
こんにちは!今回は、オンライン決済サービスStripeのPayment Linksという機能を使ってBubbleで簡単にクレジット決済機能を実装する方法をご紹介します!
Payment Linksは、Stripeが提供している決済機能の実装方法の中でも特に実装が簡単な方法です。その方法を用いて、Bubbleで作るオンラインショップにStripe決済機能を実装するというのが今回の記事のテーマになります。
本記事はこんな方におすすめ
- Bubbleでオンラインショップを作成しながらStripeの決済機能を試してみたい
- とにかく簡単にクレジット決済機能を実装したい
- API Connectorを使った実装方法は難しくて挫折してしまった
今回は初心者の方向けにページやエレメントの設定についても詳しくご紹介しています。Bubbleにあまり自信がない方もぜひ一緒に挑戦してみてくださいね!
また、本記事の最後では、本ブログで公開しているStripeに関する記事をご紹介しています。Stripeについて詳しく知りたい方は合わせてご参考にしてみてください。それでは、どうぞ最後までご覧ください!
Stripeとは
グローバルに事業を展開しているアメリカ本社のオンライン決済サービスです。クレジットカードはさることながら、銀行や金融機関、電子マネーなど様々な決済手段に対応している点が最大の魅力です。Bubble純正のプラグインもあり、Bubbleに決済機能を実装させたい場合Stripeが第一選択肢となります。なお、決済手数料は3.6%となっています(2022/10/24時点)。
今回の目標
今回の記事では、以下を目標とします。
- Bubbleで簡単なオンラインショップを作る
- StripeのPayment Linksを使ってクレジット決済機能を実装する
BubbleでStripe決済機能を実装する方法
BubbleでStripe決済機能を実装する方法は大きく4通り存在します。
1. Payment Linksを使う
商品ごとに発行できる「支払いリンク(Payment Link)」を使って連携します。4つの実装方法の中では実装難易度が最も低い方法です。
2. Bubble純正プラグイン「stripe」を使う
プラグインからStripe APIで決済ページを呼び出します。決済の他、請求書やサブスクリプションなどに関するActionも実装できます。
3. プラグイン「Stripe.js2」を使う
2と同様、プラグインからStripe APIで決済ページを呼び出します。実装できる機能は2よりも充実しており、例えば商品データを呼び出すActionを使うことでBubble側で商品データのテーブル(Data type)を作成して管理する必要がなくなります(API Connectorでも実装可能)。ただし、しっかりしたドキュメントがないため初心者いはレベルが高いプラグインとなっています。
4. API Connectorを使う
APIConnectorを使ってStripe APIを呼び出し決済処理を実行する方法です。4つの中では最も実装難易度が高い方法ですがその分できることは増えます。例えば、1. Payment Linksと合わせて使うことで、決済後に発行されるSession IDから決済状況を取得することができます。
本記事では、1. Payment Linksを使う方法で決済機能を実装していきます。
Payment Linksを使って決済機能を実装する
それでは、決済機能を実装していきましょう!
事前準備
まずは、BubbleとStripeで以下の事前準備を完了してください。
1. Bubbleの事前準備
アカウント登録し、Freeプランで新規アプリを作成します。
2. Stripeの事前準備
以下のリンクからStripeのアカウント登録を行います。今回はテスト環境での機能実装方法の確認までを行うので、本番環境の利用申請は不要です。
Stripeでの設定
商品登録
それでは、Stripeの設定から始めます。まずは、Stripeで商品登録を行います。Stripeにログインしてダッシュボードを開き、画面上部のタブの「商品」を押下します。

商品ページを開いたら、「商品を追加」ボタンを押下して商品詳細の登録ページを開きます。

今回はマグカップのネットショップを作成します。テスト用データとしてマグカップのデータを3つ作成します。商品データは以下を参考に登録してください。

データを入力したら、画面右上の「商品を保存」ボタンを押下して商品データを登録します。これで商品登録は完了です。同様に残り2つのデータも作成します。
Payment Link作成
次に、商品ごとにPayment Linkを発行します。「商品を保存」ボタンを押下後、表示されたページ中ほどの「支払いリンクを作成」ボタンを押下すると、Payment Link(支払いリンク)を作成する画面が開きます。

支払いページタブ、確認ページタブで以下を参考に設定してください。基本的にはデフォルトの設定のままでリンクを作成します。画面右側にユーザーに表示される画面が表示されるので合わせて確認します。
なお、確認ページについては後ほどBubbleで作成したThank youページを設定しますが、現時点ではまだページが存在しないので「確認ページを表示する」を選択したままにしておきます。


内容を確認したら画面右上の「リンクを作成」ボタンを押下します。これでPayment Linkが作成されました。リンク横の「コピー」を押下してリンクをコピーします。

