
この記事は 【 iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け) 】の第4回です。 本コンテンツの記事が初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認くださいね。
今回作成するページ

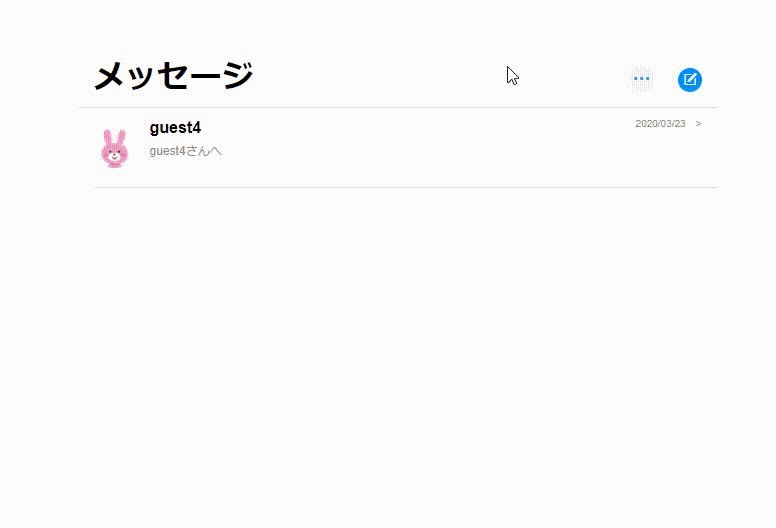
今回は、ユーザーアイコンと名前が編集できるプロフィール画面(useredit)を作成していきたいと思います。プロフィール画面へは、indexページ(メッセージを送信する相手を選択する画面)の「名前と写真を編集」ボタンから遷移するようにします。
- 今回作成するページ
- 1. プロフィール画面(useredit)の枠を作成する
- 2. index からプロフィール画面(useredit)へ遷移設定
- 3. プロフィール画面(useredit)の作り込み
- 4. プレビュー
- 5. まとめ
- iMessage clone コンテンツ一覧
1. プロフィール画面(useredit)の枠を作成する
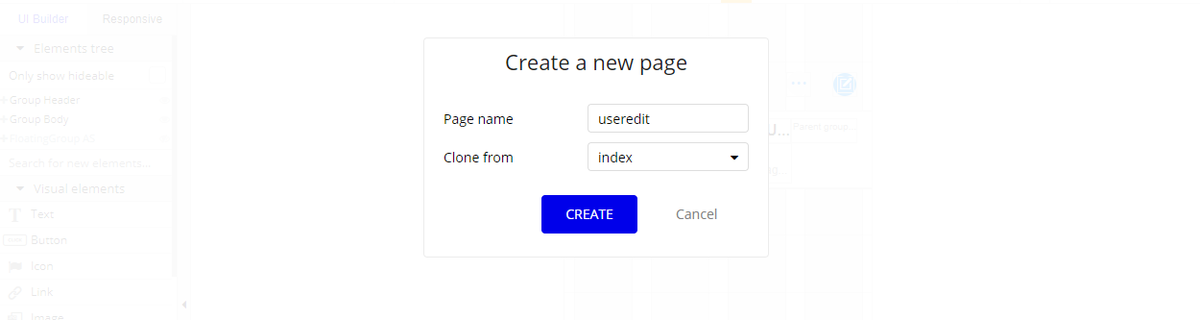
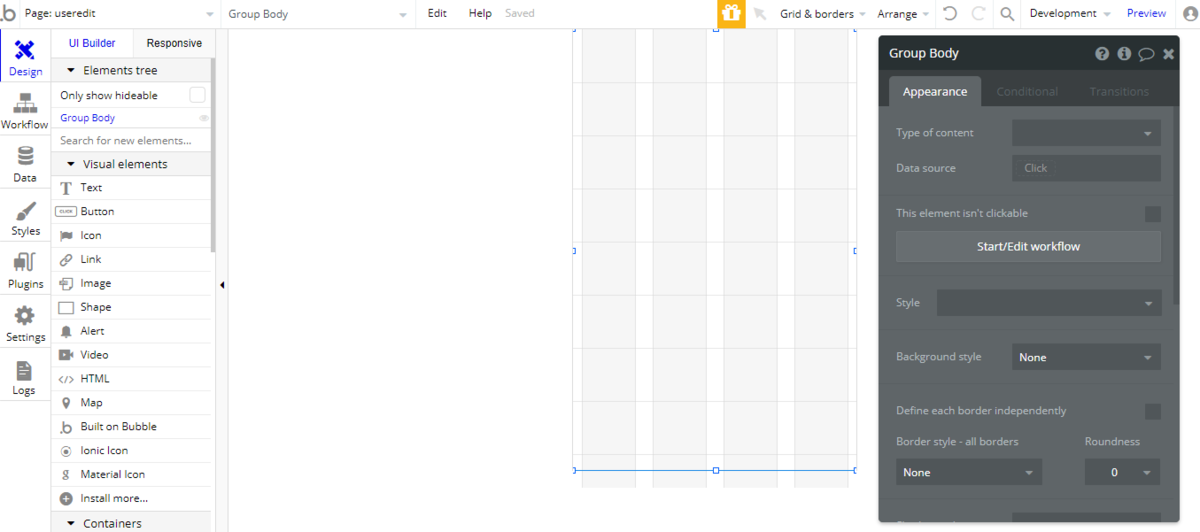
では、まずはプロフィール画面の枠組みを作成していきましょう。Page name は「useredit」とします。Create a new page から index を Clone して Group Body 以外の不要なエレメントを削除しておきましょう。


ひとまず、これで枠組みができました。では、次項で useredit ページへ遷移するワークフローを追加していきます。
2. index からプロフィール画面(useredit)へ遷移設定
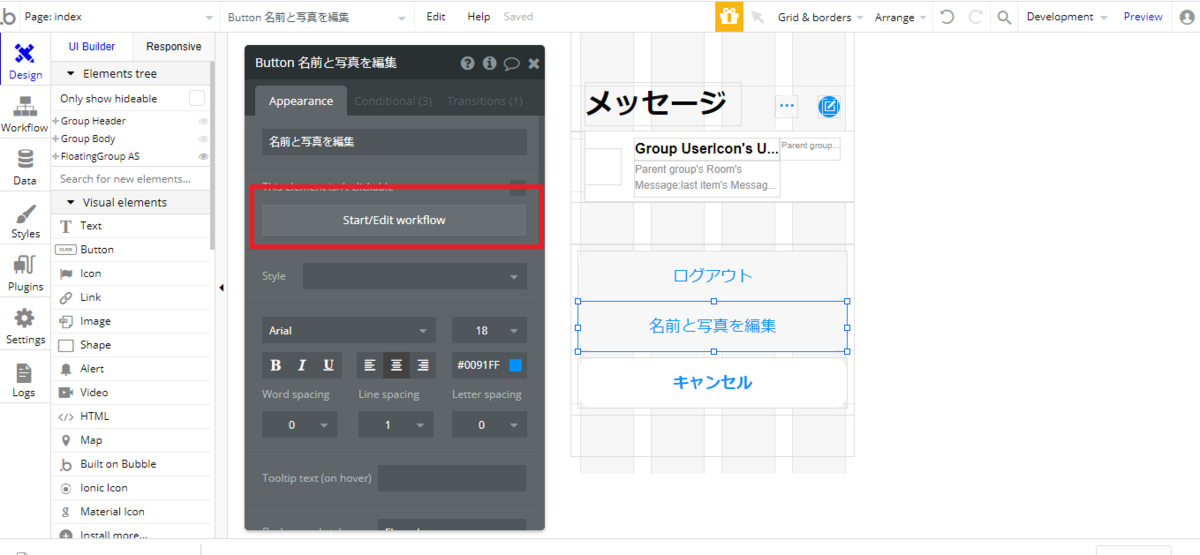
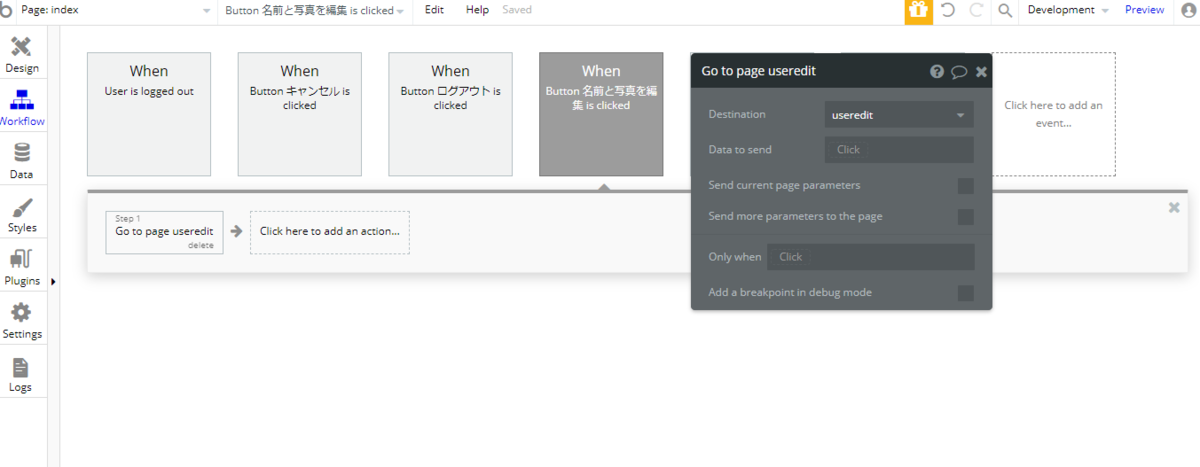
Design タブで「名前を写真を編集」ボタンを選択し、Start/Edit workflow からクリックイベントを追加します。


