
こんにちは!今回は、アプリを構築してくれるAIサービス「Create.xyz(以下 Create)」をご紹介します。Createは、AIがプロンプトに沿ってWebサイトやアプリケーションを自動生成するノーコード開発ツールです。
Createは、作りたいアプリやサイトの説明をテキストや画像で入力するとその通りのWebサイト・アプリを生成してくれます。通常の開発と比較すると開発コスト・期間を大幅に減らすことができます。生成したアプリはCreate上でインターネットに公開することもできるので、プロンプトを入力するだけでアプリの作成から公開までができてしまう便利なサービスです。
本記事ではCreateの概要と使い方をご紹介していきます。AIサービスが気になる方、アプリ開発をスピードアップしたいという方はぜひ最後までご覧ください!
※本記事の内容は2024/5/15時点のものです。
1. 概要と特徴
1.1. 概要
Createは2023年12月に公開されたアプリ構築・公開AIサービスです。インターフェースや機能を説明するテキストを入力するとAIがそれに沿ってアプリを構築してくれます。指示を追加して生成結果を修正して、コーディングなしで理想のアプリを構築することができます。また、テキストの他、プロンプトに画像を添付して「このようなアプリを構築して」と指示することができるのも特徴です。作成したアプリは、ボタンをクリックするだけで簡単に公開できます。
プロンプトは日本語に対応しているので、英語で入力しなくていいのもありがたいところですね。
1.2. 特徴
- 使用されるAI…アプリの作成に使用されるAIモデルは、無料プランではGPT-4 Turbo、有料プランではClaude等のモデルが選択できます。
- アプリの言語…CreateではアプリはReactで構築されます。
- エクスポート…作成したアプリのコードやアセット等のファイル一式をエクスポートすることができます。
- ユーザーサポート…Create公式のDiscordがフォーラムのような役割を担っており、疑問をユーザー間で解決できます。Create公式のお問い合わせもあります。また、CommunityではCreateユーザーが作成したアプリを、プロンプトと生成結果を合わせて閲覧することができます。
- セキュリティとプライバシー…プロンプトやアプリのデータの扱いに関する対策や取り組みは、Create公式サイト上では明記されていません。差し当たっては使用するデータに気を付けたほうが良さそうです。
1.3. 料金プラン
Createは無料でアプリの構築・公開ができますが、いずれかの有料プランに加入することで下記の特典を利用することができるようになります。
- Pro…$19 / month
- Business…$99 / month
- Enterprise…変動
※Proの特典例
- 使用するAIをGPT以外から選択できる
- AirtableやXanoといったデータベースサービスやREST APIと接続するCustom APIをプロンプトから作成・接続できる

2. 使い方
それでは、Createの使い方をご紹介していきます。
2.1. 新規登録
下記のURLから新規登録画面を開き、メールアドレスを入力します。Signupをクリックすると、すぐにアプリのビルダー(編集)画面が開きます。

こちらがビルダー画面です。

2.2. ビルダー画面
アプリを作成するビルダー画面の主な機能や使い方を紹介していきます。まず、Createで使われている基本用語を説明します。
- Project…1つのWebサイト・アプリ。1つ以上のPageで構成されている。
- Page…Projectを構成するページ。1Pageにき1ビルダー画面がある。
- Component…Pageの構築に繰り返し使用できる要素。自由に作成できる。
DashboardはTeam>Project>Pageという構造になっており、TeamタブでProjectが、ProjectタブでPageとComponentが確認できます。Pageをクリックすると先ほどのビルダー画面が開きます。ビルダー画面では、同一ProjectのPage、Componentを表示・修正できます。

