
こんにちは!今回のテーマは、ノーコード開発ツール「Framer」のウェブサイト作成・公開機能「Framer Sites」です。
Framerはもともとプロトタイプをノーコードで作成できるサービスでしたが、2022年6月からウェブサイトの作成・公開がノーコードでできる「Framer Sites」を正式提供しています。テンプレートやブロックを使って短時間でウェブサイトを作成し、ウェブ上に公開することができます。
本記事では、Framer Sitesを使ったことがない方向けに、Framer Sitesの基本的な使い方や便利な機能とその使い方をご紹介していきます。関連するFramer公式の記事や動画も合わせてご紹介しているので、適宜ご参照しながらぜひ最後までご覧ください!
■この記事はこんな方におすすめ
- Framer Sitesの基本的な使い方や機能が知りたい方
- ウェブサイトを作成できるノーコードツールを探している方
- ベーシックなデザインのブログやポートフォリオ、ランディングページを短時間で作成したい方
Framer Sitesとは
Framer Sitesとは、ノーコードツールFramerのウェブサイトの作成・公開機能で、コーディングの知識がない人でも簡単にウェブサイトの作成から公開までができるサービスです。ブロックやテンプレートを選ぶだけでデザインやレイアウトを適用できます。ブロックはドラッグ&ドロップで配置することができるため、初心者でも直感的にサイトを作成することができます。
基本的な機能以外では、SEO対策や分析、CMSなど、ウェブサイトの運用まで対応できる機能が揃っています。その他では、スクロールやホバーアニメーションなどのエフェクト設定が簡単にできたり、Figmaからインポートしたデザインをそのままウェブサイトとして公開できる(プラグインが必要)など、デザイン面の強みが目立ちます。
個人、スタートアップ、マーケティングなど様々なユーザーや利用目的を想定した多様なテンプレートや料金プランが用意されています。
テンプレートとブロックを利用して基本的なウェブサイトは作成できるので、Framer Sitesはデザインにこだわらず手軽にウェブサイトを作成したい方におすすめと言えます。
料金プラン
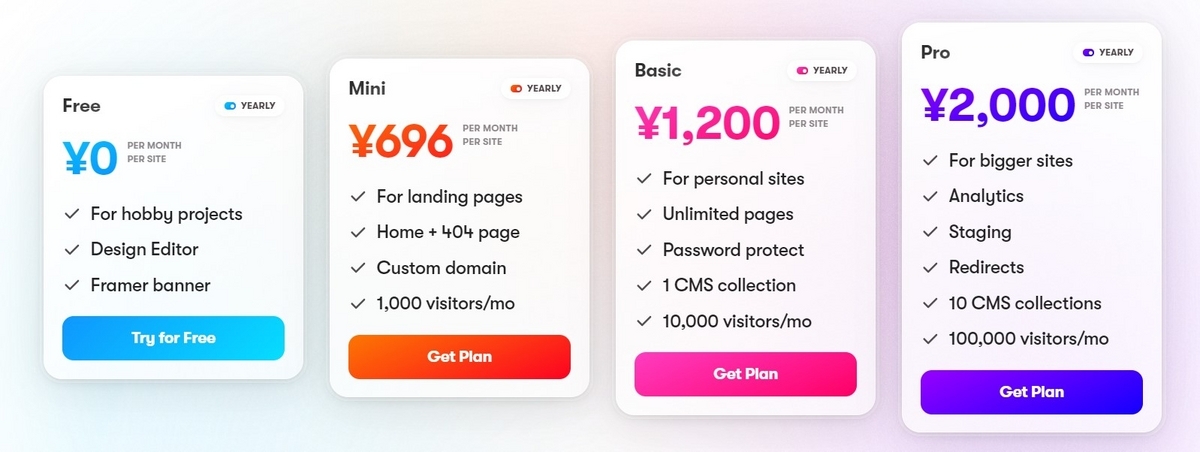
Framerでは、Free、Mini、Basic、Proの4つの料金プランが用意されていて、ウェブサイトごとにプランを選択できます。特別な対応が必要なビジネス利用者向けのBusiness Customというプランもあります。

無料プランでもウェブサイトの公開は可能ですが、サイトの訪問者数やCMSのアイテム数上限を拡大したりカスタムドメインを利用したい場合はより上位のプランを利用するのがおすすめです。
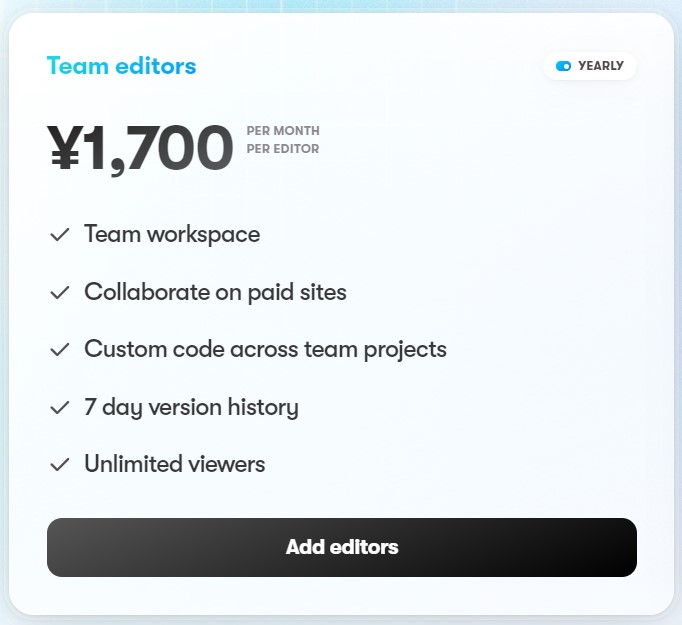
チームで利用するなど編集者の追加には別途料金が必要になります。

今回の目標
- テンプレートとブロックを使用して基本的なウェブサイトを作成し、公開する
今回は、テンプレートとブロックを使用してウェブサイトを作成しながら公開までの基本的な操作方法をご紹介していきます。ウェブサイトの作成から公開までFreeプランでできるので、本記事の内容は有料プランに加入せずお試しいただけます。
Framer Sitesの使い方
Framerに登録する
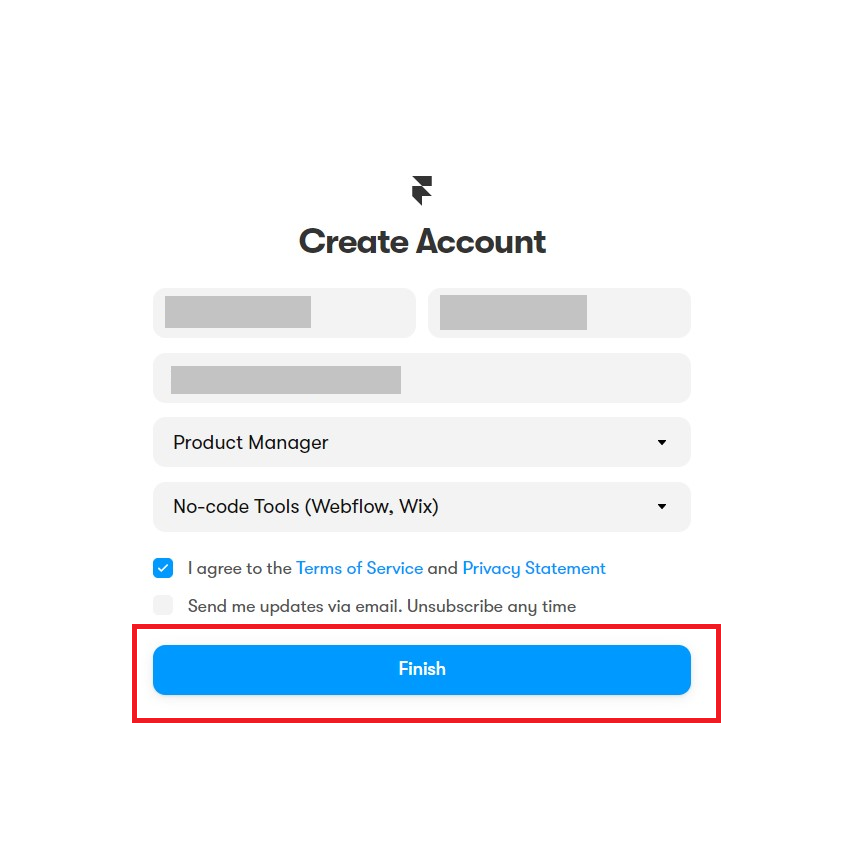
それでは、まずはFramerで新規登録を行います。新規登録ページから行います。

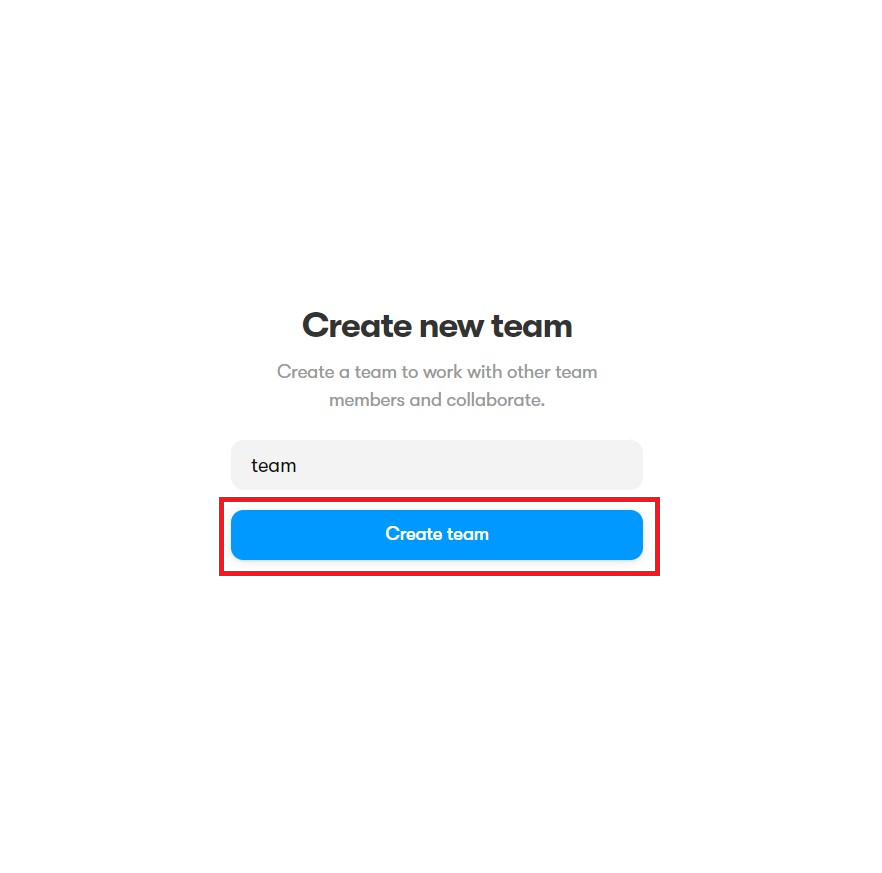
次に、チームを作成します。ウェブサイトはチームごとに管理されます。新規登録後、ダッシュボードからチームごとに編集者の追加を行うことができます。

登録が完了しました。そのまま新規ウェブサイトの編集画面が表示されます。

テンプレートの使い方
テンプレートを選択する手順を紹介します。Framerのサイトのいずれかのページを開き、ヘッダーメニューの「Template」>「View all」を押下します。

