
みなさん、こんにちは!今回は Bubble × LINE × Auth0 についてです。
Bubble と Auth0 の連携については、過去の記事でも何度か取り上げていますが、Auth0 の強みは、その柔軟性とセキュリティにあります。

Auth0 は、強固なセキュリティ機能に加え、多様なログインオプションを提供してくれます。ユーザーは自分のニーズに合わせて、様々なログイン方法を選択することができ、管理者はユーザーのログイン情報を一括で管理できるため、セキュリティと利便性のバランスを取ることが可能です。
Auth0 での LINEログインについては連携については、過去の記事「Auth0 と連携して Bubble で LINE ログインを実装する方法」でもご紹介していますが、今回は「bot_prompt=aggressive」のパラメータを使用して「友だち追加」できるようにする方法についてです。bot_prompt 以外にも指定したい固定のパラメータがあれば追加することができますので、Auth0 のログイン認証をご利用されている方は、ぜひご参考くださいね。
1. 事前準備
- Bubble で LINEログインを実装したいアプリを準備してください。
- Auth0 にサインアップして TENANT を準備してください。
- LINE Developers でプロバイダーを準備してください。
なお、本記事では、各プラットフォームの細かい設定部分は割愛します。Auth0 と LINE Developers の設定については、以下の記事もご参考いただければと思います。
2. LINE Developers の設定
では、まずは LINE Developers で準備したプロバイダーに、LIENログイン用のチャンネルを作成していきます。また、今回は「友だち追加」機能を利用しますので、LINE公式アカウントと紐づける必要があります。「友だち追加」には、LINE公式アカウントで Messaging API チャンネルを同じプロバイダー内に作成する必要がありますので、順に設定していきましょう。
2.1. LINEログインチャンネルの設定
準備したプロバイダーで新規チャンネル作成から「LINEログイン」を選択します。

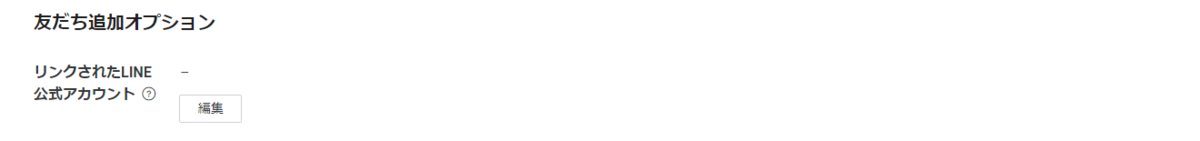
「チャンネル基本設定」タブで、チャンネル名や、メールアドレスなど必要な項目を設定します。「友だち追加オプション」の項目は、Messaging API チャンネルを作成後に設定しますので、一旦は未設定で問題ありません。


「LINEログイン設定」タブで「ウェブアプリでLINEログインを利用する」の項目をONにし、コールバックURLに Auth0 側で準備しておいた TENANT のコールバックとなる「https://YOUR-TENANT.auth0.com/login/callback」を登録します。URLの「YOUR-TENANT」は、自身の TENANTドメインに置き換えてください。

チャンネルの設定ができたら、状態を「公開済み」に更新しておきます。
2.2. Messaging API チャンネルの設定
次に、プロバイダーの新規チャンネル作成で「Messaging API」を選択します。

