
こんにちは!今回は、ノーコードツールWeWebでXanoと接続してサインアップ機能を実装する方法をご紹介します。
WeWebについては以下の記事でもご紹介しましたが、Bubble同様ノンコーディングでWebアプリやWebサイトを構築できるツールです。自身ではデータベースを持たないため外部のデータベースと接続して使うのですが、今回はノーコードデータベースXanoと接続し、アプリには必要不可欠なサインアップ機能を実装していきます。
なお、WeWebの概要や基本的な構築方法、Editorの使い方なども以下の記事でご紹介しています。まだご覧になっていない方はぜひ一度ご確認ください。
今回の目標
今回は、以下の機能をWeWebで実装することを目標とします。
- サインアップ
- サインアップ情報をXanoに保存
実装手順
(1) 準備
実装に入る前に、WeWebとXanoで準備を行います。
(1-1) WeWeb
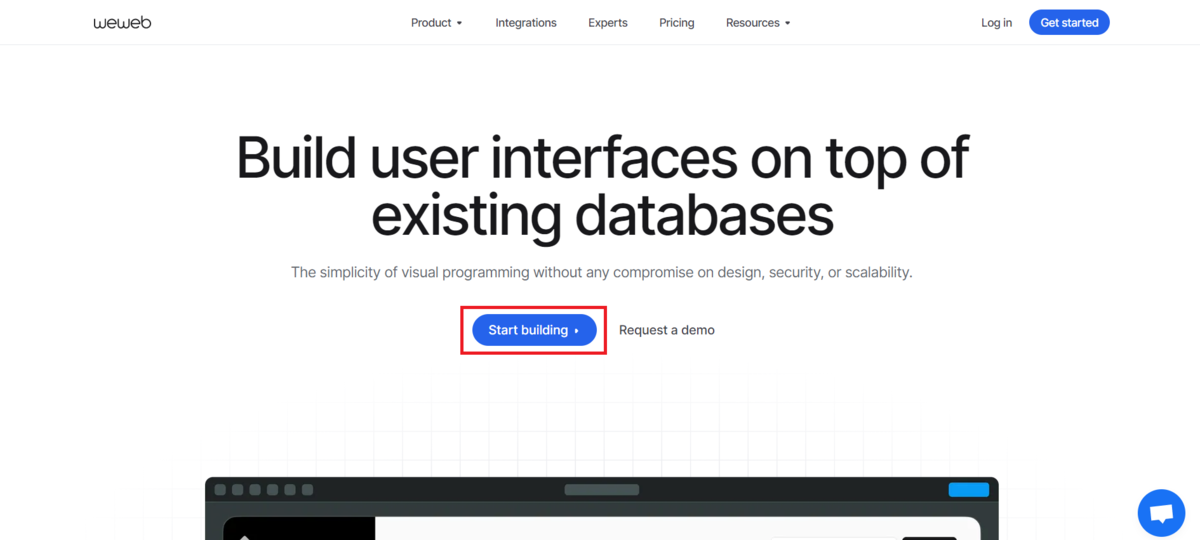
WeWebを初めて利用する場合、以下のリンクからサインアップしDashboardを開きます。
※WeWebトップページ

Dashboardの画面中ほどにある「Projects」を押下してProject一覧を開き、「Create or Duplicate project」ボタンを押下して新規でProject(アプリ)を作成します。

今回テンプレートは使用しないので「Blank」を選択し、お好きなProject名を設定します。これでWeWebの準備は完了です。
(1-2) Xano
Xanoも、初めて利用する場合は以下のリンクからサインアップします。まずは無料プランで問題ありません。
※Xanoトップページ

名前やメールアドレスの情報を入力後、さらにセットアップ情報を入力していくとスタート方法を選ぶ画面が出てくるので、「Start from scratch」を選択し、その後も設定を続けてください。全ての設定が終わり、Workspaceがが開けたら準備完了です。

Xanoのサインアップについての詳細はこちらの記事をご参考ください。
(2) Xanoの設定
まずは、Xanoでユーザー情報を保存するuserテーブルを作成します。今回はテンプレートを使用します。Xanoではテーマごとに使用頻度が高そうな(複数の)テーブルとAPIエンドポイント、アドオンがテンプレートとして提供されています。
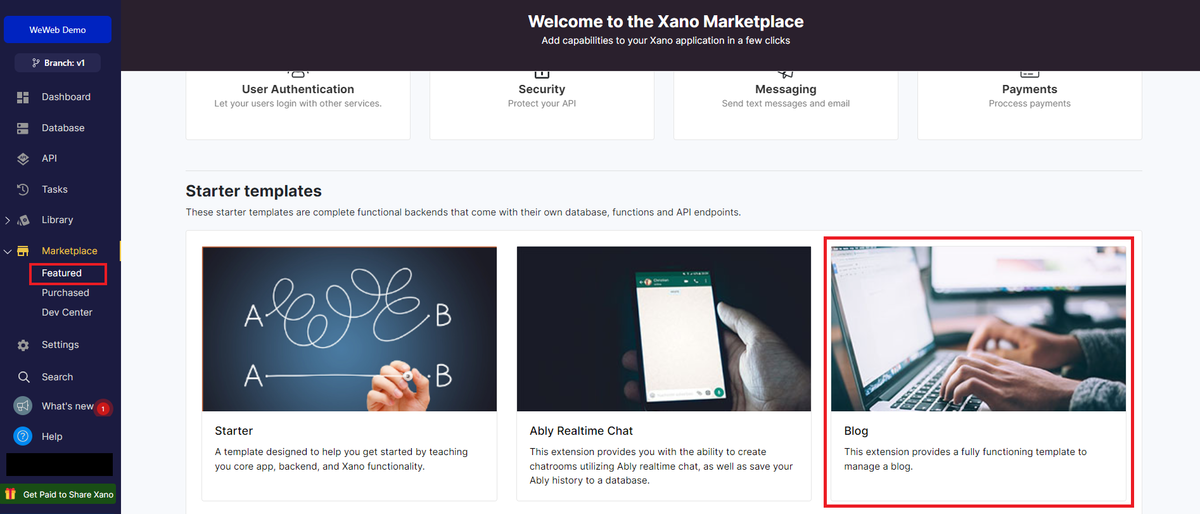
Xanoの画面左のナビゲーションメニューから「Marketplace」>「Featured」を押下し、テンプレートの一覧から「Blog」を選択します。「Blog」の詳細ページで「Install Template」を押下してテンプレートをインストールします。


