
こんにちは!今回は、クラウド型データベース「Airtable」をBubbleの外部データベースとして連携する方法をご紹介します。
ノーコードラボではBubbleと外部データベースの連携方法を何度か取り扱ってきましたが、今回は「Airtable」との連携方法をご紹介します。Airtableはノーコード(ローコード)データベースの中でもプログラミングの知識がない人にも扱いやすく、汎用性が高いことから利用者数を伸ばし続けているサービスです。
本記事では、BubbleプラグインやAPI Connectorを使ってAirtableと連携する方法を紹介しつつ、Airtableのデータインポート方法や外部サービスとの連携における注意点などもご紹介しています。具体的な実装方法だけでなくAirtableについての理解も深めていただける内容となっていますので、ぜひ最後までご覧ください!
Airtableについての知識を増やしたいという方は過去のAirtableについての記事も合わせてご覧くださいね。
Airtableについての過去の記事はこちら
この記事はこんな方におすすめ
- Bubbleと連携する外部データベースを探している
- AirtableとBubbleを連携してできることが知りたい
- AirtableやAPI Connectorの基礎的な使い方が知りたい方
- Airtableとは
- Airtableと連携する際の注意事項
- 今回の目標と大まかな手順
- 実装方法
- まとめ
Airtableとは
Airtableはクラウド型データベースサービスです。ExcelやGoogleスプレッドシートに似た操作感で、プログラミングの知識がない人でも扱いやすくなっています。ルックアップやカウントなどの関数が使用できたり、Tableごとにカンバン、カレンダーやギャラリーなど最適な表示形式を選択できるという特徴があります。また、コラボレーターを設定することで自分以外の人ともデータを共有できるようになります。
データの管理から用途に合わせた可視化までコード無しで実現できるので、様々なケースに対応できるデータベースサービスです。
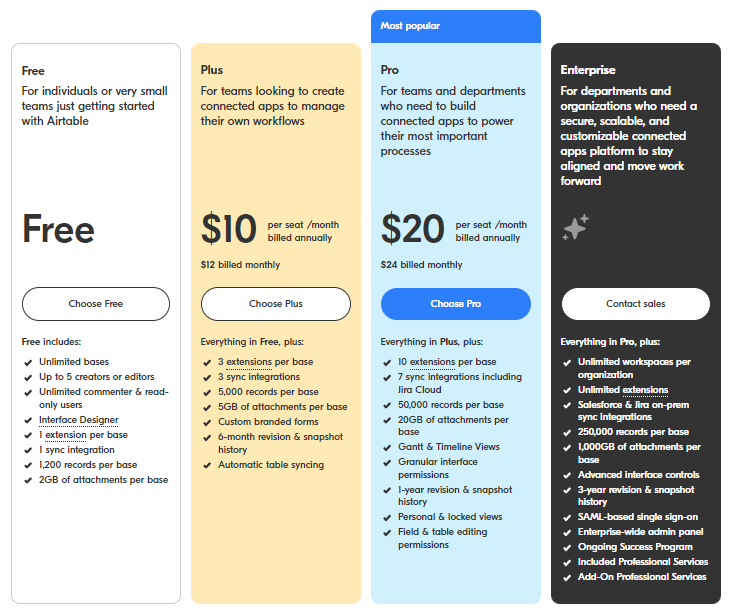
料金プランはFree、Plus、Pro、Enterpriseの4種類が用意されています。プランごとに保存できるRecord数の上限や利用できる表示形式の種類、拡張機能数の上限等が異なります。

