
みなさん、こんにちは!
今回は Bubble と Box 連携の Part2 です。ちなみに前回は Bubble 純正プラグインを使用した連携方法でした。
今回は、Zeroqode のプラグイン「Box.com App Storage (Service)」を使用した連携方法についてご紹介したいと思います!
なお、今回使用する Box.com App Storage (Service) は有料プラグインとなっています。また、Box に関しましても Enterprise ID の発行が必要となりますので、有料プランへの加入が必要となります。Box のアカウントについては、前回の記事でも取り上げていますので、よろしければご参考ください。
1. プラグインの種類
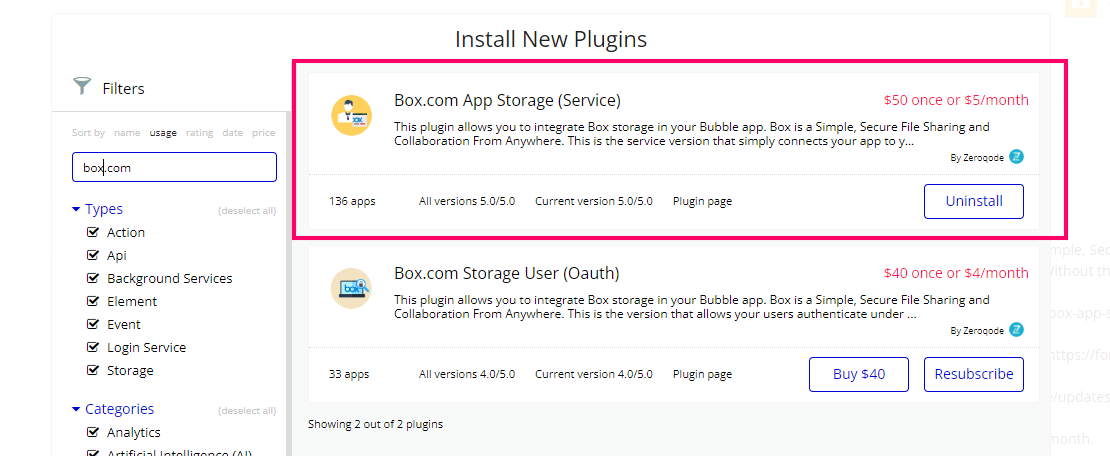
Zeroqode から公開されている Box 連携に関するプラグインは、以下の2種類があります。
- Box.com App Storage (Service)
- Box.com Storage User (Oauth)
Box.com App Storage (Service) は、今回ご紹介するプラグインで、Box の API を介して Bubble アプリと Box 間のデータ交換を実現してくれます。Bubble 製と似ていますが、このプラグインは Box 内のファイルに対するより高度な操作を可能にします。ただし、ファイルが実際にアップロードされる場所は、管理アカウントのルートフォルダ内ではなく、サービスクラウド内となることに留意しておいてください。
Box.com Storage User (Oauth) は、Boxのユーザー認証(Oauth)を介して、Bubble アプリユーザーがそれぞれの Box アカウント内のデータにアクセスできるようにする機能を提供してくれます。個々のユーザーに対して Box のファイルアクセスを許可する場合に適しています。
これら2つのプラグインは、基本的に同じ Data call や Action をサポートしていますが、大きな違いは認証方法とファイルアクセスへのシナリオです。前者は「Server Authentication(Client Credentials Grant)」を使用して管理アカウントの Box へアクセスし、後者は「User Authentication (OAuth2.0)」を使用して個人の Box に対してアクセスします。
2. Box の設定
では Box 側の設定から行います。
2.1. 開発用コンソールの設定
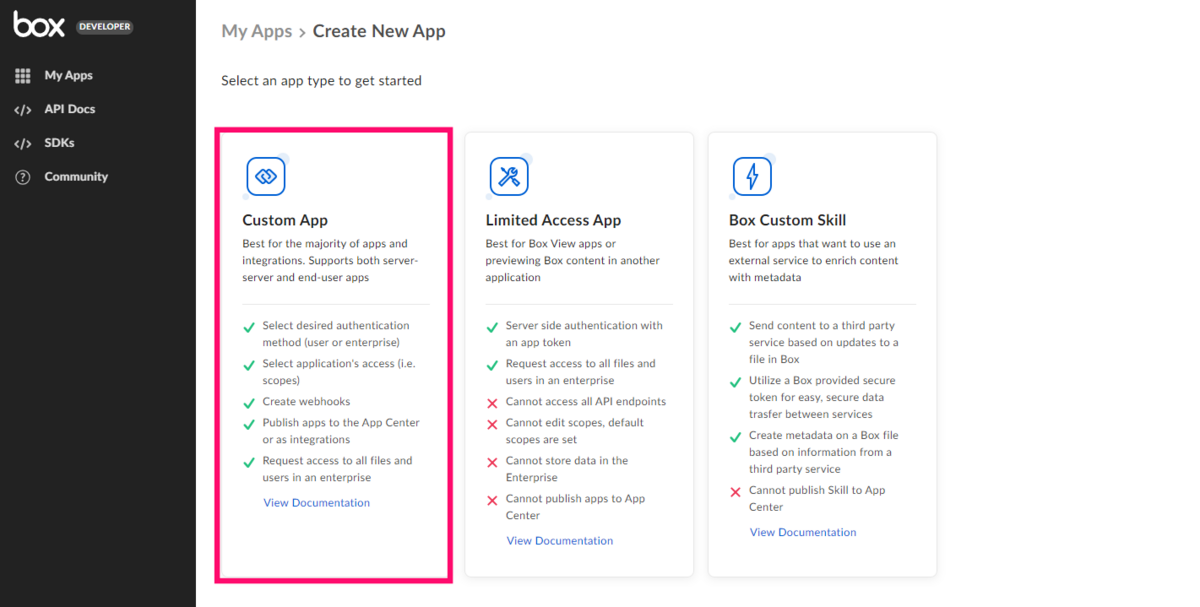
まずは、前回と同様に開発用コンソールで Box アプリを作成していきます。My Apps で「Create New App」をクリックして「Custom App」を選択します。