※テンプレートの内容は「Install」ボタン下部の「What’s included」から確認できます。例えば「Blog」には、4つのテーブルと21のサンプルデータが含まれています。

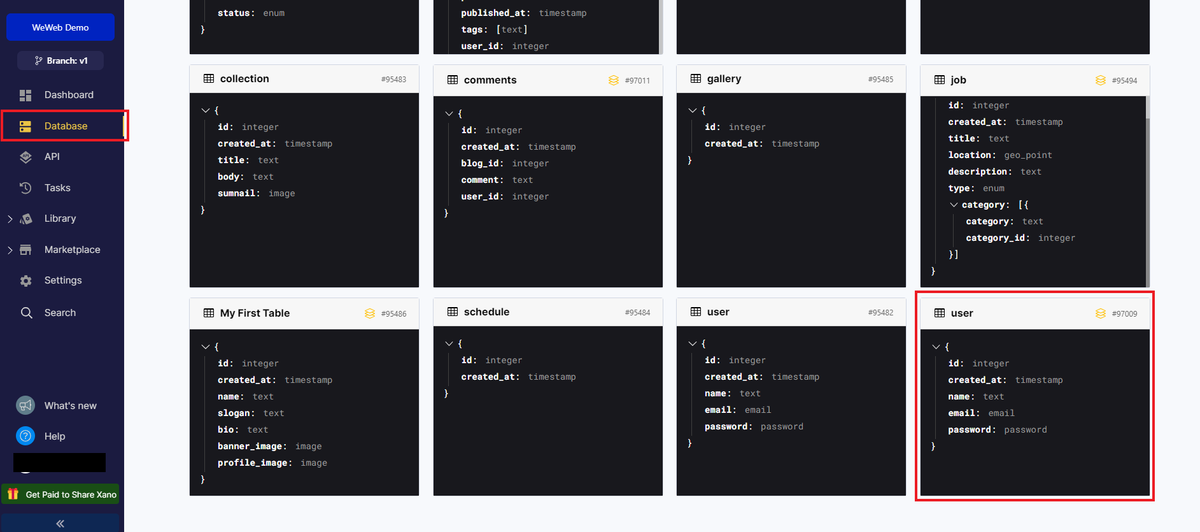
インストールしたら、ナビゲーションメニュー「Database」を押下してデータベースの一覧を開きます。「user」というテーブルが作成されていると思いますが、今回はこちらのテーブルを使用します。

(3)WeWeb実装
それでは、WeWebでの実装に取り掛かりましょう!WeWebのDashboardから、準備で作成したProjectのEditorを開きます。
(3-1) サインアップページの新規作成
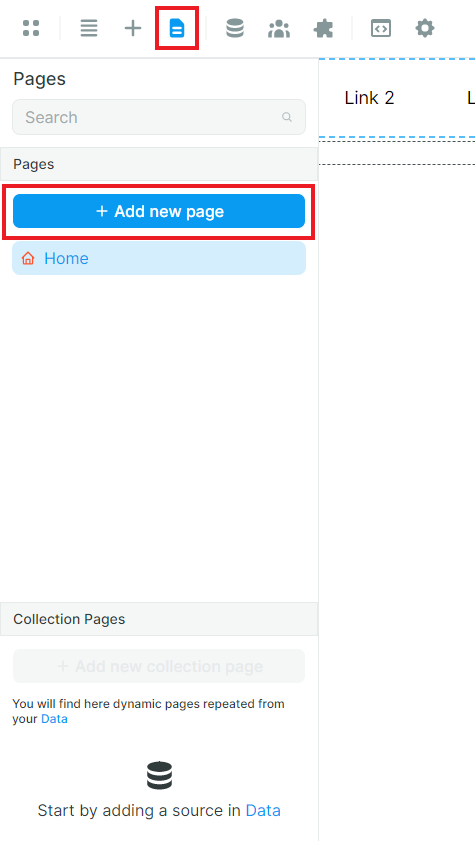
まずはサインアップ機能を実装するページを作成します。画面左上のナビゲーションのページのアイコンを押下し、「+Add new page」ボタンを押下します。

