
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~6:募集の詳細を作ろう1
皆さん、こんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」第6回目は募集の詳細画面を作成しましょう!
今まででも何回か遷移先として出てきました、募集詳細画面(nosyu)。
実は単なる詳細画面ではなく、色々なことができるようになっています。
機能内容や前提条件等はこちらをご覧ください。 本シリーズのリンクもこちらに全てあります。
前回は募集検索について説明しました!
今回の記事はこんな内容を含んています。
- OGPの設定
OGPの設定のみ、Bubbleの無料プランではできません!! そのことだけご了承ください。
募集詳細の機能について
募集詳細画面は、単純に募集の詳細を表示するだけではありません。
一つの画面で色々な処理ができますので、簡単に説明しておきます。
- 応募:ユーザが募集に応募でき、募集作成者には、応募された旨のメールが送信される
- 募集更新:募集更新画面へ遷移する
- 募集削除:対象の募集に関するデータを全て削除
- 募集公開:下書きの募集に対して、募集を公開する
- 募集停止:公開されている募集に対して、募集停止を行う
- ログイン:未ログインユーザの場合はログイン処理をする
この画面では、表示、処理共にユーザによって分かれるので、簡単に表にまとめておきます。
募集詳細については全ユーザ共通で表示します。
| 対象ユーザ | 表示内容 | 処理内容 |
|---|---|---|
| 未ログインユーザ | ログインボタン | ログイン |
| 対象募集を作成したユーザ | 応募者一覧の表示 | 募集更新/募集削除/募集公開/募集停止/Twitter投稿 |
| 対象募集を作成していないユーザ | 応募メッセージ入力欄の表示 | 応募 |
機能的には特に難しいところはないのですが、他の画面よりやっていることが多いですね。
また、この画面でOGPの設定を行います。
OGP画像を作成したものの、まだそれを使った画面はまだでした。
それが、今回の募集詳細画面になります。
つまり、SNSでリンクを貼る画面です。
なので、この画面自体は、誰でも見れる画面になります。
募集詳細の画面遷移
今回の記事で出てくる画面です。
- 募集詳細画面:nosyu
- メッセージ画面:nosyu-message
- 募集登録画面:nosyu-regist
- トップページ:mypage
画面遷移を行うもののみ、以下に記します。
募集更新
↓
nosyu-regist:募集更新する画面へ遷移募集削除
↓(募集削除行う)
mypage:トップページへ遷移応募者一覧をクリック
↓
nosyu-message:メッセージ画面へ遷移Twitterアイコンをクリック
↓
Twitterへ遷移(別ウィンドウで開く)Twitterに投稿
↓
ツイートするウィンドウ表示
募集詳細画面を作ろう
それでは募集詳細画面を作成しましょう!
画面サイズは、横:1200pxとし、レスポンシブ対応するので、 「Make this element fixed-width」のチェックは外し、 「Preset page width」を「Full Screen」にしてください
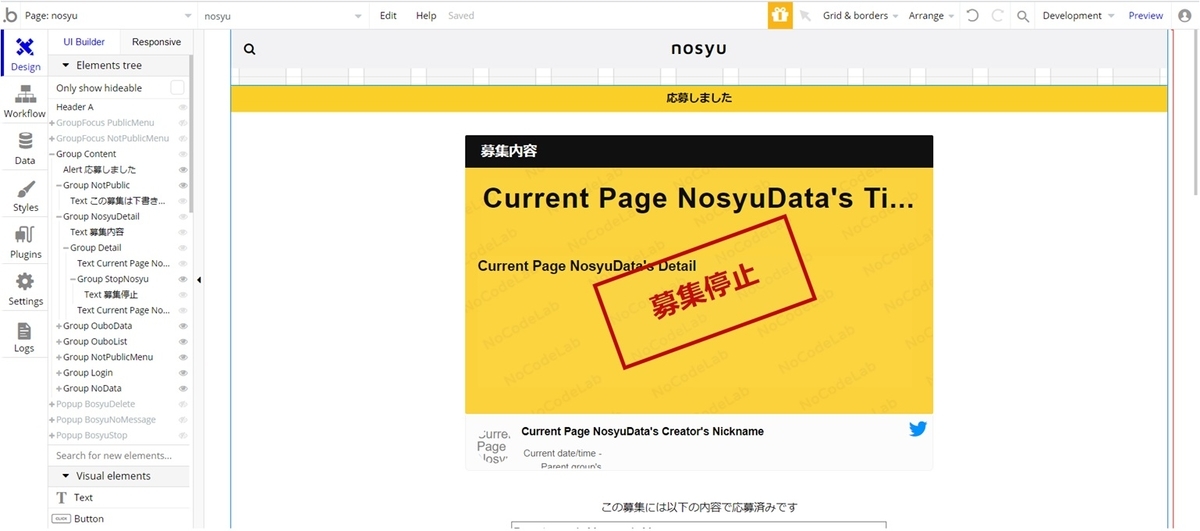
前回もお伝えしましたが、nosyu画面のType of contentにNosyuDataを設定しましょう。

この画面は、各ユーザや、募集の状態によって表示内容を変更していますが、それぞれGroupにまとめています。
上の図にもありますが、Group OuboData~Group NoDataは全て、上から順に配置しています。これらは全て条件によって表示・非表示しています。 項目があまりにも多いので、少し分けて説明していきます。
OGP設定
いきなりですが、まずはOGPの設定を行いましょう!!
そもそもOGPの設定って、どうするのか?
それは、HTMLのmetaタグによって設定できます。
単純にHTMLであればmetaタグを追加すればよいのですが、Bubbleではどこでやるのかというと、SettingsのSEO / metatagsタブもしくは、ページのプロパティに設定箇所があります。
ただ、この設定は
無料プランではできません!!!!
Settingsタブを開くと、無料プランの場合、一番上に赤字で「有料プランのみ利用できます。アップグレードしてください~」的な英文が書かれています。
もし設定&反映したい場合は、一番低い有料プランでも大丈夫ですので、有料プランにしましょう!!(設定だけなら無料プランでもできます) metaタグ設定不要の方はここは飛ばして大丈夫です。

