
この記事は 【 iPhone のメッセンジャーもどきを Bubble で作ってみる(新レスポンシブ版) 】の第4回です。 本コンテンツの記事が初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認くださいね。
今回作成するページ

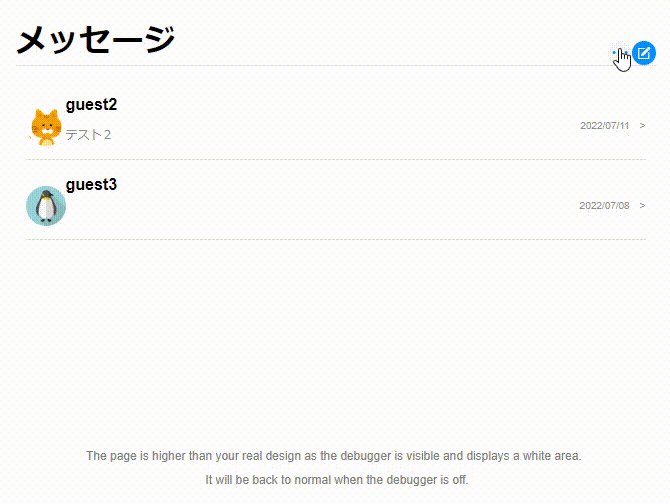
今回は、ユーザーアイコンと名前が編集できるプロフィール画面(useredit)を作成していきたいと思います。プロフィール画面へは、indexページ(メッセージを送信する相手を選択する画面)の「名前と写真を編集」ボタンから遷移するようにします。
- 今回作成するページ
- 1. プロフィール画面(useredit)の枠を作成する
- 2. index からプロフィール画面(useredit)へ遷移設定
- 3. プロフィール画面(useredit)の作り込み
- 4. プレビュー
- 5. まとめ
- コンテンツ
1. プロフィール画面(useredit)の枠を作成する
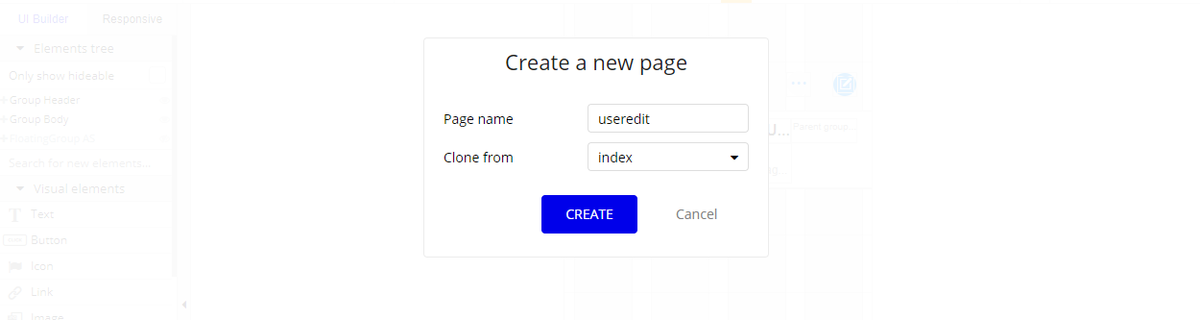
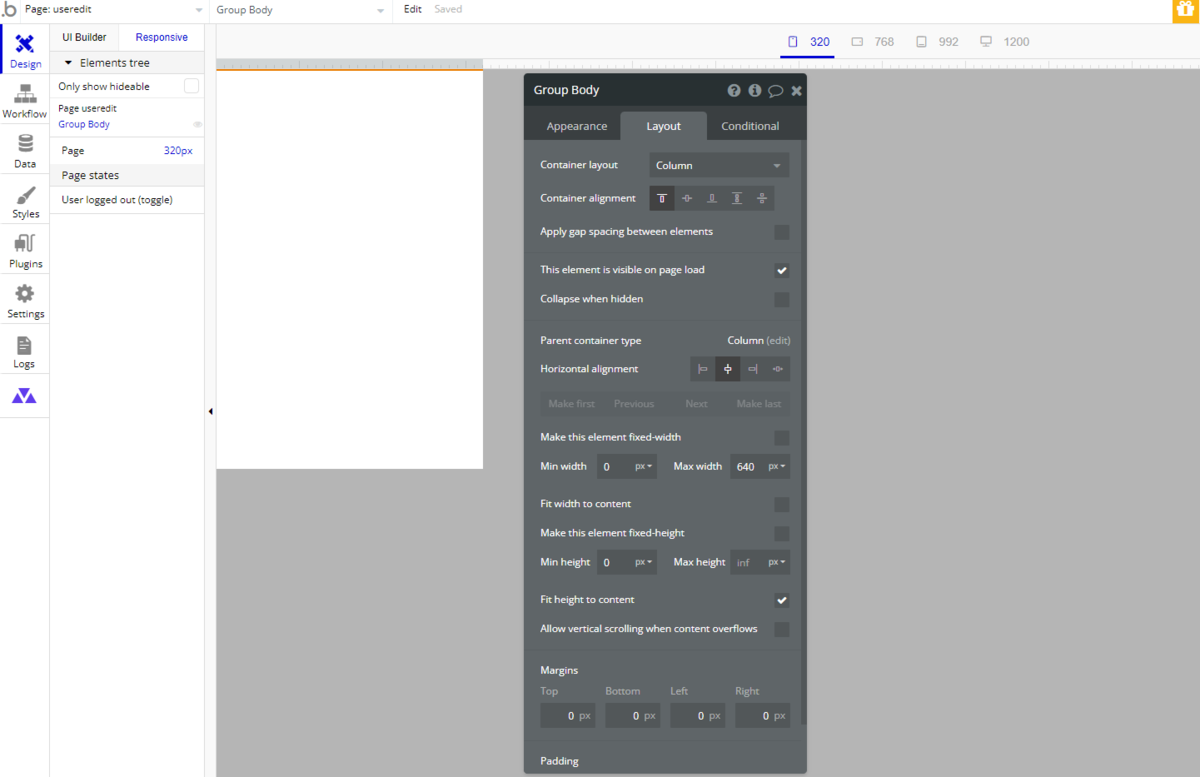
では、まずはプロフィール画面の枠組みを作成していきましょう。Page name は「useredit」とします。Create a new page から index を Clone して Group Body 以外の不要なエレメントと Conditional を削除しておきましょう。


2. index からプロフィール画面(useredit)へ遷移設定
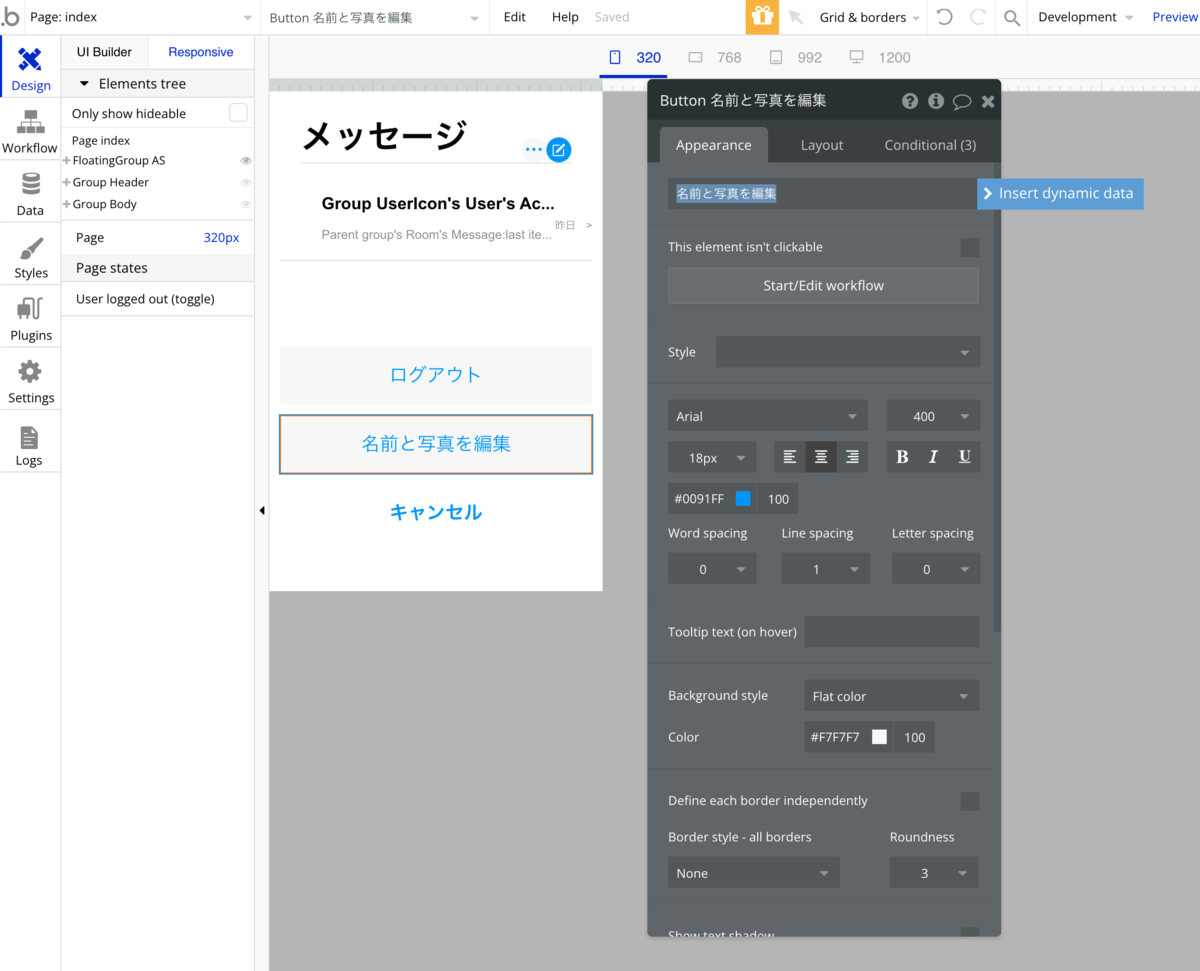
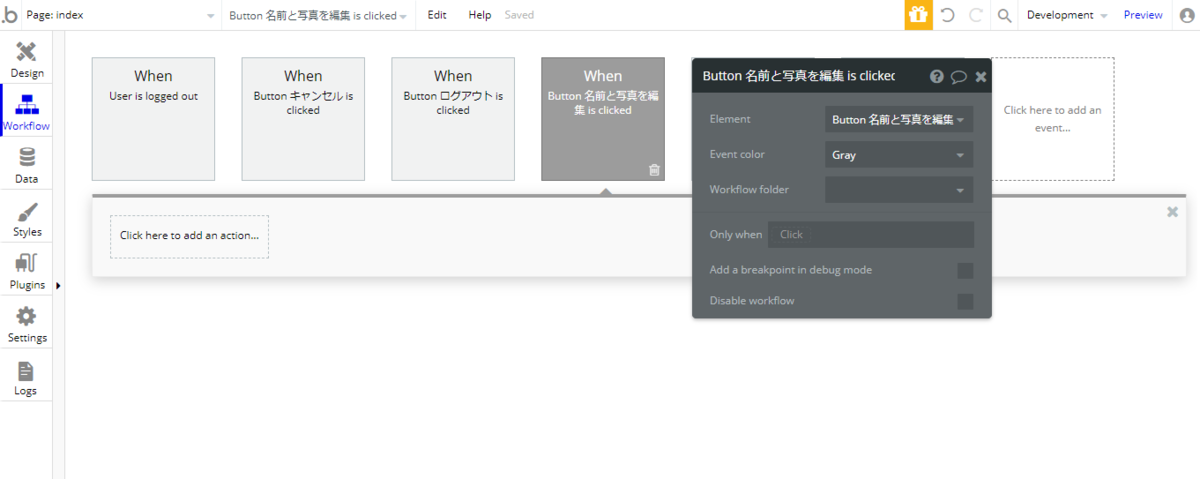
index ページを開き、Design タブで「名前と写真を編集」ボタンを選択し、Start/Edit workflow からクリックイベントを追加します。


