
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~4:募集を作ろう
皆さん、こんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」第4回目は募集を作りましょう!
機能内容や前提条件等はこちらをご覧ください。 本シリーズのリンクもこちらに全てあります。
前回はヘッダーについて説明しました。
今回はアプリの要の募集を作っていきましょう!
今回の記事はこんな内容を含んています
- データの登録および更新
- 画像生成の方法(プラグイン:Element to PNGを利用)
- 入力文字数のカウント(プラグイン:Instant Textを利用)
プラグインの準備の説明に漏れてしまったのですが、
Element to PNGとInstant Textのプラグインを利用するために、HTMLのIDを設定できるようにしなければなりません。

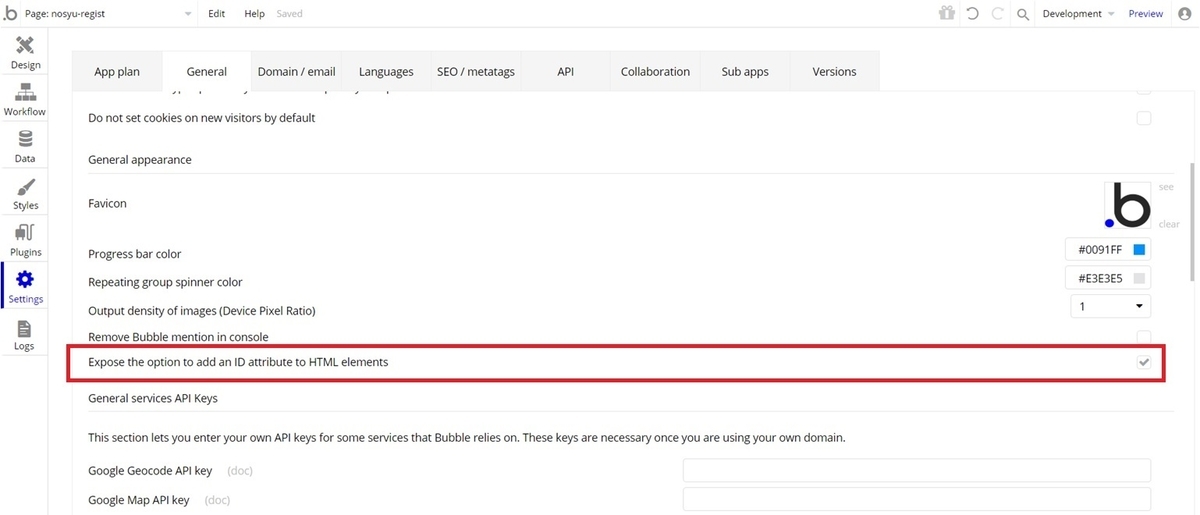
SettingsのGeneralタブの「Expose the option to add an ID attribute to HTML elements」のチェックを入れてましょう!
これにより、IDの設定ができるようになります。
準備ができたところで早速募集作成に入りましょう!
募集作成の機能について
アプリログイン済みのユーザが、募集を作成をしたり、更新処理ができます。
機能ポイント
- アプリログイン済みかつメール確認済みのユーザのみが募集作成可能
- 下書きができる(下書きの時点では他のユーザには未公開)
- 作成時、OGP用の画像も同時に生成する
- 新規作成と更新は同一の画面で行う
bosyuさんでは、募集作成してTwitterやFacebookに発信する際、OGPを設定してより目立ちやすくしてくれています。
単純にデータの登録を行うだけではなく、nosyuでもOGP画像生成をBubbleで対応できるようします!
ちなみにOGP画像とは、TwitterやFacebook等のSNSでシェアしたりすると、サムネイルとして表示される画像のことです。
この画像があることで、目立ちやすくなり、より幅広いユーザに目がつくようになります。
募集作成の画面遷移
今回の記事で出てくる画面です。
- 募集登録画面:nosyu-regist
- 募集登録結果画面:nosyu-regist-result
- 募集画面:nosyu
画面の流れは以下のようにします。
nosyu-regist:募集の作成・更新を行う
↓
nosyu-regist-result:作成した募集のOGP画像を生成
↓
nosyu:募集を表示
Bubbleで画像作成するのはクライアント側で行います。作成する画面では生成しづらいので画像生成するための画面を用意しています。
OGP画像を生成したあと、その画面にとどまっても良いのですが、この画面はレスポンシブしない画面のため、募集詳細画面へと自動で遷移させるようにします。
募集登録画面を作ろう
画面サイズは、横:1200pxとし、レスポンシブ対応するので、 「Make this element fixed-width」のチェックは外し、 「Preset page width」を「Full Screen」にしてください。

