
皆さんこんにちは!
今日は、Bubbleの対抗馬として以前から注目していました Bildr についてご紹介したいと思います。

"No-Code for Professionals Build Together in Realtime(プロのためのノーコード、リアルタイムで共同開発しよう)"
が謳い文句です。
Bubbleで弱かった、コラボレーション機能が充実している、エンジニア向けのSaaS構築ツールとなります。
Bubble同様、複雑なアプリも構築が可能で、幅広い柔軟性を提供します。
以前 Bildr についてご紹介したポストはこちらです。
では、早速見ていきましょう。
1. Bildr に登録しよう
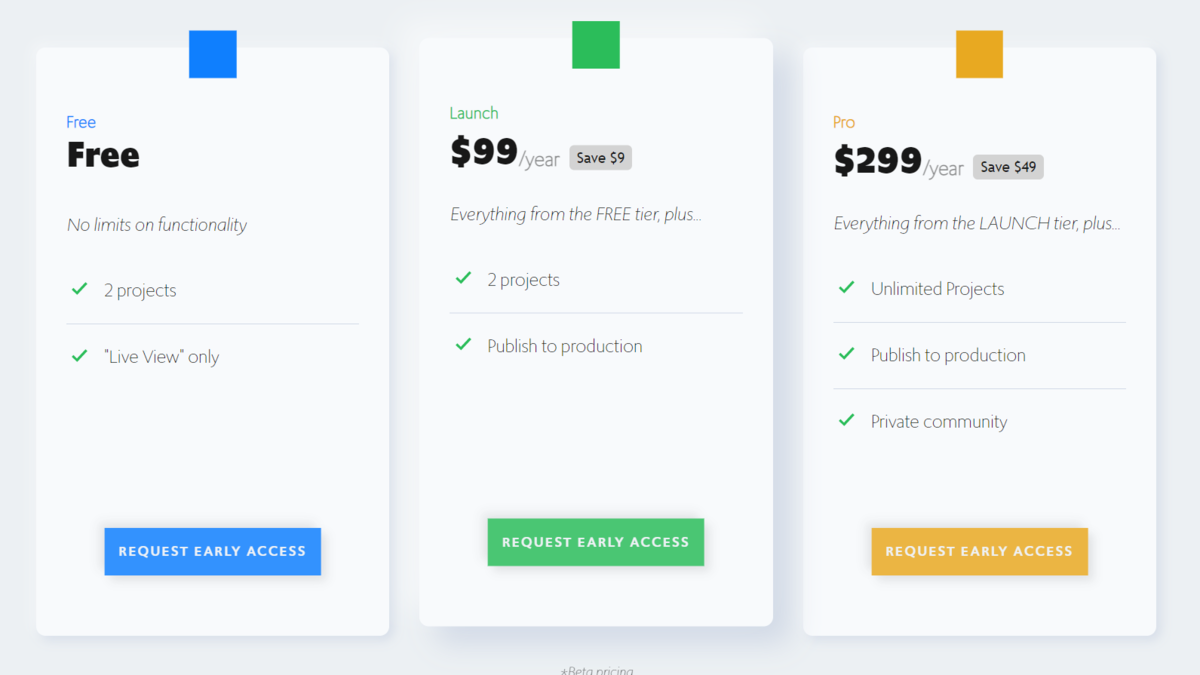
2021年2月現在の価格は下記の通りです。
実際にウェブサイトやウェブアプリを作成して公開するとなると、年間99ドルの「Launch」プラン以上に加入する必要がありますが、練習だけであればフリープランで大丈夫です。

登録はこちらからできます。「REQUEST EARLY ACCESS」をクリックしてメールアドレスを登録しましょう。
すると、アカウント作成のためのウェイトリストに登録されますので、Bildr からのお返事をお待ちください。
ちなみにノーコードラボでは1年以上待ったと思います。正式リリースが近づくにつれてアーリーアクセスできる人は増えてくると思いますが、しばらくはまだ時間がかかると思った方がいいです。
承認されると、認証コード付きのメールが来ますので、認証コードを入力し、その後来るメールのMagic link からサインインすると、Bildr を利用できるようになります。
2. Bildr を使ってみよう
2.1. はじめにチェックするべきページ
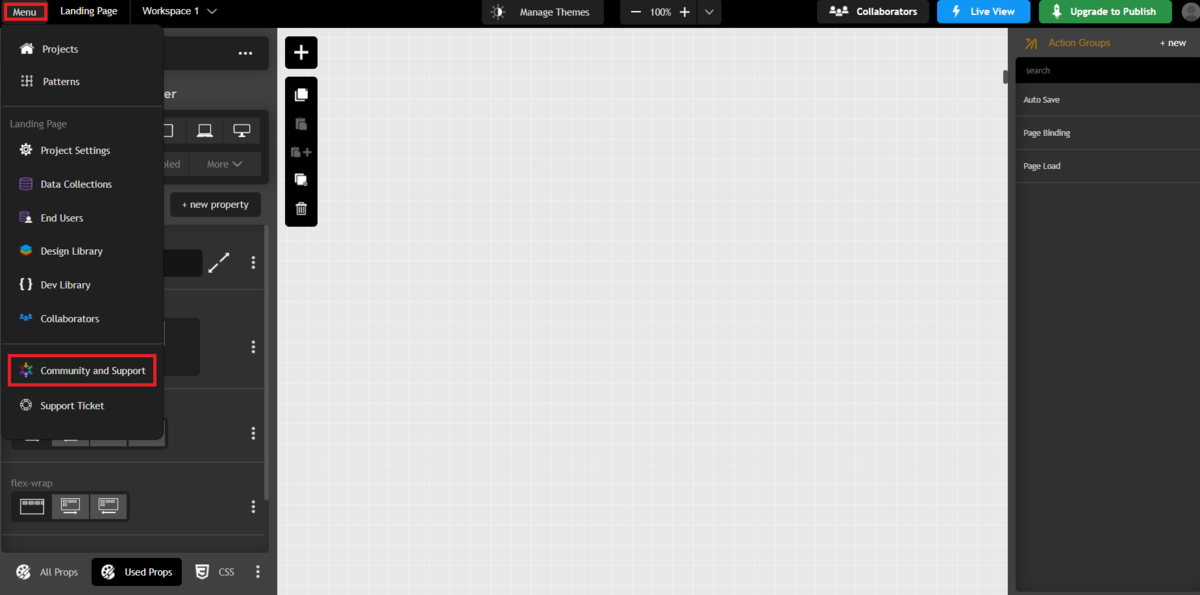
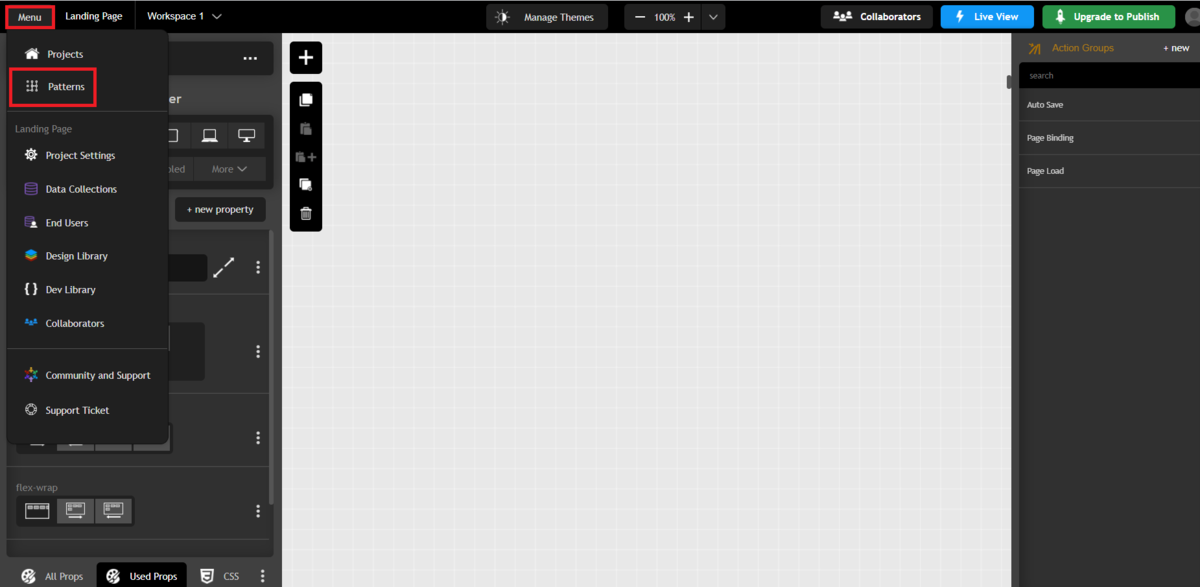
Bildrに入ります。 まず、左上のMenu の中の「Community and Support」を確認してみましょう。

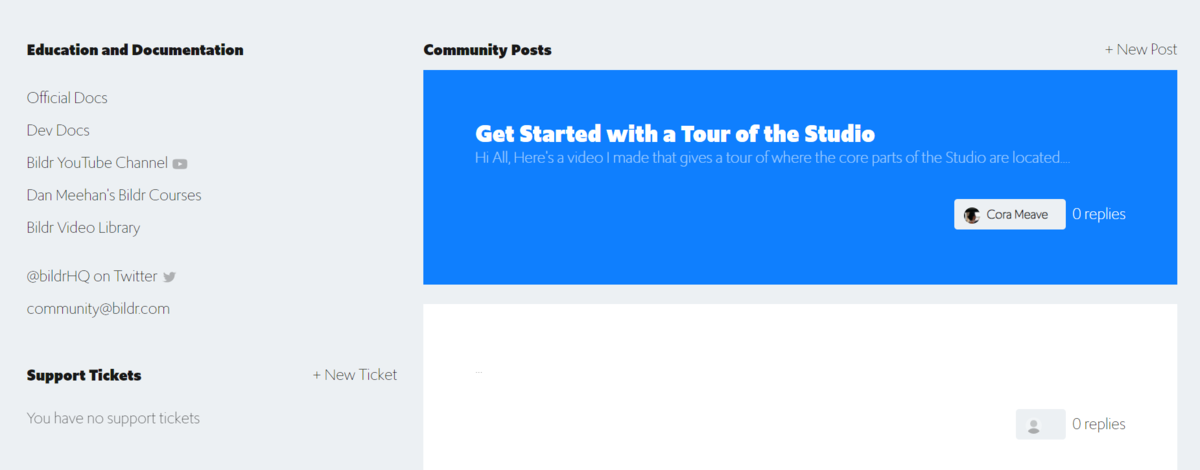
Bildr のドキュメント、Youtube チュートリアルへのリンク、開発コース、そして質問を交換できるコミュニティフォーラムなど有益な情報がこちらにあります。まずはここを一通り確認してください。

オンラインコースも勉強になります。
https://www.danjmeehan.com/courses/online-course-app
2.2. 新しいプロジェクトを作ろう
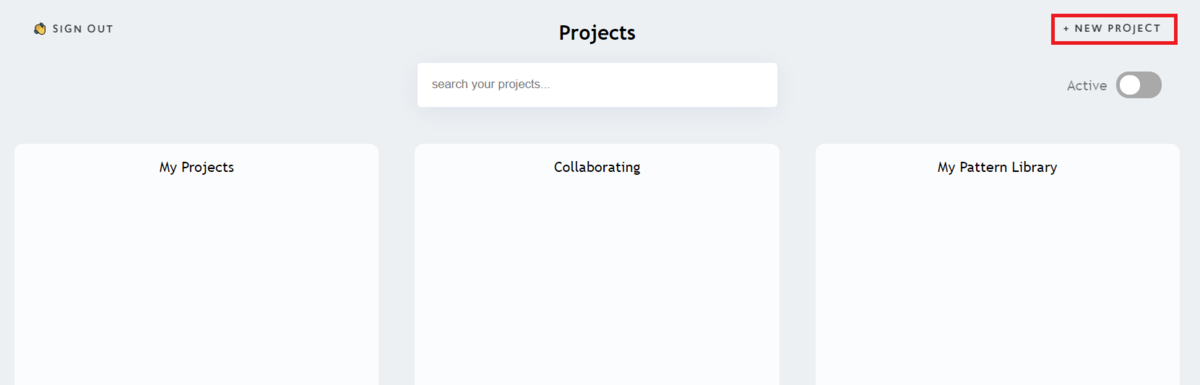
開発画面に戻り、左上のMenu からProjects を選択してください。

今回は何もまだ作っていませんが、ここに作成中のプロジェクトやコラボ中のプロジェクトの一覧が表示されることになります。
右上の「+NEW PROJECT」をクリックして新プロジェクトを作ります。

