
こんにちは! 今回は、Bubble で Local Storage を利用する方法についてご紹介します。
Local Storage は、HTML5 から登場した Web ブラウザにデータを保存するための仕組みです。
この仕組みを利用すると、Web アプリケーションからデータベースへのアクセスなしでユーザー側のブラウザに簡単にデータを保存できます。
例えば、オンラインショップなどでユーザーのお気に入りを Local Storage に保存しておくことで、ログインしなくてもお気に入り機能などが使えるようになります。
また、定型文を保存しておいてボタンクリックで呼び出すこともできます。
Local Storage のようにブラウザの保存領域にデータを保存する仕組みは他にもあり、それぞれ保存期限や保存データ量など異なる特徴があります。
ブラウザにデータを保存する仕組み
ブラウザの保存領域にデータを保存する仕組みは Local Storage 以外にもあります。
容量や保存期限に違いがあるので、アプリの要件やニーズに合わせて利用すると良いですね。
① Local Storage
Local Storage とは、Web Storage のひとつで、javascript を利用してユーザー側のブラウザにデータを保存する仕組みです。
Local Storage に保存されたデータに保存期限の制限はなく、ページを閉じてもブラウザを再起動してもデータが維持されます。
たとえば、ユーザーの設定情報、ユーザーが選択したテーマなどページをまたいでデータを共有する必要がある場合に利用されます。
② Session Storage
Session Storage も Web Storage のひとつで、javascript を利用してユーザー側のブラウザにデータを保存する仕組みです。
Session Storage に保存されたデータはセッションが終わる(ブラウザを閉じる)と同時にデータが削除されます。
セッションが続いている間のみデータを維持するため、ページをまたいでデータを共有する必要がない場合に利用されます。
たとえば、フォームの入力内容を保持したい場合などによく使用されます。
③ IndexedDB
IndexedDB は、Javascript を利用してファイルやデータを管理できる簡易データベースで、インデックスやトランザクションが利用できます。
