
皆さんこんにちは!
前回のメンバーシップ機能の追加から1ヶ月にして、驚異の開発スピードでSoftrがまた新機能を続々追加しています。
今日はそのSoftrの新機能についてご紹介します!
1. Softrの新しい機能
新しい機能は、
- 有料会員限定コンテンツの作成
- クレジットカードとStripeチェックアウトのネイティブ統合
- ルールに基づいた可視化設定
- Airtableへの接続の大幅な簡易化
- ユーザーの手動管理機能の追加
- サインアップの有効化/無効化
- 検索バーの有効化/無効化
となります。
価格について、Softrはずっと”ライフタイムディスカウント”を提供してきましたが、2021年2月末でそのディスカウント提供が終了と発表されました。 (ディスカウント提供の終了が2021年3月15日まで延長されました(2021年3月3日追記))
ご興味のある方は、ぜひお早めにサインアップしてくださいね。

2. Softr の新機能を使ってみよう!
では、オンラインスクールのWebアプリを作りながら、新しい機能を使ってみましょう。
2.1. Airtableと連携しよう
これまでのSoftrとAirtableの接続は少し煩雑でしたが、今回のバージョンアップで、よりシンプルに、直感的にも扱いやすくなりました。
まずは、Softrにログインします。 サインアップが済んでいない方は、下記のブログ記事を参考にまずアカウントを作成してください。
アカウント作成後は、Dashboard が表示されています。
Add new application というボタンをクリックします。

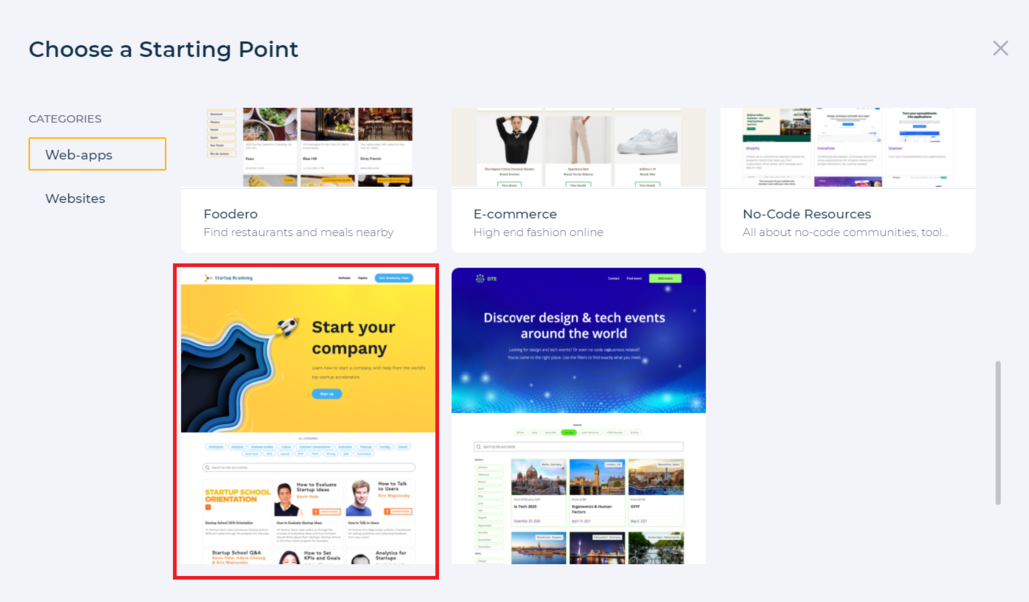
Choose a Starting Point という画面が表示されます。 今回は、オンラインスクールのポータルである「Startup academy」を使用します。

AirtableのAPIキーの入力を促されます。

AirtableのAPIキーの取得は、Airtableのアカウントにログインして、Account overviewのページから取得することができます。
「AirtableのアカウントOverviewのページってどこ?」とここで躓いてしまいそうな方も心配ありません。 下画像の赤い四角のところ、青文字の「Airtable Account Page」をクリックするだけで、該当ページに飛ぶようになっています。

アカウントページに入ったら、APIキーをコピーして、Softrにペーストします。

次にAirtable の Base を選択します。Template の DB を使うか、自分で作成した DB を使うかを選択できます。今回は Use the Template's Base を選択し、テンプレートの DB を利用する事とします。
ここからの作業がバージョンアップされています。前回と画面が異なっています。