2.3. Bildrのワークスペースとは
Bildrのおもしろい所、そしてBubbleと異なるところは一つの大きなキャンバスに複数のページが表示されるところです(Workspaceと呼ばれます)。ズームインしたりズームアウトして作業します。ページを切り替えるたびに生じる微妙なストレスが軽減されます。
2.4. ページの新規作成/追加
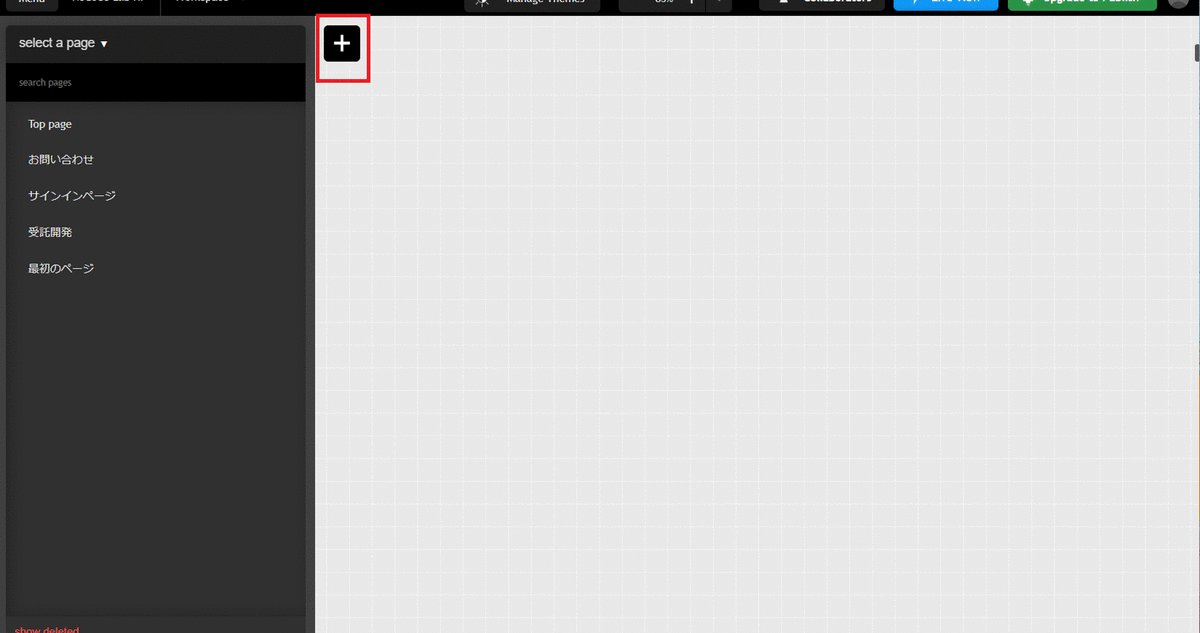
ページをキャンバスに作成してみましょう。
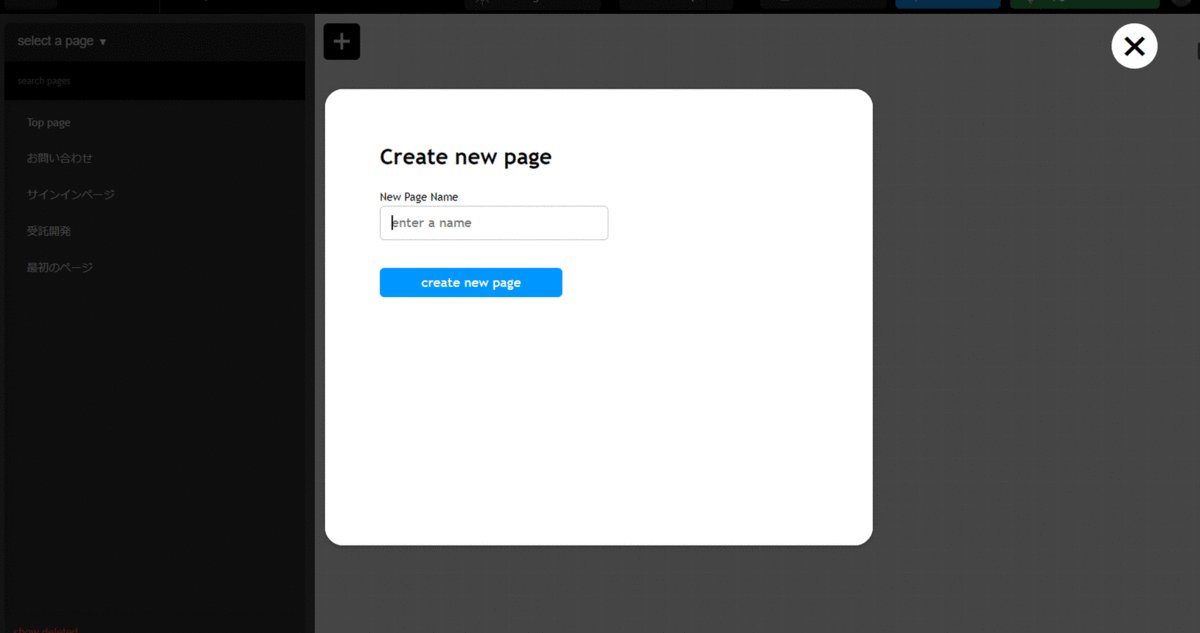
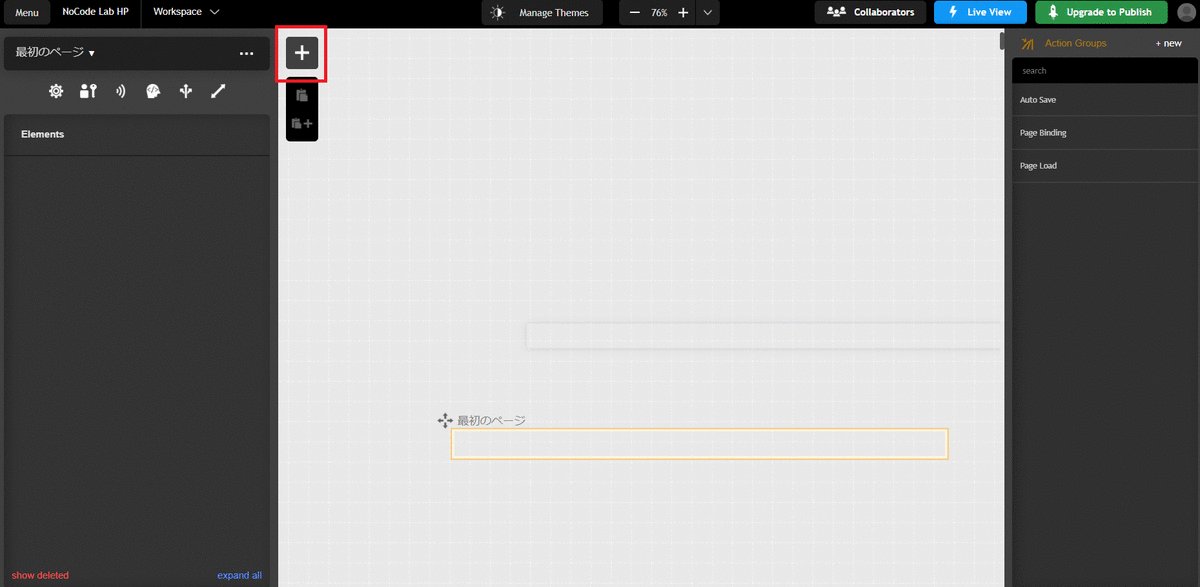
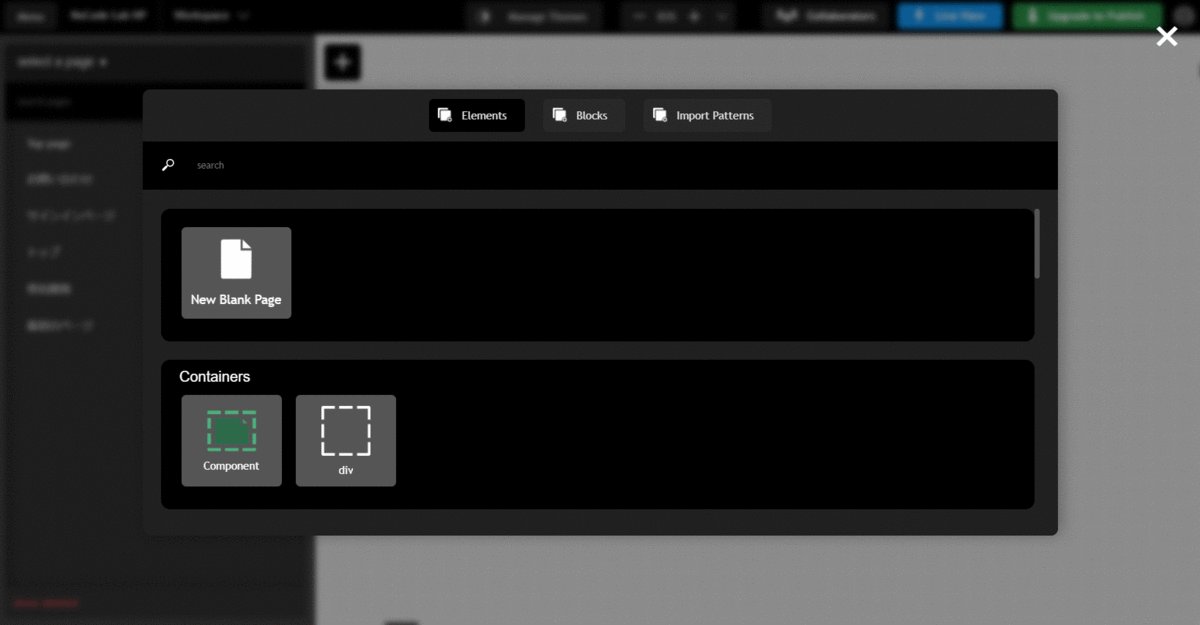
キャンバスの左上に「+」マークがありますので、そちらをクリックしてください。
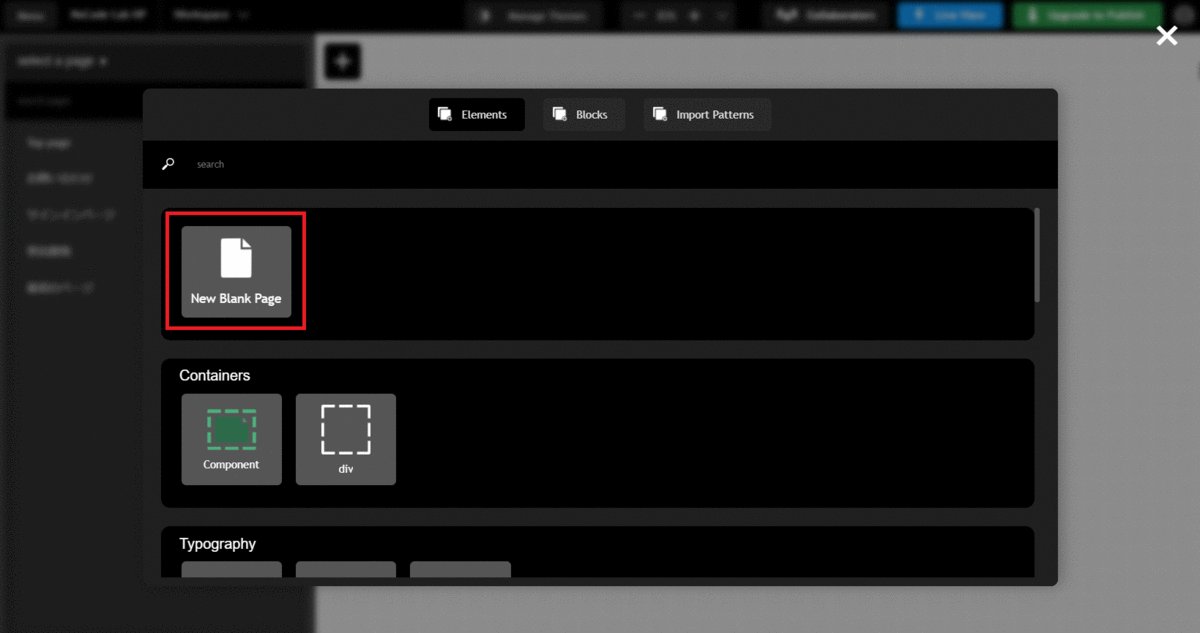
トップにある「New Blank Page」をキャンバスへドラッグ&ドロップします。
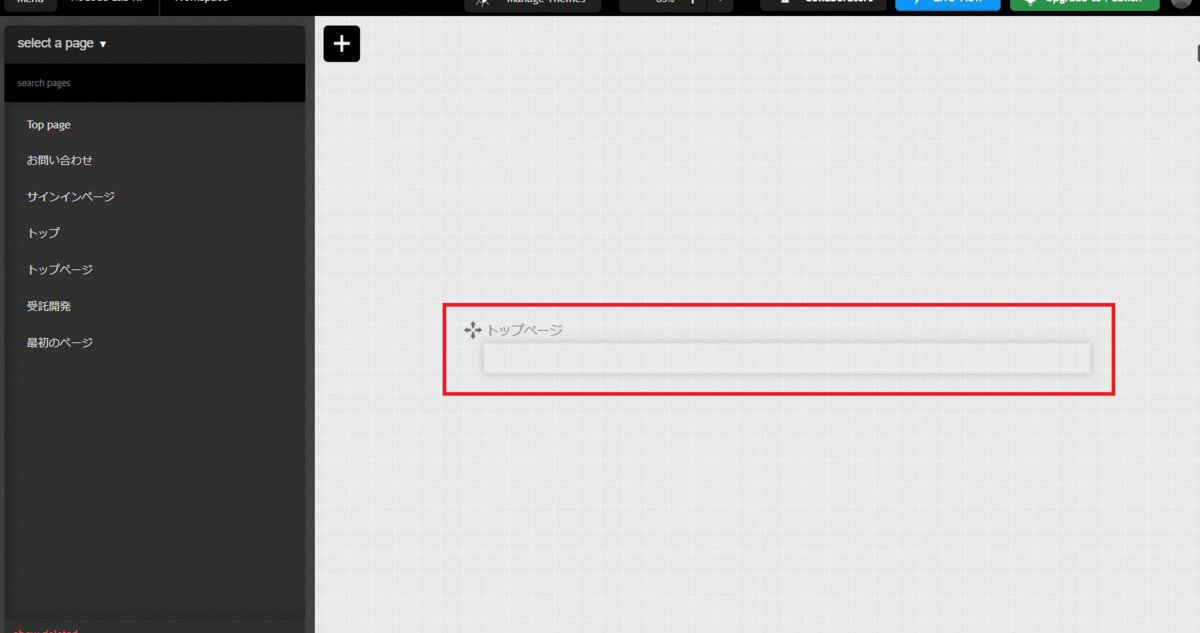
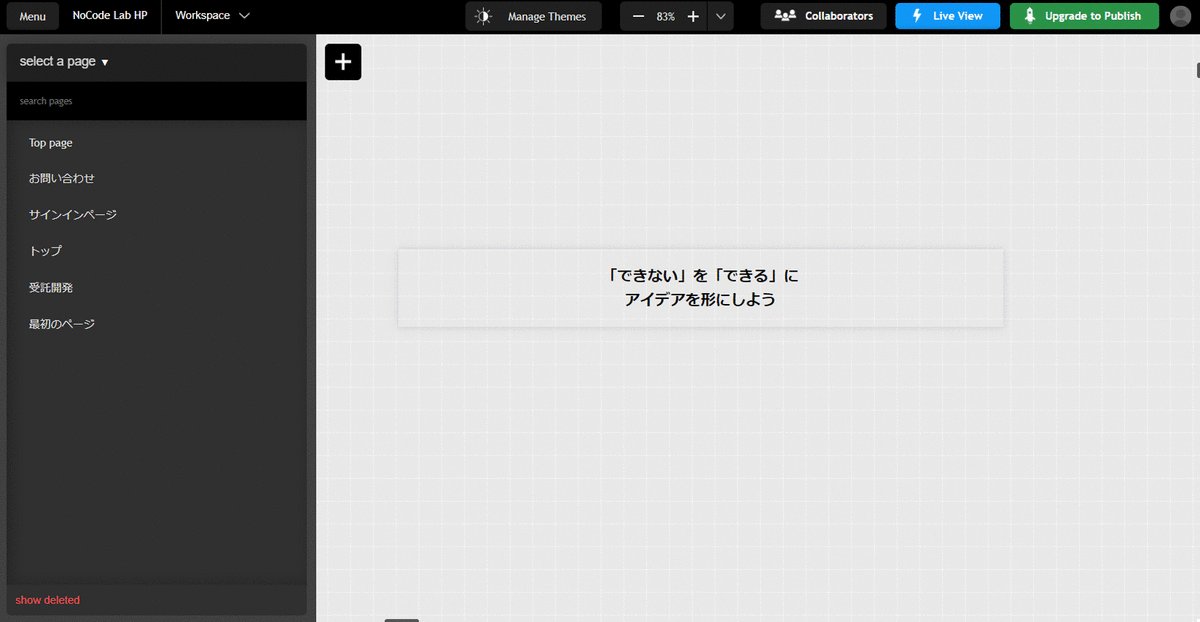
ページに名前をつけます。ページの名前は日本語も使用可能です。