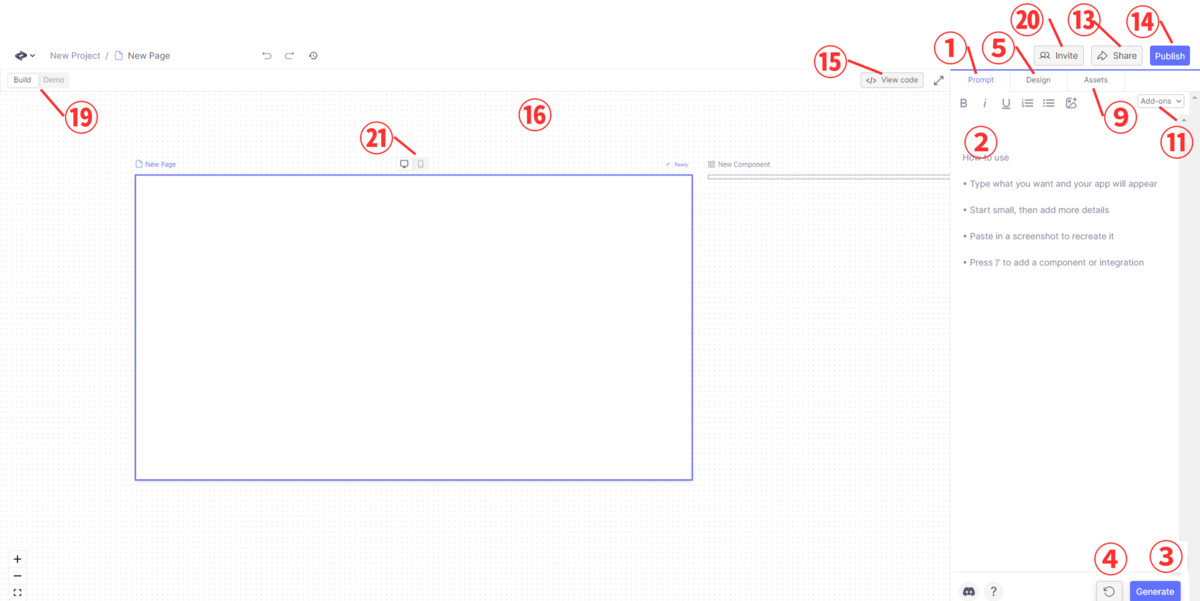
では、ビルダー画面の機能を紹介していきます。この画面でプロンプトを入力してPageやComponentを生成・修正し、Projectの公開を行います。



| No. | 名前 | できること |
|---|---|---|
| 1 | Prompt | プロンプト入力欄を開きます。 |
| 2 | プロンプト入力欄 | ここに生成したいPageの説明や画像を入力します。 |
| 3 | Generate | プロンプトを元に新しいバージョンとしてPageを生成します。 |
| 4 | Retry | 新しいバージョンとして再度Pageを生成します。 |
| 5 | Design | 生成結果の要素をクリックすると開きます。Componentタブ、Linkタブを選択できます。 |
| 6 | Componentタブ | 選択した要素の説明を表示します。Proプランに加入すると、下部でWidhやPadding等の値やBackground等のカラーコードを直接修正できるようになります。 |
| 7 | Convert to component | 選択した要素をコンポーネント化します。 |
| 8 | Linkタブ | 選択した要素をクリックしたときの遷移先を設定します。同プロジェクト内のページや、外部サイトのURLを設定できます。 |
| 9 | Assets | Assetsタブを開きます。 |
| 10 | Assetsタブ | Projectの画像を表示します。「Upload files」をクリックして画像をアップロードすることができます。アップロードした画像は、Componentと同様プロンプトで「/」を使って使用できます。 |
| 11 | Add-ons | Add-onsタブを開きます。 |
| 12 | Add-onsタブ | プロンプトで使用する外部サービス等を選択します。プロンプトで「/」を使って直接サービスを呼び出すこともできます。Google APIやGroq、Command R +、Claudeモデル等の大規模言語モデル、PDFやQRコード、グラフに関する機能を呼び出せます。 |
| 13 | Share | CommunityでこのProjectを公開します。 |
| 14 | Publish | ProjectをCreate上で公開します。 |
| 15 | view code | プロジェクトのコードを表示します。ソースコードをダウンロードしたり、コードをコピーすることができます。 |
| 16 | 生成結果 | Projectで生成したPageやComponentを表示します。選択中のものが青色の枠線で表示されます。 |
| 17 | Version History | クリックすると変更履歴を表示します。Page名左のCreateアイコンをクリックして開くメニューにあります。 |
| 18 | 変更履歴 | 変更履歴です。バージョンごとに生成結果、プロンプトを表示し、「Restore Version」をクリックして選択したバージョンに戻すことができます。 |
| 19 | Build/Demo | 生成結果の表示形式をBuildとDemoに切り替えます。編集時に主に使用するのがBuildです。Demoでもプロンプトの修正・Generateはできますが、表示されているテキストの直接編集等細かい修正はBuildで行います。 |
| 20 | Invite | このProjectにメンバーを招待します。 |
| 21 | PC/スマホ(画面タイプ切り替え) | Pageを表示する画面を切り替えてレスポンシブを確認します。 |