Step 1 からStep 3まで、より設定しやすくわかりやすいよう変更されています。
まず、Step 1 の「Copy Template Base」をクリックしてください。

Airtable の画面が表示されますので、右上にある Copy base をクリックします。

どこのワークスペースに追加するか?(「Which workspace would you like to add this new base to?」)と聞かれます。デフォルトでは「My First Workspace」かと思います。ワークスペースを選択して Add base をクリックします。
Softrの画面に戻ります。
「Step 2 Airtableベースを選択する」にて、先程作成したAirtableのベースを選択してください。 (該当するベースが見つからない場合は、ボックスの隣にあるリフレッシュボタンをクリックして、最新情報にアップデートしてください)

「Step 3 Airtableのテーブルを選択する」にて、該当するテーブルを選択します。

設定が終わったら、右下の Finish をクリックして、Webアプリの作成を始めます。
いかがでしょうか?以前は自分で API Documentation を訪れ、DBのURLを探すなどの手間がありました。少し難しい印象を与えていたあの作業が随分簡素化されて、よりユーザーに優しい仕様になっています。
2.2. 有料会員限定コンテンツの作成
今回のバージョンアップでは、有料会員のみが閲覧できるコンテンツの作成がとても簡単にできるようになりました。 前回のメンバーシップ機能と合わせ、Webアプリ/Webサイトの収益化に必要不可欠とも言える機能です。
では、Webページを作っていきます。
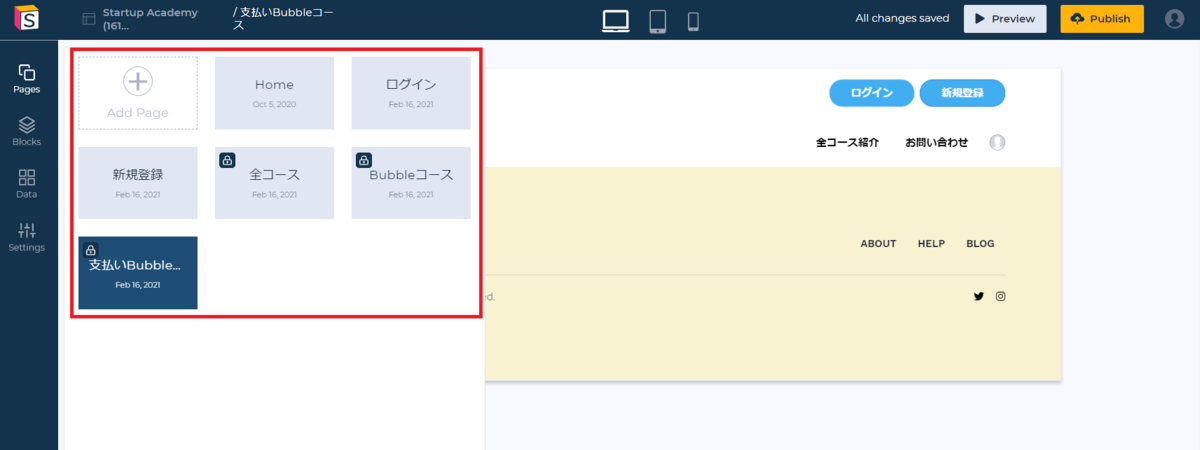
今回必要となるページは Home ページの他、ログインページ、新規登録ページ、全コースを表示するページ、特定のコースを表示するページ(ここでは「Bubbleコース」)、Bubbleコースの支払いページの6つです。

ページの作成方法は、以前のブログ記事、「Softr のメンバーシップ機能(ユーザー管理機能)の使い方」で詳しく説明しています。ページの作成方法の他、ログインボタンとログインページの繋ぎ方やログインページの作成方法、アイコンや背景イメージの変更の仕方なども、ぜひこちらのブログ記事をご参考にしてください!
ここで、全コースを表示するページと特定のコースを表示するページ(ここでは「Bubbleコース」)は有料会員限定のコンテンツとします。
Pages の Settings から Visibility を開き、「Set conditions for which users the page should be visible」で、"Logged in users" を選択することで、有料会員限定で閲覧可能なページとすることができます。


