
皆さん、こんにちは!今回は、Bubble の API Connectorを使って Google Search Console に接続しデータを取得するという方法についてご紹介したいと思います!
また、データの取得には、OAuth2.0 や OpenID Connect といった知識も合わせて必要になってきますので、今回はその辺りもあわせて整理していきます。OAuth2.0 や OpenID Connect ってよく分からないなという方や、初めての方は是非お付き合いくださいね。
また、もし Bubble の API Connector を初めて使うという方は、以下の記事で API Connector の使い方を詳しくご紹介していますので、あわせてご参考くださいね。
1. Google Search Console に接続しよう
では、早速 Bubble と Google Search Console の接続についてみていきましょう。
1.1. そもそも Google Search Console って何?
Google Search Console は、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。
引用元:Search Console の概要
上記 Google による概要説明にある通り、Google Search Console は自分のサイトが、どのようなワードで検索され、何位に表示され、どのくらいクリックされたかなどの情報を管理できるサービスです。
もう1つ有名なサービスに Google Analytics というものがありますが、こちらは訪問者などについての情報で、訪問者数やPV、どこからやってきて、何分ぐらい滞在したかといったアクセス解析を管理するのに対し、Google Search Console は自分のサイトにたどり着く前の情報を取得できるため、検索結果で上位に表示させるためのSEO対策に適したサービスです。
今回は、Google のソーシャルログインを使用して Bubble アプリに登録したユーザーが、自身の Google アカウントで Google Search Console に登録しているサイトの情報を取得するという状況を想定してご紹介していきます。
1.2. Google Search Console から取得するデータ
登録されているサイトの情報は、Google が公開している Google Search Console API を使用して取得していきます。
メソッドは複数公開されていますが、今回は Search Analytics の query メソッド(POST) と Sites の list メソッド(GET)で取得していきたいと思います。
1.3. データ取得するまでの手順
では、実際にどのような手順でデータ取得を実現するのか、流れをみていきましょう。
- まずは Google APIs で 新規プロジェクトを作成します。
- 作成したプロジェクトで、Google Search Console の API を有効化します。
- 同じく Google APIs で認可するリソース(データ)の範囲をスコープで設定し OAuth の同意画面を作成します。
- Google の 認可サーバーに、Bubble アプリをクライアントとして登録します。
- Bubble で API Connector を設定し、OpenID Connect による認証を行えるようにします。
- あわせて API Connector で Google Search Console の API に接続してデータを取得していきます。
1.4. リクエストから取得までの流れ
では、前項はデータを取得するまでの手順を書きましたが、次はどのようにデータが取得されるか、つまりユーザーがデータをリクエストしてから、どのようにリクエストが流れていくのかという視点で整理しておきましょう。
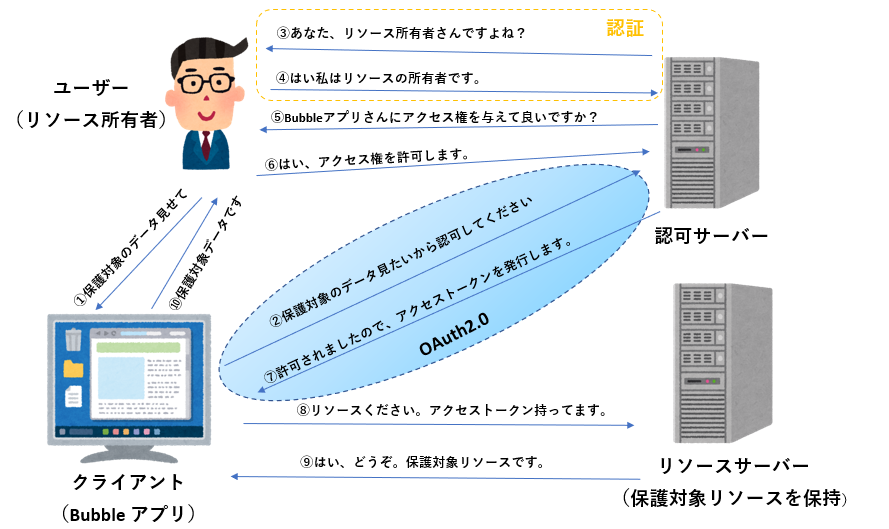
- ユーザーが保護対象のリソースを Bubble アプリにリクエストします。
- Bubble アプリが Google の認可サーバーに認可を依頼します。
- 認可とあわせて、ユーザーがリソースの所有者であるか認証を行います。
- リソースの所有者であることが認証できたら、認可サーバーは Bubble アプリにリソースへアクセスして良いですよという証明書となるアクセストークンを発行します。
- Bubble アプリはリソースサーバーのエンドポイントに認可サーバーから発行されたアクセストークンを渡して保護されたリソースを取得します。
図にすると、以下のような①~⑩の流れになります。厳密に言うと、認証の部分(OpenID Connect)はもう少し複雑ですが、およその流れは以下のようになります。

さてここで、上記の手順や流れを説明する上で、OAuth や OpenID Connect 、認可サーバー、リソースサーバーなど色々な登場人物が出てきました。この辺りの情報について、既に知っているという方は問題ありませんが、初めてという方は、Bubble で認証やサービスの連携などを考える上では、今後必要になる情報になってくると思いますので、一度整理しておくことをお勧めします。
2. OAuth2.0 と OpenID Connect について
2.1. OAuth2.0 について
OAuth2.0 は 第三者に ID やパスワードを渡すことなく、保護対象のリソース(今回は Google Search Console にユーザーが登録しているサイト情報)へのアクセスをユーザーに代わって許可するための手段です。
具体的には、ユーザー(リソースの所有者)に対して、保護対象のリソースへのアクセスを認可するか確認し、認可された場合はアクセストークンを発行するという部分を標準化したものになります。
そして、このアクセストークンを発行するサーバーのことを「認可サーバー」と呼びます。