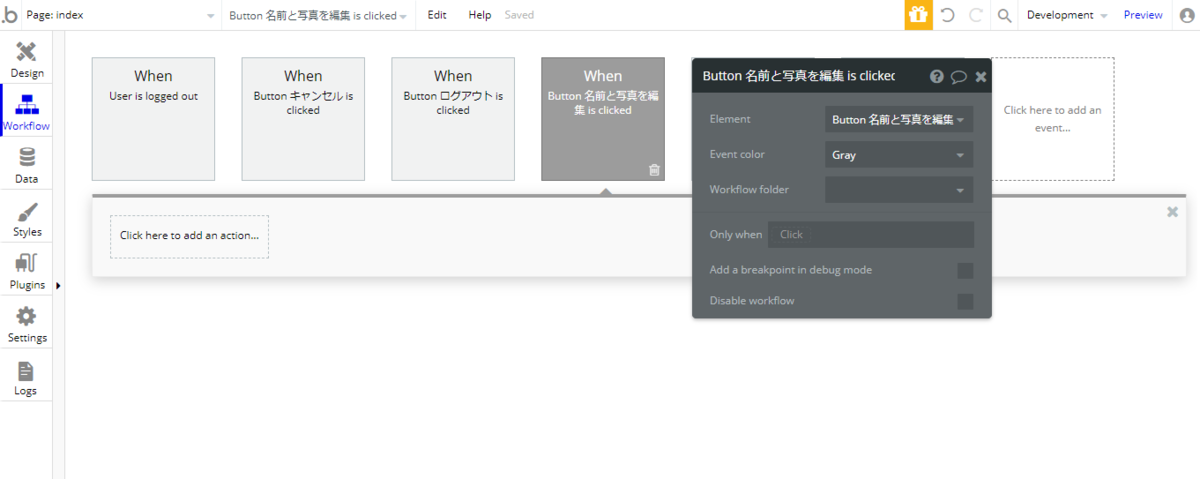
Click here to add an action... で Navigation の Go to page... を選択し、Destination で「useredit」を選びます。

これで「名前を写真を編集」ボタンからプロフィール画面(useredit)へ遷移することができるようになりました!
3. プロフィール画面(useredit)の作り込み
では、名前と写真を編集できるようにしていきましょう。
3.1 完了ボタンの作成
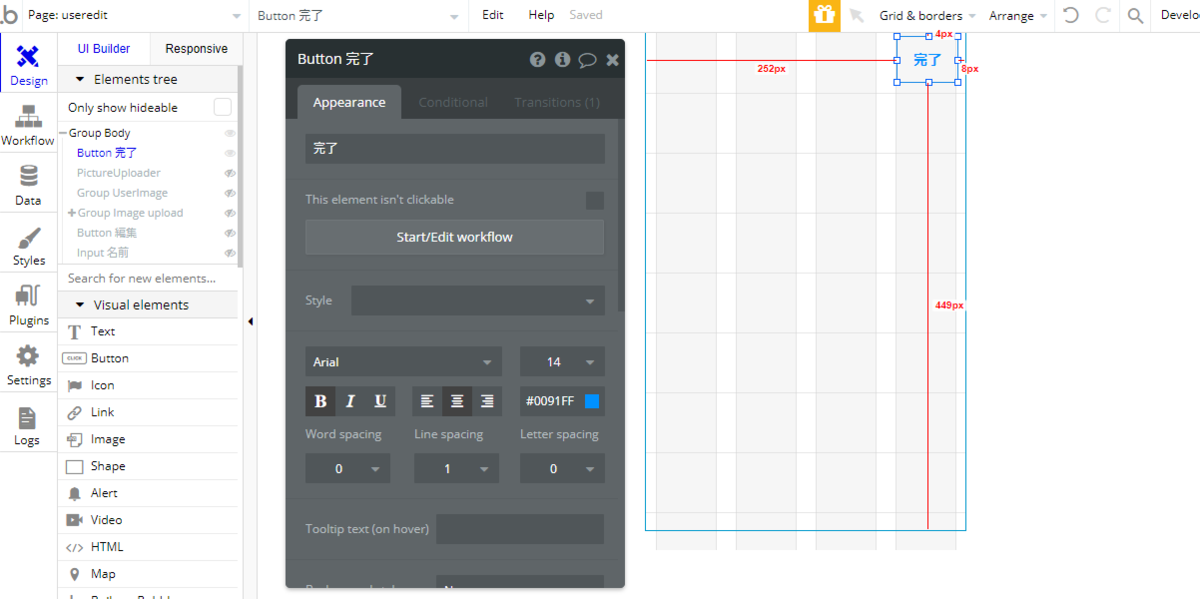
Group Body の右上に Button を配置します。テキストを「完了」として、Style は削除しておきます。フォントサイズを「14」、色を「#0091FF」とします。Conditional タブにある設定は必要ないので、remove condition で削除しておきましょう。サイズは Make this element fixed-width にチェックを入れて固定幅にしておきます。

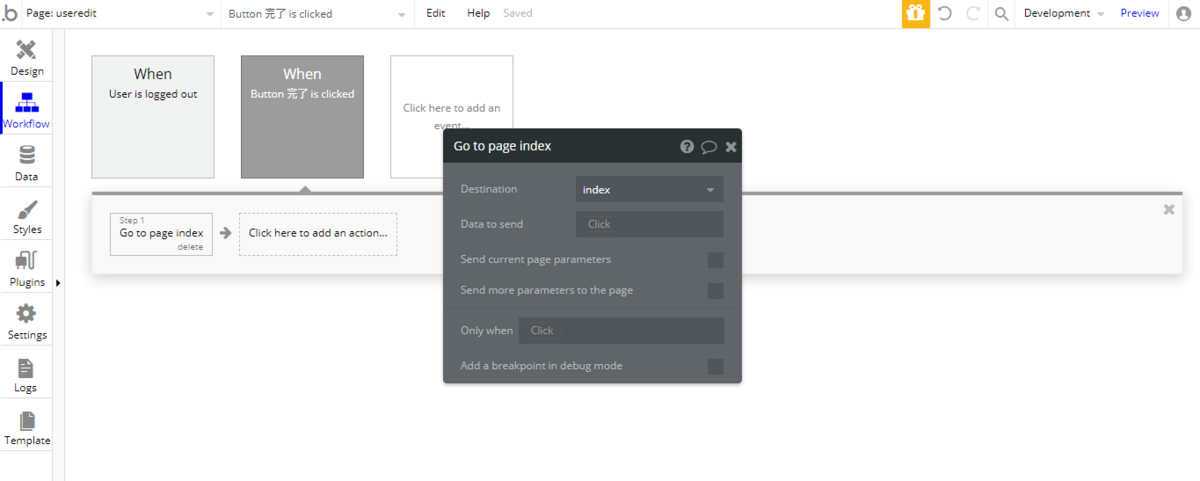
完了ボタンをクリックした時に index へ遷移するワークフローを作成していきます。
Design タブで「完了ボタン」ボタンを選択し、Start/Edit workflow からクリックイベントを追加し、Click here to add an action... で Navigation の Go to page... を選択します。Destination で「index」を選びます。