Airtableと連携する際の注意事項
外部データベースとしてAirtableを検討する際に注意していただきたい点が2点あります。
- ログイン情報の保護方法
データベースにユーザーのログイン情報を保存する場合、パスワードはハッシュ化するなどの方法で暗号化して保存するのがセキュリティー上安全な保存方法です。Bubbleでもユーザーのパスワードは暗号化され、Dataタブからも確認できないように保存されていますね。
ですが、Airtableでは特定のFieldを暗号化して保存するなどの設定ができないため、パスワードを暗号化したい場合、データの暗号化処理を自力で実装する必要があります。これはXanoやFirebaseなどのデータベースサービスとは異なる点です。
- サインアップ/ログイン実装方法
外部データベースと連携してサインアアップやログイン機能を実装する場合の実装方法も重要なポイントです。例えば、Xanoではデータベース単位のサインアップ・ログイン用APIを、Firebaseではログイン・ログアウト用プラグイン(サインアップは対象外)を活用して実装することができましたが、Airtableではそのような手段が提供されていないため自力で一から実装する必要があります。
ユーザー情報の保存を検討しているが自分で暗号化や認証処理を実装するのが難しい場合は、AirtableではなくXanoやFirebaseと連携するのがおすすめです。上記の2点や外部データベースの利用目的を踏まえて、どのデータベースサービスを利用するか検討してみてくださいね!
Airtableでパスワードのハッシュ化を含むサインアップ・ログイン機能を実装したい方はこちらの記事をご参考ください。
今回の目標と大まかな手順
今回の記事では以下を目標とします。
- Bubbleでオンラインショップの商品リストページを作成する。
- Airtableに保存した商品データを商品リストページの一覧に表示する。
- BubbleからAirtableのデータを追加・削除できる機能を実装する。
手順としては、まずAirtableで必要なデータベースを作成し、Bubbleで商品リストに関するページ・機能を実装していきます。Bubbleでの実装方法は、①Bubbleの純正プラグインで実装する方法と②API Connectorで実装する方法の2種類をご紹介します。
Airtableと連携したサインアップ・ログイン機能に関しては、前段落に記載の注意事項を踏まえて今回は実装しません。
なお、上記の目標はBubbleとAirtableのどちらも無料プランで実装可能なので、有料プランへの加入は不要です。
実装方法
①Airtable連携プラグインを使う方法と②API Connectorを使う方法の2種類を順番にご紹介していきます。
事前準備
まずは以下の事前準備を行ってください。どちらの実装方法でも必要になります。
Airtableで連携するBaseを作成する
Airtableのアカウントを持っていない方は、以下のページの「Sign up for free」ボタンから新規登録をします。
基本的に新規登録時の設定はお好みで進めて問題ありませんが、最後のデータベースの表示形式は「Grid」タイプを選択してください。動作確認しやすくするためです。

設定が完了したら、AritbaleのプロジェクトのBaseページが開きます。Baseは関連するTableを束ねるものです。このBase内にTableを作成していきます。
画面左上に表示されているのがBase名になります。現時点では、新規登録時に選択した情報から名前が登録されていますが、本記事の内容に合わせてBase名を編集しましょう。Baseの名前を押下して編集タブを表示し、さらにタブに表示されているBase名を押下するとそのまま名前を編集できます。今回はオンラインストアをBubbleで作成するので、Baseの名前を「Online store」に編集します。

Airtableで連携するTableを作成する
次に、連携するTableをAirtableで作成します。Tableは、BubbleでいうData Typeです。
新規TableとTableデータはAirtableに直接入力して登録することもできますが、今回はExcelデータをインポートする方法をご紹介します。商品を保存するTable「Product」を作成し、そのテストデータをExcelでインポートします。
インポート用に以下のようなExcelを作成しました。商品名を保存する「Name」と金額を保存する「Price」Fieldを用意し、テスト用に3つのデータを作成しました。インポート時にシート名がTable名として反映されるので、シート名を「Product」に変更します。

作成したExcelをインポートします。Airtableにログインし、作成したBaseを開いたら、画面上部の「+Add or import」からTableを新規作成します。追加する方法は「Microsoft Excel」を選択します。

「Select Files to Upload」から作成したExcelファイルを選択し、右下の「Upload」ボタンを押下してファイルをアップロードします。

ポップアップでインポート先を聞かれるので、「+Create a new table」を選択して「Next」を押下します。

次のポップアップで、Fieldの名前や形式を編集できます。正しく認識されていなければ編集しましょう。今回は「Price」FieldのTypeが「Number」として認識されているので、プルダウンを押下して「Currency」に変更します(単位はドルになっていますが、インポート完了後に円に変更します)。変更したら右下の「Import」ボタンを押下します。

インポートしたExcel通りTableが新規作成されていれば成功です。

Price Fieldのプルダウンから「Edit Field」を押下して編集タブを開きます。Formatの「Currency symbol」を「¥」に、「Precision」を「¥1」に変更し、「Save」ボタンを押下します。