2.2. OpenID Connect について
OpenID Connect は OAuth2.0 を仕組み流用して「誰であるか」という認証部分を行う手段で、つまりは本人確認です。OAuth2.0 が「誰が誰に何の権限を与えるか」を表すアクセストークンを発行するのに対し、OpenID Connect が発行するのは ID トークンになります。 IDトークンの発行者のことを「OpenIDプロバイダー」と呼びます。
2.3. 今回の登場人物について
では、ここで今回の登場人物について、改めて整理しておきましょう。
2.3.1 許可サーバー
上記で述べた通り、Google Search Console へのデータ取得の許可を与えるためのアクセストークンを発行するサーバーで、今回認可サーバーとなるのは Google 自身です。Google APIs でプロジェクトを作成することで、接続できるようになります。
2.3.2. クライアント
作成する Bubble アプリです。Google APIs で作成したプロジェクトを通じで、許可サーバーに「クライアント」として登録することでアクセストークンを発行してもらえるようになります。
2.3.3 リソースサーバー
権限がないと取得できない保護対象のリソース、ここではユーザーが Google Search Console に登録しているサイト情報を保管しているサーバーで、つまりはリソースサーバーも Google ということになります。
3. Bubble アプリの作成
では、手順や流れを整理できたところで、実際にアプリを作成していきましょう。
3.1 API Connector のインストール
まずは、Bubble アプリに API Connector のインストールしておきましょう。
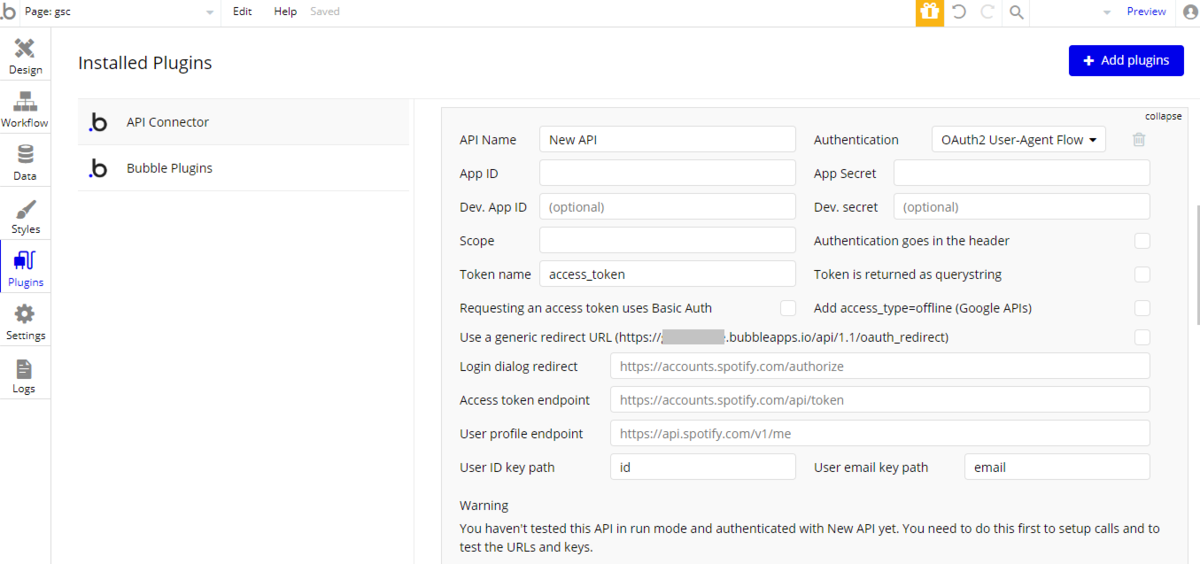
Plugins タブの「+Add plugins」で「API Connector」を検索してインストールします。
「Add another API」ボタンをクリックして、Authentication を「OAuth2 User-Agent Flow」として、Use a generic redirect URL を表示させておきます。この URL (https://your-app.bubbleapps.io/api/1.1/oauth_redirect) は後ほど Google APIs の設定で使用します。

3.2. Google APIs でプロジェクト作成
では、次に Google APIs を設定していきます。
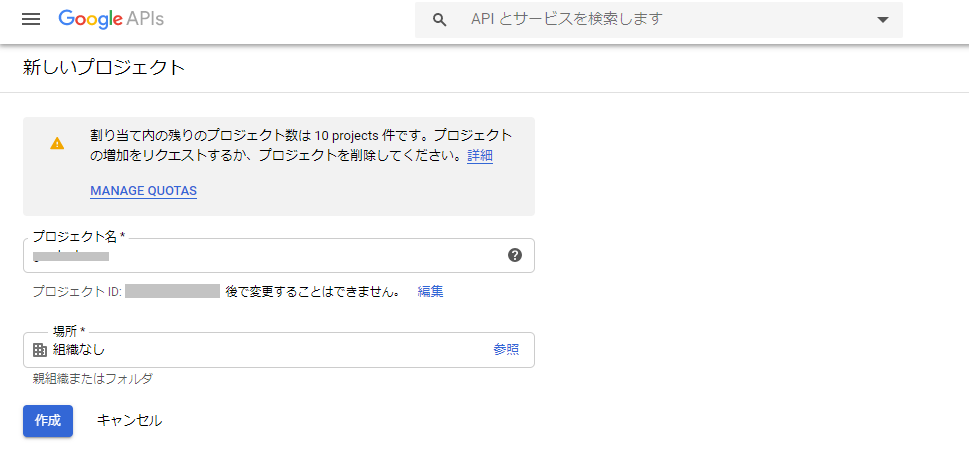
Google Cloud Platform ページを開いて、「プロジェクト選択」より新しいプロジェクトを作成します。

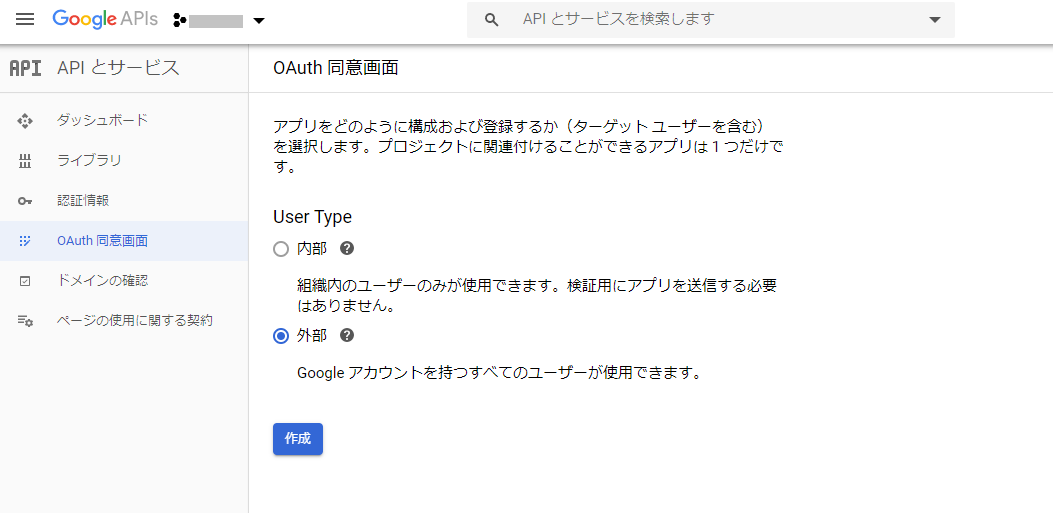
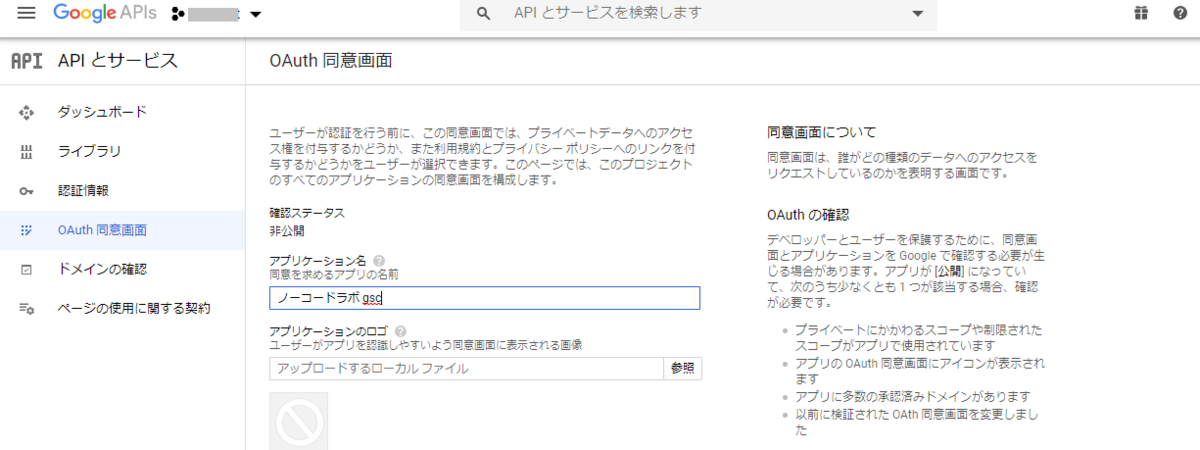
左のメニューの「OAuth 同意画面」をクリックし、OAuth 同意画面の設定を行います。
User Type で「外部」を選択します。