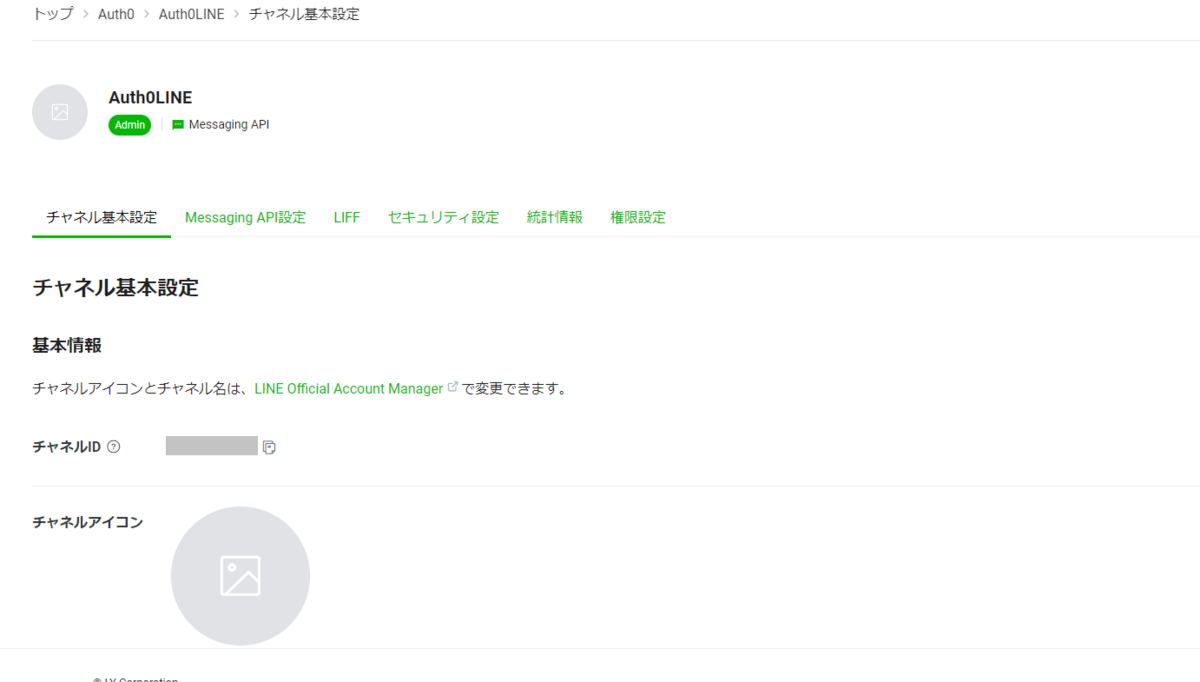
ログインチャンネルの時と同様に、チャンネル名など必要な項目を設定してチャンネルを作成します。

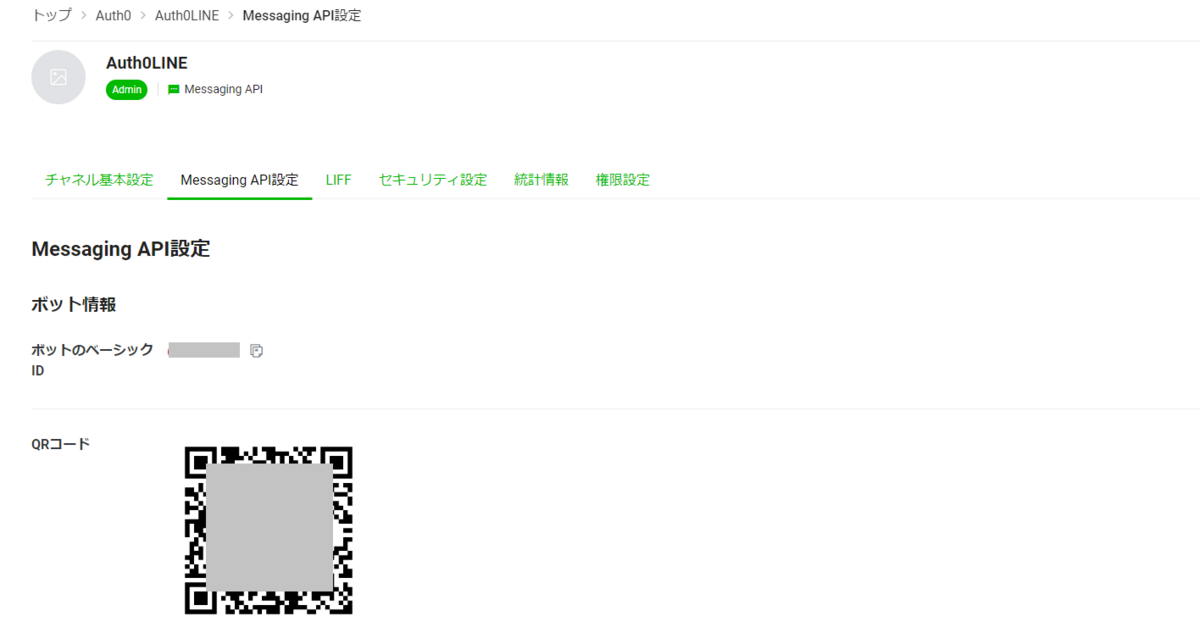
Messaging API チャンネルの作成ができたら、「Messaging API設定」タブで公式アカウントのボット情報を確認することができるようになります。