画面項目について
画面項目は以下のとおりです。
- Header
- メール未確認の注意コメント:Text
- 種類をえらぶ、のコメント:Text
- 手伝いたい:Icon、Text
- 依頼したい:Icon、Text
- 雇いたい:Icon、Text
- 募集タイトル、募集内容それぞれ下記の項目を配置してください
- タイトル:Text
- 入力欄(募集タイトル):Input
- 入力欄(募集内容):MultilineInput
- 文字数カウント:liveText
- 文字数表示:Text
- エラーメッセージ:Text
- 募集つくる:Button
- 下書き保存:Text
Groupは適宜していますので、上図の階層を参考にGroup化してみてください。
Headerの下に「Group Content」という横1200pxのGroupを作っていて、さらにその中に「Group Nosyu」Groupに入力欄をまとめています。
各エレメントの名称も分かりやすいようにつけてください。(不適当な名称もあるので・・・すみません)
各項目について補足しておきます。
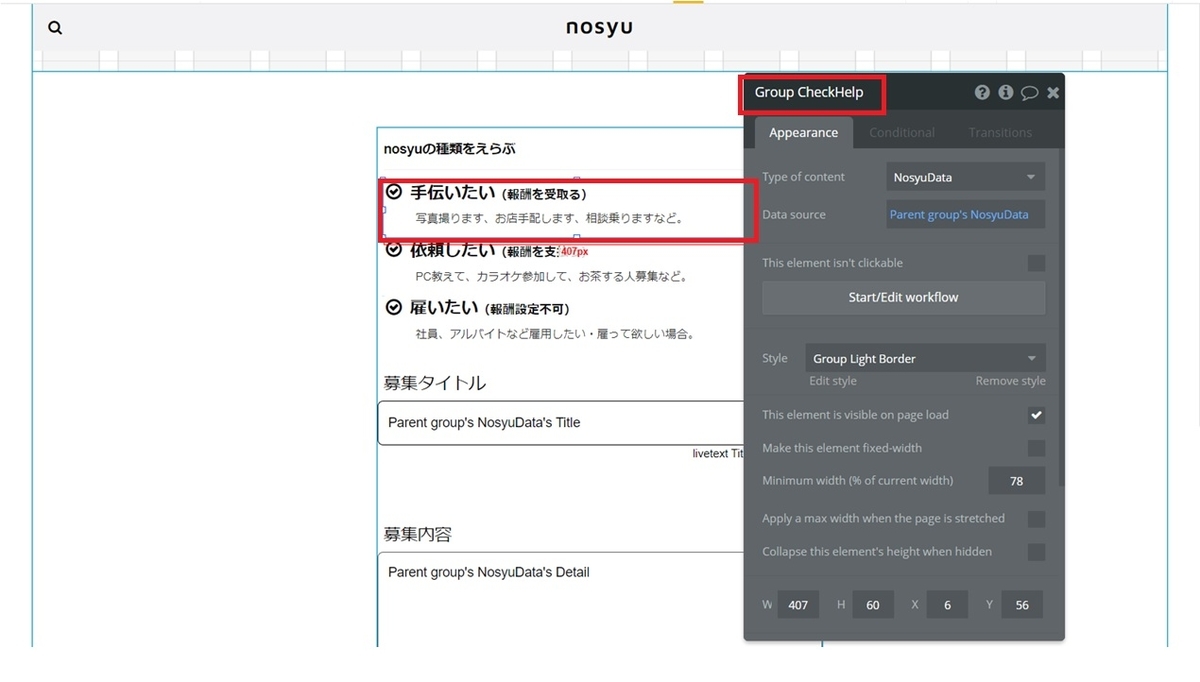
Group Nosyuについて
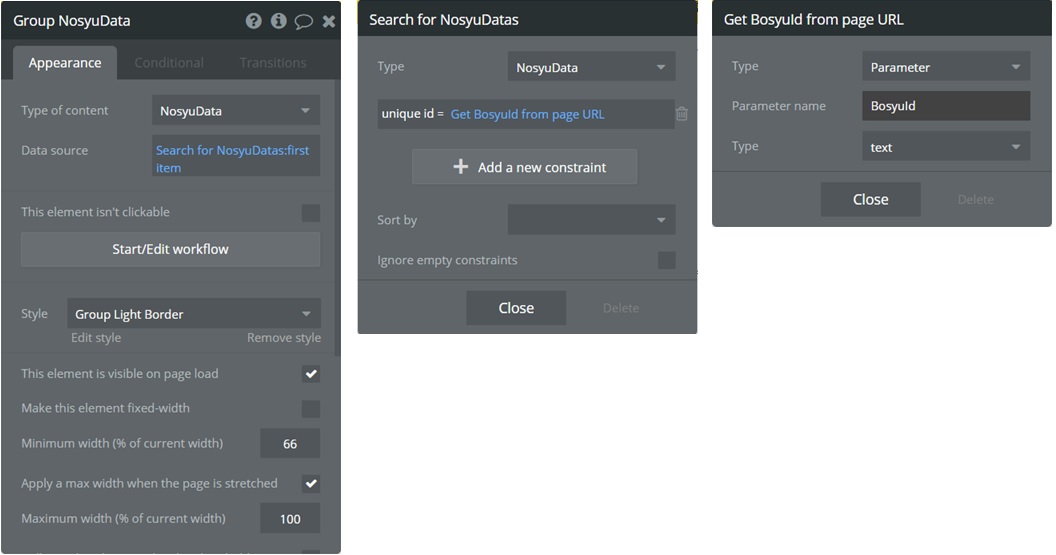
入力欄をまとめてGroup NosyuというGroupにしましょう。
この画面は新規登録以外にも更新処理も同じ画面で行うので、GroupのType of Contentに「NosyuData」を選択します。

Data SourceにはNosyuDataをunique idで検索しましょう。
更新時の遷移前の画面で、unique idをパラメータに渡すようにし、そこから検索します。パラメータは「Get data from page URL」から選択します。
※ページ本体のType of contentにNosyuDataを設定し、データを渡す方法もありますが、新規登録時はNosyuDataがまだ作成されていないためGetパラメータで渡すようにしています。
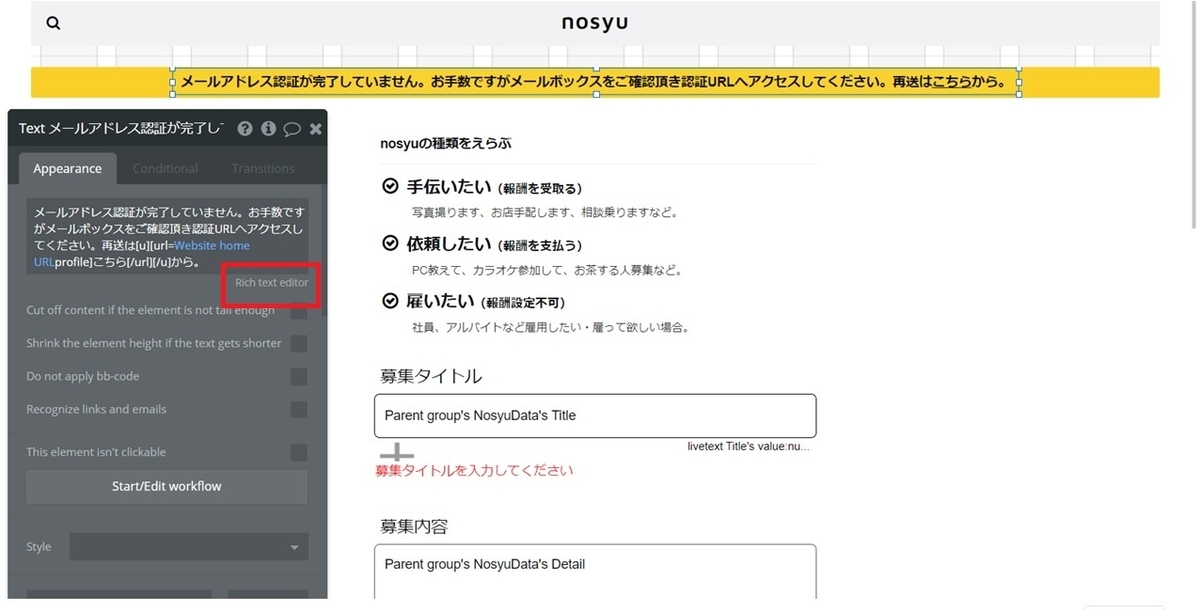
メール未確認の注意コメント
募集を作成できるのは、メール登録確認済みのユーザだけですので、メール未確認の場合は、注意を表示させます。
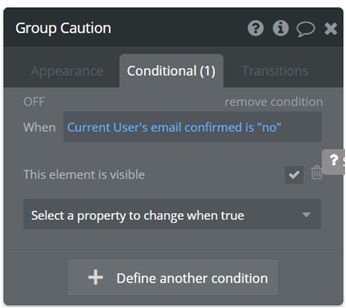
Group Cautionの中に注意書きのTextを配置しています。