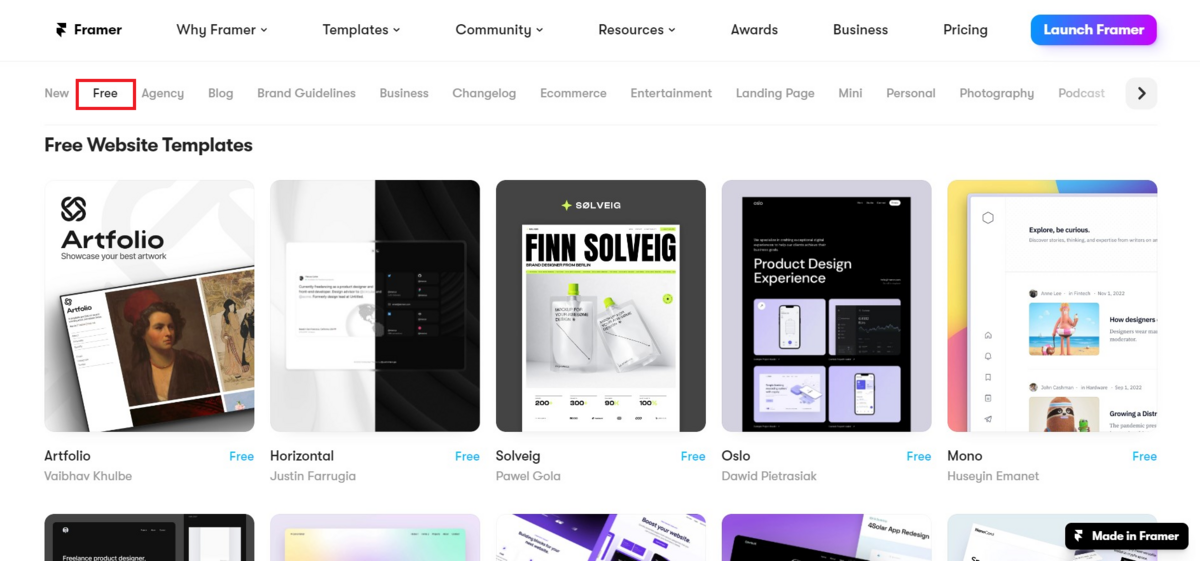
ここですべてのテンプレートが確認できます。ブログやポートフォリオ、スタートアップなど、カテゴリーごとに十数種類のテンプレートが公開されています。Freeカテゴリーのテンプレートは無料で利用できます。それ以外のテンプレートは記載されている料金で購入する必要があります。

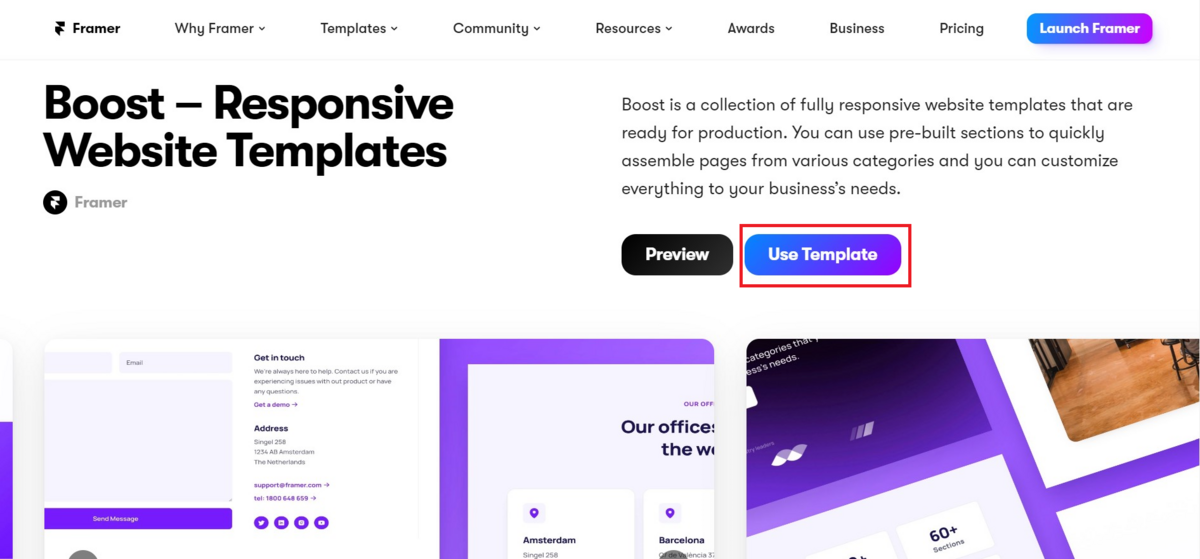
今回は、Freeカテゴリーの「Boost」というレスポンシブ対応済みのランディングページ向けテンプレートを使ってみたいと思います。「Preview」で全体を確認したら、「Use Template」ボタンを押下します。

新規でウェブサイトが作成され、編集画面が開きました。このままウェブサイトをカスタマイズしていきます。

編集画面の見方
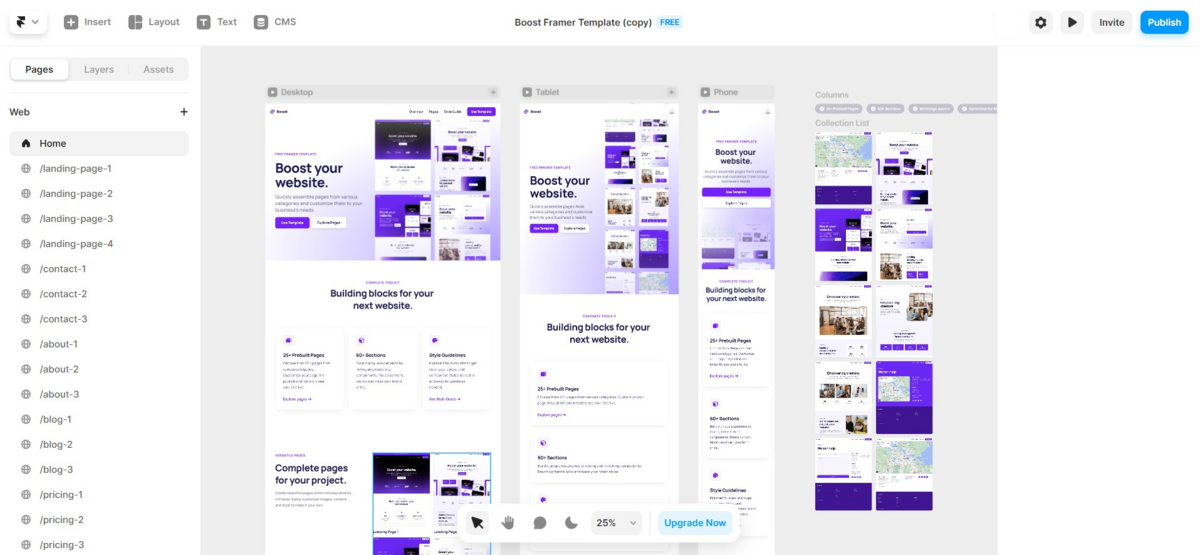
ここで、編集画面の構成や操作方法を簡単にご紹介します。FigmaやAdobe XDと近い構成になっています。
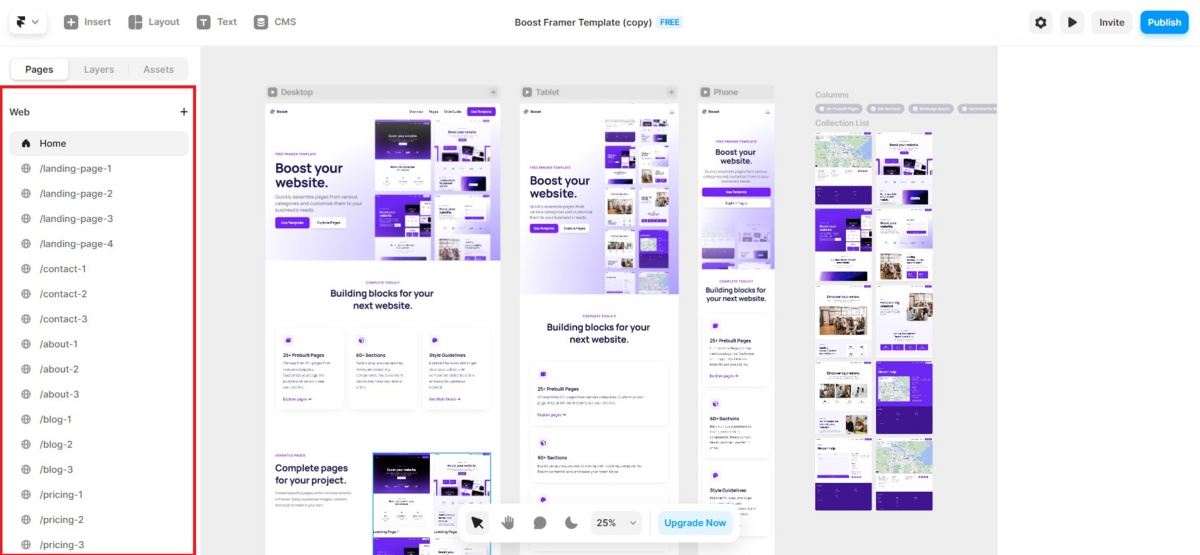
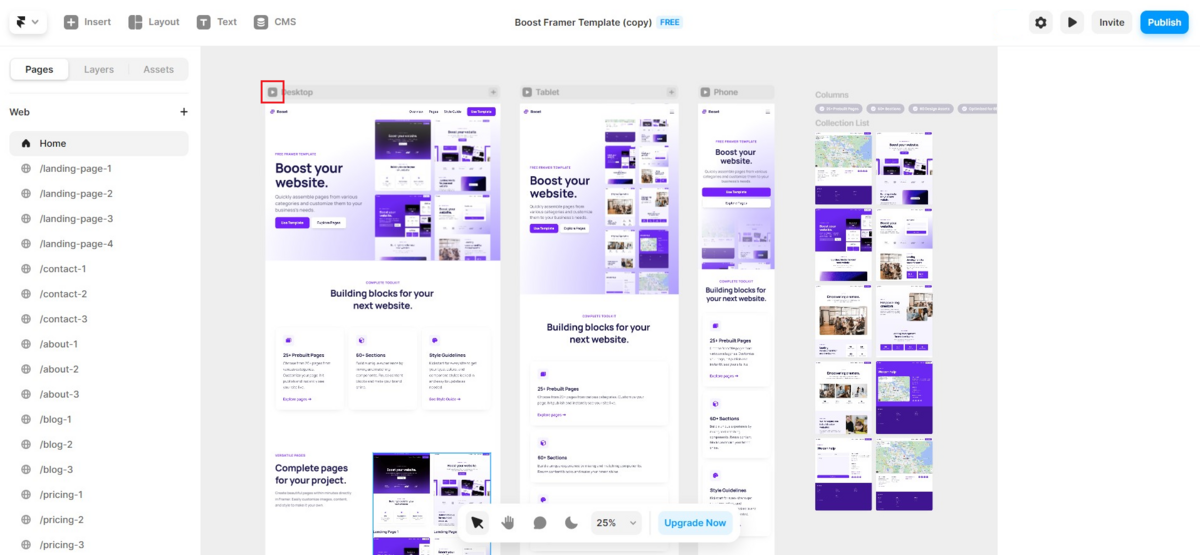
編集画面の左側のパネルにはウェブサイトのページがリスト形式で並んでいます。ここから編集したいページを選択します。