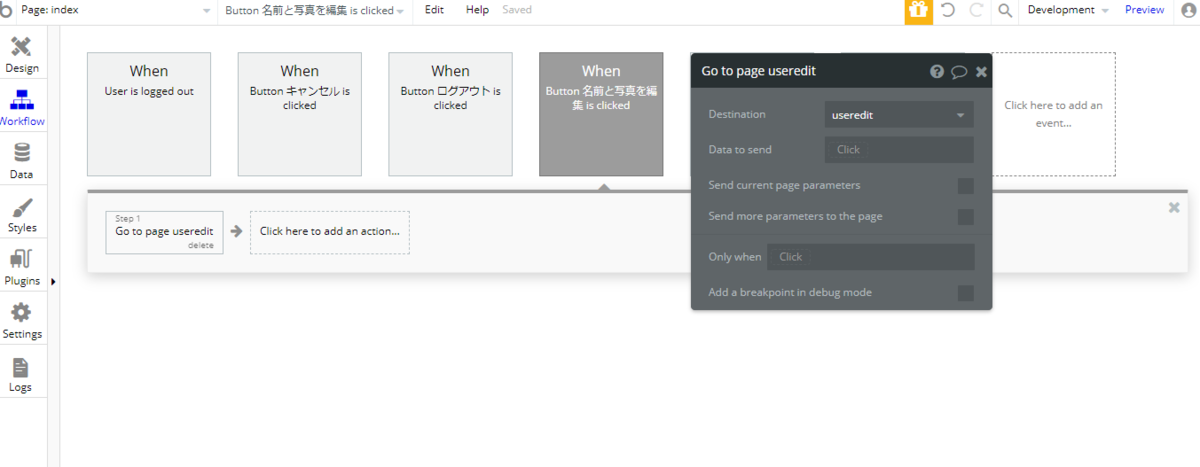
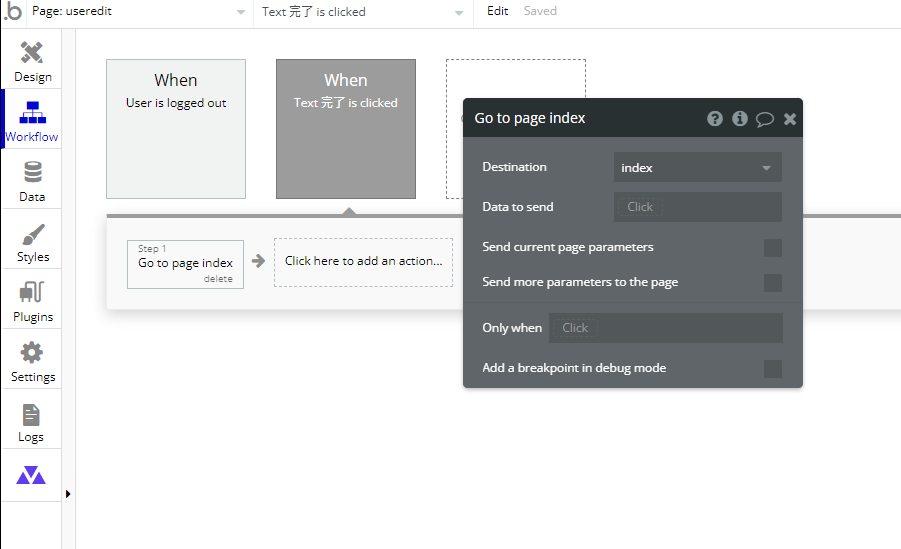
Click here to add an action... で Navigation の Go to page... を選択し、Destination で「useredit」を選びます。

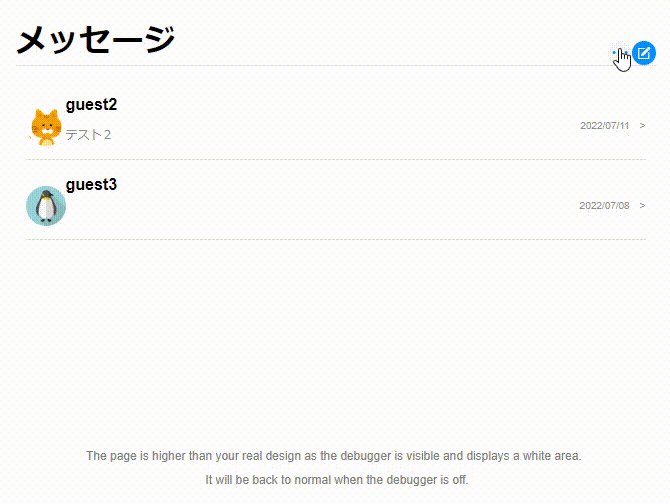
これで「名前を写真を編集」ボタンからプロフィール画面(useredit)へ遷移することができるようになりました!
3. プロフィール画面(useredit)の作り込み
では、名前と写真を編集できるようにしていきましょう。
3.1 完了ボタンの作成
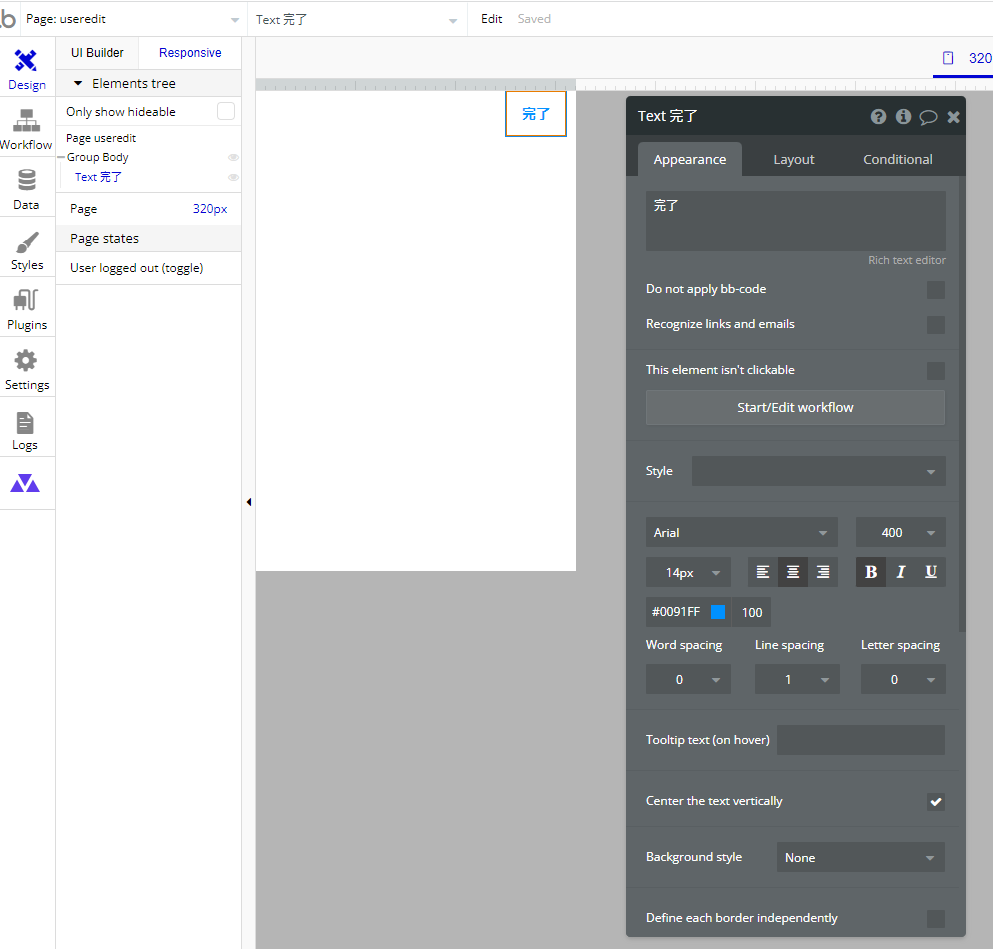
Group Body の右上に Button を配置します。テキストを「完了」として、Style は削除しておきます。フォントサイズを「14」、色を「#0091FF」、Center the text vertically のチェックをオンにします。

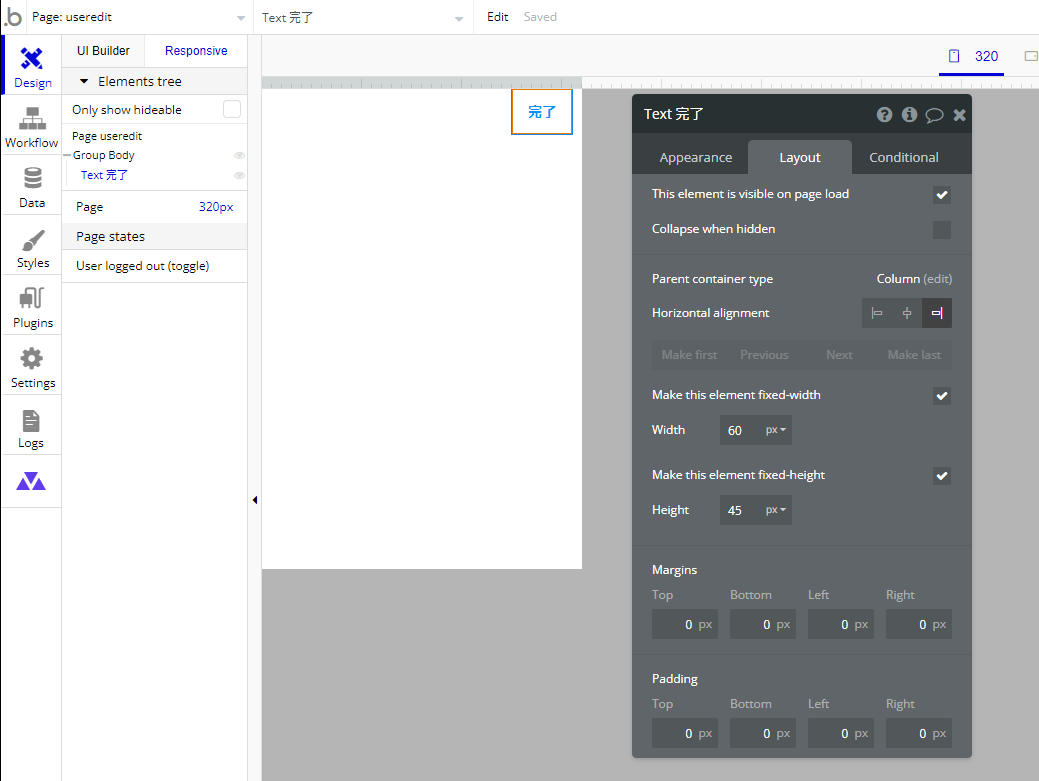
Layout は fixedで設定しW60px H45px 、Horizontal alignmentを左端にします。