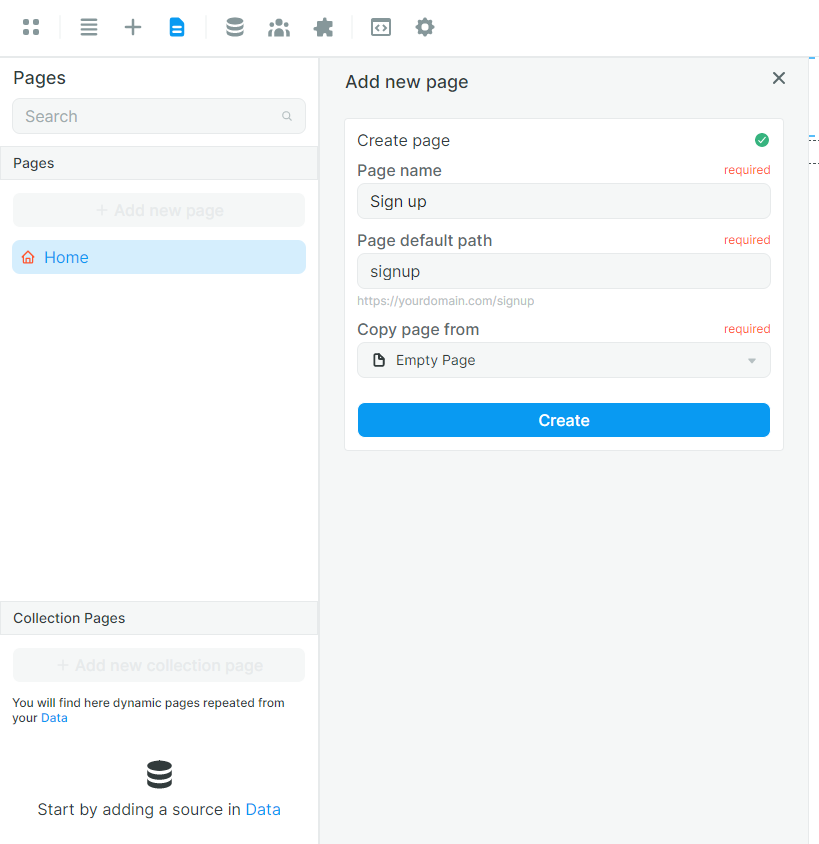
新規ページの情報を入力するタブが開きますので、以下を参考に設定してください。

| 項目 | 入力情報 |
|---|---|
| Page name | ページ名。今回はSing upとしました。 |
| Page default path | ページパス。そのままURLになります。今回はsignupとしました。 |
| Copy page from | 複製するページを選択します。今回は複製しないので、Empty Pageを選択します。 |
「Create」ボタンを押下すると、キャンバスに作成したページが表示されます。またページ情報の設定タブがデフォルトで開かれます。今回は特に設定しませんが、ページのメタデータやカスタムコードはここで設定します。

(3-2) Xano認証を設定する
Xanoサインアップ・サインインの実装にはXano認証プラグイン「Xano Auth」を使用します。WeWebでのサインアップ・サインインの実装には、XanoやAuth0などの外部データベースとの認証のほか、WeWebに認証用のユーザーテーブルを作成するWeWeb Authを使う方法もあります。接続するデータベースに応じて使い分けます。
※WeWebの認証について
画面上部のナビゲーターのプラグインアイコンからプラグインタブを開き、開いたタブのCategories>「Authentication」から認証に関するプラグイン一覧を表示し、「Xano Auth」を選択して「+Add」ボタンからプラグインをインストールします。

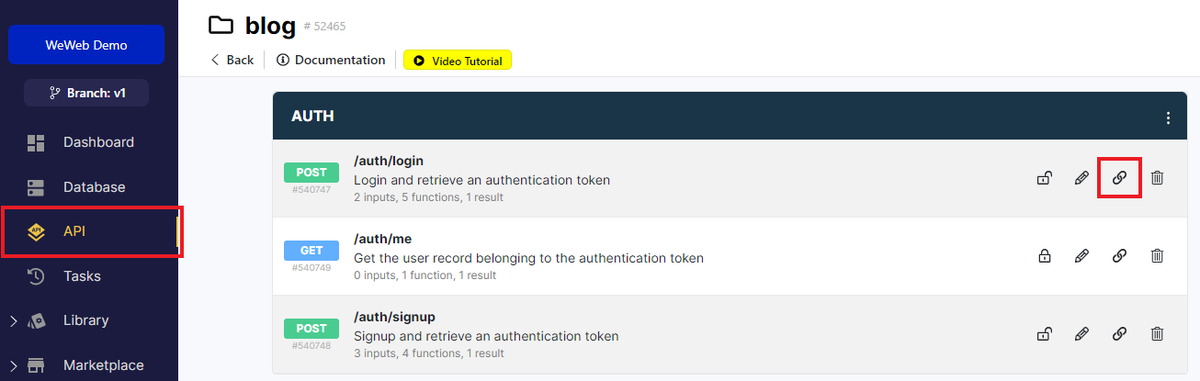
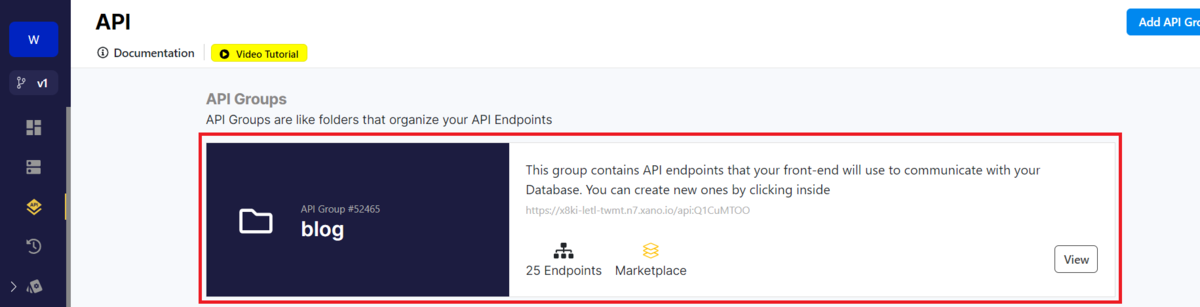
インストールできると設定タブが開きます。まずは「1. Configration」でXanoで取得したエンドポイントを設定するので、XanoのWorkspaceに戻ります。Workdpace画面左のナビゲーションメニュー「API」を開きます。表示されたAPI Groupsから、準備で作成したuserテーブルを含む「blog」を押下します。