SettingsのSEO / metatagsタブでは、アプリ共通なので、全てのページに設定されます。
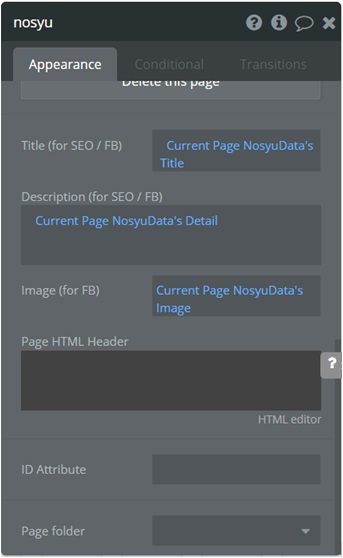
ただ、今回は、各募集ページ毎に募集のタイトル、内容をOGPに設定したいので、下図のようにnosyu画面のページにOGP設定をしましょう!

上図をみてわかるとおり、さすがBubble、タグを書く必要はないんです!!
Title、Description、Imageで、募集のタイトルと内容、OGPの画像をそれぞれ設定します。
これだけでBubbleが自動的に設定してくれちゃうんです!metaタグを!!
し・か・も!!
Twitter用のタグも自動生成してくれています!!
ここで、Twitter用のタグって?って思われた方はお手数ですが、調べてみてください。
簡単に言うと、OGPのタグ<og:image~>等だけでもTwitterは見てくれますが、Twitter専用のタグもあるのです。
設定しても、実際にどんな風になるのかツイートしてみないと分からないですよね。 そんな時は、Twitter Cardの確認サイトがあるので、こちらをご活用ください。
https://cards-dev.twitter.com/validator
ただし、Developのものは上記のサイトでは確認できません。Liveになったもののみできます。
Developの状態でも確認したいよ、という場合は、実際の表示内容が見れるわけではないですが、設定されているOGPのタグは見れる(Twitter専用タグは見れません)ので、こちらを見ても良いでしょう。
どういう設定がされているかは、ブラウザのソース表示からも確認できます。
これでOGPの設定ができましたー!!
募集詳細の画面項目について
全体のページ設定ができたところで、ヘッダーまわりと共通である募集詳細部分について説明します。
- Header
- 応募しました:Alert
- 下書きのメッセージ:Text
- 募集詳細:Group
- 募集内容(画面タイトル):Text
- 募集タイトル:Text
- 募集内容:Text
- 募集停止:Text
おなじみですが、Headerの下に「Group Content」という横1200pxのGroupを作っていて、その中に各Groupを配置しています。
各項目について補足しておきます。
下書きのメッセージ
下書き中の募集の場合、上部にメッセージを出します。

NosyuDataのisPublicがno(下書き)のときのみ表示するように、Conditionalタブで設定します。
募集詳細
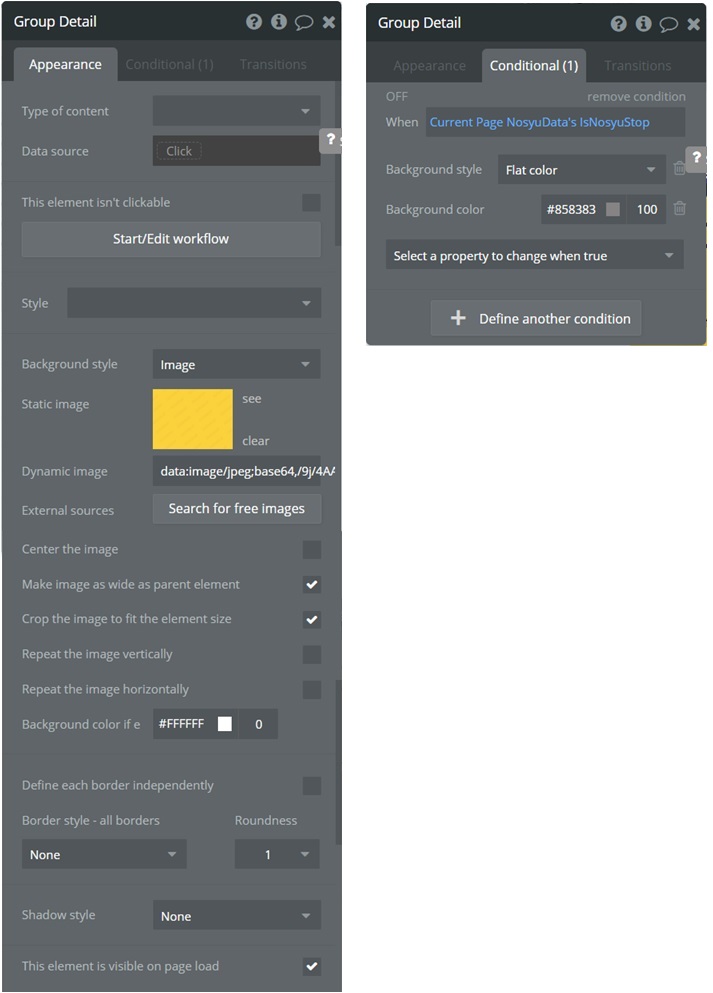
募集タイトル、内容、募集停止は一つのGroupにしておきます。ここでは、「Group Detail」とします。
このGroupは画像を背景にしています。