完了ボタンをクリックした時に index へ遷移するワークフローを作成していきます。
Design タブで「完了ボタン」ボタンを選択し、Start/Edit workflow からクリックイベントを追加し、Click here to add an action... で Navigation の Go to page... を選択します。Destination で「index」を選びます。

3.2 ユーザーアイコンの作成
次にユーザーアイコンを表示する部分を作成していきます。ユーザーアイコンは、画像が未登録の場合はカメラマークのアイコンを表示し、画像が登録されている場合は、登録された画像を表示するようにしたいので、レイアウトではこれらのアイコンを重ねるように作成し、表示は Conditional で表示非表示を切り替えていきます。
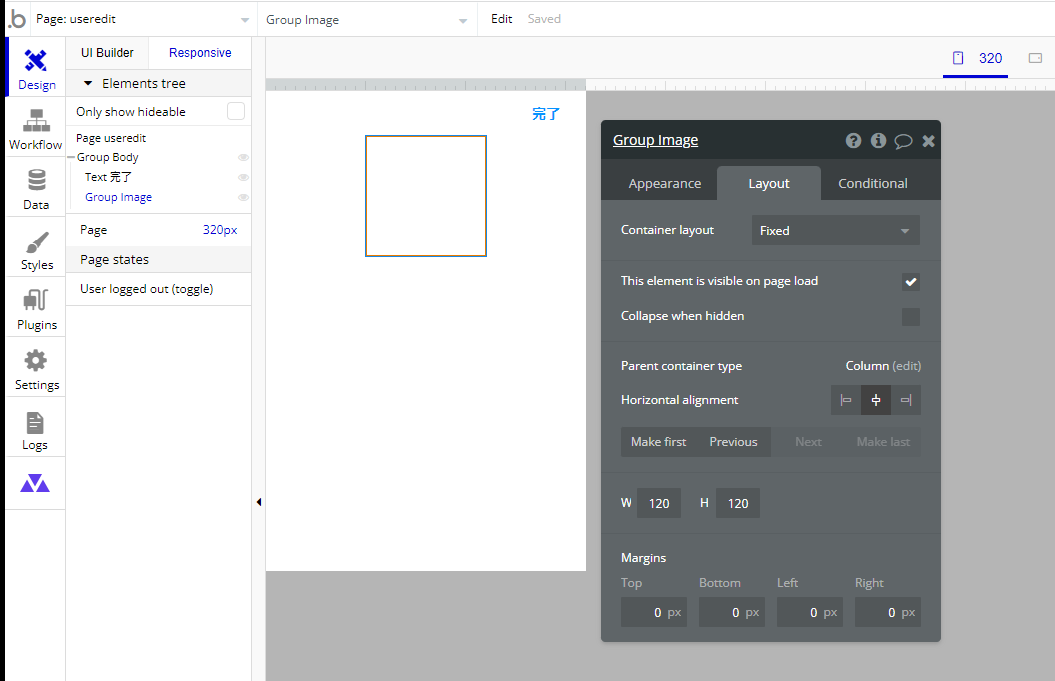
まずは、Container layout を「Fixed」とした アイコンをまとめるための Group を一つ「完了ボタン」の下に配置します。Horizontal alignment を中央にして、サイズは縦横 120 としておきます。ここでは Group の名前を「Group Image」としました。

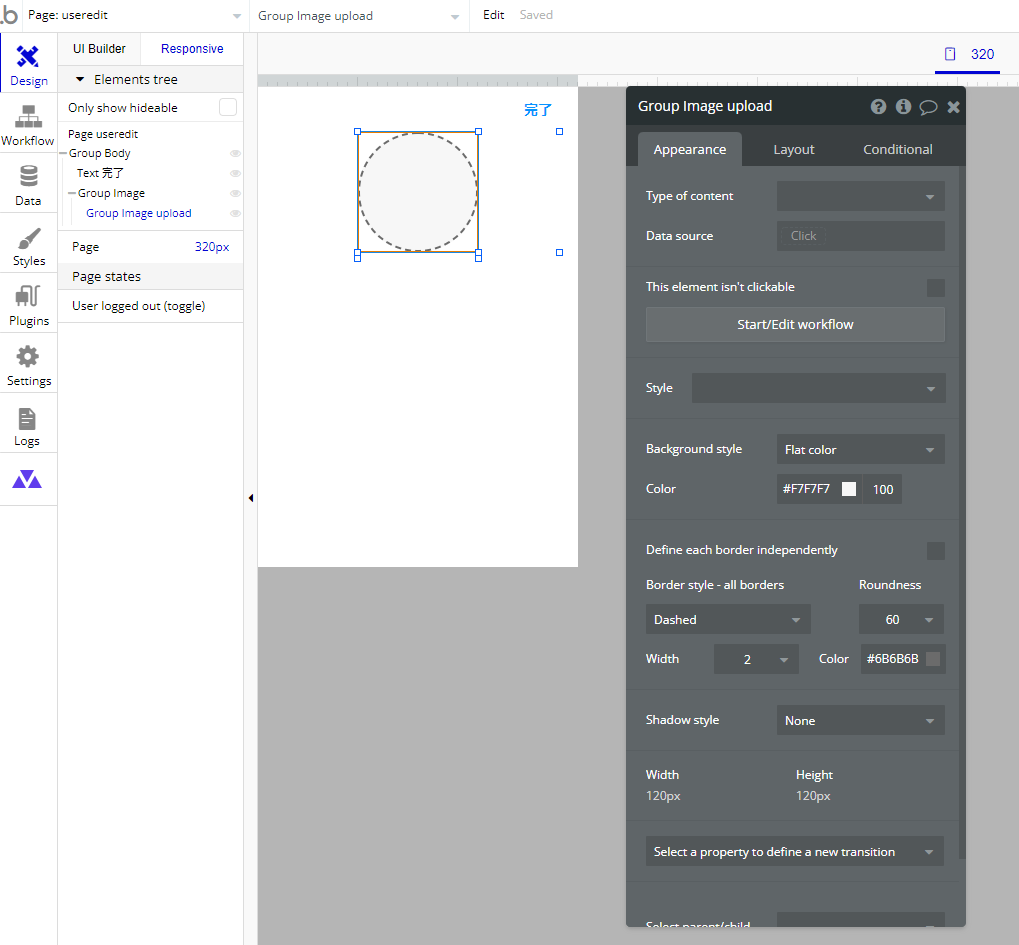
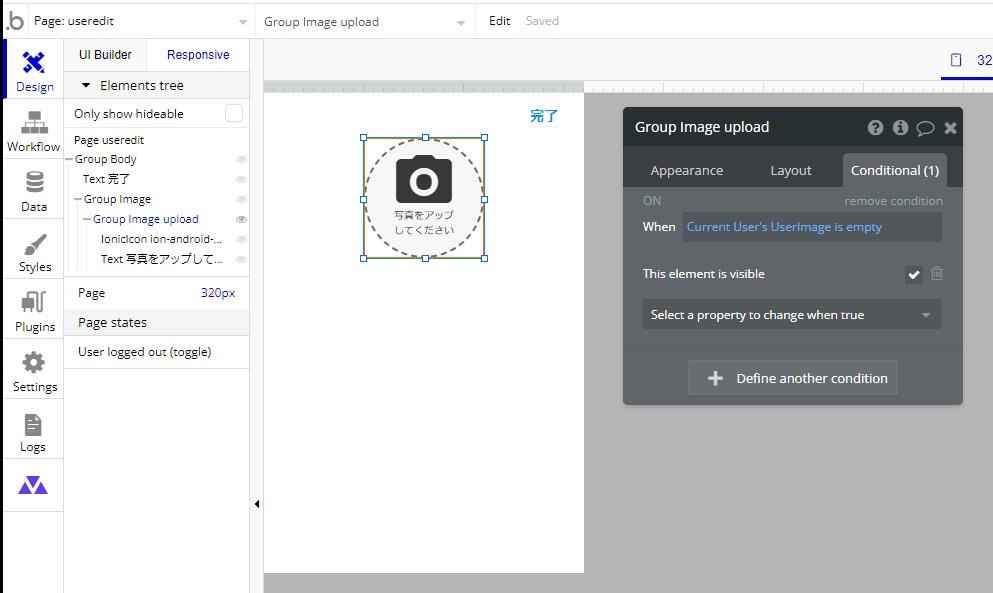
次に、アイコンが何も登録されていない場合の Group を、作成した「Group Image」内に作成します。Background style で「Flat color」を選択、Color を「#F7F7F7」とします。Border style を「Dached」、Width を「2」、Colorを「#6B6B6B」、Roundness を「60」とします。Group の名前は「Group Image upload」としています。

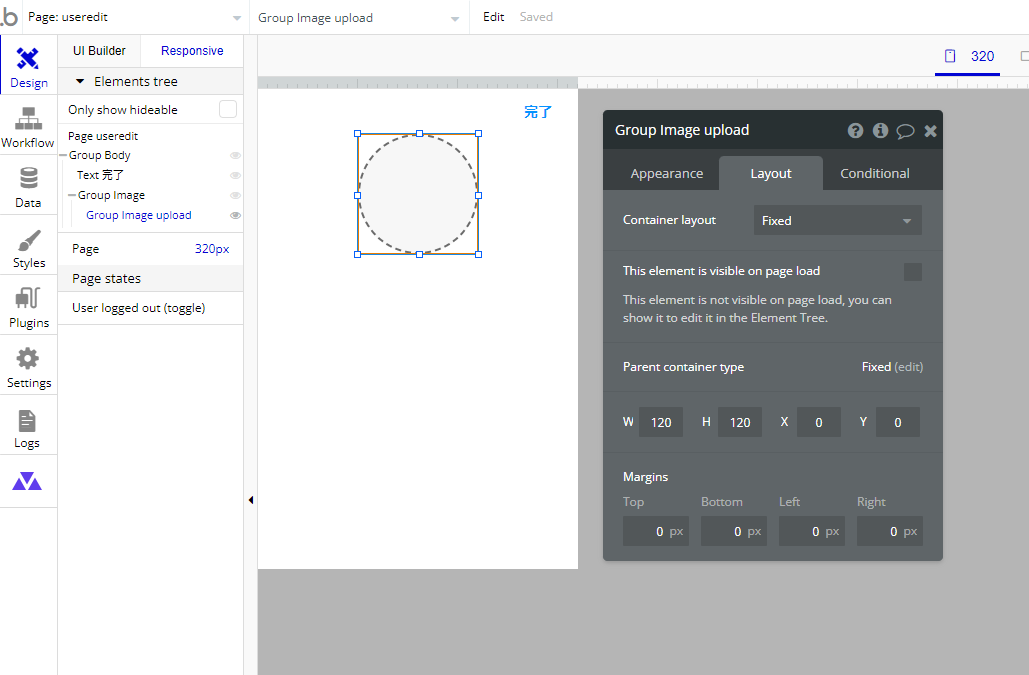
Layout では This element is visible on page load のチェックを外しておき、サイズは縦横 120 としておきます。