「アプリケーション名」と「承認済みドメイン」を設定します。ここでは、アプリケーション名を「ノーコードラボ gsc」としました。ドメインは「bubbleapps.io」と入力します。

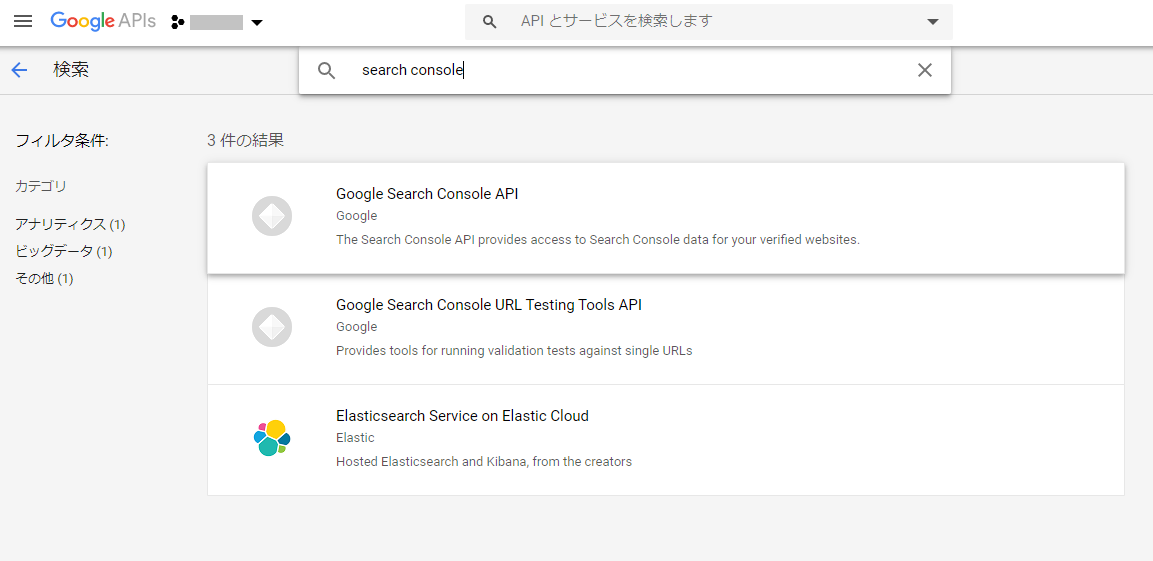
次に、スコープを設定したいので、Google Search Console の API を有効化をしていきます。「スコープを追加」ボタンをクリックし、スコープの追加ウィンドウを開きます。「Google API ライブラリ」リンクをクリックします。

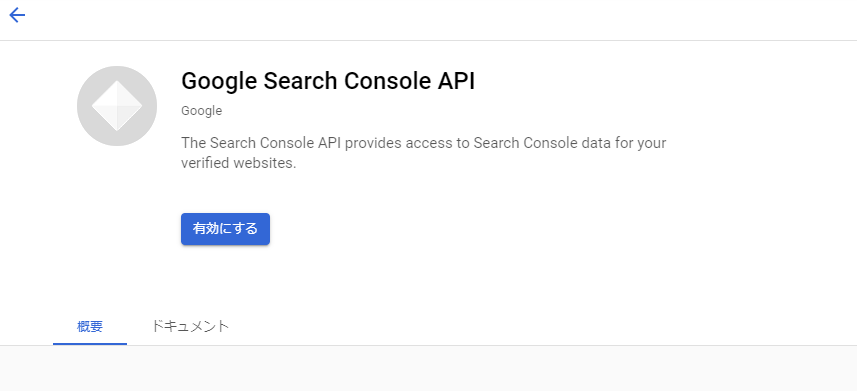
検索画面で「Search Console」と検索し「Google Search Console API」を選択して有効化します。


「スコープの追加」ウィンドウで、Google Search Console で追加できるスコープが表示されるので、今回は読み取り専用の権限である「../auth/webmasters.readonly」をチェックして「追加」ボタンをクリックします。

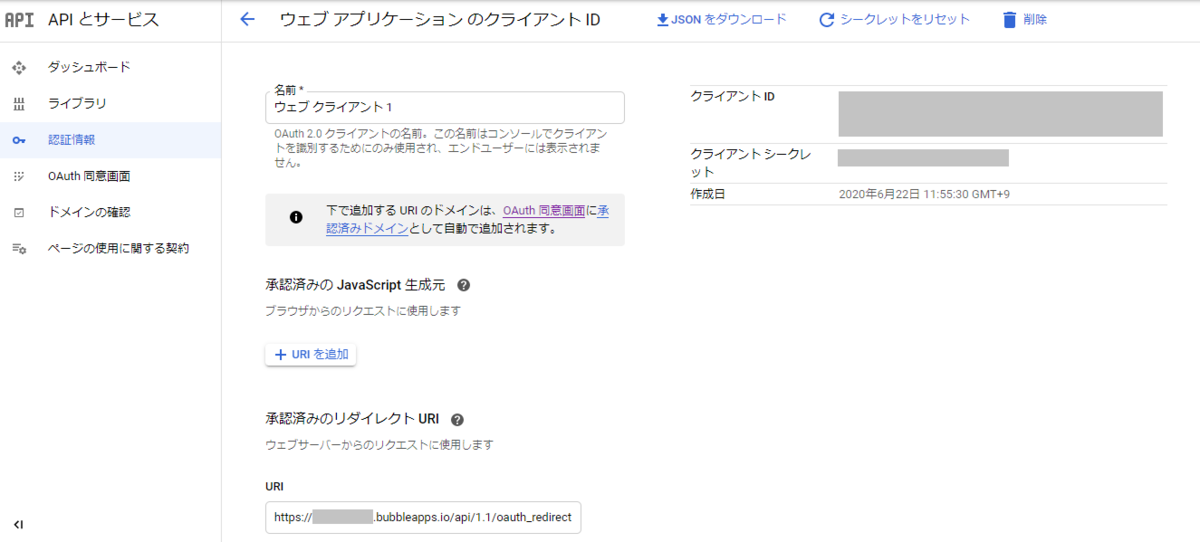
では次に、左のメニューの「認証情報」をクリックして、認証情報を設定していきます。「+認証情報を作成」リンクから「OAuth クライアント ID」を選択します。