先程のログインチャンネルに戻り、保留にしていた「友だち追加オプション」に、作成したボットを登録したら LINE Developers の設定は完了です。

3. Auth0 の設定
次に Auth0 の設定を行います。
3.1. Regular Web Application の設定
Auth0 のダッシュボードから「Applications」を選択して「+ Create Application」から Regular Web Application を選びます。なお、すでに Regular Web Application を作成済みの場合は、Application URLsの設定さえ問題なければ不要です。
アプリの名前と Application URLs を設定して保存します。Application URLs はBubble 側のURLを設定していきます。


設定できたら保存しておいてください。なお「Allowed Callback URLs」には、Bubble の API Connector 設定の際に取得できるリダイレクトURLを指定します。
![]()
3.2. Social Connections の設定
次に Auth0 と LINE の接続部分を作成していきます。Auth0 のダッシュボードから「Authentication > Social」を選択し、Social Connections から「Create Custom」を選択します。

Custom Social Connection の設定画面で、必要な項目を入力していきます。

| 項目 | 設定値 | 補足説明 |
|---|---|---|
| Name | 接続時の識別子 | 任意の名前を指定します。 |
| Authorization URL | https://access.line.me/oauth2/v2.1/authorize?bot_prompt=aggressive | 認可URLに指定したいパラメータを付けて指定します。 |
| Token URL | https://api.line.me/oauth2/v2.1/token | アクセストークンと交換するためのURLです。 |
| Scope | profile openid email | スコープを指定します。 |
| Separate scopes using a space | (Toggle On) | スペースを区切り文字としてスコープを分けます。 |

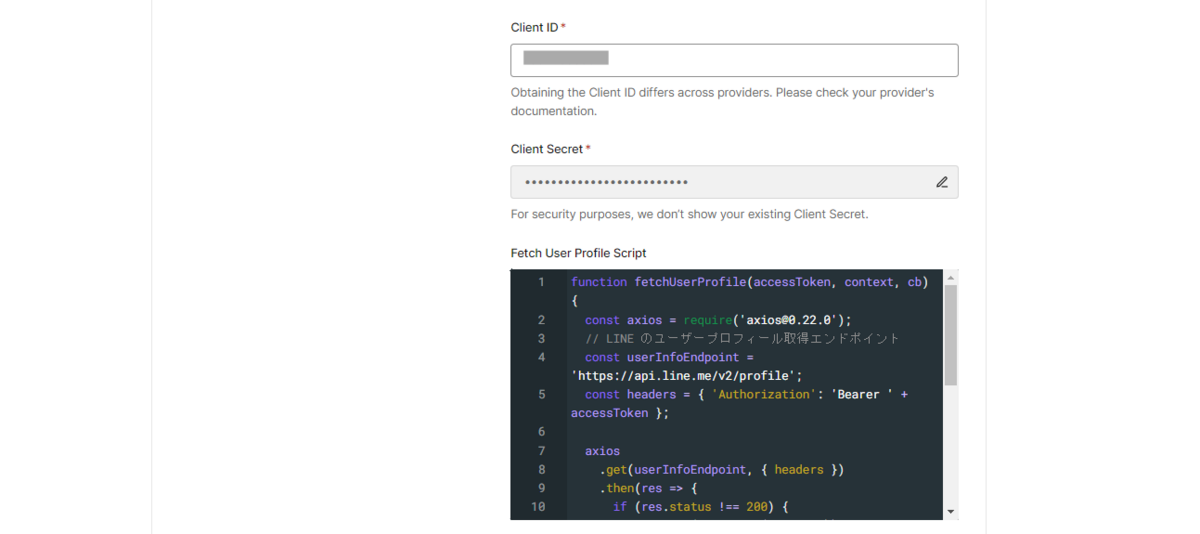
「Client ID」と「Client Secret」は LINE Developers の ログインチャンネルIDと、チャンネルシークレットを入力します。
「Fetch User Profile Script」には、以下のコードを入力します。
function fetchUserProfile(accessToken, context, cb) { const axios = require('axios@0.22.0'); // LINE のユーザープロフィール取得エンドポイント const userInfoEndpoint = 'https://api.line.me/v2/profile'; const headers = { 'Authorization': 'Bearer ' + accessToken }; axios .get(userInfoEndpoint, { headers }) .then(res => { if (res.status !== 200) { return cb(new Error(res.data)) } // LINE のレスポンスから必要なプロフィール情報を取得 const profile = { user_id: res.data.userId, name: res.data.displayName, picture: res.data.pictureUrl }; cb(null, profile); }) .catch(err => cb(err)); }
Settings タブの設定ができたら「Create」で保存しておいてください。

