
こんにちは!
今回は、Notionと連携してページやブロック、コメントを作成できるアプリをBubbleで実装していきます。
Notionは、ドキュメントや表、Wikipediaの作成、タスク管理など、プライベートでもビジネスでも使える万能アプリです。マークダウン記法やスラッシュコマンド機能、ドラッグ&ドロップでページやブロックの移動ができたりと、便利な機能がいくつも実装されています。また、コメントやメンション機能など複数ユーザーでの運用をスムーズにする機能も充実しています。Notionのビジネスでの利用方法としては、チーム内のプロジェクト進捗管理や外部向けのウェブサイトの代用としての利用などが多いです。2021年にユーザー待望の日本語対応を果たし、日本での利用者数も増加している今アツいノーコードツールです。
本記事では、そんなNotionのAPI経由で自分のNotion Workspaceにアクセスし、更新や挿入機能をBubbleで実装する方法をご紹介していきます。
また、本記事の最後ではBubbleとNotionが提供している、両サービスを利用する起業家・スタートアップ向けの支援特典をご紹介していますので、ぜひ最後までご覧ください!
- 今回の目標
- Notion API利用時のポイント
- Notionと連携できるプラグイン
- API Connectorで実装
- まとめ
- 【おまけ】Notion API Workspace(Postman)
- 【ご紹介】BubbleとNotionの創業者支援特典
今回の目標
今回は、以下の機能をBubbleでAPI Connectorを使って実装していきます。
- Bubbleから自分のNotion Workspaceにログインする
- BubbleからNotionの自分のWorkspaceに新規ページを作成する
- BubbleからNotionの自分のWorkspaceのページに新規ブロックを追加する
- BubbleからNotionの自分のWorkspaceのページにコメントする
Notion API利用時のポイント
今回使用するNotion APIは、利用開始時にアプリ登録をして「Integration」を作成します。このIntegrationにはInternal IntegrationとPublic Integrationの2種類があり、それぞれアクセスできるWorkspaceが異なります。
- Internal integration…開発者がNotion Developersに登録したWorkspaceにのみアクセスできる
- Public OAuth integration…利用ユーザー自身のWorkspaceにアクセスできる
今回のようにユーザーが自分のWorkspaceにアクセスするには「Public OAuth Integration」での統合が必要になります。
また、Notionでは、ページやデータベース、ブロックに親子関係が存在しており、親の配下にネストしてくという考え方で新規ページの追加などを実行していきます。そのためHTTPリクエストのURLパラメーターやボディに親となるページIDまたはブロックIDを含むAPIが多くなっています。
なお、Notion APIで利用できる機能は、データベースの取得/検索/作成/更新、ページの取得/作成/更新/アーカイブ、ブロックの取得/更新/追加/削除、コメントの取得/作成、ユーザ情報の取得/リスト、ページとデータベースの検索など。Integration作成時に設定した権限に応じて使用できるAPIが異なるので、API Referenceを参照のうえ適切な権限設定をしてくださいね。
※Notion API Referenceはこちら
Notionと連携できるプラグイン
今回はAPI Connectorを使って実装しますが、Notionと連携できるプラグインもありますよ!
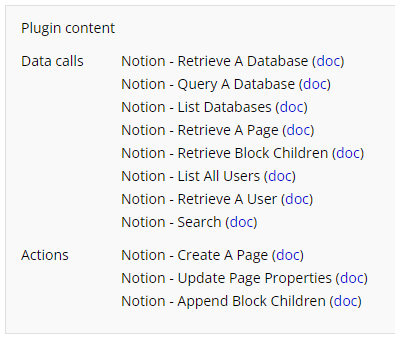
以下のプラグインはNotionが公開しているほとんどのAPIを利用できます。ただしIntegrationのタイプが「Internal Integration」のため、Notion Developersで登録したあなたやチームのWorkspaceにしかアクセス出来ません。それぞれのユーザー自身のWorkspaceにアクセスしたい場合は、利用したい機能をAPIConnectorを使って実装する必要がありますのでご注意くださいね。
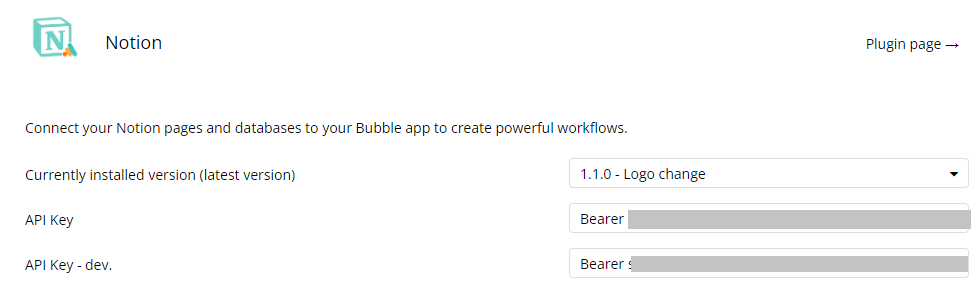
■プラグイン「Notion」


API Connectorで実装
それでは、API Connectorで機能を実装していきましょう!まずは事前準備としてBubbleとNotionで以下を行ってください。
- Bubble…アプリの作成およびプラグイン「API Connector」のインストール
- Notion…こちらからパーソナルプランアカウントの作成
※Notionの料金プランはパーソナルプラン(無料)、パーソナルプロプラン、チームプラン、エンタープライズプランが用意されていますが、個人的な利用ならAPIも使用できるパーソナルプランで十分活用できます。今回もパーソナルプランのアカウントを使って実装していきます。
アプリの登録
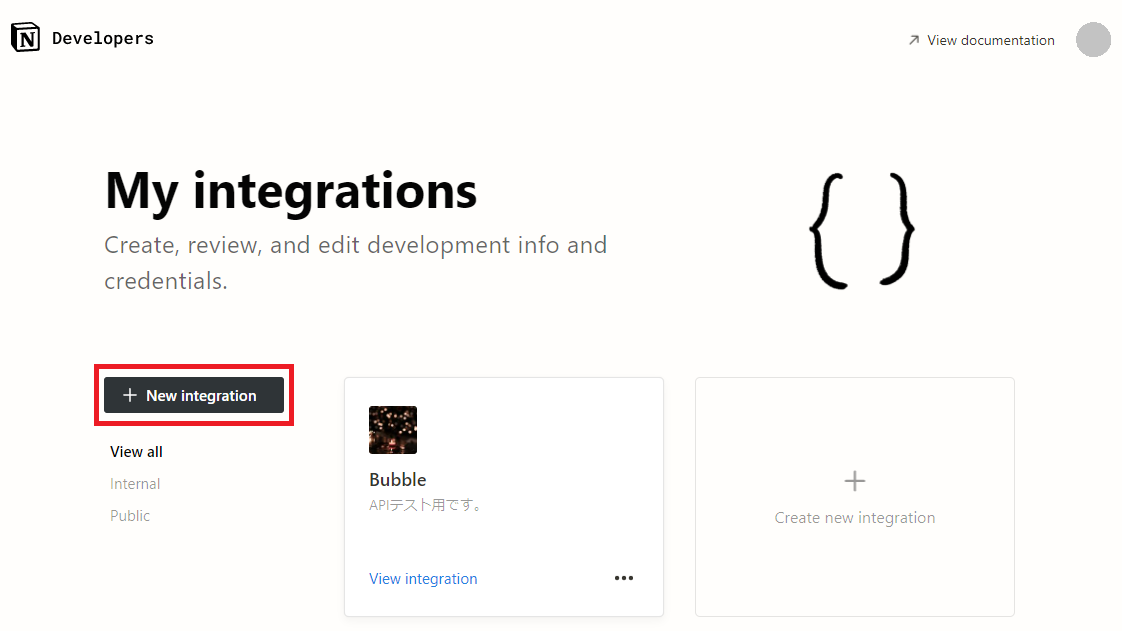
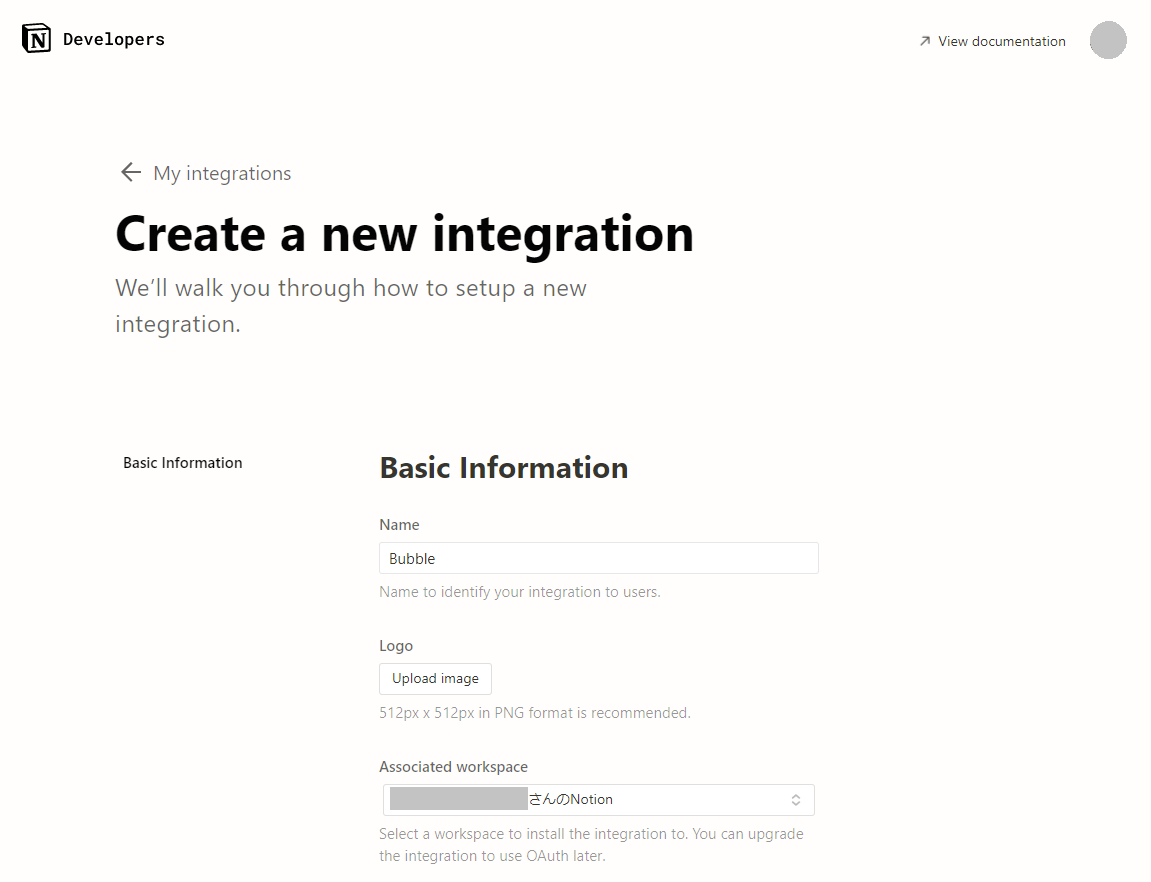
Notion DevelopersでBubbleアプリを登録します。こちらからNotion DevelopersのIntegration登録ぺージにアクセスして、今回連携するBubbleアプリを登録します。「+New integration」ボタンを押下して登録ページを開きます。



