
この記事は 【 iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け) 】の第2回です。 前回の記事を確認されていない方は先にこちらの記事を確認してください。
それでは続きを作っていきます!
index ページを「メッセージを送信する相手を選択する画面」として実際の iPhone のメッセージアプリを参考にしながらデザインしていきます。
1. ヘッダー部分の作成
1.1 Group Header の作成
Group Header を作成します。
W:320、H:112、X:0、Y:0 とします。
Apply a max width when the page is stretched にチェックを入れて、Maximum width を 200(%) にします。
Define each border independently にチェックを入れて、 Border style - bottom を Solid に変更、Width: 1、Color: #DEDEDE に設定します。

1.2 「メッセージ」Text の作成
続いて「メッセージ」という文字を作成します。
Group Header 上にテキストを作成します。
W:176、H:48、X:16、Y:57 とします。
「メッセージ」と入力し、フォントサイズを 32、Bold に設定します。

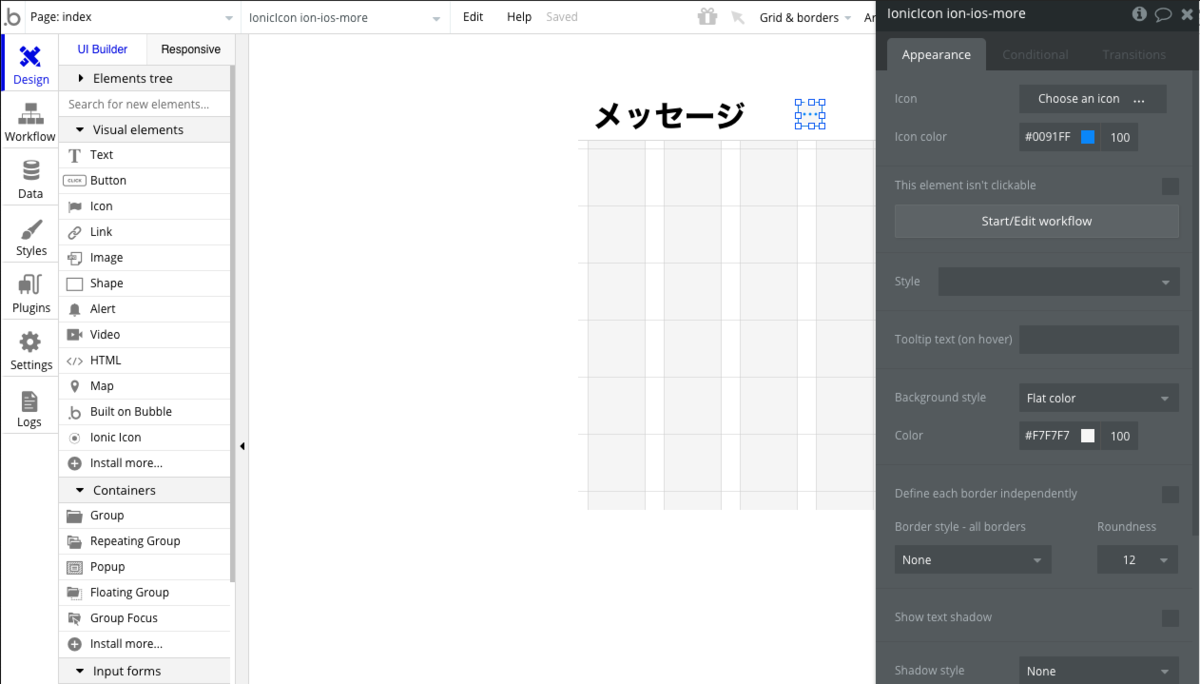
1.3 アイコン「…」の作成
アイコン「…」は Ionic Icon から選択します。「ion-ios-more」を選択します。
Ionic Icon を Group Header 上に配置し、W:24、H:24、X:232、Y:72 とします。
Icon color を水色(#0091FF)に設定します。
また、Background style を Flat color、Color を #F7F7F7 とし、 Border Style - all borders の Roundness を 12 に設定します。
これで薄い灰色っぽい円形の上に水色の文字で「…」が表示されます。

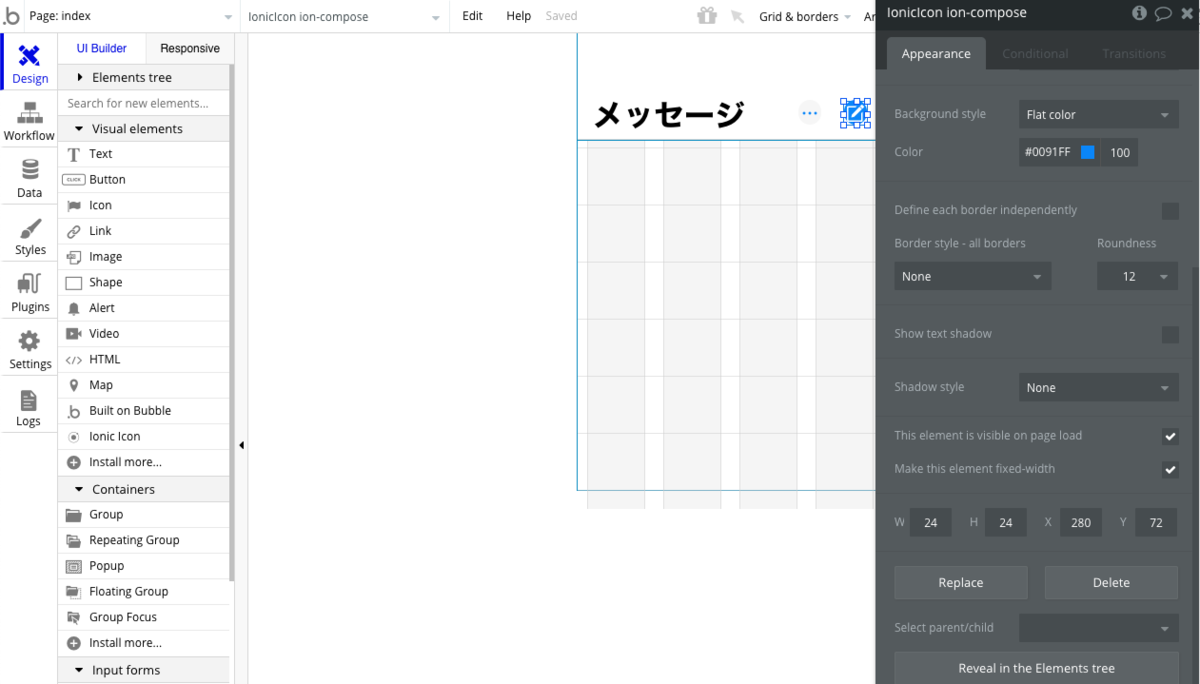
1.4 アイコン ion-compose の作成
新規作成用のアイコンを作成します。「ion-compose」を選択します。
Ionic Icon を Group Header 上に配置し、W:24、H:24、X:280、Y:72 とします。
Icon color を白(#FFFFFF)に設定します。
また、Background style を Flat color、Color を水色(#0091FF)とし、 Border Style - all borders の Roundness を 12 に設定します。
これで水色背景の円の上に白い文字で ion-compose が表示されます。