同様の方法で残り2つの商品についてもPayment Linkを作成します。
なお、作成したPayment Linkは、「支払い」タブ>「支払いのリンク」タブまたは「商品」タブ>「商品」を押下>詳細ページから確認できますよ。
ここでひとまずStripeでの設定は終了です。
Bubbleでの作業
データベースの作成
続きまして、Bubbleでアプリを作っていきます。まずは商品データを準備しましょう。
事前準備で作成したアプリのDataタブを開き、「Item」という名前で新規Typeを作成します。Fieldには、Description(商品概要)、Image(商品画像)、Name(商品名)、PaymentLink(支払いリンク)、Price(価格)を作成します。

Itemデータの作成
作成したItmeデータベースに商品データを登録します。App Data>New EntryからStripeで登録したのと同じ商品データを登録します。先ほどコピーしたPayment LinkはPaymentLink Fieldに保存しましょう。

商品一覧ページ①ページの作成
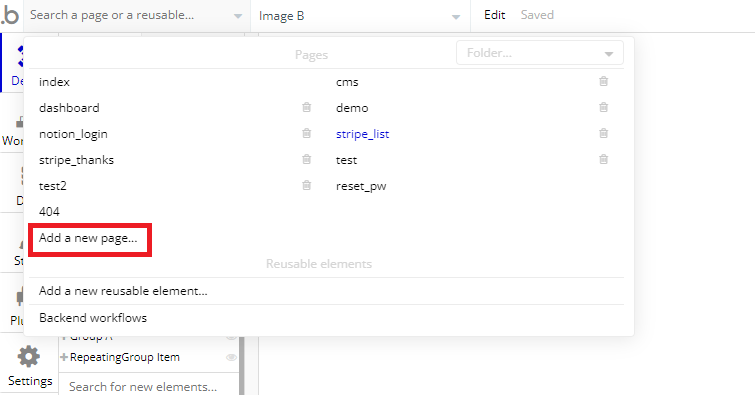
次に、商品の一覧を表示するページを作成します。BubbleのEditor画面左上から新規でページを作成します。今回は「stripe_list」というページ名を設定しました。


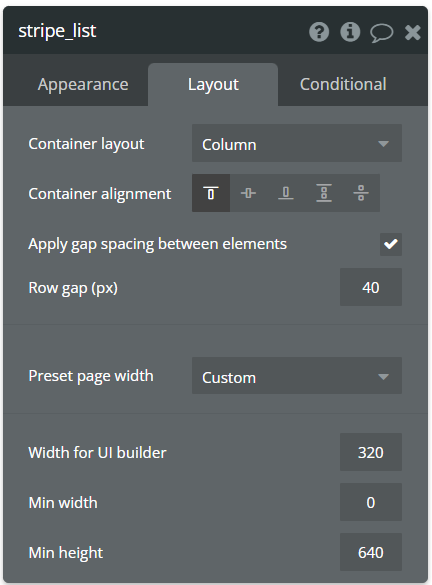
ページ自体の設定は以下を参考に設定してください。今回はページサイズは320pxで設定します。ページのContainer layoutはcolumnに設定します。

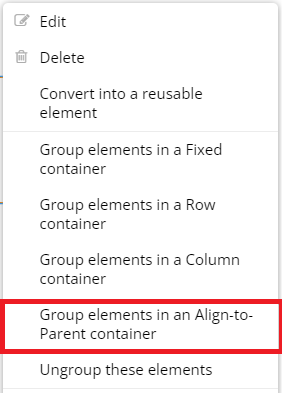
次にページの上部にアイキャッチを設定します。ImageエレメントとTextエレメントをページ上に配置し、2つを選択した状態で右クリックして「Group elements in Align-to-Parent」を押下してGroup化します。

