皆さん、こんにちは! BubbleのエレメントをPNG化し、ダウンロード又は画像作成できるプラグイン「Element to PNG」を作成しましたので、ご紹介いたします! 同じようなプラグインで、「Element To Image」があります。 以前元号ジェネレータのブログでも「Element To Image」をご紹介しています。 上のブログでも紹介していますが、このプラグインでは注意点があります。 それは、画像を含んだエレメントをPNG化する際、通常に画像を表示するだけでは、画像は取り込まれずにPNG化されてしまいます。 この対応をせずにPNG化できるようにしたのが、「Element to PNG」です! https://bubble.io/plugin/element-to-png-1596696063767x752322438878724100 https://e2png-test.bubbleapps.io/ 使用方法は「Element To Image」と特にかわりませんが、元号ジェネレータを使って簡単に説明します。 サンプルは以下のURLになります↓↓↓ https://elementtopngsample.bubbleapps.io 元号ジェネレータは、入力した言葉(元号)で、下図のような画像を作成するアプリです。 この記事では、「Element to PNG」に関わるところのみ説明します。 まずはプラグインをインストールしましょう! また、元号が縦書きなので、ノーコードラボの縦書きプラグイン(Vertical Writing
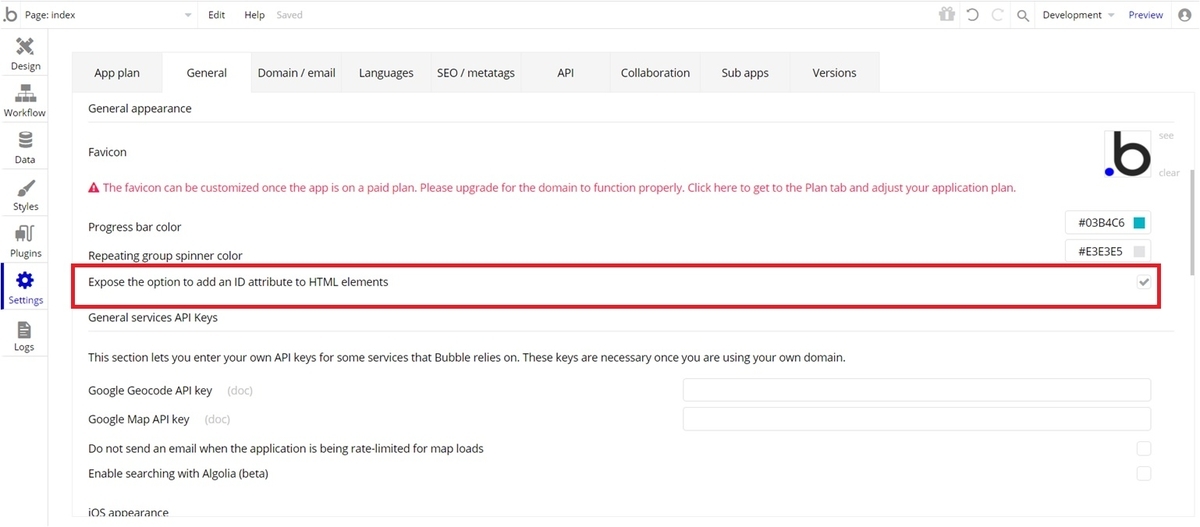
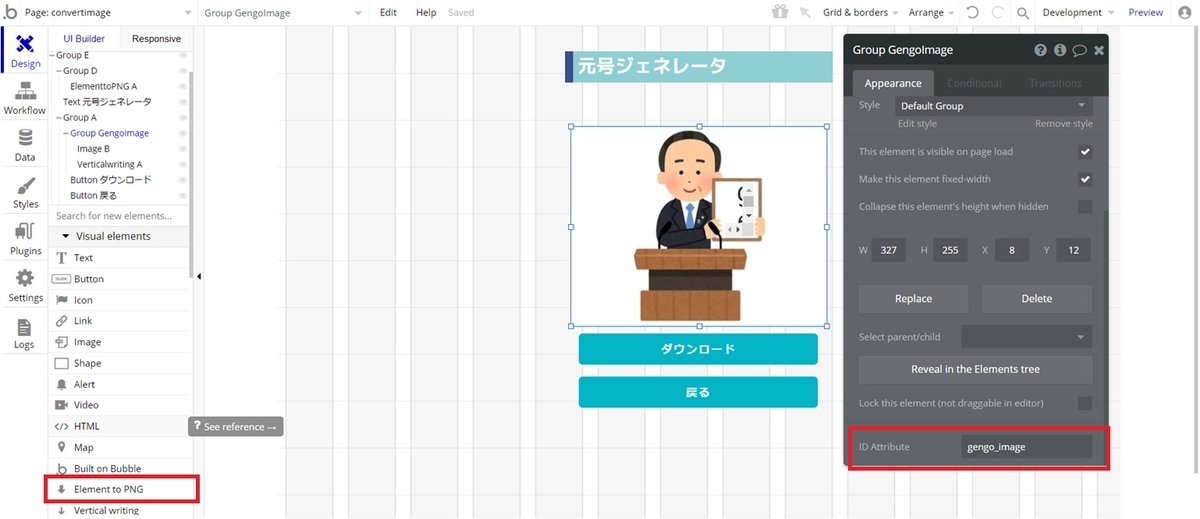
