- プロンプト…
[食べることが好きだが運動が苦手]な[女性]のための[食事と運動の記録から毎日の摂取・消費カロリーを計算する健康管理アプリ]の[ダッシュボード]。このページは[やる気と明るい気持ち]を呼び起こす[オレンジ]で、[柔らかい]フォントを使うこと。

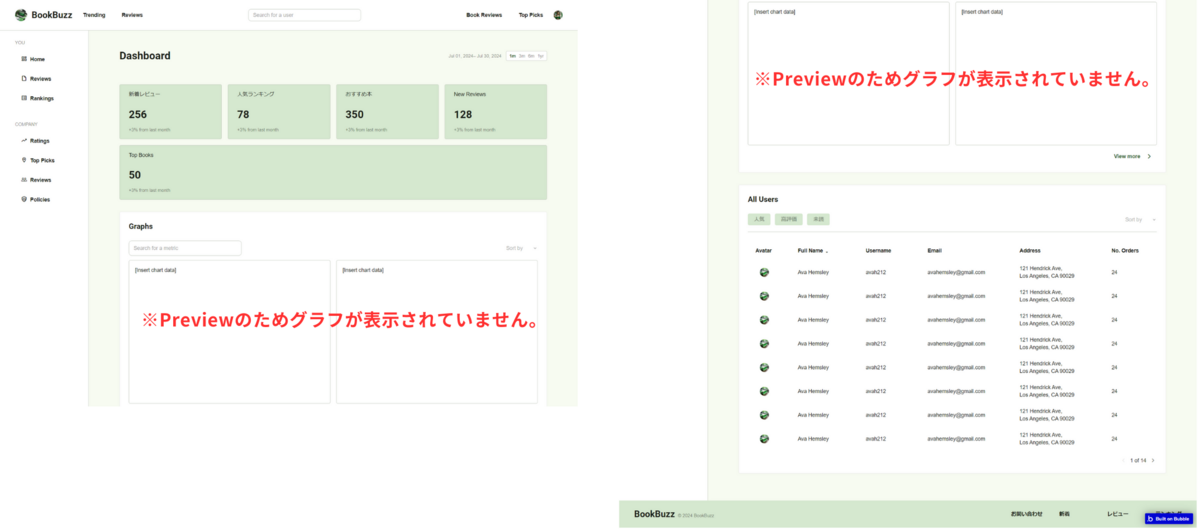
- プロンプト…
[話題の書籍や書籍の感想を知りたい][学生]のための[書籍の感想やランキングを閲覧できるアプリ]の[ダッシュボード]。このページは[穏やかさ、集中力]を呼び起こす[緑]がメインカラーで、[シャープな]フォントを使うこと。

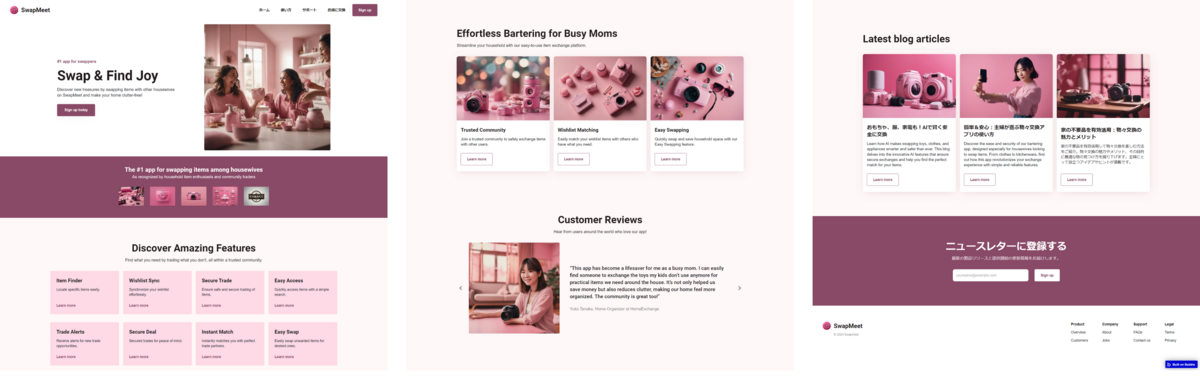
2.3.2.2. Landing page
Landing pageのプロンプトと生成結果を紹介します。Landing pageを選択すると、ヒーローやカード等の同じセクションが使われていることが分かります。ページによって配置が異なりますね。

また、ターゲットや感情に関する部分は、特にLanding pageで表現しやすいことが分かりました。画像やメッセージを多く含むことができるためと考えられます。
個別にプロンプトと生成ページを確認します。
- プロンプト…
[いらないものを別の欲しものと交換したい][主婦]のための[物々交換をする相手を見つけるアプリ]の[ランディングページ]。このページは[親しみやすさ]を感じさせる[ピンク]で、[家にありそうなもの]の画像を使うこと。

- プロンプト…
[話題の書籍や書籍の感想を知りたい][学生]のための[書籍の感想やランキングを閲覧できるアプリ]の[ランディングページ]。このページは[穏やかさ、集中力]を呼び起こす[緑]がメインカラーで、[書籍の表紙]の画像を使うこと。

3. まとめ
今回は、BubbleのAI機能Build GuidedsとAI Page Designerをご紹介しました。
Build Guidesは構築したいアプリの内容から機能ごとに実装手順を整理してくれる機能で、工数や機能の取捨選択に活用できそうでした。Buble初心者の方はBuild Guidesを手元にアプリ構築を進めることで迷子にならずに済みそうです。
AI Page Designerは、アプリのターゲット、主要機能や色に関するプロンプトを入力することでページを生成してくれる機能で、基本的なページ構成で問題なければ大幅な工数短縮に貢献してくれそうでした。Bubble初心者の方はもちろん中級者以上の方にもご活用いただける機能です。実際のアプリ開発の他、コンセプト検証用の簡易サイト作成にもご活用いただけます。一方で、生成できるページタイプや要素、構成が決まっているので、今までにない全く新しいアプリやページの作成には向いていない機能だということも分かりました。
ちなみに、今回ご紹介したAI機能ではWorkflow等のロジックの構築はできませんでしたが、Bubble conference 2024でWorkflow構築等をサポートするAI機能を発表するとBubbleが告知しています。Workflowもカバーできれば構築スピードは何倍も早くなりますね。発表を楽しみに待ちましょう!