メールを確認しているかは、Current User の「email confirmed」というプロパティでチェックできます。これが「no」の場合未確認になるので、その場合表示するようにしましょう。
また、Text内の「こちら」のみリンクになっており、profile画面に遷移するようになっています。

「Rich Text editor」を利用してリンクにすると良いでしょう。これを利用すると、一つのText内で色を変更したり、文字の大きさを変更したり等できるようになります。
募集の種別(手伝いたい、依頼したい、雇いたい)
募集の種別はいずれか一つのみ選択可能にします。
ラジオボタンでも可能ですが、見た目上、サインアップ画面の利用規約とプライバシーポリシーと同じように、IconとCustom stateでラジオボタンに見立てましょう。
それぞれ、値を決めます。
| 種別 | 値 |
|---|---|
| 手伝いたい | 1 |
| 依頼したい | 2 |
| 雇いたい | 3 |
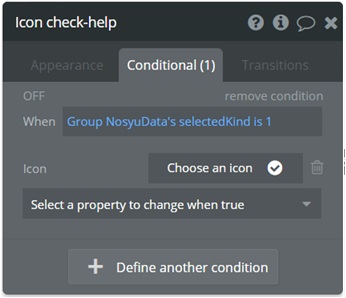
値は、Group NosyuにCustom state「selectedKind(number)」を設定し、その値によって、アイコン変更するようにしましょう。

上図は「手伝いたい」のアイコンです。Conditionalで、selectedKindが1の場合、アイコンを変更するようにしています。
他の種別もそれぞれ同じように値を変更して設定しましょう。
募集タイトル
募集タイトルは通常テキスト入力です。
必須入力かつ40文字までにするので、40文字の制限をかけてください。

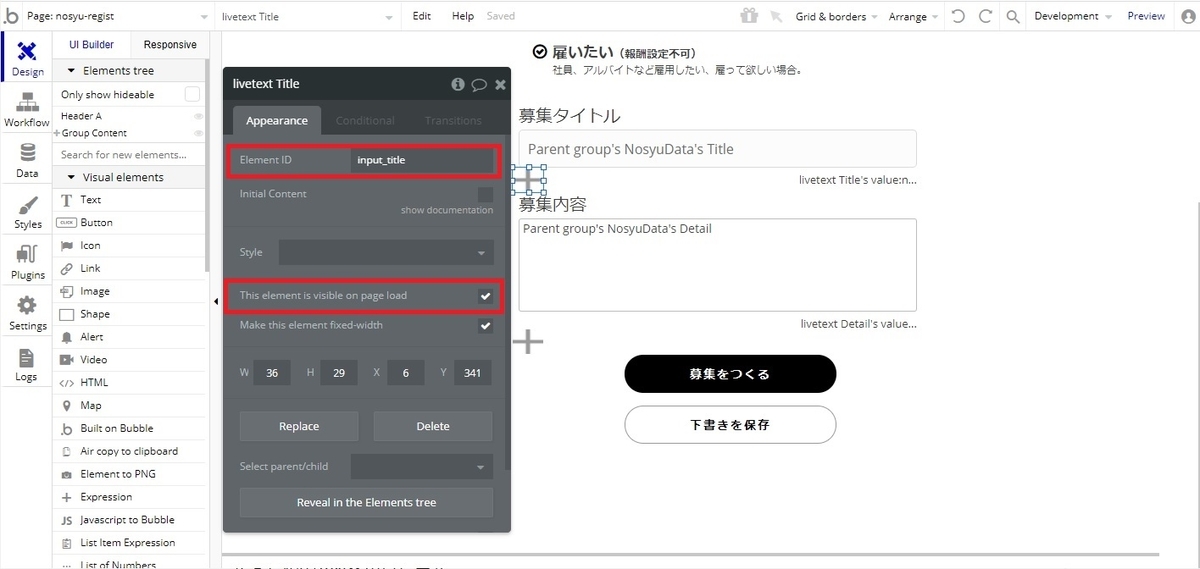
初期値にはNosyuDataのTitleを表示させてください。
一番下に「ID Attribute」がありますが、そこには「input_title」とします。 これはlivetextプラグインを使用する際に必要です。
募集内容
募集内容は複数行入力できます。必須入力かつ400文字の制限をかけましょう。

初期値にはNosyuDataのDetailを表示させてください。
一番下に「ID Attribute」がありますが、そこには「input_detail」とします。
文字数カウント
入力したと同時に文字数のカウントをして、現在何文字入力しているか表示させるためにInstant Textプラグインを使用します。Visual elementsにある「livetext」を画面のどこかに二か所、募集タイトルと募集内容の分を配置してください。 livetextエレメントはvisibleに設定してください。