これも募集作成結果画面(nosyu-regist-result)と同様にBase64でエンコードした画像にしていますが、こちらは通常にアップロードしても大丈夫です。
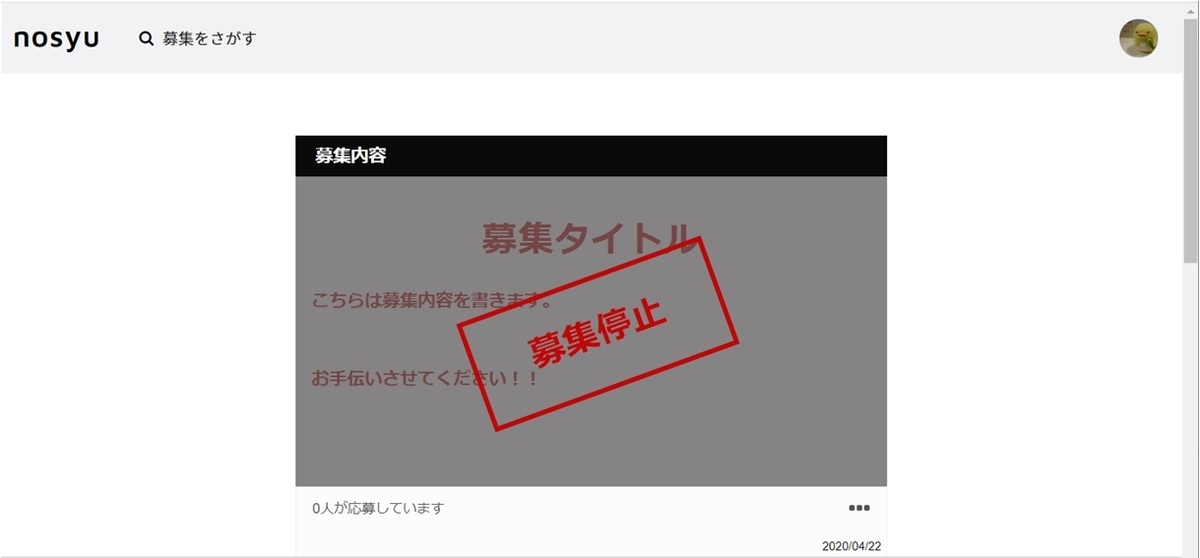
また、募集には、募集中、下書き、募集停止のいずれかに必ず相当するのですが、募集停止の場合だけ、背景を変更しています。

停止は上図のようにしています。募集停止されているものは、募集タイトルと内容もGroup Detailと条件は同じで、文字の色のみ変更してみましょう。
募集停止、はTextです。傾きは、「Rotation angle」(位置、サイズを設定する箇所の下にあります)を設定するとできます。-20すると図のような傾きになります。
表示条件は、同じで、NosyuDataのisNosyuStopがyesの場合のみ表示するようにします。また、前面に表示しないと募集の内容に隠れるので注意してください。
応募の画面情報を作ろう
次は、応募部分を配置していきましょう。 ここは、自分が作成していない募集の場合表示するようにします。
応募済みの場合と、応募前と表示内容を変更しています。 重ねて配置してしまい見にくいため(すみません)、分けて画像を出します。
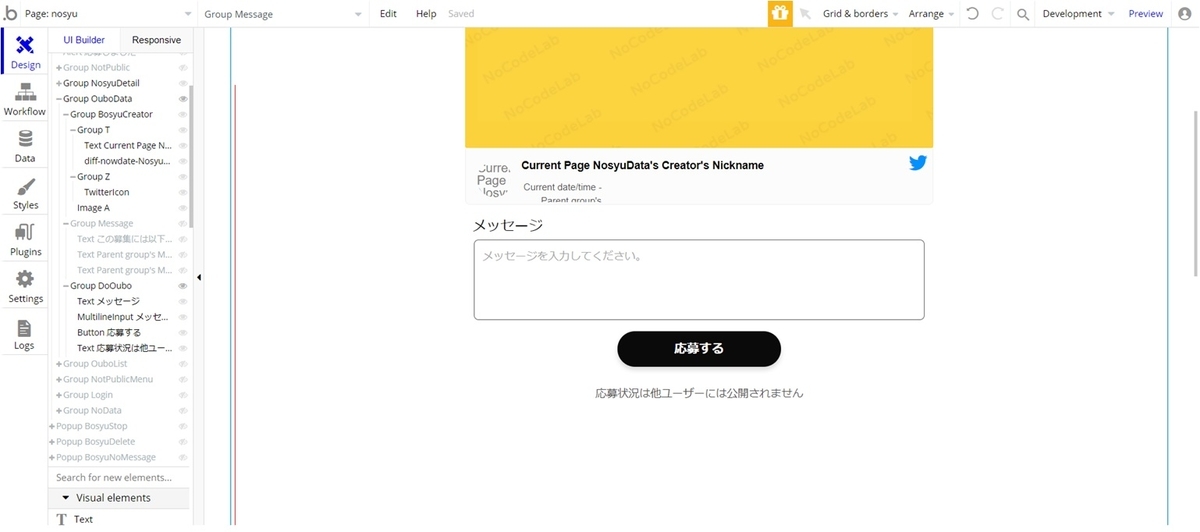
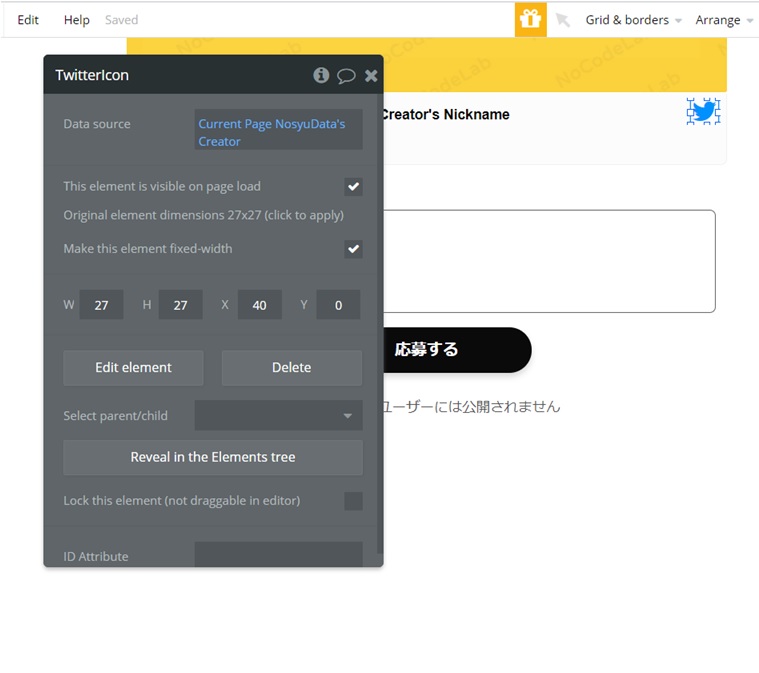
まずは応募前です。