「承認済みのリダイレクト URI」に、先ほど Bubble の API Connector の設定画面から取得した Use a generic redirect URL を入力し「作成」ボタンをクリックします。
以上で、Bubble アプリを認可サーバーに無事登録し、クライアント ID とクライアントシークレットを取得することができました。

では、取得したキーを基に Bubble 側の設定をしていきましょう。
3.3 API Connector の設定①
では、API Connector の設定をしていきます。項目の値は以下を参考に設定してみてくださいね。
| 項目 | 設定値 |
|---|---|
| API Name | APIの名称 |
| Authentication | OAuth2 User-Agent Flow |
| App ID | 取得したクライアント ID |
| App Secret | 取得したクライアントシークレット |
| Dev.App ID | 取得したクライアント ID(開発環境用) |
| Dev.secret | 取得したクライアントシークレット(開発環境用) |
| Scope | openid profile email https://www.googleapis.com/auth/webmasters.readonly |
| Authentication goes in the header | チェック |
| Header key | Authorization:Bearer |
| Add access_type=offline (Google APIs) | チェック |
| Use a generic redirect URL | チェック |
| Login dialog redirect | https://accounts.google.com/o/oauth2/auth |
| Access token endpoint | https://oauth2.googleapis.com/token |
| User profile endpoint | https://openidconnect.googleapis.com/v1/userinfo |
| User ID key path | |
| User email key path |

3.4 ワークフローの設定
では、次にワークフローを設定して、認可サーバーまでの接続テストをしておきましょう。
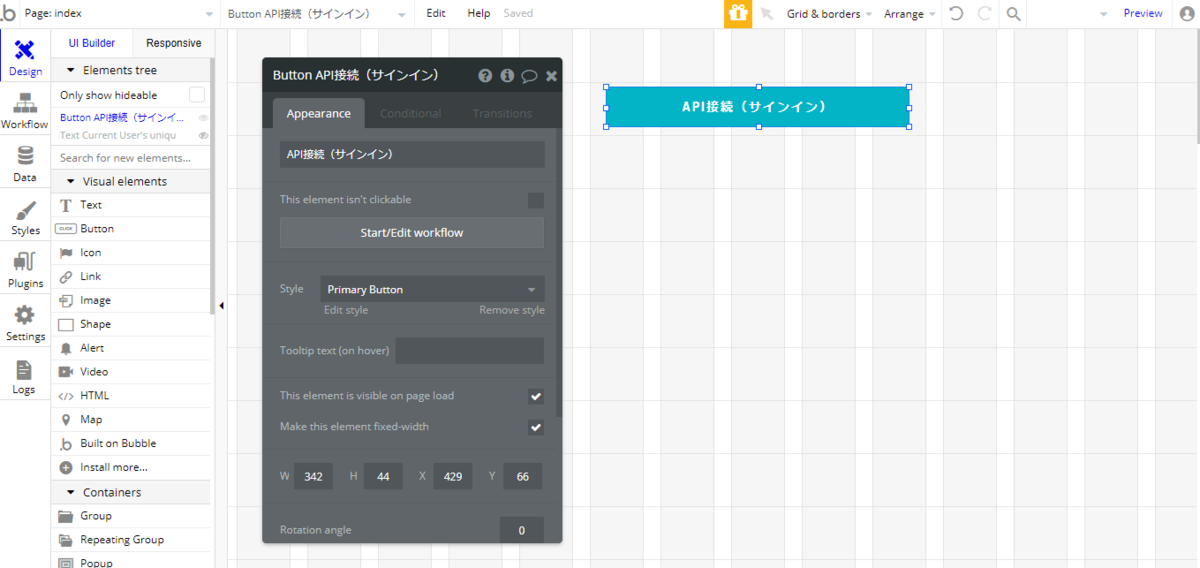
まずは Bubble でページを作成していきます。index ページに許可サーバーへの接続するためのボタンを画面に配置します。

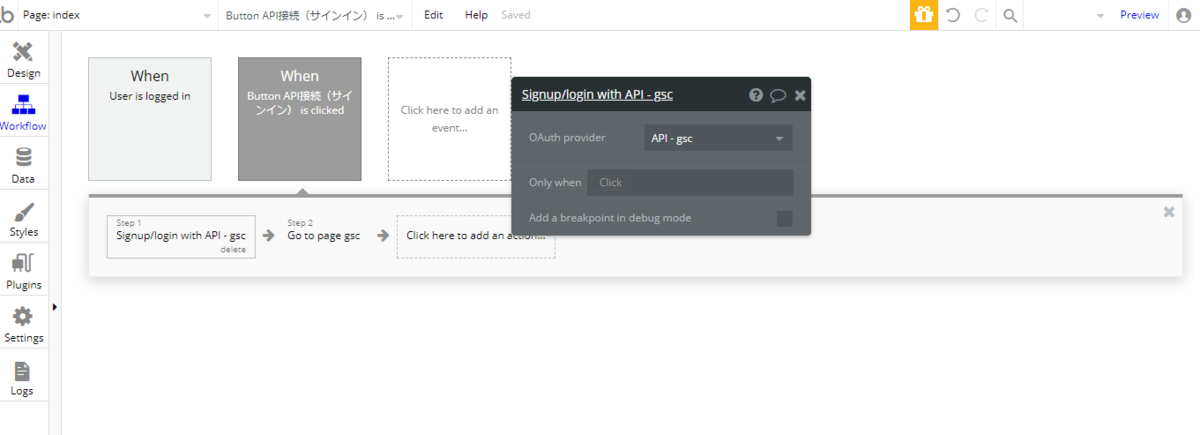
認可サーバーへの接続は「Signup/login with a social network」アクションを使用します。OAuth provider で作成した API Connector 名を選択します。