今回選択したテンプレートはレスポンシブ対応ウェブサイトのテンプレートなので、各ページでDesktop、Tablet、Phoneのブレイクポイントのデザインが既に作成されていますね。

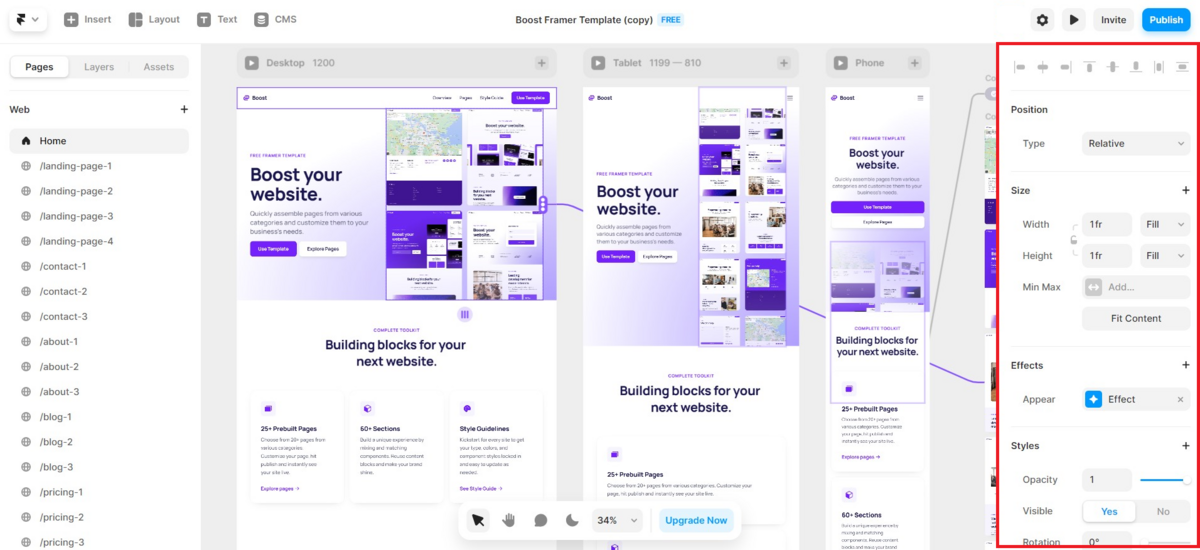
ページやページ内のエレメントを押下すると、画面の右側に位置やサイズ、エフェクトなどを編集するパネルが表示されます。

各ページ上部の画面サイズが表示されている部分の「▶」を押下すると、プレビューが表示されます。

プレビューはヘッダーの「▶」を押下しても表示できます。

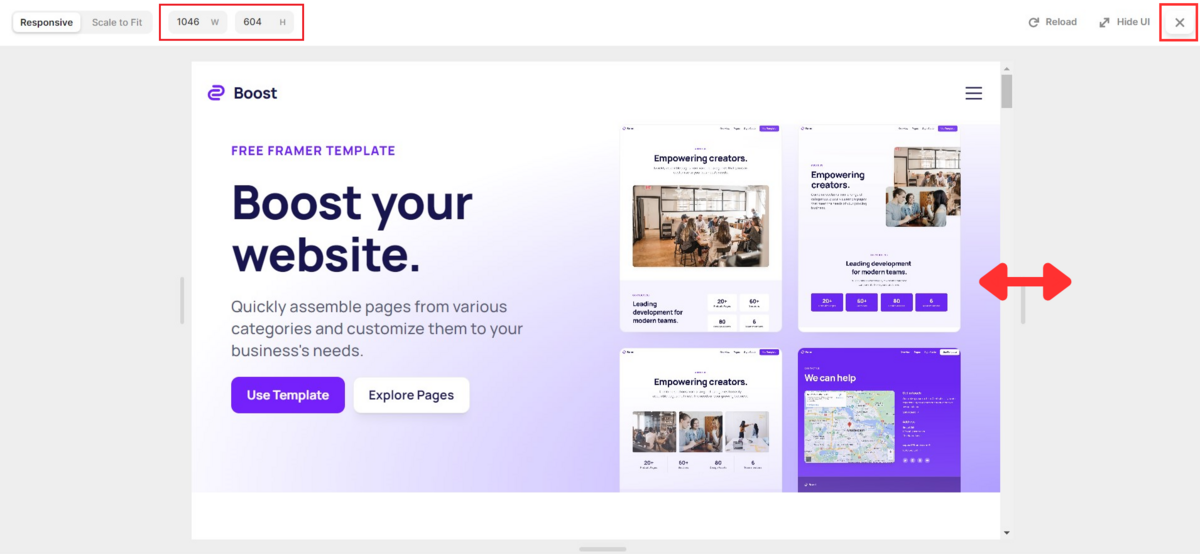
ウェブサイトとして公開したときにどのように表示されるか、画面遷移やレスポンシブ対応に問題がないかを、画面の幅・高さの数値を指定したりサイドを広げたり狭めたりして確認できます。

確認出来たら、画面右上の「×」を押下してプレビューを閉じると編集画面に戻ります。
ブロックの使い方
編集画面での具体的な編集方法を確認していきます。
新たにブロックを追加したいときはどうするのでしょうか?例えば、新しいセクションを追加したいとします。
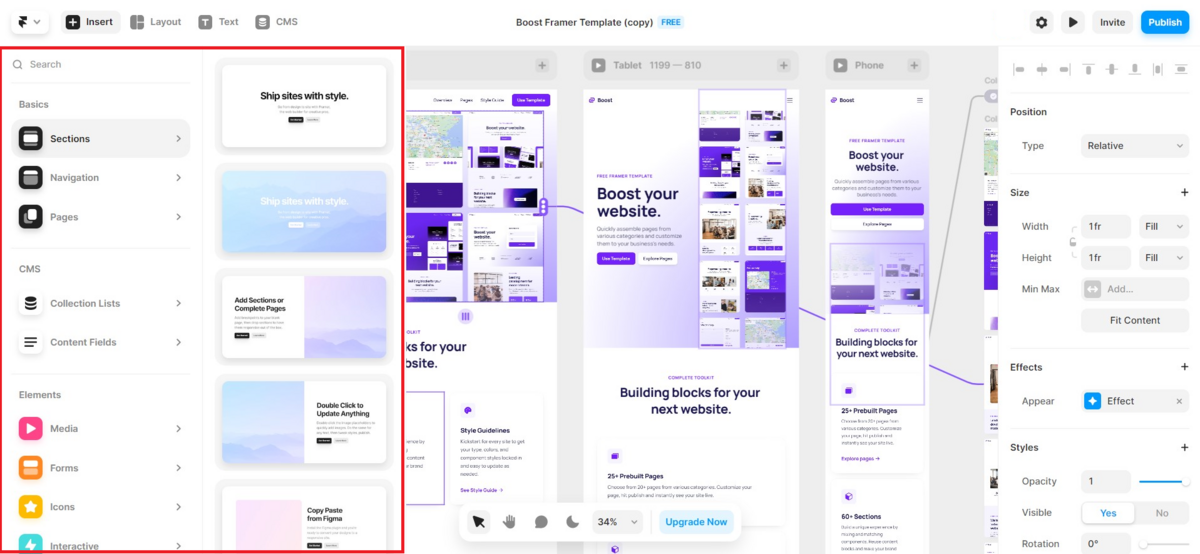
編集画面のヘッダーの「Insert」を押下します。ブロックの候補が表示されます。


セクションやヘッダー・フッターなどのナビゲーション、ページ、CMS、メディアやソーシャルメディアなどの埋め込みなどから選択できます。
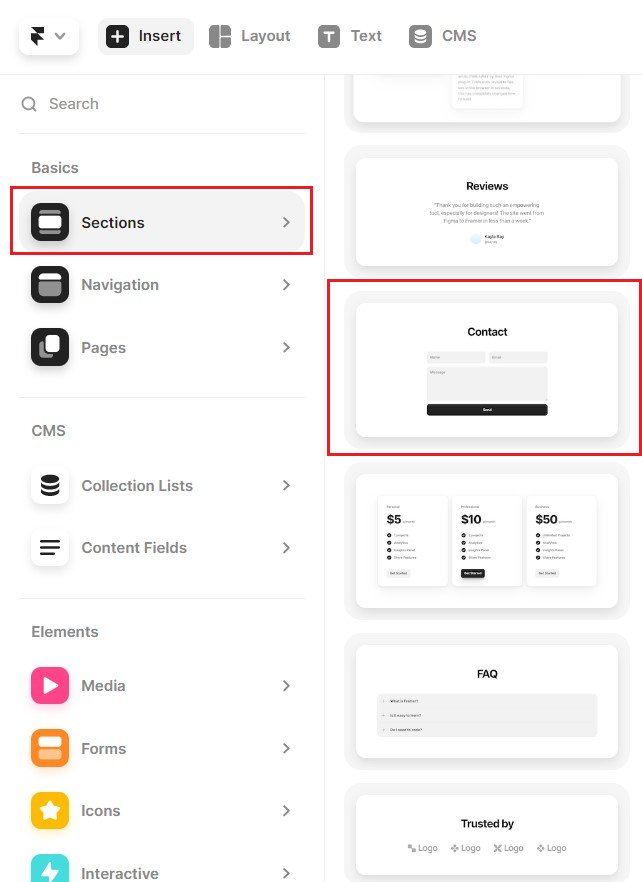
今回は、ページに新しいセクションを追加してみます。「Insert」を押下して開いたサイドメニューの「Sections」から、フォームのセクションをドラッグ&ドロップでブレイクポイントDesktopのページ上に配置します。今回はフッターの上に配置しました。


