
こんにちは!今回は、話題のアプリ構築AIツールCreate.xyz(以下Create)で、Make(旧Integromat)と連携してGmailを送信する方法をご紹介します。
Create.xyzは自然言語のプロンプトでWebサイトやアプリを構築できるサービスです。先日外部サービスと連携できるFunction機能が公開され、開発できるアプリの幅が拡大しました。
今回もFunctionを使ってMakeと連携していきます。MakeでGmailを送信するScenarioを作成し、CreateでScenarioを実行するFunctionを作成しPageで実装するという手順で進めていきます。ポイントはTriggerをWebhookにしたScenarioをMakeで作成することです。ぜひお試しください!
▼CreateのFunctionの詳細は過去の記事をご覧ください。
▼Create と Make の URL はこちら
- 1. 概要
- 2. Google Cloud Console:OAuth認証クライアント作成
- 3. Make:Scenario作成その1
- 4. Create:Function作成その1
- 5. Make:Scenario作成その2
- 6. Create:Function作成その2
- 7. Make:Scenario作成その3
- 8. Create:Function作成その3
- 9. Create:Page作成
- 10. まとめ
- 11. 参考
1. 概要
今回は下記の3つを順番に作成していきます。
- Make:Gmailアドレスからメールを送信するScenario
- Create:Scenarioを実行するFunction
- Create:Functionを使ってメールを送信するPage
MakeではGmailを送信するScenarioのTriggerをWebhookにして作成します。TriggerをWebhookにすることで、CreateでWebhook URLを指定するだけで外部サービスを呼び出すことができるようになります。
2. Google Cloud Console:OAuth認証クライアント作成
それでは、早速構築していきましょう!
まずはMakeからGmailを送信できるようにGoogleのカスタムOAuth認証クライアントを作成して資格情報を取得します。完了している場合は次のセクションまで飛ばしてください。詳しい手順はMakeのドキュメントやYoutubeをご確認ください。
2.1. OAuth認証クライアント作成
では、まずOAuth認証クライアントを作成します。Gmailの送信元にしたいGoogleアカウントでGoogle Cloud Consoleにアクセスし、「コンソールに移動」をクリックします。

CreateとMakeの連携用に新しいプロジェクトを作成します。ヘッダーのドロップダウンをクリックしてプロジェクト一覧を表示し、「新しいプロジェクト」をクリックして新規プロジェクトを作成します。



Gmail APIを有効化します。検索窓に「APIとサービス ライブラリ」と入力してAPIとサービス>「ライブラリ」を選択します。

ライブラリで「Gmail API」を開き、有効にします。


次に、OAuth同意画面を作成します。検索窓に「OAuth」等と入力して「OAuth 同意画面」を選択します。開いた画面でUser Type>「External」を選択し、「作成」をクリックします。


同意画面の編集画面が表示されます。Step1では下記を入力して「保存して次へ」をクリックします。
- アプリ名: Make等
- ユーザーサポートメール: 自分のメールアドレス
- 承認済みドメイン:
make.comとintegromat.com - デベロッパーの連絡先情報: 自分のメールアドレス


Step2では、許可する権限を設定します。「スコープを追加または削除」をクリックして下記の権限を選択し、「更新」をクリックして画面下部の「保存して次へ」をクリックします。今回はGmailの送信、閲覧、編集などができる権限を選択します。

https://mail.google.com/.../auth/gmail.modify.../auth/gmail.compose.../auth/gmail.readonly.../auth/gmail.metadata.../auth/gmail.insert.../auth/gmail.send.../auth/gmail.labels



Step3では、同意画面で権限を付与したいテストユーザーのアカウントを登録します。本番未公開状態ではここで登録したアカウントでのみ権限を利用できるようになります。自分のGmailアドレスを入力し、「保存して次へ」をクリックします。

Step4では、入力した内容を確認して画面一番下の「BACK TO DASHBOARD」をクリックして作成完了です。

2.2. 資格情報取得
次に、資格情報Client IDとClient Secretを取得します。ナビゲーションの「認証情報」をクリックします。

画面上部の「認証情報を作成」をクリックしドロップダウンで「OAuth クライアント ID」を選択します。

作成画面で、「アプリケーションの種類」で「ウェブアプリケーション」を選択します。さらに下記の内容を入力して「作成」をクリックします。
- 名前: Make等
- 承認済みのリダイレクトURI:
https://www.integromat.com/oauth/cb/google-restricted

