
この記事は 【 iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け) 】の第5回です。
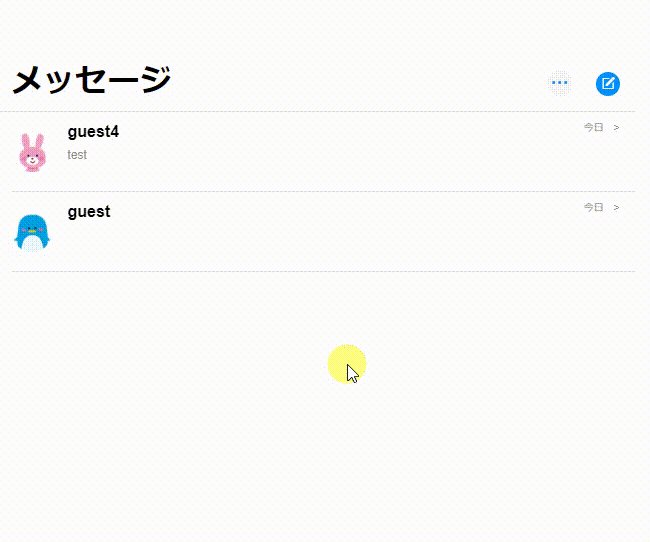
今回作成するページ
今回は、初めてのユーザーにメッセージを送信する画面(createmessage)を作成していきます。

- 今回作成するページ
- 1. 初めてのユーザーにメッセージを送信する画面(createmessage)の枠を作成する
- 2. index から遷移設定
- 3. 初めてのユーザーにメッセージを送信する画面(createmessage)の作り込み
- 4. 「キャンセル」ボタンのワークフローを設定
- 5. ログインしていないユーザーを閉め出し
- 6. まとめ
- iMessage clone コンテンツ一覧
1. 初めてのユーザーにメッセージを送信する画面(createmessage)の枠を作成する
では、まずは枠組みとなる createmessage ページを作成します。第3回の room を作成した時と同じ要領で「Create a new page」で Page name を「createmessage」で作成します。

Page title を「nMessage」とし Width を「320」Height を「300」で設定し「Make this element fixed-width」のチェックを外しておきます。

ひとまず枠組みが準備出来ました。では、次にメッセージの新規作成ボタンをクリックしたら遷移するようにしていきましょう。
2. index から遷移設定
index に戻り第2回で作成した「Group ion-compose」に遷移するワークフローを設定していきます。

Workflowタブの Click here to add an event... から Elementで「Group ion-compose」を選択します。Click here to add an action... から Navigation で「Go to page...」を選択、Destination で「createmessage」を選択します。

これで、index ページから createmessage ページへの遷移設定ができました。Preview して動作確認しておきましょう。
3. 初めてのユーザーにメッセージを送信する画面(createmessage)の作り込み
では、createmessage ページの中身を作成していきます!
3.1 ヘッダー部分の作成
Floating Group を配置していきます。名前を「FloatingGroup Header」として、Width を「320」Heightを「100」X「0」Y「0」とし、Vertically float relative to を「Top」、Horizontally float relative to を「Left」にします。

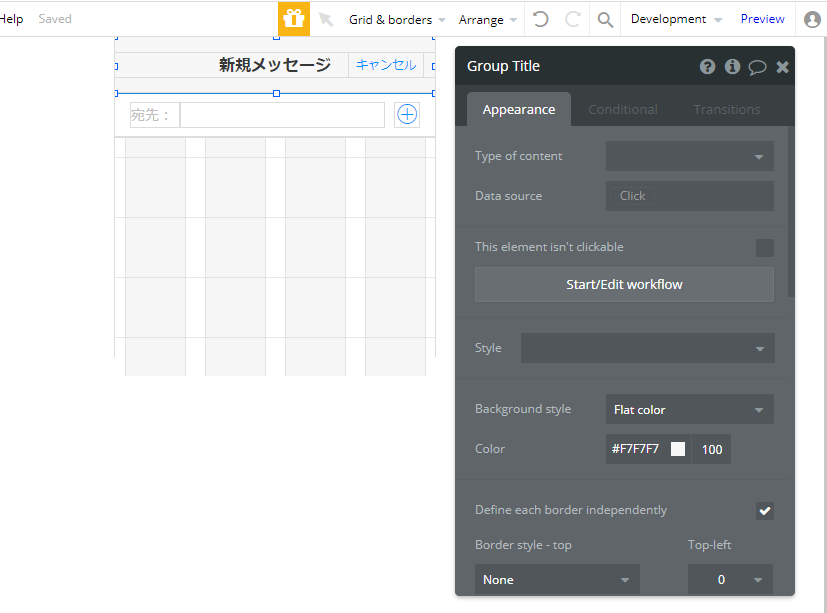
配置した Floating Group 内に「新規メッセージ」テキストと「キャンセル」ボタンを配置し、Group でまとめておきます。Group は名前を「Group Title」として、背景を「Flat color」の「#F7F7F7」、Width を「320」Heightを「56」X「0」Y「0」に設定しておきます。