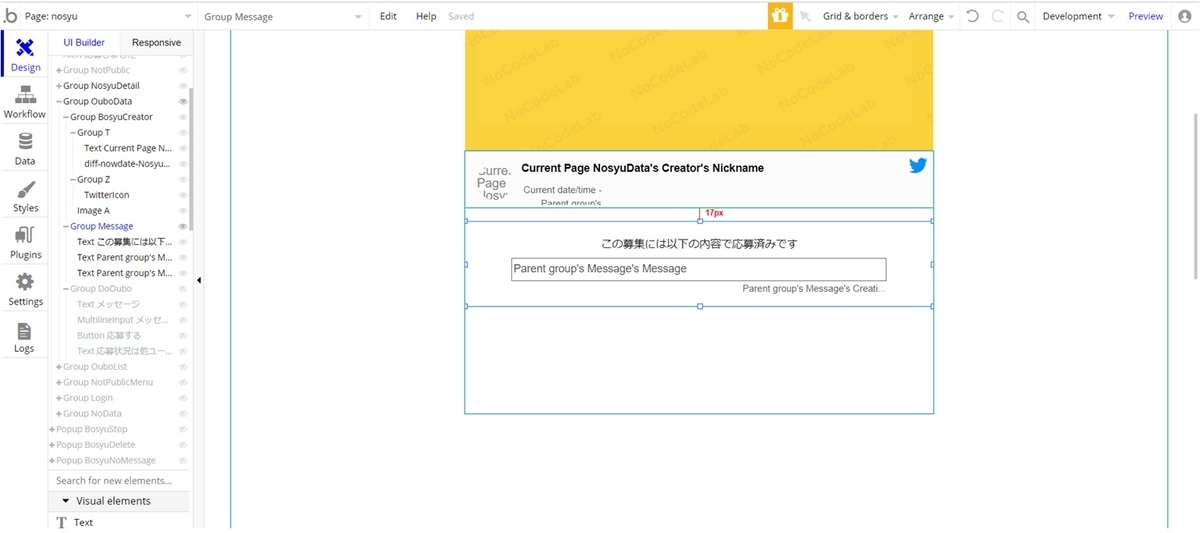
応募後です。

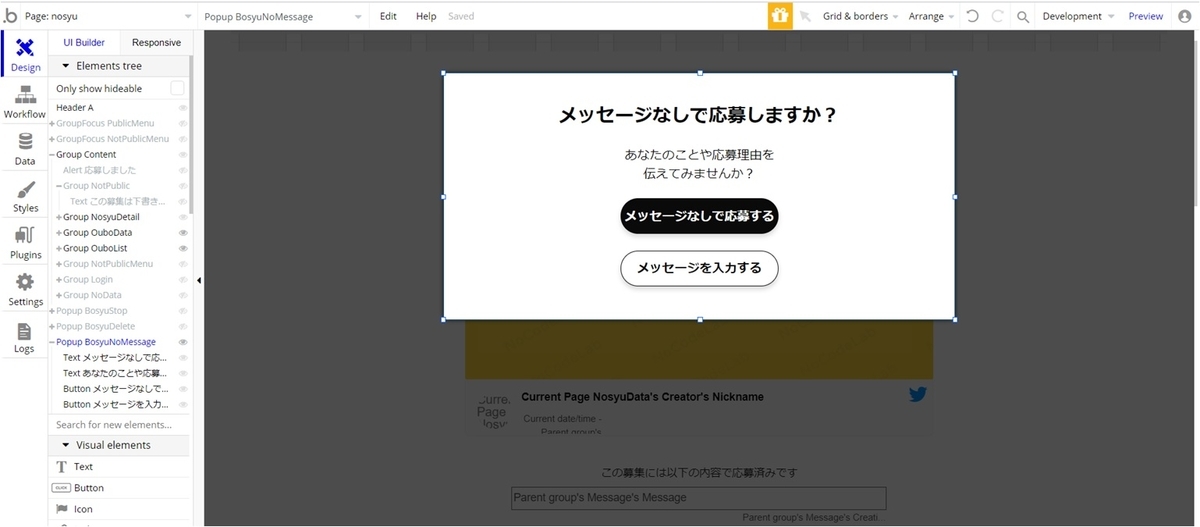
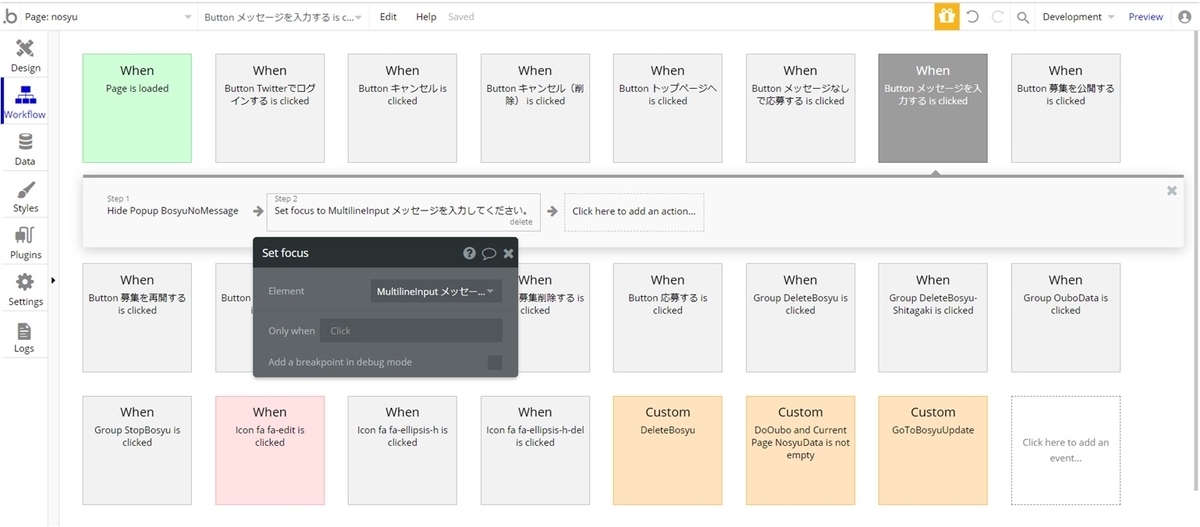
さらに、ここでは応募する際にメッセージが未入力の場合、以下のようなポップアップをだします。