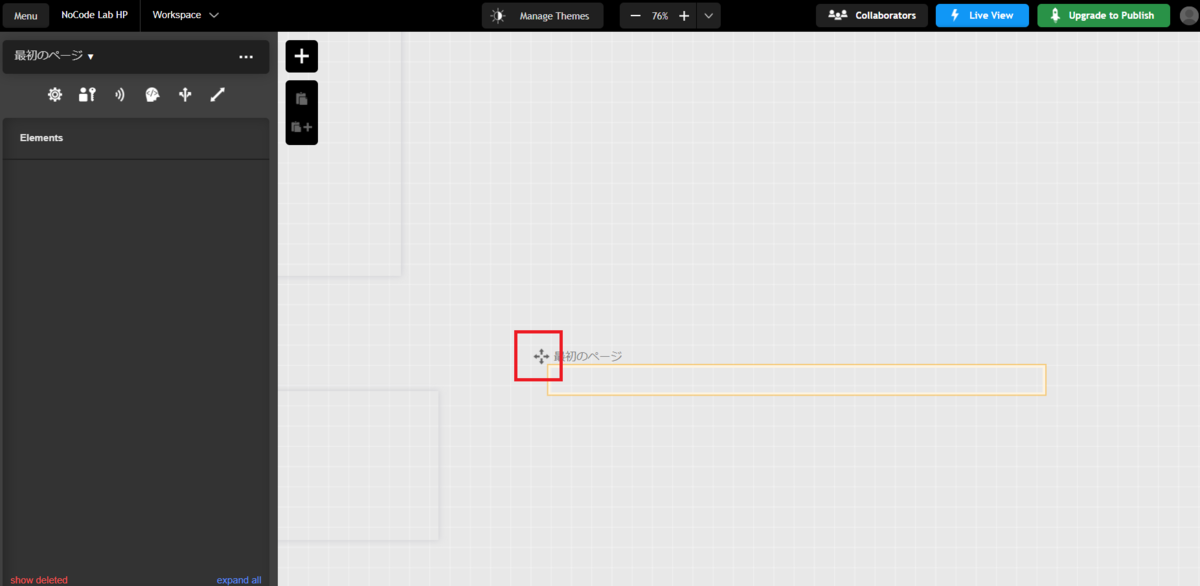
ページの上部にあるカーソルマークを持って動かすと、キャンバスの好きなところにページを配置する事ができます。

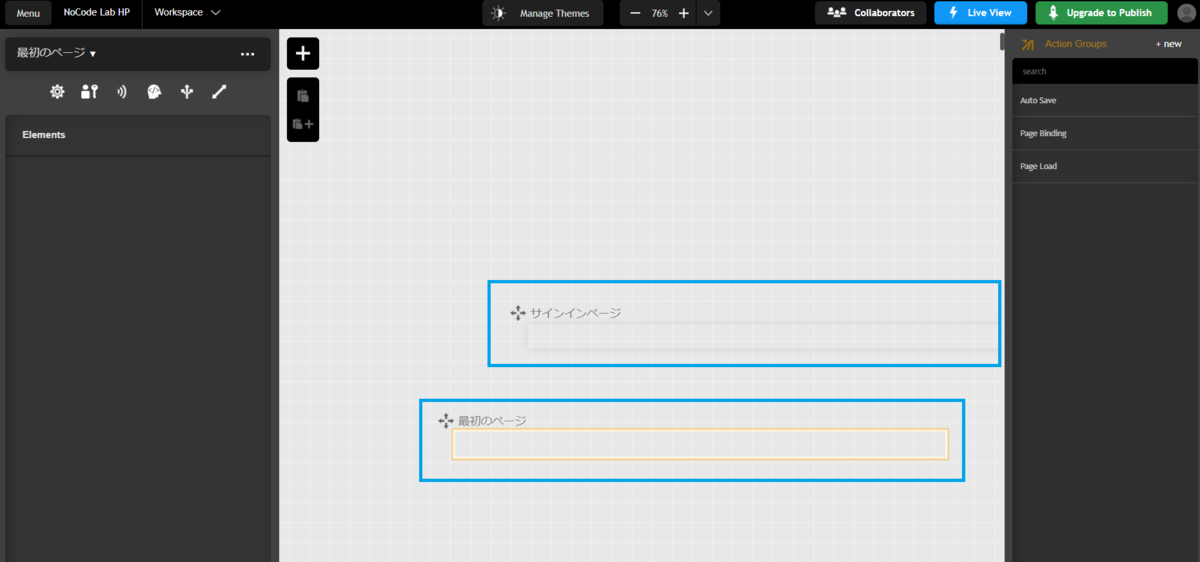
ページの追加も同様にできます。
追加したページは、関連性のあるものをまとめたり、作業の終わったページを端に寄せたり、勉強机のように、自由に配置して作業の効率化をはかることができます。

2.5. テキストの入力
ノーコードラボのHPをコピーしてみます。
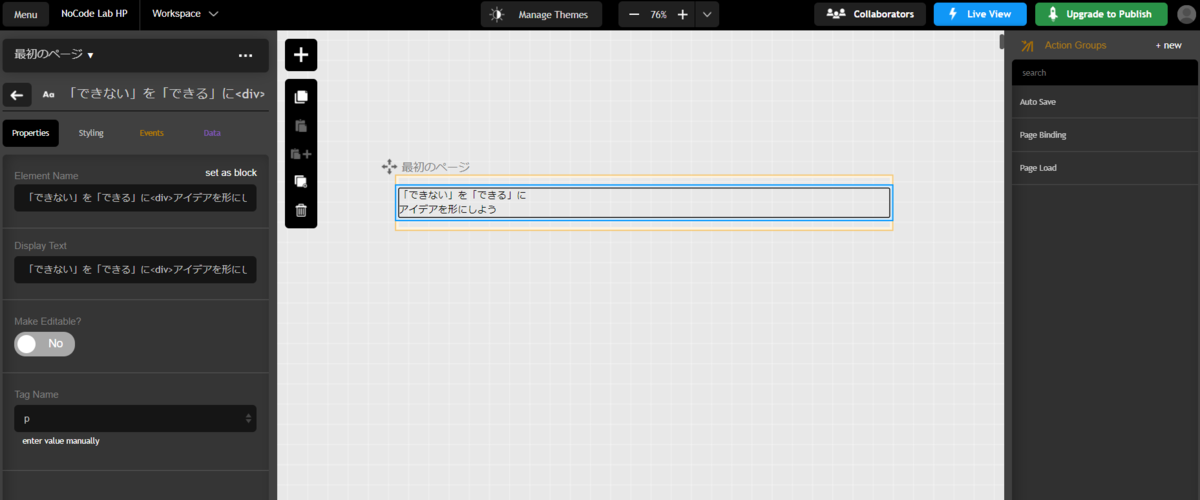
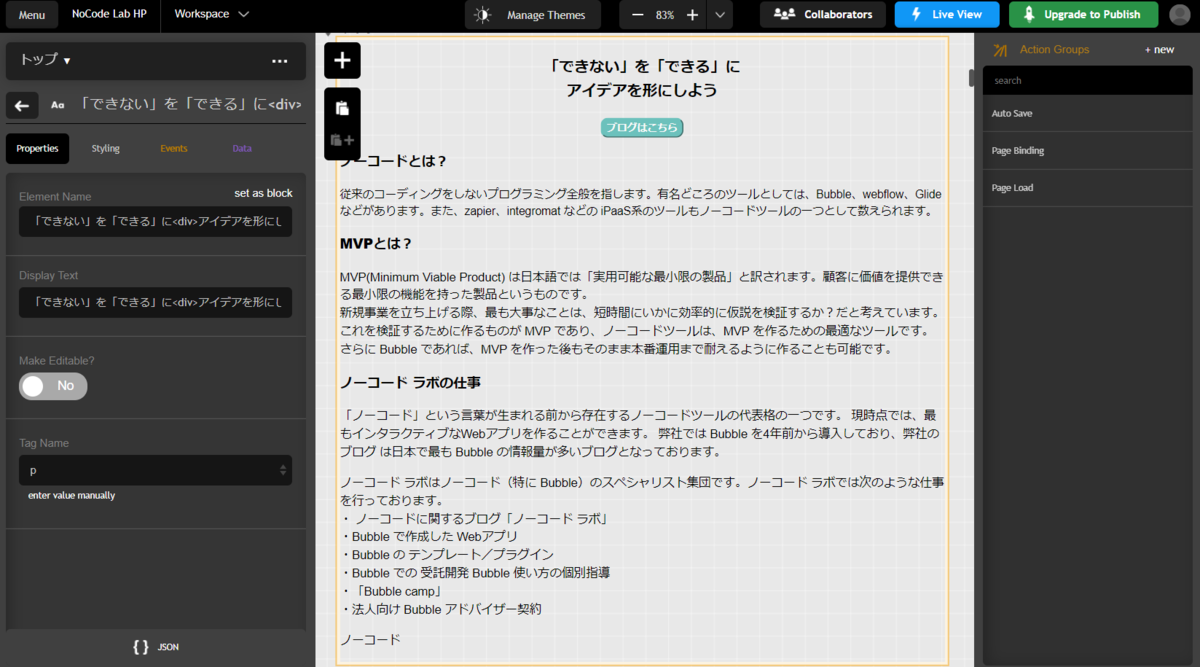
まずは、トップページの『「できない」を「できる」に。アイデアを形にしよう』のテキストを入力します。

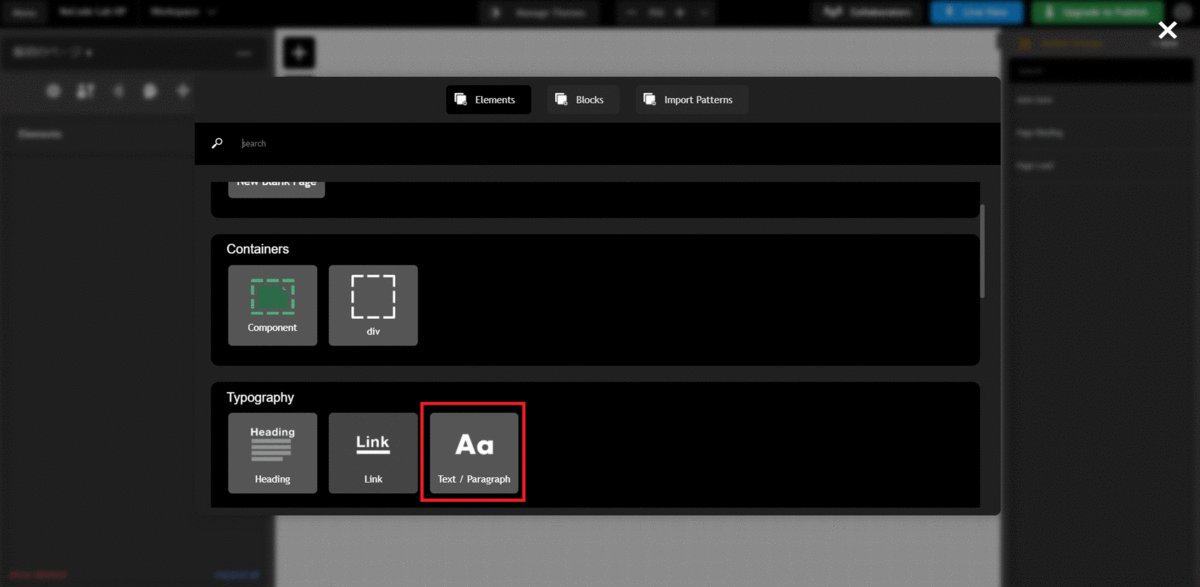
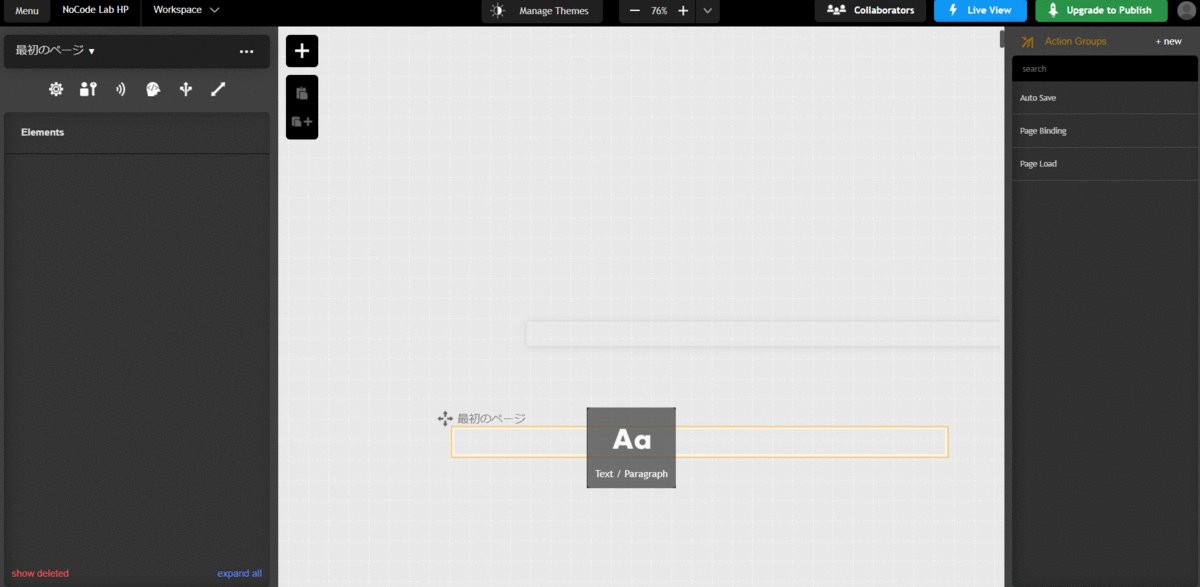
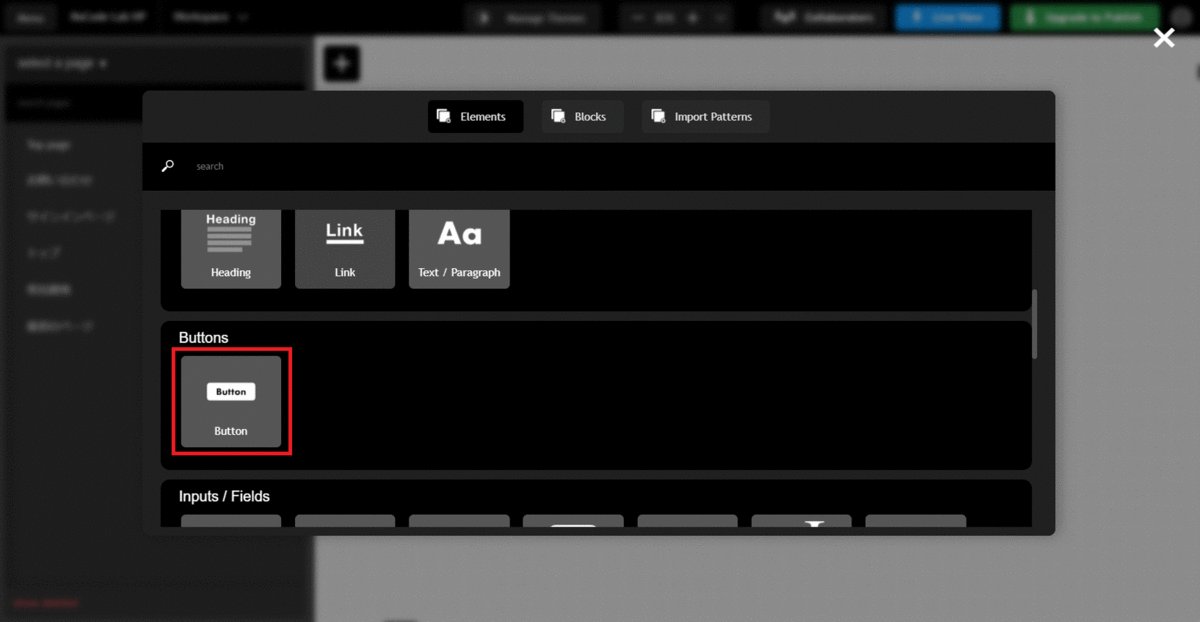
先程と同じく「+」マークをクリックし、「Text / Paragraph」をドラッグ&ドロップでページに貼り付けます。