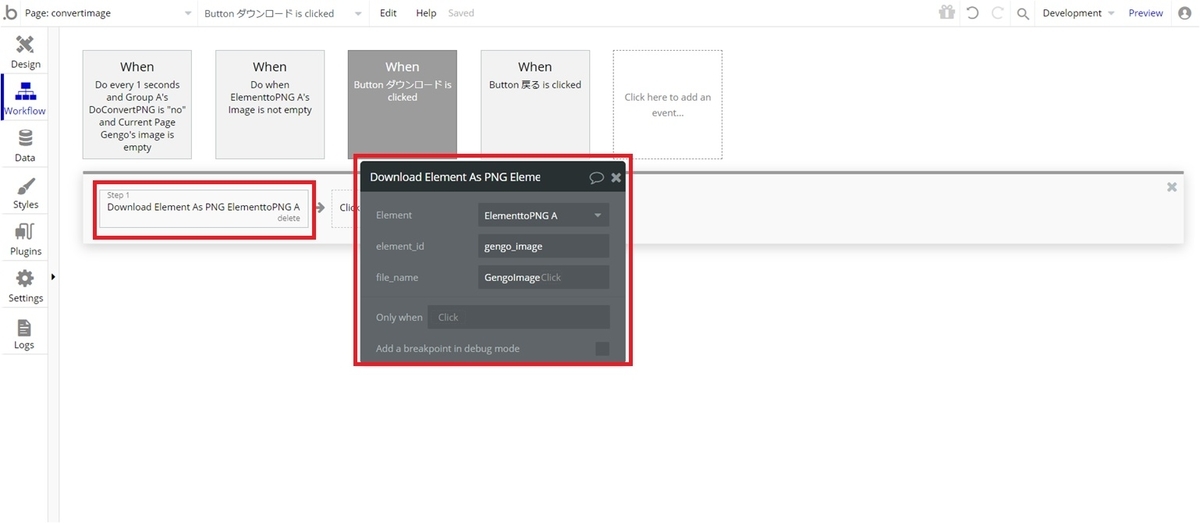
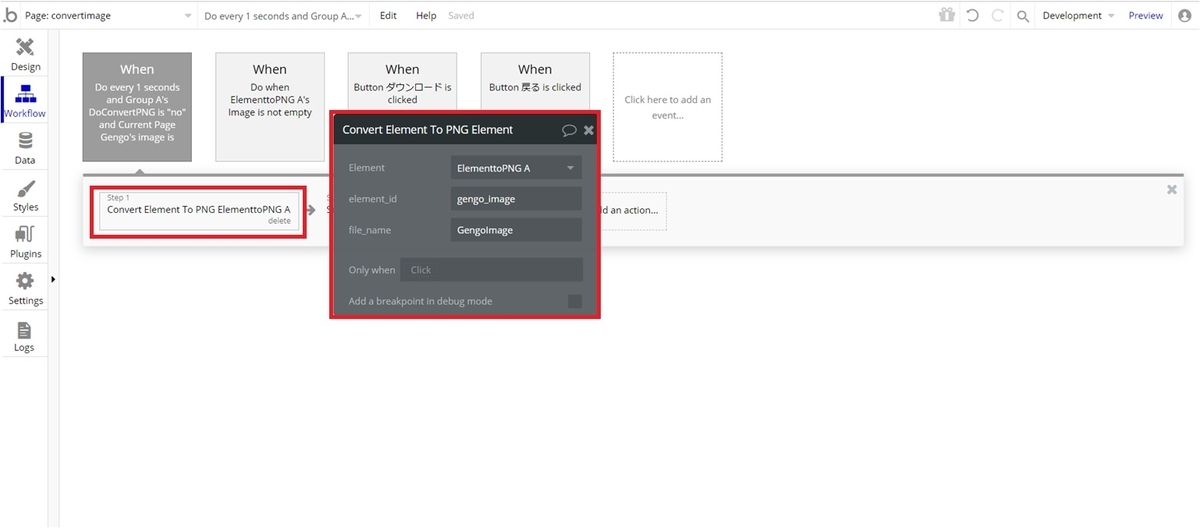
)もインストールしています。 「Vertical Writing」プラグインについてはこちらをご覧ください。 また、HTMLのIDを設定できるようにBubbleの設定を変更しましょう。 SettingsのGeneralタブにある「Expose the option to add an ID attribute to HTML elements」のチェックボックスにチェックをいれます。 これでHTML IDが設定できるようになります。 Visual elementsに「Element to PNG」がありますので、それをPNGを作成する画面のどこかに配置してください。 さらに、PNGにしたいエレメントここでは「Group GengoImage」ですが、そのAppearanceの一番下の「ID Attribute」にIDを設定してください。 まずはダウンロードの方法です。ここでは、ダウンロードボタンをクリックした時に、ダウンロード処理を行います。 Element Actionsに「Download Element As PNG a Element to PNG」アクションを選択します。 element_idにはPNGに変換する対象のエレメントのIDを設定します。ここでは「gengo_image」です。 file_nameは拡張子を含まないファイル名を設定します。ここでは「GengoImage」にします。実際にダウンロードすると、「GengoImage.png」がダウンロードファイル名になります。 直接ダウンロードするのではなく、画像作成もできます。 