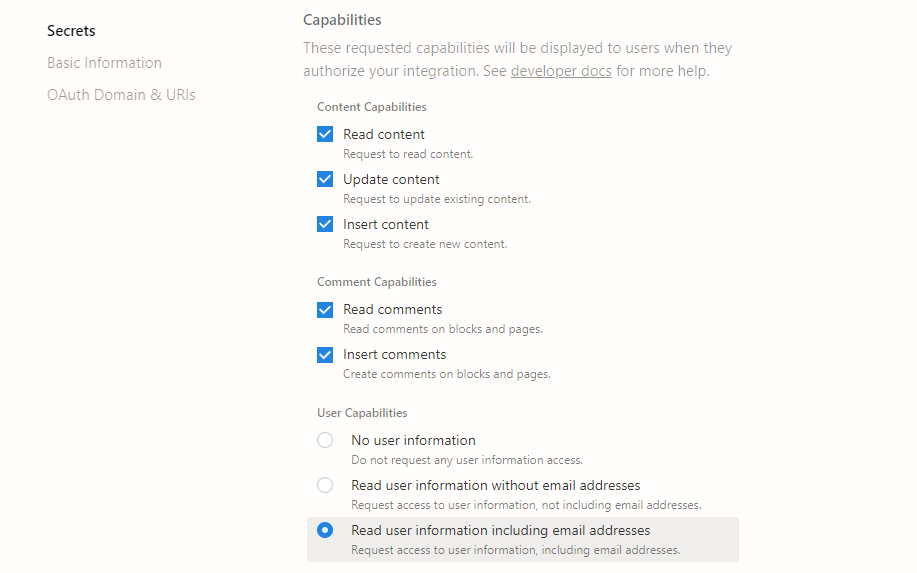
登録ページではName、Associated workspace、Capabilitiesを登録します。CapabilitiesはAPI利用における権限やスコープに当たるもので、今回はコンテンツの読み取り・更新・挿入、コメントの読み取り・挿入、ユーザー情報についてはemailアドレスを含むものをチェックします。
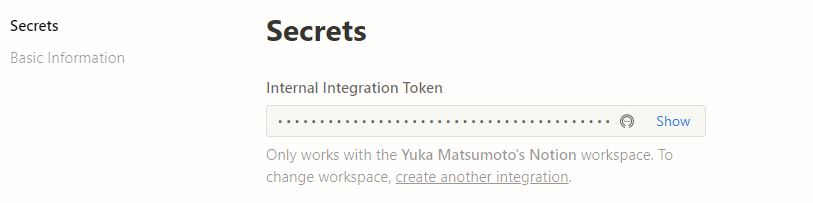
「Submit」を押下すると、詳細ページが開き、Internal integration tokenが発行されているのが確認できます。

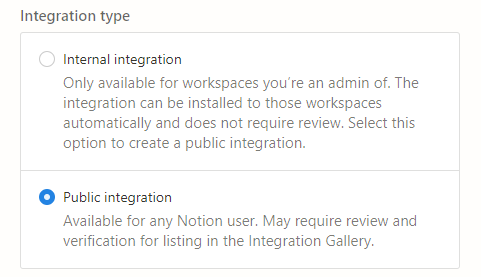
ただ、こちらはInternal integration用のAPIキーになります。デフォルトではIntegrationの設定がInternal integrationになっていますが、今回はPublic integrationを利用するので設定を変更します。
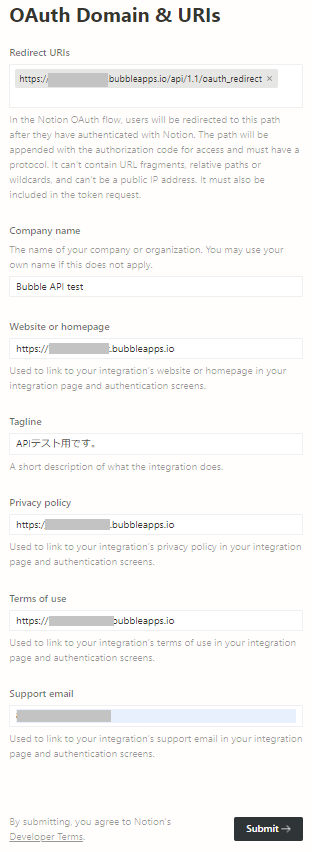
開いている詳細ページをスクロールして「Integration type」の項でintegrationのタイプをPublic integrationに変更します。すると下部にOAuth2.0の設定項目が表示されるので、以下を参考に各項目を設定してください。


| 項目 | 値 |
|---|---|
| Redirect URIs | リダイレクトURI。https://APP_NAME.bubbleapps.io/api/1.1/oauth_redirect |
| Company name | 会社名。今回はBubble API testとしました。 |
| Website or homepage | BubbleアプリのホームURL。 |
| Tagline | アプリの簡単な説明。 |
| Privacy policy | プライバシーポリシーのURL。ない場合はBubbleアプリのホームURLを登録します。 |
| Terms of use | 利用規約のURL。ない場合はBubbleアプリのホームURLを登録します。 |
| Support email | サポートメールの連絡先メールアドレス。 |
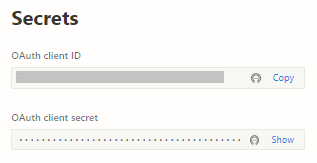
変更して「Save changes」を押下すると、詳細ページのトップでOAuth client ID、OAuth client secretが発行されているのが確認できます。API Connectorではこの2つのキーを使用します。

※前段落でご紹介したプラグイン「Notion」を使用する場合は、Public integrationに変更する前のInternal integration tokenをプラグインの「API Key」欄に「Bearer {{INTERNAL_INTEGRATION_TOKEN}}」の形式で入力します。

サインアップ・ログイン機能の実装
では、Bubbleで機能を実装していきましょう!まずは、OAuth2.0サインアップ・ログイン機能を実装していきます。
API Connectorの設定
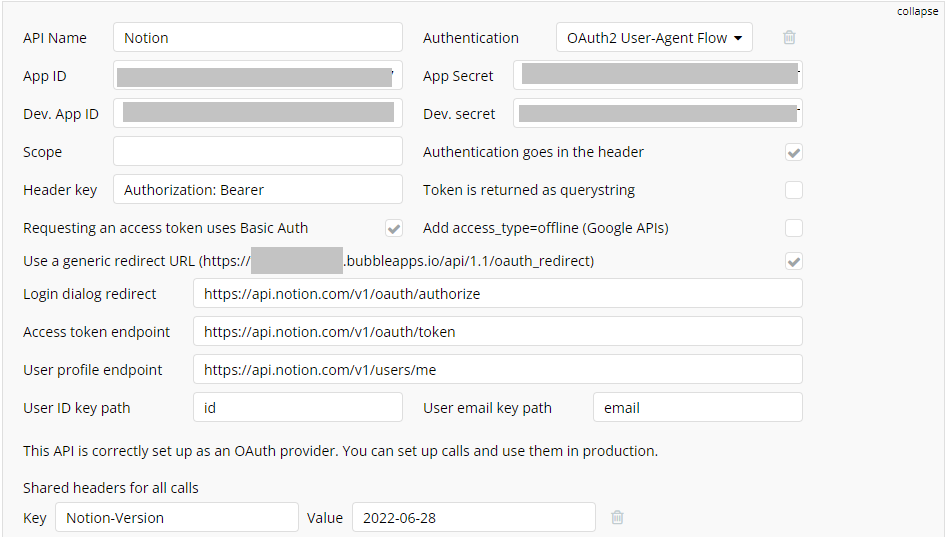
BubbleのPluginタブでAPI Connectorを開きます。新規でAPIを作成し、以下を参考に設定してください。

| 項目 | 値 |
|---|---|
| Authentication | OAuth2 User-Agent Flow |
| App ID(Dev. App ID) | Notion DevelopersのIntegrationページで確認できるOAuth client ID |
| App Secret(Dev. App secret) | Notion DevelopersのIntegrationページで確認できるOAuth client secret |
| Authentication goes in the header | Yes |
| Header key | Authorization: Bearer |
| Requesting an access token uses Basic Auth | Yes |
| Use a generic redirect url | Yes |
| Login dialog redirect | https://api.notion.com/v1/oauth/authorize |
| Access token endpoint | https://api.notion.com/v1/oauth/token |
| User profile endpoint | https://api.notion.com/v1/users/me |
| User ID key path | id |
| User email key path | |
| header | Key: Notion-Version / Value: 2022-06-28 |
サインアップ・ログインページの作成
次に、サインアップ・ログイン機能を実装するページを作成します。 新規でページを作成し、ボタンを配置します。