3. アプリの作成
では、実際に Create と自然言語で対話して、どのようなものができるか動かしてみたいと思います!
3.1. テキストプロンプトで作成
まずは、テキストのみでプロンプトを入力してPageを生成してみます。まずは、テキストのプロンプトで試してみます。DashboardでProjectを選択したら、右上の「New Page」をクリックして新規Pageを作成してビルダー画面を開きます。

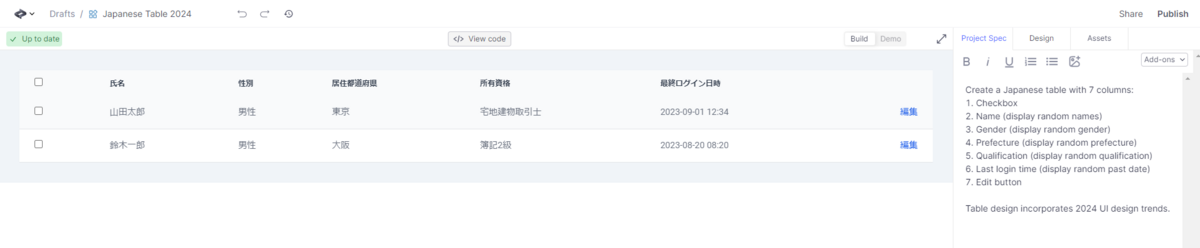
「Prompt」をクリックしてプロンプト入力欄を表示し、下記のプロンプトを入力して「Generate」をクリックします。今回は下記の結果となりました。
日本語の表を作成してください。 表には7カラムあります: 1. チェックボックス 2. 氏名(ランダムな氏名を生成して表示) 3. 性別(ランダムに性別を表示) 4. 居住都道府県(ランダムに都道府県を表示) 5. 所有資格(ランダムに資格を表示) 6. 最終ログイン日時(ランダムに過去日時を表示) 7. 編集ボタン 表のデザインは、2024年のUIデザインの流行を取り入れてください。

プロンプトの通り表を生成できています。ただ、表に謎の背景の塗りつぶしがあり、デザインがあか抜けないので、表をComponent化してデザインをアップデートします。生成結果の表示部で表全体をクリックすると、Design>Componentタブに関連するプロンプトが表示されるので「Convert to component」をクリックします。

Componentを追加したビルダー画面が開き、改めてプロンプトに沿って生成されます。

プロンプトを修正します。「Prompt」からプロンプト入力欄を開き、現在のプロンプト(日本語に修正)に下記のプロンプトを追加しました。「Generate」をクリックして再生成します。
* 表の周りの余分な背景を削除 * ヘッダーのデザインを下記の通り変更: 塗りつぶしの色は#475467、テキストの色は#FFFFFF * カラムのデザインを下記の通り変更: 塗りつぶしなしのTransparent、線の色は#EAECF0、テキストの色は#000000 * 表全体のデザインを下記の通り変更: 上下左右の角を12px丸める、影をつける