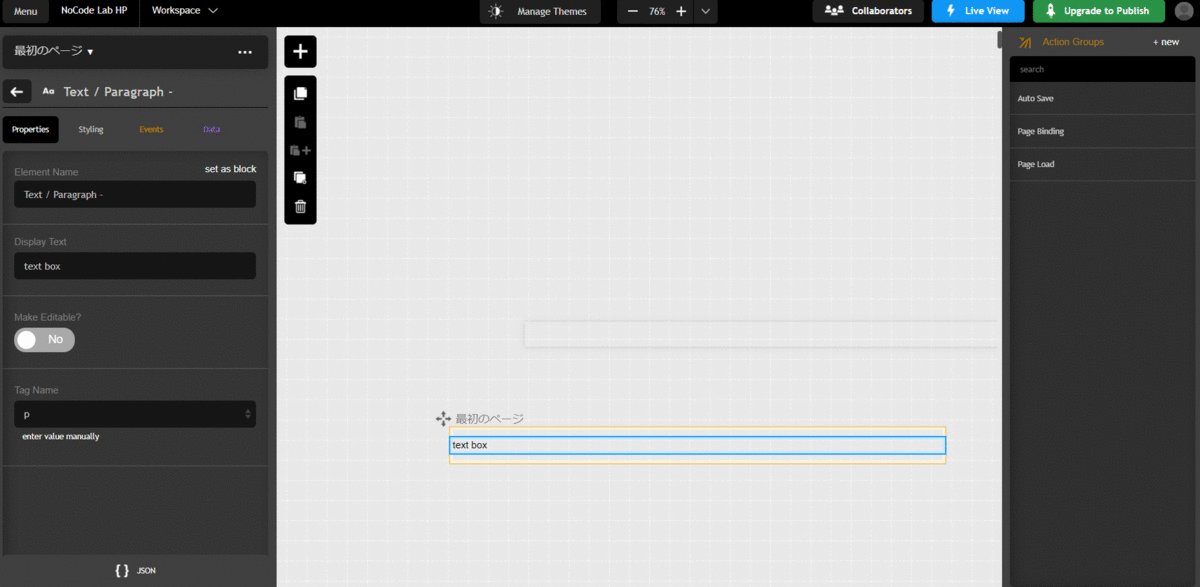
そして、テキストを直接入力します。

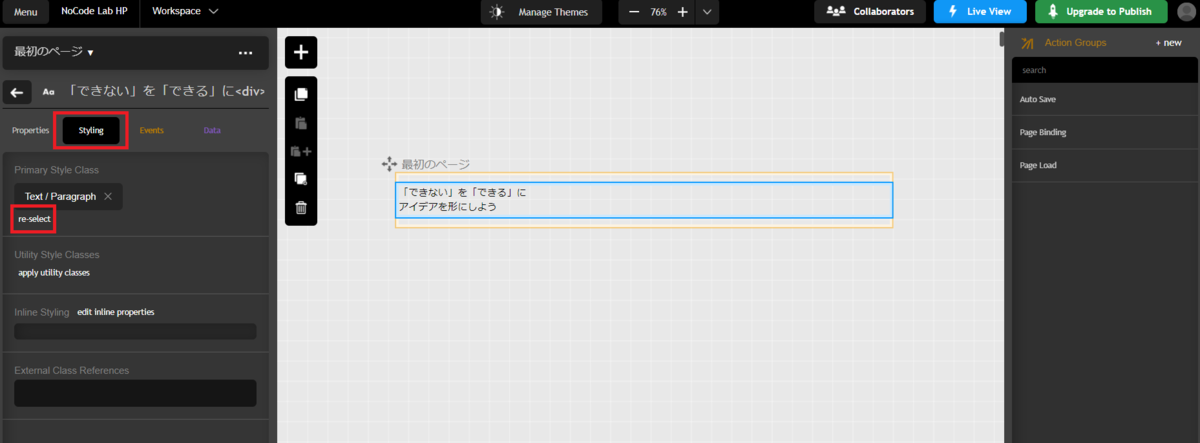
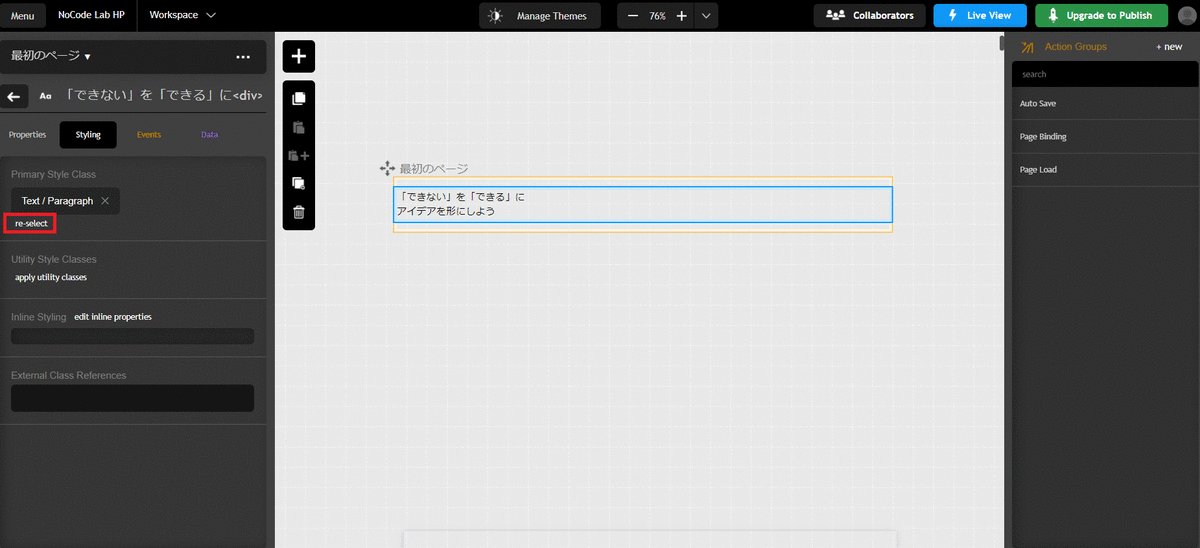
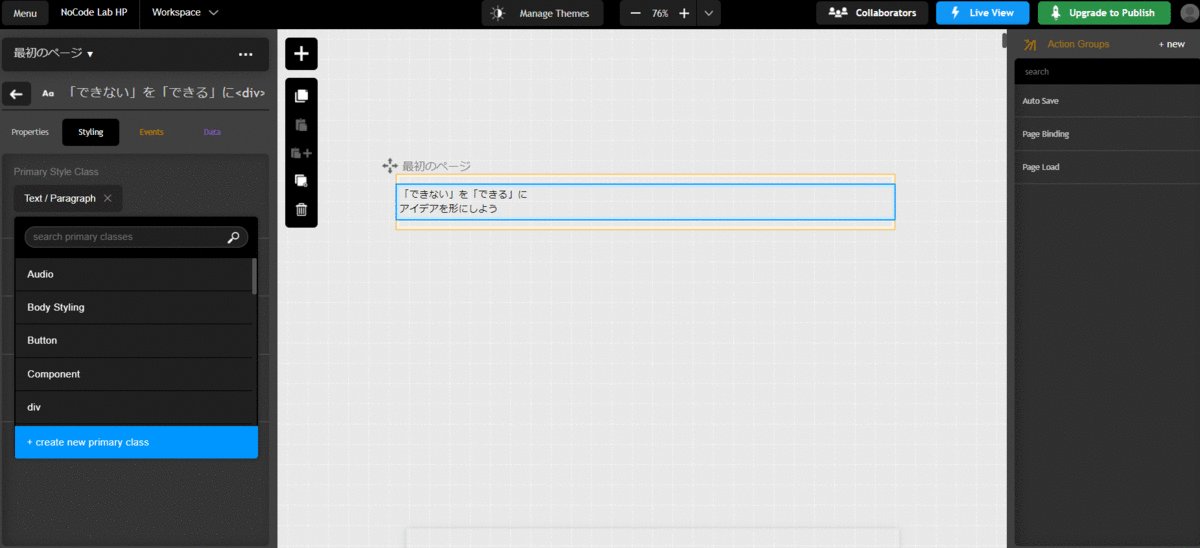
テキストをスタイリングするには、左にあるタブでまず「Styling」を選択し、現在の「Text/Paragraph」から変更するために「re-select」をクリックします。

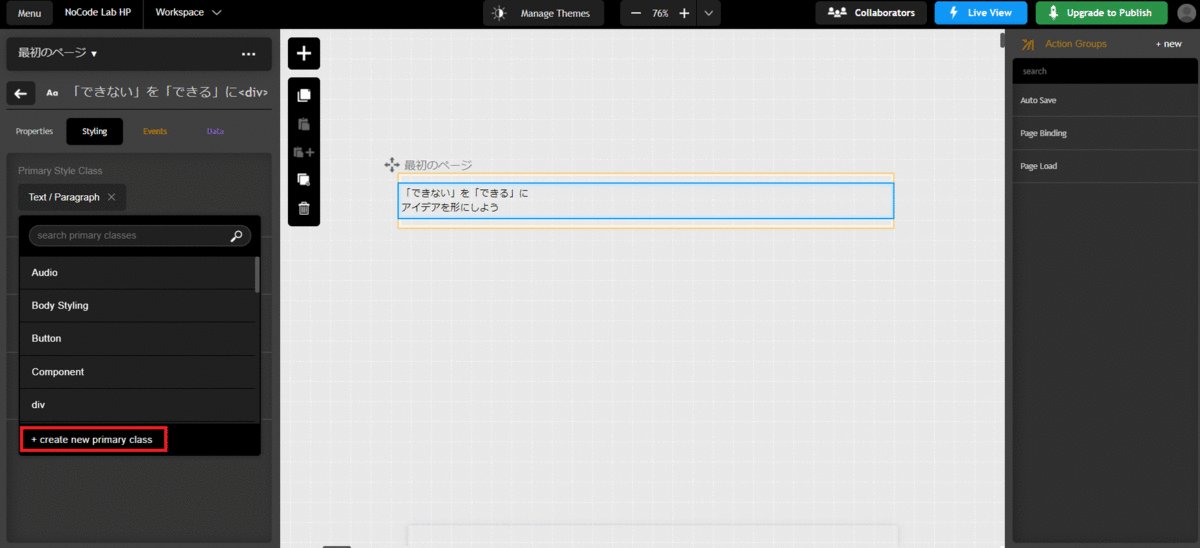
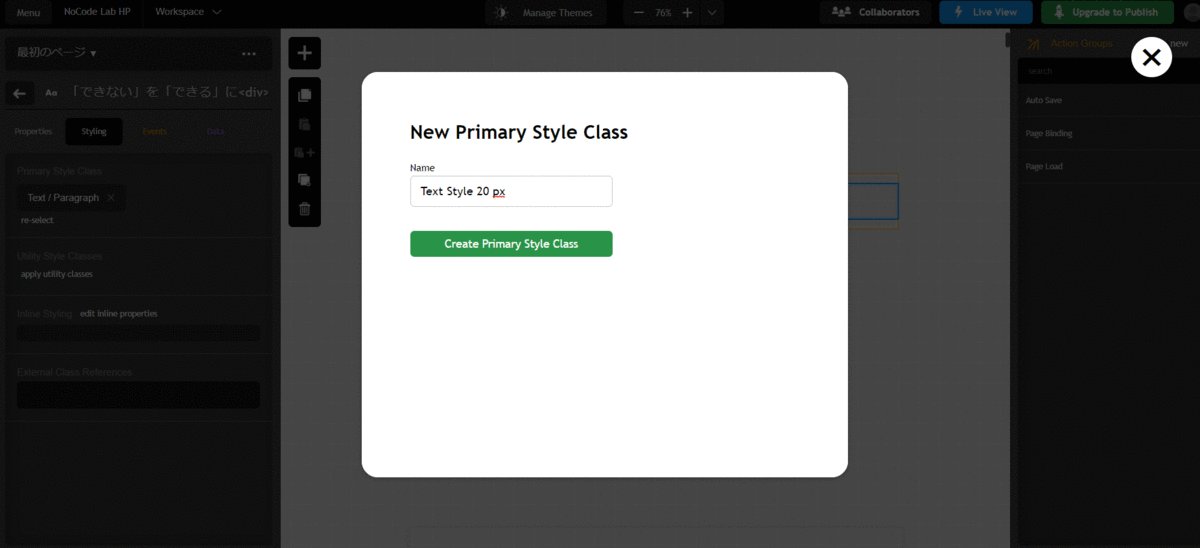
一番下にある「+ create new primary class」をクリックし、新しいテキストスタイルの名前をつけます。 (ここでは「Text Style 20 px」としました)

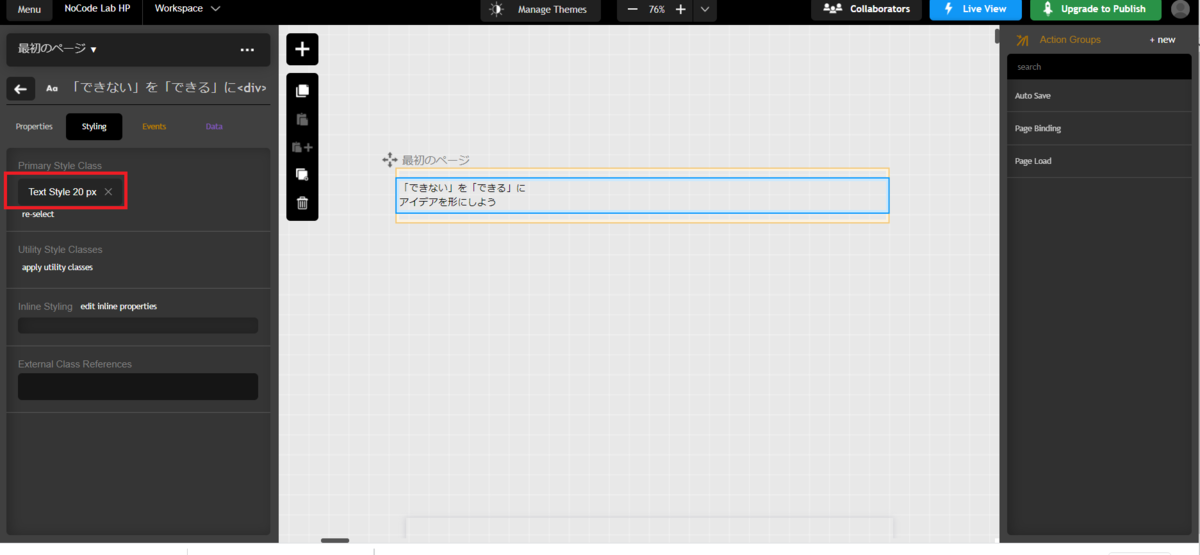
すると、新しくテキストスタイル「Text Style 20 px」が作成されているので、ここをクリックしましょう。