Client IDとClient Secretが表示されるのでコピーしておきます。これでGoogle Cloud Consoleでの設定は完了です。

3. Make:Scenario作成その1
3.1. TriggerとAction設定
取得した資格情報でGoogleアカウントとMakeを連携しGmailを送信できるようにします。
Makeにログインしてナビゲーションの「Scenarios」を開き、新規Scenarioを作成します。


Scenario編集画面が開いたら、一つ目のModuleとしてWebhooks>Triggers>「Custom webhook」を選択します。


「Ceate a webhook」をクリックし、開いたポップアップで「Webhook name」を入力して「Save」をクリックします。Webhook URLが表示されているのを確認して「OK」をクリックします。


Trigger Webhookの右の+をクリックしてGmail>Actions>「Send an email」を追加します。


Connectionの「Add」をクリックして下記を入力し、「Show advanced settings」のスイッチをオンにして資格情報の入力欄を表示します。下記の情報を入力し「Sign in with Google」をクリックします。
- Connection name: Google Account Create Make等
- Client ID: 先ほど取得したClient ID
- Client Secret: 先ほど取得したClient Secret

新しいウィンドウが開き、アカウントを選択する画面が表示されるので先ほどテストユーザーとして登録したアカウントを選択します。

次の画面では「続行」をクリックします。

次の画面では「次へ」をクリックします。

最後に先ほど設定した権限のチェックボックスをチェックして「続行」をクリックします。ウィンドウが閉じたら連携完了です。

3.2. 送信内容設定
次に、Action Gmailで送信するメールの設定をします。下記を直接入力で設定し、「OK」をクリックします。
- To: 自分のメールアドレス
- Subject:
Test mail - Content:
Test from Create!

Scenarioを更新したので、Trigger Webhookをクリックし「Redetermine data structure」をクリックして更新を反映します。そして「Copy adresss to clipboard」をクリックして Webhook URLをコピーしておきます。

4. Create:Function作成その1
4.1. Secret作成
Functionを作成していきます!CreateでFunctionを新規作成し、ビルダー画面を開きます。まずはWebhook URLをSecretで保存します。Secretsタブを開き、「Add new secret」をクリックして新規Secretを作成し、下記の内容で保存します。

- Name:
Webhook URL - Secret Value:
WEBHOOK_URL


4.2. Function生成
では、Functionを生成していきます。Prompt欄に、Webhook URL経由でメールを送信するという内容のプロンプトを入力し、「Generate」をクリックします。今回は下記を入力してみました。
- プロンプト…
メールを送信する機能。メールは、送信先、件名、本文を指定できる。MakeのWebhook経由で送信する。

4.3. 生成結果確認
このようなFunctionが生成されました。

右上の「View code」をクリックしてコードを確認します。Secretに保存したWebhook URLを使うこと、to、subject、bodyを指定できるようになっていますね。

5. Make:Scenario作成その2
5.1. テスト準備
ここまで確認できたらMakeに戻ります。CreateからWebhookに送信されたデータを受け取れるよう、Scenario編集画面左下の「Run once」をクリックします。

待ち受け状態になったらCreateに戻ります。

6. Create:Function作成その2
6.1. テスト実行
Createに戻ったら、TestタブでTo、Subject、Bodyの入力欄を全て入力し「Run function」をクリックします。

「Run function」下部に結果「Completed」が表示されたら、Makeに戻ります。

7. Make:Scenario作成その3
7.1. 送信内容の動的設定
まずはCreateからデータを受け取れているか確認します。Scenarioの編集画面上で、TriggerとActionの右上に吹き出しで「1」と、TriggerとAction名の横にチェックマークがついていれば正しくデータを受け取れています。また、先ほどScenarioで設定した通りに実際にメールが届いているかも確認してください。