「新規メッセージ」テキストの設定は、フォントサイズを「16」の太字、カラーを「#333333」として、Width を「320」Heightを「24」X「0」Y「16」とします。
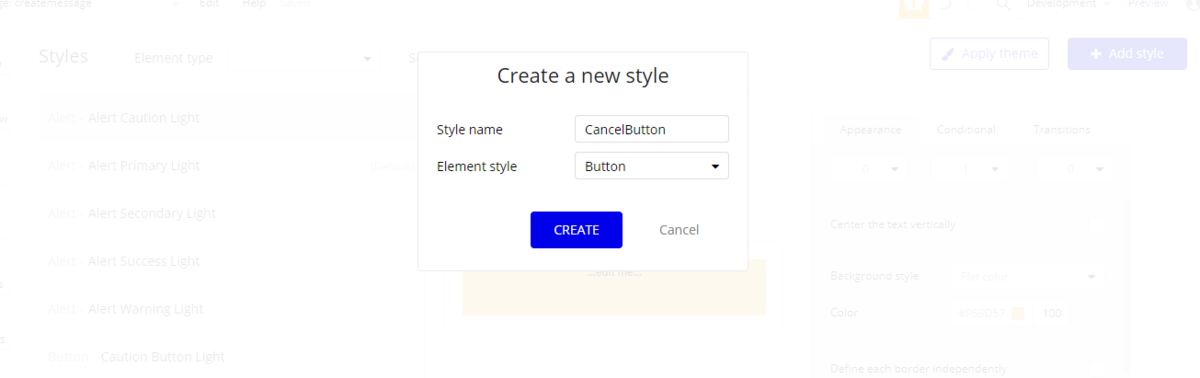
「新規メッセージ」テキストに重ねて「キャンセル」ボタンを配置します。「キャンセル」ボタンは、新規で作成した「CancelButton」スタイルを適用します。フォントカラーを「0091FF」、サイズを「12」、背景色やボーダーは「None」としておきましょう。


同じく Floating Group 内に「宛先:」ラベルと、「宛先の名前」テキスト、「+」ボタンを配置し、Group にまとめておきます。Group は名前を「Group Address」として、背景を「Flat color」の「#FFFFFF」、Width を「320」Heightを「44」X「0」Y「56」に設定しておきます。