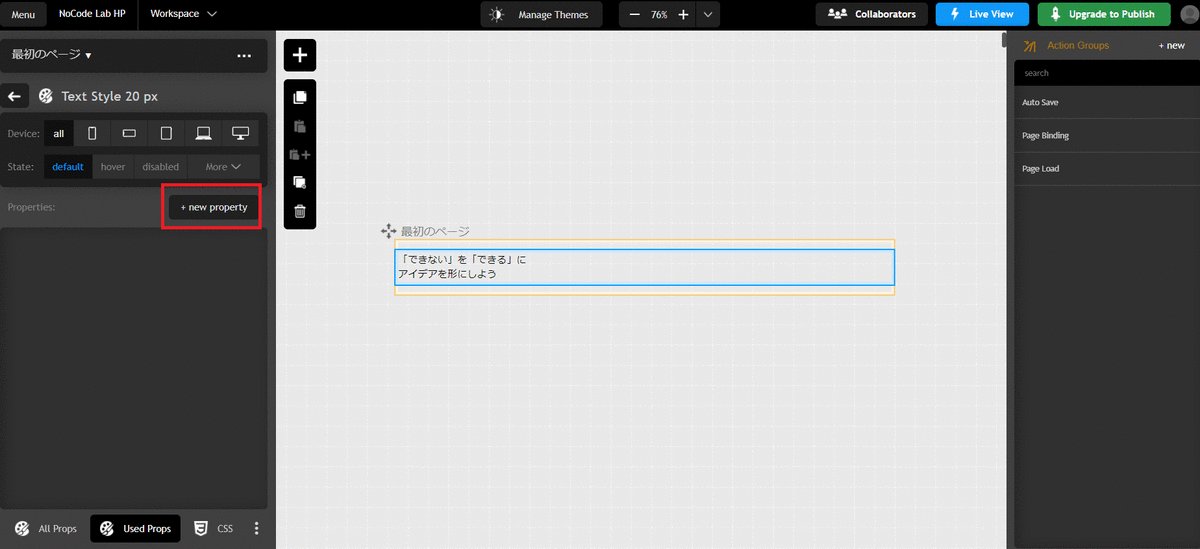
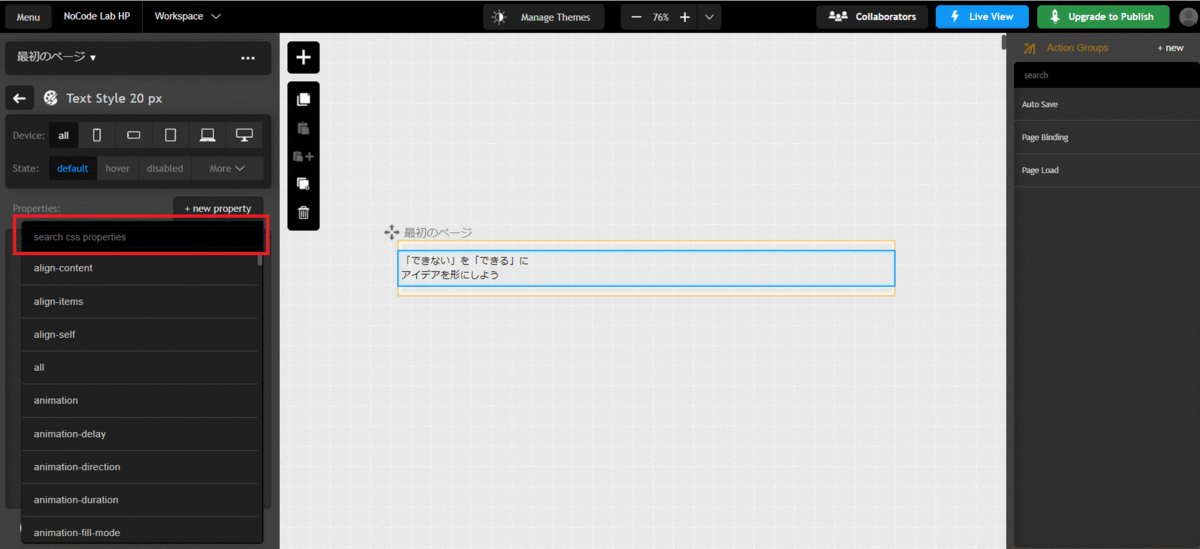
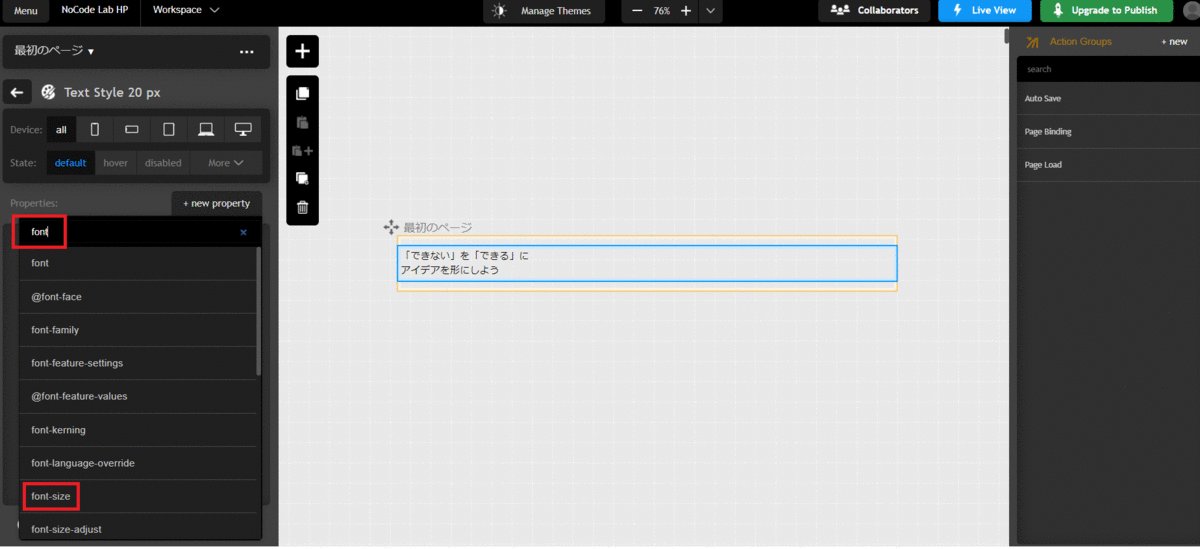
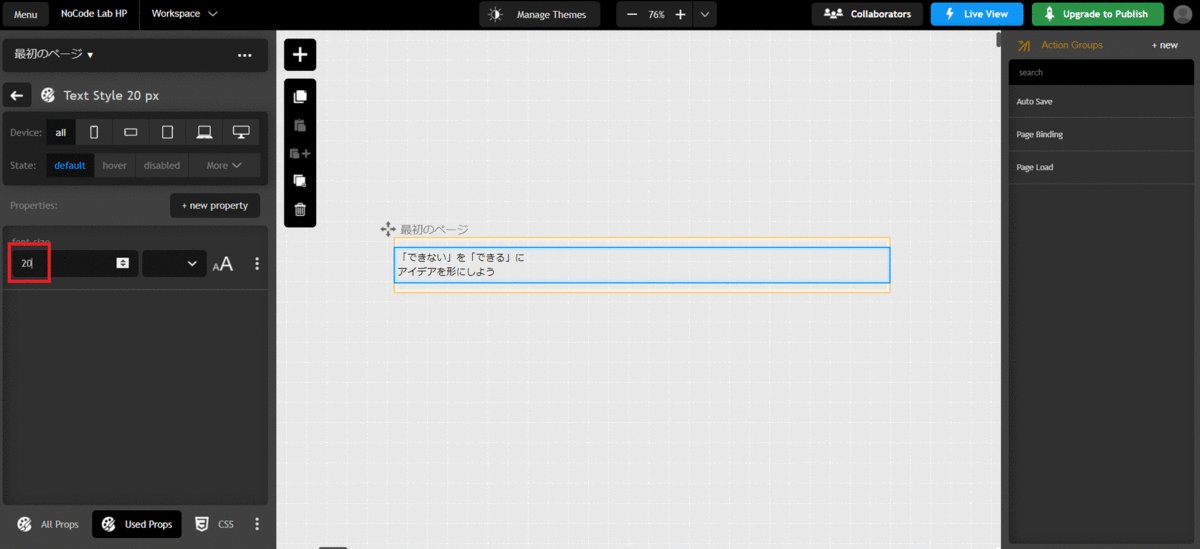
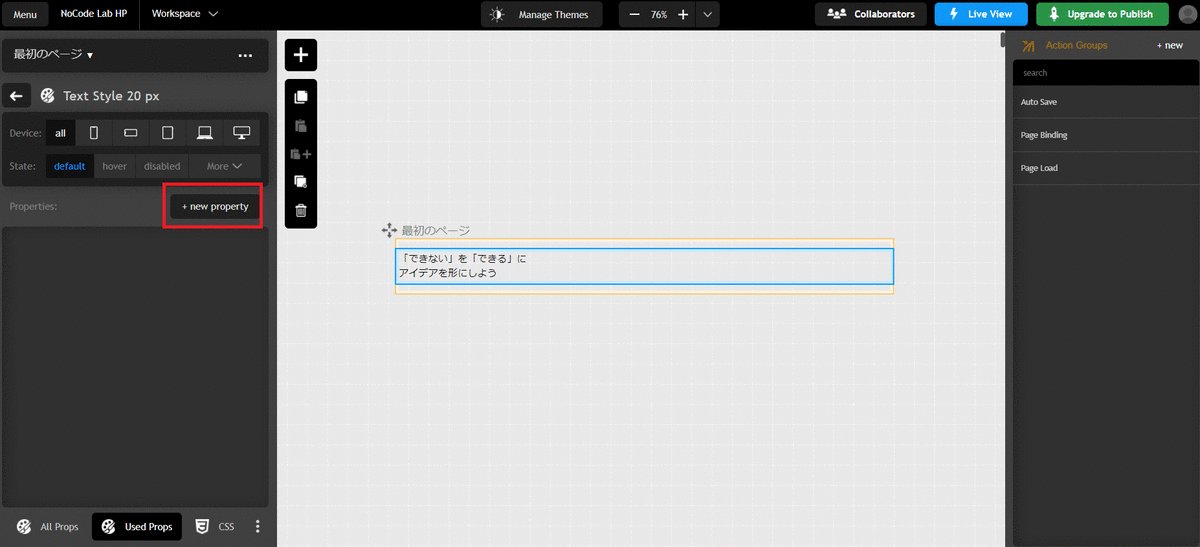
右上の「+ new property」にカーソルをあわせ、検索ボックスでFont-sizeを探し、まずはフォントサイズを20 pxに変更します。