どうでしょう?実際のアイコンに似てはいますが、ちょっと絵が大きいですね?
このままでもいいかもしれませんが、今回は少しこだわってみたいと思います。
1.5 アイコン ion-compose の修正
IonicIcon ion-compose を選択した状態で右クリックし、Group elements in a Group を選択します。 すると、IonicIcon ion-compose の上に Group が作成されますので、この Group を Group ion-compose とします。
Group ion-compose の Background style を Flat color、Color を水色(#0091FF)とし、 Border Style - all borders の Roundness を 12 に設定します。
その後 IonicIcon ion-compose を選択し、W:16、H:16、X:5、Y:4 のように設定します。

いかがでしょう?前よりは実物のものに近いアイコンになったと思います。
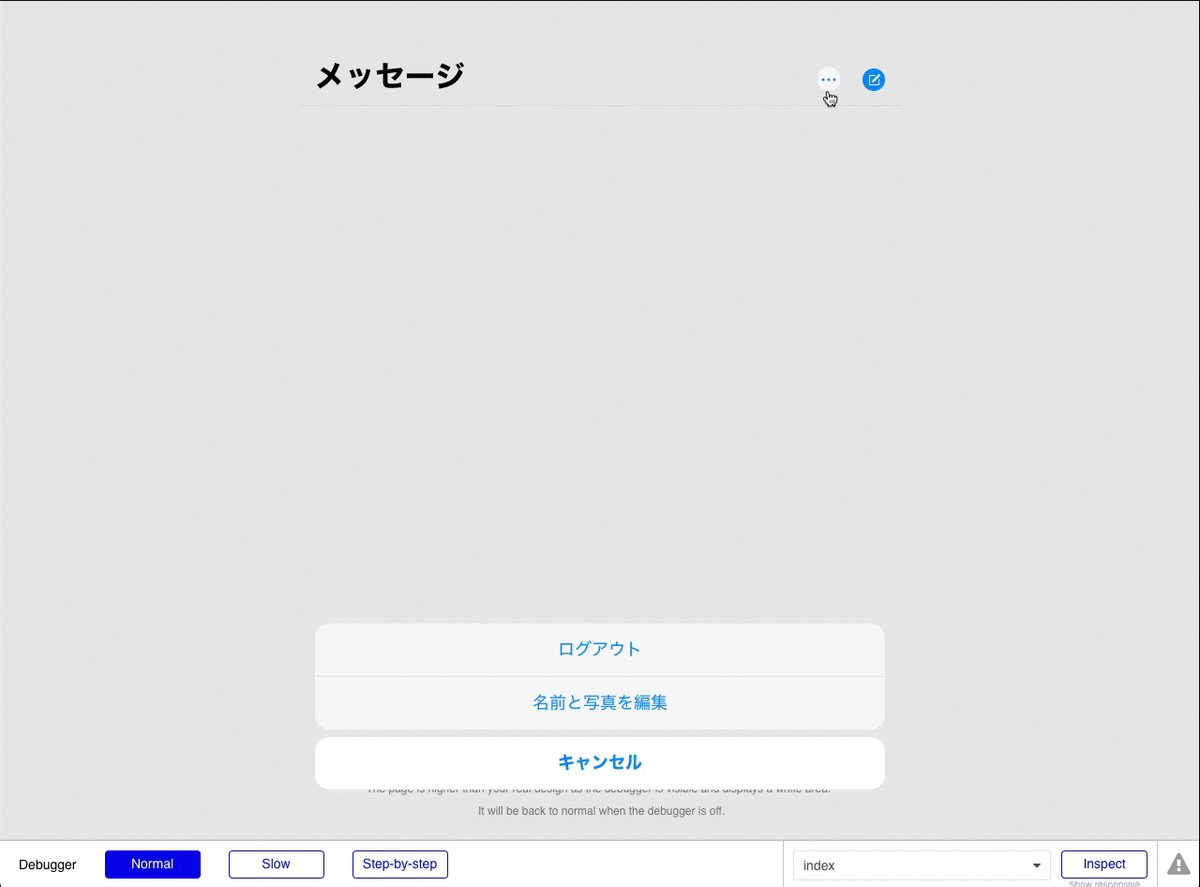
2. アクションシートの作成
アクションシート = アイコン「…」がクリックされた時のメニュー を作成します。
今回は、「ログアウト」、「名前と写真を編集」、「キャンセル」を選択できるようにします。
先に Group Header の Background-style を None にしておいてください。
2.1 FloatingGroup AS の作成
まずは画面下に貼りつくようなフローティンググループ FloatingGroup AS を作成します。
Vertically float relative to を Bottom、Horizontally float relative to を Left に設定します。 W:320、H:240、X:0、Y:240 とします。
このフローティンググループは最初は消えていて欲しいので、This element is visible on page load のチェックは外しておきます。

2.2 Group Button の作成
続いて、ボタンを配置するためのグループ Group Button を FloatingGroup AS 内に作成します。
Apply a max width when the page is stretched にチェックを入れて、Maximum width を 200(%) にします。
W:320、H:193、X:0、Y:240 とします。

なお、下が 47 空いているのですが、これは Bubble のクレジットが入る部分を想定して空けています。 これは無料プランならではの話であり、有料プランであればこのスペースを空ける必要はありません。
2.3 ログアウト ボタンの作成
ログアウト用のボタンを作成します。
Apply a max width when the page is stretched にチェックを入れて、Maximum width を 200(%) にします。
W:304、H:56、X:8、Y:8 とします。
フォントサイズを 18 とし、色を水色(#0091FF)とします。 また Background-color を#F7F7F7 とします。
Define each border independently にチェックを入れて、 Top-left、及び Top-right を 16 で設定します。 これはボタンの上だけ丸みを付ける設定です。