2.3. Stripeチェックアウトの設定
有料会員限定コンテンツの開発や、商品やサービスなどを販売したりするのに欠かせないオンライン支払い処理サービス。オンライン支払い処理サービスとして Paypal と双璧をなす Stripe を、Softr に簡単に統合できるようになりました。 ディスカウントクーポン機能も付帯できます。
では連携してみます。
オンライン決済サービスStripeとの連携には、Stripe のアカウントが必要です。
Stripe のユーザー登録方法はこちらです。
ユーザー登録できましたら、Softrに戻り、Settings の Integration でSoftr と Stripe の連携設定を行います。 Integrations の中に様々なアプリがあり、一番下に Stripe Checkout があります。


Stripeアカウントの公開可能キーとシークレットキーを入力します。 Stripeにログインしていれば、下画像の青文字部「Stripe account's」をクリックするだけで該当部に飛べるようになっています。
Stripeの公開可能キーをコピーして、Softrの「Publishable Key」にペーストします。 そして、Stripeのシークレットキーをコピーして、Softrの「Secret key」にペーストします。

Integrationの一番下にある「Save」をクリックすると、Stripeとの連携の準備が整いました。
さて、Stripe側で、こちらのサービス用のアカウントを作成しておく必要があります(Stripeではこれを「Product」と読んでいます。日本語版では「商品」となります)。こちらのオンラインスクールで得た収益を、この「Product(商品)」にて一括管理するためのもので、値段設定や明細書作成もこちらのページで行う事になります。
まずは、Stripe のダッシュボードに入り、左上にある「新規ビジネス」をプルダウンし、「新規アカウント」を作成します。

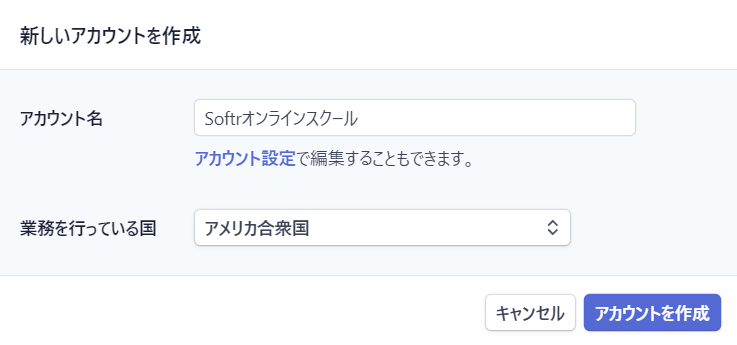
アカウント名と業務を行っている国(支払いを受け取る人のいる国)を入力します。入力できたら、「アカウントを作成」ボタンをクリックします。

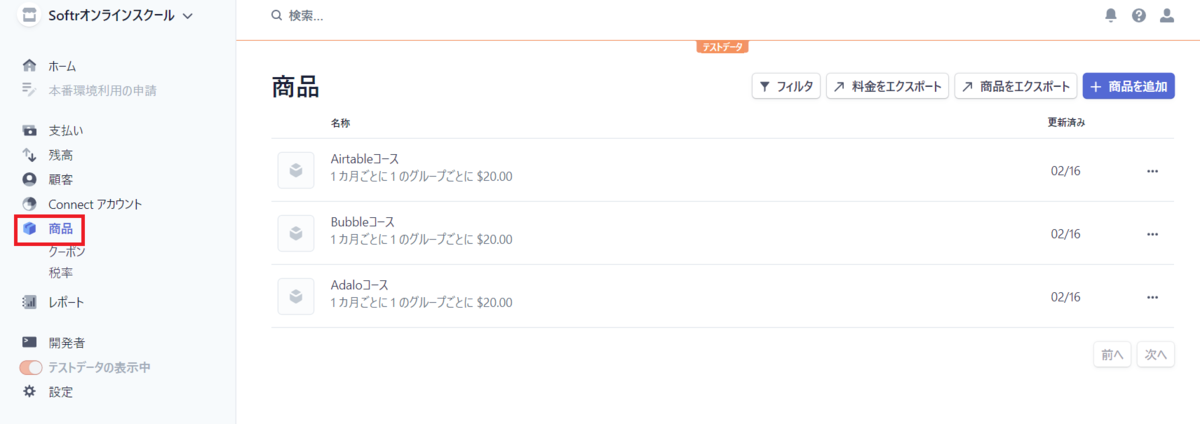
次に「商品」を追加します。 左のメニューの中にある「商品」をクリックし、「商品を追加」ボタンをクリックしてください。