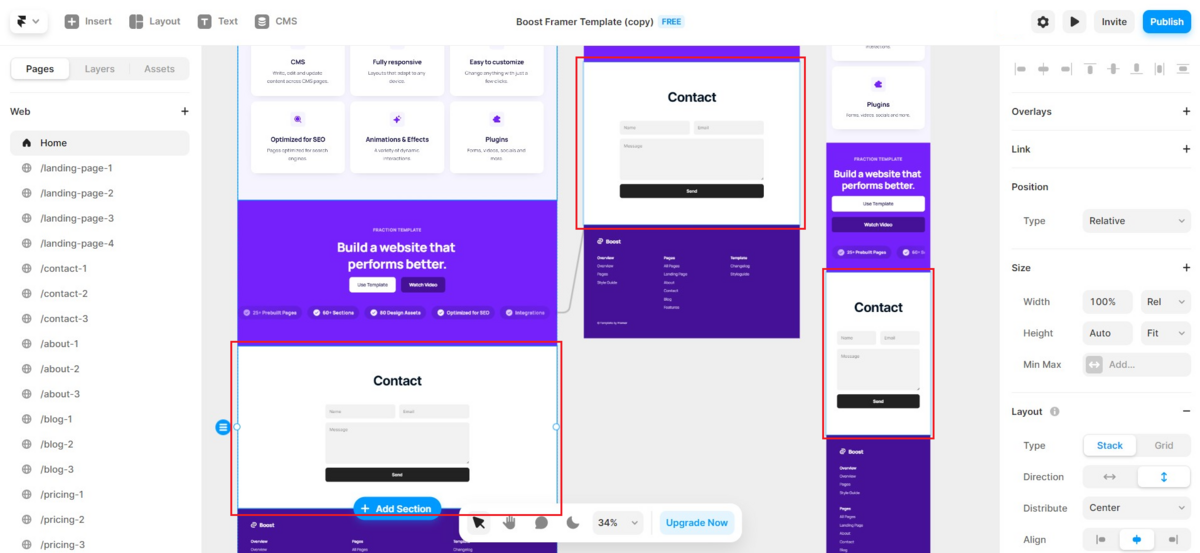
ここで、ブロックを新たに配置するときのポイントです。ウェブサイトを閲覧する端末の画面幅に関わらず常に表示したいブロックはブレイクポイントDesktopのページ上に配置するようにしてください。ブレイクポイントTablet、Phoneにも反映されます。反対に、タブレットやスマートフォンのみで表示させたいブロックはそれぞれのブレイクポイント上に配置してください。
上記の画像からも分かるように、ブレイクポイントDesktopに配置したブロックがブレイクポイントTablet、Phoneにも表示され、画面幅に合わせてレスポンシブ対応できています。
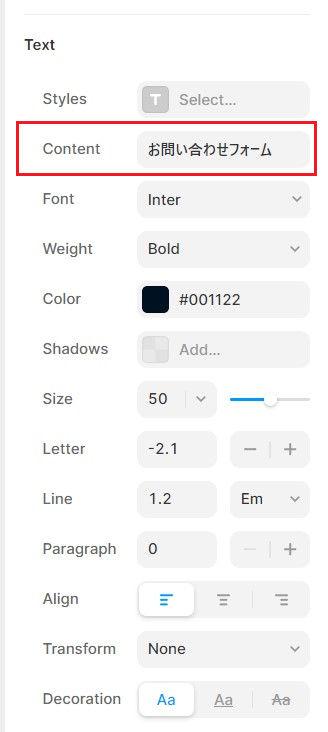
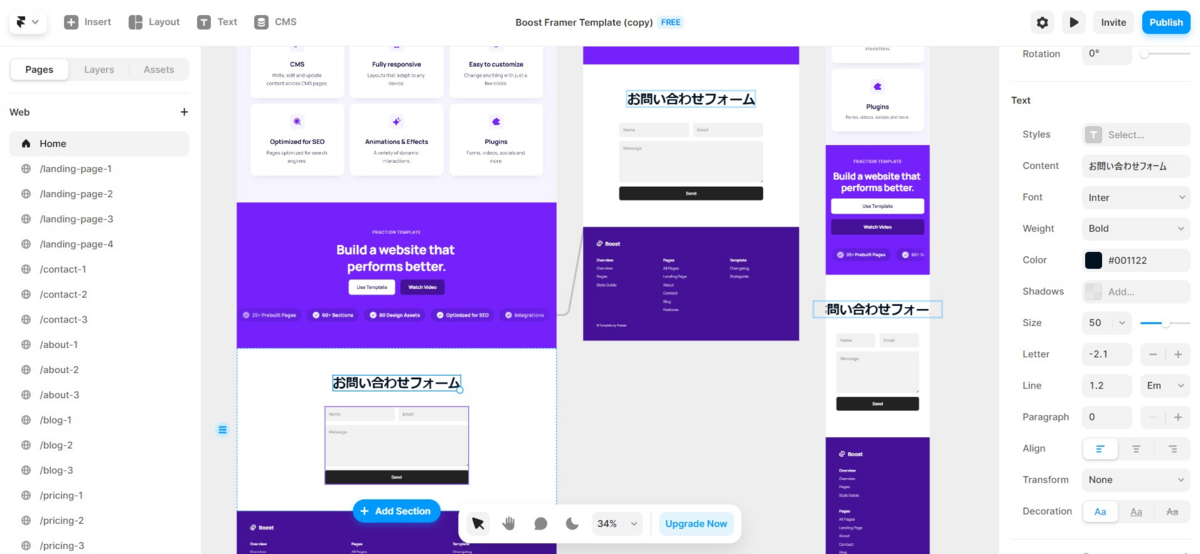
では、挿入したブロックを編集してみましょう。「Contact」というタイトルを「お問い合わせフォーム」に変えてみます。ブレイクポイントDesktop上のタイトルテキストをクリックして、画面右側のパレットの「Text」>「Content」欄に「お問い合わせフォーム」と入力します。または、テキスト部分をダブルクリックして直接入力することもできます。


全てのブレイクポイントで「Contact」が「お問い合わせフォーム」に変わりました。
レスポンシブデザイン
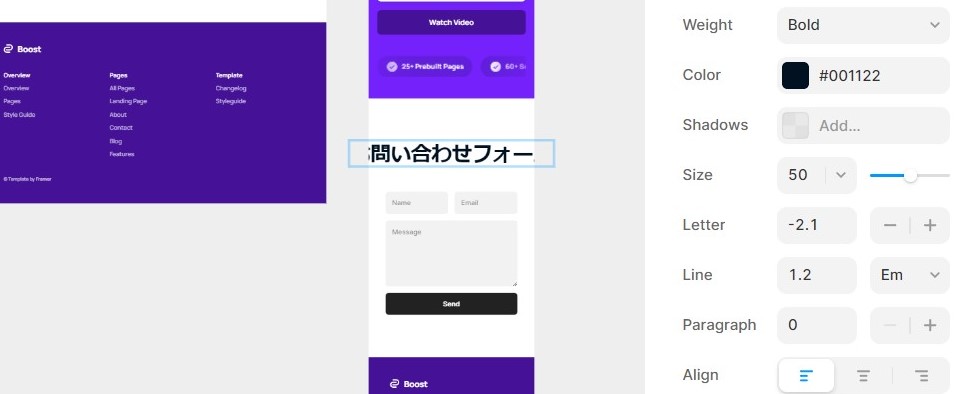
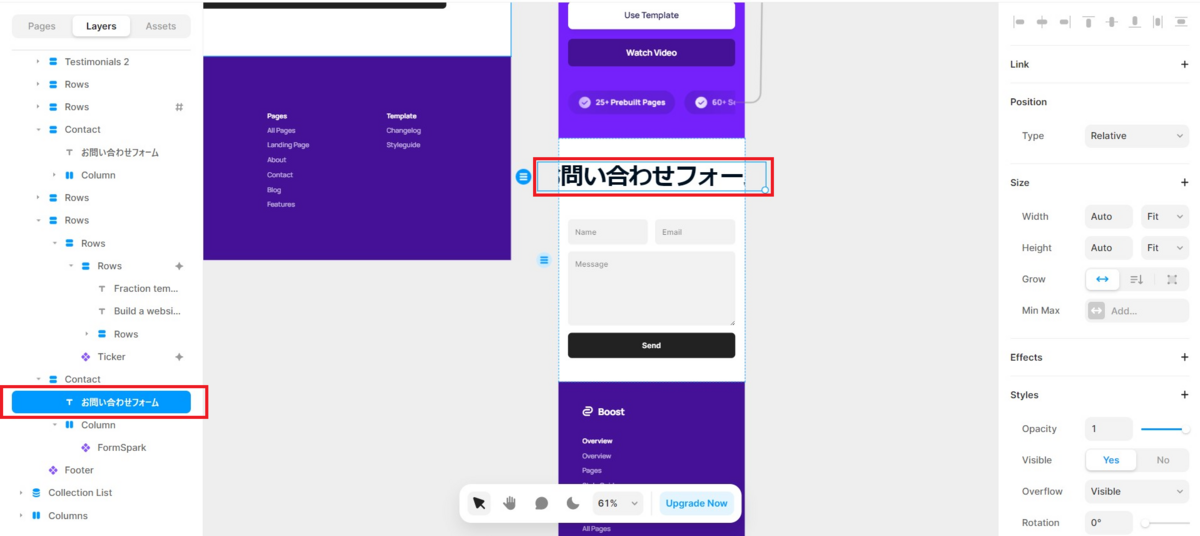
このままでは、スマートフォンで表示したときに文字が画面からはみ出してしまうようです。テキスト部が画面幅に合わせて伸縮するよう設定します。

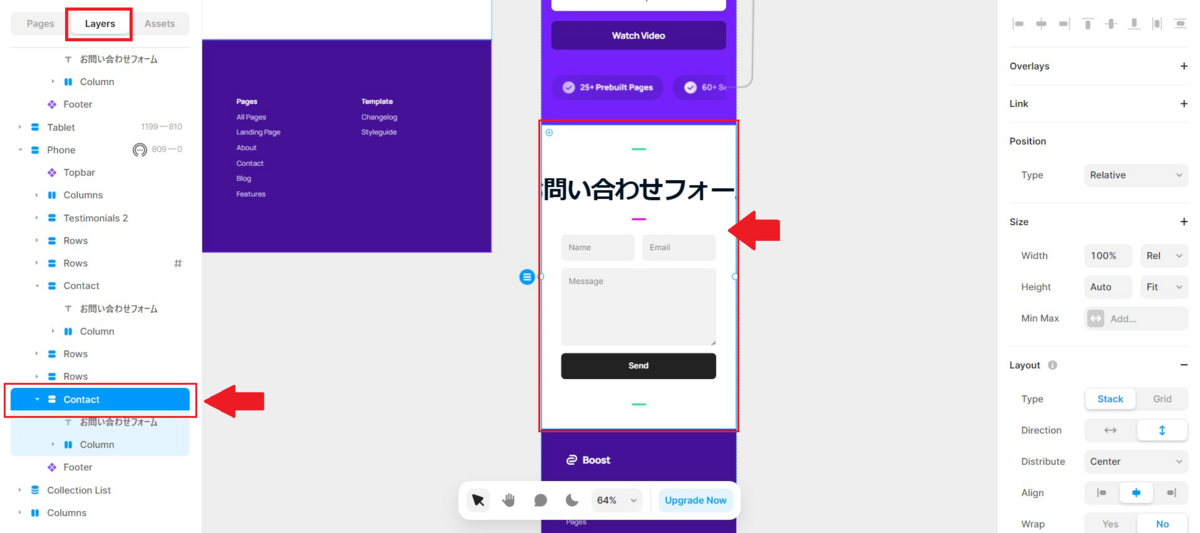
テキストの親レイヤーのレイアウトの設定から確認していきます。ブレイクポイントPhone上のフォームレイヤーを押下します。左側のパネルで「Layers」を選択して、レイヤーリストから選択することもできます。

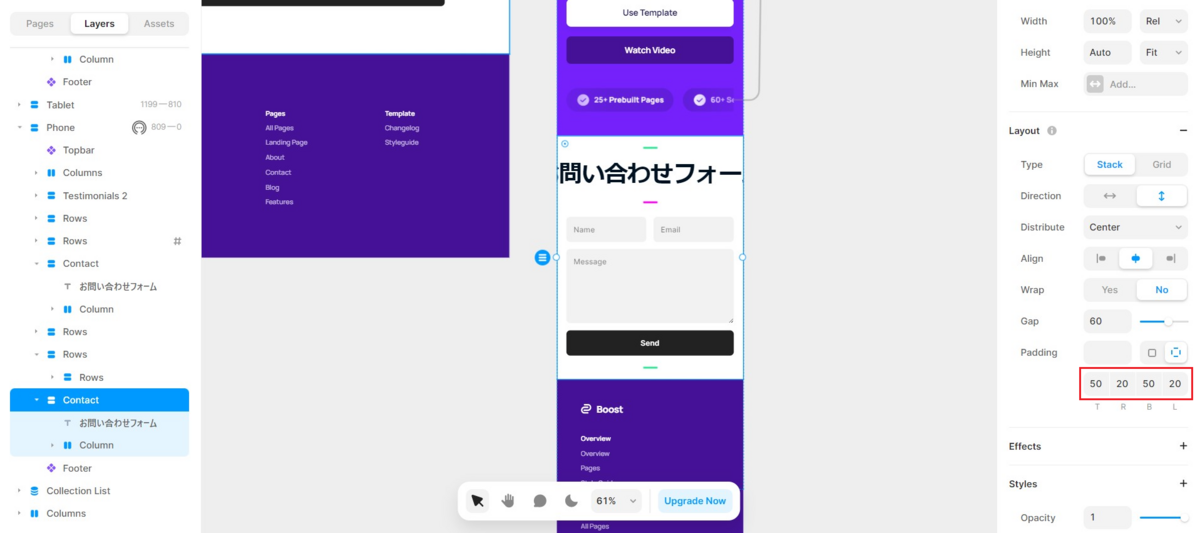
まず、右側のパネルの「Layout」>「Padding」を見ると、「100:40:100:40」に設定されています。今回使用しているテンプレートのブレイクポイントPhoneでのPadding設定は基本的に「50:20:50:20」に設定されているので同じように設定します。