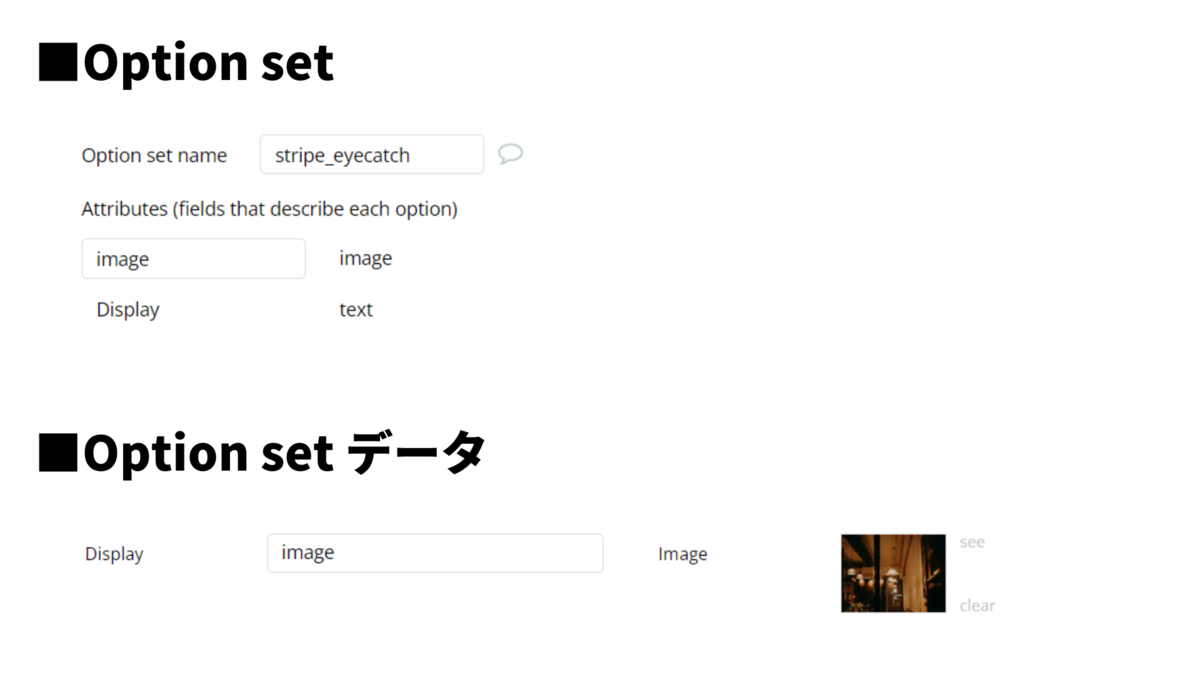
Imageエレメントにお好きなアイキャッチ画像を設定します。今回アイキャッチ用の画像は一度Option setを作成して画像を保存し、それを表示するかたちとしました。


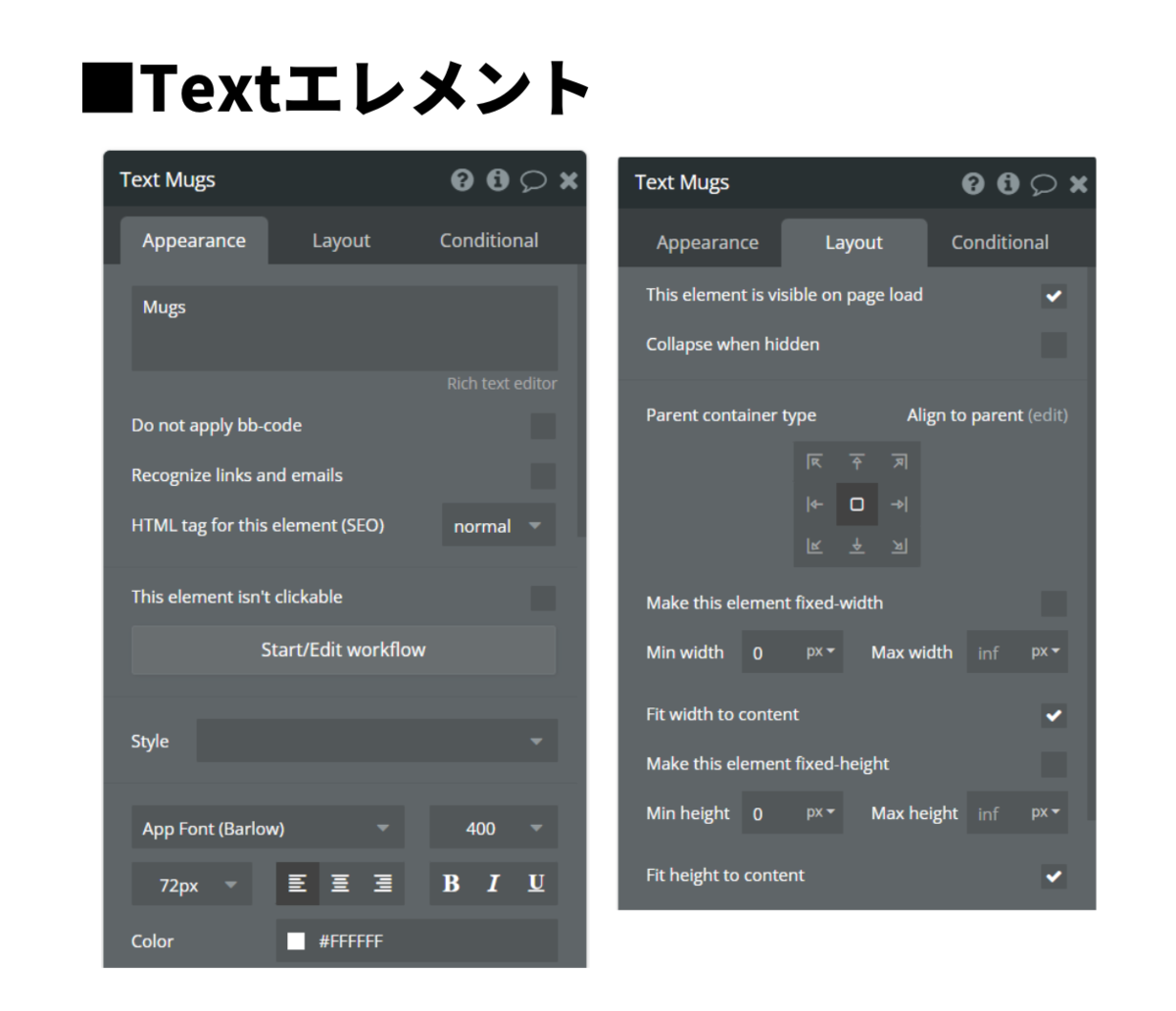
Textエレメントにはオンラインショップの見出しとして「Mugs」と入力します。