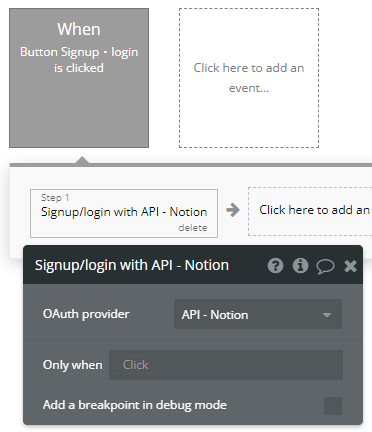
Workflowを設定します。配置したボタンから新規Workflowを作成し、Step1にAccount>Signup/login with a social networkを設定し、OAuth providerに先ほど設定したAPIを設定します。

OAuth2.0イニシャライズ
設定したOAuth2.0のイニシャライズをします。Previewでサインアップ・ログインページを開き、「Signup・Login」ボタンを押下します。
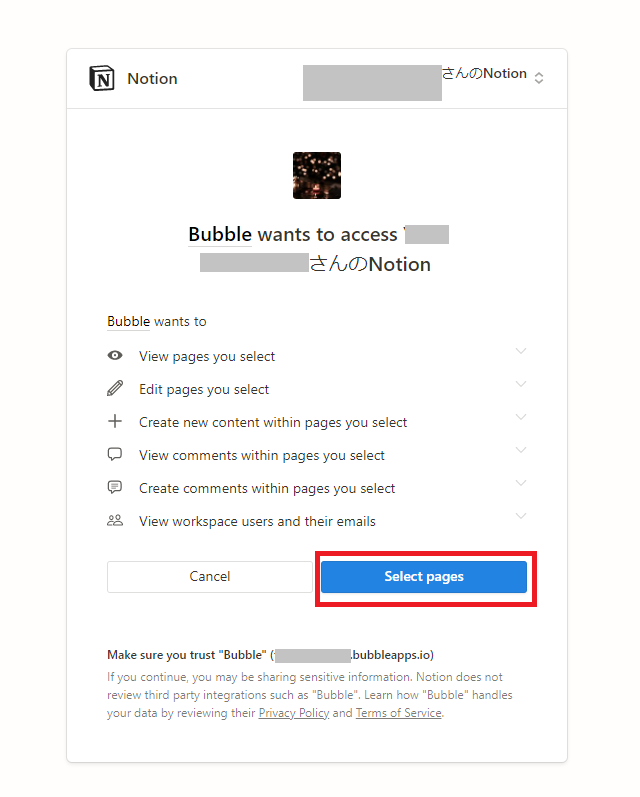
まずNotion APIに許可する権限を確認します。

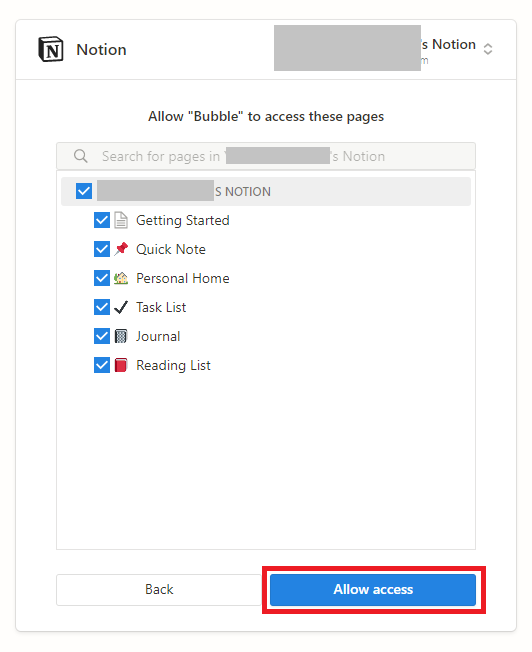
次にAPI経由でのアクションを許可するページを選択します。今回は全ページを選択しました。

最後に「Allow access」を押下して、次のようなポップアップが表示されればイニシャライズ完了です。「OK」を押下してポップアップを閉じます。

ユーザー情報取得APIの設定
次に、ログイン時にユーザーのIDなどの情報を取得するAPIを設定します。このAPIは、サインアップ時のユーザーデータ作成に利用します。
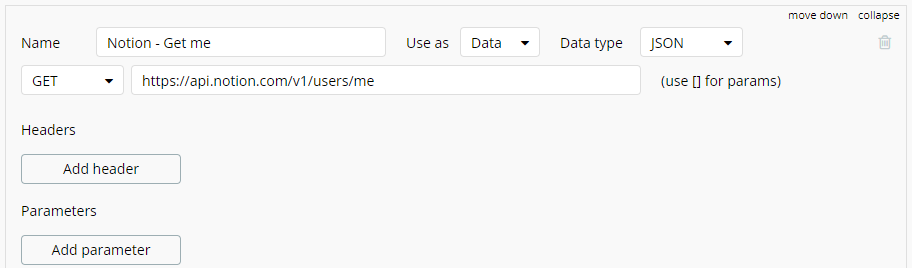
以下を参考にAPI Connectorを設定してください。

| 項目 | 値 |
|---|---|
| Use as | Data |
| Data | JSON |
| HTTP type | GET |
| URL | https://api.notion.com/v1/users/me |
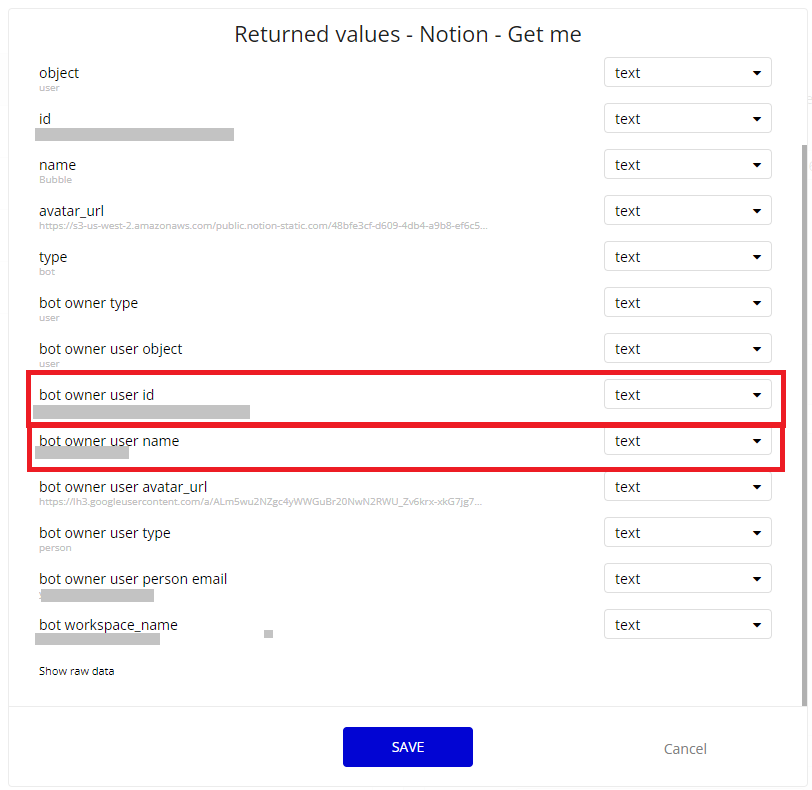
設定したら、下部の「Initialize call」を押下してイニシャライズします。以下のような応答が返ってきたら成功です。なお、今回はbot owner user idとbot owner user nameをユーザーデータとして保存します。メールアドレスを保存したい場合はbot owner user person emailを参照してください。

サインアップ・ログインWorkflowの設定
作成したAPIを使って、サインアップユーザーのNotionユーザーID・ユーザー名を登録するData typeとWorkflowを作成します。
Data type>Userに、NotionのUser IDとUser nameを保存するFieldを以下のように追加します。

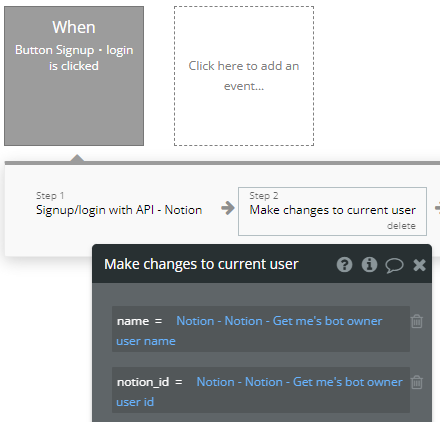
次に、サインアップ・ログインページのWorkflowタブを開き、先ほど作成したサインアップ・ログインWorkflowのStep2にユーザー情報を保存するActionを設定します。Account>Make changes to current userを選択し、Userのname fieldとnotion_id fieldの値を以下の通り(name = Get data from an external API>Notion - Notion - Get me>'s bot owner user name、notion_id = Get data from an external API>Notion - Notion - Get me>'s bot owner user id)設定します。

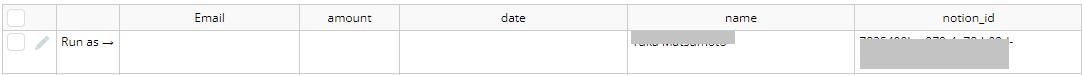
再度Previewでサインアップ・ログインページを開き、「Signup・Login」ボタンを押下してOAuth2.0認証後にUserデータが更新されていれば成功です。

サインアップ・ログイン後のページ作成
サインアップ・ログイン完了後に遷移するページを作成します。このページにはNotionのユーザー名を表示するように設定します。
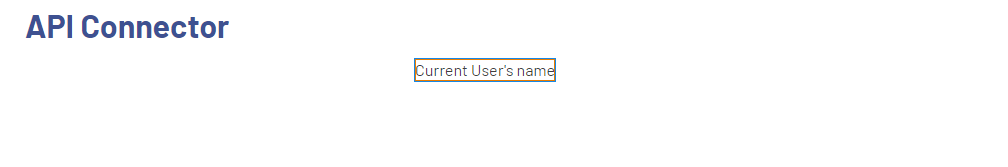
新規でページを作成し、Textエレメントを配置します。表示する内容は、「Insert dynamic data」>「Current User's name」を設定します。