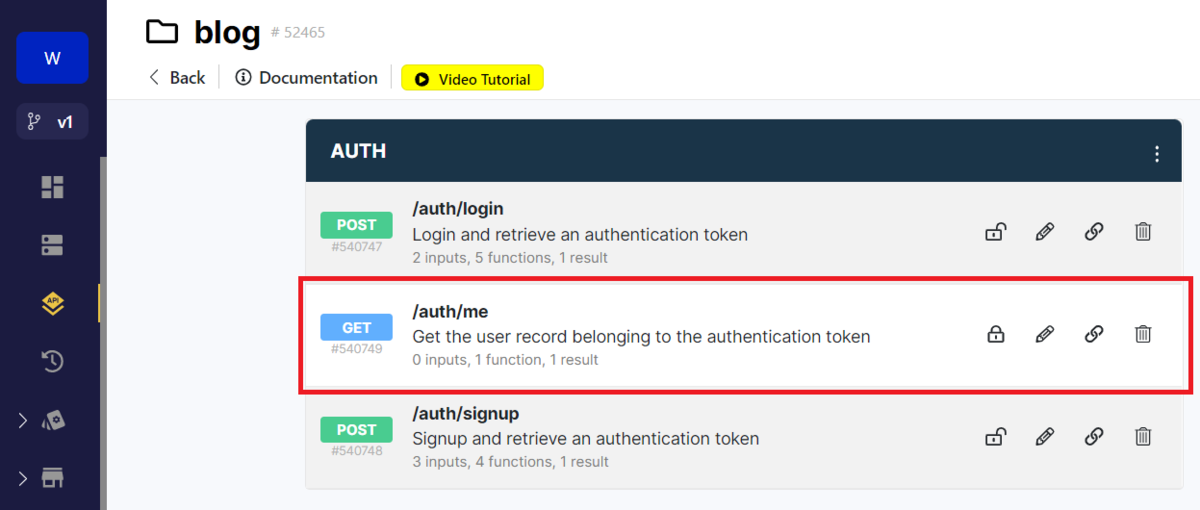
「blog」のAPIのなかに、「AUTH」というエンドポイントのグループがあります。この3つのエンドポイントをコピーリンクからコピーしてXano Authの設定画面で設定します。

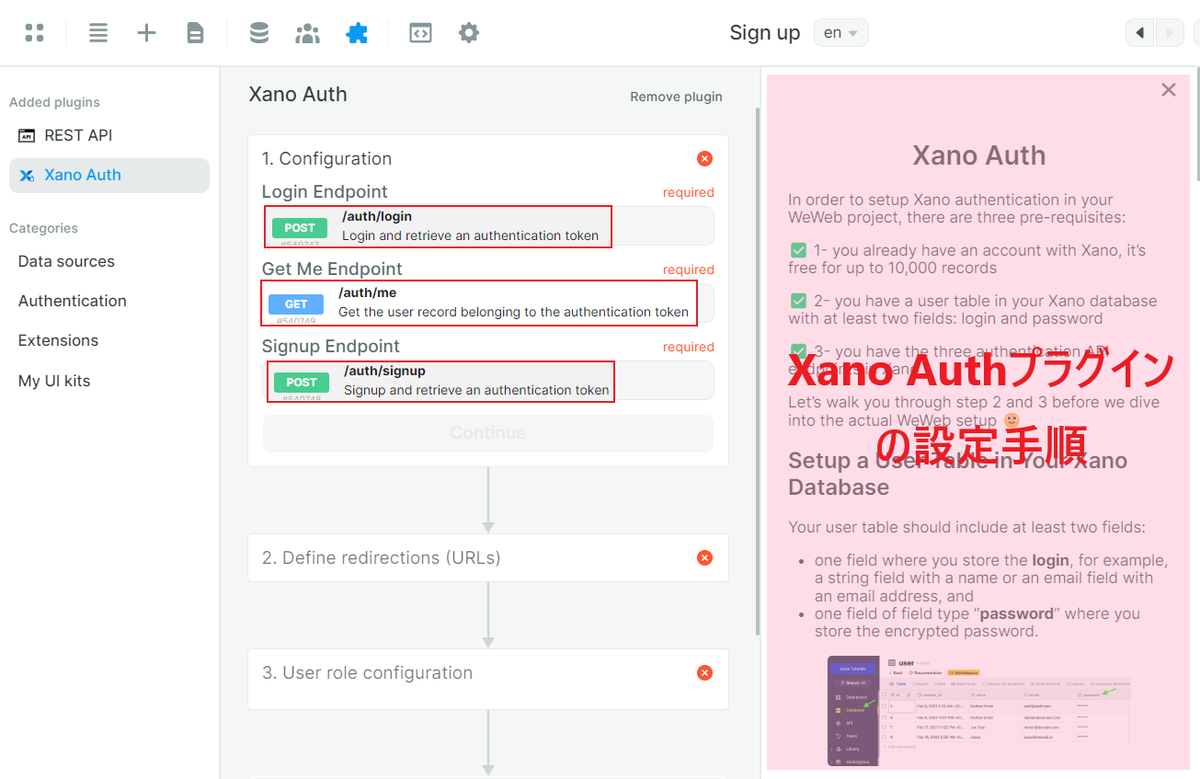
では、WeWebのXano Authの設定タブに戻ります。各エンドポイントには以下の通り、Xanoでコピーしたエンドポイントを貼り付けます。

| 項目 | 設定するエンドポイント |
|---|---|
| Login Endpoint | Xanoの/auth/loginエンドポイントを設定します。 |
| Get Me Endpoint | Xanoの/auth/meエンドポイントを設定します。 |
| Signup Endpoint | Xanoの/auth/signupエンドポイントを設定します。 |
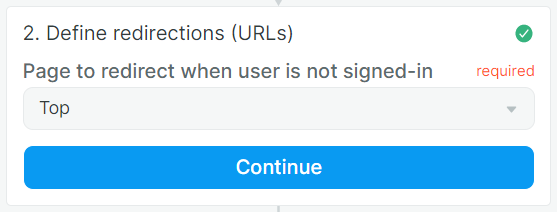
3つのエンドポイントが設定できたら、「Continue」ボタンを押下して次の「2. Define redirections(URLs)」の設定に進みます。ここでは、ユーザーがサインインしていないときにリダイレクトするページを選択します。今回は新規で作成した空白のページ「Top」を選択し、「Continue」ボタンを押下して次に進みます。