フォームレイヤーのPaddingが変更されましたね。続いて、フォームレイヤー配下のタイトルテキストレイヤー「お問い合わせフォーム」を押下します。

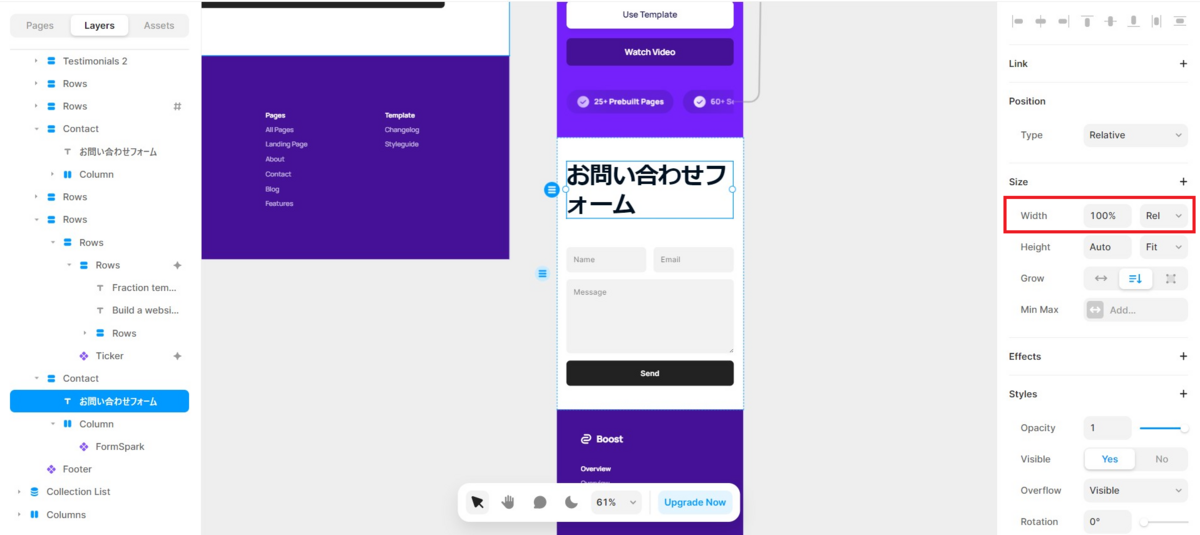
「Size」>「Width」が「Auto:Fit Content」になっているので「100%:Relative」に設定します。

これで、テキストの親フォームレイヤーのPaddingを除いて画面幅100%になるようにテキストの幅が伸縮します。
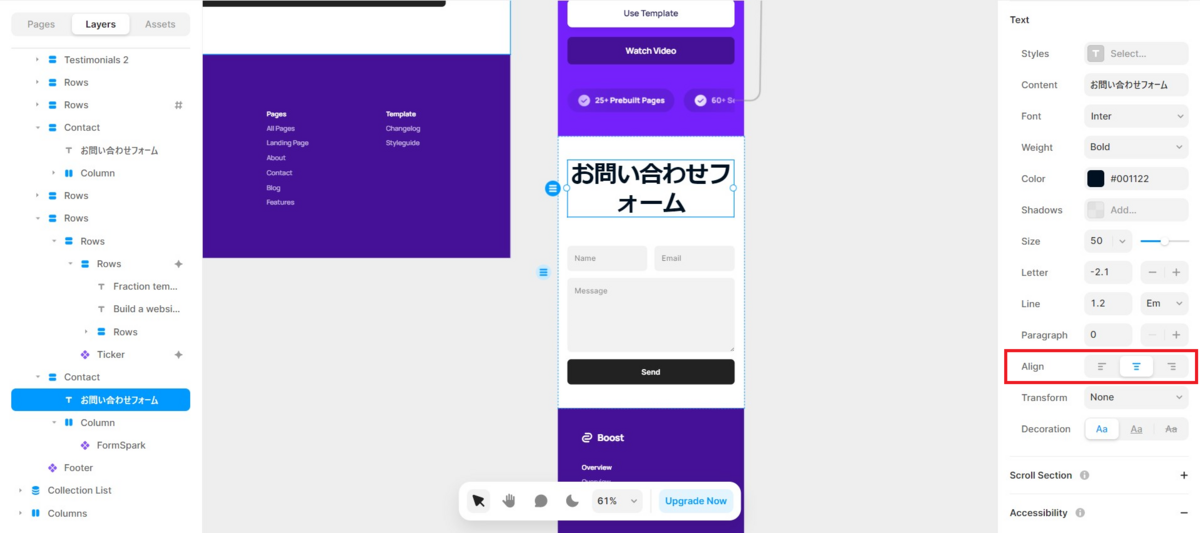
さらに、「Text」>「Align」を中央寄せに設定します。すると、他のセクションのタイトルと同様中央寄せで表示されるようになります。

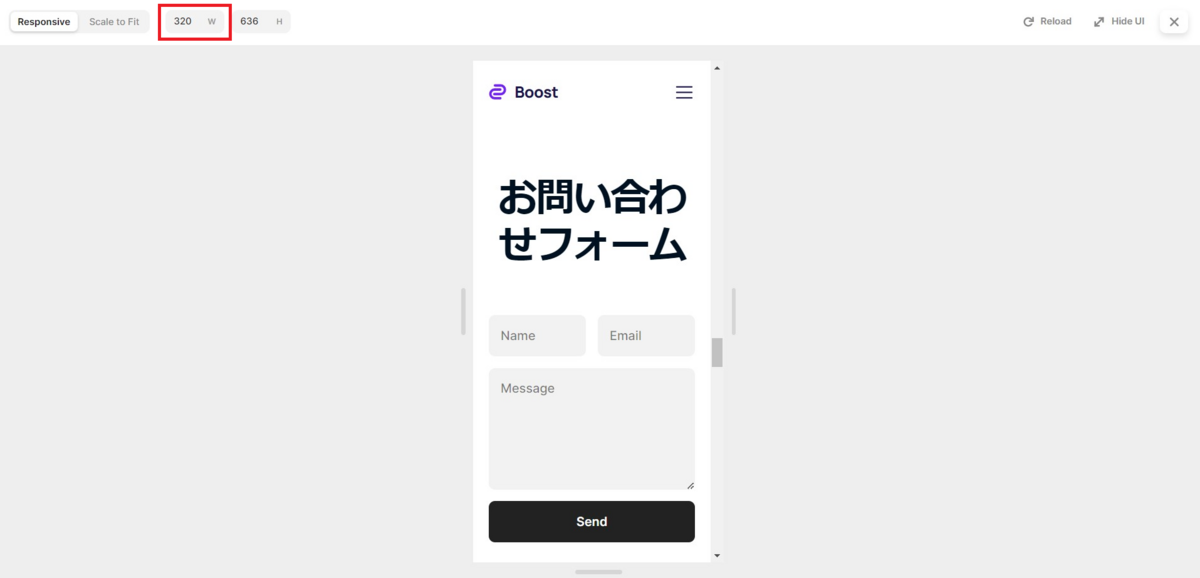
念のためプレビューを表示して確認してみます。横幅が320pxのときでもレスポンシブ対応できていますね。

レスポンシブデザインも含めて、Tablet・Phone固有の設定はそれぞれのブレイクポイント上で行うようにしてください。
▼レイアウトやサイズについてのFramer公式チュートリアル動画
・ブレイクポイントとレスポンシブデザイン
・レイアウトとサイズ
サイトの公開方法
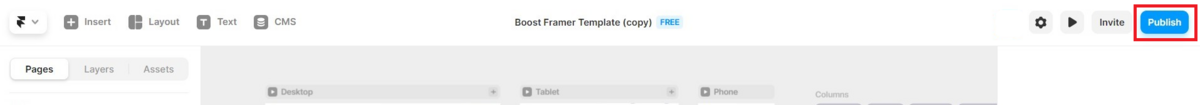
それでは、完成したウェブサイトを公開しましょう!公開は、編集画面右上の「Publish」を押下するだけです。

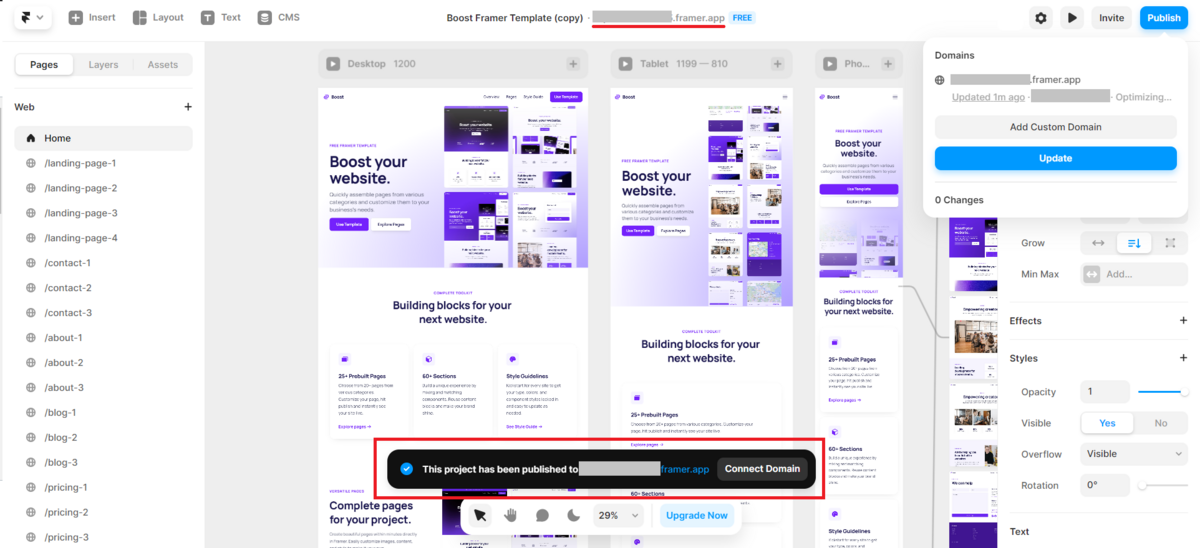
公開すると、ヘッダー部分にドメインが表示され、画面下部には公開完了のメッセージが表示されます。