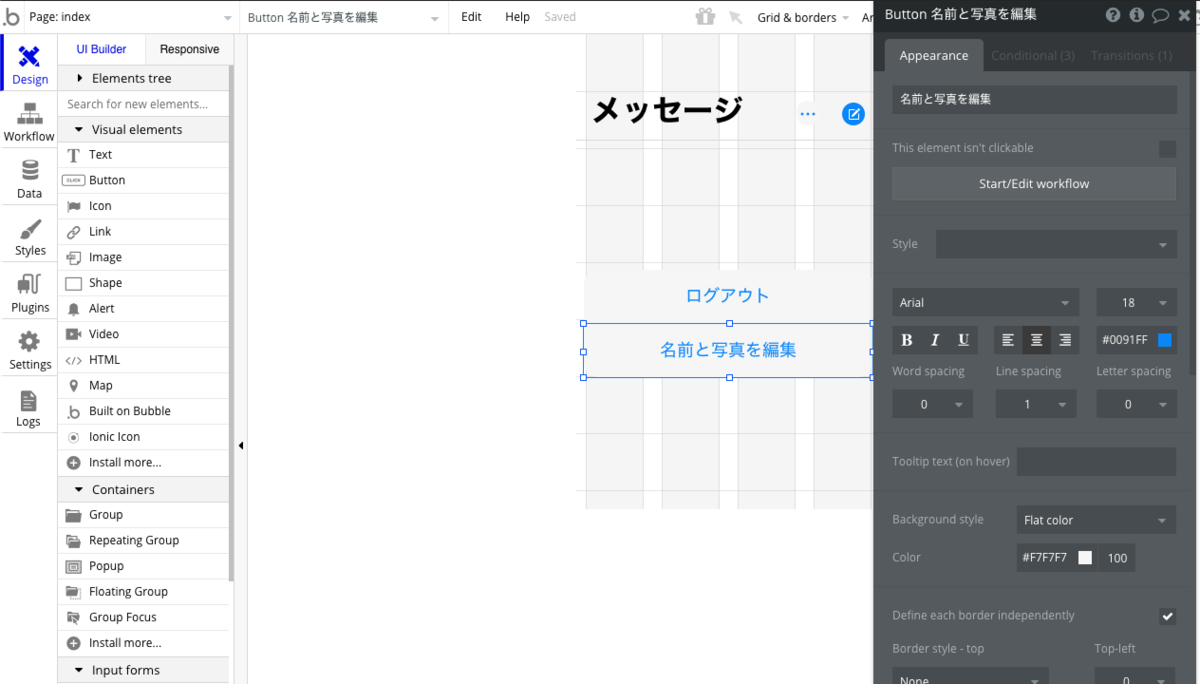
2.4 名前と写真を編集 ボタンの作成
名前と写真を編集 ボタンを作成します。基本的にはログアウトボタンと同じですが、ボタンの丸みが上ではなく、下についています。 そのため、Top-left、及び Top-right が 0、Bottom-right、Bottom-left が 16 で設定します。
W:304、H:56、X:8、Y:65 とします。
ログアウト ボタンとの間に 1 だけの隙間を作ります。

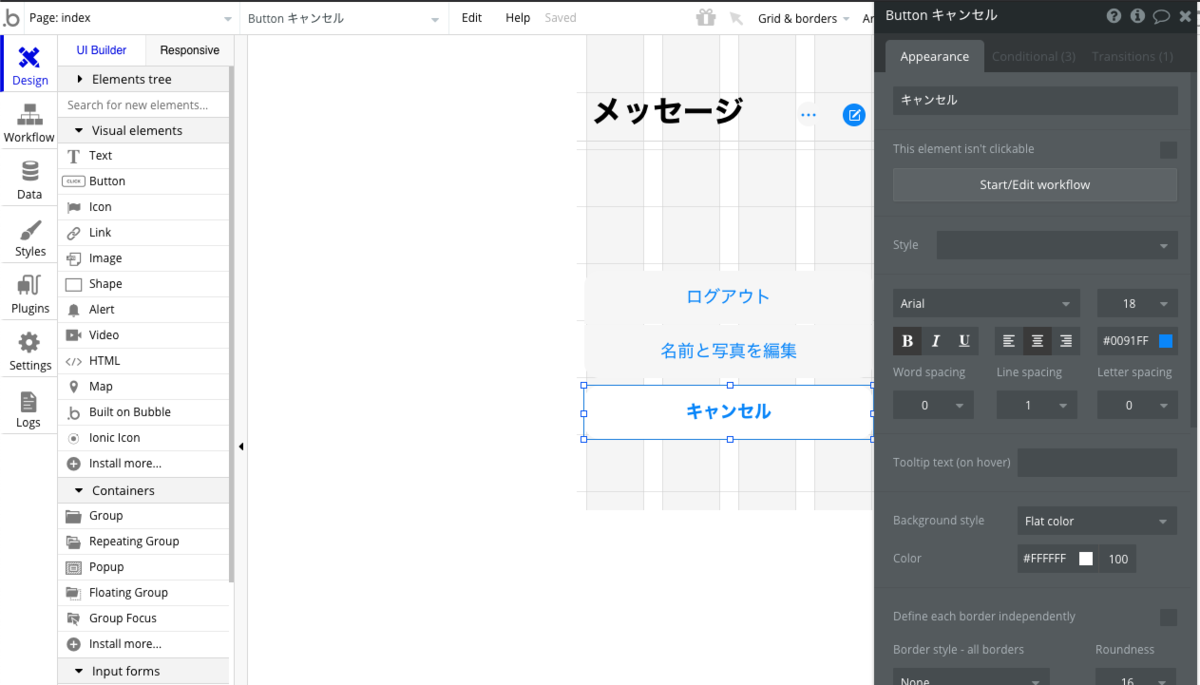
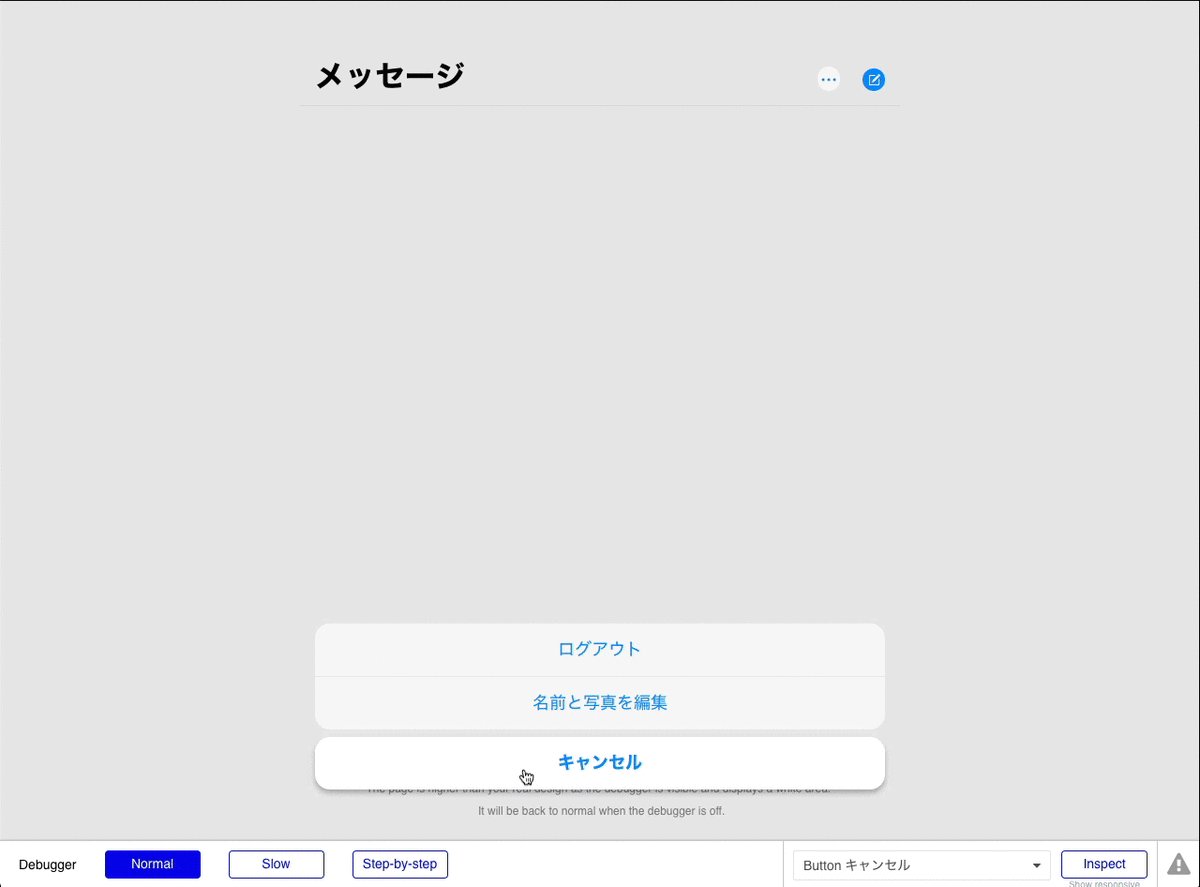
2.5 キャンセル ボタンの作成
キャンセルボタンはログアウト ボタンや名前と写真を編集 ボタンに似ていますが、ボタンの丸みが上下にあること、文字が Bold であること、また、Background-color が白(#FFFFFF)というところが異なります。
W:304、H:56、X:8、Y:129 とします。
Define each border independently のチェックは外します。 Roundness を 16 で設定します。
フォントを Bold 指定します。
Background-Color を白(#FFFFFF)に変更します。