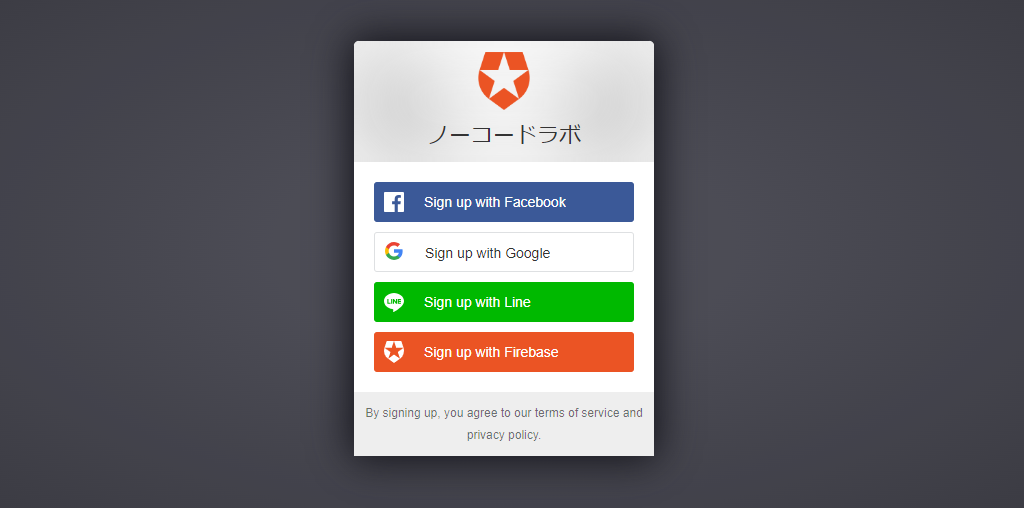
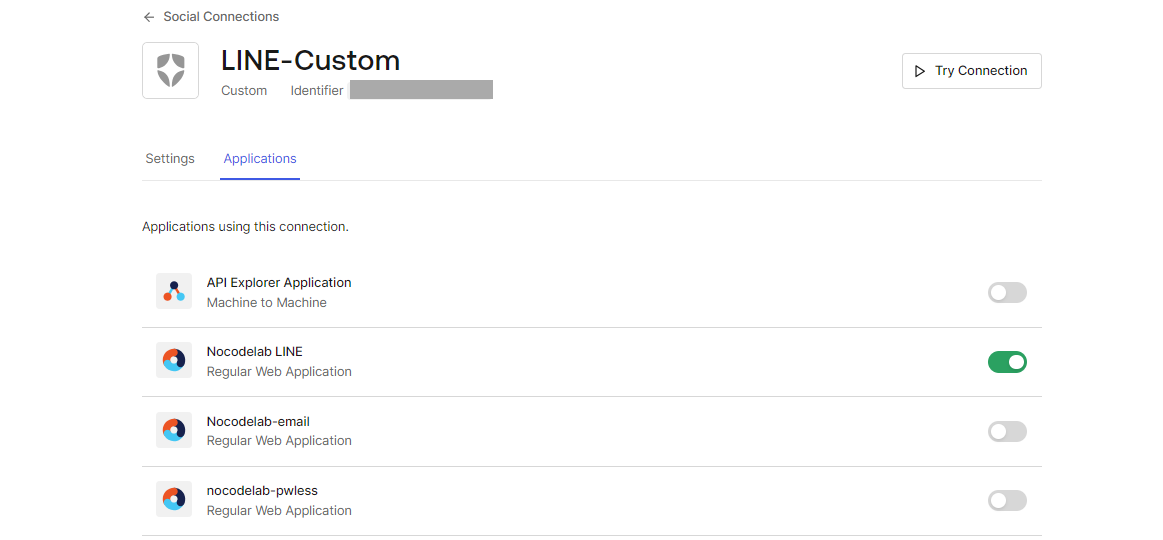
設定が保存できたら「Applications」タブで、先程作成したアプリのトグルをオンにして「Try Connection」で LINE のログイン画面が表示されるかテストを実行してみます。