名前や説明や、価格やそのサービスが一括支払いなのかサブスクリプション(継続)なのかを入力します。最後に右上にある「商品を保存」ボタンをクリックし、「商品」の追加が完了です。
例えば、オンラインスクールのコースが、3つ(Bubbleコース、Airtableコース、Adaloコース)の場合、3つそれぞれで「商品」を作成する必要があります。

Softrに戻ります。
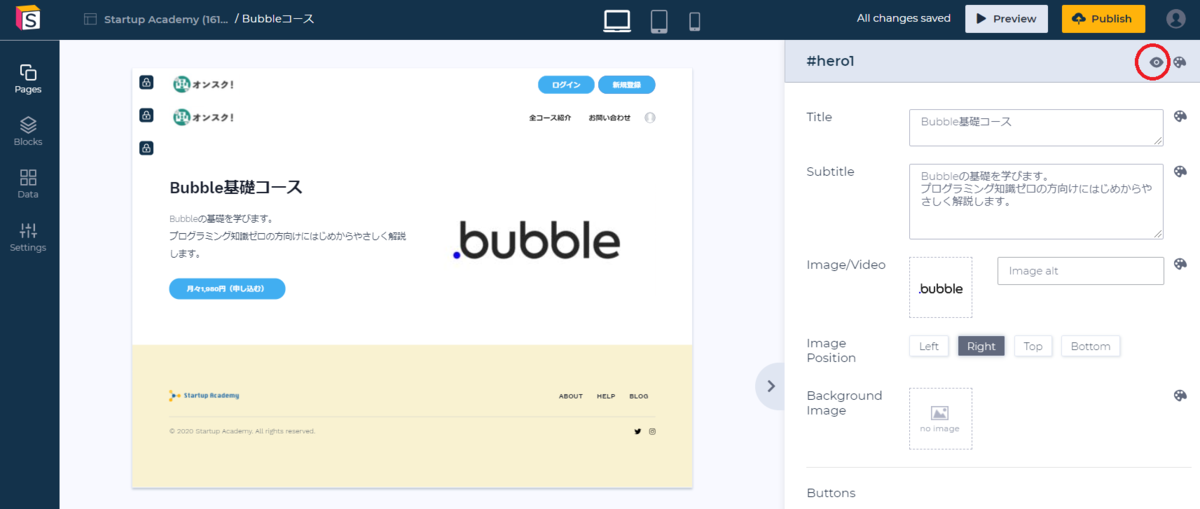
Stripe決済をするために、Bubbleコースの説明ページにボタンを配置し、Bubbleコースの支払いページへ飛ぶ設定をします。

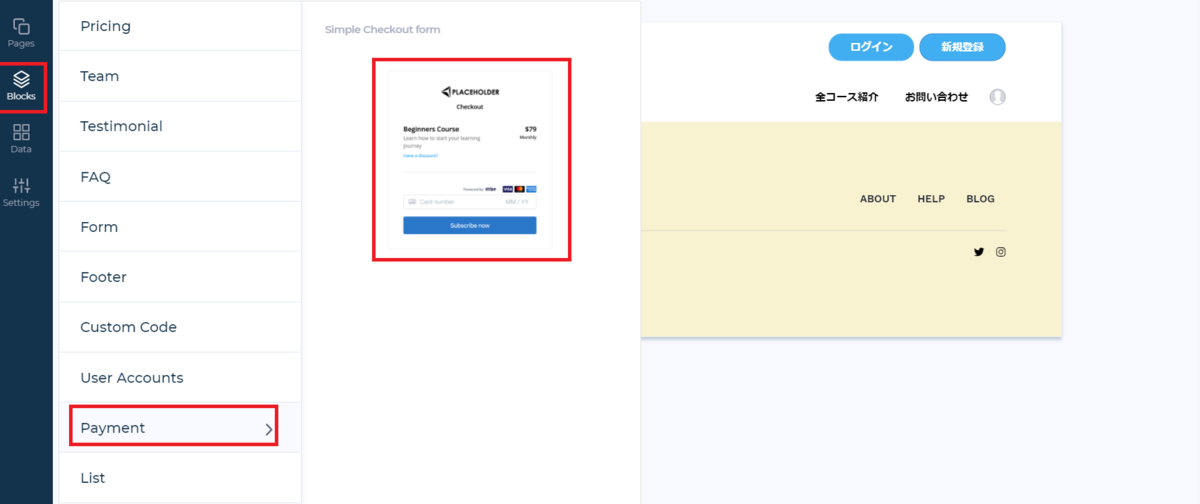
支払いページへ移ります。 Blocks の中からPayment を選択し、Paymentフォームを追加します。