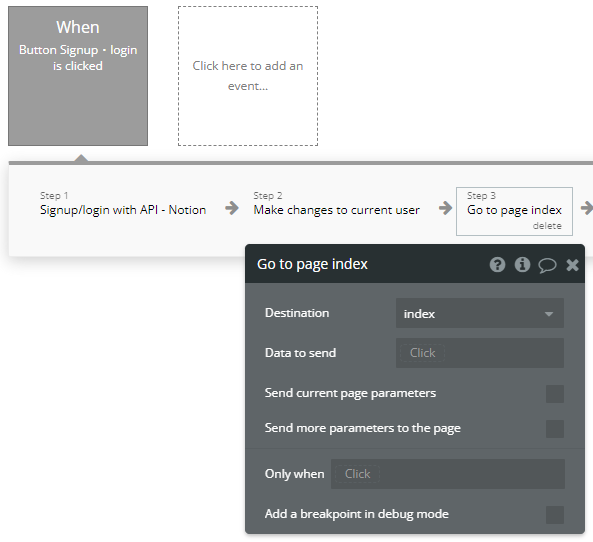
ページができたら、サインアップ・ログインWorkflowのStep3に、本ページへの遷移アクションを追加します。サインアップ・ログインページのWorkflowタブを開き、Step3にNavigation>Go to pageを設定し、Destinationには作成したページを設定します。

これでサインアップ・ログインの一連のWorkflowは完成です!再度Previewでサインアップ・ログインページからOAuth2.0を実行し、完了後にユーザーページでNotionユーザー名が表示されれば成功です。
新規ページ作成機能の実装
次に、指定のページの子として新規ページを作成する機能を実装します。
API Connectorの設定
API Connectorでページ作成機能を設定します。今回は、以下のNotion APIを使用して、既存ページの子として新規でページを作成します。
※以下のAPIで実行できるのは、指定されたDatabaseまたはページの子としての新規ページの作成です。
以下を参考に、API Connectorを設定してください。

| 項目 | 値 |
|---|---|
| Use as | Action |
| Data | JSON |
| HTTP type | POST |
| URL | https://api.notion.com/v1/pages |
| Header | Key…Content-Type Value…application/json |
| Body type | JSON |
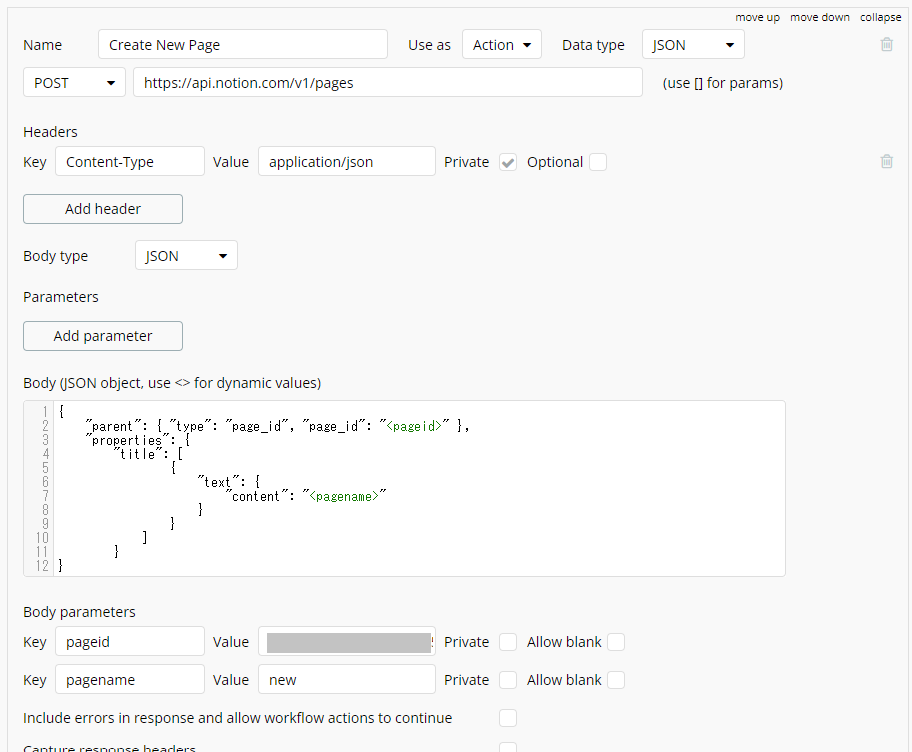
Bodyには以下を貼付してください。
{
"parent": { "type": "page_id", "page_id": "<pageid>" },
"properties": {
"title": [
{
"text": {
"content": "<pagename>"
}
}
]
}
}
また、Body parameterではpageidで親となるページのページIDと、pagenameで新規作成するページ名を設定します。なお、ページIDは、ページをブラウザで開いたときのURLのページタイトル以降の部分になります。
![]()
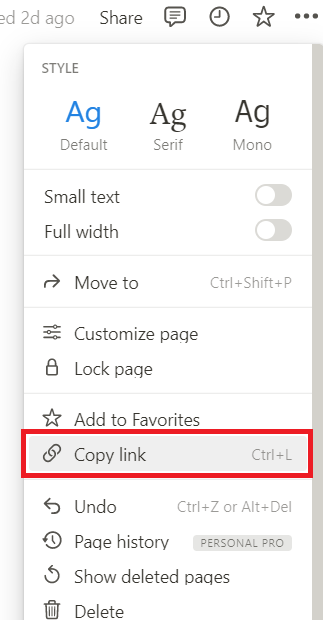
アプリで開いている場合、ページ右上のメニューアイコンを押下して「Copy link」でページURLを確認できます。

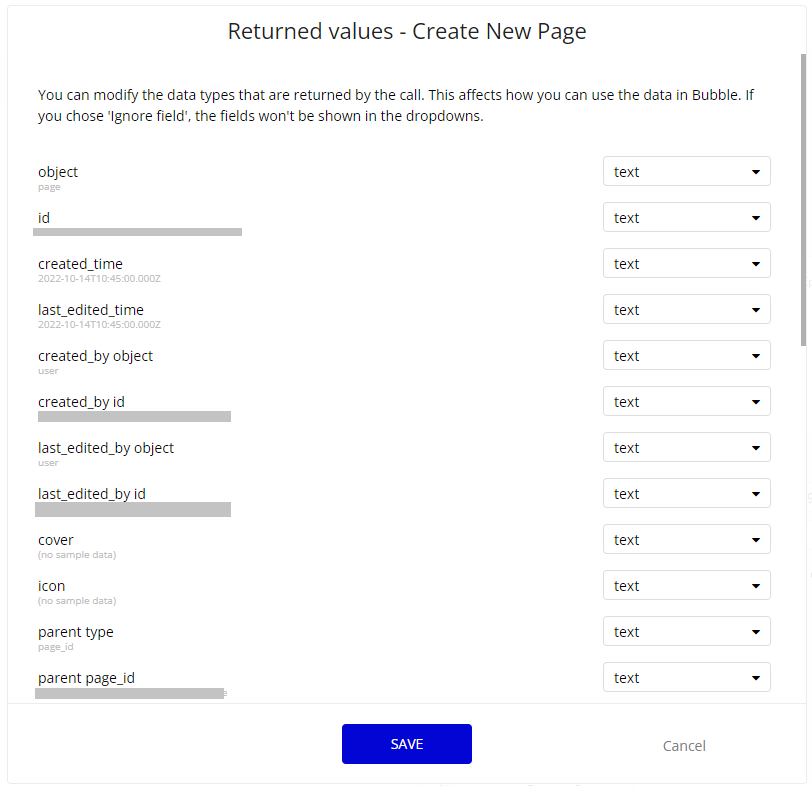
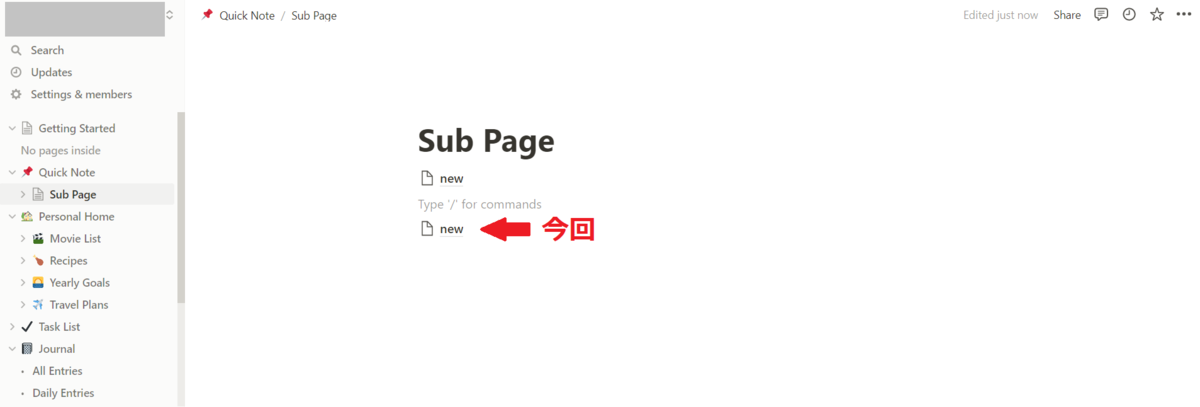
ページIDをpageid keyのValueの欄に入力し、新規で作成したいページ名をpagename keyのValue欄に入力します。今回はページ名を「new」としました。「Initialize call」を押下して、以下のような応答が返ってくれば成功です。

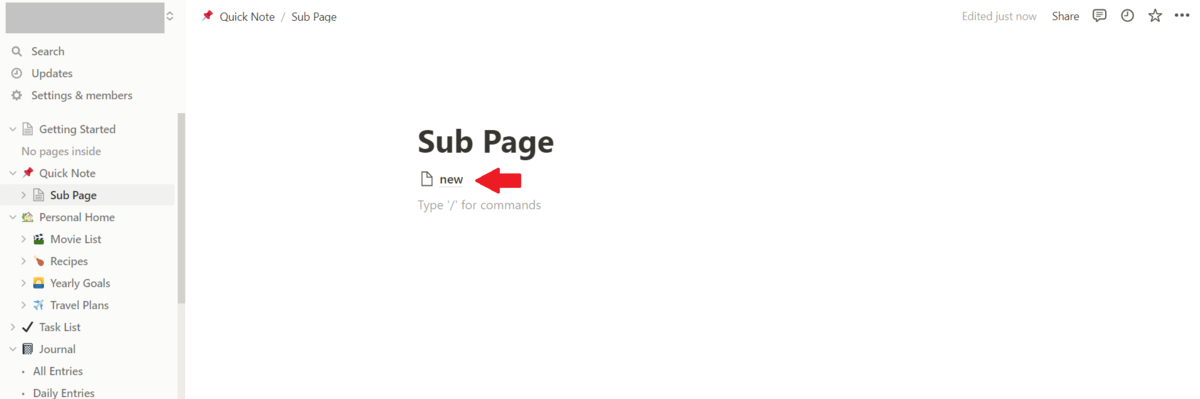
Notionでも新規ページが作成されていますね!

