
皆さん、こんにちは!
Bubble camp アシスタントのリュウトです。
以前、BubbleとGoogleカレンダーを連携させる方法を紹介しました。
今回は、Googleカレンダーを更に拡張し、BubbleからGoogle meetの予約をする方法を紹介していきます!
また、OAuthとは?API Connectorの設定が初めての方は、以下の記事もご参考頂ければと思います。
では、早速はじめましょう!
API Connectorのインストール
API Connectorの設定部分は、BubbleとGoogleカレンダーを連携させる方法と全く同じですので、必要に応じて読み飛ばしていただきますようお願いいたします。
まずは、Bubble アプリに API Connector をインストールしておきます。
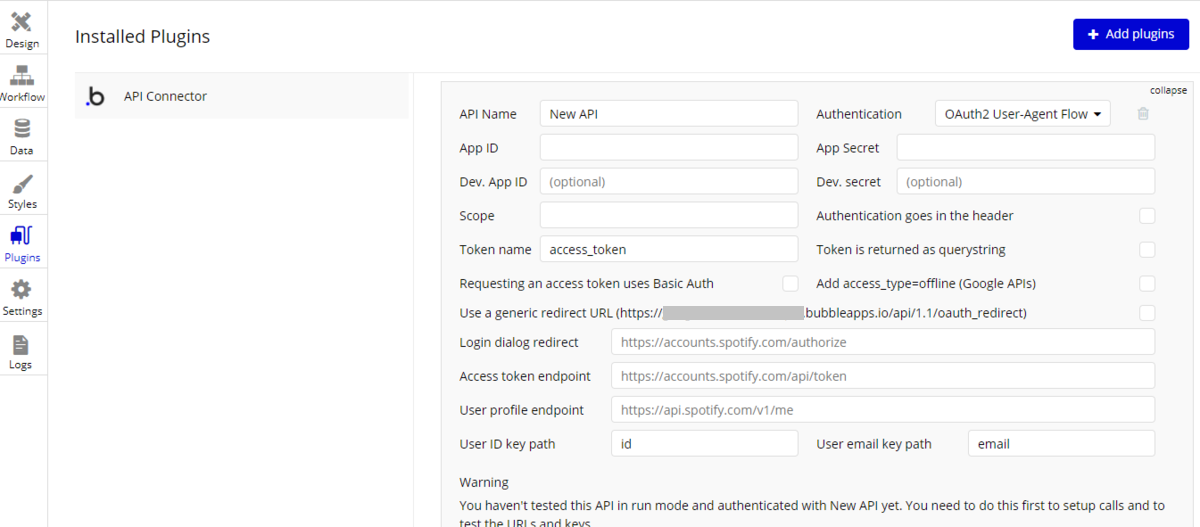
Plugins タブの「+Add plugins」で「API Connector」を検索してインストールします。
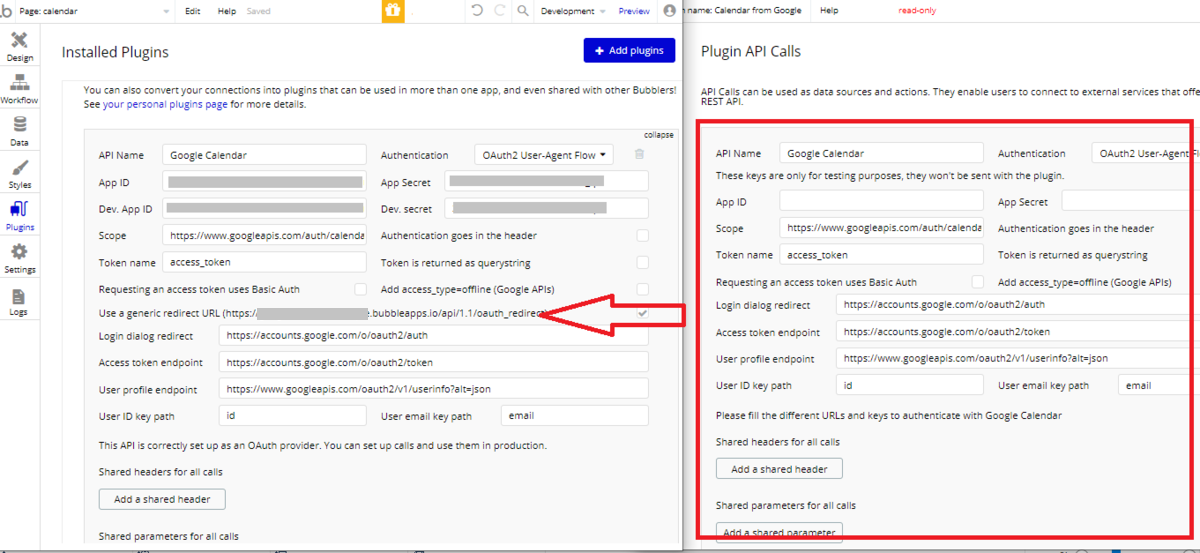
「Add another API」ボタンをクリックして、Authentication を「OAuth2 User-Agent Flow」として、Use a generic redirect URL を表示させておきます。この URL (https://your-app.bubbleapps.io/api/1.1/oauth_redirect) は後ほど Google APIs の設定で使用します。