3.2 ユーザーアイコンの作成
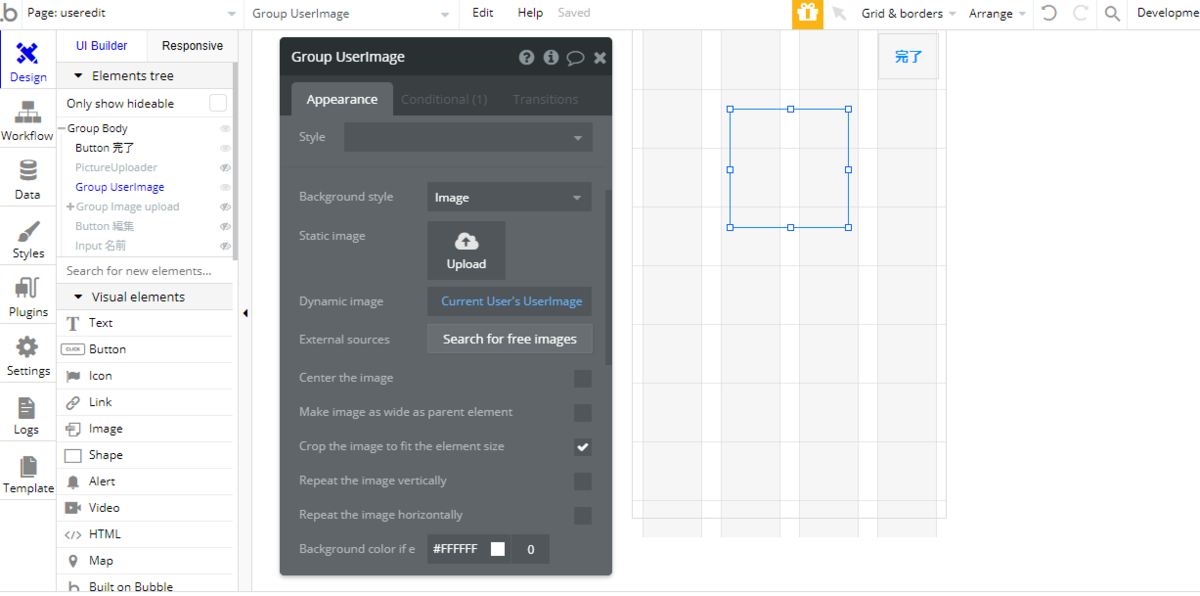
次に、ユーザーアイコンを表示させる Group を配置していきましょう。名前を「Group UserImage」として、Background style で「Image」を選択、Dynamic image を「Current User's UserImage」とします。サイズは W120 H120 として、Border style を「Node」、Roundness を「60」としてアイコンを丸くします。

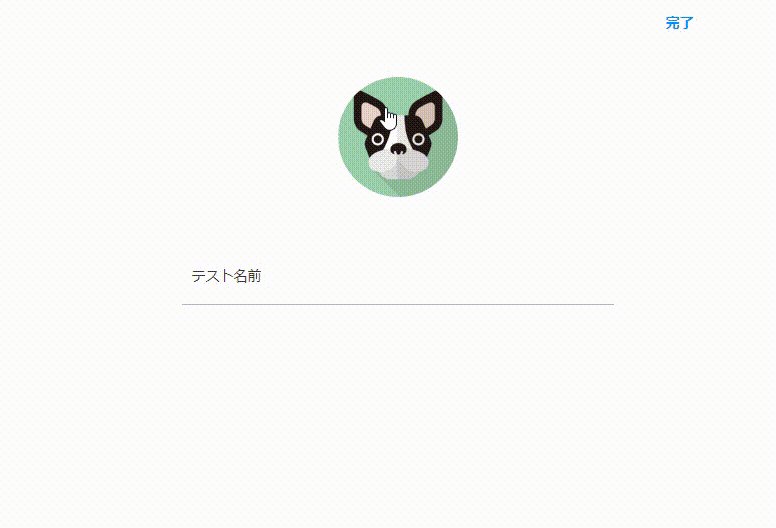
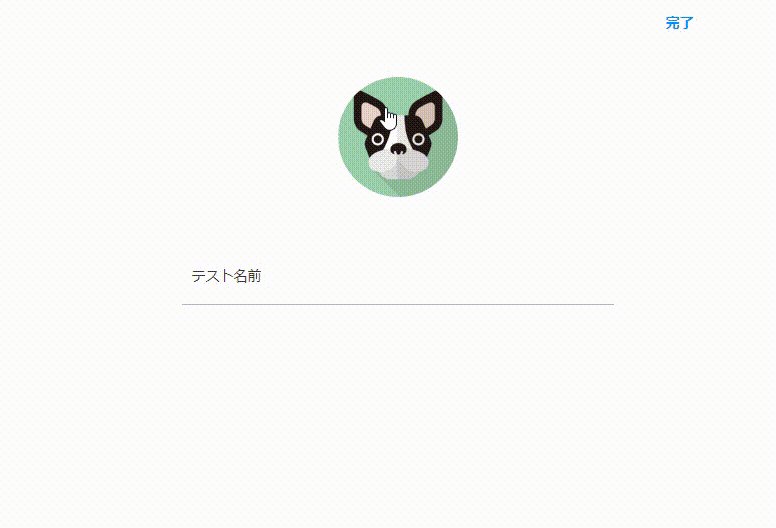
プレビューしてみましょう。ユーザー登録時にランダムでアイコンが登録されたアイコンが表示されるようになりました。