ヘッダーの塗りつぶしは修正されました。背景の方は塗りつぶしはなくなりましたがあることは変わりませんでした。
このように、修正指示を加えながら望み通りのPageやComponentを生成していきます。
3.2. 画像プロンプトで作成
Createではプロンプトで画像を送信することもできます。今度は画像プロンプトを試してみます。プロンプト入力欄にノーコードラボHPのフルスクリーンショットを貼り付け、テキストプロンプトを入力して「Generate」をクリックします。
次の画像は、webサイトのスクリーンショットです。このWebサイトと全く同じサイトを作成してください。ページの構成やレイアウト、テキストまで全て同じにしてください。

生成結果は下記の通りでした。ページの一部をピックアップして、プロンプト画像と生成結果を比較してみます。
まずはヘッダーとFVの部分を比較します。テキストは、だいたい同じですが所々コピーできていません。また、実際のノーコードラボのHPはデザインにもこだわっているのですが、デザインを一度で完璧にコピーするのは難しいようです。

次に「Security」の部分を比較すると、書かれている内容は完全に創作された内容になっていました。

また、実際のHPにはあった「News」の部分が生成されませんでした。しかし、添付した画像を参考にWebサイトの土台を作ってくれるので、修正を加えて実際に使えるサイトに仕上げることはできそうです。
3.3. おまけ:プロンプトのポイント
思い描く通りのアプリを生成するには、プロンプトを工夫する必要があります。Create公式のプロンプトに関するヒントによると、プロンプトのポイントは下記の通りです(ドキュメントを抜粋・要約)。
- 要件を明確にし仕様を詳細に説明する
- シーンを設定して主要部分の見え方や挙動を説明する
- 構成要素に分けて長くなりすぎないようにし、マークダウン等でAIにも分かりやすいように説明する
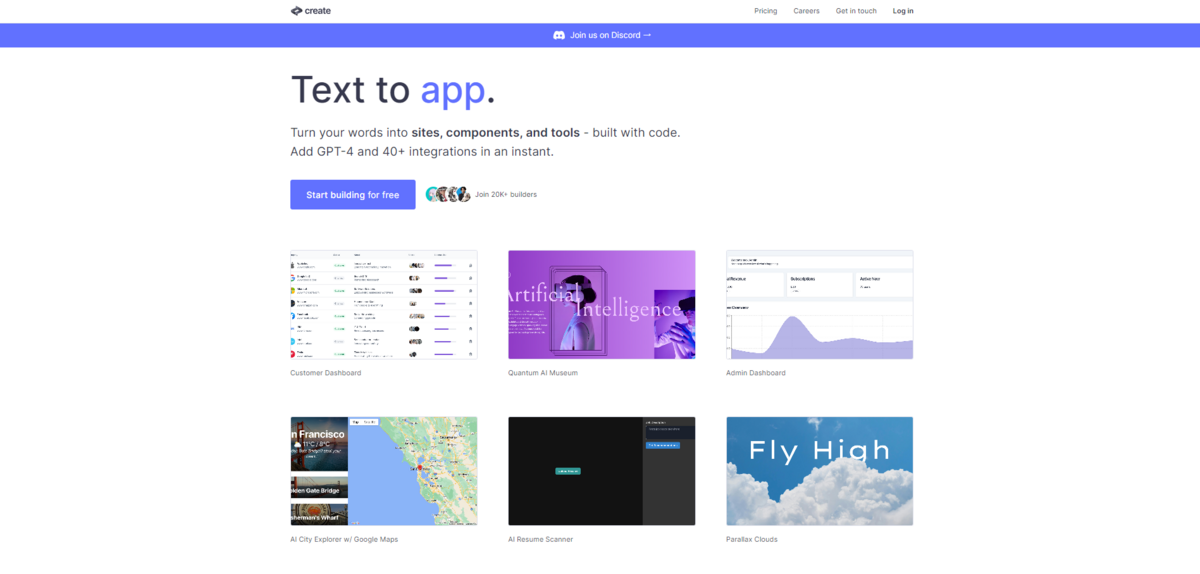
実際のプロンプトと生成結果の例は、Createのトップページ(ログアウト状態でアクセス)またはCommunityで閲覧できます。Createで作成したアプリがリストで表示されており、気になるアプリをクリックするとアプリの実際のプロンプトや履歴を閲覧することができます。
★トップページ www.create.xyz
★Community www.create.xyz