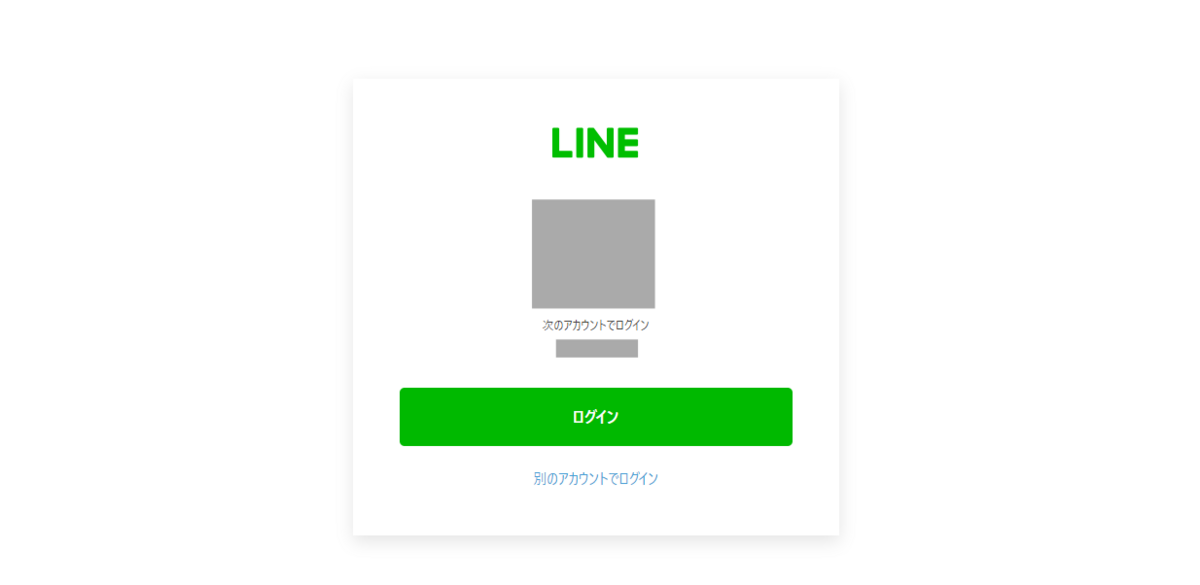
LINE のログイン画面が表示されれば、Auth0 の設定が完了です。
4. Bubble の設定
最後に Bubble で API Connector をインストールして Auth0 に接続していきます。
4.1. API Connector の設定
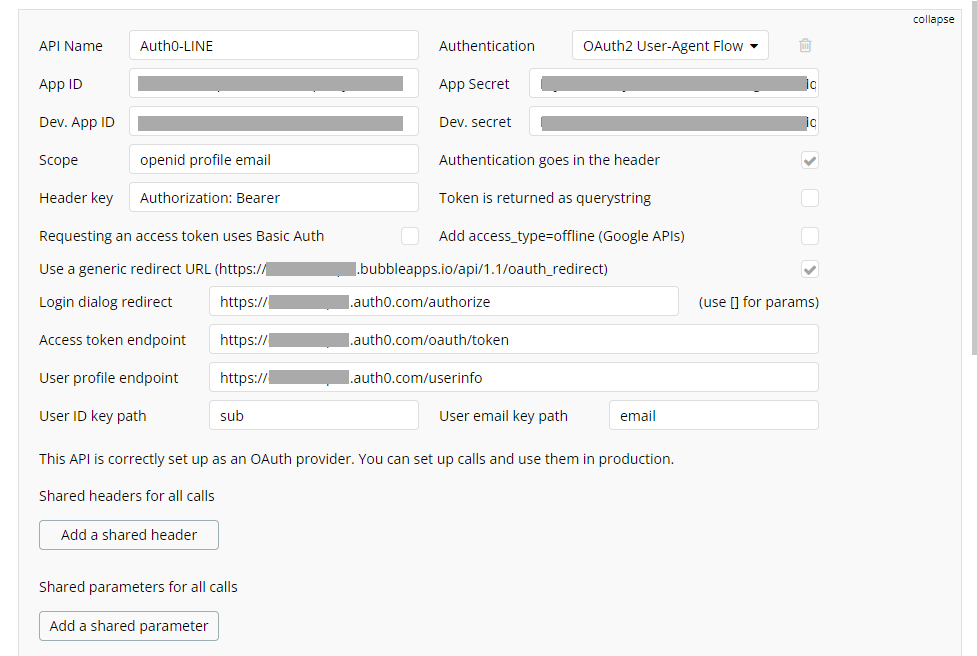
Plugins タブから API Connector をインストールしたら、下表を参考に設定を行います。