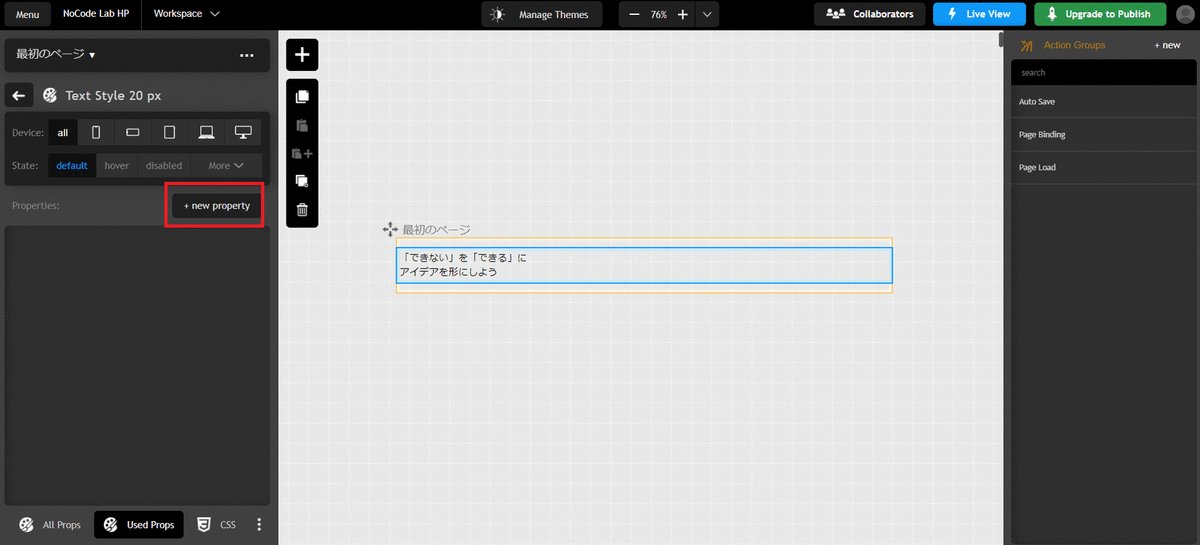
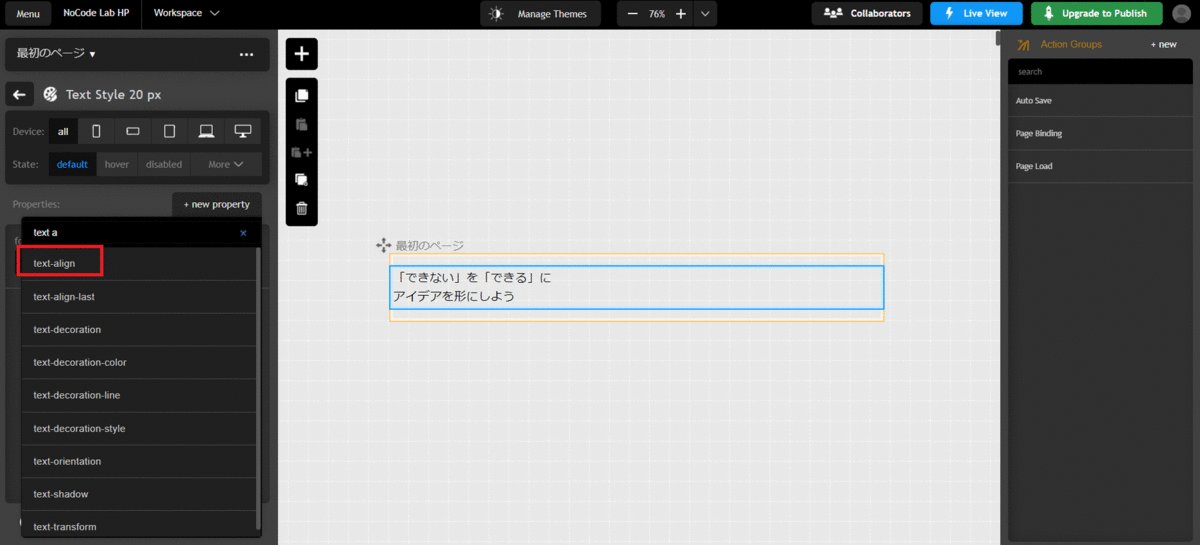
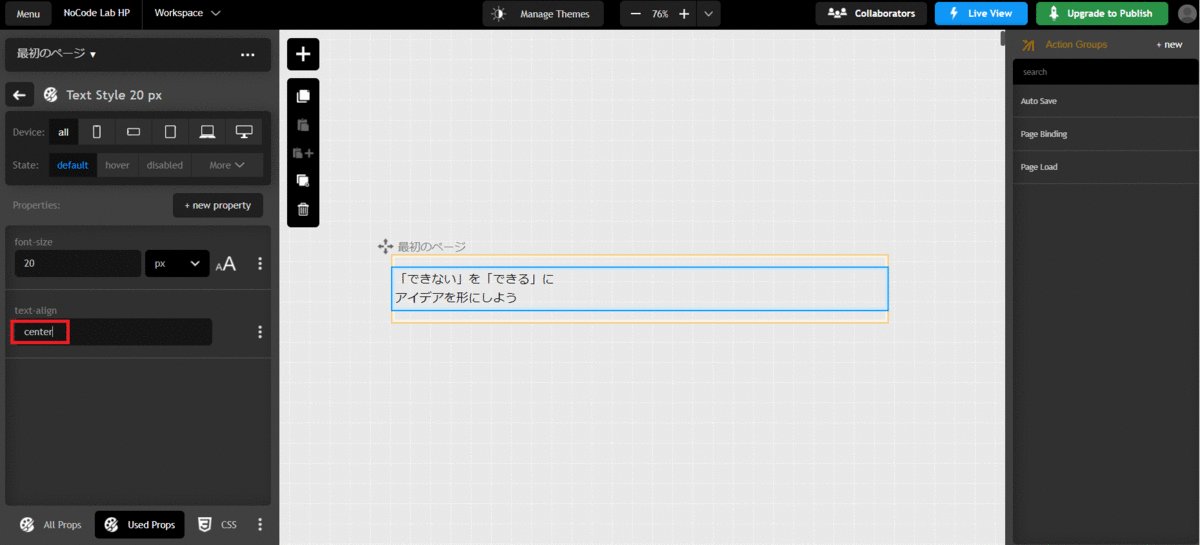
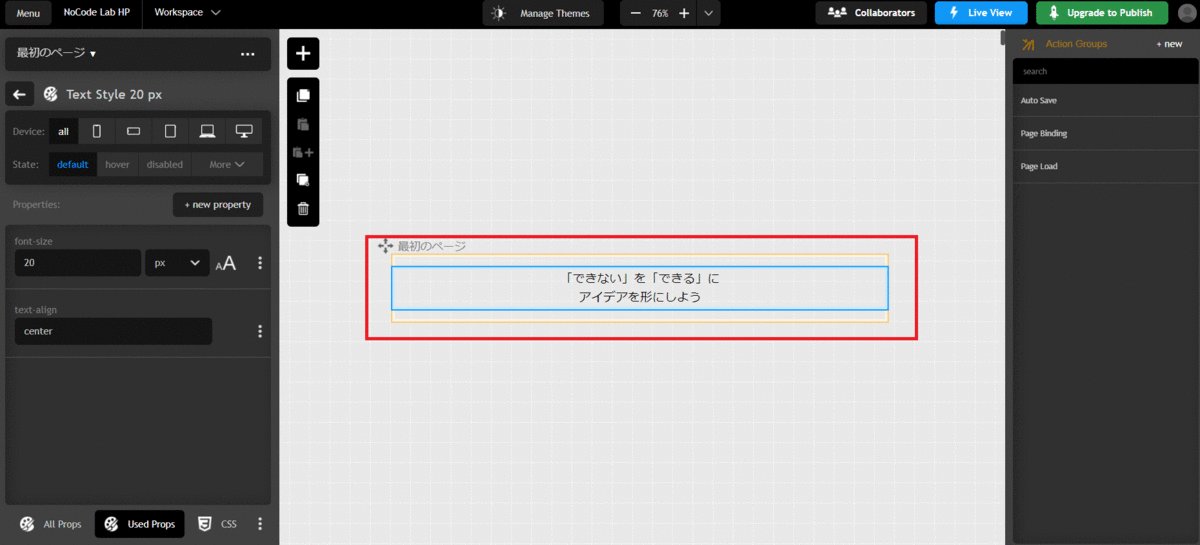
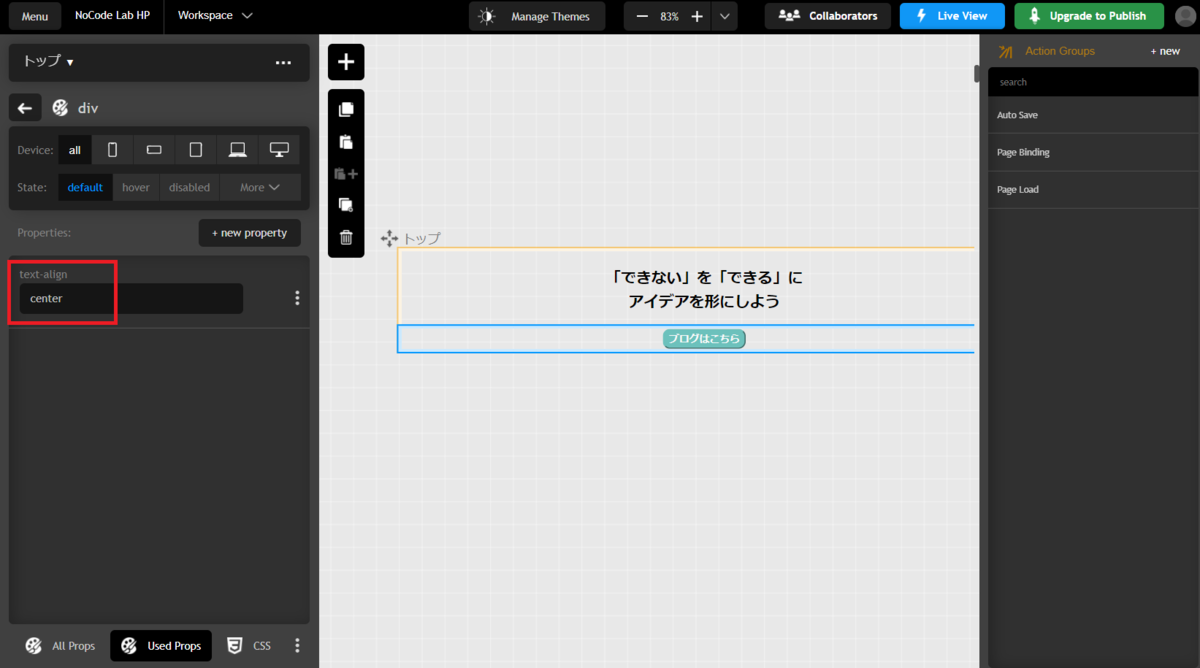
次に、テキストを中央寄せします。 また右上の「+ new property」にカーソルをあわせ、検索ボックスで「text-align」を探し、ボックスに「center」と入力すると、テキストが中央寄せになります。

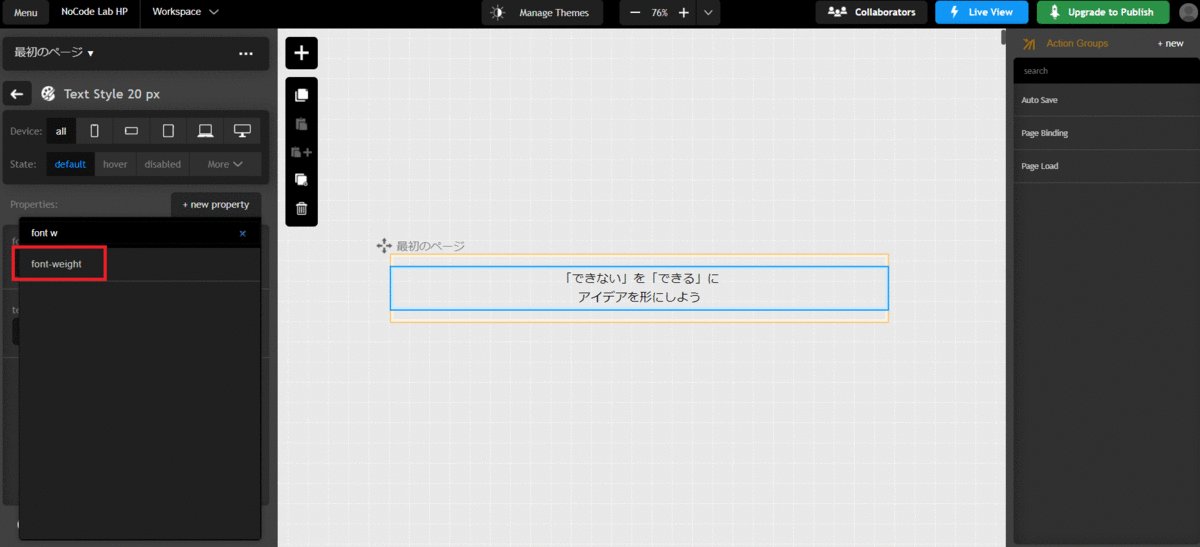
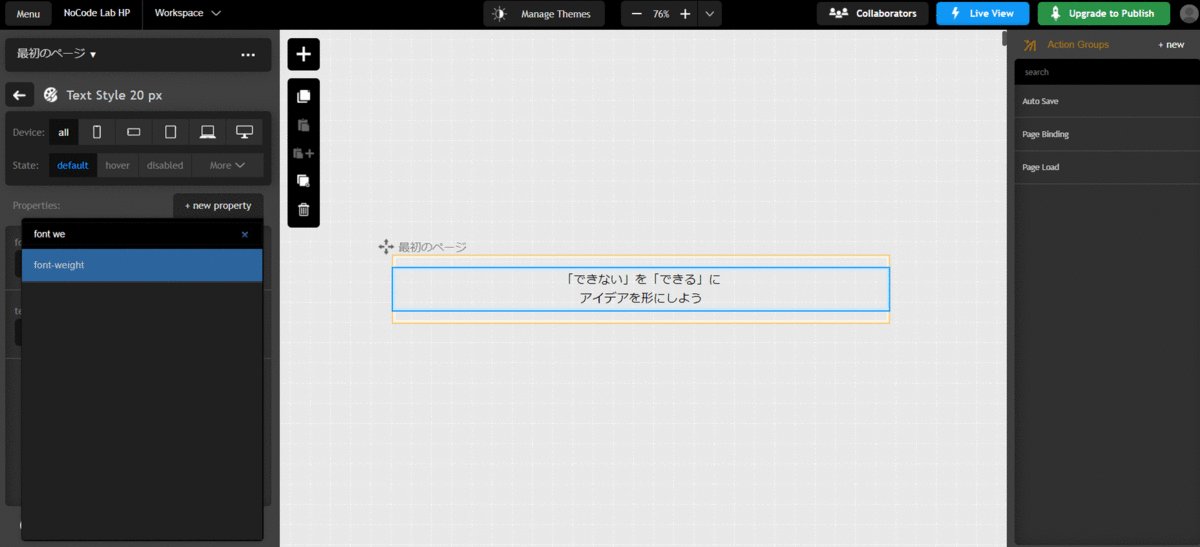
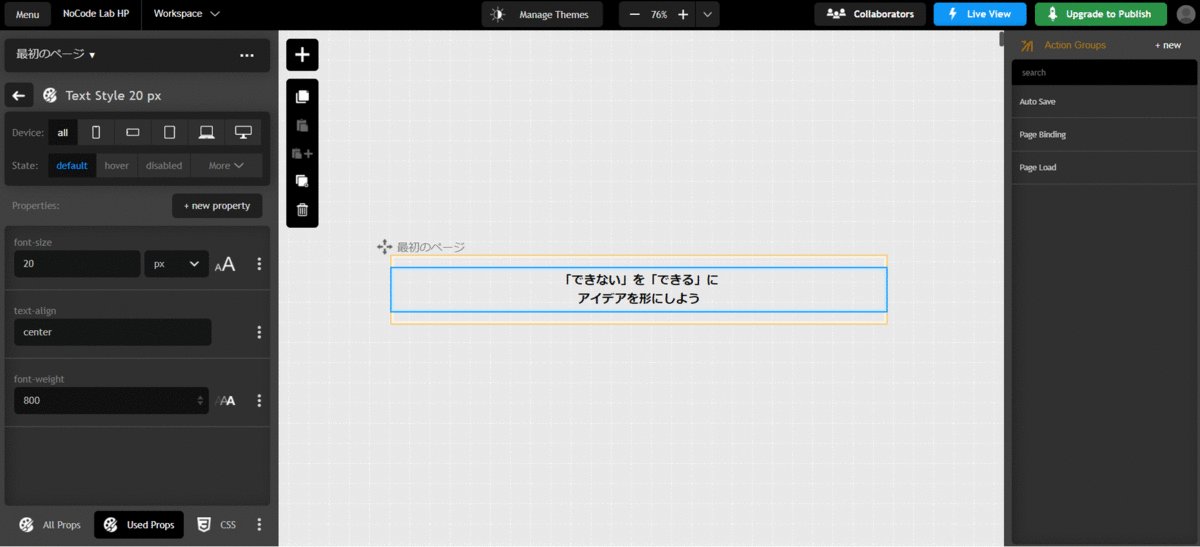
テキストの太字は「font weight」です。同様に「+ new property」から「fonrt-weight」を検索し、「800」を入力します。

これで、「Text Style 20 px」と名付けたフォントのスタイルが設定されました。
2.6. ボタンの設置
テキストの下にある「ブログはこちら」のボタンを設置しましょう。
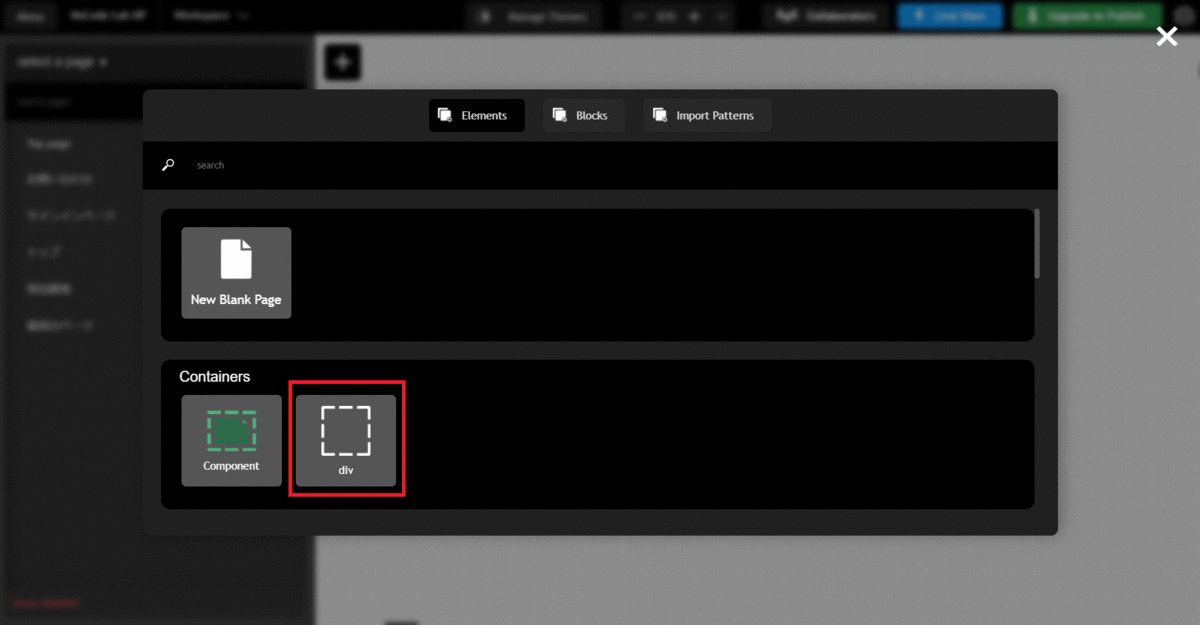
まずは、divを設置します。Divはコンテナの役割を担います。
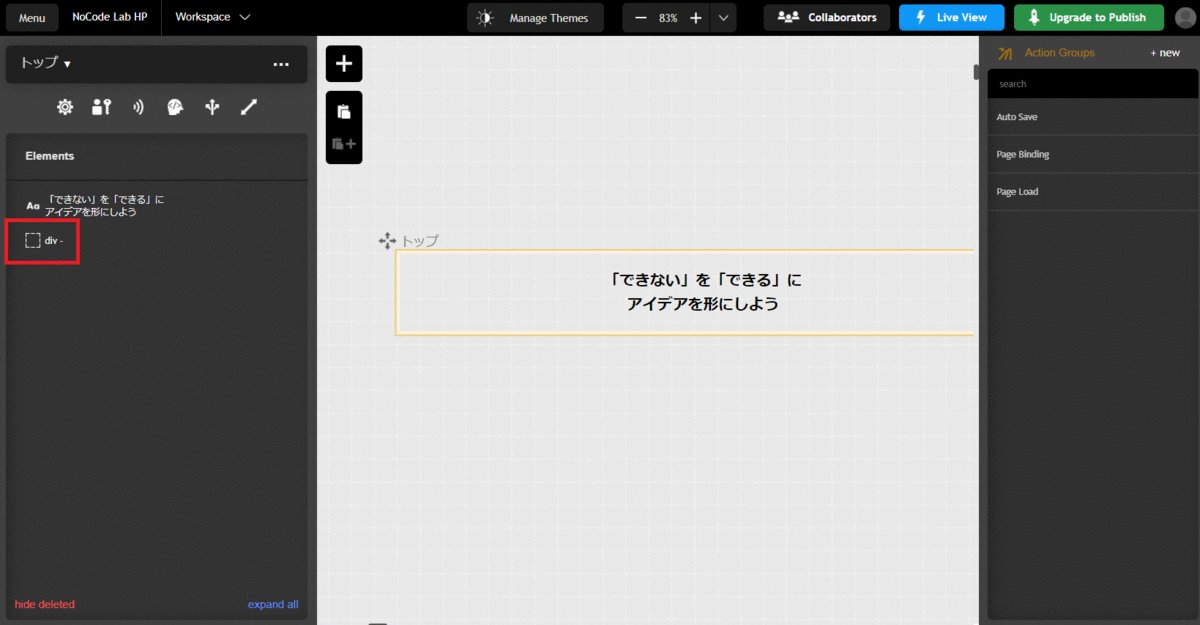
テキストの時と同様、左上の「+」マークから「div」を選択し、ドラッグ&ドロップでページに配置します。