Google APIsでプロジェクト作成
次に、Google Cloud Platform ページを開いて、「プロジェクト選択」より新しいプロジェクトを作成します。

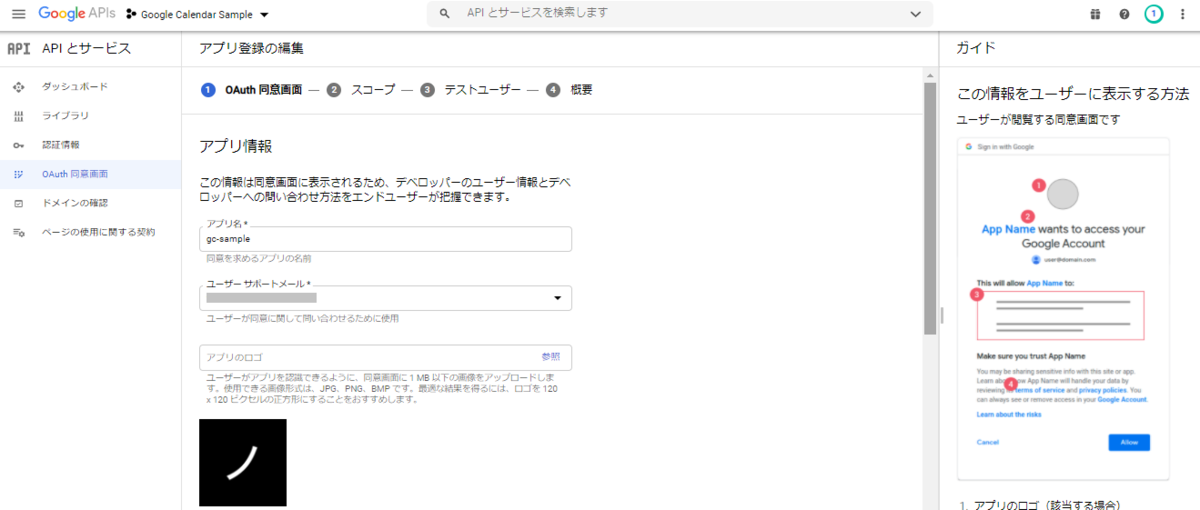
左のメニューの「OAuth 同意画面」をクリックし、OAuth 同意画面の設定を行います。
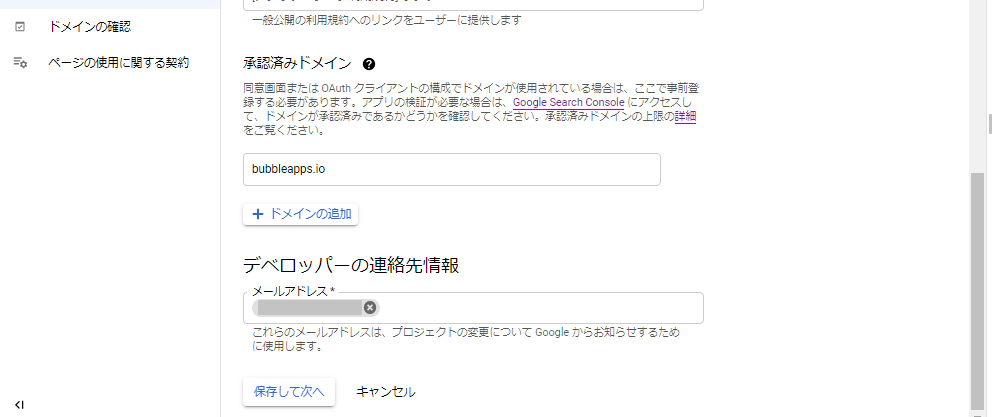
User Type で「外部」を選択します。 「アプリケーション名」と「ユーザーサポートメール」を入力し、「承認済みドメイン」を設定します。必要であれば、アプリのロゴなども登録しておきましょう。ここでは、アプリケーション名を「gc-sample」としました。ドメインは「bubbleapps.io」と入力します。