次に、ロールと権限の設定をします。まずはXanoのuserテーブルに「role」カラムを追加します。
Xanoのナビゲーションメニューから「Database」を開き、使用するuserテーブルを押下してテーブルのページを開きます。テーブルの右端の「+」を押下して追加するカラムのTypeに「Text」を選択し、「Name」に「role」と設定します。


ロールのカラムを追加したら、/auth/meAPIのレスポンスにロールを追加します。Xanoのナビゲーションメニューから「API」を押下し、グループ一覧から「blog」を開きAPI一覧で/auth/meAPIを選択します。


開いたページで「2. Function stack」>「1. Get Record from user as user」を押下して設定タブを開きます。
「Output」を開き、レスポンスの右上にある「Customize」ボタンを押下します。

カスタマイズタブが開いたら、「role」のチェックをオンにして保存します。

レスポンス設定タブでも「Save」ボタンを押下してタブを閉じます。
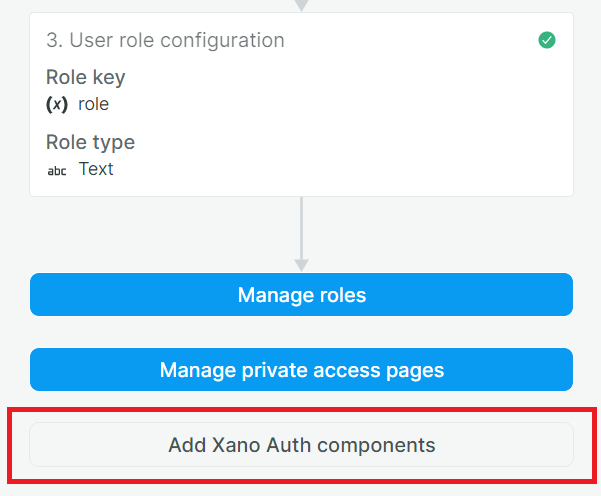
WeWebのXano Authの設定タブに戻ります。「3. User role configurations」では、先ほど設定したロールを設定します。「Role key」にロールのカラム名、つまり今回では「role」を入力して「Continue」ボタンを押下します。

ここまでの設定は必須になります。この後、「Manage roles」ボタンと「Manage private access pages」ボタンからロールとユーザーグループを作成してページへのアクセスをコントロールすることができますが、今回は割愛します。
(3-3) サインアップページの構築
では、ページを構築していきます。
Xano Auth設定タブの「Add Xano Auth components」ボタンを押下してXano Auth認証フォームエレメント一覧を表示します。Xano Authプラグインを追加することで、Xano Auth認証ワークフローが設定済みの、サインアップやログインフォームのエレメントを使用できるようになります。このエレメントはナビゲーション「+」アイコンで表示する一覧からも確認できます。


今回は「Signup section」をドラッグ&ドロップで空のSign upページに配置します。

ナビゲーターを見ると、エレメントの構成は以下のようになっています。

認証フォームのテンプレートを使用すると、サインアップに必要なデータのインプットも含めてセクションから簡単に構築することができます。とても便利ですね!
(3-4) サインアップワークフローの設定
次に、サインアップのワークフローを設定していきます。
サインアップのワークフローは、Bubbleではトリガーとなるボタンエレメントからワークフローを設定しますが、WeWebではインプットエレメントの親エレメントform containerにワークフローを設定します。これは、form containerにインプットフィールドの自動検証がデフォルトで設定されているためです。
では、配置したセクション内の「Form Container」(サインアップ情報インプットを含むコンテナーエレメント)を押下します。右パネルのワークフローのアイコンを押下すると、サインアップワークフロー「Signup」がすでに作成されているのが分かりますね。

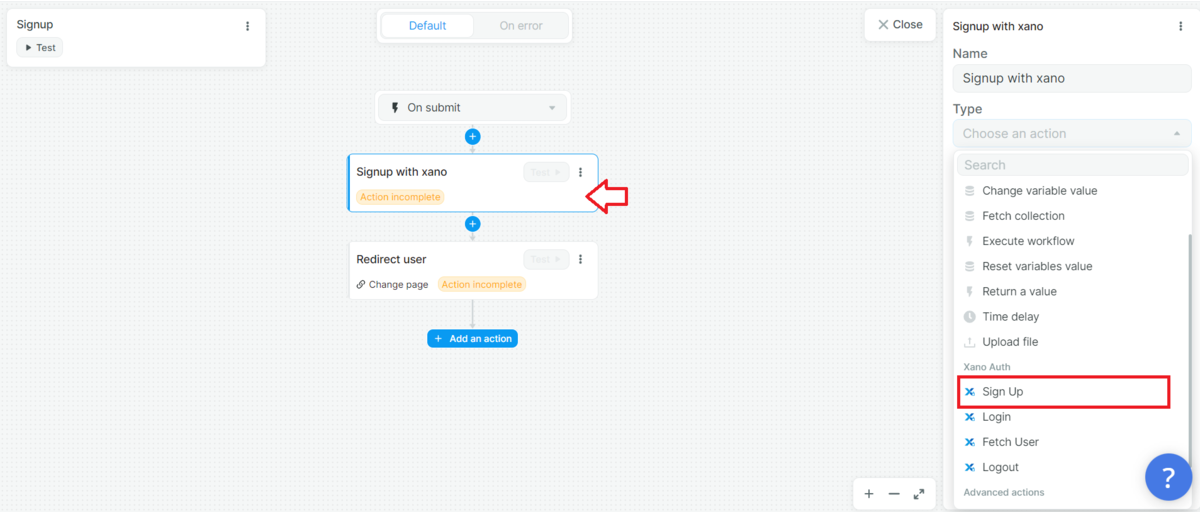
右パネルに表示されたサインアップワークフローを押下して編集画面を開きます。まずはサインアップのアクションを設定します。アクション「Signup with xano」を押下して、右側のパネルの「Type」で「Xano Auth」>「Sign Up」を選択します。