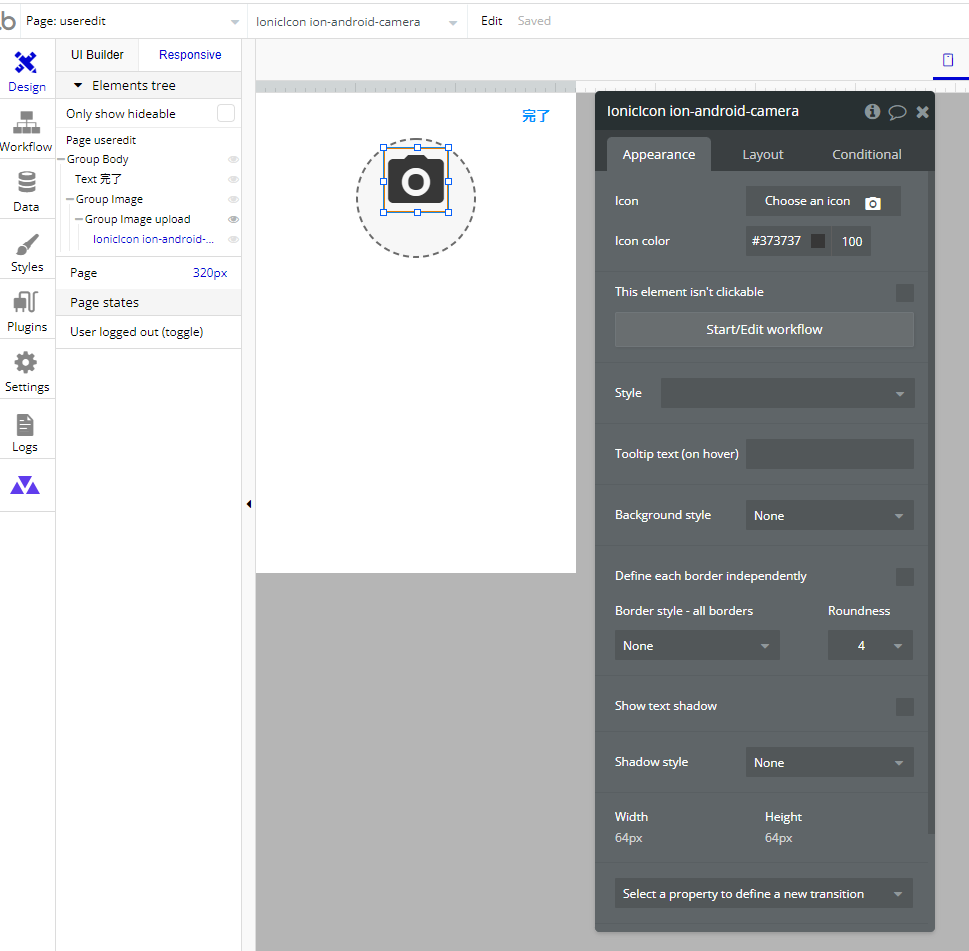
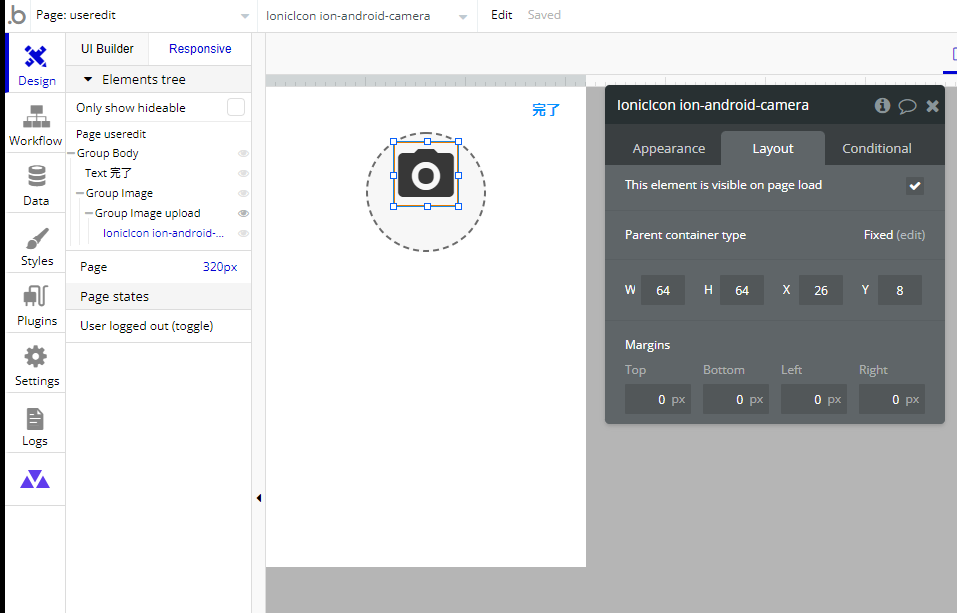
次に「Group Image upload」内に、IonicIcon のカメラと テキストを配置してきます。カメラのアイコンはColorを「#373737」としておきます。

サイズは W64 H64 にしておき、X26 Y8 辺りに配置します。

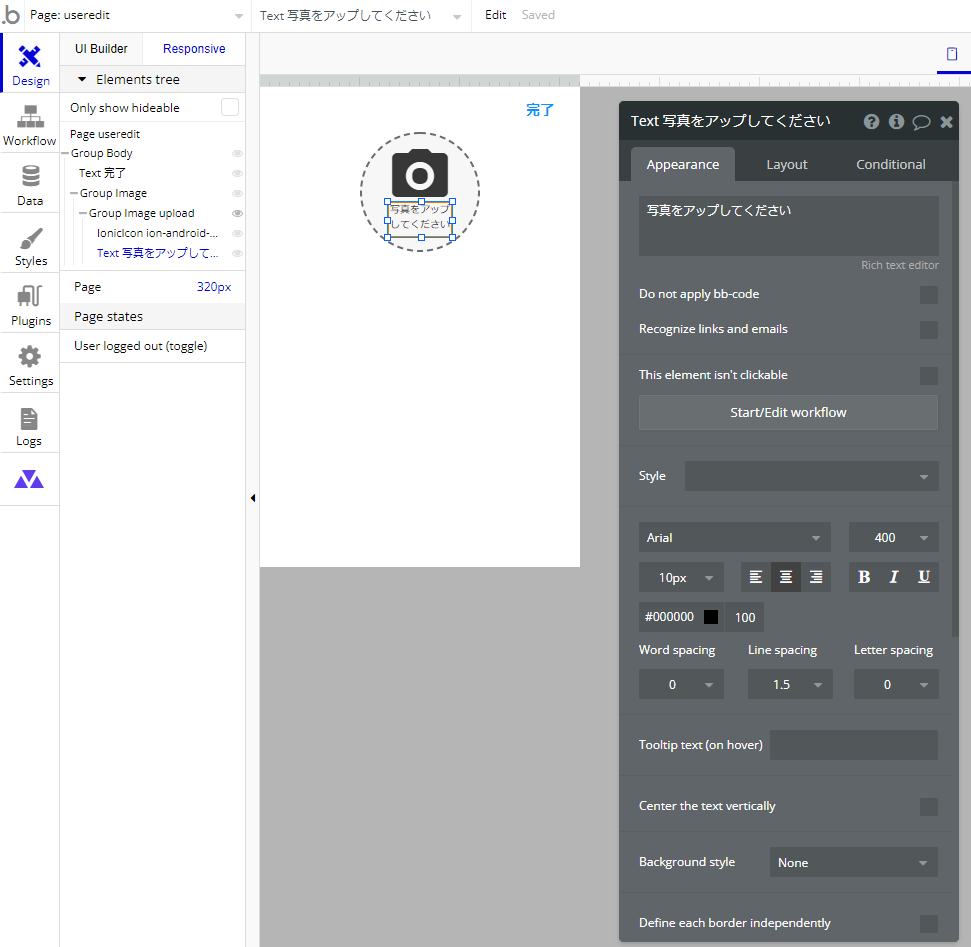
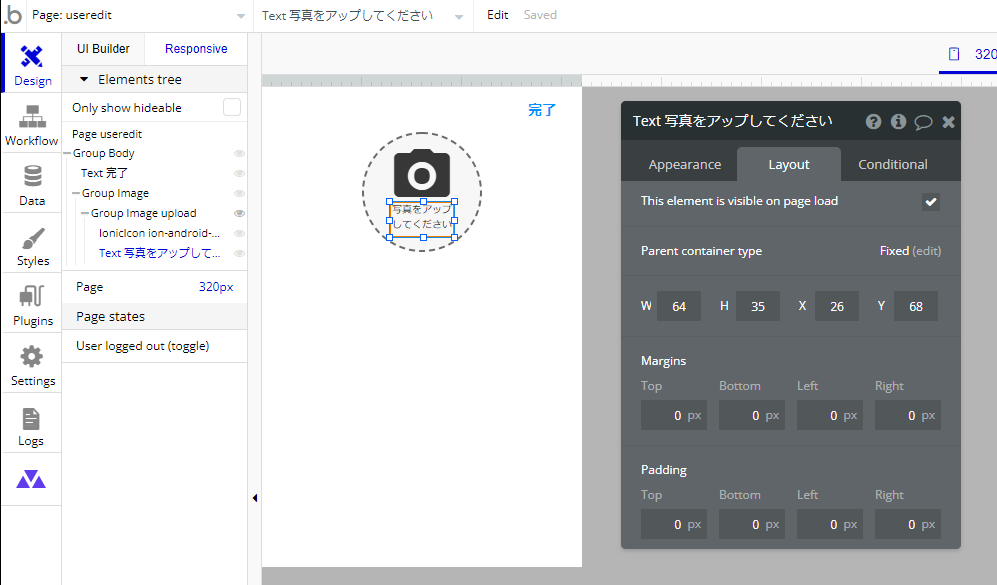
カメラアイコンの下にテキストを配置して「写真をアップしてください」とし、フォントサイズを「10」にします。

サイズは W64 H35 ぐらいにしておき、X26 Y68 辺りに配置します。

次に「Group Image upload」に、ユーザーアイコンが登録されていない場合は表示とする Conditional を追加します。When を「Current User's UserImage is empty」として、「This element is visible」のチェックを入れておきます。