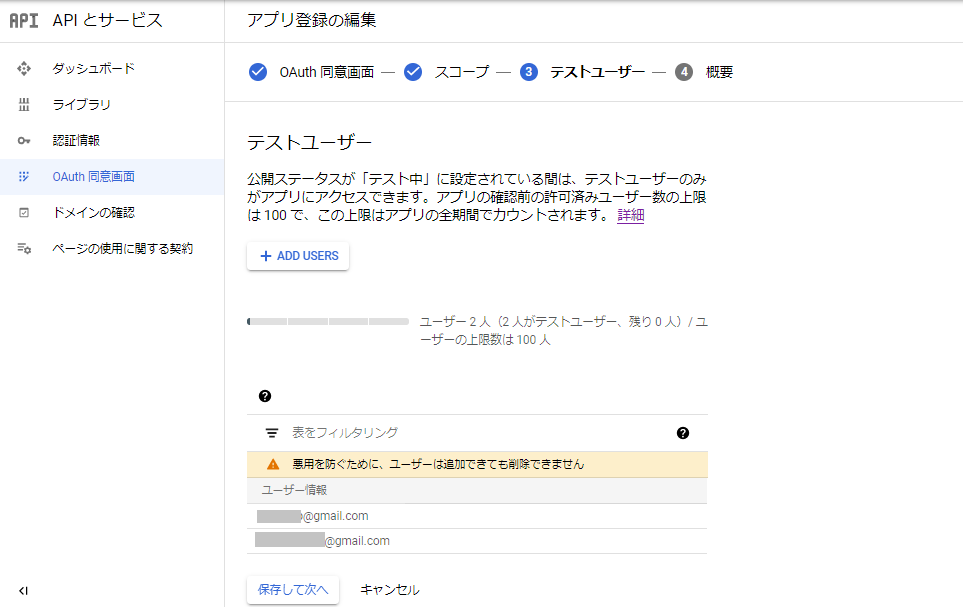
「保存して次へ」からスコープへ進みますが、今回スコープについては Bubble の API Connector で直接指定しますので、そのまま次のテストユーザーへ進みます。検証で利用するGoogleアカウントを登録しておきましょう。


「保存して次へ」で概要へ進み、入力した内容を確認します。
次に、左のメニューの「認証情報」をクリックして、認証情報を設定していきます。「+認証情報を作成」リンクから「OAuth クライアント ID」を選択します。

「承認済みのリダイレクト URI」に、 先ほど Bubbleの API Connector の設定時に取得した、https://your-app.bubbleapps.io/api/1.1/oauth_redirect を入力し「作成」ボタンをクリックします。your-app の部分は、ご自身の Bubble アプリ名に置き換えてくださいね。

以上で、GoogleのクライアントIDとクライアントシークレットを取得することができました。
Bubbleアプリの構築
では、Bubble側のアプリを作成していきます。
API Connector のOAuth設定
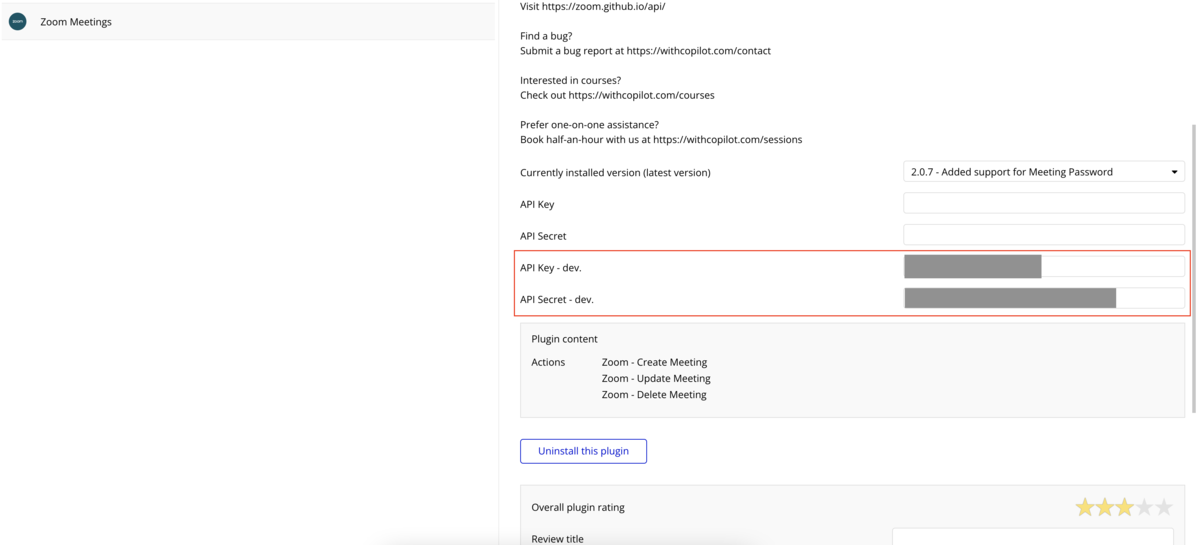
まずは、Googleカレンダーと接続するのに、Zeroqode が公開している Calendar from Google プラグインの設定をこちらのURLを参考に、手作業になりますが自身の API Connector に設定値を全てそのままコピーしてしまいましょう。