※Parentに設定するページはOAuth2.0時に権限を許可したページにすることをお忘れなく!
ページ作成
新規ページを作成するのに必要なエレメントをログイン後のページに追加していきます。
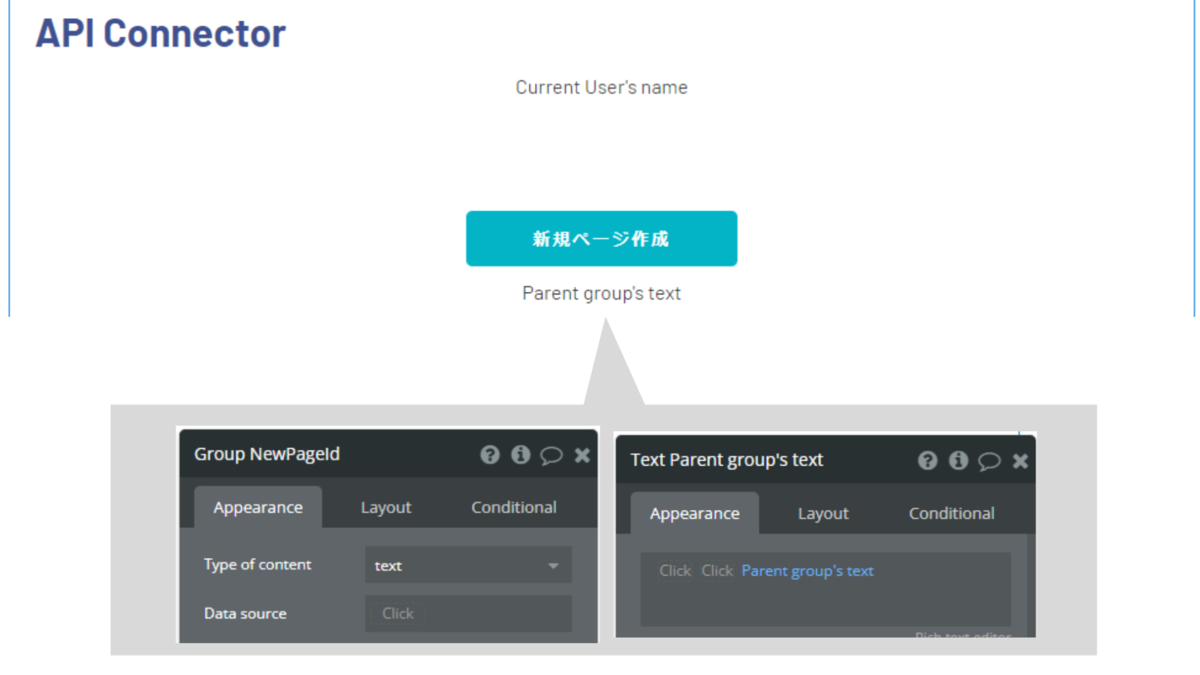
Notionユーザー名を表示するTextエレメントの下部に、Buttonエレメントを配置します。ボタンの表示は「新規ページ作成」とします。また、作成後に作成したページのIDを表示するTextエレメントも配置します。TextエレメントはGroupエレメントの配下に配置し、表示内容は「Parent Group’s text」とします。Workflowの「Display data」ActionでIDを表示するので、Textエレメントの親のGroupエレメントのType of contentは「text」とします。

Workflow設定
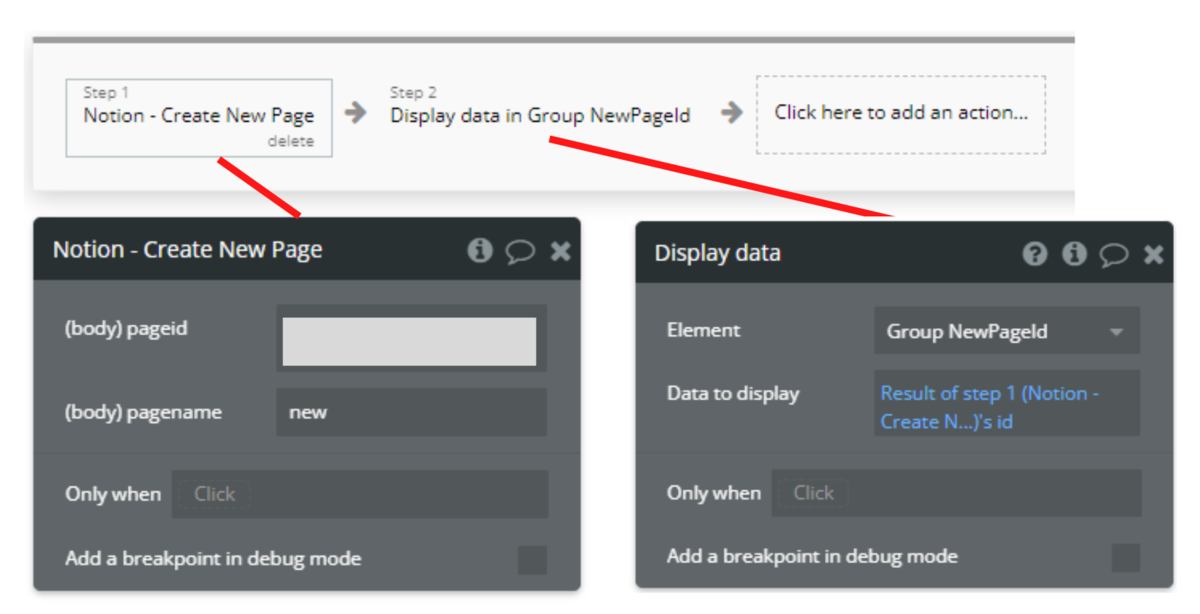
新規ページを作成するWorkflowを設定します。「新規ページ作成」ボタンを押下して新規Workflowを作成します。Step1に、Plugins>Notion - Create new pageを設定し、pageidとpagenameの値はひとまずイニシャライズ時の設定のままにしておきます。
Step2にはElement Actions>Display dataを設定し、Elementには先ほど配置したGroupエレメント、Data to displayにはResult of step 1’s idを設定します。

設定できたら、Previewでページを表示して「新規ページ作成」ボタンを押下してみます。ボタンの下部に新規ページのIDが表示され、Notionでも新規ページの作成が確認できれば成功です。


ブロック追加機能の実装
それでは次に、ブロックを追加する機能を実装します。
API Connectorの設定
使用するAPIはこちらです。こちらのAPIでは指定した親に新しい子ブロックを追加することができます。
追加できる子ブロックの種類は見出し、段落、箇条書き項目などがありますが、今回は新規作成したページに見出し(Heading 2)のブロックを追加します。
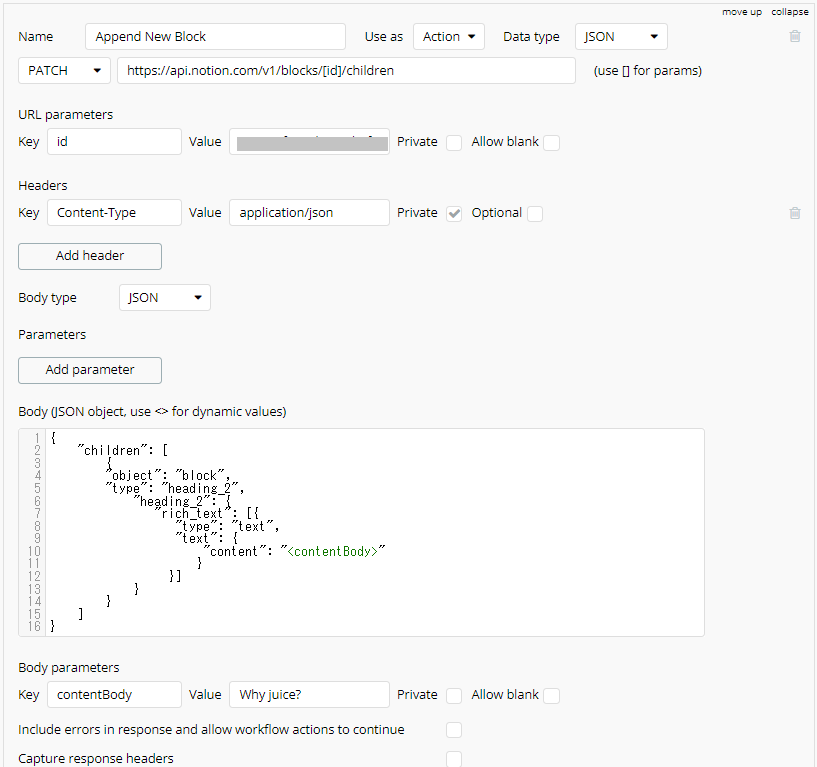
以下を参考にAPI Connectorを設定してください。