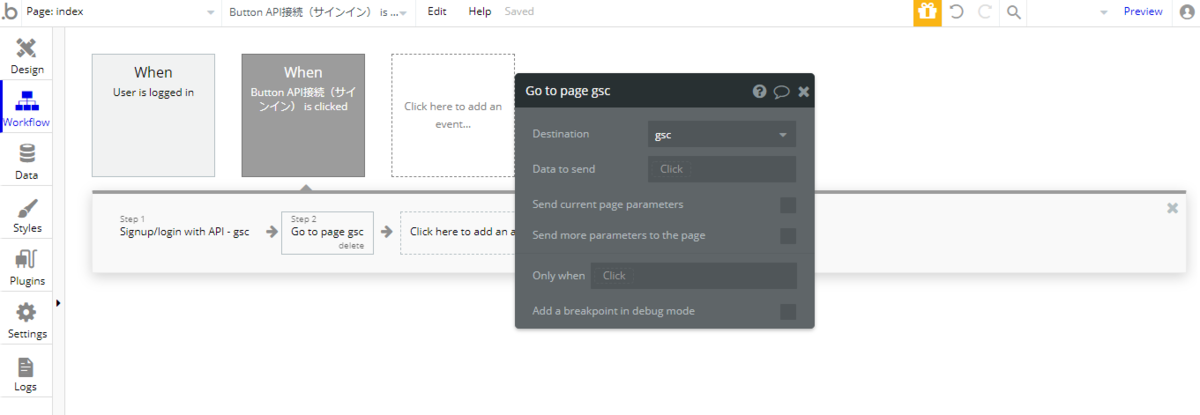
接続できたら取得したリソースを表示するページ(ここでは gsc というページを新規作成ておきました)に遷移するようにします。

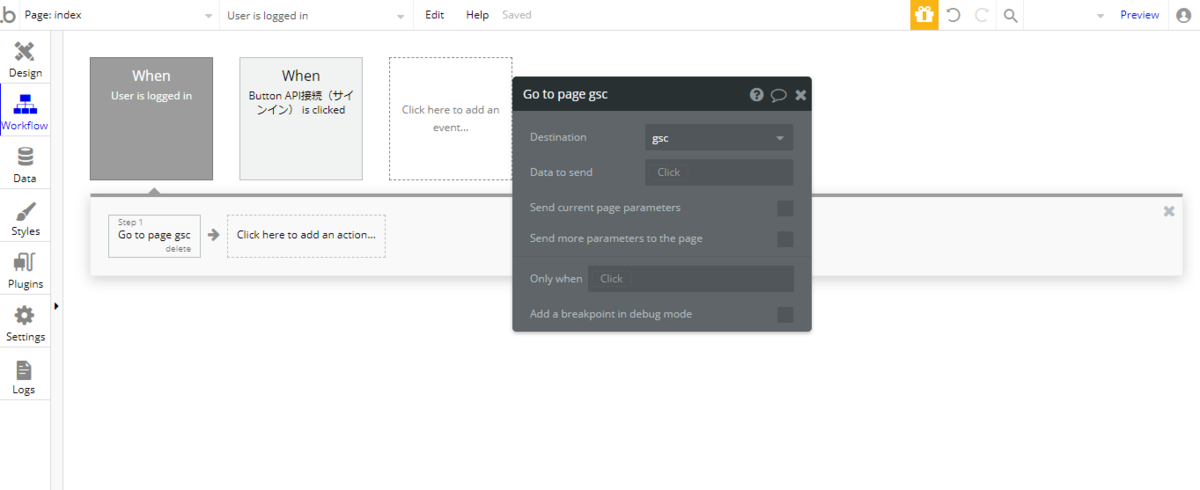
またここでは、ページロード時にユーザーがログインしているようであれば、gsc ページに遷移するように設定しておきました。

では、プレビューして接続を確認してみましょう。以下のような確認画面が表示され、gsc ページに遷移されればOKです。(画像左側の確認画面は初回のみ表示されます。)


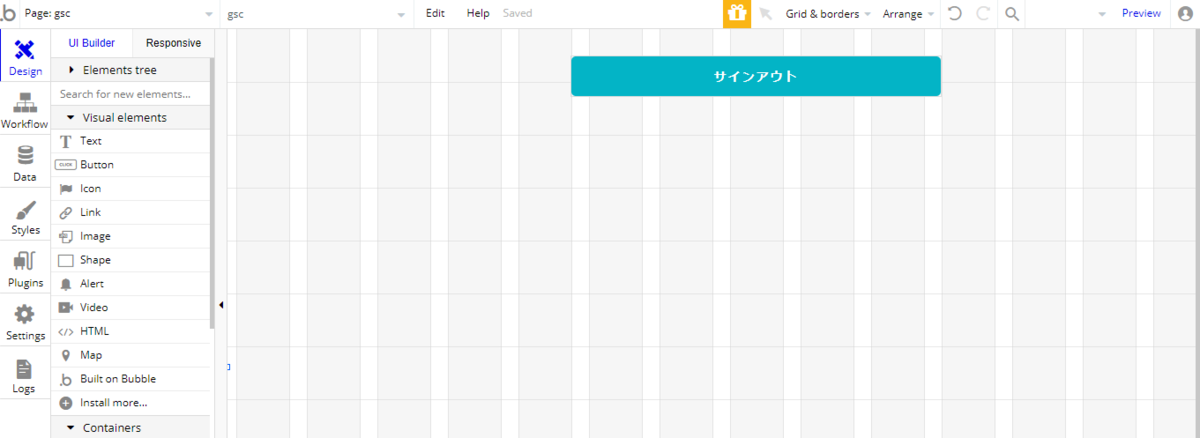
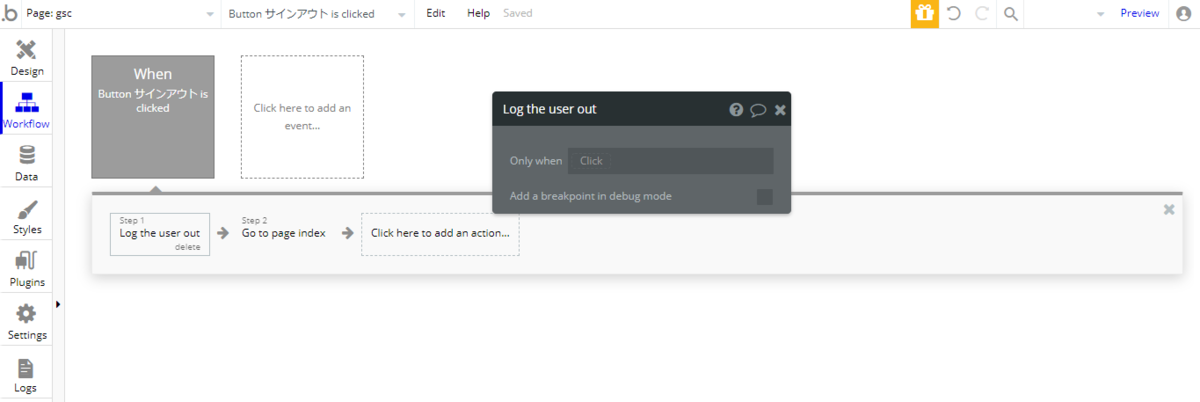
次に、gsc ページには「サインアウト」ボタンを配置し、ボタンクリックで、「Log the user out」アクションを追加し、index ページへ遷移するようにしておきます。