最後に、新規登録時の設定から自動で作成されたTableが不要な場合は、Table名を右クリックして「Delete table」から削除しておきましょう。
AirtableでAPIキー「User API key」を生成する
プラグインやAPI ConnectorでAPIを実行するとき、APIキーが必要になります。AirtableのAPIキーは以下の3種類があります。以下に簡単にまとめますので、実装方法やAPIキーの選定のご参考にしてください。
- User API key…あなたのAirtableにアクセスするAPIを実行する際に使用(APIの制限有)
- Personal access token(Beta)…あなたのAirtableにアクセスするAPIを実行する際に使用(APIの制限無)
- OAuth access token(Beta)…OAuthを実装する際に使用
それぞれAPIやデータへのアクセス権限が異なります。User API keyで実行できるAPIはおもにRecordやViewに関するものに限定されていますが、統合の登録などは不要でBase内の全てのデータにアクセスできます(キーの取り扱いには注意してくださいね!)。今回ご紹介する実装方法①と②で使用するAPIキーはこちらになります。また、こちらは3つのなかで唯一正式版としてリリースされています。
APIの大幅な制限なく使えるのがPersonal access token(Beta)とOAuth access token(Beta)です。この2つはAirtable Developersで統合ごとに登録が必要になりますが、統合ごとにアクセス権限(読み取り、書き込みなど)を設定できます。名前から分かる通り、OAuthを実装する際に必要なのがOAuth access tokenです。Personal access tokenは、あなたのAirtableにアクセスするAPIを実行する際に使用します。なお、この2つのAPIキーはベータ版のため今後の情報にご注意ください。
Userl API keyとPersonal access tokenの違いは実行できるAPIです。利用したいAPIに合わせて使い分けてくださいね。
※API ConnectorでBaseやTable、Webhookに関するAPIを実行するにはPersonal access token(Beta)かOAuth access token(Beta)のいずれかが必要ですが、どちらもβ版のため、今回はUser API keyを使ってRecordを追加・削除する機能をAPIConnectorで実装していきます。最後にPersonal access token(Beta)を使用してBaseとTableの情報を呼び出すAPI Connectorの設定方法もおまけとしてご紹介していますので、気になる方はご覧ください。
※APIキーの種類と権限については2022/12/8時点のものです。APIごとの詳細はAirtable APIドキュメントをご覧ください。
それでは、User API keyを生成します。Airtable homepageにログインし、ヘッダー右上のユーザーアイコンを押下しメニューを開き「Account」を押下します。

開いたAccountページで「Overview」>「API」>「Generate API key」ボタンを押下します。

APIキーが生成されました。紫がけの部分を押下するとAPIキーが表示されるのでコピーしておきます。

Bubbleで新規アプリを作成しページを作成する
BubbleでAirtableと連携するアプリを作成します。
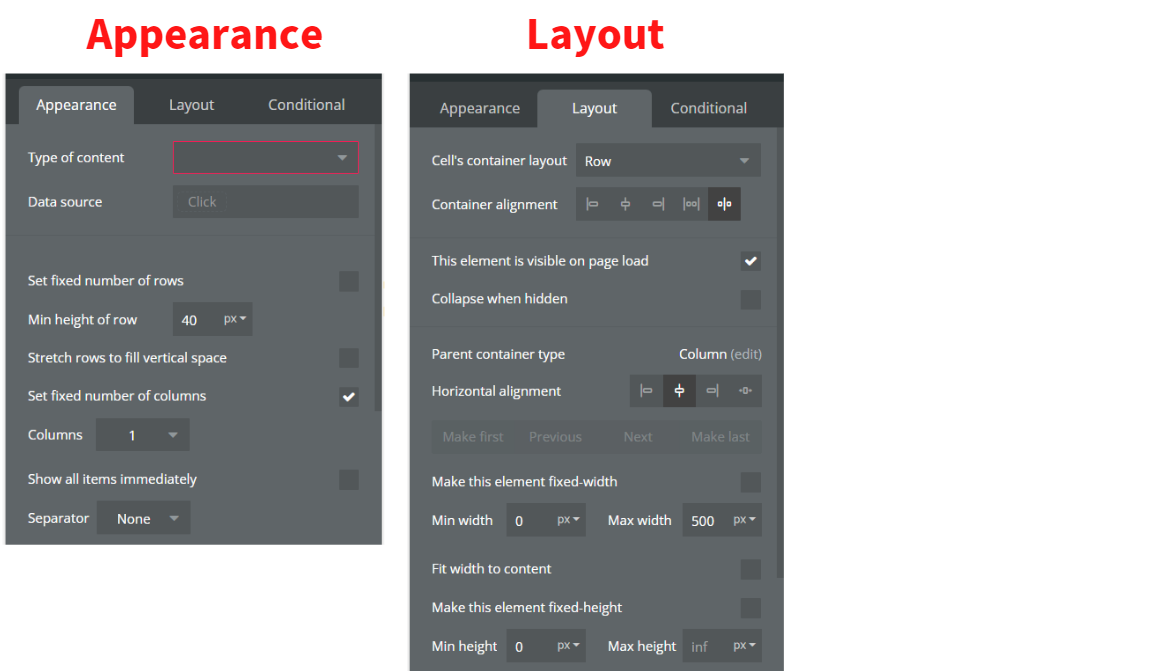
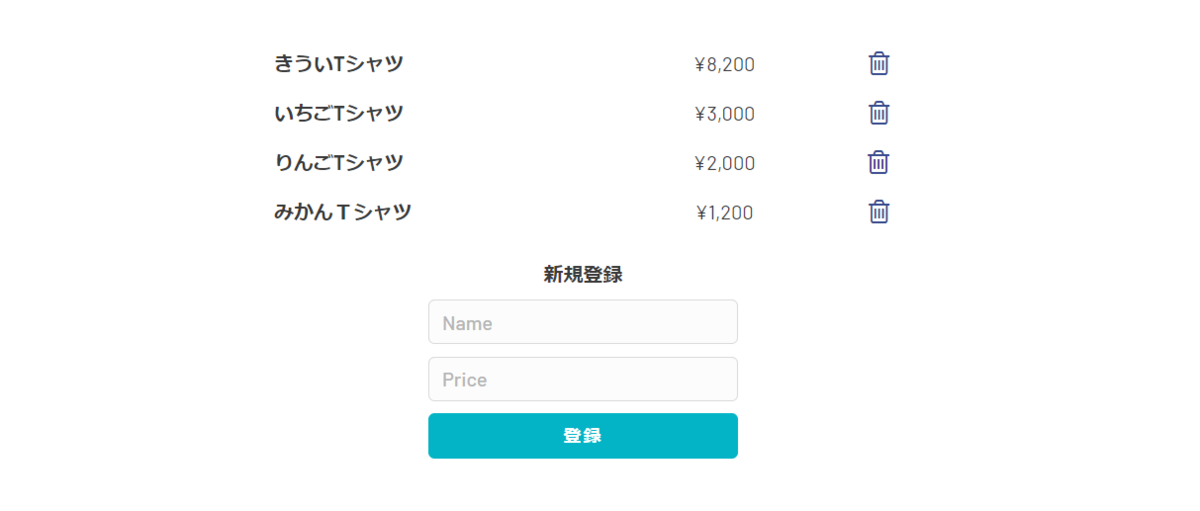
アプリを作成したら、商品リストを表示しデータの削除、新規追加機能を実装するページを作成します。「Add a new page」から新規ページを作成し、Repeating Groupを配置します。AppearanceとLayoutは以下を参考に設定してください。Type of contentとData sourceは実装方法によって異なるので現時点では空欄にしておきます。