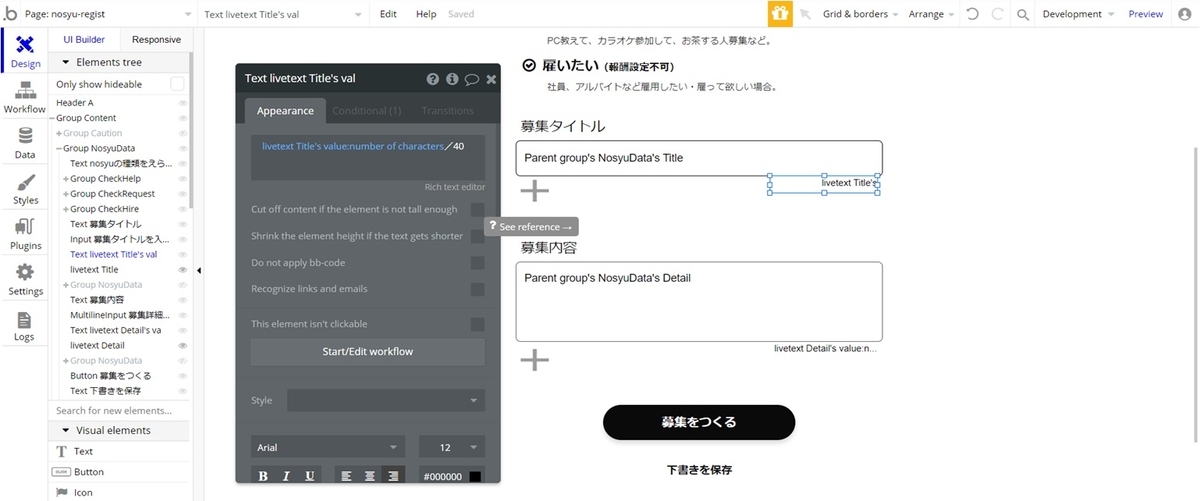
上図では募集タイトルのlivetextですが、「Element ID」にタイトルのInputで設定したID Attribute(ここでは「input_title」)を設定しましょう。
募集内容の分も同じように設定してください。
(2020/07/06 追記)
livetextはあくまで入力された値を保持するためのエレメントなので、実際に文字数を表示するには、表示するためのTextを用意します。
それについては次の「文字数表示」で説明いたします。
文字数表示
実際に募集タイトル、募集内容それぞれ入力した文字数を表示させましょう。
livetextに入力値が入っているので、その文字数をテキスト表示させるようにします。

こちらは募集タイトルの文字数表示になっています。
募集内容の分も同じように表示させてください。
エラーメッセージ
この画面では入力値のエラーメッセージを表示するようにしています。
募集タイトル、募集内容それぞれエラーメッセージを同じように表示させます。

上図は募集タイトルのエラーメッセージです。
Inputにvalidというプロパティがあるので、それで判定し、not validの場合、表示させます。なので、Page load時は表示しないように設定しておいてください。
入力チェックは、ボタンをクリックした時点で、Bubbleがチェック自動でチェックしてくれます。
ちなみに、Inputのチェックは、桁数エラー(制限つけているので勝手に切られますが)なのか、未入力のエラーなのか等はこちらではわからないので、エラーメッセージを表示させる場合は、全て含まれたメッセージにすると良いでしょう。
今回は桁数は入力時点で入力不可能なので、メッセージは未入力の場合のみにしています。
募集つくる、下書き保存
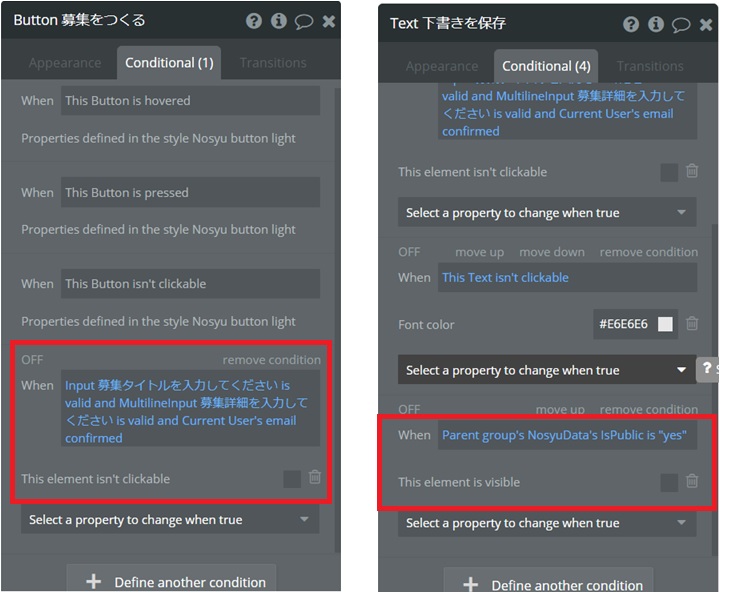
募集つくるボタンと下書き保存ボタン(テキストにしていますが)は、二つの入力がvalidの場合と、メールが確認済みの場合のみ、クリック可能にしましょう。

また、下書き保存は、NosyuDataのisPublicがyes(公開)の場合は非表示にさせてましょう。
既に公開中の募集は公開しているデータの更新になるので、下書き保存ではなくなるためです。
なお、両方ともAppearanceタブの「This element isn't clickable」にチェックをいれておきましょう。
ワークフロー設定
画面ができたところで、ワークフローを設定していきましょう。
初期設定しよう
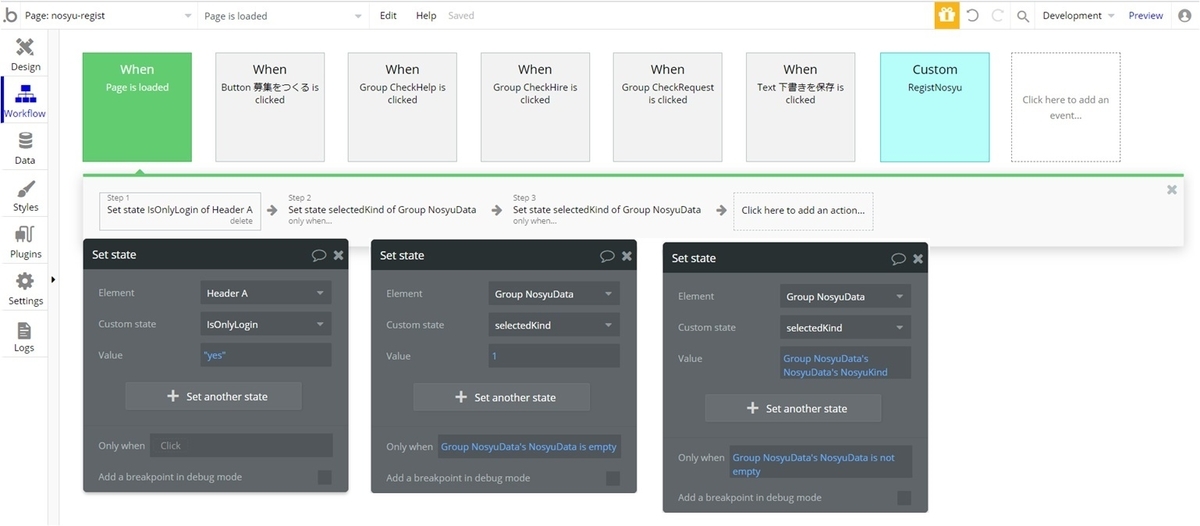
まずはページロードのイベントで初期値を設定していきます。