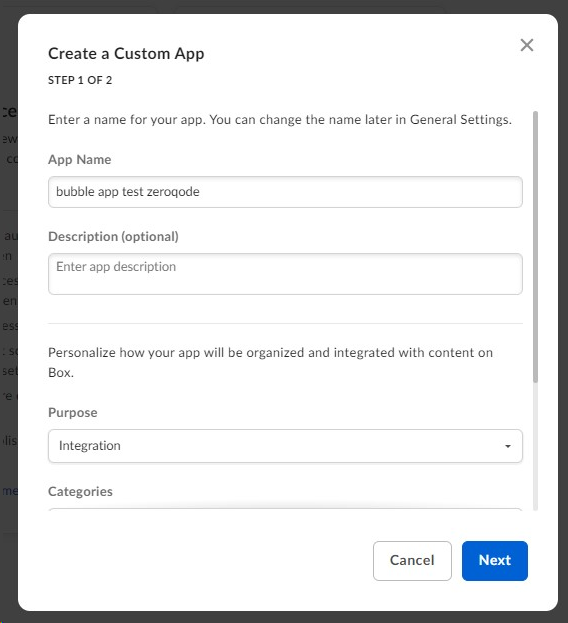
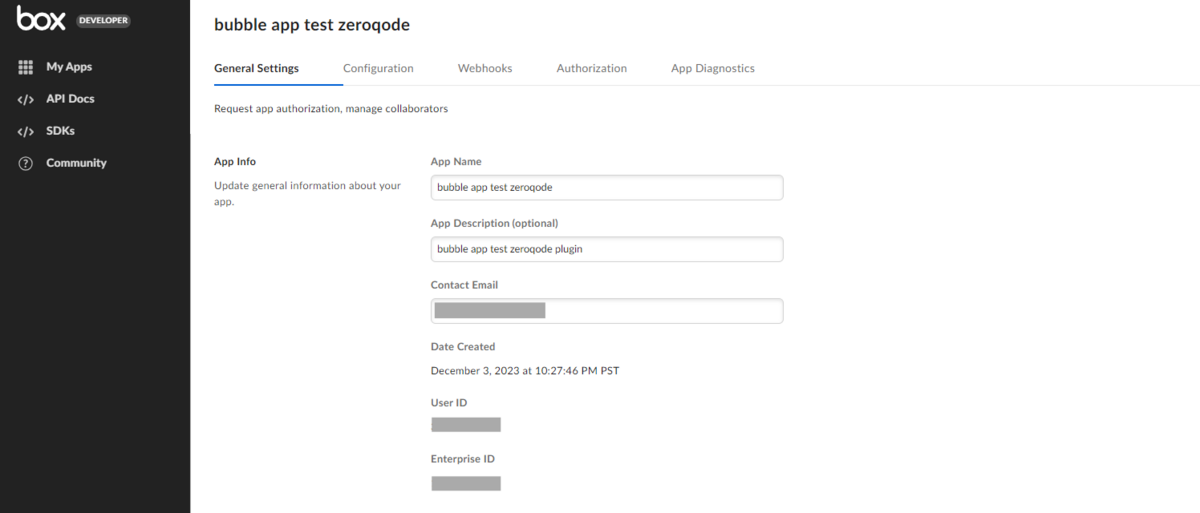
App Name や Purpose など必要な情報を入力します。ここではアプリ名を「bubble app test zeroqode」としました。

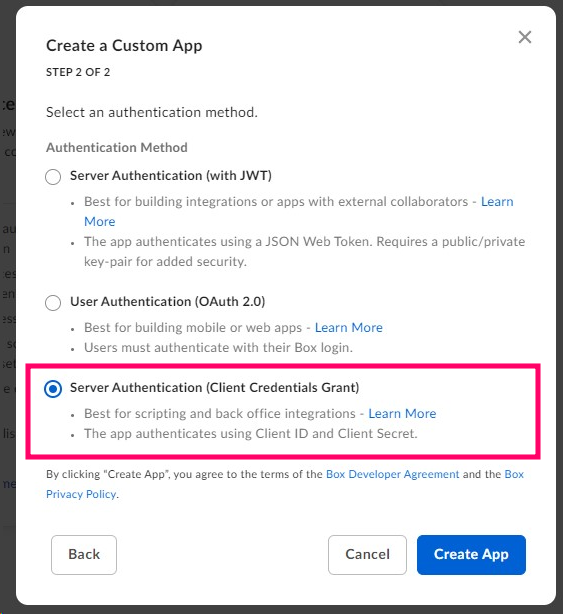
Authorization Method で「Server Authentication(Client Credentials Grant)」を選択し「Create App」ボタンをクリックします。

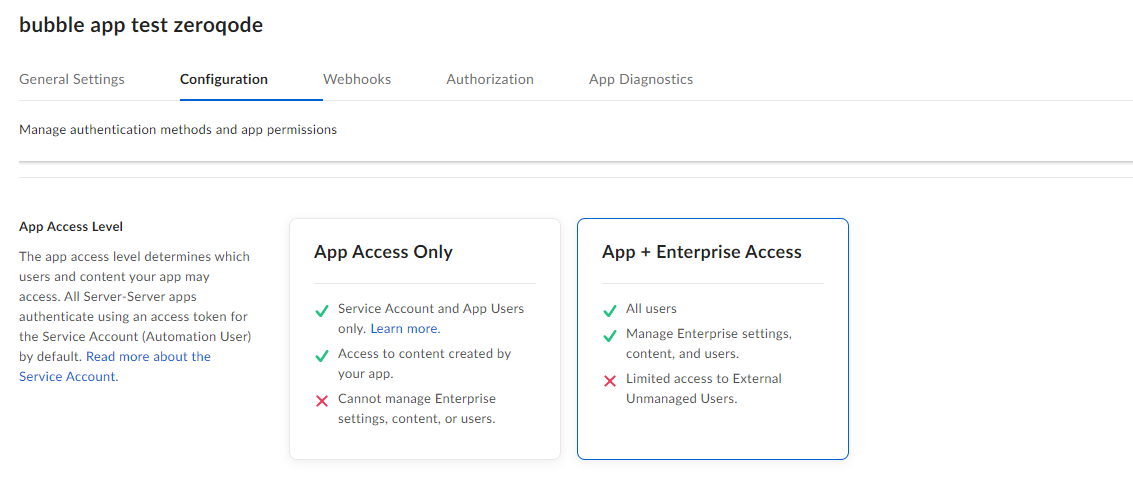
次に Configuration の App Access Level を「App + Enterprise Access」に設定します。