次に、Repeating Groupのセル内に、商品名と金額を表示するテキストエレメントと、データの削除アイコンを配置します。

最後に、新規商品データを追加するときに使用する商品名・金額入力用インプットエレメント、ボタンエレメントをRepeating Groupの下部に配置します。

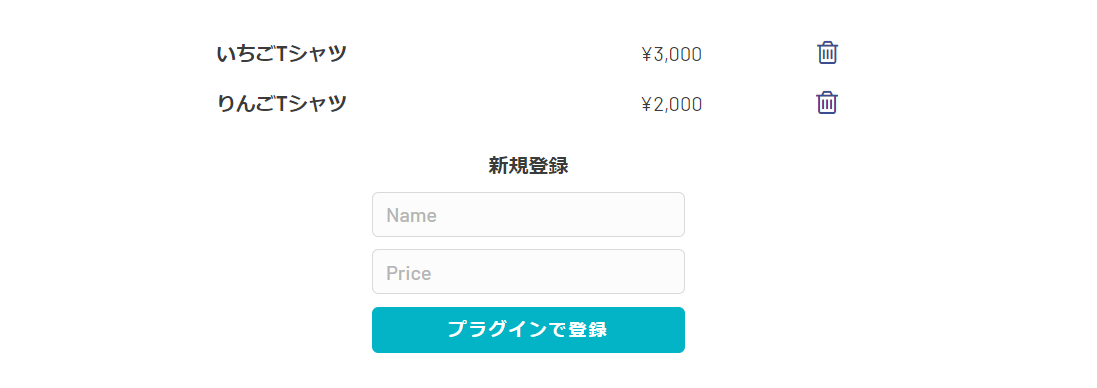
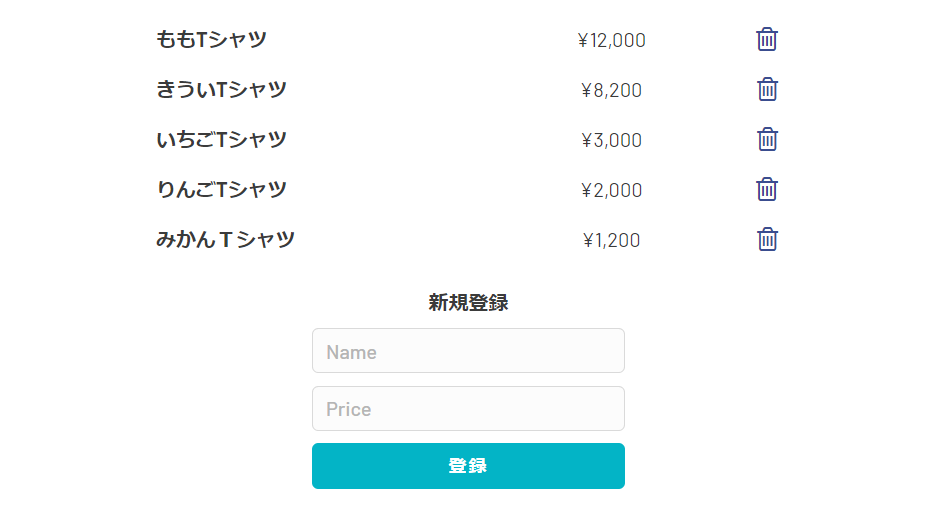
ここまで完了すると、ページは上記のようになります。
実装方法①プラグインを使用して連携する
それではBubbleでの実装に入っていきましょう!まず、プラグインを使ってデータベースを連携させる方法をご紹介します。
プラグインの設定をする
Bubbleでプラグインの設定を行います。「Plugins」タブを開き、「+Add plugins」を押下して検索バーから「Airtable」を検索して以下のプラグインをインストールします。