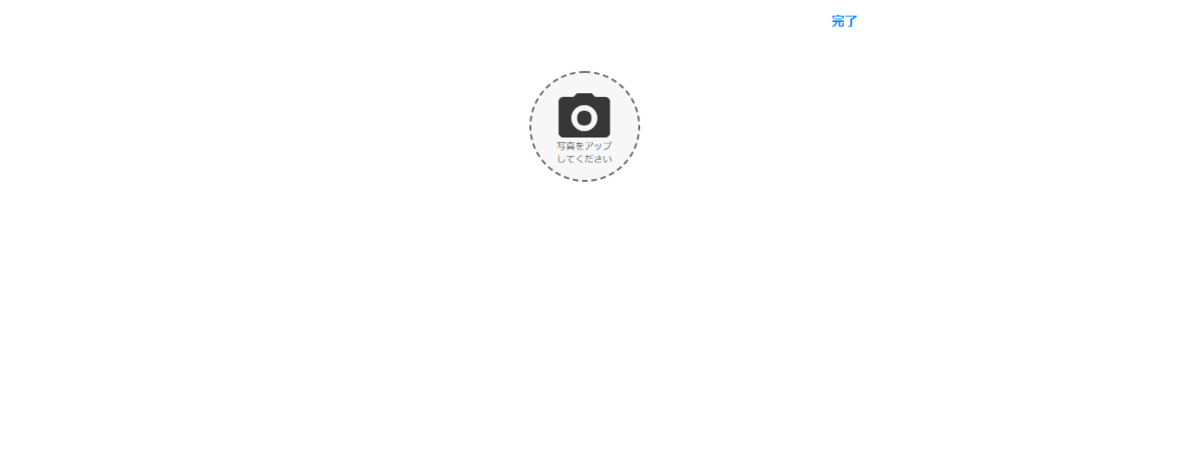
Data タブで UserImage を一旦 clear してプレビューしてみましょう。カメラアイコンが表示されていればOKですね。

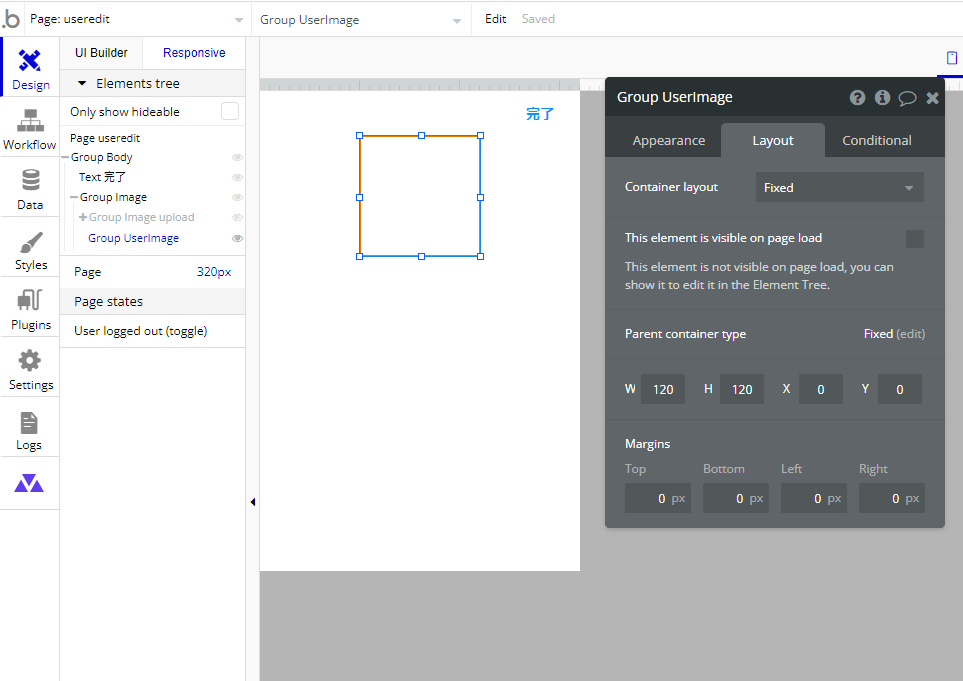
次に、ユーザーアイコンを表示させる Group を配置していきましょう。名前を「Group UserImage」として、Layout では This element is visible on page load のチェックを外しておき、サイズは縦横 120 としておきます。

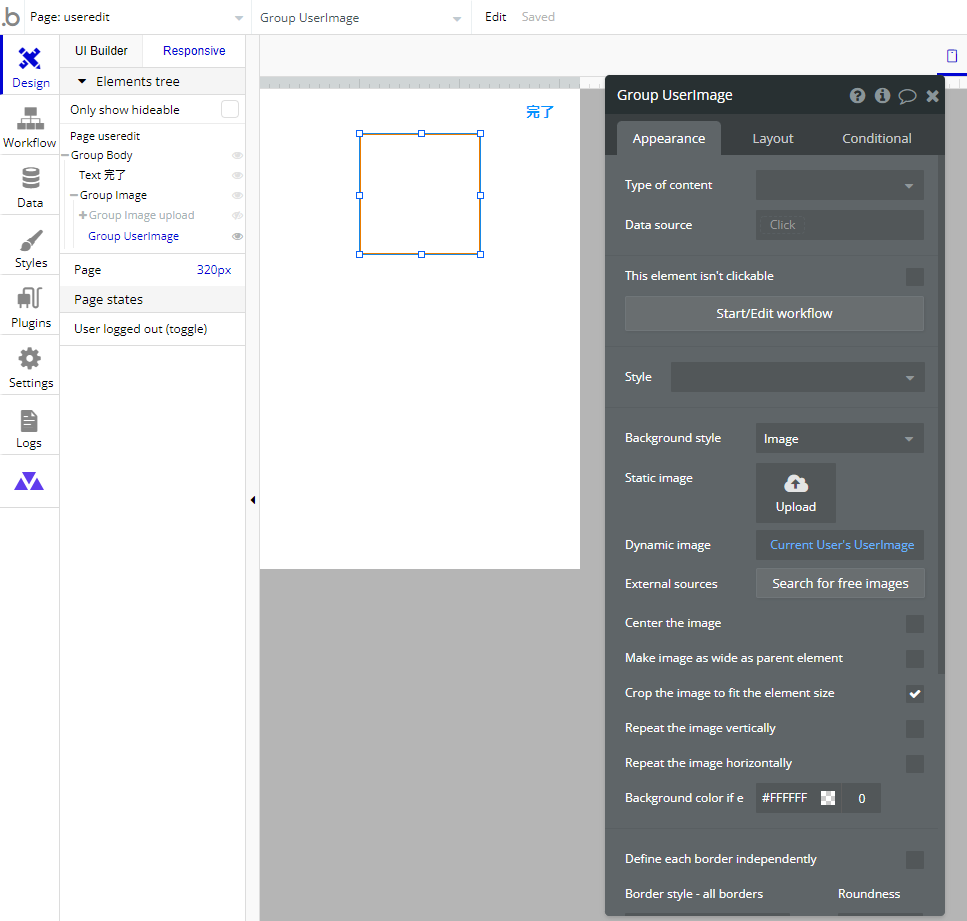
Appearance の Background style で「Image」を選択、Dynamic image を「Current User's UserImage」として、Roundness を「60」としてアイコンを丸くします。

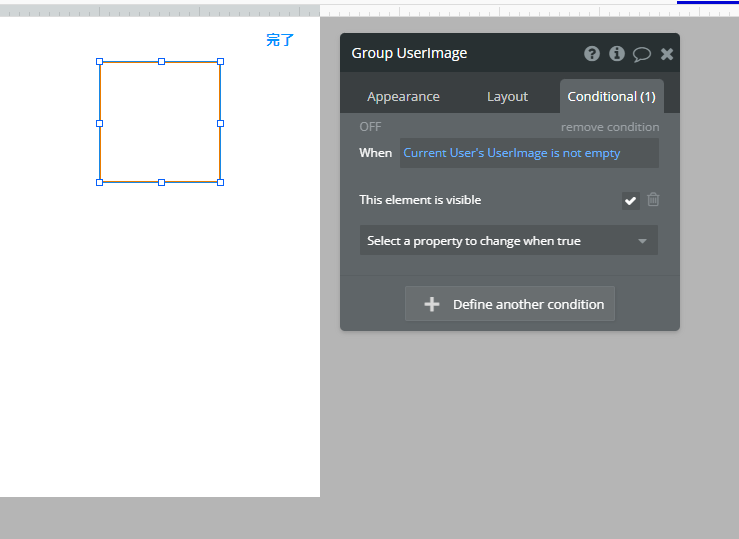
次に、画像が登録されている場合はアイコンを表示するように、Conditional の条件で Current User’s UserImage is not empty の時は、This element is visible にチェックしておきます。

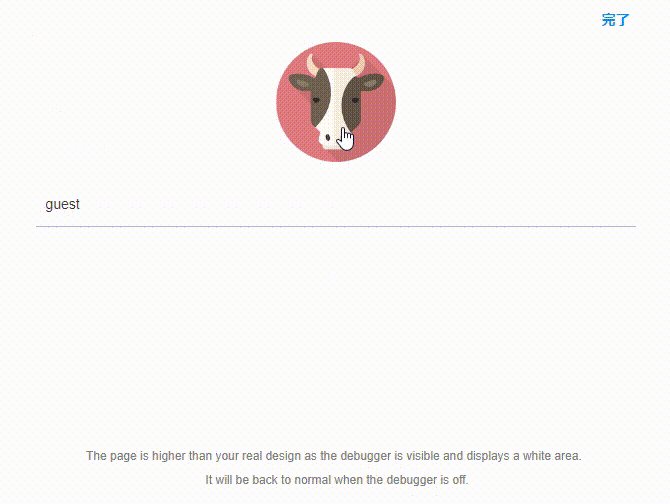
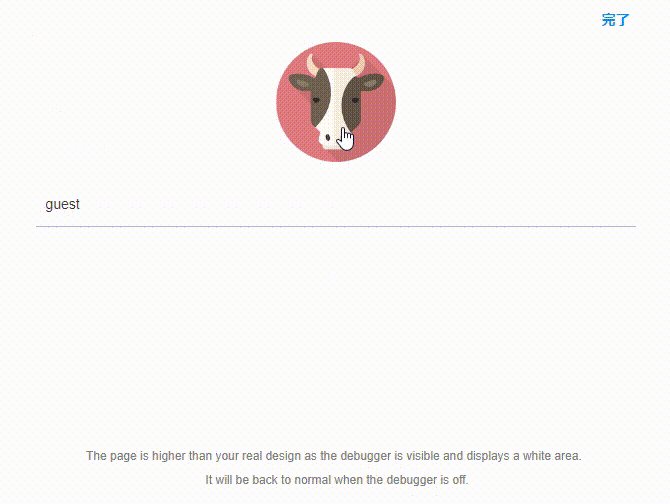
Data タブで UserImage を登録してプレビューしてみましょう。