3.5 API Connector の設定②
では、許可サーバーへの接続が確認できたら、次は Google Search Console のリソースを取得するメソッドのコールを設定していきましょう。メソッドは2つ( list と query)設定していきます。
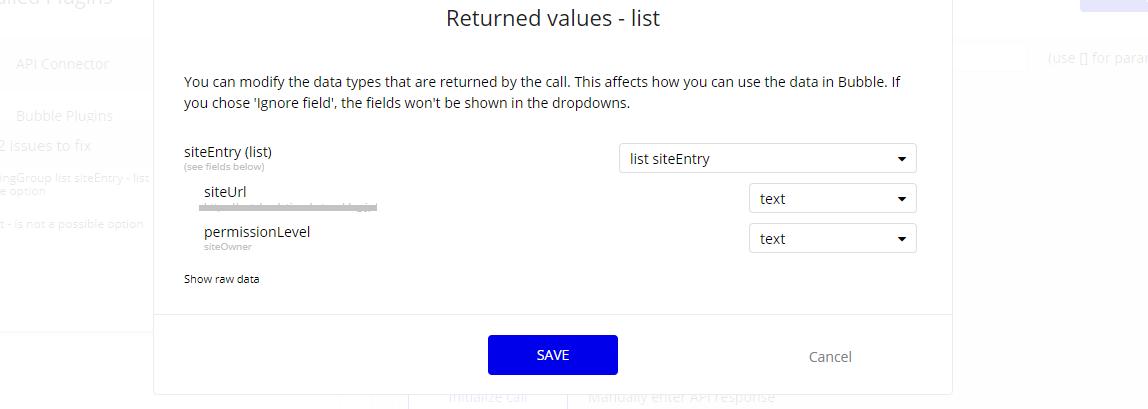
まずは list から設定していきます。list のドキュメントは以下のリンクから参照できます。
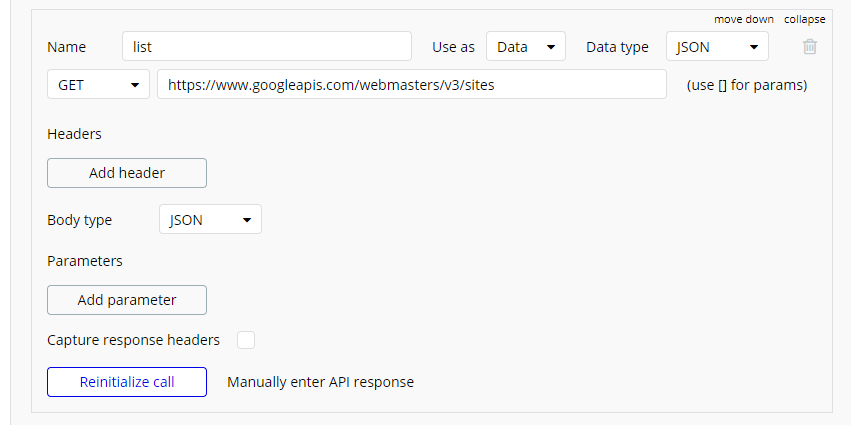
Add another call から Name を「list」を作成して、ドキュメントの HTTP request に記載されている URI を設定します。

Initialize call ボタンで初期化しておきましょう。

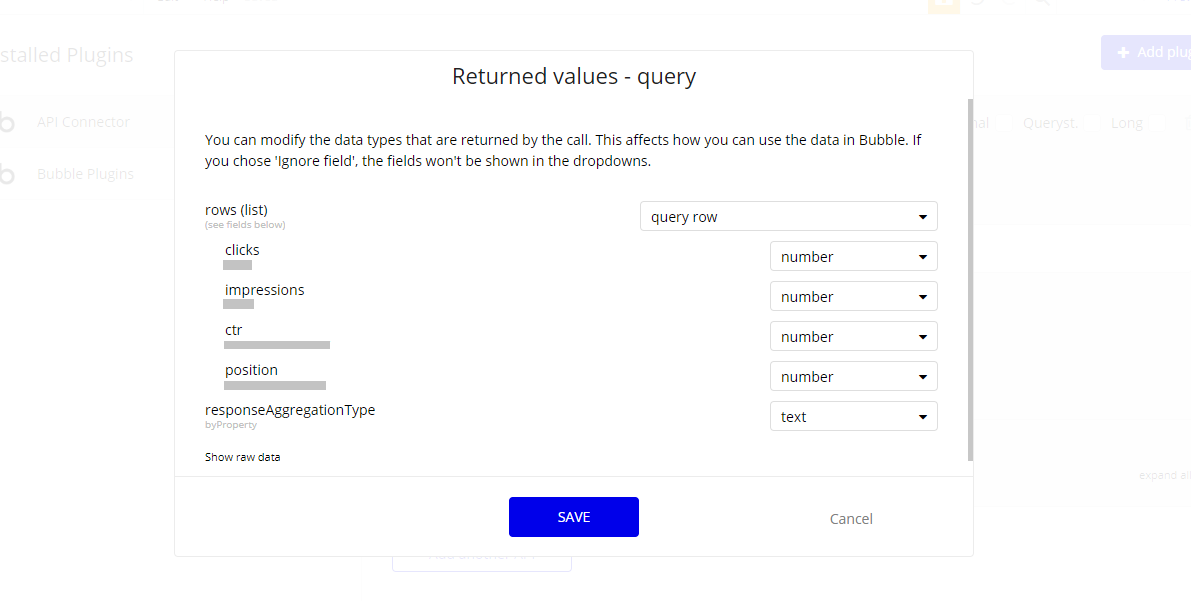
次に query を設定していきます。query のドキュメントは以下のリンクを参照してください。
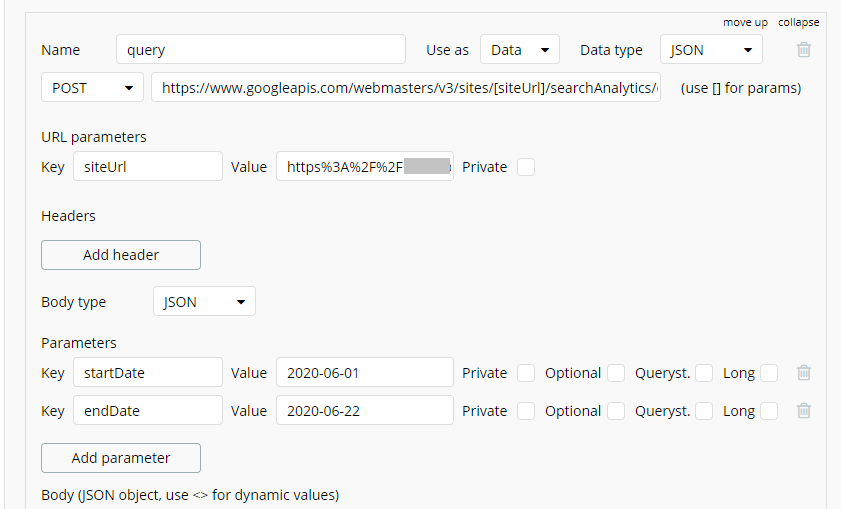
POST https://www.googleapis.com/webmasters/v3/sites/siteUrl/searchAnalytics/query
ドキュメントを参照すると HTTP request の設定は上記の通りですが、Bubbule 側で siteUrl には list で取得した URL が動的に代入されるように設定していきたいので、siteUrl の部分に [] を含めて「https://www.googleapis.com/webmasters/v3/sites/[siteUrl]/searchAnalytics/query」と登録します。
すると Key が「siteUrl」の URL parameters が自動で作成されますので、Private のチェックを外しておきます。Value にデフォルト値を入力することも可能です。なお、もしデフォルト値を入力する場合は、URL がエンコードされている必要がありますので、ご注意くださいね。
次に Parameters を設定していきます。query は startDate と endDate のパラメータが必須項目となっていますので、追加しておきましょう。siteUrl と同様、Private のチェックを外して動的にも値が代入できるようにしておき、デフォルト値を入力しておきます。