インストールできたら、「Airtable」の設定画面で「Add another Accoount」ボタンを押下します。

アカウントのAPIキー入力欄に、先ほど生成・コピーしたUser API keyを入力し、「Add another Table」を押下します。

BaseとTable、利用機能等を設定する欄が表示されます。まず、BaseとTable欄で、先ほど新規作成したBase「Online store」とTable「Product」を選択します。
また、オプションで「View」も設定できます。「View」はAirtableから呼び出すデータの表示順に影響を与えるので、例えばAirtableの「Grid view」と同じ順序でデータを表示させたい場合は「Grid view」を選択します。なお、Repeating Groupでデータを表示する場合は通常通り「Data source」>「Sort by」からも表示順を設定でき、Repeating Groupの設定が優先されるようです。
利用する機能は「Use as data」「Create & Modify」「Delete」の全てのチェックをオンにします。

ここまで出来たら「Initialize」ボタンを押下して初期化します。以下のようにProduct Tableの構成が確認できれば連携成功です。

商品データ表示の設定をする
それでは、プラグインで連携したデータをBubbleで使用する設定をしていきましょう!事前準備で作成したページの設定を詰めていきます。
まずは、商品リストを表示するRepeating GroupのType of contentとData sourceを以下の通り設定します。

上記の通り、Repeating GroupのType of contentには「Product」、Data sourceには「Get data from an external API」>「Airtable: Product」を設定します。これで、プラグインを使ってAirtableのデータを呼び出す設定ができました。
次に、Repeating Groupのセル内に、商品名と金額を表示する設定をします。

データの削除・新規追加機能を実装する
まずデータ削除のWorkflowを作成します。Repeating Groupに配置した削除アイコンを押下してWorkflowを新規作成します。Step1には、「Plugins」>「Airtable - Delete a record」を選択し、Typeは「Product」、Recordは「Current cell’s Product」を設定します。

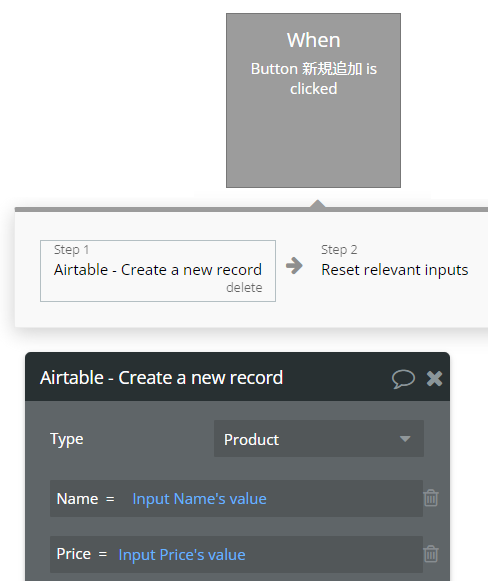
次に、新規データ追加のWorkflowを作成します。ページに配置した「新規追加」ボタンを押下してWorkflowを新規作成します。Step1には、「Plugins」>「Airtable - Create a new record」を選択し、Name fieldとPrice fieldの値をそれぞれインプットエレメントに入力された値に設定します。Step2には、インプットエレメントの値を消去する「Element Actions」>「Reset inputs」を設定します。