一覧のアプリをクリックすると、Historyを閲覧できる画面が開きます。この画面では、右上の「Male it yours」ボタンをクリックして自分のプロジェクトとしてコピーすることや、プロンプト右上のクリップボードアイコンをクリックしてプロンプトをコピーすることができます。

一覧のアプリをいくつか見ると分かるように、それぞれ異なった書き方でプロンプトが入力されていますが、プロンプトの最大のポイントは「小さく始めて、詳細を追加する」こと。プロンプト入力欄にも表示されています。実際にBank DashboardのHistoryから最初のバージョンと最新のバージョンを比較してみると、こんなにも変わっています(最初・最新のバージョンの生成結果とプロンプト全文)。

最初のバージョンではシンプルに必要最低限の指示、最新のバージョンではカラムごとにComponentを使って詳細を指示していますね。このように、徐々にプロンプトを長くして理想のアプリやページを作成していくのがセオリーのようです。
3.4. データベースの作成
実際にアプリとして使用するにはデータベースが必要になりますね。Createの無料プランでは、Create上にデータベースを作成する方法(β版機能)と、Swagger経由でAPIで外部のデータベースと接続する方法でデータベースを使用できます。有料プランでは、プロンプトを入力してデータベースサービスと接続できるようになります。

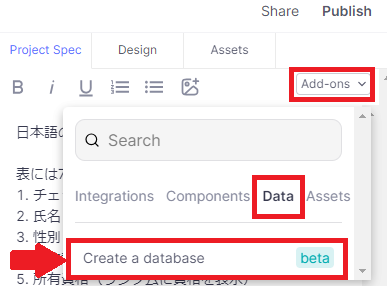
β版機能でデータベースを作成してみます。データベースを作成したいProjectのいずれかのPage・Componentを開いたら、「Add-ons」>「Data」>「Create a database」をクリックします。

ポップアップでデータベース名を設定します。

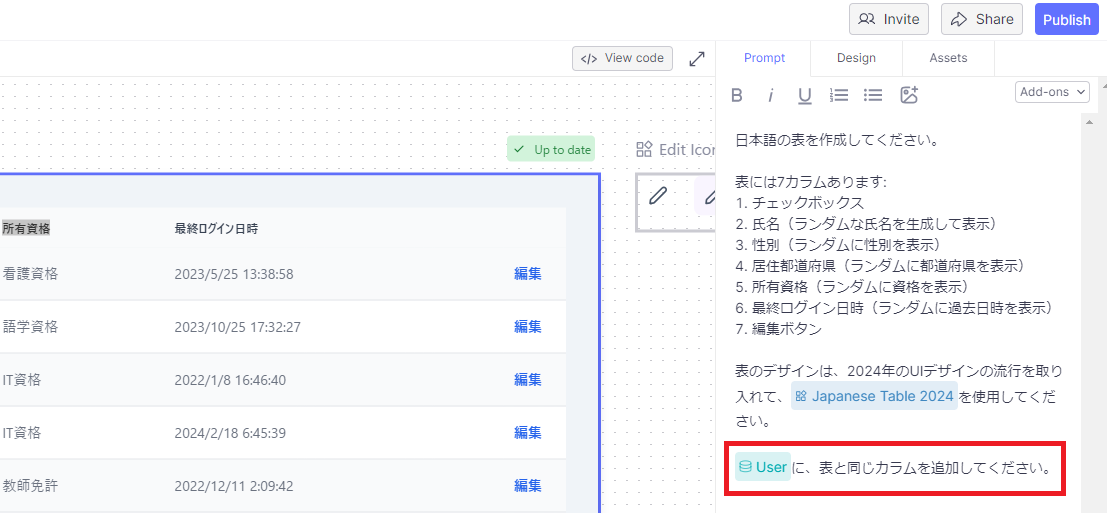
「Save database」をクリックするとビルダー画面に戻ってきます。プロンプト入力欄にデータベースのアイコンが表示されているので、カラムを設定する指示を追加して「Generte」をクリックします。