詳細設定の「Product」のところで、先程作成した「商品(Product)」がすべて出てくるようになっています。このページはBubbleコースの支払いなので、「Bubbleコース」を選択します。

その他、アイコンや受講料などを記入すると完成です。

2.4. ルールに基づいた可視化設定
支払いをしたユーザーには、二重支払いのトラブルを避けるため、「申し込む」ボタンを隠します。
各ブロックを選択した際に出てくる「Visibility」ボタンをクリックします。

そして、Membershipを "Logged in users" とすると、Payment & Other Conditions も細かく設定できるようになります。
「+Add Condition」をクリックします。
例えば、「Bubbleコースの支払いをした人には『申し込む』ボタンが見えないようにする」場合は、
「Show block to the users that match any icon-down of the following conditions Subscription is one of Bubbleコース」
という設定になります。

ボタンのみの設定はできないので、下図のようにブロックを2つ並べ、支払いをしていないユーザーにはボタンありのブロックを表示し、支払い済のユーザーにはボタンなしのブロックを表示するという作り方になります。

逆に、どのコースにもまだ申し込んでいない人のみメッセージやボタンを表示したり、 ある特定のコースを申し込んだ人に、関連するコースを薦めるなど、 様々な設定ができます!
2.5. 動作確認
ここまでできたら、Previewで確認してみましょう。 まず左上のPublishボタンをクリックし、Publishしてください。 その後、ページをHome ページとしたままでPreviewボタンをクリックします。
新規登録ボタンをクリックし、適当な名前とメールアドレスとパスワードを入力し、Terms and Privacy Policyボックスにクリックし、登録をします。
作成した個別ページから、支払い画面でテスト用のクレジットカード番号を用いて支払いまでをテストしてください。
テストで使うクレジットカード番号やCVC番号は下記Webページに記載されている通りとなりますので、プレビューでのテストの際にご利用ください。
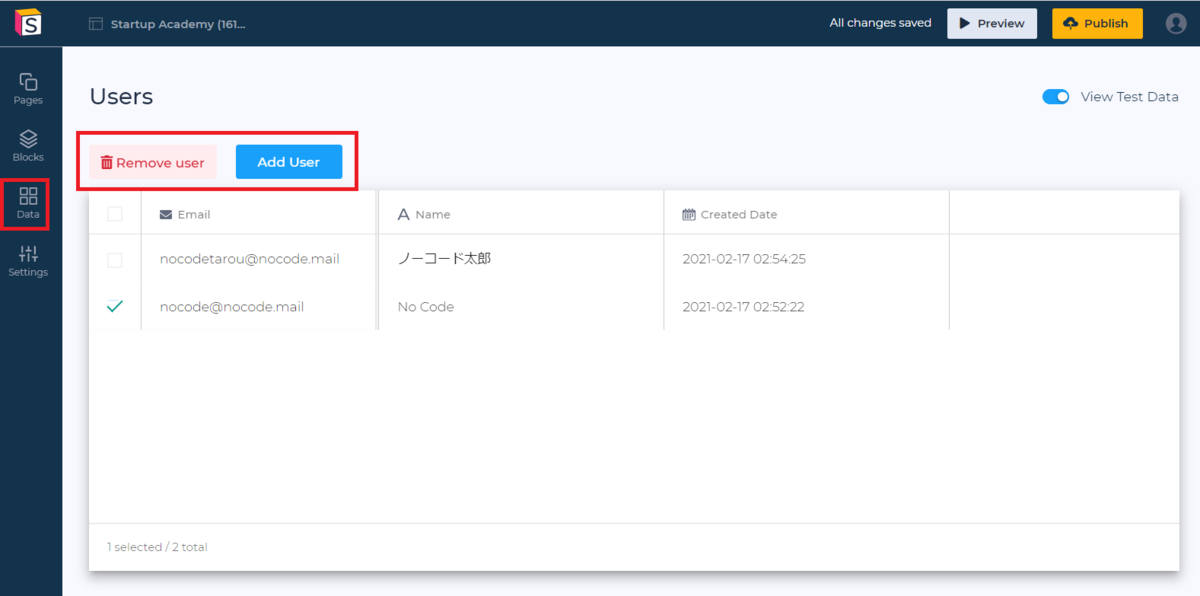
Softrのデザインページに戻ります。メニューのDataをクリックすると、先程新規登録した名前とメールアドレスが表示されます。