Calendar from Googleプラグインにある「Retrieve List of Calendars」や「Retrieve Calendar Events」、「Create a Calendar Event」などの設定は「Add another call」ボタンから行っていくことになりますが、OAuth 接続をビルドさせる前にそれらの呼び出しを「Initialize call」してしまうと、401エラーなどを取得しますので、まずは、プラグインの設定コピーが終わった時点で、OAuth接続だけ行うこととします。
App ID と App Secret は先ほど取得した Google のクライアント ID とクライアントシークレットを入力してくださいね。
また今回は、Calendar from Google プラグインをベースに構築していますが、設定値については必須項目以外のパラメーターやプロパティは一部割愛されている場合があります。Googleカレンダー API の設定値の詳細ついては、以下のドキュメントにて解説されていますので、ご参考ください。
ソーシャルログインで接続
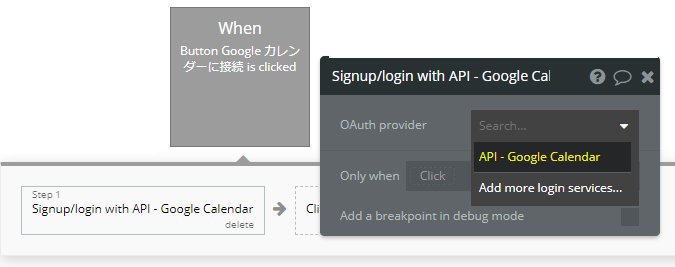
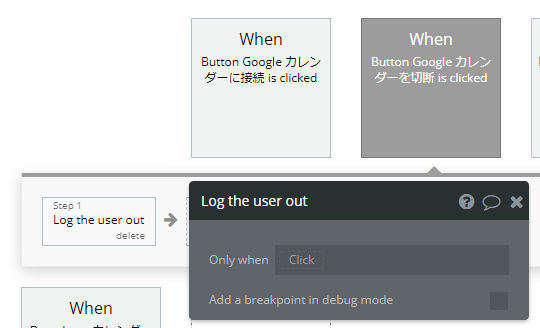
では、API Connector の設定値のコピーができたら、まずはOAuth接続していきます。ボタンをひとつ配置して、クリックイベントを作成します。Googleカレンダーへ OAuth接続するには、「Signup/login with a social network」アクションで、先ほど設定したプロバイダーを選択します。


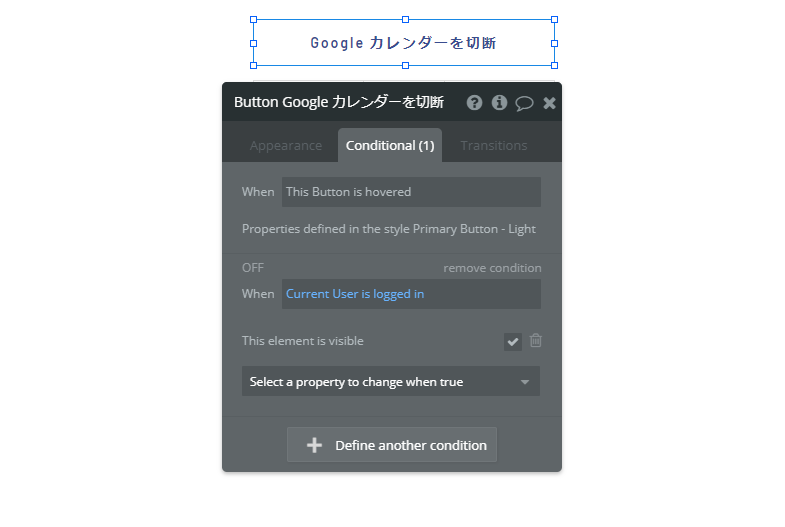
接続を「Signup/login with a social network」で設定したので、ついでに切断するボタンもここで作成し「Log the user out」アクションを設定しておきましょう。
Bubble アプリで、API Connector を使用してソーシャルログインを構築した際、慣れていない時は特にですが、検証していると「何だかうまく動作しないな」といったことがあるかもしれません。そんな時は、一旦アプリから意図的にログアウトして検証してみると原因の糸口が見つかることがありますのでおススメです。


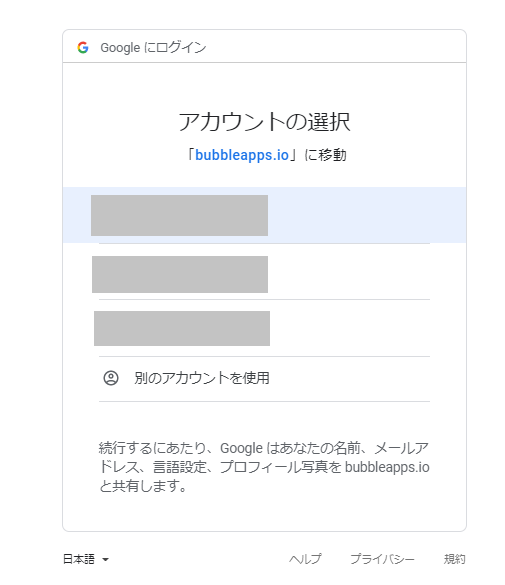
では、Preview ボタンでアプリを起動しテストしてみましょう。配置した接続用のボタンをクリックしたら Google のアカウント選択画面が表示されます。

アカウントを選択したら、一度以下のような警告ページに遷移すると思いますが、これは Google の確認プロセスを通過していない為、表示されることになったようです。

上記警告については、以下のページで解説がありますのでご参考ください。現在はテスト環境なので、このまま「bubbleapps.io(安全ではないページ)に移動」から遷移を続けます。
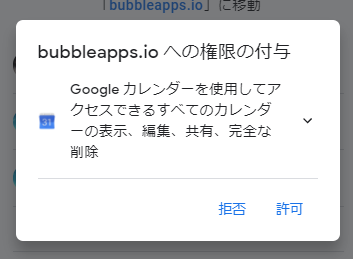
次に、権限の付与についての確認画面が表示されます。