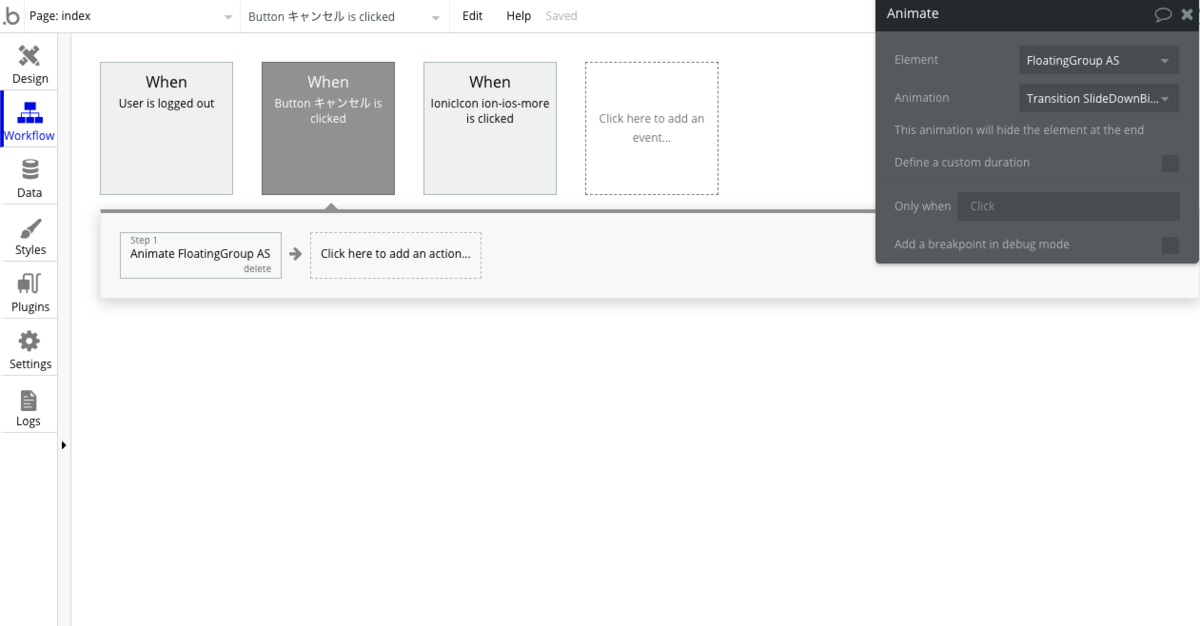
2.6 ワークフローの追加
IonicIcon ion-ios-more をクリックした時に FloatingGroup AS を表示、キャンセルボタンをクリックした時に FloatingGroup AS を消すワークフローを入れます。
今回はアニメーションで FloatingGroup AS を出し入れします。 表示するときは Transition SlideUpBigIn、消すときは Transition SlideDownBigOut を設定します。

2.7 FloatingGroup AS 表示時の背景色の変更
FloatingGroup AS 表示の時、背景色を変更します。
index の Background style を Flat color に変更し、Background-color を #FFFFFF とします。 また、Conditional の設定で、FloatingGroup AS is visible だったら、黒(#000000)で透過度 10(%) として設定します。