3.3 PictureUploader の作成
では、ユーザーアイコンがクリックされたときに、画像を変更する処理を作成していきます。
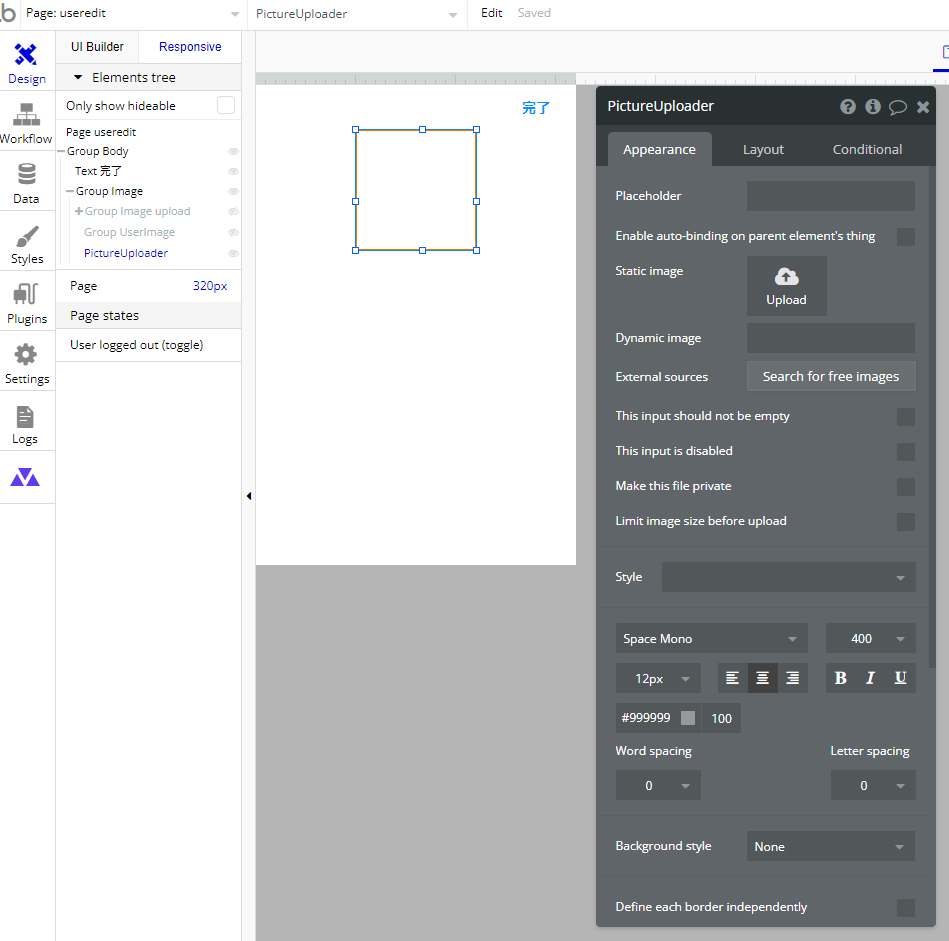
次に、Group UserImage と、Group Image upload の上に被さるように PictureUploader を配置します。Style は削除して、Border なども None に、Conditional も削除してユーザーには視覚的に見えないようにしておきましょう。

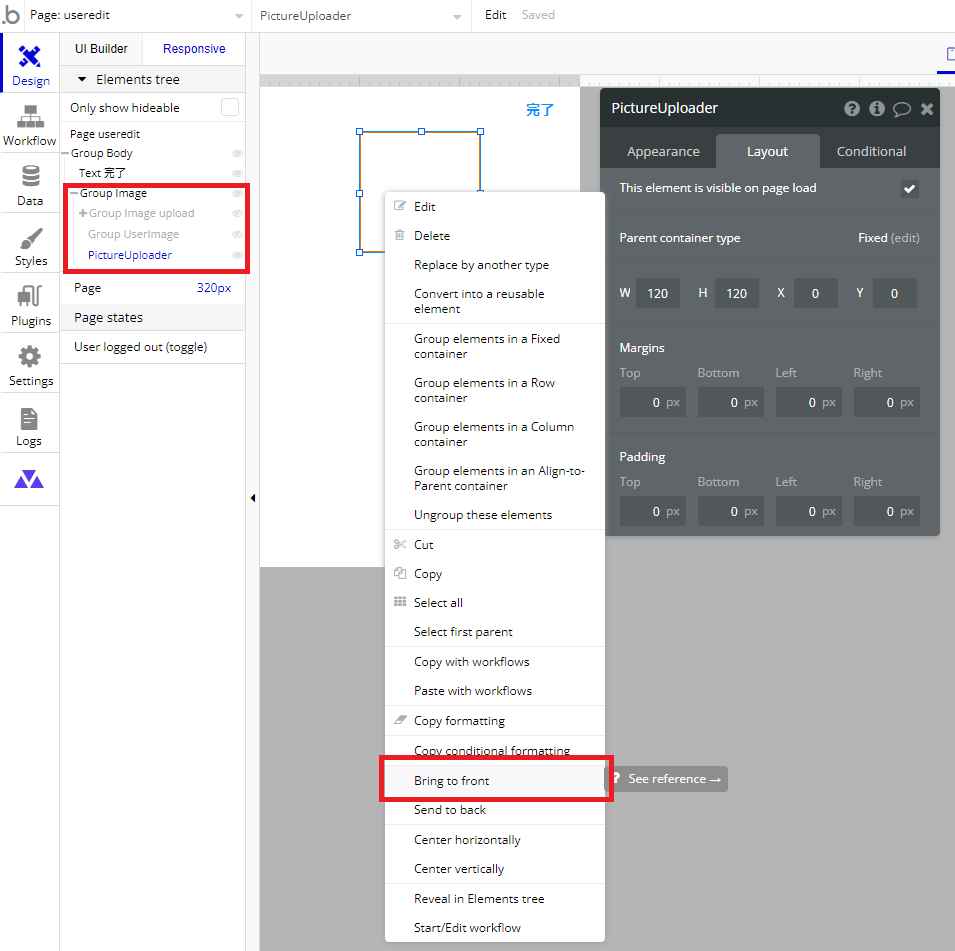
また、Group UserImage や Group Image upload をクリックしてもユーザーには PictureUploader がクリックされているように見せるため、 PictureUploader を Bring to front で前面にくるように配置しておきます。

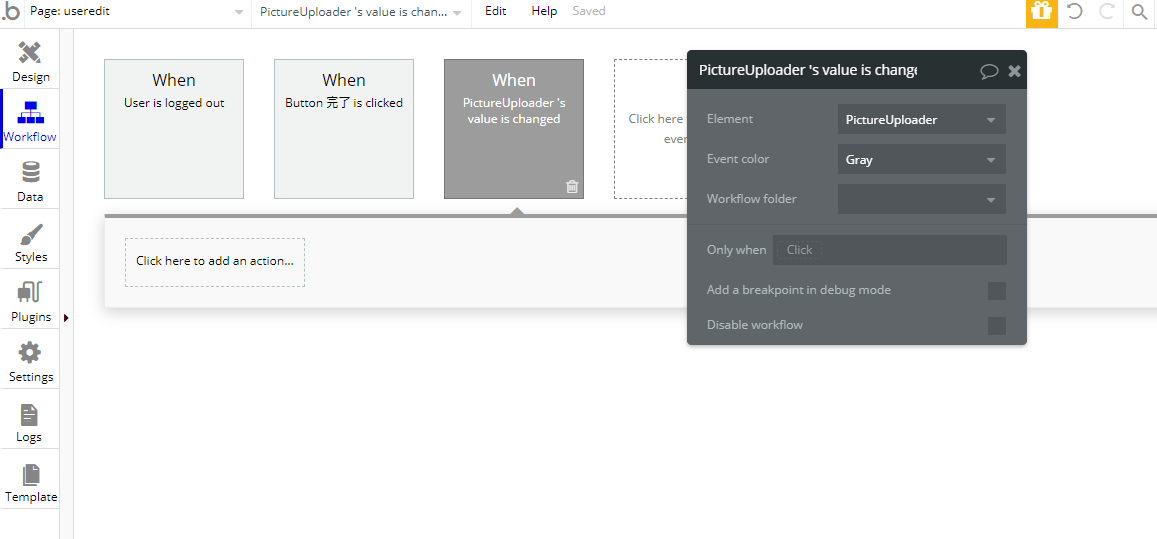
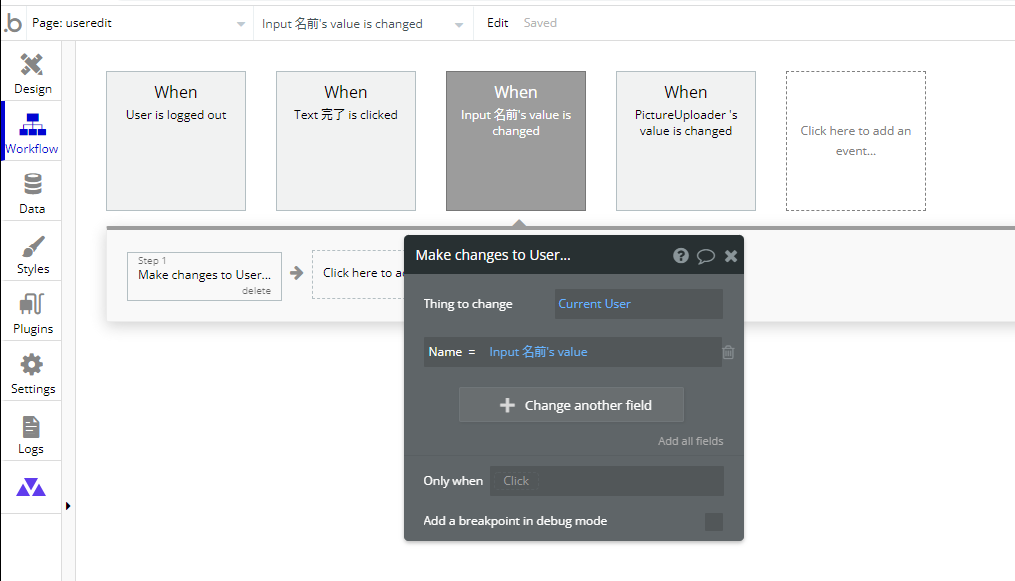
PictureUploader のワークフローを作成していきます。Click here to add an event... から Elements の An input's value is changed を選択し、Element で PictureUploader を選択します。

次に、現在登録されている ユーザーアイコンの画像が、Option sets で登録されている(=ユーザー登録時にランダムで指定された画像)でない場合は、ユーザー自身が登録した画像となるので、ゴミファイルが残らないように削除しておきましょう。
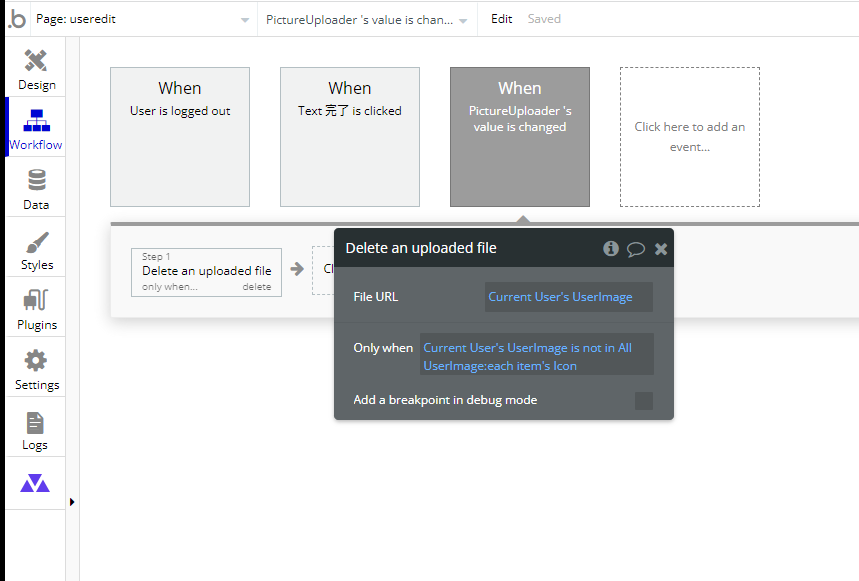
Click here to add an action... から Data(Things) の Delete an uploaded file を選択し、File URL で「Current User's UserImage」とします。そして、Only when を「Current User's UserImage is not in All UserImage:each item's Icon」として条件を追加しておきます。この条件を追加していないと、Option sets で登録した画像自体が削除されてしまうので注意してくださいね。