ちなみに、データを編集する「Modify a record」はこちらの新規データ追加Workflowと同様の流れで作成できますので、実装したい方は参考にしてみてくださいね。
ここまでで設定がすべて完了しました!
動作確認
このページをPreviewで開いて動作確認をしてみましょう。Previewで開いた時点では、Airtableにインポートした3つのデータがRepeating Groupに表示されています。

動作も確認します。まずは削除アイコンを押下して削除Workflowを実行します。すると、商品リストから該当の商品が消えました。

Airtableでも確認するときちんとデータが消えていますね。

次に、新規データ追加の動作確認を行います。インプットに商品名と金額を入力し「登録」ボタンを押下すると、商品リストに新規データが追加され、インプットの値が消去されました。


Airtableでも確認するときちんとデータが追加されていますね。

【おまけ】プラグインで送信できるデータの形式について
プラグインのリファレンスには、「日付形式などのテキストと数字以外の形式のデータを送信するとエラーが生じる」と記載されていますが、添付ファイル、日付やYes/No形式のデータでもAirtableへの送信と登録が正常にできました(2022/12/7時点)。
実装方法②APIConnectorを使用して連携する
API Connectorを使ってAirtableと連携したい場合はこちらの実装方法を参考にしてください。
商品データ表示の設定をする
Airtableの商品リスト「Product」Tableに保存しているRecordを全件取得し、Repeating Groupで表示しましょう。まずはAPI Connectorで以下のAPIを設定します。
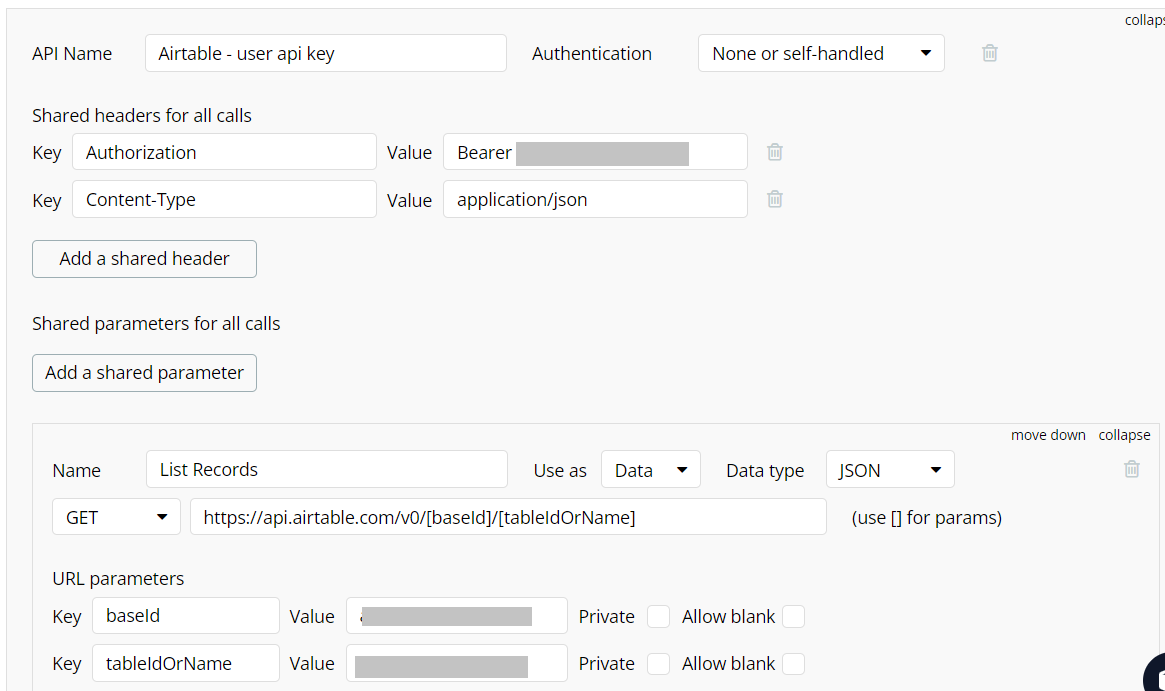
API Connectorは以下を参考に設定してください。