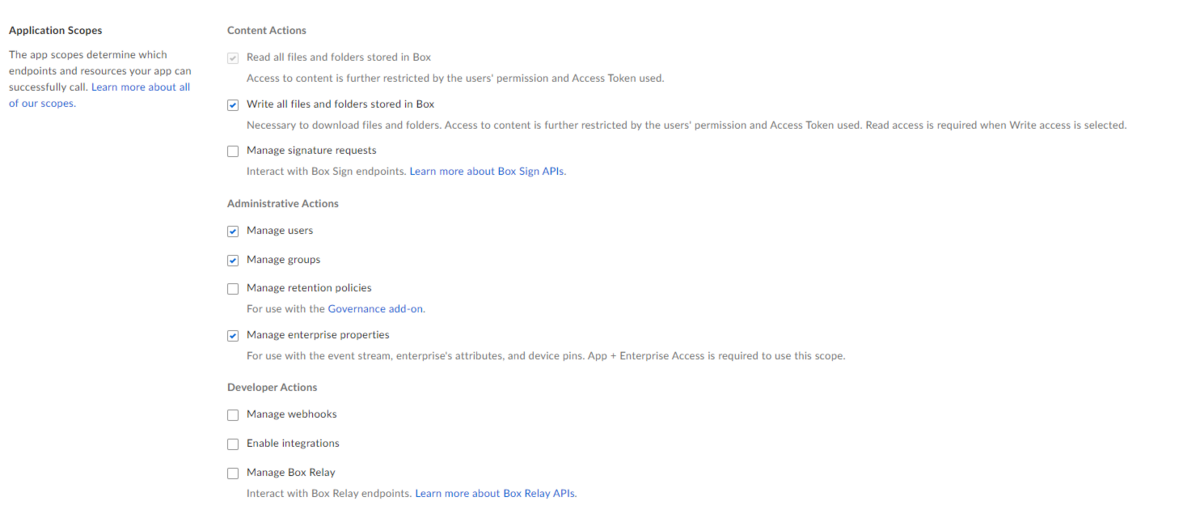
必要なスコープを設定します。ここでは下図のように設定しました。

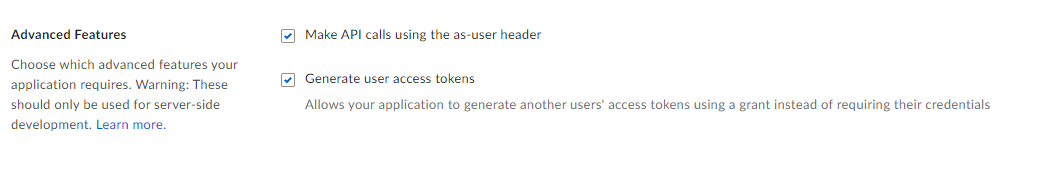
Advanced Features にあるチェックをオンにしておきます。

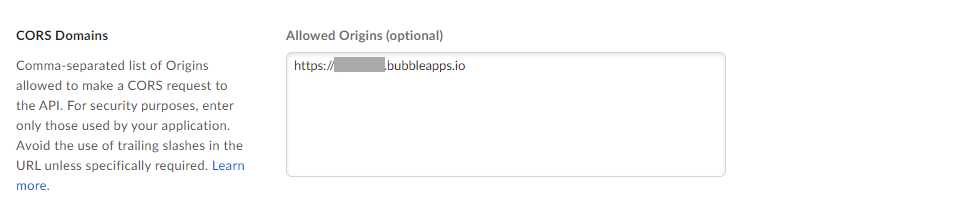
CORS Domains の設定は必ずしも必要ではありませんが、セキュリティの強化に連携する Bubble アプリのドメインを登録しておきます。

ここまで設定できたら「Save Changes」で保存しておきましょう。
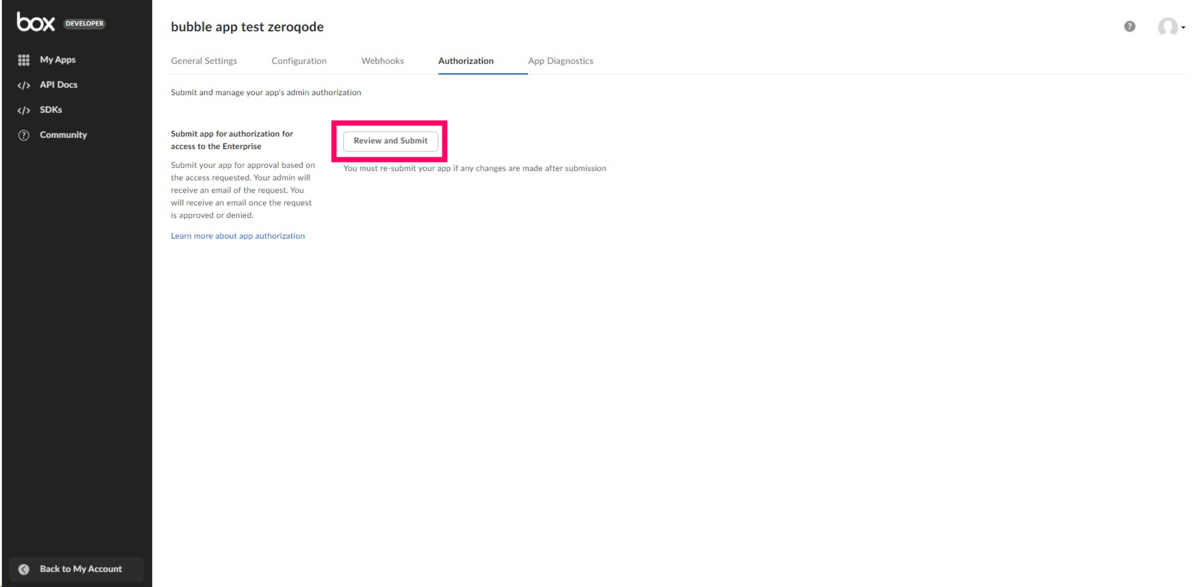
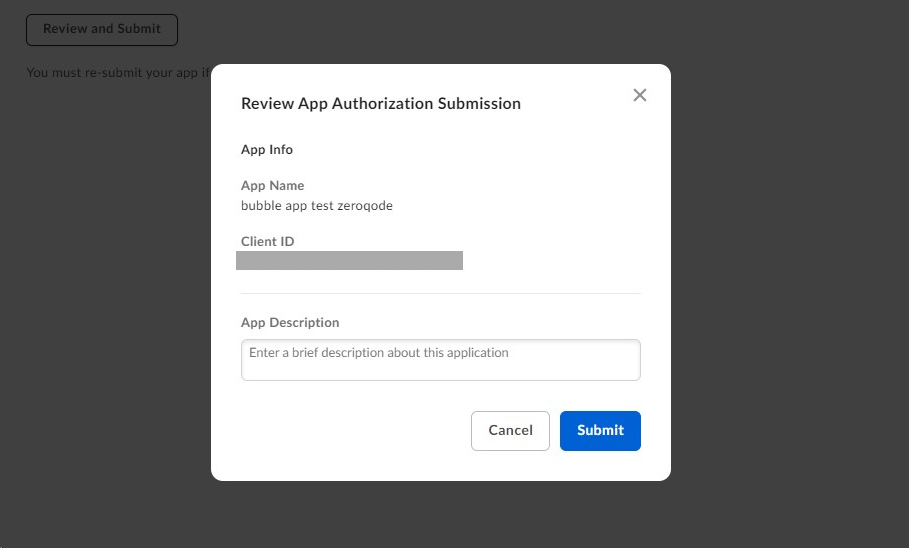
次に Authorization で「Review and Submit」を実行して、アプリに対する承認作業を行います。

App Description を適宜入力して「Submit」をクリックします。

2.2. 管理者用コンソールの設定
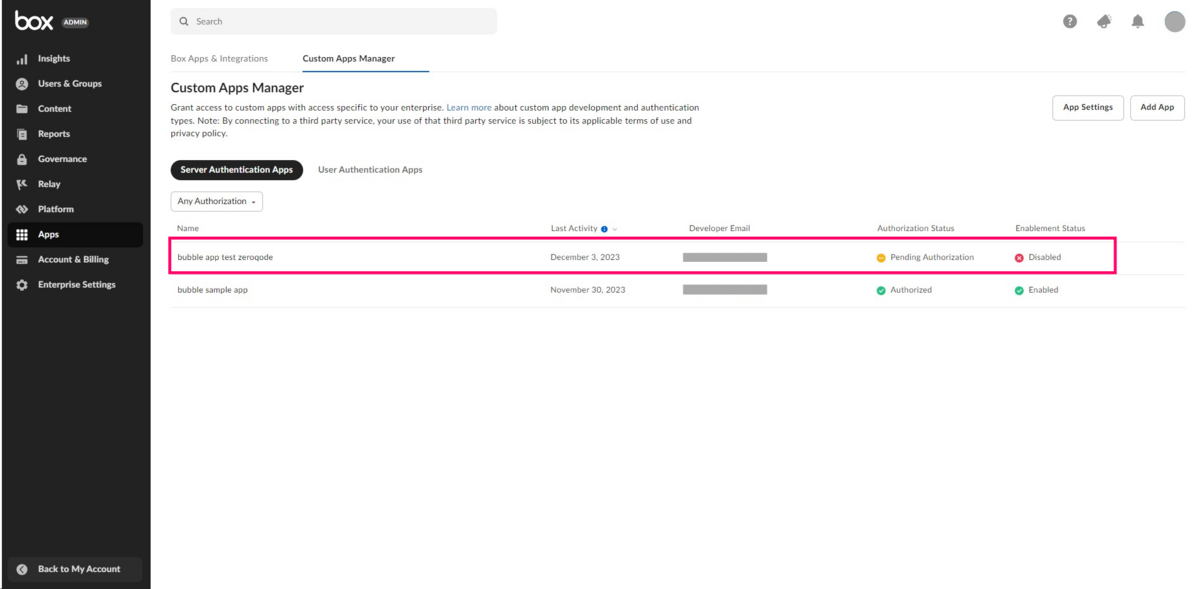
次に管理者用コンソールの Apps > Custom Apps Manager に移動して、作成したアプリを選択し認可作業をしていきます。