| 項目 | 値 |
|---|---|
| Use as | Action |
| Data | JSON |
| HTTP type | PATCH |
| URL | https://api.notion.com/v1/blocks/[id]/children |
| URL parameter | Key…id Value…PARENT_ID |
| Header | Key…Content-Type Value…application/json |
| Body type | JSON |
Bodyには以下を貼付してください。
{
"children": [
{
"object": "block",
"type": "heading_2",
"heading_2": {
"rich_text": [{
"type": "text",
"text": {
"content": "<contentBody>"
}
}]
}
}
]
}
URL paremeterのidでは、親となるページのページidを設定します。また、Body parameterのcontentBodyでは追加する見出しの表示内容を設定します。今回は「Why juice?」と設定しました。
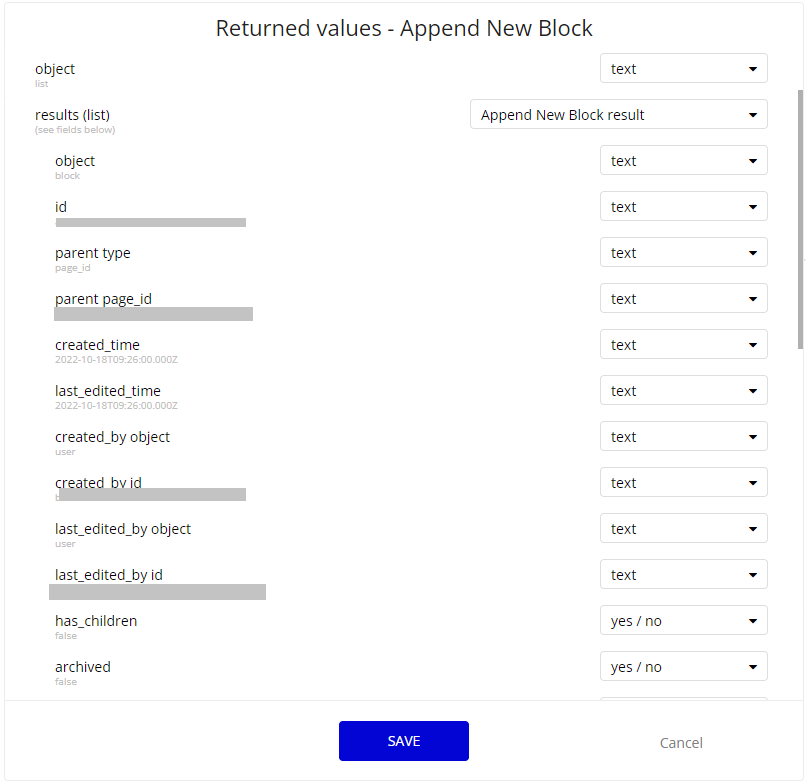
設定できたら「Initialize call」を押下します。以下のような応答が返ってきたら成功です。

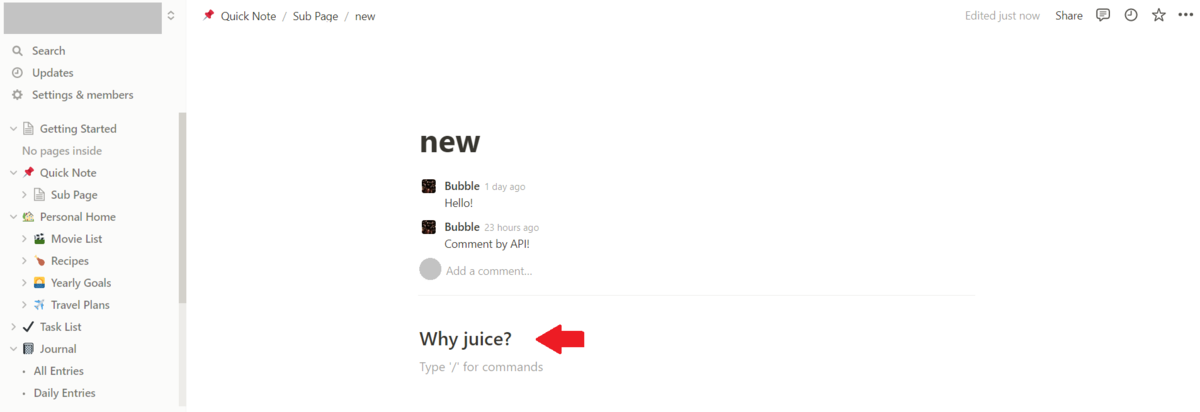
Notionでも見出しが追加されているのが確認できますね!

ページ作成
次に、ブロックを追加するのに必要なエレメントをログイン後のページに追加していきます。
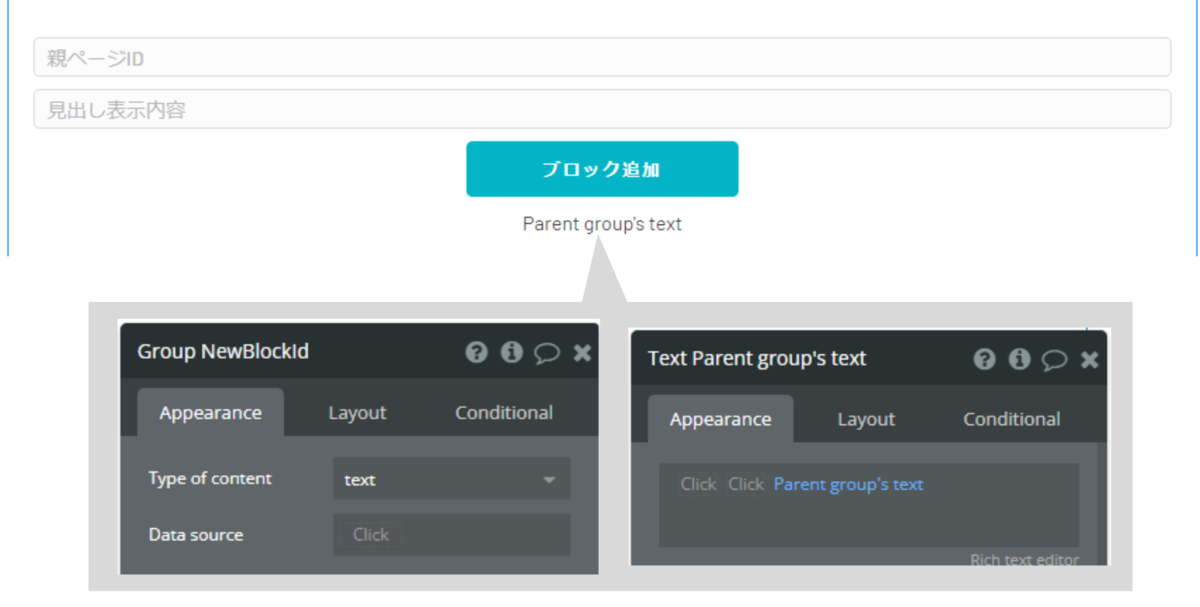
ブロックを追加する親ページのページIDと、見出しの表示内容を設定するInputエレメントを2つと、その下部にButtonエレメントを配置します。Buttonエレメントの下部には、新規ページ作成機能と同様に、作成したブロックのIDを表示するTextエレメントをGroupエレメントの配下に配置します。GroupエレメントのType of contentは「text」、Textエレメントの表示内容は「Parent Group’s text」とします。

Workflow設定
子ブロックを追加するWorkflowを設定します。「ブロック追加」ボタンを押下して新規でWorkflowを作成します。
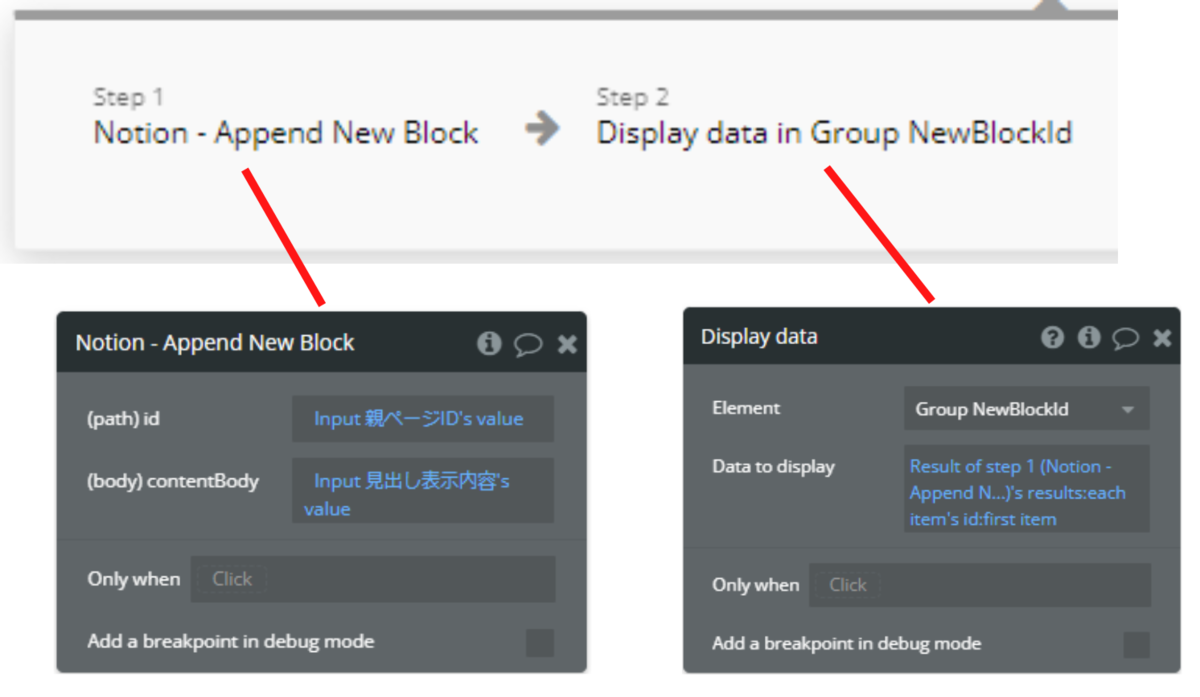
Step1にPlugins>Notion - Append New Blockを設定し、idにページID用Inputエレメントの値、contentbodyに見出し表示内容用Inputエレメントの値を設定します。Step2にはElement Actions>Display dataを設定し、Elementに先ほど配置したGroupエレメント、Data to displayにResult of step 1's results:each item's id: first itemを設定します。
※このAPIでは1回のリクエストで最大2レベルのネストが可能なため応答のresultが複数になっています。