「許可」をクリックすると、以下のように OAuth接続成功のメッセージが表示されればOKです。

API Connector の呼び出しポイントを初期化
OAuth接続に成功したら、もう一度 API Connector に戻り、今度は呼び出しポイントを初期化していきます。
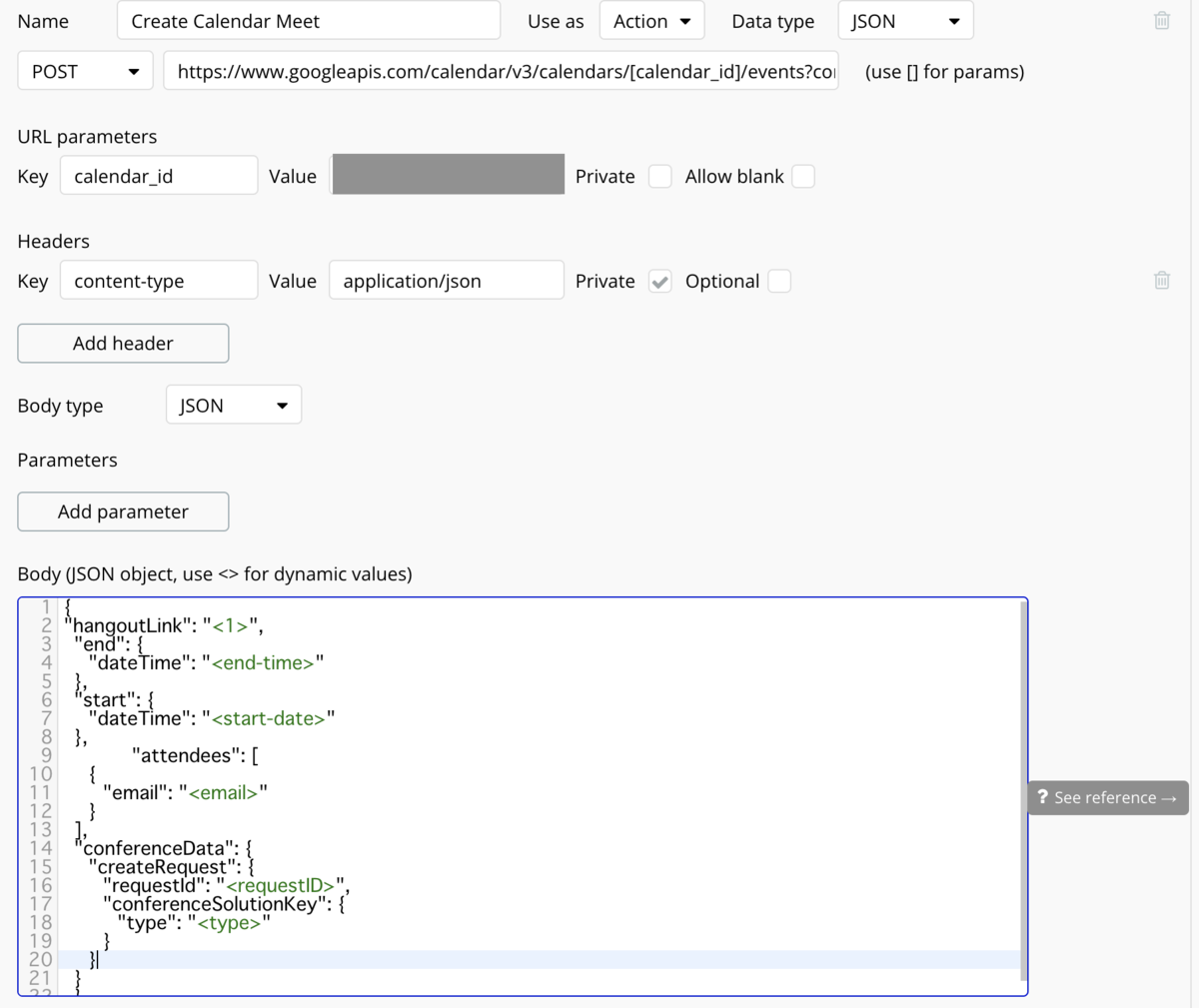
「Create Goolge Meet」を作成しましょう。POST▼には「https://www.googleapis.com/calendar/v3/calendars/[calendar_id]/events?conferenceDataVersion=1」を入力してください。必須パラメータにcalendar_idがあるので、Googleの設定でテストユーザーとして登録したGmailアドレスを入力してください。
content-type には「application/json」と入力します。
Bodyの中身は、以下を入力してください。
{
"hangoutLink": "<1>",
"end": {
"dateTime": "<end-time>"
},
"start": {
"dateTime": "<start-date>"
},
"attendees": [
{
"email": "

Body parametersの中身を以下のように記入してください。emailには、Googleの設定でテストユーザーとして登録したGmailアドレスを入力してください。日時は「2020-12-14T14:30:00+03:00」のように ISOフォーマットするようにしてください。