この「div」の中にボタンを配置します。
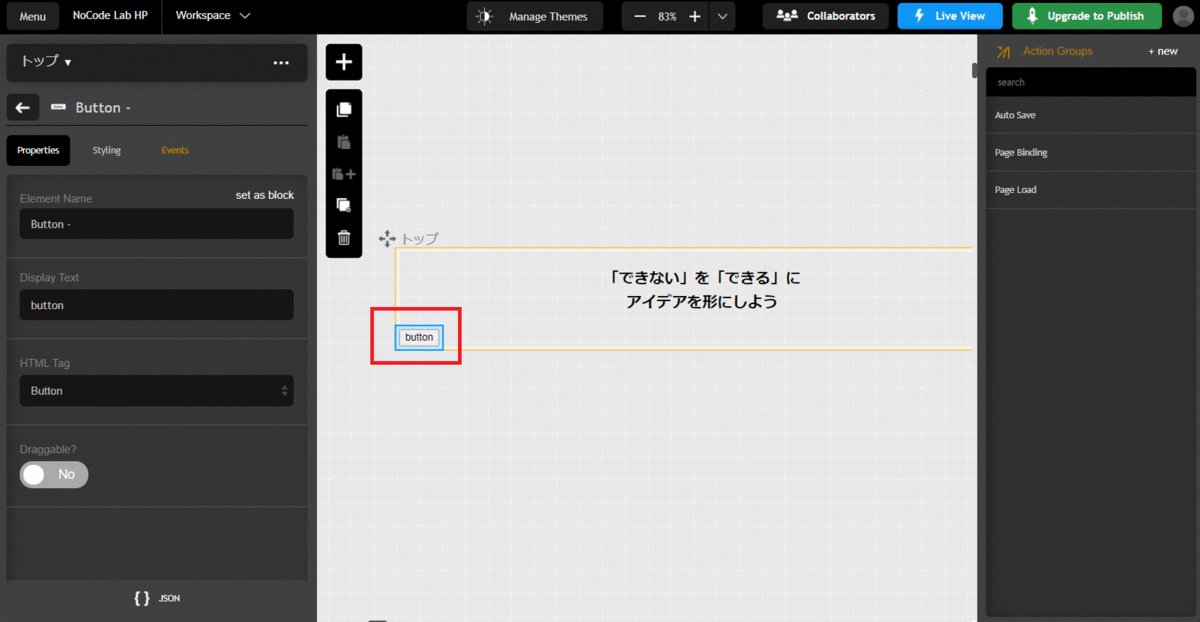
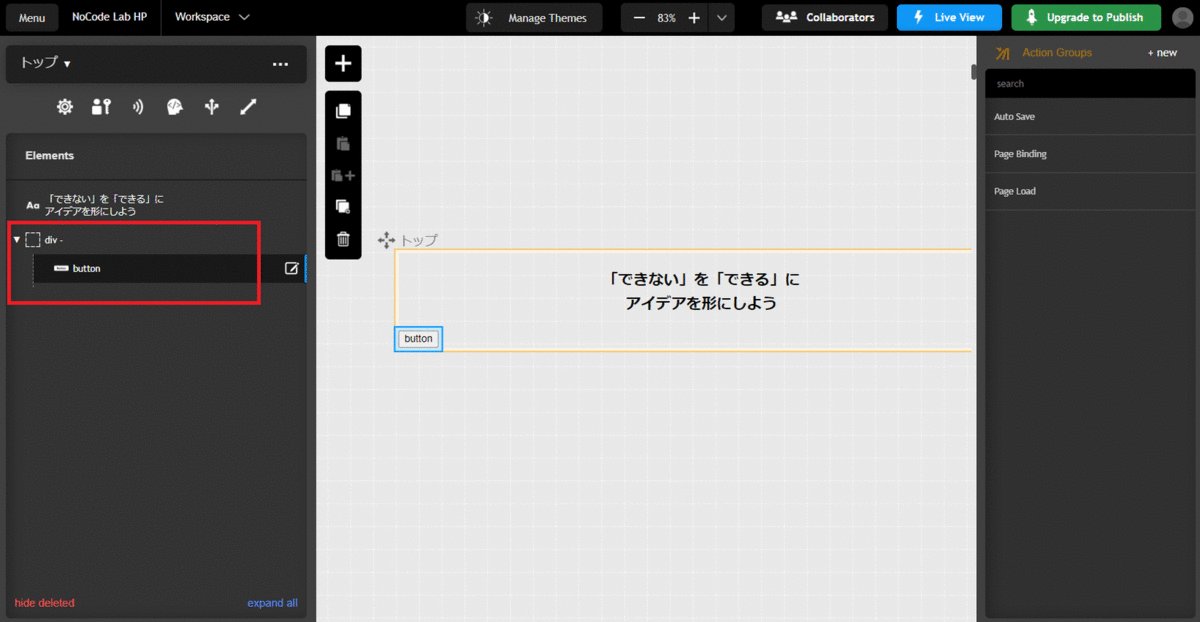
左上の「+」マークから「Button」を選択し、ドラッグ&ドロップでdiv内に配置します。divの中におさまっているかどうか確認し、おさまっていない場合は左の設定画面でドラッグ&ドロップをしてdiv内に配置してください。

ボタンに直接「ブログはこちら」と入力します。
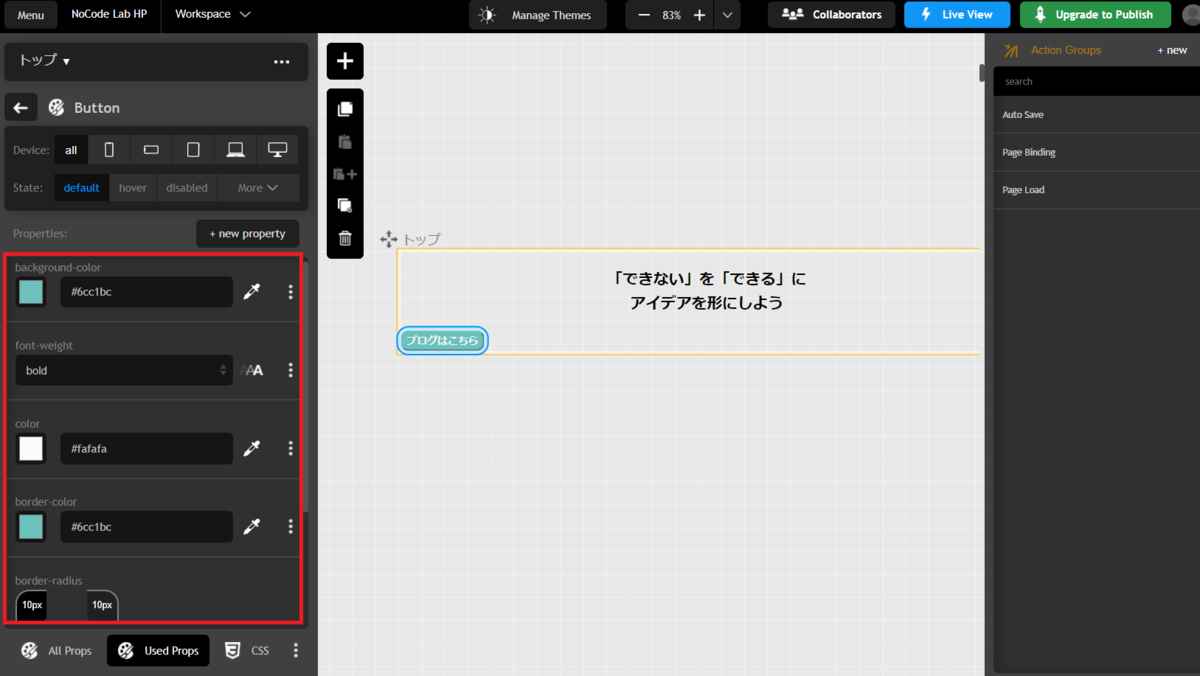
そして、ボタンの色を水色に、文字を白の太字にし、ボタンを真ん中に配置します。
全ての設定をするとこうなります。

そして、ボタンをページの中央に配置するには、divのスタイリングを下記のように設定します。

このようにしてテキストやボタンを配置して、簡単なWebサイトの1ページ目を作ることができました。

2.7. Bildr のブロック機能とは?
Bildr の大変便利で特徴的な機能である「Block」についてもご紹介します。
ブロックは、すでにテンプレートで作られたものを組み合わせることでWebアプリ開発を促進させる「再利用可能なエレメントのかたまり」です。
このブロック機能を組み合わせるだけで簡単に画面をデザインする事ができるのがSoftrでしたが、Bildr ではこのブロックを自作し、自作のブロックを組み合わせてデザインし、さらに一から開発する部分も加えることで、柔軟性のあるWebアプリをよりスピーディに効率的に開発できるようになります。
また、Bildrでは、この一度作ったブロックを他のアプリでも再利用でき、他の人とシェアできるところも画期的です。
これはBubble で弱い点でもあり、多くのユーザーに望まれている機能でもあります。
どのように作るのか、早速見ていきましょう!
2.7.1. 入力ボックスとボタンのBlock を作ろう
まず、ブロックとなるエレメントを作りましょう。
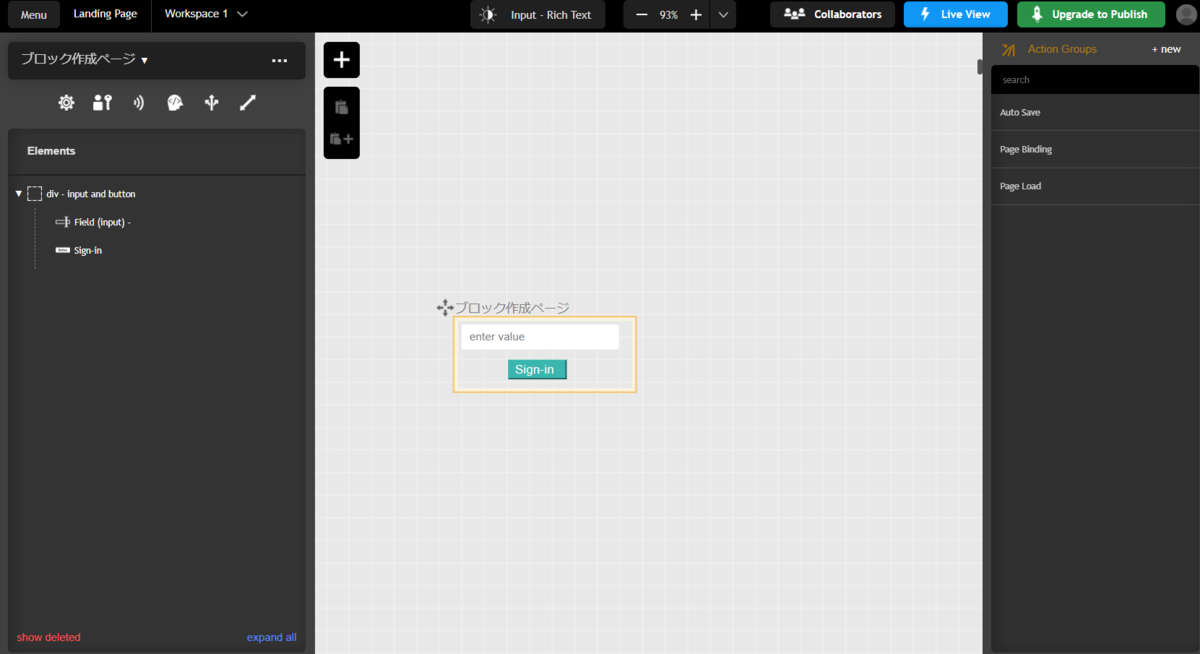
div を配置して、中にインプットボックスとボタンを配置します。