list の時と同様 Initialize call ボタンで初期化しておきましょう。

3.6 取得したリソースを表示
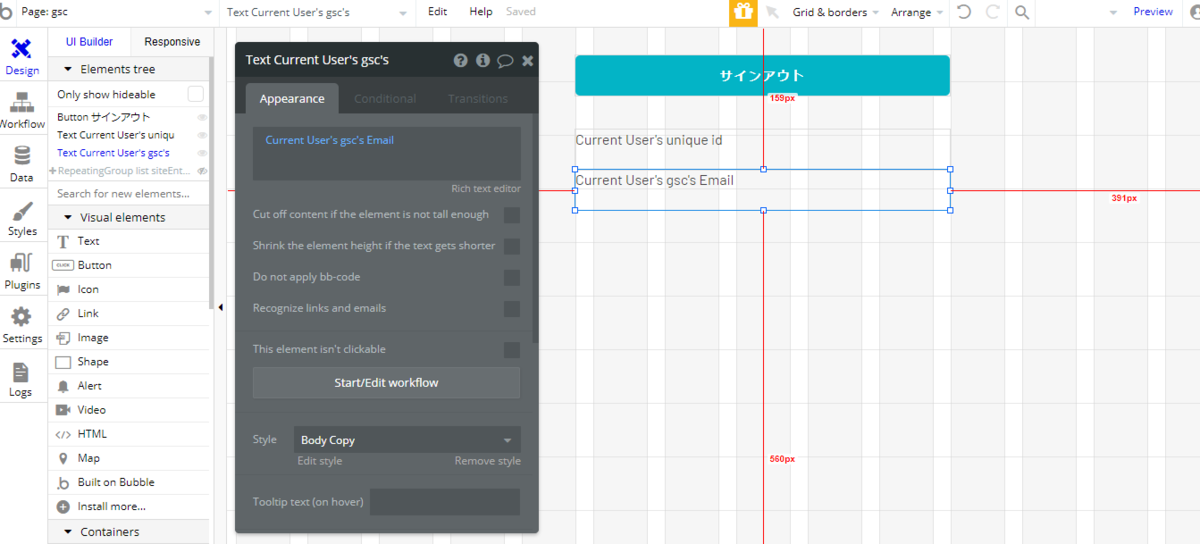
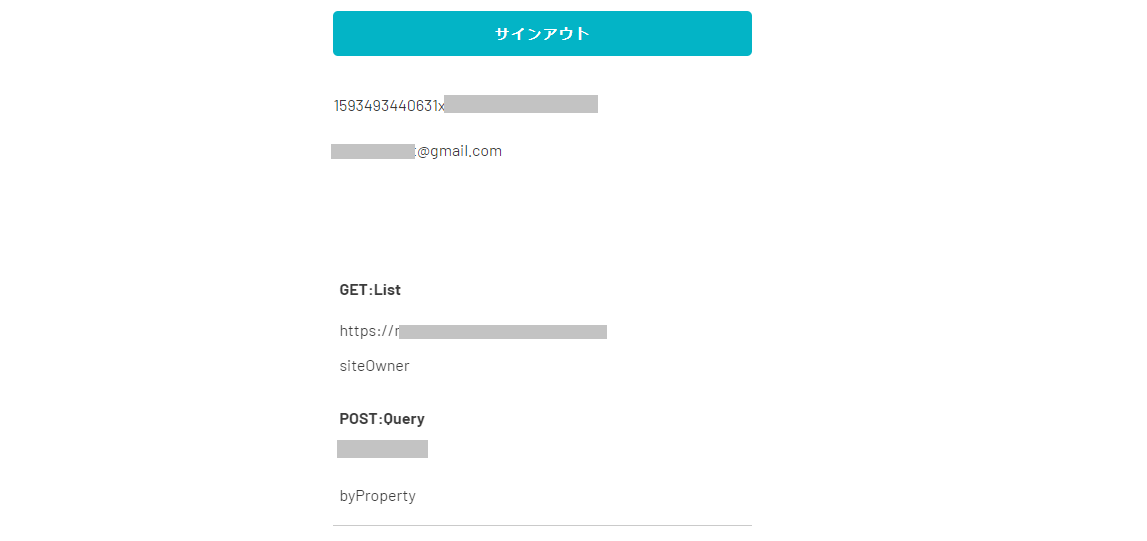
では、まずは表示しているユーザーがどのユーザーであるか分かりやすいように、Text エレメントを配置して、Current User の unique id や、あとは Current User's gsc's Email などとして、ユーザーの情報を表示させておきましょう。

