
こんにちは!
今回は、2021年にローンチしたノーコードウェブアプリビルダー「WeWeb」をご紹介します。WeWebはBubbleと同様Webアプリビルダーですが、WeWeb上にはデータベースを構築せず、外部データベースと連携するという特徴がある非常に興味深いサービスです。
※WeWebトップページはこちら
今回の記事では、WeWebの概要やエディターの仕様など基本的な部分をご紹介していきます。Bubbleと比較して解説している部分もありますので、Bubbleでのアプリ開発に課題をお持ちの方は「課題をWeWebで解決できないか?」という観点でじっくりご覧いただけると嬉しいです!!
WeWeb概要
WeWebはAWS環境(AWS CodeBuild、AWS S3、AWS Cloudfont)を使用して提供されています。まずはWeWebの特徴をフロントエンド・バックエンド・ワークフローに分けてご紹介した後、WeWebがどんなサービスかを理解する上でのポイントを紹介していきます。
WeWebの特徴
- フロントエンド
デザイン性が高くスケーラブルなフロントエンドを構築可能です。フロントエンドはコンポーネントのドラッグ&ドロップで構築します。Bubbleをはじめ、ElemtntorやWebflowに近い構築方法になります。また、Git hubリポジトリからReactやVueで構築されたコンポーネントをインポートできるので、デザイン性を追求することも可能です。もちろんカスタムコードの追加も可能です。
- バックエンド
Airtable、Googlesheet、Xanoなどあらゆる外部データベースに接続可能です。WeWebはデータベースを持たないため、左記のような外部のデータベースにプラグインやREST APIで接続してサイトやアプリのバックエンドを構築します。1つのアプリで複数のデータベースに接続することも可能です。
- ワークフロー
ビジネスに欠かせないワークフローを簡単に設定可能です。Bubbleと同様インタラクティブなワークフローを設定することができますが、設定方法はMake(旧Integromat)に近い設定方法になります。
なぜデータベースを持たないのか?
データベースを外部のデータベースサービスと連携する仕様にした理由について、WeWebはサイトで以下のように述べています。
ノーコードツールでプロトタイプやMVPを開発し、次の段階に進もうとしたとき、多くの開発者がデータベースを分離していなかったことを後悔してきた前例があるから。
「Webアプリを開発したい」と考える開発者のほとんどが既に何らかのデータベースにデータを保持しているため、そのデータを別のデータベースに移行することなくそのまま使える方がサービスの走り出しを加速できると考えたから。
Bubbleのデータベースも使いにくい点があったり今後レコード数が制限される可能性があることから、最近当ブログでもいくつかの外部データベースとの連携方法を紹介しています。確かに、スケールアップ時に有利に働いたりアプリの挙動が軽くなったりと、データベースを切り離すことのメリットはたくさんありそうですね。
WeWebと連携できるサービスは?
WeWebでは外部サービスとの連携用プラグインを多数提供しています。2022/8時点では以下のサービスのプラグインが使用可能です。
- データベース
…Google sheet、Airtable、MySQL、Maria DB、Xano(β版)
- マーケティング
…Google Tag manger、Google Analytics
- iPaas
…Zapier、Make(旧Integromat)
- その他
…REST API、Auth0、Calendly、GraphQL API、RSS Feed、Wordpress
REST APIが使用できるので、APIが公開されているほとんどのサービスと連携可能です。なお、上記以外にも、SendgridやAlgolia、Firebaseなど大型サービスのプラグインも準備中のようなので、今後もっと便利になっていきそうです。
※プロダクトロードマップはこちら
データはWeWebのインフラを経由する?
WeWebでは外部データベースと連携してデータのやり取りを実行しますが、やり取りの際、データはWeWebのインフラを経由するのでしょうか。結論は使用するプラグインやモードによって異なるので、以下の一覧をご参照ください。
| プラグイン | モード | WeWebを経由する・しない |
|---|---|---|
| Airtableプラグイン | ー | 経由する |
| REST API/GraphQL API | dynamic | 経由しない |
| REST API/GraphQL API | static | 経由する(WeWeb上でホストされる) |
データをより厳重に扱いたい場合は、REST APIまたはGraphQL APIをdynamicモードで使用してデータベースと連携するのがおすすめです。この場合、データはWeWebを経由しません。
※データのWeWebの経由については以下のページの「Will my data transit through your infrastructure?」の項をご参照ください。
Bubbleとの比較
WeWebは、自身と同じノーコードビルダーのなかでもBubble、Webflow、Stackerを競合に据えているようです(WeWebウェブサイトより)。それぞれと比較してWeWebが優れている点がWeWebウェブサイトで紹介されていますが、本記事ではBubbleとの比較ポイントを簡単にご紹介します。
【Bubbleと比較してWeWebが優れている点】
1. 優れたデザインのフロントエンドのレスポンシブ対応が簡単にできる…Bubblerの皆さんは重々ご承知の通り、Bubbleでのデザイン性が高いフロントエンドのレスポンシブ対応は気を遣う必要がありますよね。一方WeWebでは、エディター画面のボタンクリックでデスクトップ・タブレット・モバイルモードに切り替えれば、リアルタイムでスペースや文字サイズを確認しながらレスポンシブ設定ができます。いちいち画面幅を設定しなくてもよいのも嬉しいポイントです。
2. 好みのDBと接続できる…前述した通り、BubbleのDBは制限があるので、外部の使いやすいデータベースに接続できるのは大きなメリットです。
3. 拡張&読み込みの高速化…バックエンドとフロントエンドを分離することで、それぞれのニーズに合わせて個別に拡張することができます。また、分離していることでデータベースの複雑さに関係なく高速な読み込み時間とパフォーマンスを保証できます。
事例の紹介
実際にBubbleからWeWebでの開発に切り替えた事例がWeWebのサイトで紹介されています。この事例では、BubbleとAirtableで開発したアプリの動作が遅く遅延が発生するため、データベースでエラーが発生するというアプリにとって致命的な問題があったようです。また、アプリの修正や拡張をしたくてもチームメンバーが完全に自由にBubbleでアプリ構築することは難しく、だからと言ってBubble開発が得意な人を雇うのはお金がかかる、というジレンマに陥っていたとのこと。
検討の結果、構築ツールをBubbleからWeWebに変えたところ、問題点の全てが改善され、エンドユーザーにとってもチームにとっても嬉しい結果となったそうです。
上記の課題はBubblerの皆さんにも共感できるところがあるのではないでしょうか。
※事例紹介の詳細
※Webflowとの比較
※Stackerとの比較
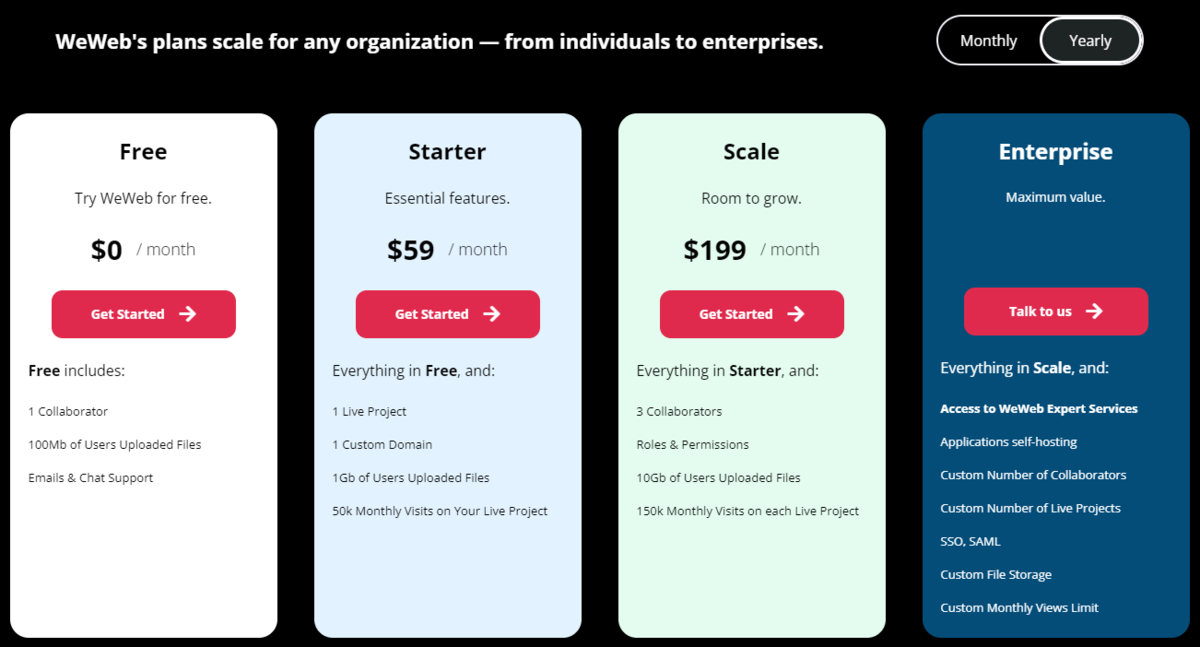
料金プラン
WeWebは、無料プラン、スタータープラン、スケールプラン、エンタープライズプランと4つのプランが用意されています。