次に、商品を表示するリストをRepeating Groupで作成します。アイキャッチの下部にRepeating Groupを配置したら、以下を参考にAppearanceとLayoutを設定してください。

なお、Repeating GroupのLayout>Max widthを960pxにしたのは、ページの幅320pxの3倍の幅に設定することで、デスクトップで開いたときRepeating Groupで水平方向に最大3件表示できるレイアウトにするためです。
次に、Repeating Groupの先頭のセル内にImageエレメントを配置します。AppearanceとLayoutは以下を参考に設定してください。

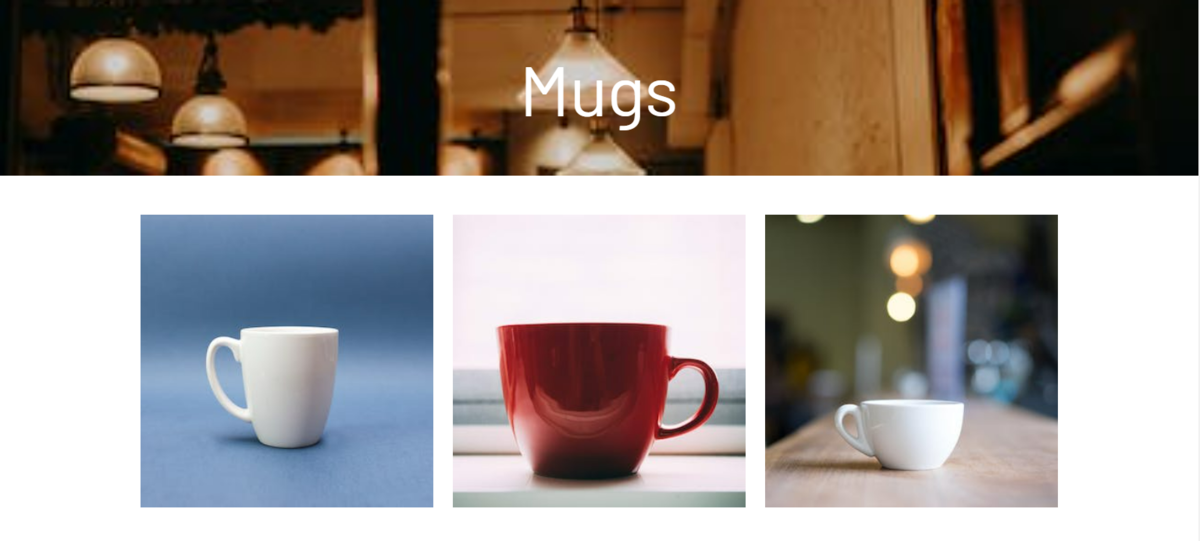
これで商品リストページは完成です。全体を見ると以下のようになっています。

Previewで表示してみましょう。水平方向に3Item表示されていますね!