「宛先:」ラベルの設定は、テキストを「宛先:」として、フォントサイズを「14」、カラーを「#BDBDBD」として、Width 「49」Height「24」X「16」Y「10」とします。
「宛先の名前」テキストの設定は、テキストは後ほど設定するので空欄としておき、フォントサイズを「14」、カラーを「#333333」として、Width 「204」Height「24」X「65」Y「10」とします。
「+」ボタンは、IonicIcon の「ion-ios-plus-outline」を選択し、カラーを「#0091FF」、Width 「24」Height「24」X「280」Y「10」とします。
ヘッダー部分が完成しました。
3.2 宛先選択のポップアップ作成と呼び出し
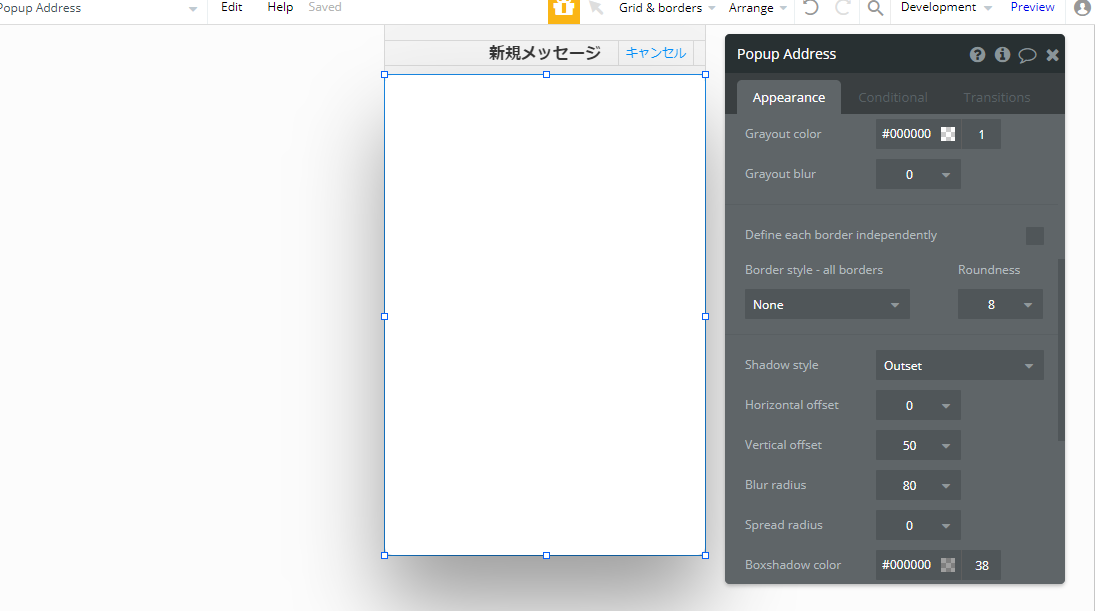
では、次に前項で作成した「+」ボタンをクリックされた場合に表示するポップアップを作成していきましょう。UI Builder の Containers から Popup を選択して配置し、名前を「Popup Address」、背景を「Flat color」の「#FFFFFF」、 Roundness を「8」、Shadow style で「Outset」を選択してポップアップの影を設定し、サイズは Width「320」Height「480」とします。

ヘッダー部分で作成した「新規メッセージ」テキストと「キャンセル」ボタンをまとめた Group をコピーして、Popup 内に配置します。
「新規メッセージ」を「連絡先」に変更し、「キャンセル」ボタンの名称を「Button キャンセル(ポップアップ)」などとして、先の「キャンセル」ボタンとは区別できるようにしておきます。

次に、宛先のユーザー一覧を表示できるように、Repeating Group を配置します。Layout style で「Vertical scrolling」を選択し、Rows を「5」、Columns を「1」、Separato を「Solid」とし、Color を「#F7F7F7」と設定します。サイズはWidth 「320」Height「280」X「0」Y「56」としておきましょう。

取得するデータを設定していきます。Type of content を「User」として、Data source で「Do a search for」を選択し、User Type を Name で並び替えします。さらに minus item で Current User として、取得した User から自分を除く一覧にしておきます。

RepeatingGroup 内に Group を作成し、さらにその中にテキストを2つ配置します。Group は 名前を「Group User」として、Type of content を「User」、Data source で「Current cell's User」とします。Group のサイズは、Width 「306」Height「56」X「16」Y「10」としておきましょう。
テキストの1つは 親エレメントである Group User からユーザーの名前を取得して「Parent group's User's Name」としておきます。また、名前が長い場合に対応するため、Cut off content if the element is not tall enough にチェックをいれておきます。フォントサイズは「14」、フォントカラーを「#333333」、サイズは Width 「304」Height「24」X「0」Y「8」とします。
もう1つのテキストも同様に「Parent group's User's email」として、Cut off content if the element is not tall enough にチェックをし、フォントサイズを「11」、フォントカラーを「#BDBDBD」、サイズを Width 「304」Height「16」X「0」Y「32」とします。