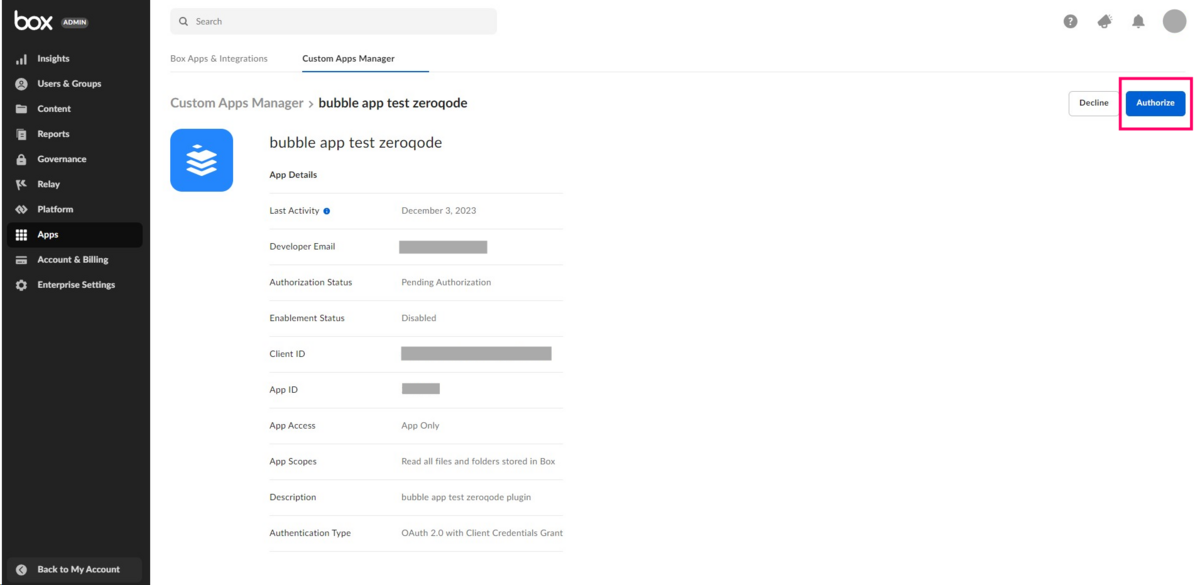
アプリの内容を確認し問題なければ「Authorize」をクリックします。

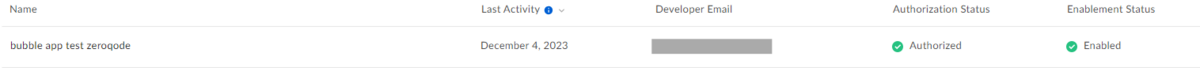
アプリの Authentication Status が「Authorized」に、 Enablement Status が「Enabled」に更新されれば設定完了です。

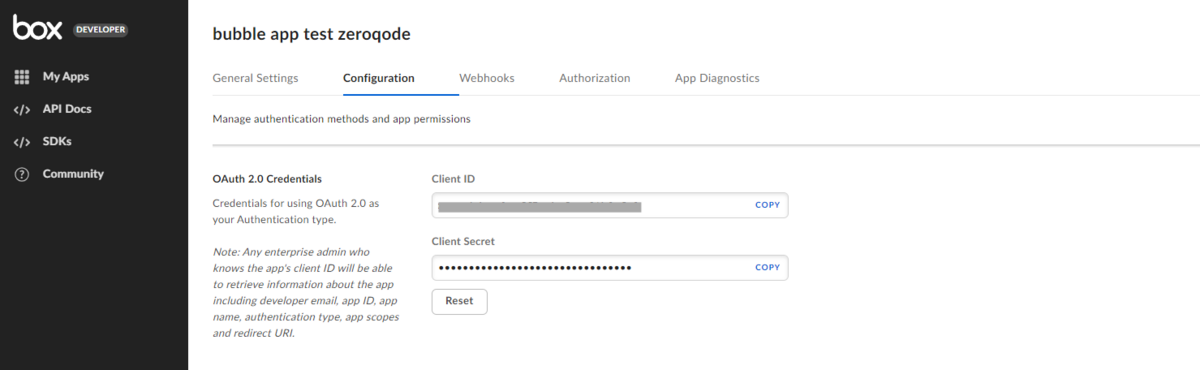
2.3. 設定値の取得
ここまでの設定で、連携に必要なキーの準備が完了しました。キーは必要に応じてメモしておきましょう。
Configuration > OAuth 2.0 Credentials > Client ID、Client Secret
Client Secret は「Fetch Client Secret」ボタンをクリックして取得します。

General Settings > App Info > Enterprise ID

3. Bubble アプリの実装
3.1. プラグインのインストールとキー設定
Plugins タブで Box.com App Storage (Service) を検索してインストールします。

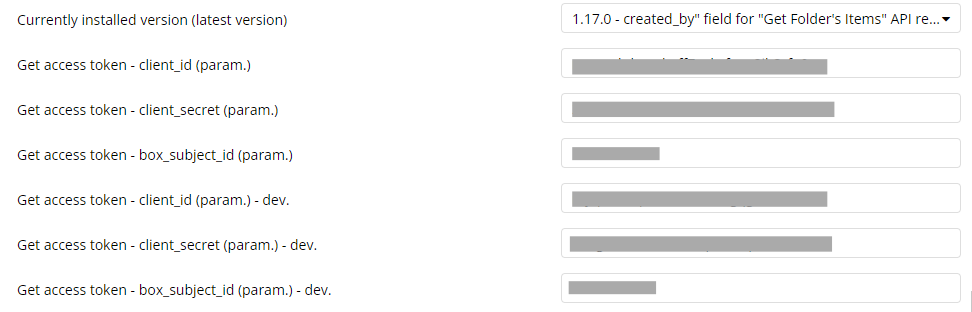
設定値には、Box から取得したキーを設定しておきます。box_subject_id には Enterprise ID を入力します。