商品一覧ページ②ポップアップの作成
次に、リストの商品を押下して商品詳細を表示するポップアップを作成していきます。
ページ上にPopupエレメントを配置し、AppearanceとLayoutを以下を参考に設定してください。

Data sourceは、Workflowで渡されるデータを指定するので空欄のままにしておきます。
Popupエレメントの設定ができたら、Popup上に商品情報を表示するのに必要なエレメントを配置していきます。今回商品詳細ポップアップでは、商品の画像、商品名、金額、説明、購入ボタンとポップアップを閉じるアイコンを表示しますので、すべてをPopupエレメント上に配置します。
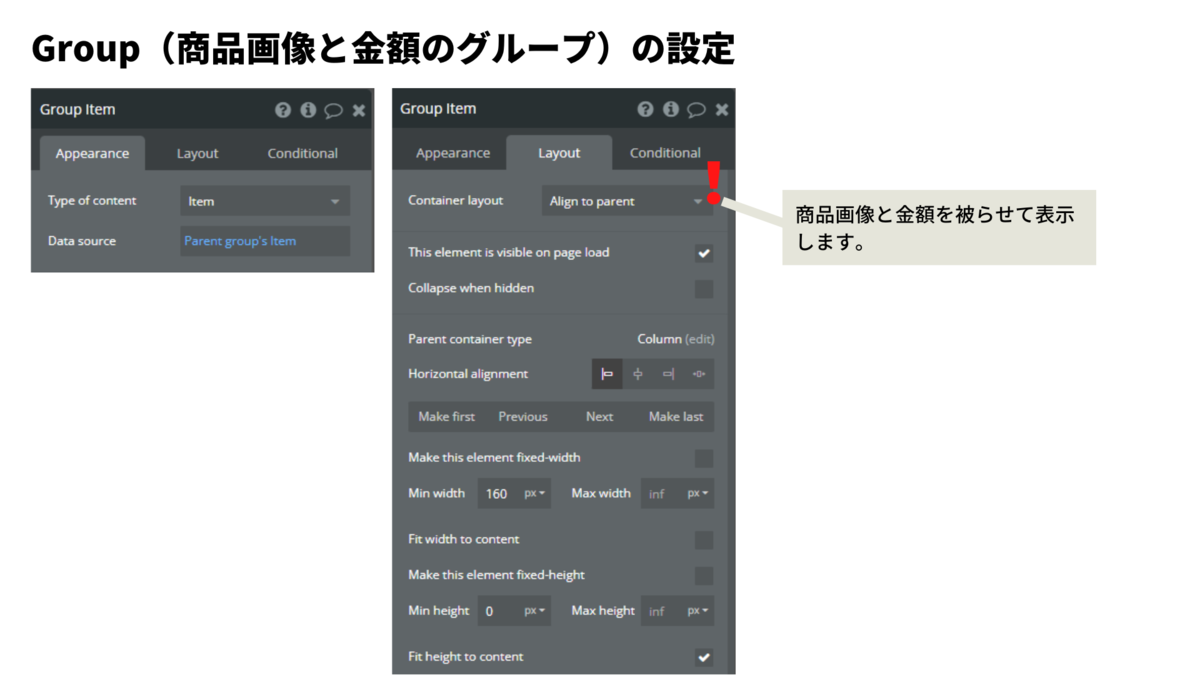
上から順にIonic Iconエレメント、Imageエレメント、Textエレメント(3つ)、Buttonエレメントを配置し、すべてのエレメントを選択した状態で右クリックして「Group elements in a Column container」でカラム表示グループ化します。Groupエレメントの詳細設定は以下を参考に行ってください。
※Ionic Iconはプラグインのエレメントになりますので、未インストールの方はPluginsタブの「+Add install」ボタンから「Ionic Icon」をインストールします。