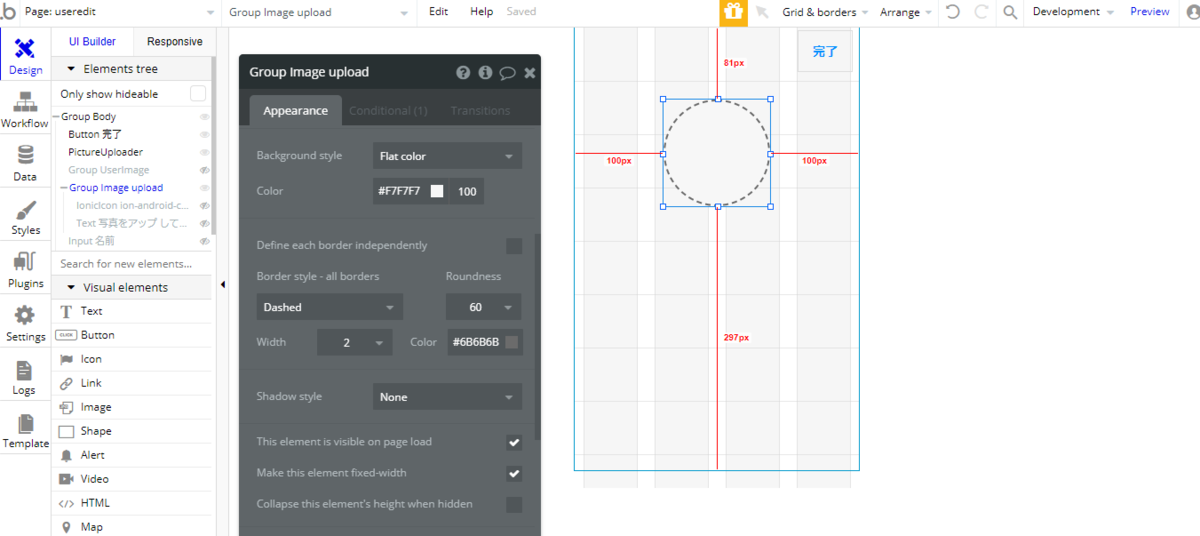
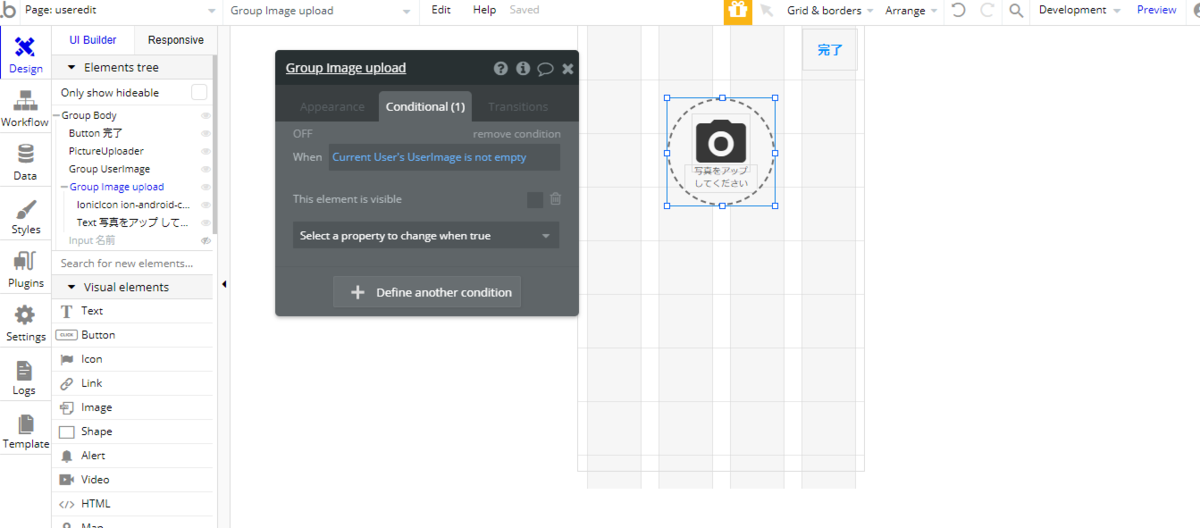
次に、アイコンが何も登録されていない場合の Group も作成しておきましょう。Background style で「Flat color」を選択、Color を「#F7F7F7」とします。サイズは W120 H120 として、Border style を「Dached」、Width を「2」、Colorを「#6B6B6B」、Roundness を「60」とします。Group の名前は「Group Image upload」としています。

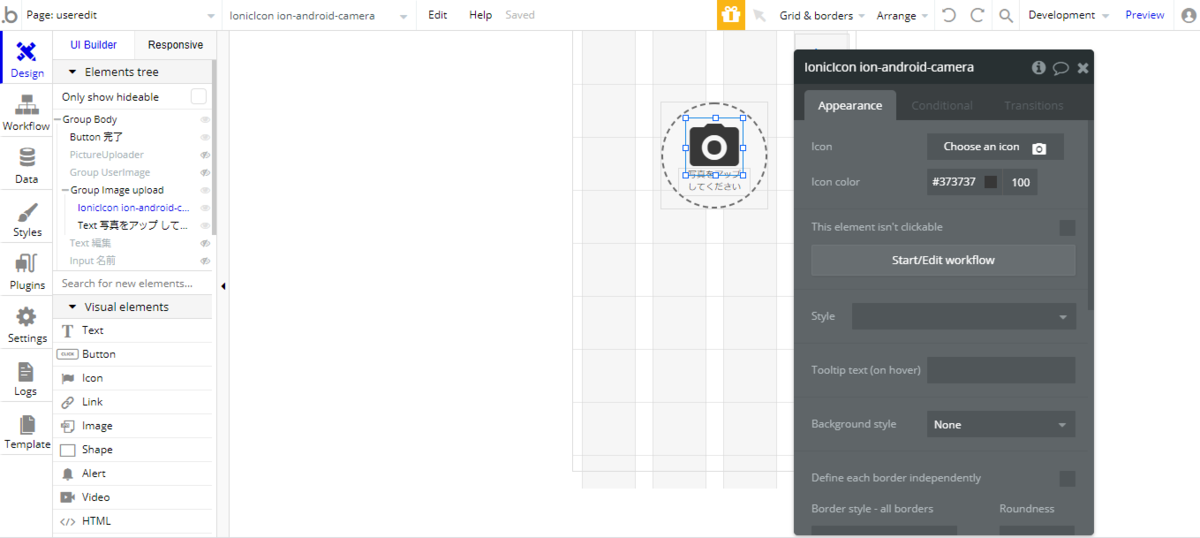
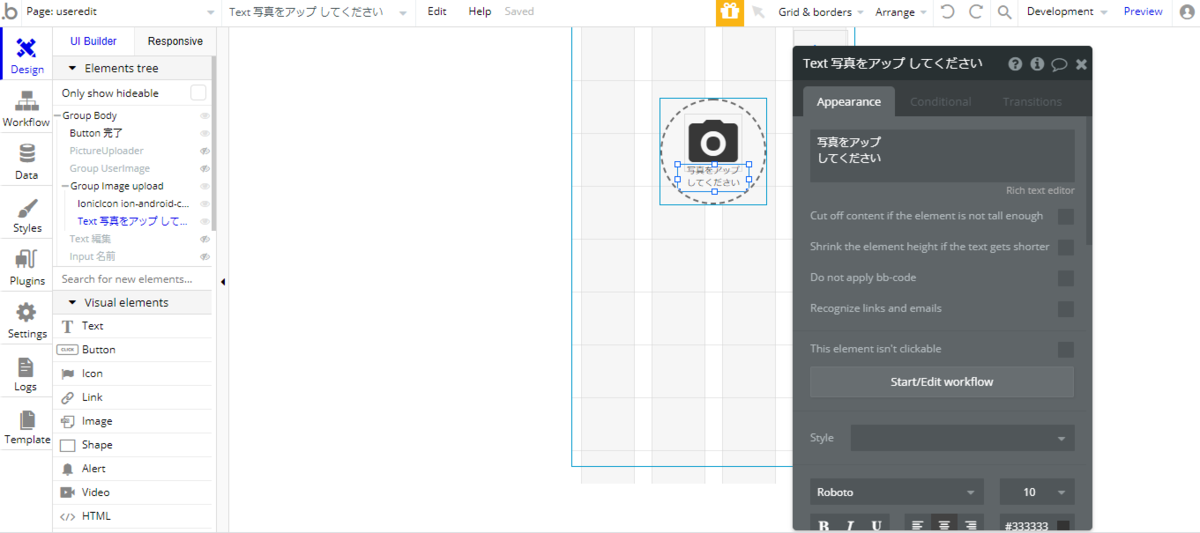
次に IonicIcon のカメラと テキストを配置してきます。カメラアイコンのサイズは W64 H64、Colorを「#373737」としています。テキストは「写真をアップしてください」として、フォントサイズは「10」にしています。


「Group Image upload」に、ユーザーアイコンが登録されている場合は非表示にする Conditional を追加します。When を「Current User's UserImage is not empty」として、「This element is visible」のチェックを外しておきます。