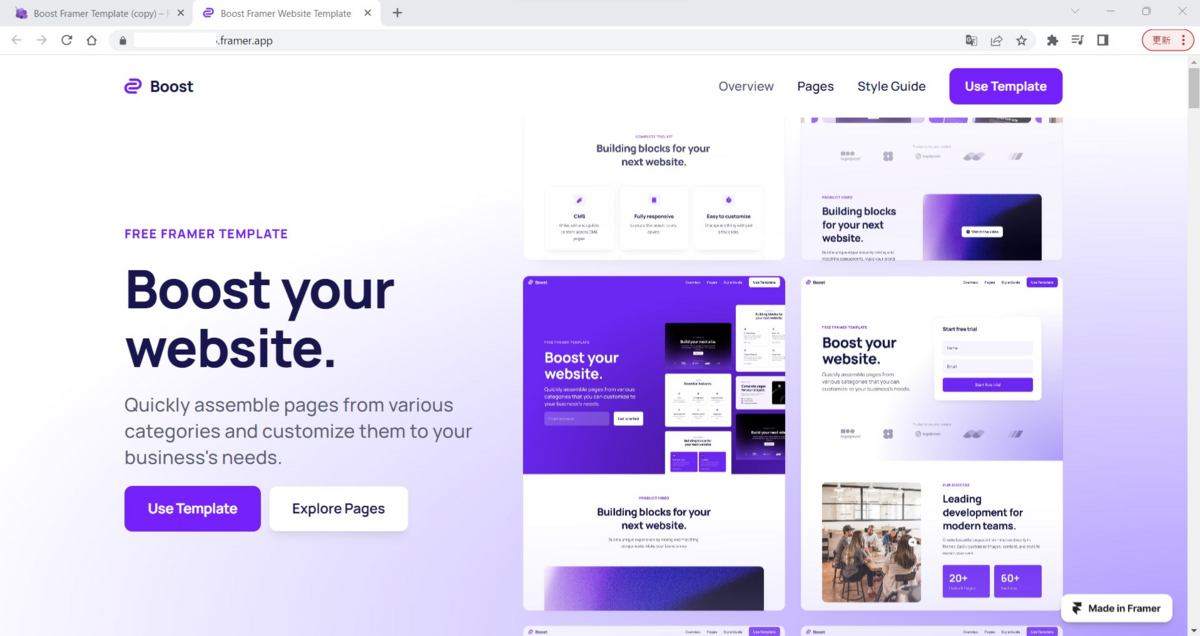
ヘッダー部分に表示されたドメインまたは画面下部に表示されたメッセージの「Connect Domain」を押下すると、ブラウザの新規タブでウェブサイトが開きます。ウェブサイトの公開が完了しました!

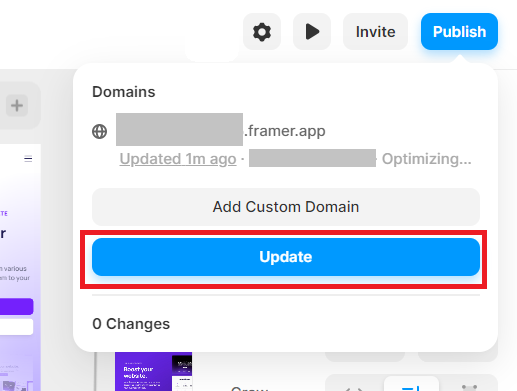
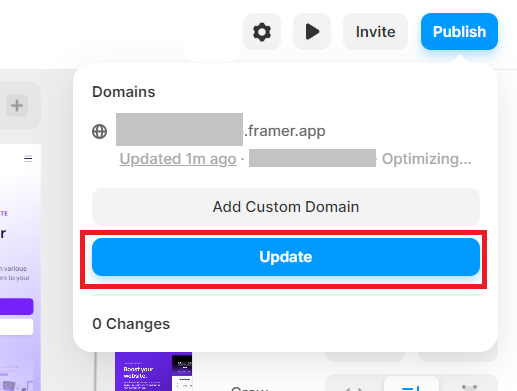
一度公開した後の更新は、「Publish」>「Update」を押下してウェブサイトに編集を反映させます。

その他の便利機能
ここまで、Framer Sitesの基本的な使い方をご紹介しました。ここからは便利な機能とその使用方法をご紹介します。詳細は各セクションで紹介している公式記事をご確認ください。
SEO対策
Framer SitesはデフォルトでSEO最適化されていますが、サイト情報の設定や適切な見出しタグをつけるなどでより強化することができます。
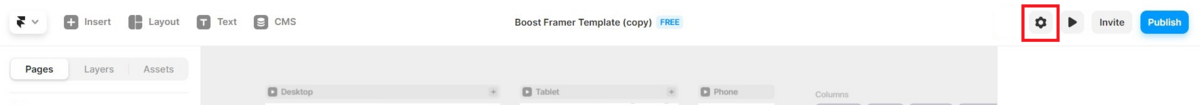
まず、サイト情報を設定します。編集画面のヘッダーの歯車アイコンを押下し、「Site Settings」>「General」を開きます。

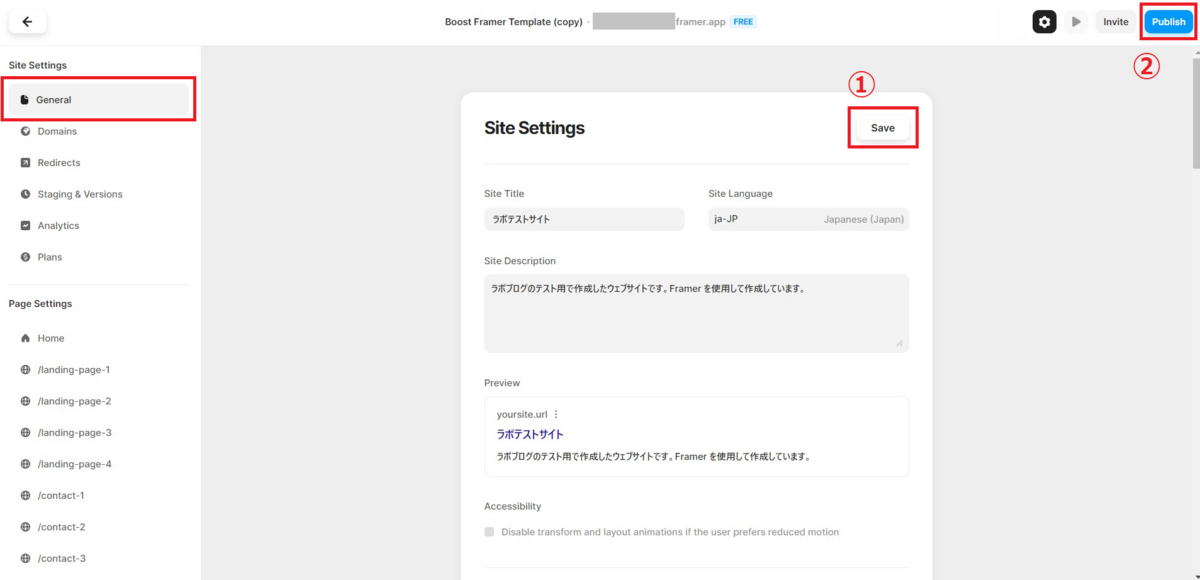
ここで「Site Title」(ウェブサイトのタイトル)と「Site Description」(ウェブサイトの説明)、「Site Languae」(サイト言語)を設定できます。Preview欄で設定した内容を確認し、右上の「Save」を押下してからヘッダーの「Publish」>「Update」を押下します。

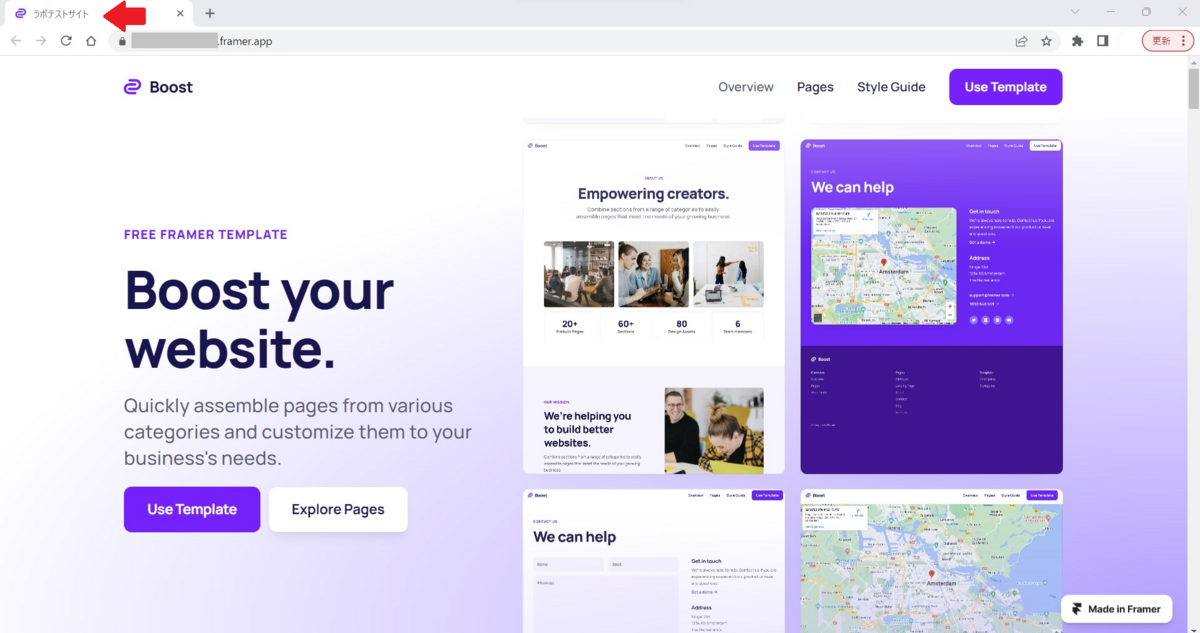
ブラウザで作成したウェブサイトを開くと、変更したサイト名が反映されていますね。

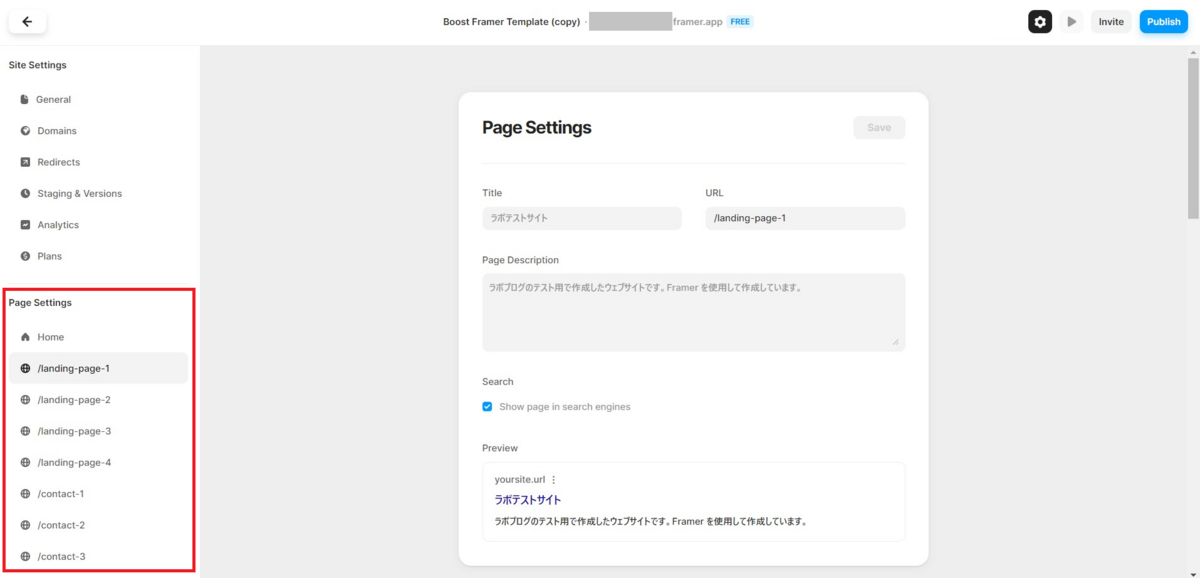
タイトルと説明は、「Page Settings」からページを選択してページごとに設定することもできます。