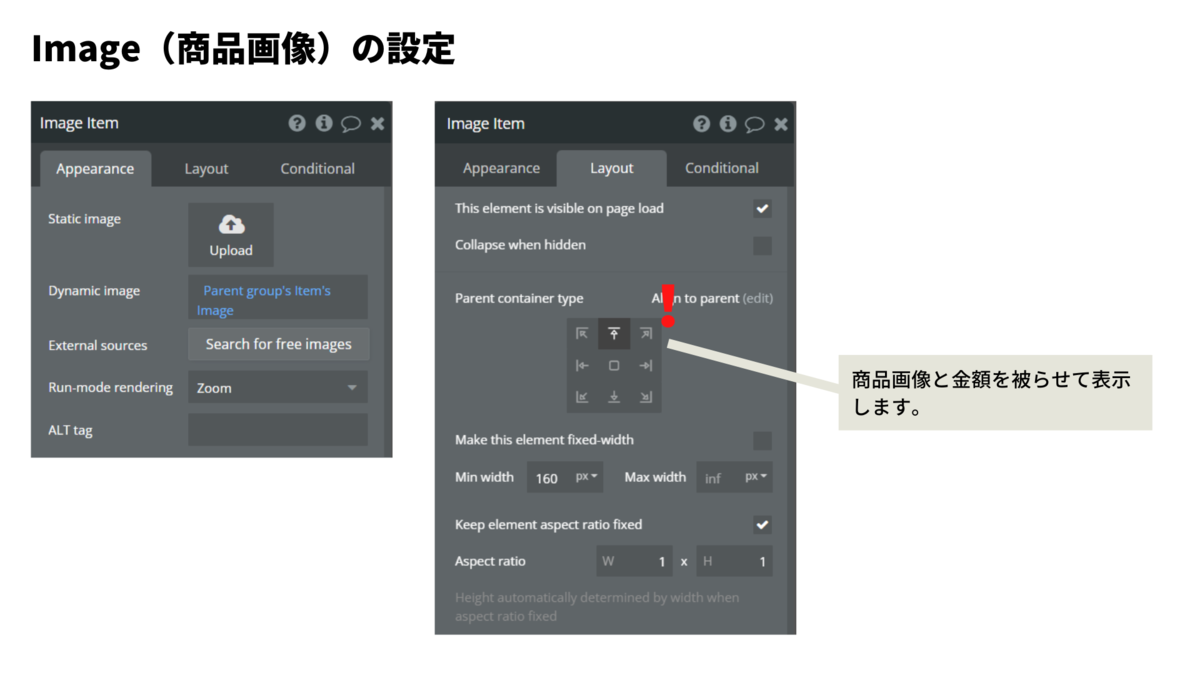
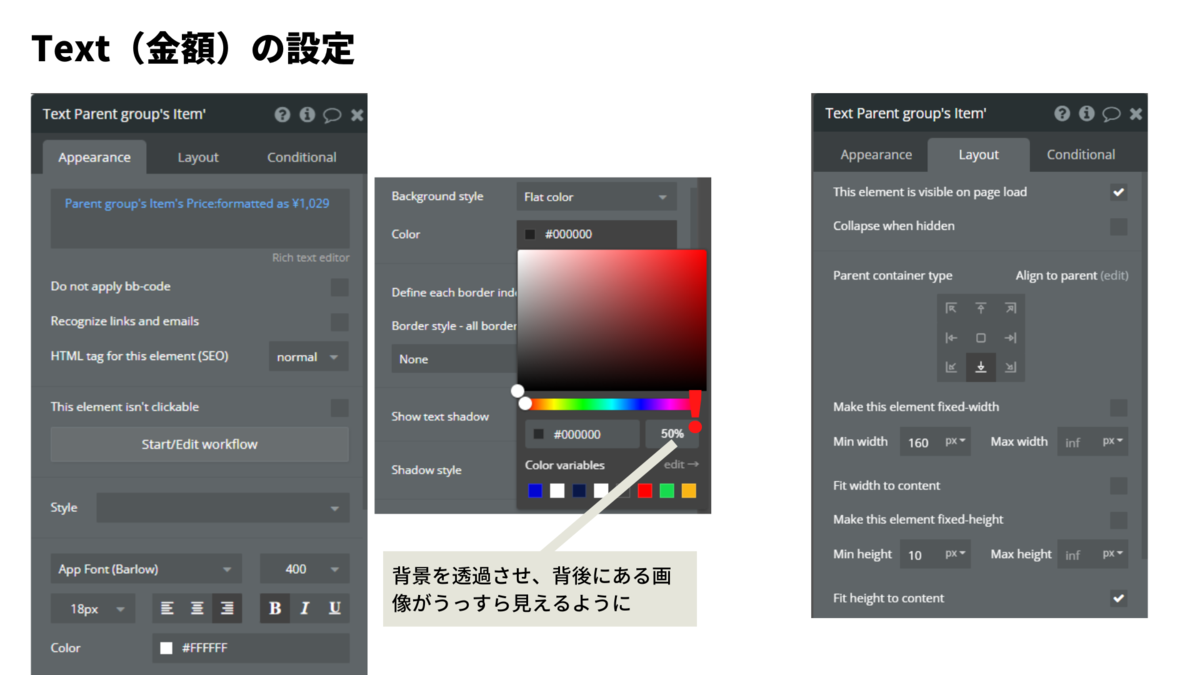
さらにImageエレメントとその下のTextエレメント(1つ)を選択した状態で右クリックして「Group elements in Align-to-Parent container」でグループ化します。こうすることで、画像の下部に金額を被らせて表示することができます。
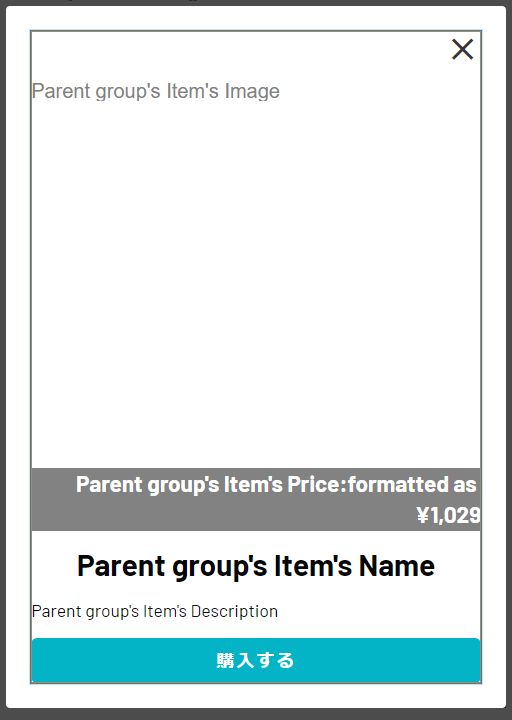
完成形はこのような形になります。