2.8 プレビューで確認
ここまでできたらプレビューで確認しましょう。 デザインが崩れていたら適宜調整してください。

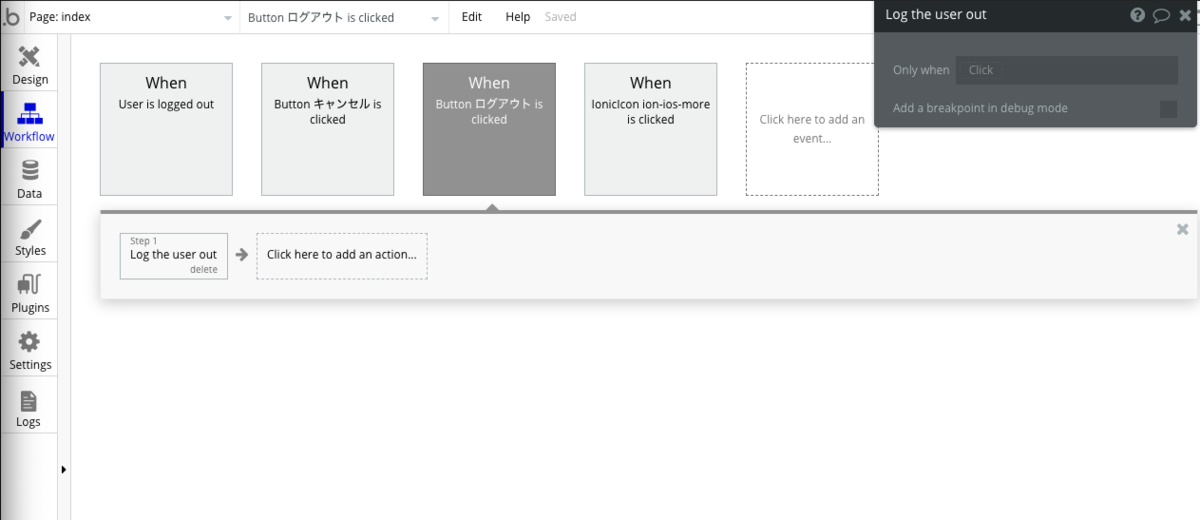
2.9 ログアウト処理の追加
前回のログイン処理の残りになってしまったログアウト処理をここで追加します。
Button ログアウト is clicked で Log the user out を設定します。

これで、ログアウトできることができるようになりますので、ログイン、ログアウトの処理ができるようになります。 ログアウトしたらログインページに飛ぶように前回設定してありますので、上手く動くかどうか確認してください。
3. メッセージ送信先の作成
3.1 DB 構成の検討
結論からになりますが、今回は Room、Message という 2つの type(テーブル)を作ります。
Room は、会議室をイメージしています。そこには2人のメンバーが属していて、その中でメッセージをやりとりします。 Message は、その名のとおり Room 内で会話されるメッセージです。その発言者、発言した時間、発言した内容がそのテーブルに記載されます。
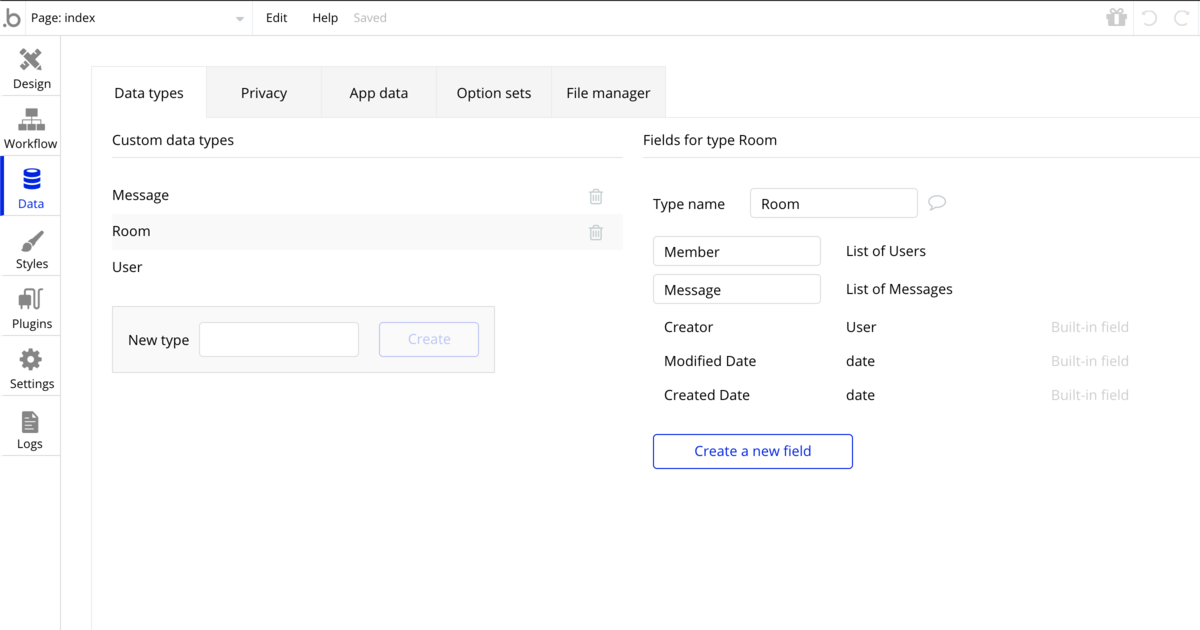
Room type(テーブル)