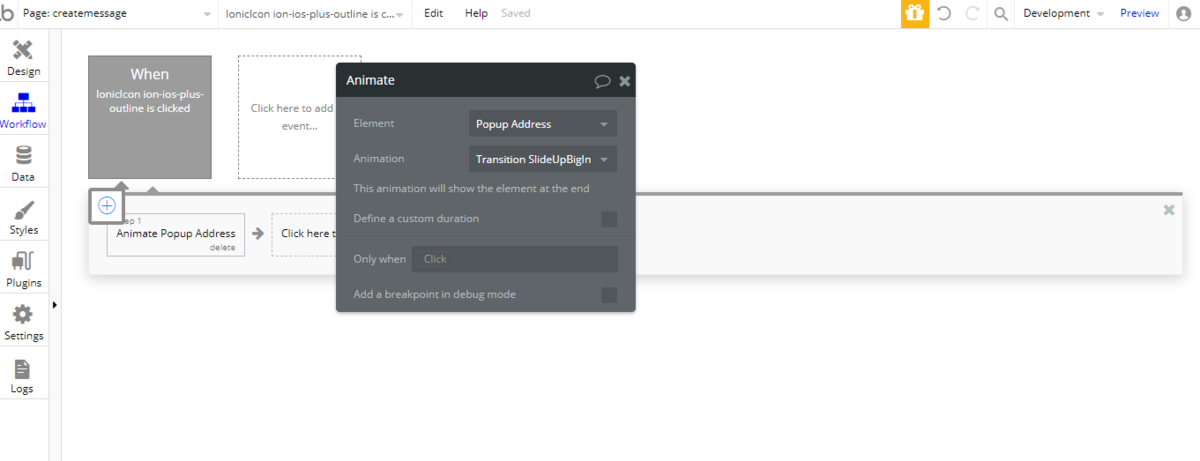
次にポップアップを表示させるワークフローを設定していきましょう。Workflowタブの Click here to add an event... から Elementで「+」ボタンを選択します。Click here to add an action... から Element Actions の「Animate」を選択して、Element で作成したポップアップを選択し、Animation を「Transition SlideUpBigIn」とします。
これで、「+」ボタンをクリックした時に、アニメーションでポップアップを表示することができました。

3.3 ポップアップ画面で宛先のユーザーを選択した時の動き
では、次にポップアップ画面で宛先のユーザーが選択された時の動きを設定していきましょう。
RepeatingGroup 内に配置した Group User にコンディションを設定します。Conditional タブに「This Group is hovered」の時、Background color を「#0091FF」の「30」とし、「This Group is pressed」の時、Background color を「#0091FF」の「40」としておきます。

次にクリックされた時のワークフローを設定します。
もし Room Type に自分と選択したユーザーのデータがない場合は、新規で Room Type にデータを作成したいので、 Click here to add an event... から Elementで「Group User」を選択し、Click here to add an action... の Data(Things) で「Create a new thing...」を選択します。Type で「Room」を選択し、さらに条件を指定する Only when に Do a search for で Room Type から「自分と選択したユーザーのデータ」を意味する「Member contains Current User」と「Member contains Current cell's User」を条件にデータを取得し、count が1以下であることとしておきます。新規で作成するデータの値は条件と同じ「Member contains Current User」と「Member contains Current cell's User」とします。

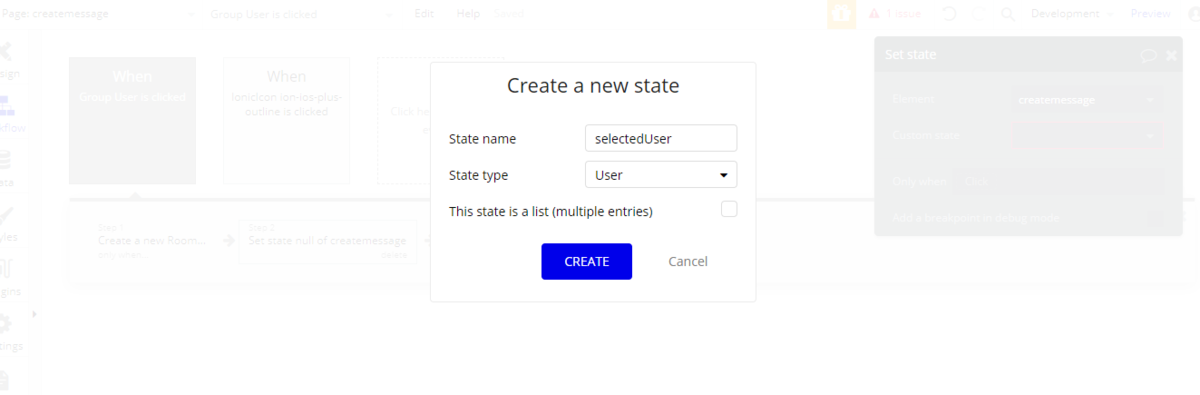
次に、選択された宛先のユーザーの情報を Custom state を使って退避しておきましょう。Click here to add an action... の Element Actions で「Set state」を選択し、Element で「createmessage」を選択します。Create a new state 画面で State name を「selectedUser」、State type を「User」とした Custom state を作成し、Value を「Current cell's User」として、選択されたユーザーをセットします。