| 項目 | 設定値 |
|---|---|
| API Name | Auth0-LINE(任意の名前) |
| Authentication | OAuth2User-AgentFlow |
| AppID | Auth0 のClientID |
| Dev.AppID | Auth0 のClientID(Dev) |
| AppSecret | Auth0 のClientSecret |
| Dev.secret | Auth0 のClientSecret(Dev) |
| Scope | openid profile email |
| Header key | Authorization:Bearer |
| Use a generic redirect URL | (Checked) |
| Login dialog redirect | https://YOUR-TENANT.auth0.com/authorize |
| Accesstokenendpoint | https://YOUR-TENANT.auth0.com/oauth/token |
| User profile endpoint | https://YOUR-TENANT.auth0.com/userinfo |
| User ID key path | sub |
| User email key path |
※「YOUR-TENANT」は準備した TENANT ドメインに置き換えてください。
4.2. ログインページの作成と動作確認
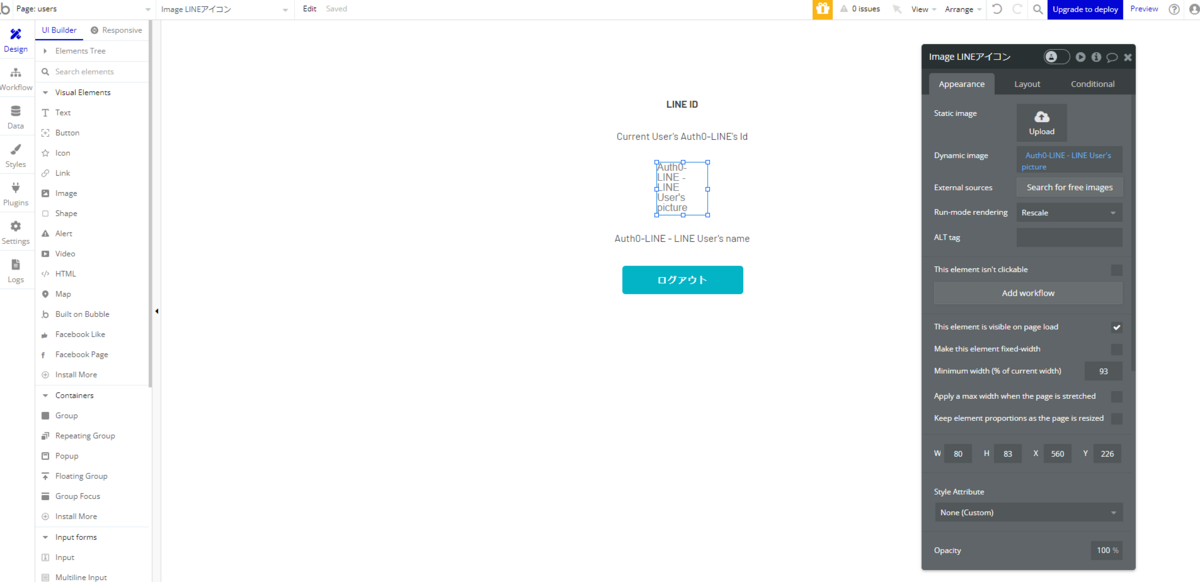
API Connector の接続設定ができたら、ページを作成していきます。
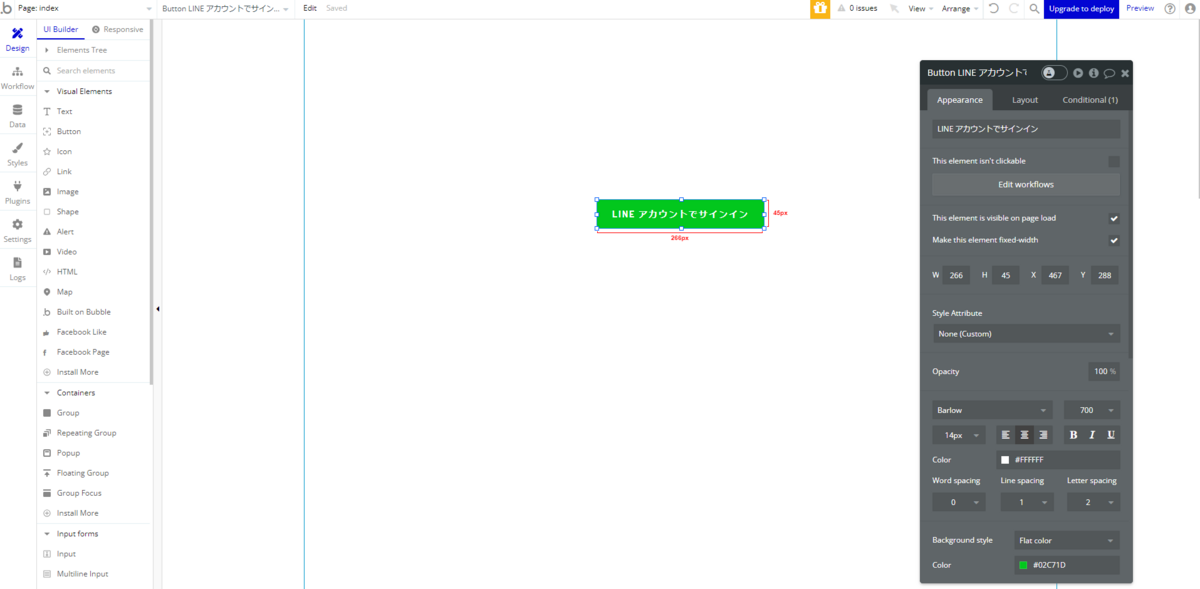
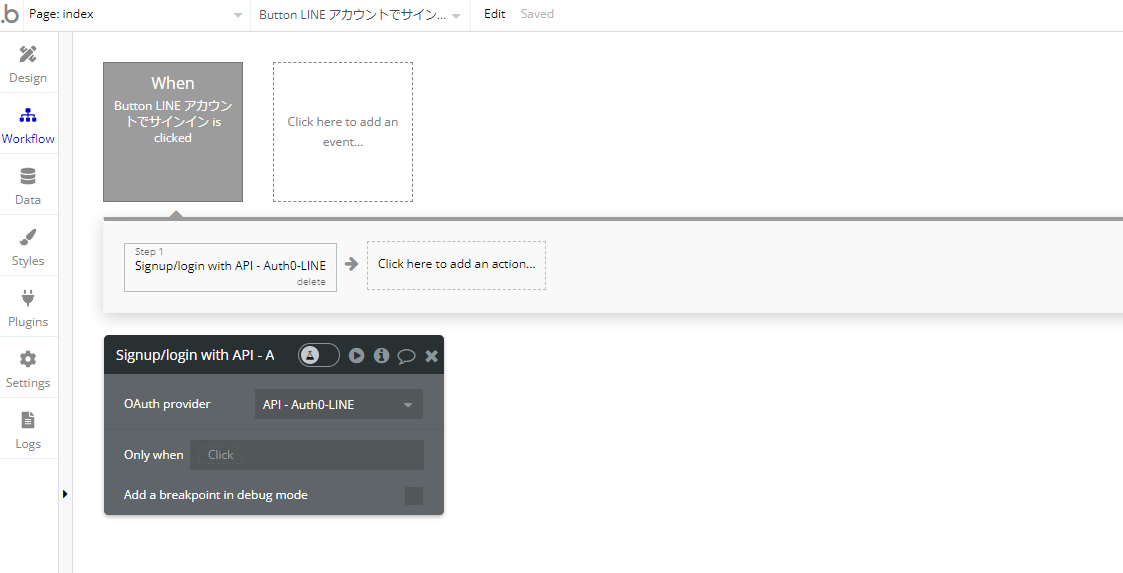
Design タブでログイン用のボタンをひとつ配置し、Workflow タブでクリックイベントに「Signup/login with a social network」アクションを作成します。OAuth provider には、先程 API Connector で作成した API Name を指定します。