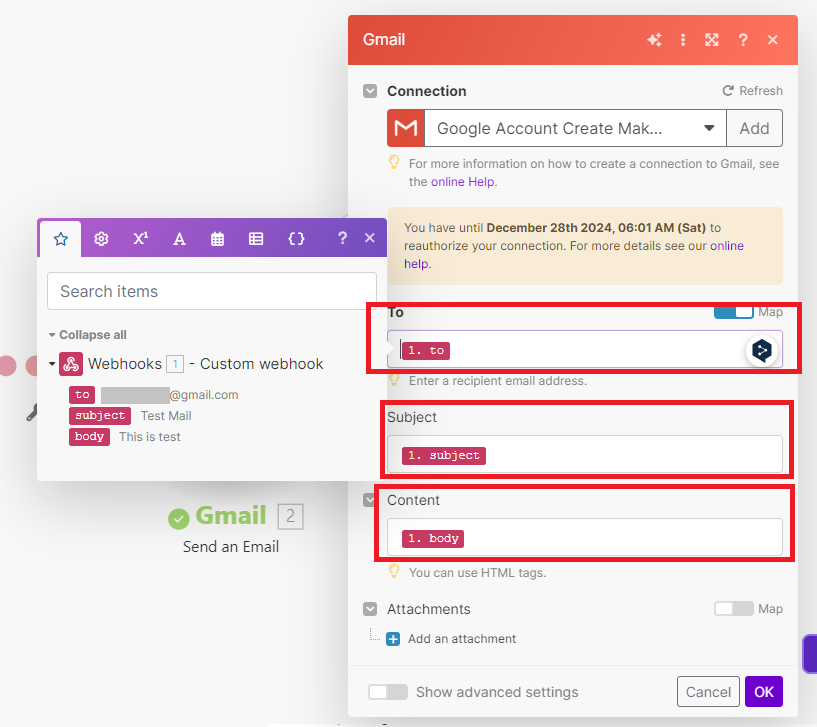
GmailのActionで送信先・内容を修正します。Gmail Actionをクリックして開き、「MAP」をオンにします。これでWebhookで受け取る値を動的に設定できるようになります。

To、Subject、Contentの入力欄をクリックしてそれぞれ設定したら「OK」をクリックします。

7.2. スケジュール設定
設定できたら、編集画面左下のSchedulingを「ON」にし、タイミングを「Immediately」にします。これで、Webhookが呼び出されたらいつでも実行できるようになりました。

ここまでできたら、念のため画面左下の「Save」をクリックして手動で保存しておきます。

8. Create:Function作成その3
8.1. テスト
それでは、Testタブで先ほどとは違う内容を入力し、テストを実行してみます。
入力した通りにメールが届けばMakeとFunctionの設定は完了です!


9. Create:Page作成
9.1. Page生成
作成したFunctionをPageで実装していきます。
Functionを作成したのと同じProjectで新規Pageを作成します。ビルダー画面のPrompt欄に下記のプロンプトを入力します。今回は正式な新規登録機能ではなく、ボタンクリック時にメールを送信する部分のみを実装します。
- プロンプト…
新規登録ページ。メールアドレスとパスワードの入力欄、新規登録ボタンがある。新規登録ボタンをクリック時、下記のメールアドレス宛に /FUNCTION_NAME でメールが送信される。メールアドレス:EMAIL

作成したFunctionは/を入力してFunctions>Function名を選択して使用します。

入力したら「Generate」をクリックし、Pageを生成します。今回はこのようなページが生成されました。メールアドレスとパスワード入力欄と新規登録ボタンがあります。

「View code」から生成されたコードを確認してみます。メール送信に必要なto、subject、bodyが指定されています。toはプロンプトで入力したEMAILになっています。subjectとbodyはプロンプトの内容から推測して設定してくれていますね。

9.2. 全体テスト
CreateとMakeの連携に成功し、メールが送信できるかを確認します。画面左上のスイッチを「Demo」に切り替えて、メールアドレスとパスワードを入力して「新規登録」をクリックします。


プロンプトで指定したメールアドレスにメールが届けば成功です!

10. まとめ
今回は、Makeと連携してCreateからGmailを送信する方法をご紹介しました。Makeと連携することでOAuthも簡単に突破できました。このようにWebhookを使うことでURLと送信データを指定するだけで様々なサービスと連携することができますね!
なお、プロンプトで直接指定したメールアドレスはコード上で丸見えになってしまうので、固定の場合はFunction作成時にSecretとして保存しておくと安心です。
11. 参考
11.1. Createに関する記事
11.2. Createの公式Youtube
公式YoutubeでZapierとの連携方法が紹介されています。