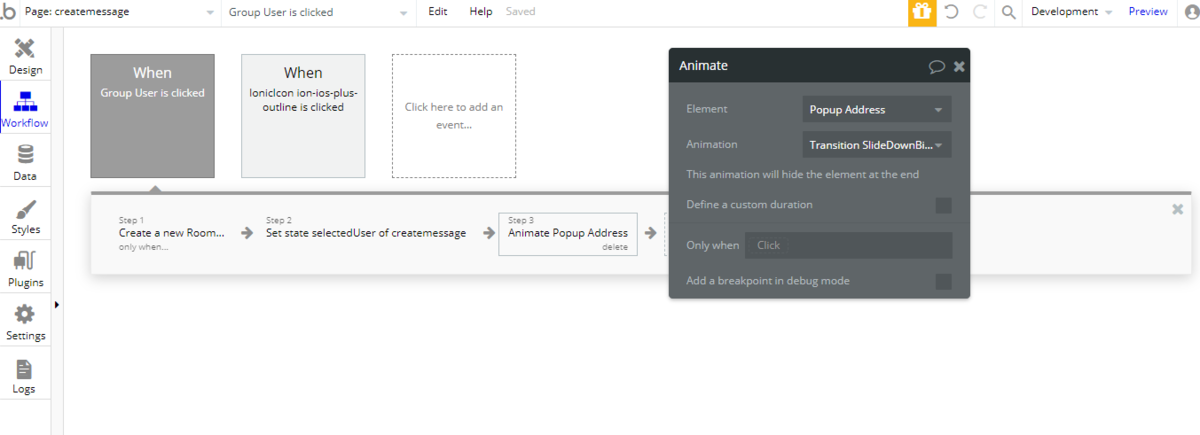
あとは、Room Type にデータ登録と選択したユーザーの退避ができたらポップアップを閉じましょう。Animation は「Transition SlideDownBigOut」を選択します。

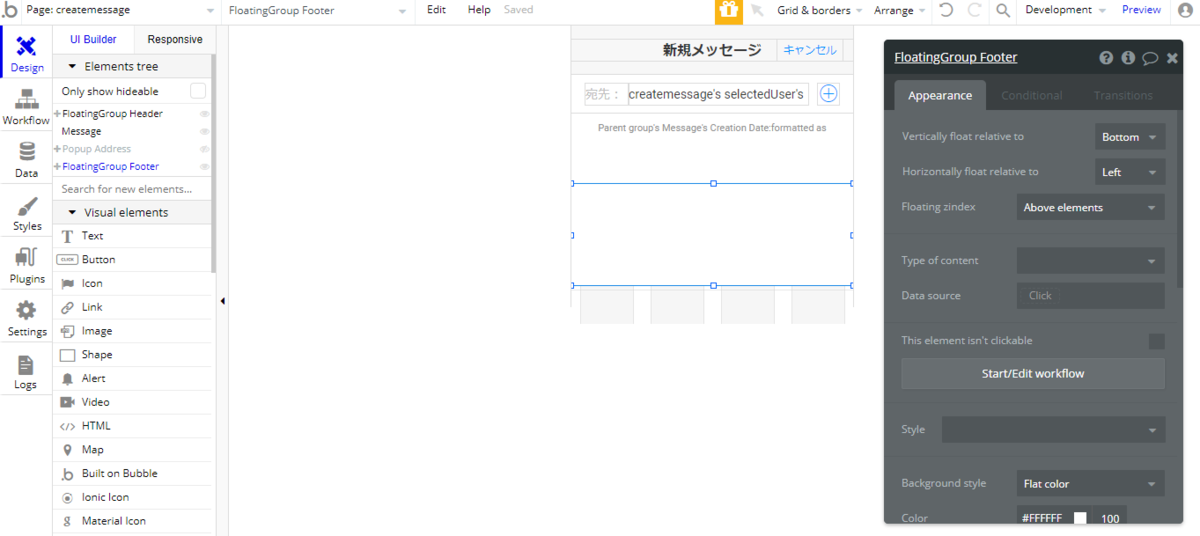
空欄にしておいた「宛先の名前」テキストの値に、先ほど Custom state 退避しておいたユーザー情報を「createmessage's selectedUser's Name」として表示しておきましょう。