すると、サインアップに必要なEmail、Password、Nameの設定フィールドが表示されますね。動的値の設定をしていきます。Emailの接続アイコンを押下すると、動的値の設定タブが表示されます。Emailとしては「email」インプットに入力された値を設定したいので、タブ下部の「Variables」の窓を開き、変数のリストから「email - value」を選択します。「Formula」の欄に選択した動的値が表示されれば設定は完了です。

PasswordとNameも同様に設定します。Passwordには「password - value」、Nameには「name - value」を設定します。
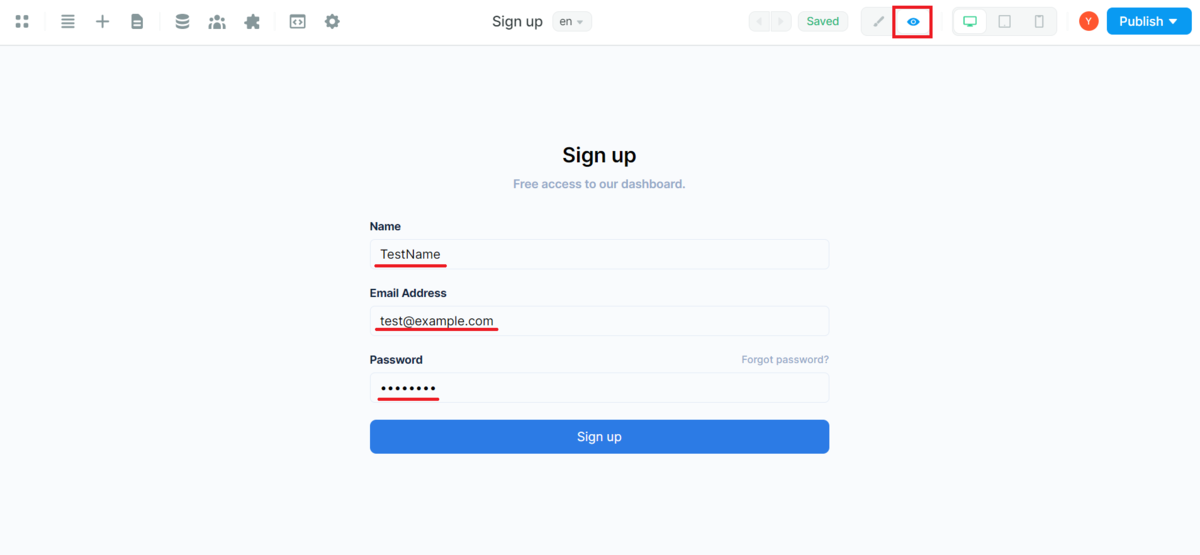
ここで、動的値が正しく設定されているか確認します。ワークフロー編集画面を右上の「Close」を押下してキャンバスに戻り、画面上部の目のアイコンを押下してSign upページをプレビューモードで表示します。Name、Email、Passwordインプットエレメントに適当な値を入力してみます。

キャンバスを編集モードに戻し、再度サインアップワークフローの編集画面を開きます。サインアップアクション「Signup with Xano」を押下し、Emailの「Edit formula」を押下すると、「Current value」の欄にテスト用で入力した値が表示されているはずです。

Password、Nameも正しく設定されていることを確認し、間違っていた場合は正しい値を設定します。
なお、変数の値はNavigator>「Variables」からも確認できます。

次に、サインアップ後の動作を設定します。再度「Form Container」を押下してサインアップワークフローを開き、2つ目のアクション「Redirect user」の設定をします。すでに「Change page」のアクションが設定されているので、遷移先のページを設定します。今回は「Home」を遷移先に設定しました。

これでサインアップワークフローは設定完了です。
(3-5) ログイン後ページの構築
次に、サインアップ後に遷移するページを構築します。先ほど、サインアップページの構築ではXano Authのテンプレートエレメントでページを構築する方法をご紹介しましたが、本段落ではエレメント一覧から基本的なエレメントやモジュールを配置してページを構築する方法をご紹介します。
Homeページを開き、キャンバス中央の「+ADD NEW SECTION」を押下して、エレメントを選択するタブを開きます。上部のナビゲーション「+」アイコン押下でも開くことができます。