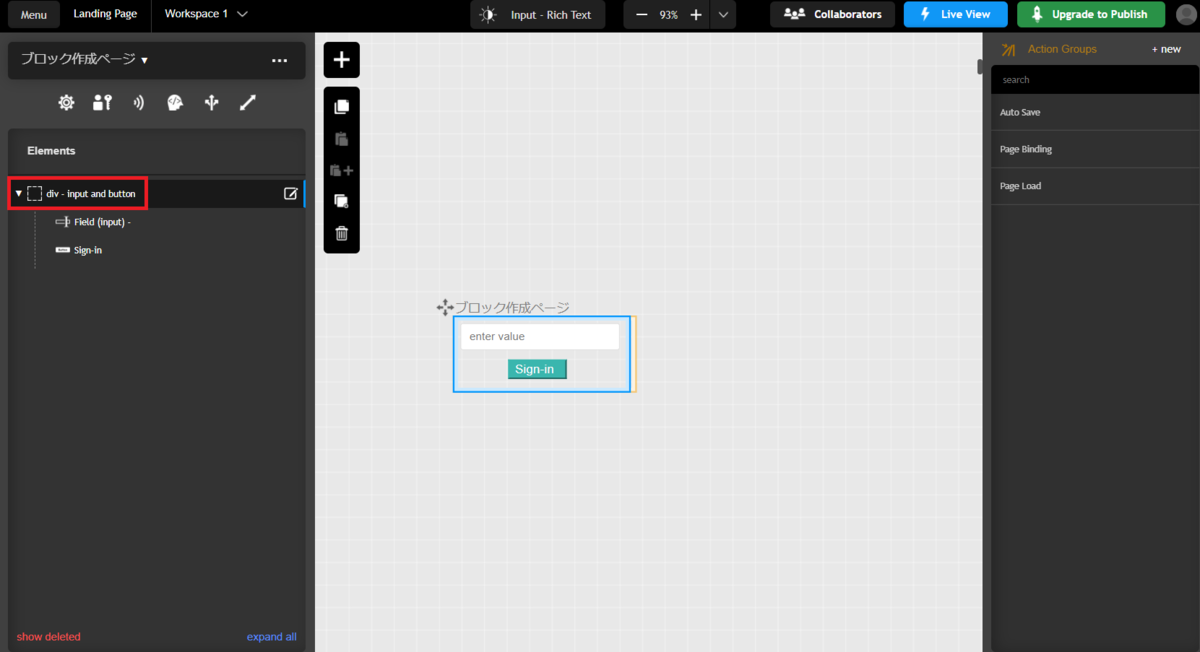
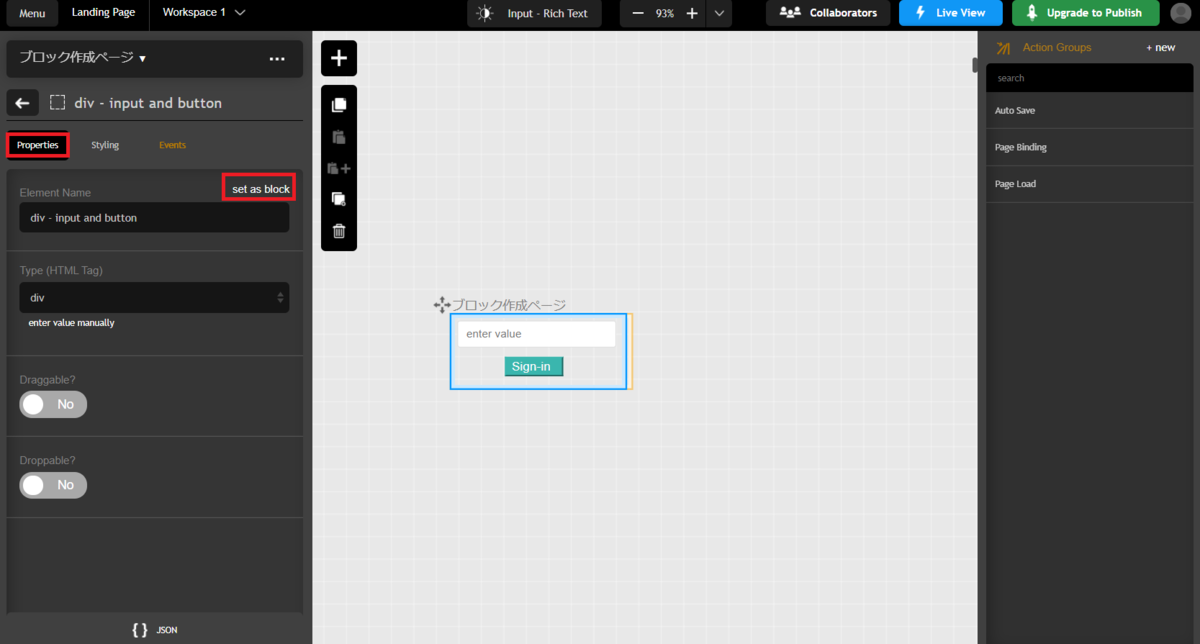
div をクリックしてください。

Property タブを選択し、「set as block」をクリックしてください。

これで、インプットボックスとボタンのかたまりがブロックとして再利用可能なエレメントになりました。
実際に使ってみましょう。
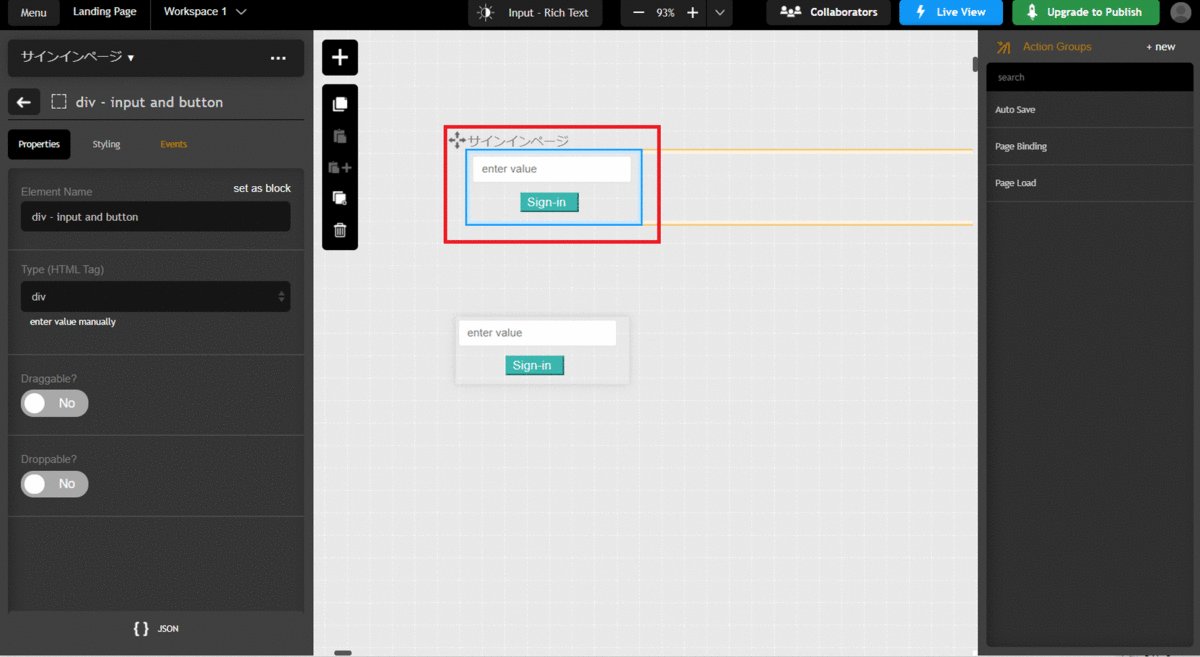
2.7.2. Block を使ってみよう
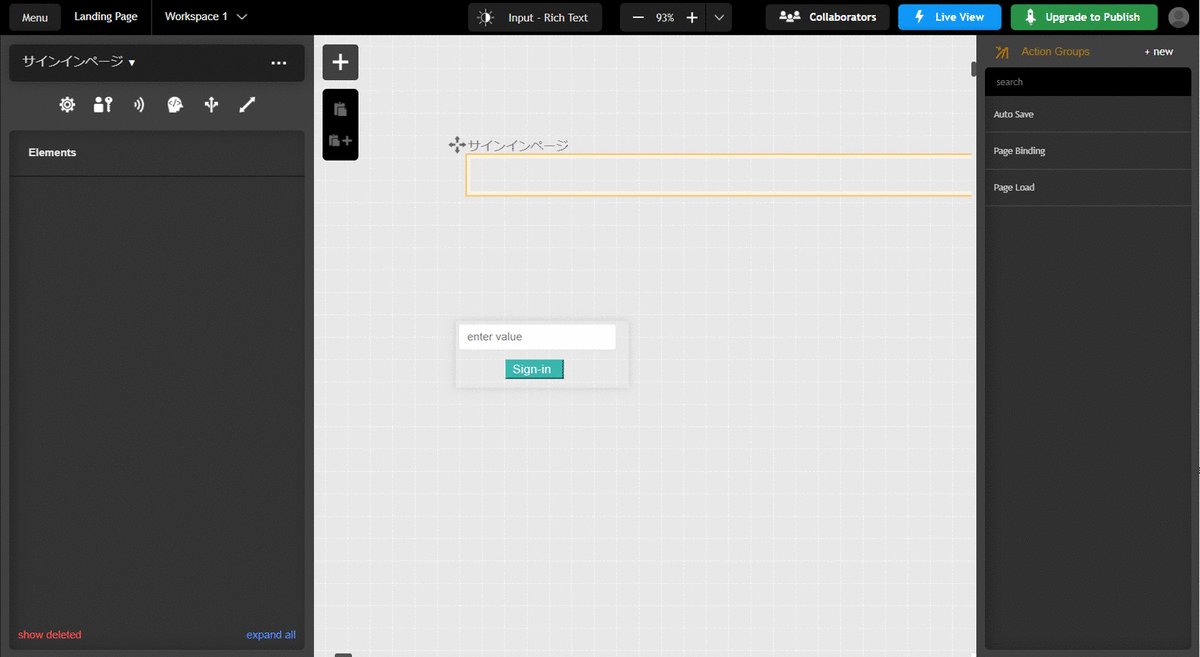
準備として、新しいページを作成しておきます。
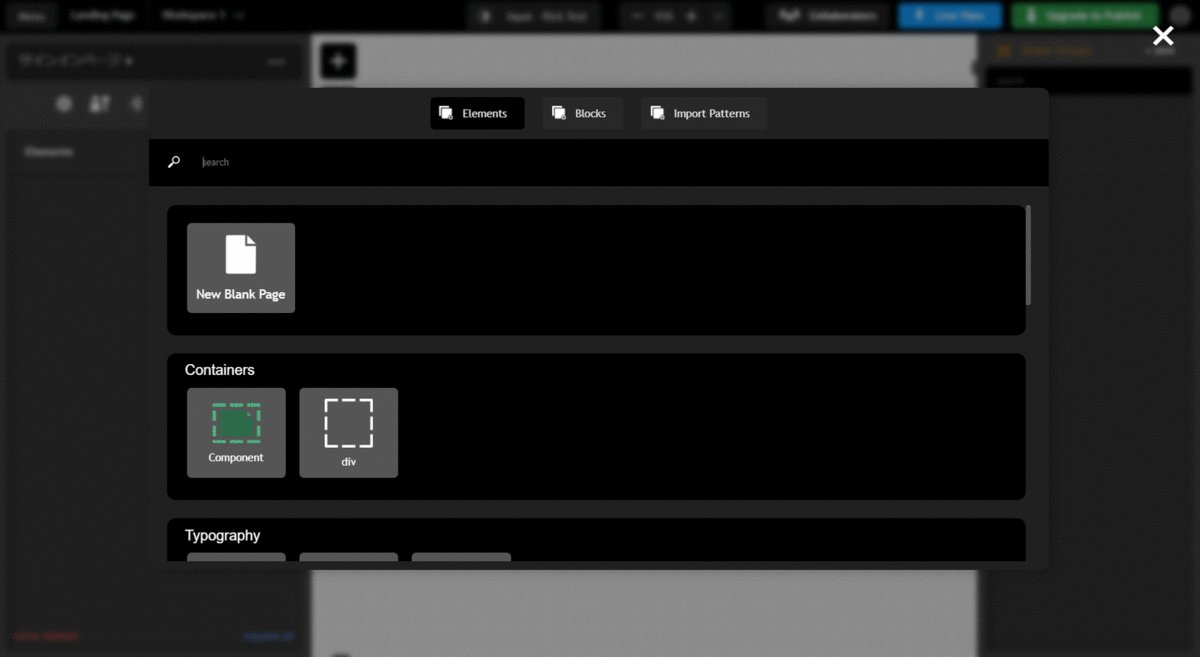
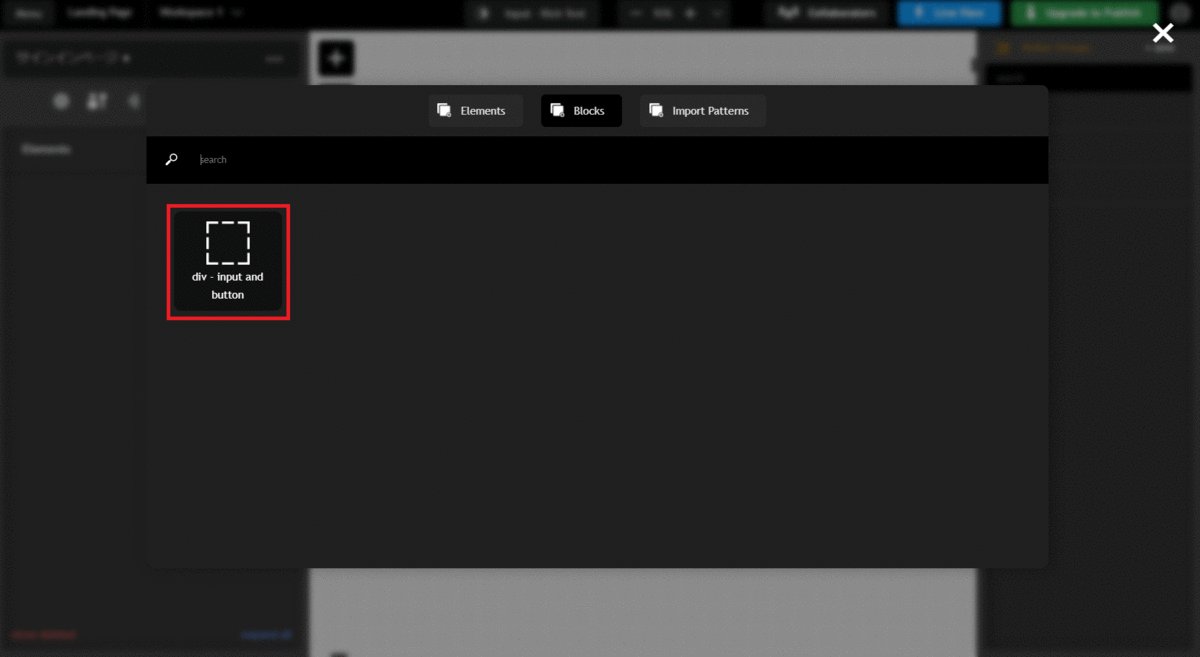
新しいページができたら、左上の「+」ボタンをクリックし、「Blocks」タブを選択すると、先程Block として保存した「div - input and button」が見つかります。 これをドラッグ&ドロップで利用したい場所へ配置します。

3. 次回
今回はBildr の基本的な使い方と大きな特徴の一つであるブロックについてご紹介しました。
次回から、ワークフローの作り方やAirtableと繋いだWebサイトの構築方法やYoutube 動画の埋め込みなど、Bildr の事をどんどんご紹介したいと思います!
4. Bildr のコミュニティ
Bildr はまだコミュニティが小さく、運営側は開発者とユーザーをつなげるために、隔週でZoomミーティングにてユーザーからの直接の質問に回答するなどの場を設けています(無料です)。
Mark やDrewの知識は深く、実際に質問がなくとも聞いているだけでとても勉強になるので、大変おすすめです。英語のミーティングとなってしまいますが、画面シェアで作業画面を見せながら説明してくれる事もあり、英語がわからなくとも勉強になると思います。日本時間の深夜となってしまいますが、お時間の許す方はぜひ参加してみてください!