画面項目は以下のとおりです。
- 募集作成ユーザ情報:Group
- 募集作成ユーザの画像:Image
- 募集作成ユーザのニックネーム:Text
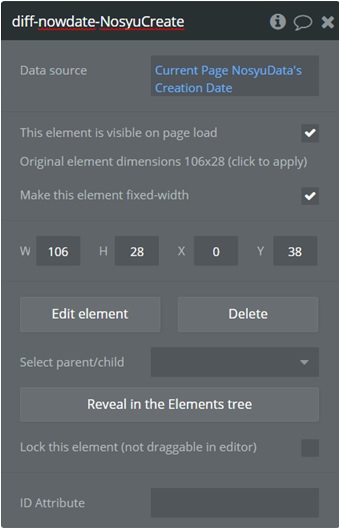
- 現在日時~募集作成日時の差分日時:diff-nowdate
- 募集作成ユーザのTwitterリンク:Icon
- 応募欄(応募前):Group
- メッセージタイトル:Text
- メッセージ入力欄:MultilineInput
- 応募するボタン:Button
- 「応募状況は他ユーザーには公開されません」コメント:Text
- 応募内容(応募後):Group
- 「この募集には以下の内容で応募済みです」コメント:Text
- メッセージ内容:Text
- メッセージなし応募時のポップアップ:Popup
- ポップアップタイトル:Text
- ポップアップの説明:Text
- メッセージなしで応募するボタン:Button
- メッセージを入力するボタン:Button
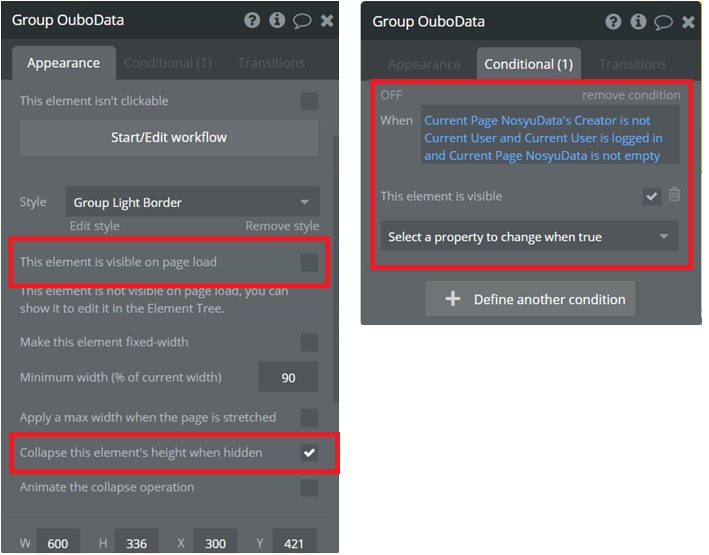
ここでは、「Group Oubo」というGroupにポップアップ以外全てまとめて配置しますので、このGroup Ouboに表示条件をつけます。

条件は、募集の作成者とカレントユーザが異なり、さらにログイン中であることです。
また、ページのNosyuDataが存在する場合のみ表示します。(この条件はもっと全体のGroupでつけると1か所の条件ですみますね。階層は深くなりますが)
ページロードでは非表示にし、「Collapse this element's height when hidden」に必ずチェックしてください。
このチェックをいれると、Group全体が非表示の場合、下に配置しているエレメントがあると、詰めて表示するようになります。
条件によって、こっちを表示、あっちを表示、という場合、これを使うと便利です!
各項目について補足しておきます。
現在日時~募集作成日時の差分日時
これは、前回検索画面で現在日時~募集作成日時の差分を表示しましたね。
さらに、この部分をReusable element「diff-nowdate」にしました。
まだReusable elementにしていない方はされることをオススメします。
ここではReusable elementした、diff-nowdateを配置しています。