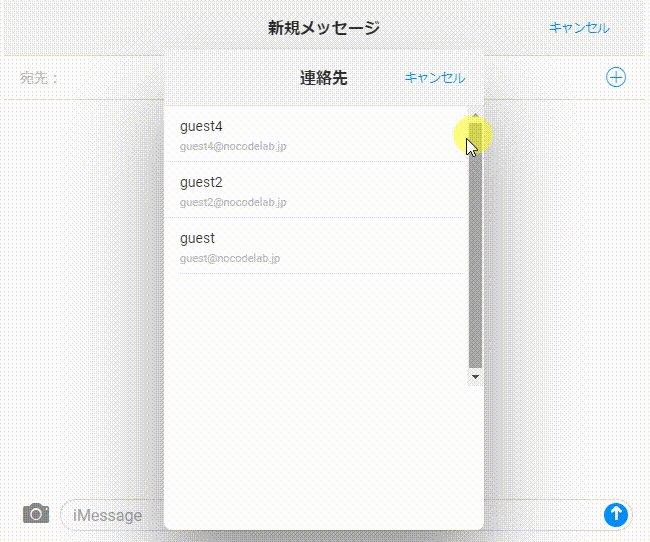
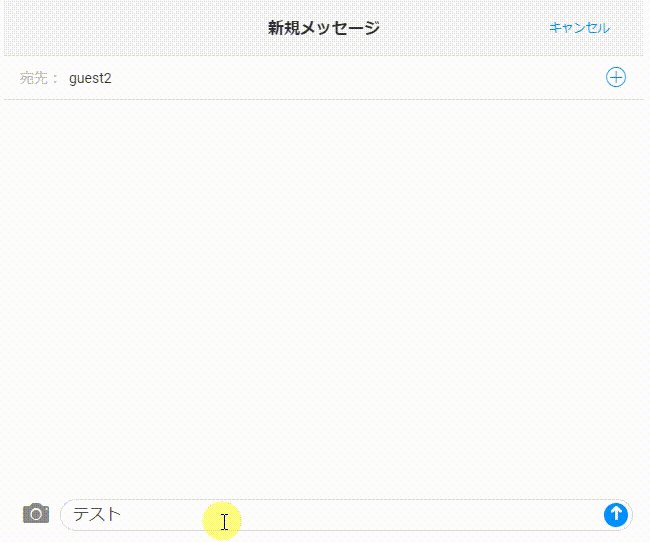
Preview して動作確認してみましょう。「+」ボタンをクリックしたらポップアップにユーザー一覧を表示し、宛先のユーザーを選択したらポップアップが閉じて「宛先の名前」テキストに名前が表示されればOKです。
3.4 メッセージ部分の作成
では、自分(Current User)と選択したユーザーされたユーザーのメッセージを表示させていきます。
この部分は、第3回で作成した reusable element の「Message」を再利用します。

Data source に Do a search for で Room Type から「Member contains Current User」と「Member contains createmessage's selectedUser」の条件で取得したデータの「first item」とします。

これで、ポップアップで取得した宛先のユーザーのメッセージを表示することができました!
3.5 フッター部分の作成
では、最後にメッセージをエントリーする部分を作成しましょう。こちらも既に作成済みの reusable element を使用していきます。新たに Floating Group を配置して、名前を「FloatingGroup Footer」、背景を「Flat color」の「#FFFFFF」、Width 「320」Height「115」X「0」Y「180」とし、Vertically float relative to を「Bottom」、Horizontally float relative to を「Left」にします。

配置した FloatingGroup 内に reusable element の「Message_Send」を配置し、Data source を前項の reusable element である Message で表示している Room Type のデータに登録されるよう「Message’s Room」とします。