3.2. Uploader element の配置
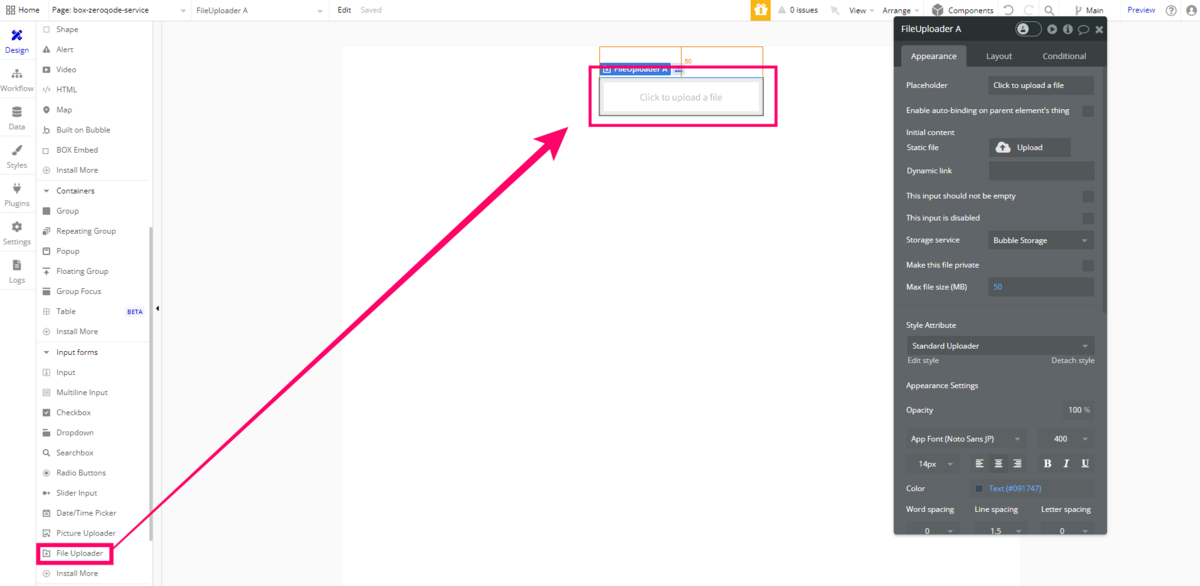
プラグインの準備ができましたので、ページを作成していきます。アップロードには、前回の Bubble 純正プラグインの時と同じ Picture Uploader、もしくは File Uploader を使用していきます。

純正プラグインの場合は プロパティパネルの Storage service で設定しとして追加された「Box」を設定しましたが、Zeroqode プラグインでは「Bubble Storage」のままであることに注意してください。
アップロード自体は、FileUploader(もしくは PictureUploader)の「An input's value is changed」イベントをトリガーに、プラグインの「Upload a File」アクションで行います。
つまり、Uploader element を利用している限り、内部的には Bubble 側のストレージ側にもアップロードされているということに留意しておく必要があります。また、Box にアップロードできるファイルサイズは上限が 50MB となっていますので、Max file size (MB) の設定値も 50 以下で指定する必要があります。
3.3. Workflow の設定
では、アップロードする Workflow を作成していきます。
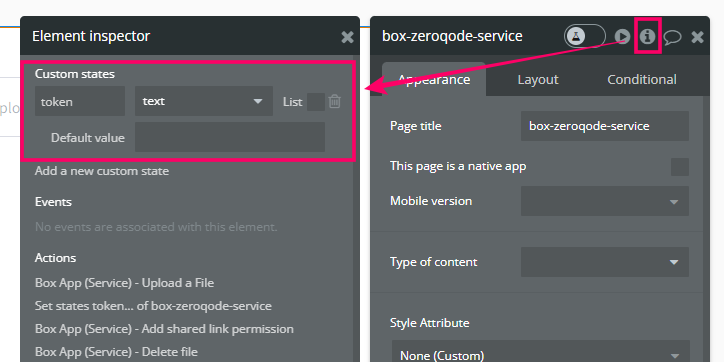
アップロードを実行するには、認証情報としてトークンを発行する必要がありますので、トークンの保存用に Custom state をページにひとつ作成しておきます。

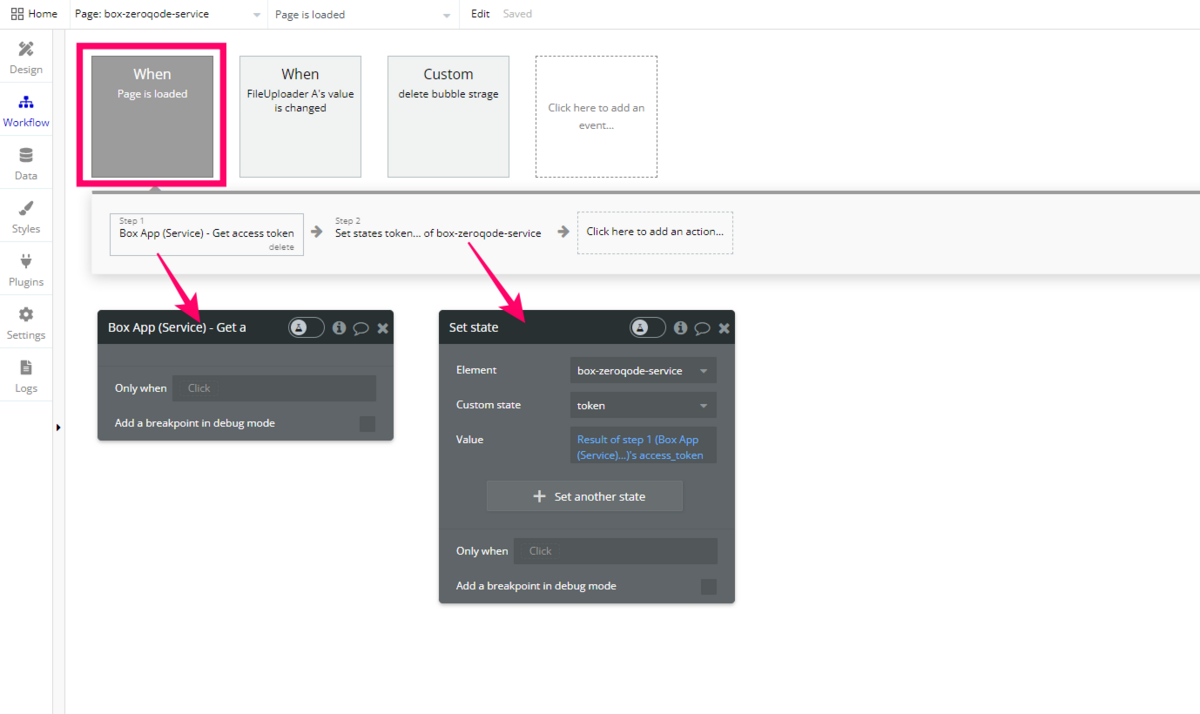
ページロード時に「Get access token」で発行したトークンを、用意しておいた Custom state にセットするようにします。