基本的に、利用ユーザーやコラボレーターの数、Liveバージョンのプロジェクト(アプリ)の数が増えたタイミングで利用するプランを検討するのが良さそうです。Liveバージョンへの公開が不要であれば無料プランで問題ありません。
※料金プラン
WeWeb編集画面のご紹介
それでは、実際にWeWebの編集画面を覗いてみましょう!Bubbleのエディターと比較しながら紹介していきます。
エディター
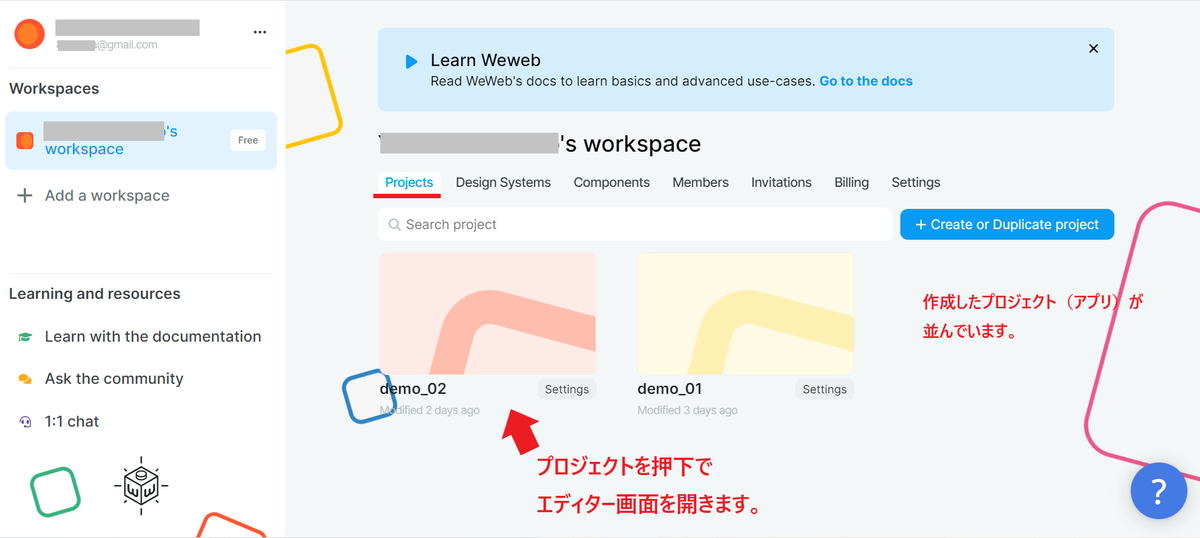
ダッシュボードからプロジェクト(アプリ)を選択すると、エディター画面が開きます。
■ダッシュボード