- Authentication…
None or self-handled - Header key…
AuthorizationValue…Bearer USER_API_KEY - HTTP URL…
https://api.airtable.com/v0/[baseId]/[tableIdOrName] - URL parameter Key①…
baseId、Value…BASE_ID※BASE_IDには、AirtableでBaseを開いたときのURLから取得できるBase IDを入力します(次の画像を参照)。また「Private」のチェックをオフにしておきます。 - URL parameter Key②…
tableIdOrName、Value…TABLE_ID/TABLE_NAME※TABLE_IDには、AirtableでTableを開いたときのURLから取得できるTable IDを入力します(次の画像を参照)。また「Private」のチェックをオフにしておきます。

設定できたら「Initialize call」を押下し、以下のような応答が取得できれば成功です。

それでは、Repeating GroupでProduct Tableを呼び出す設定をしましょう。事前準備で作成したページのRepeating GrioupのType of contentとData sourceを以下を参考に設定します。

上記の通り、Repeating GroupのType of contentには「List Records record」、Data sourceには「Get data from an external API」>「Airtable - user api key - Liste Records's records:sorted by fields price」を設定します。金額の高い順で商品を表示できるよう「Sort by」を使って設定しました。これで、プラグインを使ってAirtableのデータを呼び出す設定の完了です。
次に、Repeating Groupのセル内に、商品名と金額を表示する設定をします。

データの削除・新規追加機能を実装する(API Connectorの設定)
次に、商品リスト「Product」Tableに新たなRecordを追加する機能とデータを削除する機能を実装します。
まずは新規追加のAPIを設定します。以下のAPIを使用します。
API Connectorは以下を参考に、「List Records」を設定したAPIにCallを追加して設定してください。

- HTTP URL…
https://api.airtable.com/v0/[baseId]/[tableIdOrName] - URL parameter Key①…
baseId、Value…BASE_ID - URL parameter Key②…
tableIdOrName、Value…TABLE_ID/TABLE_NAME - Body…以下のJSONコードを設定してください。
priceとnameのValueにはテスト用に適当な値を設定してください。
{
"fields": {
"Name": "<name>",
"Price": <price>
}
}
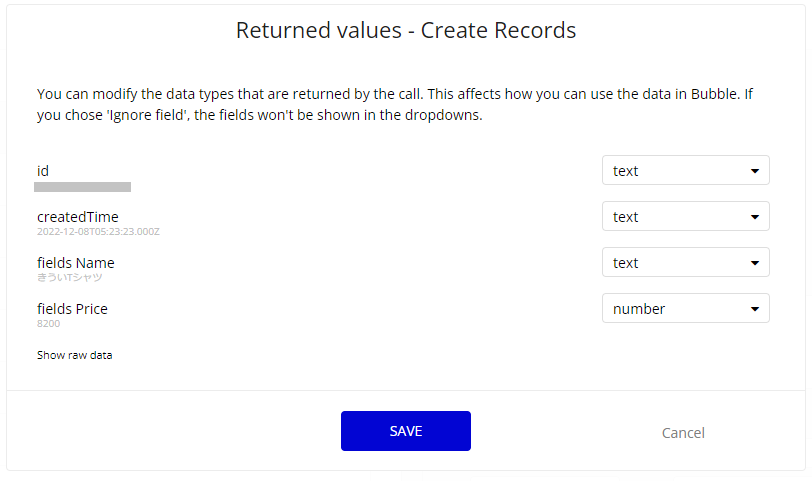
設定できたら「Initialize call」を押下し、以下のような応答が取得できれば成功です。

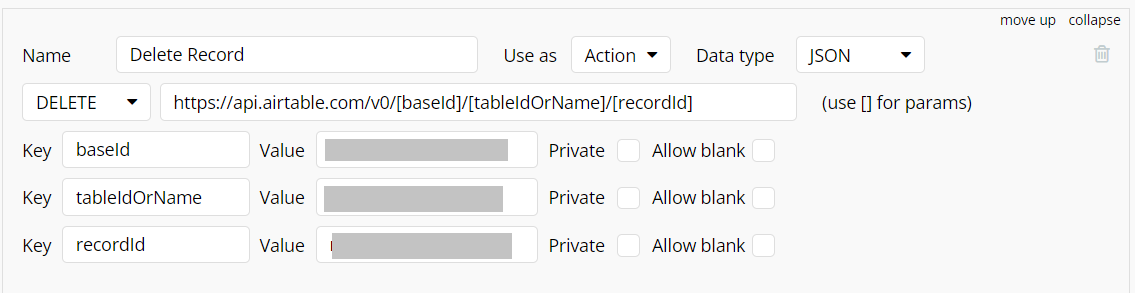
次に、削除のAPIを設定します。「Create Records」と同様、「List Records」を設定したAPIにCallを追加して設定してください。使用するAPIはこちらです。
APIは以下を参考に設定してください。