プロンプト入力欄で「User」>「View data」をクリックするとデータベースを開きます。英語で表と同じカラムが作成されているのが確認できます。


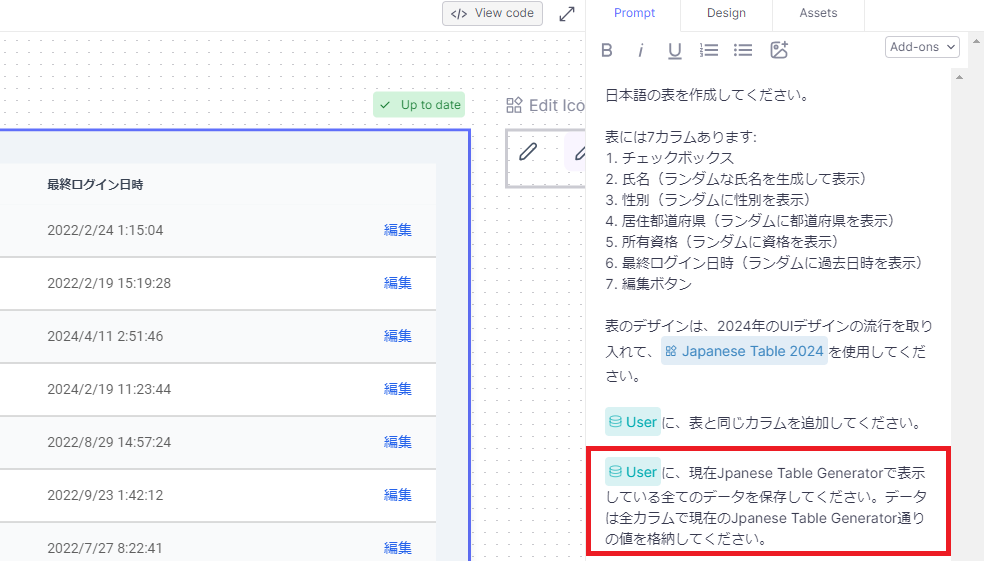
Createでは、Dataに格納するデータの作成・修正もプロンプトで行います。作成したUserに、現在表で表示されているデータを格納します。下記のプロンプトを追加して「Generate」をクリックします。

