
Bubbleプラグイン:Pagenationをリリース
こんにちは! 今回、新しいプラグインをリリースしたので、ご紹介します。
プラグイン「Pagenation」です。
デモサイト:
https://pagenation-demo.bubbleapps.io/version-test/
それではどんなプラグインか、使い方を説明していきます。
1. どんなプラグイン?
検索画面や何かの一覧画面を作成するときに、どのように一覧を表示しますか?
少しのデータ量なら一度に全データ表示することもあるかと思いますが、大量データを想定する場合、スクロールするたびに一覧を取得して表示する方法や、ページ切り替えで操作して必要件数分表示する方法があるかと思います。
スクロール毎に一覧を取得する場合は、Bubbleで実装するには簡単ですが、ページ切り替えはどうでしょうか?
例えば、「前へ」「次へ」ボタン等であればBubbleでも簡単に実装することができます。
しかし、1,2,3とページ番号を表示しようと思うと、意外とBubbleで実装するのは難しい、手間がかかると思いませんか?
そこで、作成したのが「Pagenation」プラグインです。
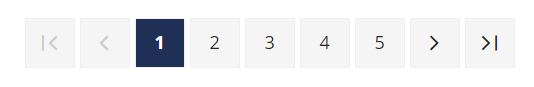
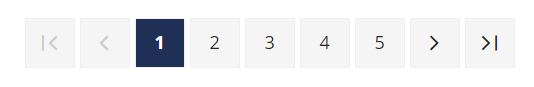
このプラグインにより、例えば、下図のようなページ番号のリンクを簡単に表示させることができるようになります!

2. できること
このプラグインでできることは、以下のとおりです。
- 指定した数の分だけ、ページリンクを表示
- 現在のページが中央にくるように表示(初めと最後は例外)
- ページネーションのスタイル変更(すべてではないですが)
- ページリンクをクリックすると、現在のページを取得
- 最大ページ数を取得
3. 使い方
まず、プラグインのフィールドを説明します。
| フィールド名 | 設定内容 | 必須 |
|---|---|---|
| List | ページネーション対象のリスト | 〇 |
| Current Page | 現在のページ | 〇 |
| Per page | 1ページあたりの表示件数 | 〇 |
| Pagenation num | ページネーションで表示する最大ページ数 | 〇 |
| Display first page button | 最初のページへのリンク表示するか | |
| Display prev page button | 前のページへのリンク表示するか | |
| Display next page button | 次のページへのリンク表示するか | |
| Display last page button | 最後のページへのリンク表示するか | |
| Border radius | 各ページリンクのボーダーの角丸(単位は%) | |
| Page width | 各ページリンクの横幅 | |
| Background color | 各ページリンクの背景色 | |
| Border color | 各ページリンクのボーダーの色 | |
| Current background color | 現在のページのページリンクの背景色 | |
| Current font color | 現在のページのページリンクの文字色 | |
| Pagenation horizontal align | ページネーション自体の水平方向の配置 |
また、ワークフローにイベントを用意しています。
| イベント名 | 説明 |
|---|---|
| A pagenation page is changed | ページが変更されたタイミングで呼ばれる |
ページネーションからは以下の項目が取得できます。
| 項目名 | 説明 |
|---|---|
| current_page | 現在のページ |
| page_num | ページ数 |
それでは実際に例を見ながら組み込んでみましょう。
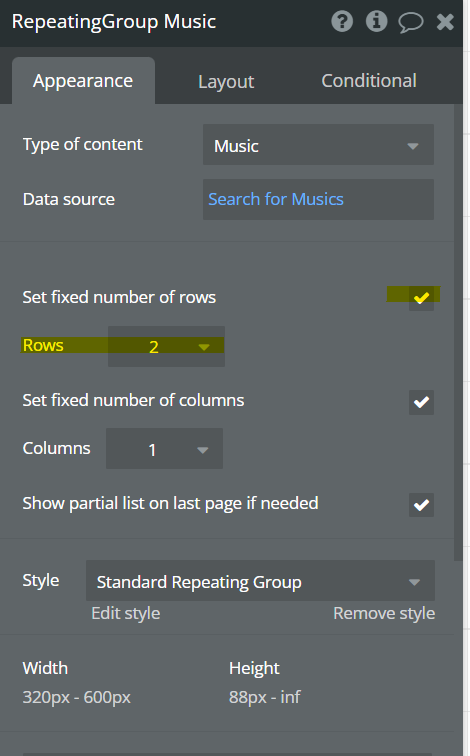
3-1. Repeating Group を設定する
まずは、対象のリストを表示するRepeatingGroupを用意しましょう。
ここで注意することは、RepeatingGroupの 「Set fixed number of rows」にチェックをいれてください。
「Rows」には、1ページあたりの表示件数を設定します。