Preview してアプリを動かしてみます。Bubble でボタンをクリックしたら、Auth0 へ遷移されます。

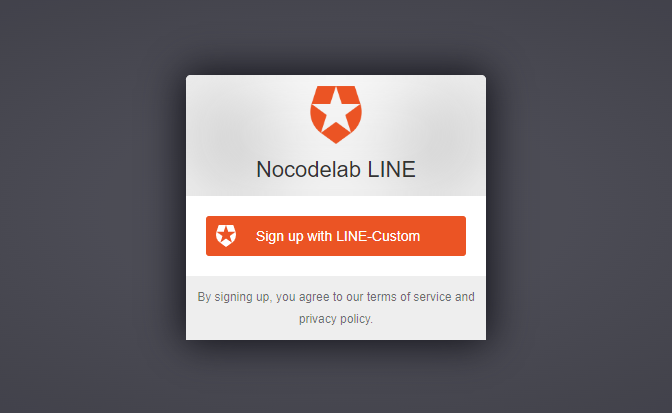
Auth0 で作成したログイン(ここでは LINE-Custom)を選択します。

次に LINEの認証画面へ遷移して認証が成功すれば、Bubble にコールバックされてきます。


API Connector での接続が初回の場合は、成功した際のメッセージが表示されます。

API の初期化に成功したら、API Connector でユーザー情報を取得するエンドポイントを作成しておきます。

エンドポイントを初期化して成功すれば、Auth0 から LINE に登録されたユーザー情報を取得することができます。


なお、Auth0 から取得した際の LINE の UserID には、「oauth2|識別子名|」というプレフィックスが追加されますので注意してくださいね。今回のサンプルでは「oauth2|LINE-Custom|UXXXXXX」となりました。
5. まとめ
今回は、Auth0 の LINE ログイン時にURLパラメータを使用する方法についてご紹介しました!
Custom Connection を使えば「bot_prompt=aggressive」以外のパラメータも追加することが可能です。
例えばログイン時にユーザーが要求された権限をすべて付与済みであっても、強制的に同意画面を表示したいといった場合「prompt=consent」というパラメータを追加すればよいので、Social Connection の Authorization URL は「https://access.line.me/oauth2/v2.1/authorize?bot_prompt=aggressive&prompt=consent」とすればOKです。
その他のパラメータは、以下のドキュメントをご参考ください。
ちなみに、ノーコードラボでは LINE ログイン v2.1のAPI を網羅したプラグイン「LINE LOGIN PRO」を公開しています!LINE LOGIN PRO では、よりカスタマイズ可能なログインを実装することが可能ですので、是非ご検討いただければと思います!
それでは、ここまでお読みいただきありがとうございました。次回もどうぞお楽しみに~!