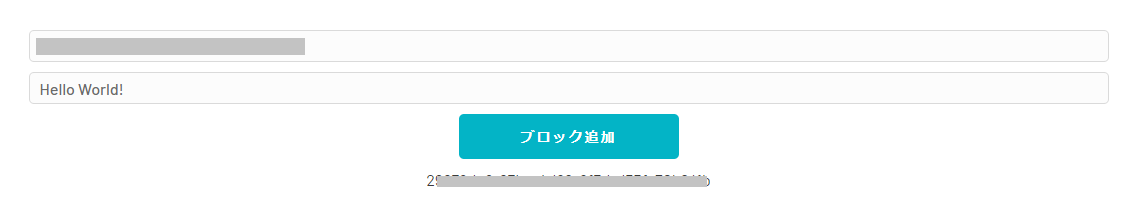
設定できたら、Previewでページを表示して親ページIDと見出し表示内容を入力します。今回は、せっかくなので先ほどAPIで作成した新規ページのIDをコピーしてInputエレメントに入力しました。
「ブロック追加」ボタンを押下後、ボタンの下部にブロックのIDが表示され、Notionでも見出しの追加が確認できれば成功です。


コメント作成機能の実装
次に、指定のページにコメントを作成する機能を実装します。
API Connectorの設定
使用するAPIはこちらです。こちらのAPIではページまたは既存のディスカッションスレッドにコメントを作成することができますが、今回はページに作成します。
以下を参考にAPI Connectorを設定して下さい。

| 項目 | 値 |
|---|---|
| Use as | Action |
| Data | JSON |
| HTTP type | POST |
| URL | https://api.notion.com/v1/comments |
| Header | Key…Content-Type Value…application/json |
| Body type | JSON |
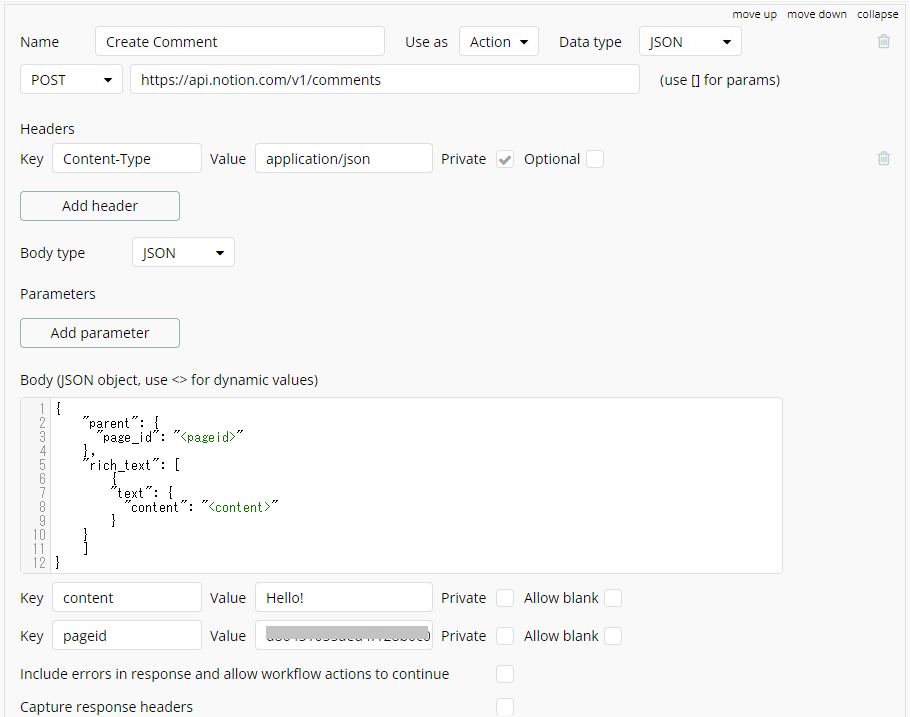
Bodyには以下を貼付してください。
{
"parent": {
"page_id": "<pageid>"
},
"rich_text": [
{
"text": {
"content": "<content>"
}
}
]
}
また、Body parameterではpageidで親となるページのページIDと、contentで作成するコメント本文を設定します。今回は、先ほどAPIで作成したページに「Hello!」というコメントを作成します。
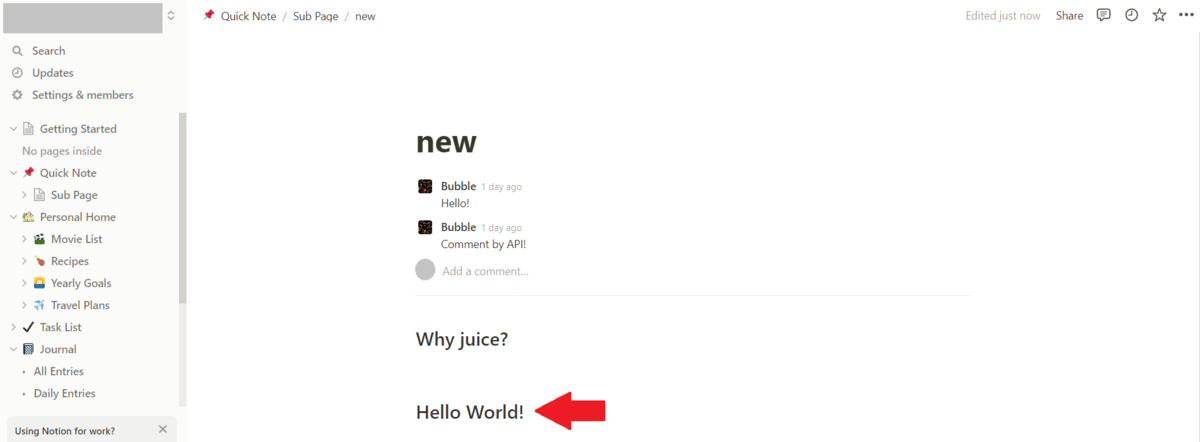
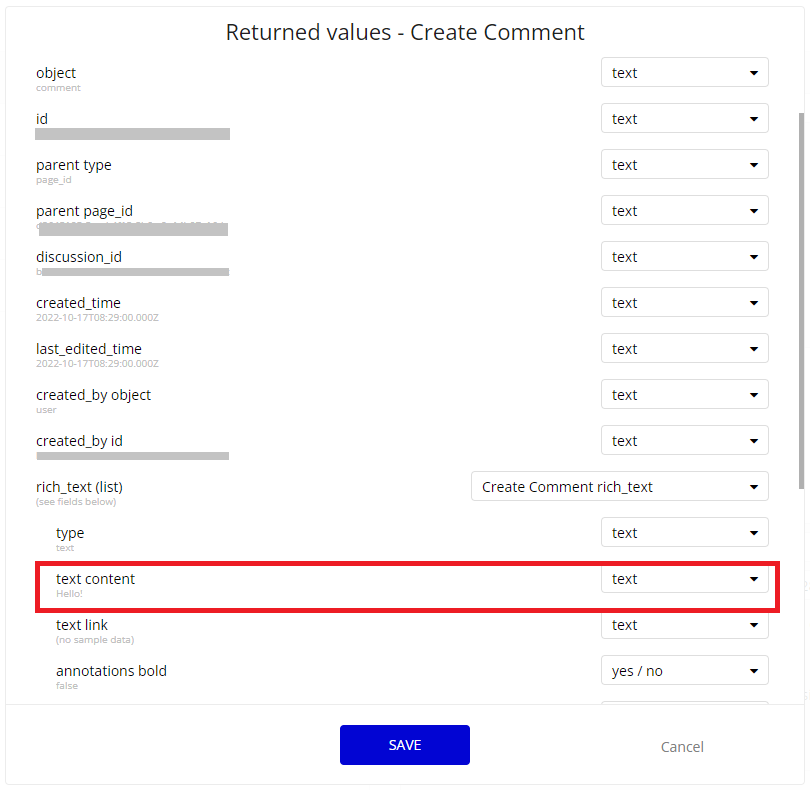
設定できたら「Initialize call」を押下します。以下のような応答が返ってきたら成功です。

Notionでも確認すると、コメントが作成されていますね!