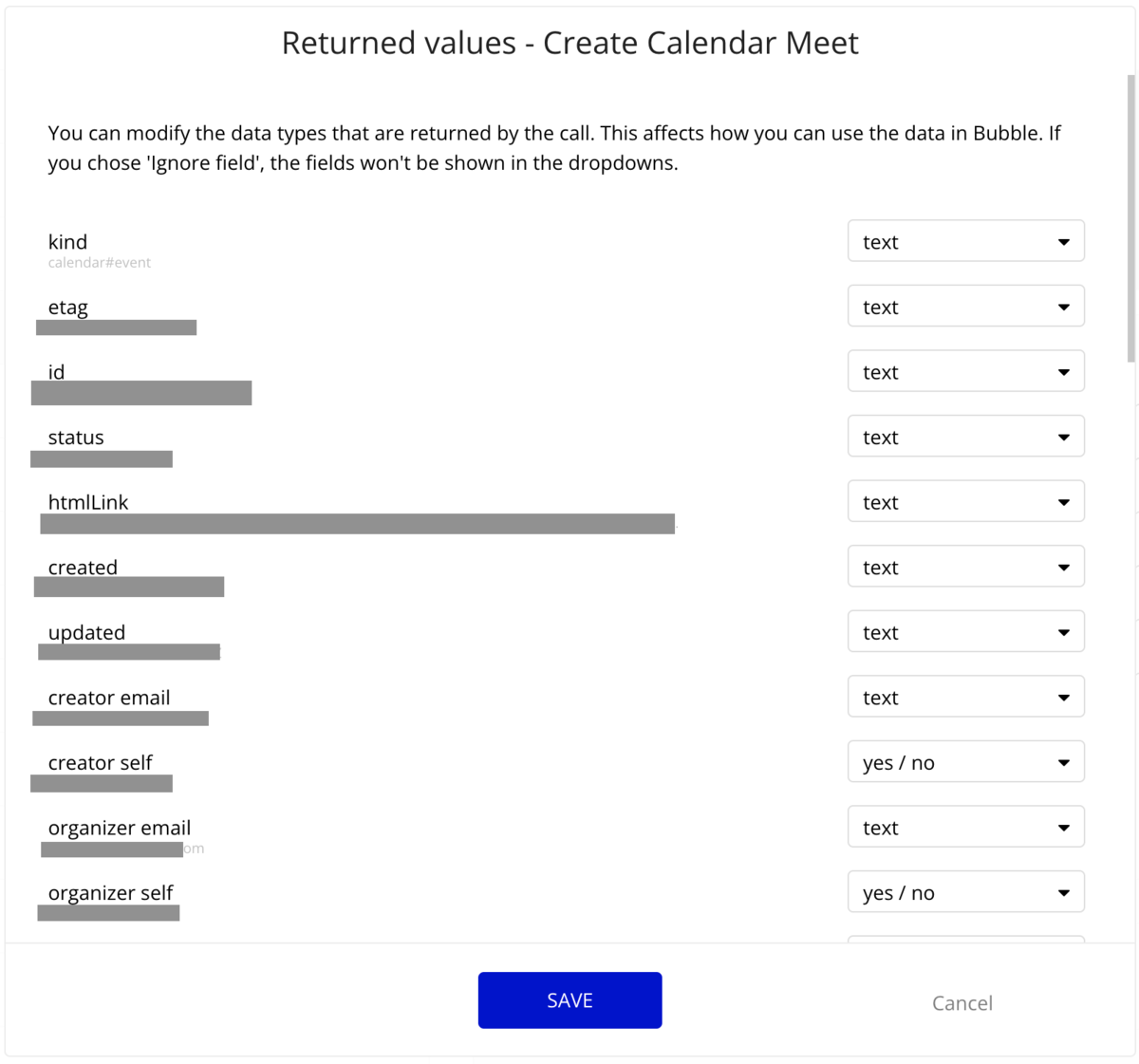
Initialize call ボタンをクリックして、Return値を受け取り、SAVEボタンで保存します。ここでもし、401エラーなどが出るようであれば、もう一度 Bubble を Preview 起動して、念のため切断用に用意したボタンでログアウトしてから、設定値をよく確認し再度接続ボタンをクリックして、接続をトライしてみてください。

ユーザーのカレンダーリストを取得
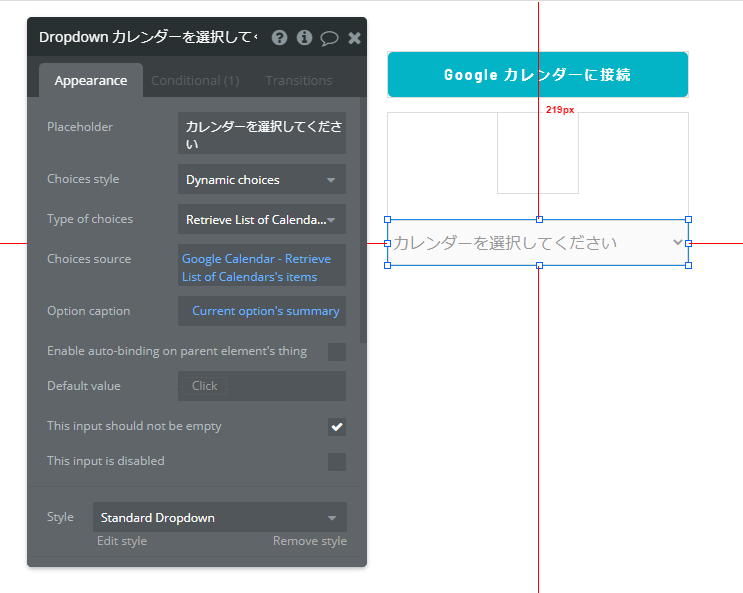
では、次に画面にドロップダウンリストを配置し、ユーザーが持っているカレンダーリストを取得するように設定します。
Type of choices は「Retrieve List of Calendars item」とし、Choices source で Get data from an external API から API provider で「Retrieve List of Calendars」を選び、さらに items を選択します。 Option caption は「summary」でカレンダーのタイトルを表示させましょう。