追加する属性は次の2つの Field(列)です。
- Member : List of Users として設定します。想定としては、この Members に入る User は自分と会話相手の2人です。
- Message : List of Messages として設定します。ここに実際のメッセージが格納されます。
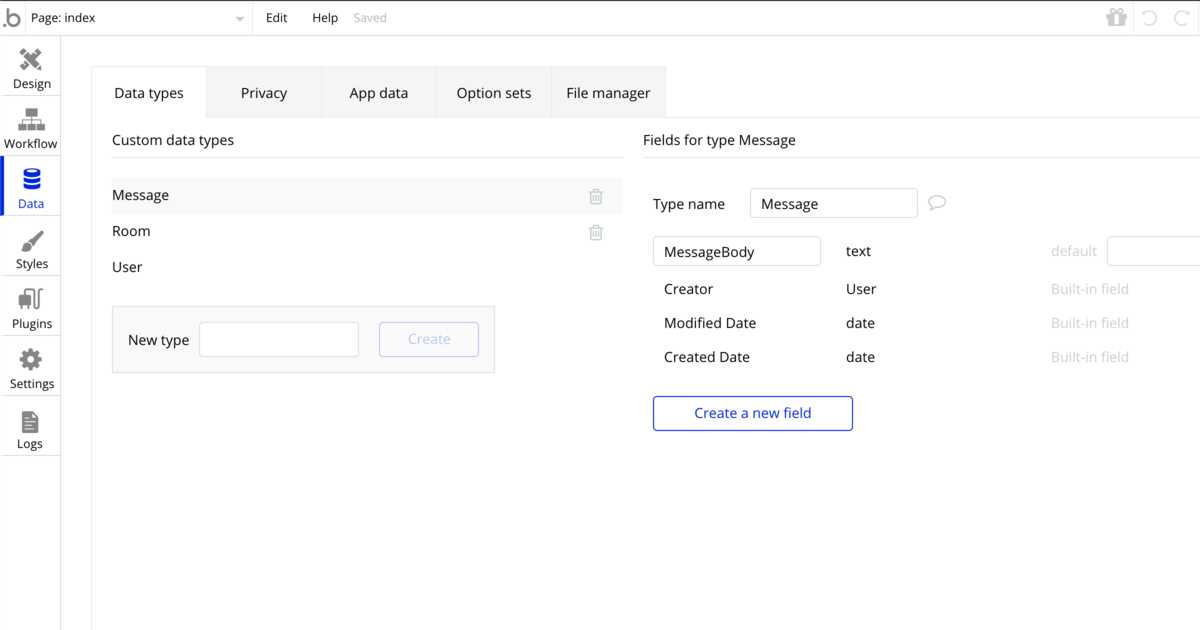
Message type(テーブル)

追加する属性は次の Field(列)です。
- MessageBody: text。メッセージの本文が格納されます。
発言者は Built-in field の Creator、発言時刻は Built-in field の Created Date を利用する想定です。
(ご参考)もう一つの DB構成案
この手の DB を作る時、いつも迷うのですが、もう一つ構成案があります。
Room type(テーブル)
追加する属性は次の1つの Field(列)です。
- Member : List of Users として設定します。想定としては、この Members に入る User は自分と会話相手の2人です。
Message type(テーブル)
追加する属性は次の2つの Field(列)です。
- Room: Room として設定します。
- MessageBody: text。メッセージの本文が格納されます。
違いとしては、Room と Message の関連付けをどこで行うか?です。 前の案では Room type に Message を入れています。 もう一つの案では逆に Message type の方に Room を入れています。
扱いやすい、わかりやすい構成は前者だと思いますので、今回は前者で行きます。 ただし、メッセージの量が多くなると、後者の方が応答が早いケースもあると思います。
3.2 Group Body の作成
Group Body を作成します。
W:320、H:80、X:0、Y:112 とします。
Background style を None に設定します。
Apply a max width when the page is stretched にチェックを入れて、Maximum width を 200(%) にします。

3.3 RepeatingGroup Room の作成
RepeatingGroup Room を作成します。
Type of content を Room とします。
Data source は Search for Rooms として、Member contains Current User を条件とします。これは Member の中に Current User が含まれる Room を検索しています。また、Sort by を Modified Date とし、Descending を Yes とします。これで更新日時で新しいもの順で並び替えします。
Layout style は Ext. vertical scrolling、Rows: 1、Separato: None とします。
W:320、H:80、X:0、Y:0 とします。

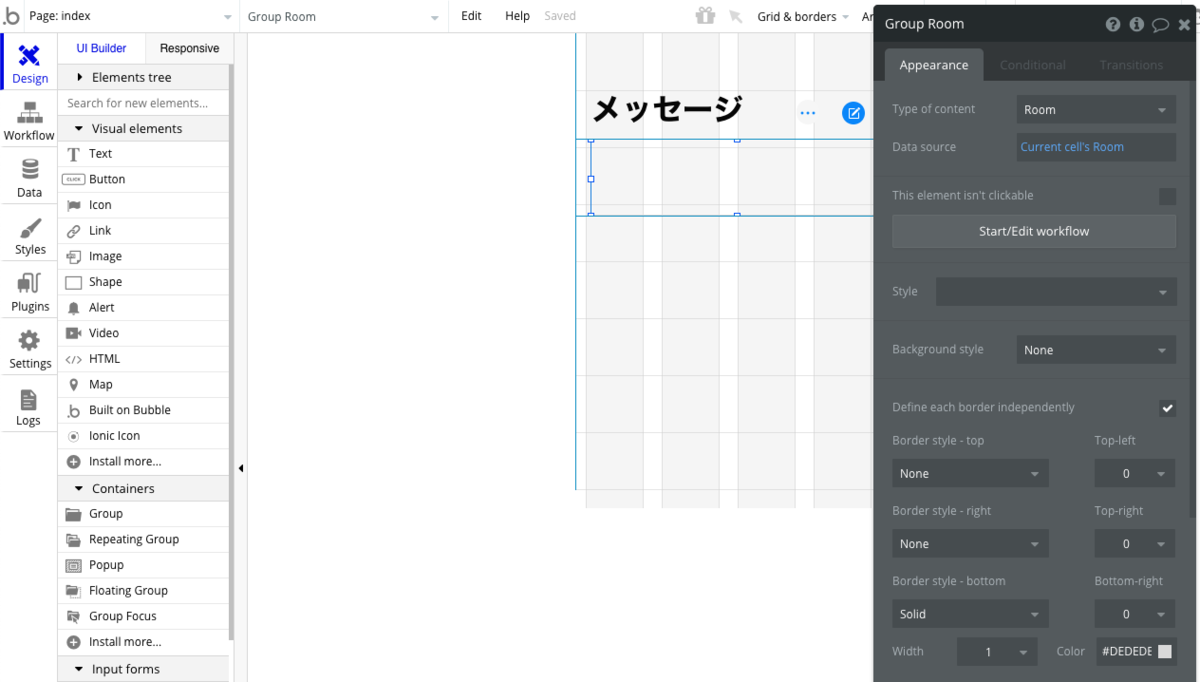
3.4 Group Room の作成
RepeatingGroup Room 上に Group Room を作成します。
Type of content を Room とします。 Data source は Current cell's Room とします。
W:304、H:80、X:16、Y:0 とします。
Background style を None に設定します。 Define each border independently にチェックを入れて、 Border style - bottom を Solid に変更、Width: 1、Color: #DEDEDE に設定します。