また、Stripeのダッシュボードも確認してみましょう。
ダッシュボードのメニューに「顧客」があります。そこを見ると、先程テスト用のクレジットカード番号で登録した名前とサブスクリプションの内容が確認できます。

無事、SoftrとStripeが繋がっていることを確認できました。
2.6. ユーザーの手動管理機能
今回のバージョンアップで追加された、「ユーザーの手動管理機能」についても確認しておきましょう。
Softrの画面に戻ります。
先程のデータ管理画面で、「Remove user」や「Add user」というボタンが確認できます。このボタンを使って、ユーザーを手動でも管理できるようになり、ユーザーの管理をより制御しやすくなりました。

2.7. サインアップの有効化/無効化の設定
ここまでと比べるとマイナーチェンジとなりますが、サインアップの有効化/無効化が簡単にできるようになりました。
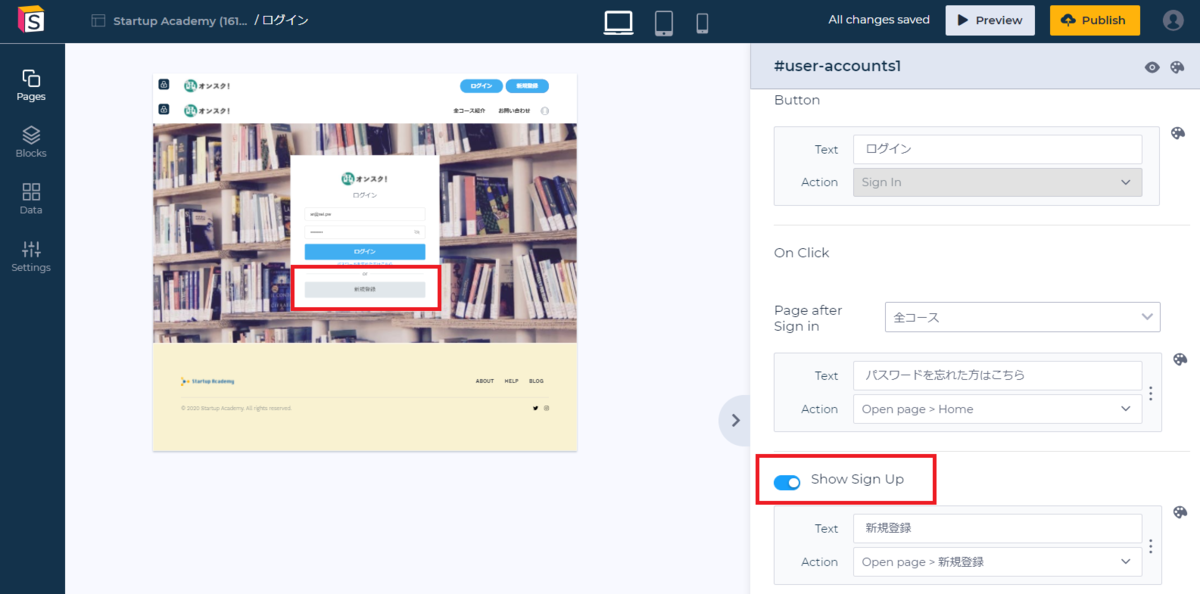
ログインページにて、サインアップ(新規登録)ボタンが必要ない時、トグルをオフにするだけで、サインアップボタンを無効化できます。

2.8. 検索バーの有効化/無効化の設定
こちらもマイナーチェンジとなりますが、検索バーが必要ない時も、トグルをオフにするだけで簡単に無効化できます。

3. まとめ
いかがでしたでしょうか? こんなにたくさんのバージョンアップをたった一ヶ月でこなしてしまう驚異の開発スピードのSoftr。これからも目が離せませんね。
ここまで読んでいただきありがとうございました!