Element Actionsに「Convert Element To PNG a Element to PNG」アクションを選択します。 ダウンロードと同じように、element_idにはPNGに変換する対象のエレメントのIDを設定します。ここでは「gengo_image」です。 file_nameは拡張子を含まないファイル名を設定します。ここでは「GengoImage」にします。「GengoImage.png」が作成したファイル名になります。 一つ注意点があります。画像作成処理は非同期なので、画像作成終了後に次のアクションが行われるわけではないことにご注意ください。 今回はノーコードラボプラグイン「Element to PNG」をご紹介いたしました! ここまで読んでいただきありがとうございました!
Bubble プラグイン画像もPNG化できる「Element to PNG」を作成しました
参考プラグイン:Element To Imageについて
本プラグインは、こちらのプラグインを参考にして作成させていただきました。
対応方法としては、画像をBase64化し、それを直接読み込ませる必要がありました。これだとわかりにくいですし、Base64化しなれけばならず手間がかかってしまいます。ノーコードラボの「Element to PNG」について
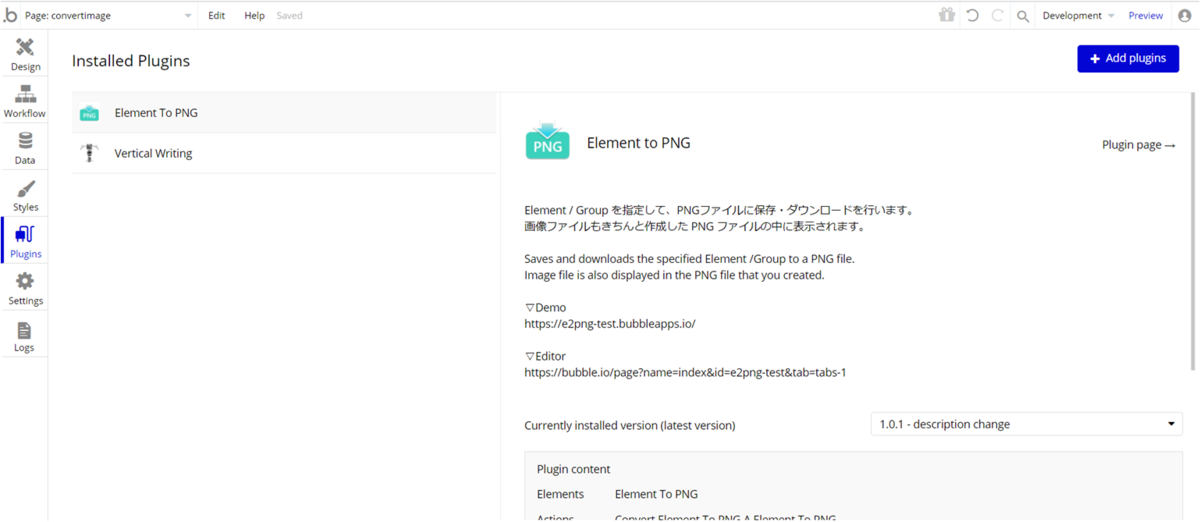
プラグイン公開URL
デモサイト
使用方法
元号ジェネレータについて

準備


プラグインを配置して、IDを設定しよう

ダウンロード

画像作成
画像作成することにより、その画像をDBに登録できるようになります。
このあたり下の記事の「画像のURLをDataに登録しよう。」に記載していますので、ご覧ください。まとめ
画像を含んだエレメントを画像化したい場合は、ぜひご利用ください!