Data sourceには募集作成日時を設定してください。
応募欄(応募前)
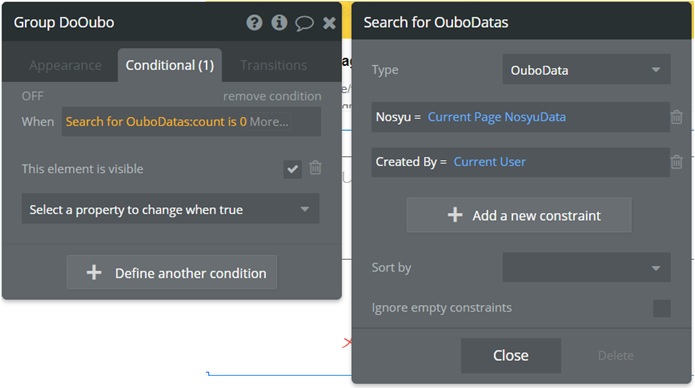
応募欄として一つのGroupにします。ここでは名前を「Group DoOubo」にしています。
ここで応募できるための入力欄、ボタンを配置しましょう。
ただし、この応募欄はまだ応募していない場合のみ、表示させます。

条件は、上図のように、OuboDataの検索を行います。
応募すると、OuboDataに登録されまので、OuboDataに対象の募集で自分の応募がされていない場合のみ表示させます。
存在するかは、検索結果のcountで件数がとれますので、それで判定できます。
Appearanceでページロードは非表示にする設定をお忘れなく。
メッセージ入力欄
メッセージは未入力でもO.K.、文字数も制限しないので、特にバリデーションは不要です。
応募するボタン
応募ボタンは、募集停止されている募集に関してはクリックできないようにしておきましょう。

応募欄(応募後)
応募した後は応募内容を表示します。このGroupは名前を「Group Message」にしています。
ただし、この応募欄は応募済みの場合のみ表示させます。

応募前はcount is 0でしたが、応募後なので、count > 0で判定しましょう。(※想定は必ず1件なので、is 1 でもO.K.です)
また、このGroupでは、Group内でメッセージ、日付を表示させるので、Groupの Type of ContentをMessageにし、応募時のデータをData sourceで設定するようにしましょう。

Data sourceは、Do a search forでOuboDataを検索し、そこからMessageのリストが取得できます。Do a search forでは保持しているListのソートはできないので、取得した後、sorted byよりCreated Dateの昇順にします。 その一番始めの要素が応募した時のメッセージとなります。
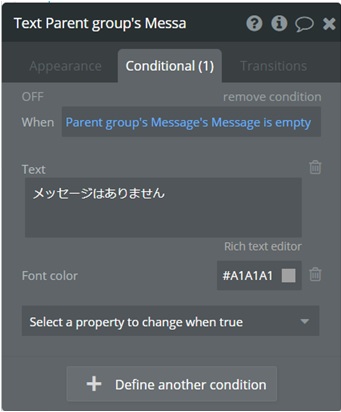
メッセージ内容
メッセージは応募した時のメッセージを表示させます。MessageのMessageです。(DataとType、同じ名称にしてしまうととても分かりにくかったですね・・・今さら気づきましたスミマセン)

nosyuでは、メッセージなしでも応募が可能なので、メッセージがない場合もあります。 その時は「メッセージはありません」と表示させます。
ちなみに、メッセージはMessageのDataで管理しますが、未入力でもMessageは作成されます。
ワークフロー設定
画面はまだまだありますが、ひとまずここまでの共通部分及び応募関係のワークフローを設定しましょう。
初期設定しよう
この画面はログインユーザだけではなく、誰でも見れる画面です。 なのでページロードのイベントで、HeaderのisOnlyLoginにはnoを設定します。 これについては、詳しくは第3回のヘッダーを作ろうをご覧ください。
応募をしてみよう
応募する、ボタンで募集に対して応募できます。
前述にありましたが、nosyuではメッセージの入力は必須ではありません。 未入力でも応募しますが、入力していない場合は、ポップアップを表示し、未入力でも良いか確認してから実際に応募します。
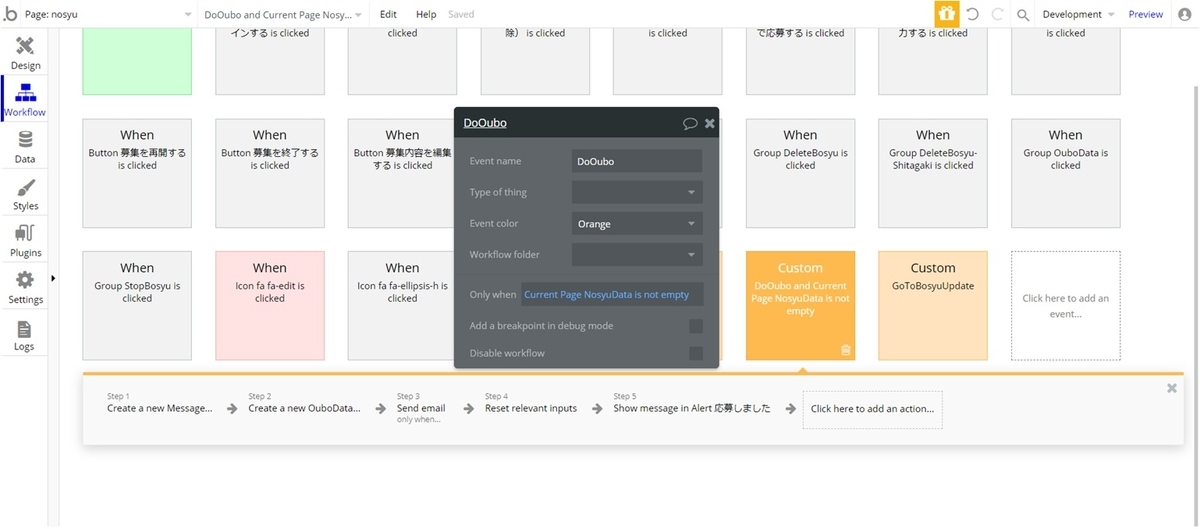
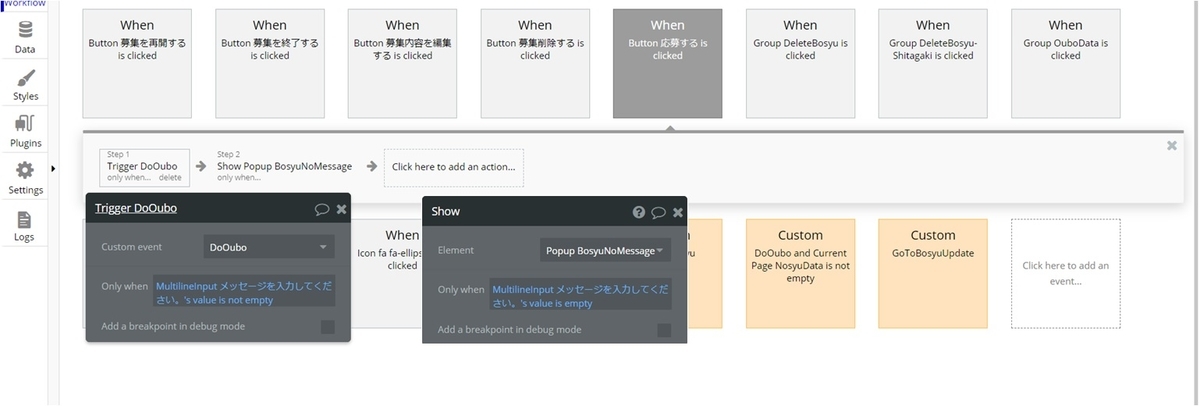
「応募する」ボタンとポップアップの「メッセージなしで応募する」ボタンは応募する処理は同じなので、Custom Eventを作って共通化しましょう。