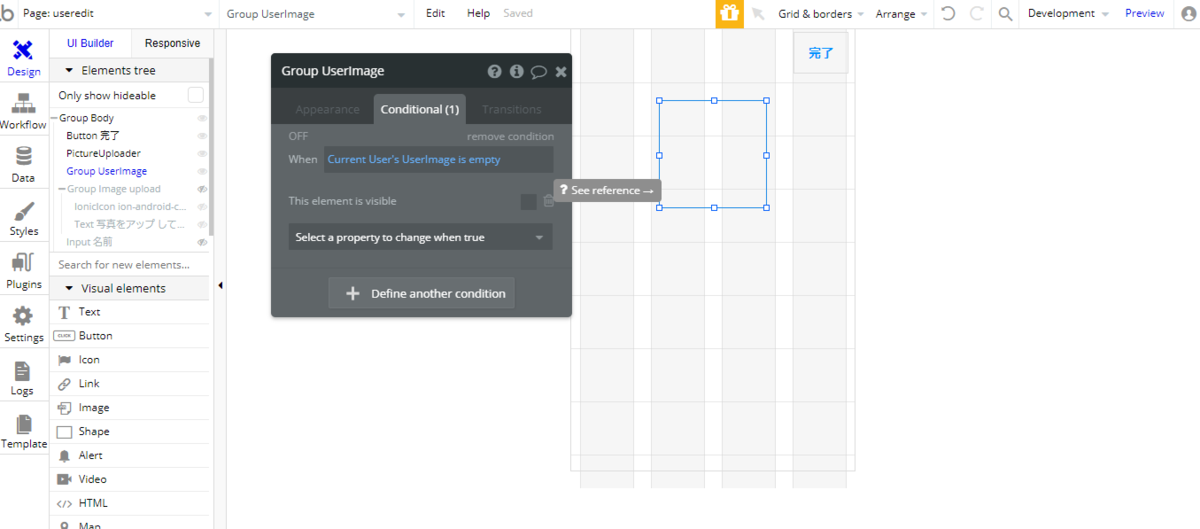
同じように、先に作成した「Group UserImage」は、ユーザーアイコンが登録されてない場合は非表示にする Conditional を追加しておきましょう。When を「Current User's UserImage is empty」として、「This element is visible」のチェックを外しておきます。

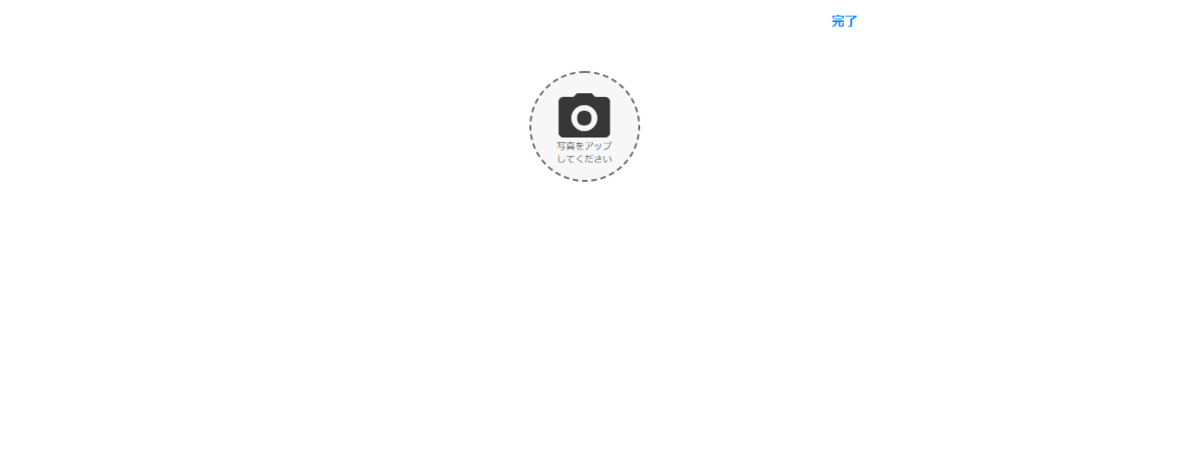
先ほどと同様に、Data タブで UserImage を一旦 clear してプレビューしてみましょう。カメラアイコンが表示されていればOKですね。

3.3 PictureUploader の作成
では、ユーザーアイコンがクリックされたときに、画像を変更する処理を作成していきます。
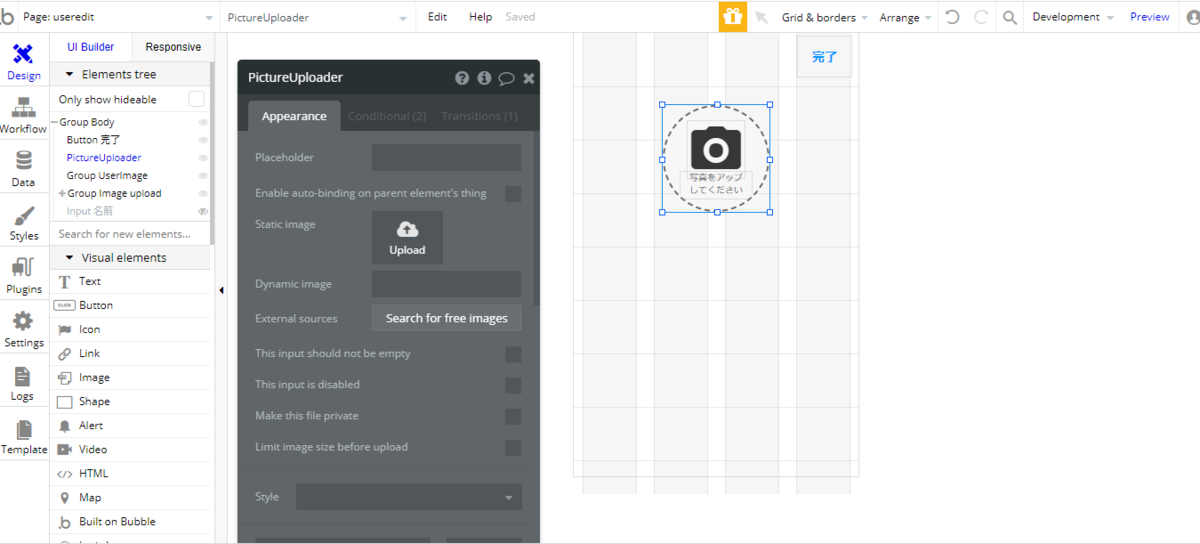
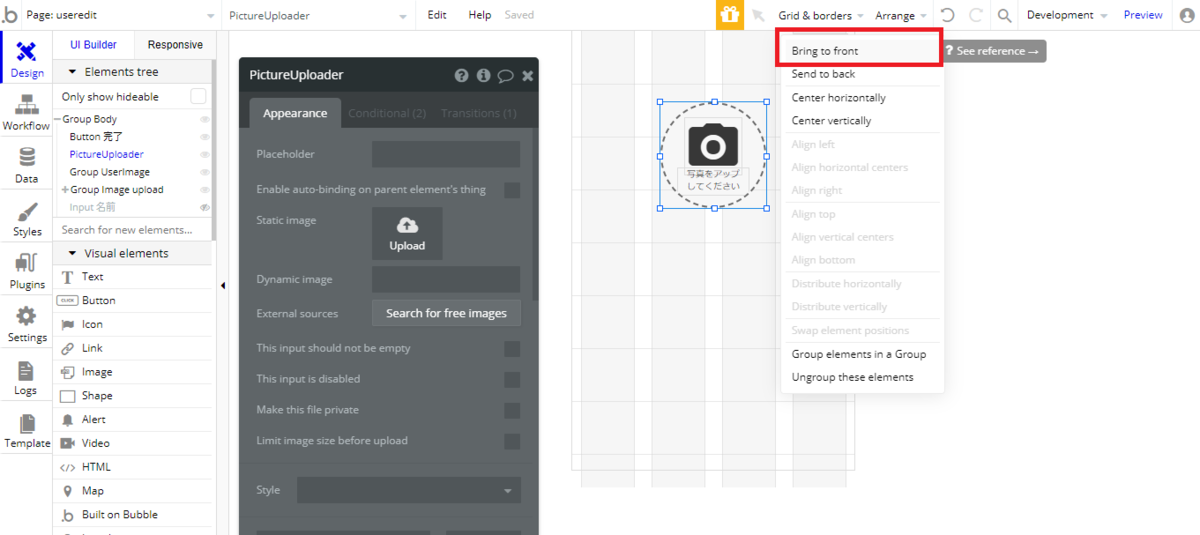
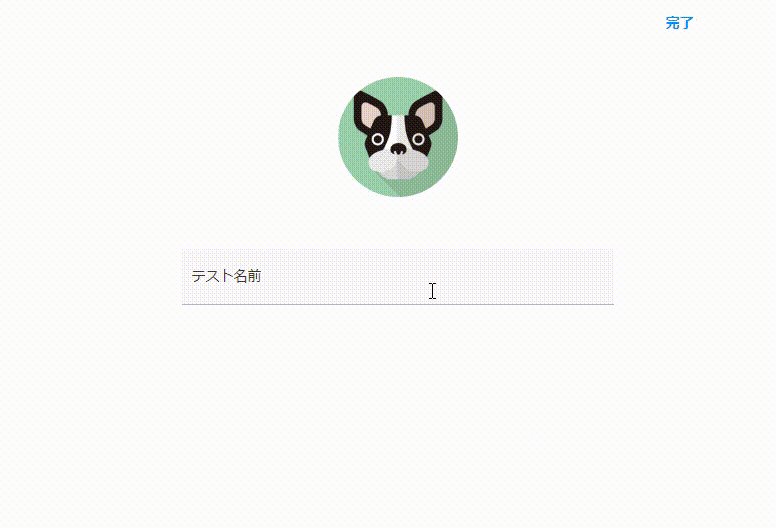
次に、Group UserImage と、Group Image upload の上に被さるように PictureUploader を配置します。Style は削除して、Border なども None としてユーザーには見えないようにしておきましょう。