この画面はログインユーザのみが見れる画面なので、 前回のHeaderで説明しましたが、HeaderのisOnlyLoginにyesを設定します。
Step2、Step3では、募集種別の初期値を設定しています。
Step2では、新規登録の場合で、1(手伝いたい)を初期値に、Step3は更新時なので、NosyuDataのNosyuKindを初期値に設定しています。
新規か更新かは、Group NosyuDataのNosyuDataがあるかどうかで判定しましょう。
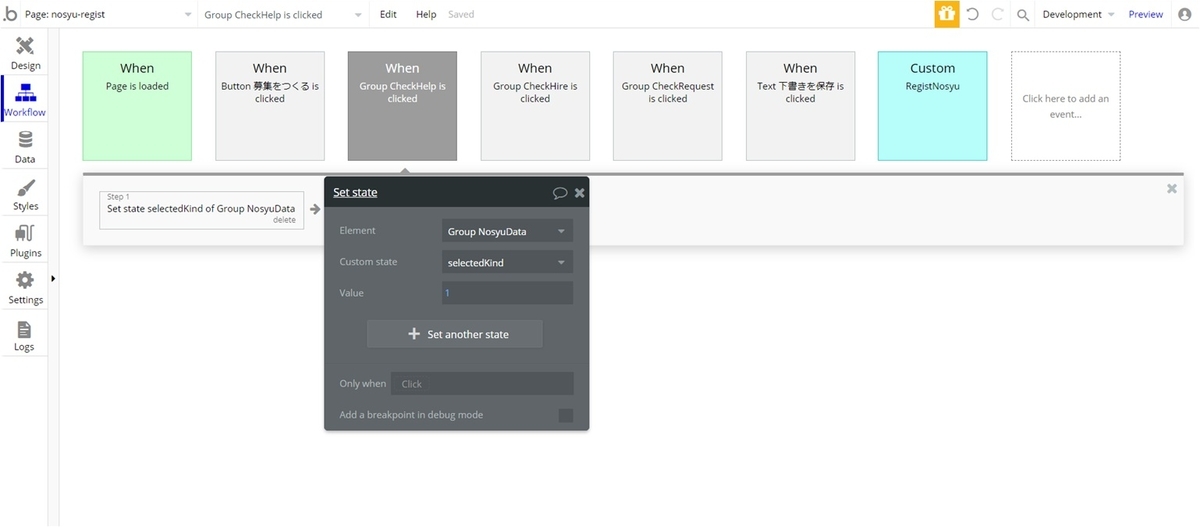
募集種別を選択しよう(2020/07/06 追記)
募集種別は、custom stateを利用してアイコンをラジオボタンのようにできるようにします。 ただのアイコンなので、ラジオボタンのようにするためにはクリックした時の処理を自分で設定せねばなりません。
まずは、Group checkHelpというグループに、手伝いたいのアイコン、テキストをこのグループに配置します。

作成したグループのクリックイベントでselectedKindの値を設定するようにしましょう。

「手伝いたい」の値は1なので、「Set state」アクションをよりselectedKindに1を設定するようにしています。
アイコンの見た目の変化はアイコンに条件を入れているので、ワークフローではcustom stateの値を設定するだけで大丈夫です。
手伝いたい以外の種別に対してもそれぞれ同じようにGroupを作り、クリックイベントを追加し、Custom Stateの値を設定しましょう。
募集登録処理をしよう
入力された募集の情報をDataに登録していきましょう。
この画面では、「募集をつくる」と「下書き保存」と2種類ありますが、それぞれの違いは公開するかしないかだけなので、ほぼ同じです。
なので、Custom Eventを作成して共通化しちゃいましょう!
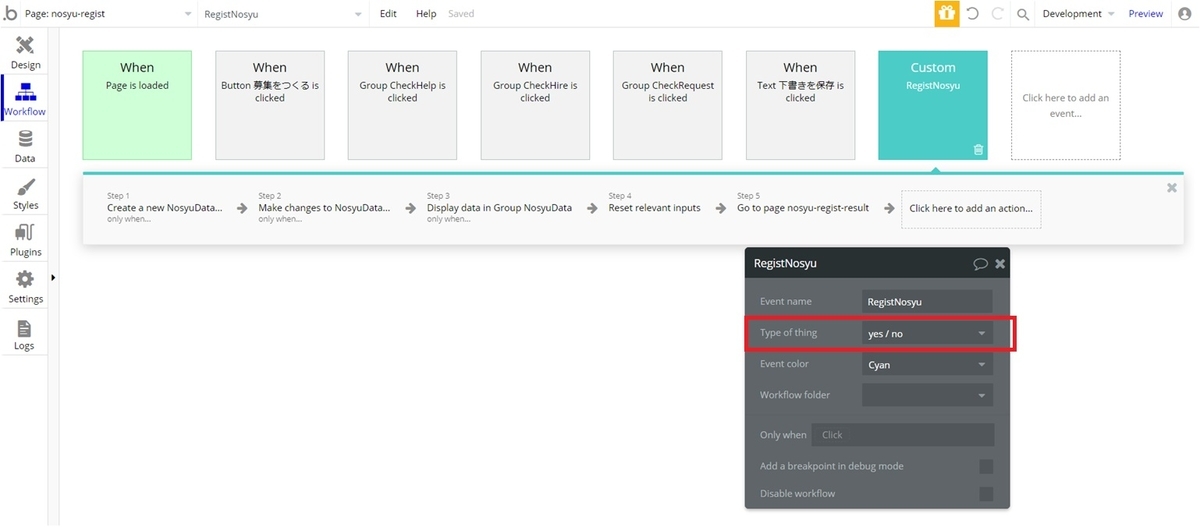
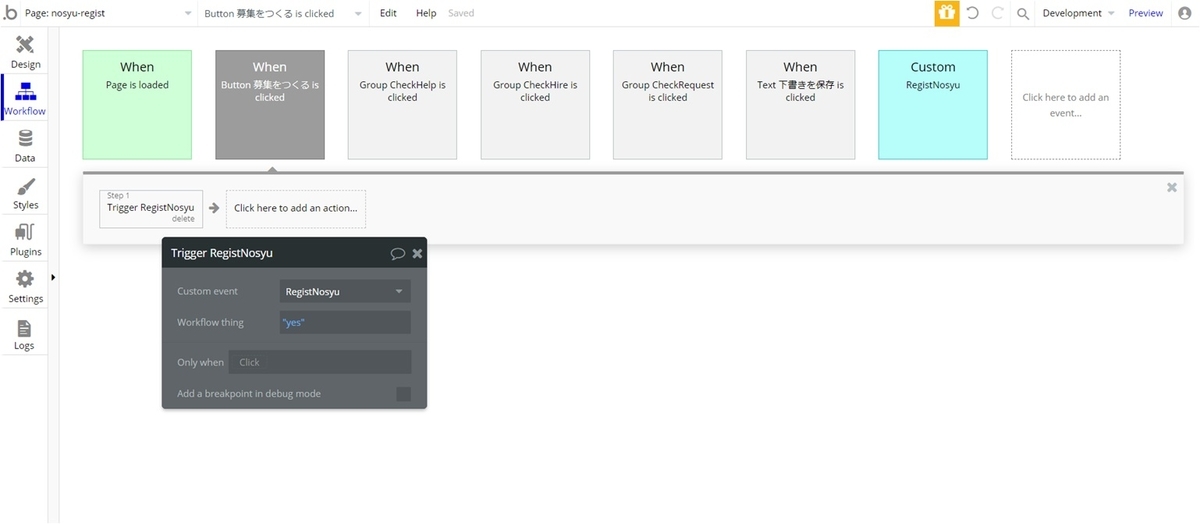
「RegistNosyu」というCustom Eventを作成します。