IndexedDB に保存されたデータはブラウザに永続的に保存されます。
1GB以上の大量のデータを保存できるため、オフラインアプリケーションやデスクトップアプリケーションのような複雑な機能を持つアプリに使用されることがあります。
利用するには、非同期 API の使用が必須となります。
④ Cookie
Cookie は、Web サーバーからユーザーのブラウザに送られる、ユーザー固有のデータを保存しておくためのファイルのことです。
Cookie によって、ユーザー ID やお買いもの情報を保持できるほか、広告配信に情報を利用することができます。
サーバー側とのデータのやり取りが必要な場合に利用します。
比較表
| Local Storage | Session Storage | indexedDB | Cookie | |
|---|---|---|---|---|
| データの有効期限 | 永続的 | セッション中のみ | 永続的 | 有効期限あり |
| データの保存容量 | 5MB | 5MB | 50MB以上 | 4KB |
| データの保存場所 | ブラウザ | ブラウザ | ブラウザ | ブラウザ |
| データの保存形式 | キーと値 | キーと値 | オブジェクトストア | キーと値 |
| データの検索 | × | × | ○ | ○ |
| データの更新 | ○ | ○ | ○ | ○ |
| データの削除 | ○ | ○ | ○ | ○ |
| データ通信 | なし | なし | 非同期通信 | 都度発生 |
似たようなもので「キャッシュ」がありますが、こちらはWebアプリケーションのデータを保存するのではなく、再表示のために Web ページの情報(画像やテキストデータなど)を一時的に保存する仕組みです。
また、Local Storage や Session Storage、IndexedDB は、ブラウザによってはサポートされていない場合があるため、利用する際は互換性を考慮するようにしましょう。
Local Storage の利用方法
それでは実際に Bubble でどのように Local Storage を利用するのかご紹介します。
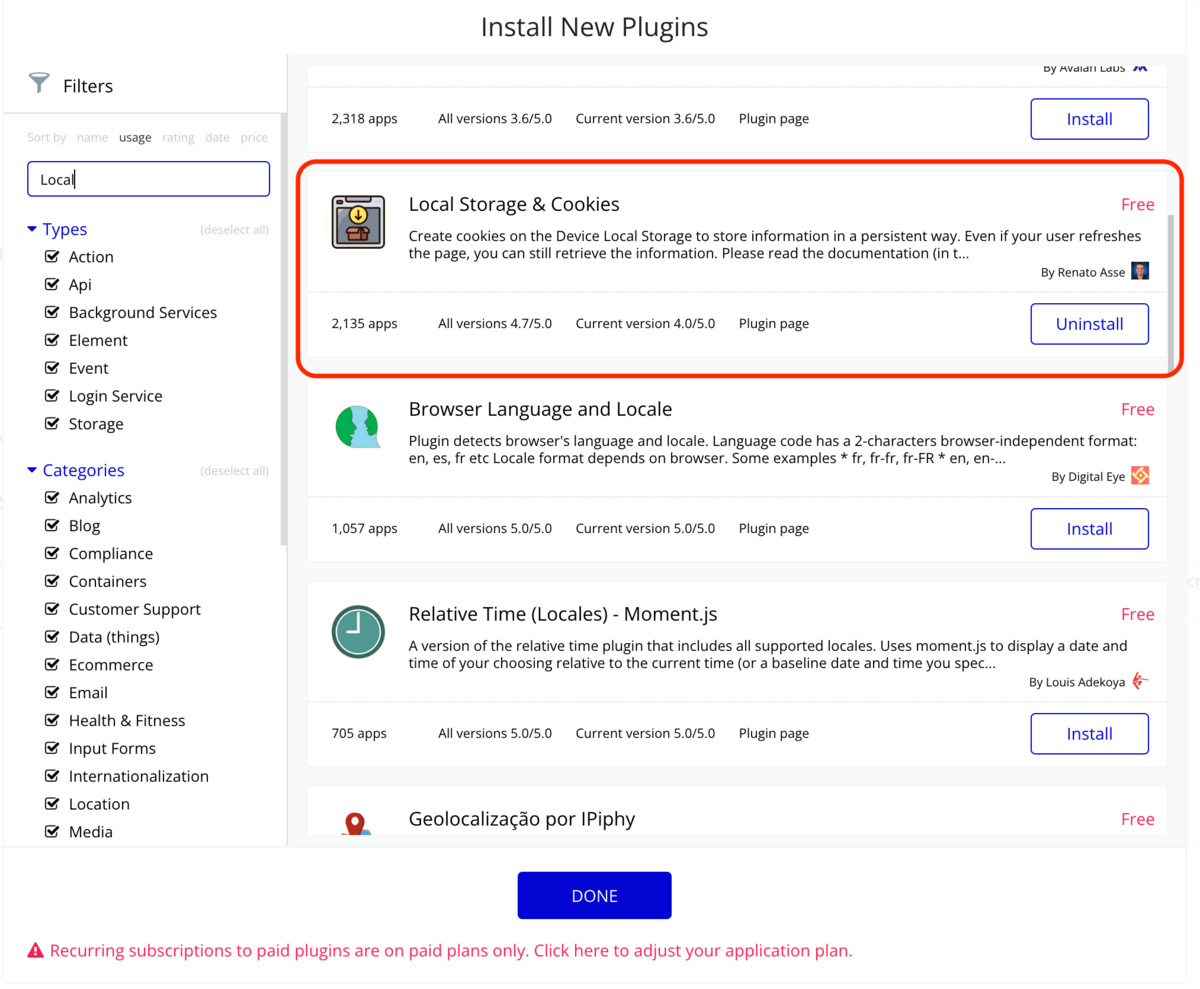
今回は「Local Storage & Cookies」というプラグインを利用していきます。
このプラグインを利用することで、Local Storage へのデータの保存、取得、削除、初期化が簡単にできるようになります。