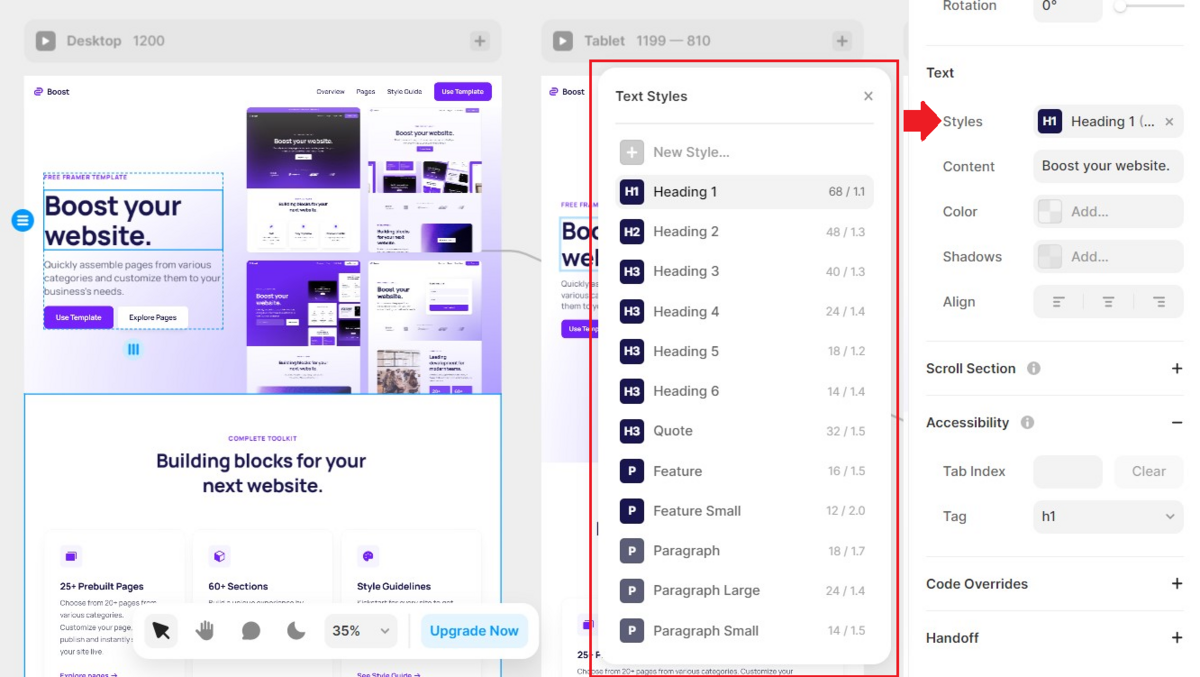
また、ウェブサイト上のテキストにh1やh2などの適切な見出しタグをつけるのもSEO対策のひとつですね。編集画面で各テキストを押下して、右側のパネルの「Text」>「Styles」で見出しタグを設定することができます。

▼SEO対策に関するページや記事
・SEOパフォーマンスに関する特設ページ
・SEO対策の紹介記事
組み込みCMS
組み込みのCMSを利用することで管理が簡単になるだけでなく、SEO対策にも効果があります。組み込みのCMSなら、ダッシュボードからコンテンツを作成することはもちろん、CSVでデータをインポートすることもできます。
編集画面のヘッダー「CMS」を押下します。

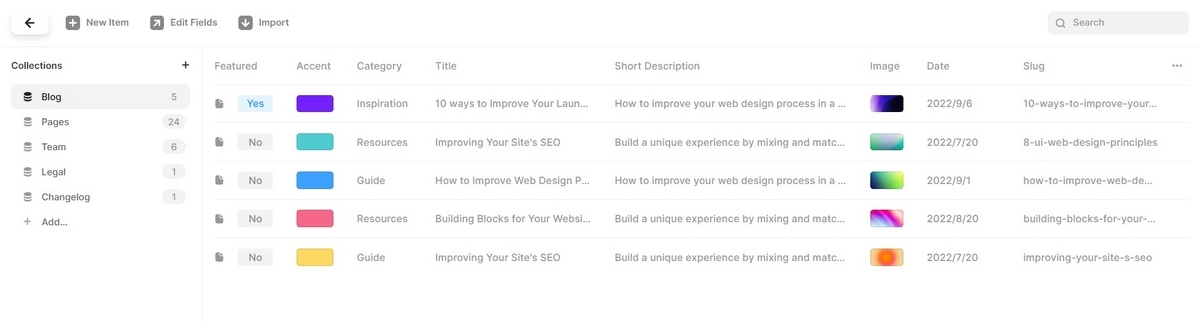
CMSの管理画面が表示されます。左側のパネルに表示されている「Collections」リストの最上部にBlogがあります。今回はテンプレートを使用しているので、Collectionとそのデータがすでにいくつか登録されていますね。

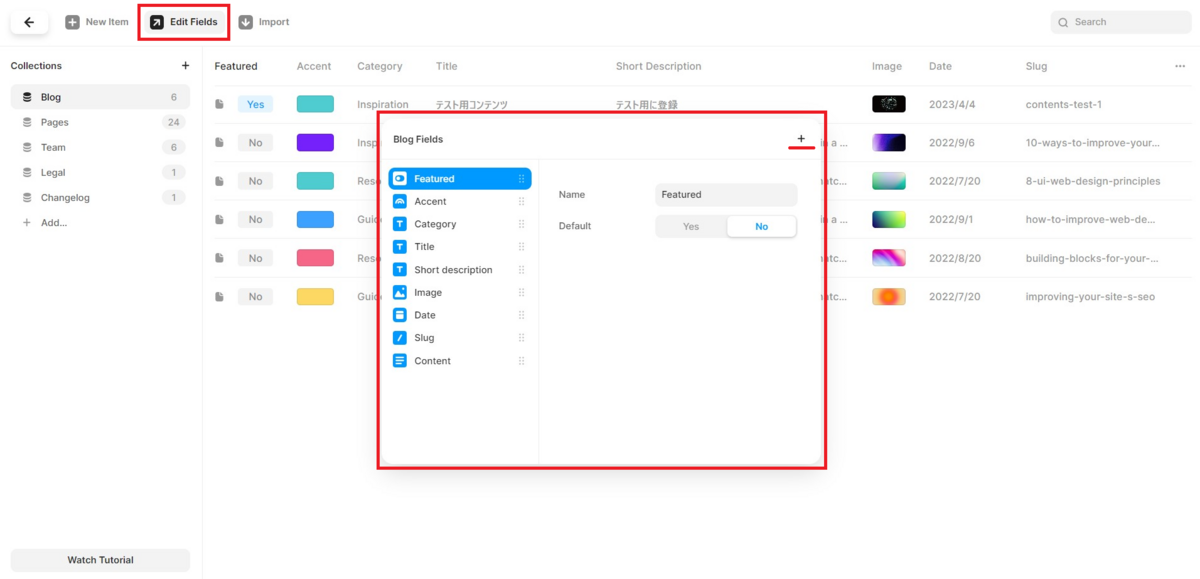
ヘッダーの「Edit fields」を押下すると、選択中のCollectionのFieldを編集するポップアップが表示されます。

ポップアップ右上の「+」を押下すると新たにFieldを追加できます。テキスト、定型文、リンク、画像、カラーなどからFieldの形式を選択できます。

では、Blog Collectionにデータを登録してみましょう。まずは管理画面から1件ずつ登録する方法をご紹介します。ヘッダーの「New Item」を押下します。
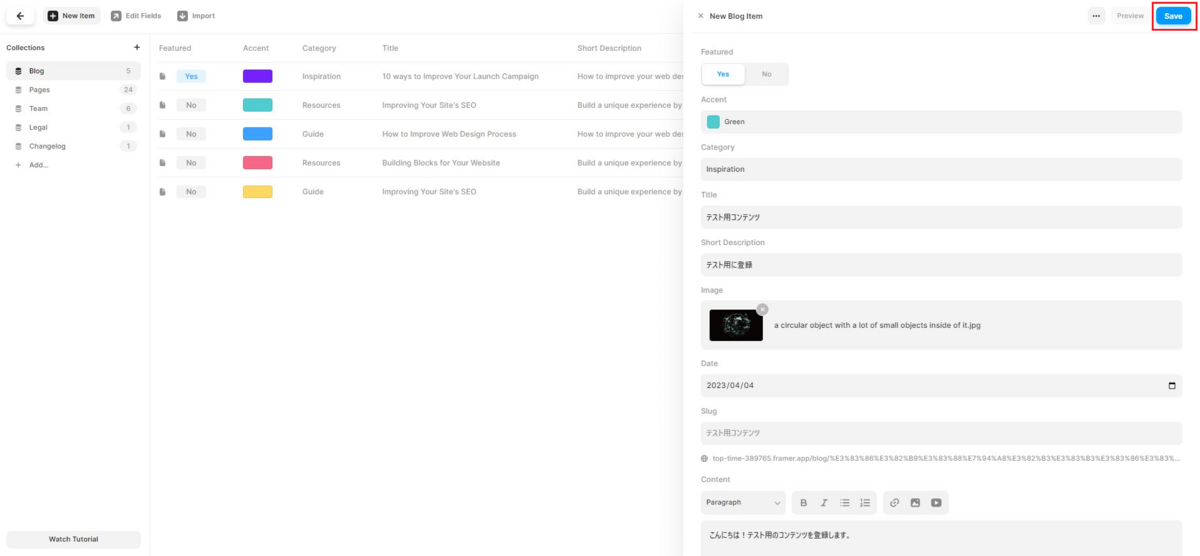
![]()
コンテンツの登録パネルが表示されるので、必要事項を入力して「Save」を押下します。