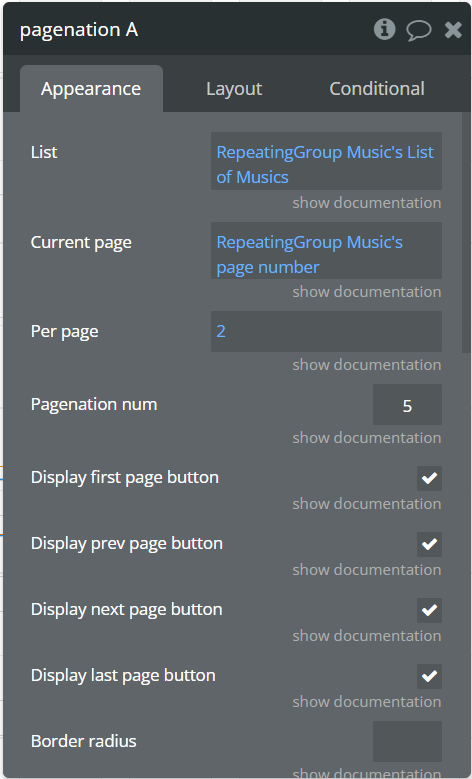
3-2. Pagenation を設定する
プラグインを配置し、Appearanceタブにある項目を設定しましょう。以下の項目は必ず設定してください。
- List:RepeatingGroup のListを設定します。
- Current page :RepeatingGroupのpage numberというステータスがありますので、これを設定します。
- Per page:1ページあたりの表示件数を設定します。これは、RepeatingGroupの「Rows」と同じ数値を必ず設定してください。
- Pagenation num:ページネーションを表示する最大ページ数を設定してください。 例えば、「5」を設定すると、1, 2, 3, 4, 5や、3, 4, 5, 6, 7 のように5ページ分のページリンクが表示されます。

3-3. WorkFlowのイベントを追加する
上記までですと、ページネーションの表示までしかできません。
ページが切り替えられた時にRepeatingGroupのページも変更できるようにしましょう。
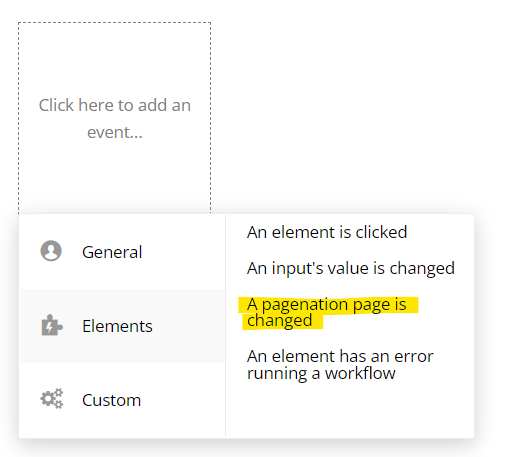
Elementから「A pagenation page is changed」を選択します。

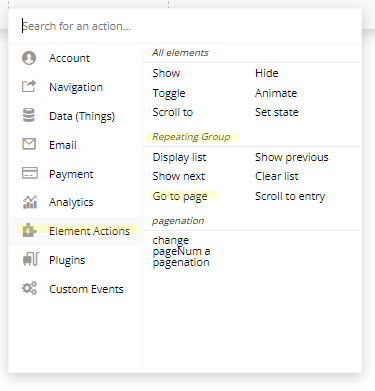
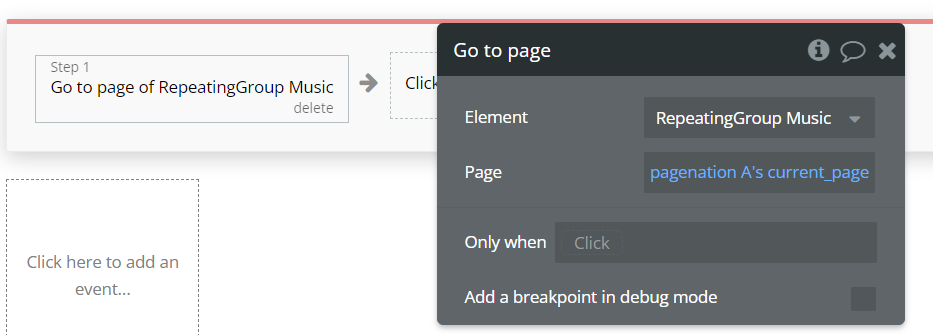
このイベントにRepeatingGroupの「Go to page」アクションを呼びましょう。

※ アクションについての画像を補足追加しました。(2023/2/21)
ページはpagenationのcurrent_pageを設定します。

これで、ページネーションの設定、ページ切り替えまでできるようになりました!
4. 補足
ページネーションのレイアウトに関しては、デフォルトだと以下のようなレイアウトになりますが、

各ページリンクの背景色や、ボーダー、文字色等変更すると、以下のようなページネーションも可能になります。


※ちなみに、ページリンクの通常文字は、Bubbleのデフォルトの文字設定から可能になっています。
ただし、非活性の項目は現在は常にグレーになっています。
また、検索処理がある処理の場合も、RepeatingGroupの表示内容を変更したらページネーションの方も反映されます。
5.最後に
Bubbleでページを表示するには中々手間がかかりましたが、 このプラグインを利用すると、簡単に導入できます!
是非お試しください!
最後まで読んでいただきありがとうございました!
おまけ ノーコードラボのプラグイン
その他公開プラグインについては以下もご参考ください😌