プラグインのインストール
Pluginタブで「Local Storage & Cookies」を検索し、インストールします。

Web アプリの作成
TO DO リストを Local Storage に保存し、呼び出すようなアプリを作成します。
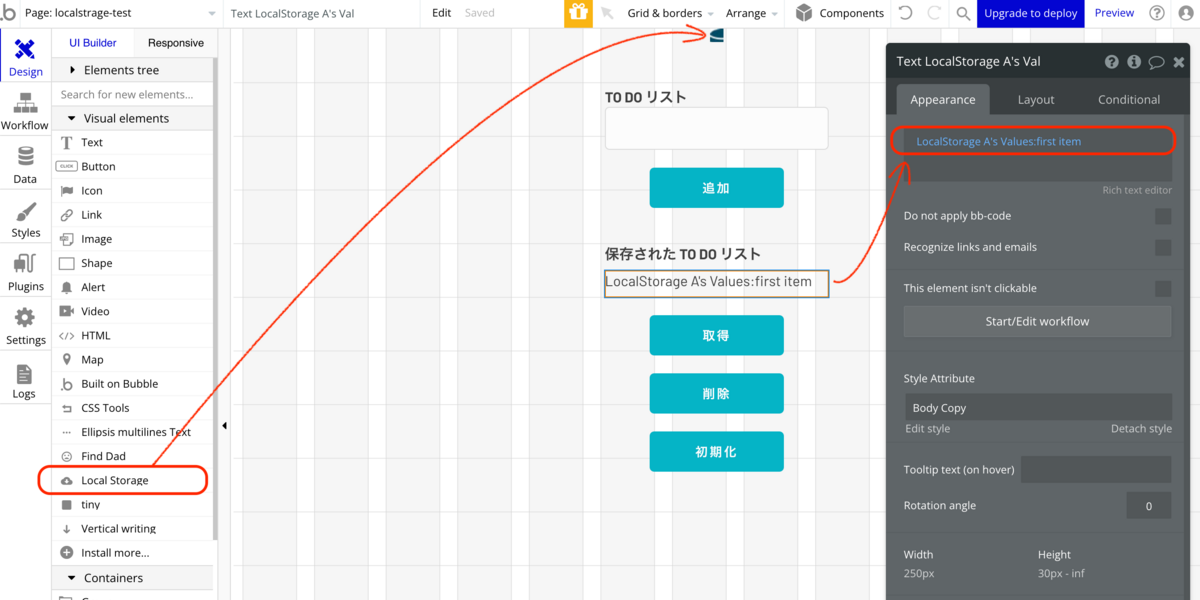
Visual elements から Local Storage を選択し、画面に配置します。
TO DO を保存するための InputBox、追加ボタン、表示するための Text Box、取得ボタン、削除ボタン、初期化ボタンを追加します。

TextBox に表示する値は Local Storage の値を表示したいため「LocaLStorage ID's Values」と設定します。
Local Storage のデータ保存方法
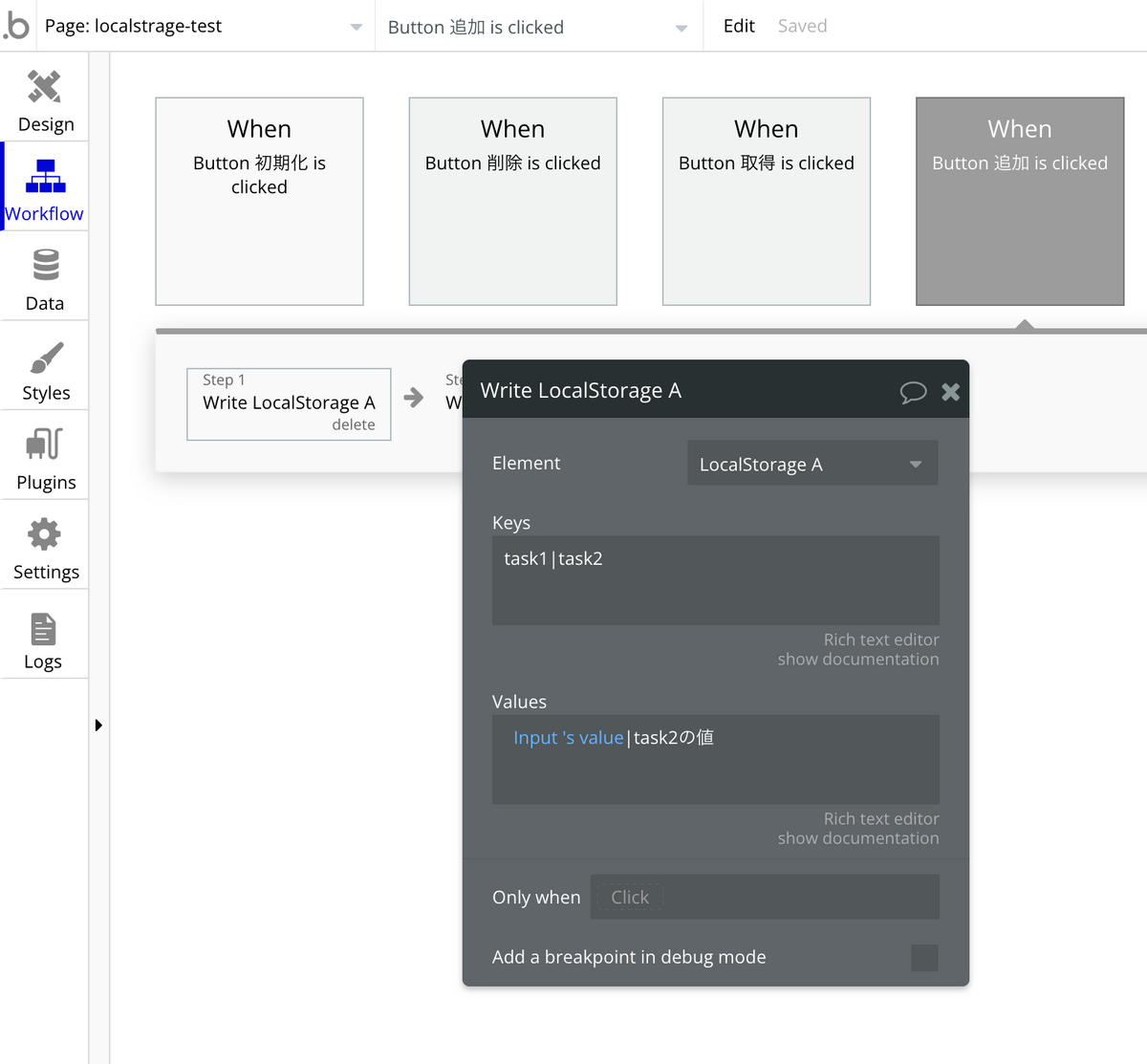
次に、Local Storage に InputBox のデータを保存する処理を追加します。
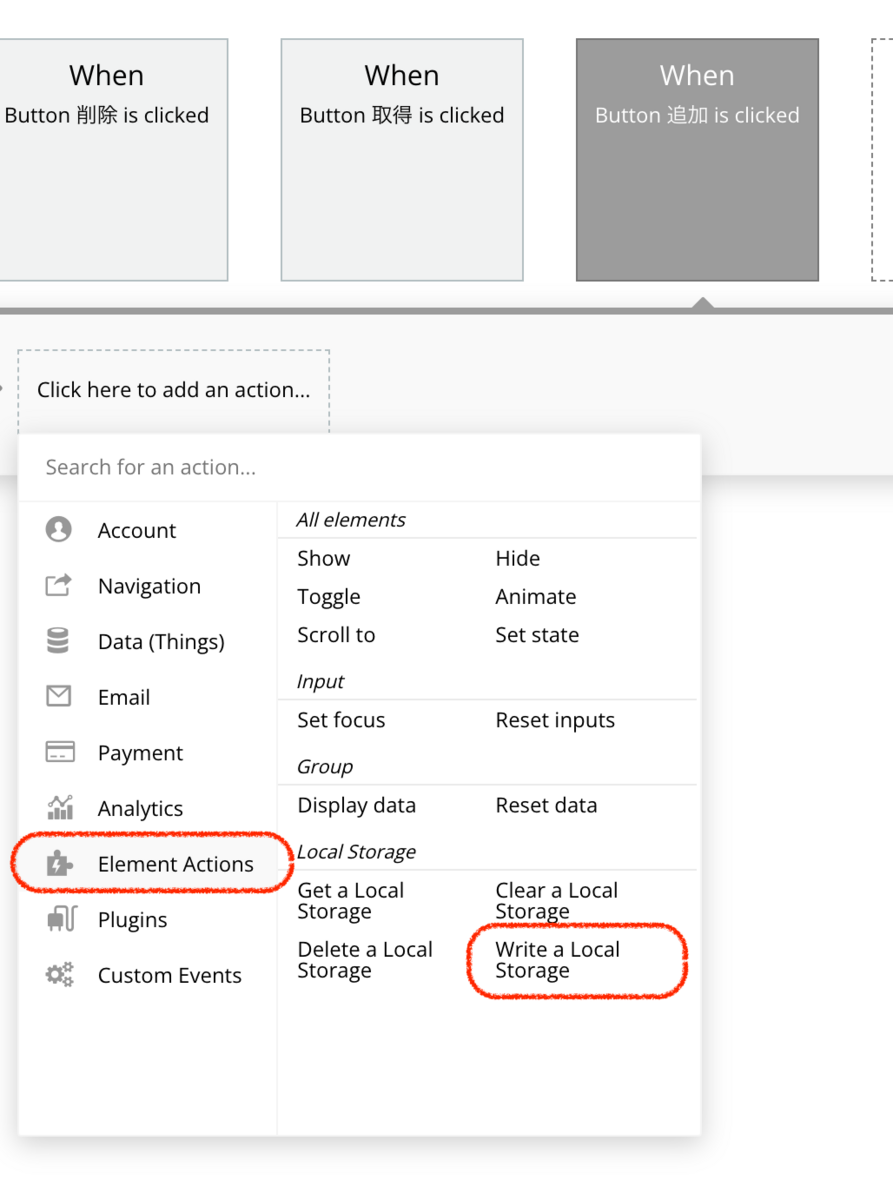