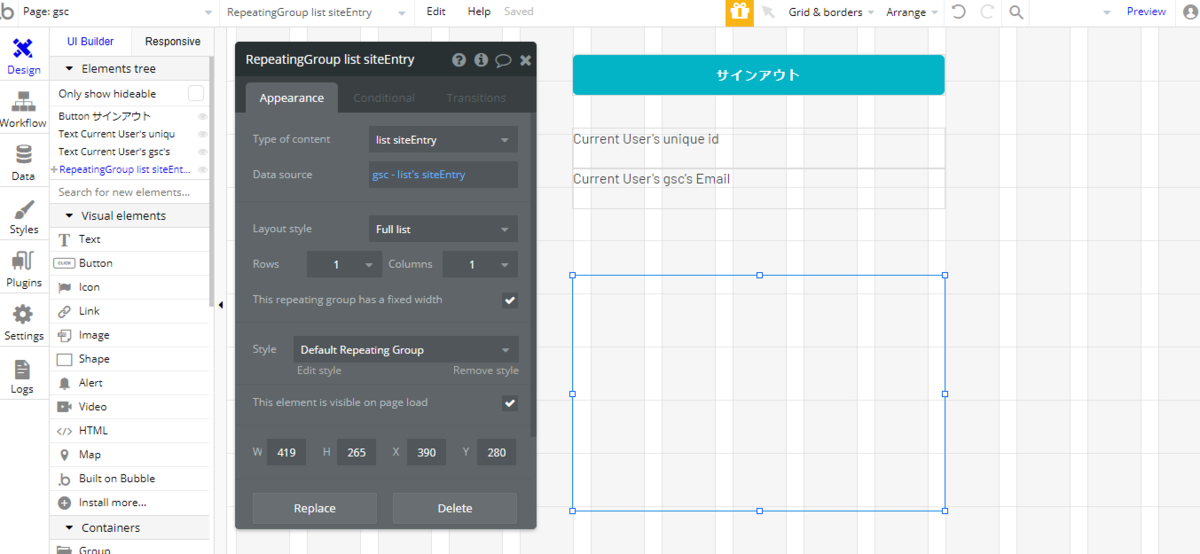
次に、Repeating Group を配置して、Data source で gsc - list's siteEntry として API Connector で設定した list を呼び出します。

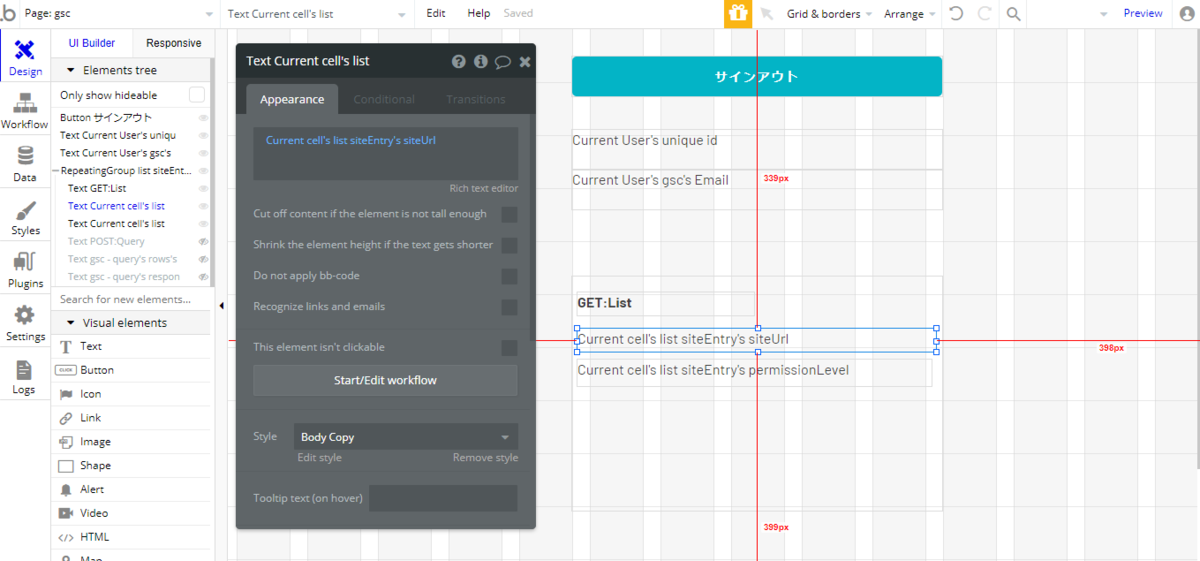
作成した Repeating Group 配下に Text エレメントを配置して、「Current Cell's list siteEntry's siteURL」として、list で取得したデータを表示させます。ここで、登録サイトの URL を取得することができました。

では、次に list を通じて取得した サイトの URL を query のパラメータに渡していきましょう。
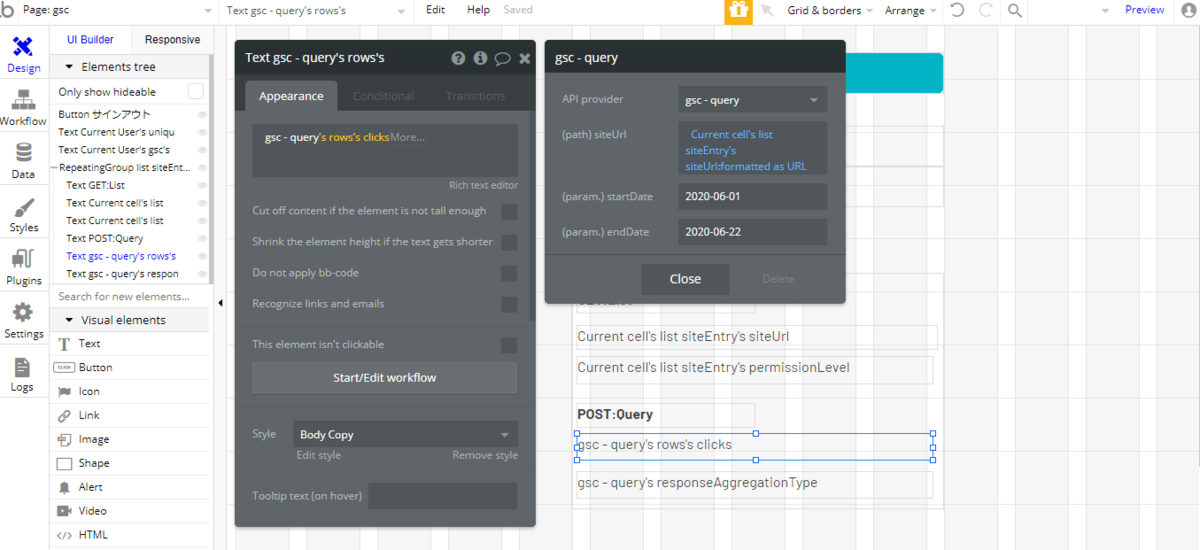
同じく Repeating Group 配下に Text エレメントを配置して、「Get data from an external API」で API provider を「gsc - query」とします。もし API Connector で Value を設定している場合は、siteUrl などに設定値を読み込んでいると思いますが、今回はここで「Current cell's list siteEntry's siteUrl:formatted as URL」として、取得した URL をエンコードして入力します。startDate と endDate も動的に設定が可能ですが、今回は Value の設定値をそのまま利用します。
そして、More... から「's rows's clicks」として、query で取得したデータを表示させてみましょう。

以上で、OAuth2.0 を使用して API Connector で Google Search Console に接続することができました!プレビューして確認してみてくださいね。

まとめ
いかがでしたか?今回は、Bubble で API Connector を使って Google Search Console に接続する方法について、また、あわせて OAuth2.0 や OpenID Connect についても触れていきました。
OAuth2.0 + OpenID Connect を使用する方法で接続先を応用すれば、Google Search Console に限らずアクセス権限を委譲してリソースを取得することができると思いますので、是非色々試してみてくださいね!では、次回もどうぞお楽しみに~!