各STEP毎にみていきましょう。
| Step | Action | 処理内容 | 設定内容 | |
|---|---|---|---|---|
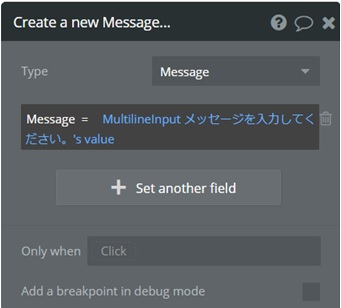
| Step1 | Create a new thing | Messageに登録 |  |
|
| Step2 | Create a new thing | OuboDataを更新 |  |
|
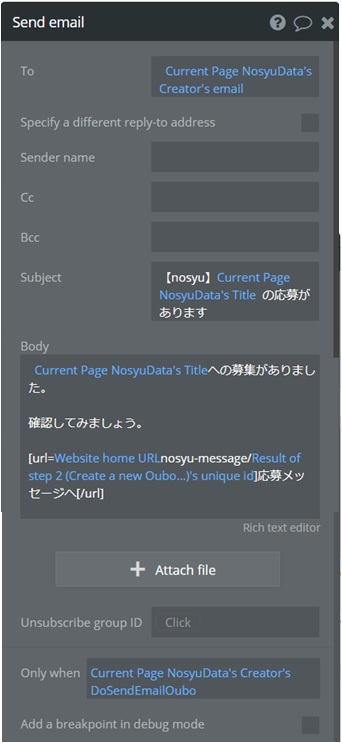
| Step3 | Send email | メール送信 |  |
|
| Step4 | Reset Inputs | 入力リセット | ||
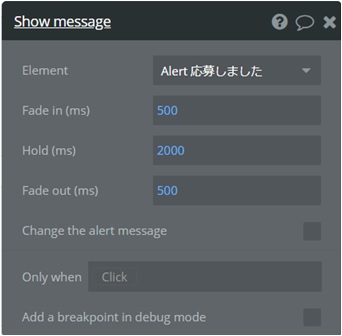
| Step5 | Show message | 登録したメッセージ表示 |  |
Step1はMessage、Step2はOuboDataの新規登録です。
OuboDataでMessageのListを保持しているので、必ず先にMesssageを新規登録しましょう。
Listに単体のDataを追加するときは、addを利用します。
Step3では、募集作成したユーザに応募が来たことをお知らせするためのメールを送信します。
条件に、UserのDoSendEmailOuboのフラグがyesの場合のみ送信します。
このフラグはまだ画面上には出ていませんが、今後説明する、Profile画面にて変更可能フラグになっています。
また、nosyu-messageはOuboDataをType of contentに設定します。【nosyu-messageのURL】/【OuboDataのunique id】がURLになります。
Step5で、「応募しました」のアラートを表示するようにしています。
Bubbleのアラートはよくあるブラウザのアラートとは異なります。
自動で消える簡易なGroupのようなものだと思ってください。各設定の数値は、表示時間、フェードイン、フェードアウトの時間です。
「応募する」ボタンクリック
応募処理のCustomEventができたところで、実際のボタンの処理のワークフローを設定していきましょう。
応募メッセージが未入力の場合、ポップアップを表示し、入力済みであれば、応募処理のCustomEventを呼びます。

「メッセージなしで応募する」ボタンクリック
次にポップアップのボタンのワークフローを設定しましょう。
「メッセージなしで応募する」ボタンは、応募処理のCustomEventを呼び、表示しているポップアップを隠しましょう。