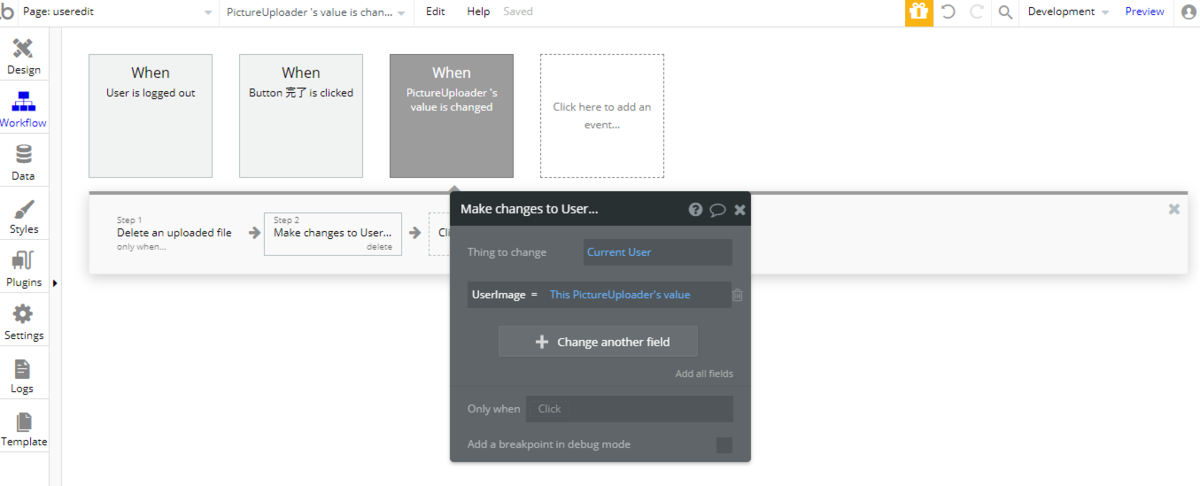
次に、PictureUploader で指定された画像で UserImage フィールドを更新していきましょう。Click here to add an action... から Data(Things) で Make changes to thins... を選択し、Thing to change を「Current User」、更新する値を「UserImage = This PictureUploader's value」とします。

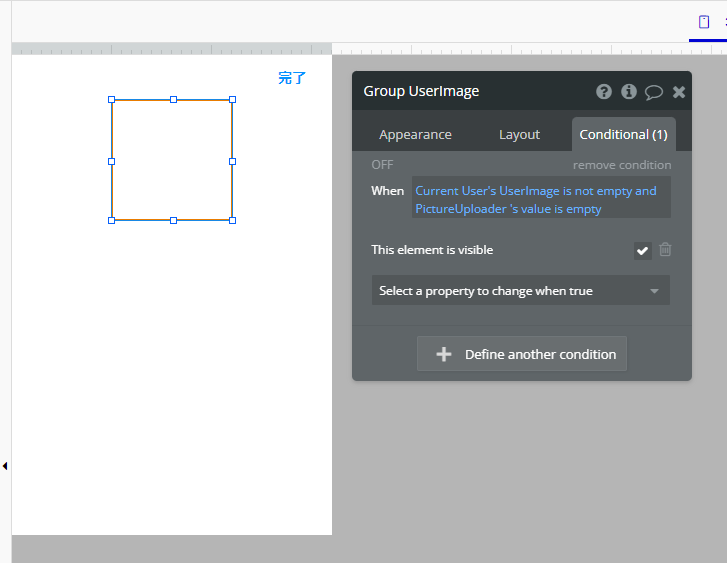
次に、PictureUploader で画像が登録された場合は、画面上では PictureUploader の画像と Group UserImage で表示されている画像の2つ表示されることになっていますので、Group UserImage の Conditional に and で PictureUploader’s value is empty を追加して PictureUploader で画像が登録された場合は Group UserImage の画像が表示されないようにしておきましょう。

これで、画像の編集部分ができました。
3.4 名前の編集
次に名前を編集できるようにしましょう。
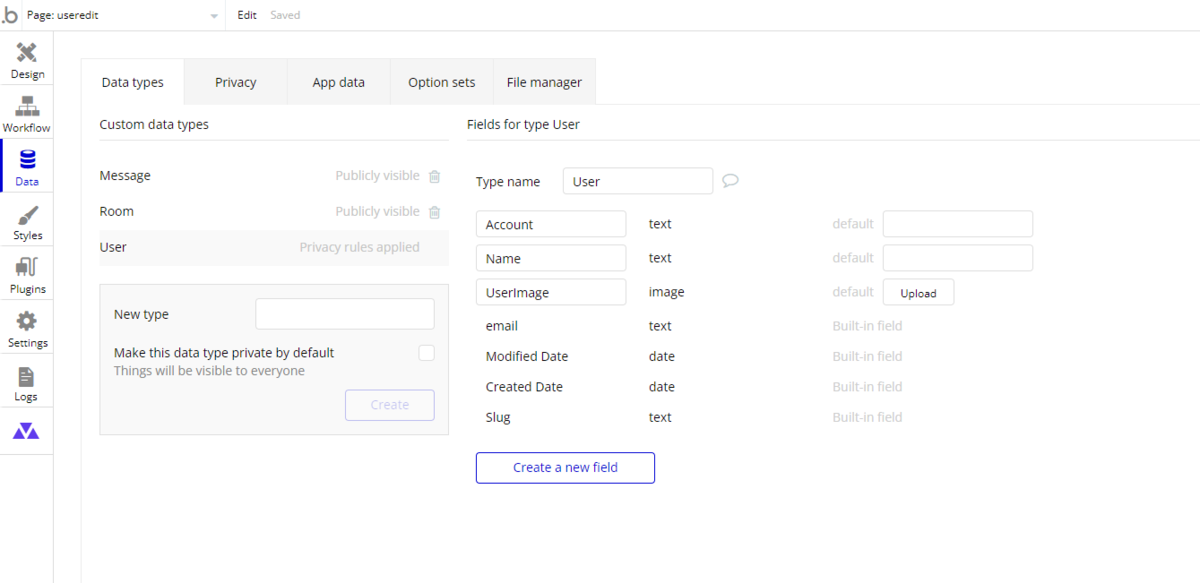
まずはDB にフィールドを追加します。User テーブルに「Name」を Text で追加します。

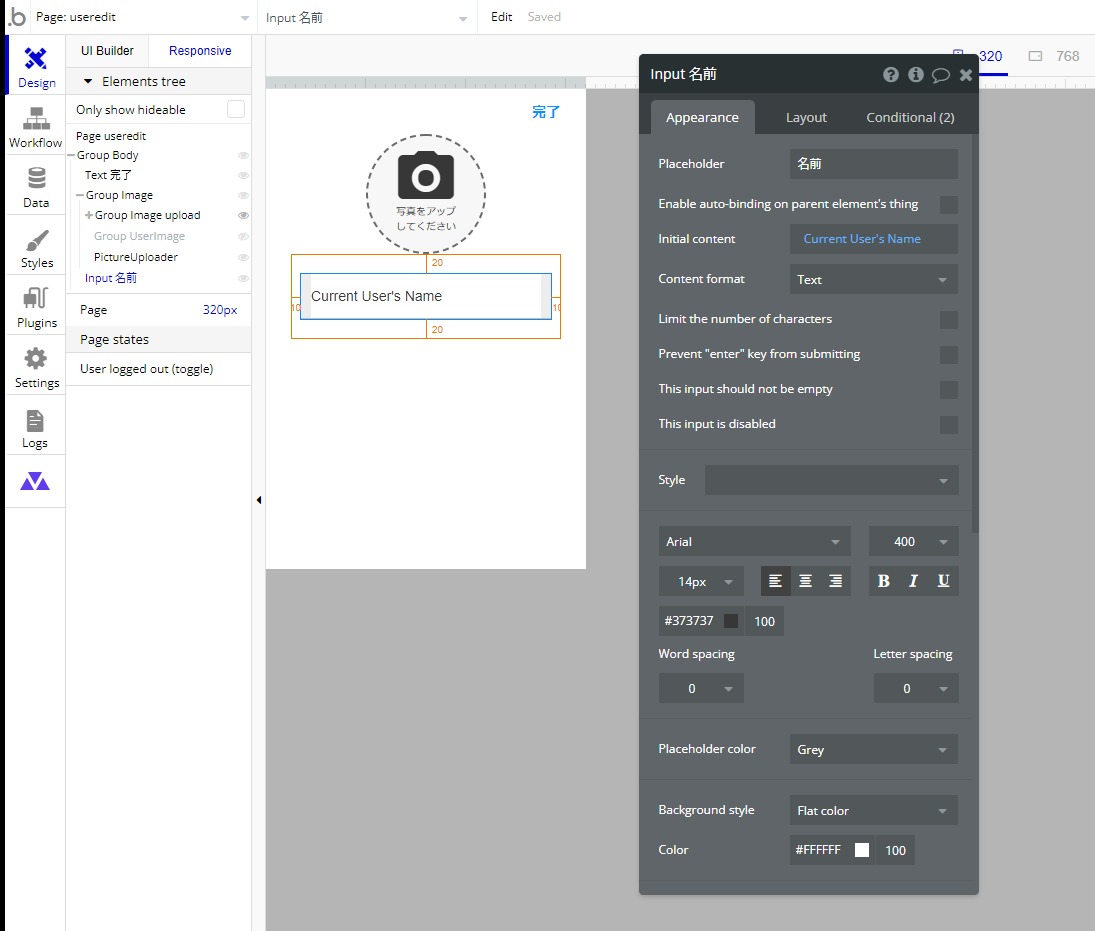
次にInput を配置していきます。Placeholder を「名前」、Initial content を作成したフィールドの「Current User's Name」として、Content format を「Text」にします。Style は削除して、フォントを「#373737」、Border style - bottom を「Solid」、Color を「#BDBDBD」にして、その他の Border style は「None」にしておきます。