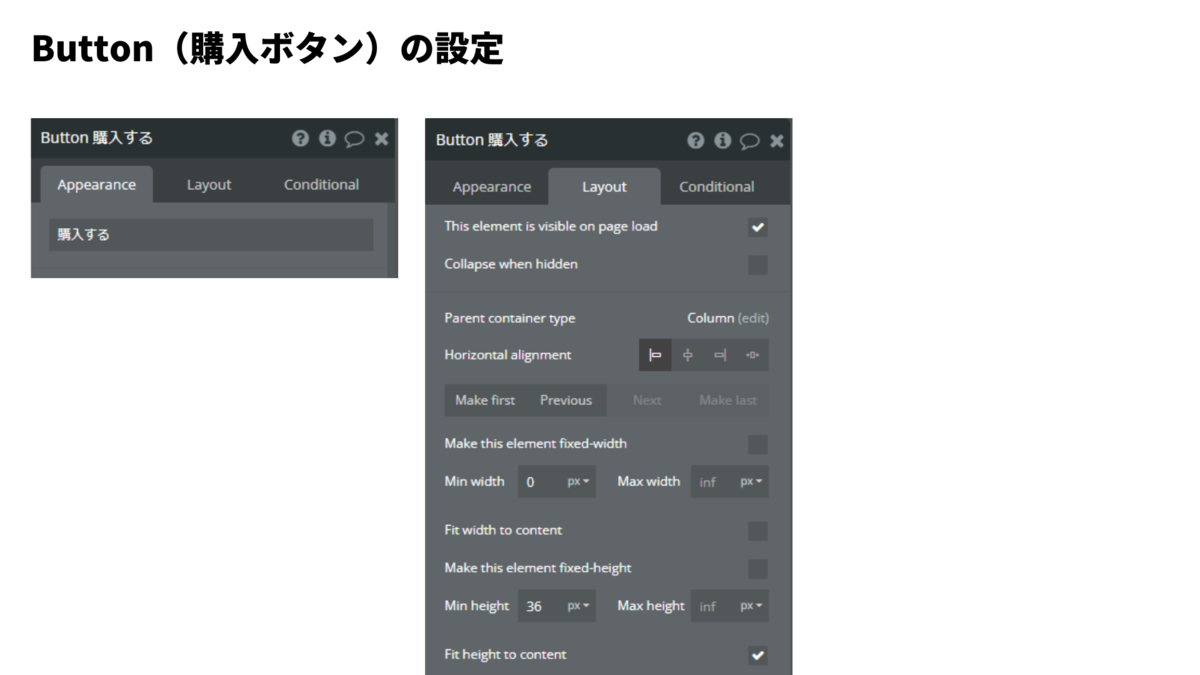
各エレメントは以下を参考に設定してください。







これでポップアップも作成できましたね!
商品一覧ページ③商品詳細ポップアップ表示Workflowの設定
それでは、商品リストの商品を押下して詳細ポップアップを表示するWorkflowを設定します。
商品リストRepeating Group内のImageエレメントを押下して、「Start/Edit workflow」から新規Workflowを作成します。

Step1に、Element Actions>Showを選択し、Elementは先ほど作成したPopup Item(商品詳細ポップアップ)を設定します。Step2にはElement Actions>Display Dataを選択し、ElementにはPopup Item(商品詳細ポップアップ)、Data to displayにはCurrent cell’s Itemを設定します。