このタブでは、基本的なモジュールの「Element」や使用頻度の高いモジュールのテンプレート「UI kit」をドラッグ&ドロップでページに配置してページを構築していきます。
- Element…テキストや画像、ボタンなどの基本的なエレメントを中心に、フォームやカレンダー、アコーディオンメニューなど。レイアウト(カラム、カンバンなど)を選択することもできる。
- UI kit…フィードやモーダル、サインアップ・サインインフォームなど。
Homeページでは、「サインアップしました。」というメッセージと、ユーザーのメールアドレスを表示させます。
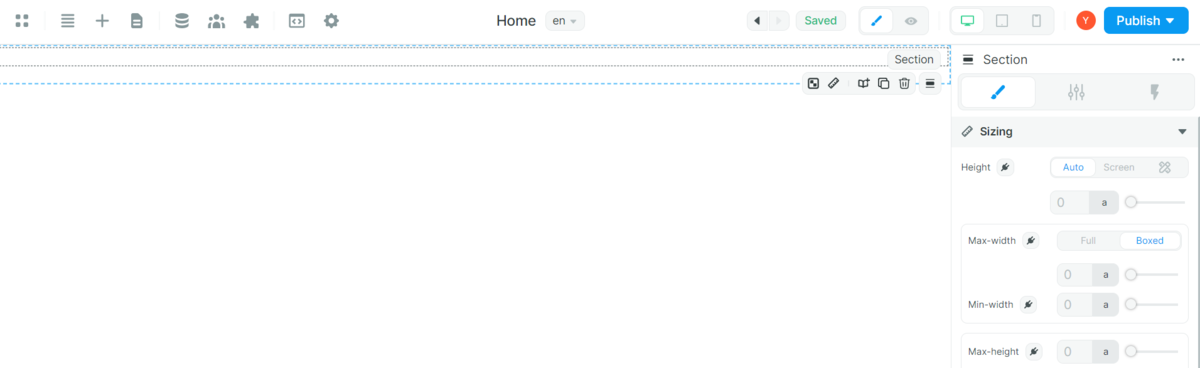
それではページを構築していきます。まずは「Essential」>「Elements」>「Layout」から「Section」を使用します。ドラッグ&ドロップでページに配置しましょう。


次に、セクション内にレスポンシブデザインにうまく対応させるためにContainerを配置します。「Essential」>「Elements」>「Layout」から「Container」をドラッグ&ドロップでページに配置しましょう。WeWebのContainerは「Flexbox」と言って、マージンなどの設定は保持しつつ画面幅に合わせてContainer内のエレメントの大きさを調整してくれます。
配置したContainerの中に、メッセージを表示するテキストエレメントを2つ配置します。メッセージ表示用で「Essential」>「Elements」>「Basic」から「Heading」を、メールアドレス表示用で「Text」をドラッグ&ドロップでContainer内に配置しましょう。うまく配置できないときは、ナビゲーター上でエレメントをドラッグ&ドロップしてContainer内に移動させるのがおすすめです。
ナビゲーターとキャンバスは以下のようになります。

まずはテキストエレメントの表示内容を編集します。テキストエレメントをダブルクリックして入力モードにしたら、「サインアップしました。」と入力します。

次に、レイアウトを調整します。現状ではContainer内のエレメントが水平方向に並んで表示されています。垂直方向に並べたいので、Containerを選択し右側のパネル「Specific」>「Direction」の項目を「Vertical」に変更します。テキストが垂直方向に並んで表示されました。また、「Rows Gap」を「14px」にしてレイアウトを調整します。

Sectionのレイアウトも調整します。Sectionを選択したら、「Spacing」>「Margin」を「46px」に設定します。

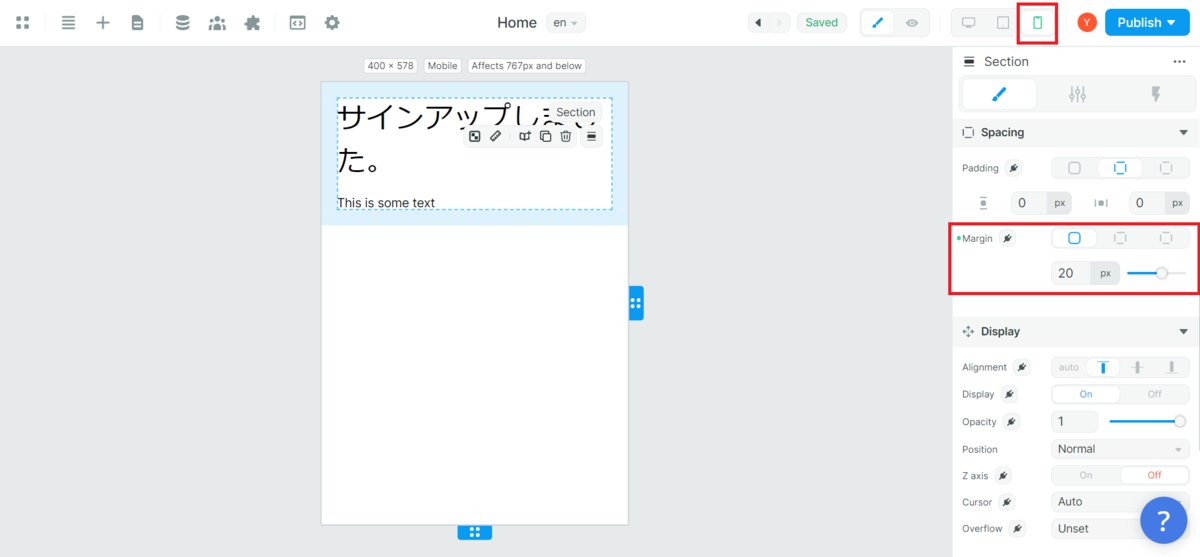
レスポンシブデザインを設定します。画面右上のスマホのアイコンを押下し、スマホモードで表示します。Sectionを選択し、右パネルの「Spacing」>「Margin」を「20px」に変更します。

画面上部のアイコンからデスクトップモードに戻します。「Spacing」>「Margin」を見ると、緑の丸がついていますね。レスポンシブデザインを設定するとこのように設定した項目にマークが付くので、設定したのを忘れていた!や、反対に設定したつもりになっていた!などのうっかりを防げそうですね。