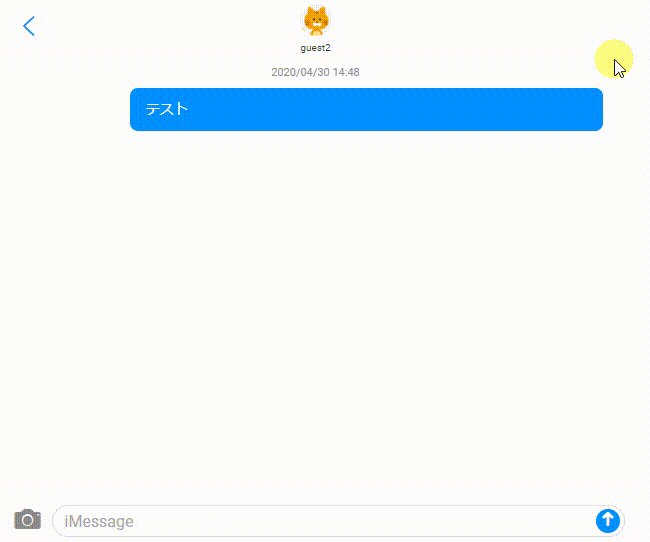
次に reusable element の「Message_Send」でメッセージが登録された場合は、現在の「createmessage」ページから「room」ページへ遷移するようにワークフローを設定しておきましょう。
Click here to add an action... から Navigation で「Go to page...」を選択、Destination を「room」とします。Data to send で Result of step2 として、更新した Room Type のデータを引き渡します。条件を「Current page name is not room」として「room」ページ以外で登録されたメッセージを対象としておきます。

4. 「キャンセル」ボタンのワークフローを設定
「キャンセル」ボタンをクリックした場合のワークフローを設定しましょう。
ヘッダー部分の「キャンセル」ボタンは、クリックした場合、メッセージ表示の index ページへ遷移するようにしたいので 「Go to page...」のアクションを追加します。

ポップアップの「キャンセル」ボタンは、ポップアップ画面を閉じたいので、「Group User」をクリックした時のワークフローの Step3で設定したアクションをコピーします。

5. ログインしていないユーザーを閉め出し
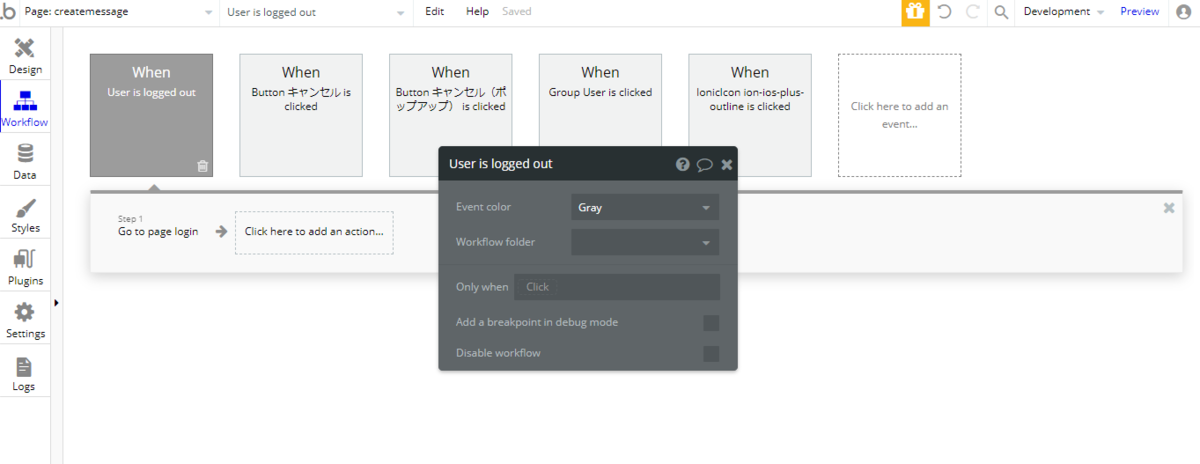
では、最後の仕上げとしてログインしていないユーザーは、閉め出しするように設定しておきましょう。General の User is logged out で「Go to page...」のアクションを追加し、遷移先を「login」ページにします。

以上で、初めてのユーザーにメッセージを送信する画面の完成です。お疲れさまでした!
6. まとめ
いかがでしたか?今回は、iPhone のメッセンジャーもどきの第5回として、初めてのユーザーにメッセージを送信する画面を作成しました。次回は、OneSignal を使って Web Push を実装していきます!
iMessage clone コンテンツ一覧
iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け)
1:新規アプリの作成及び、ユーザー登録、ログイン画面を作成する
6:OneSignal を使って Web Push を実装する(iOS を除く)
7:Agora を使って Facetime もどきを実装する
8:iOS / Android のアプリ化を行う