RegistNosyuのType of thingにyes/noを設定します。このyes/noは公開フラグのことです。
| Step | Action | 処理内容 | 設定内容 | |
|---|---|---|---|---|
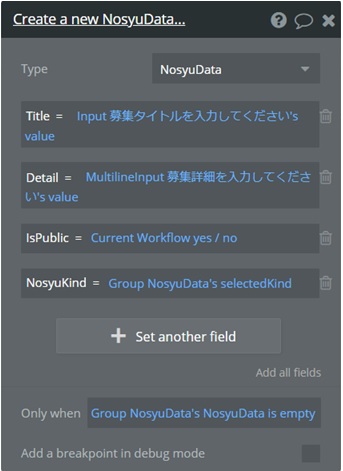
| Step1 | Create a new thing | NosyuDataに登録 |  |
|
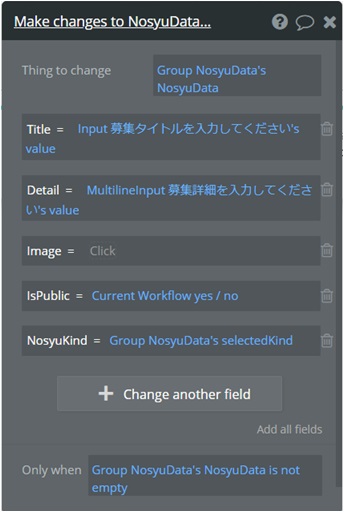
| Step2 | Make changes to thing | NosyuDataを更新 |  |
|
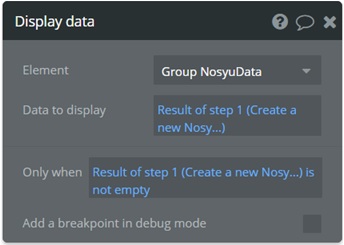
| Step3 | Display data | NosyuDataを表示 |  |
|
| Step4 | Reset Inputs | 入力リセット | ||
| Step5 | Go to page | nosyu-regist-result画面へ遷移 |  |
上記のように設定していきましょう。
Step1は新規登録、Step2は更新処理です。
Step3で、新規登録の場合、Groupに表示するようにしていますが、Step5の遷移の処理を新規・更新ともに一つにしたかったので、Display dataよりGroup Nosyuのデータを設定しました。
Step4のReset Inputsは入力をリセットします。今回はStep3で新規のデータをGroupに渡すことで更新処理と同じになりますので、特になくても大丈夫かと思いますが、Create a new thingするときに、Reset Inputsをすると複数回クリックされても複数個登録されなくなりますので、Createする場合は、入力リセットした方が良さそうです。
ただし、初期値でエラーなく登録できる場合は意味なさそうですが・・・
登録処理した後、Step5でnosyu-regist-result画面へ遷移し、OGP用の画像を生成します。
募集をつくる、下書き保存ボタンのクリック
先ほど作成したCustom Event「RegistNosyu」をよびます。

上図は募集を作るボタンの場合ですが、Workflow thingにyesをいれます。
下書き保存ボタンの場合は、同じようにし、Workflow thingにnoを入れてください。
これで、nosyu-registの画面ができました!!
募集登録処理完了まで、あともう少しです!!
募集登録結果画面を作ろう
募集登録画面で募集のデータが登録(更新)できましたね。
今回はもう一つすることがあります。
それは、OGP用画像を作成する!!です。
クライアント&サーバのWebアプリでコーディングするならば、サーバ側で画像変換することが多いかと思いますが、ここでは、クライアント側で表示されているWebページを画像化する方法をとります。
そのため、画像変換するためのページを設けています。※ユーザフレンドリーな作りではないかもですけど
画面サイズは、横:1200px固定にしてください。
この画面が唯一レスポンシブ対応しない画面です。
なぜなら、画面表示されているそのままを画像化するので、レスポンシブ対応してしまうとサイズが一律ではなくなってしまうからです。OGP画像は1200X630が推奨となっているため、それに合わせて作成することにしましょう。

横幅固定なので、「Make this element fixed-width」のチェックをしてください。
また、Type of Contentに「NosyuData」を指定しましょう。
画面項目について
画面項目は多くはありません。
- Header
- メッセージ:Alert
- OGP画像:Group
- 募集タイトル:Text
- 募集内容:Text
- 画像変換エレメント:Element to PNG
画像変換には、Element to PNGというプラグインを使用します。
こちらの記事でこのプラグインの使用方法を書いているので、参考にしてください。
画像変換エレメントはどこに配置してもかまいません。
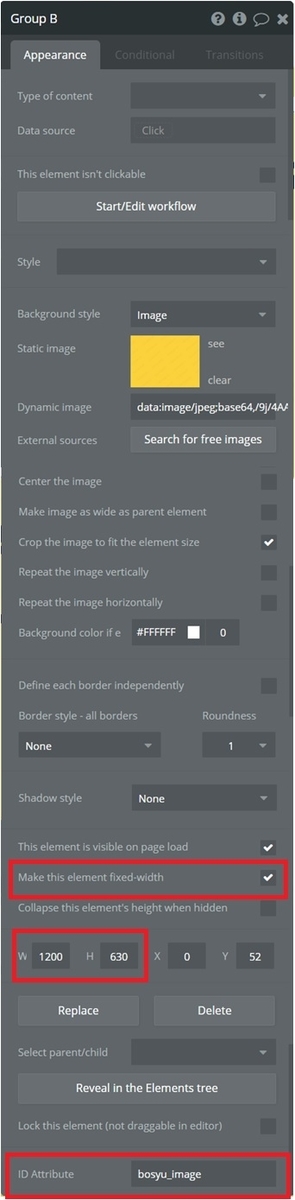
OGP画像のGroupについて
OGP画像にするGroupを配置しましょう。その中に募集タイトルと募集内容を配置してください。横1200px、縦630pxで、固定にしましょう。
Element to PNGプラグインを使用する時、エレメントを指定しますが、そのためにID Attributeに設定してください。