「メッセージを入力する」ボタンクリック
メッセージを入力するボタンをクリックした場合は、メッセージの入力欄にフォーカスをあてます。

ここでも表示しているポップアップを隠すのをお忘れなく。
Twitterを見てみよう
募集作成ユーザの情報を表示するGroupにTwitterアイコンがありましたね。
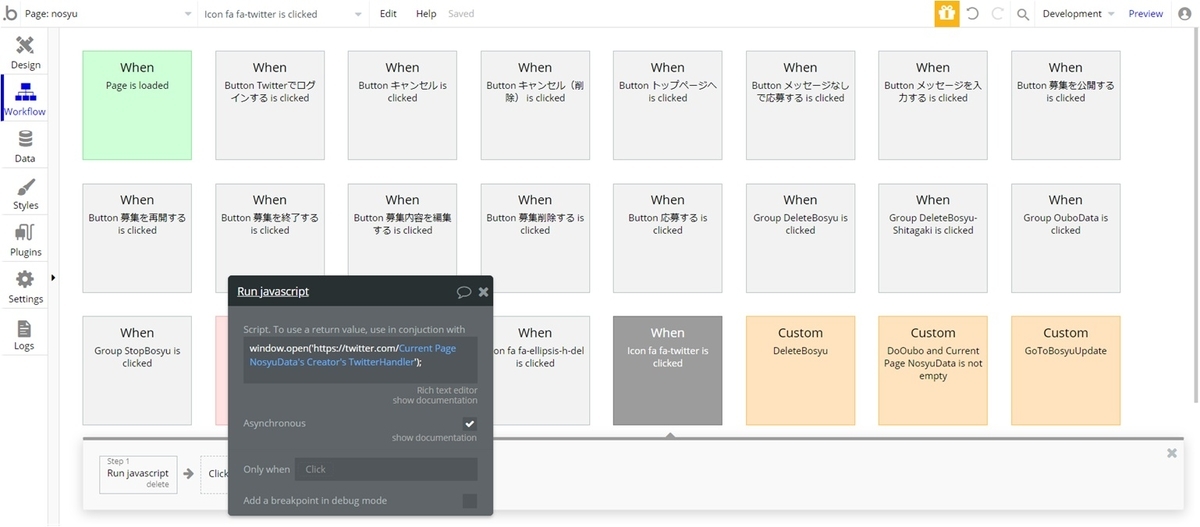
このTwitterアイコンをクリックすると、募集作成したユーザのTwitterへ遷移します。

window.open('https://twitter.com/【UserのTwitterHandler】');
すみません、コード書いてしまいました(不覚!)
【】はInsert dynamic dataからUserのTwitterHandlerを設定してください。
Twitterへのリンクを違うタブで表示させておきたかったのでこのようにしました。
アクションはPluginsのRun javascriptを使用します。これはプラグインToolboxをインストールしていたら利用できます。
Run javascriptはクライアントのJavascriptになります。今回は簡単な例ですが、どうしてもBubbleでは実現不可能なことがあれば、Javascriptも使えることを覚えておいてください。
Reusable Elementを作成しよう
Twitterに遷移するアイコンがでてきましたが、これをReusable elementにしておきましょう。 他でもこのアイコンでてくるので。 処理内容は、あるユーザのTwitterへのリンクのみです。
Reusable elementの方法は、前回日時の差分で説明しましたので、省きます。

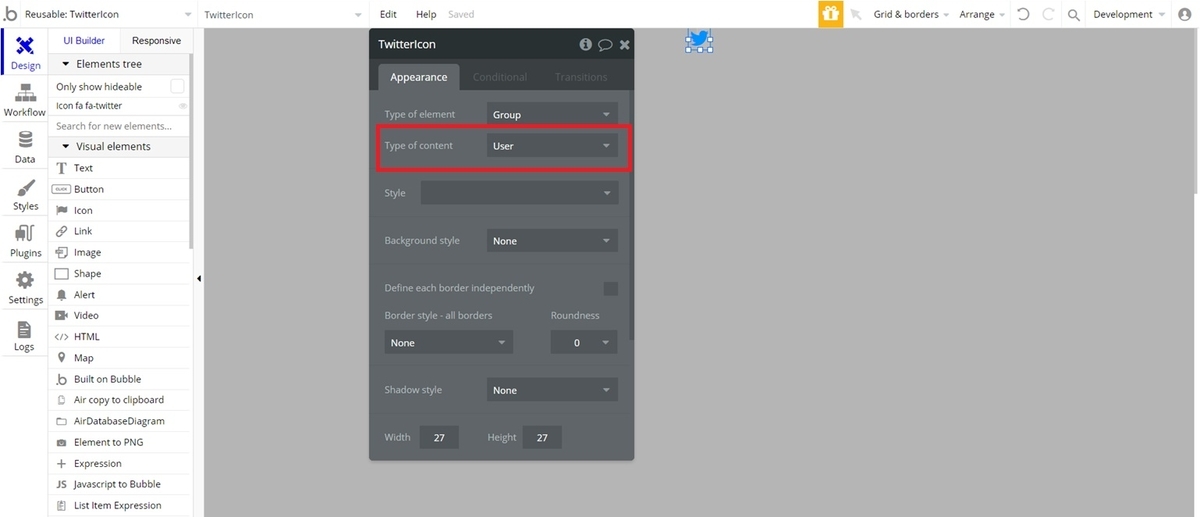
「TwitterIcon」という名称にしています。Type of contentにはUserを設定してください。
呼び出し側は、Twitterのリンクを表示するユーザを渡すようにします。

今回でてきたのは募集作成ユーザのTwitterリンクなので上図のように、募集作成ユーザを設定するようにします。
次回
募集の詳細画面、申し訳ないですが、2回に分けさせてください。まだまだ処理が盛りだくさんで、ただでさえ長文のブログがすごい長さになりそうなので・・・。
次回は、詳細画面の残りの画面項目・処理内容の設定について説明します。 募集削除、ログインまわりの話(まだログイン関連があるのか?って思われるかもしれませんが・・・)をする予定です!
ここまで読んでいただきありがとうございました!
次回をお待ちください!