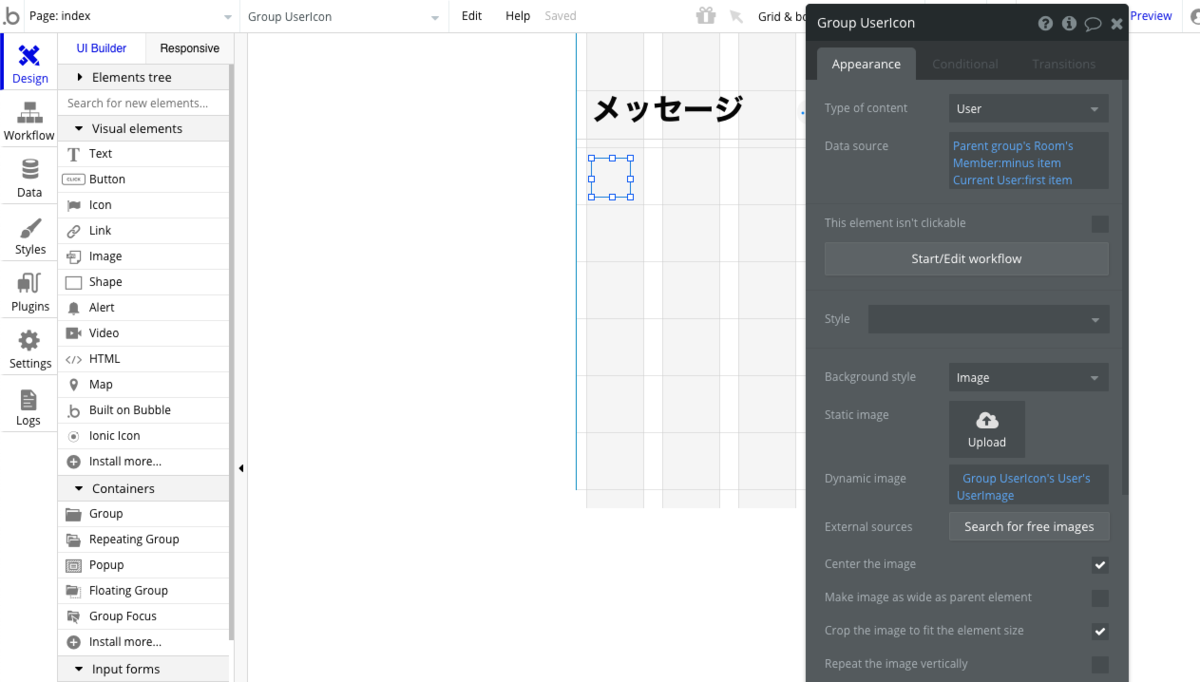
3.5 Group UserIcon を作成します。
Group Room の中にエレメントを追加していきます。
まずは、ユーザーのアイコンを表示できるようにします。
Group UserIcon を作成し、Group Room 内に配置します。
Type of content を User とします。 Data source は Parent group's Room's Member:minus item Current User:first item と設定します。 これは Group Room の Member から Current User を引くという処理です。Group Room の Member は Current User とメッセージを送信する相手ですので、そこから Current User を外すとメッセージを送信する相手が残ります。:first item を付けているのは、Member が List になっているため、必ず一人に特定するために付けています。
Background style を Image に設定します。 Dynamic Image に Group UserIcon's User's UserImage を設定します。
Center the image にチェックを入れます。
Roundness を 20 とします。
また、Make this element fixed-width にチェックを入れます。
W:40、H:40、X:0、Y:20 とします。

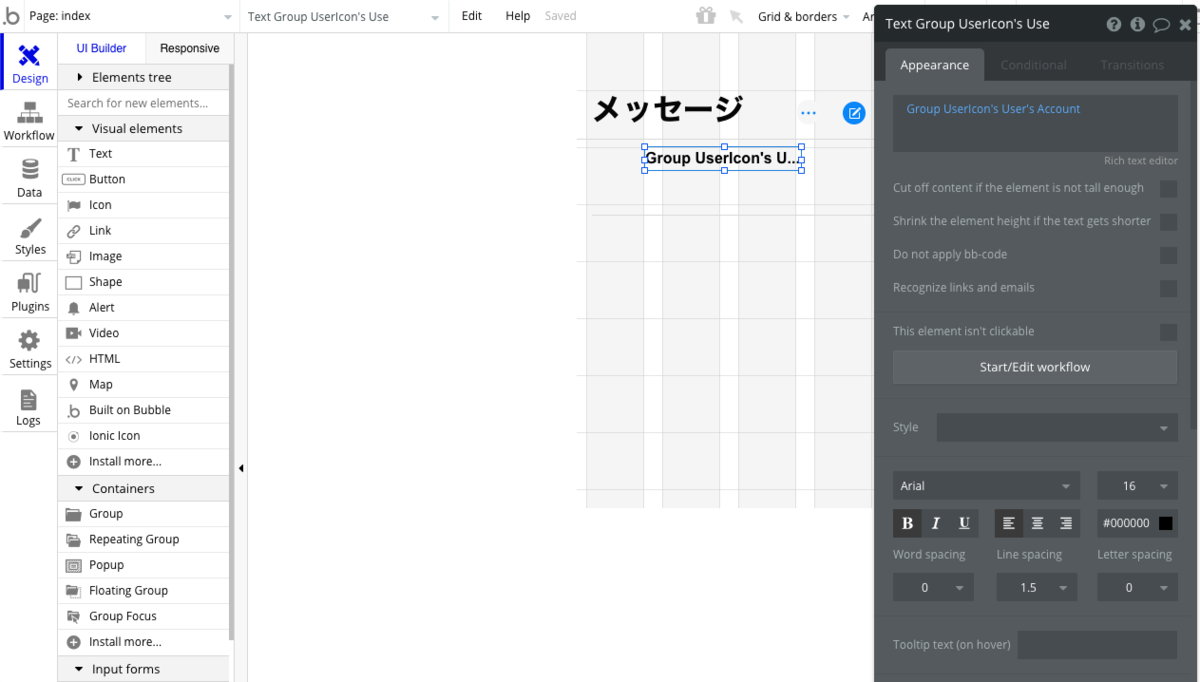
3.6 Account 名表示用テキストの作成
Account 名表示用のテキストは次のように作成します。
Group UserIcon's User's Account フォントサイズを 16、ボールドに設定。
Make this element fixed-width のチェックを外します。
W:164、H:24、X:56、Y:8 とします。