また、今回は、背景に画像を使用しています。画像を背景にする場合は注意があり、Base64にエンコードしたものをDynamic imageに設定してください。
画像にしてしまうと、Element to PNGで画像変換されなくなるのでご注意ください。
画像ではなく、単純な背景であれば問題ないです。
募集タイトルについて
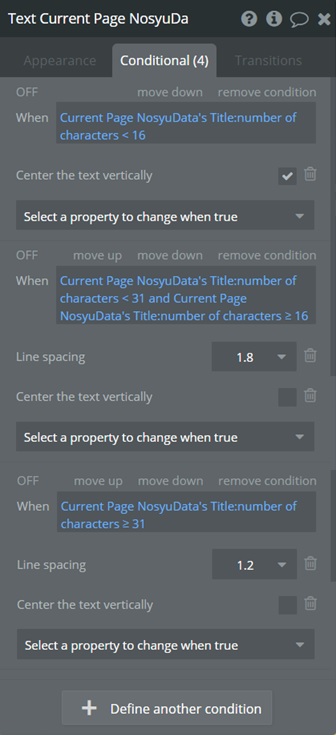
募集タイトルは少しだけ表示するときに条件を入れます。単純に見た目の問題ですが、短い文字数の場合、縦中央から表示したり、line-spaceを変更したりしていますので、参考にしてみてください。

前提として日本語なので、半角文字でも同じ条件になりますので、ご了承ください。
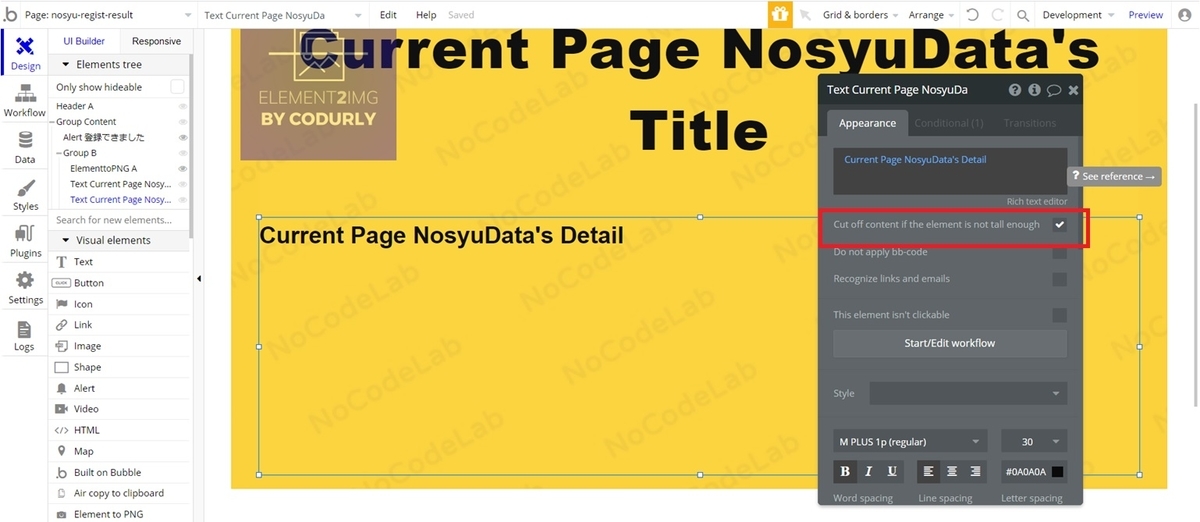
募集内容について
募集内容は、改行を多くされるとOGPのGroup内に収まらなくなってしまいます。 もし超える場合は、カットするように制限しましょう。

「Cut off content if the element is not tall enough」にチェックをいれると、エレメントの縦を超える場合カットされます。チェックをいれないと縦に伸びて表示されます。
ワークフローを設定しよう
初期設定しよう
まずはページロードのイベントで初期値を設定しましょう。
この画面もログインユーザのみが見れる画面なので、 nosyu-regist画面と同様にHeaderのisOnlyLoginをyesに設定します。
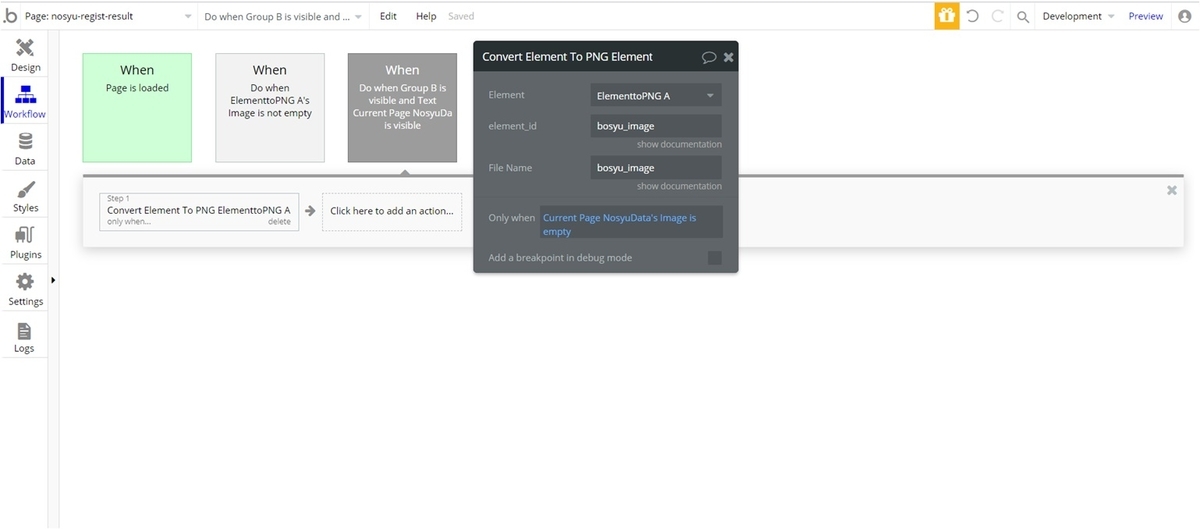
画像を生成しよう
画像はプラグインのアクションで生成します。