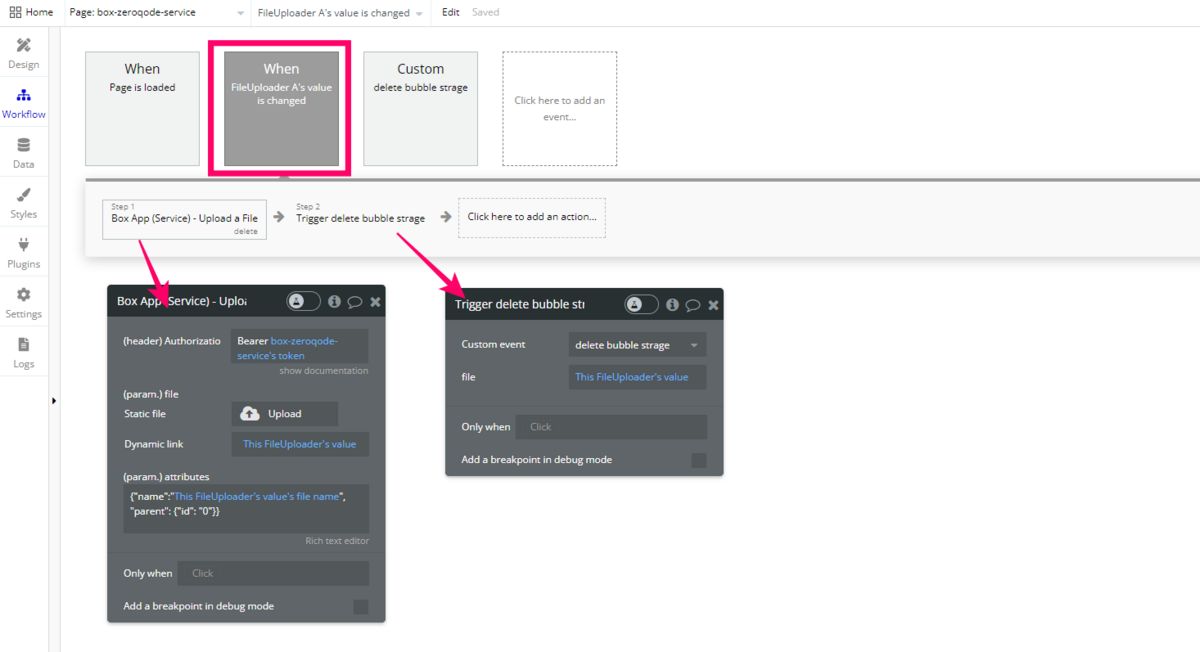
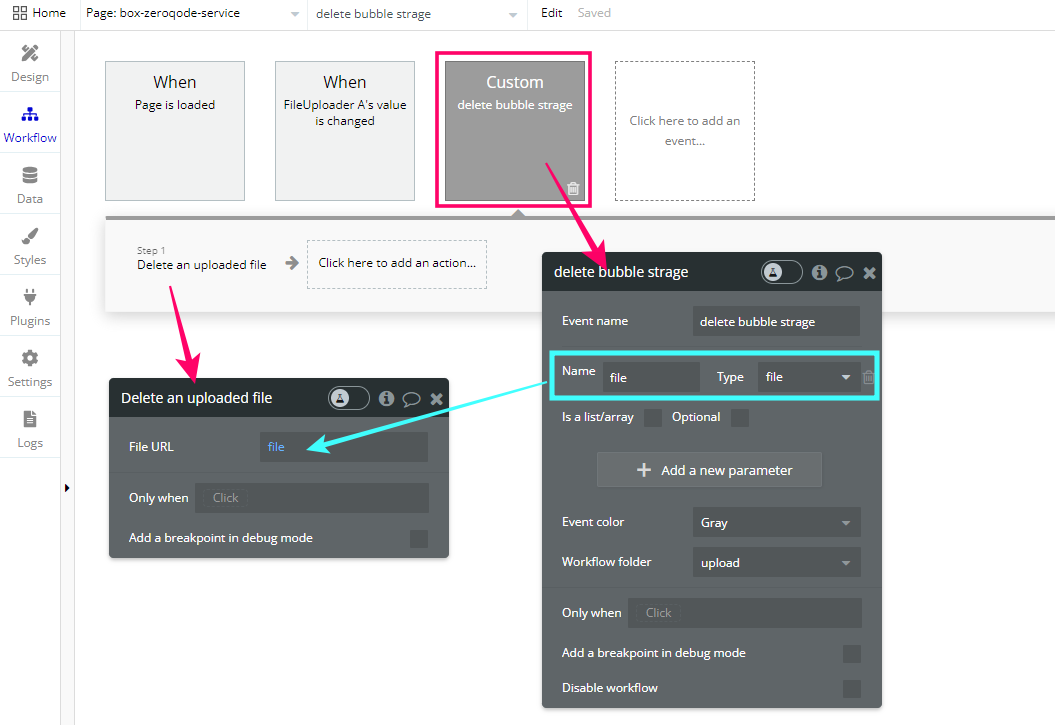
次に、FileUploader の「An input's value is changed」で「Upload a File」を実行します。

Authorization には「Bearer+半角スペース+ページロード時に取得したトークンの値」を、file には FileUploader にセットされたファイルをセットします。
attributes では「{"name":"This FileUploader's value's file name","parent": {"id": "0"}}」として、ファイル名とアップロードするフォルダを指定します。「"parent": {"id": "0"}」の「0」はルートフォルダのことを表しています。ルートフォルダ以外のフォルダにアップロードしたい場合は、フォルダ ID を適宜変更します。
上図の Step2 で実行しているのは、Bubble 側のストレージにアップロードされたファイル削除を実行するための Custom Event(ここでは delete bubble strage)を呼び出しています。

なお、話が少しそれますが、Custom Event で定義しているのは、Workflow の実行順序を保証するためです。
3.4. アップロードしたファイルの行方
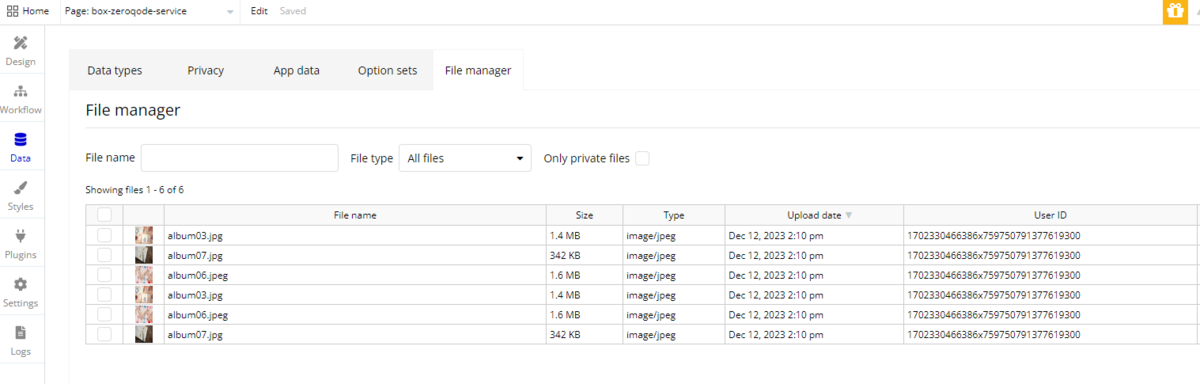
アップロードされたファイルについては、冒頭でもお伝えした通り、管理アカウントのルートフォルダ内ではなくサービスクラウド内にアップロードされます。
その為、一般的な Box アカウントのファイル用ダッシュボード( https://app.box.com/folder/0 )では、ファイルを目視確認することはできません。
ドキュメントを確認する限り、コンテンツマネージャーで確認できるようですが、利用には Business Plus 以上のプランが必要のようです。詳しくは以下ドキュメントをご参照ください。