Userを確認すると、表の通りにデータが格納されています。

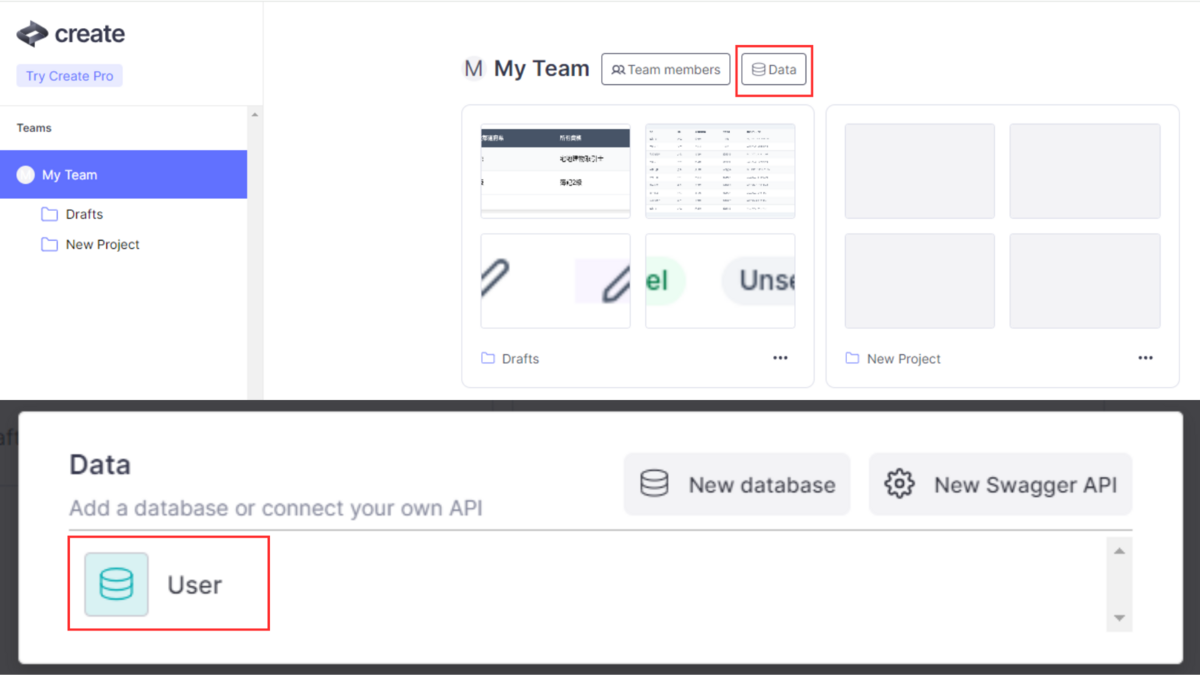
また、作成したDataはダッシュボードのTeam配下の「Data」からも確認できます。

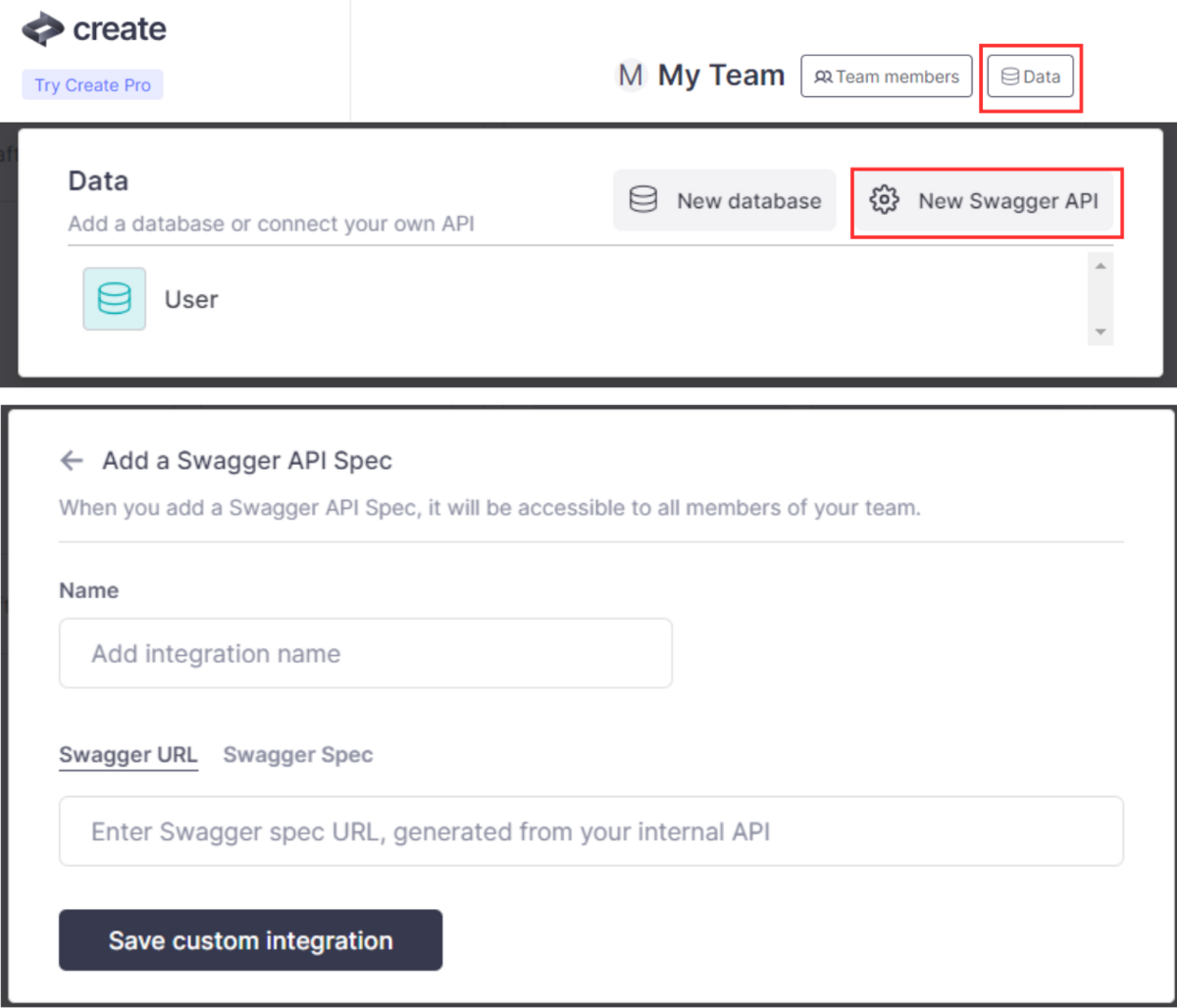
ちなみに、Swaggerを使う場合はDashboard>Team>Data>「New Swagger API」で接続します。