- HTTP URL…
https://api.airtable.com/v0/{baseId}/{tableIdOrName}/{recordId} - HTTP type…DELETE
- URL parameter Key①…
baseId、Value…BASE_ID - URL parameter Key②…
tableIdOrName、Value…TABLE_ID/TABLE_NAME - URL parameter Key③…
recordId、Value…RECORD_ID※RECORD_IDで、削除するデータのRecord IDを指定します。テスト用に、「Create Records」のイニシャライズ応答で確認できるRecord IDをコピーします。
設定できたら「Initialize call」を押下し、以下のような応答が取得できれば成功です。

データの削除・新規追加機能を実装する(Workflowの設定)
それでは、Workflowを設定しましょう!
まずは新規追加のWorkflowを設定します。作成したページを開き、「新規追加」ボタンを押下して新規Workflowを作成します。Step1には、「Plugins」>「Airtable - user api key - Create Records」を選択し、Name fieldとPrice fieldの値をそれぞれインプットエレメントに入力された値に設定します。Step2には、インプットエレメントの値を消去する「Element Actions」>「Reset inputs」を設定します。

次に、削除のWorkflowを設定します。商品データを表示するRpepating Groupに配置した削除アイコンを押下して新規Workflowを作成します。Step1には、「Plugins」>「Airtable - user api key - Delete Record」を選択します。「baseId」と「tableIdOrName」の値はそのままにしておきます(余力のある方は、Base IDとTable IDを保存するOption setを作成して「Insert dynamic data」で設定してみましょう)。「recordId」には、「Insert dynamic data」>「Current cell’s List Records record's id」を設定します。

これで設定が完了しました!
動作確認
それでは、ここまでの設定が正常にできているか動作確認してみましょう。機能を設定したページをPreviewで開きます。まず、Repeating Groupに商品データが金額の高い順にすべて表示されていますね。

次に、新規データを追加してみます。

「登録」ボタンを押下してページをリロードすると、Repeating GroupとAirtableに新規データが追加されているのが確認できます。


今度は削除も確認してみましょう。「きういTシャツ」の削除アイコンを押下してページをリロードすると、Repeating Groupから「きういTシャツ」が消えました。Airtableでも削除されているのが確認できました。


上記の確認から分かるように、Repeating GroupにAPI Connectorで「List Records」APIを使用してデータを表示しているとき、データの追加・削除をRepeating Groupに反映させるにはページのリロードが必要になります。対策として、データの追加・削除のWorkflowの最後のStepに「Navigation」>「Refresh the page」を追加するか、ページに「再読み込み」などのボタンを配置してユーザーの都合の良いタイミングでページをリロードできる機能を追加するのが良いでしょう。
【おまけ】Personal access tokenを使ってAPI ConnectorでBase ID、Table IDを取得する
今回、自分でAirtableにアクセスしBase IDやTable IDを確認してIDを手動で入力する方法で実装しましたが、APIを使ってこれらのIDを取得したい場合は、ベータ版のPersonal access tokenを使用して以下を参考にAPIを実装しましょう。上記でも記載しましたが、Personal access tokenはベータ版のため今後の情報のチェックを忘れないようにしてくださいね。
- Personal access tokenを取得する
https://airtable.com/create/tokens/
- Base IDを取得する(List Bases)

- Header Key…
Authorization、Value…Bearer PERSONAL_ACCESS_TOKEN - HTTP URL…
https://api.airtable.com/v0/meta/bases

- Table IDを取得する(Get Base Schema)

- HTTP URL…
https://api.airtable.com/v0/meta/bases/[baseid]/tables - URL parameter Key…
baseid、Value…BASE_ID

まとめ
今回は、AirtableをBubbleの外部データベースとして連携する方法を2種類ご紹介しました。
API ConnectorでAirtable APIを実行するのと比べるとプラグインでできることは限定的になってしまいますが、Recordの新規追加、編集、削除といった基本的な機能を実装したい場合はプラグインで十分だと考えられます。
また、動作確認から分かったように、プラグインでTableのRecordをRepeatingGroupで表示していると、Recordの追加や削除があった際にページのリロードなしでRepeating Groupの表示内容を更新してくれましたね。これはプラグインを利用する大きなメリットになりそうです。
外部データベースとの連携を考えているが連携先を迷っている方は、以下の記事も参考にしてみてくださいね!「Xano」と「Firebase」との連携とログイン処理(Xanoはサインアップも含む)の実装方法をご紹介しています。
- Xano連携
- Firebase連携