プランの関係でコンテンツマネージャーを参照できない場合は、プラグインの Data call を使ってファイルやフォルダの情報を取得することができます。
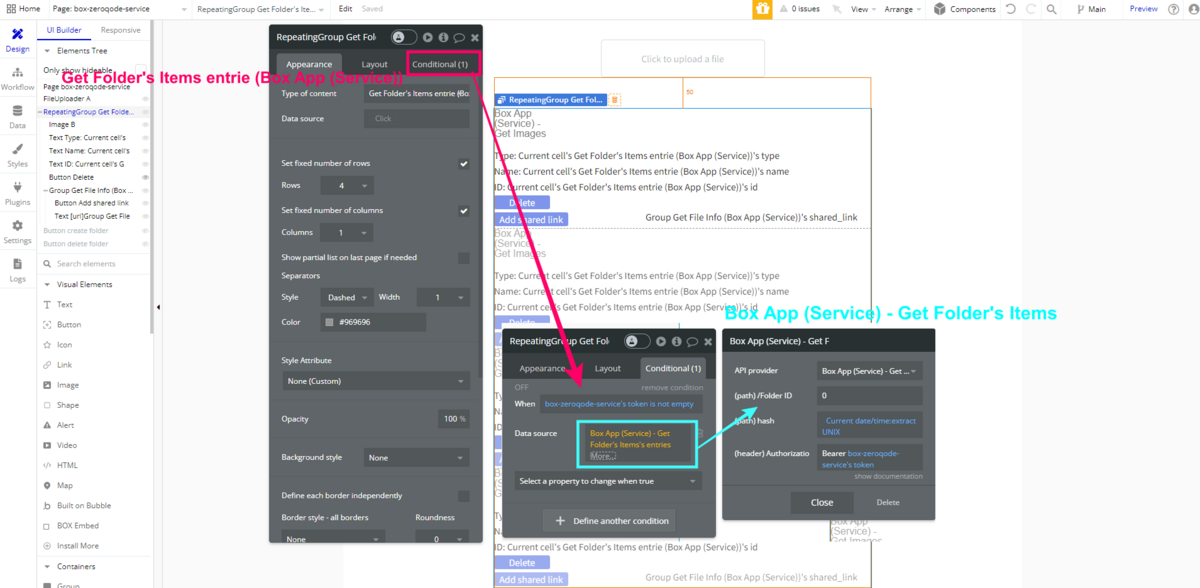
下図では、トークンが取得されている場合は、Repeating group の Data source に「Get data from an external API」から「Get Folder's Items」という API provider を呼び出してファイルのリストを取得するように設定しています。

今回の例では「Get Folder's Items」を呼び出す際に指定している Folder ID で「0」を指定してルートフォルダ内の一覧を取得するようにしています。
hash で指定している「Current date/time:extract UNIX」は、UNIXタイムスタンプを hash 値として使うことで、API呼び出しのキャッシュを回避してリクエストがユニークと判断されるようにしています。
Authorization は「Upload a File」でも指定した認証のためのトークンを指定しています。

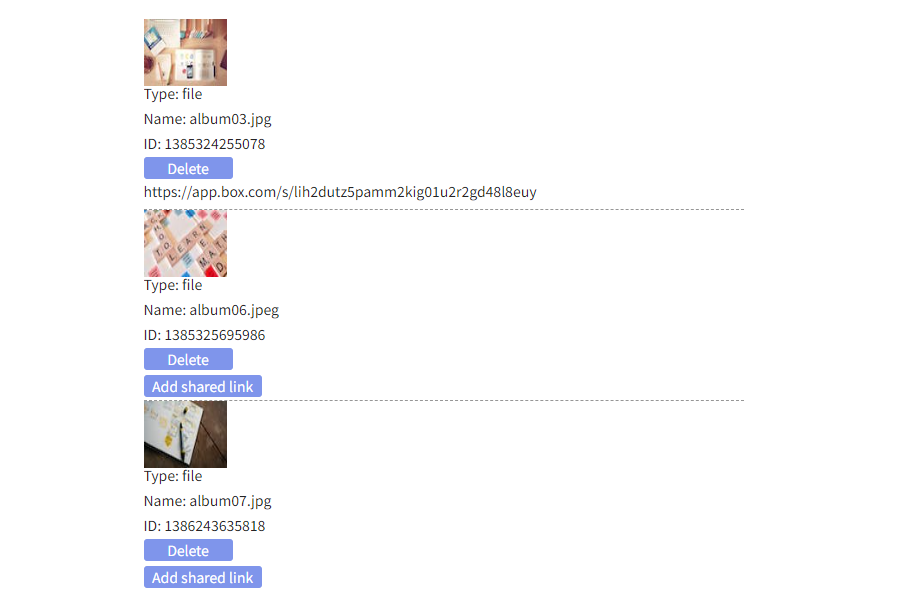
上図は「Get Folder's Items」で取得したファイル一覧です。Repeating group のセル内では「Current cell's Get Folder's Items entrie (Box App (Service))'s name」などとして、取得したファイル名などを表示させることができます。

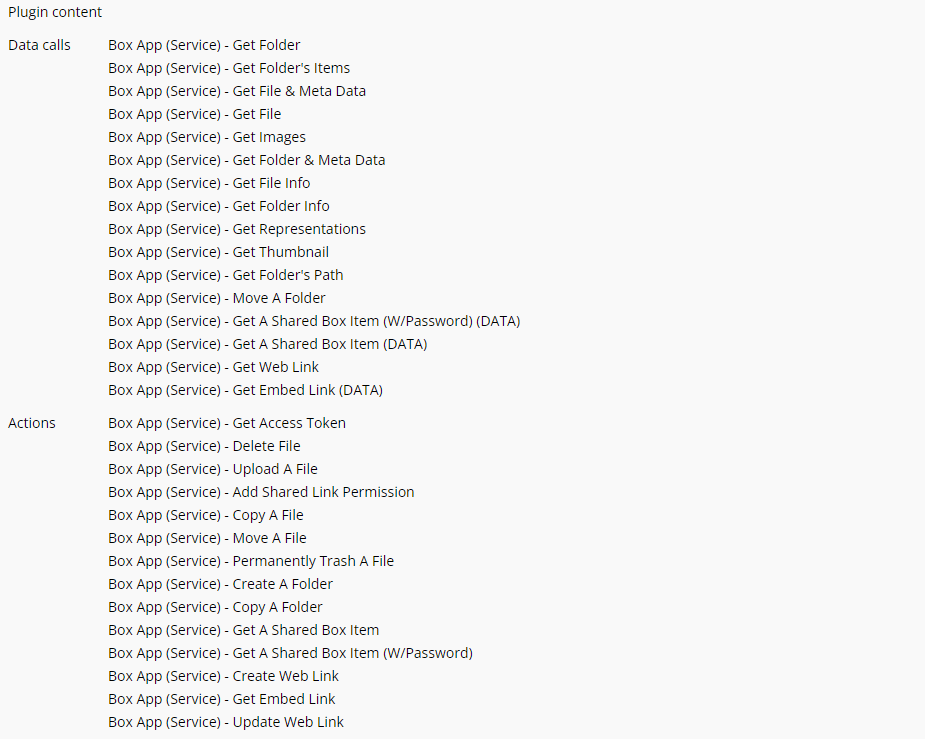
プラグインには「Get Folder's Items」以外にも、ファイル削除や共有リンクの発行など、たくさんの Data Call や Action が定義されていますので、これらを組み合わせることで、ファイルやフォルダに対するより高度な操作を可能にしてくれますね。