また、Group UserImage や Group Image upload をクリックしてもユーザーには PictureUploader がクリックされているように見せるため、 PictureUploader を Arrange の Bring to front で前面にくるように配置しておきます。

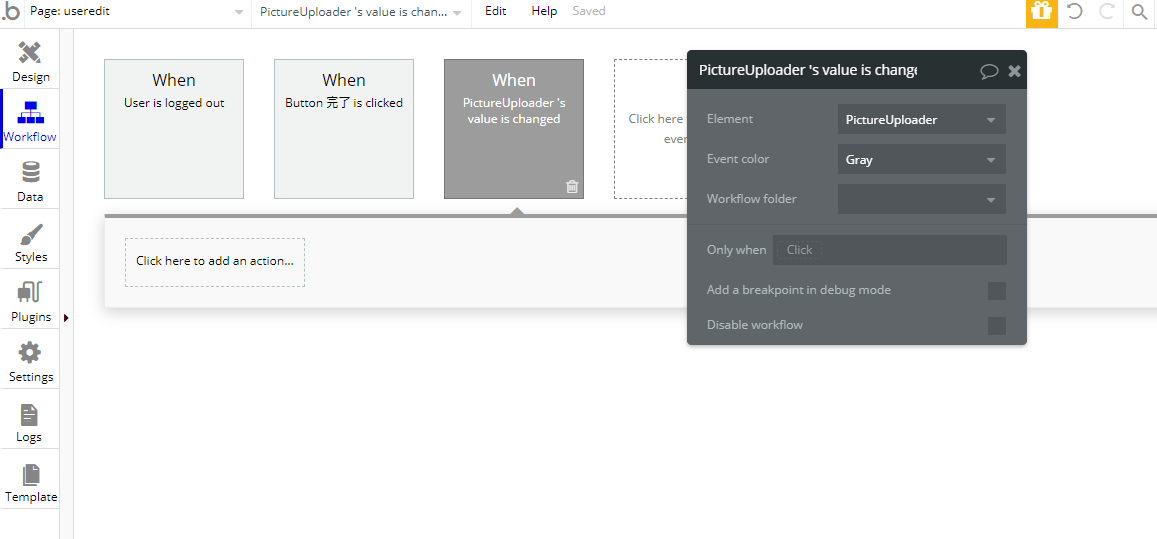
PictureUploader のワークフローを作成していきます。Click here to add an event... から Elements の An input's value is changed を選択し、Element で PictureUploader を選択します。

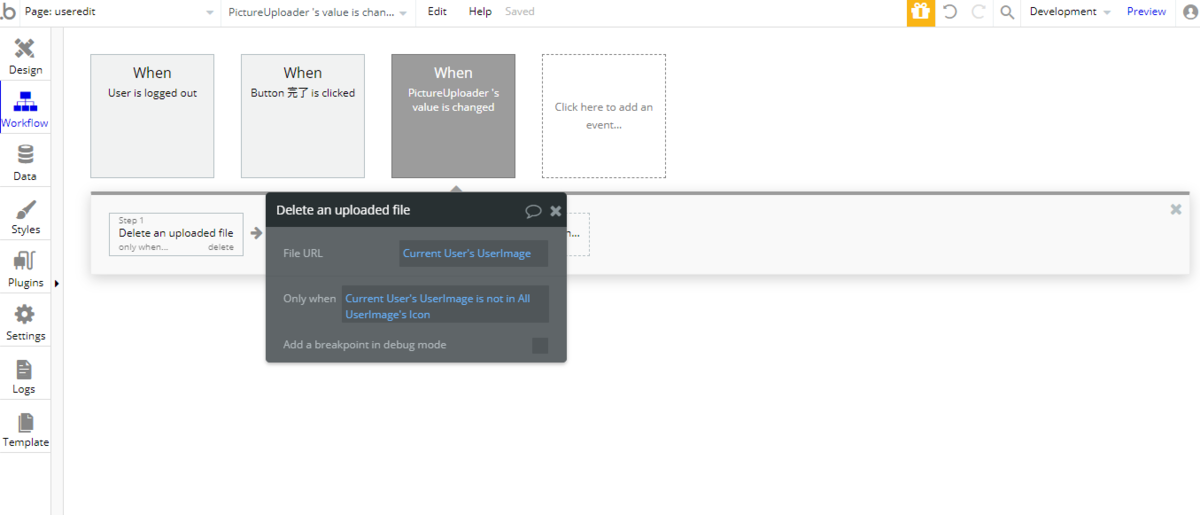
次に、現在登録されている ユーザーアイコンの画像が、Option sets で登録されている(=ユーザー登録時にランダムで指定された画像)でない場合は、ユーザー自身が登録した画像となるので、ゴミファイルが残らないように削除しておきましょう。
Click here to add an action... から Data(Things) の Delete an uploaded file を選択し、File URL で「Current User's UserImage」とします。そして、Only when を「Current User's UserImage is not in All UserImage's Icon」として条件を追加しておきます。この条件を追加していないと、Option sets で登録した画像自体が削除されてしまうので注意してくださいね。

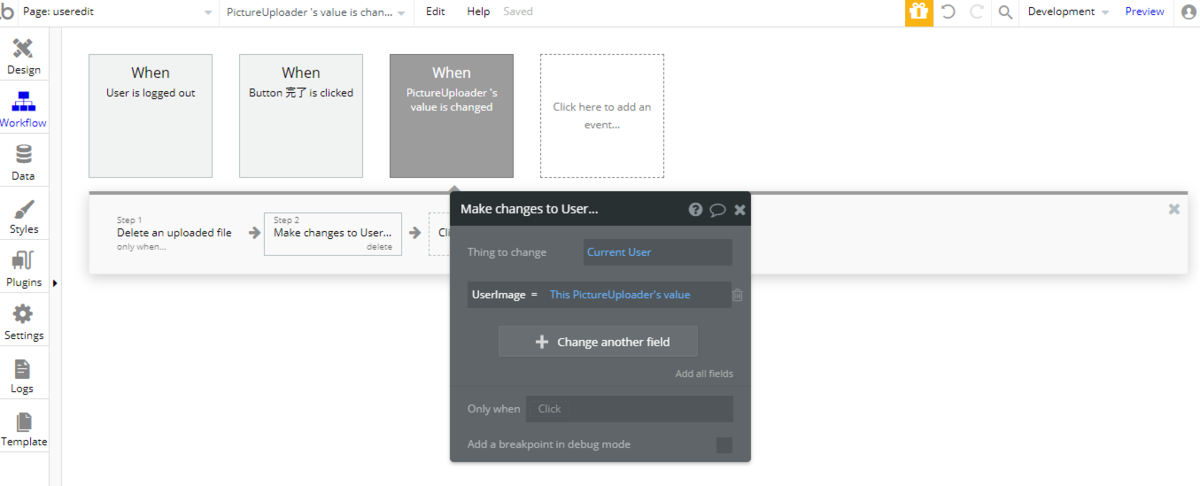
次に、PictureUploader で指定された画像で UserImage フィールドを更新していきましょう。Click here to add an action... から Data(Things) で Make changes to thins... を選択し、Thing to change を「Current User」、更新する値を「UserImage = This PictureUploader's value」とします。