3.7 最終メッセージ表示用テキストの作成
最終メッセージ表示用のテキストは次のように作成します。
Parent group's Room's Message:last item's MessageBody フォントサイズを 12、フォントカラーを薄い灰色(#8E8E8E)に設定
W:164、H:40、X:56、Y:34 とします。

3.8 更新日時表示用テキストの作成
更新日時表示用のテキストは次のように作成します。
Parent group's Room's Modified Date:formatted as 2020/02/04 >
なお、日付のフォーマットは日本向けのものがないので、Custom を選択し、yyyy/mm/dd という形で設定します。

フォントサイズを 6、フォントカラーを薄い灰色(#8E8E8E)、テキストを右寄せに設定 W:68、H:24、X:220、Y:8 とします。

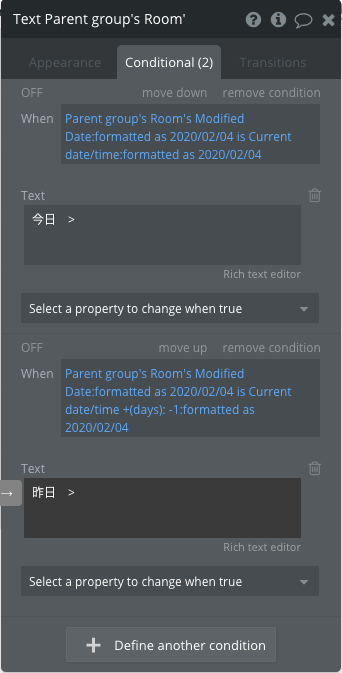
更新日時の Condition の設定
更新日時は、今日と昨日については、「今日」「昨日」と表示させたいと思います。
そこで、Condition を次のように変更します。
When: Parent group's Room's Modified Date:formatted as 2020/02/04 is Current date/time:formatted as 2020/02/04
Text: 今日 >
When: Parent group's Room's Modified Date:formatted as 2020/02/04 is Current date/time +(days):-1:formatted as 2020/02/04
Text: 昨日 >
日付を取ってきて同じフォーマットにして同じだったら「今日」、1日前なら「昨日」とテキストを変換しています。

3.9 ダミーデータの登録
ここまでできたらプレビューを見て終了としたいのですが、今はまだデータが入っていないため、送信相手が表示されません。 そのため、暫定的にダミーデータを登録したいと思います。
まずは signup 画面からユーザーを一人追加してください。 合計で2人登録されていれば OK です。
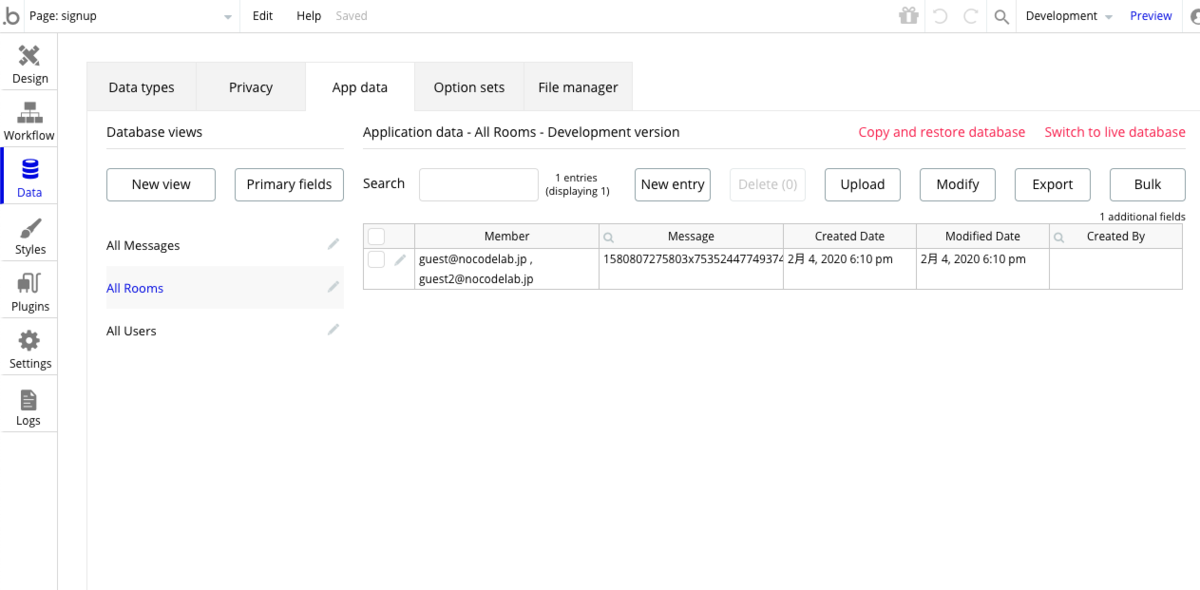
続いて Data タブの App data に移動してください。
All Messages を選択し、New entry をクリック、MessageBody に任意のメッセージを入れて CREATE してください。 CREATE 後、編集ボタン(鉛筆ボタン)をクリックして Unique id をコピーしておいてください。
次に All Rooms を選択し、New entry をクリックします。 Member に登録したユーザー2人、Message に先ほどコピーした Unique id をペーストして Add してください。 CREATE ボタンを押したら、データが作成されます。

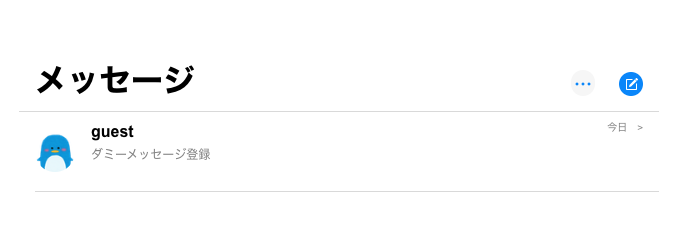
3.10 プレビューで確認
ここまでできたらプレビューで確認しましょう。 デザインが崩れていたら適宜調整してください。
こんな感じで表示されていれば OK です。

次回
ここまででメッセージを送信する相手を選択する画面のデザインはできました。
次回は「メッセージを表示する画面を作成する」です。
次回もどうぞよろしくお願いします!
iMessage clone コンテンツ一覧
iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け)
1:新規アプリの作成及び、ユーザー登録、ログイン画面を作成する
6:OneSignal を使って Web Push を実装する(iOS を除く)
7:Agora を使って Facetime もどきを実装する
8:iOS / Android のアプリ化を行う