ただし、これらの機能には注意する必要がある仕様となっているものもありました。例えば、ファイル画像を取得している「Get Images」や「Get Thumbnail」では、実行する度に内部的には Bubble 側のストレージにダウンロードしています。アプリの実装方法によっては、ストレージ容量を圧迫させることになりますので注意が必要です。

4. おまけ プラグインにない機能を追加する方法
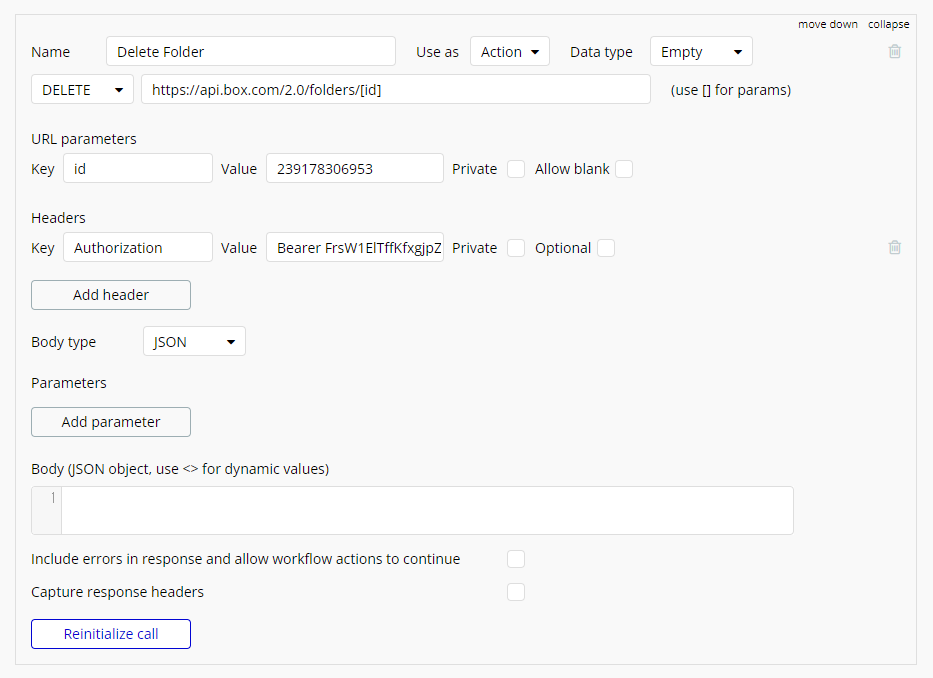
もし、プラグイン内で欲しい機能が実装されていない場合は、API Connector を使って追加で実装することができます。
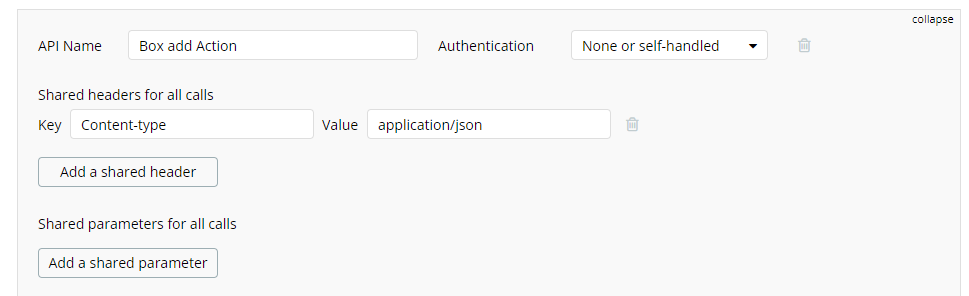
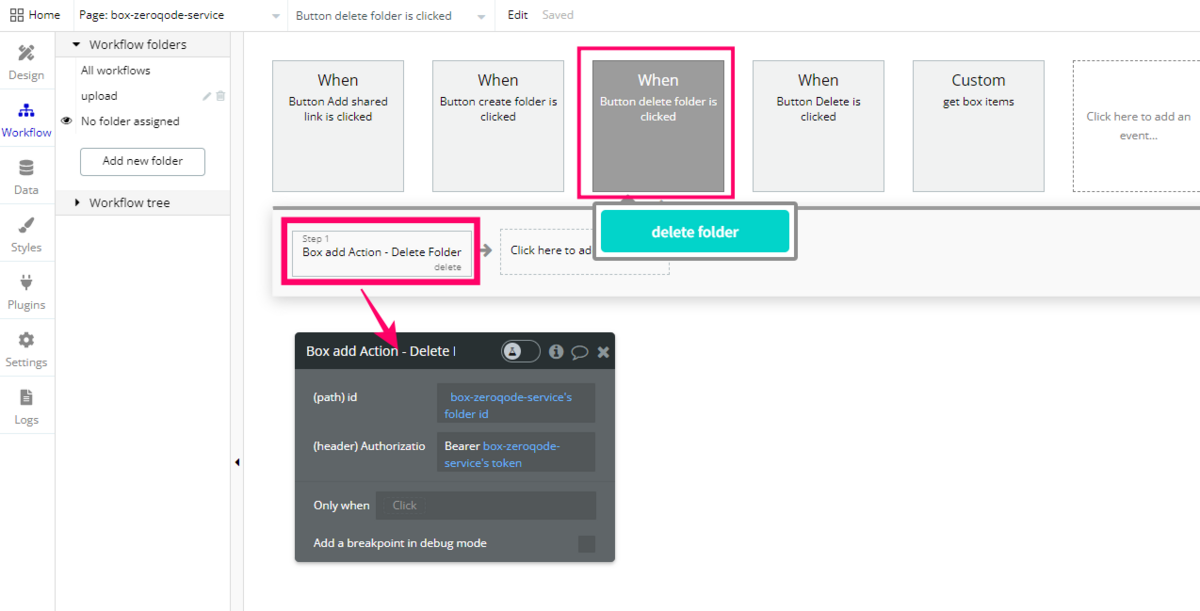
例えば、執筆時点の version 1.17.0 では、フォルダを作成することはできても、削除することはできません。こう言った場合は、プラグインで発行されたトークンを使用して API Call を実装することで、以下のように「Delete Folder」機能を追加することができます。



その他、エンドポイントの詳細については、以下のドキュメントをご参考くださいね。
5. まとめ
今回は、Zeroqode の Box.com App Storage (Service) プラグインについてご紹介しました!
Bubble 純正プラグインだと、プロパティパネルでアップロード先を簡単に変更できるという利点があるものの、ファイルの削除ができないといった不便さもありました。Zeroqode プラグインには、たくさんの機能が盛り込まれていますので、より高度な操作を実行できそうですね。
とはいえ、アカウントのファイル用ストレージで手軽に確認できないといったデメリットもありますので、プラグインそれぞれの特徴にあわせて選択してみてください。
それでは、ここまでお読みいただきありがとうございました!次回もどうぞお楽しみに~!