これで、画像の編集部分ができました。
3.4 名前の編集
次に名前を編集できるようにしましょう。
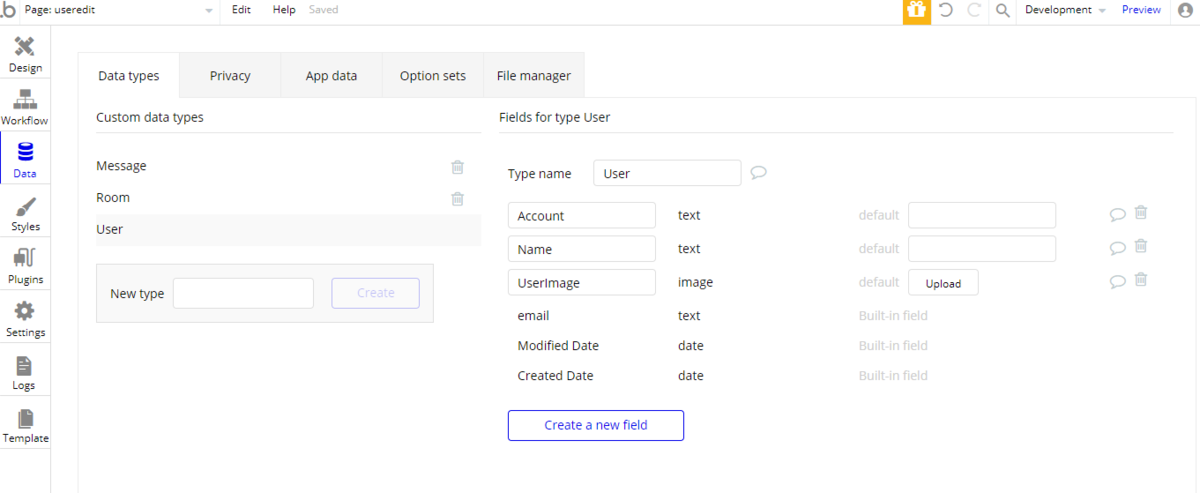
まずはDB にフィールドを追加します。User テーブルに「Name」を Text で追加します。

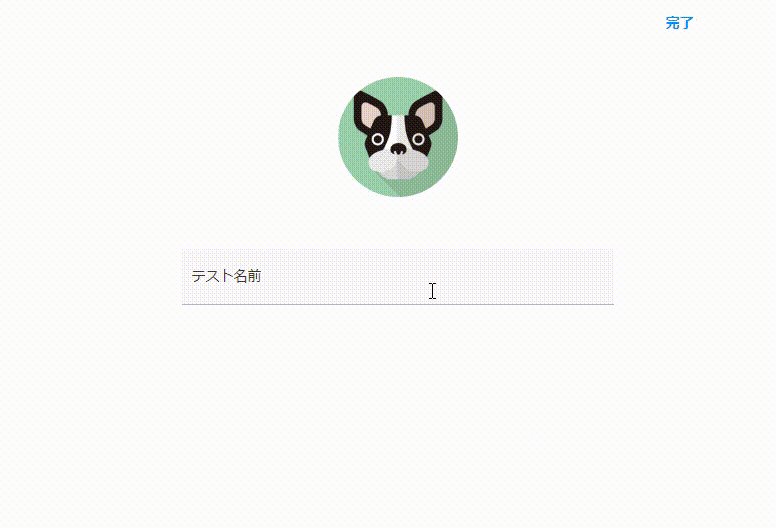
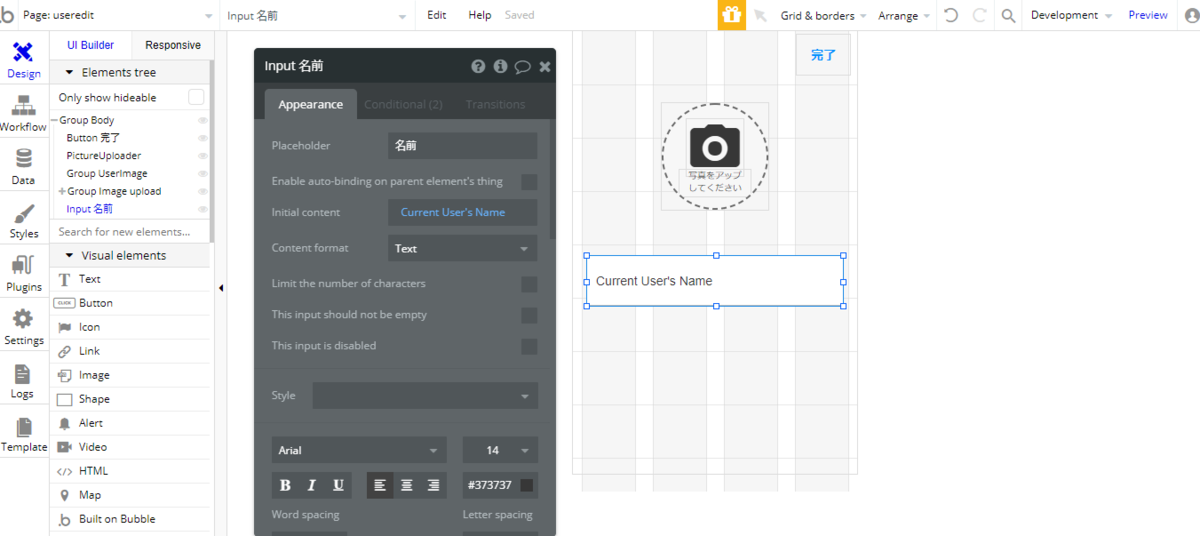
次にInput を配置していきます。Initial content を作成したフィールドの「Current User's Name」として、Content format を「Text」にします。Style は削除して、フォントを「#373737」、Border style - bottom を「Solid」、Width を「1」、Color を「#BDBDBD」にして、その他の Border style は「None」にしておきます。

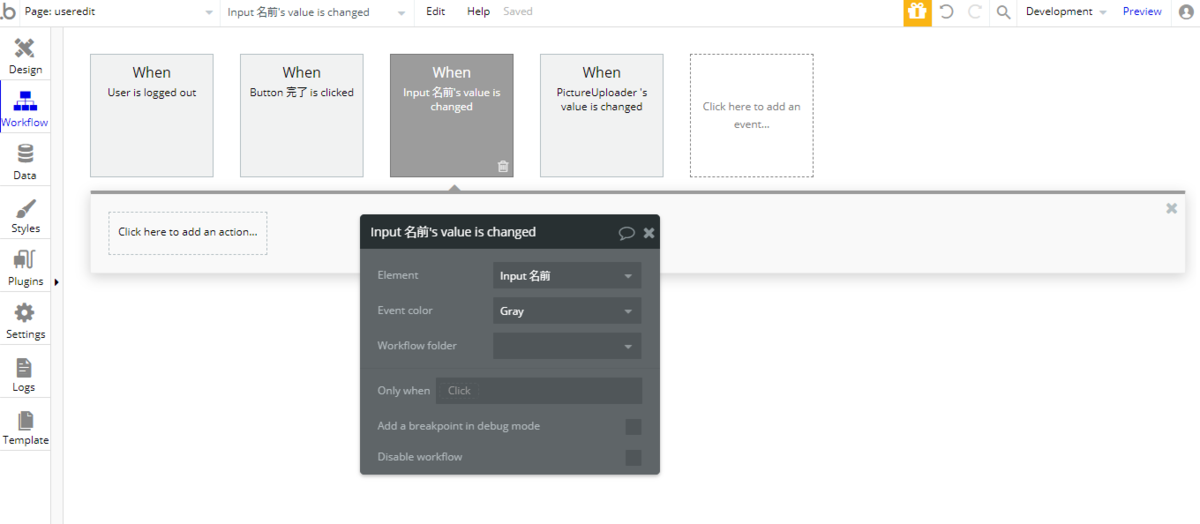
ワークフローを作成します。Click here to add an event... から Elements の An input's value is changed を選択し、Element で 作成した Input を選択します。