追加ボタンのアクションで Click here to add an action... を押し、Element Action -> Write a Local Storage と選択します。

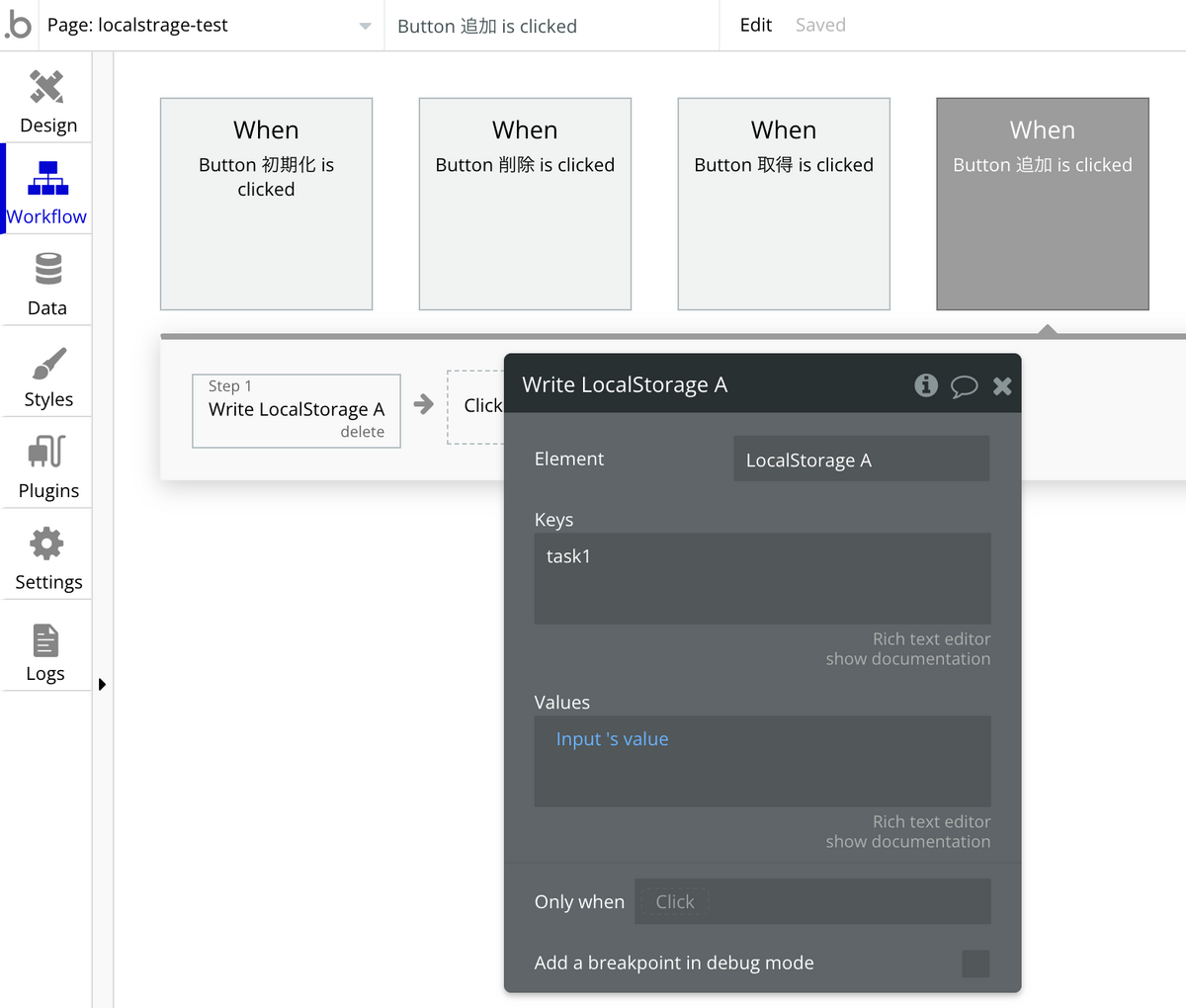
Keys と Value を入力します。
Keys:Local Storage のデータ識別キー(何でも良いです)
Value:Inputの値

Local Storage に複数の値を保存したい場合は、「|(バーティカルバー:縦棒)」でキーを区切って入力します。
Keys:Local Storage のデータ識別キー1|Local Storage のデータ識別キー2
Value:値1|値2

Local Storage のデータ取得方法
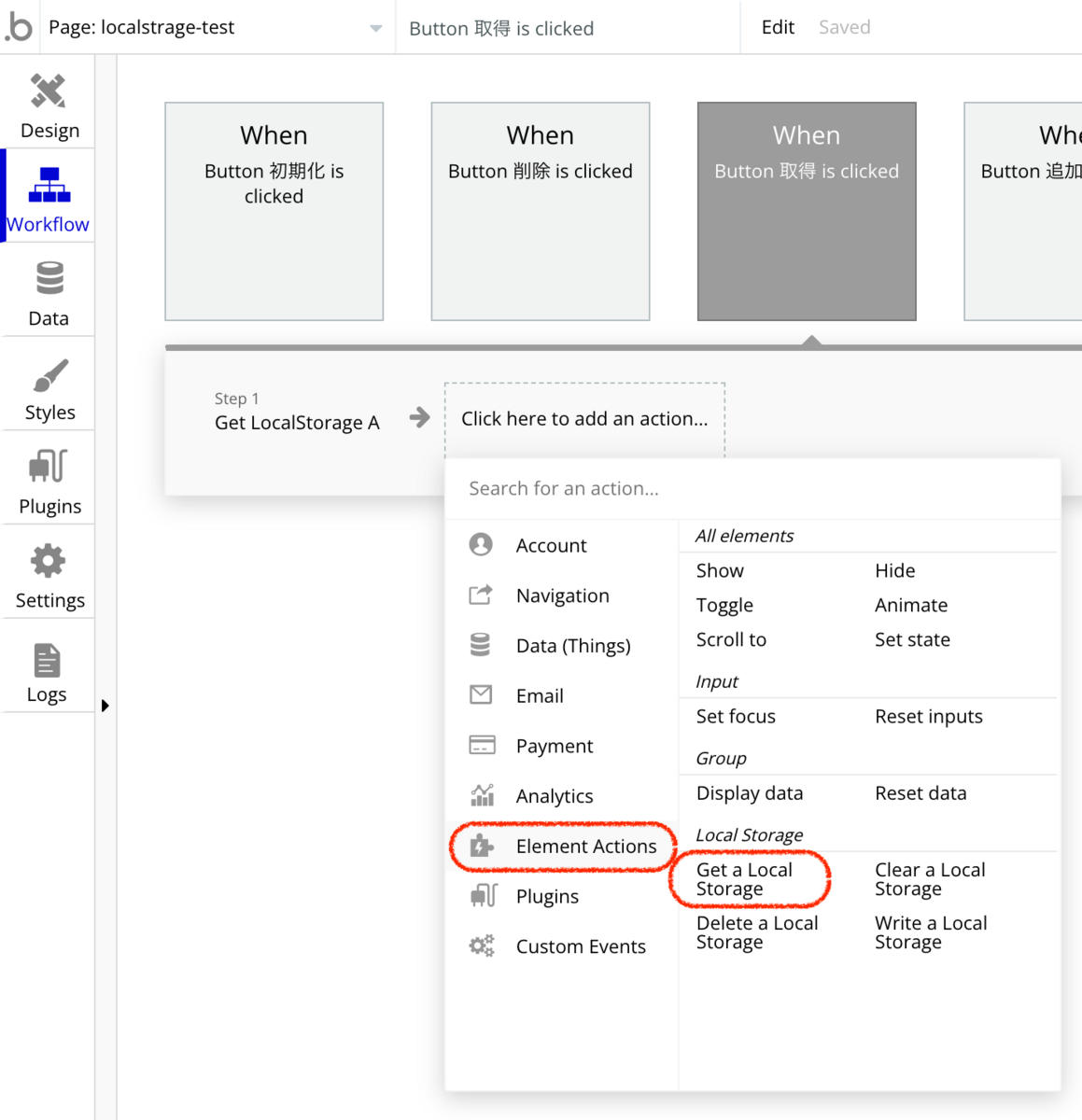
次に Local Storage からデータを取り出す処理を追加します。
取得ボタンのアクションで Click here to add an action... を押し、Element Action -> Get a Local Storage と選択します。