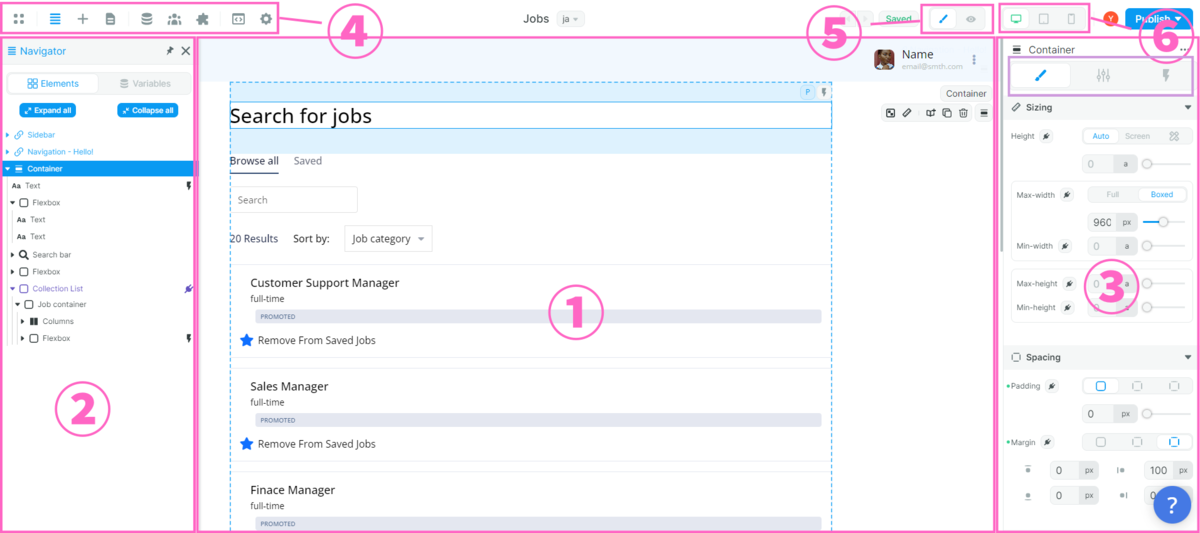
WeWebのエディターはこのようになっています。それぞれの使い方は以下の一覧の通りです。