カレンダーにイベントを新規作成 + Google Meet URLの発行
ではいよいよ、カレンダーの新規作成と、Google Meet URLの発行をワークフローから行っていきましょう。
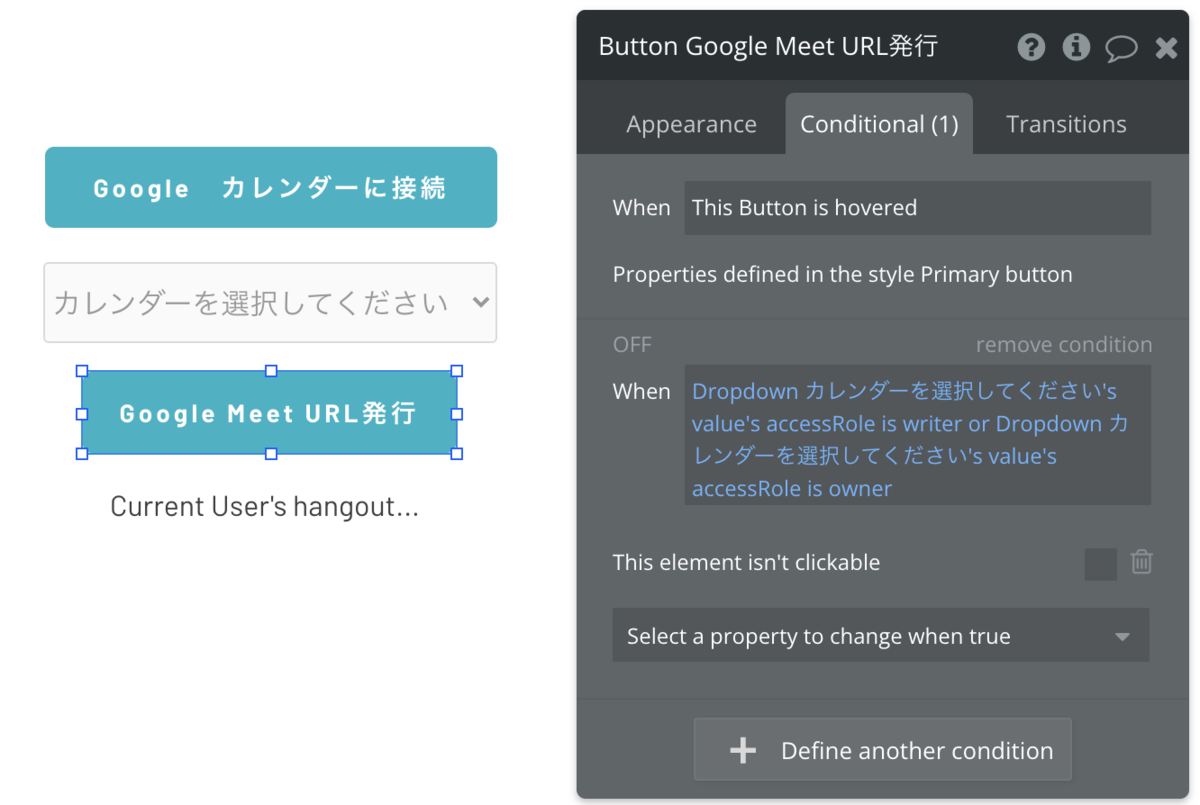
まずは、「カレンダー登録(Google Meet)」ボタンと、Google Meet URLを表示させる為のTextを配置しましょう。
なお、カレンダーへのイベント登録は、カレンダーへの書き込み権限があるユーザーである必要があります。アクセス権限は、Retrieve List of Calendars item の accessRole プロパティで参照することができます。詳細はこちらのドキュメントをご参考ください。
以下では、accessRole が writer または owner の場合は、カレンダー登録ができる Conditional を設定しています。