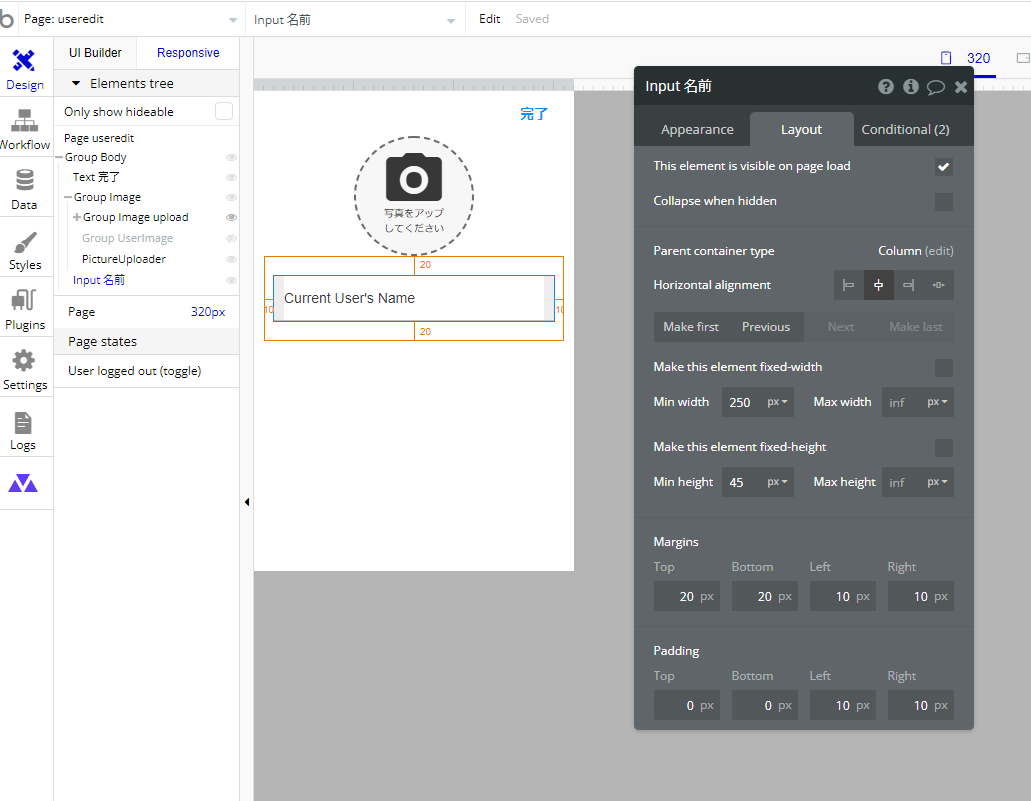
Layout は Marginsで Top と Bottom に 20px、Left と Right に 10px 程度の余白をつけて窮屈にならないようにしておきます。

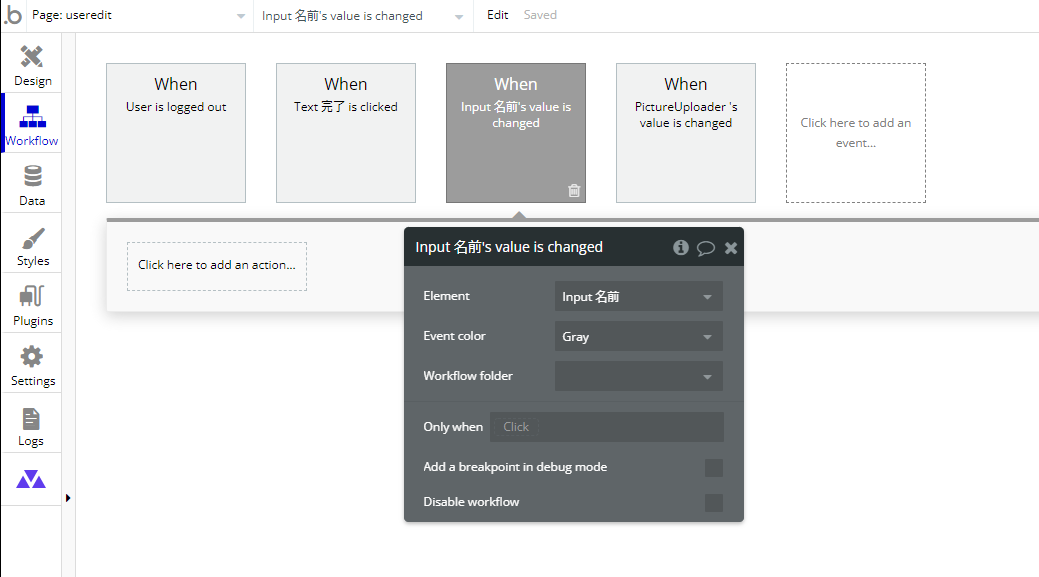
ワークフローを作成します。Click here to add an event... から Elements の An input's value is changed を選択し、Element で 作成した Input を選択します。

次に、Name フィールドを更新していきましょう。Click here to add an action... から Data(Things) で Make changes to thins... を選択し、Thing to change を「Current User」、更新する値を「Name= This Input's value」とします。

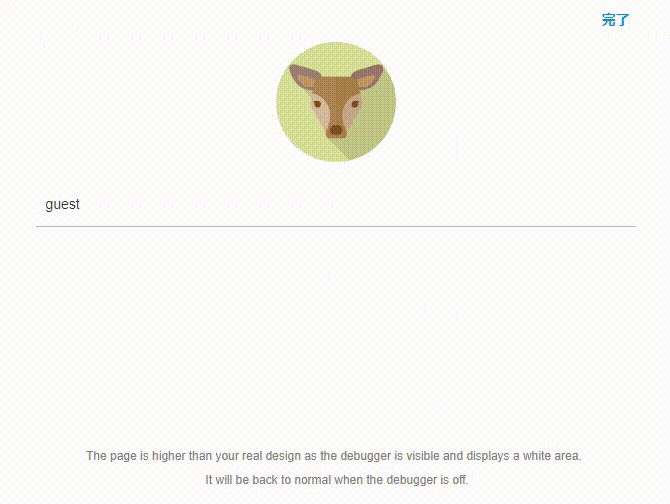
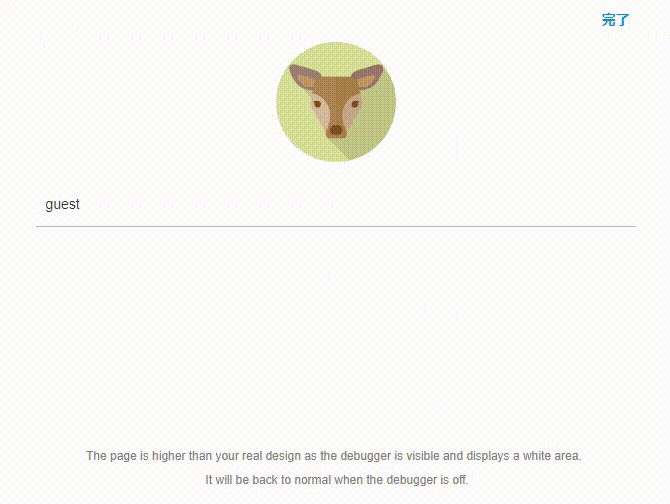
4. プレビュー

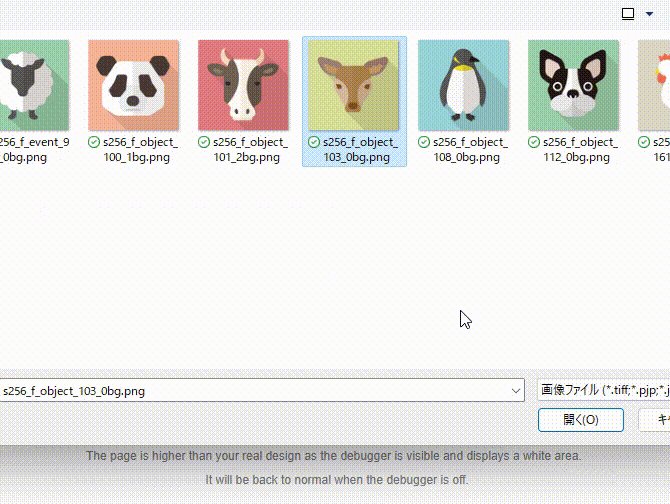
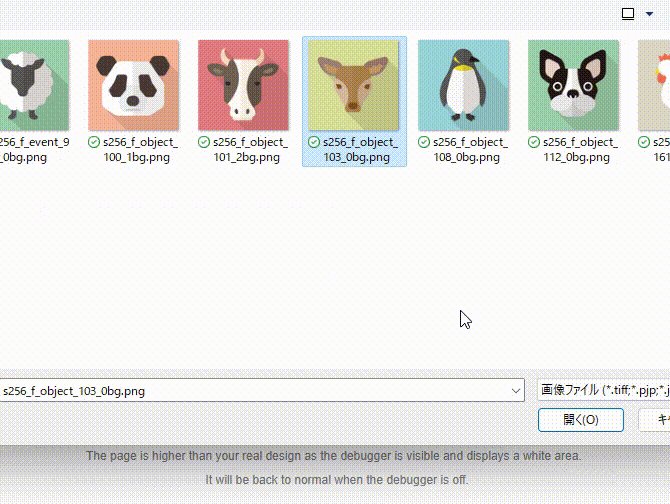
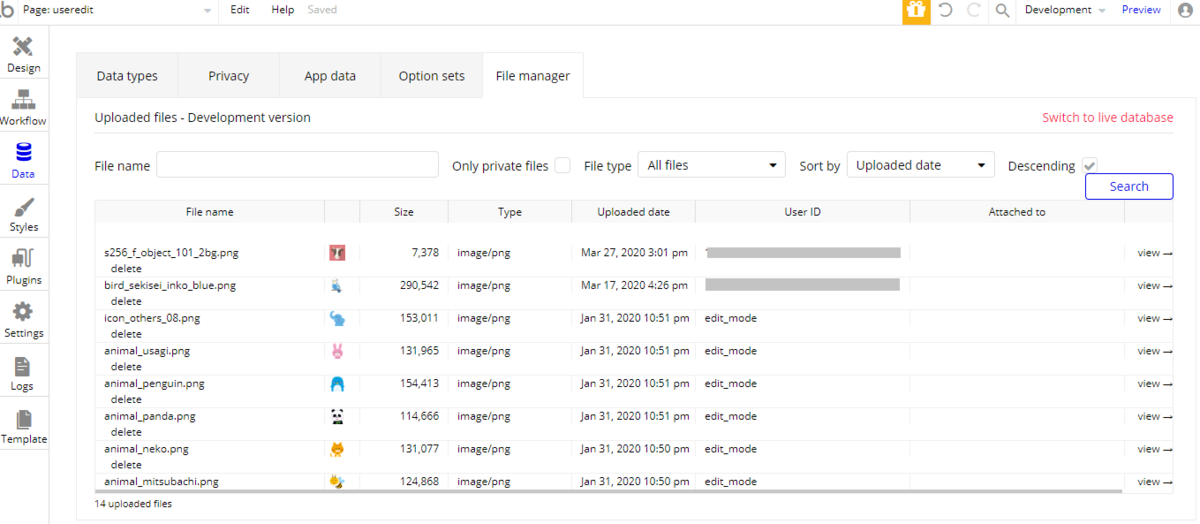
これで、プロフィール画面が完成しました。画像を変更したり、名前を更新して動作を確認してみてくださいね。不要な画像が削除されたかどうかは、Data タブの File manager から確認できます。画像一覧を表示するときは、Search ボタンをクリックしてください。

5. まとめ
いかがでしたか?今回は プロフィール画面作成についてご紹介しました!次回は、初めてのユーザーにメッセージを送信する画面を作成する方法について、ご紹介したいと思います。それでは、次回もどうぞお楽しみに!