| No. | 名前 | 使い方 |
|---|---|---|
| ① | キャンバス | エレメントをドラッグ&ドロップで配置し、ページのフロントエンドを構築します。 |
| ② | ナビゲーター | キャンバスに配置されているエレメントのツリーが表示されます。ナビゲーター上でエレメントをドラッグ&ドロップして配置を変更することもできます。Variablesタブに切り替えると、変数の状況を確認することもできます。 |
| ③ | 右パネル | 上部のアイコンで、スタイル・設定・ワークフローを切り替えてそれぞれの設定を行います。 |
| ④ | ナビゲーションメニュー | アイコンを押下して、ダッシュボードに戻ったり、新規ページやコレクション(データベース)の作成、プラグインの追加、ユーザーや一般の設定を行うタブを表示します。 |
| ⑤ | 編集・プレビュー切り替え | アイコンを押下して、編集モードとプレビューモードを切り替えます。 |
| ⑥ | エディターのレスポンシブ切り替え | アイコンを押下して、ページのサイズをデスクトップ・タブレット・モバイルに切り替えます。編集モード・プレビューモードどちらでも切り替えることができます。 |
次の段落からは、このエディター上でどのようにフロントエンド・バックエンド・ワークフローを構築するのかをご紹介していきます。
フロントエンド
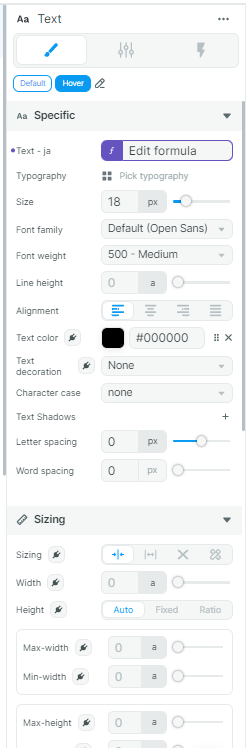
エレメントは、ナビゲーター>「+」アイコン>Elementsからエレメントを選んでドラッグ&ドロップで配置します。配置したエレメントのスタイルの設定はエディター画面右のパネルで行います。右のパネルでは、テキストの場合、表示する文字やフォントの種類や大きさ、色から整列位置、エレメントのパディングとマージン、ボーダーや影まで、スタイルの全てを設定します。カスタムCSSもここで設定します。

ところどころにある以下のアイコンを押下することで、データソースやコンディショナルに動的値を設定することができます。

ちなみに、動的値を設定した項目は以下のような表示になります。動的値を編集するときは「Edit formula」を押下して編集画面を開きます。

Bubbleと大きく違う点の1つは、編集と同じタブでプレビューも確認できる点です。エディター画面右上の鉛筆のアイコンでエディター画面、目のアイコンでプレビュー画面と即時で切り替えることができます。また、編集内容はリアルタイムでプレビュー画面に反映されるので、Bubbleのように編集するたびに別タブで開いたプレビューページを再読み込みする必要はありません。