4. Bubbleとの比較
ここで、Createをより理解するために、CreateとBubble長所と短所を比較して使い分けをまとめてみます。
4.1. create.xyz
4.1.1. 長所
- AIを活用してアプリを自動生成するため、プログラミングの知識がなくてもWebサイトやアプリを短時間で作成できる
- Reactベースのコードも生成され、ユーザーが自由にカスタマイズできる
- 無料プランでも20個までのプロジェクトを作成できる
4.1.2. 短所
- 生成されたサイトやアプリの質が一定ではないため、調整にプロンプトや基本的なコーディング知識が必要
- 複雑な機能を実装するには限界がある可能性がある
- ログイン機能を実装できない
4.2. Bubble
4.2.1. 長所
- ビジュアルエディターを使ってアプリを構築できるため、コーディングの知識がなくても開発できる
- 豊富な機能とカスタマイズ性があり、比較的複雑なアプリケーションの開発が可能
4.2.2. 短所
- 完全なノーコード開発ではなく、ある程度の学習が必要
- 初期の学習コストが高く、習得に3ヶ月以上かかることが一般的
4.3. 使い分け
- Createは、短時間でWebサイトやアプリのプロトタイプや、データベースやログインを必要としないWebサイトを作りたい場合に適している
- Bubbleは、より複雑な機能を持つWebアプリを開発したい場合に向いている
以上の長所と短所を踏まえると、開発スピードを重視するならCreate.xyz、柔軟性や拡張性を重視するならBubbleを選ぶのが良いと言えそうです。
5. まとめ
今回は、アプリ構築AIサービス「Create」をご紹介しました。これまでCreate以外のノーコード開発サービスにおけるAI機能はいくつかご紹介しましたが、サービス全体でAIをベースとしているものは今回が初めてでした。
アプリ開発とAIはワクワクする組み合わせですよね。ぜひCreateを取り入れて、開発の工数・費用削減に役立ててください!