データを取得する時は、Keys に「保存の時に入力したキー」を入力します。

ここまでできたら、InputBox に文字を入力し保存ボタンを押してみましょう。
取得ボタンを押すとデータを取得できます。
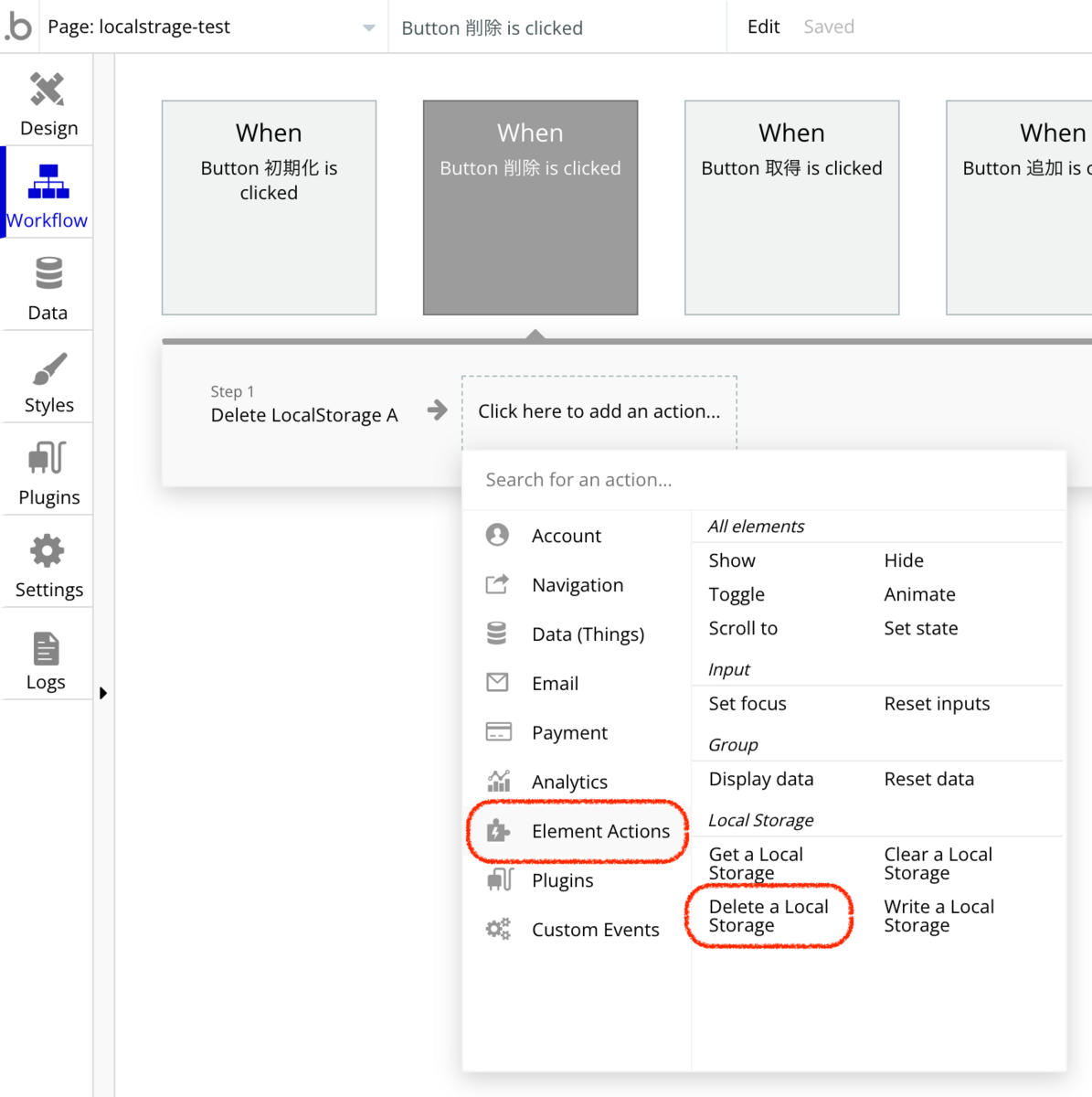
Local Storage のデータ削除方法
保存した Local Storage のキーと値を削除する場合も追加しましょう。
削除ボタンのアクションで Click here to add an action... を押し、Element Action -> Delete a Local Storage と選択します。

削除の時も、Keys に「保存の時に入力したキー」を入力します。

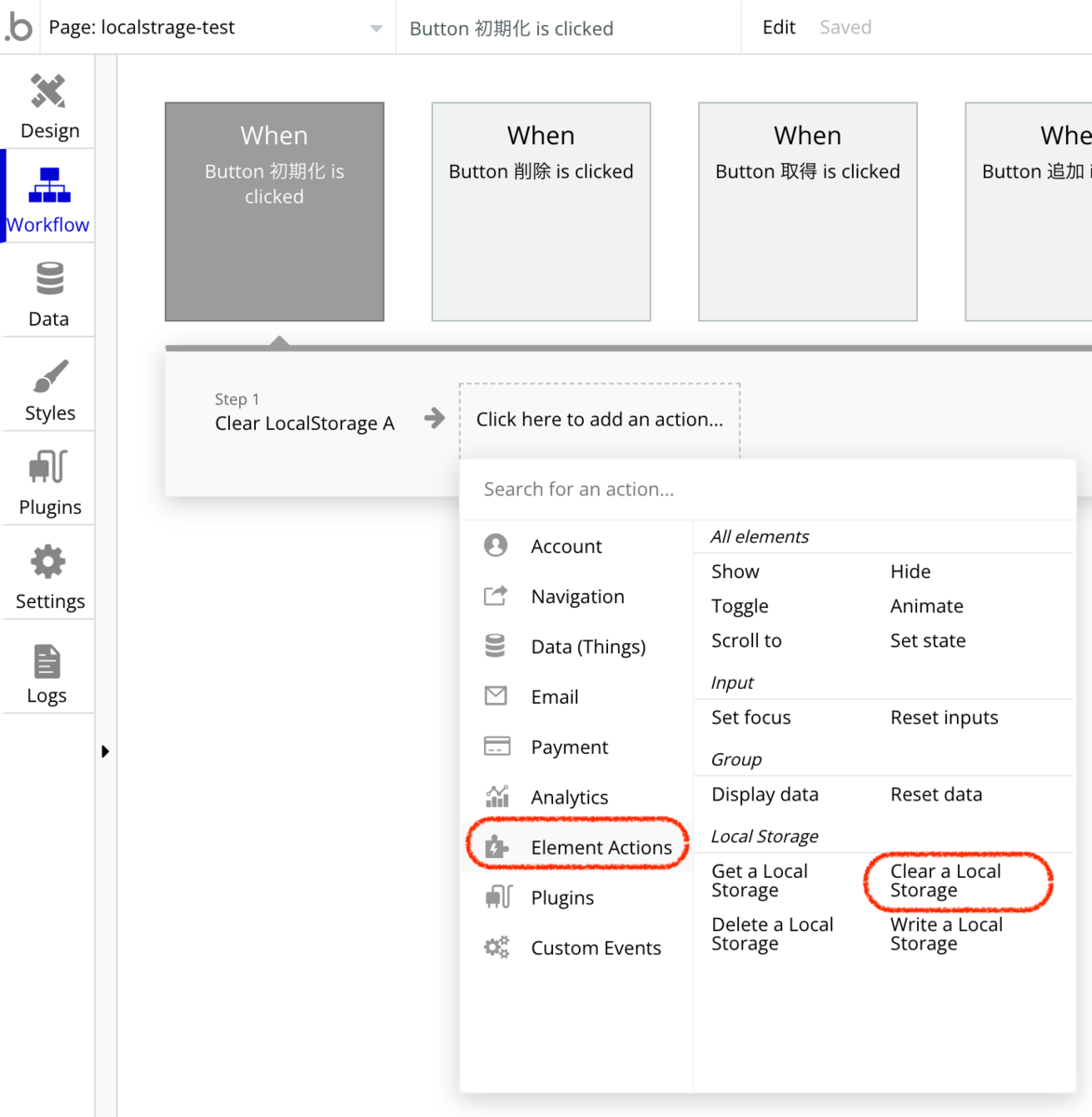
Local Storage の初期化方法
保存した Local Storageを 一度に全て削除したい場合は、Clear を利用します。
初期化ボタンのアクションでClick here to add an action... を押し、Element Action -> Clear a Local Storage と選択します。

Local Storage の確認方法
local Storage に記録したデータは Chrome のデベロッパーツールから確認することができます。

デベロッパーツールを開いた後、Application タブを開き、左カラムの Storage からアプリの URL を選択します。

選択した URL に保存されているデータが右カラムにキーと値のペアで表示されます。
まとめ
Local Storage はデータベースとの連携やログインの必要がなく、簡単に利用できます。
ログインせずにアプリで保存したいデータがある場合に便利ですね。
基本的にキャッシュでデータがクリアされますが、ブラウザのバージョンや OS によってはクリアされない場合もありますのでアプリの仕様を確認して利用するようにしましょう。
また、Local Storage はセキュアではないため、簡単に外部から中身を抜き取られる危険性があります。
パスワードや個人情報を保存すると漏洩する可能性がありますので、Local Storage に個人情報等の大切な情報は保存しないようにしましょう。