もう1つは、デスクトップ・タブレット・モバイルそれぞれのエディター画面を開いてレスポンシブの設定ができる点です。例えば「モバイル画面ではこのテキストのサイズを14pxにしたい」場合、編集モードでモバイルのアイコンを押下し、右のパネルでサイズを14pxにするだけで設定が完了します。
Bubbleでレスポンシブの設定をする場合、画面サイズごとにグループを用意して表示・非表示を切り替えるか、1つのグループのコンディショナルで画面幅に合わせてサイズや表示内容の設定するという方法がよく取られています。新レスポンシブエンジンに移行してから少しましになりましたが、レスポンシブタブ上でもConditionalタブで条件から設定しなければいけないので、手軽に設定できるとはお世辞でも言えないのが現状ですよね。
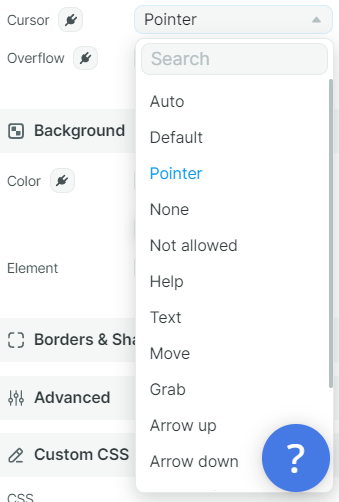
おまけですが、右パネルの「Display」>「Cursor」の項目では、そのエレメントにカーソルを合わせた時の表示タイプを設定することもできます。便利ですね!!

バックエンド
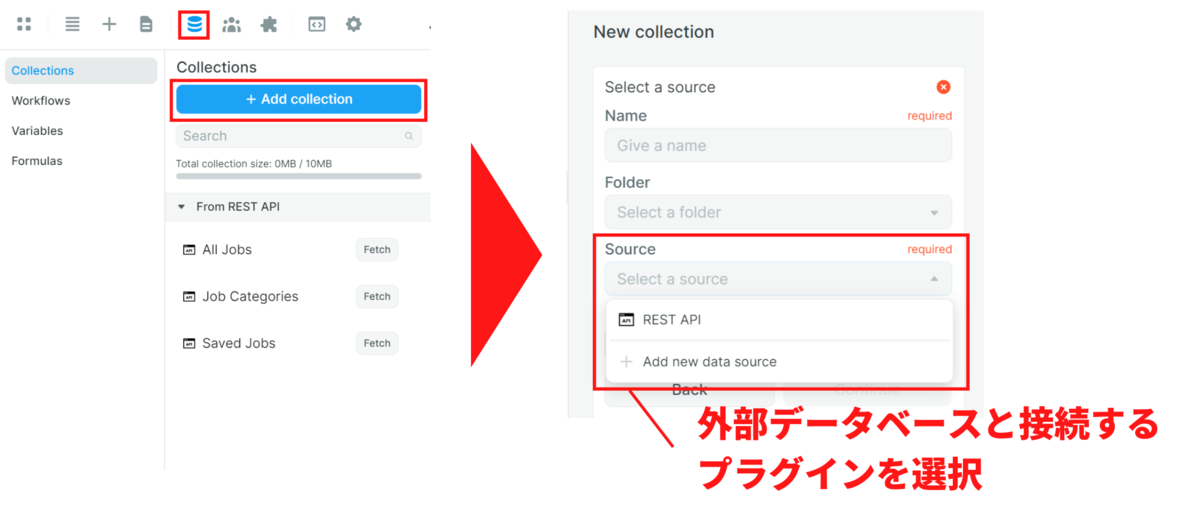
データベースは、ナビゲーションのデータベースアイコンを押下して追加します。「Add collection」を押下して、「Source」で外部データベースとの接続方法(プラグイン)を選択します。AirtableやGoogle Sheetsなどプラグインがある場合は専用のプラグインを、それ以外のAPIが公開されているデータベースと接続したい場合はREST APIプラグインを選択します。