タブレットも同様の方法でレスポンシブデザインを設定できます。
(3-6) データベースから取得したデータを表示する
次に、ログイン後のHomeページのテキストエレメントでユーザーのメールアドレスをXanoから取得して表示する設定をします。
Sign upページに戻り、「Form Container」のSignupワークフローを開きます。アクション「Signup with Xano」と「Redirect user」の間の「+」を押下し、「Xano Auth」>「Fetch User」を選択します。


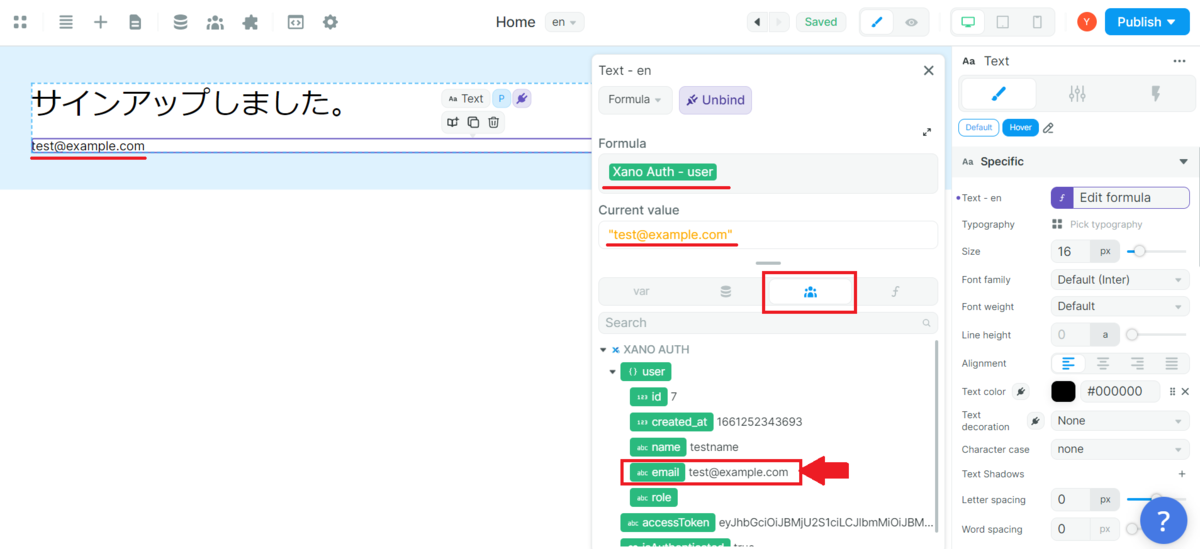
ワークフローの設定は完了です。Homeページを開きます。表示内容が未設定のテキストエレメントを選択し、右パネルを開いたら「Specific」>「Text」横の接続アイコンを押下します。

動的値の設定タブが開いたら、タブの下部でユーザーアイコンを押下し、「Xano Auth」>「{}user」>「email」を選択します。すると、「Current Value」でも編集画面のキャンバスでも設定が反映され、メールアドレスが表示されるはずです。

これでユーザー情報の取得・表示の設定も完了です。
(3-7) 動作確認
サインアップからログイン後のページ遷移までの設定が完了しました。ここで動作確認をします。Sign upページをプレビューモードで開き、Name、Email、Passwordをそれぞれ入力します。

「Sign up」ボタンを押下して、Homeページに遷移後サインアップしたメールアドレスが表示されていれば正しく設定できています。

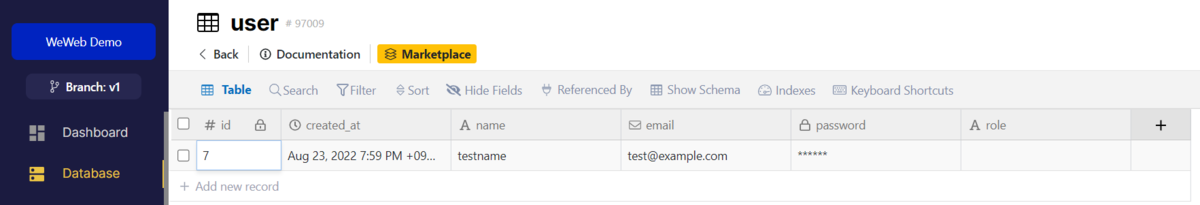
また、Xanoのデータベースにユーザーデータが保存されているか確認してみましょう。Xanoのダッシュボードを開き、ナビゲーションメニュー「Database」>「user」テーブルを選択しテーブル詳細を開きます。先ほどサインアップしたユーザーが登録されていますね!

※注意…Xanoのパスワードポリシーを満たしていない場合サインアップできません。パスワードポリシーはXanoのuserテーブルの「password」カラムの「Settings」で確認できます。デフォルトでは「アルファベット・数字を最低1文字ずつ含む8文字以上」に設定されています。

まとめ
今回は、WeWebでXanoと接続してサインアップ機能を実装する方法をご紹介しました。
やはりフロントエンドに特化しているだけあって、レスポンシブ設定の有無を確認しやすいなどのBubbleと比較したWeWebの強みをご理解いただけたかと思います。WeWebはまだまだ発展途上のツールなので、今後の展開がとても楽しみですね!
参考資料
今回はXanoデータベースと接続したサインアップ機能の実装方法しかご紹介できませんでしたが、WeWebをもっと試したい・勉強したい方は以下のコンテンツをご参考ください。特に動画でWeWebの使い方を解説しているWeWeb Academy(YouTube)は充実しているので、アプリ構築について困ったことがあった際には覗いてみると良いかもしれません。
■WeWeb Academyおすすめコンテンツ
■WeWeb Community
■WeWebドキュメント