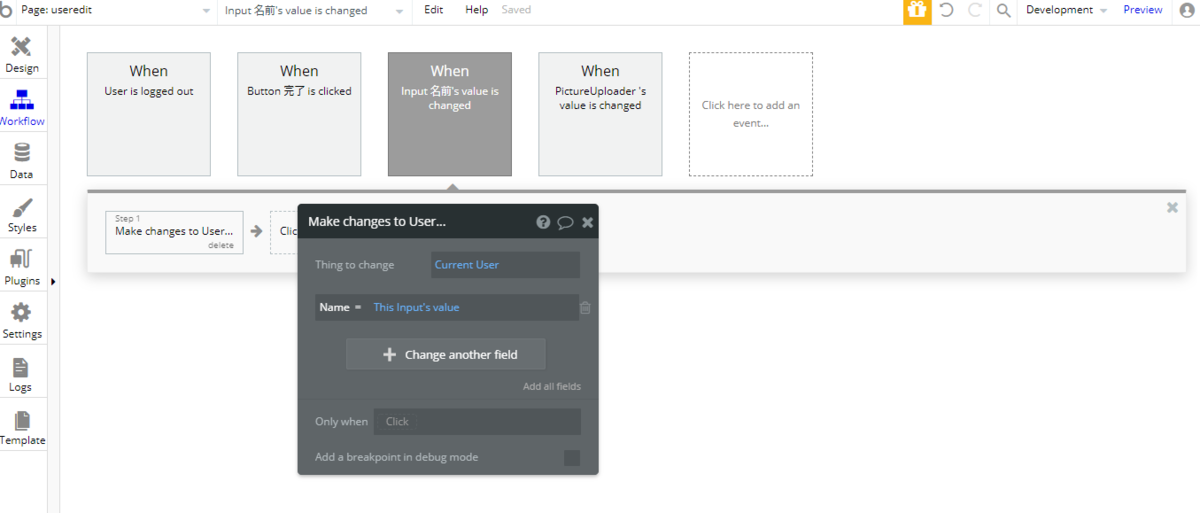
次に、Name フィールドを更新していきましょう。Click here to add an action... から Data(Things) で Make changes to thins... を選択し、Thing to change を「Current User」、更新する値を「Name= This Input's value」とします。

4. プレビュー

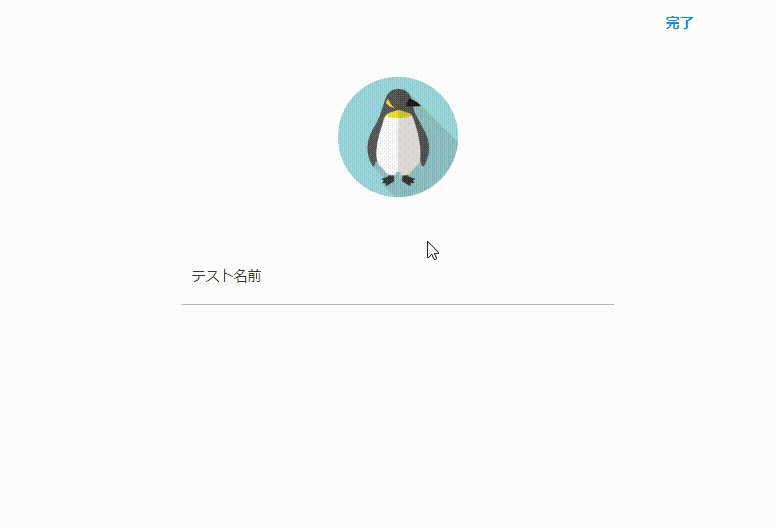
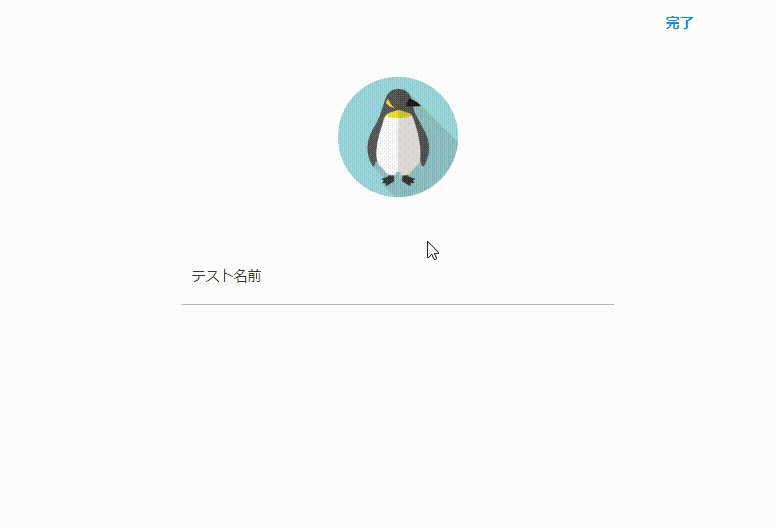
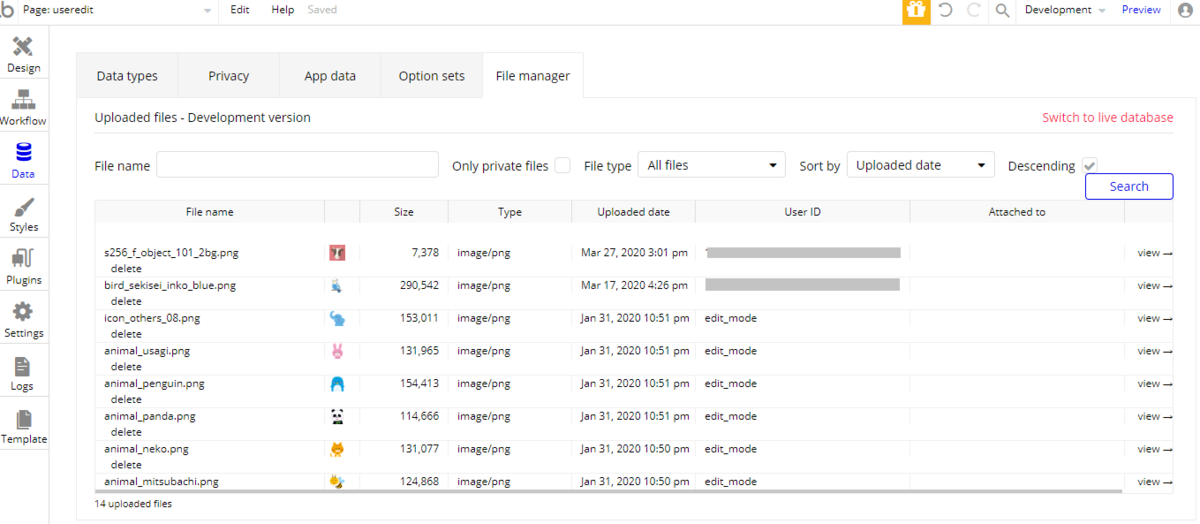
これで、プロフィール画面が完成しました。画像を変更したり、名前を更新して動作を確認してみてくださいね。不要な画像が削除されたかどうかは、Data タブの File manager から確認できます。画像一覧を表示するときは、Search ボタンをクリックしてください。

5. まとめ
いかがでしたか?今回は【 iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け) 】の第4回、プロフィール画面作成についてご紹介しました。次回は、初めてのユーザーにメッセージを送信する画面を作成する方法について、ご紹介したいと思います。それでは、次回もどうぞお楽しみに!
iMessage clone コンテンツ一覧
iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け)
1:新規アプリの作成及び、ユーザー登録、ログイン画面を作成する
6:OneSignal を使って Web Push を実装する(iOS を除く)
7:Agora を使って Facetime もどきを実装する
8:iOS / Android のアプリ化を行う