特定のデータベースと接続するプラグインとは、AirtableならAPI キーを入力、Google SheetsならWeWebとGoogleアカウントを連携して接続します。Bubbleのプラグインの使い方とほぼ同じですね。REST APIプラグインは、APIエンドポイントを設定して接続します。BubbleのAPI Connectorの使い方に似ていますね。
ワークフロー
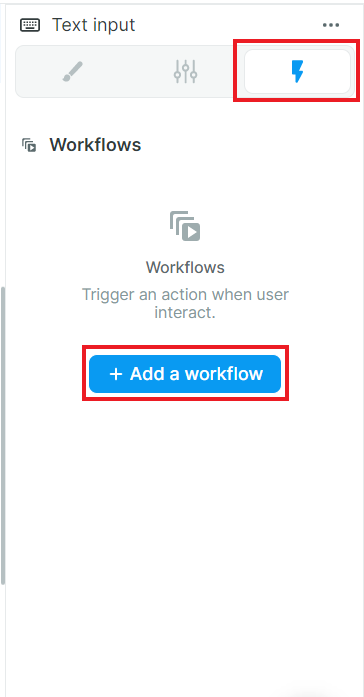
データの保存・編集やページ遷移など、ワークフローは各エレメントを押下して右パネルを開いて設定します。右パネルを開いたら、パネル上部の一番右のアイコンを押下してワークフローの編集タブを開きます。「Add a workflow」を押下すると、新規ワークフローの編集画面が開きます。

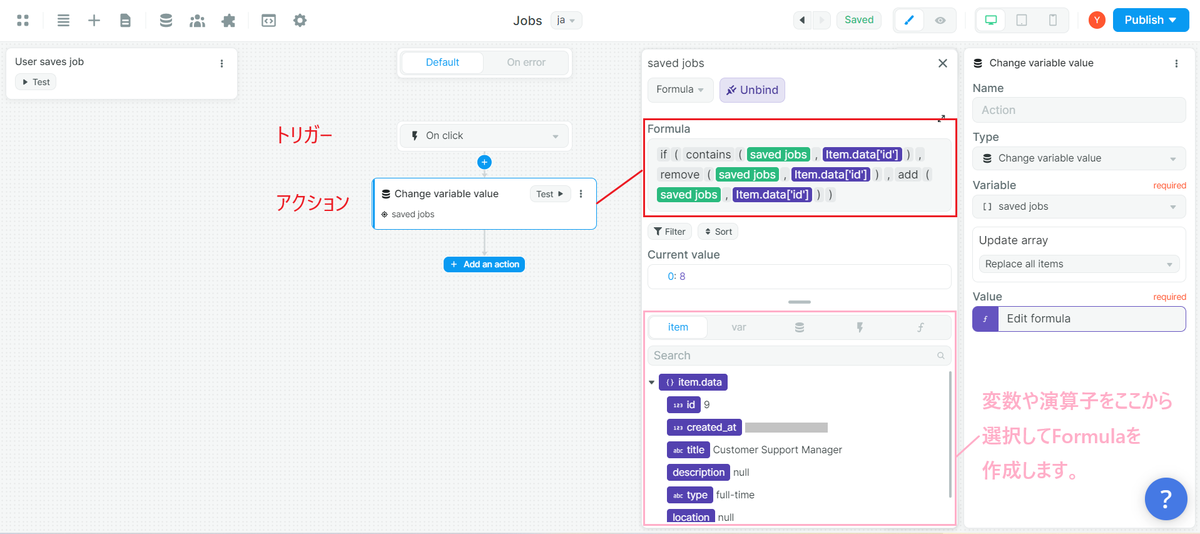
実際にワークフローを設定済みの編集画面は以下のようになります。

上記のアクションはとあるエレメントのグループを押下したときのアクションですが、「変数saved jobsにそのitemのidを含む場合、変数saved jobsからそのitemのidを取り除き、含まない場合は追加する」という内容になっています。
ワークフローの編集画面や設定方法はBubbleと大きく異なりますね。ワークフローの全体像は視覚的に分かりやすい仕様になっていますが、設定方法はBubbleよりもコーディングに近いので、Bubbleの仕様に慣れている方はWeWebに慣れるまで少し時間がかかるかもしれません。
おまけ
WeWebは学習素材がとても充実しています。WeWebが気になった方はぜひ以下をご覧ください。
- マニュアル
- デモ動画(Academy)
…WeWebのチュートリアル動画がデザイン、データ、ロジックなどテーマごとにまとめられています。
まとめ
今回の記事では、ノーコードウェブアプリ(フロントエンド)ビルダーWeWebをご紹介しました。いかがでしたでしょうか?
後日、実際にアプリを構築しながらWeWebの具体的な操作方法をご紹介していきたいと思いますので、記事の公開をお楽しみにお待ちください!