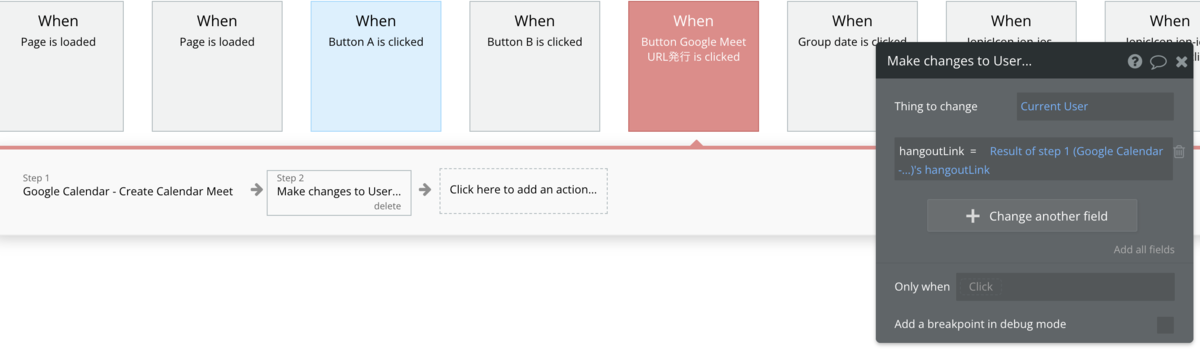
ボタンを押した際のワークフローは以下になります。
アクションは Pulugins から選択できます。

ボタンクリックでポップアップなどを表示し、ユーザーに日付やイベントタイトルなどを入力してもらい、その値を登録するようにすると良いですね。calendar_idには、接続するカレンダーのGmailを入力してください。今回はGoogleの設定でテストユーザーとして登録したGmailアドレスを入力しましょう。

step2では、事前にデータベースのUserのfieldに"hangoutLink"という名前のfieldを作成しておき、そこへStep1で取得したhangoutLinkを格納するようにしましょう。

プレビューで確認してみよう
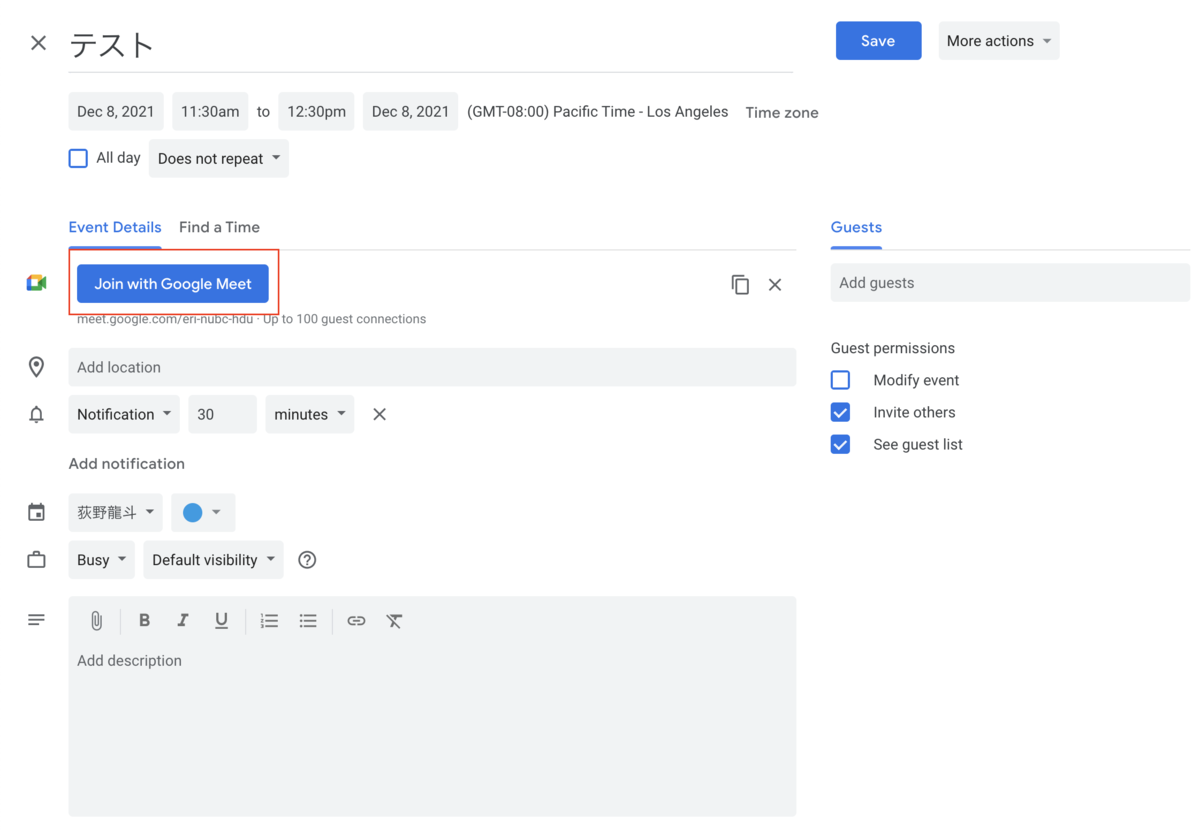
ボタンを押した際に、Google MeetのURLが表示されたと思います。
また、Google calendarを見ると、以下のように指定した日付にイベントが作成されていて、「Join with Google Meet」に切り替わっていると思います。

終わりに
お疲れ様でした。
今回はボリュームもあり、API Connectorの設定など複雑な部分もありましたが、いかがでしたでしょうか?
ここまで、お読みいただきありがとうございました!
次回もお楽しみに〜!