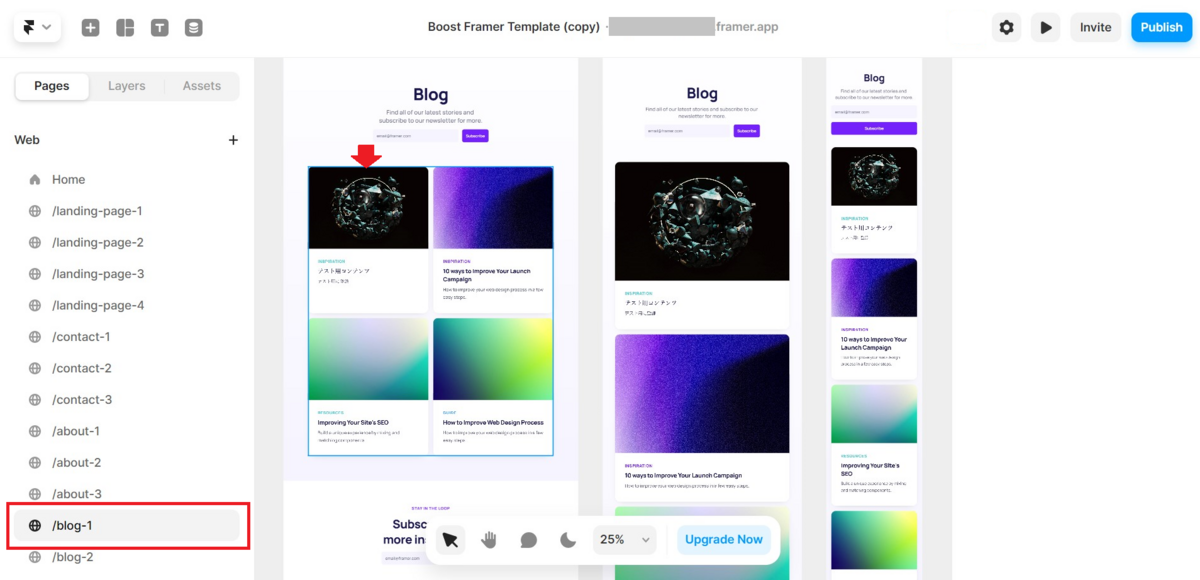
登録した記事がどのように表示されるか確認します。CMS管理画面ヘッダーの「←」を押下し、ウェブサイトの編集画面に戻ります。左側のパネルのページリストから「/blog-1」を選択すると、ブログのトップページのパターン1を確認できます。

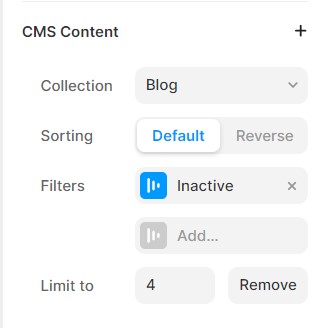
/blog-1ページにはCMSコンテンツのリストがあり、リストの先頭には先ほど登録したコンテンツが表示されているようですね。リスト部分を押下して画面左側のパネルの「CMS Content」で設定が確認できます。

では、公開中のウェブサイトにも登録したデータを反映させましょう。ヘッダーの「Publish」>「Update」を押下します。CMSコンテンツの登録・編集・削除等の反映にも「Update」が必要になります。

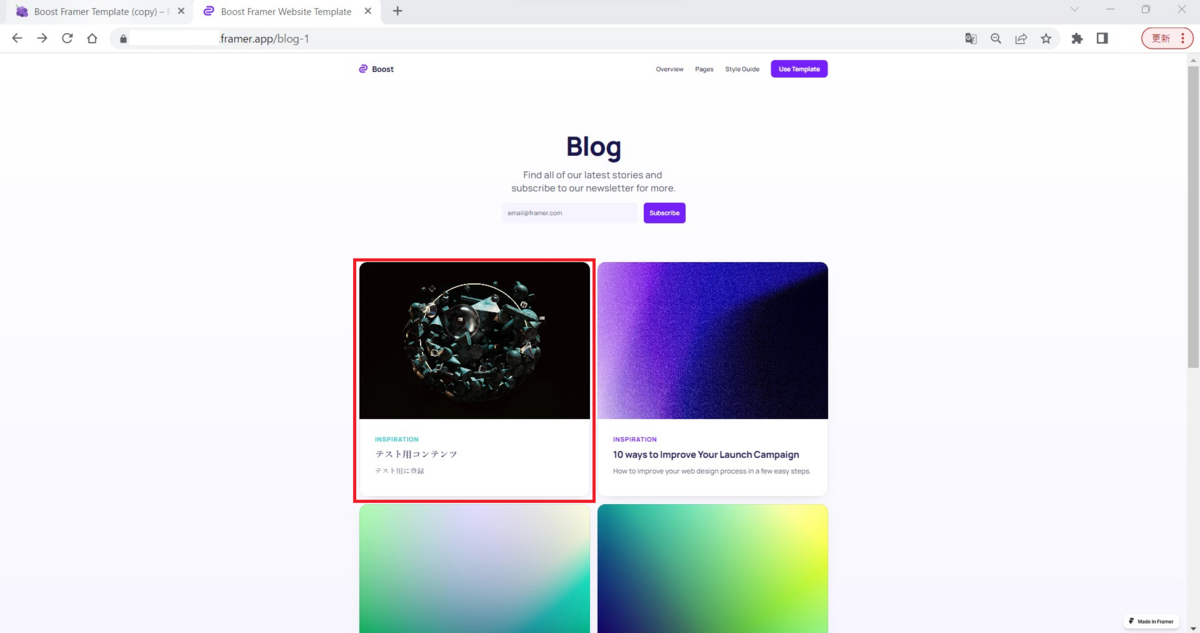
編集画面で/blog-1ページを表示したまま、ヘッダーに表示されているドメインを押下します。ブラウザの新規タブで/blog-1ページが表示されました。登録したコンテンツも表示されていますね。

ちなみに、CMSコンテンツの登録は、CMS管理画面でヘッダーの「Import」を押下してCSVでインポートすることも可能です。インポートする場合は、文字コードがUTF-8形式のCSVファイルを用意してください。詳細はCSVインポートのガイドをご参照ください。
▼CMSの紹介記事
分析
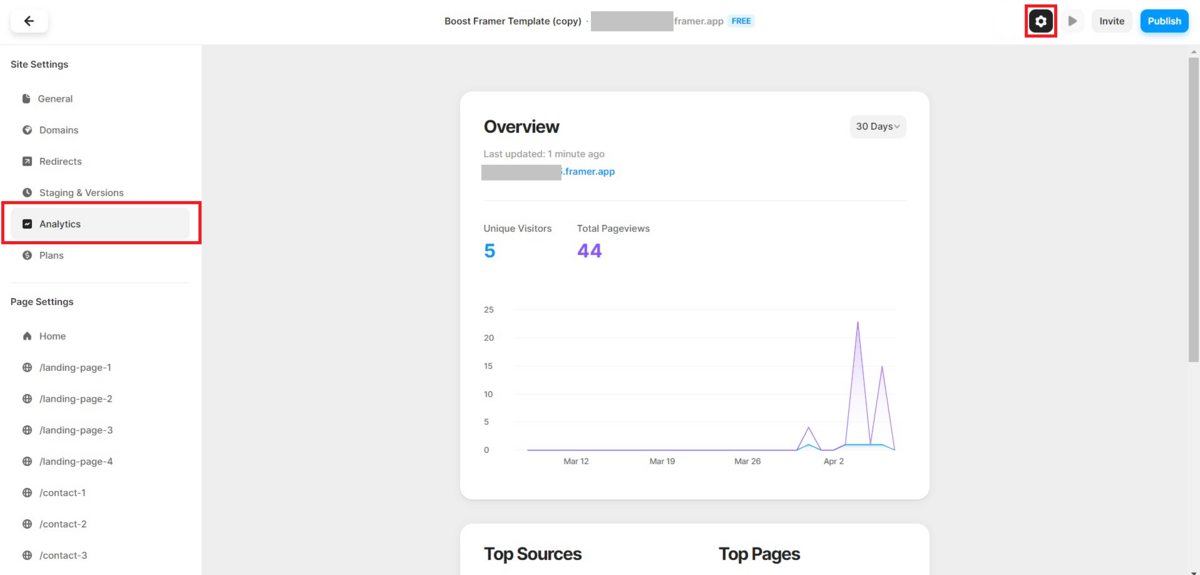
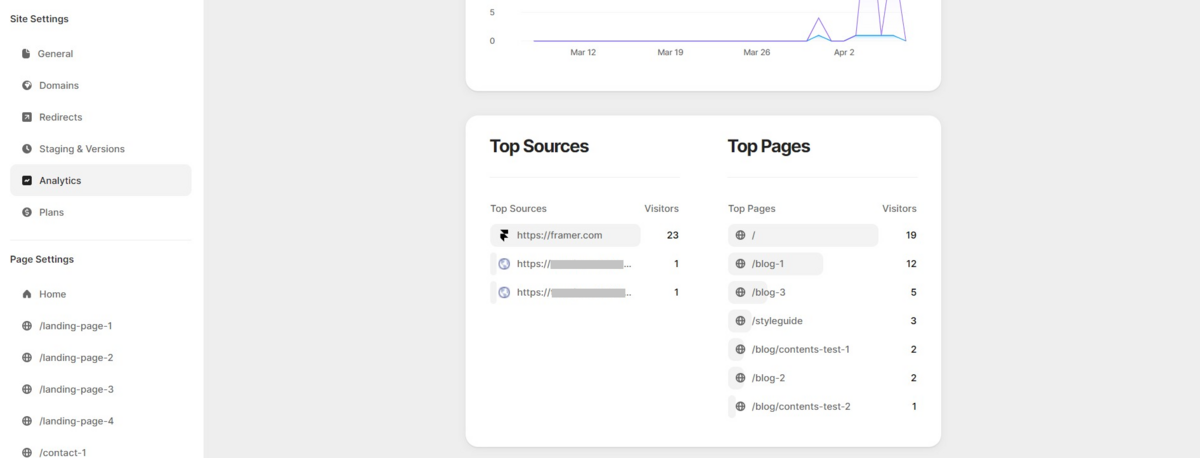
Framer Sitesは組み込みの分析機能も備えています。ヘッダーの歯車アイコン>「Site Settings」>「Analytics」を押下します。この分析機能では、ユニークアクセス数、ページビュー数、上位のソース、アクセス数が上位のページが確認できます。


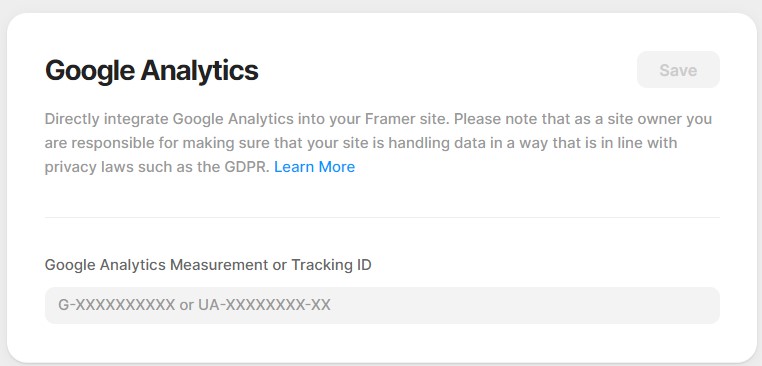
また、ヘッダーの歯車アイコン>「Site Settings」>「General」からGoogle Analyticsとの連携も可能です。細かく分析を行いたい場合はGoogle Analyticsと連携するのがおすすめです。

カスタムコードも設定できますが、有料プランの加入が必要です。
▼分析機能の紹介記事
まとめ
Framer Sitesは手軽にウェブサイトを作成できるのが強みです。テンプレートやブロックの種類が増えれば作成できるウェブサイトの幅がより広がるでしょう。また、統合サービスの拡大や作成したウェブサイトのエクスポート機能の改善などが期待できます。会員限定ゲート設定は備えていないので、ページの閲覧を特定のユーザーに限定したいといった場合は別のサービスを利用するのがよさそうです。今後のユーザー数拡大でコミュニティの活性化も期待したいところですね。
レイアウトやサイズの調整は慣れるまで時間がかかってしまうかもしれませんが、チュートリアル動画などを参考に練習してみてください。
従来のようにプロトタイプを作成することも可能です。ウェブサイトにプロトタイプ作成に、ぜひご活用ください!
おまけ(参考)
▼Framer Sitesの使い方をもっと詳しく知りたい方
・Framer公式チュートリアル、動画、記事などのまとめ