ページ作成
次に、コメントを作成するのに必要なエレメントをログイン後のページに追加していきます。
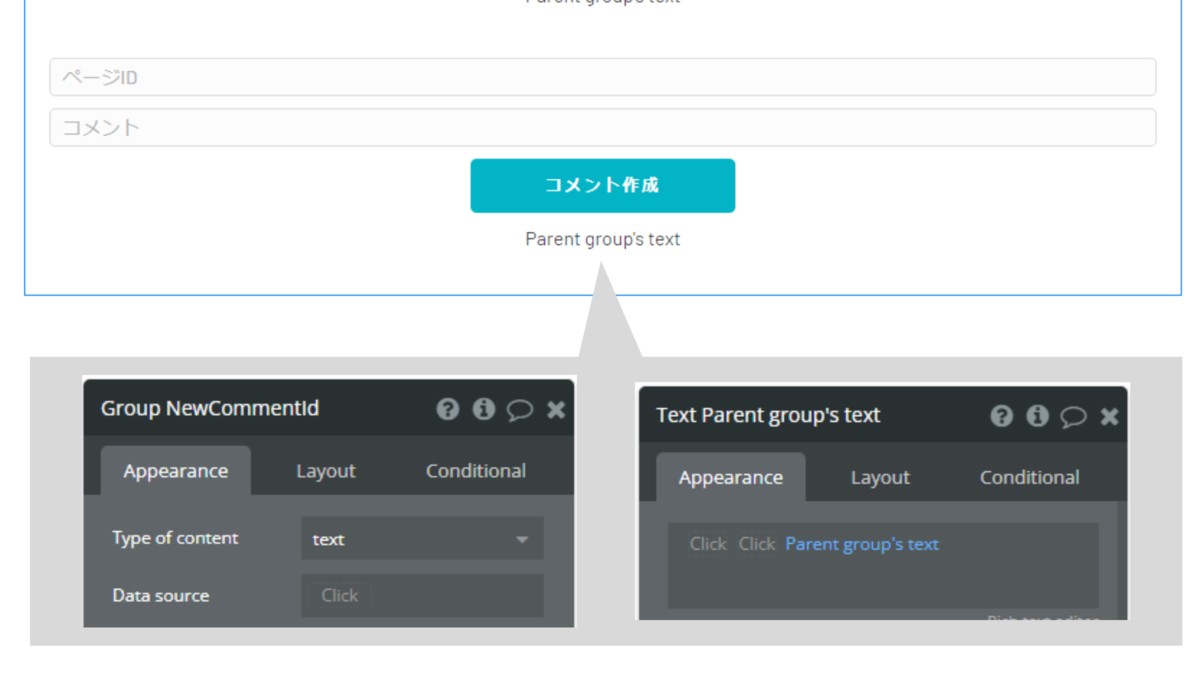
コメントを作成するページIDと、コメント本文を設定するInputエレメントを2つと、その下部にButtonエレメントを配置します。Butonエレメントの下部には、新規ページ作成機能およびブロック追加機能と同様に、作成したコメントのIDを表示するTextエレメントをGroupエレメントの配下に配置します。GroupエレメントのType of contentは「text」、Textエレメントの表示内容は「Parent group’s text」とします。

Workflow設定
コメントを作成するWorkflowを設定します。「コメント作成」ボタンを押下して新規でWorkflowを作成します。
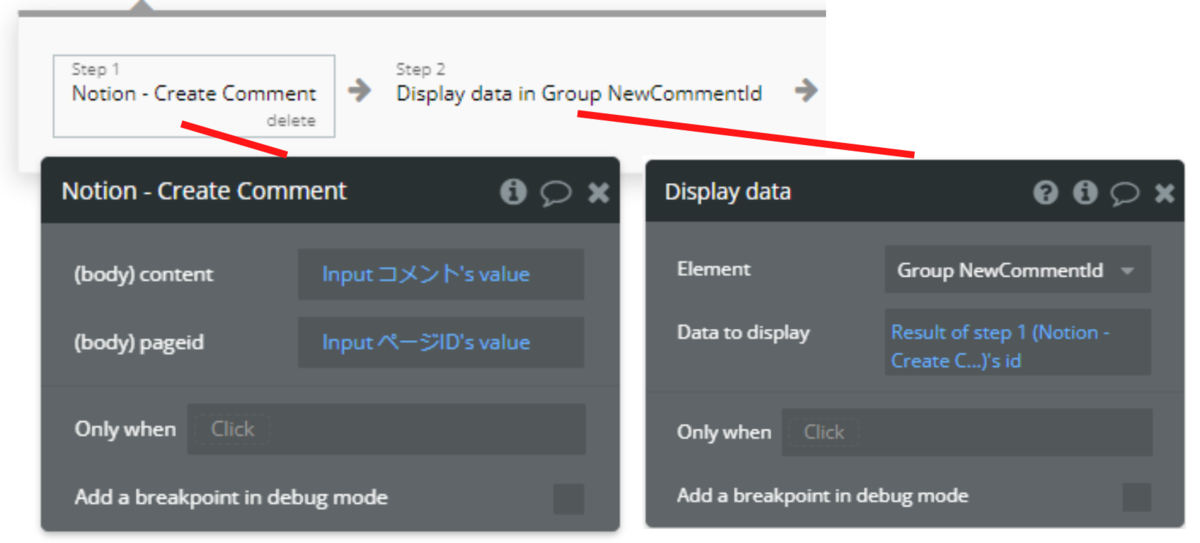
Step1にPlugins>Notion - Create Commentを設定し、contentにコメント本文用Inputエレメントの値、pageidにページID用Inputエレメントの値を設定します。Step2にはElement Actions>Display dataを設定し、Elementに先ほど配置したGroupエレメント、Data to displayにResult of step 1's idを設定します。

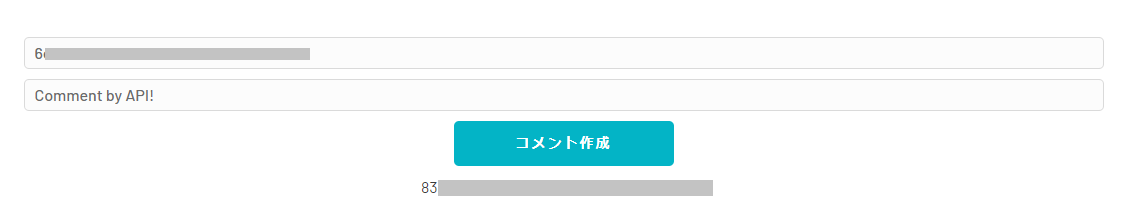
設定できたら、Previewでページを表示してコメント本文とページIDを入力します。今回は、せっかくなので先ほどAPIで作成した新規ページのIDをコピーしてInputエレメントに入力しました。
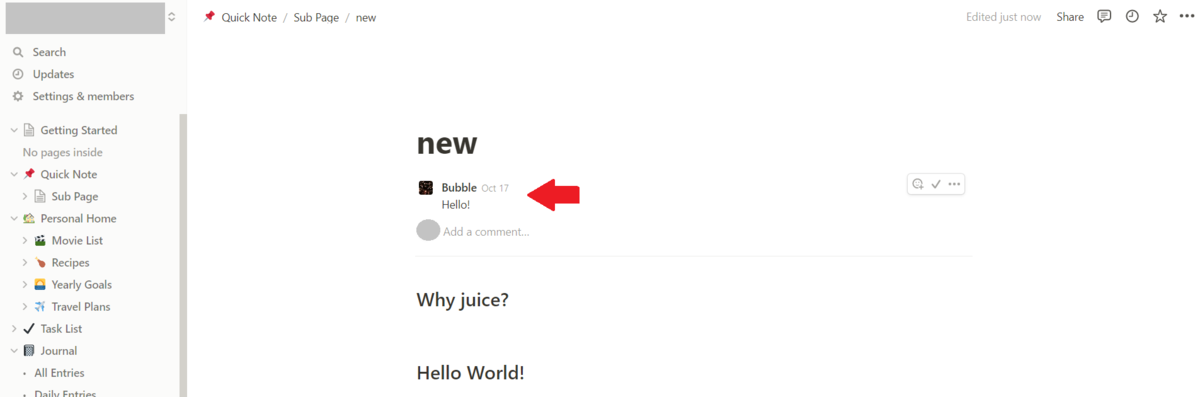
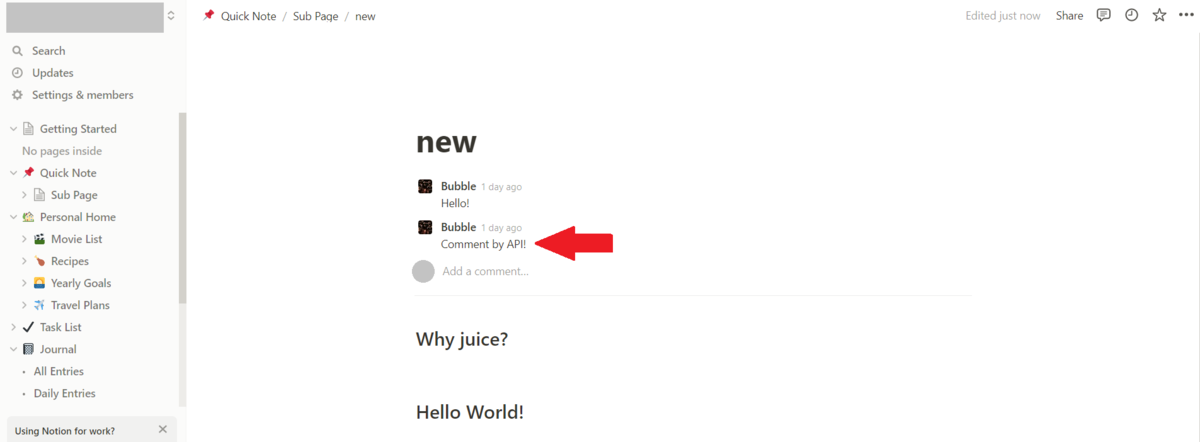
「コメント作成」ボタンを押下後、ボタンの下部にコメントのIDが表示され、Notionでもページ上部にコメントの作成が確認できれば成功です。


まとめ
今回は、BubbleとNotionを連携して、Notionに新規ページ作成・ブロック追加・ページコメント作成機能を実装しました。
Notion APIのポイントは、Integrationが2種類あるということと、Workspace内の要素に親子関係が存在しているという2点です。このポイントを念頭に色々なAPIを利用して、万能なNotionをより有効活用できるようなアプリを開発してみてくださいね!
【おまけ】Notion API Workspace(Postman)
今回ご紹介できなかったAPIは、Notionが公開しているPostmanのWorkspaceを参考に実装してみてください。
【ご紹介】BubbleとNotionの創業者支援特典
現在(2022/10時点)NotionとBubbleはスタートアップの創業者支援特典を相互に提供しています。Bubbleを利用している起業家はNotionのスタートアッププログラムに参加してUS$1,000のクレジットポイントを獲得でき、Notionを利用している起業家は3ヶ月間有効な500ドルのBubbleクレジットを獲得できます。うまく活用すればスケールアップを加速できそうですね!
※創業者支援特典詳細