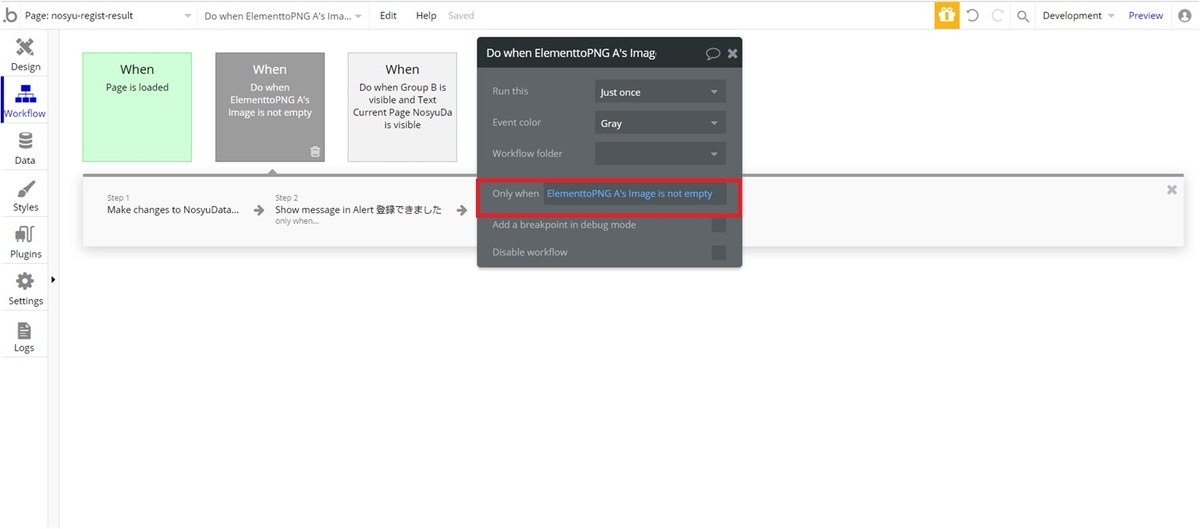
発生するイベントは、「Do when condition is true」から、画像Groupが表示されている(募集タイトルもしてますが、これは別にいらないかも)を条件にします。
Run thisは「Just once」に必ずしてください!
※確実に表示されていた時に生成したいので、この条件にしていますが、ページロード時でも大丈夫かもしれません。
アクションは、Element Actionsの「Convert Element To PNG a Element to PNG」を選択します。
element_idには、画像化するエレメントに設定したID Attributeになります。
ファイル名に拡張子は不要です。
画像を保存しよう
サインアップ画面の時に、Croppieという画像トリミングプラグインがありましたが、このプラグインには画像が保存された、というイベントが用意されていたのですが、Element To PNGには残念ながら用意されていません。
ただ、やはり同じように並列処理になっているので、必ず画像保存された後に、Dataに登録せねばなりません。

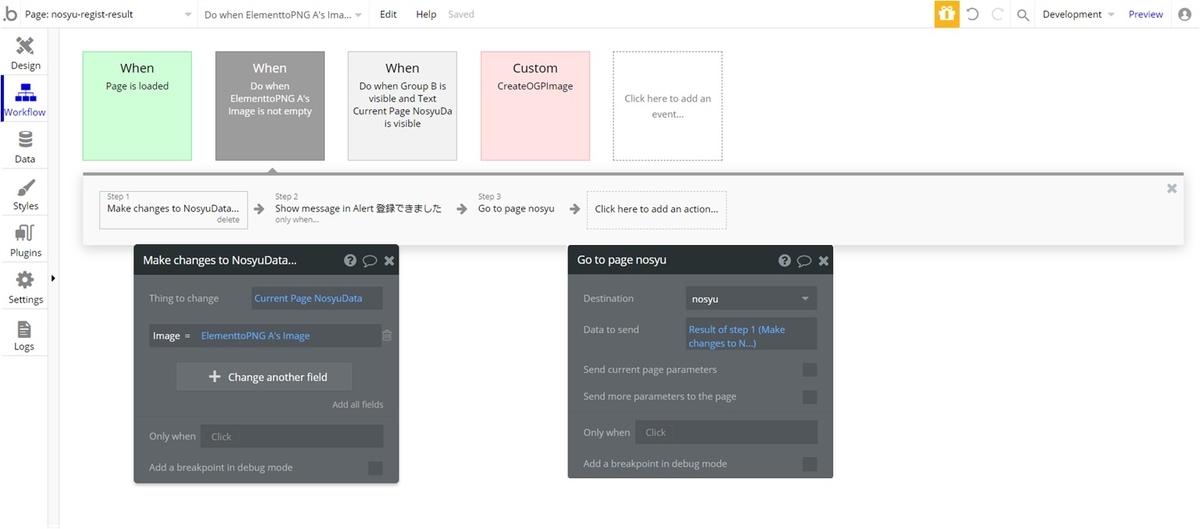
今回は条件はElementToPNGのエレメントのimageが存在している時、になります。画像生成されたら、imageが取得可能になります。
画像が変更されたら、NosyuDataにファイルを保存しましょう。

STEP1で、Current Page NosyuDataのimageに更新しています。 Current Pageになっているのは、nosyu-regist-result画面のType of ContentにNosyuDataが指定されているからです。
STEP2では登録しましたのメッセージを表示させています。
STEP3ではnosyu画面へ遷移させてください。
Data to sendで、STEP1のNosyuDataを渡してください。(Current Page NosyuDataでも良いです)
これで、画像生成したら自動的にnosyu画面へ遷移するようになりました。
ちなみにOGPはメタタグの設定が必要になりますが、nosyu画面にて設定します。
nosyu画面についてはまた後日。
次回
ようやく募集作成+OGP画像の生成までできるようになりました!
本家bosyuさんのように画像生成画面がない方がもちろん良いですが、他の用途で画像生成することがあると思いますので、Bubbleではこういう方法でできる、ということを知っておいてください。
次回は、募集が作成できたら、検索!検索画面を作成していきましょう。
長かったですが、ここまで読んでいただきありがとうごいざいました!
次回もお楽しみに!