商品一覧ページ④購入ボタン→決済ページへの遷移Workflowの設定
次に、商品詳細ポップアップの「購入する」ボタン押下からStripe決済ページへの遷移のWorkflowを作成します。
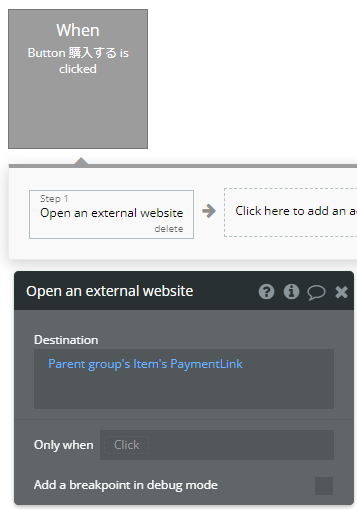
「購入する」ボタンを押下して、「Start/Edit workflow」から新規Workflowを作成します。Step1に、Navigation>Open an external websiteを選択し、DestinationにはParent Group's Item's PaymentLinkを設定します。

Thank youページ①ページの作成
次に、決済完了後に表示するThank youページを作成します。
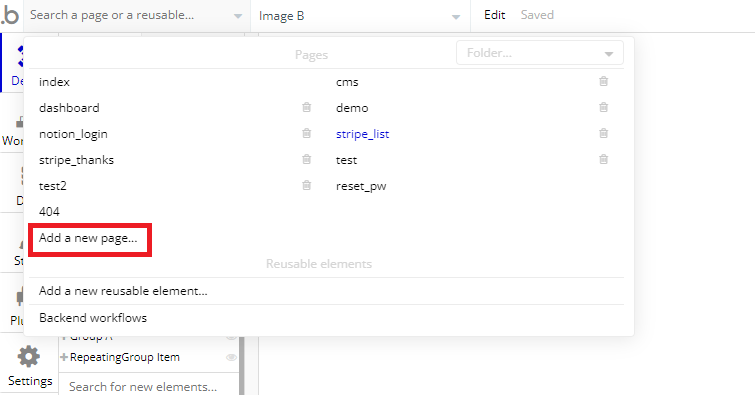
Bubble Editorの左上のページ名の表示を押下して「Add a new page」から新規ページを作成します。商品一覧ページのクローンで作成しましょう。


新規作成したページのDesignタブが開いたら、アイキャッチの部分以外のエレメントを削除します。
このページでは、お礼メッセージとトップページへ戻るボタンを表示します。まずTextエレメントを2つ配置し、それぞれ以下を参考に設定します。


次にButtonエレメントを配置して、以下を参考に設定します。

設定完了後のページはこのようになります。

完成しましたので、Previewで確認してみます。

Thank youページ②戻るWorkflowの作成
次に、「トップページへ」ボタンを押下して戻るWorkflowを設定します。
「トップページへ」ボタンを押下して、「Start/Edit workflow」から新規Workflowを作成します。Step1に、Navigation>Go to page...を選択し、Destinationに商品一覧ページを設定します。

Stripeでの設定
決済完了後の遷移先をBubbleで作成したThank youページに変更しましょう。
Stripeのダッシュボードを開き、画面上部のタブ「支払い」を押下して開いた画面の左側ナビゲーションメニューの「支払いのリンク」を押下します。Payment Linkの一覧が表示されるので、商品右端のメニューアイコン>編集を押下してPayment Linkの編集画面を開きます。

Payment Linkの編集画面で「確認ページ」設定タブを開き、「確認ページを表示しない」を選択します。URL欄には先ほど作成したThank youページのURLを入力します。

入力したら、画面右上の「リンクを更新する」ボタンを押下して更新完了です。
同じ方法で残り2つの商品にもThank youページの設定をしたらStripeの設定は全て完了です。
動作確認
BubbleとStripeでの設定が完了しましたので、一連の動作が問題なく完了するか確認してみます。
Previewで商品一覧ページを開き、お好きな商品を押下します。Popupが開き、選択した商品の情報が表示されますか?

ポップアップの「購入する」ボタンを押下します。Sripeの決済ページが表示されますか?

表示されたらテスト用の情報を入力します。決済のテストではクレジットカード番号「4242 4242 4242 4242」を使用してください。使用期限、CVCは適当な値で問題ありません。
入力したら「支払う」ボタンを押下します。BubbleのThank youページが表示されますか?

決済が完了しているかStripeでも確認してみましょう。Stripeのダッシュボードを開き、画面上部から「支払い」タブを開き、画面左側のナビゲーションメニューから「すべての支払い」を選択します。先ほどの実行が「成功」とリストに表示されていれば成功です!

まとめ
今回は、StripeのPayment Linksを使ってBubbleで決済機能を実装する方法をご紹介しました。
Payment Linksは何より実装が簡単なのがメリットですが、一方で商品ごとにリンクを作成しなければならないというデメリットがあります。オンラインショップの規模に合わせて、プラグインやAPI Connectorを使うなどPayment Links以外の実装方法もぜひご検討してみてくださいね!